Все о странице благодарности WooCommerce
Опубликовано: 2022-09-19В любой форме бизнеса, когда клиент совершает покупку, всегда важно сказать ему «Спасибо». В электронной коммерции это облегчается с помощью страницы благодарности.
Страница благодарности в электронной коммерции имеет большое значение, поскольку она позволяет вам общаться с вашими клиентами и в конечном итоге может помочь в увеличении продаж. Это связано с тем, что клиенты, которые довольны покупкой, скорее всего, в будущем совершат еще одну покупку в магазине или даже порекомендуют продукт другим потенциальным покупателям.
В этой статье мы рассмотрим страницу благодарности WooCommerce, а также способы ее настройки.
Оглавление
Что такое страница благодарности WooCommerce
Настройка страницы благодарности WooCommerce по умолчанию
- Важность настройки страницы благодарности WooCommerce по умолчанию
- Как настроить страницу благодарности WooCommerce
- Использование плагинов
- Использование хуков
- Ручная замена шаблона
Вывод
Что такое страница благодарности WooCommerce
Страница благодарности WooCommerce — это страница, которая будет отображаться клиентам сразу после размещения заказа на веб-сайте. Ее также называют «страницей подтверждения покупки» или «страницей получения заказа».
При доступе к странице «Спасибо» формат URL-адреса будет следующим: yourdomain/checkout/order-received/2554/?key=wc_order_WCS88FJQkkjI9.
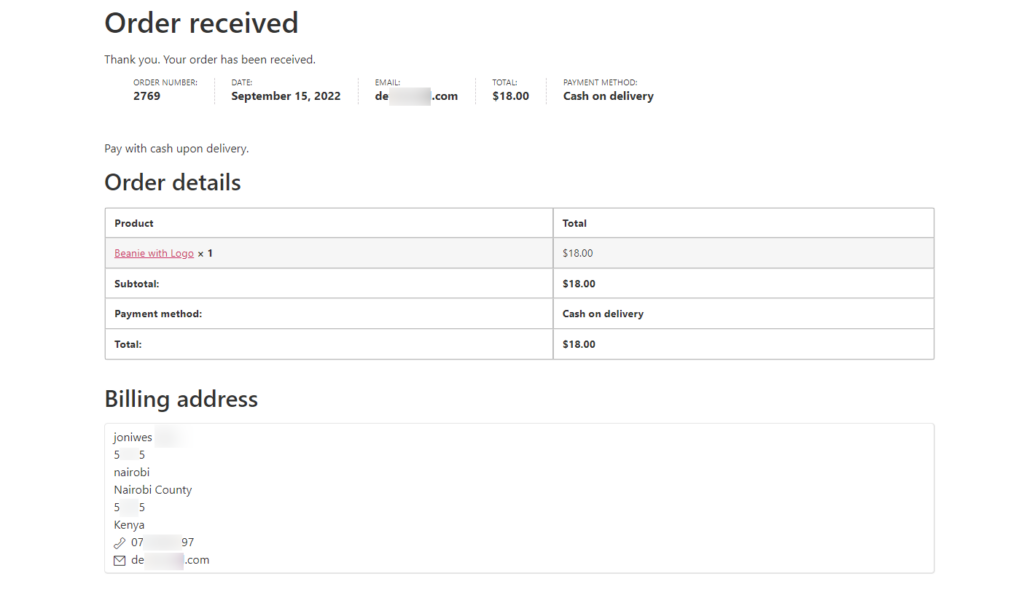
Ниже приведен пример скриншота страницы:

