Как создать платежную форму Authorize.Net в WordPress (простой способ)
Опубликовано: 2020-08-31Хотите добавить на свой сайт платежную форму Authorize.Net? Вы можете быстро добавить поле безопасного платежа в свои формы, чтобы принимать платежи по кредитным и дебетовым картам.
В этой статье мы покажем вам простой способ встроить платежную форму Authorize.Net в WordPress.
Создайте форму оплаты Authorize.Net прямо сейчас
Как создать платежную форму в WordPress?
Создание платежной формы в WordPress звучит как тяжелая работа.
Но с WPForms это легко и быстро.
WPForms позволяют быстро создавать формы Authorize.Net без использования кода и без создания каких-либо каналов.
У WPForms есть надстройка Authorize.Net, поэтому вся тяжелая работа уже сделана за вас.

Все, что вам нужно сделать, это подключить WPForms к Authorize.Net, а затем настроить форму для приема платежей. Использование этого метода для создания платежной формы в WordPress означает, что вы получаете полную защиту системы обработки платежей и защиты от мошенничества Authorize.Net.
Если вы ищете плагин для пожертвований Authorize.Net WordPress, этот метод вам подойдет. Мы покажем вам, как добавить поле пожертвования в вашу форму на шаге 3.
В этом руководстве мы проведем вас через процесс создания вашей формы WordPress.
Как создать платежную форму Authorize.Net в WordPress
Мы разделили это руководство на шаги, чтобы упростить выполнение. Ссылки ниже позволяют перейти к каждому разделу учебника.
- Установите и активируйте плагин WPForms
- Настройте параметры Authorize.Net
- Создайте свою платежную форму Authorize.Net
- Настройте параметры платежной формы
- Опубликуйте свою платежную форму Authorize.Net
Начнем с установки вашего плагина для создания форм.
Шаг 1. Установите и активируйте плагин WPForms
Первое, что вам нужно сделать, это установить и активировать плагин WPForms.
Если вам нужна помощь на этом этапе, перейдите к этому руководству для начинающих по установке плагина WordPress.
Теперь, когда у вас активирован WPForms, вы также захотите установить и активировать надстройку Authorize.Net.
На панели управления WordPress щелкните слева WPForms . Щелкните Дополнения .
Найдите надстройку Authorize.Net и нажмите « Установить» , а затем « Активировать» .

Прежде чем мы начнем настраивать Authorize.Net, давайте быстро проверим, что настройки оплаты настроены так, как вы хотите, в WPForms.
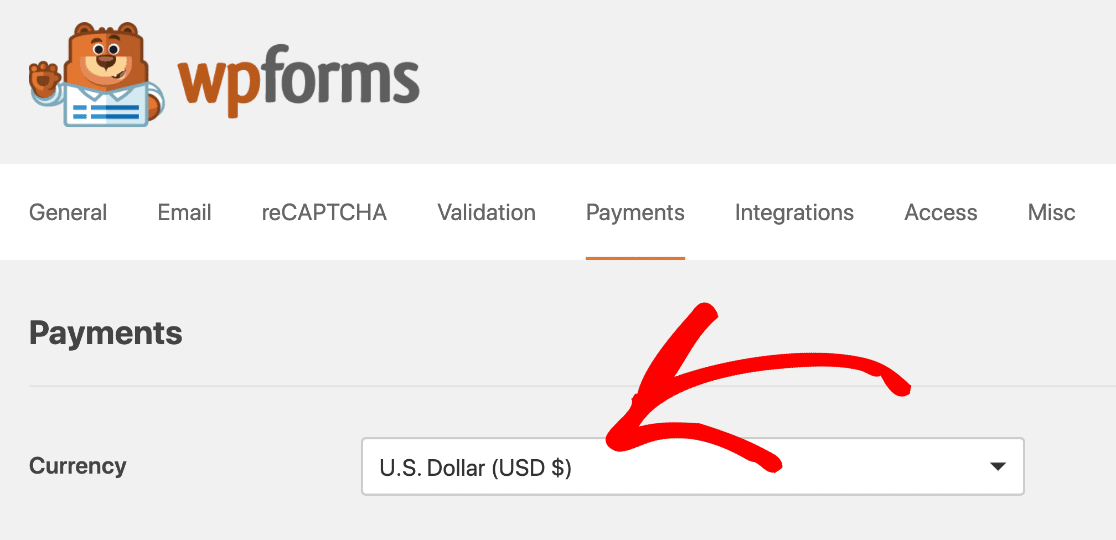
На панели управления WordPress нажмите WPForms »Настройки , затем перейдите на вкладку Платежи .
Выберите валюту, которую хотите использовать, в раскрывающемся меню Валюта .

