Как создать анимированные счетчики чисел в WordPress (2 метода)
Опубликовано: 2022-11-03Хотите добавить анимированные счетчики чисел на свой сайт WordPress?
Анимированные счетчики — отличный способ добавить интереса и направления на ваш сайт. Они могут проиллюстрировать важные статистические данные, выделить достижения и сделать вашу веб-страницу более привлекательной.
В этой статье мы покажем лучшие способы простого создания анимированных счетчиков чисел в WordPress.
Что такое анимированный счетчик чисел?
Анимированный счетчик чисел — это виджет, который считает вверх или вниз до определенного числа.
Они похожи на таймеры обратного отсчета, потому что могут вести обратный отсчет до конца распродажи или рекламной акции. Но вы также можете встроить виджеты счетчиков, которые подсчитывают, чтобы выделить конкретную статистику.
Вы можете использовать анимированные счетчики чисел несколькими способами:
- Покажите, сколько у вас клиентов
- Отображение количества проектов, которые вы завершили
- Продемонстрируйте общее количество подписчиков электронной почты
- Отпразднуйте количество лет в бизнесе
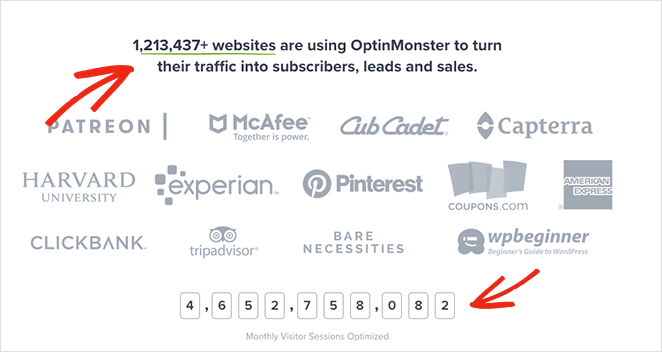
Подобные количественные статистические данные являются эффективным типом социального доказательства. Потребители обычно находят статистику и цифры заслуживающими доверия, что может помочь им конвертировать быстрее, чем обычно.
Чему вы больше доверяете: бренду с 22 клиентами или бренду с клиентской базой в 1 213 437+?

С учетом сказанного, вот 2 простых способа добавить анимированные счетчики чисел на ваш сайт WordPress.
- 1. Как сделать собственные анимированные счетчики чисел с помощью SeedProd
- 2. Использование плагина WordPress Counter Number
1. Как сделать собственные анимированные счетчики чисел с помощью SeedProd
Для первого метода мы покажем вам, как добавить анимированные счетчики чисел на ваш сайт WordPress с помощью SeedProd.

SeedProd — лучший конструктор веб-сайтов и целевых страниц с поддержкой перетаскивания для WordPress. Его живой визуальный редактор позволяет легко создавать любой тип макета WordPress без кода.
Вы можете использовать SeedProd, чтобы сделать следующее:
- Пользовательские темы WordPress
- Целевые страницы с высокой конверсией
- Скоро страницы
- Экраны режима обслуживания
- страницы входа в вордпресс
- Пользовательский дизайн страницы 404
- Контентные страницы, такие как информация, услуги и контакты
- И многое другое.
Приступить к работе можно быстро и легко благодаря полным наборам веб-сайтов и шаблонам целевых страниц. Кроме того, вы можете визуально настроить любой дизайн с помощью блоков WordPress, таких как анимированные счетчики чисел, текстовая анимация, кнопки призыва к действию, адаптивные галереи и настройки в один клик.
Благодаря полной поддержке WooCommerce, интеграции с почтовым маркетингом и совместимости с популярными плагинами и темами WordPress SeedProd — это самый быстрый и простой способ создавать собственные дизайны WordPress без найма разработчика.
Итак, давайте перейдем к этому руководству и узнаем, как создавать анимированные счетчики чисел с помощью SeedProd.
Шаг 1. Установите и активируйте SeedProd
Сначала перейдите на страницу цен SeedProd и выберите свой план. В этом руководстве мы будем использовать SeedProd pro для его конструктора тем WordPress с возможностью перетаскивания.
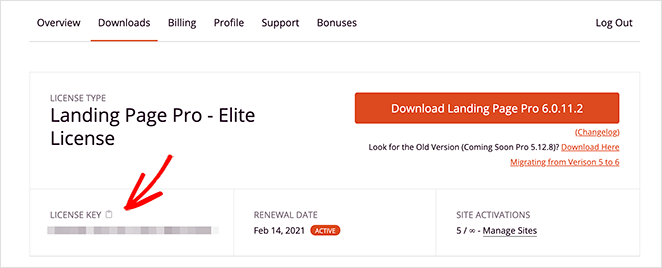
Затем войдите в панель управления своей учетной записью и перейдите на вкладку « Загрузки ». На этом экране нажмите кнопку « Загрузить подключаемый модуль SeedProd » и скопируйте лицензионный ключ.

