20 лучших сайтов с арт-портфолио (примеры) 2023
Опубликовано: 2023-01-20Эти потрясающие веб-сайты с художественными портфолио наполнят вас вдохновением и идеями, чтобы вы тоже могли создать отличный сайт.
Вы узнаете, как лучше всего представить свои работы и проекты, как создать первоклассную страницу «О нас» и как лучше всего представить свои услуги.
Кроме того, каждый веб-сайт имеет уникальные элементы и детали, некоторые из которых более минималистичны, а другие более креативны.
Универсальность этой коллекции дает каждому возможность побаловать себя, независимо от того, что вы копаете больше.
Примечание . У вас есть два варианта создания профессионального онлайн-портфолио. Вы можете сделать это с темой WordPress для портфолио (бесконечные возможности) или выбрать конструктор веб-сайтов для портфолио (решение «все в одном»).
Лучшие сайты с художественными портфолио, которые вас вдохновят
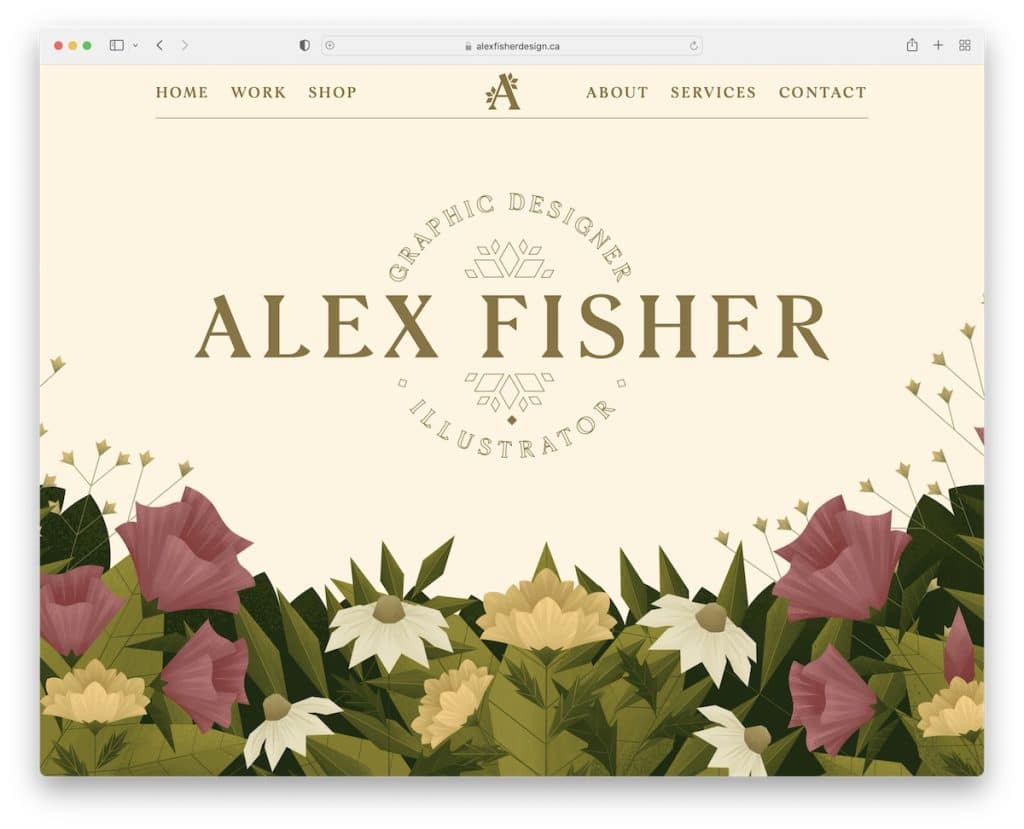
1. Алекс Фишер
Создан с помощью: Webflow

Сайт Алекса Фишера Webflow сразу бросается в глаза своим художественным вкусом. (Вы также можете проверить эти веб-сайты портфолио художников.)
Домашняя страница имеет стиль одностраничного веб-сайта с анимацией прокрутки и контактной формой внизу.
Однако ссылки в меню ведут на другие внутренние страницы, где можно найти работы, подробную информацию об услугах и многое другое. Заголовок плавает, поэтому навигация всегда у вас под рукой.
Примечание. Используйте контактную форму на главной странице, чтобы все заинтересованные лица могли мгновенно связаться с вами.
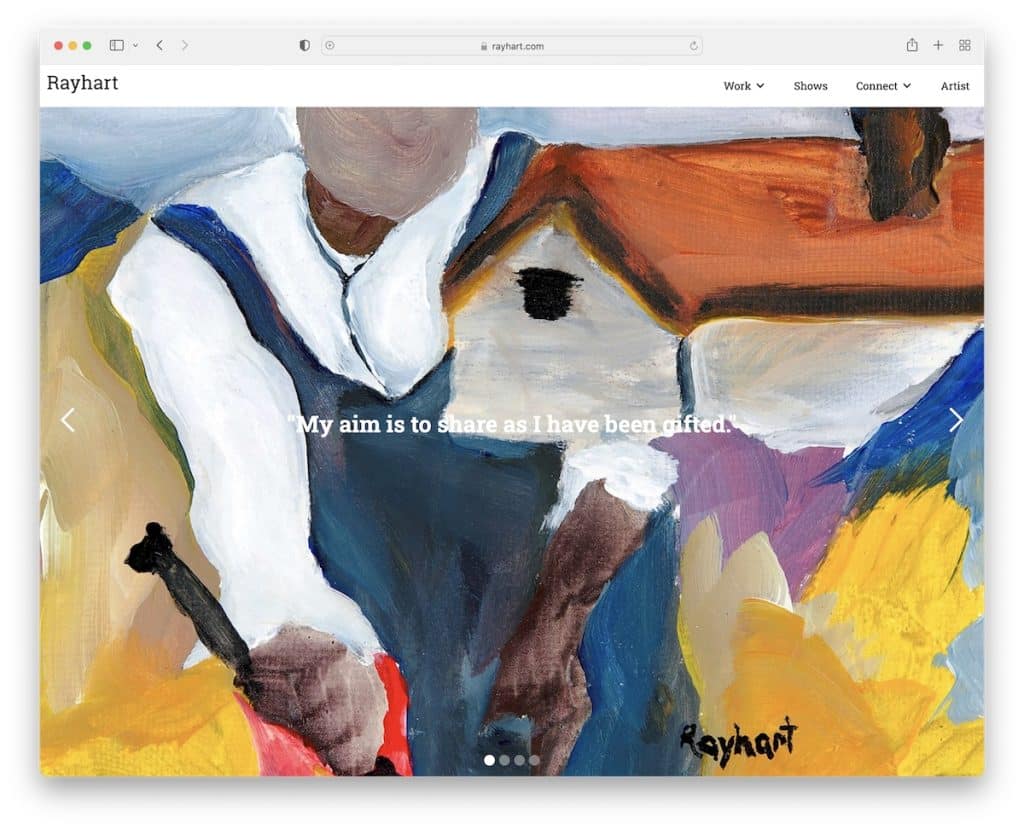
2. Рэй Харт
Создан с помощью: Webflow

