Примените маскирование изображений Elementor за 4 простых шага с помощью ElementsKit
Опубликовано: 2022-10-13При создании сайта WordPress вам нужно использовать все аспекты, чтобы создать великолепный веб-сайт. Маскировка изображений Elementor — одна из самых удобных функций, позволяющих добавить уникальности и эстетики вашему сайту WordPress. Потому что это позволяет изменить общий вид изображения за несколько секунд.
К сожалению, вы не найдете никаких настроек по умолчанию для добавления маскировки изображения в Elementor. Но вы можете воспользоваться этой возможностью, используя другие надстройки Elementor, такие как ElementsKit, которые предлагают функцию маскирования изображения.
Тем не менее, вы можете запутаться при добавлении масок изображений в Elementor без соблюдения надлежащих рекомендаций.
В связи с этим мы показали лучший процесс маскировки фотографий в Elementor в этом сообщении блога с использованием лучшего аддона Elementor — ElementsKit !
Что такое маскировка изображения в Elementor?
Маскирование изображений — отличный способ украсить ваши изображения WordPress . Он может придать вашим изображениям Elementor уникальные формы и сделать их более привлекательными. В WordPress вы получите отдельный элемент для маскировки изображения. Используя это, вы можете маскировать изображения без каких-либо технических знаний или навыков. Кроме того, вы можете редактировать изображения WordPress в течение нескольких секунд.
Помимо привлекательности изображений WordPress, маскирование изображений Elementor имеет и другие преимущества. Интересно, что они из себя представляют? Продолжайте копать, чтобы изучить все преимущества модуля маскирования изображений.
Почему вы должны использовать маскирование изображений в WordPress?
Маскировка изображений Elementor не только хороша для создания уникальных изображений, но также устраняет некоторые проблемы, связанные с вашими изображениями. Например, вы не хотите показывать полное изображение на своем сайте или отображение полного изображения не соответствует вашему бренду. В таких случаях вы можете скрыть некоторые части вашего изображения и показать именно ту часть, которой вы планируете поделиться.
Помимо этого, маскирование изображения также полезно по следующим причинам:
- Он может превратить ваш обычный и скучный веб-сайт в привлекательный сайт , способный оставить позади ваших конкурентов .
- Из-за увеличения вовлеченности продажи также увеличатся .
- Функция маскирования изображения может привести к огромной разнице в качестве. Это может повысить общее качество ваших изображений WordPress.
- Вы можете красиво продвигать товары на своем сайте.
Теперь, если вы хотите использовать эту замечательную функцию, вы можете продолжать до конца. Это поможет вам замаскировать фотографии онлайн без каких-либо технических знаний. Итак, продолжайте изучать весь процесс маскирования изображений WordPress.

Шаги добавления маскировки изображения в WordPress

Вы найдете множество плагинов WordPress, которые имеют функцию маскирования изображений. Например, ElementsKit, универсальный аддон Elementor, имеет функцию маскирования изображения вместе с более чем 84 другими элементами. Поскольку ElementsKit является плагином, совместимым с Elementor, вы можете использовать любые функции путем перетаскивания, включая маскирование изображения.
Поэтому, если вы новичок, вам не о чем беспокоиться. Все, что вам нужно сделать, это выполнить указанные ниже шаги, и к вашим изображениям будет добавлена пользовательская маска Elementor:
Шаг 1: Установите Elementor и ElementsKit.
На первом этапе вам необходимо установить и активировать два плагина на вашем сайте. Один из них — Elementor , а другой — ElementsKit . Кроме того, поскольку это профессиональная функция ElementsKit, вам необходимо получить ее профессиональную версию. Теперь, после установки и активации плагинов, переходим ко второму шагу.
Шаг 2: Включите модуль маскирования изображения.