Теперь перейдите на свой веб-сайт WordPress и загрузите ZIP-файл плагина. Если вам нужна помощь на этом этапе, следуйте этим инструкциям по установке и активации плагина WordPress.
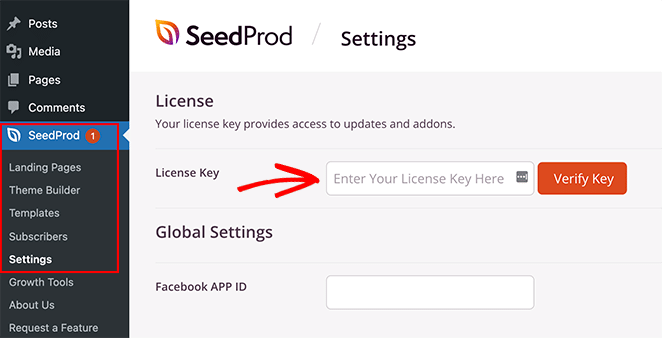
После установки и активации плагина перейдите в SeedProd »Настройки и введите лицензионный ключ, который вы скопировали ранее.

Теперь нажмите кнопку « Подтвердить ключ », чтобы сохранить данные лицензии.
Шаг 2. Создайте макет WordPress
Следующий шаг включает в себя создание нового макета в WordPress. Вы можете сделать это с помощью SeedProd, либо создав новую тему WordPress с нуля, либо создав отдельную целевую страницу.
Оба метода используют мощный конструктор страниц с перетаскиванием для настройки вашего дизайна. И вы можете использовать блок счетчика SeedProd на темах и целевых страницах.
Чтобы помочь вам решить, подумайте, какие функции вы хотите, чтобы ваш веб-сайт имел.
Theme Builder — отличный выбор для создания полностью индивидуального дизайна веб-сайта с нуля без кода.

Однако, если вы хотите сохранить текущую тему WordPress и использовать SeedProd для создания отдельных страниц, Конструктор целевых страниц — лучшее решение.

