9 отличных библиотек компонентов Angular для быстрого старта разработки
Опубликовано: 2023-03-16Angular — это среда JavaScript с открытым исходным кодом, созданная с использованием TypeScript и оптимизированная для разработки одностраничных веб-приложений. Он хорошо известен своей универсальностью, позволяющей разработчикам сосредоточиться на функциях и функциях. Добавление библиотек компонентов к набору добавляет еще один уровень эффективности, повышая производительность разработки и общее качество ваших приложений.
Однако выбор лучшей библиотеки для вашего проекта может быть затруднен из-за большого количества доступных опций. В этой статье рассматриваются некоторые из наиболее полезных библиотек компонентов Angular, как они работают и как вы можете интегрировать каждую из них в свое приложение Angular.
Зачем использовать библиотеку компонентов?
Независимо от того, создаете ли вы их самостоятельно или используете сторонние библиотеки, компоненты составляют основу приложений Angular. Каждый компонент использует шаблон для своих элементов HTML и CSS, а также код TypeScript, управляющий его поведением.
Основное преимущество библиотек компонентов заключается в том, что они предоставляют повторно используемые предварительно созданные компоненты пользовательского интерфейса, уменьшая потребность в пользовательском коде и помогая разработчикам быстро запускать и запускать приложения.
Подход Angular к компонентам также может улучшить межкомандное сотрудничество между программистами, которые могут писать код TypeScript, и веб-дизайнерами, которые предоставляют HTML для шаблонов.
Библиотеки компонентов обычно добавляются в проекты Angular с помощью Node.js npm Node Package Manager или с помощью собственного интерфейса командной строки (CLI) Angular.
Что делает библиотеку компонентов хорошей?
Библиотеки компонентов в нашем списке были выбраны на основе нескольких критериев:
- Они предоставляют полный набор компонентов пользовательского интерфейса, что позволяет разработчикам быстро создавать красивые и функциональные приложения.
- Они просты в использовании и интегрируются с популярными платформами веб-разработки, такими как Angular, React и Vue.
- Они предлагают хорошую документацию и поддержку, гарантируя, что разработчики могут получить помощь в случае необходимости.
- Они активно поддерживаются и обновляются, гарантируя, что они будут соответствовать новейшим веб-технологиям и стандартам безопасности.
9 изящных библиотек компонентов Angular
А теперь давайте подробнее рассмотрим нашу подборку.
1. Угловой материал
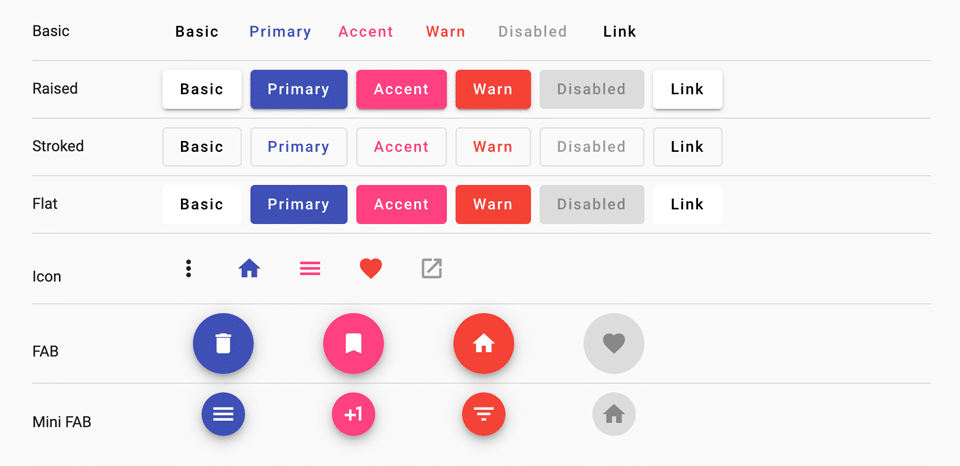
Angular Material — это официальная библиотека компонентов Angular, предлагающая обширную коллекцию пользовательского интерфейса, а также актуальную информацию о последних функциях Angular и изменениях API. Он также предлагает встроенную поддержку специальных возможностей, генерируя разметку для обеспечения навигации с помощью клавиатуры и помогая вспомогательным технологиям, таким как программы чтения с экрана.

