Astra против GeneratePress 2023: производительность и возможности
Опубликовано: 2023-05-22Вас интересуют GeneratePress и Astra для вашего следующего веб-проекта? Имеет смысл рассмотреть их, потому что обе они являются легкими темами WordPress, которые ставят производительность на первое место.
В этой статье мы рассмотрим производительность GeneratePress и Astra и соберем сравнительные данные из реального сценария. Мы также поделимся некоторыми методами повышения производительности и рассмотрим их основные функции, чтобы помочь вам выбрать между ними.
Какая тема быстрее: GeneratePress или Astra? Вы собираетесь понять это!
Как мы тестируем производительность GeneratePress и Astra (полностью мобильный подход)
Чтобы измерить производительность GeneratePress и Astra, мы используем полностью мобильный подход с серверами, расположенными во Франции.
Инструменты повышения производительности и KPI
Темы: мы сравниваем две бесплатные версии тем GeneratePress и Astra. Хотя они оба предлагают надстройки премиум-класса, мы не устанавливали их для этого аудита.
Инструменты и показатели:
- GTmetrix (размер страницы, время полной загрузки и количество HTTP-запросов на мобильных устройствах — с iPhone 12 в Париже )
- Google PageSpeed Insights (для Core Web Vitals: самая большая отрисовка контента и другие ключевые показатели производительности: кумулятивный сдвиг макета — индекс скорости, общее время блокировки и первая отрисовка контента)
Тестовые площадки
Чтобы все было максимально честно, мы создали наши тестовые сайты с блоками редактора WordPress, а затем просто поменяли темы. Мы разработали следующие модули:
- Герой заголовка с фоновым изображением
- Поля для текста и изображений
- Иконки
- Галерея изображений (мы используем одни и те же изображения для обоих)
| ️ Отказ от ответственности: наши тесты проводились на сервере во Франции, и результаты, которые мы представляем, основаны на нашем собственном опыте. Они могут отличаться от ваших в зависимости от ваших технических настроек и контента, который вы добавляете на свой сайт. |
Сравнение производительности GeneratePress и Astra
Теперь давайте сравним два наших сайта с помощью PageSpeed Insights и GTmetrix. Приступаем к данным!
| Обязательно к прочтению: ознакомьтесь с нашим полным руководством о том, как проверить производительность вашего сайта WordPress. |
Для справки, вот как выглядят оба наших тестовых сайта:
| Наша страница с GeneratePress (те же модули) | Наша страница с Астрой (те же модули) |
 |  |
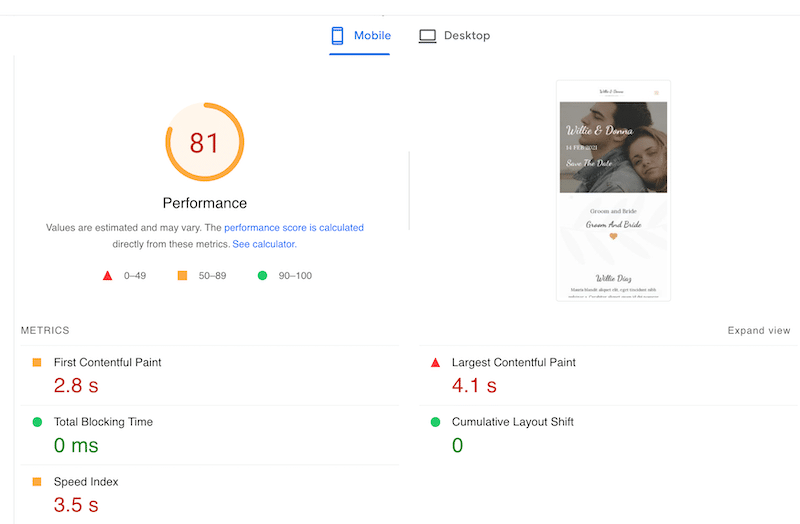
Начнем с первой метрики, оценки мобильной производительности: они очень похожи для обеих тем. Мы получаем оранжевую оценку в Google PageSpeed Insights с 81/100 для Astra и 82/100 для GeneratePress.


