Angular vs Vue: прямое сравнение
Опубликовано: 2022-07-27Фреймворки значительно выросли за последнее десятилетие, и некоторые из них изменили правила игры. Обычный вопрос, который задает каждый менеджер проекта или любой другой руководитель проекта перед началом проекта: «С какой технологией я должен иметь дело дальше?»
В этой статье мы представим честное сравнение двух надежных фреймворков JavaScript, Angular и Vue, для разработчиков.
Что такое угловой?

Angular — это платформа и архитектура на основе HTML и TypeScript для создания одностраничных приложений. TypeScript используется для написания Angular. Он предоставляет основные и дополнительные функции в виде набора библиотек TypeScript, которые вы загружаете в свои приложения. Кроме того, он позволяет пользователям создавать огромные приложения, которыми легко управлять.
История
Angular был известен как AngularJS, когда Google впервые запустил его в 2010 году. Он начинался как побочный проект Мико Хевери, старшего разработчика Google. Первоначальной целью проекта было упростить разработку веб-приложений путем внесения нескольких небольших изменений.
Он был представлен как проект с открытым исходным кодом, как и другие проекты Google. Со временем усилия многих разработчиков, которые использовали этот новый фреймворк, делали его лучше и полезнее для различных веб-проектов.
Эта группа разработчиков в конечном итоге создала Angular 2.0, который имеет много новых функций и элементов в дополнение к существующим преимуществам AngularJS. Эта новая версия Angular была создана с нуля, чтобы устранить многие ограничения и недостатки старого AngularJS.
Популярные веб-приложения, созданные с помощью Angular
Как только Angular был представлен, многие компании начали использовать его для своих приложений.
Благодаря более быстрой сквозной разработке приложений и поддержке как больших, так и малых приложений, следующие компании уже давно используют его:
- Gmail
- Майкрософт Xbox
- Форбс
- PayPal
- немецкий банк
- WikiWand
- Апворк
- Хранитель
- Weather.com
- Microsoft Office
- Смеситель
- Джет Блю
Что такое Вью?

Веб-фреймворки могут быть внутренними или внешними. Vue — это среда JavaScript, которая предоставляет мощные веб-инструменты для создания современных веб-проектов с интерфейсом. Он также признан динамичной и прогрессивной средой JavaScript, поскольку обеспечивает прогрессивный пользовательский интерфейс, позволяя модифицировать код приложения, не влияя на какие-либо основные функции. Значительная гибкость Vue позволяет добавлять в веб-приложение пользовательские модули и визуальные компоненты.
История
Vue был создан Эваном Ю после работы с Google над многими проектами на основе AngularJS. «Я понял, что, если бы я мог просто взять тот кусочек Angular, который мне нравился, и сделать что-то действительно легкое», — вспоминал он позже свой мыслительный процесс.
Vue был выпущен в феврале следующего года, после первоначальной фиксации исходного кода проекта в июле 2013 года.
Популярные веб-приложения, созданные с помощью Vue
Как сказал Even You, Vue создан с идеей извлечения лучших функций Angular и облегчения его веса. Многие компании проявили интерес к этой идее и начали использовать Vue для создания своих приложений.
- Телео
- Phone Harbour: диспетчер виртуальных телефонных номеров
- Гитлаб
- Ларавель Спарк
- Хабитика
- Лифплеер
- Шрифт потрясающий
- грамматически
- Беханс
- Adobe
Основные характеристики углового
Angular предоставляет несколько привлекательных функций, которые весьма ценны для запуска бизнес-приложения. Некоторые из основных функций Angular описаны ниже.
- Архитектура MVC: MVC — это аббревиатура от Model-View-Controller. Модель отвечает за данные приложения, а представление отвечает за отображение данных. С другой стороны, контроллер служит связующим звеном между уровнями отображения и модели. Архитектура MVC обычно позволяет разделить ваше приложение на разделы и создать код для их соединения.
- Эффективная двусторонняя привязка данных: Angular использует двустороннюю привязку, что значительно упрощает обслуживание данных на разных уровнях. Он обеспечивает двунаправленную передачу данных между различными компонентами. Это также гарантирует постоянную синхронизацию логических уровней и компонентов представления без каких-либо дополнительных усилий. Angular поможет вам сделать это, используя директиву ngModel.