Художественное портфолио Рэя Харта включает полноэкранное слайд-шоу на главной странице, чтобы в первую очередь ознакомиться с его работами. Каждый ползунок также содержит некоторую дополнительную информацию, чтобы получить больше информации.
Кроме того, заголовок всплывает в верхней части экрана с раскрывающимся меню, что позволяет гораздо быстрее находить нужную информацию.
Примечание. Используйте большой слайдер с простым текстом, чтобы каждый мог больше наслаждаться изображениями.
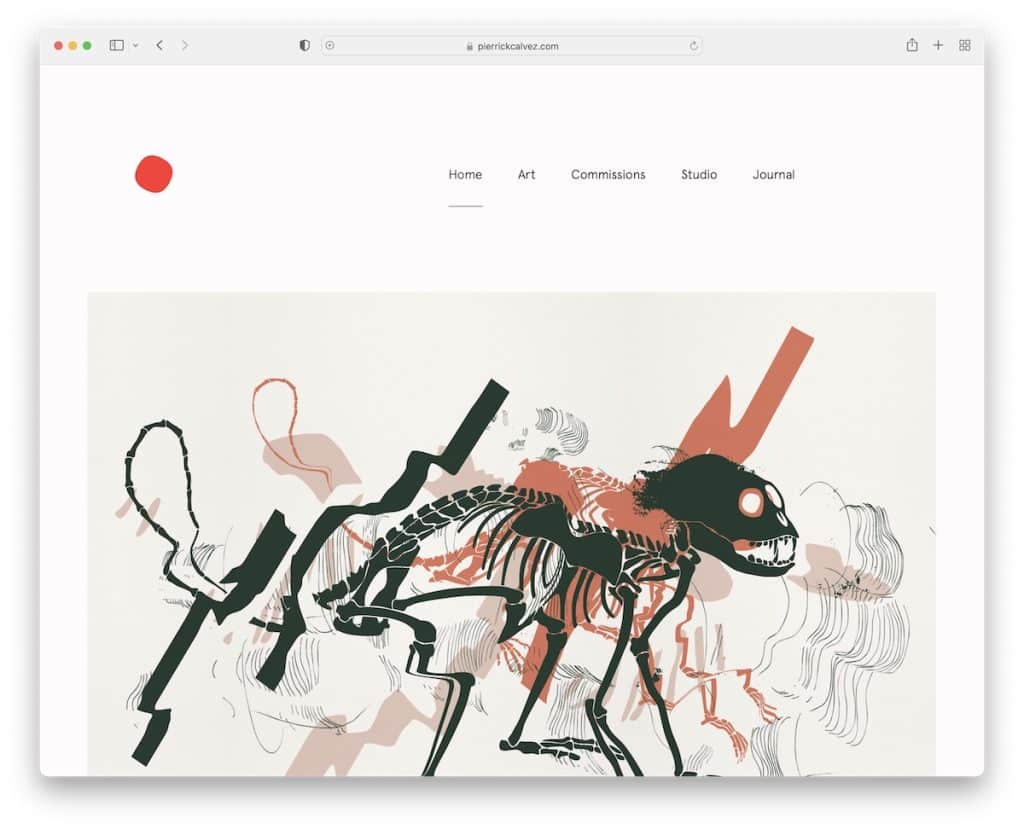
3. Пьеррик Кальвес
Создан с помощью: Webflow

Pierrick Calvez — это минималистичный веб-сайт, на котором все искусство и другой контент выделяются еще больше. Это обеспечивает лучший пользовательский опыт при просмотре визуальных эффектов и чтении текстов.
Этот веб-сайт художественного портфолио имеет простой верхний и нижний колонтитулы, чтобы сохранить чистый вид. Нам также нравится случайный макет домашней страницы портфолио в виде сетки с интерактивными элементами, которые переносят вас к отдельным проектам.
Примечание. Придерживайтесь минимализма, чтобы больше подчеркнуть свои работы.
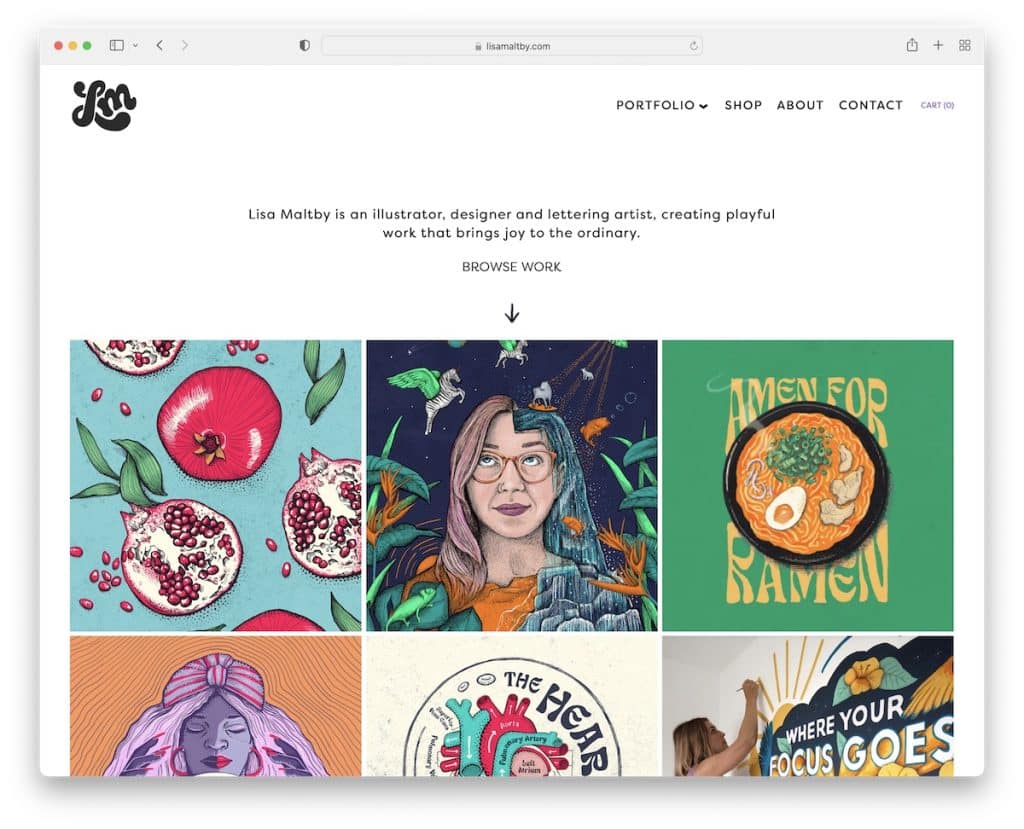
4. Лиза Малтби
Построено с помощью: Squarespace

Лиза Малтби знает, как сочетать простоту с креативностью, чтобы обеспечить больше вовлеченности, что способствует лучшему UX.
Заголовок имеет тот же цвет фона, что и основа веб-сайта, что делает его более безупречным.
Более того, сетка портфолио на главной странице состоит из анимированных и статических элементов, что позволяет сосредоточить внимание на содержании, а не где-то еще.
Примечание. Создайте портфолио на домашней странице и пусть ваша работа говорит сама за себя.
Не пропустите наши лучшие примеры веб-сайтов Squarespace, чтобы найти больше творческих идей.
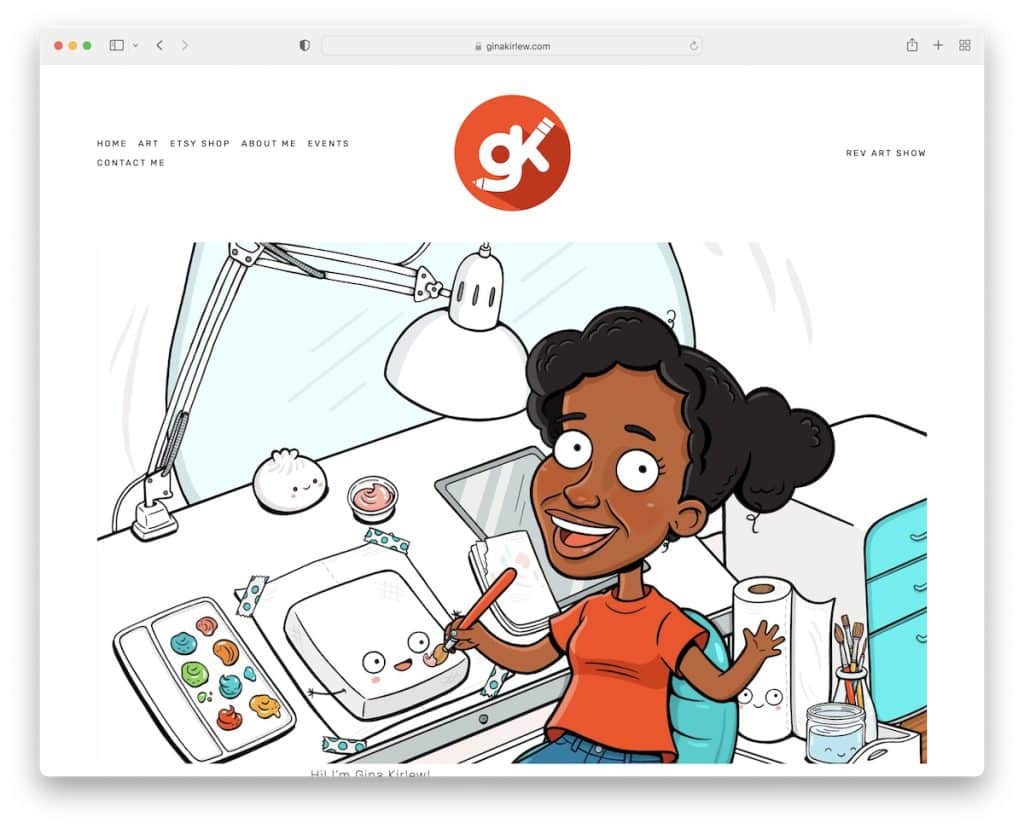
5. Джина Кирлью
Построено с помощью: Squarespace

