AMP для Elementor — увеличьте скорость своего сайта БЕСПЛАТНО
Опубликовано: 2021-02-19Если вы хотите создать удобный для мобильных устройств веб-сайт Elementor или преобразовать уже созданный веб-сайт в новый, мы здесь, чтобы спасти вас!
В настоящее время вы можете легко создать красивый, полнофункциональный, хорошо оптимизированный веб-сайт с помощью Elementor. Но все ваши усилия пойдут насмарку, если вы не сможете занять хорошую позицию в Google.
Поскольку Google перешел на индекс mobile-first, важно ускорить загрузку вашего веб-сайта на мобильных устройствах. Чтобы быть более конкретным, более половины веб-трафика поступает с мобильных устройств. Как следствие, медленные веб-сайты заставят вас потерять большое количество потенциальных клиентов.
Итак, каково решение?
Ускоренные мобильные страницы — или AMP.
Узнайте, как ваши ускоренные мобильные страницы ускорят работу вашего сайта и эффективно увеличат число конверсий.
Что такое AMP?
Ускоренные мобильные страницы или AMP — это способ ускорить работу ваших мобильных веб-сайтов. Это обеспечивает лучший пользовательский интерфейс для мобильных браузеров даже при медленном интернет-соединении.
Google представил этот проект оптимизации с целью помочь веб-издателям. Чтобы люди могли создавать контент, оптимизированный для мобильных устройств, который мгновенно загружается на все устройства, независимо от того, какой тип планшета или мобильного устройства вы используете.
Это уменьшает время загрузки веб-сайта, используя ограниченный набор данных. Это в восемь раз меньше обычного размера мобильной страницы. Используя эту технологию, вы можете увеличить скорость своего сайта в четыре раза, что, в свою очередь, сделает его более удобным для мобильных устройств.
AMP широко используется многими ведущими компаниями, такими как Twitter, New York Times, Adobe и т. д.
Имейте в виду: адаптивный дизайн ≠ удобен для мобильных устройств.
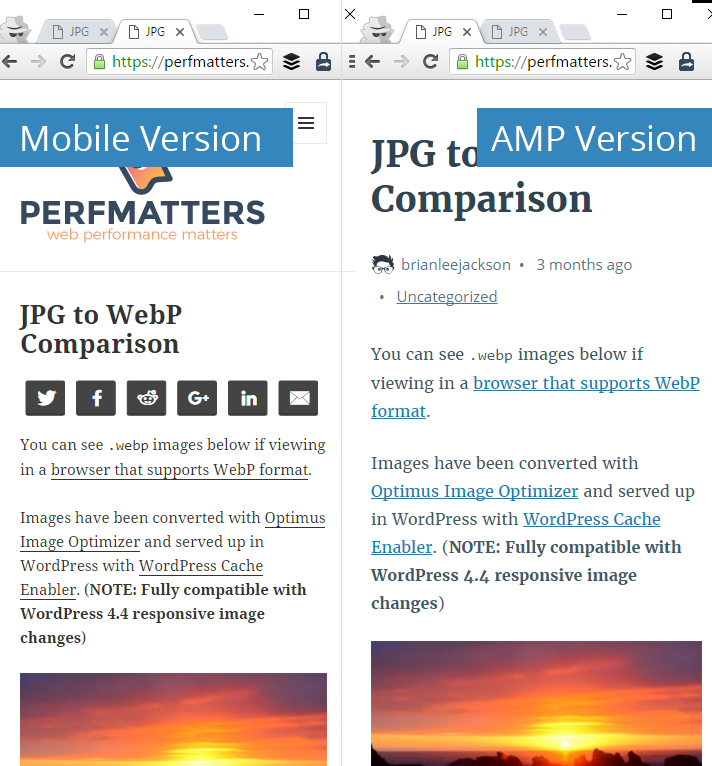
Адаптивный веб-дизайн обеспечивает оптимальное качество просмотра на устройствах с любым размером экрана — от мониторов настольных компьютеров, планшетов до мобильных телефонов. В то время как веб-сайты с поддержкой AMP специально разработаны для быстрой загрузки на мобильных устройствах. Эти облегченные страницы используют ограниченный набор HTML, JavaScript и CSS.

