Как автозаполнить адрес в WordPress
Опубликовано: 2021-03-06Вы хотите, чтобы адреса на вашем сайте автоматически заполнялись? Вы пришли в нужное место. В этом руководстве мы покажем вам, как автозаполнять адрес в WordPress (кодирование не требуется).
В настоящее время большинство магазинов электронной коммерции просят клиентов заполнять форму, содержащую их адрес, когда они что-то покупают. Вы можете разрешить пользователям вводить свои адреса вручную или помочь им с помощью инструмента автозаполнения. Автоматически заполняя адрес, пользователи могут выбрать предлагаемое местоположение из нескольких адресов, которые будут отображаться в режиме реального времени по мере их ввода.
Использование автозаполнения для адресных полей очень распространено в магазинах электронной коммерции, особенно в разделе адресов для выставления счетов и доставки, на странице оформления заказа или на странице «Моя учетная запись».
Зачем автозаполнять адрес в WordPress?
Автозаполнение адресов в WordPress может помочь вам улучшить взаимодействие с пользователем на вашем веб-сайте . Не только клиенты смогут быстрее вводить свои адреса, но и вы избежите ошибок и опечаток.
По мере того, как покупатели вводят свой адрес, возможные адреса будут появляться на их экране, поэтому им просто нужно выбрать правильный. Это поможет вам уменьшить количество ошибок, поскольку параметры, отображаемые пользователю , интегрированы с Google Places и Google Maps API.
Это одна из самых удобных функций, которую вы можете предоставить своим пользователям. Улучшая взаимодействие с пользователем на вашем сайте, вы, скорее всего, увеличите свои продажи и превратите этого случайного покупателя в постоянного клиента.
Теперь, когда мы лучше понимаем преимущества добавления функции автозаполнения адреса в WordPress, давайте посмотрим, как добавить ее на свой сайт.
Как автозаполнить адрес в WordPress
Самый простой и эффективный способ добавить адрес автозаполнения в WordPress — использовать плагин. В этом уроке мы будем использовать автозаполнение адреса Google . Он имеет удобный интерфейс и чрезвычайно прост в использовании.

Чтобы использовать этот плагин, вам просто нужен ключ API Google Places и идентификатор формы поля адреса. Затем необходимо выполнить ряд простых шагов, чтобы добавить адрес автозаполнения на веб-сайт WordPress. Шаги следующие:
1. Установите и активируйте плагин
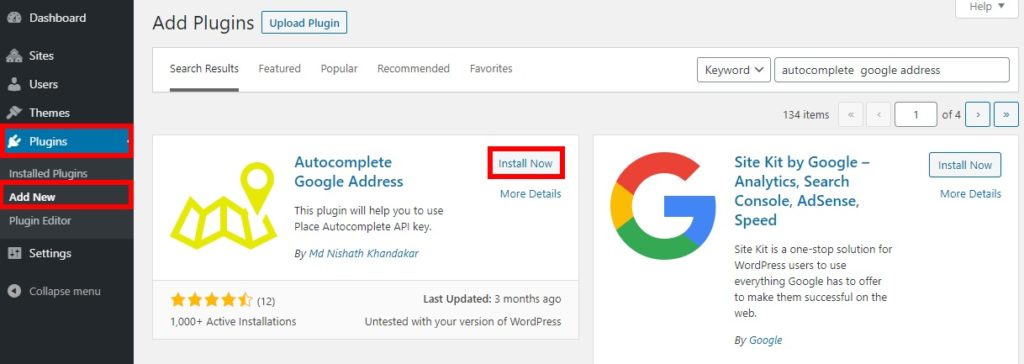
Чтобы установить и активировать плагин Autocomplete Google Address, в панели администратора WordPress выберите « Плагины» > «Добавить новый» . Затем найдите плагин в строке поиска. После этого нажмите «Установить сейчас» , а затем активируйте его.