Все сделано! Пришло время подключить WPForms к Authorize.Net.
Шаг 2. Настройте параметры Authorize.Net
На этом этапе мы рассмотрим процесс получения ваших ключей Authorize.Net.
Вы можете настроить платежную форму Authorize.Net с тестовым подключением, если хотите. Но в этом примере мы настроим Live-соединение. Если вы пока не хотите, чтобы люди использовали форму, мы рекомендуем вам настроить ее в тестовом режиме.
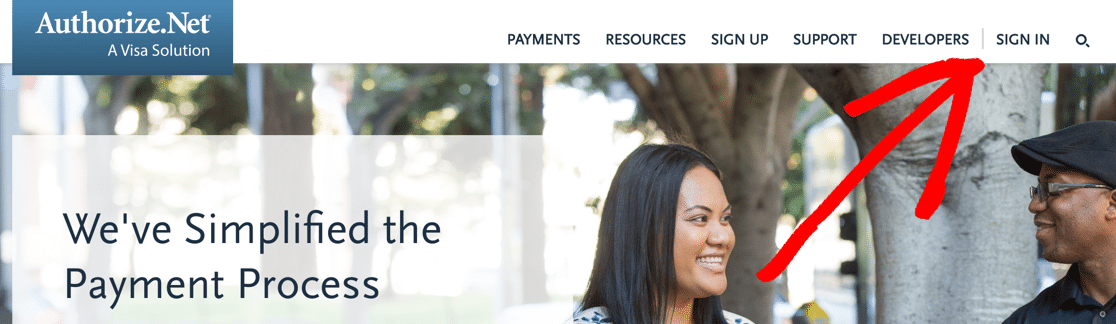
Теперь в новой вкладке войдем в вашу учетную запись Authorize.Net.

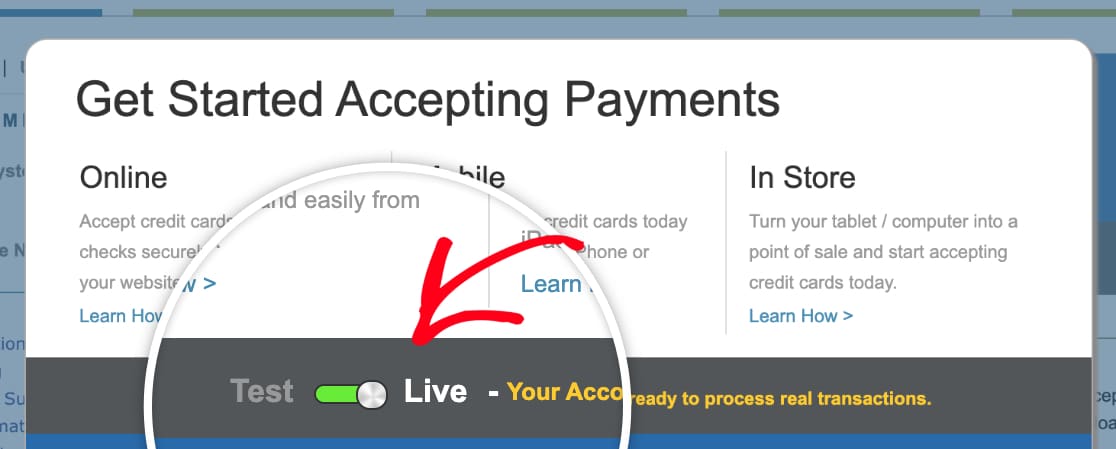
После того, как вы вошли в систему , убедитесь , что вы находитесь в режиме реального времени.
Вы можете щелкнуть переключатель в Authorize.net, чтобы изменить настройку, если вам нужно.

Пришло время получить ключ API. Вот где это найти.
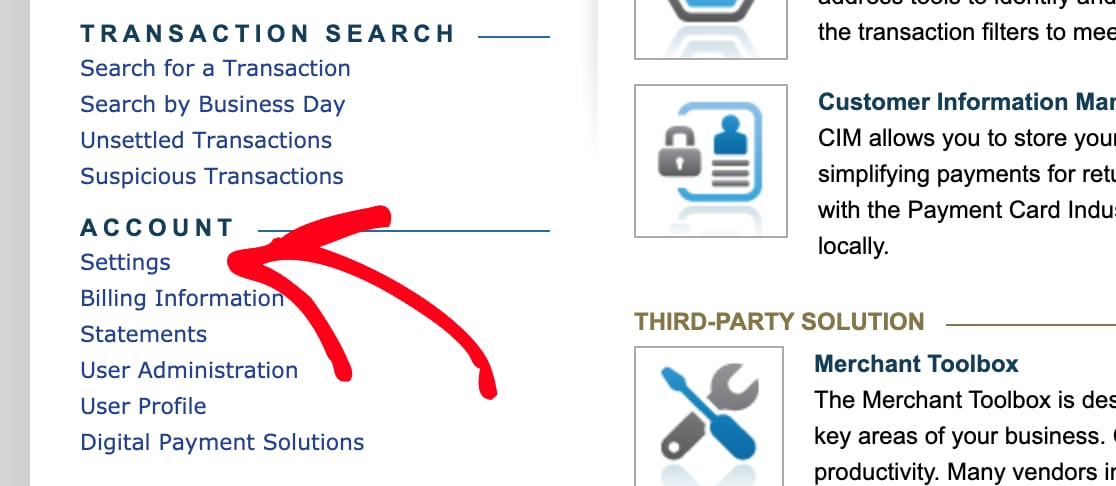
Вы хотите посмотреть на боковую панель для учетной записи . Затем нажмите « Настройки» .

