НОВЫЕ часы работы, обновления мобильного стиля и многое другое
Опубликовано: 2022-09-20Один мудрый человек сказал однажды: «Истинный прогресс тихо и настойчиво движется незаметно», и он не ошибся.
За кулисами в SeedProd мы добились прогресса в создании лучшего конструктора веб-сайтов для WordPress, и сегодня мы готовы объявить о нашем последнем выпуске. SeedProd 6.15 содержит новые мощные функции и улучшения, о которых вы просили.
Если вы спешите, вы можете посмотреть краткий обзор этих функций в видео ниже:
В противном случае продолжайте читать, чтобы узнать, как наше последнее обновление может помочь развитию вашего бизнеса.
Оптимизируйте свой мобильный браузер
Одним из наших самых больших требований к функциям был больший контроль над тем, как разные элементы выглядят на мобильных и настольных устройствах. Многое может пойти не так, когда вы переключаетесь на просмотр своего веб-сайта на мобильном устройстве: ваши кнопки могут смещаться, столбцы могут перемещаться в неправильное место, отступы и поля могут выглядеть странно — это расстраивает.
Помня об этом, мы добавили новые расширенные настройки, которые позволяют точно настраивать поля, отступы и выравнивание блоков для экранов мобильных и настольных компьютеров.
Установите различные мобильные настройки
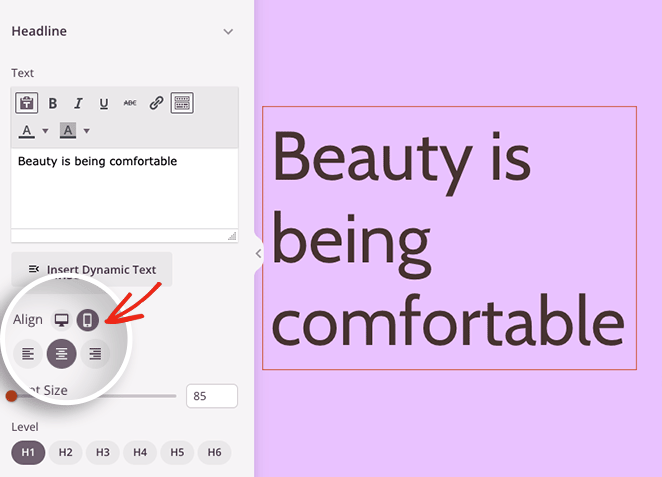
Проблемы с выравниванием — распространенная проблема в мобильном веб-дизайне. Например, если у вас есть раздел из двух столбцов с заголовком, выровненным по левому краю, и изображением, выровненным по правому краю, эти два столбца будут отображаться друг над другом на экранах мобильных устройств.
Из-за этого нет причин сохранять левое и правое выравнивание. Имеет смысл выровнять их по центру.
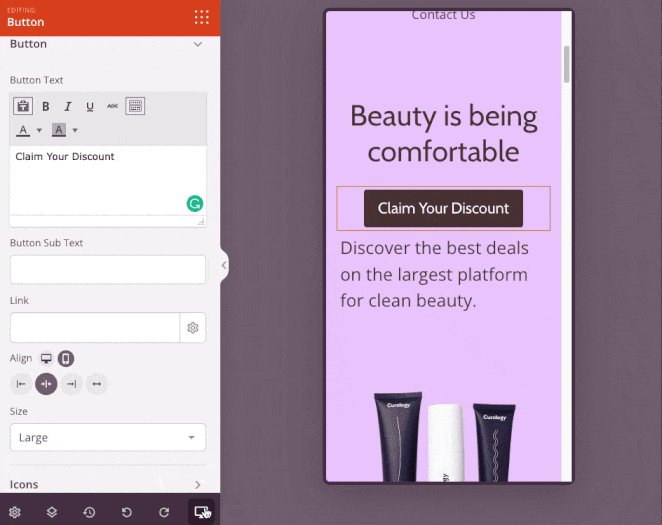
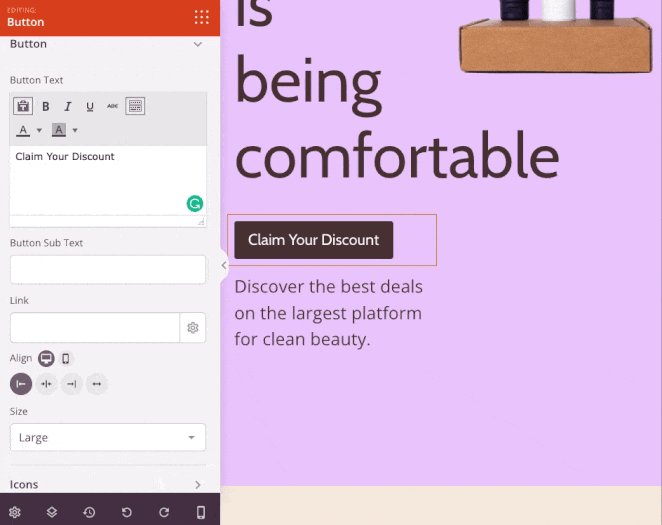
Вот почему мы упростили настройку разных выравниваний для настольных и мобильных устройств для разных блоков в SeedProd. Просто щелкните значок на рабочем столе или мобильном устройстве, чтобы настроить параметры выравнивания.

