Как сделать целевую страницу приложения в WordPress (простой способ)
Опубликовано: 2022-05-04Хотите создать целевую страницу приложения в WordPress?
Создать мобильное приложение достаточно сложно. Теперь вам нужно выяснить, как получить установки. Как оказалось, даже если вы создадите что-то экстраординарное, у вас не обязательно будет много пользователей.
Создание целевой страницы приложения — действительно отличный способ убедить и превратить посетителей вашего сайта в пользователей приложения. Но как это сделать? Самый простой способ создать целевую страницу — создать сайт WordPress для продвижения вашего приложения. Затем используйте конструктор целевых страниц, чтобы быстро запустить целевую страницу приложения с высокой конверсией.
В этой статье мы покажем вам, как быстро запустить целевую страницу приложения WordPress. И вам не нужно никакого предыдущего опыта маркетинга или программирования, чтобы сделать это.
Давайте погрузимся.
Что такое целевая страница приложения?
Целевая страница приложения — это отдельная веб-страница, предназначенная для того, чтобы убедить посетителей сайта загрузить ваше приложение.
Целевые страницы чрезвычайно ориентированы на получение конверсий. Таким образом, целевая страница вашего приложения не обязательно должна быть самой красивой из всех. Пока он хорошо объясняет преимущества вашего приложения и почему люди должны его загружать, все готово.
Создание целевой страницы WordPress для вашего приложения может иметь много преимуществ для вашего бизнеса:
- Повышение узнаваемости бренда
- Увеличить конверсию
- Собирайте маркетинговые данные
- Повысьте доверие с помощью социального доказательства
- Собирайте потенциальных клиентов для продвижения будущих кампаний
Вы также можете многое сделать с очень простой страницей.
Но одна вещь, которую вы должны помнить, это то, что все успешные целевые страницы имеют схожую структуру и поток. Это означает, что на любой целевой странице есть определенные элементы, которые делают ее успешной.
Что делает успешную целевую страницу приложения успешной?
Теперь, когда вы знаете, что такое целевая страница приложения и почему вы должны ее создать, пришло время проверить наиболее важные элементы любой целевой страницы. Мы собрали несколько реальных примеров, чтобы продемонстрировать, как эти элементы используются на успешных целевых страницах приложений.
Давайте взглянем.
№1. Призыв к действию
Призыв к действию или CTA — это кнопка или ссылка, которая подталкивает посетителей к действию. Целевая страница вашего приложения предназначена для загрузки вашего приложения. И это самая основная цель вашей целевой страницы.
Таким образом, на целевой странице вашего приложения может быть три призыва к действию:
- Кнопка прямой загрузки
- QR-код для сканируемой загрузки
- Контактная форма для сбора потенциальных клиентов для электронного маркетинга
Из трех контактная форма наименее популярна. Вы можете использовать контактную форму для сбора лидов, если ваше приложение еще не запущено. Для мобильных приложений QR-код очень популярен для настольных версий вашего сайта. Для адаптивного сайта кнопка прямой загрузки является наиболее популярным выбором.
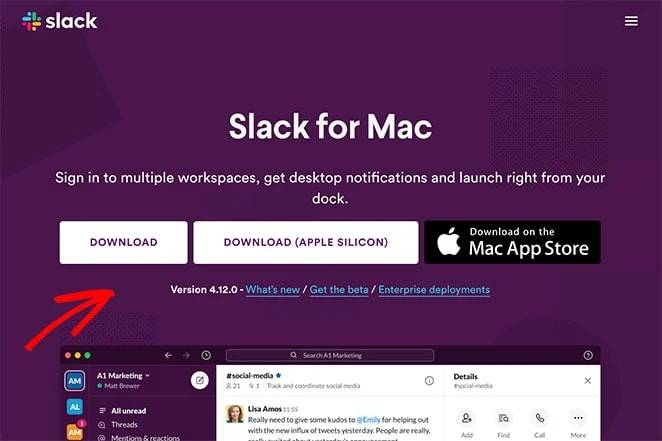
Вот пример отличного призыва к действию от Slack:

Видите, как вся страница поддерживает это единственное намерение заставить посетителей скачивать? Все внимание на странице сосредоточено на кнопке загрузки, и именно это делает эту целевую страницу приложения высокой конверсией.
№ 2. Заголовок
Заголовок вашей целевой страницы — это первое, что увидят ваши посетители. Вы не должны быть остроумными с вашими заголовками. На самом деле, если вы не профессиональный копирайтер, придерживайтесь заголовка о самом большом преимуществе загрузки вашего приложения.
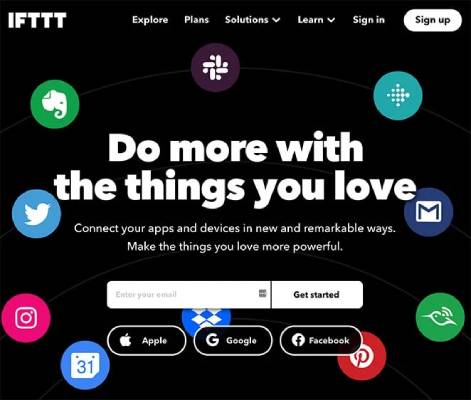
Взгляните на этот отличный пример заголовка целевой страницы от IFTTT:

