Как создать виртуальный тур по квартире в WordPress, чтобы сдавать и продавать быстрее [2024]
Опубликовано: 2024-06-08Несмотря на то, что регулярные рекламные акции с использованием фотографий и видео квартир все еще существуют, виртуальные туры могут представлять интерактивную модель ваших квартир так, как традиционные неподвижные изображения не могут этого сделать.
И это очевидно!
Виртуальные туры покажут особенности вашей квартиры без личного посещения.
Это экономит ваше время, затраты и хлопоты, с которыми вы сталкиваетесь, демонстрируя своим малопотенциальным покупателям дома личный визит.
Итак, независимо от того, являетесь ли вы агентом по недвижимости, риэлтором, инвестором в недвижимость или менеджером по маркетингу, это руководство для вас!
В этом руководстве я дам вам хорошее представление о повышении конверсии и правильное пошаговое руководство по созданию виртуального тура по квартире (и нет, это не просто видеотур).
Итак, давайте углубимся в это.
Вам действительно нужно использовать виртуальные туры по квартирам для вашего бизнеса в сфере недвижимости?
Ответ: Да. Вам нужно воспользоваться виртуальным туром по квартире.
92% заинтересованных покупателей предпочитают сначала поискать информацию в Интернете, а затем решают обратиться к агенту.
Конкурентов слишком много, и покупатели, не раздумывая, перейдут на другой сайт, если ваш сайт им не понравится.
Кроме того, базовые изображения и видео объектов недвижимости уже стали настолько распространены в наши дни, что люди больше не находят их забавными.

Представь,
после всей тяжелой работы и инвестиций, которые вы вложили в создание и развитие своего веб-сайта,
ваши потенциальные клиенты покидают ваш сайт, не давая вам реального шанса.
Довольно неприятно, правда?
Так что же вы можете сделать по-другому?
Лучший вариант сейчас — произвести мгновенное впечатление. И самый уникальный способ сделать это сейчас — использовать виртуальный тур.
Вместо того, чтобы идти в какое-то место, виртуальный тур может принести вам это место.
И людям нравится этот опыт.
Чем дольше вы сможете удерживать своих потенциальных клиентов на крючке, тем выше вероятность того, что они рассмотрят возможность обратиться к вам за сделкой.
Итак, виртуальные туры определенно станут для вас идеальным решением.
Вы найдете несколько таких инструментов, включая WPVR, Matterport, Kuula, Klapty и многие другие.
Самые простые из них — WPVR (для WordPress) и Klapty (хотя и немного дороже).
Прежде чем мы рассмотрим, как его создать, давайте узнаем, что такое виртуальный тур по квартире, и рассмотрим несколько примеров, чтобы понять, зачем вам нужны VR-квартиры на вашем веб-сайте.
Виртуальный тур по идеальной квартире
Вот пример типичного виртуального тура по квартире на 360 градусов:
Как видите, у вас есть полный контроль над просмотром во всех направлениях, легко перемещаться из одной комнаты в другую, проверять информацию, представленную внутри горячих точек, и использовать кнопки управления для упрощения навигации.
Это гениальный способ сразу же зацепить ваших потенциальных клиентов. В этом руководстве я покажу вам, как создать виртуальный тур по квартире на сайте WordPress с помощью WPVR.
Создайте виртуальный тур по квартире за считанные минуты (а не часы)

