Как просмотреть аналитику сайта WordPress на панели инструментов
Опубликовано: 2023-01-05Если вы хотите развивать свой сайт или бизнес, возможность просматривать аналитику и статистику очень важна. С помощью правильных инструментов вы можете узнать, сколько людей посещают ваш сайт, какие страницы наиболее популярны, откуда приходит трафик и другие показатели, которые помогут вам оптимизировать работу сайта и создавать более целевой контент для вашей аудитории.
WordPress подключается к множеству плагинов и инструментов, которые генерируют статистику о вашем сайте. Однако такие службы, как Google Analytics, сложны и предоставляют дополнительные данные, которые вам не всегда нужны.
Jetpack Stats, с другой стороны, генерирует простые данные, графики и диаграммы о посетителях и трафике, что делает его удобным плагином, который поможет вам понять основы.
Есть ли в WordPress встроенная панель аналитики?
Два из каждых пяти сайтов в Интернете используют WordPress, что делает его самой популярной платформой для создания сайтов. Но инструмент не имеет встроенной аналитики и статистики, а это означает, что вы не можете автоматически просматривать данные о посетителях и трафике.
Одним из способов анализа информации о вашем веб-сайте WordPress является использование бесплатной Google Analytics. Но эта услуга сложна для владельцев малого бизнеса и других людей, которые только что создали свой первый сайт. Это потому, что инструмент имеет расширенные функции, такие как настраиваемые параметры и отслеживание событий. Они не представляют особой ценности для тех, кто просто хочет понять основные аспекты работы своего сайта.
Установка и загрузка Google Analytics для WordPress также сложна. Большинство людей используют сторонний плагин или вручную добавляют код JavaScript на свой сайт. Jetpack решает эти проблемы, легко подключая Google Analytics к WordPress (подробнее об этом позже).
Какой самый простой и быстрый способ просмотреть аналитику и статистику WordPress?
Использование Jetpack Stats — это простой и быстрый способ просмотреть информацию о вашем веб-сайте WordPress. В отличие от Google Analytics, вам не нужно будет использовать что-то вне экосистемы WordPress для этой службы. Вы загружаете и устанавливаете этот инструмент, как и любой другой плагин. Все, что вам нужно, — это бесплатная учетная запись на WordPress.com и последняя версия WordPress. Это так просто!
Automattic, компания, стоящая за WordPress.com, создала Jetpack Stats. Эта функция позволяет отслеживать количество людей, которые посещают ваш сайт, и какие публикации и страницы генерируют наибольший трафик. Вы также можете просматривать другие ценные сведения о своем сайте, не пытаясь расшифровывать сложные диаграммы и графики.
Еще одна замечательная особенность Jetpack Stats — его гибкость. Помимо просмотра простой аналитики и статистики о вашем сайте, с платным обновлением до Jetpack Security или Jetpack Complete вы можете подключить Google Analytics к WordPress для получения дополнительных показателей. Итак, когда вы будете готовы сделать еще один шаг вперед, вам больше ничего не нужно устанавливать.
После загрузки и установки плагина Jetpack вы можете начать анализировать информацию о своем сайте WordPress на настольном компьютере или мобильном устройстве.
Зачем вам нужно научиться просматривать аналитику сайта WordPress?
Существуют различные причины, по которым вам необходимо использовать аналитический сервис, такой как Jetpack Stats. Как владелец сайта, вы можете узнать, какой контент наиболее популярен среди посетителей. Затем вы можете использовать эту информацию для планирования будущего контента или принятия обоснованных решений в отношении ваших усилий. Если вы любитель, всегда интересно узнать, сколько людей читают ваш сайт и откуда эти люди приходят. Если вы управляете бизнесом, понимание реальной статистики может привести вас к росту и прибыльности.
Вот некоторые вещи, которые вы узнаете о своем веб-сайте, когда будете использовать такой сервис, как Jetpack Stats:
- Сколько посетителей просматривают определенную страницу или пост с течением времени
- Как долго кто-то смотрит видео на вашем сайте
- Сколько лайков и комментариев получает ваш сайт
- Поисковые термины, которые люди используют, чтобы найти ваш сайт WordPress
- Сколько цифровых файлов люди загружают с ваших страниц
- Из каких стран и регионов приезжают посетители
- Сколько раз читатели нажимают на внешние ссылки в вашем контенте
- Какие веб-сайты, блоги и поисковые системы ссылаются на ваши сообщения
Jetpack Stats позволяет лучше понять посетителей вашего сайта. Вы также можете сделать статистические отчеты доступными для других пользователей WordPress.
Как добавить аналитику сайта на панель управления WordPress
Самый простой способ добавить аналитику и статистику на панель инструментов WordPress — использовать плагин Jetpack, который дает вам доступ к статистике Jetpack. Вы можете скачать и установить его в несколько кликов. Перед этим убедитесь, что:
- У вас есть хост WordPress, который соответствует требованиям хостинга WordPress. Примерами являются Bluehost, Liquid Web и Pressable, но есть много разных, из которых вы можете выбирать.
- Вы скачали последнюю версию WordPress.
- Вы зарегистрировали учетную запись WordPress.com.
- Ваш сайт WordPress общедоступен. Это означает, что посетителям не нужно вводить пароль для использования вашего веб-сайта.
Пошаговое руководство по добавлению аналитики сайта для WordPress
Выполните следующие действия, чтобы узнать, как просматривать аналитику сайта WordPress с помощью плагина Jetpack:
1. Установите плагин Jetpack
Установите плагин Jetpack из административной панели WordPress (WP Admin). Здесь вы создаете и управляете контентом на своем веб-сайте и выбираете различные темы, поэтому вы уже должны быть с ним знакомы.
После того, как вы вошли в WP Admin, выполните следующие простые шаги:
- Нажмите «Плагины », затем нажмите « Добавить новый ».
- Найдите «Jetpack» в строке поиска. Появится последняя версия Jetpack.
- Нажмите «Установить сейчас» .

