Обзор Assistant Pro: экономия времени для дизайнеров, использующих компоновщики страниц
Опубликовано: 2022-07-11Дизайнеры WordPress знают, что использование компоновщика страниц может сэкономить массу времени. Функция перетаскивания упрощает компоновку, настраиваемые виджеты помогают делать практически все, что вы хотите, а шаблоны избавляют вас от утомительного дублирования работы.
Однако, если вы работаете над несколькими веб-сайтами или являетесь частью большой команды дизайнеров, не было бы неплохо использовать эти шаблоны и активы во всех ваших проектах? Возможно, вы уже делали это с помощью Google Диска или Dropbox.
Есть более эффективный и простой способ сделать это с плагином Assistant Pro. Более того, вам не нужно покидать WordPress, чтобы использовать его. Мы познакомим вас с плагином и покажем, как он работает.
Делитесь активами WordPress с помощью Assistant Pro
Команда Beaver Builder создала плагин, который поможет вам хранить и делиться своими шаблонами WordPress, таблицами, мультимедиа и другими активами в облаке. Это означает, что вам не придется начинать с нуля каждый раз, когда вы начинаете новый проект веб-сайта.

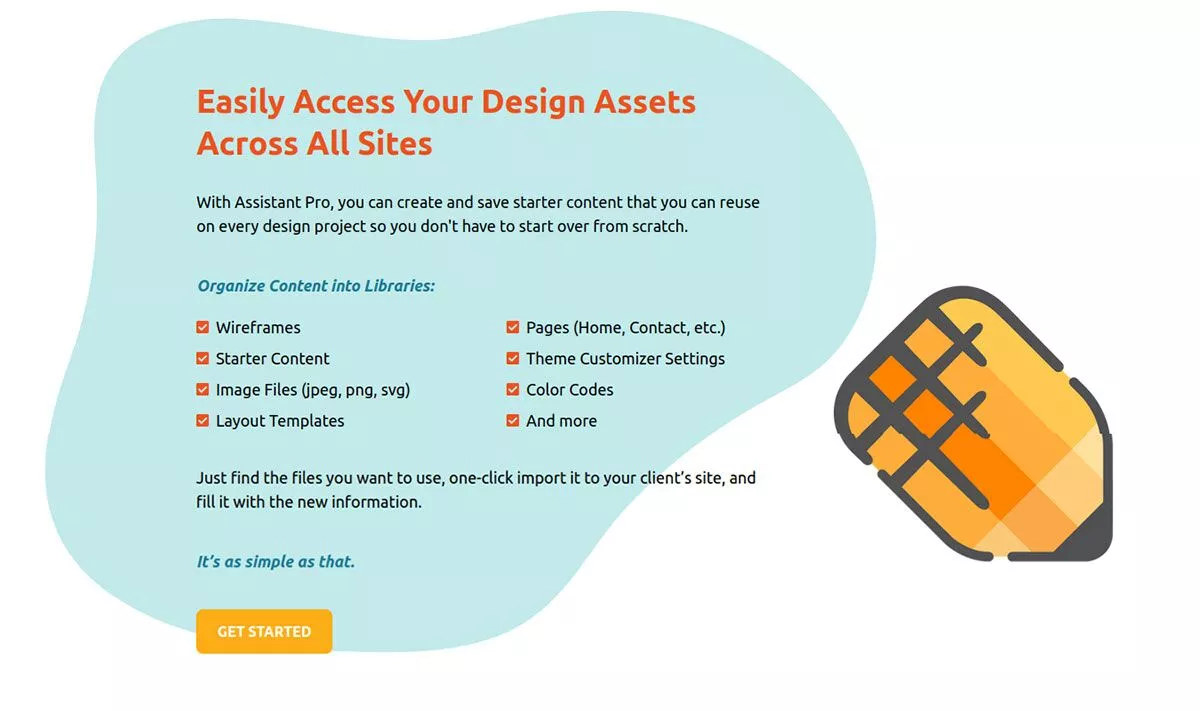
Assistant Pro — это облачная система, в которой вы организуете свой контент в библиотеки. Вы можете сохранить активы для повторного использования позже, например:
- Каркасы
- Стартовый контент
- Файлы изображений
- Шаблоны макетов
- Страницы
- Настройки кастомизатора темы
- Цветовые коды
В ваших библиотеках можно сохранить больше вещей, и все они будут храниться в одном удобном месте — легко доступном из любой точки мира.