В то время как Джина Кирлью очень минималистична, иллюстрации делают ее игривой и радостной. Домашняя страница не содержит многого, с чистым верхним и нижним колонтитулами, ее изображением и кратким введением / биографией.
Все остальные внутренние страницы имеют простую компоновку, благодаря чему изображения и другая информация становятся более заметными.
Примечание. Создайте веб-сайт художественного портфолио, чтобы каждый мог сосредоточиться на том, что важно: на вашей работе!
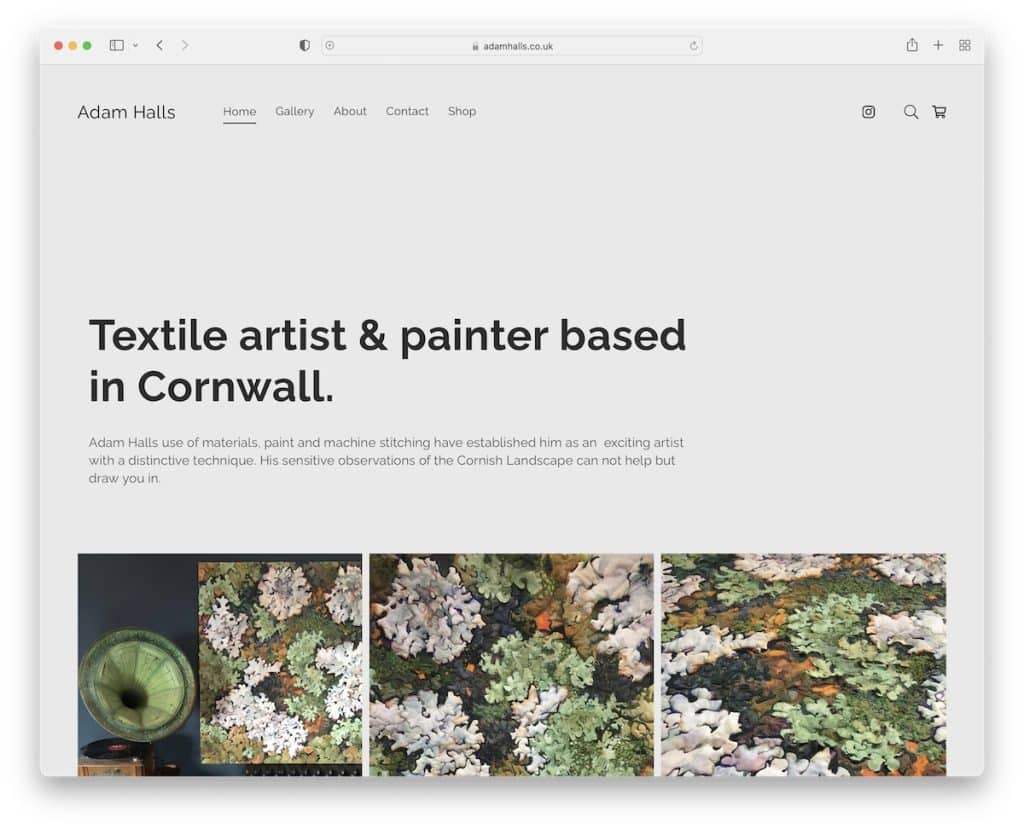
6. Адам Холлс
Создано с помощью: Pixpa

Страница Адама Холлса интересно начинается с большого количества пустого пространства, заголовка и текста, прежде чем вы попадете в красивую сетку различных проектов. В портфолио есть лайтбокс, поэтому посетителям не нужно покидать текущую страницу, чтобы просмотреть содержимое.
Кроме того, плавающий заголовок обеспечивает посещение других страниц без необходимости прокручивать страницу вверх.
Примечание. Плавающий заголовок/меню может повысить удобство использования вашей страницы.
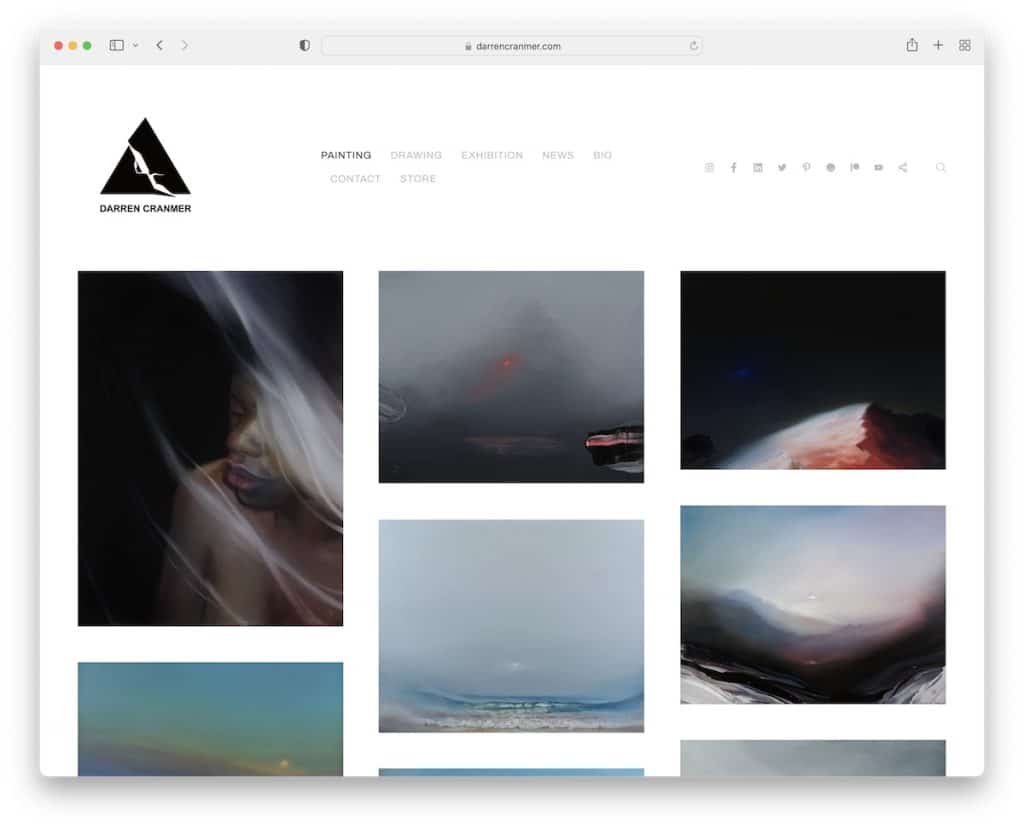
7. Даррен Кранмер
Создано с помощью: Pixpa