- Меньше кода: по сравнению с другими фронтенд-технологиями, Angular действительно является фреймворком с низким кодом. Пользователям больше не нужно писать код для подключения уровней MVC. Также не требуется никакого уникального кода для проверки вручную. Директивы также отделены от кода приложения. Сочетание всех этих функций автоматически сокращает время разработки.
- Angular CLI (интерфейс командной строки): Angular CLI отражает лучшие отраслевые практики создания веб-сайтов с уникальными встроенными возможностями, такими как поддержка SCSS и маршрутизация. Кроме того, стандартный интерфейс командной строки Angular, такой как
ng-newилиng-add, упрощает программистам поиск полностью готовых функций.

- Материал CDK и Angular: как ведущий язык интерфейса, Angular дополняет свой комплект разработки компонентов (CDK) обновлениями версий. Текущая версия Angular CDK включает в себя такие возможности, как обновление и виртуальная прокрутка. Это помогает в непрерывной загрузке и выгрузке DOM, что помогает создать массивный список высокопроизводительной информации. В приложение можно импортировать как ScrollingModule, так и DragDropModule.
- Виртуальная прокрутка: Angular Virtual Scrolling упрощает реакцию кода на различные события прокрутки. Виртуальная прокрутка позволяет отлично имитировать элементы в дополнение к загрузке и выгрузке открытых элементов DOM.
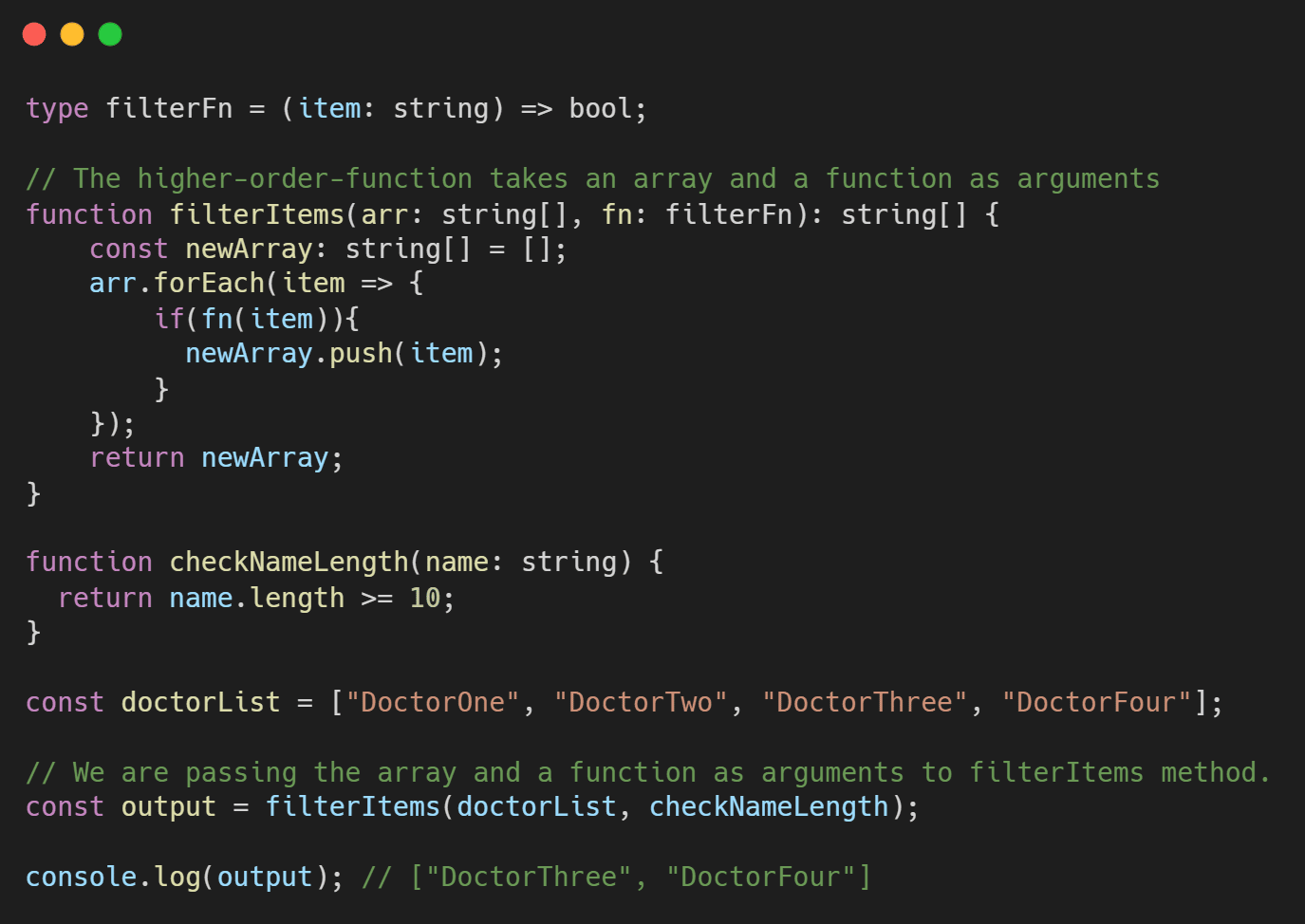
- TypeScript: TypeScript был очень популярным языком программирования внешнего интерфейса в 2019 году. Он эффективно выявляет проблемы, что сокращает время разработки. Более того, TypeScript автоматически заполняет конфигурацию корневого файла для быстрой компиляции. В нем больше обобщений, перечислений, интерфейсов, гибридных типов, модификаторов доступа, типов объединения/пересечения и других функций, чем в JavaScript.

