Как использовать блок «Все отзывы» WooCommerce
Опубликовано: 2022-09-14Большинство современных покупателей просматривают обзоры товаров, прежде чем совершить даже самую небольшую покупку. Включение отзывов пользователей для ваших собственных продуктов помогает вам завоевать доверие новых клиентов и позволяет им делиться важной информацией с другими покупателями. Один из лучших способов отображения отзывов на вашем веб-сайте — использование блока « Все отзывы » WooCommerce.
В этой статье мы поговорим о том, как работает блок « Все отзывы » WooCommerce. Мы покажем вам, как добавить его на свой веб-сайт, настроить и эффективно использовать. Давай приступим к работе!
Как добавить блок «Все отзывы» WooCommerce к вашему сообщению или странице
Блок All Reviews WooCommerce позволяет отображать список последних отзывов о продуктах на вашем веб-сайте. По умолчанию в блоке отображаются отзывы для каждого товара, что означает, что посетители получат представление о том, насколько счастливы ваши последние клиенты.
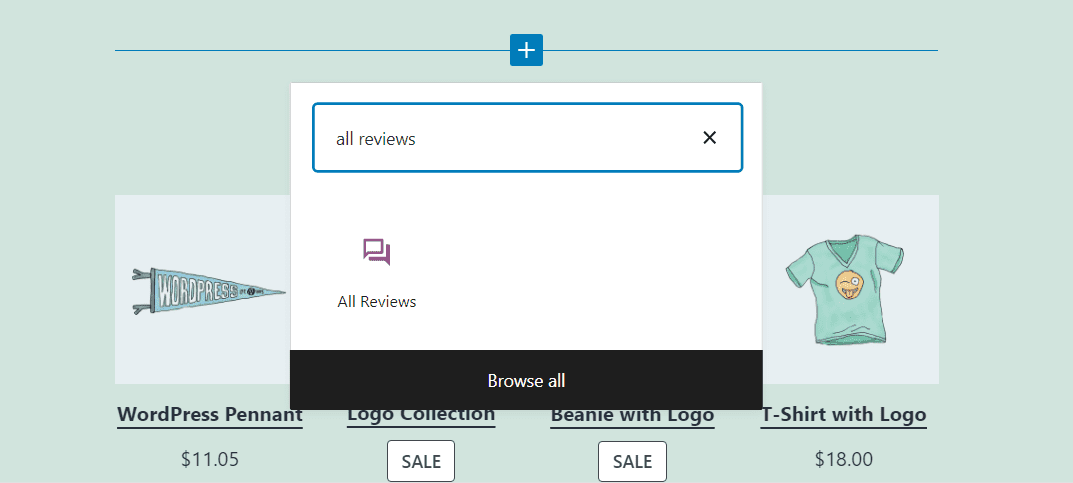
Чтобы использовать этот блок, откройте редактор блоков для страницы или публикации, где вы хотите продемонстрировать отзывы. Выберите параметр, чтобы добавить новый блок, и используйте инструмент поиска, чтобы найти параметр « Все отзывы »:

Обратите внимание, что блок « Все отзывы » доступен только в том случае, если вы используете WooCommerce. Если плагин не активен, у вас не будет доступа к блокам WooCommerce в редакторе блоков.