Как это работает: Angular Material использует встроенные директивы и сервисы Angular для предоставления набора связанных с данными и производительных компонентов поверх Angular, что упрощает добавление интерактивности в веб-приложения.
Где он превосходен: Angular Material превосходен в предоставлении предварительно созданных компонентов пользовательского интерфейса, которые следуют рекомендациям по дизайну материалов. Он предлагает набор хорошо разработанных и настраиваемых компонентов пользовательского интерфейса, которые можно легко интегрировать в приложения Angular. Эти компоненты включают меню навигации, кнопки, формы, диалоговые окна и многое другое.
Например, если вы хотите добавить компонент кнопки в свое приложение, вы можете просто использовать директиву mat-button и настроить ее по мере необходимости.
Вот пример фрагмента кода:
<button mat-button color="primary">Click me!</button>Этот код сгенерирует компонент кнопки с основной цветовой схемой. Вы можете дополнительно настроить кнопку, добавив обработчики событий, изменив текст и внешний вид значка.
2. NG-бутстрап
NG-Bootstrap — это библиотека с открытым исходным кодом, созданная на основе Bootstrap CSS и предоставляющая компоненты и шаблоны проектирования, с которыми уже знакомы многие разработчики. Это сокращает кривую обучения новым проектам, что делает его надежным выбором для быстрого и эффективного создания приложений Angular.

Как это работает: NG-Bootstrap расширяет возможности компонентов Bootstrap, позволяя разработчикам использовать их в качестве директив Angular с двусторонней привязкой данных и другими специфическими функциями Angular. Это позволяет разработчикам легко создавать адаптивные, удобные для мобильных устройств веб-приложения, которые без проблем работают с Angular.
В чем его преимущество: Одной из сильных сторон NG-Bootstrap является поддержка специальных возможностей, в том числе спецификаций W3C для Accessible Rich Internet Applications (ARIA), что упрощает разработчикам создание приложений, которые могут использовать люди с ограниченными возможностями. NG-Bootstrap также превосходен в области модальных диалогов. С модальным компонентом ng-bootstrap разработчики могут легко создавать модальные диалоги с настраиваемыми параметрами, такими как размер, фон и поддержка клавиатуры.
Вот пример того, как создать базовый модальный диалог с помощью NG-Bootstrap:
<ng-template #content let-modal> <div class="modal-header"> <h4 class="modal-title">Modal title</h4> <button type="button" class="close" aria-label="Close" (click)="modal.dismiss('Cross click')"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <p>Modal body text goes here.</p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" (click)="modal.close('Close click')">Close</button> </div> </ng-template> <button class="btn btn-primary" (click)="open(content)">Launch demo modal</button> В этом примере элемент ng-template содержит содержимое модального диалога, включая заголовок, тело и нижний колонтитул. Элемент кнопки в конце фрагмента кода вызывает открытие модального окна при нажатии. Метод open() используется для отображения модального окна и принимает в качестве аргумента элемент ng-template .
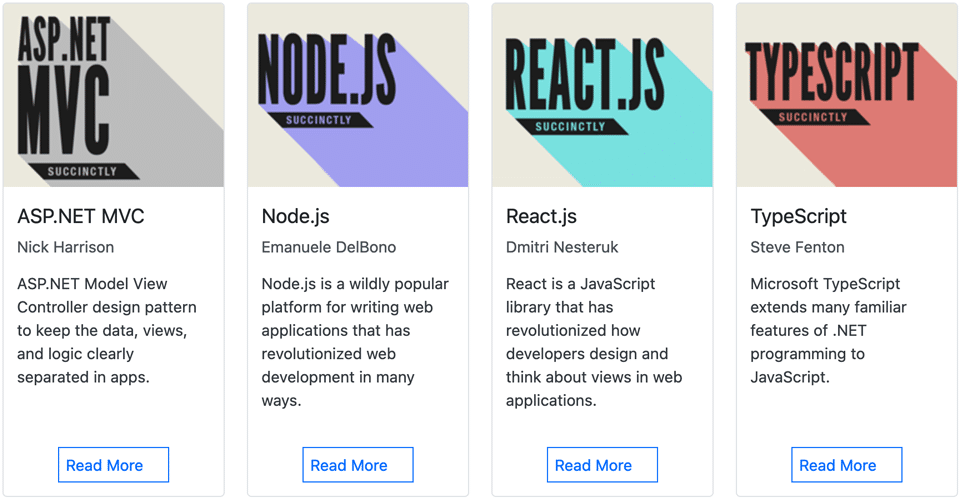
3. Ясность
Clarity — это библиотека с открытым исходным кодом, которая использует общий визуальный язык для своих компонентов, чтобы обеспечить согласованный, интуитивно понятный пользовательский интерфейс. Он также хорошо документирован, содержит множество руководств, учебных пособий и справочников по API, что упрощает его изучение и использование.