Пример функционального машинописного текста. - Внедрение зависимостей: встроенное в Angular внедрение зависимостей упрощает для разработчиков создание приложений. Он просто запрашивает ваши зависимости. Просто скажите: «Мне нужно y», а затем он создаст то же самое и отдаст вам.
- Директивы: Angular был первым, кто предложил директивы, и его доступность улучшалась с каждой итерацией. Это также позволяет разработчикам расширять функциональность HTML-компонентов. Эти директивы наиболее эффективны при управлении функциональностью и данными деревьев DOM (объектная модель документа).
Основные возможности Vue
Vue — это прогрессивный фреймворк JavaScript. Vue имеет много функций, и есть много важных вещей, которые нужно знать о Vue.js.
- Виртуальный DOM: Vue использует виртуальный DOM. Виртуальный компонент DOM по сути является копией основного элемента DOM, доступного в виде структур данных Js, и поглощает все изменения DOM. Затем исходная структура данных сравнивается с модификациями, внесенными в структуры данных Js. Только окончательные модификации, которые будут видны зрителям, появятся в реальном DOM. Это уникальное решение, которое может быть быстро реализовано и рентабельно.
- Привязка данных: эта функция использует директиву привязки в Vue, которая называется v-bind. Он позволяет пользователям редактировать или назначать значения свойствам HTML, изменять формат и назначать классы.
- Переходы и анимация CSS: эта функциональность предоставляет множество методов для выполнения перехода, когда элементы HTML вводятся, изменяются или удаляются из DOM. Он поставляется со встроенным компонентом перехода, который окружает элемент, ответственный за возвращение эффекта перехода. Разработчики также могут легко использовать сторонние библиотеки анимации для улучшения взаимодействия с пользователем.
- Шаблон: как обсуждалось ранее, эта функция предоставляет шаблоны на основе HTML, которые соединяют DOM с данными экземпляра Vue. Он преобразует шаблоны в функции рендеринга Virtual DOM. Разработчики могут использовать шаблон функции рендеринга, а функцию рендеринга можно использовать вместо шаблона.