Хотя Assistant Pro создан людьми из Beaver Builder, он совместим практически с любым доступным компоновщиком страниц. Если вы уже привыкли работать в Elementor или Divi, вам не нужно изучать новый конструктор страниц. Даже если вы вообще не используете конструктор страниц, вы все равно можете использовать Assistant Pro.
Если вы работаете в команде, вы можете создать несколько команд в Assistant Pro и предоставить доступ к любым библиотекам, которыми вы хотите поделиться. Таким образом, каждый может использовать активы в любое время прямо в своей панели администратора WordPress.
Начать работу с Assistant Pro можно бесплатно. В следующем разделе мы покажем вам, как это работает, чтобы вы могли быстро приступить к работе.
Как использовать Ассистент Про
Настроить Assistant Pro очень просто. Есть два аспекта продукта: плагин и веб-приложение.
Вы можете начать с создания учетной записи на их веб-сайте, что даст вам возможность загрузить плагин. Или вы можете установить плагин с панели управления WordPress, выполнив поиск «Помощник». Для нашего примера начнем с регистрации на сайте.

Шаг 1. Зарегистрируйте учетную запись Assistant Pro
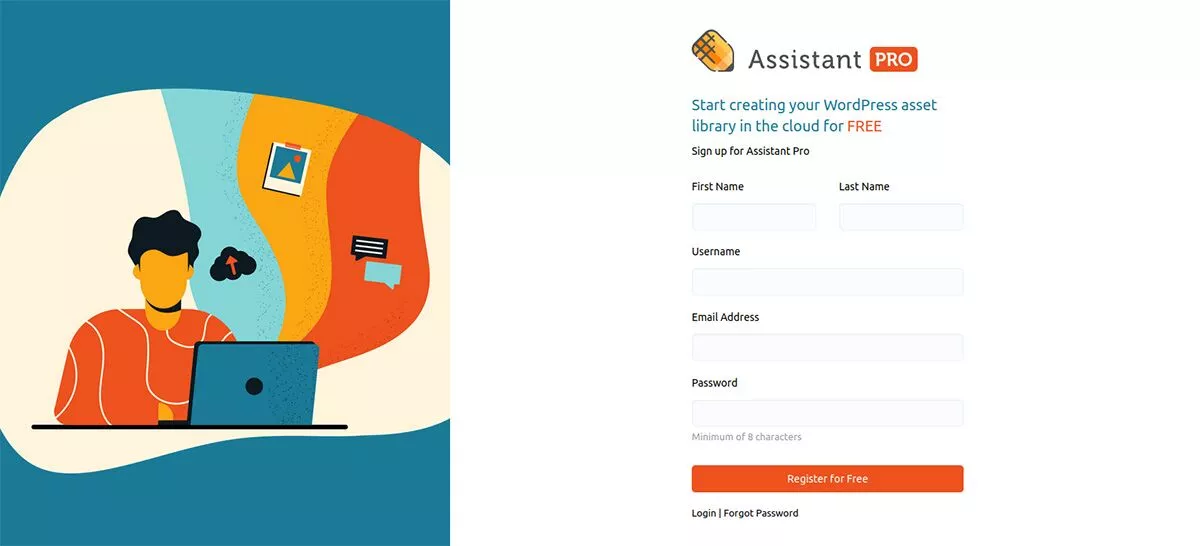
Чтобы зарегистрировать бесплатную учетную запись в Assistant Pro, просто перейдите на их страницу регистрации. После регистрации вам нужно будет подтвердить свой адрес электронной почты, и вы будете готовы к работе.