2. Введите ключ API Google Place.
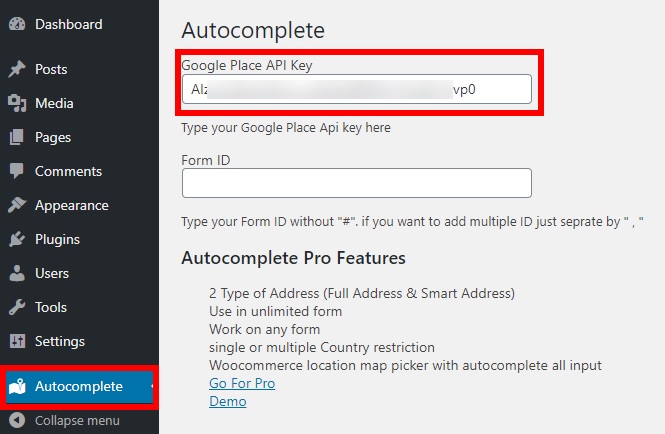
После активации плагина перейдите на вкладку « Автозаполнение » на панели инструментов. Вам понадобится ключ Google Place API для вашего веб-сайта.

Давайте посмотрим, как это сделать.
2.1. Как получить доступ к ключу API Google Адресов
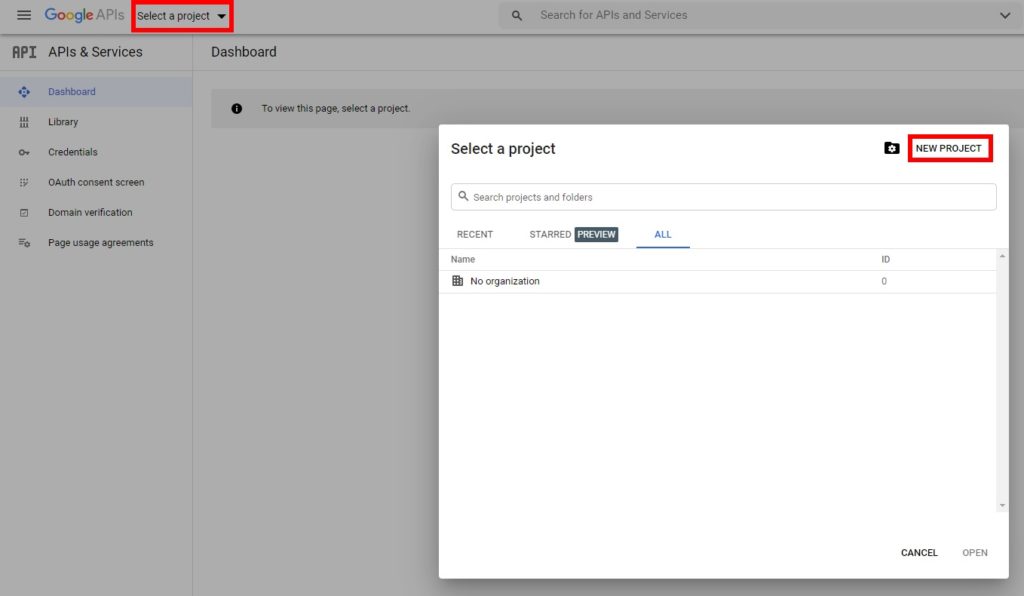
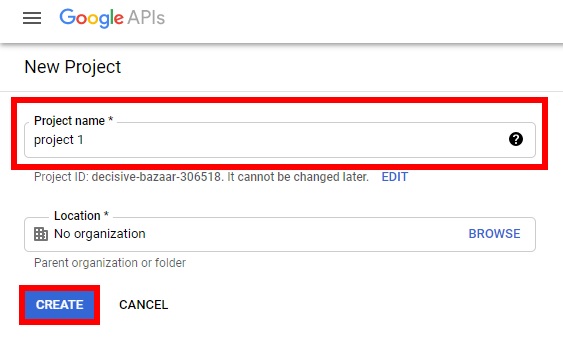
Чтобы получить доступ к ключу API, войдите в свою учетную запись Google и перейдите в консоль разработчика Google . Затем нажмите «Выбрать проект» и создайте новый проект .

Вам нужно будет ввести название проекта и нажать « Создать » . Затем вы будете перенаправлены на ваш новый проект.

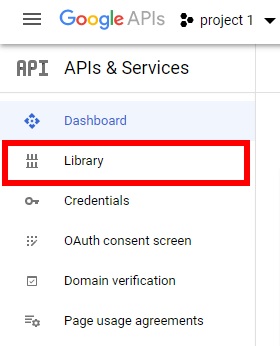
Следующим шагом является включение API. Для этого перейдите в раздел « Библиотека » в панели управления.