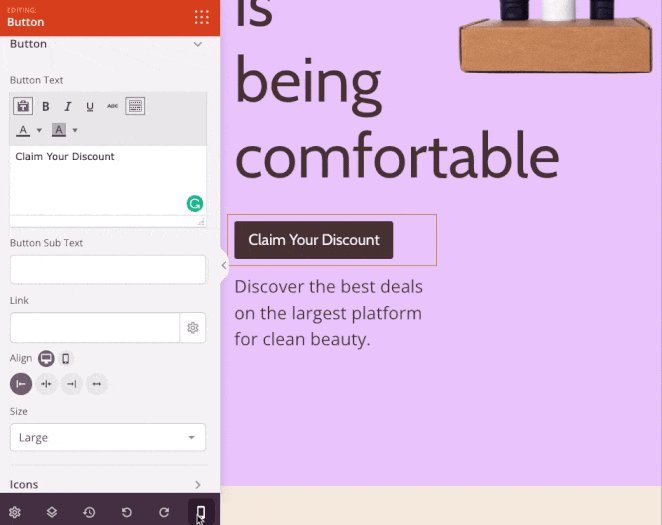
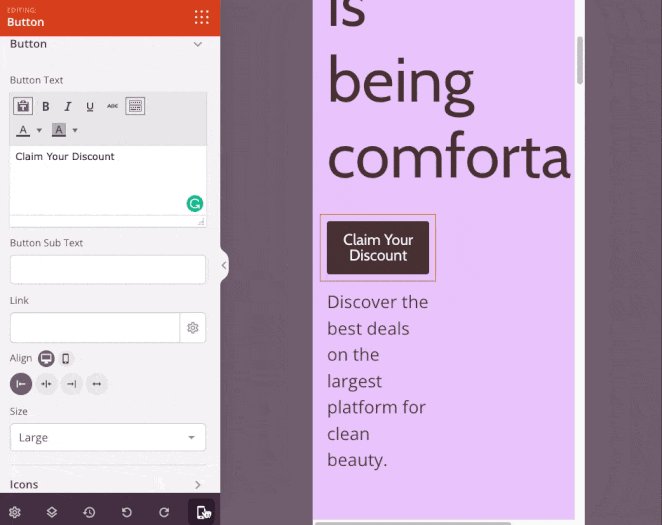
Вы можете применить те же принципы к кнопкам, выровняв их по левому или правому краю на экранах настольных компьютеров и по центру на мобильных устройствах.

Установите отступы и поля для мобильных устройств
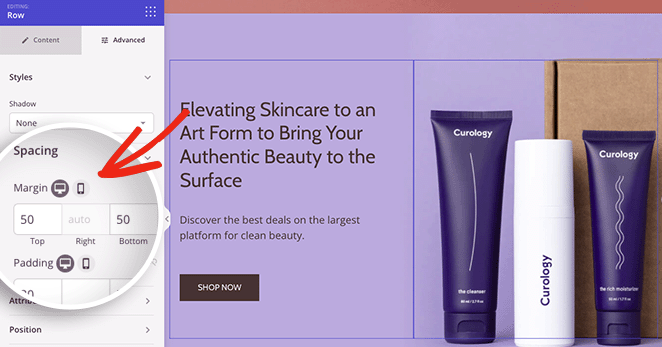
Добавление больших интервалов между элементами — отличный способ вдохнуть жизнь всему веб-дизайну. Мобильные экраны имеют ограниченное пространство для этого, поэтому мы добавили возможность устанавливать различные атрибуты полей и отступов для блоков, столбцов и разделов.