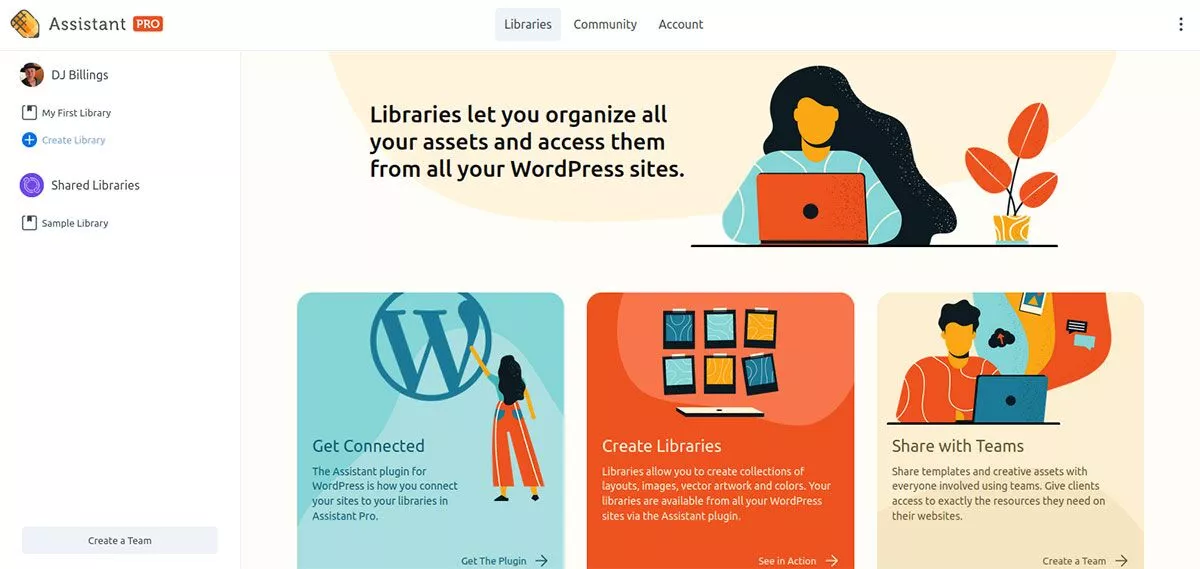
После регистрации вы попадете на страницу своего аккаунта.

Это веб-приложение, которое позволяет вам получать доступ к вашим библиотекам, изменять настройки вашей учетной записи и подключаться к сообществу Assistant Pro. Прежде чем мы углубимся в это, давайте подключим наш сайт.
Шаг 2: Подключите свой сайт
В нижней средней части страницы учетной записи вы увидите модуль с надписью «Подключитесь». Нажмите «Получить плагин» . Вы перейдете на страницу загрузки WordPress.org. Просто нажмите синюю кнопку « Загрузить » и сохраните файл на свой компьютер — оставьте его заархивированным.
 Ассистент — Приложения для повышения производительности на каждый день
Ассистент — Приложения для повышения производительности на каждый деньТекущая версия: 1.1.0
Последнее обновление: 28 июня 2022 г.
помощник.1.1.0.zip
Перейдите на свой сайт WordPress. На панели администратора выберите « Плагины » > « Добавить новый ». Нажмите «Загрузить плагин» и найдите сохраненный файл .zip. Нажмите «Установить сейчас» , а затем активируйте его.
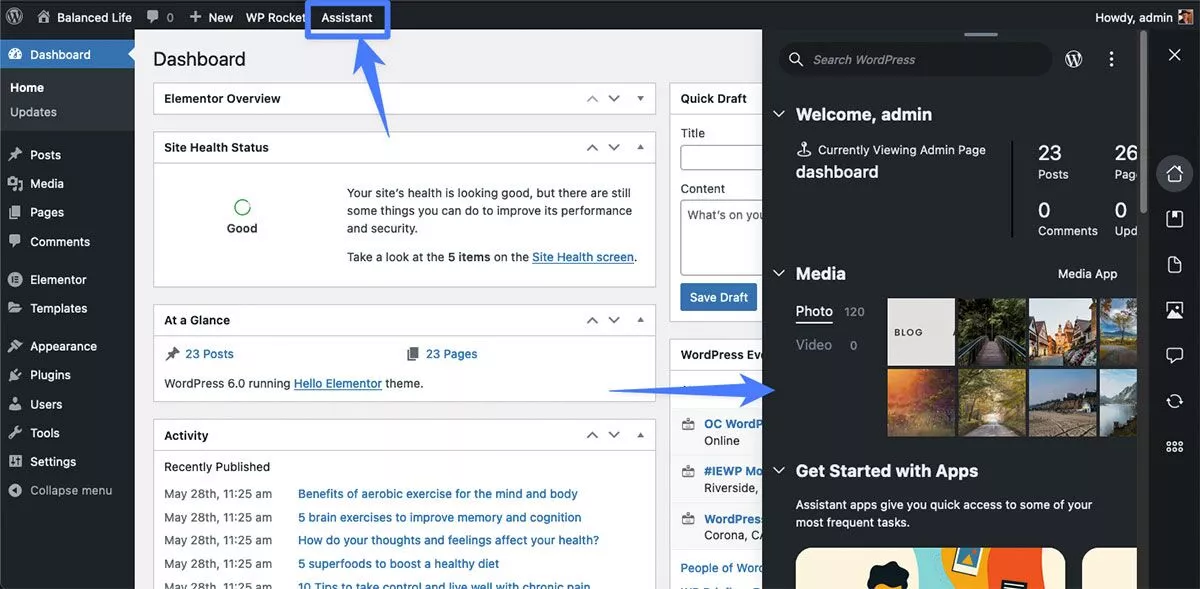
Теперь в верхней части панели администратора вы увидите новый пункт меню под названием « Помощник ». Нажмите на нее, и меню Assistant Pro выдвинется с правой стороны панели инструментов.