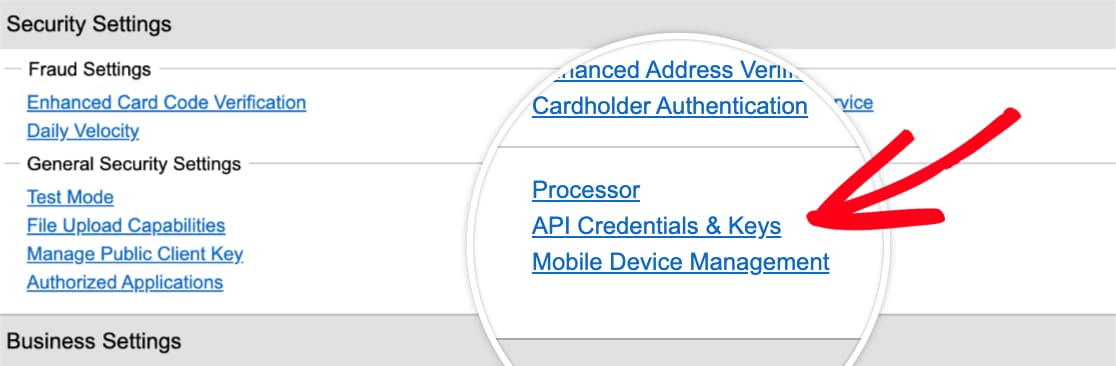
В разделе « Общие параметры безопасности» щелкните « Учетные данные и ключи API» .

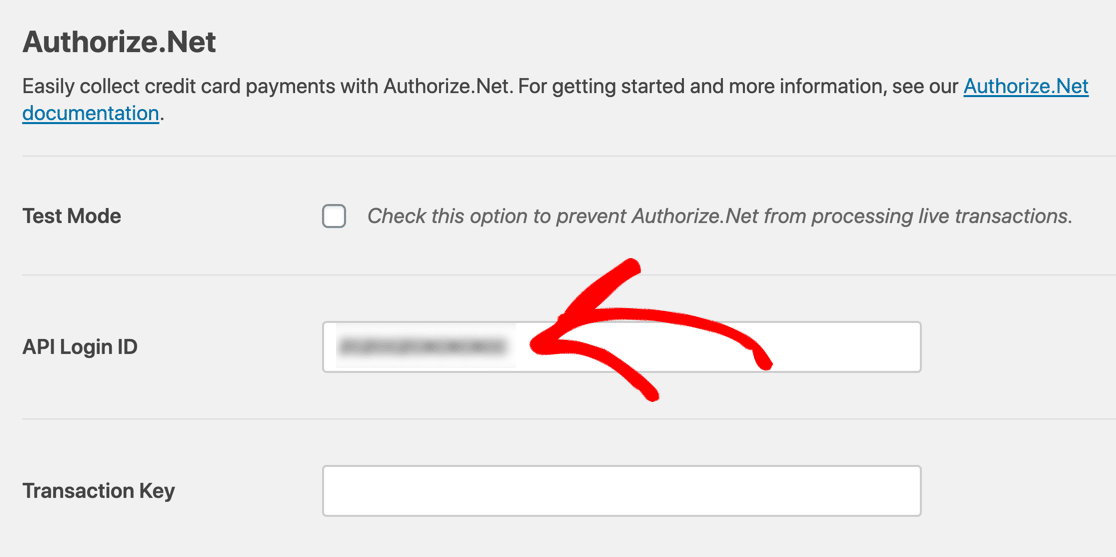
Скопируйте ключ API с этого экрана и вернитесь на вкладку WPForms. Убедитесь, что вы все еще находитесь на вкладке "Платежи". Прокрутите немного вниз, чтобы увидеть раздел Authorize.Net.
Вставьте ключ в поле идентификатора входа в API .

Теперь вернитесь к своей учетной записи Authorize.Net. Вы по-прежнему должны быть на странице учетных данных и ключей API .
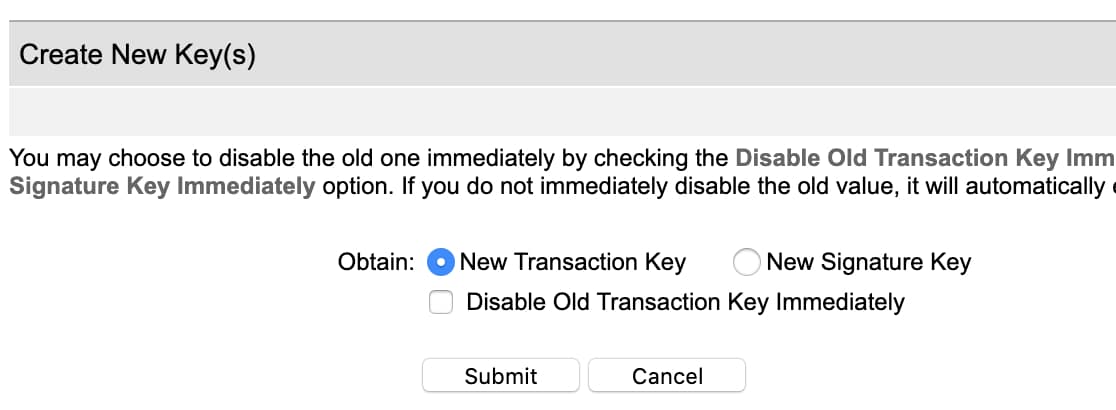
Нажмите « Получить» , а затем « Новый ключ транзакции» . Затем нажмите « Отправить» .

