Как настроить Apple Pay на WooCommerce?
Опубликовано: 2022-11-11Apple Pay быстро набирает обороты как популярное средство онлайн-платежей, особенно потому, что люди все более осторожно относятся к использованию банковских счетов и даже кредитных карт в Интернете. Добавление различных способов оплаты устраняет много трений в процессе оформления заказа, и вы обязательно увидите соответствующий скачок в своих конверсиях.
У Apple Pay нет собственного плагина для интеграции с WooCommerce, но есть множество отличных платежных шлюзов, которые позволяют добавить Apple Pay в качестве способа оплаты на странице оформления заказа. На самом деле это лучшее решение, потому что вы не хотите добавлять плагин каждый раз, когда клиент запрашивает новый способ оплаты.
В этой статье мы поговорим о том, как легко добавить способ оплаты Apple Pay в WooCommerce . Мы поговорим о том, как настроить кнопки. Кроме того, если вы еще не выбрали платежный шлюз для своего сайта, мы также поможем вам понять, как выбрать лучший.
TL;DR : Stripe — это самый универсальный платежный шлюз, который позволяет добавить Apple Pay в WooCommerce, добавив файл в файлы вашего сайта. Платежи WooCommerce ограничены количеством стран, в которых они работают, но добавить Apple Pay в WooCommerce так же просто, как поставить галочку. В любом случае мы рекомендуем сделать резервную копию вашего сайта с помощью BlogVault, чтобы вам никогда не пришлось беспокоиться о его потере.
Прежде чем вы начнете настраивать Apple Pay для WooCommerce, вам необходимо кое-что сделать. Это требования Apple Pay, чтобы убедиться, что ваш сайт безопасен и защищен для транзакций любого рода. Могут быть некоторые совпадения с требованиями, которые уже есть у вашего платежного плагина.
Требования для настройки WooCommerce Apple Pay
Некоторые из них относятся к сайту/серверу, а некоторые относятся к совместимости с Apple Pay. В любом случае, мы рекомендуем вам иметь их все. Они гарантируют, что вы можете проверить свои способы оплаты и защитить свой сайт для реальных транзакций.
- Совместимый способ оплаты: вам нужен банковский счет и карта, совместимые с Apple Pay. Если вы не уверены, свяжитесь с поставщиком вашей карты, чтобы узнать.
- Совместимое устройство Apple. Как и во всей экосистеме Apple, для использования Apple Pay требуется устройство Apple. Это также должно быть устройство с последней версией iOS, macOS, iPad или watchOS. Вот список совместимых устройств.
- Веб-браузер Safari : в зависимости от того, в каком браузере вы увидите Apple Pay или Google Pay. Итак, вам нужен браузер Safari, чтобы протестировать кнопку и функцию.
- SSL-сертификат: в зависимости от того, какую хостинговую компанию вы используете, вам, возможно, придется инвестировать в SSL-сертификат. Хотя это требование безопасности для Stripe и Apple Pay, мы все равно рекомендуем вам получить SSL-сертификат. Вот статья о том, как установить SSL-сертификат.
- Требования к серверу: сайт должен обслуживаться через HTTPS, что, в свою очередь, означает, что у вас должен быть сертификат SSL. Ваш сервер также должен поддерживать TLS 1.2 или выше. Это требование безопасности, которое может потребоваться включить. Прочтите статью о том, как проверить, поддерживает ли ваш сайт TLS 1.2. На сервере также должен быть открыт порт 443. Это относится к способности вашего сервера передавать защищенные данные. Это также автоматически включается на сервере с поддержкой TLS.
- Учетная запись Apple Pay: хотя это не обязательно для вас, чтобы быть продавцом Apple Pay, мы рекомендуем вам иметь учетную запись, чтобы вы могли протестировать метод оплаты Apple Pay.
Как добавить Apple Pay в WooCommerce? (2 способа)
Существует множество платежных шлюзов, которые вы можете интегрировать со своим сайтом, чтобы вы могли предлагать своим клиентам такие способы оплаты, как Apple Pay. Два таких платежных шлюза:
- Полоса
- WooCommerce Платежи
Как добавить Apple Pay в WooCommerce с помощью Stripe

Чтобы добавить Apple Pay в WooCommerce с помощью Stripe, вам необходимо включить экспресс-оплату. Этот метод требует добавления файла на ваш сервер, поэтому мы рекомендуем сделать резервную копию вашего сайта с помощью BlogVault, прежде чем что-либо делать. BlogVault упрощает автоматическое резервное копирование вашего сайта и восстанавливает его всего за несколько кликов.