Как это работает: Дизайн-система Clarity основана на концепции «карточек», которые используются для группировки связанного контента. Карточки используются для структурированного и организованного представления отдельных частей контента. Clarity предоставляет множество компонентов карты, которые могут представлять данные в различных форматах. Эти компоненты карты включают в себя верхние и нижние колонтитулы и разделы содержимого, и их можно легко настроить с помощью различных стилей и тем.
Карточки также можно комбинировать с другими компонентами, такими как модальные окна, раскрывающиеся списки и кнопки, для создания более сложных дизайнов пользовательского интерфейса. Общая цель карточного дизайна — предоставить гибкую и модульную систему для простого создания сложных интерфейсов.
В чем преимущество: обширный набор элементов управления формами Clarity является его сильной стороной. Эти элементы управления включают поля ввода, поля выбора, переключатели и многое другое. Clarity также предлагает набор визуализаций данных, таких как гистограммы, линейные диаграммы и круговые диаграммы, которые помогают отображать данные в четкой и упорядоченной форме.
Вот пример того, как использовать компонент поля ввода Clarity в HTML-форме:
<clr-input-container> <label>Username</label> <input clrInput placeholder="Enter your username"> </clr-input-container> Этот код создаст поле ввода формы с меткой и текстом-заполнителем. Директивы clr-input-container и clrInput предоставляются библиотекой Clarity и соответствующим образом стилизуют поле ввода.
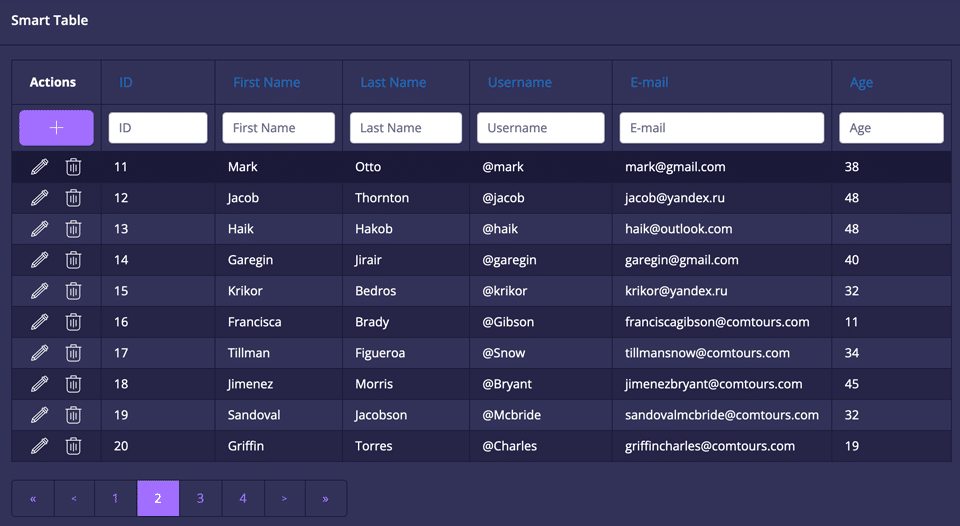
4. Интерфейс кендо
Kendo UI — это коммерческая библиотека, созданная с учетом производительности, обеспечивающая быструю загрузку и удобный пользовательский интерфейс. Он также предоставляет темы и параметры стилей для улучшения внешнего вида вашего приложения, а также обширную документацию и специальную группу поддержки.