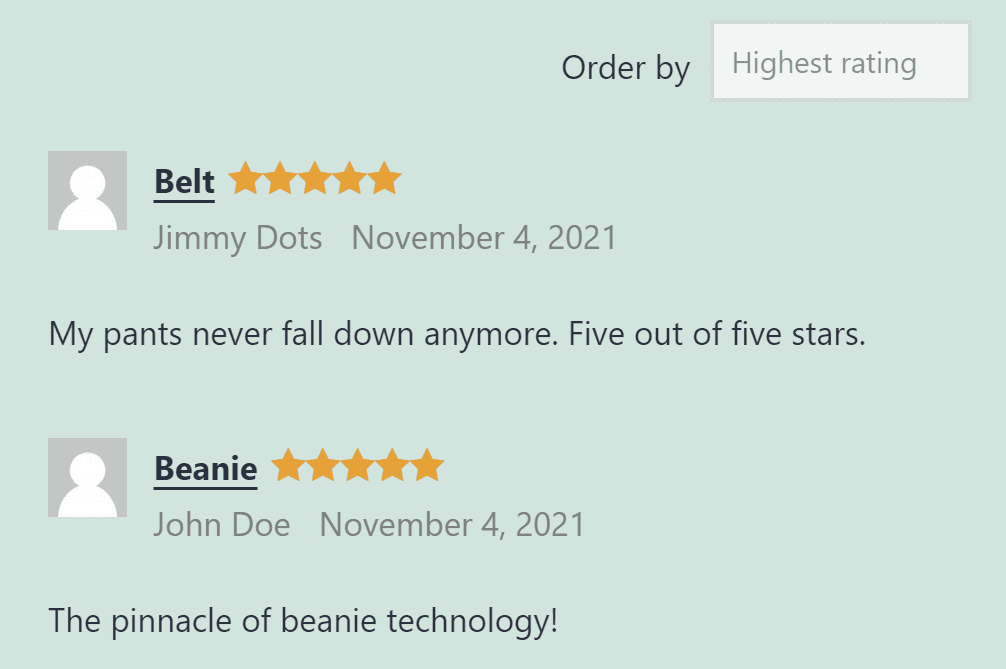
После того, как вы разместите блок « Все отзывы », он отобразит список всех последних отзывов в вашем магазине:

По умолчанию каждый отзыв включает имя клиента, текст отзыва, оценку, дату написания и изображение профиля. Однако у вас есть полный контроль над тем, как отзывы отображаются в блоке « Все отзывы », как мы покажем вам в следующем разделе.
Все отзывы Настройки и параметры блокировки WooCommerce
В отличие от большинства других блоков, блок « Все отзывы » WooCommerce не предлагает никаких параметров форматирования. Это означает, что вы не можете изменить его выравнивание или макет. Тем не менее, блок предлагает множество настроек, которые позволяют вам настроить, какие элементы он включает.
Чтобы получить доступ к настройкам этого блока, выберите его в редакторе, а затем щелкните значок шестеренки в правом верхнем углу экрана. Справа появится меню, включающее все настройки, доступные для блока « Все отзывы ».
Настройки контента
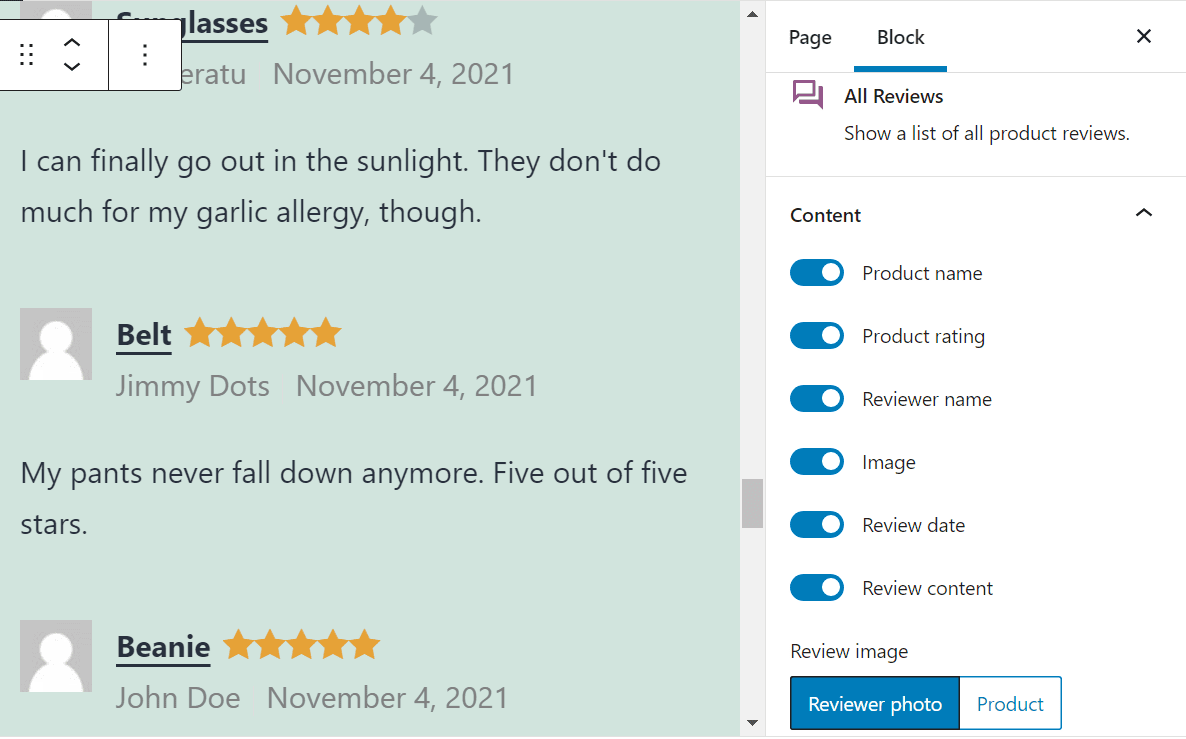
Первая часть меню настроек позволяет вам решить, какие элементы блока будут отображаться для каждого отзыва:

Вы можете выбрать, следует ли включать имена рецензентов, изображения профиля, даты, содержание обзора и рейтинги продуктов. В большинстве случаев мы рекомендуем включать все эти элементы.