IFTTT даже не перечисляет приложения, с которыми он может интегрироваться, используя заголовок. Вы можете увидеть все приложения на изображении баннера. И когда вы читаете заголовок, он сразу становится понятным.
Как правило, ваш заголовок является первым толчком к кнопке загрузки. Итак, считайте!
№3. Копия тела
Конечно, в вашем приложении будет много замечательных вещей, которые вы не сможете включить в заголовок. Подробное объяснение преимуществ содержится в вашем основном тексте.
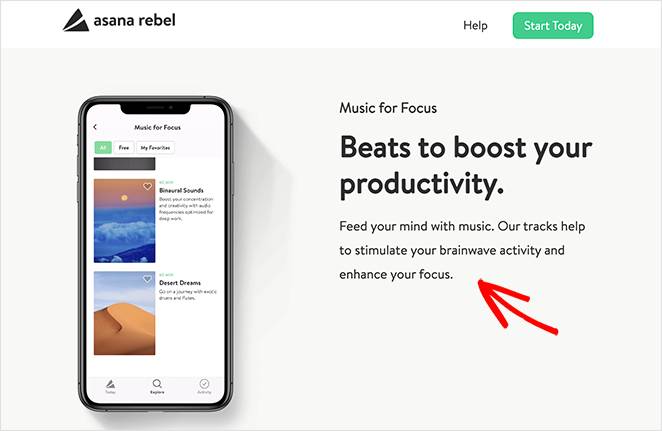
Основной текст предназначен для того, чтобы убедить и превратить случайных посетителей в пользователей. Вот пример из Asana Rebel:

Отличный шаблон копирайтинга, который вы можете использовать, — это вызвать любопытство в заголовке и удовлетворить это любопытство в основном тексте. Это чувство удовлетворения заставит людей прокрутить вниз до вашего CTA.
№ 4. Социальное доказательство
Размещение социального доказательства на целевой странице показывает пользователям, что ваше приложение заслуживает доверия. Социальное доказательство — это предположение, к которому вы приводите своих посетителей, чтобы они знали, как правильно себя вести в данном случае. Это как выпить на вечеринке, где все пьют, даже если ты не пьешь.
В основном существует 6 способов использовать социальное доказательство на ваших целевых страницах:
- Рекомендации экспертов (например, как стоматологи 9/10 рекомендуют зубную пасту любой другой марки)
- Поддержка знаменитостей (например, Кевин Харт, использующий Car Finder)
- Отзывы и отзывы пользователей (подробнее об этом позже)
- Демонстрация огромного количества существующих пользователей (например, более 10 000 умных владельцев бизнеса , которые используют PushEngage)
- Отраслевые сертификаты и награды (например, значок «Выбор редакции» в Google Play или попадание в Shark Tank)
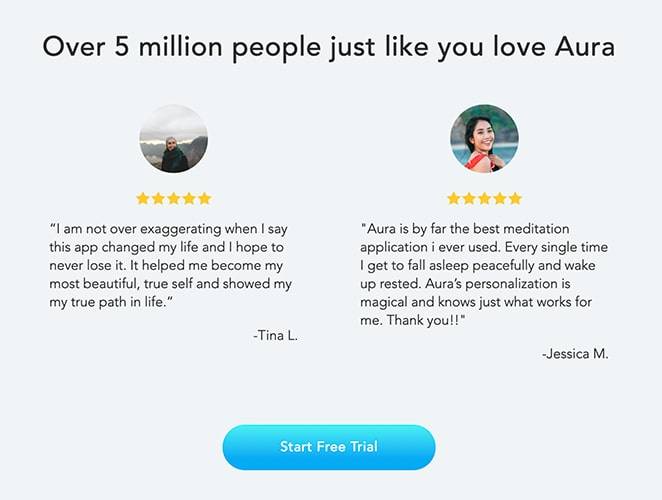
Из всех этих типов социальных доказательств проще всего получить отзывы и отзывы пользователей. Посмотрите на этот пример из Aura:

Он использует силу в огромном количестве вместе с обзорами и отзывами, чтобы красиво привести к своей кнопке CTA.
№ 5. Привлекательные визуальные эффекты
Прежде чем мы начнем этот раздел: цель целевой страницы вашего приложения в WordPress НЕ состоит в том, чтобы выглядеть красиво. Он просто должен отвечать на правильные вопросы в правильном порядке и давать вашим посетителям повод совершить конверсию.
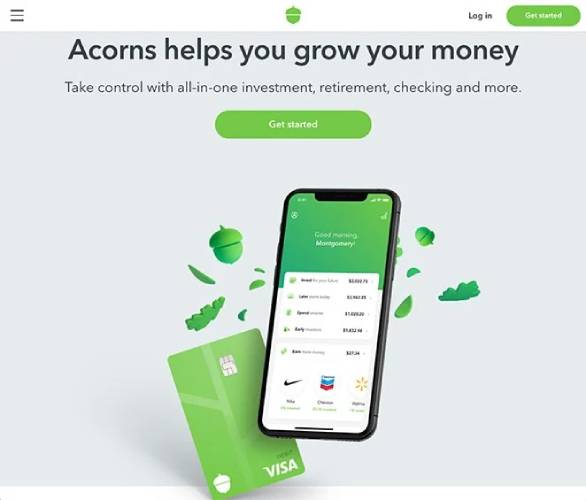
Тем не менее, красивая целевая страница не помешает. Если целевая страница вашего приложения предлагает привлекательный визуальный стиль, люди автоматически думают, что общее качество вашего продукта будет высоким. Взгляните на эту действительно крутую целевую страницу приложения от Acorn:

Вы можете сделать то же самое, используя высококачественные стоковые изображения, не нанимая дизайнера.
Как создать целевую страницу приложения в WordPress
К настоящему времени вы знаете, что такое целевая страница приложения, почему вы должны ее создать и какие элементы страницы заслуживают наибольшего внимания.
Итак, пришло время создать вашу первую целевую страницу приложения в WordPress. Прежде чем мы начнем, вы должны знать, что существует ТОННА тем WordPress, конструкторов тем и конструкторов целевых страниц. Но мы рекомендуем использовать SeedProd.

SeedProd — это визуальный конструктор целевых страниц, который помогает создавать целевые страницы, которые действительно хорошо конвертируются.
SeedProd не является конструктором веб-сайтов или веб-страниц. Это конструктор целевых страниц. Конструктор веб-страниц в значительной степени зависит от вашей темы и просто использует стили вашей темы по умолчанию. И, следовательно, очень сложно изменить ваши заголовки, нижние колонтитулы и элементы страницы сверх определенного момента с помощью конструктора веб-сайтов.
Конструктор целевых страниц полностью независим от темы.
Хотите удалить свое навигационное меню, чтобы ваши посетители были полностью сосредоточены на чем-то одном? Без проблем!
Нужен пользовательский нижний колонтитул, чтобы помочь вашим посетителям легче конвертировать? Всего один клик и готово.
Может быть, вы хотели бы создать разные целевые страницы, на которых разные источники трафика имеют настраиваемые кнопки призыва к действию (CTA)?
Во всех этих случаях вам нужен конструктор целевых страниц, а не конструктор сайтов. Если вам нужна целевая страница, которая конвертируется, и у вас нет огромной команды разработчиков, SeedProd — действительно отличная инвестиция.
Мы сами используем SeedProd и написали полный обзор. Вы можете проверить это для получения более подробной информации о главных функциях. Или вы можете сразу приступить к созданию целевой страницы приложения на WordPress.
Шаг № 1: Установите конструктор целевых страниц SeedProd
Во-первых, вам нужно посетить веб-сайт SeedProd и приобрести плагин. Затем вы можете загрузить файл плагина на свой компьютер. Затем скопируйте лицензионный ключ плагина с панели управления SeedProd.
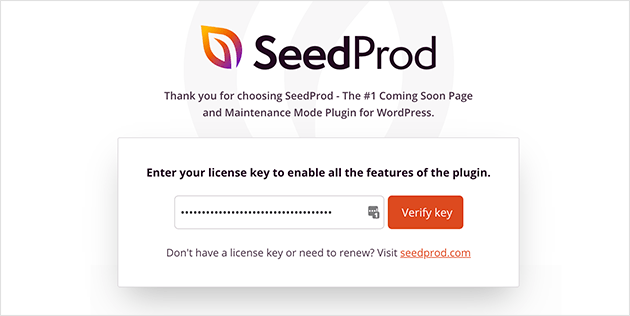
Затем вам нужно будет войти в панель управления WordPress и установить плагин. Если вам нужны подробные инструкции, ознакомьтесь с этим пошаговым руководством по установке плагина WordPress. Перейдите на экран приветствия плагина SeedProd в WordPress и подтвердите свой лицензионный ключ:

После проверки вашей учетной записи вы готовы создать целевую страницу.
Шаг № 2: Создайте новую целевую страницу
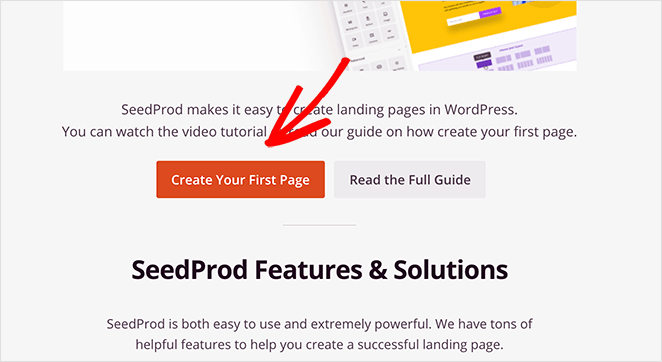
На экране приветствия SeedProd прокрутите вниз и нажмите кнопку « Создать свою первую страницу »:

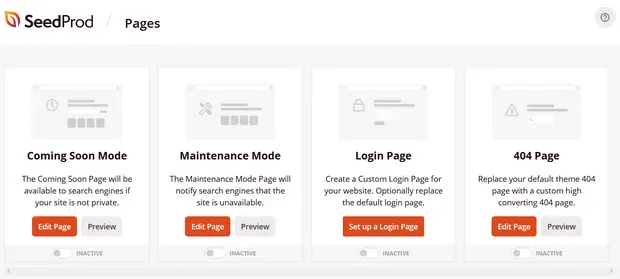
Затем вы увидите 5 различных типов целевых страниц, которые вы можете создать:


Используя шаблоны SeedProd, вы можете быстро запускать сложные страницы, такие как:
- Скоро появится и страницы режима обслуживания
- Страницы входа
- 404 страницы
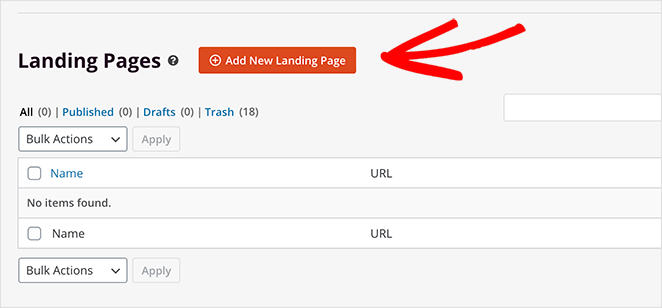
И если вы прокрутите немного дальше, вы можете запустить собственную целевую страницу из готовых шаблонов. Нажмите « Добавить новую целевую страницу »:

Далее мы собираемся использовать один из мощных готовых шаблонов целевых страниц SeedProd.
Шаг № 3: выберите шаблон целевой страницы
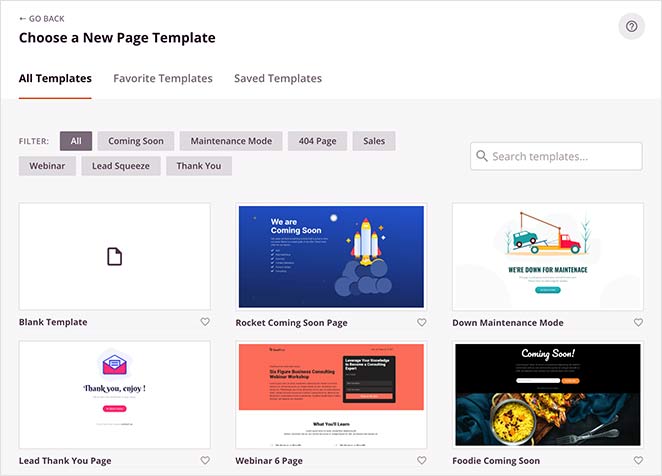
Выберите шаблон целевой страницы из готовых целевых страниц, перечисленных в конструкторе SeedProd:

Не торопитесь и выберите правильный шаблон для вас. Чтобы выбрать шаблон, просто щелкните значок галочки на шаблоне.
Помните, что шаблон — это всего лишь отправная точка. В следующем разделе мы увидим, как легко настроить целевую страницу с помощью конструктора перетаскивания SeedProd.
Шаг № 4: Добавьте содержимое целевой страницы
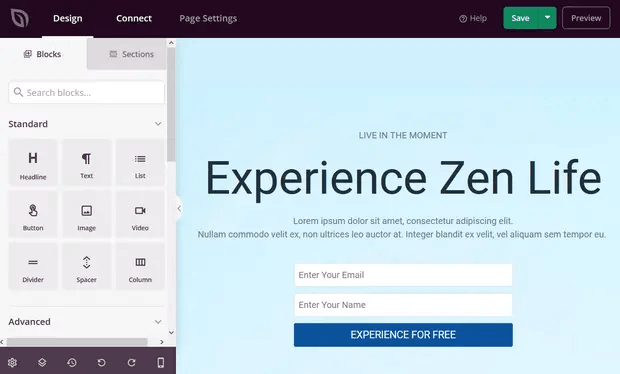
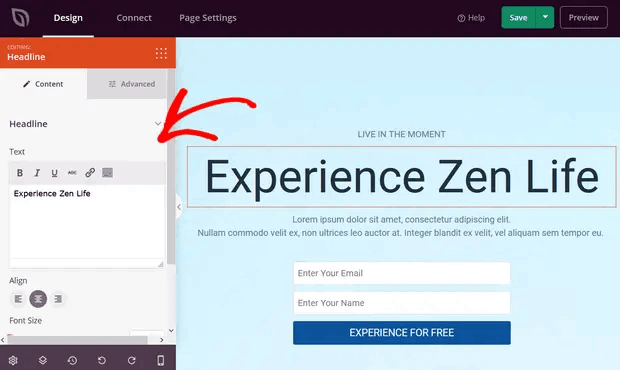
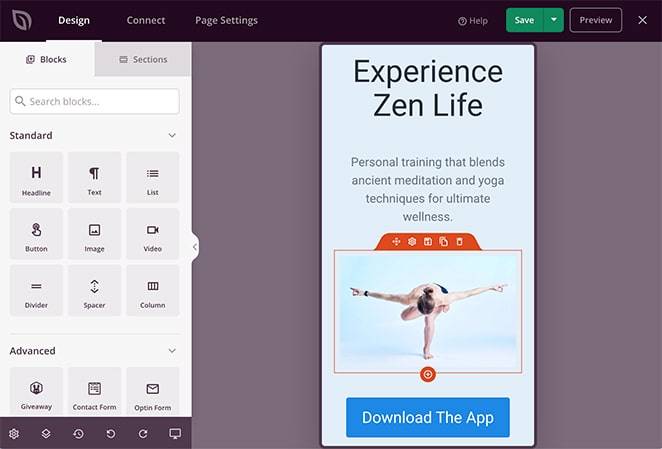
После выбора шаблона целевой страницы вы будете перенаправлены на визуальный конструктор SeedProd, где вы сможете настроить свою целевую страницу. В левой части редактора вы найдете список элементов дизайна, которые вы можете использовать для настройки вашей целевой страницы:

Нажмите на любой из текстовых элементов, чтобы отредактировать копию прямо в построителе внешнего интерфейса:

Вы можете изменить текст, его стиль, цвет, выравнивание и макет, чтобы они соответствовали вашему продукту или бренду в целом.
Шаг № 5. Настройте целевую страницу приложения
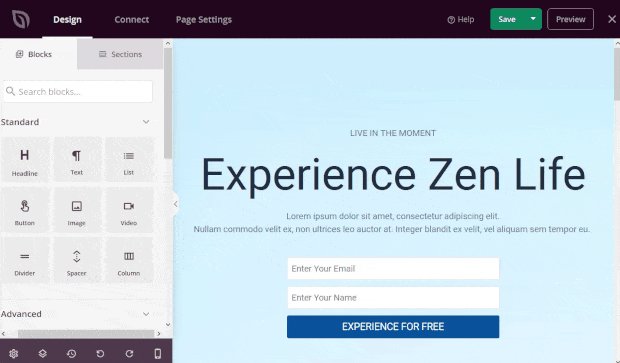
Далее вам нужно настроить целевую страницу приложения. Круто то, что вы можете легко добавлять новые блоки, такие как кнопки, формы подписки, контактные формы, социальные профили и многое другое, в свой шаблон целевой страницы.
Элементы контента в SeedProd называются блоками целевой страницы. Они включают в себя стандартные блоки, которые обеспечивают базовый дизайн и функциональность, и расширенные блоки для элементов страницы, генерирующих лиды, таких как:
- Кнопки социальных сетей
- Оптин формы
- Розыгрыши
- Таймеры обратного отсчета
- Звездный рейтинг
- Контактные формы
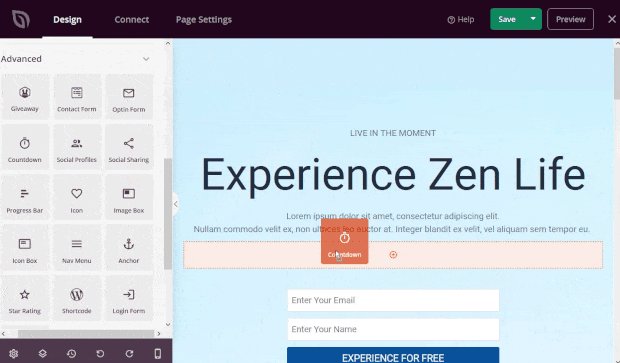
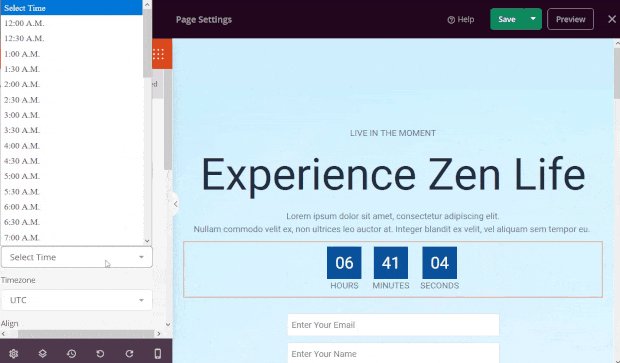
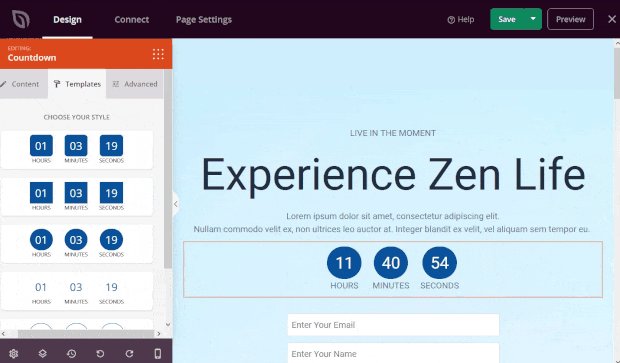
И НАМНОГО больше. Например, вы можете перетащить таймер обратного отсчета, чтобы увеличить срочность:

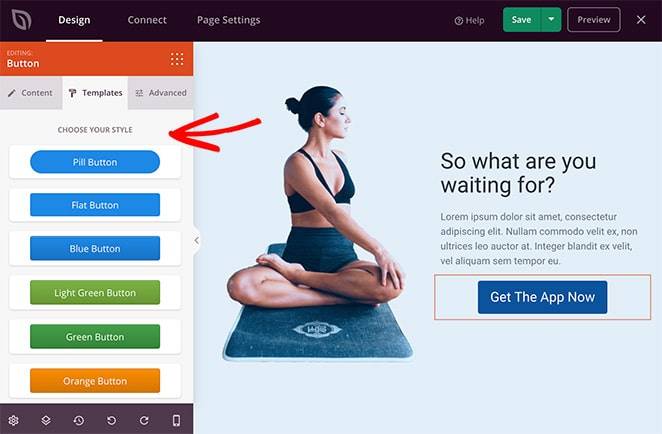
Вы обнаружите, что многие блоки целевых страниц SeedProd также поставляются с готовыми шаблонами. Просто перейдите на вкладку « Шаблоны », чтобы увидеть множество стилей, которые можно реализовать одним щелчком мыши.

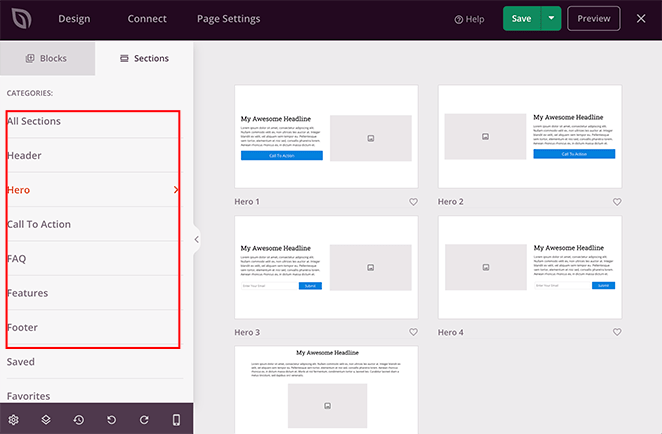
Это полные разделы страницы, в том числе:
- Призыв к действию
- Функции
- Заголовки
- Нижние колонтитулы
- Часто задаваемые вопросы
- Зоны героев
Самое замечательное в этих разделах то, что вам не нужно создавать их блок за блоком. Вы можете просто импортировать раздел одним щелчком мыши.

