Как создать AMP-совместимый веб-сайт с Elementor
Опубликовано: 2020-10-21Мир сейчас мобильный. Это становится местом, где мы все больше и больше зависим от Интернета, и в большинстве случаев мы используем его на своих смартфонах. Если вы оглянетесь в 2019 году, в мире насчитывалось 4,3 миллиарда пользователей Интернета. Почти 3,9 миллиарда из них пользовались интернетом через мобильные телефоны.
Таким образом, AMP (ускоренные мобильные страницы) играет большую роль в использовании мобильного Интернета. Веб-сайт, совместимый с amp, загружается на вашем мобильном устройстве быстрее, чем те сайты, на которых он не включен. Но если у вас есть сайт WordPress и вы используете Elementor для создания своих веб-страниц, нужна ли вам совместимость с усилителем?
Да, вы делаете, поскольку вы читаете этот блог. Здесь мы покажем вам, как сделать страницы WordPress, созданные Elementor, более удобными для мобильных устройств с помощью AMP. Таким образом, вы будете понимать все это в своей тарелке. Давай начнем.
Что такое ускоренные мобильные страницы — краткий обзор

AMP — это HTML-фреймворк с открытым исходным кодом. Он был создан для мобильного просмотра веб-страниц и для ускорения загрузки веб-страниц. Google запустил его в 2015 году в ответ на мгновенные статьи Facebook и Apple News. Поскольку оба последних имени являются прямыми конкурентами Google.
Веб-сайты, совместимые с AMP, как правило, улучшают работу мобильного Интернета. Скорость — это все, когда вы используете мобильный телефон для доступа к странице. Согласно исследованиям Google и SOASTA, 40% пользователей склонны покидать страницу, если она загружается более трех секунд. Веб-страницы AMP предназначены для того, чтобы сделать ваш веб-сайт быстрым для мобильных устройств.
Поэтому ускоренные мобильные страницы должны включать платформу AMP на ваших веб-страницах. Когда вы используете Elementor, работа будет более увлекательной, а результаты должны быть фантастическими. Мощный конструктор страниц, такой как Elementor, поможет вам создавать мобильные веб-страницы. Следовательно, совместимость с усилителями только делает их более конвертирующими.
Преимущества веб-сайта, совместимого с Amp

На сегодняшний день создано более 1,5 миллиарда страниц AMP, и более 100 ведущих поставщиков аналитики, рекламных технологий и CMS поддерживают формат AMP.
Инста-страница
В основном, есть два основных преимущества, которые вы получите, когда ваши созданные Elementor веб-страницы совместимы с AMP. Они есть-
Повысьте производительность вашего веб-сайта: веб-сайт, совместимый с AMP, дает вашему пользователю более понятный опыт просмотра. Поскольку загрузка веб-страниц amp не занимает много времени, она привлечет желаемое внимание посетителей как с мобильных, так и с настольных компьютеров. Таким образом, ваш сайт становится более привлекательным и достигает целей.
Улучшите свою позицию в поиске Google : страницы AMP помечаются знаком молнии, когда они появляются в результатах поиска. Поскольку это платформа Google, когда вы посещаете веб-сайты, совместимые с amp, гигант поисковых систем постепенно считает ваш сайт более удобным для пользователя.
Ну, почему веб-страницы AMP загружаются мгновенно? Фреймворк ограничивает HTML/CSS и JavaScript. Это ограничение позволяет отображать мобильные веб-страницы с большей скоростью. Он ведет страницы AMP, автоматически кэшированные Google AMP Cache. Вот как они быстрее загружаются в поиске Google.
Включите AMP на Elementor и создайте веб-сайт, совместимый с AMP

