Как автоматически заполнить поля формы строкой запроса в WordPress?
Опубликовано: 2022-12-27Хотите узнать, как автоматически заполнять поля формы строкой запроса в WordPress? Мы покажем вам, как это сделать.
Автоматическое заполнение полей форм может сэкономить вашим клиентам время при заполнении форм. В то же время вы можете определить, откуда поступают материалы в качестве бизнеса.
Самый простой способ сделать это — использовать переменную Query String. Таким образом, в этой статье мы объясним весь процесс автоматического заполнения полей формы WordPress с помощью строк запроса.
Во-первых, давайте начнем с краткого введения о строке запроса.
Оглавление
Что такое строка запроса?
Мы все знаем основы URL. Вы можете щелкнуть или ввести его в адресной строке браузера, чтобы перейти на соответствующую веб-страницу.
Строка запроса — это часть URL-адреса, начинающаяся со знака вопроса (?). Он имеет значение , присвоенное параметру с использованием знака равенства (параметр=значение).
Например, URL-адрес со строкой запроса будет выглядеть примерно так:
www.example.com/?parameter1=value1
Основная цель строки запроса — присвоить определенное значение параметру. В случае формы WordPress информация, которую пользователь заполняет в полях, передается в виде строки запроса после отправки.
Учитывая способ работы строки запроса, вы можете автоматически заполнить поля формы в форме, передав параметр поля и его значения в URL-адресе.
Вам может быть интересно, какой смысл в таком автоматическом заполнении полей. Читайте вперед, чтобы узнать, почему!
Какую пользу приносит вам автоматическое заполнение форм с использованием строк запроса?
Допустим, вы только что запустили кампанию в различных социальных сетях, таких как Facebook и Twitter. Давайте предположим, что они генерируют хороший отклик и увеличивают продажи, и все идет отлично.
Но разве вы не хотели бы узнать, откуда приходят ответы? На какой платформе ваша кампания более плодотворна?
Отслеживание этой информации поможет вам больше сосредоточиться на своей кампании на этой конкретной платформе. А также улучшить кампанию на малоэффективных платформах.
Это всего лишь один из сценариев, когда могут пригодиться строки запроса.
Точно так же автоматическое заполнение полей формы строками запроса поможет вам отслеживать эффективность ваших форм.
Мы перечислили еще несколько преимуществ ниже:
- Автоматическое заполнение строк запроса поможет вам отсортировать категории клиентов в соответствии со ссылкой, по которой они щелкнули.
- Это уменьшает количество нажатий клавиш, необходимых для заполнения формы.
- Эта функция увеличивает возможность конверсии лидов.
С учетом сказанного, теперь давайте проверим, как автоматически заполнять формы WordPress строками запросов.
Как автоматически заполнить поля формы строкой запроса с помощью Everest Forms?
Автоматическое заполнение полей формы строкой запроса совсем не должно быть сложным! Особенно, когда у вас под рукой есть такой плагин, как Everest Forms.

Формы Everest — один из лучших плагинов для создания форм WordPress, доступных на рынке. Этот многофункциональный плагин поможет вам создавать неограниченное количество пользовательских форм для вашего веб-сайта, не требуя навыков программирования.
Не говоря уже о том, что он позволяет автоматически заполнять определенные поля формы с помощью строк запроса.
Следуйте простым шагам ниже, и вы сможете автоматически заполнить поля формы в своей форме WordPress в кратчайшие сроки!
Шаг 1: Создайте новую форму
Прежде чем начать, убедитесь, что вы установили и активировали Everest Forms и Everest Forms Pro на своем сайте WordPress.
Вам нужна премиум-версия этого плагина, чтобы разблокировать функцию «Автозаполнение». Итак, выберите подходящий план из одного из тарифных планов и установите плагин на свой сайт.
После завершения установки вы можете создать новую форму.
Everest Forms предлагает широкий выбор готовых шаблонов и множество настраиваемых полей. Таким образом, вы можете создать любую форму, которая вам нужна, например контактные формы, формы подписки на рассылку новостей, формы заявлений о приеме на работу и т. д. Это зависит от вас!
При создании новой формы вы можете начать с нуля или использовать уже существующий шаблон.
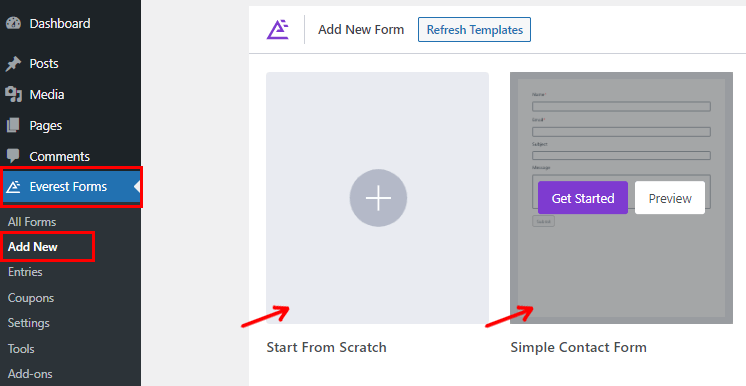
Если вы хотите создать свою собственную форму, нажмите «Начать с нуля ». Для готового шаблона перейдите в Everest Forms >> Добавить новый и выберите шаблон по вашему выбору.
В этом уроке мы будем использовать наш шаблон простой контактной формы . Все необходимые поля уже присутствуют в форме. Однако вы можете добавлять дополнительные поля и настраивать их без каких-либо ограничений.