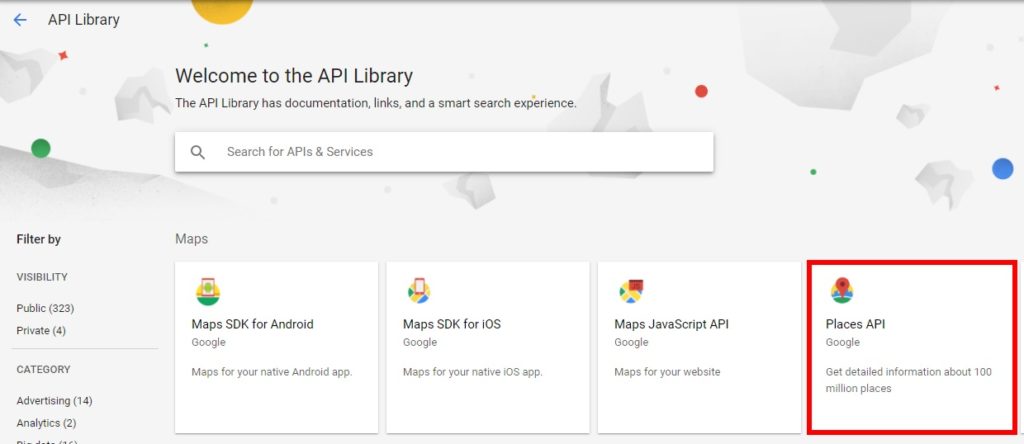
Здесь вам нужно найти API Google Places. Обычно это одна из первых опций, которые вы видите на этом экране, но если вы не можете ее найти, используйте панель поиска, чтобы найти ее.

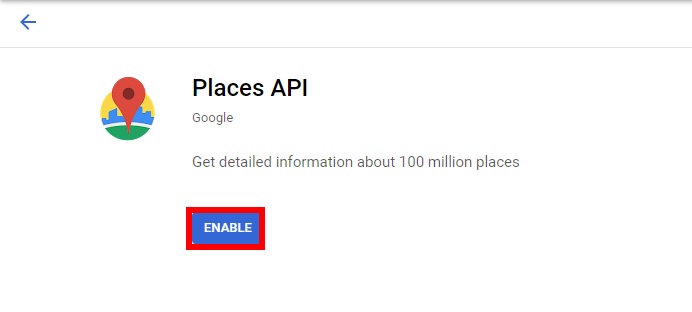
Теперь вы окажетесь на странице обзора Places API. Нажмите Включить , чтобы авторизовать API.

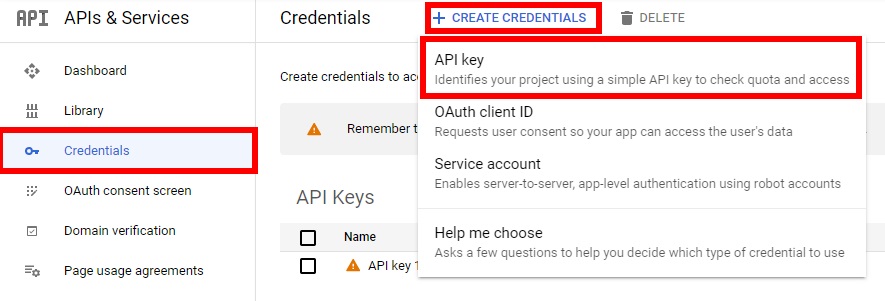
Теперь вернитесь на панель инструментов, перейдите на вкладку «Учетные данные» и нажмите « Создать учетные данные » . Вы увидите раскрывающееся меню, в котором вам нужно выбрать опцию ключа API .

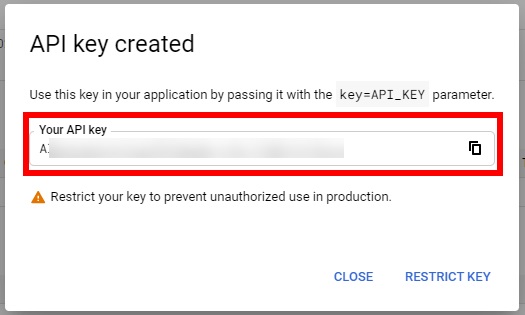
Вот и все! Вы успешно создали ключ API. Просто скопируйте его и вставьте на вкладку « Автозаполнение » в панели управления WordPress.