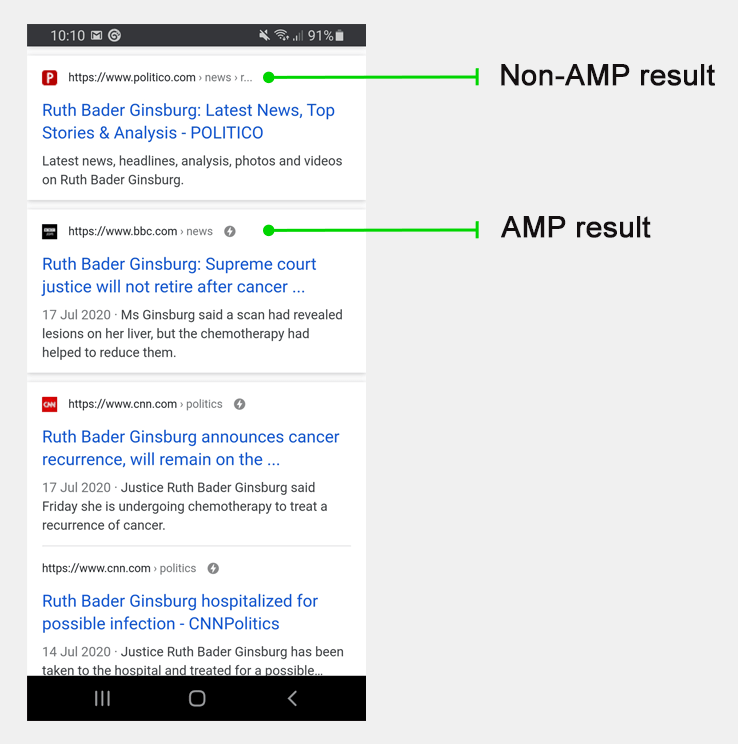
Мобильные пользователи найдут AMP-страницы с особым внешним видом на странице поиска Google.

Google показывает веб-сайт AMP со значком молнии в мобильном поиске. Это помогает пользователям различать сайты на основе AMP и сайты без AMP.
В то время как люди чаще открывают веб-сайт со значком молнии, чтобы сэкономить свое время (он загружается быстрее!). SEO-специалисты утверждают, что эта техника увеличивает кликабельность страниц.
Важен ли AMP для SEO?
Хотя AMP не является фактором ранжирования в поисковых системах, для поиска Google важна скорость. Тем не менее, AMP обеспечивает быструю и надежную работу в Интернете.
В июле 2018 года Google включил скорость страницы в список факторов ранжирования для мобильного поиска. С тех пор владельцы сайтов также начали с нетерпением ждать обеспечения более быстрой мобильной работы.
Важно отметить, что на мобильные устройства приходится примерно половина веб-трафика во всем мире. И число растет очень быстро.
Согласно новым исследованиям, 55,56% всего веб-трафика приходится на мобильные телефоны.
Поэтому велика вероятность того, что большая часть трафика на ваш сайт будет поступать с мобильных устройств. Таким образом, не менее важно, чтобы ваш сайт быстро загружался на мобильных устройствах.