Подробное руководство можно найти в нашей статье о том, как создать контактную форму WordPress.
Когда создание формы будет завершено, не забудьте нажать кнопку « Сохранить » вверху.
Шаг 2. Добавьте параметр для автоматического заполнения поля
Теперь, когда ваша форма готова, вы можете добавить параметр в поле, которое вы хотите заполнить автоматически.
Для этого выберите поле, которое вы хотите заполнить автоматически. Это покажет вам параметры поля в левой части конструктора.
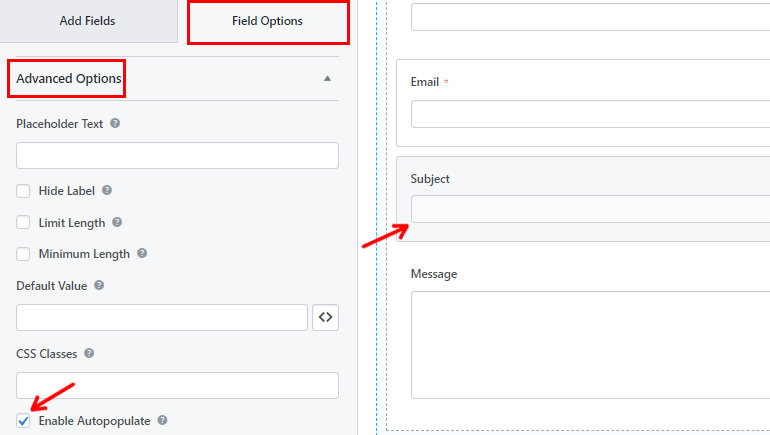
Например, мы выбрали поле Тема в нашей форме.
Прокрутите вниз до « Дополнительных параметров » и найдите параметр « Включить автозаполнение ». Когда вы найдете его, просто установите флажок рядом с ним, чтобы включить функцию автоматического заполнения.

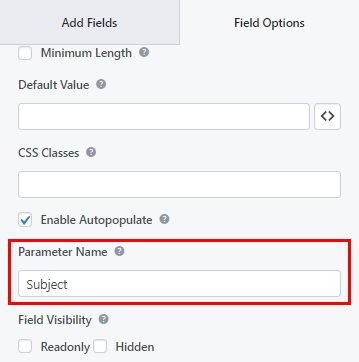
После автоматического заполнения поля вы сможете назвать его параметр. Поэтому выберите правильное и логичное имя параметра и добавьте его в параметр «Имя параметра».
Например, для поля «Тема» мы дали параметру имя «тема».

Не забудьте сохранить все изменения, прежде чем двигаться дальше.
Шаг 3: Добавьте форму на сайт WordPress
Следующим шагом в этом процессе является публикация формы на странице вашего сайта.
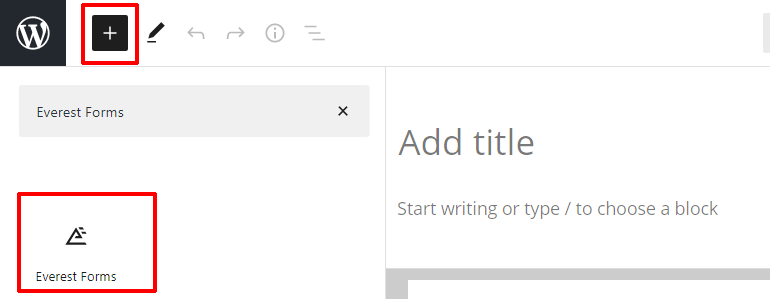
Для этого на панели инструментов перейдите в « Пост/страница» >> «Добавить новый» , затем нажмите значок «плюс» ( + ), чтобы добавить новый блок.
Затем найдите блок Everest Forms и добавьте его в запись/страницу. После этого вы можете выбрать форму из выпадающего списка.