Вы можете следовать этим пошаговым инструкциям для каждого варианта:
- Как создать собственную тему WordPress
- Как создать целевую страницу WordPress
Оба руководства помогут вам выбрать шаблон и разобраться в визуальном редакторе. Когда вы ознакомитесь с тем, как это работает, вернитесь к шагу 3, чтобы получить инструкции по добавлению блока счетчика в ваш дизайн.
Примечание. В этом руководстве мы будем использовать Theme Builder с веб-сайтом магазина наушников.
Шаг 3. Добавьте блок счетчика SeedProd
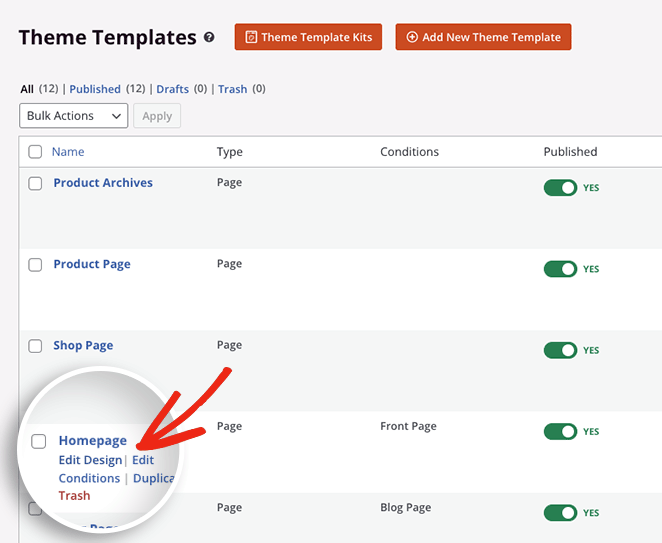
Следующий шаг включает в себя добавление блока Counter на вашу целевую страницу или в дизайн темы WordPress. Поэтому нажмите « Редактировать дизайн» на странице, которую вы хотите настроить, чтобы открыть ее в визуальном редакторе.
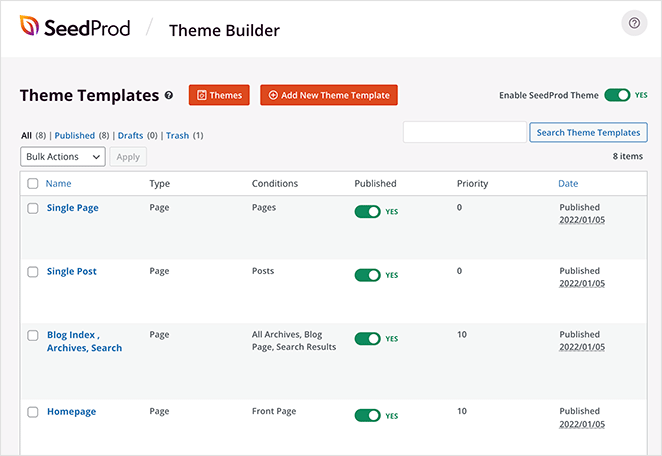
Поскольку мы настраиваем тему WordPress, мы начнем с редактирования шаблона домашней страницы:

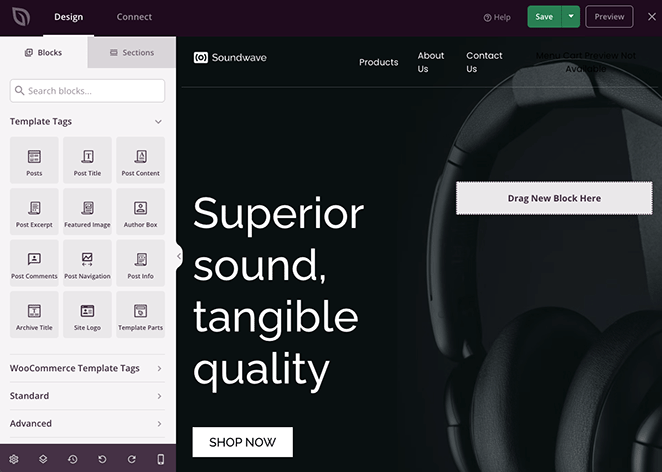
Когда вы откроете свой дизайн, вы увидите макет, подобный следующему снимку экрана:

Слева будут блоки и разделы, а справа — предварительный просмотр вашей страницы в реальном времени.
Вы можете щелкнуть в любом месте предварительного просмотра, чтобы отредактировать содержимое и настроить любой из элементов шаблона.


Также очень легко добавлять новые элементы на страницу с помощью перетаскивания. Мы покажем вам, как это сделать с помощью блока Counter.
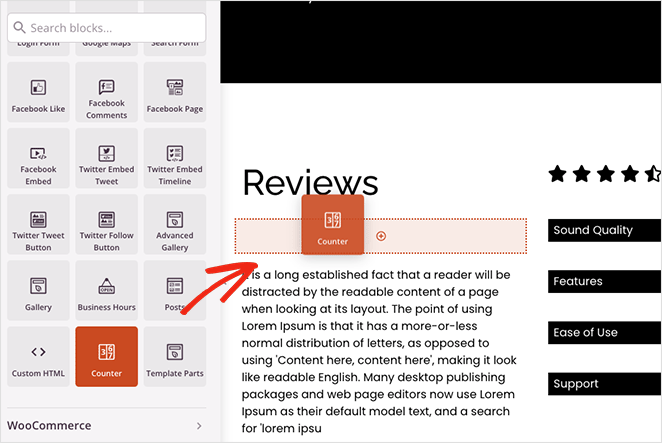
На левой панели найдите блок Counter и перетащите его на свой дизайн WordPress.