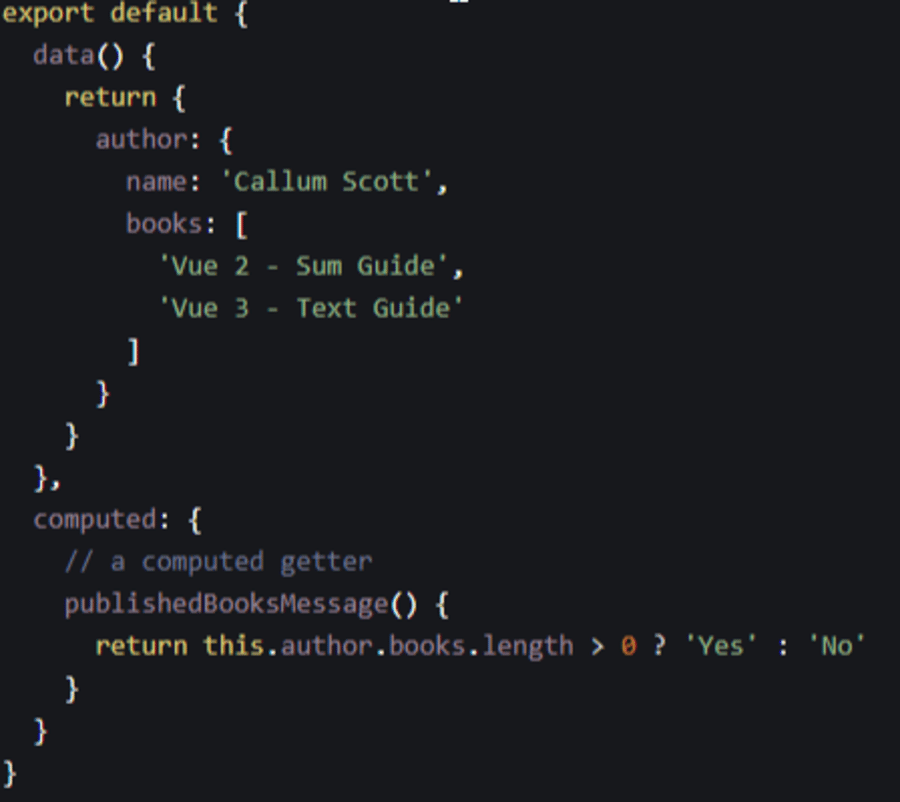
- Вычисляемые свойства. Вычисляемые свойства помогают прослушивать изменения, внесенные в элементы пользовательского интерфейса, и выполнять соответствующую логику, устраняя необходимость в дальнейшем кодировании. Мы должны использовать вычисляемое свойство, если хотим изменить параметр, зависящий от изменения другой переменной. Дополнительные свойства данных сильно влияют на вычисляемые свойства. Каждое изменение зависимых свойств также вызывает срабатывание логики вычисляемого свойства. Поскольку вычисляемые свойства кэшируются в зависимости от их зависимостей, они будут выполняться только в случае изменения одной из этих зависимостей.

Пример вычисляемых свойств. 
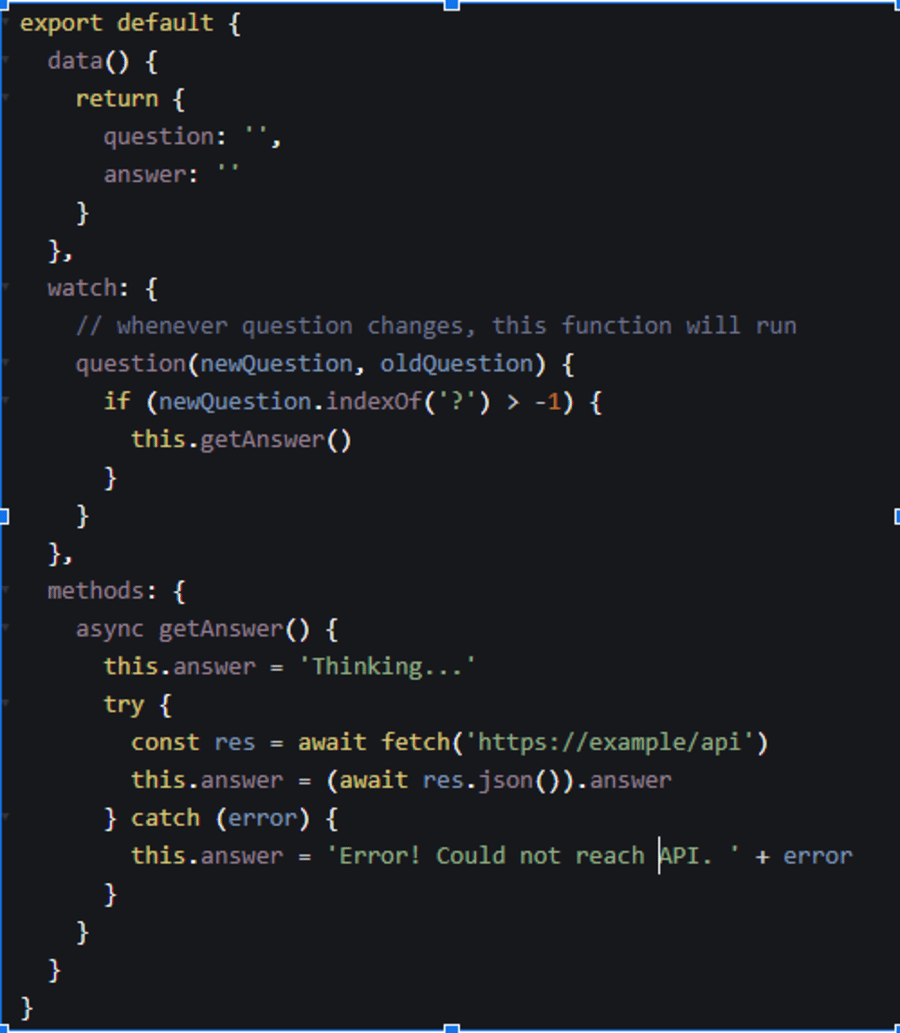
- Наблюдатели: Наблюдатели используются для данных, которые могут часто изменяться. В этом случае программисту не нужно выполнять никаких дополнительных действий. Watcher обрабатывает любые обновления данных, сохраняя при этом простой и быстрый код. Существует три основных подхода к использованию реактивной природы компонентов Vue. Этими тремя типами являются вычисляемые свойства, методы и наблюдатели. Мы используем наблюдатели всякий раз, когда хотим выполнить вычисления из-за изменений в определенном атрибуте данных. Это лучший вариант, если вам нужно выполнить асинхронную или дорогостоящую операцию на основе изменяющихся данных.

Пример наблюдателей. - Методы: мы используем методы, когда хотим изменить состояние компонента или если происходит событие, которое не обязательно связано с изменением данных экземпляра. Хотя методы принимают аргументы, они не отслеживают никаких зависимостей. Это вызывает различие внутри компонента. Методы будут выполняться каждый раз, когда компонент перезагружается.