Настройте все на своей целевой странице, пока она не будет выглядеть именно так, как вы хотите. Когда вы закончите, нажмите Сохранить .
Шаг № 6: подключите службу почтового маркетинга
Этот шаг необязателен, если только вы не используете целевую страницу приложения для сбора лидов. Но мы настоятельно рекомендуем собирать адреса электронной почты даже для прямой загрузки приложений. Единственный раз, когда мы бы не рекомендовали это, — это если ваше приложение напрямую собирает электронные письма во время процесса регистрации.
Если вы создаете целевую страницу для сбора потенциальных клиентов на своем сайте, вам нужно создать подписку. Затем подключите свою подписку к поставщику услуг электронной почты, например, к Constant Contact.
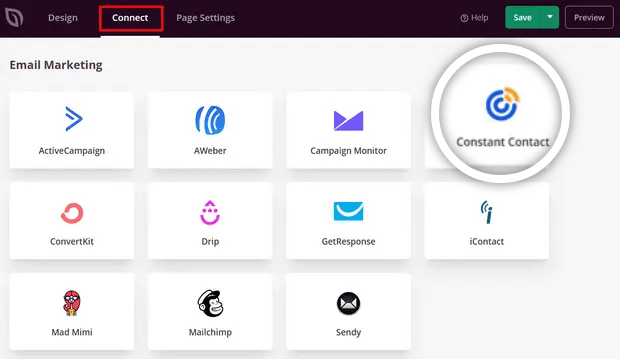
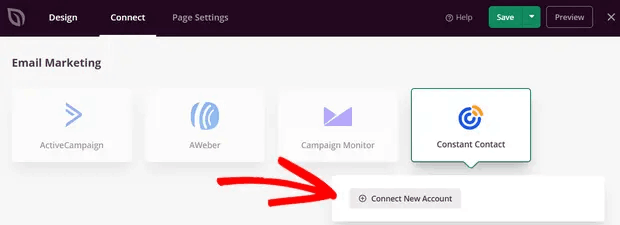
Для этого перейдите на вкладку « Подключение » в конструкторе SeedProd и выберите из списка поставщика услуг электронной почты:

Далее нажмите Подключить новую учетную запись :

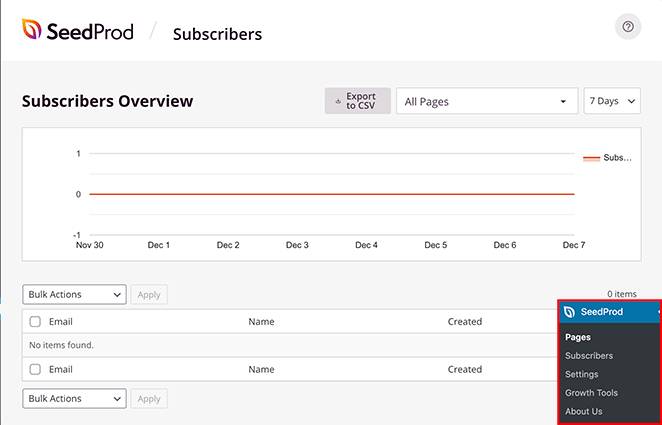
Как только это будет сделано, вам нужно будет настроить службу электронной почты для сбора потенциальных клиентов. Если у вас нет поставщика услуг электронной почты или вы не можете позволить себе получить его прямо сейчас, не беспокойтесь. SeedProd по умолчанию сохраняет ваши электронные письма в WordPress. Перейдите в SeedProd »Подписчики с панели инструментов WordPress, чтобы увидеть свой список адресов электронной почты.

Шаг № 7: Настройте параметры целевой страницы
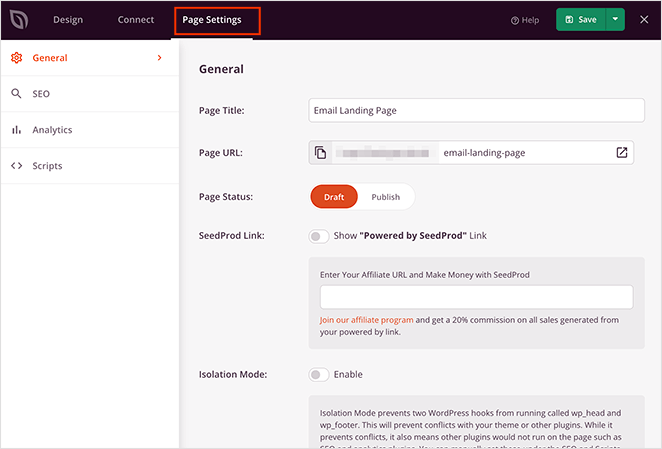
Следующим шагом является настройка параметров целевой страницы вашего приложения. Вы можете просмотреть их, щелкнув вкладку « Параметры страницы » в верхней части конструктора страниц.