Процесс включения AMP был немного сложным даже год назад. Но WordPress — одна из самых динамичных отраслей. Итак, если у вас есть веб-сайт WordPress, вы получите самые простые способы создания отзывчивых и быстрых веб-страниц.
Вам нужны эти три вещи –
- Конструктор страниц Elementor. Он должен быть установлен на вашем сайте WordPress.
- Плагин AMP от AMP для WP
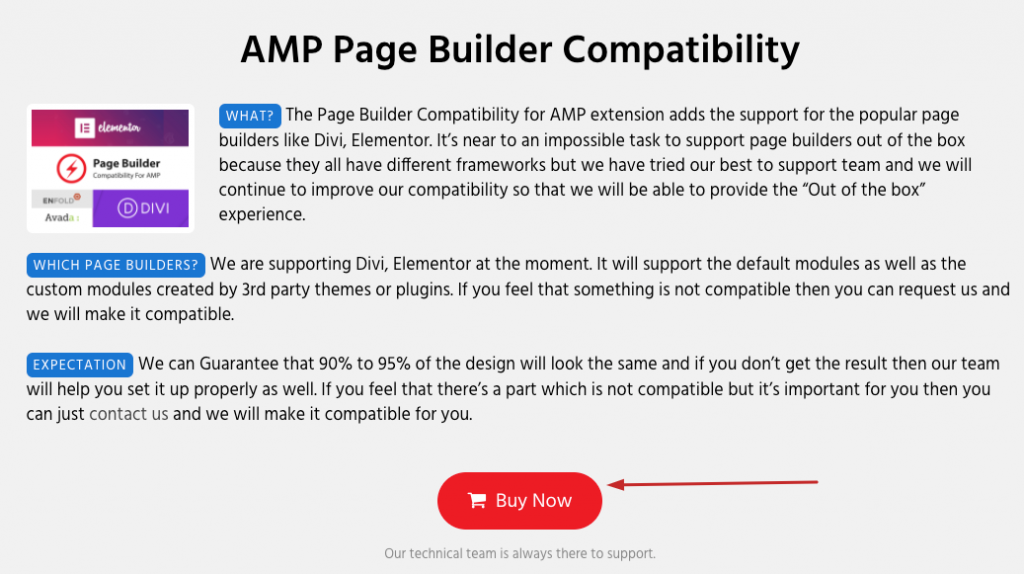
- Плагин совместимости конструктора страниц AMP
Поскольку у вас уже есть Elementor на панели инструментов, вам нужно только установить AMP для плагина WP. Однако вы можете прочитать наше подробное руководство по установке Elementor в WordPress.
Что ж, давайте следовать шагам ниже.
Шаг 1
Установите и активируйте плагин AMP for WP на своем сайте WordPress.


Шаг 2
Перейдите на AMP для WP и приобретите расширение совместимости AMP Page Builder. Что ж, это уникальная услуга, и вы не можете получить ее бесплатно. После оплаты вы можете легко загрузить плагин.

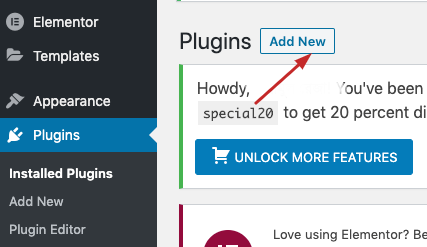
Теперь сохраните файл плагина загрузчика на рабочем столе. И перейдите в панель управления WP. Затем перейдите в раздел плагинов на боковой панели. И нажмите, чтобы добавить новый.

После того, как вы нажмете «Добавить новое», нажмите «Загрузить» и загрузите сохраненное расширение со своего рабочего стола. Теперь у вас есть расширение на вашей сильной стороне.
Шаг 3
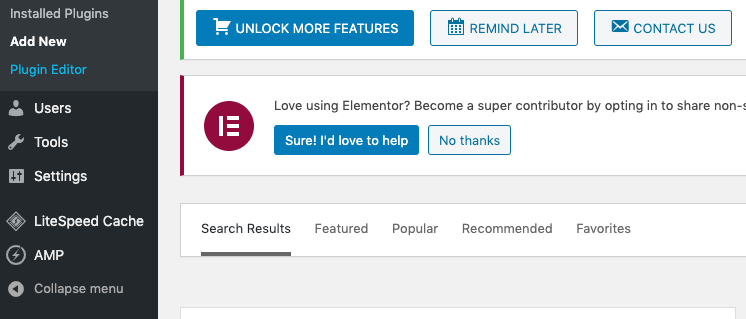
Перейдите на боковую панель панели инструментов. Затем нажмите на плагин AMP.