- Сложность: Vue проще в использовании как с точки зрения API, так и с точки зрения дизайна. Это позволяет веб-разработчику разрабатывать простые приложения всего за один день.
- Гибкость и модульность: это модульная, универсальная замена ему. Вы можете использовать шаблон веб-пакета Vue, если не хотите кодировать каждый отдельный компонент пользовательского интерфейса приложения. Он позволяет вам подключаться к мощным функциям, таким как горячая перезагрузка модуля, извлечение CSS, линтинг и т. д. Любой сторонний пакет можно легко добавить в vue.js.
- Директивы и компоненты: роли директив и компонентов различаются в Vue отражающим различием. Компоненты — это автономные объекты со своей собственной логикой отображения и данных, тогда как директивы инкапсулируют изменения DOM.
- Оптимизация: Vue отслеживает зависимости компонентов во время рендеринга. Следовательно, система распознает, какие компоненты необходимо перерисовывать при каждом изменении формы. Каждому компоненту будет разрешено использовать shouldComponentUpdate для устранения ошибок вложенных компонентов.
Angular vs Vue: сходства и общие черты
Vue — это фреймворк JavaScript, который является потомком фреймворков Angular. Поэтому неудивительно, что у этих фреймворков много общего.
Вот некоторые сходства, которые можно найти между этими двумя фреймворками:
- Шаблоны
- Привязка модели: здесь синтаксис аналогичен, а отличаются только атрибуты.