Вместо того, чтобы создавать большие промежутки между мобильными элементами, вы можете уменьшить поля и отступы, чтобы создать удобный просмотр для посетителей.
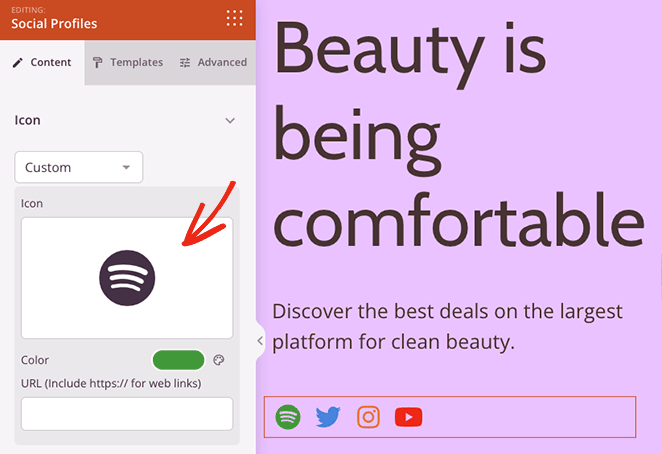
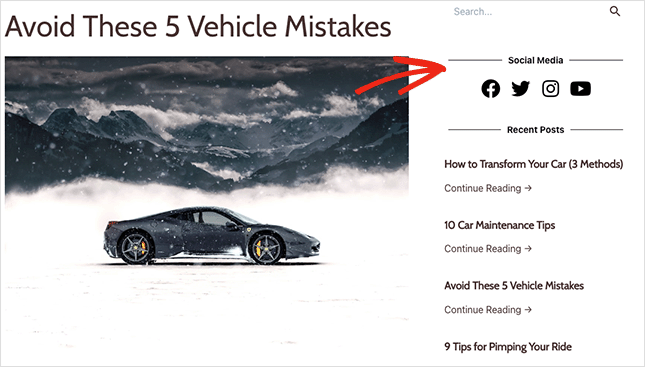
Настройте значки своего социального профиля
Еще одно улучшение, которое мы сделали, касается блока «Социальные профили». Мы понимаем, что существует гораздо больше доступных платформ, чем обычные социальные подозреваемые, и самый простой способ для пользователей найти вас — добавить интерактивный значок на ваш веб-сайт.
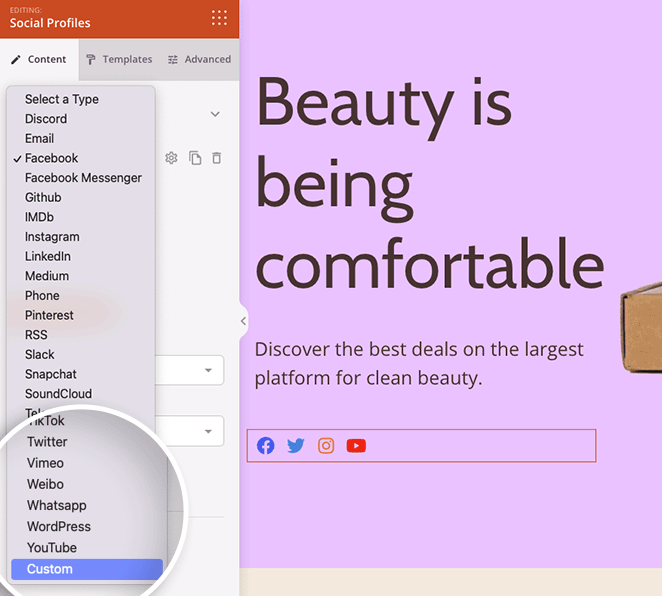
Помимо возможности выбирать из 23 значков социальных профилей, теперь вы можете добавлять собственные социальные профили на свой веб-сайт с помощью SeedProd.
Просто выберите опцию «Пользовательский» в раскрывающемся меню «Социальные профили».

Затем вы можете выбрать собственный значок из нашей библиотеки значков, установить цвет значка и ввести ссылку на свой профиль.