Создав полный виртуальный тур, ваши посетители смогут получить общее представление о том, как предлагаемая вами квартира выглядит в реальной жизни.
Просто загрузите панорамное изображение на 360 градусов, и плагин поможет вам превратить его в реалистичный виртуальный тур. (И вам не придется ждать слишком долго)
Итак, избавьтесь от повторного описания особенностей вашей квартиры по телефону и в сообщениях.
Просто следуя инструкциям ниже, вы сможете создать виртуальный тур по квартире за считанные минуты.
Шаг 1. Установите и активируйте плагин Virtual Tour Builder.
- Перейдите на панель управления WordPress и перейдите на вкладку Плагины .
- Нажмите « Добавить новый».
- В строке поиска введите WPVR и выберите « Установить» , а затем «Активировать WPVR».
Установите и активируйте его на своем сайте, а затем активируйте лицензионный ключ .
Теперь у вас будут все премиальные функции для создания полноценного виртуального тура по вашим квартирам.
Если вам нужна помощь, следуйте этому краткому руководству по настройке WPVR на своем веб-сайте.
Шаг 2 – Очень быстро создайте базовый виртуальный тур по квартире
Теперь мы создадим простой виртуальный тур по квартире менее чем за 5 минут.
Из панели управления WordPress
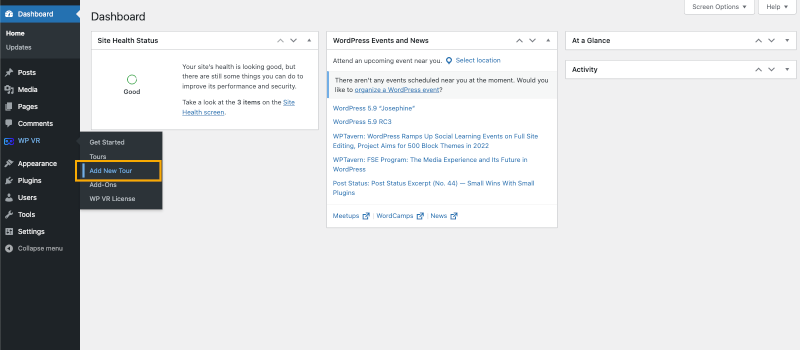
- Наведите указатель мыши на WP VR и нажмите кнопку «Добавить новый тур» .

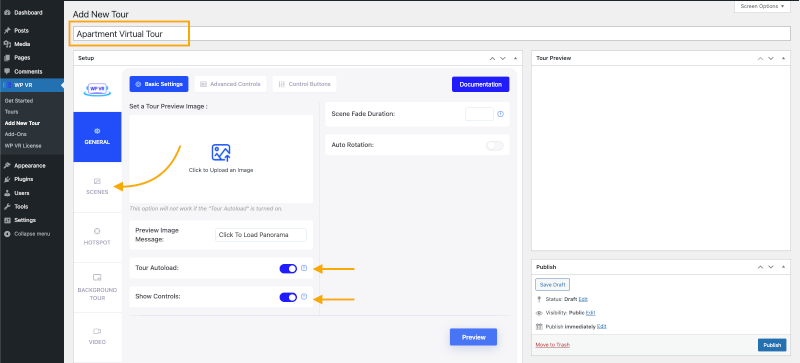
Теперь вы находитесь на вкладке настроек тура.
- Установите название для своего виртуального тура.
- Убедитесь, что опция «Автозагрузка тура» включена.
- Это автоматически загрузит ваш виртуальный тур по квартире.
- Убедитесь, что опция «Основные элементы управления» включена.
- Это позволит использовать кнопки управления «Увеличить» , «Уменьшить» и «Полноэкранный режим» в виртуальном туре по вашей квартире.

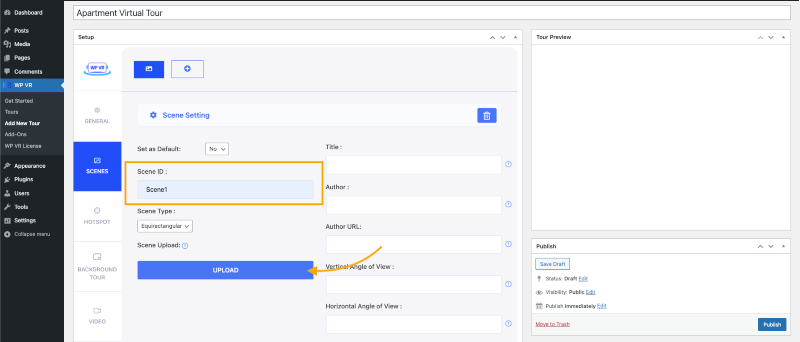
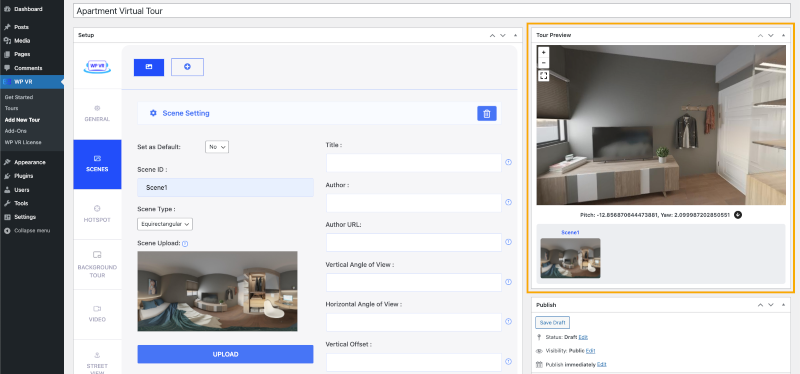
- Нажмите на раздел «Сцены» .
- Установите уникальный идентификатор сцены (без специальных символов и пробелов).
- Нажмите кнопку «Загрузить» под полем «Загрузка сцены» и выберите первое панорамное изображение вашей квартиры, которое вы хотите использовать.