На странице благодарности есть различные компоненты, как показано на снимке экрана выше. Некоторые из них включают:
Сообщение с благодарностью: Это просто сообщение, чтобы поблагодарить вашего клиента за покупку товара. Как видно на скриншоте выше, это обозначено как: «Спасибо. Ваш заказ был получен."
Общая информация о заказе: этот раздел в основном содержит общие сведения о конкретном заказе. Эти данные включают номер заказа, дату, общую сумму, адрес электронной почты, использованный при покупке, и способ оплаты.
Детали заказа: в этом разделе у нас есть табличное представление деталей заказа. Эти сведения включают название (я) продукта, цену (и) продукта, промежуточную сумму, общую цену, способ оплаты, стоимость доставки, если она включена.
Адрес: этот раздел будет содержать подробную информацию об адресах клиентов (адрес для выставления счетов и адрес доставки, если они включены).
Настройка страницы благодарности WooCommerce по умолчанию
Из компонентов, обсуждавшихся выше, мы видим, что страница благодарности все еще оставляет место для улучшения, учитывая, что это очень важно в процессе покупки.
В этом разделе мы рассмотрим важность настройки страницы благодарности WooCommerce по умолчанию, а также способы ее настройки.
Важность настройки страницы благодарности WooCommerce по умолчанию
Как только клиент покупает продукт и попадает на страницу благодарности, это не следует рассматривать как последний шаг на пути к покупке. На самом деле можно сделать гораздо больше, чтобы увеличить взаимодействие с клиентом, а также внушить доверие.
Следовательно, страница может предоставлять больше функций. Некоторые из них включают:
- Создание отличного опыта адаптации: страницу благодарности можно использовать для обмена материалами о регистрации с клиентами, которые только что приобрели продукт, где это применимо. Такие материалы могут включать документацию, видеоролики о продуктах и любые другие материалы, которые могут быть полезны конечному потребителю.
Эта информация позволяет покупателю погрузиться в процесс использования продукта, затрачивая минимум времени на то, чтобы понять, как его использовать. - Создание отличного послепродажного опыта: наличие хорошо разработанной и настроенной страницы благодарности производит на клиента отличное впечатление по сравнению со страницей благодарности по умолчанию. Это, в свою очередь, приводит к отличному опыту работы с клиентами на веб-сайте.
- Вызывает доверие: иногда, когда клиент совершает покупку, особенно новых продуктов, у него могут возникнуть сомнения в том, что продукт работает должным образом. Тем не менее, если страница благодарности настроена таким образом, чтобы включать такой контент, как положительные отзывы или отзывы, они служат заверением для таких клиентов, тем самым устраняя такие сомнения. Клиенты также могут выполнять дальнейшие действия на веб-сайте на основе этого.
- Действуйте как маркетинговая стратегия: если, например, покупатель переходит к кнопке «Спасибо» с помощью кнопки «Поделиться в социальных сетях» и такой покупатель уже доверяет продукту, он, скорее всего, поделится своими покупками на доступных социальных сайтах. Эти акции, вероятно, приведут потенциальных клиентов на ваш сайт.
Вы также можете отображать предложения на странице, тем самым продвигая другие продукты, которые у вас могут быть. - Уникальность: Хорошо продуманные страницы благодарности выделяют ваш веб-сайт и, следовательно, повышают общее впечатление от него у клиентов.
Как настроить страницу благодарности WooCommerce
WooCommerce не предлагает широкий спектр вариантов настройки страницы благодарности. Однако есть несколько способов настроить страницу. В этом разделе мы рассмотрим некоторые способы настройки страницы благодарности.
Использование плагинов
Существует ряд плагинов, которые можно использовать для настройки страницы благодарности WooCommerce. Некоторые из них включают:
- Пользовательское расширение страниц благодарности
- NextMove Lite — страница благодарности за WooCommerce
- Пользовательская страница благодарности YITH для WooCommerce
В этом руководстве мы рассмотрим один из плагинов, который является бесплатным плагином NextMove Lite — Страница благодарности для WooCommerce.
Установка NextMove Lite — страница благодарности для WooCommerce
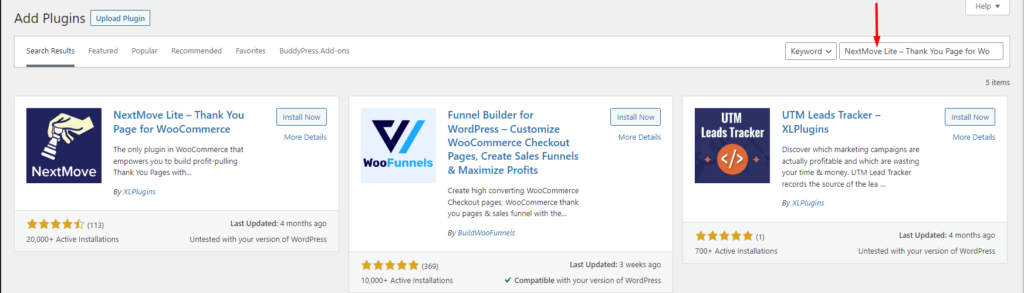
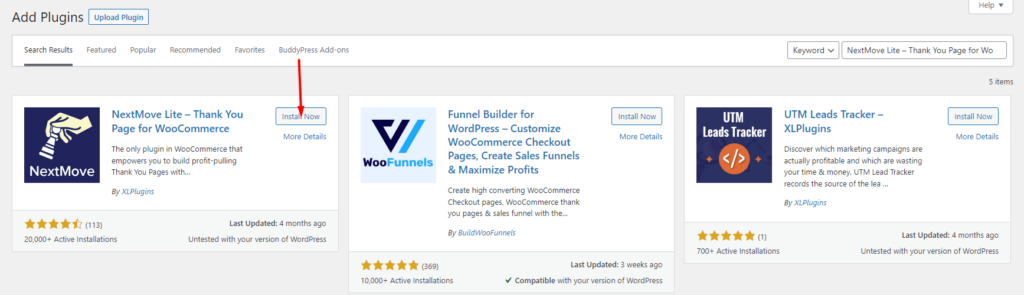
Чтобы установить плагин, перейдите в раздел «Плагины» > «Добавить новый» и найдите «NextMove Lite — страница благодарности за WooCommerce».

Затем нажмите кнопку «Установить сейчас» рядом с плагином.

Как только это будет сделано, активируйте плагин.
Страница благодарности NextMove по умолчанию
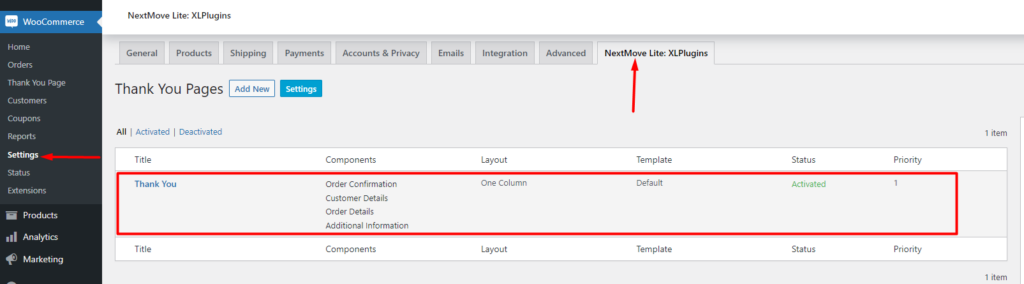
После активации плагина NextMove плагин создает страницу благодарности по умолчанию. Это можно найти в разделе WooCommerce > Настройки > NextMove Lite: XLPlugins .