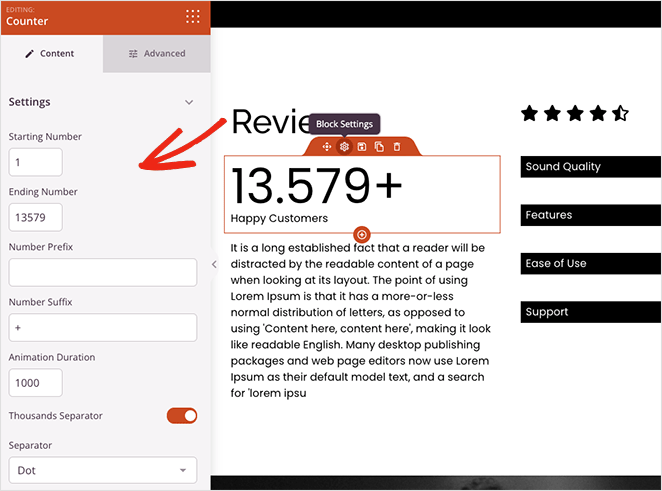
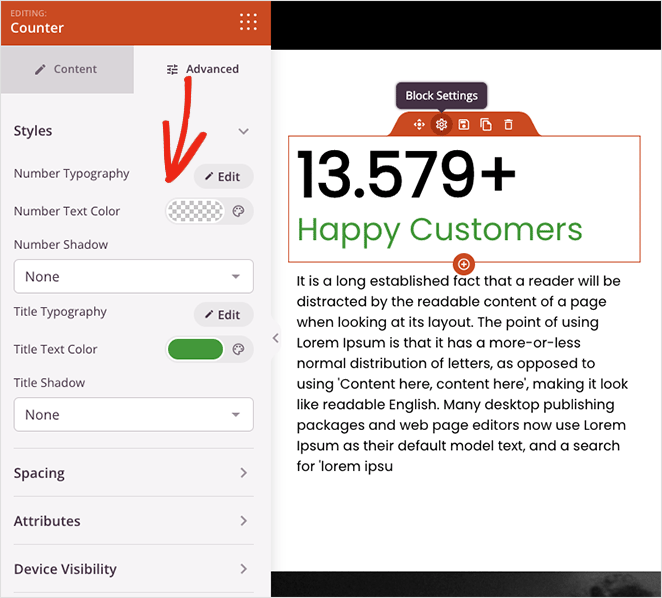
Как только блок будет установлен, вы можете щелкнуть его, чтобы увидеть различные параметры настройки.

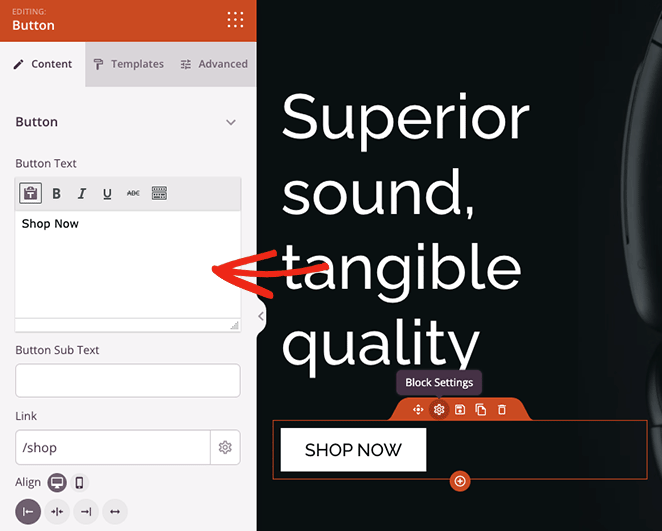
С блоком счетчика вы можете:
- Добавьте начальное и конечное значение счетчика
- Введите префикс и суффикс номера
- Установить продолжительность анимации
- Выберите десятичный или пробельный разделитель
- Добавить заголовок счетчика
- Редактировать выравнивание на мобильных устройствах и компьютерах
Кроме того, щелкнув вкладку «Дополнительно» , вы получите еще больше настроек для оформления счетчика. Например, вы можете изменить шрифты и цвета счетчика и заголовка, добавить эффекты тени, настроить интервал и выбрать параметры видимости для мобильных и настольных устройств.