Даррен Крэнмер управляет веб-сайтом портфолио с чистым заголовком, ссылками на меню и иконками социальных сетей. В портфолио много промежутков между элементами, что значительно упрощает концентрацию на каждом сегменте.
Между тем, нижний колонтитул придерживается чистоты с тем же фоном, что и основа и заголовок.
Примечание. Добиться более минималистского вида с тем же фоном, включая верхний и нижний колонтитулы, гораздо проще.
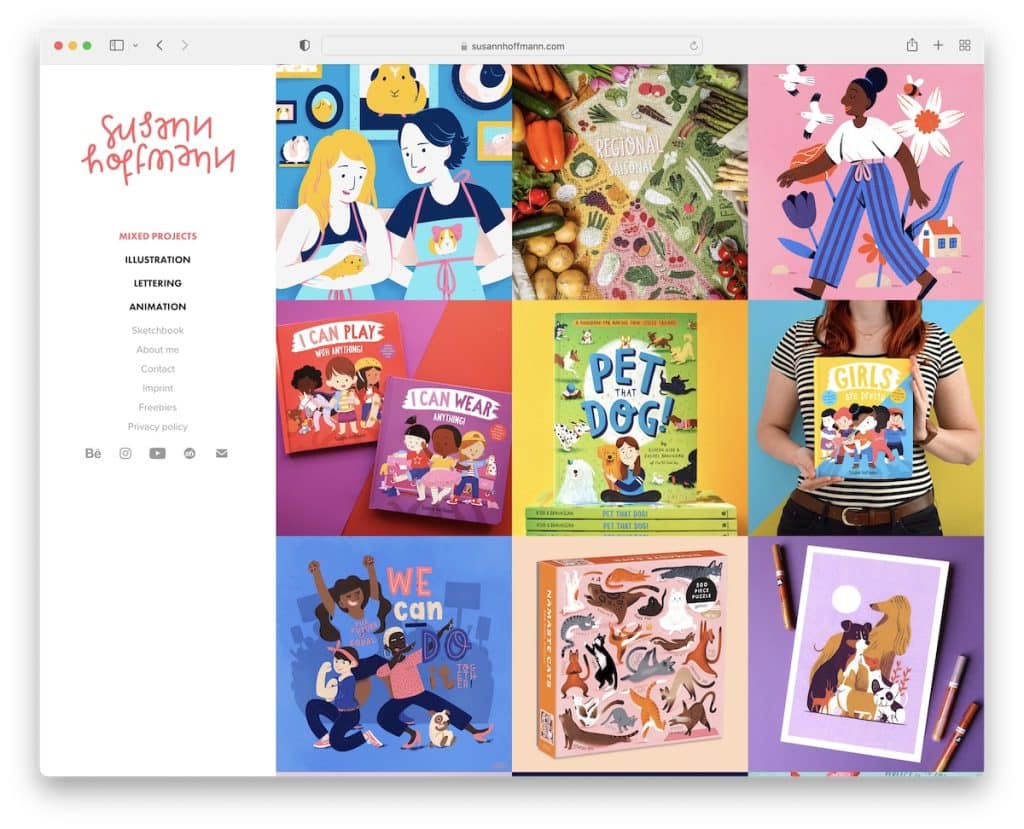
8. Сьюзанн Хоффманн
Создан с помощью: Adobe Portfolio

Что отличает веб-сайт Susann Hoffmann от остальных, так это заголовок/меню левой боковой панели. А справа большая сетка портфолио с эффектом наведения, раскрывающим название проекта. Каждый элемент портфолио кликабельный, раскрывая более подробную информацию о проекте.
Кроме того, в нижнем колонтитуле есть только кнопки социальных сетей, но есть и кнопка возврата наверх, чтобы избежать прокрутки.
Примечание. Еще одним усилителем UX является кнопка возврата наверх.
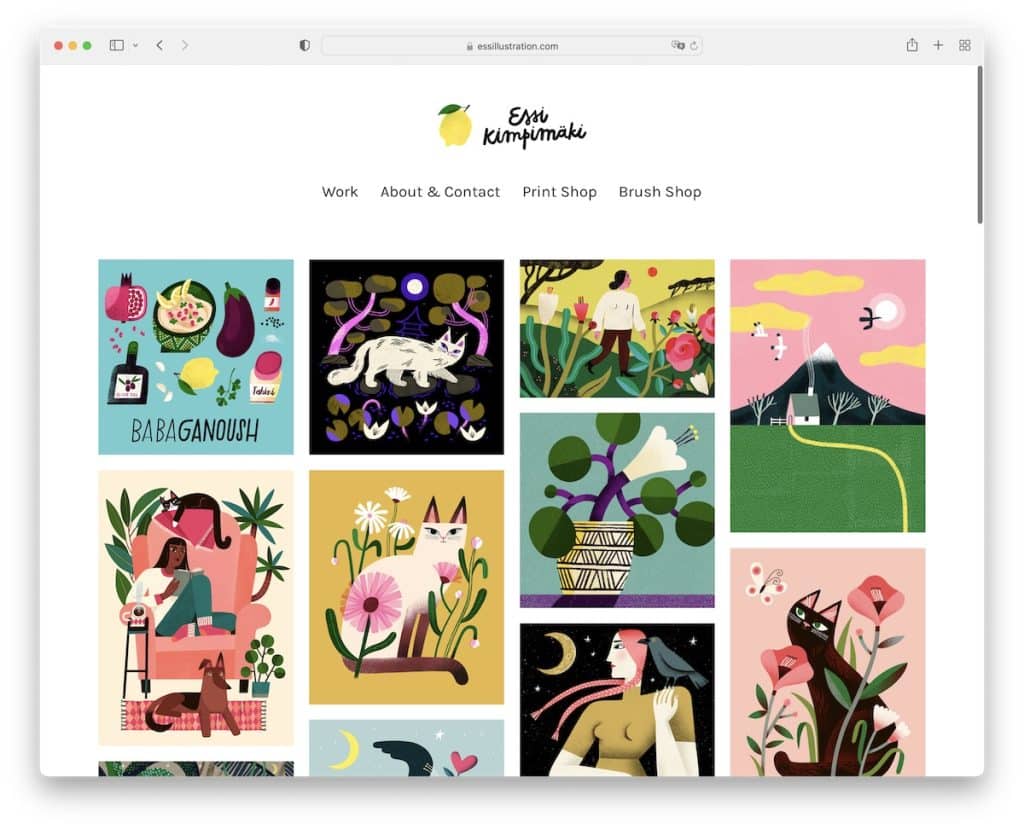
9. Эсси Кимпимаки
Построено с: Груз

Минималистский фактор Эсси Кимпимаки очень высок, гарантируя, что все эти классные произведения искусства получат необходимый блеск.
Верхний и нижний колонтитулы отличаются простотой, а выбор более крупного шрифта обеспечивает более приятное чтение.
Примечание. Есть простое правило, которому нужно следовать, если вы сомневаетесь в подходе к веб-дизайну: будьте проще.
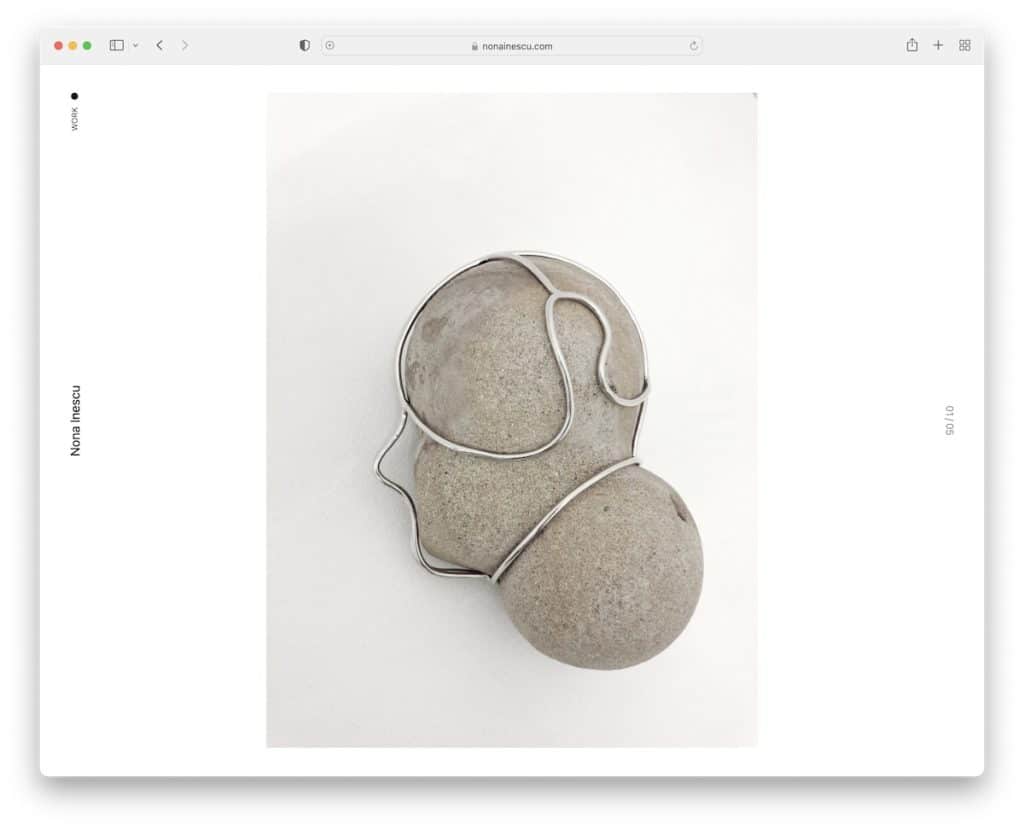
10. Нона Инеску
Построено с помощью: Invisible Folio