Как это работает: пользовательский интерфейс Kendo использует такие методы, как виртуализация и отложенная загрузка, чтобы обеспечить быстрое время загрузки и плавный пользовательский интерфейс. Это означает, что приложения, созданные с помощью пользовательского интерфейса Kendo, работают быстро и быстро реагируют даже при работе с большими наборами данных. Пользовательский интерфейс Kendo также следует модульной архитектуре, которая позволяет разработчикам использовать только те компоненты, которые им нужны, уменьшая размер библиотеки и повышая производительность.
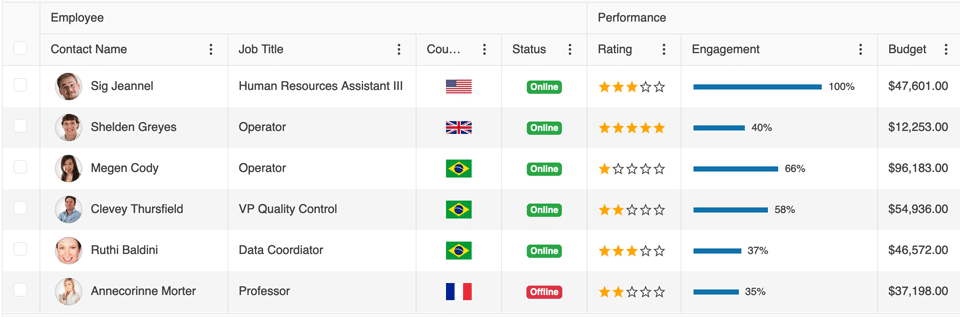
Где он превосходен: Kendo UI особенно подходит для приложений корпоративного уровня, которые требуют обширного управления данными и сложных взаимодействий с пользователем. Его компонент сетки, например, поддерживает такие функции, как фильтрация, сортировка и группировка, что позволяет разработчикам представлять большие наборы данных пользователям в управляемом виде.
Вот фрагмент кода, как создать простую сетку пользовательского интерфейса Kendo в HTML:
<kendo-grid [data]="gridData"> <kendo-grid-column field="ProductID" title="Product ID" width="120"></kendo-grid-column> <kendo-grid-column field="ProductName" title="Product Name" width="200"></kendo-grid-column> <kendo-grid-column field="UnitPrice" title="Unit Price" width="120"></kendo-grid-column> <kendo-grid-column field="UnitsInStock" title="Units In Stock" width="120"></kendo-grid-column> </kendo-grid> Этот код отобразит сетку Kendo UI в вашем приложении Angular. Вы можете настроить сетку, передав различные параметры конфигурации компоненту kendo-grid .
5. ПраймНГ
PrimeNG — это библиотека с открытым исходным кодом, предназначенная для простоты использования и настройки. Он также включает расширенные функции специальных возможностей и поддержку интернационализации, что делает его отличным выбором для глобальных приложений.

Как это работает: библиотека PrimeNG предоставляет набор готовых компонентов пользовательского интерфейса, которые разработчики могут легко интегрировать в свои приложения Angular. Он использует встроенные директивы и хуки жизненного цикла Angular, чтобы обеспечить бесшовную интеграцию с фреймворком. Он также поддерживает различные параметры конфигурации и настройки, поэтому разработчики могут адаптировать компоненты к своим конкретным потребностям.
В чем преимущество: одной из ключевых особенностей PrimeNG является поддержка интернационализации. Библиотека поддерживает несколько языков и предоставляет услуги перевода для большинства своих компонентов. Это достигается за счет использования платформы локализации Angular и файлов сообщений, которые можно легко настраивать и обновлять.

Чтобы использовать интернационализацию в PrimeNG, вам необходимо создать файлы перевода для языков, которые вы хотите поддерживать. Эти файлы должны содержать переводы всех компонентов, которые вы хотите использовать в своем приложении. Чтобы включить интернационализацию в PrimeNG, вам нужно установить для атрибута translate компонента значение true . Затем компонент будет использовать файлы перевода для отображения текста на выбранном пользователем языке.