Сравнение производительности Astra и GeneratePress
Вот сводная таблица со всеми KPI производительности, которые мы получили для обеих тем. Это должно помочь вам визуально сравнить обе темы:
| KPI (мобильная производительность) | GeneratePress | Астра |
| Рейтинг PageSpeed для мобильных устройств | 82/100 | 81/100 |
| Общее время загрузки | 3,1 с | 2,9 с |
| Первая содержательная краска | 1,5 с | 2,8 с |
| Самая большая содержательная краска* | 3,3 с | 4,1 с |
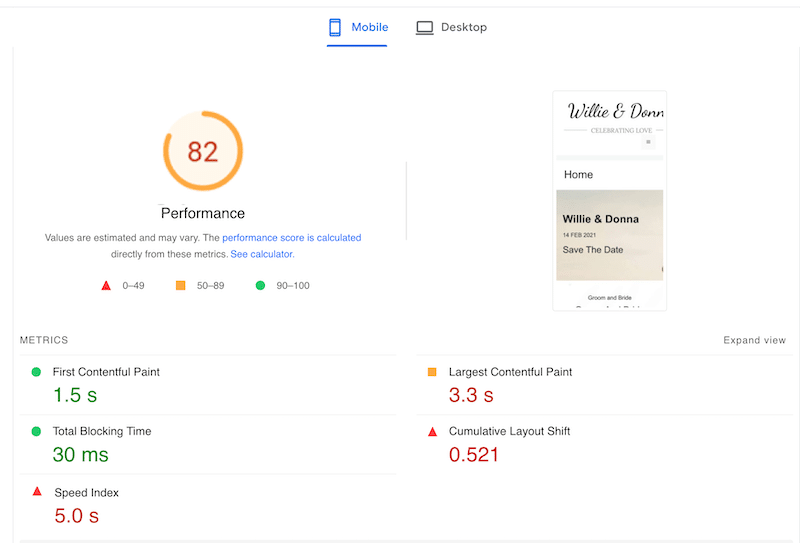
| Совокупный сдвиг макета* | 0,521 с | 0 с |
| Индекс скорости | 5 с | 3,5 с |
| Общее время блокировки | 30 мс | 0 мс |
| Общий размер страницы | 953 КБ | 788 КБ |
| HTTP-запросы | 20 | 21 |
* Основные веб-жизненные показатели
Astra быстрее, чем GeneratePress? - Ключевые ответы
- Обе темы очень похожи по производительности, так как они получили 81/100 (Astra) и 82/100 (GeneratePress) на мобильных устройствах.
- Astra и GeneratePress имеют почти одинаковое время полной загрузки — около 3 секунд.
- О основных веб-показателях:
- Совокупное смещение макета: Astra работает лучше, чем GeneratePress, и избегает внезапных сдвигов в макетах (с CLS 0 с по сравнению с GeneratePress, который находится в минусе с оценкой 0,521).
- Самая большая отрисовка содержимого: Самая большая отрисовка содержимого (LCP) GeneratePress составляет 3,3 секунды против 4,1 секунды для Astra (что ставит этот Core Web Vital в минус.
- Количество HTTP-запросов аналогично (20 и 21), но размер страницы Astra меньше: 788 КБ (против 953 КБ у GeneratePress).
Чтобы углубиться в аудит производительности, давайте взглянем на разделы диагностики и возможностей Lighthouse ниже.
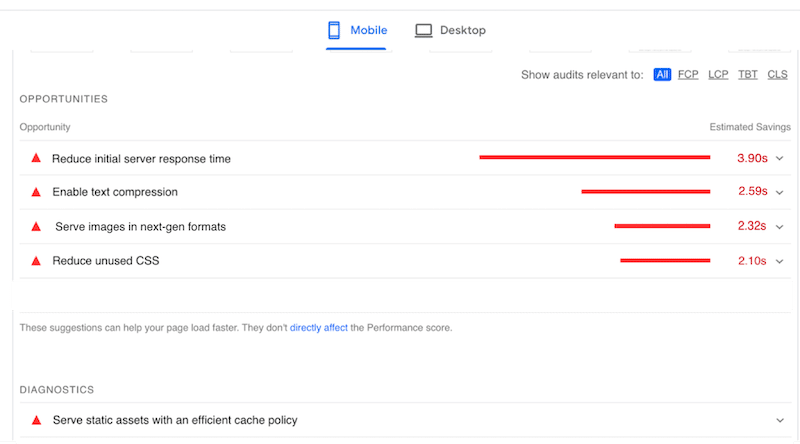
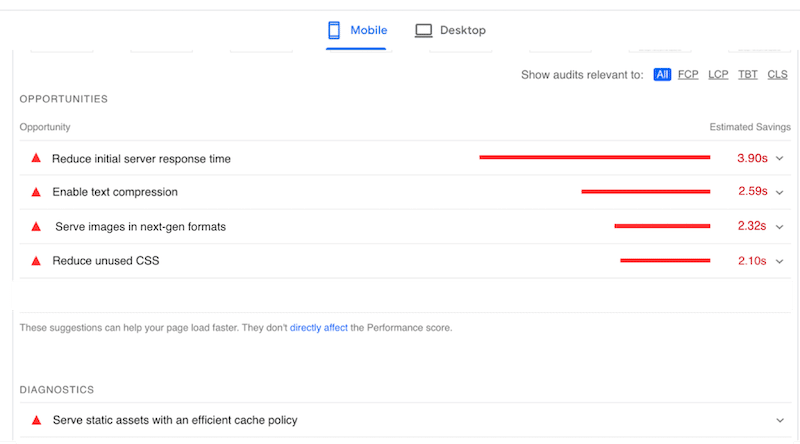
Раздел возможностей PageSpeed Insights для GeneratePress
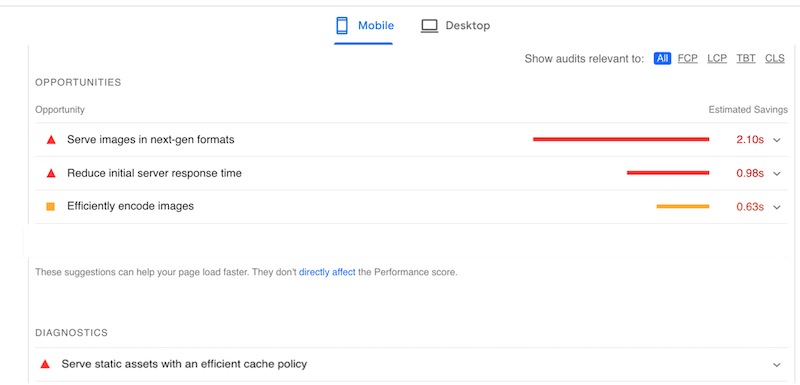
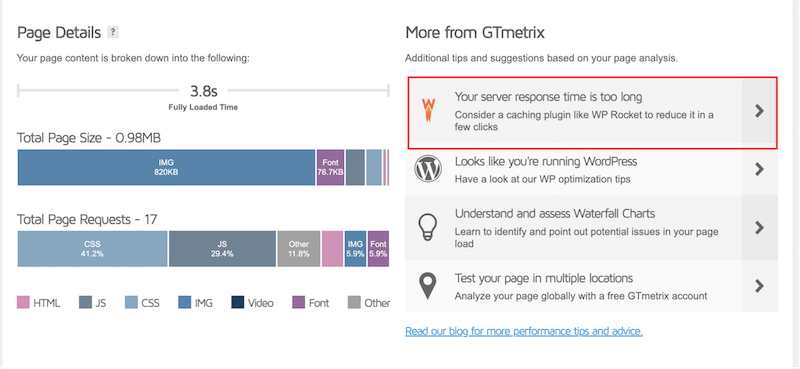
Производительность GeneratePress удовлетворительна, но есть возможности для улучшения в следующих областях:
- Включите сжатие текста . Сжимая содержимое, вы гарантируете, что ваши страницы будут отображаться для посетителей быстрее.
- Уменьшить начальное время ответа сервера . Это означает, что мы должны попытаться отложить JS, чтобы получить более быстрый ответ сервера. Основными решениями являются очистка базы данных, использование чистого кода и внедрение кэширования.
- Уменьшите неиспользуемый CSS . Сокращение кода за счет сокращения неиспользуемого CSS положительно повлияет на время загрузки страницы.
- Подавайте изображения в формате следующего поколения . Lighthouse рекомендует подавать изображения в формате WebP или AVIF, чтобы обеспечить лучшее сжатие при использовании изображений в Интернете.
- Обслуживайте статические ресурсы с помощью эффективной политики кэширования . Все дело в использовании эффективного подключаемого модуля кэширования.