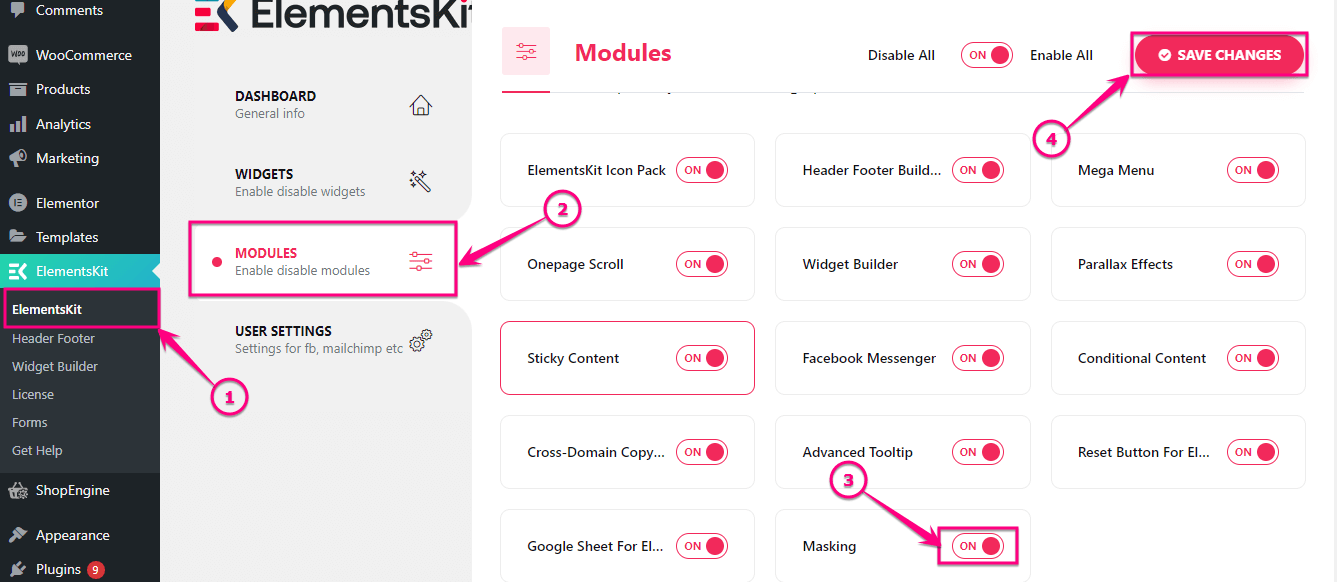
Пришло время включить модуль маскировки ElementsKit. Сначала зайдите в панель администратора и нажмите (1.) ElementsKit. Затем перейдите на вкладку (2.) Модули и включите модуль (3.) Маскировка . Наконец, нажмите кнопку (4.) Сохранить изменения .


Шаг 3: Добавьте маскировку Elementor.
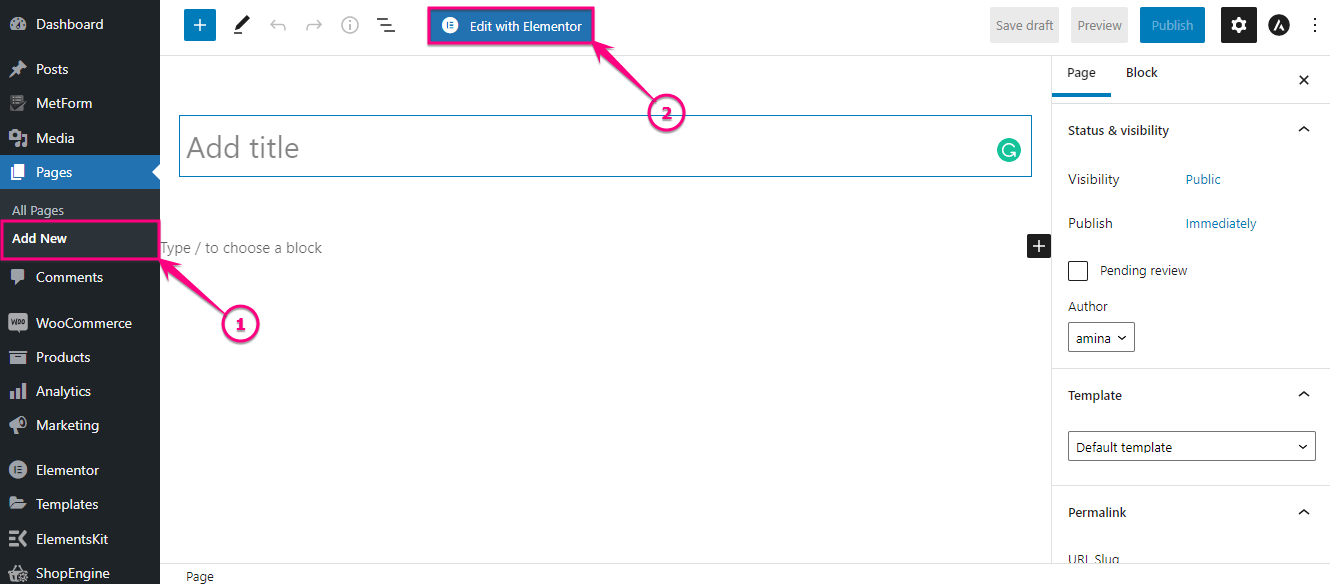
После включения модуля маскирования добавьте новую страницу, щелкнув (1.) параметр «Добавить новую » на вкладке «Страницы». Затем нажмите кнопку (2.) Редактировать с помощью Elementor , чтобы добавить пользовательскую маску.