Authorize.Net отправит PIN-код на ваш адрес электронной почты. Проверьте свою электронную почту, затем вставьте ПИН-код и нажмите Подтвердить ПИН-код .
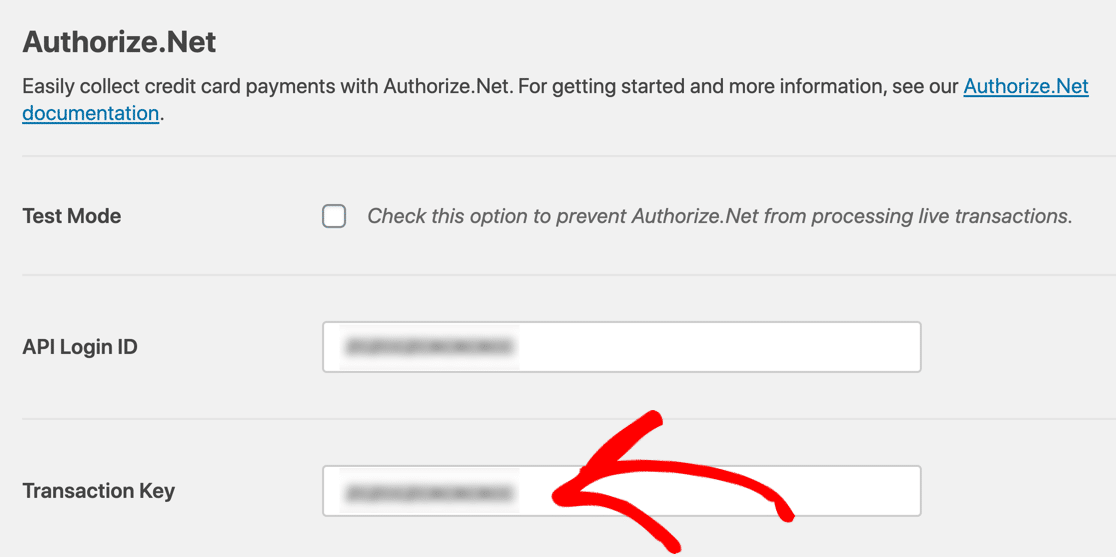
Большой! Теперь у вас есть рабочий ключ транзакции. Скопируйте этот ключ сейчас, затем вернитесь к WPForms и вставьте его в поле Transaction Key .


Теперь нажмите « Сохранить настройки» .
Это самая сложная часть! Теперь WPForms и Authorize.Net подключены.
Теперь нам просто нужно создать вашу платежную форму Authorize.Net.
Шаг 3. Создайте платежную форму Authorize.Net
Если у вас уже есть форма, которую вы хотите использовать, откройте ее сейчас в конструкторе WPForms.
Если у вас еще нет формы, нет проблем. Вы можете создать простую форму заказа или использовать шаблон.
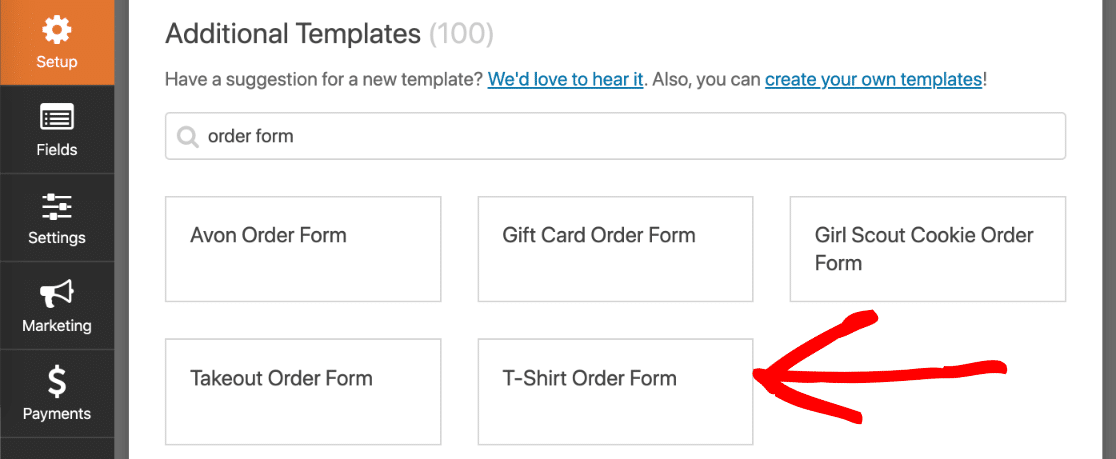
WPForms поставляется с более чем 100 шаблонами форм. Чтобы выбрать один, нажмите WPForms »Добавить новый . Затем прокрутите вниз до раздела « Дополнительные шаблоны ».
Если вы введете здесь запрос «форма заказа», вы увидите 5 шаблонов на выбор. Для этого примера мы выберем форму заказа футболки.