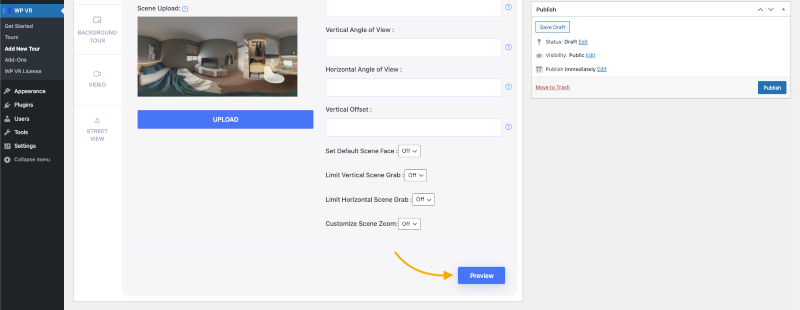
- Прокрутите вниз и нажмите кнопку «Предварительный просмотр» .

- Вы увидите предварительный просмотр тура в разделе «Предварительный просмотр тура» . Здесь вы можете перемещаться, чтобы просмотреть базовый тур и использовать основные элементы управления.

Вот и все.
Как видите, создать базовый виртуальный тур было действительно легко.
Перейдем к следующему шагу.
Шаг 3 – Примените полезные параметры к вашей сцене
Теперь мы воспользуемся расширенными возможностями WPVR в только что созданной сцене, чтобы дать вашим зрителям лучший контроль над виртуальным туром по квартире.
Продолжаем редактировать тур:
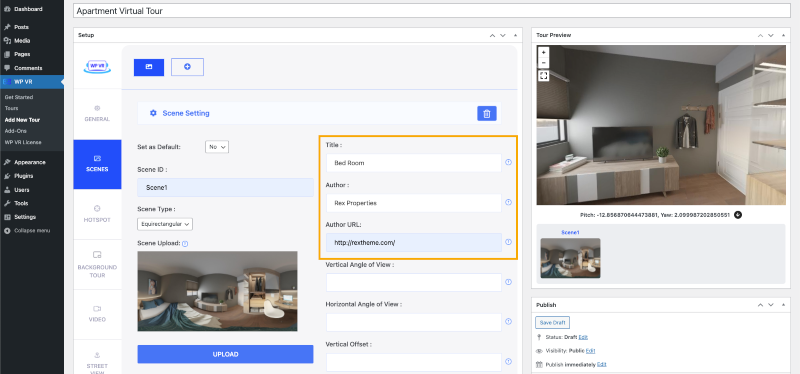
- В поле Название задайте подходящее название для этой панорамы.
- Например, если на изображении изображена кухня, установите для нее значение «Кухня» или «Кухня – 90 кв. футов».
Совет: используйте это поле, чтобы информировать зрителей о том, где они находятся в квартире.
- Поле «Автор » может направить зрителя на любую ссылку. Вы можете использовать это поле по своему усмотрению.
- Вы можете использовать такие термины, как «Узнайте больше об этой кухне» или «Сделано Rex Properties».
- В URL-адресе автора вы можете указать любой URL-адрес веб-сайта или страницы вашей компании.