Если вы хотите закрыть его, просто нажмите X в правом верхнем углу.
Если вы просматриваете свой веб-сайт, войдя в систему, вы увидите значок карандаша в правом верхнем углу. В любое время, когда вы хотите получить доступ к меню, просто нажмите на карандаш.
Вернемся к веб-приложению и посмотрим на библиотеки.
Шаг 3: Создайте библиотеку
Вы можете создать библиотеку с помощью веб-приложения или плагина на своем сайте WordPress. Мы начнем с использования веб-приложения.
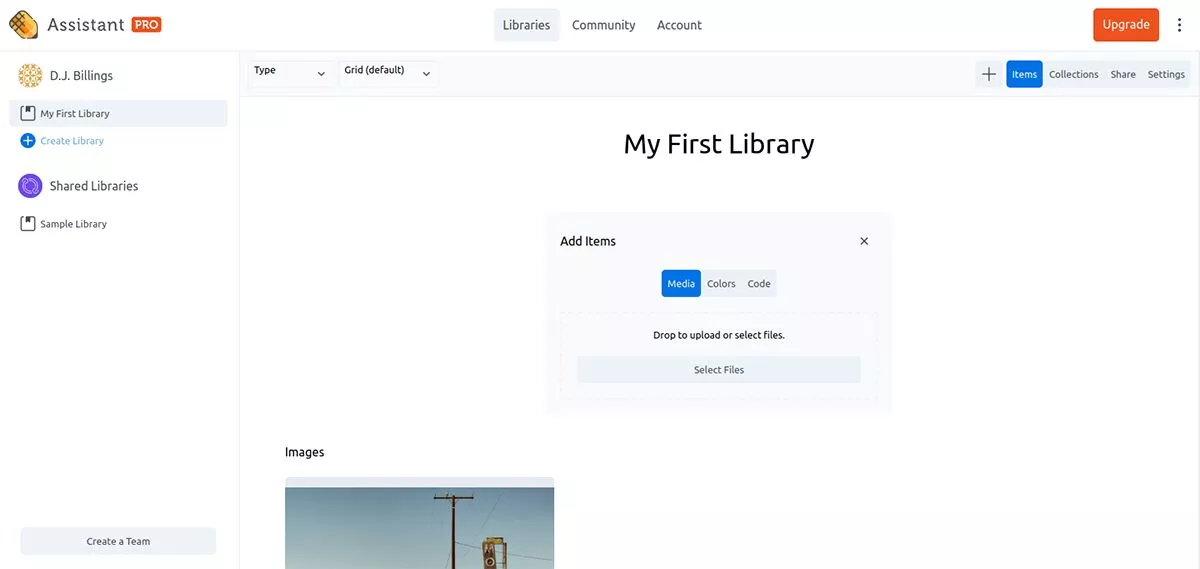
В левом боковом меню вы увидите, что для вас уже создана пустая библиотека под названием Моя первая библиотека . Если вы нажмете на нее, вы увидите в середине экрана, где вы можете начать добавлять элементы. Например, если вы хотите добавить фотографию в свою библиотеку, нажмите « Медиафайлы », а затем « Выбрать файлы» . Оттуда это так же просто, как найти изображение на жестком диске. Как только вы выберете его, он появится в вашей библиотеке.