AMP предназначен специально для мобильных страниц и не имеет прямого отношения к настольной версии страниц. Поскольку Google дает более высокий рейтинг страницам, разработанным с помощью AMP, по сравнению со страницами без AMP на страницах результатов для мобильных устройств. Итак, если вы хотите превратить целевых мобильных пользователей в клиентов, начните практиковать эту технику на своем сайте.
Как AMP выглядит в результатах поиска
Как мы упоминали выше, страницы AMP отображаются со значком молнии, и это помогает мобильным браузерам быстро идентифицировать страницы, которые загружаются быстро и плавно. Когда кто-то выбирает страницу AMP, Google Search извлекает страницу из кэша Google AMP, применяя различные оптимизации нагрузки. Чтобы эти страницы могли отображаться мгновенно, например, при предварительном рендеринге.
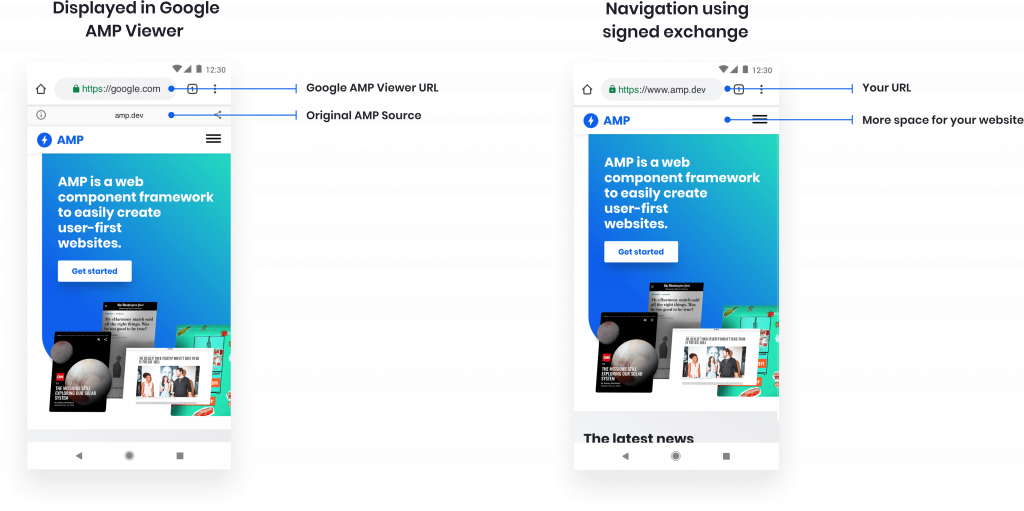
Когда мобильные браузеры нажимают на страницу AMP в поиске Google, соответствующий контент может отображаться одним из двух способов:
Средство просмотра Google AMP. Средство просмотра Google AMP — это гибридная среда, в которой вы можете собирать данные о пользователе в соответствии с политикой конфиденциальности Google. Где ваш контент кэшируется и обслуживается для оптимизации доставки контента, обеспечивая лучшее взаимодействие с пользователем. Вы найдете источник издателя контента в верхней части средства просмотра Google AMP. Чтобы вы могли легко понять, кто это опубликовал. Но URL-адрес остается доменом Google.
Подписанный обмен: позволяет браузеру рассматривать страницу как принадлежащую вашему домену. Здесь вы можете использовать собственные файлы cookie для настройки контента и измерения аналитики. Ваша страница отображается с вашим URL-адресом вместо URL-адреса google.com/amp.

Из этих двух Google Search с большей вероятностью будет представлять контент в формате подписанного обмена. Но только для браузеров, которые его поддерживают. На данный момент только Chrome поддерживает подписанный обмен.

Совместим ли Elementor AMP?

Конструктор страниц Elementor не совместим с AMP, однако он без проблем работает на веб-сайте без AMP. Но вы можете установить стороннее расширение на свой сайт Elementor, чтобы сделать его совместимым с AMP.
Несомненно, Elementor становится одним из лучших конструкторов страниц за короткий период времени. Он заменяет базовый редактор WordPress на живой интерфейсный редактор. Теперь вы можете создавать сложные дизайнерские макеты, не переключаясь между редактором и режимом предварительного просмотра. Но чтобы сделать его более совершенным, вы должны обеспечить и другие технические возможности.
В настоящее время, если вы планируете создать новый веб-сайт, вы должны рассмотреть возможность использования AMP. Эти страницы загружаются очень быстро, и это помогает вашему сайту занимать более высокие позиции в Google.
Как оптимизировать страницы AMP
Ускоренные мобильные страницы ничем не отличаются от любых других HTML-страниц, но с ограниченным набором разрешенных технических функций, которые определяются и регулируются спецификацией AMP с открытым исходным кодом. В рамках этого типа структуры издатели и рекламодатели продолжают контролировать свой контент, но платформы могут легко кэшировать или зеркалировать контент для оптимальной скорости доставки пользователям.
AMP-проект
Google представил AMP с целью расставить приоритеты в скорости и удобочитаемости. На страницах AMP изображения внутри страницы будут загружаться только при прокрутке. Кроме того, эти страницы сильно кэшируются, чтобы отображать контент как можно быстрее.
Страницы AMP кодируются с использованием специальной структуры, которая делает исходную структуру намного легче. Это означает, что здесь не разрешены все элементы, CSS применяется непосредственно к HTML, а JS вообще запрещен.