Вот несколько удобных способов использования этой функции:
- Подкастеры могут ссылаться на профиль Spotify
- Бренды недвижимости могут отображать свой профиль Airbnb
- Малые предприятия могут ссылаться на свои магазины Etsy.
- Дизайнеры могут продемонстрировать свой профиль Behance
Имея больший контроль над своими ссылками в социальных сетях, гораздо проще расширить свою аудиторию в социальных сетях и продвигать свой бренд за пределами вашего веб-сайта.
Разделите свой контент со стилем
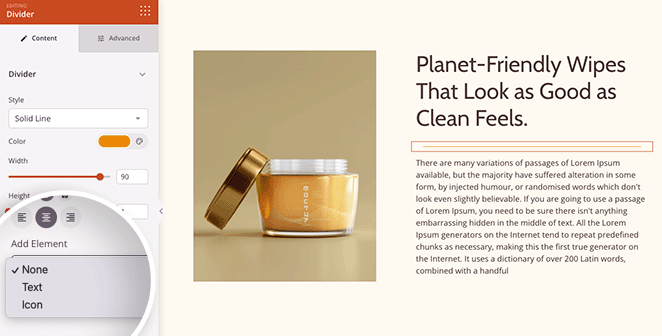
В предыдущем обновлении мы добавили причудливые разделители разделов, чтобы упростить выделение различных разделов вашего сайта. Продолжая эту тему, мы улучшили наш блок «Разделитель», чтобы вы могли разделять части контента с помощью более простого разделителя строк.
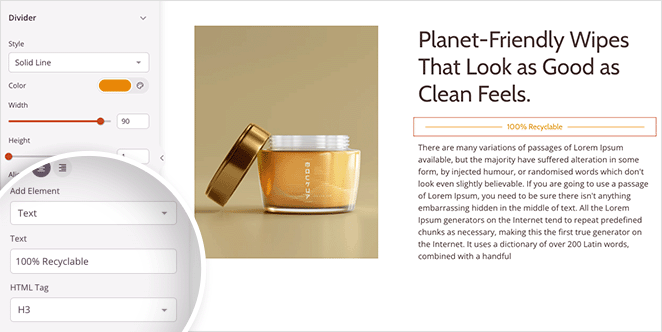
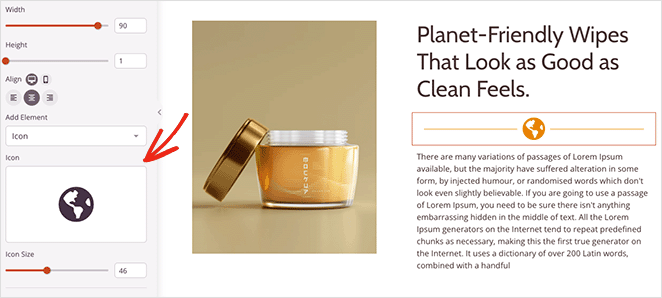
В этом выпуске SeedProd вы можете добавлять текст и значки к разделителям строк. В настройках разделителя вы увидите новое раскрывающееся меню, в котором можно выбрать типы элементов текста или значков.


Параметр «Текст» позволяет добавить пользовательский текст в середине разделителя строк и установить тег заголовка HTML в соответствии с вашими потребностями SEO.

С помощью параметра «Значок» вы можете выбрать значок из нашей библиотеки Font Awesome и управлять размером значка, цветом и другими параметрами.

Эта функция — отличный способ повысить интерес к вашему контенту, привлекая внимание посетителей к важной информации.
Например, вы можете использовать разделители на странице оформления заказа, чтобы выделить гарантию возврата денег. Или вы можете добавить разделители на пользовательскую боковую панель, чтобы создать четкие заголовки, чтобы пользователям было проще находить то, что им нужно.