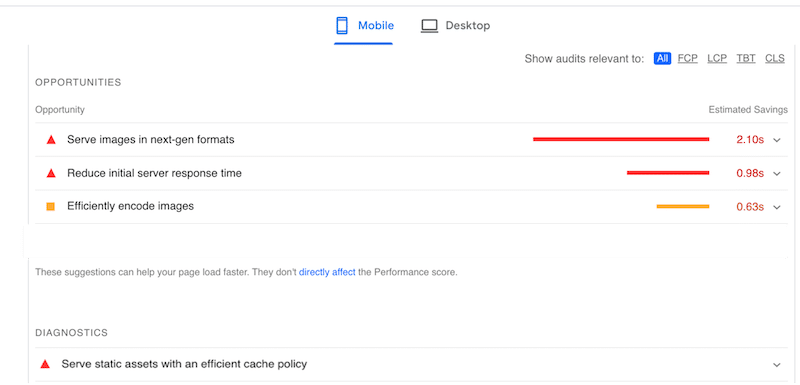
Раздел возможностей и диагностики PageSpeed Insights для Astra
В целом, мы обнаружили, что отсутствие кэширования и плохо оптимизированные изображения являются основными виновниками появления красных флажков ниже. Вот улучшения, которые нам нужно внедрить для нашего тестового сайта Astra:

| Подсказка: большинство проблем с производительностью, упомянутых выше, можно исправить с помощью WP Rocket и плагина для оптимизации изображений, такого как Imagify, которые очень просты в использовании, поскольку они делают всю тяжелую работу за вас. Мы представим их в следующем разделе. |
Теперь, когда мы знаем, где мы находимся с точки зрения производительности для обеих тем, давайте последуем рекомендациям PageSpeed Insights и воспользуемся преимуществами WP Rocket (и Imagify), чтобы легко исправить все эти проблемы с производительностью.
Как ускорить Astra и GeneratePress
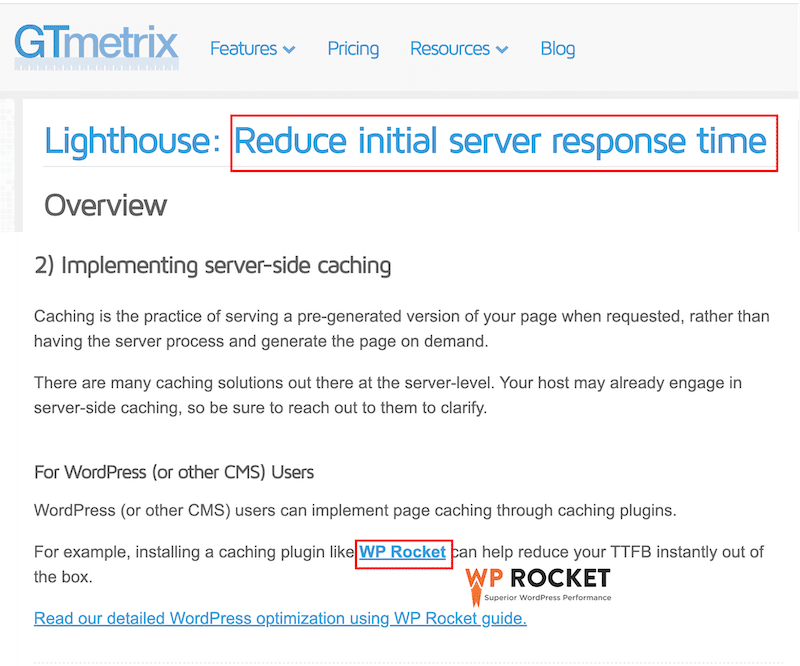
Чтобы ускорить Astra и GeneratePress, первая рекомендация Lighthouse — использовать плагин кэширования, такой как WP Rocket. Это сокращает время отклика сервера за счет кэширования контента, оптимизации кода и базы данных и реализации сжатия текста.
| WP Rocket — один из лучших плагинов кеширования, которые повышают производительность и помогают пройти аудит в GTmetrix и PageSpeed Insights. Это инструмент производительности, рекомендованный GTmetrix. |

| ️ Совет для профессионалов: если вы используете WP Rocket и запускаете отчет PageSpeed Insights, вы увидите, что Lighthouse распознает плагин. PageSpeed Insights подскажет, какие функции WP Rocket следует включить для устранения каждой проблемы с производительностью. Очень кстати! |
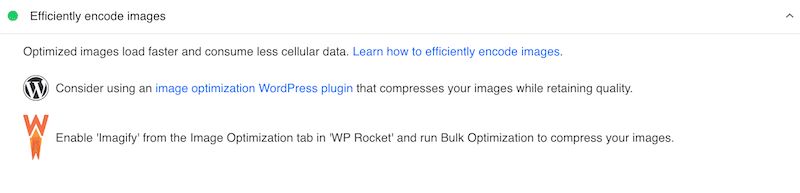
Что касается оптимизации изображений, Lighthouse предлагает включить Imagify для эффективного кодирования изображений и обеспечения производительности. Imagify — это простой в использовании плагин для оптимизации изображений, который сжимает изображения и конвертирует их в формат WebP.