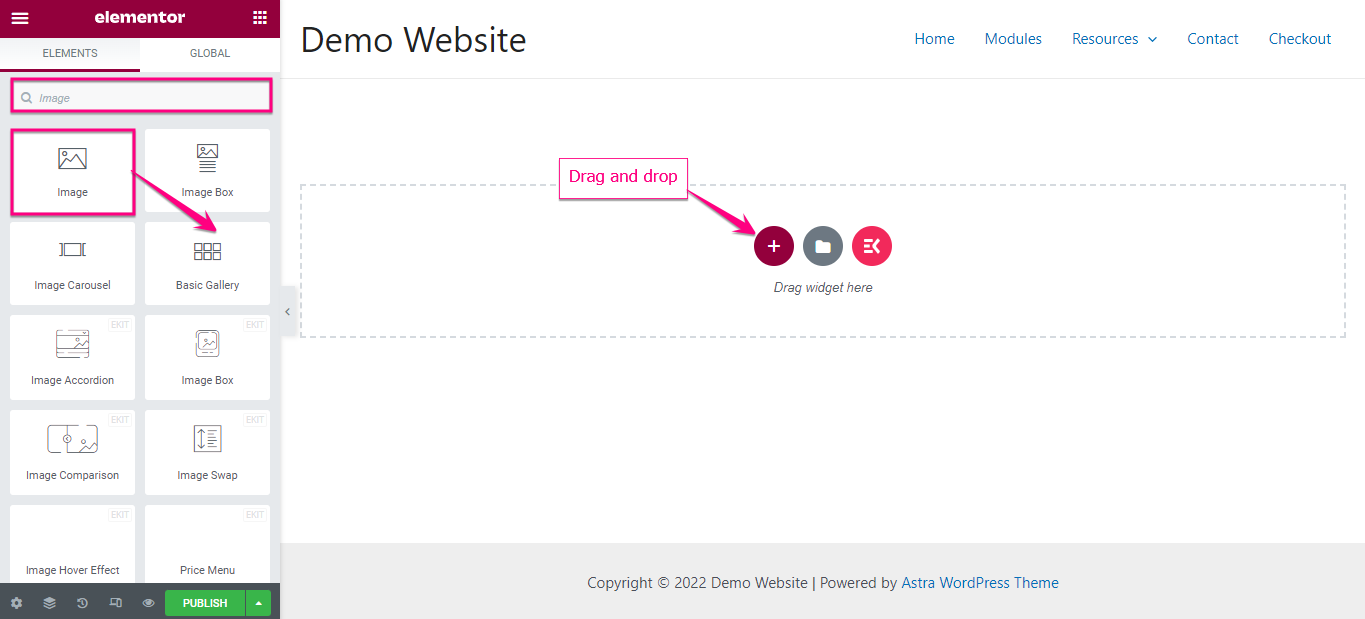
Теперь найдите виджет «Изображение » в поле поиска и, найдя виджет, перетащите его на значок «плюс».