Nona Inescu имеет полноэкранный вид с минималистичным слайдером с большими изображениями. Вы можете перемещаться по слайд-шоу с помощью клавиатуры, нажимая стрелки или проводя пальцем.
Что уникально в этом веб-сайте художественного портфолио, так это навигация по работам, которая показывает миниатюру при наведении курсора, потому что названия могут не раскрывать слишком много. Кроме того, на этой странице нет нижнего колонтитула, но даже верхний колонтитул очень легкий.
Примечание. Вам не нужно использовать нижний колонтитул, если вы не хотите его добавлять.
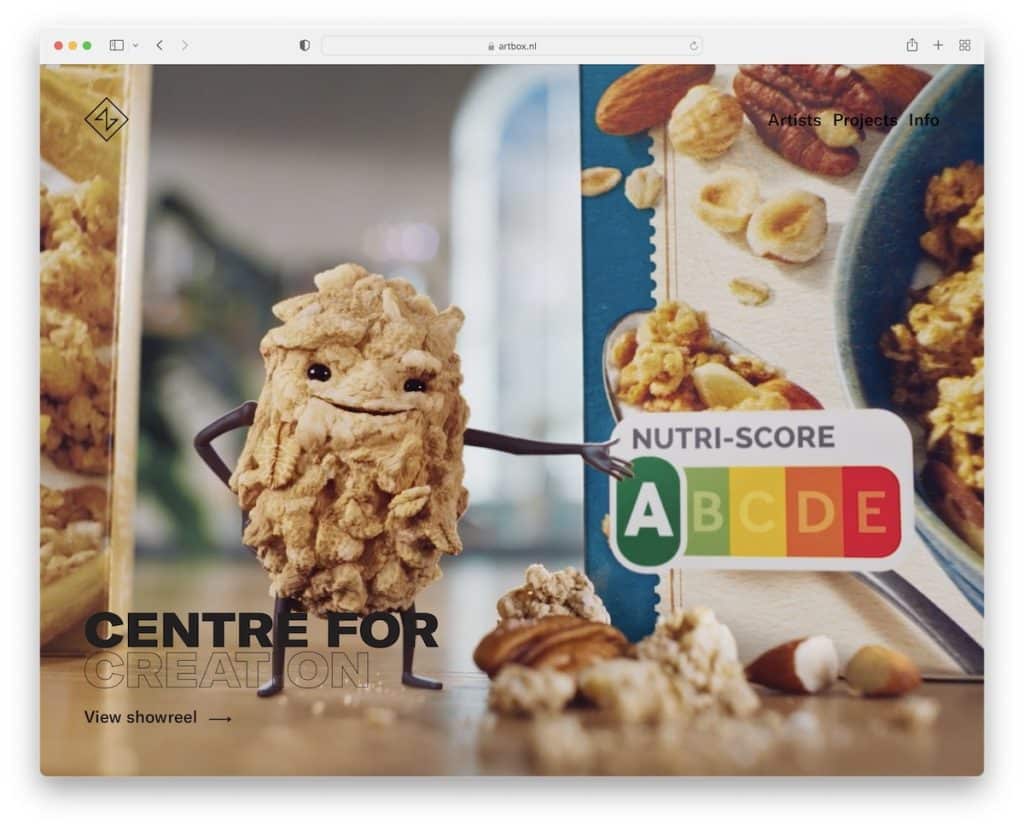
11. Артбокс
Создано с помощью: Craft CMS

Artbox имеет отличный полноэкранный видеофон, который сразу же привлечет ваше внимание. Они переместили текст и ссылку в нижний левый угол, сохранив при этом максимально простую панель навигации, чтобы посетитель мог сосредоточиться на видео/шоуриле, не отвлекаясь.

Остальная часть этого веб-сайта-портфолио придерживается минимализма с загрузкой контента при прокрутке, что очень хорошо работает для очень длинной домашней страницы.
Примечание. Используйте полноэкранное видео в верхней части страницы, чтобы сразу вызвать интерес.
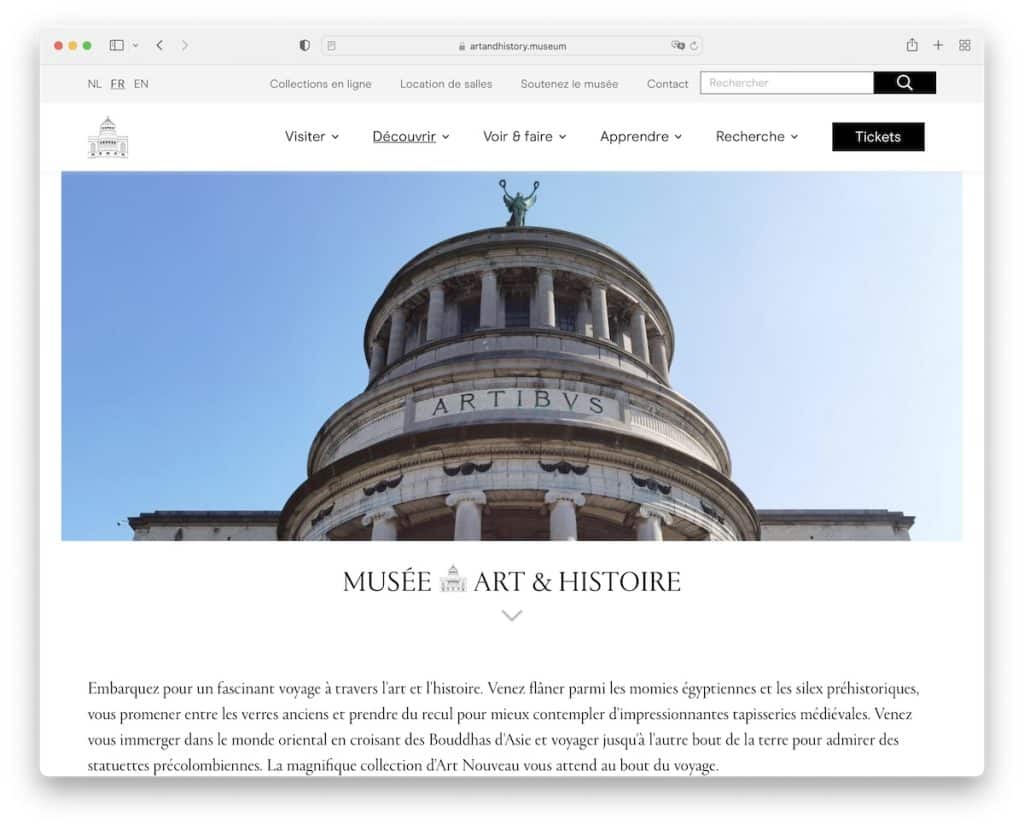
12. Музей искусства и истории
Создано с помощью: Drupal