Что еще нужно для Stripe? Вот контрольный список того, что вам нужно, прежде чем интегрировать свой сайт с Stripe:
- SSL-сертификат
- WooCommerce версии 2.2 и выше
Если вы уже являетесь продавцом Stripe, вы можете пропустить первые три шага. Если нет, в этом разделе также показано, как интегрировать Stripe в WooCommerce.
- Создайте учетную запись: перейдите на веб-сайт Stripe, создайте учетную запись и добавьте деловые и банковские реквизиты. Вот подробный список шагов.
- Установите и активируйте плагин: мы используем плагин WooCommerce Stripe Payment Gateway. Перейдите на свой сайт WooCommerce. Наведите указатель мыши на Плагины на левой боковой панели и нажмите Добавить новый . Затем найдите плагин и нажмите « Установить и активировать ».
- Привяжите сайт к учетной записи Stripe : на панели инструментов нажмите WooCommerce на боковой панели, нажмите « Настройки » и нажмите « Платежи ». Затем включите опцию Stripe (Кредитная карта) . Это предложит вам войти в свою учетную запись Stripe и перенаправит вас обратно на панель управления сайтом, когда вы закончите.

- Включить экспресс -оплату: это необходимо для включения таких способов оплаты, как Apple Pay и Google Pay. На панели инструментов WooCommerce выберите вкладку « Настройки ». Затем нажмите «Платежи », а затем Stripe. Вариант для Google Pay или Apple Pay будет отображаться в зависимости от того, какой браузер использует клиент. Safari — единственный браузер, в котором отображается опция Apple Pay.
- Добавьте домен на панель инструментов Stripe. Вернувшись на панель инструментов Stripe, нажмите « Настройки » на боковой панели. Затем выберите Apple Pay, а затем «Добавить новый домен» . Затем добавьте домен своего сайта и нажмите « Загрузить файл подтверждения» . Вы заметите, что Apple Pay требует, чтобы вы добавили этот файл в известную папку. Создайте новую папку на рабочем столе и назовите ее «.well-known». Мы рекомендуем скопировать имя с панели инструментов Stripe, чтобы назвать свою папку, чтобы избежать опечаток. Теперь добавьте файл проверки в папку.
- Подключитесь к серверу . Следующим шагом будет добавление папки к файлам вашего сайта. Мы используем FTP-клиент под названием Cyberduck. Для этого вам нужно будет установить Cyberduck и получить учетные данные вашего приложения (имя пользователя, общедоступный IP-адрес и пароль) с вашего хоста. Нажмите «Подключиться », выберите FTP или SFTP и добавьте свои учетные данные для подключения к серверу.
- Добавьте файл в корневую папку: после подключения к серверу все ваши файлы будут доступны. Вам нужно добавить папку .well-known в корневую папку. В нашем случае корневой папкой нашего сайта является папка public_html. Вы можете перетащить папку с рабочего стола в корневую папку. Когда вы закончите, вернитесь к панели инструментов Stripe и нажмите « Добавить » во всплывающем окне.
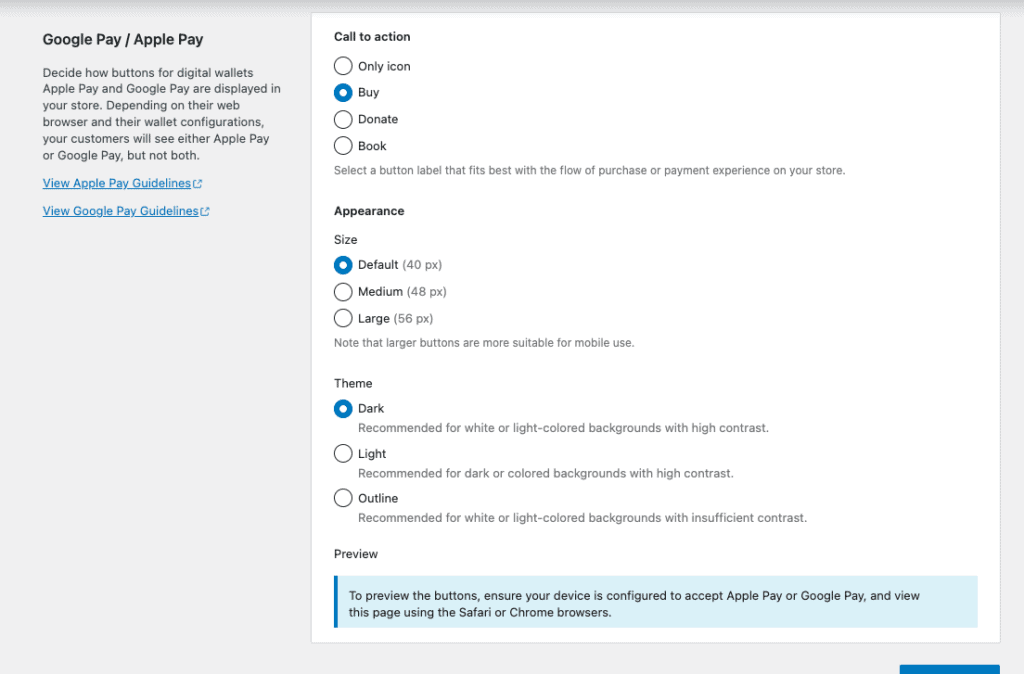
- Настройте кнопки экспресс -оплаты: вернитесь в панель администратора WordPress. Нажмите « Настроить внешний вид» , и вы сможете изменить внешний вид кнопки. Например, вместо кнопки «Оплатить сейчас» на ней может быть написано «Оплатить сейчас с помощью Apple Pay». Нажмите Сохранить изменения , когда закончите.