- Помните, что этот URL-адрес будет активирован, когда зритель нажмет на заголовок «Автор». Итак, сделайте это соответствующим тексту этого поля.
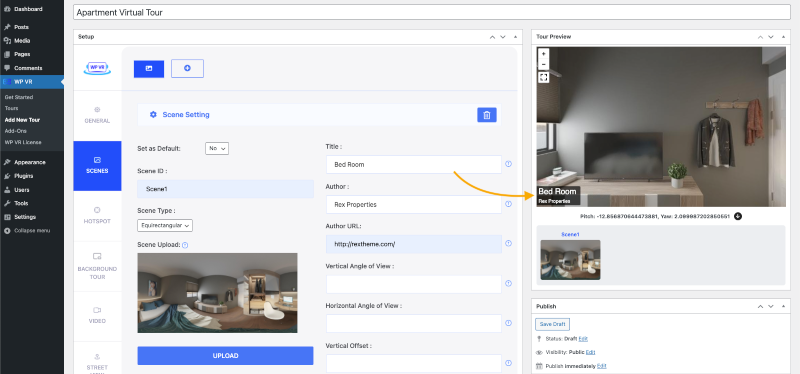
- Прокрутите вниз и снова нажмите кнопку «Предварительный просмотр» .
Вы увидите, что поля «Заголовок» , «Автор » и «URL автора» теперь работают.

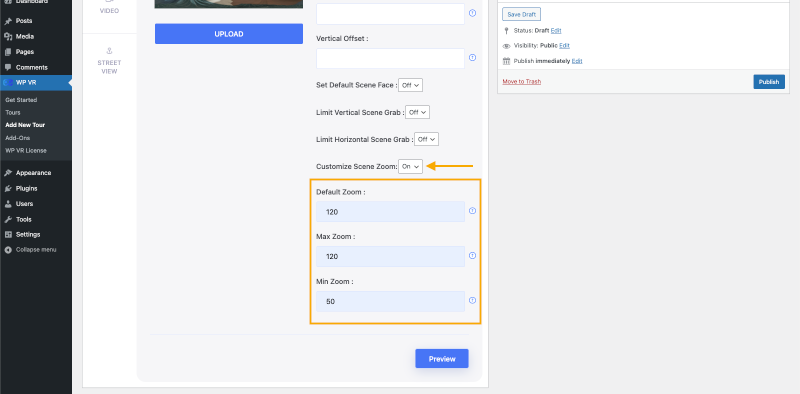
- Теперь прокрутите вниз и включите опцию «Настроить масштаб сцены» .
Вы получите 3 новых параметра, которые позволят вам установить любые параметры масштабирования, которые вы хотите.

Значения масштабирования варьируются от 50 до 120,50 — максимальное увеличение, а 120 — максимальное уменьшение.
Масштаб по умолчанию будет применяться каждый раз, когда ваши зрители загружают эту сцену.
Значения «Макс. масштаб» и «Мин.» определяют, насколько зритель может увеличивать или уменьшать масштаб тура.
Примените любые настройки масштабирования, которые вы предпочитаете. Тебе решать.
Теперь, если вы выполните предварительный просмотр и посмотрите на предварительный просмотр в реальном времени, вы увидите, что все ваши расширенные настройки сцены были применены.
Вы также можете применить некоторые другие параметры:
1. Лицо сцены по умолчанию
Установите точку на панорамном изображении, из которой вы хотите, чтобы оно загружалось.
2. Вертикальный и горизонтальный угол обзора
Когда вы используете частичные панорамы или панорамы, снятые на мобильный телефон, изображения не имеют полного обзора на 360 градусов. Вы можете использовать его для настройки этих изображений.
3. Ограничьте захват сцены по вертикали и горизонтали.
Для частичных или мобильных панорам вы можете установить собственное значение, в пределах которого вы хотите, чтобы ваши зрители изучали.