Однако вы можете отключить даты проверки, если покупки совершаются не очень часто, чтобы не отпугивать потенциальных клиентов. Наконец, вы можете выбирать между отображением фотографий рецензентов (изображений их профилей) или изображений продуктов рядом с каждым отзывом.
Список настроек
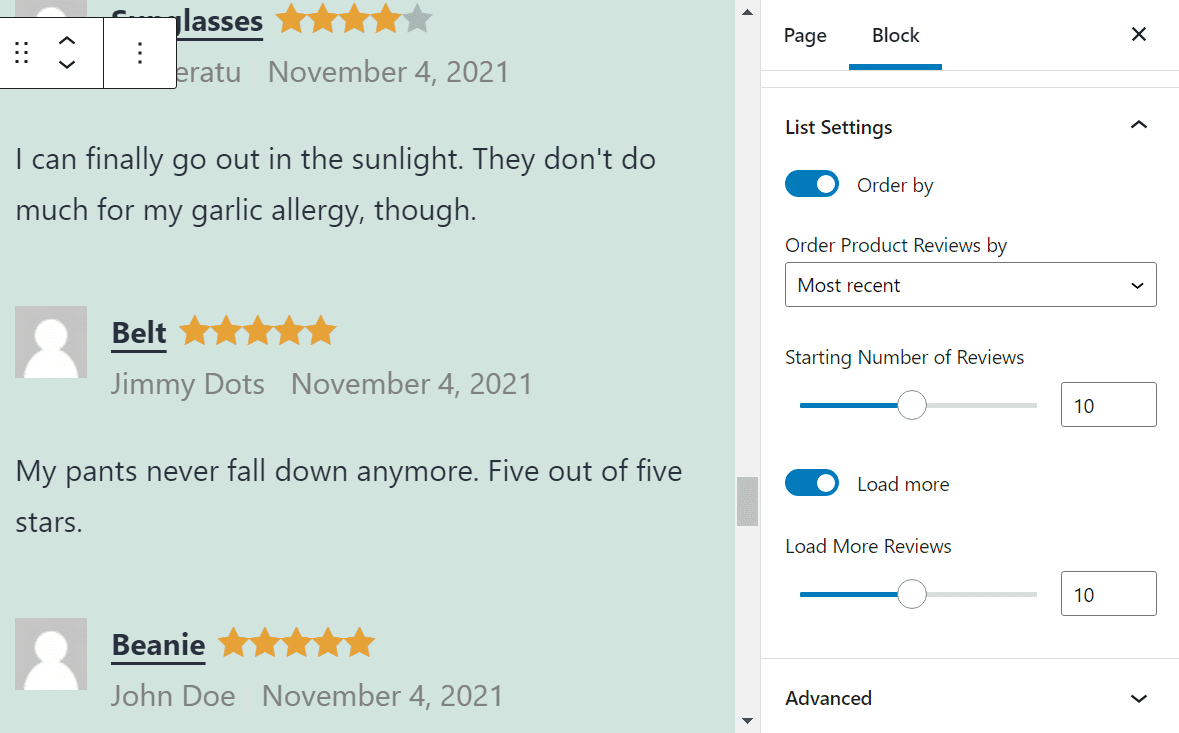
Следующий раздел позволяет вам решить, в каком порядке показывать обзоры и сколько из них отображать. По умолчанию в блоке « Все отзывы » отображаются последние отзывы по всему магазину. Однако вы также можете выбрать отображение отзывов от самого высокого к самому низкому и наоборот.