- Включите тестирование и добавьте события: если вы новичок в Stripe, вам нужно включить тестирование и настроить ключи тестового API. Это поможет вам протестировать страницу оформления заказа и проверить, как клиенты будут совершать платежи. Вы также захотите добавить события. Это дает вам обновления в реальном времени на вашем сайте. Прочтите эту статью, чтобы сделать все это.
- Протестируйте Apple Pay : мы рекомендуем вам протестировать его на вашем iPhone или устройстве, на котором Apple Pay уже настроен. Создайте продукт за минимальную сумму. Скопируйте URL-адрес вашего веб-сайта и вставьте его в браузер Safari вашего устройства. Затем проверьте, отображается ли Apple Pay в качестве опции. Если у вас возникли проблемы, ознакомьтесь с нашим разделом по устранению неполадок.
Stripe — это удивительный, универсальный и общепринятый платежный шлюз. Мы написали статью о добавлении Stripe в WooCommerce, которая может оказаться вам полезной.
Как настроить Apple Pay с платежами WooCommerce


Хотя платежи WooCommerce доступны только в нескольких странах, у них есть несколько больших бонусов. Панель инструментов действительно хорошо интегрирована и позволяет вам управлять всеми вещами, связанными с платежами, прямо из wp-admin. Кроме того, ваши клиенты могут платить, не перенаправляясь на другой сайт, что часто приводит к сбоям во время оформления заказа.
Если WooCommerce Payments вам подходит, этот раздел поможет вам установить плагин и включить WooCommerce Apple Pay. Имея это в виду, давайте рассмотрим, что вам нужно, прежде чем устанавливать WooCommerce Payments.
- SSL-сертификат
- PHP 7.0+
- Вордпресс 5.8+
- WooCommerce 6.6+
- Бизнес в поддерживаемой стране
Apple Pay с платежами WooCommerce легко установить и настроить. Если вы уже являетесь продавцом, пропустите первые 4 шага.
- Загрузите плагин WooCommerce Payments: это бесплатный плагин, доступный на сайте WooCommerce, поэтому вы можете просто загрузить файл на свой компьютер.
- Загрузить плагин: в панели администратора WordPress нажмите « Плагины » на боковой панели. Нажмите « Добавить новый » и нажмите «Загрузить плагин». Затем загрузите файл со своего компьютера и нажмите « Установить сейчас».
- Активировать плагин: после завершения установки нажмите « Активировать », чтобы завершить установку.
- Проверьте сведения о компании. Нажмите «Платежи», а затем «Настройка». Вам будет предложено заполнить информацию о вашем бизнесе и банковском счете.
- Включить экспресс-оплату. В разделе «Экспресс-касса» выберите Apple Pay/Google Pay. Следует отметить, что вы увидите Apple Pay в качестве опции только в том случае, если вы используете браузер Safari.
- Настройка экспресс-оплаты: нажмите «Оплата », а затем «Настройки » . Нажмите « Настроить » справа, чтобы решить, на каких страницах будут отображаться кнопки экспресс-оплаты. Например, вы можете положить его только на свою тележку. Вы также можете изменить размер и цвет кнопки.