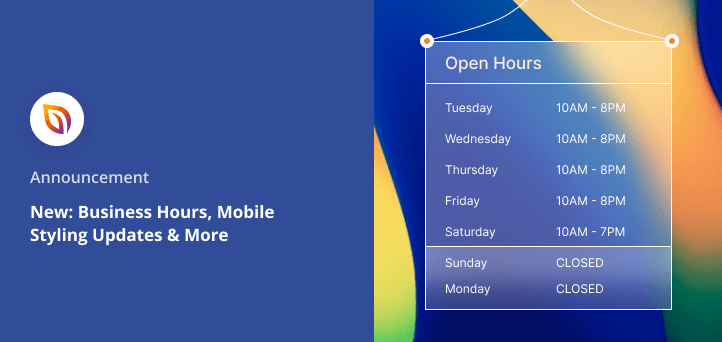
Сообщите посетителям, когда вы открыты
Знаете ли вы, что 54% пользователей смартфонов ищут в Интернете часы работы местных компаний? Будь то посещение вашего физического магазина или связь со службой поддержки, показ ваших рабочих часов может помочь улучшить взаимодействие с пользователем на вашем веб-сайте.
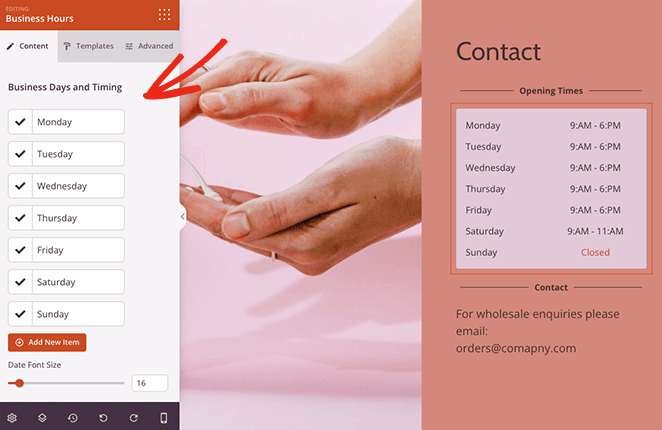
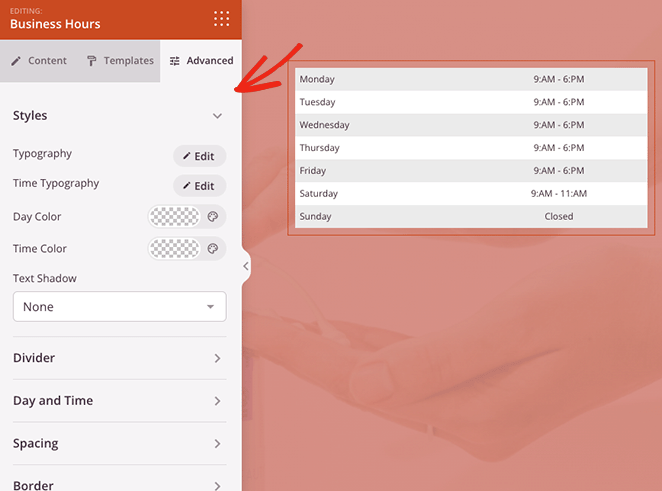
С новым блоком «Рабочие часы» SeedProd вы можете отображать часы работы несколькими щелчками мыши. Вы можете добавлять даты и время для каждого дня недели, контролировать размер текста и легко настраивать выравнивание.

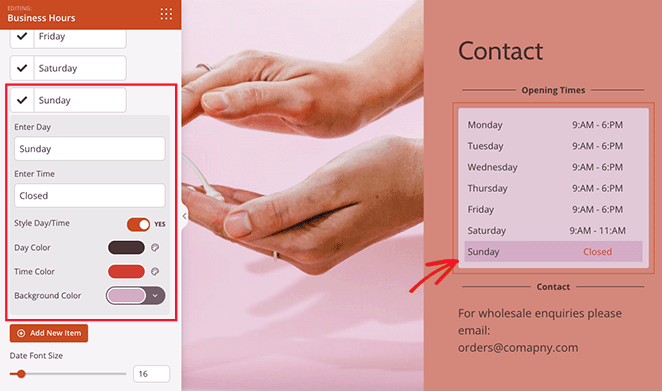
Щелчок по элементу открывает еще больше возможностей настройки, позволяя вам стилизовать отдельные дни, время и цвета фона. Например, если вы не работаете в воскресенье, вы можете оформить этот день так, чтобы он больше выделялся.