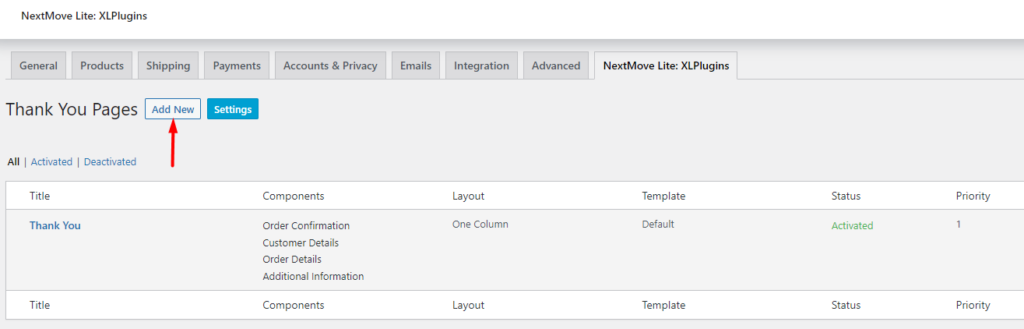
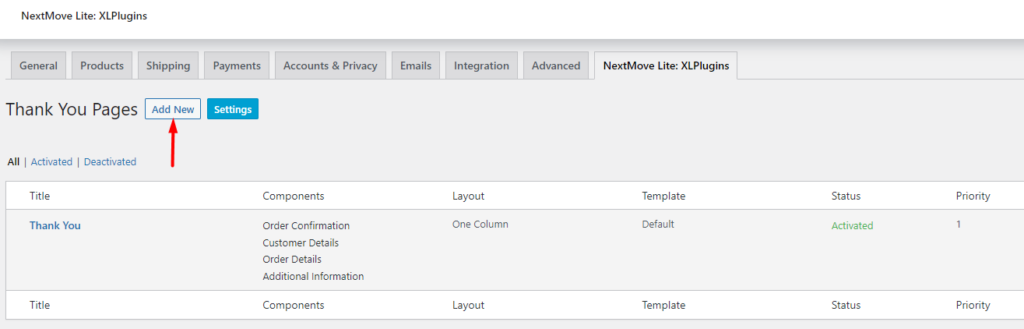
Вы можете настроить эту страницу благодарности по своему усмотрению или добавить новую. Чтобы добавить новую страницу благодарности, вам нужно будет нажать кнопку «Добавить новую», показанную в разделе ниже:

Настройщик страницы благодарности
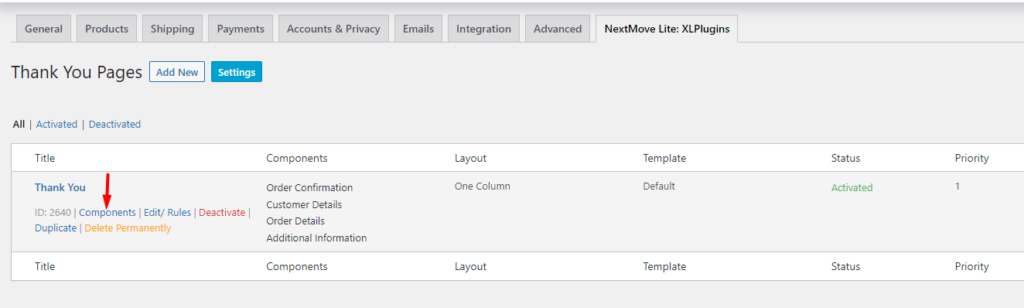
Доступ к настройщику страницы «Спасибо» можно получить, сначала щелкнув ссылку «Компоненты», как показано на снимке экрана ниже:

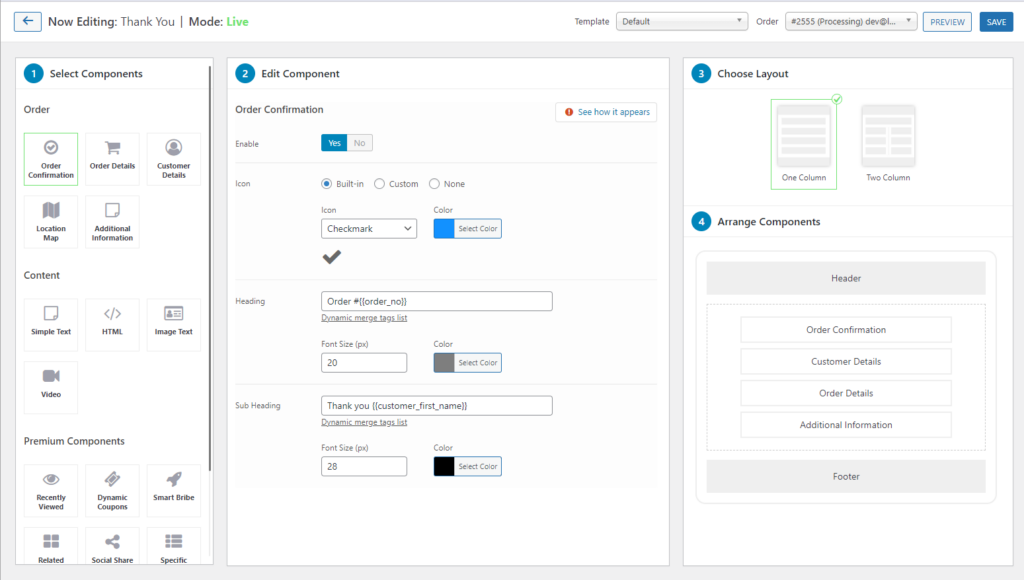
После этого вы будете перенаправлены в раздел настройки страницы благодарности:

Как видно на скриншоте выше, настройщик содержит 4 основных раздела. Это:
- Выберите компонент: содержит различные модули или компоненты, которые вы можете использовать на странице благодарности. В этом разделе вы можете выбрать нужный компонент.
- Редактировать компонент: позволяет настроить выбранный компонент. Здесь вы можете изменить различное содержимое, например заголовки, а также применить различные стили.
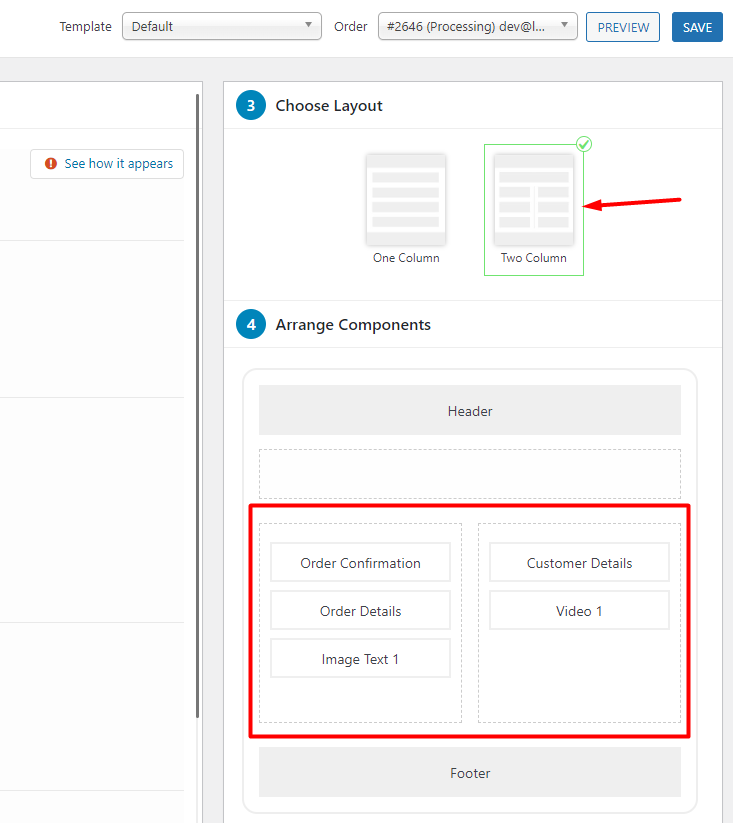
- Выберите макет: в этом разделе вы можете определить желаемый макет страницы благодарности. Вы можете выбрать макет с одним столбцом или с двумя столбцами.
- Упорядочить компоненты: раздел «Упорядочить компоненты» позволяет перетаскивать различные компоненты, которые у вас есть на странице «Спасибо», в желаемом порядке.
Настройка страницы благодарности
В качестве примера того, как выполнить настройку, в нашем случае здесь мы создадим новую страницу благодарности и добавим на нее компоненты.
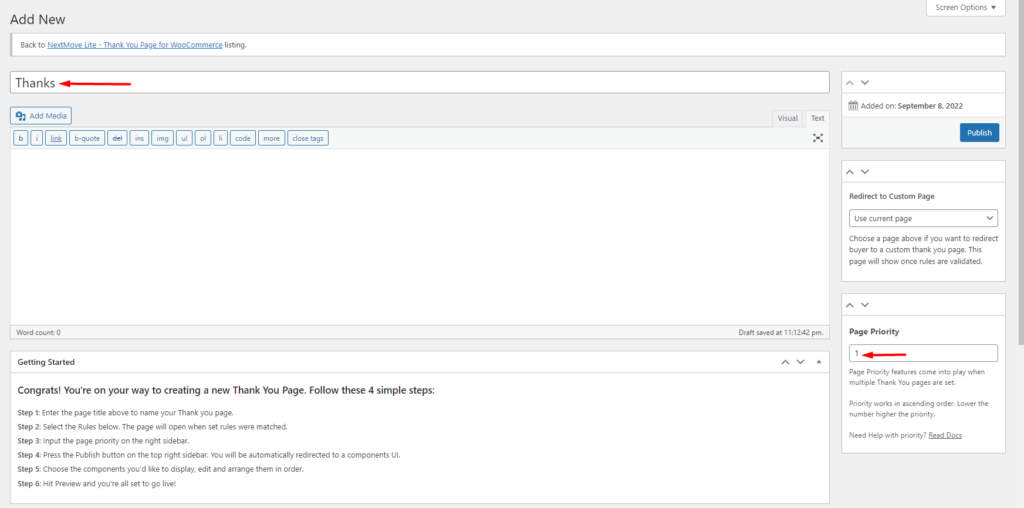
Для начала нажмите на кнопку «Добавить новый».

На следующем экране укажите заголовок страницы благодарности, а также установите приоритет страницы равным 1, как показано ниже:

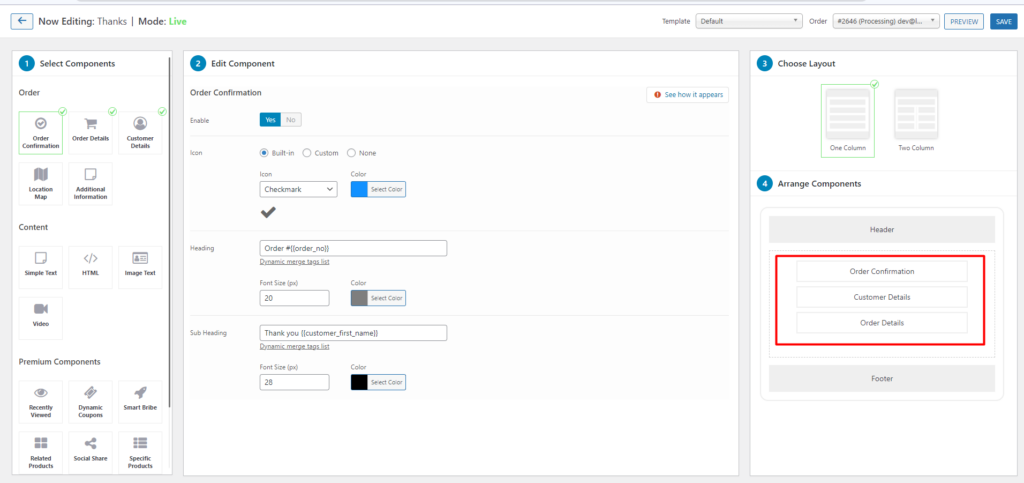
Как только это будет сделано, опубликуйте страницу. Затем вы будете перенаправлены в раздел настройки страницы благодарности. Здесь вы увидите, что на страницу добавлены некоторые компоненты по умолчанию:


Это подтверждение заказа, сведения о клиенте и сведения о заказе. Вы можете настроить различные аспекты этих компонентов по своему усмотрению.
Чтобы настроить каждый из них, вам нужно будет нажать на конкретный компонент в разделе «Упорядочить компоненты». Затем компонент будет отображаться в разделе «Редактировать компонент», где вы можете изменить его различные аспекты.
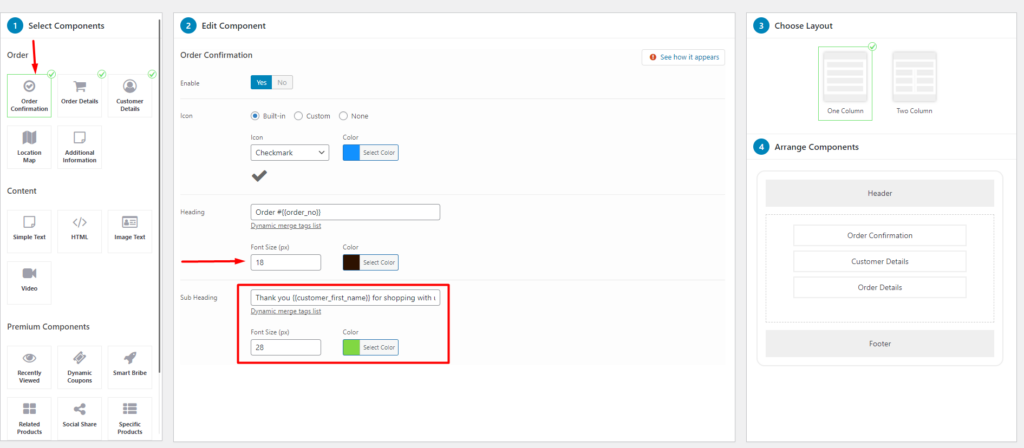
В нашем случае здесь, для подтверждения Заказа, мы настроим размер шрифта, цвет заголовка и подзаголовка, а также изменим подзаголовок.

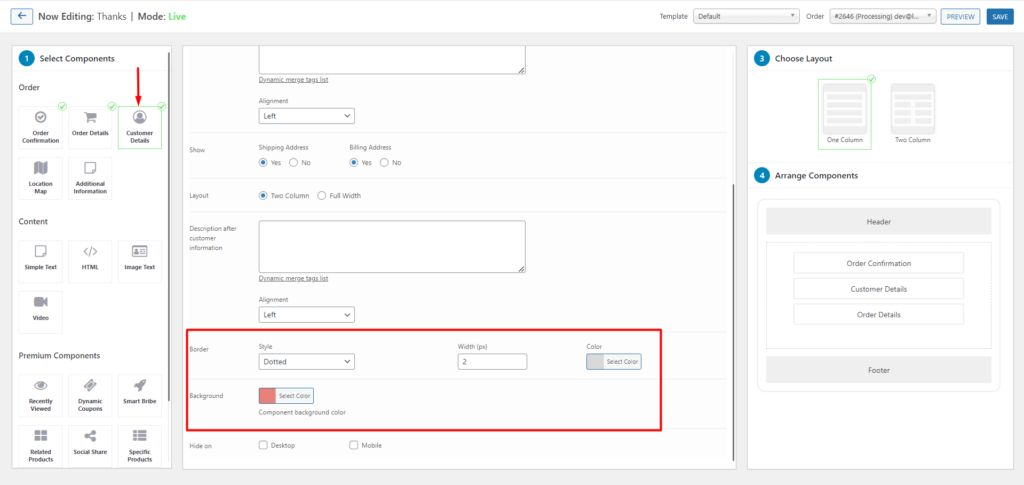
Что касается компонента сведений о клиенте, мы изменим границу и фон, как показано ниже:

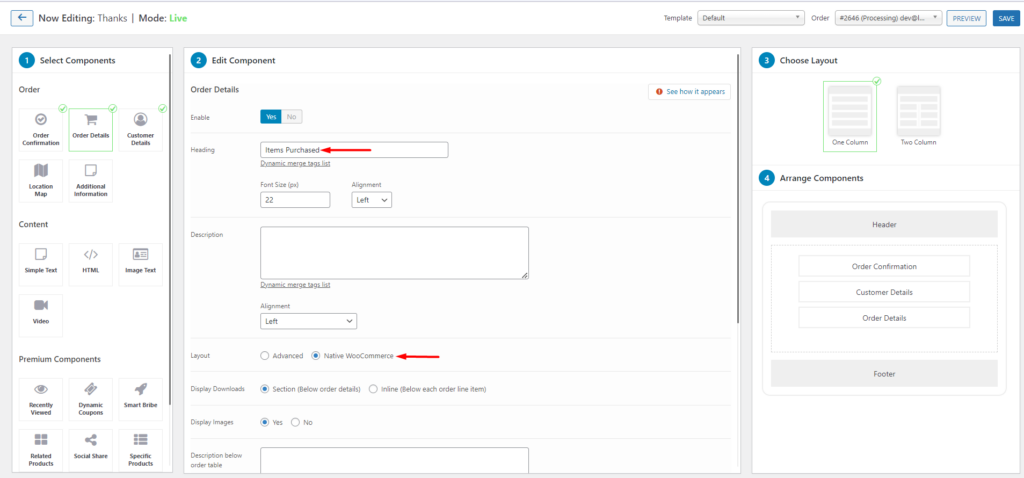
Что касается раздела сведений о заказе, мы настроим заголовок и макет, как показано ниже:

В дополнение к вышеуказанным компонентам мы также добавим два дополнительных компонента.
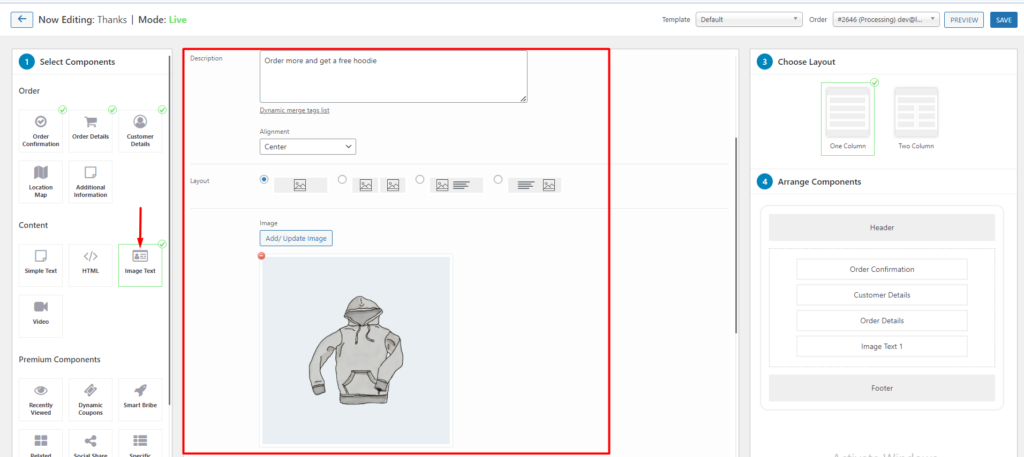
я) Текст изображения
Что касается этого компонента, мы добавим изображение, а также рекламный текст, чтобы побудить клиентов приобрести другой продукт.

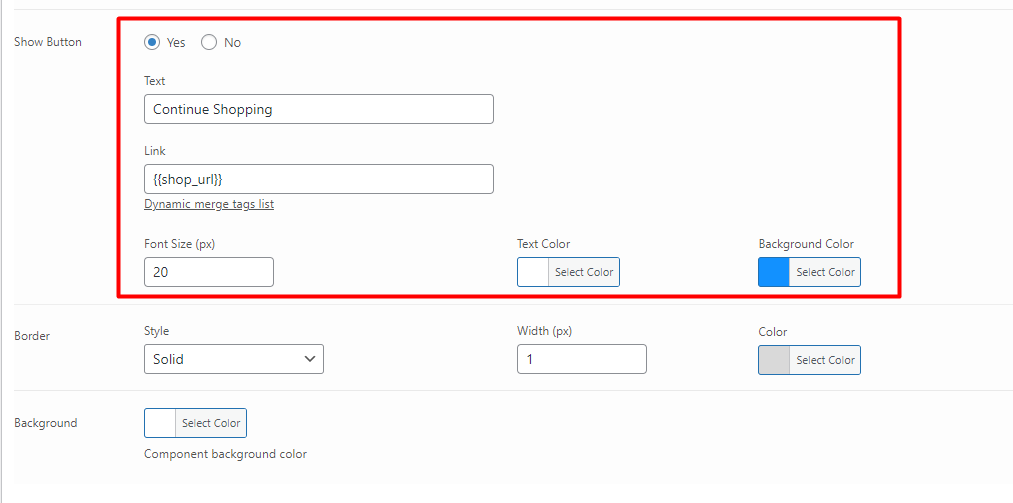
Внутри компонента мы также включим отображение кнопки «Продолжить покупки», как показано на снимке экрана ниже.

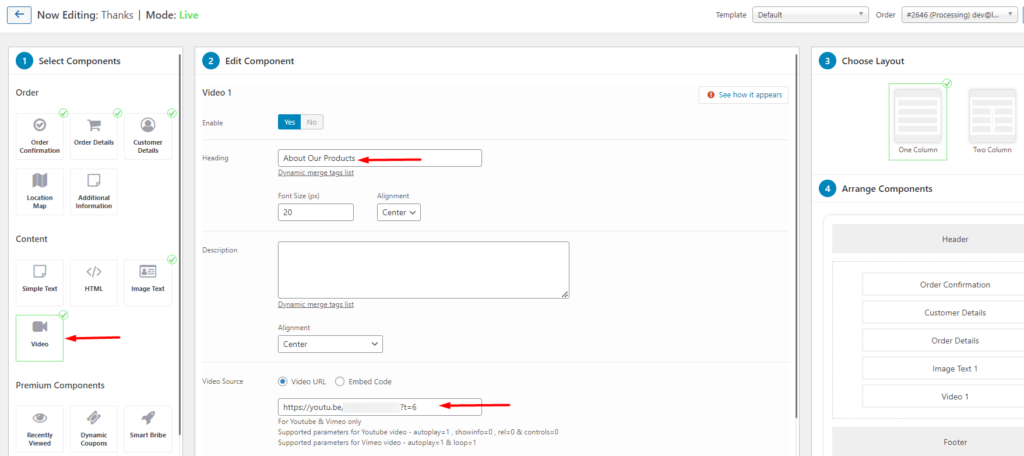
ii) Видео
На странице мы также добавим видео, в котором содержится дополнительная информация о продуктах магазина. Вы можете включить видео Youtube или Vimeo в раздел источника видео.