Вот пример использования компонента p-calendar с поддержкой интернационализации в PrimeNG:
<p-calendar [(ngModel)]="date" [showIcon]="true" [readonlyInput]="true" [monthNavigator]="true" [yearNavigator]="true" yearRange="2000:2030" [locale]="en"></p-calendar> В этом примере для компонента p-calendar для атрибута translate установлено значение true , а для атрибута [locale] задан код языка для английского (en). Это обеспечивает отображение календаря на английском языке для пользователей, выбравших этот язык.
6. Небулярный
Nebular — это коллекция из более чем 40 компонентов пользовательского интерфейса Angular, доступных в четырех настраиваемых темах. Библиотека, созданная компанией Akveo, занимающейся веб-разработкой, также поставляется с модулем аутентификации пользователей и модулем безопасности на основе ACL для более детального управления доступом к определенным ресурсам. Akveo также может помочь вам начать работу с собственным приложением панели администратора с помощью комплекта ngx-admin , созданного с использованием модулей Nebular.

Как это работает: Подход Nebular к пользовательскому интерфейсу основан на спецификациях системы проектирования Eva Design System от Akveo, для которой он также предоставляет ресурсы для команд, работа которых начинается с инструментов проектирования, таких как Sketch или Figma.
Дизайнеры, работающие с CSS Nebular, обычно могут ссылаться на параметры стиля семантически — например, на переменные цвета primary , success , info , warning и danger . Но пользователи могут выйти за рамки того, что Akveo решила представить, импортируя расширенные настройки стилей в виде файлов Sass.
Библиотека компонентов Nebular включает в себя макеты, карточки, списки, аккордеоны, средства навигации, элементы форм, таблицы данных, модальные окна и наложения, а также такие виджеты, как счетчики, средства выбора даты и индикаторы выполнения.
Метаданные для компонента аккордеона Nebular могут выглядеть следующим образом:
import { Component, ChangeDetectionStrategy } from '@angular/core'; @Component({ selector: 'nb-accordion-demo', templateUrl: './accordion-demo.component.html', changeDetection: ChangeDetectionStrategy.OnPush, }) export class AccordionDemoComponent {}И его шаблон может выглядеть так:
<nb-accordion> <nb-accordion-item> <nb-accordion-item-header>First Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for First Item. </nb-accordion-item-body> </nb-accordion-item> <nb-accordion-item> <nb-accordion-item-header>Second Item Heading</nb-accordion-item-header> <nb-accordion-item-body> Toggled content for Second Item. </nb-accordion-item-body> </nb-accordion-item> </nb-accordion>В чем преимущество: библиотека Nebular и комплект панели администратора ngx-admin бесплатны для использования, так что это большой плюс для такого сложного набора инструментов. Модули аутентификации и безопасности отражают внимание Akveo к этим компонентам административной панели.
Nebular также имеет сильную поддержку языков, которые читаются справа налево (RTL). Пользователи найдут разметку CSS для поддержки макетов RTL (и LTR) и методы, такие как getDirection() и setDirection() , для определения и изменения направления макета во время выполнения.
7. НГ-Молния
NG-Lightning — интересное дополнение к линейке библиотек компонентов, представляющее собой реализацию системы Salesforce Lightning Design System (LDS) в стиле Angular. Эта система предоставляет элементы HTML и CSS — чертежи — и рекомендации по дизайну для разработчиков Salesforce, использующих платформу Lightning этой платформы. Ключевые элементы LDS отражены в этой коллекции виджетов Angular с открытым исходным кодом, включая HTML и CSS.

Как это работает: NG-Lightning имеет зависимости, которые отличают его от некоторых других библиотек компонентов. Приложения NG-Lightning не только зависят от официального комплекта разработчика Angular Component, но и ссылаются на те же репозитории CSS, что и Salesforce LDS. Этот CSS можно загрузить из официального репозитория Salesforce UX или подключить через CDN.