Чтобы убедиться, что функция автозаполнения адресов будет правильно работать в WordPress, вам необходимо включить Google Maps JavaScript API . Давайте посмотрим, как это сделать.
2.2. Включить API JavaScript Карт Google
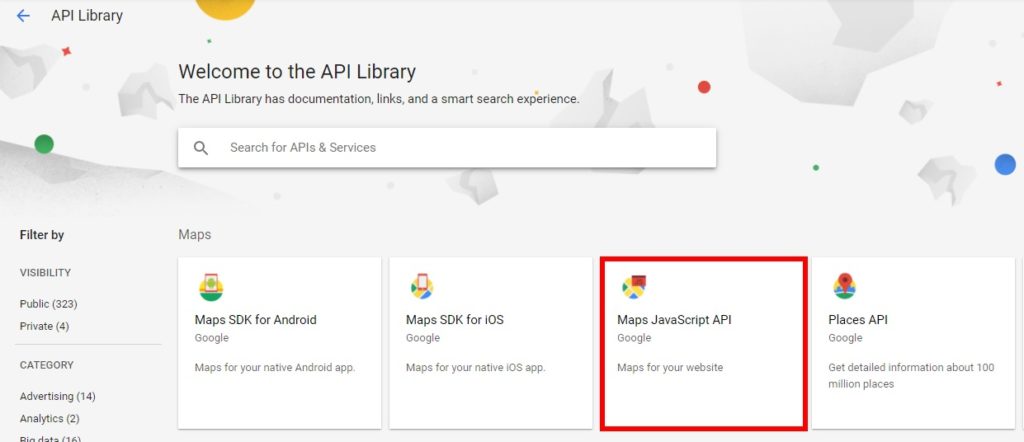
Чтобы включить Google Maps JavaScript API, сначала перейдите на вкладку « Библиотека » на панели инструментов Google Developer Console . Затем найдите Google Maps JavaScript API , выберите его и включите .

Вот и все! Теперь мы готовы перейти к следующему шагу и добавить идентификатор формы.
3. Введите идентификатор формы
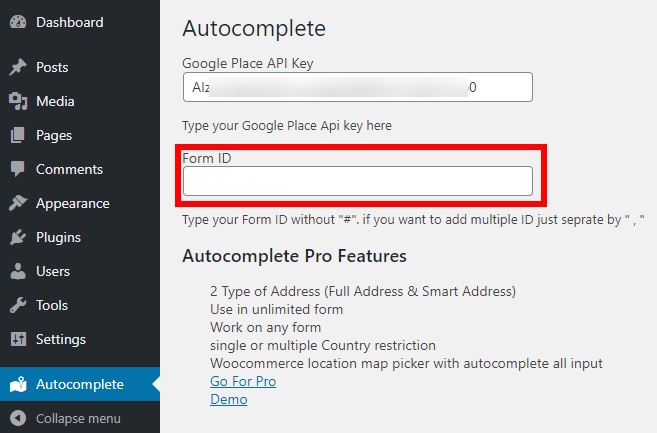
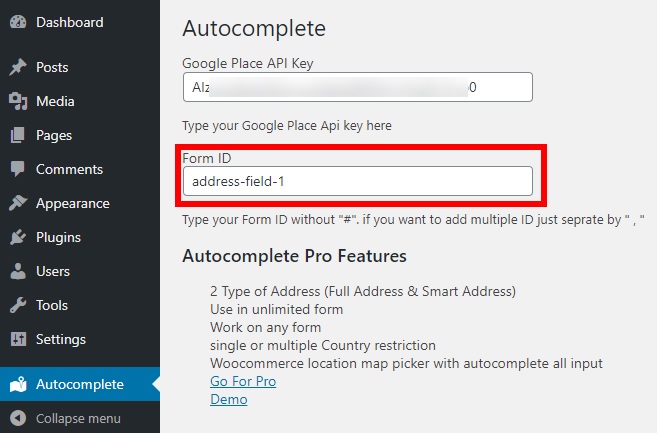
После того, как вы ввели ключ API Google Place, вам также потребуется идентификатор формы поля адреса, в которое вы хотите добавить функцию автозаполнения адреса. В панели управления WordPress перейдите к автозаполнению . Чуть ниже поля ключа API вы найдете еще одно поле для ввода идентификатора формы .