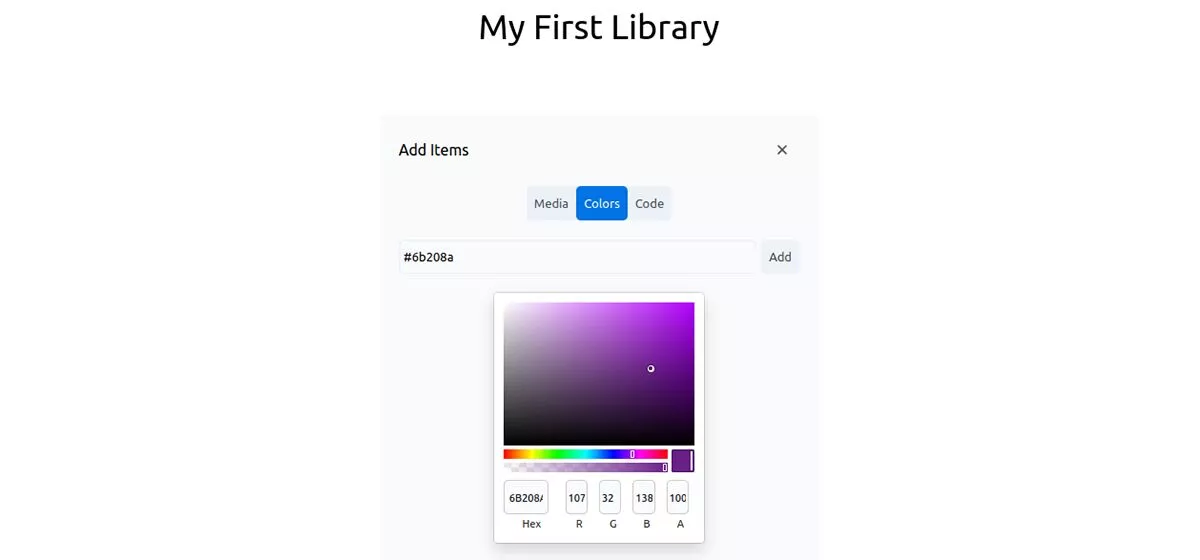
Цвета
Если у вас есть цвета, которые вы регулярно используете на своих веб-сайтах для сплоченного брендинга, вы можете сохранить эти цветовые коды в своей библиотеке, чтобы вам не приходилось искать их при разработке дизайна.


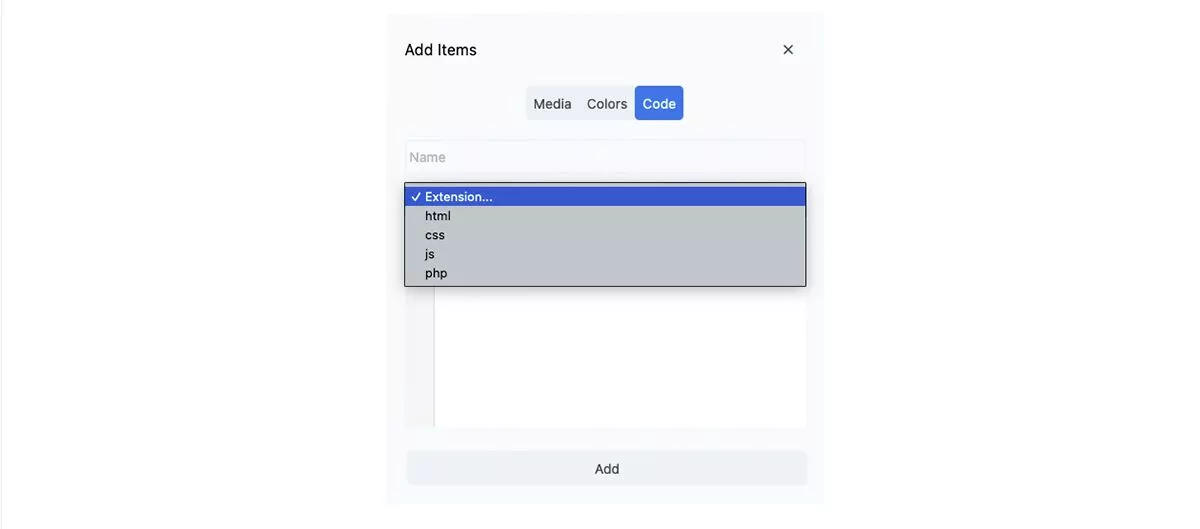
Код
Подобно добавлению цветов, вы также можете сохранить код в своей библиотеке, чтобы использовать его позже. Например, если вы всегда используете один и тот же CSS для изменения элемента на своем сайте, вам не нужно каждый раз изобретать велосипед. Просто введите код на вкладке «Код», выберите тип кода и нажмите « Добавить ».