Лучше всего то, что он не требует пользовательских CSS, HTML, Jquery или Javascript, чтобы ваш счетчик выглядел именно так, как вы хотите. Просто укажите и щелкните, чтобы изменить стиль счетчика чисел, и таблица стилей обновится автоматически.
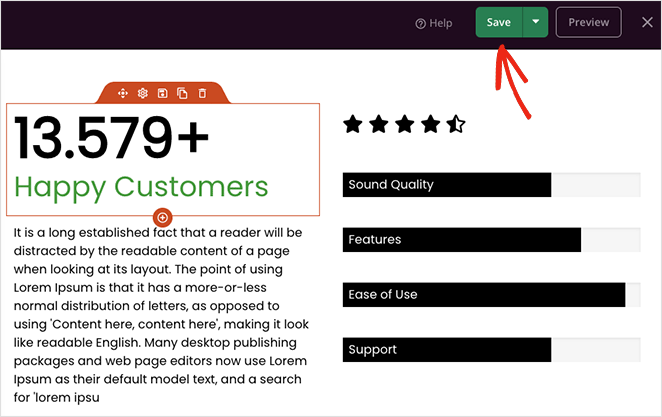
Продолжайте настраивать свою страницу, пока не будете довольны тем, как все выглядит. Затем нажмите кнопку « Сохранить » в правом верхнем углу, чтобы сохранить настройки.

Шаг 4. Опубликуйте свои изменения
После добавления анимированного счетчика чисел на пользовательскую страницу и сохранения изменений вы готовы сделать его доступным для посетителей вашего веб-сайта.
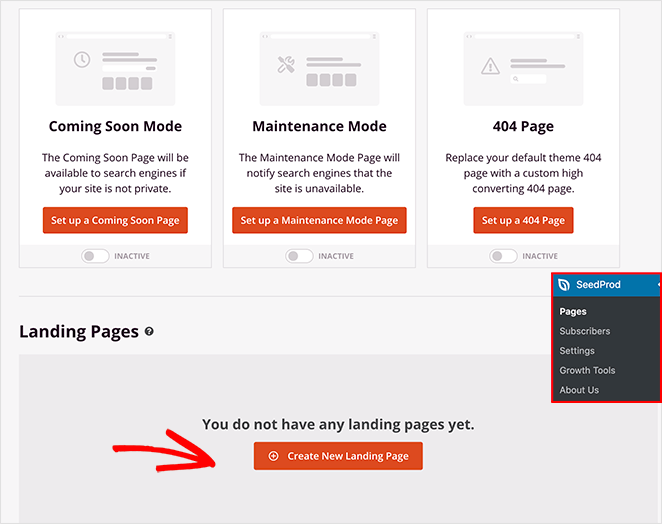
Если вы создаете отдельную целевую страницу, просто нажмите стрелку вниз на кнопке «Сохранить» и выберите « Опубликовать » . Но если вы используете Theme Builder, есть еще один шаг.
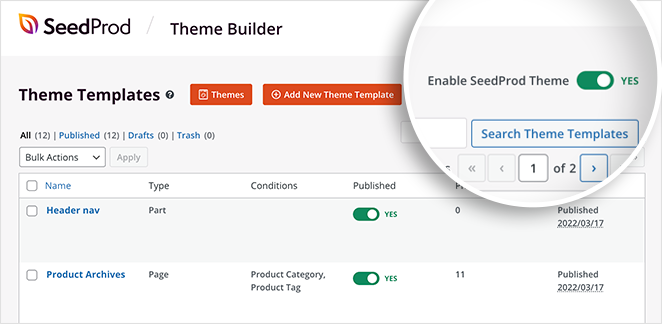
Выйдите из построителя страниц, щелкнув значок X, затем на панели инструментов построителя тем установите переключатель « Включить тему SeedProd» в положение «Да».