Чтобы найти идентификатор формы, просто выполните следующие действия.
3.1. Как найти идентификатор формы
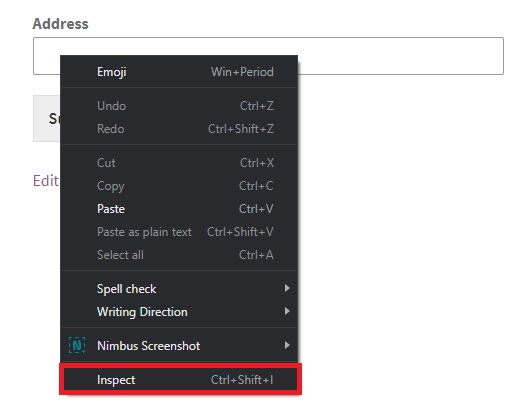
Чтобы найти идентификатор формы для добавления функции автозаполнения адреса, перейдите на страницу, где находится поле. Затем щелкните правой кнопкой мыши поле адреса и выберите параметр « Проверить ». Кроме того, вы можете щелкнуть текстовую область поля и использовать сочетание клавиш Ctrl+Shift+i.


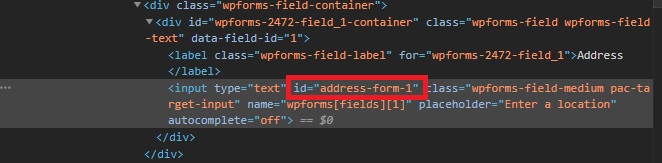
Теперь на вкладке « Элементы » вы видите инструмент разработчика, где вы можете проверять и просматривать все элементы веб-страницы. Если вы не знакомы с кодами и программированием, вам не о чем беспокоиться. Коды для поля будут выделены. В нашем случае идентификатор формы — address-form-1 , как вы можете видеть ниже.

Как видите, там написано id = «address-form-1» , но на самом деле идентификатор формы — это просто address-form-1.
Просто найдите свой идентификатор формы и скопируйте его в поле идентификатора формы в панели администратора WordPress.
Теперь введите идентификатор формы на вкладке « Автозаполнение » панели инструментов и сохраните изменения, перейдите на страницу с полем адреса.

Наконец, вставьте идентификатор формы в соответствующее поле и сохраните изменения . Если вы хотите автозаполнять более одного поля адреса, добавьте идентификатор каждой формы и разделите их запятой.
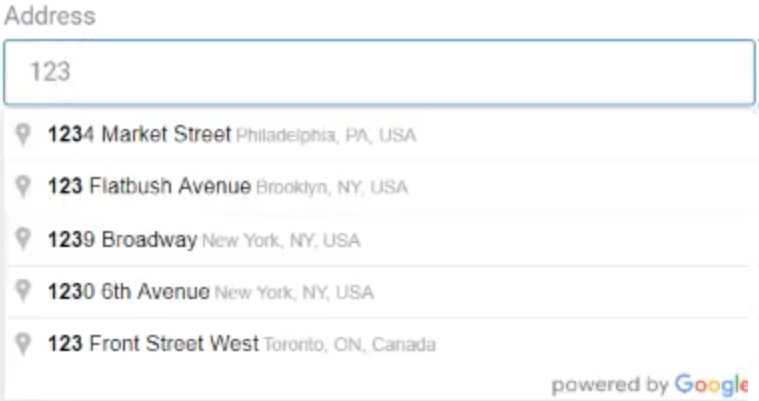
Вот и все! Вы только что добавили функцию автозаполнения адреса в WordPress. Отныне, когда пользователи начнут вводить адрес, появится раскрывающееся меню со всеми предложениями для местоположения. Все, что им нужно сделать, это выбрать свое местоположение, и полный адрес будет введен автоматически.