Хорошо, пришло время посмотреть, как обе темы теперь работают после решения всех проблем.
Улучшенные результаты производительности благодаря WP Rocket (и Imagify)
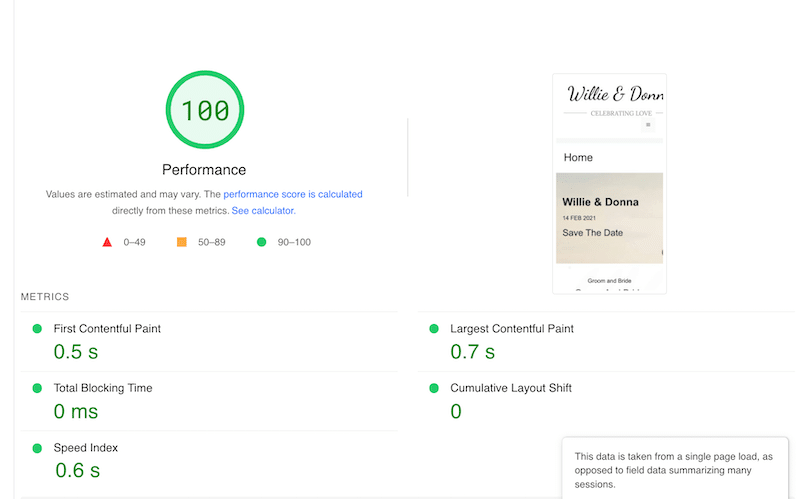
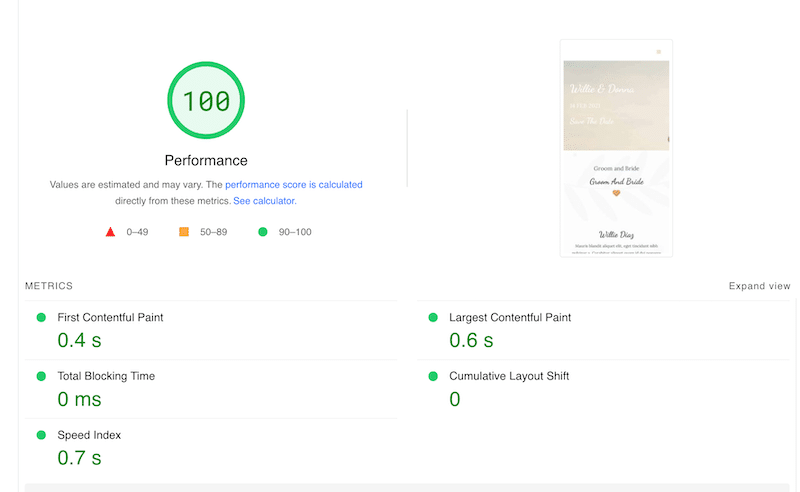
WP Rocket и Imagify значительно улучшили оценку Lighthouse для обеих тем. Сейчас мы набираем 100/100 баллов для GeneratePress и Astra:
| GeneratePress + WP Rocket + Imagify (пси) | Астра + WP Ракета + Воображай (пси) |
 |  |
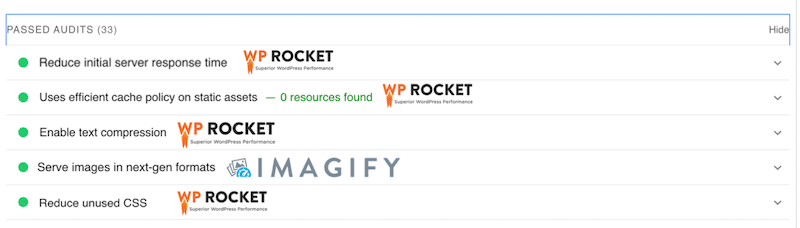
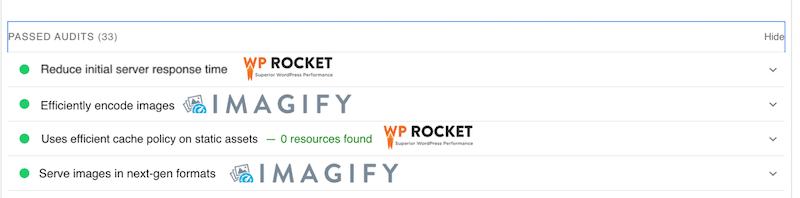
Благодаря WP Rocket и Imagify мы проходим аудит PageSpeed Insights! Мы исправили все проблемы, отмеченные в разделах возможностей и диагностики GeneratePress.
| Проблемы GeneratePress, отмеченные Lighthouse | WP Rocket и Imagify все исправили! |
 |  |
Те же улучшения и исправления произошли для Astra:
| Проблемы с Astra отмечены Lighthouse | WP Rocket и Imagify все исправили! |
 |  |
Подводя итог, мы составили глобальную сравнительную таблицу, показывающую производительность обеих тем с WP Rocket + Imagify (оптимизатор изображения) и без него:
| KPI производительности | GeneratePress Производительность (без WP Rocket) | GeneratePress Производительность с WP Rocket + Imagify | Astra Performance (без WP Rocket) | Производительность Astra с WP Rocket + Imagify |
| Рейтинг PageSpeed для мобильных устройств | 82/100 | 100/100 | 81/100 | 100/100 |
| Общее время загрузки | 3,1 с | 2,1 с | 2,9 с | 2,2 с |
| Первая содержательная краска | 1,5 с | 0,5 с | 2,8 с | 0,4 с |
| Самая большая содержательная краска* | 3,3 с | 0,7 с | 4,1 с | 0,6 с |
| Совокупный сдвиг макета* | 0,521 с | 0 с | 0 с | 0 с |
| Индекс скорости | 5 с | 0,6 с | 3,5 с | 0,7 с |
| Общее время блокировки | 30 мс | 0 мс | 0 мс | 0 мс |
| Общий размер страницы | 953 КБ | 547 КБ | 788 КБ | 588 КБ |
| HTTP-запросы | 20 | 15 | 21 | 16 |
* Основные веб-жизненные показатели
Ключевые выводы с WP Rocket
Благодаря WP Rocket мы заметили значительные улучшения производительности для обеих тем, например:

- Оценка мобильной производительности в PageSpeed Insights поднялась до 100/100 для обоих.
- WP Rocket улучшил наш показатель Core Web Vitals, и все они стали зелеными.
- Время наибольшей отрисовки содержимого (LCP) увеличилось с 3,3 до 0,7 с для GeneratePress и с 4,1 до 0,6 для Astra.
- Сдвиг макета контента (CLS) увеличился с 0,524 до 0 для Generatepress.
- Мы сэкономили около 1 с во время загрузки страницы для обоих.
- Количество HTTP-запросов также уменьшилось для обеих тем: с 21 до 16 для Astra и с 20 до 15 для GeneratePress.
- Индекс скорости теперь составляет 0,6 с для GeneratePress (было 5 с и было в минусе).
- Размер страницы намного меньше для обеих тем. Он уменьшился с почти 788 КБ до 588 КБ для Astra и с 957 КБ до 547 КБ для GeneratePress.
- Все проблемы, отмеченные в PageSpeed Insights Issues, теперь находятся в пройденном аудите.
Ключевые выводы с Imagify
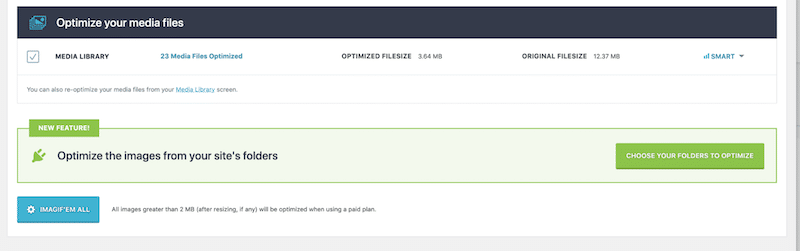
- Imagify сжал наши изображения за пару кликов, что делает его очень простым в использовании.
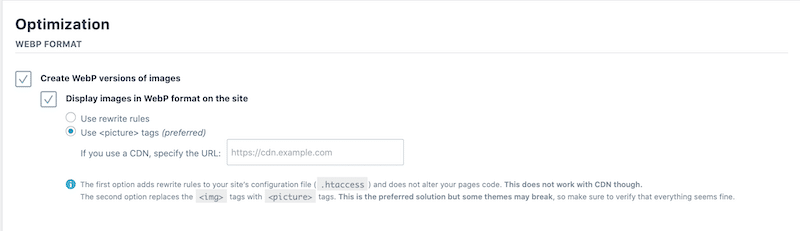
- Все наши изображения были сжаты и преобразованы в WebP (формат следующего поколения, рекомендованный Google).
- Imagify помог решить проблемы «передачи изображения в формат следующего поколения» и «эффективного кодирования изображений» от PageSpeed.
Ниже приведены две кнопки, которые мы нажали для оптимизации наших изображений:
- Преобразование WebP , чтобы сделать изображения светлее.

- Интеллектуальное массовое сжатие изображений . Сжатие всех ваших изображений автоматически работает в фоновом режиме и делает всю работу за вас.

| С WP Rocket — независимо от того, какую тему вы выберете — вы увеличите свои шансы пройти аудит PageSpeed Insights. |
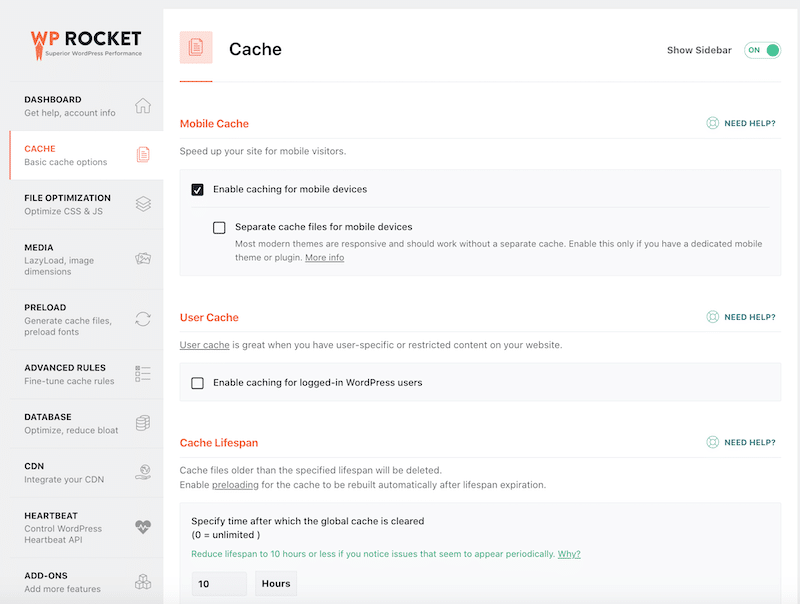
Давайте познакомимся со всеми функциями WP Rocket, которые помогли ускорить работу обоих конструкторов страниц:
- Кэширование и сжатие GZIP и текста — WP Rocket автоматически применяет кеширование и сжатие GZIP при его активации.

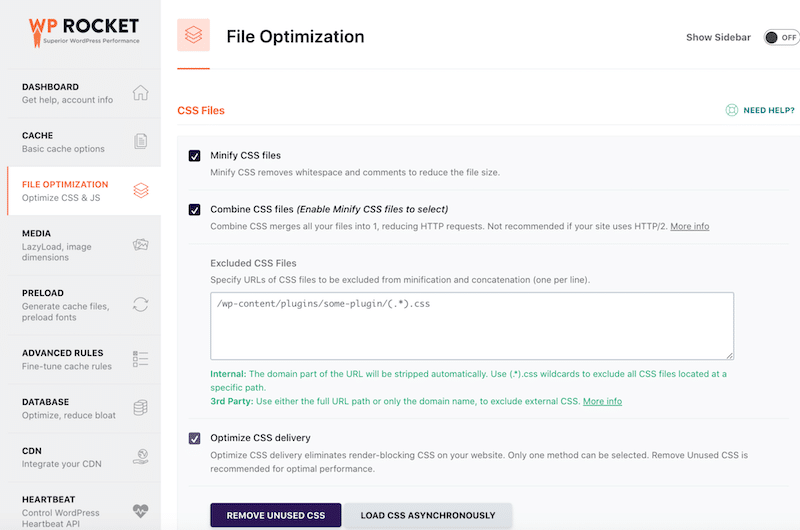
- Сократите CSS, объедините CSS и удалите неиспользуемый CSS — Для оптимизации доставки CSS.