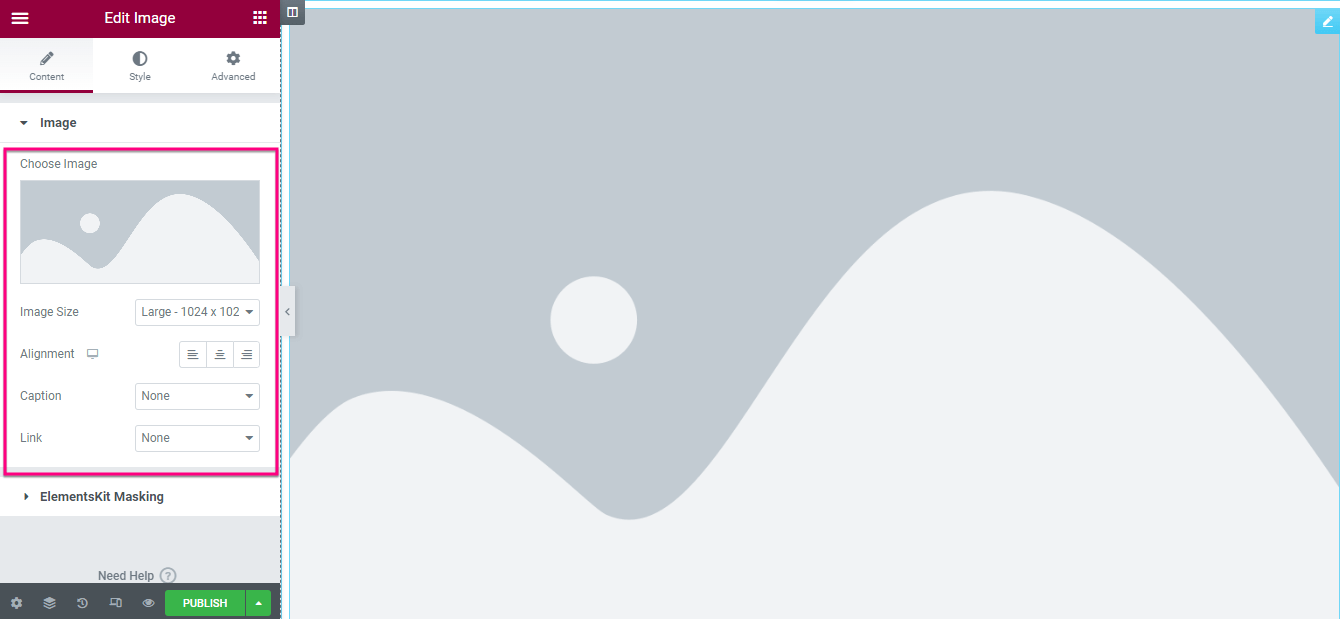
Здесь вы должны добавить собственное изображение, отрегулировав следующие области:
- Выберите изображение: выберите изображение из своей медиатеки или загрузите файлы отсюда.
- Размер изображения: выберите подходящий размер изображения.
- Выравнивание: выберите выравнивание изображения.
- Подпись: Здесь вы можете добавить подпись к своему изображению.
- Ссылка: Вы можете добавить ссылку на изображение отсюда.

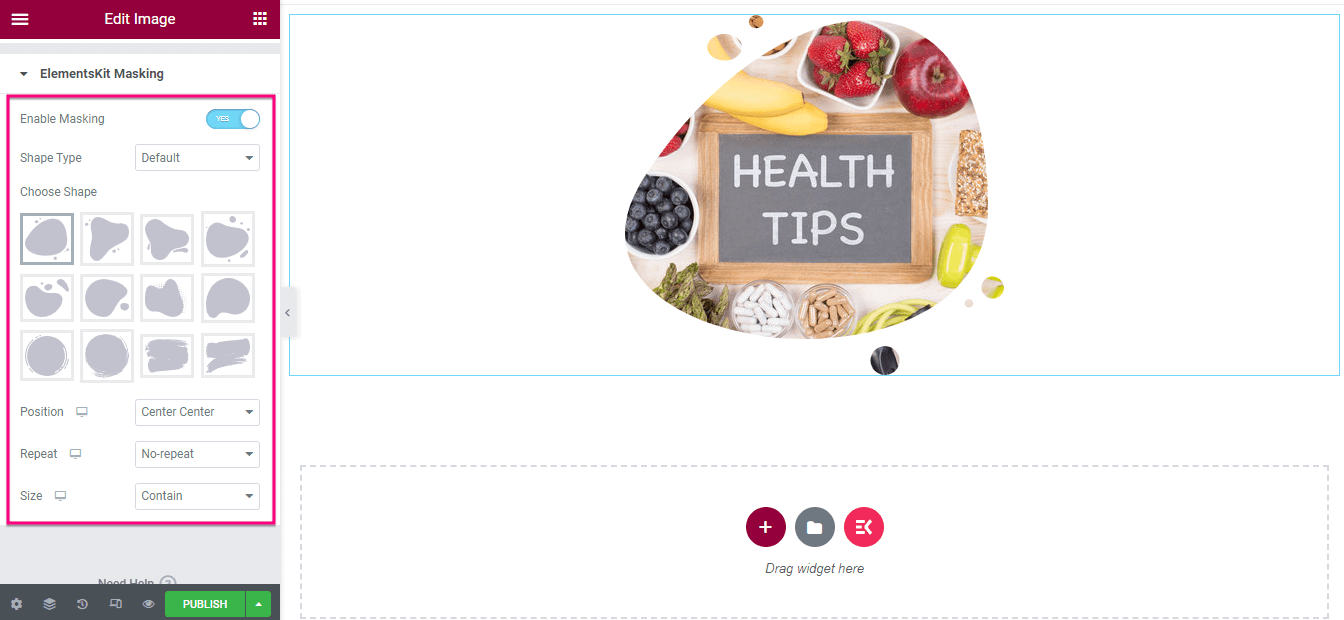