Автозаполнение адресов — это только первый шаг. Если вы хотите сделать еще один шаг вперед и улучшить качество обслуживания клиентов, вы также можете автоматически заполнять заказы в своем магазине. Давайте посмотрим, как это сделать.
Бонус: как автозаполнять заказы
Добавление функции автозаполнения заказов — еще один отличный способ улучшить качество обслуживания клиентов на вашем сайте. Благодаря автозаполнению заказов вы можете мгновенно обрабатывать и подтверждать заказы, чтобы покупателям не приходилось ждать подтверждения своей транзакции, что может занять несколько часов. Кроме того, поскольку пользователи могут мгновенно получить доступ к продуктам или услугам, которые они покупают, вам не нужно вручную проверять их заказы. Это очень хорошо работает для виртуальных и загружаемых продуктов.
Самый простой и быстрый способ автозаполнения заказов на вашем сайте — это использование плагина. Существует несколько инструментов, но для этой демонстрации мы будем использовать Autocomplete WooCommerce Orders. Этот бесплатный инструмент является одним из лучших плагинов и легко интегрируется с WooCommerce и платежными шлюзами, такими как PayPal, для автоматического заполнения заказов и подтверждения покупок в кратчайшие сроки.
Давайте продолжим и посмотрим, как использовать этот плагин. Прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce на своем веб-сайте.
1. Установите и настройте автозаполнение заказов WooCommerce.
Чтобы установить плагин, на панели инструментов WordPress перейдите в раздел « Плагины» > «Добавить новый» и найдите Autocomplete WooCommerce Orders . Затем нажмите «Установить сейчас» и активируйте его.
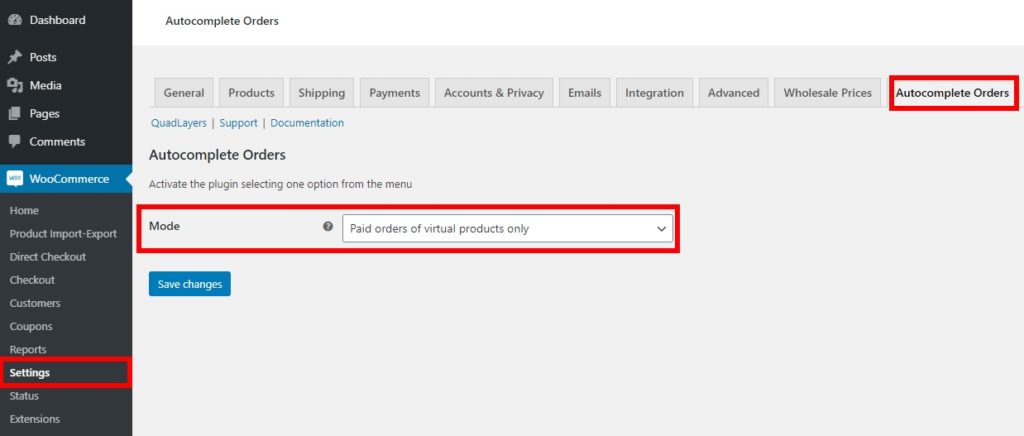
После этого перейдите в WooCommerce > Настройки и откройте вкладку « Автозаполнение заказов ». Затем выберите Платные заказы только виртуальных товаров в разделе Режим и сохраните изменения.

2. Получите доступ к идентификационному ключу передачи данных PayPal
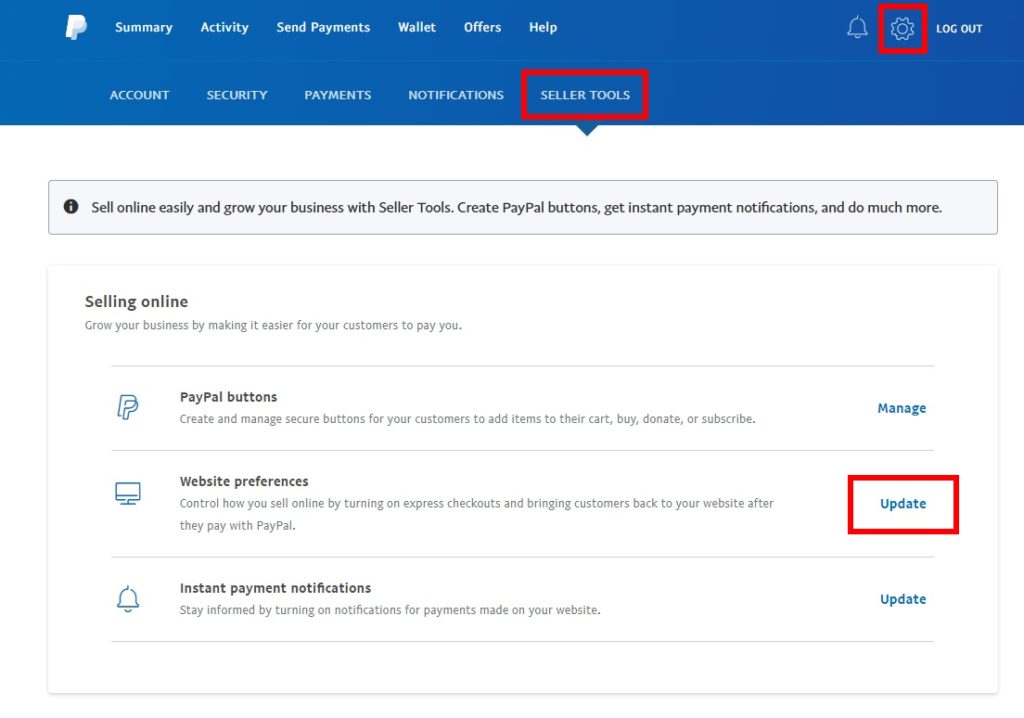
Теперь вам нужно получить идентификационный ключ передачи данных от PayPal. Для этого войдите в свой PayPal и перейдите в настройки. На вкладке « Инструменты продавца » нажмите кнопку « Обновить » для настроек веб -сайта .