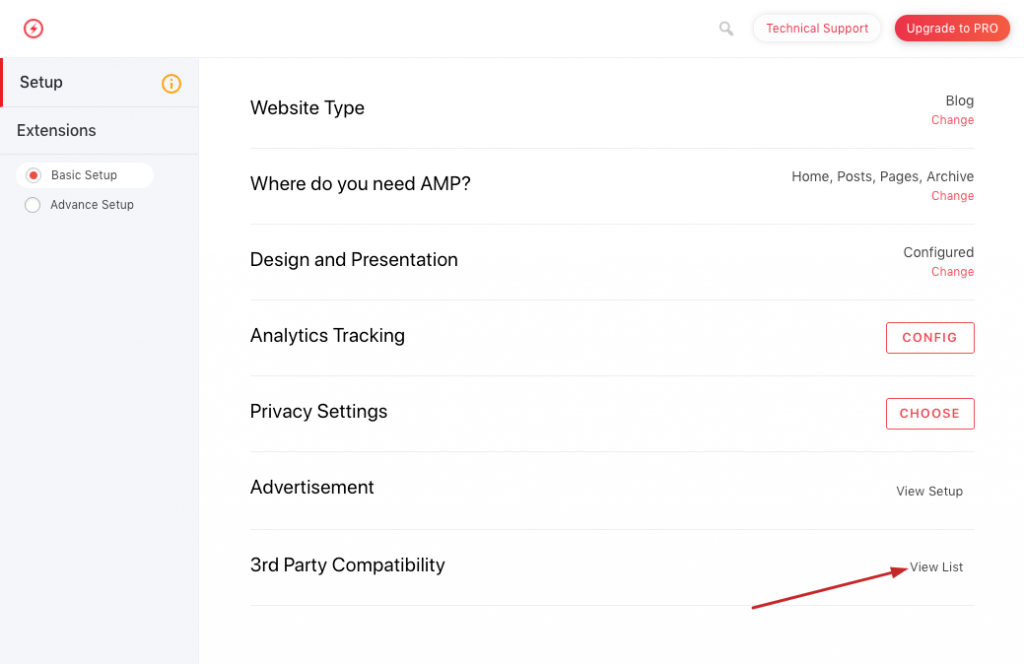
Вы будете перенаправлены на панель инструментов плагина AMP, как показано на изображении ниже.

Вы можете увидеть параметр « Совместимость сторонних производителей» в нижней части списка параметров. Нажмите на список просмотра сейчас.
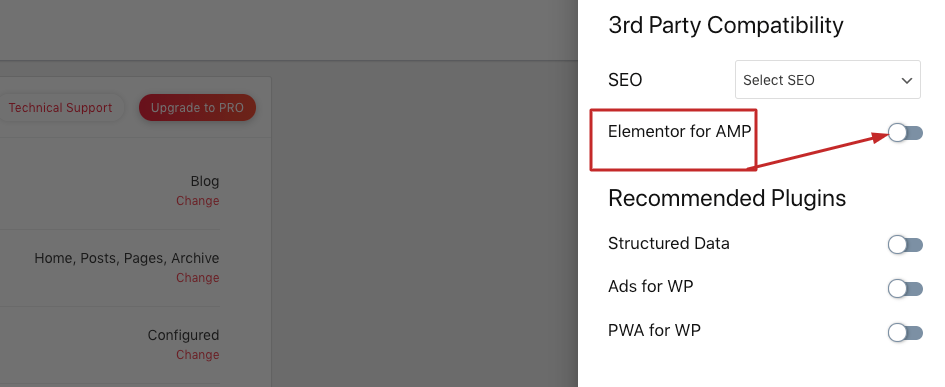
На следующей странице вы перейдете к списку функций совместимости сторонних производителей. Вы увидите слайд « Совместимость Elementor » чуть ниже раскрывающегося списка SEO.