В области настроек вы можете редактировать свои страницы, общие настройки, настройки SEO, аналитики и скриптов. На вкладке « Общие » вы можете выбрать имя и URL-адрес. Если вы видите проблемы с целевой страницей, вероятно, ваша тема WordPress или какой-либо другой плагин конфликтует с SeedProd. Используйте режим изоляции , если это так.
Шаг № 8. Убедитесь, что ваша страница оптимизирована для мобильных устройств
Мы почти закончили. Затем вам нужно проверить, как ваша целевая страница выглядит на мобильном устройстве. Один из способов сделать это — опубликовать целевую страницу вашего приложения и проверить ее версию с мобильного устройства.
Но это довольно утомительно, так как вам придется возвращаться и редактировать изменения вручную и каждый раз проверять, решило ли это вашу проблему.
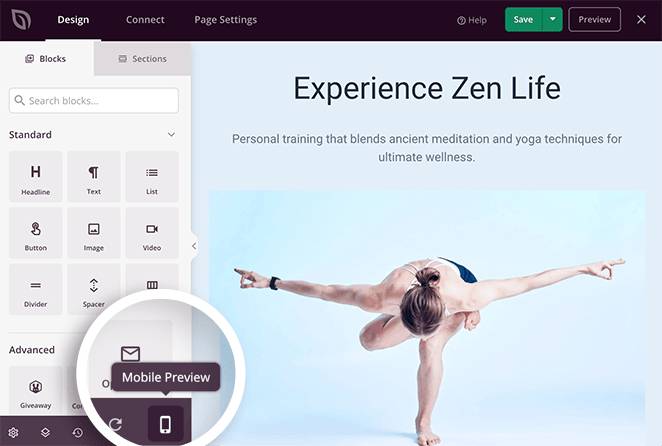
У SeedProd гораздо более простой способ проверить мобильную версию целевой страницы приложения. Просто нажмите на значок мобильного телефона в правом нижнем углу экрана.

И вы увидите предварительный просмотр мобильной версии прямо из вашего конструктора целевых страниц:

Вы можете редактировать свои настройки точно так же, как и в настольной версии. Любые внесенные вами изменения автоматически применяются как к настольному, так и к мобильному представлению.
Шаг № 9: опубликуйте целевую страницу своего приложения в WordPress
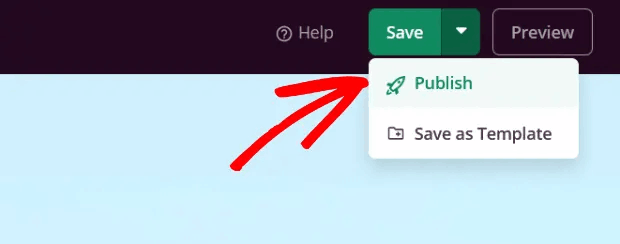
Когда вы закончите, измените статус страницы с черновика на опубликованный.

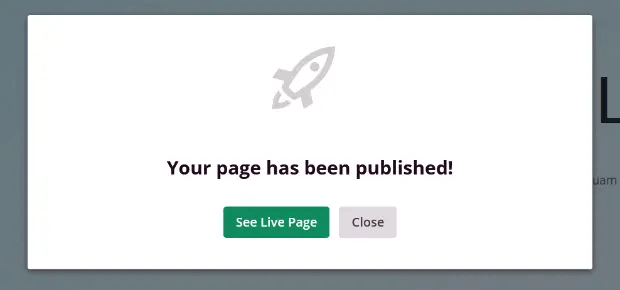
Вы должны увидеть сообщение об успешной публикации страницы, которое выглядит примерно так:

Вы можете нажать кнопку See Live Page , чтобы просмотреть свою целевую страницу. И все готово!
Что делать после создания целевой страницы приложения в WordPress
На этом все, ребята!
Теперь, когда ваша целевая страница запущена, вам остается только направить трафик на нее.
И если вы ищете доступный способ увеличить трафик, мы рекомендуем использовать push-уведомления. Push-уведомления могут помочь вам привлечь больше повторного трафика и взаимодействия с сайтом. Вы также можете создавать автоматические кампании push-уведомлений, которые генерируют продажи.
Не убежден? Ознакомьтесь с этими ресурсами:
- 7 умных стратегий для повышения вовлеченности клиентов
- Эффективны ли push-уведомления? 7 статистических данных + 3 экспертных совета
- Как настроить push-уведомления о брошенной корзине (простое руководство)
Мы рекомендуем использовать PushEngage для создания кампаний push-уведомлений. PushEngage — программа для push-уведомлений №1 в мире. Итак, если вы еще этого не сделали, начните работу с PushEngage уже сегодня!