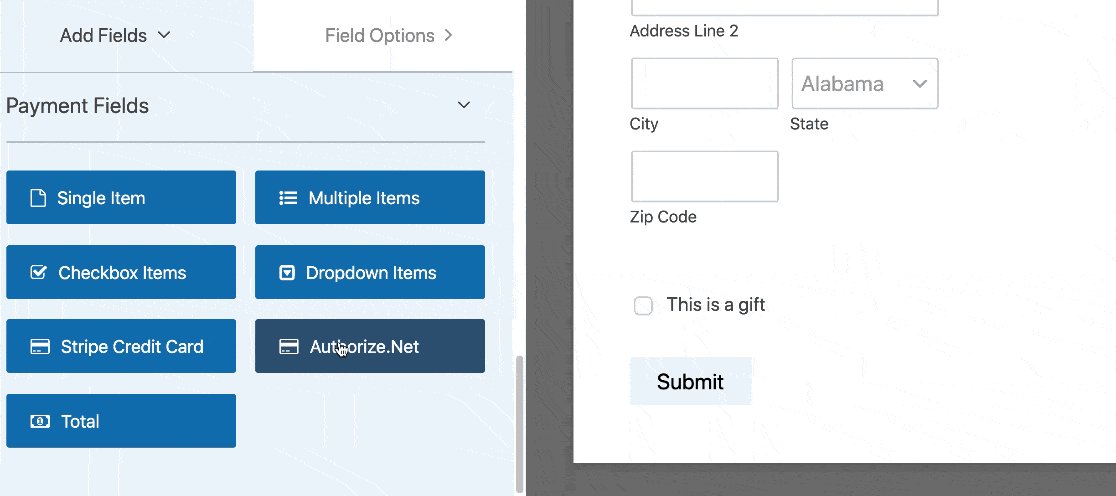
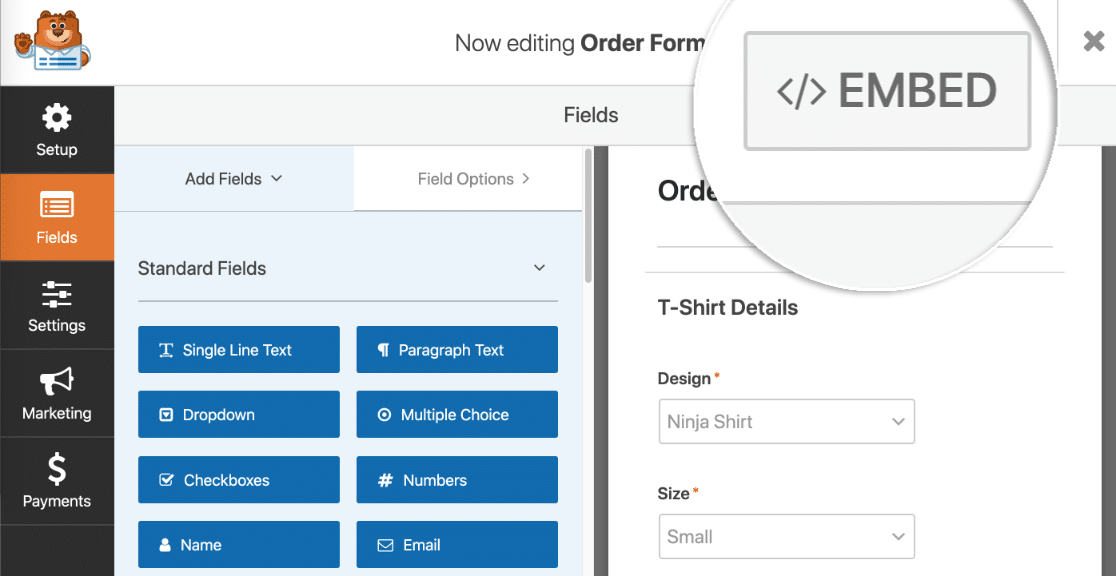
Щелкните шаблон, и WPForms откроет конструктор форм. Вы можете настроить форму, перетащив новые поля из левой панели в правую.
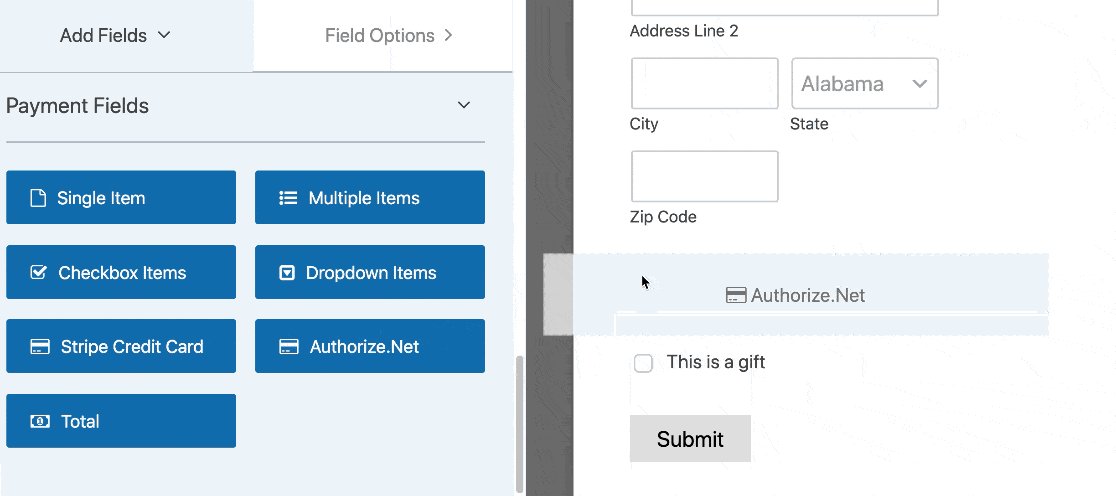
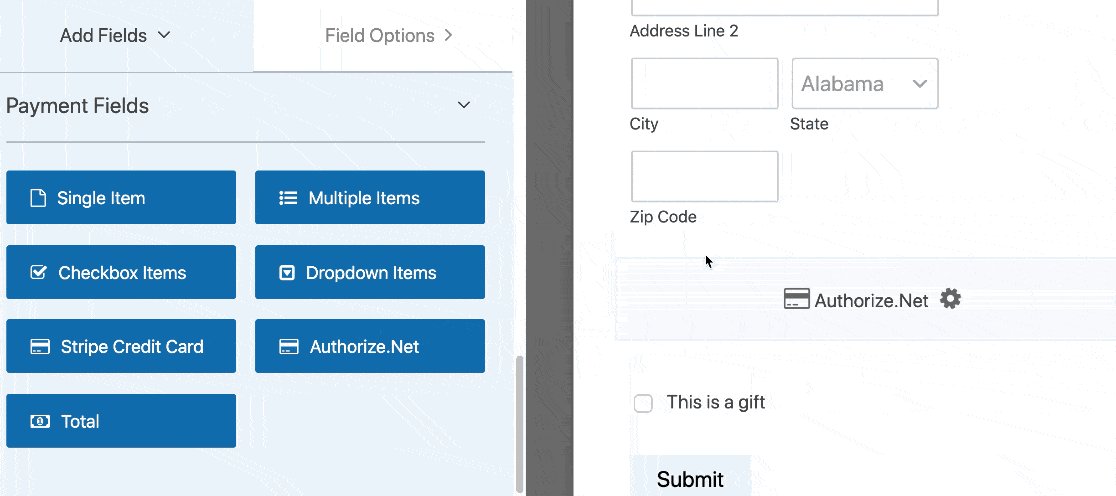
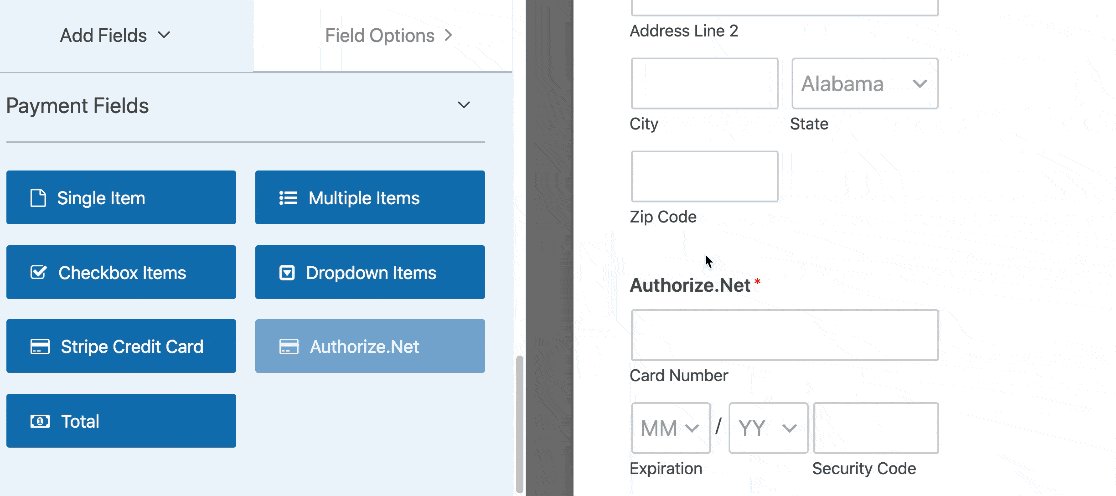
Например, добавим поле Authorize.Net. Продолжайте и перетащите его из левой панели в форму. Вы можете разместить его где угодно:

Теперь вы можете щелкнуть каждое поле в конструкторе форм и настроить его. Если вы не знаете, как это сделать, ознакомьтесь с этим руководством по созданию вашей первой формы в WPForms.
Вы ищете плагин для пожертвований Authorize.Net WordPress? Вам просто нужно немного подправить поля. Ознакомьтесь с этим руководством о том, как создать форму для некоммерческого пожертвования в WordPress.
Когда вы закончите настройку формы, мы сможем включить платежи.
Шаг 4. Настройте параметры платежной формы
Оставайтесь в конструкторе WPForms для этой части руководства.
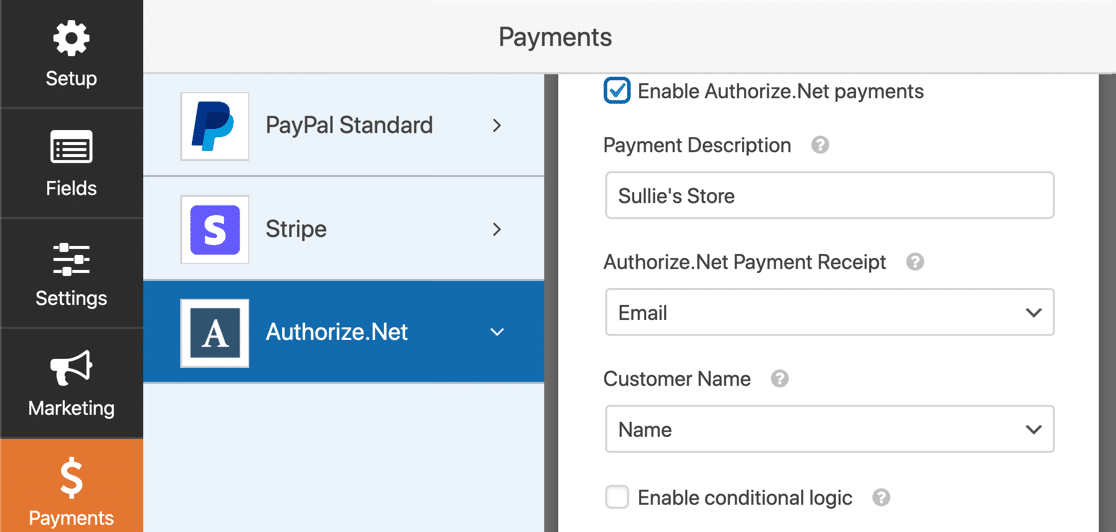
Вам нужно будет посмотреть на значки слева и нажать « Платежи» . Затем щелкните Authorize.Net .
Мы собираемся включить оплату кредитной картой для этой формы, используя настройки справа.