Включите слайд сейчас, и ваш конструктор страниц Elementor будет готов к созданию веб-сайтов, совместимых с усилителем.
Как выглядит мобильная страница с поддержкой AMP
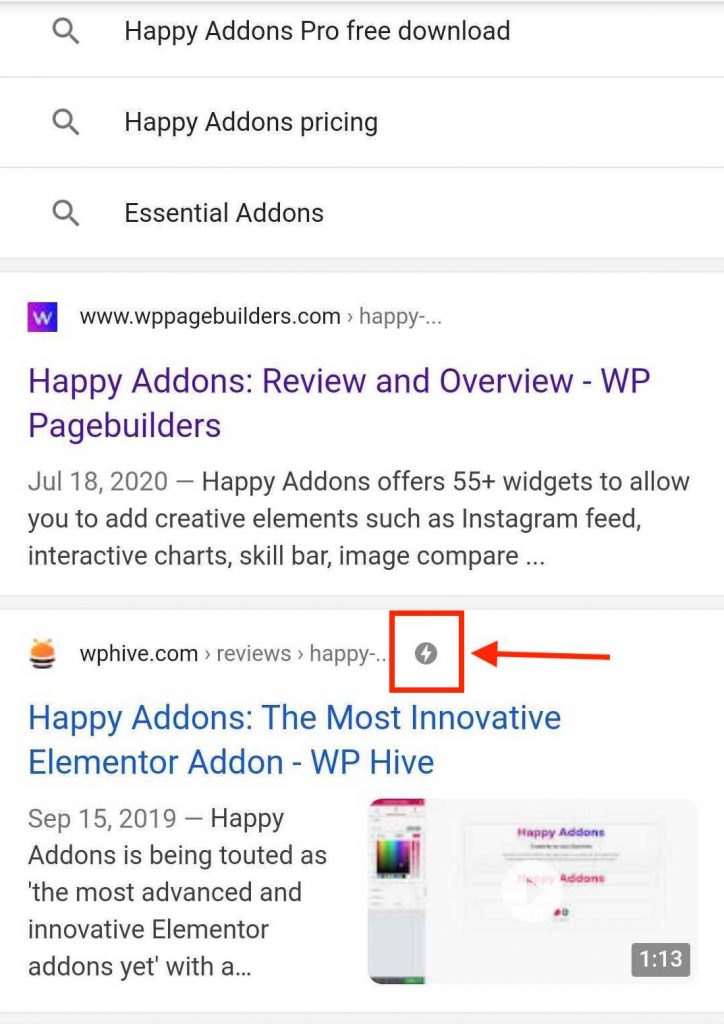
Мобильная страница без усилителя предлагает такие же перспективы в результатах поиска, как и веб-страницы для настольных компьютеров. Но когда вы включили конструктор страниц Elementor для веб-сайта, совместимого с amp, он будет выглядеть так:

Вы замечаете пепельный знак молнии, отмеченный в поле во втором элементе результатов поиска. Вот что отличает ваш веб-сайт, совместимый с усилителем, чем сайт без усилителя.
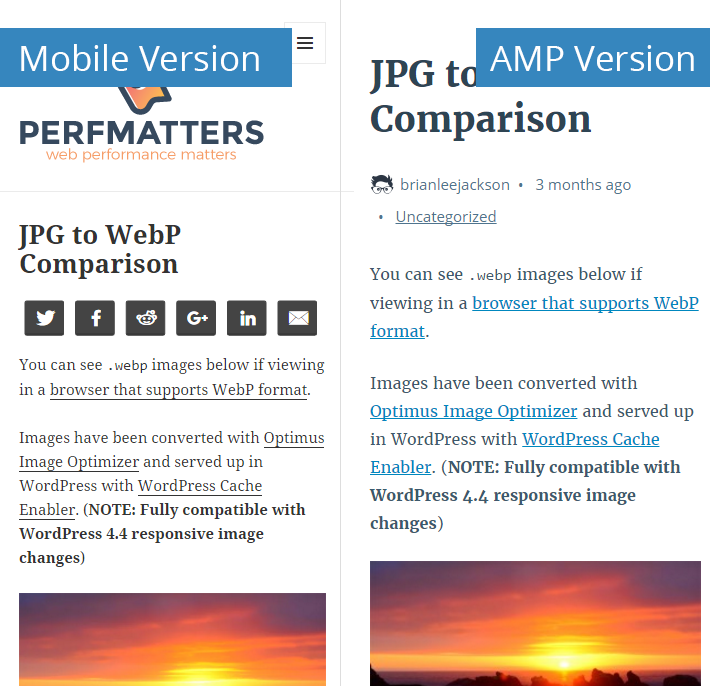
Тем не менее, вот разница между мобильной страницей без усилителя и с усилителем:

Ну, вы, конечно, можете увидеть разницу здесь. AMP не только повышает вашу мобильность, но и улучшает видимость вашего контента.
Завершение работы над совместимостью AMP для Elementor
Считаете ли вы процесс простым и легко адаптируемым? Мы считаем, что это так. Вам нужен только плагин AMP, стоимость которого начинается от 89 долларов в месяц для одного веб-сайта и выше.
В перенасыщенной атмосфере мобильного интернета ваш единственный шанс зависит от того, насколько ваш контент станет более удобным для пользователя и насколько он хочет быть.
Конструктор страниц, такой как Elementor, позволяет создавать высокочувствительные веб-страницы, а также поддерживает сторонние виджеты, такие как Happy Addons, которые могут сделать ваш бизнес более доступным. Таким образом, совместимость с AMP только выиграет.