Чтобы сделать веб-сайт совместимым с AMP, вы должны выполнить некоторые необходимые действия:
Обеспечьте возможность обнаружения
Включите информацию о странице AMP на страницу без AMP и наоборот. Используйте эту форму rel="amphtml" (на AMP) и rel="canonical" (на не-AMP) в качестве тегов в <head>.
Используйте оптимизированные для SEO URL-адреса AMP
Существует несколько способов определить URL-адрес AMP. Такие как-
- Параметр: ?amp
- Субдомен: amp.domain.tld
- Язык внешнего интерфейса: домен/папка/article.amp.html.
- Подпапка: домен/папка/статья/amp
Опция подпапки, как правило, является наиболее удобной для SEO и гибкой. Подпапка и язык внешнего интерфейса — единственные два варианта, рекомендуемые Google.
Согласованный пользовательский интерфейс
Для ограничения AMP вы можете внести некоторые изменения в дизайн вашего сайта. Но сохраняйте пользовательский интерфейс и схему дизайна практически одинаковыми. Таким образом, люди могут связать как AMP, так и каноническую версию одной и той же страницы.
Подтвердить общую функциональность
Персонализация и интерактивные атрибуты канонической версии должны работать на AMP так же. Например, меню навигации, значки обмена в социальных сетях, формы, вход в систему, рекламные объявления, связанный контент и т. д.
Проверка паритета элементов SEO
Чтобы ваш рейтинг SEO не пострадал, проверьте внутренний код, такой как hreflang, H1, текст замещающего изображения и особенно достоверные структурированные данные. Эти элементы должны быть одинаковыми как на канонических, так и на AMP-страницах.
Ознакомьтесь с рекомендациями по использованию логотипа AMP
Создавайте логотипы в соответствии с рекомендациями AMP, иначе они будут плохо или вообще не отображаться в карусели главных новостей.
Не добавляйте URL-адреса AMP в XML Sitemap
Помните, что только канонические URL-адреса принадлежат картам сайта XML.
Включите параметр rel="amphtml". Он отправляет сигнал в Google для идентификации AMP-страниц.
После индексации AMP-страницы Google эта версия будет доступна пользователям.
AMP для Elementor — ускорьте свой сайт
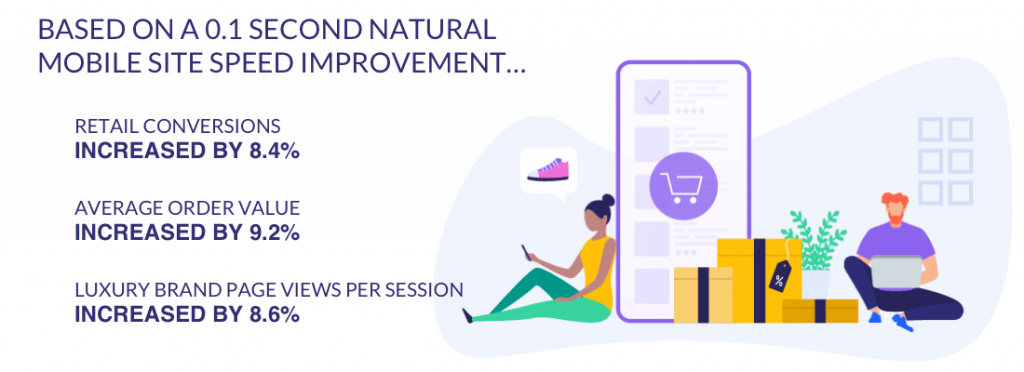
Как вы знаете, веб-сайты с быстрой загрузкой улучшают взаимодействие с пользователем и, в конечном итоге, увеличивают доход. На самом деле, исследование Google показывает, что с увеличением времени загрузки страницы увеличивается и показатель отказов. Кроме того, Google также учитывает скорость сайта при индексации или ранжировании веб-сайта. Итак, если ваш сайт работает медленно, вы потеряете как видимость, так и трафик.
Elementor позволяет создавать потрясающие дизайны в мгновение ока. Но без правильной аудитории ваши усилия не будут оценены. AMP для Elementor позволит вам обеспечить более высокую позицию в поисковой выдаче.
Тем не менее, Google продвигает страницы AMP, давая им толчок в мобильном поиске. Итак, если значительная часть вашего трафика поступает из мобильного поиска, то вам определенно будет полезно добавить поддержку AMP для улучшения и поддержания вашего SEO.