Вот что вам нужно сделать:
- Установите флажок Включить платежи через Authorize.Net, чтобы включить обработку платежей для формы.
- В поле Описание платежа введите слова, которые будут отображаться в выписке по кредитной карте вашего клиента. Возможно, вы захотите ввести здесь название своего магазина.
- В раскрывающемся списке Authorize.Net Payment Receipt вы можете выбрать « Электронная почта», чтобы Authorize.Net отправлял квитанцию по электронной почте. Если вы здесь ничего не выберете, покупатель не получит квитанцию.
- В раскрывающемся списке Имя клиента, выберите имя , чтобы имя клиента , связанные с оплатой.
Вот и все! Ваша форма WordPress Authorize.Net готова к работе.
Щелкните Сохранить, чтобы сохранить форму.
Теперь все, что нам нужно сделать, это опубликовать его. И это действительно простая часть.
Шаг 5. Опубликуйте платежную форму Authorize.Net
Вы можете опубликовать форму где угодно в WordPress без использования кода.
Если вы хотите разместить форму на странице, WPForms автоматически создаст эту страницу для вас.
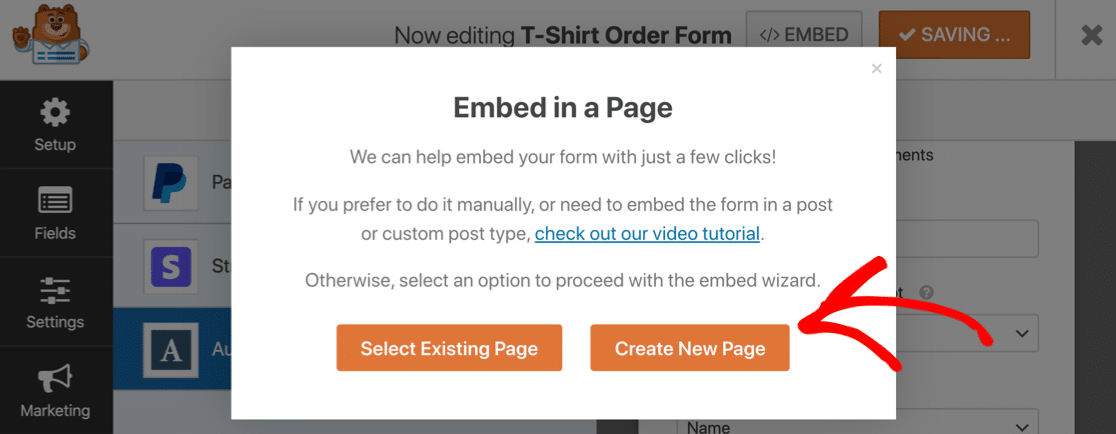
Идите вперед и нажмите кнопку « Вставить» в верхней части конструктора форм.

WPForms спросит вас, хотите ли вы добавить форму на существующую страницу или создать новую. Нажмите « Создать новую страницу» .

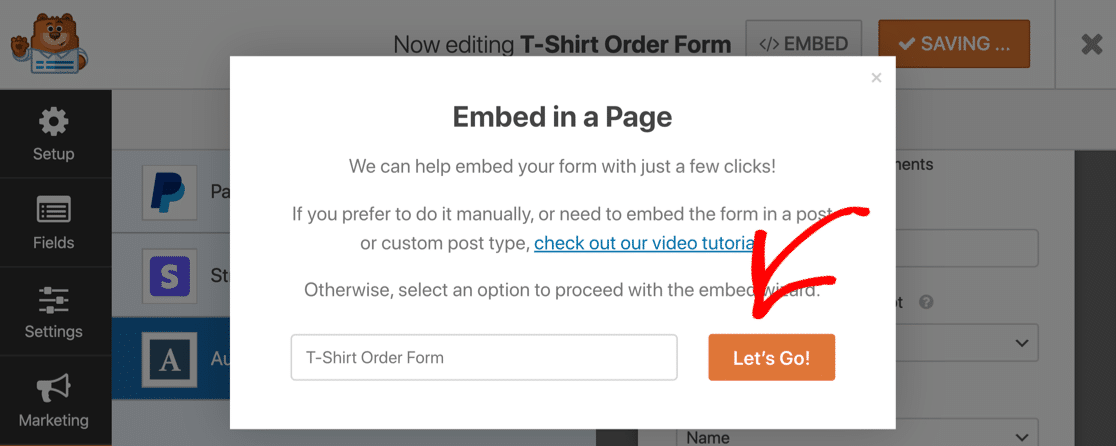
Введите имя для своей страницы, затем нажмите кнопку « Поехали» .