В зависимости от вашего интернет-соединения установка плагина Jetpack может занять несколько секунд.
2. Активировать реактивный ранец
После загрузки Jetpack выполните следующие действия:
- Нажмите «Активировать ».
- Дождитесь активации Jetpack.
- Нажмите «Настроить Jetpack».

3. Подключите свой сайт к WordPress.com
Теперь Jetpack предложит вам подключить ваш сайт к WordPress.com. Вам нужно выполнить этот шаг, чтобы использовать невероятные возможности Jetpack.
Подключив свой сайт к WordPress.com через Jetpack, вы получите повышенную безопасность и производительность сайта. Это потому, что Jetpack синхронизирует ваш сайт с облаком WordPress.com.

- Нажмите «Подтвердить », чтобы связать ваш сайт с WordPress.com.
- Подождите, пока Jetpack завершит настройку.

Вы всегда можете проверить, подключен ли ваш сайт к WordPress.com, выбрав Jetpack → Dashboard → Connections .

4. Выберите план Jetpack
У Jetpack есть разные планы в зависимости от ваших конкретных потребностей. Jetpack Stats включен по умолчанию бесплатно, и вы можете получить доступ к его преимуществам, как только у вас будет установлен плагин. Однако, если вы хотите использовать Jetpack для подключения к Google Analytics, вам понадобится платный план. Платные планы также включают дополнительные инструменты безопасности, производительности и роста, которыми вы можете воспользоваться. Если вы заинтересованы в одном из них, следуйте инструкциям ниже. В противном случае перейдите к шагу 6.
- Перейдите на https://wordpress.com/jetpack/connect/store .
- Выберите план Jetpack, который соответствует вашим потребностям.
- Введите URL вашего веб-сайта.
- Нажмите «Продолжить».
Теперь вам нужно ввести учетные данные WP-Admin для вашего веб-сайта WordPress. Jetpack не хранит эту информацию и использует ее только для безопасной установки своего плагина на ваш сайт.
Не забудьте добавить учетные данные WP-Admin для учетной записи пользователя, которую вы хотите подключить к Jetpack, а не данные любых других учетных записей, которые у вас могут быть.
Завершите процесс оформления заказа, введя платежную информацию.
5. Включите рекомендуемые функции
После выбора и оплаты плана Jetpack предложит вам включить рекомендуемые функции, которые принесут вам пользу. Вы можете выбрать те, которые вам нравятся, или изменить их позже.
6. Завершите процесс установки
На этом этапе вы должны были успешно установить Jetpack.
- Нажмите «Вернуться к администратору WP », чтобы перейти на панель управления вашего сайта.
- Включите статистику Jetpack, перейдя в Jetpack , нажав « Настройки », а затем щелкнув вкладку « Трафик ». Прокрутите эту страницу вниз и нажмите «Активировать статистику сайта ».
7. Просматривайте статистику на панели инструментов
Перейдите к панели инструментов WordPress, затем выберите Jetpack → Панель инструментов .
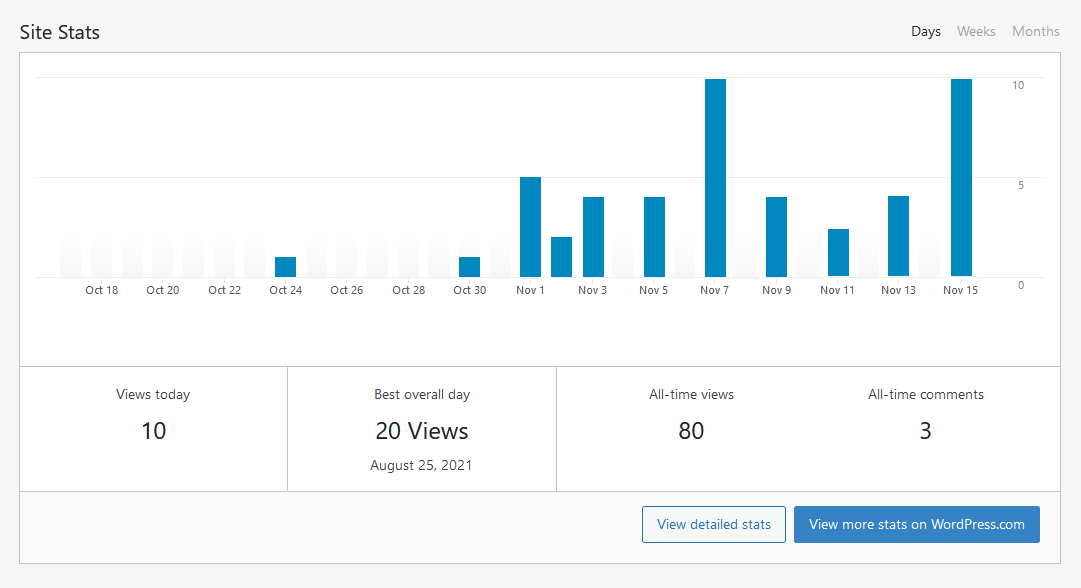
Здесь вы увидите подробное представление о том, сколько трафика получает ваш сайт.