Если вы хотите просмотреть, как ваша форма выглядит спереди, нажмите кнопку « Предварительный просмотр ». Наконец, вы можете нажать кнопку « Опубликовать » вверху.
Например, ссылка на страницу вашей формы может выглядеть так:
www.example.com/submit-new-form/
Теперь ваши пользователи могут найти и заполнить форму со страницы.
Шаг 4. Создайте ссылку со строкой запроса
Вот последний, но важный шаг, который вы не хотите пропустить. И это создание URL/ссылки со строкой запроса.
Чтобы создать ссылку, добавьте строку запроса после URL-адреса страницы формы. Теперь, чтобы добавить строку запроса к вашему URL,
- Начните со знака вопроса ( ? ) после ссылки.
- Затем введите параметр, который вы установили ранее в своей форме.
- После этого поставьте знак равенства ( = ). При этом указывается значение, которое будет присвоено параметру.
- И добавьте значение к параметру. Это значение будет автоматически заполнено в вашей форме.
Например, возьмем ссылку нашей формы;
www.example.com/submit-new-form/
По той же ссылке мы добавили строку запроса;
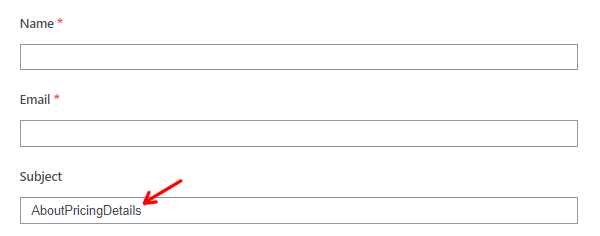
www.example.com/submit-new-form/?subject=AboutPricingDetails.

Здесь «subject» — это имя параметра, которое мы установили ранее. И все, что находится за знаком «равно» (=), — это то, что мы хотим автоматически заполнить в нашей форме, т. е. значение.
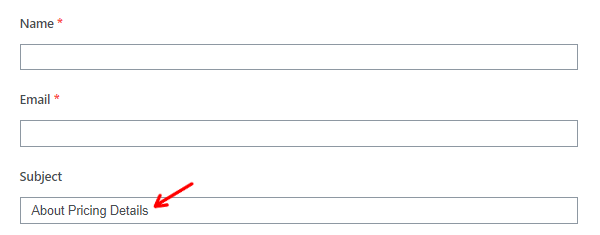
Кроме того, чтобы добавить пробелы между текстом значения, вы можете просто добавить «% 20».
www.example.com/submit-new-form/?subject=About%20Pricing%20Details

Теперь, когда вы успешно создали ссылку со строкой запроса. Вы можете прикрепить его к любой странице по вашему желанию. Или поделитесь им со своей аудиторией по различным каналам, таким как электронная почта или социальные сети.
Следовательно, всякий раз, когда ваши пользователи нажимают на ссылку страницы формы со строкой запроса, поле «Тема» будет автоматически заполняться текстом «О деталях ценообразования».
И это все! Вы можете выполнить те же шаги для автоматического заполнения любого поля формы соответствующим значением.
Завершение!
На этом мы завершаем нашу статью о том, как автоматически заполнять поля формы строкой запроса в WordPress. Довольно легко, правда?
С Everest Forms вы можете легко включить функцию автоматического заполнения для любого поля формы. Он позволяет использовать строки запроса для автоматического заполнения данных формы для пользователей.
Если у вас все еще есть путаница или вопрос, пожалуйста, оставьте комментарий ниже. Мы будем рады ответить на ваши вопросы.
С помощью этого мощного плагина вы можете делать больше, например принимать платежи iDEAL в WordPress, загружать файлы из форм WordPress в Dropbox и многое другое. Если вам интересно, вы можете прочитать больше о материалах, связанных с Everest Forms, в нашем блоге.
Чтобы получить простые видеоуроки, подпишитесь на наш канал YouTube. И если вам нравится наш контент, поделитесь им в своих социальных сетях. Вы также можете связаться с нами в Twitter и Facebook.