После вставки и редактирования изображения перейдите на вкладку «Маскирование» ElementsKit и включите параметр «Маскирование» . Затем отредактируйте следующие области:
- Тип фигуры: выберите тип формы для вашего изображения.
- Выберите форму: здесь вы найдете различные формы для вашего загруженного изображения. Нажмите на фигуру, в которой вы хотите увидеть свое изображение WordPress.
- Позиция: выберите здесь позицию.
- Повтор: этот параметр позволяет добавить повтор к созданной маске изображения Elementor.
- Размер: выберите размер изображения из этой опции.

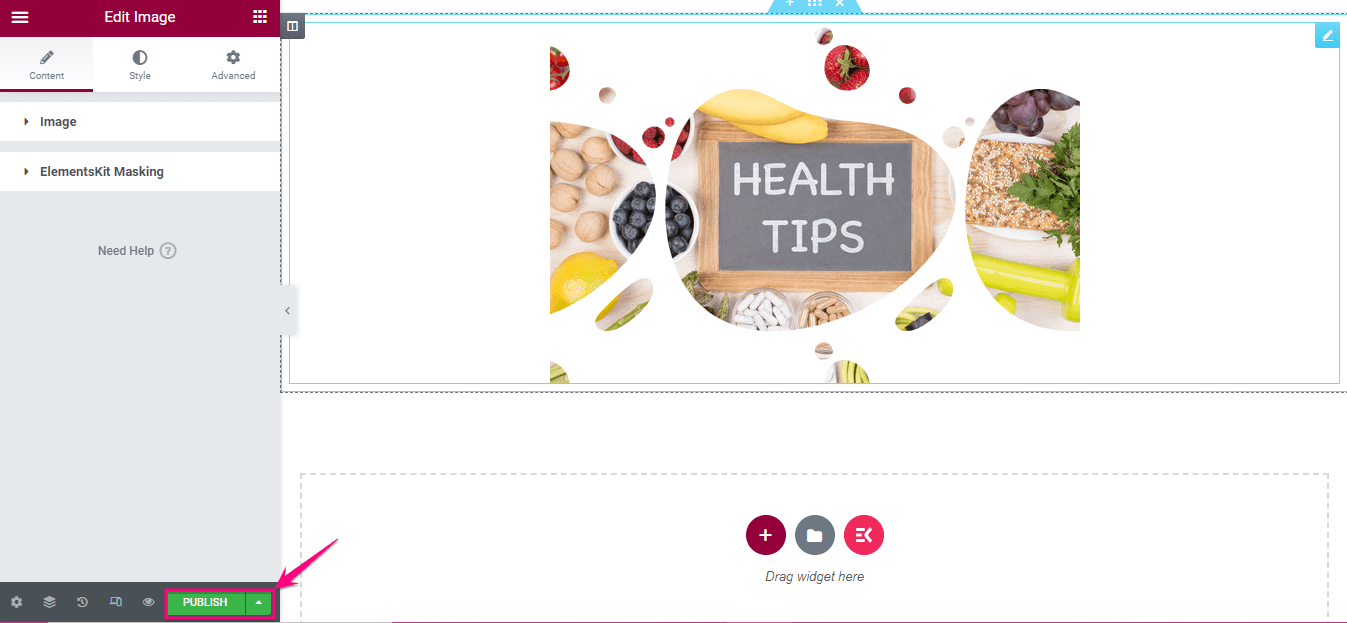
Шаг 4: Опубликуйте маскирующее изображение.