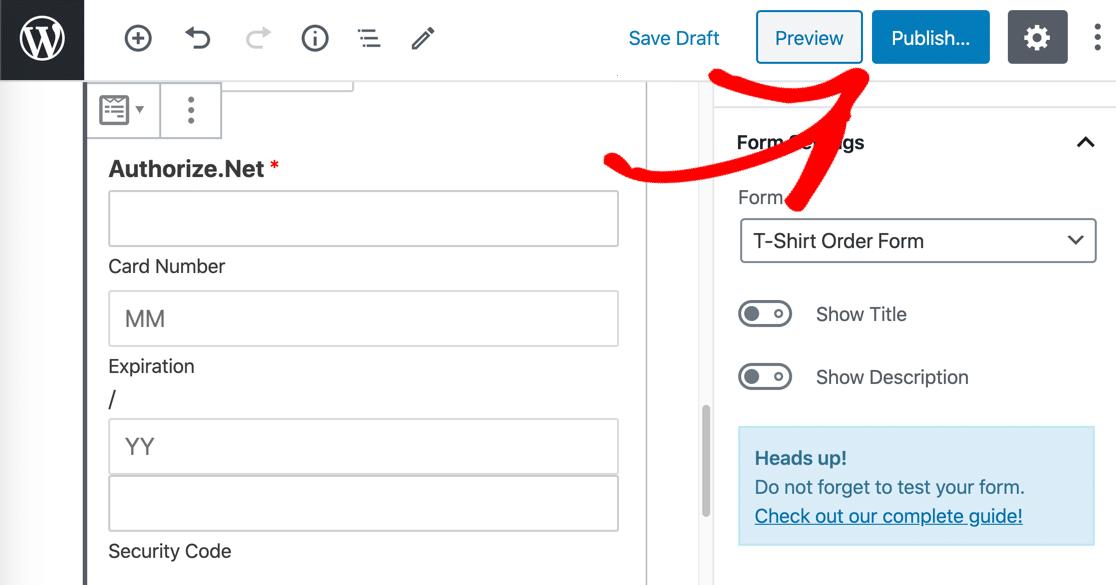
Теперь WPForms создаст страницу и встроит в нее вашу форму.
Все сделано!
Все, что вам нужно сделать, это нажать « Опубликовать» или « Обновить», чтобы форма появилась на вашем веб-сайте.

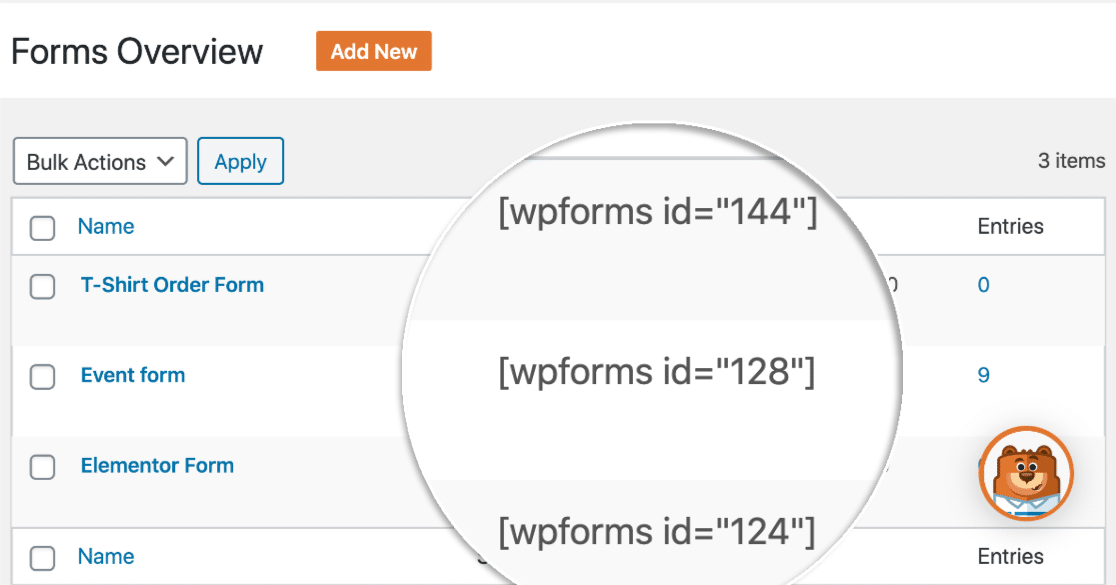
Если вы хотите встроить форму с помощью шорткода, нажмите WForms »Все формы, и вы увидите шорткод прямо там, в списке.

Вот и все! Теперь вы можете начать принимать заказы, используя новую форму оплаты Authorize.Net.
Если вы некоммерческая организация, возможно, вы захотите сделать свои пожертвования необязательными. Без проблем! Вот как добавить дополнительный платеж в ваши формы WordPress.
Создайте форму оплаты Authorize.Net прямо сейчас
Давайте улучшим конверсию вашей формы заказа
Знаете ли вы, что средний показатель отказа от формы составляет 68%? Если многие люди покинут вашу форму на полпути, вы потеряете массу заказов.
Взгляните на несколько простых способов уменьшить количество отказов от формы и увеличить количество конверсий. Вы также можете проверить эти распространенные жалобы на платежные формы, чтобы убедиться, что ваша оптимизирована.
Вот и все! Теперь вы знаете, как начать работу с самым простым плагином для создания форм WordPress. WPForms Pro включает бесплатные шаблоны форм заказа и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