- Включить тестовый режим: на вкладке « Настройки » включите тестовый режим , чтобы проверить кнопку Apple Pay. Создайте продукт за минимальную сумму и купите его. Обязательно используйте устройство с учетной записью Apple Pay и браузером Safari.
И вы сделали. Вы успешно настроили Apple Pay на своем сайте WooCommerce.
Существуют и другие платежные шлюзы, такие как Square, которые вы можете использовать для настройки Apple Pay WooCommerce, однако наиболее широко используются платежи Stripe и WooCommerce. Если вы уже используете другой платежный шлюз и хотите интегрировать в него Apple Pay, вам необходимо обратиться в службу поддержки шлюза.
Что нужно сделать после добавления Apple Pay на сайт WooCommerce
Добавление нового способа оплаты для ваших клиентов — отличный способ уменьшить трения при оформлении заказа. Вот несколько дополнительных вещей, которые вы можете сделать, чтобы улучшить качество обслуживания клиентов:
- Настройте страницу оформления заказа: изменение страницы оформления заказа в соответствии с вашим процессом покупки может помочь вам с конверсиями. Вы можете использовать шаблоны WooCommerce или популярный конструктор страниц Elementor, чтобы добавить изюминку этой важной странице.
- Расскажите своим клиентам о новом дополнении: скорее всего, вы решили добавить WooCommerce Apple Pay в качестве опции в ответ на запросы клиентов. Отправьте им электронное письмо, чтобы сообщить, что вы ответили на запрос. Это имеет большое значение для установления взаимопонимания.
- Установите плагин резервного копирования: мы рекомендуем иметь плагин резервного копирования, который поддерживает магазины WooCommerce с резервными копиями в реальном времени, чтобы вы знали, что все данные вашего магазина в безопасности. Внесение изменений в ваш магазин в ответ на вашу аудиторию — это фантастический и динамичный способ ведения бизнеса, но все это может быть напрасным, если небольшая ошибка может вывести ваш сайт из строя. BlogVault имеет лучшие доступные резервные копии WordPress, и вместо этого вы можете сосредоточиться на создании наилучшего опыта покупок для своих клиентов.
Решение проблем WooCommerce с Apple Pay
Если вы столкнулись с трудностями при настройке Apple Pay для WooCommerce и по-прежнему не можете использовать эту функцию, это может расстраивать. Но это точно поправимо. Вот некоторые вещи, которые вы можете сделать:
Не видите кнопку?
- Подтвердите свой домен еще раз
- Отключить режим разработки
- включить Apple Pay в разделе «Платежи» в настройках WooCommerce.
- Наведите курсор на WooCommerce и нажмите Настройки . Затем нажмите «Учетные записи и конфиденциальность» . Включите « Разрешить клиентам размещать заказы без учетной записи » или « Разрешить клиентам создавать учетную запись во время оформления заказа ». Если вы разрешаете клиентам создавать учетную запись при оформлении заказа, убедитесь, что вы также включили « При создании учетной записи отправлять новому пользователю ссылку для установки пароля ».
- Убедитесь, что вы тестируете действительное устройство. Это должно быть устройство Apple, и на нем должен быть включен Apple Pay.
- Убедитесь, что ваш сайт обслуживается через HTTPS.
Не видите кнопку Apple Pay в правильном положении?
- Продукт может быть несовместим с Apple Pay
- Ваша тема может быть несовместима с хуками WooCommerce.
Вы видите сообщение об ошибке?
Регион доставки – обязательное поле.
Платежный регион является обязательным полем
Чтобы Apple Pay работал, вам также нужна хотя бы одна зона доставки в районе, где покупает ваш клиент. Итак, в зоне доставки settings убедитесь, что вы включили Everywhere .
Вы не можете использовать кнопку Apple Pay?
Очистите кеш. Иногда это может быть проблема с вашим кешем. Вы можете очистить его самостоятельно или попросить своего хостинг-провайдера помочь вам очистить его. Протестируйте еще раз и посмотрите, работает ли он.
Apple Pay довольно легко и просто настроить. Так что вряд ли вы столкнетесь с какими-либо проблемами. Но если у вас возникли проблемы, несмотря на описанные выше методы, мы рекомендуем вам обратиться в соответствующие группы поддержки плагина для получения более специализированной помощи.
Почему стоит выбрать Apple Pay?
Если вы сомневаетесь, стоит ли тратить время на настройку WooCommerce Apple Pay, вот несколько причин, которые могут помочь вам принять это решение:
- Безопасность: все транзакции безопасны и требуют либо пароля, либо биометрической защиты, такой как Face ID или отпечаток пальца. Это позволяет клиенту чувствовать себя в большей безопасности, поскольку несанкционированные платежи практически невозможны.