Теперь продолжайте добавлять больше панорамных изображений, добавляя больше сцен в этот тур. Вы можете использовать неограниченное количество изображений, пока не обработаете каждый уголок своей квартиры.
Примените разные настройки к каждой отдельной сцене или одни и те же настройки для всех сцен. Какой бы вы ни предпочли.
Теперь давайте включим расширенные функции и превратим это в профессиональный виртуальный тур по квартире.
Следуйте следующему шагу.
Шаг 4. Используйте расширенные функции, чтобы превратить его в профессиональный виртуальный тур.
Сначала нажмите кнопку «Опубликовать» , чтобы сохранить прогресс.
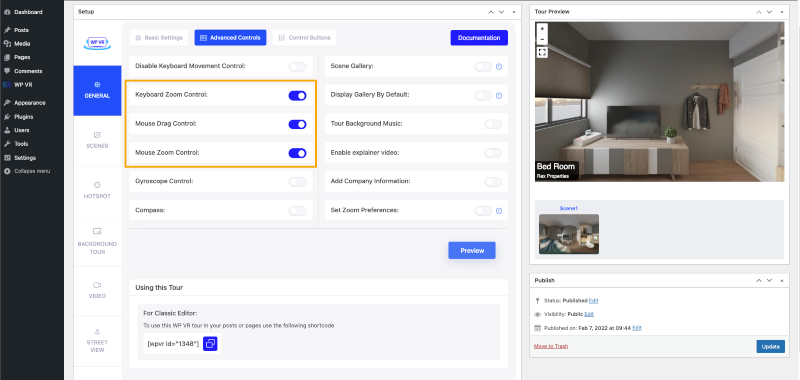
Теперь в разделе «Общие» нажмите вкладку «Дополнительные элементы управления» .
- Включите эти 3 опции:
- Управление масштабированием клавиатуры , управление перетаскиванием мыши , управление масштабированием мыши .
1. Управление масштабированием с помощью клавиатуры. Оно позволяет зрителю увеличивать и уменьшать масштаб виртуального тура с помощью кнопок «плюс» (+) и «минус» (-) на клавиатуре.
2. Управление перетаскиванием мыши: позволяет зрителю перетаскивать панорамное изображение.
3. Управление масштабированием с помощью мыши. Оно позволяет зрителям увеличивать и уменьшать масштаб панорамного изображения с помощью колеса мыши.
Короче говоря, эти три опции обеспечивают плавное управление виртуальным туром.

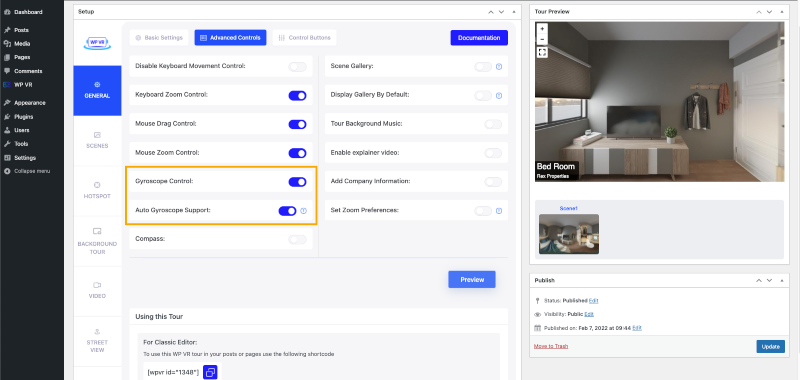
- Включите опцию «Управление гироскопом» .
- При просмотре с мобильного устройства Гироскоп будет реагировать на движение устройства. Это дает вашим зрителям очень реалистичный контроль над виртуальным туром.
- Чтобы сделать его еще лучше, включите поддержку автоматического гироскопа .
По умолчанию на смартфонах будет включена поддержка гироскопа.