Вот и последний шаг — нажмите кнопку «Опубликовать» , чтобы оживить маскировку изображения Elementor!

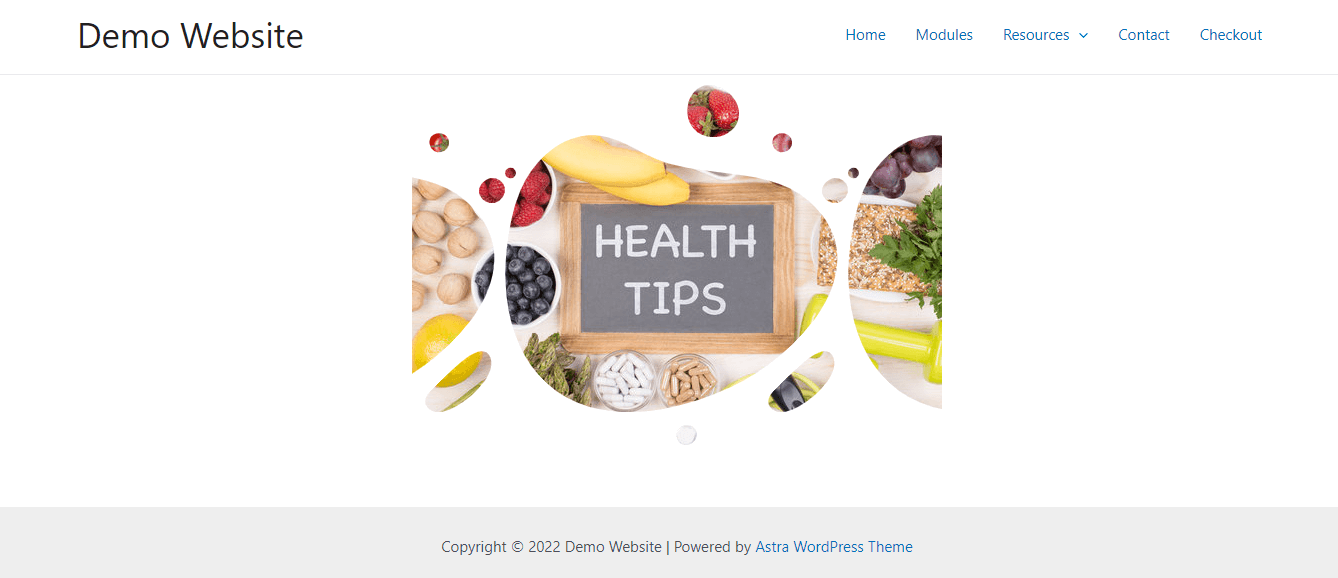
Теперь просмотрите замаскированное изображение WordPress. Вот окончательный вид вашего маскирующего изображения:

Итак, вот как вы можете настраивать формы изображений WordPress, используя функцию маскирования изображений в ElementsKit. Весь этот процесс не займет больше нескольких минут. Вы также можете посмотреть следующее обучающее видео, чтобы добавить маскировку изображения в Elementor:
Замаскируйте свои изображения WordPress
Будь то для деловых целей или для личного использования, сегодня у всех есть веб-сайты. Таким образом, остаются более высокие возможности для создания общего веб-сайта, который не способен привлечь внимание. Но сейчас все меняется из-за увеличения возможностей. Маскирование изображений — одна из уникальных функций, которые можно использовать, чтобы сделать ваши изображения WordPress более красивыми и соблазнительными.
Вы уже узнали, как использовать эту замечательную функцию самым простым и кратчайшим способом. Просто следуйте указанным шагам один за другим и создайте элегантное замаскированное изображение для своего сайта. ElementsKit также предлагает другие отличные функции, такие как точка доступа к изображениям , совместимость с WPML , собрание Zoom , таймер обратного отсчета , модальное всплывающее окно и т. д. Благодаря этим функциям вы можете создать конкурентоспособный и конвертирующий сайт без каких-либо технических знаний.