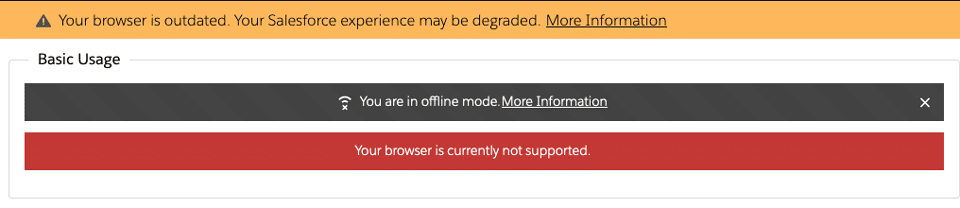
Тем не менее, подход к созданию представлений на основе TypeScript будет знаком разработчикам Angular. В этом примере будут запущены метаданные для компонента оповещения, показанного выше:
import { Component } from '@angular/core'; @Component({ selector: 'app-demo-alert-basic', templateUrl: './basic.html', }) export class DemoAlertBasic { showTopAlert = false; onClose(reason: string) { console.log(`Closed by ${reason}`); } }Шаблон компонента для этого официального примера NG-Lightning:
<div class="slds-notify_container"> <ngl-alert *ngIf="showTopAlert" variant="warning" iconName="warning" (close)="onClose($event); showTopAlert = false;"> <h2 class="slds-text-heading_small"> Your browser is outdated. Your Salesforce experience may be degraded. <a href="javascript:void(0);">More Information</a> </h2> </ngl-alert> </div> <ngl-alert class="slds-theme_alert-texture" variant="offline" iconName="offline" (close)="onClose('click')"> <h2>You are in offline mode.<a href="javascript:void(0);">More Information</a></h2> </ngl-alert> <ngl-alert class="slds-m-top_small" variant="error">Your browser is currently not supported.</ngl-alert> <button class="slds-m-top_medium" type="button" [disabled]="showTopAlert" nglButton (click)="showTopAlert = true">Show alert in container</button>В чем преимущество: Разработчики NG-Lightning серьезно относятся к доступности веб-сайтов, опираясь на Salesforce LDS. Динамически генерируемые интерфейсы, которые являются отличительной чертой таких фреймворков, как Angular, часто могут быть сложными для конечных пользователей с нарушениями зрения или мобильности. NG-Lightning придерживается рекомендаций спецификации W3C ARIA, создавая веб-разметку, предназначенную для поддержки вспомогательных технологий, таких как программы чтения с экрана.
8. Пользовательский интерфейс синхронизации
Syncfusion UI — это легкая модульная библиотека, которая позволяет разработчикам выбирать только необходимые компоненты для своего приложения и уменьшать общий размер конечного пакета. Это позволяет легко поддерживать, расширять и обновлять библиотеку, добавляя новые компоненты или изменяя существующие, не затрагивая другие.

Как это работает: Когда страница загружается, библиотека пользовательского интерфейса Syncfusion инициализируется и создает необходимые компоненты на основе параметров разметки и конфигурации. Например, компонент сетки позволяет пользователям сортировать, фильтровать и группировать данные, а компонент диаграммы может отображать данные в различных форматах, включая линейные, гистограммы и круговые диаграммы.
Библиотека также включает в себя набор служебных функций и инструментов, которые можно использовать для упрощения общих задач, таких как обработка и проверка данных. Библиотека включает диспетчер данных, который можно использовать для работы со сложными структурами данных, и механизм проверки, который можно использовать для проверки ввода пользователя.
В чем преимущество: Syncfusion предоставляет надежный набор инструментов для настройки и оформления тем, что позволяет разработчикам быстро создавать согласованный и профессионально выглядящий пользовательский интерфейс. Библиотека включает в себя мощный набор API-интерфейсов и событий, которые можно использовать для создания пользовательских функций и интерактивности, а также поддержку популярных источников данных, таких как API-интерфейсы REST, OData и SignalR.
Вот пример включения компонента сетки Syncfusion в приложение Angular:
<ejs-grid [dataSource]="data"> <e-columns> <e-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"></e-column> <e-column field="CustomerID" headerText="Customer Name" width="150"></e-column> <e-column field="Freight" headerText="Freight" textAlign="Right" format="C2" width="120"></e-column> <e-column field="ShipCity" headerText="Ship City" width="150"></e-column> </e-columns> </ejs-grid> Этот код создает простую сетку, отображающую данные из источника данных. Свойство dataSource устанавливается для отображаемых данных, а элемент e-columns используется для определения столбцов в сетке. Каждый элемент e-column определяет столбец в сетке, включая отображаемое поле, текст заголовка и ширину столбца. В примере также показано, как форматировать данные, отображаемые в сетке, с помощью атрибута format .