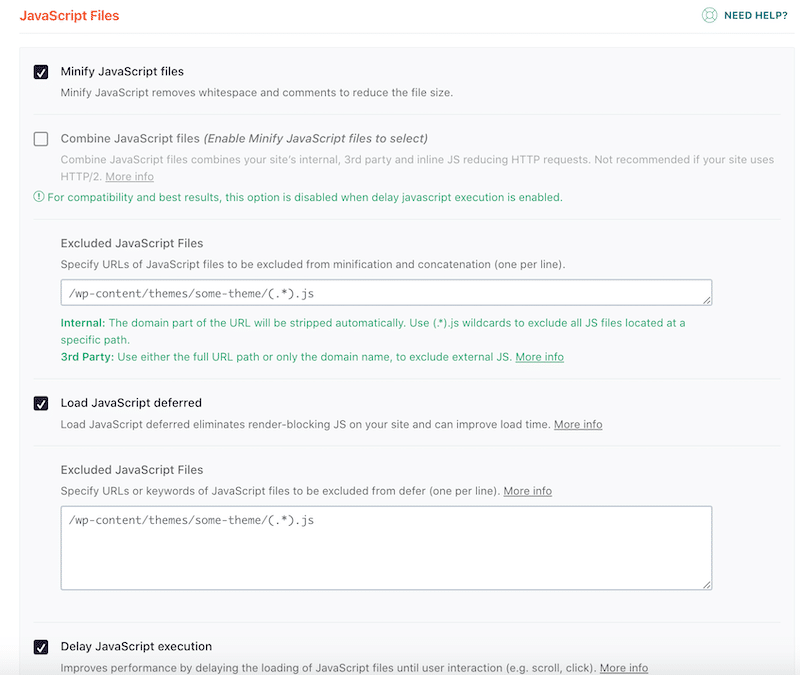
- Точно так же есть несколько вариантов минимизации, отсрочки и задержки JavaScript.