Коллекции
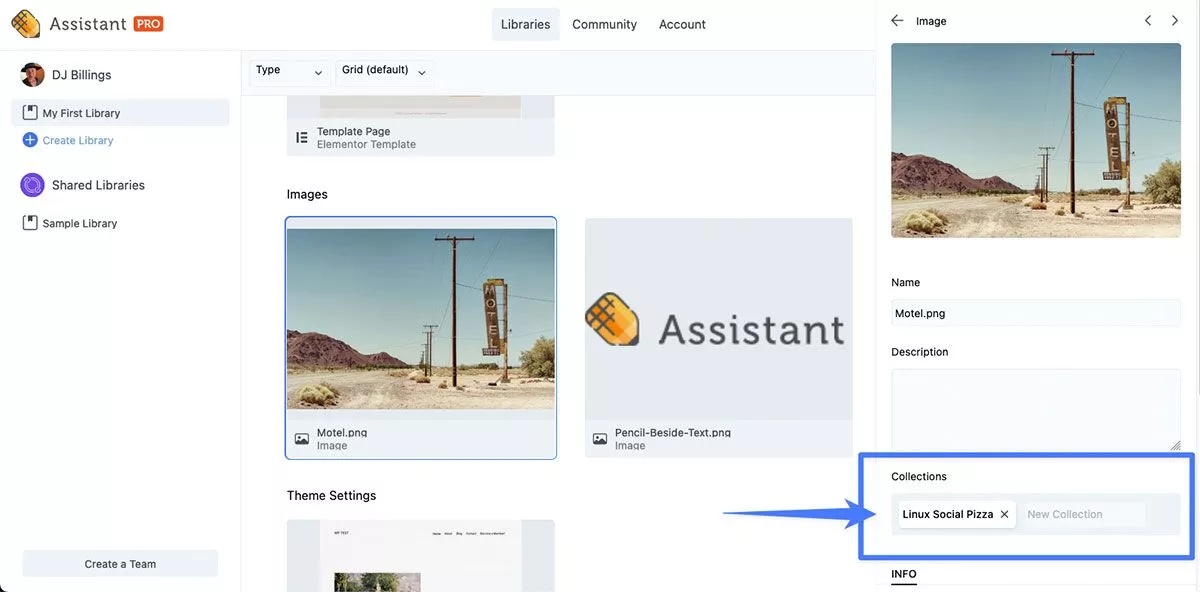
Теперь, когда в вашей библиотеке есть несколько элементов, вы можете создавать коллекции и делиться ими с другими. В правом верхнем углу страницы вашей библиотеки нажмите « Коллекции» . Возможно, вы захотите создать коллекцию для определенного бренда или клиента. Или вы можете создать коллекции разных цветов или типов кода.
На вкладке «Коллекция» введите название своей коллекции и нажмите « Добавить коллекцию» . Когда у вас будет коллекция, вернитесь на вкладку « Предметы ». Выберите элемент, который хотите добавить в коллекцию. В появившемся боковом меню найдите «Коллекции» и начните вводить название нужной коллекции. Он заполнится автоматически, и теперь ваш предмет в этой коллекции!

Делиться
Вы можете поделиться своей библиотекой с кем угодно, пригласив их на вкладке «Поделиться». Просто добавьте их адрес электронной почты, выберите уровень доступа и нажмите « Отправить приглашение » .

Использование плагина Assistant Pro в WordPress
Теперь вернитесь на свой сайт WordPress и панель администратора. Опять же, нажав на Assistant в верхней панели навигации, вы откроете окно Assistant Pro.

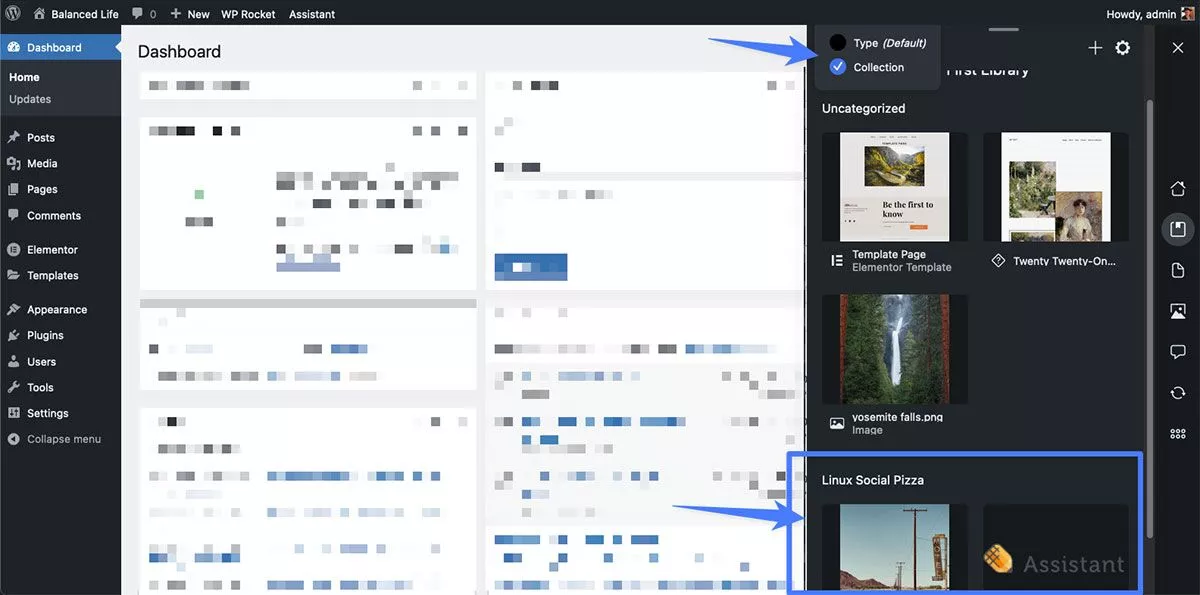
В нашем примере, если мы нажмем My First Library , а затем View By: Collection , мы увидим, что коллекция, которую мы создали в веб-приложении, уже ждет нас.