В Musee Art & Histoire есть заголовок, состоящий из двух частей; верхняя панель с переключателем языка, ссылками и панелью поиска, а также заголовок с раскрывающимся меню и кнопкой призыва к действию для продажи билетов.
На главной странице есть значки социальных сетей, форма подписки на новостную рассылку, простой нижний колонтитул и другие полезные ссылки.
Примечание. Вам кажется, что в заголовке недостаточно места для ваших категорий и ссылок? Используйте верхнюю планку.
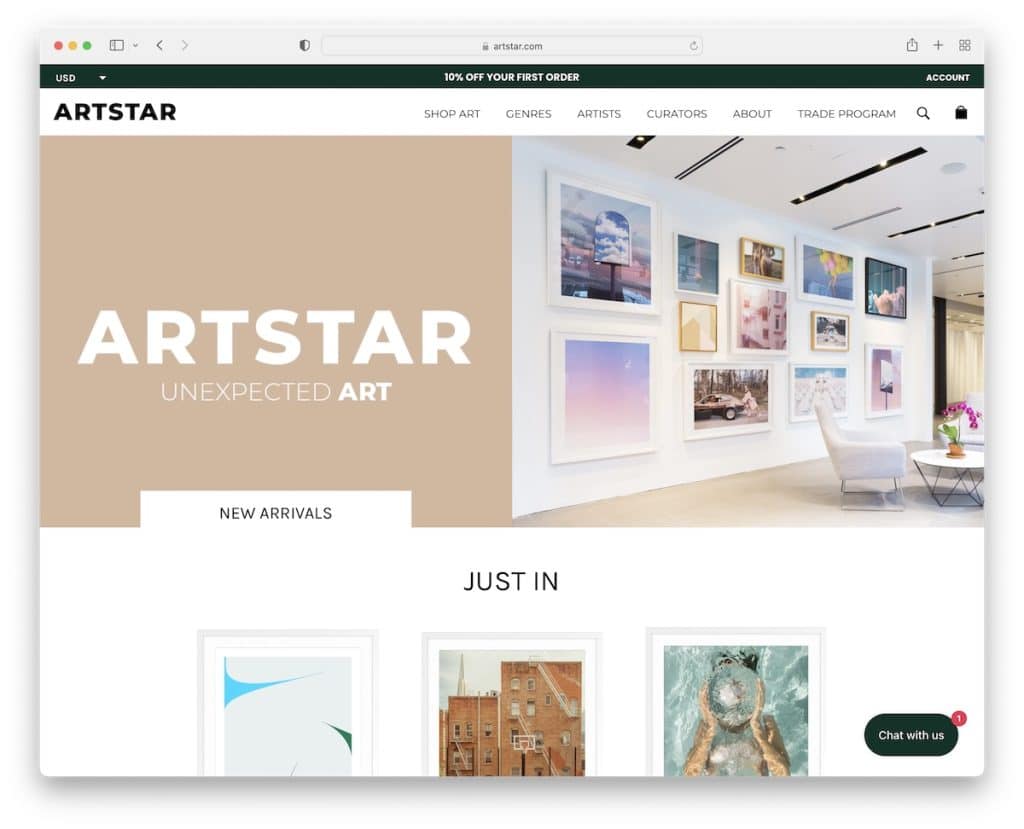
13. Артстар
Создан с помощью: Shopify

У Artstar есть броское изображение героя с разделенным экраном, с анимированной левой частью и статичной правой частью, чтобы оживить ситуацию.
Уведомление на верхней панели также имеет переключатель валют и ссылку на страницу учетной записи. Кроме того, у Artstar есть уведомление о распродажах, минималистичное мегаменю и виджет живого чата.
В большом разделе также отображаются отзывы и рейтинги клиентов, которые вызывают доверие.
Кроме того, в нижнем колонтитуле с четырьмя столбцами есть несколько дополнительных ссылок, кнопки социальных сетей и форма подписки на новостную рассылку.
Примечание. Используйте отзывы и обзоры на веб-сайте вашего художественного портфолио для социального доказательства.
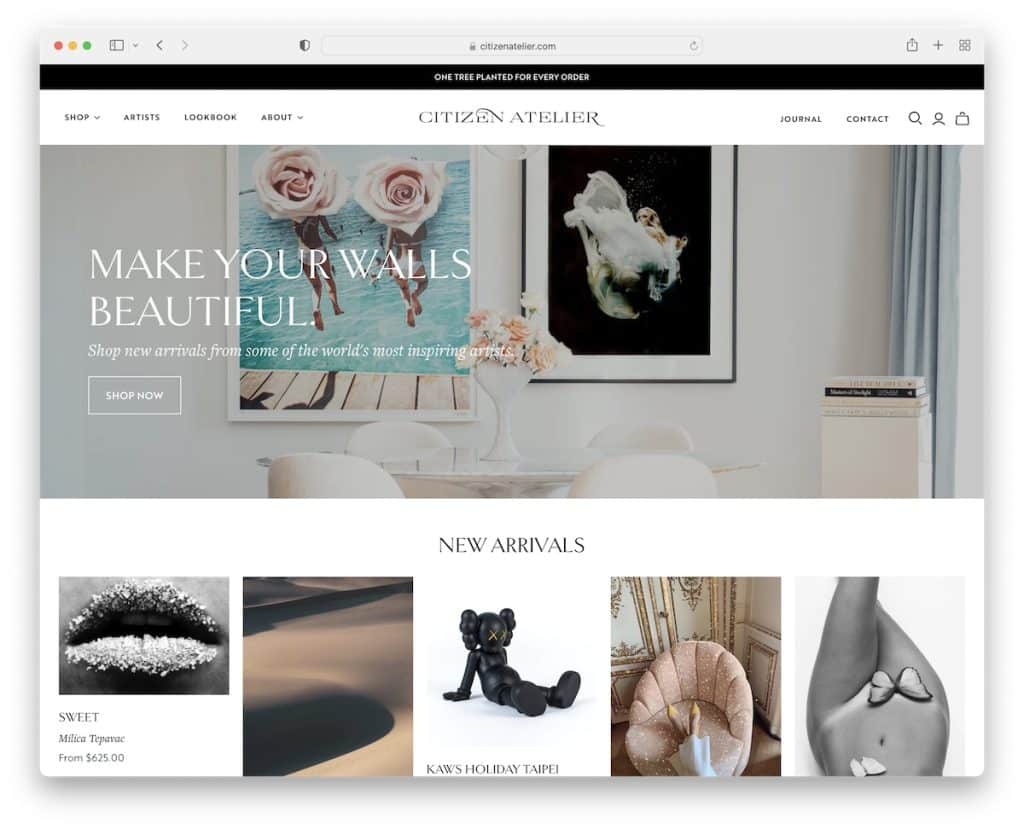
14. Гражданин Ателье
Создан с помощью: Shopify

Citizen Atelier имеет более узкий баннер над сгибом с текстом и кнопку CTA, которая ведет прямо в интернет-магазин.
Кроме того, на этом веб-сайте используется всплывающее окно, в котором предлагается скидка в обмен на электронное письмо. Citizen Atelier имеет плавающий заголовок с мегаменю и интерактивным уведомлением на верхней панели с черным фоном, чтобы выделить его больше.
Кроме того, Citizen Atelier интегрировала полноформатную ленту Instagram и создала целый раздел для «последних функций» со ссылками на опубликованный контент.
Примечание. Хотите добавить больше контента на свой веб-сайт? Добавьте фид IG.
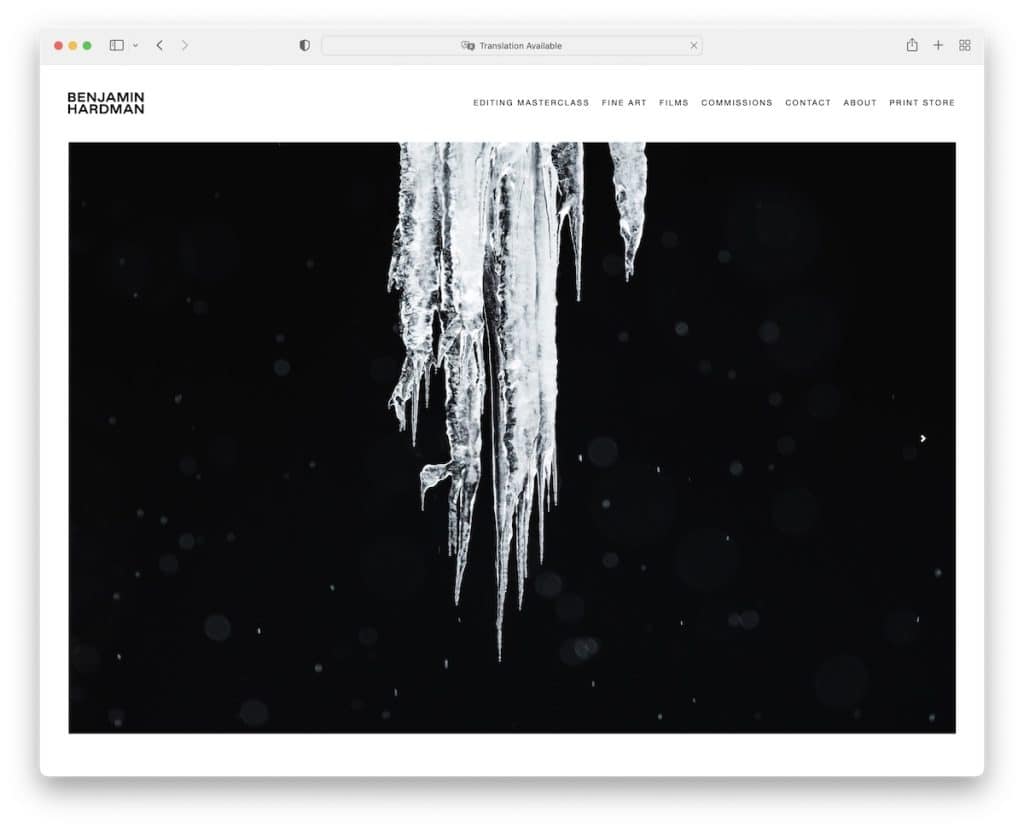
15. Бенджамин Хардман
Построено с помощью : Squarespace