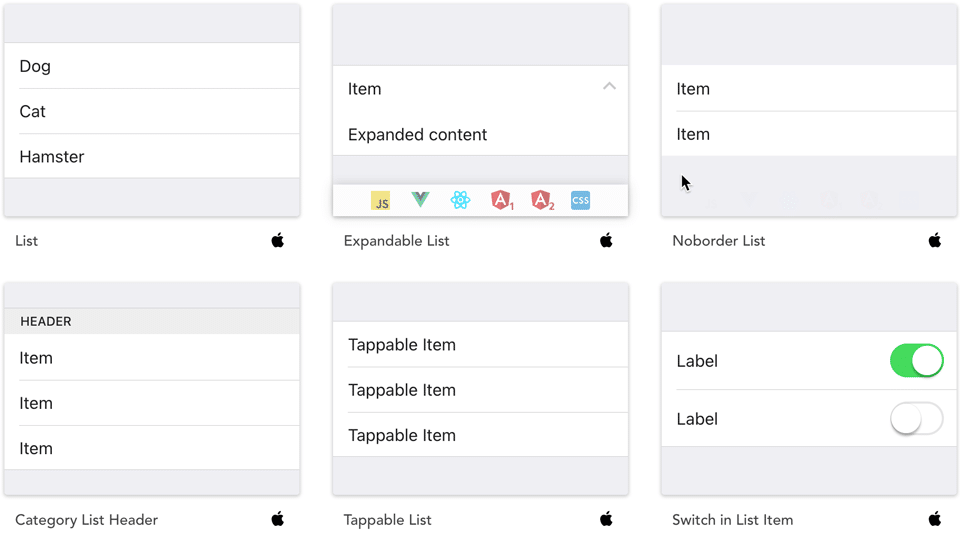
9. Пользовательский интерфейс онсэн
Onsen UI — это популярная библиотека пользовательского интерфейса с открытым исходным кодом для создания гибридных и мобильных веб-приложений. Он обеспечивает лучшую бесшовную интеграцию с популярными платформами внешнего интерфейса, чем другие сторонние библиотеки, что позволяет легко создавать высококачественный интерактивный пользовательский интерфейс с минимальными усилиями.

Как это работает: пользовательский интерфейс Onsen основан на философии материального дизайна Google, которая гарантирует, что пользовательский интерфейс приложения одновременно эстетичен и удобен для пользователя. Он предоставляет обширный набор встроенных тем, которые можно применять к компонентам для улучшения внешнего вида приложения.
В чем его преимущество: пользовательский интерфейс Onsen отличается простотой использования и способностью создавать кроссплатформенные приложения, которые выглядят и работают как нативные приложения. Он предоставляет богатый набор предварительно разработанных компонентов пользовательского интерфейса, которые оптимизированы для мобильных устройств и могут быть настроены в соответствии с потребностями приложения. Он также включает такие функции, как поддержка FastClick, которая помогает устранить задержки в сенсорных событиях, и отложенную загрузку, которая позволяет ускорить загрузку приложения.
Вот пример фрагмента кода, показывающий, как создать простую кнопку с помощью пользовательского интерфейса Onsen:
<ons-button modifier="large--cta">Click me!</ons-button> Этот код создаст кнопку с текстом «Нажми меня!» и класс модификатора large--cta , который изменит внешний вид кнопки на больший размер с цветом, подходящим для кнопки призыва к действию.
Краткое содержание
Библиотеки компонентов в настоящее время широко признаны стандартной практикой в веб-разработке. Библиотеки компонентов помогли Angular стать одной из самых популярных и широко используемых сред разработки интерфейса, предоставив удобный и эффективный способ разработки компонентов пользовательского интерфейса.
Вышеуказанные библиотеки предоставляют предварительно созданные и настраиваемые компоненты пользовательского интерфейса, которые помогают разработчикам создавать высококачественные и согласованные пользовательские интерфейсы с меньшими усилиями. В конечном итоге выбор библиотеки будет зависеть от конкретных потребностей проекта и предпочтений разработчика.
Нужен дом для вашего следующего проекта Angular? Платформы Kinsta для размещения приложений и размещения баз данных — это решения, готовые обслуживать ваше приложение по всему миру.