Все, что вы можете сделать в веб-приложении, вы можете сделать в плагине, и наоборот. Вы можете создавать новые библиотеки, добавлять элементы, создавать коллекции и делиться ими, не покидая своего сайта WordPress.
Давайте пробежимся по значкам в правой части меню сверху вниз и объясним, что они делают.
Приборная доска
Это показывает данные о вашем сайте и предоставляет ярлыки для других областей.
Библиотеки
Здесь находятся все ваши библиотеки. У вас есть несколько вариантов сортировки, поэтому, если у вас много библиотек, их будет легче найти.
Содержание
В разделе «Контент» вы можете увидеть все сообщения, страницы, блоки, шаблоны блоков, целевые страницы и другие шаблоны. Вы можете просматривать, редактировать или удалять любые элементы в Содержимом. Вы также можете добавить любой элемент содержимого в библиотеку, чтобы повторно использовать его в другом месте.
СМИ
Как бы это ни звучало, здесь вы можете найти все медиа вашего сайта; изображения, видео, документы и аудио.
Комментарии
Здесь отображаются все комментарии вашего сайта. Вы можете взаимодействовать с ними так же, как на панели управления WordPress.
Обновления
Здесь вы можете обновить темы и плагины вашего сайта.
Настройки
Измените настройки Assistant Pro, такие как использование темной темы, изменение положения меню и управление созданными вами ярлыками.
Использование Assistant Pro с компоновщиком страниц
Как мы уже упоминали, если вы привыкли проектировать с помощью компоновщика страниц, Assistant Pro просто сделает его более эффективным в использовании.
В нашем примере мы пытались использовать его с Elementor.

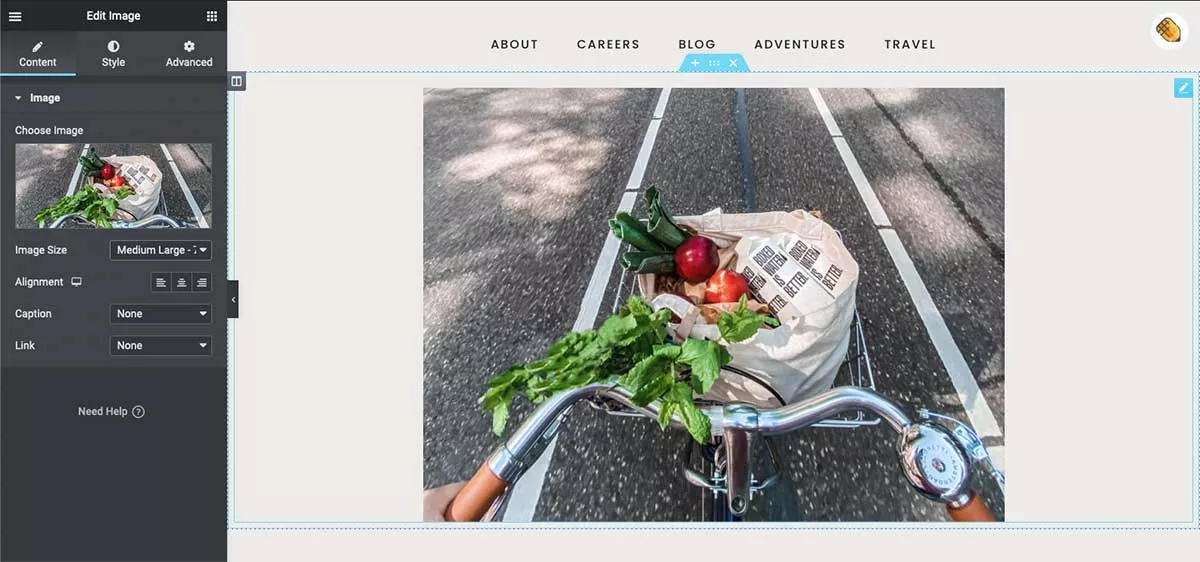
Как только мы загрузили страницу, над которой хотели работать, в среде Elementor, мы увидели уже знакомый значок карандаша в правом верхнем углу. Как и в стандартной панели администратора WordPress, щелчок по значку открывал меню Assistant Pro, где мы могли получить доступ к любым активам, которые мы сохранили в наших библиотеках.