Бенджамин Хардман хочет, чтобы вы наслаждались его веб-сайтом художественного портфолио с большим слайд-шоу, в котором нет текста или призывов к действию, которые могут отвлекать внимание.
Даже заголовок предельно минималистичный! И на этом веб-сайте нет нижнего колонтитула, чтобы сохранить простоту на самом высоком уровне.
Примечание . Пусть ваша работа говорит сама за себя, интегрировав красивый слайдер (без текста, ссылок или призывов к действию).
16. Шантелл Мартин
Создано с помощью: Джанго

Раздел героя Шантелла Мартина сразу же привлечет ваше внимание, особенно из-за классного эффекта наведения, который превращает фоновую графику в анимацию. Так. Прохладный.
Что уникального в этом веб-сайте художественного портфолио, так это то, что меню-гамбургер появляется только при наведении курсора на имя, но в нижнем колонтитуле есть еще одна панель навигации со ссылками на социальные сети.
Нам также очень нравится единственная в своем роде страница работы/портфолио, которая делает просмотр проектов приятным занятием.
Примечание. Объедините эффект наведения с анимацией, чтобы сделать вашу страницу более привлекательной.
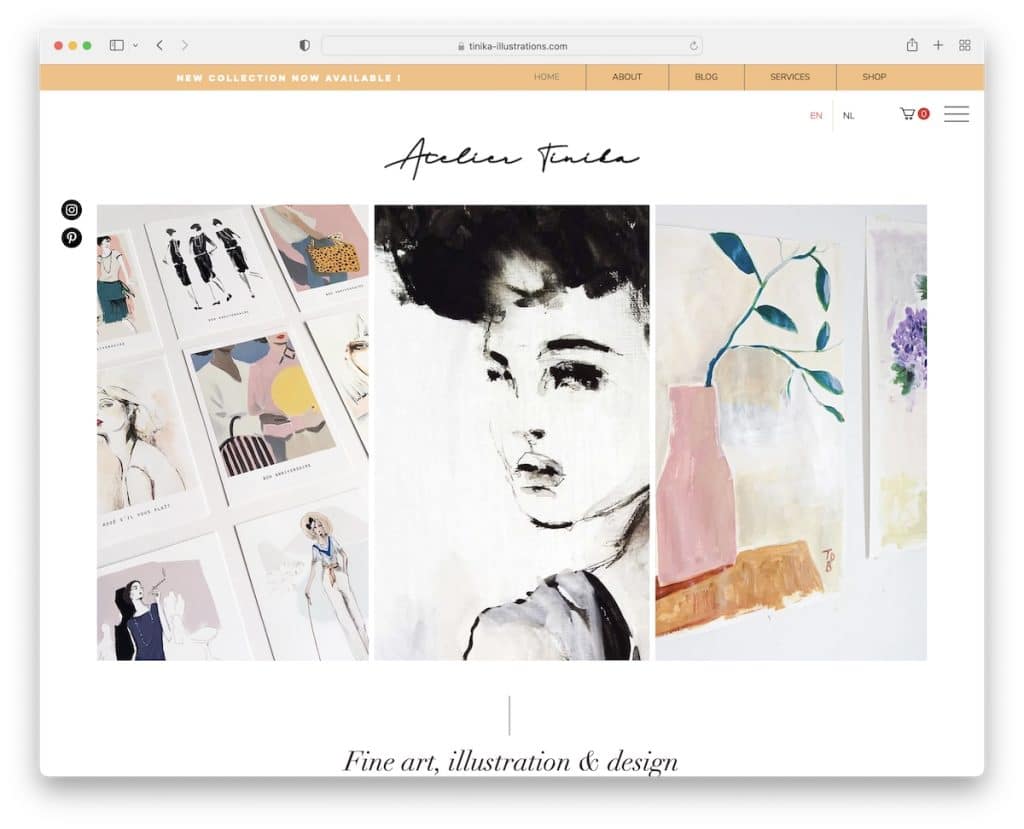
17. Ателье Тиника
Создано с помощью: Wix

Веб-дизайн Atelier Tinika чистый и простой, с большим вниманием к деталям. У него тонкий заголовок, но гораздо больший нижний колонтитул с формой подписки на новостную рассылку.
Кроме того, липкое меню-гамбургер в правом верхнем углу перемещает навигацию справа, поэтому нет необходимости прокручивать страницу вверх. А с другой стороны плавающие значки Instagram и Pinterest, открывающие профили Тиннеке в новых вкладках.
Примечание. Используйте форму подписки, чтобы расширить свой список адресов электронной почты.
Нужно больше идей? Тогда не забудьте заглянуть в нашу коллекцию лучших сайтов, созданных на платформе Wix.
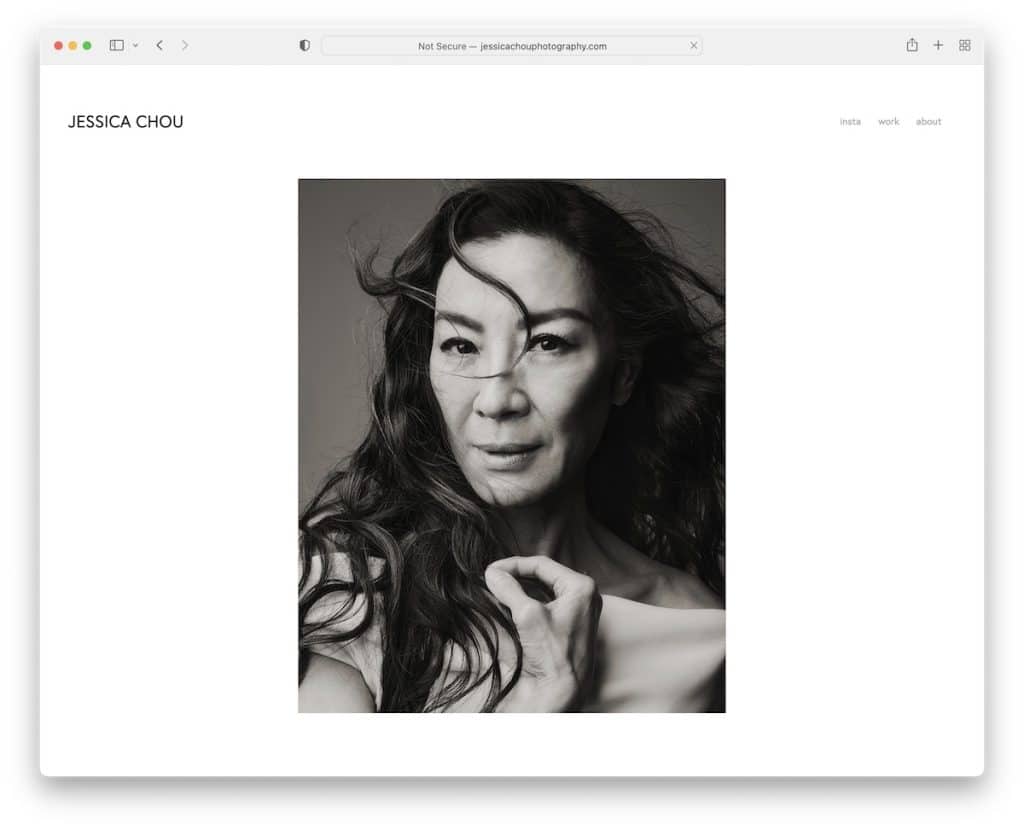
18. Джессика Чоу
Построено с помощью: Squarespace