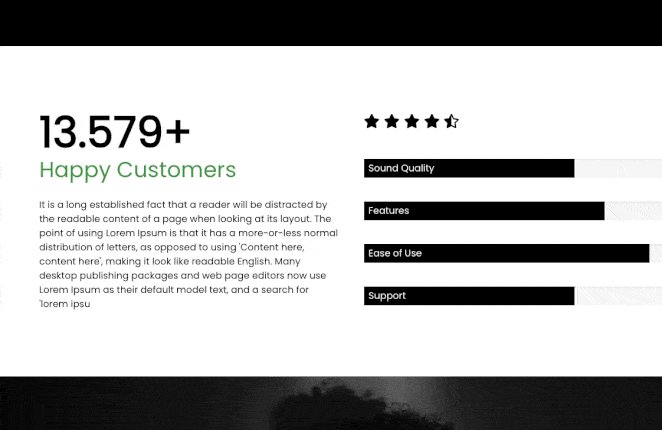
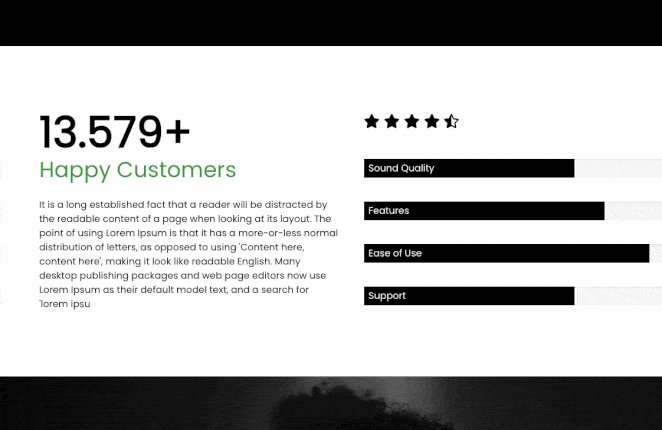
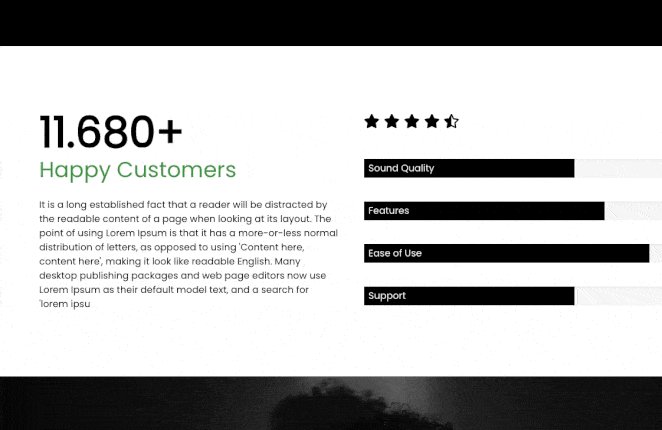
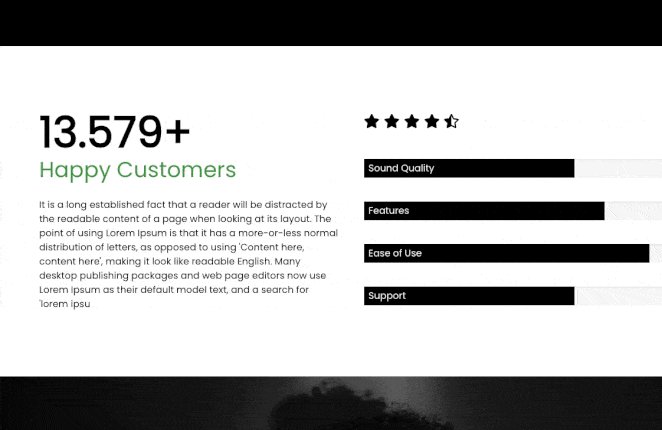
Вот и все! Теперь вы можете предварительно просмотреть свой дизайн, чтобы увидеть анимацию счетчика чисел в действии:

2. Использование плагина WordPress Counter Number
Если вы не заинтересованы в использовании конструктора страниц с перетаскиванием для настройки вашего сайта WordPress, есть еще один способ добавить анимированные счетчики чисел на ваш сайт без написания кода.
В этом случае вы можете использовать бесплатный плагин счетчика чисел WordPress, например, плагин Counter Number от WPShopMart. Он позволяет добавлять на ваш веб-сайт полностью реагирующие счетчики для отображения числовой статистики по сообщениям, страницам и областям боковой панели.
Этот метод не включает в себя столько параметров настройки, как предыдущий, но это простой способ добавить простой анимированный счетчик чисел на ваш сайт с помощью короткого кода.
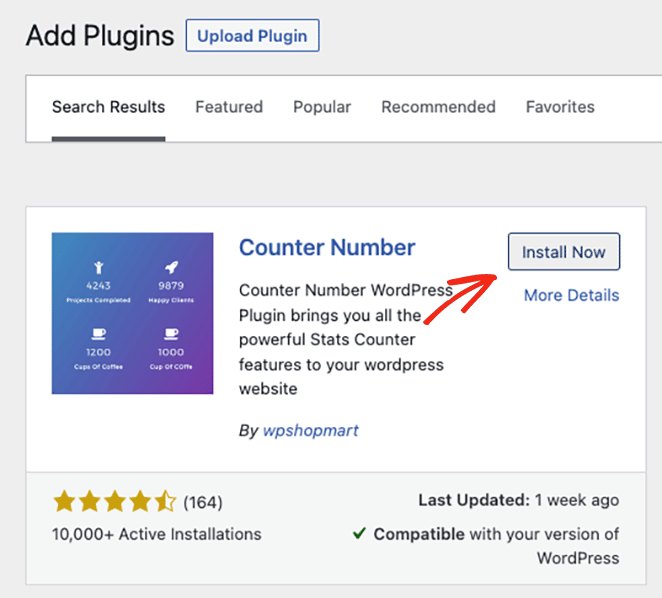
Для начала загрузите, установите и активируйте плагин Counter Number на своем сайте WordPress.

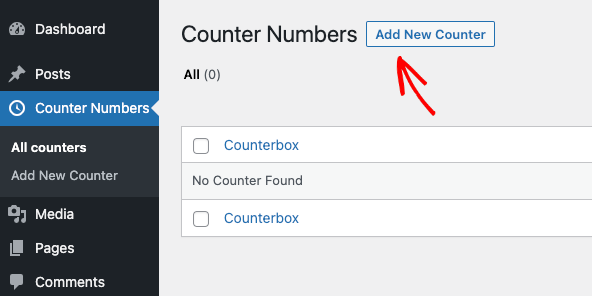
Затем перейдите в « Числа счетчиков» — «Все счетчики» из области администрирования WordPress и нажмите кнопку « Добавить новый счетчик ».

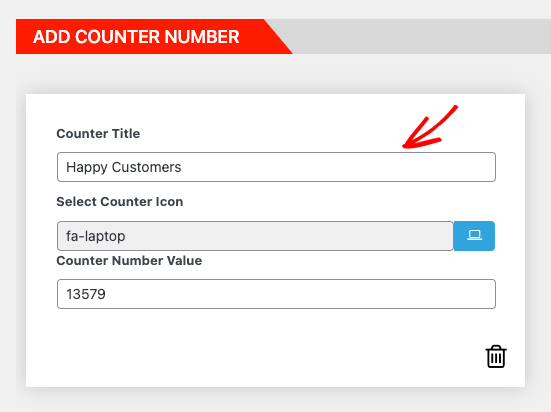
На следующем экране вы увидите простой конструктор счетчиков с помощью перетаскивания. Поэтому введите название своего счетчика, а затем прокрутите вниз до раздела « Добавить номер счетчика ».
По умолчанию уже установлено 3 счетчика. Мы удалим 2 из них, щелкнув значок корзины, а затем отредактируем оставшийся счетчик.
В настройках счетчика вы можете добавить заголовок, выбрать значок счетчика и ввести числовое значение.