После выполнения вышеуказанного мы можем изменить макет и выбрать «макет с двумя столбцами». Затем вы можете сгруппировать компоненты по своему усмотрению в двух столбцах.

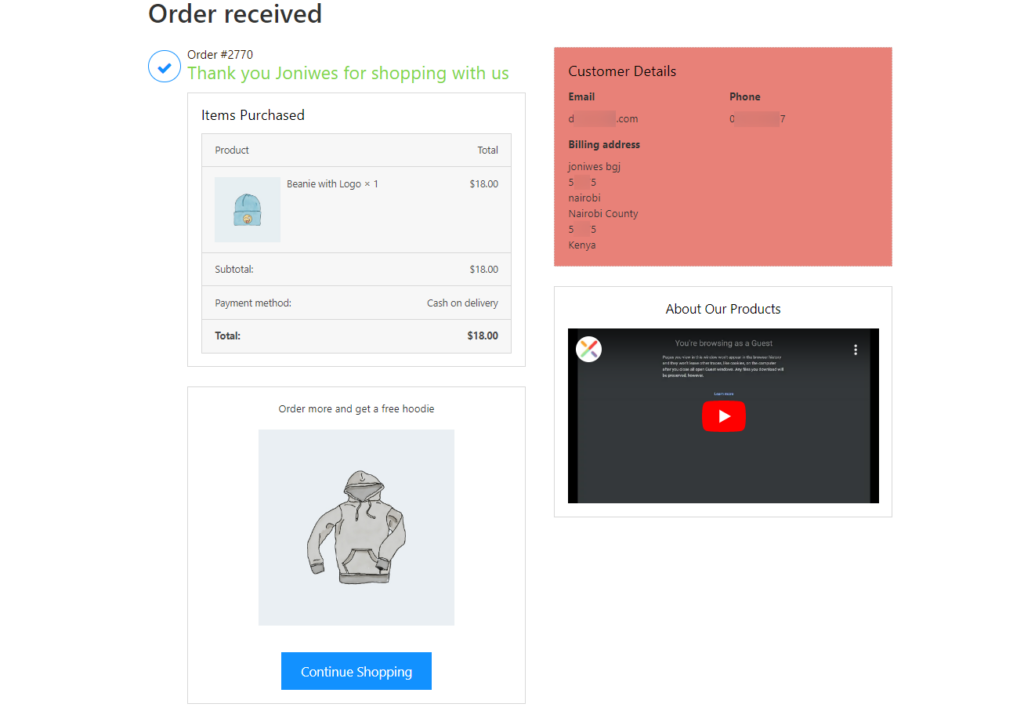
Затем вы можете просмотреть страницу благодарности, чтобы убедиться, что изменения вступили в силу. Ниже приведен пример представления изменений, внесенных выше:

Использование хуков
Существует ряд хуков WooCommerce, которые можно использовать для настройки страницы благодарности. Вот полный список таких хуков: Action and Filter Hook Reference.
Эти настройки кода необходимо добавить в файл functions.php вашей дочерней темы.
Чтобы, например, изменить сообщение о получении заказа, вы можете добавить следующий код:
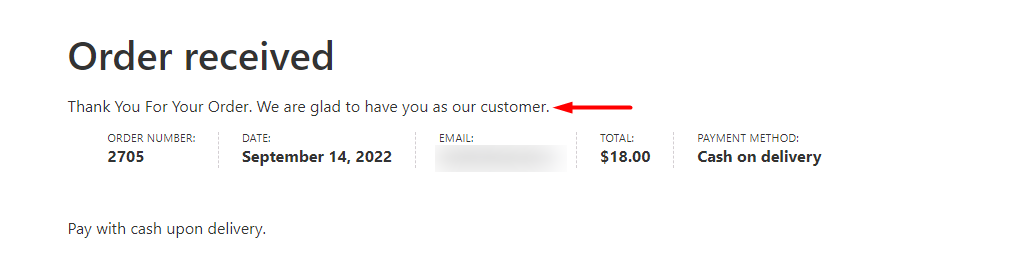
add_filter('woocommerce_thankyou_order_received_text', 'alter_order_received_text', 10, 2 ); function alter_order_received_text( $newstr, $neworder ) { $new_text = 'Thank You For Your Order. We are glad to have you as our customer.'; return $new_text; }Ниже приведен пример иллюстрации выходных данных:

Ручная замена шаблона
Страницу благодарности WooCommerce также можно настроить с помощью переопределения шаблона в дочерней теме.
Для того, чтобы добиться этого, вам необходимо:
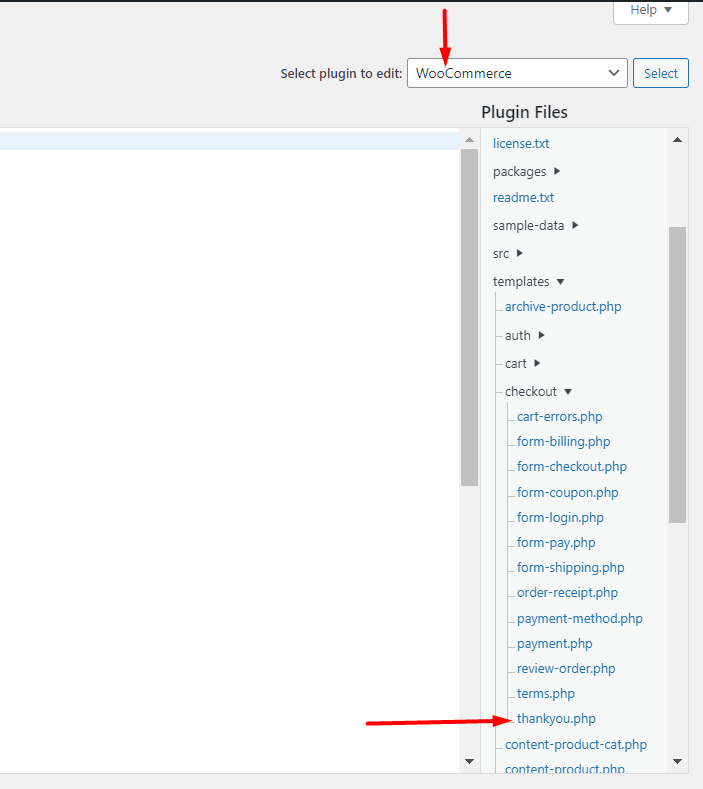
i) Перейдите в каталог woocommerce > templates > checkout и скопируйте файлthankyou.php

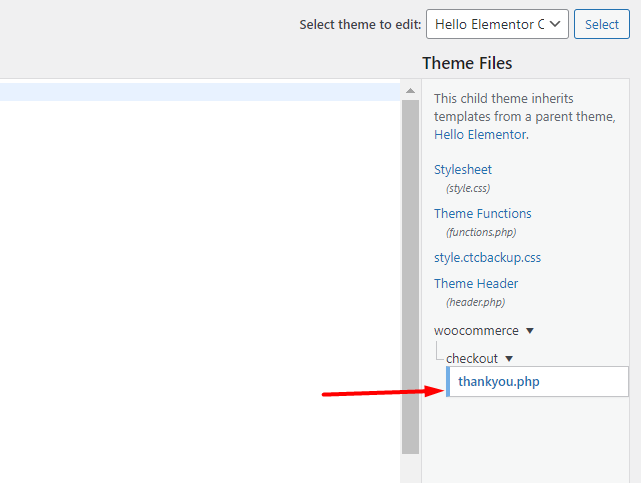
ii) Вставьте файл в свою дочернюю тему по пути каталога woocommerce > checkout. Ниже приведена иллюстрация по этому поводу:

Как только это будет сделано, вы можете настроить код Thankyou.php по своему усмотрению.
Чтобы, например, включить дату заказа на страницу «Спасибо», вам нужно будет добавить следующий код в файл «thankyou.php»:
<p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p>Таким образом, полный код в файле будет, например, читаться так:
<?php /** * Thankyou page * * This template can be overridden by copying it to yourtheme/woocommerce/checkout/thankyou.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.7.0 */ defined( 'ABSPATH' ) || exit; ?> <div class="woocommerce-order"> <?php if ( $order ) : do_action( 'woocommerce_before_thankyou', $order->get_id() ); ?> <?php if ( $order->has_status( 'failed' ) ) : ?> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed"><?php esc_html_e( 'Unfortunately your order cannot be processed as the originating bank/merchant has declined your transaction. Please attempt your purchase again.', 'woocommerce' ); ?></p> <p class="woocommerce-notice woocommerce-notice--error woocommerce-thankyou-order-failed-actions"> <a href="<?php echo esc_url( $order->get_checkout_payment_url() ); ?>" class="button pay"><?php esc_html_e( 'Pay', 'woocommerce' ); ?></a> <?php if ( is_user_logged_in() ) : ?> <a href="<?php echo esc_url( wc_get_page_permalink( 'myaccount' ) ); ?>" class="button pay"><?php esc_html_e( 'My account', 'woocommerce' ); ?></a> <?php endif; ?> </p> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="woocommerce-order-date"> <?php _e( 'Order Date:', 'woocommerce' ); ?> <strong><?php echo date_i18n( get_option( 'date_format' ), $order->get_date_created() ); ?></strong> </p> <?php endif; ?> <?php do_action( 'woocommerce_thankyou_' . $order->get_payment_method(), $order->get_id() ); ?> <?php do_action( 'woocommerce_thankyou', $order->get_id() ); ?> <?php else : ?> <p class="woocommerce-notice woocommerce-notice--success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received now.', 'woocommerce' ), null ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <?php endif; ?> </div>Вывод
Если вы скажете «спасибо» своим клиентам после покупки продукта, это повысит общее качество обслуживания клиентов. WooCommerce делает это возможным, предоставляя страницу благодарности. Однако в нем не так много деталей.
В этом руководстве мы рассмотрели, как вы можете настроить страницу благодарности WooCommerce по умолчанию. Чтобы быстро и легко настроить страницу благодарности, вы можете использовать плагин. С другой стороны, если вас не пугает код, вы можете использовать любой из двух других подходов.
Если у вас есть какие-либо вопросы или какие-либо дополнения, пожалуйста, поделитесь ими в разделе комментариев ниже.
