Генератор изображений AI для блоков Gutenberg и Kadence!
Опубликовано: 2023-08-18Использование искусственного интеллекта (ИИ) для создания изображений в редакторе блоков WordPress, также известном как Гутенберг, с помощью AI Image Lab стало проще и более интегрировано с обновлением AI Image Lab 1.0.3, в котором представлен блок Гутенберга, созданный для создания ИИ. Генерация изображений — неотъемлемая часть процесса создания контента! Блок AI Image предназначен для того, чтобы пользователи могли быстро создавать широкий спектр пользовательских изображений, сгенерированных AI, для страниц или сообщений WordPress непосредственно в другом контенте, вместо того, чтобы использовать отдельное окно или оверлей медиатеки, чтобы попытаться выбрать лучшее изображение за пределами контекст окружающих элементов. Как только идеальное изображение будет найдено и выбрано, блок AI Image можно легко преобразовать в один из нескольких основных блоков Gutenberg или блоков Kadence, которые предоставляют дополнительные параметры стиля и макета.
Краткое руководство
Нет лучшего способа продемонстрировать, на что способен блок AI Image для Gutenberg, чем пример! Мы будем использовать блоки из плагина Kadence Blocks, но процесс такой же, как при использовании основных блоков Gutenberg.
В нашем примере мы создадим базовый макет домашней страницы для гипотетической фирмы, занимающейся недвижимостью. Структура страницы будет включать верхний баннер с текстовым наложением, за которым следует строка из двух столбцов с изображениями и текстом.
Чтобы создать баннер, мы начинаем с вставки блока изображения AI вверху страницы. На панели инструментов мы меняем параметр выравнивания на «Полная ширина». На боковой панели настроек блока мы меняем соотношение сторон на «Пользовательский размер» и вводим ширину 2048 (текущий максимум) и высоту 600. (Предполагается, что мы используем AI Image Lab Pro, поскольку максимальный размер в бесплатная версия 768.)
Затем мы вводим описательный текст приглашения для изображения в текстовое поле, которое отображается в блоке. Давайте попробуем только одно слово, «соседство». Затем мы нажимаем кнопку «Создать изображение» и ждем, пока блок будет заполнен изображением. Так как наше изображение довольно широкое, изображения для предварительного просмотра могут быть несколько размытыми, поскольку они отображаются с более низким разрешением, чем конечное изображение в режиме HD.
Теперь мы можем использовать стрелки на панели инструментов блока AI Image для навигации по изображениям предварительного просмотра. Если мы приближаемся к концу набора изображений для предварительного просмотра, новый набор создается автоматически, поэтому могут быть некоторые задержки, если мы быстро просматриваем множество изображений для предварительного просмотра. В любой момент мы можем нажать кнопку редактирования на панели инструментов блока, чтобы изменить текст подсказки; любые изменения, которые мы делаем на боковой панели настроек блока, также вызывают создание нового набора изображений. Как только мы найдем изображение, которое хотим использовать, мы нажмем значок галочки на панели инструментов, который загрузит изображение в полном разрешении на наш сайт и заменит изображение предварительного просмотра с низким разрешением, показанное в блоке. Этот процесс может занять некоторое время из-за выбранного нами высокого разрешения.
Вот изображение, которое мы используем для этого примера:

Поскольку мы хотим наложить некоторый текст на это изображение, а также внести некоторые другие изменения стиля, мы должны преобразовать блок изображения AI в другой блок, который лучше подходит для наших нужд. В этом случае мы будем использовать блок Row Layout от Kadence Blocks. Просто щелкните значок изображения AI в крайнем левом углу панели инструментов блока и выберите «Макет строки» в разделе «Преобразовать в» (при условии, что плагин Kadence Blocks активен). При появлении запроса мы выбираем макет с одним столбцом для строки.