Мы могли бы бесконечно пролистывать веб-сайт художественного портфолио Джессики Чоу из-за того, насколько это доставляет удовольствие.
Несмотря на то, что этот сайт ЧРЕЗВЫЧАЙНО длинный, загрузка контента в одну колонку при прокрутке обеспечивает отличную атмосферу, еще больше подчеркивая каждое изображение.
Кроме того, заголовок очень простой, с тремя ссылками, и нет нижнего колонтитула, что делает сайт еще чище.
Примечание. Создайте сетку портфолио с одним столбцом, чтобы придать больше блеска каждому изображению.
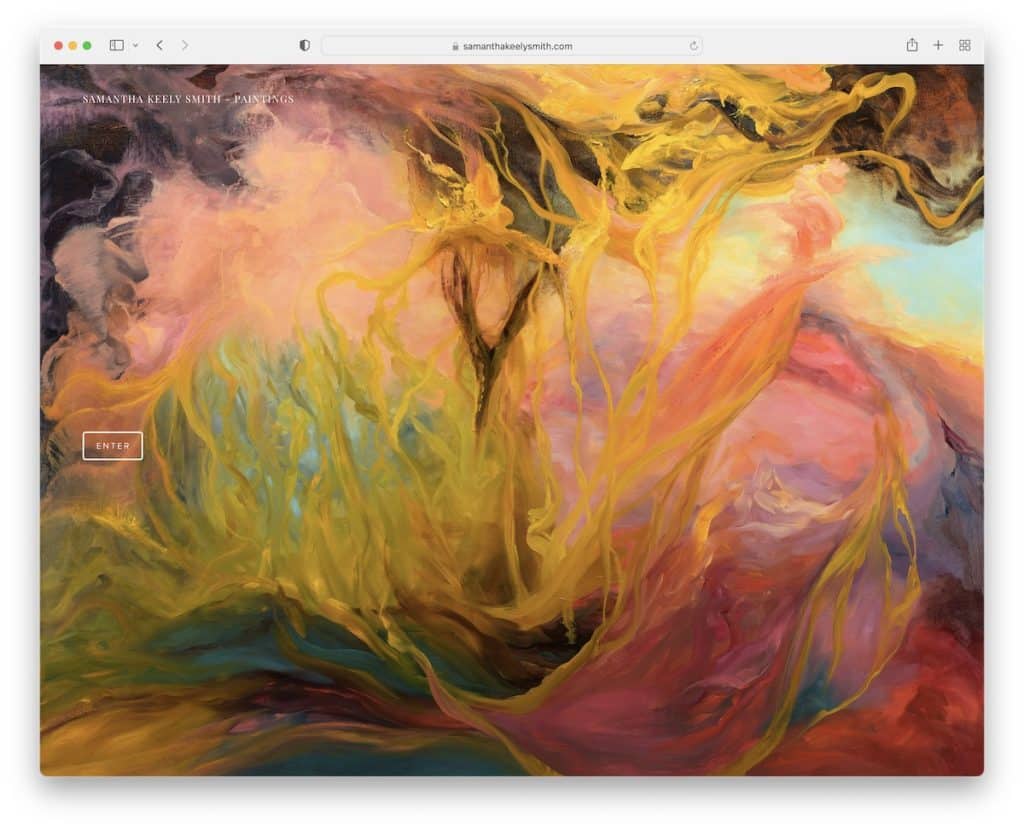
19. Саманта Кили Смит
Построено с помощью: Squarespace

Домашняя страница Саманты Кили Смит представляет собой полноэкранный слайдер изображений с кнопкой «ввод». Это веб-сайт художественного портфолио с липким заголовком/меню на боковой панели без нижнего колонтитула.
Размер текста небольшой, но он отлично сочетается с минималистичным дизайном и большими изображениями.
Одна удобная функция заключается в том, что вы можете переключиться с представления ползунка на представление сетки, нажав кнопку «Показать эскизы» в левом нижнем углу.
Примечание. Дайте посетителю возможность выбрать способ просмотра вашего контента.
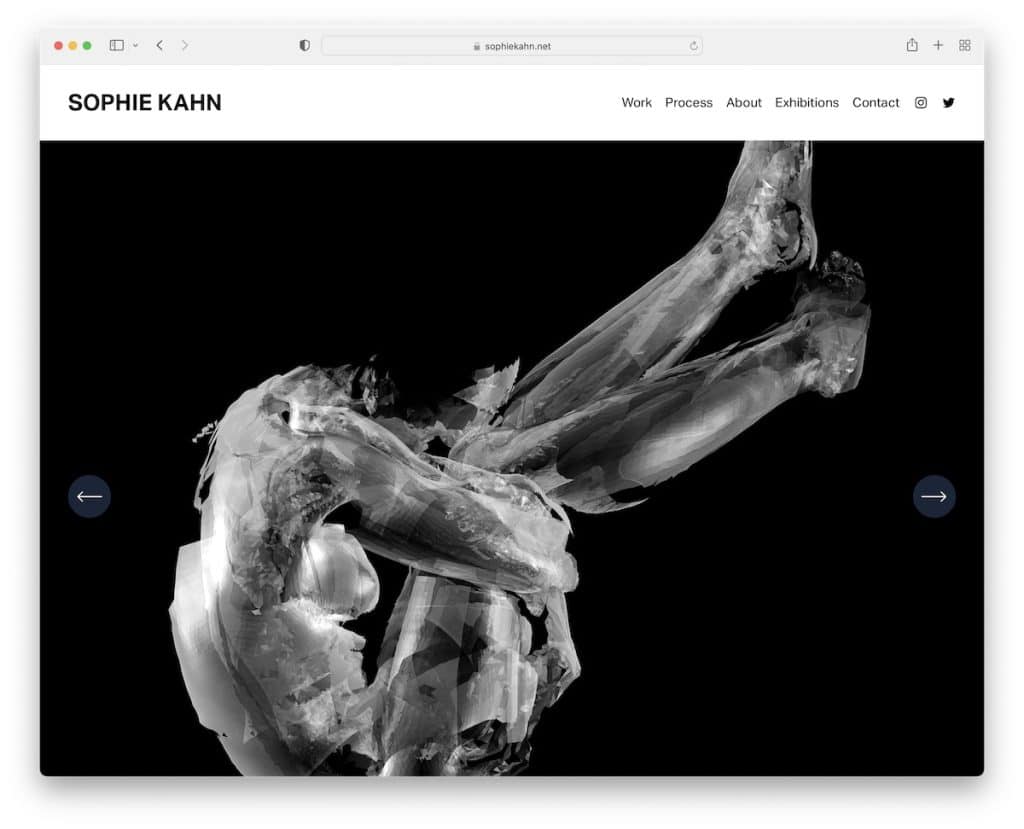
20. Софи Кан
Построено с помощью: Squarespace

Софи Кан позволяет вам насладиться ее работами сразу после того, как ее веб-сайт загрузится с масштабным слайд-шоу. На слайдах нет текста или наложений с призывом к действию, поэтому вы можете уделить больше внимания самой работе.
Вы можете перемещаться по этому веб-сайту художественного портфолио, используя раскрывающееся меню в заголовке, и подписаться на информационный бюллетень через нижний колонтитул.
Общий вид этого отзывчивого веб-дизайна прост, а это означает, что контент будет выделяться больше.
Примечание. Используйте раскрывающееся меню, чтобы добавить более полезные внутренние ссылки на веб-сайты.