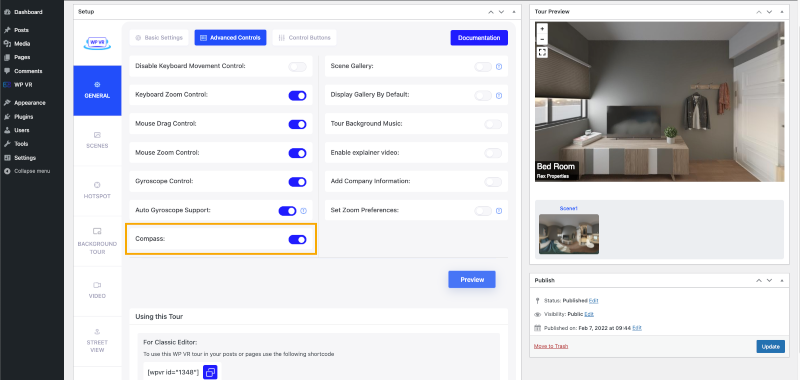
- Включите функцию «Компас». Внутри виртуального тура будет отображаться живой компас, который поможет зрителям понять, в каком направлении они смотрят.

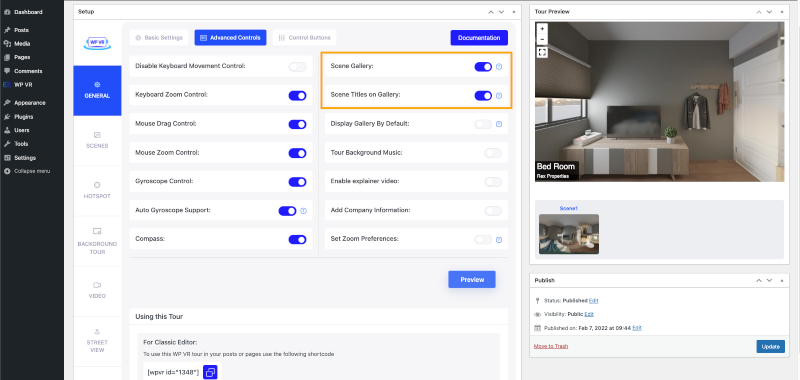
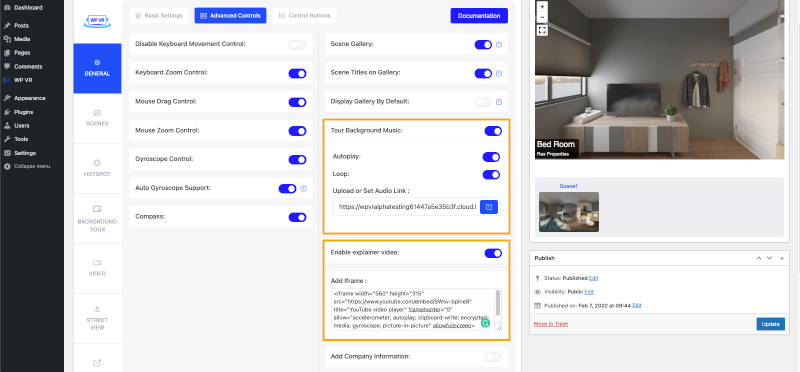
- Включите опцию «Галерея сцен».
- Если у вас есть несколько панорамных изображений, будет показана галерея слайдеров, где ваши клиенты смогут предварительно просмотреть каждое панорамное изображение в вашей квартире. Они также могут посетить определенную сцену прямо из галереи.
- Включите опцию «Название сцены в галерее сцен» — чтобы ваши клиенты понимали, в какой части квартиры их займет сцена.

А как насчет добавления интересных функций в виртуальный тур по вашей квартире?
Давайте добавим их сразу.
- Установите фоновую музыку в свой виртуальный тур, используя опцию «Фоновая музыка тура».
- Позвольте вашим клиентам слышать успокаивающий звук на протяжении всего тура.
- Установите объяснительное видео, используя опцию «Включить объяснительное видео».
- Определенно, вы хотите предоставить своим клиентам больше информации о квартире, которую вы им показываете.
- Вы можете записать видео с подробностями о квартире и разместить его здесь.
Всякий раз, когда ваши клиенты захотят узнать больше, они могут нажать на нее и узнать о квартире непосредственно от вас.