- Петли
- Условные обозначения: код аналогичен, за исключением префиксов
ng-иv-. - Даже привязка: различные имена событий в Angular включают
ng-click,ng-mouseover,ng-mousedownи т. д. В Vue есть только одно свойство привязки событий, называемоеv-on. Имя события отображается в строке, определяющей привязку.
Angular против Vue: какой из них лучше?
Angular и Vue идут рука об руку, когда речь идет о различных атрибутах и функциях. В этом разделе мы подробно сравним некоторые общие черты.
Популярность и рынок труда
Angular имеет значительное сообщество, которое неуклонно расширяется с момента его первоначального выпуска. Еженедельно его загружают около 500 000 раз, и он имеет более 70 000 звезд на GitHub. С точки зрения возможностей для работы, Angular имеет более широкий рынок. С Angular стать веб-разработчиком намного проще. Его простота позволяет вам разрабатывать и управлять огромными и сложными веб-приложениями, поэтому большинство крупных предприятий выбирают Angular.
На самом деле мы используем фреймворк Angular для создания решений корпоративного уровня в качестве бизнеса веб-разработки на Angular. Вы получите множество решений от разных людей из-за огромной популярности Angular. Вы также можете получить помощь от опытных разработчиков без длительных процессов технической поддержки.
Vue — это быстро растущее сообщество. Несмотря на то, что он быстро стал широко используемым фреймворком, рынок Vue по-прежнему невелик. Таким образом, Vue потребуется несколько лет, чтобы обеспечить достаточное количество рабочих мест.
Vue в первую очередь ориентирован на сообщество с открытым исходным кодом. Однако в настоящее время обмен информацией в Angular ограничен.
Кривая обучения
Вам нужно будет изучить HTML, MVC и Typescript, чтобы использовать среду разработки интерфейса Angular для создания приложения. Однако это не относится к Vue.
Vue проще в использовании, чем Angular, поскольку он имеет встроенные шаблоны приложений и обеспечивает большую гибкость. Кроме того, мобильные решения на основе Angular или React легко интегрировать в платформу Vue, поскольку Vue.js был создан путем объединения Angular и React.
Производительность (скорость)
Уровень производительности при разработке онлайн-приложений и мобильных приложений напрямую связан с DOM (объектной моделью документа). Angular использует настоящий DOM, который отображает всю веб-страницу/страницу приложения даже при изменении одного компонента.
С другой стороны, Vue.js использует Virtual DOM, который отображает реальный DOM только для тех компонентов, которые были изменены. Этот подход повышает производительность приложений, делая Vue предпочтительным фреймворком JavaScript вместо Angular.
Компоненты и расширяемость
Angular предлагает гораздо более четкую архитектуру приложения. Это очень полезно при работе с огромными приложениями. Многие крупные предприятия используют angular вместо других фреймворков, поскольку он обеспечивает общую архитектуру для всех разработчиков.
Vue не слишком структурирован, что дает разработчикам большую гибкость. Он предлагает официальную поддержку большого количества методов сборки, что позволяет вам настроить приложение по своему усмотрению. Не существует универсального подхода к дизайну приложений. Вы можете использовать файл HTML или JavaScript для создания шаблонов.
Государственное управление
Angular обрабатывает все сам и имеет большинство встроенных функций без необходимости использования внешних ресурсов. Тем не менее ничто не сравнится с магазином NgRx, когда дело доходит до оптимизации процедуры в крупномасштабном проекте с точной картой. Управление реактивным состоянием для программ Angular обеспечивается NgRx, набором библиотек Angular.
Vuex, библиотека управления состоянием от Vue, помогает в разработке и управлении сложными приложениями, в отличие от других фреймворков. Эта библиотека помогает хранить и совместно использовать реактивные данные в приложении без снижения производительности. Это самый важный фактор, который следует учитывать при выборе фреймворка JavaScript.
Экосистема
Внутренняя структура фреймворка и его сообщества помогают разработчикам понять его среду и использовать ее наилучшим образом. Понимание конкретного фреймворка и умение использовать его плавно и профессионально влияют на скорость разработки.