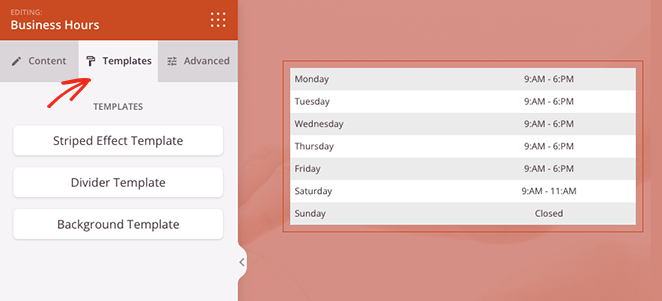
Кроме того, блок «Рабочие часы» включает в себя 3 настраиваемых шаблона:
- Полосатый эффект
- Делитель
- Фон

Это позволяет мгновенно добавить привлекательный стиль блоку, не меняя каждую настройку по отдельности.
Как и во всех наших блоках и разделах, вы можете дополнительно настроить параметры в расширенных настройках блока. Вы можете изменять цвета фона, настраивать шрифты и редактировать интервалы и границы — и все это без кода.

Бонус: упрощенный просмотр веб-сайта
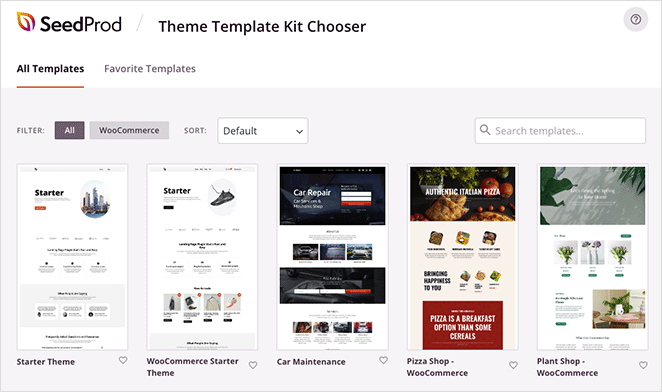
В нашем последнем объявлении мы представили наборы для веб-сайтов для SeedProd, и они были хорошо приняты нашими пользователями. Поскольку мы постоянно добавляем новые наборы в нашу библиотеку, мы решили, что пришло время добавить параметры фильтрации, чтобы было легче найти дизайн, который вам нравится.
Имея это в виду, мы изменили дизайн нашего средства выбора наборов веб-сайтов, чтобы оно было похоже на нашу библиотеку шаблонов целевых страниц.
С сегодняшнего дня вы можете фильтровать наборы, чтобы увидеть всю библиотеку или только шаблоны WooCommerce. Вы также можете сортировать наборы по популярным, самым новым и старым, что поможет вам быстро найти наши последние разработки.

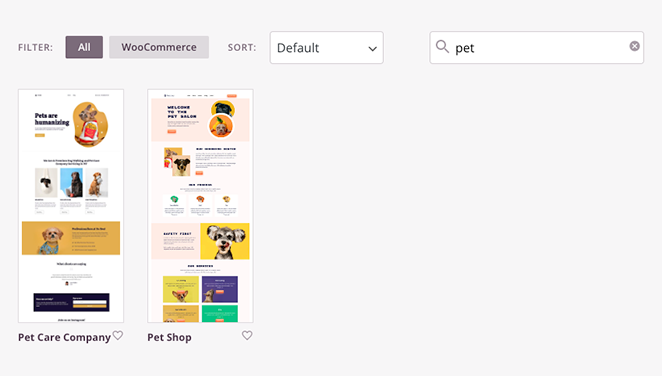
Ищете определенный шаблон? Просто введите фразу в поле поиска, и вы увидите шаблоны, соответствующие вашему критерию поиска.

Этот редизайн может сократить ваш процесс веб-дизайна на несколько минут, поэтому создать потрясающий веб-сайт WordPress стало еще проще.
Помимо этих интересных функций, мы также добавили несколько других настроек и исправлений в блоки и разделы, которые вам нравятся. Вы можете увидеть их в нашем полном журнале изменений продукта.
Обновите свой плагин SeedProd сегодня
Это все на данный момент. Обновите свой сайт до SeedProd 6.15 сегодня, чтобы попробовать эти новые мощные изменения.
Если вы новичок в плагине SeedProd, сейчас самое подходящее время, чтобы получить SeedProd Pro и опробовать эти функции.
Если у вас есть вопросы об этих функциях, не стесняйтесь обращаться в нашу службу поддержки клиентов. Мы всегда готовы помочь.
Мы очень благодарны за вашу поддержку, предложения и отзывы. Пожалуйста, пусть они приходят. Наше стремление сделать SeedProd лучшим конструктором веб-сайтов для WordPress только усиливается, поскольку мы продолжаем побеждать вместе с нашими клиентами.