Вы также можете настроить, сколько дополнительных отзывов будет отображаться, когда пользователи нажмут кнопку « Загрузить еще » (или вообще отключить эту опцию):

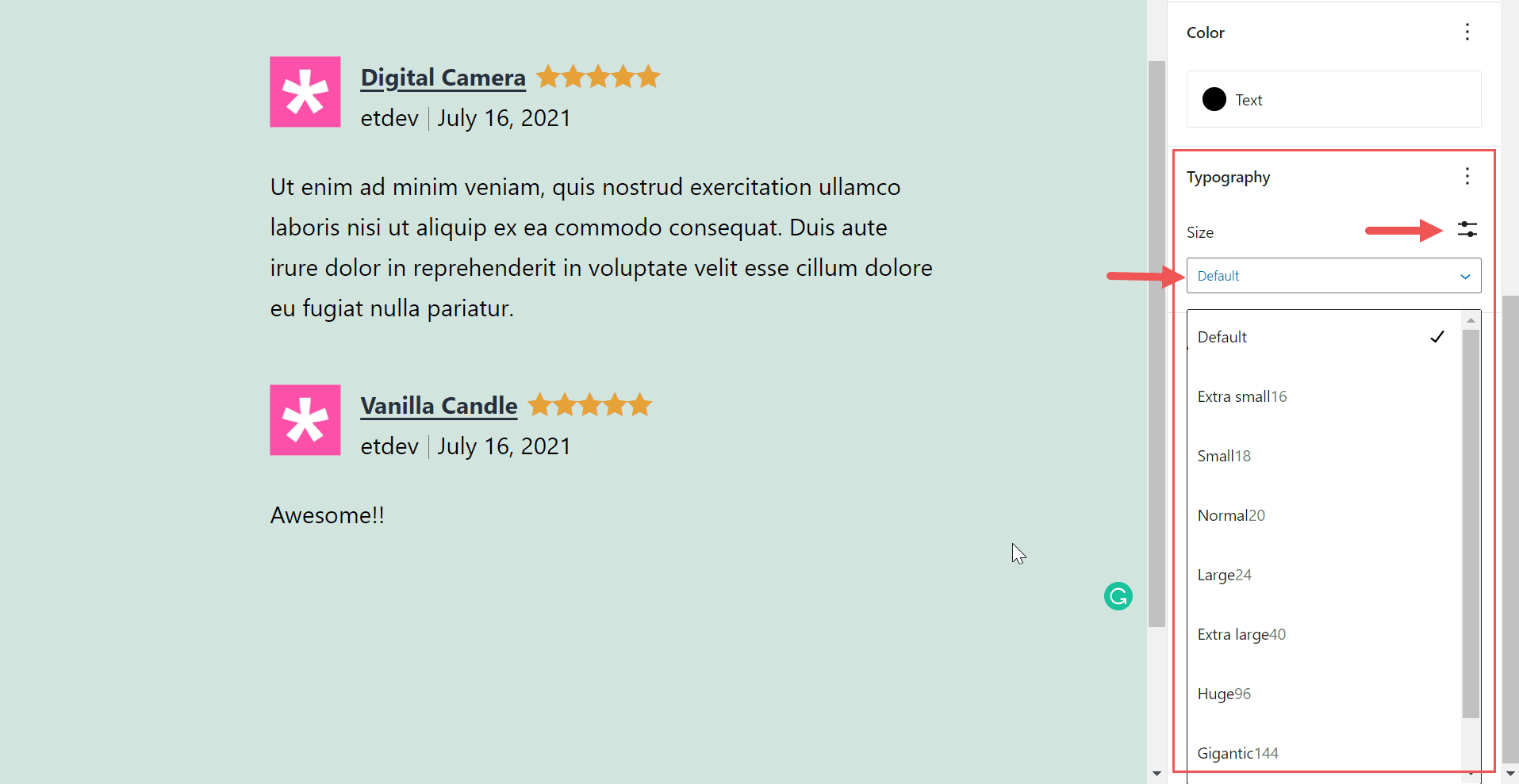
Цвет текста
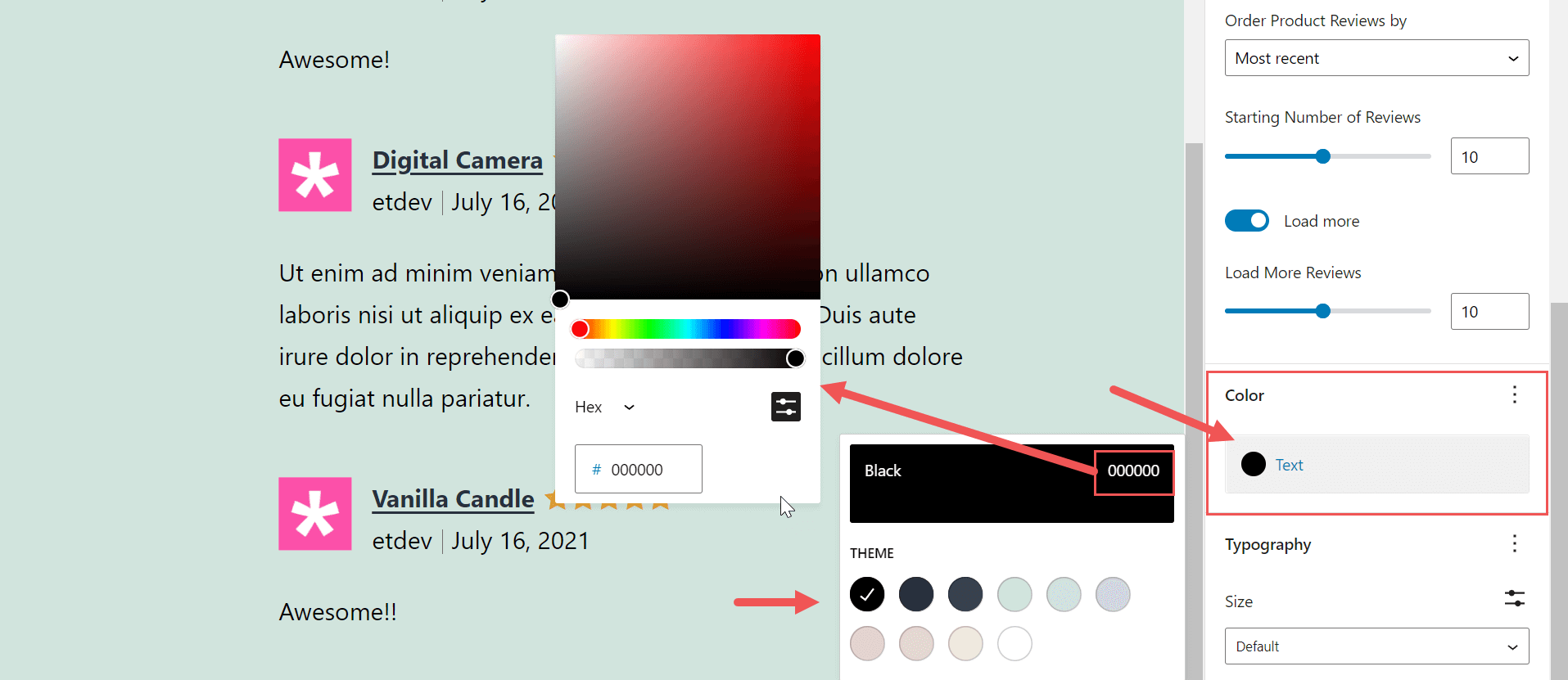
В следующем разделе вы можете настроить цвет текста в блоке «Все отзывы». Чтобы изменить цвет текста, нажмите на опцию цвета текста. Затем вы можете выбрать один из цветов темы по умолчанию или выбрать шестнадцатеричный код, чтобы добавить свой собственный цвет.