Angular поддерживается корпоративной командой специалистов, тогда как у Vue есть преданная своему делу команда и сообщество разработчиков открытого исходного кода. Angular предоставляет встроенные решения и более подробную документацию. Кроме того, этот фреймворк более старый, с обширным профессиональным сообществом.
К преимуществам Vue можно отнести большое количество сторонних надстроек и плагинов, облегченную архитектуру и масштабируемость с помощью различных технологий.
Безопасность
Vue и Angular имеют встроенные функции защиты от определенных уязвимостей и вредоносных атак. Эти функции включают фильтрацию содержимого HTML и привязку атрибутов для Vue. Angular выполняет ту же функцию, что и дезинфекция. Он также предотвращает подделку межсайтовых запросов (XSRF), межсайтовые сценарии и включение межсайтовых сценариев (XSSI).
Тем не менее, важно отметить, что безопасность кода чаще всего имеет решающее значение под контролем программиста. Лучший способ защитить ваш продукт и его потребителей — следовать рекомендациям, таким как своевременное обновление фреймворка; использование только проверенных шаблонов, API и плагинов; а также очистка и соблюдение документации по безопасности.
Тестирование и отладка
Angular — лучший вариант, чем Vue, когда дело доходит до тестирования. Он имеет отличную методологию тестирования и предоставляет множество инструментов, таких как Jasmine и Karma, которые тестируют весь код разработки по отдельности.
С другой стороны, в Vue отсутствуют надлежащие правила тестирования, из-за чего разработчикам сложно создать приложение без ошибок. Когда дело доходит до тестирования производительности, вы можете найти множество инструментов тестирования производительности для приложений, созданных с помощью любого из этих фреймворков.
Поддержка и сообщество
В отличие от Angular, который поддерживается Google, Vue полностью управляется сообществом с открытым исходным кодом. В результате он отстает от Angular и многих других фреймворков в отношении коммитов и соавторов, несмотря на большее количество звездочек, наблюдателей и форков на GitHub.
Кроме того, инструмент помощи при миграции Vue неэффективен для крупномасштабных приложений из-за отсутствия плана, ориентированного на постоянное обновление их планов. Все эти показатели показывают, что Angular превосходит Vue с точки зрения поддержки сообщества.
Недостатки Angular против Vue
Как говорится в известной поговорке, у всего хорошего есть свои недостатки. Обе эти структуры также имеют свои недостатки. Основываясь на них, пользователь может решить, является ли эта структура наиболее подходящей для использования.
К самым большим недостаткам Angular относятся:
- Ограниченные возможности поисковых роботов
- Крутая кривая обучения
- Слишком много доступных версий, усложняющих миграцию
- Слишком сложный и многословный для небольших приложений
- Тесно связан с JavaScript или TypeScript
- Двусторонняя привязка, которая может привести к снижению производительности, особенно на старых устройствах.
- Сложная для изучения архитектура на основе компонентов
- Снижение популярности из-за появления новых фреймворков
Как вы можете видеть из приведенного выше списка, Angular имеет крутую кривую обучения. Что еще более важно, Angular не идеален для небольших приложений, особенно с появлением новых фреймворков. Кроме того, популярность Angular снижается из-за новых фреймворков, таких как Vue.
К самым большим недостаткам Vue относятся:
- Ограничения полезности сообщества
- Отсутствие масштабируемости
- Плагинов мало
- Дефицит высококвалифицированных специалистов
- Проблемы с мобильной поддержкой
- Сложная двусторонняя привязка
- Чрезмерная гибкость кода
Главный недостаток Vue заключается в том, что у него не так много ресурсов для обучения, поскольку он все еще находится в стадии разработки. Однако мы также можем предсказать, что эти недостатки со временем будут устранены, поскольку Vue все еще находится в стадии разработки, и есть много шансов на улучшение.
Резюме
Оба фреймворка имеют свои преимущества. Angular надежен и проверен, тогда как Vue прост и быстр. Однако структура или библиотека, которые нужны вашему бизнесу, полностью зависят от ваших требований и цели вашего приложения.
Какой фреймворк — Angular или Vue — вы планируете использовать для своего следующего проекта и почему? Поделитесь своими мыслями в комментариях ниже.