В этот момент нам может понадобиться сбросить выравнивание блока Row Layout на полную ширину. Мы также хотим установить верхний и нижний отступы на 3XL и перейти к переключателю «Настройки наложения фона» на вкладке «Стиль» боковой панели настроек блока и включить черное наложение с непрозрачностью 60%, чтобы было больше контраста между текст и фоновое изображение. Затем мы можем вставить блок «Текст (реклама)» в строку, установить цвет текста на белый, выравнивание по центру, тег HTML на «H1» и высоту строки на 2. Теперь мы добавляем наш текст, который может привести к следующему очень простому примеру:

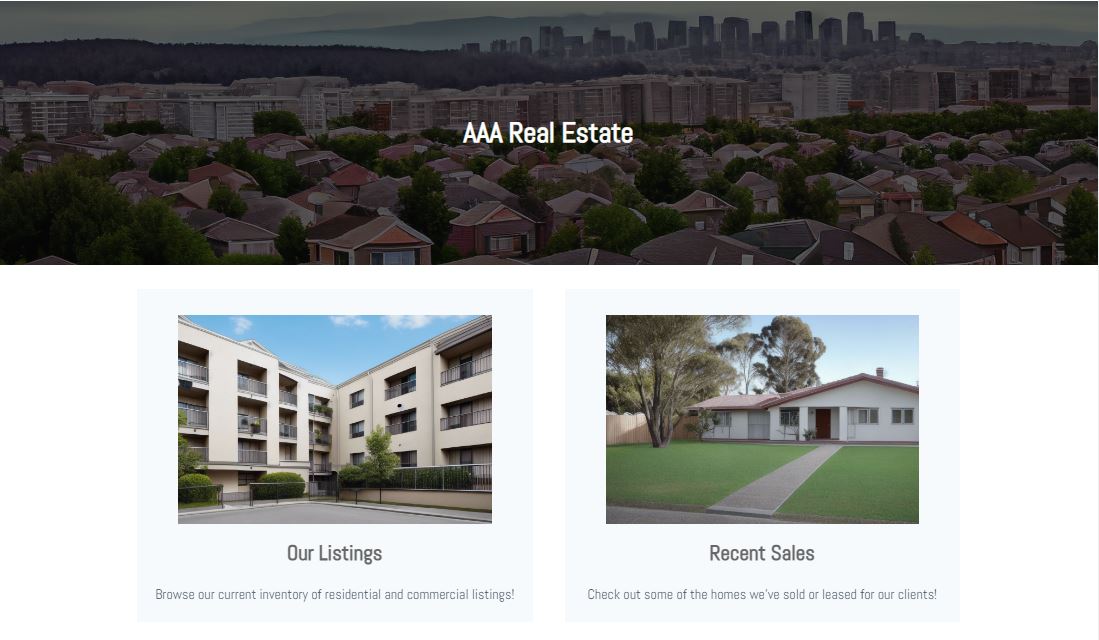
Для строки с двумя столбцами под баннером мы вставляем еще один блок макета строки, на этот раз с макетом из двух столбцов. Мы вставляем блок изображения AI в каждый столбец и устанавливаем соотношение сторон для каждого блока на «3: 2 (пейзаж)» (в этом примере мы оставили размеры в пикселях по умолчанию, но в процессе производства их, возможно, следует настроить а также для создания файла изображения меньшего размера). Для левого столбца мы используем текст подсказки изображения «многоквартирный дом», а в правом столбце просто «дом». Вот предварительные изображения изображений, которые мы собираемся использовать перед их загрузкой и преобразованием блоков изображения AI:

Затем мы нажимаем кнопку с галочкой на панели инструментов для каждого блока AI-изображения, чтобы загрузить изображения, а когда загрузка завершена, мы нажимаем значок блока AI-изображения в левой части панели инструментов и выбираем параметр для преобразования каждого изображения в информационный блок. Коробчатый блок от Kadence Blocks. После добавления текста наша страница выглядит так:

Заключение
В то время как плагин AI Image Lab был совместим с Gutenberg в значительной степени с момента его первой бета-версии благодаря его интеграции с медиатекой WordPress и средством выбора мультимедиа, блок AI Image выводит эту интеграцию на новый уровень, позволяя пользователям создавать, просматривать, и загружать изображения, сгенерированные ИИ, прямо в том контексте, в котором они будут использоваться, что упрощает выбор изображений, которые хорошо сочетаются с окружающим контентом, поиск правильного соотношения сторон и визуализацию готового продукта. Благодаря (дополнительной) совместимости со встроенным плагином Kadence Blocks, AI Image Lab представляет собой мощный инструмент, позволяющий создателям контента Gutenberg создавать потрясающие визуальные эффекты на основе блоков!
AI Image Lab можно использовать бесплатно с некоторыми ограничениями на количество изображений, которые вы можете загружать на свой сайт каждые 24 часа, насколько высоким может быть разрешение этих изображений и т. д. Чтобы получить еще больше возможностей для создания высококачественных изображений, ознакомьтесь с План AI Image Lab Pro!