Вы будете перенаправлены к параметрам настройки веб-сайта, где вам нужно будет найти раздел « Автовозврат » и выбрать переключатель « Вкл .», чтобы включить автоматический возврат. Затем введите обратный URL и сохраните его.
После этого прокрутите вниз до раздела « Передача платежных данных » и установите переключатель « Вкл .», чтобы включить его. Отобразится ваш идентификационный токен для передачи платежных данных. Вам понадобится этот идентификационный ключ, поэтому скопируйте его и положите под рукой.
3. Введите идентификационный ключ PayPal в WooCommerce.
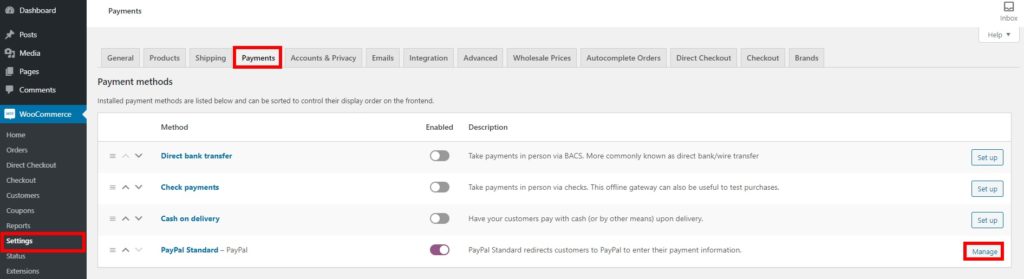
Чтобы ввести идентификационный ключ PayPal в WooCommerce, перейдите в WooCommerce > Настройки и откройте вкладку « Оплата ». Затем нажмите кнопку « Управление » для PayPal.

Здесь найдите параметр ключа идентификации PayPal и введите ключ идентификации передачи данных PayPal, который вы только что скопировали, в текстовую область. Наконец, настройте другие данные для своей учетной записи PayPal и сохраните изменения.
Вот как вы можете добавить функцию автозаполнения заказов для WooCommerce. Для получения более подробной информации о том, как его настроить, мы рекомендуем вам ознакомиться с этим пошаговым руководством. Кроме того, вы можете ознакомиться с документацией Autocomplete WooCommerce Orders, в которой содержится много полезной информации.
Вывод
Таким образом, автоматическое заполнение адресов — отличный способ улучшить взаимодействие с пользователем на вашем сайте. Это позволяет покупателям экономить время при вводе своих адресов и помогает вам избежать ошибок и опечаток.
В этом руководстве мы увидели, как включить функцию автозаполнения адреса на ваш сайт WordPress без какого-либо кодирования. Мы видели, как:
- Активируйте и настройте плагин автозаполнения адреса Google.
- Получите ключ API Google Place
- Найдите идентификаторы форм полей адреса, чтобы добавить автозаполнение.
Кроме того, мы увидели, как автозаполнять заказы с помощью плагина Autocomplete WooCommerce Orders . Это поможет вам мгновенно подтверждать заказы и увеличить продажи.
Если вы нашли эту статью полезной, вот несколько других руководств, которые помогут максимально эффективно использовать ваш сайт:
- Как редактировать поля оформления заказа WooCommerce
- Как интегрировать карты Google в WordPress
- Оптимизация оформления заказа: полное руководство
Вы запустили автозаполнение адресов на своем сайте WordPress? Какой метод вы использовали? Дайте нам знать в комментариях ниже!