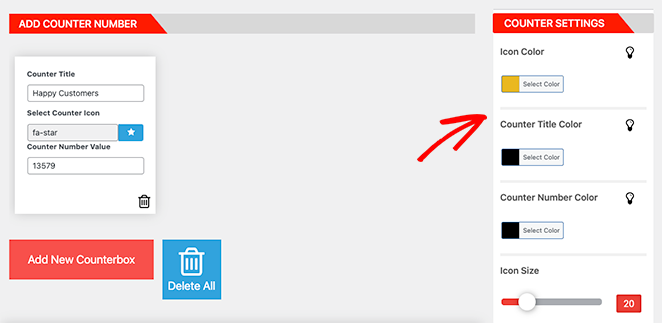
Затем в правой части вы можете изменить следующее:
- Цвет и размер значка
- Цвет и размер заголовка счетчика
- Цвет и размер номера счетчика
- Вес шрифта
- Семейство шрифтов

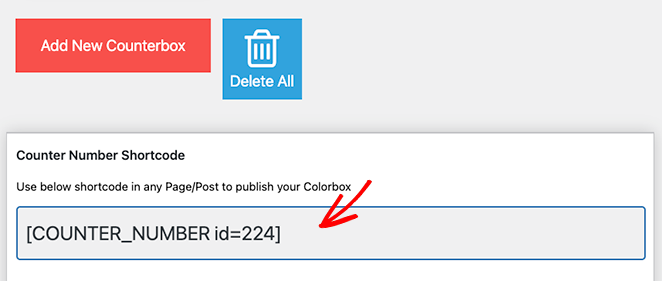
Вы также можете скрыть значок счетчика, если хотите. Когда вы довольны тем, как выглядит ваш счетчик, скопируйте шорткод и нажмите «Опубликовать».

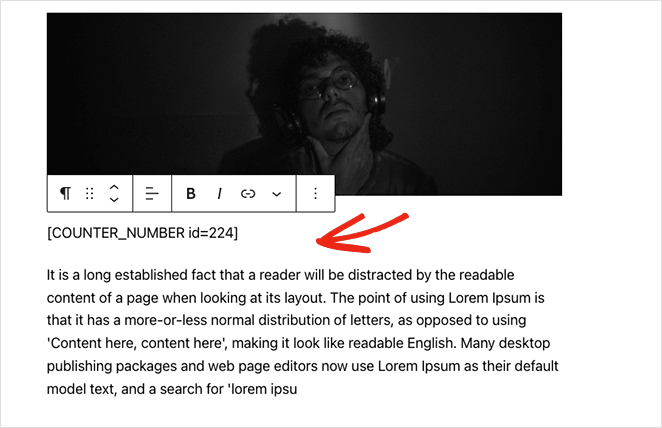
Теперь вы готовы добавить свой счетчик к сообщению или странице, поэтому создайте или отредактируйте страницу или сообщение WordPress. Затем найдите нужный раздел страницы и вставьте свой шорткод прямо в новый блок абзаца.

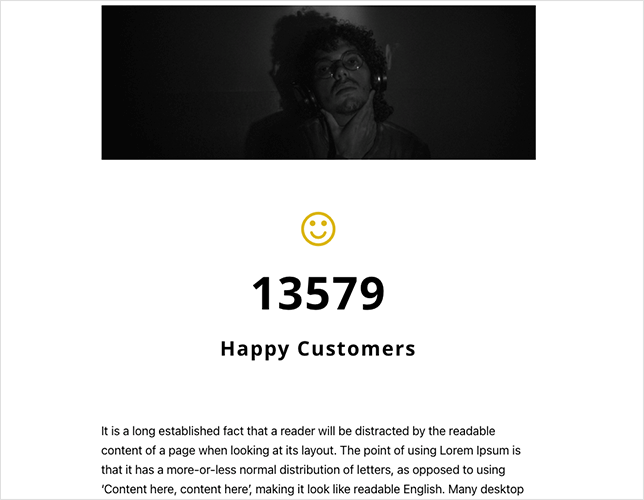
Наконец, нажмите «Обновить» или «Опубликовать». Когда вы предварительно просматриваете свою страницу, автоматически подсчитывается числовой счетчик.

Вот оно!
Мы надеемся, что это руководство помогло вам найти лучший способ добавления анимированных счетчиков чисел в WordPress.
Готовы создавать собственные счетчики чисел без кода?
Вам также может понравиться чтение следующих руководств по WordPress:
- Как добавить рабочие часы в WordPress
- Как затемнить фоновое изображение без CSS
- Как добавить виджеты Twitter на свой сайт WordPress
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.