| Пройдите дальше в своем путешествии по оптимизации производительности и внедрите больше передовых методов оптимизации скорости страницы WordPress. |
Наш аудит эффективности завершен. Давайте рассмотрим основные функции каждой темы, чтобы помочь вам решить, какая тема является правильным выбором для ваших нужд.
GeneratePress против Astra: основные характеристики и цены
У Astra и GeneratePress одинаковый подход: их бесплатная версия — это базовый фреймворк, который позволяет создавать на его основе что угодно, не влияя на производительность.
- Популярные легкие темы . И Astra, и GeneratePress являются популярными легкими темами, которые являются отличной основой для создания быстро загружаемого сайта. Новая установка GeneratePress добавляет к размеру вашей страницы менее 10 КБ (в сжатом виде), а Astra добавляет только 50 КБ на внешний интерфейс. Astra используется на более чем 1 миллионе сайтов, а число установок GeneratePress недавно превысило 500 000.
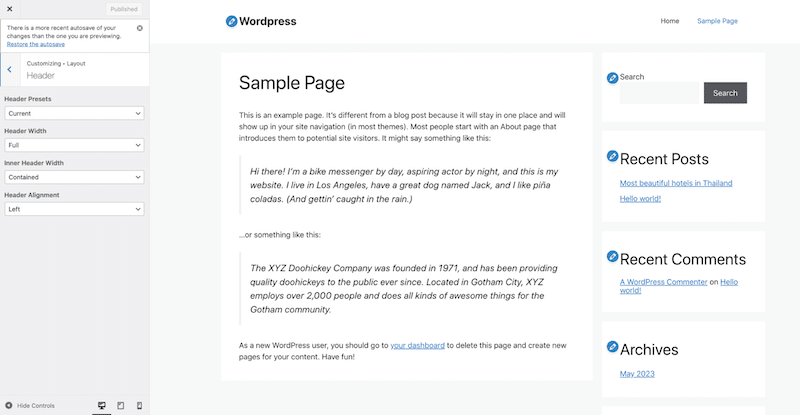
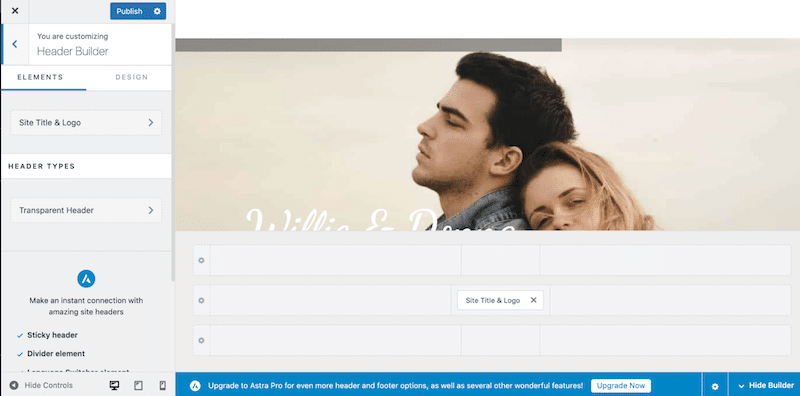
Использование настройщика для настройки темы — они полагаются на настройщик WordPress для настройки параметров и визуального внесения изменений.
| GeneratePress + собственный настройщик WordPress | Astra + собственный настройщик WordPress |
 |  |
- Библиотека сайтов для начинающих . У них обоих интуитивно понятные интерфейсы, которые очень просты в использовании. Все, что вам нужно сделать, это выбрать и импортировать шаблон, который вы хотите использовать на своем сайте WordPress. Вам не нужно быть продвинутым разработчиком, чтобы использовать оба инструмента, а шаблоны очень хорошо продуманы.
Как использовать библиотеку для Astra:
- Установите бесплатный плагин «Стартовые шаблоны».
- Выберите шаблон по вашему выбору, вы можете отсортировать по категориям и добавить «премиум» фильтр.
- Импорт начнется автоматически..
Как использовать библиотеку для GeneratePress:
- Вам необходимо активировать GP Premium и модуль библиотеки сайта .
- Перейдите в Внешний вид > GeneratePress > Библиотека сайта.
- Выберите макет, чтобы начать импорт.
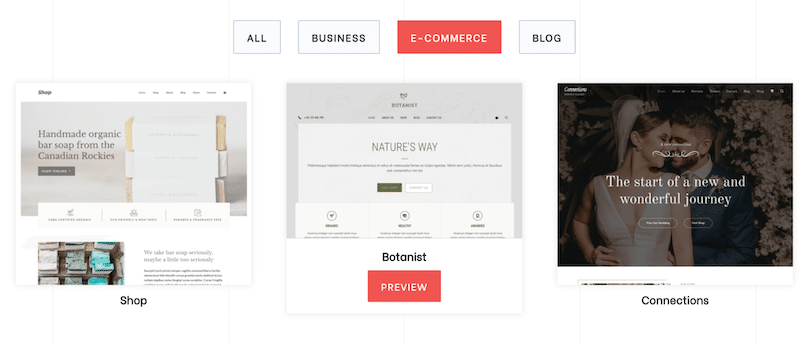
| Библиотека сайтов GeneratePress | Библиотека сайтов Astra |
 |  |
- Совместимость с конструкторами страниц – GeneratePress и Astra совместимы с самыми популярными компоновщиками страниц, и оба предлагают готовые шаблоны, созданные на Elementor, Beaver Builder и редакторе WordPress.
| Шаблоны GeneratePress, готовые к созданию страниц (пример: Elementor + GeneratePress) | Шаблоны Astra, готовые к созданию страниц (пример: Elementor + Astra) |
 |  |
- Премиум дополнения – Обе темы являются бесплатными, а это означает, что если вы хотите разблокировать некоторые расширенные функции, шаблоны и интеграции, вам необходимо приобрести надстройку премиум-класса.
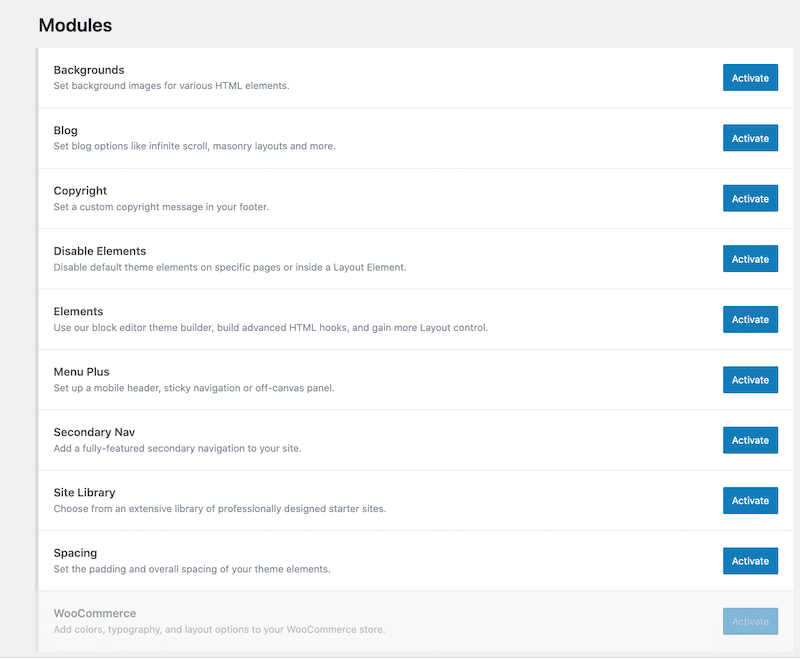
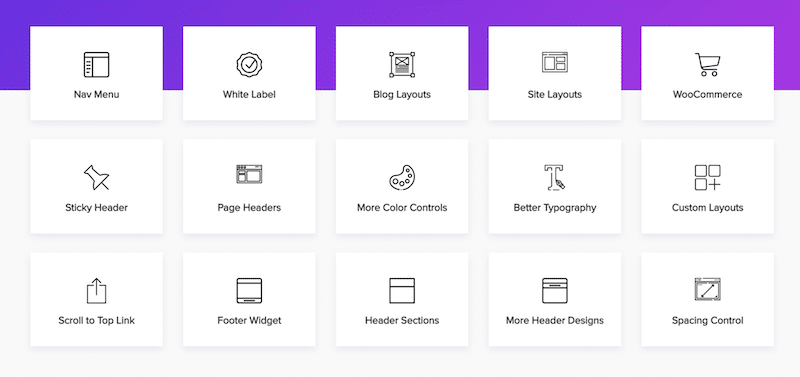
| Что в GeneratePress Премиум? | Что есть в Астра Про? |
 |  |
- Совместимость с WooCommerce — обе темы совместимы с WooCommerce и предлагают некоторые специальные функции. У них обоих есть готовые к использованию шаблоны, созданные с помощью WooCommerce, для создания интернет-магазина на прочной основе.
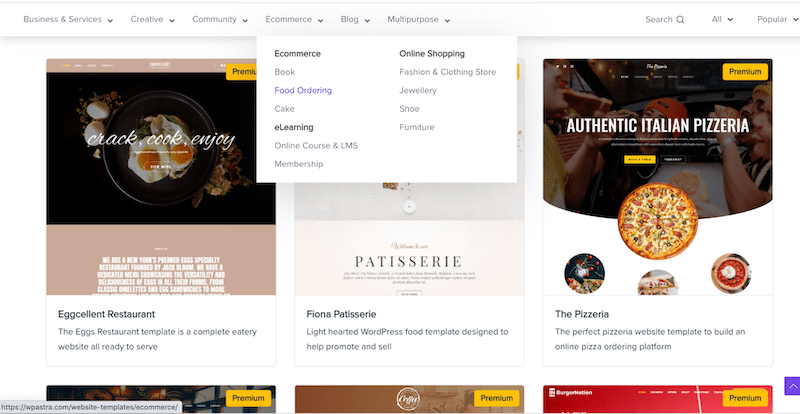
| Выделенные демонстрации GeneratePress на основе WooCommerce (отрывок) | Выделенные демо Astra на основе WooCommerce (отрывок) |
 |  |
- Международное сообщество — у обоих большое сообщество по всему миру с интересными группами Facebook (10K для GeneratePress и 54K для Astra). Тем не менее, вы, скорее всего, встретите команду Astra (во главе с Sujay Payar) на WordCamp, поскольку они, кажется, более вовлечены в сообщество WordPress.
GeneratePress против Astra: основные отличия
- Настройщик для GeneratePress менее подробен , что имеет смысл из-за его легкого подхода без раздувания, но он менее удобен для начинающих, чем Astra, где настройка кажется проще. Например, если нам нужно изменить нижний колонтитул, есть визуальное представление макета:

- Библиотека шаблонов у Astra богаче — Astra поставляется со многими готовыми блоками, которые можно использовать, такими как заголовок, отзывы, таблицы цен и призыв к действию. В GeneratePress есть библиотека с готовыми страницами, но блоки не так впечатляют с точки зрения дизайна. Astra предоставляет больше готовых заголовков, поэтому это хорошая идея, если вы новичок или не хотите начинать с нуля.
- Белая метка (только Astra) — Astra Pro дает вам возможность сделать белую метку, что интересно, если вы планируете передать сайт клиенту и добавить свои настройки.
- GeneratePress более точно следует теории «меньше значит больше» и предлагает более минималистическую тему, чем Astra: все интегрировано в интерфейс WordPress, а когда дело доходит до активации дополнительных параметров, все очень просто.
- Astra имеет более тесную интеграцию с популярными плагинами, такими как Learndash или LifterLMS, которые позволяют, например, запустить полный онлайн-курс в несколько кликов.
GeneratePress по сравнению с Astra Ценообразование
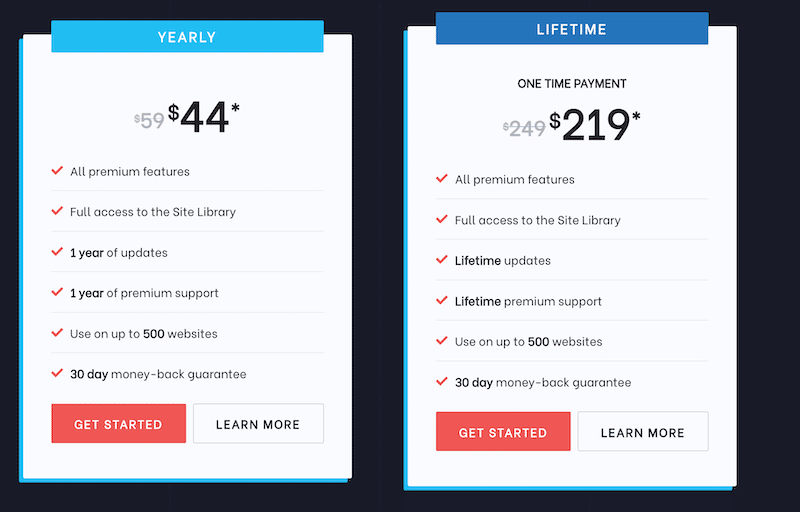
GeneratePress предлагает две цены с доступом к одним и тем же функциям. Либо вы платите 59 долларов в год, либо получаете пожизненную лицензию за 249 долларов. В обоих случаях у вас будут премиум-функции, библиотека, обновления и поддержка. Единственным ограничением является использование GeneratePress на 500 веб-сайтах.

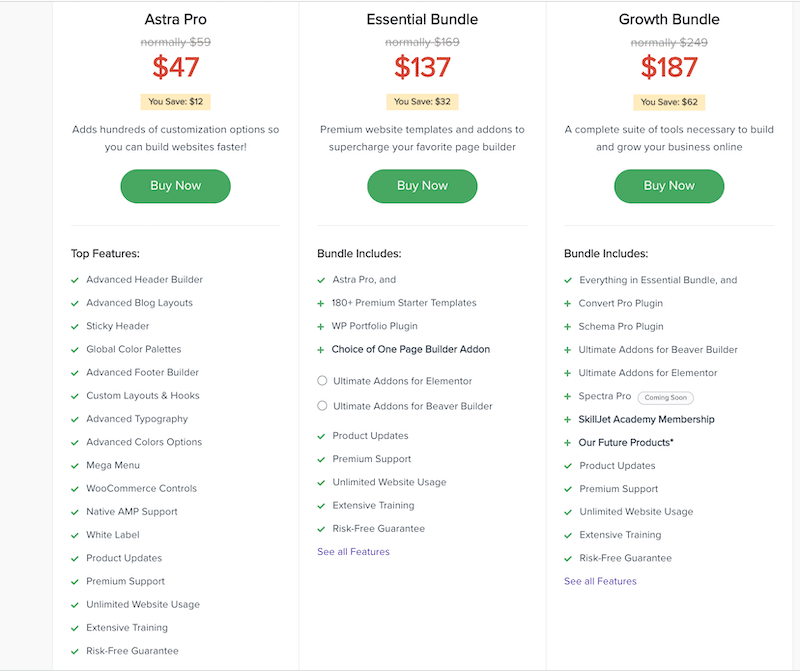
Astra также предлагает пожизненные и годовые цены. Он начинается с 47 долларов, но для доступа к библиотеке вам понадобится «Essential Bundle» по цене 137 долларов. Наилучшей ценностью является «Набор роста», потому что он дает вам доступ ко многим блокам и надстройкам SEO, а также к расширенному обучению.

Подведение итогов
Что касается скорости, то две темы дали одинаковые результаты, время загрузки мобильного устройства было примерно одинаковым, как и время загрузки страницы. Окончательный выбор будет зависеть от ваших потребностей и от того, насколько вам нужна тема, интегрированная с остальной частью экосистемы WordPress.
В любом случае вы можете создать продвинутый сайт и дополнить его мощными премиальными функциями обеих тем.
Если вы столкнетесь с некоторыми проблемами производительности в процессе разработки, вы можете использовать WP Rocket и Imagify для их решения.
Например, GTmetrix рекомендует WP Rocket, чтобы сократить время отклика сервера.

Итак, на какую тему вы собираетесь? Используете ли вы в настоящее время тему, которая замедляет работу вашего сайта? Помните, что WP Rocket и Imagify значительно повысили производительность и дали нам оценку 100/100 в PageSpeed Insights. Используйте WP Rocket, чтобы повысить скорость вашего сайта WordPress, а также вы можете бесплатно попробовать Imagify. Вы ничем не рискуете, потому что, если вы не увидите никаких улучшений, мы вернем вам деньги в течение 14 дней с момента покупки.