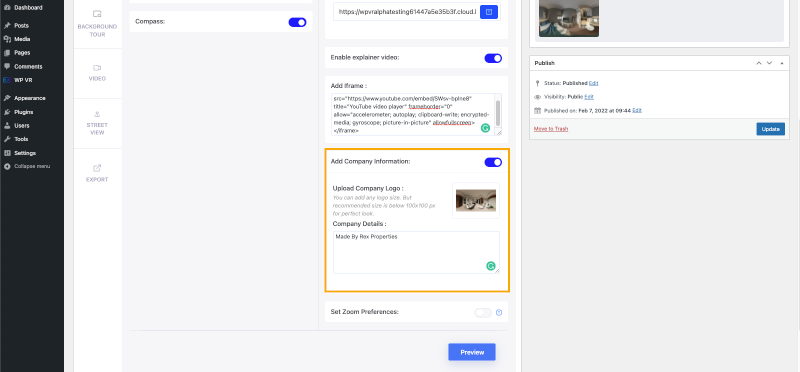
Теперь пришло время для вашего собственного брендинга.
Расскажите им, кто создал этот виртуальный тур, показав свой логотип и описание.
Установите логотип и описание вашей компании, используя опцию «Добавить информацию о компании» .

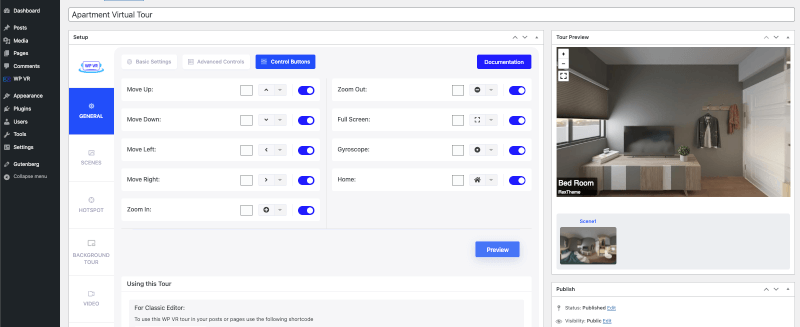
Шаг 5 – Установите кнопки управления – простая навигация для вашего клиента
Чтобы облегчить навигацию по туру, можно включить кнопки управления.
Вот элементы управления, которые вы можете включить:
- Двигайтесь вверх.
- Двигайтесь вниз.
- Двигай влево.
- Двигаться вправо.
- Приблизить.
- Уменьшить.
- Полноэкранный.
- Гироскоп.
- Главная кнопка.

Кроме того, вы можете установить разные значки и цвета для каждой из этих кнопок.
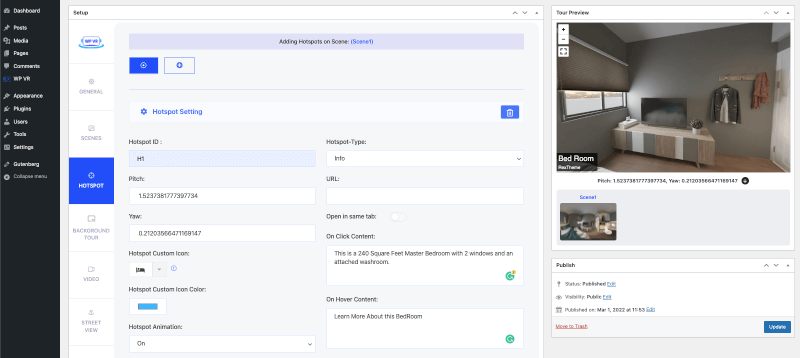
Шаг 6 – Используйте горячие точки – соедините панорамные изображения и покажите дополнительную информацию
После того как вы настроили одно панорамное изображение, теперь вы можете загрузить другие и соединить их.
Не забывайте соблюдать последовательность изображений.
Например, если ваша экскурсия начинается от входа в вашу квартиру, следующая должна вести в гостиную или спальню, которая находится рядом с гостиной.
И если ваш зритель покидает спальню, он должен вернуть его в гостиную.
Последовательность изображений должна пересобрать квартиру в реальной жизни.
Для соединения сцен необходимо использовать горячие точки типа «Сцена».
Вот небольшое руководство по объединению панорамных изображений в виртуальный тур по квартире.
Кроме того, вы можете использовать горячие точки информационного типа, чтобы показать подробную информацию о квартире.
Контент, который вы можете установить в хотспотах:
- Изображений.
- Тексты.
- Видео (YouTube, Vimeo и самостоятельное размещение).
- Гифки.
- URL-адреса (открыть на новой или той же вкладке).
- Кнопки.
- Сочетание всего вышеперечисленного.