Размер шрифта
Помимо цвета текста, вы также можете изменить размер шрифта для блока «Все отзывы» в настройках типографики. Чтобы изменить размер шрифта, щелкните значок «плюс» на переключателе «Типография» и выберите размер шрифта. Там вы можете выбрать один из встроенных размеров шрифта темы или щелкнуть значок настройки, чтобы добавить собственное значение размера шрифта.


Дополнительные классы CSS
Наконец, в меню настроек блока « Все обзоры » есть вкладка « Дополнительно », которая позволяет добавлять к элементу новые классы CSS. Вы можете использовать эти классы CSS для изменения стиля блока, если вам удобно использовать таблицы стилей.
Советы и рекомендации по эффективному использованию блока «Все отзывы» WooCommerce
В большинстве случаев мы рекомендуем отображать блок « Все отзывы » на главной странице и/или целевых страницах вашего магазина. Это сразу показывает новым посетителям, насколько удовлетворены прошлые клиенты, побуждая их остаться. Кроме того, если у вас много недавних оценок, отображение дат просмотра может показать посетителям, что вы получаете много продаж. Это, в свою очередь, может помочь вам еще больше укрепить доверие.
Если ваш магазин все еще растет, мы рекомендуем вместо этого демонстрировать отзывы с самыми высокими оценками. Если вы это сделаете, мы также рекомендуем отключить даты проверки, чтобы посетители не расстраивались, если не было недавних продаж.

Что касается того, отображать ли изображения профиля пользователя или фотографии продукта, этот выбор остается за вами. Отображение фотографий клиентов может помочь сделать отзывы более достоверными и придать им человеческий характер. Однако это будет эффективно только в том случае, если большинство клиентов установят изображения профиля. В противном случае вам, как правило, лучше размещать фотографии продуктов рядом с каждым обзором, чтобы потенциальные клиенты могли получить представление о том, что вы предлагаете.
Часто задаваемые вопросы о блоке «Все отзывы» WooCommerce
Если у вас остались вопросы о том, как использовать блок « Все отзывы », мы постараемся ответить на них здесь. Начнем с того, как оформить этот удобный блок.
Могу ли я изменить стиль или макет блока «Все отзывы»?
Блок « Все отзывы » не позволяет изменить его макет. Когда вы разместите блок, отзывы будут отображаться в списке с одним столбцом. Однако вы можете изменить цвет текста или размер шрифта, используя параметры «Цвет» и «Типографика». Вы также можете добавить пользовательские классы CSS для таргетинга на блок «Все отзывы» в вашем пользовательском CSS.
Есть ли другие блоки обзора WooCommerce, которые я могу использовать?
WooCommerce поставляется с несколькими блоками обзора, которые вы можете использовать в своем магазине. Например, есть блок «Отзывы по продукту», который позволяет отображать обзоры для отдельных товаров. У вас также будет доступ к блоку «Отзывы по категориям», который позволяет отображать обзоры из определенных категорий продуктов.
Когда вы используете блок « Все отзывы », вы не можете фильтровать отзывы ни по продуктам, ни по категориям. Тем не менее, блок позволяет вам выбрать, в каком порядке будут отображаться отзывы.
Где разместить блок «Все отзывы» в WordPress?
Поскольку в блоке « Все отзывы » отображаются отзывы обо всех товарах в вашем магазине, имеет смысл разместить его на одной из главных страниц вашего сайта. И домашняя страница, и страницы магазина идеально подходят для размещения этого блока. Кроме того, вы можете настроить страницу только для отображения отзывов и указать ссылку на нее в меню навигации.
Вывод
Блок All Reviews WooCommerce позволяет отображать последние отзывы обо всех товарах в вашем магазине. Вы также можете настроить этот блок для отображения отзывов от самых высоких до самых низких оценок и наоборот (хотя мы не рекомендуем последний подход).
Этот блок предлагает идеальный способ показать посетителям, насколько клиенты любят ваши продукты. Если у вас много недавних отзывов, это также может свидетельствовать о том, что вы управляете активным магазином с большим объемом продаж.
Чтобы узнать больше, ознакомьтесь с полным руководством по блокам WooCommerce.
У вас есть вопросы о том, как использовать блок « Все отзывы » в WooCommerce? Спросите в разделе комментариев ниже!