Чтобы получить еще больше статистики, нажмите кнопку « Просмотреть подробную статистику » на экране трафика.
Здесь вы увидите информацию о реферерах, кликах, подписках, самых популярных публикациях и страницах, а также условия поисковых систем.
Нажмите кнопку « Просмотреть дополнительную статистику на WordPress.com » на экране трафика.
Это приведет вас к дополнительной информации, такой как уникальные просмотры и просмотры по странам.
Теперь вы знаете, как просматривать аналитику сайта WordPress!
Ознакомьтесь с этим руководством по устранению неполадок, если у вас возникли проблемы с установкой или подключением плагина Jetpack или использованием Jetpack с WordPress.
Заключительное слово о том, как просматривать аналитику сайта WordPress
WordPress не имеет встроенной статистики, поэтому вам нужно будет найти свой собственный предпочтительный инструмент для получения информации о просмотрах страниц, посетителях и источниках трафика. Выполните шаги, описанные выше, чтобы узнать, как просматривать аналитику сайта WordPress с помощью плагина Jetpack — самый простой и быстрый способ анализа информации о вашем сайте.
Часто задаваемые вопросы
Какой лучший аналитический плагин для WordPress?
Jetpack Stats — самый простой и быстрый аналитический плагин для WordPress. Вы устанавливаете его, выполнив несколько простых шагов, и сразу же можете начать просматривать невероятную информацию о своем веб-сайте. Google Analytics — еще один популярный сервис, но новичкам сложно ориентироваться в нем. Научиться просматривать аналитику сайта WordPress легко с помощью Jetpack Stats.
Можно ли использовать Jetpack Stats бесплатно?
Jetpack Stats поставляется в бесплатной версии, которая предоставляет важную статистику веб-сайта. Однако у Jetpack есть дополнительные инструменты премиум-класса, которые могут помочь вам повысить производительность, защитить ваш сайт и увеличить вашу статистику.
Нужен ли мне Google Analytics для использования Jetpack Stats?
Нет, Google Analytics — это отдельная служба от Jetpack Stats. Однако вы можете использовать плагин Jetpack (с платным планом), чтобы быстро подключить Google Analytics к панели управления WordPress, если вам нужны дополнительные данные.
Могу ли я получить доступ к статистике Jetpack на своем мобильном устройстве?
Да! Мобильное приложение Jetpack позволяет просматривать аналитику о вашем веб-сайте WordPress на смартфоне или мобильном устройстве. Вы также можете создавать, проектировать и управлять своим сайтом, а также получать уведомления о посетителях, подписчиках и комментариях. Вы можете скачать это приложение из Google Play и App Store.
Как включить статистику Jetpack?
После загрузки и установки плагина Jetpack вы можете включить статистику Jetpack, перейдя в Jetpack , нажав « Настройки », а затем щелкнув вкладку « Трафик ». Прокрутите эту страницу вниз и нажмите «Активировать статистику сайта ». Для получения дополнительной информации ознакомьтесь с нашей документацией Jetpack Stats.
Как просмотреть аналитику WooCommerce?
Jetpack Stats включает информацию специально для магазинов WooCommerce, например данные о заказах и тенденции. Если вам нужны более продвинутые данные, относящиеся к электронной торговле, вы можете использовать встроенные инструменты аналитики, включенные в WooCommerce.
Чтобы получить к ним доступ, перейдите в Analytics на панели управления WordPress. Там вы найдете отчеты, охватывающие такие вещи, как доход, заказы, купоны, налоги и многое другое.