Добавить мультимедиа, цвета или код на страницу или шаблон так же просто, как открыть меню Assistant Pro. Все, что вы сохранили, готово и ждет вас, пока вы разрабатываете свои макеты.
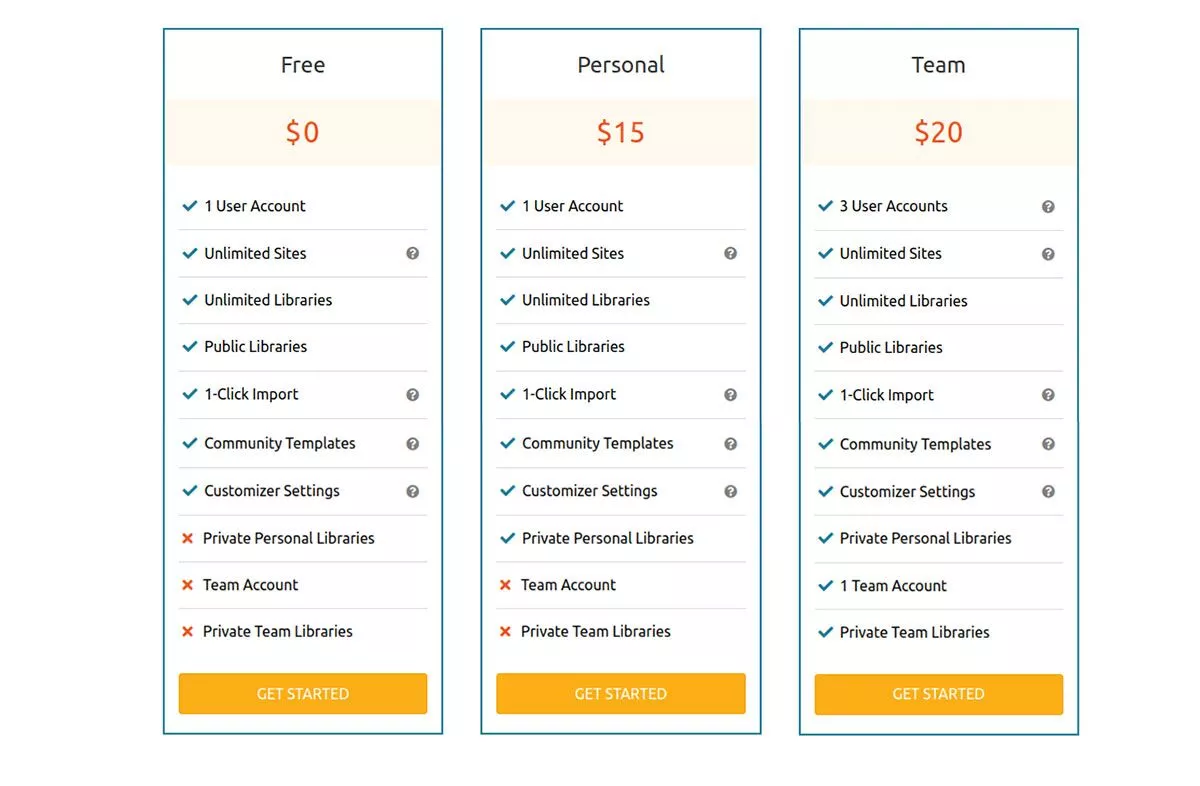
Цены
Создание учетной записи и использование плагина бесплатны. Однако вы можете получить личные личные библиотеки, учетные записи групп и личные библиотеки групп путем обновления.

Персональный план = 15 долларов США в месяц.
Командный план = 20 долларов США в месяц.
Выбирая год, вы можете сэкономить около 20% от месячной цены.
Мощное дополнение для создания страниц
Мы обнаружили, что использование Assistant Pro очень интуитивно понятно, поскольку оно основано на нашем существующем контенте WordPress, что делает его более доступным. Пользовательский интерфейс также очень современный и красивый.
Если вам не нравится нудная работа по воссозданию ресурсов или поиску фрагментов кода каждый раз, когда вы запускаете новый сайт, Assistant Pro станет идеальным дополнением к вашему рабочему процессу.