- Более быстрая оплата: клиенту достаточно одного клика, чтобы купить товар. Нет необходимости добавлять данные банка или карты. Ничто так не улучшает впечатления от покупок, как быстрая оплата.
- Более высокая конверсия: более быстрая оплата означает лучший опыт покупок. Лучший опыт покупок означает, что покупатель с большей вероятностью вернется и сделает покупку у вас.
- Действительно для разных типов продуктов: Apple Pay довольно универсален, когда речь идет о типах продуктов, которые может купить ваш клиент. Помимо простых продуктов, они также допускают подписку и предварительный заказ. Вот ссылка, говорящая о том, что они позволяют.
Как выбрать правильный платежный шлюз?
Если вы готовы включить Apple Pay в WooCommerce, какой платежный шлюз вам следует использовать? Как мы упоминали ранее, существует множество доступных интеграций шлюзов, но как выбрать, какие из них использовать? Давайте поговорим об этом.
Проведение вашего исследования, чтобы определить, какой платежный шлюз работает для вас, может иметь решающее значение для вашего бизнеса. Вот несколько факторов, которые могут повлиять на ваше решение:
- Страна бизнеса: Откуда вы продаете? Куда вы продаете? Это определит, какие платежные шлюзы доступны для вас и ваших клиентов. У каждого платежного шлюза есть свой список стран, в которых они работают. Проверьте его, прежде чем принимать какие-либо решения.
- Стоимость: сколько стоит каждая транзакция? Сколько уходит из кармана? Меняется ли стоимость в зависимости от сделки? Можете ли вы позволить себе эти расходы? Это основные вопросы, которые вам необходимо рассмотреть.
- Безопасность: Stripe и WooCommerce Payments являются безопасными способами оплаты. Например, им обоим нужны SSL-сертификаты. Они также предоставили документацию о том, как обрабатываются конфиденциальные данные. Они также соответствуют стандарту PCI DSS. Таким образом, вы можете быть уверены, что данные клиентов надежно передаются на ваш сайт.
- Управление транзакциями: Как вы управляете транзакциями? Для Stripe, например, требуется панель управления Stripe. Платежи WooCommerce позволяют вам управлять ими с панели инструментов вашего сайта. Какой из них вы предпочитаете?
- Принятые способы оплаты: Каково покупательское поведение ваших клиентов? Страна, в которой вы ведете бизнес, предпочитает определенные способы оплаты? Возможно, они используют не Apple Pay, а более локальный способ оплаты. В таком случае, предлагает ли ваш платежный шлюз эти методы?
- Сроки расчетов: сколько времени проходит между завершением транзакции вашим клиентом и поступлением денег на ваш счет? Как насчет возвратов? Предлагает ли ваш платежный шлюз быстрые расчеты?
Последние мысли
Добавление Apple Pay в качестве способа оплаты на ваш сайт WooCommerce — это просто, безопасно и обязательно повысит конверсию. В зависимости от платежного шлюза, который вы используете, необходимо немного отредактировать ваш сайт. Поэтому мы рекомендуем создать резервную копию вашего сайта с помощью BlogVault. BlogVault — это защитная оболочка и страховка, которую вы ищете.
Часто задаваемые вопросы
Как включить Apple Pay в Stripe WooCommerce?
Чтобы включить Apple Pay с Stripe WooCommerce, включите экспресс-оплату на странице настроек оплаты. Затем вы можете продолжить и настроить кнопку по своему усмотрению. Убедитесь, что вы соответствуете всем требованиям Apple Pay.
Как интегрировать Apple Pay на свой сайт?
Установите и настройте платежный шлюз, например Stripe или WooCommerce Payments. Затем включите Express Checkouts, чтобы добавить Apple Pay или Google Pay в качестве способа оплаты для ваших клиентов.
Как добавить способ оплаты в WooCommerce?
Вам понадобится платежный шлюз, такой как Stripe, чтобы добавить способы оплаты на ваш сайт WooCommerce. Выберите платежный шлюз, который предлагает нужные вам методы. Вот список из 11 платежных шлюзов, которые стоит рассмотреть.
Разрешает ли Stripe Apple Pay?
Да. Оно делает. Вам необходимо включить Express Checkouts в плагине Stripe, чтобы включить способы оплаты Apple Pay или Google Pay на вашем сайте WooCommerce. Перейдите в настройки оплаты, чтобы включить его.