Вы можете настроить их как на действия при наведении курсора мыши, так и на действия по щелчку горячих точек.
Чтобы добавить больше контента и настроить горячие точки, следуйте этому руководству.
Бонусные советы, которые помогут выделиться среди конкурентов виртуальному туру по роскошной квартире
Если вы зашли так далеко в этом руководстве, то отличная работа!
В этом разделе у меня есть для вас кое-что, что окупится за ваше терпение.
Предположим, вы выполнили все шаги, описанные в этом руководстве, чтобы совершить идеальный виртуальный тур по квартире.
Теперь все, что вам нужно сделать, это заставить зрителя связаться с вами и начать процесс конвертации.
Вот как,
Внутри каждой панорамы вашего тура установите точку доступа, которая будет содержать контактную форму или форму отправки по электронной почте.
Вы можете пойти еще дальше, добавив в каждую сцену другую контактную форму.
Пример:
- В сцене «Кухня» предложите им оставить электронное письмо, чтобы узнать больше о вариантах установки водоснабжения и газовой плиты.
- В сценах у входа или на улице попросите их дать вам свои контакты — чтобы узнать о диаметре газона и правилах соседнего сообщества.
Самый простой способ привлечь больше потенциальных клиентов — сделать форму как можно более минимальной. Было бы здорово просто попросить их ввести свое имя, адрес электронной почты и лучшее время для перезвона.
Но вы также можете добавить пару вопросов, чтобы подготовить их к вашему делу, например, их бюджет, ожидаемое время аренды и т. д.
И это вы легко сможете настроить с помощью WPVR.
Преимущества использования этой последней тенденции: конвертируйте потенциальных клиентов в потенциальных покупателей
Сегодня существует несколько творческих способов работы с потенциальными клиентами, которые помогают повысить конверсию.
И один из проверенных способов сейчас — использовать виртуальные туры на своем сайте.
Страницы с виртуальными турами просматриваются в 5–10 раз дольше.
Вот как это работает.
- Привлекайте потенциальных клиентов посетить ваш сайт.
- Заинтересуйте их увлекательными виртуальными турами по квартире, которые они не смогут игнорировать.
- Дайте им представление о том, что именно они получат в реальной жизни.
- Заинтересуйте их и пройдите предварительную квалификацию во время тура.
- Попросите потенциальных клиентов забронировать время, когда вам перезвонят.
Преимущества использования виртуального тура:
- Пользователю не придется беспокоиться о поездке, чтобы увидеть квартиру вживую.
- Виртуальный тур по квартире с управлением навигацией означает, что потенциальные клиенты не привязаны к фиксированному виду. Они могут просматривать и передвигаться так, как хотят. Это вызовет больше доверия.
- Люди уже смогут принять временное решение по поводу выбранной ими квартиры.
- Вы можете включить более подробную информацию о квартире в тур, которую вы обычно объясняете по телефону.
- И самое главное, вы можете попросить покупателей заполнить форму и перезвонить прямо во время виртуального тура по квартире.
Вы можете без каких-либо сложностей создать увлекательный виртуальный тур по квартире, используя правильный инструмент. И мы упомянули и продемонстрировали здесь WPVR. Вы можете легко пойти с ним.
Заключение
Как видите, виртуальный тур — лучшее, что можно сделать после живого посещения. А еще это ключевой способ выделиться среди конкурентов.
К тому же, как вы убедились, создавать виртуальные туры по квартирам относительно легко и вполне доступно. Так что пришло время и вам начать использовать виртуальные туры, чтобы легко продавать или арендовать больше квартир.
Держите своих потенциальных клиентов на крючке и превращайте их в покупателей с помощью новейших тенденций, которые работают.
Если у вас есть сайт WordPress, начните использовать WPVR и начните заключать больше сделок.
