Как автоматически добавлять теги ALT к изображениям
Опубликовано: 2021-04-29Вы ищете способы добавить теги ALT к своим изображениям и улучшить SEO? Вы пришли в нужное место. В этом руководстве мы покажем вам различные способы автоматического добавления тегов ALT к изображениям на вашем сайте .
Независимо от отрасли, в которой работает ваш бизнес, скорее всего, у вас много конкурентов. У большинства из них есть веб-сайты, и вы конкурируете с ними, чтобы привлечь пользователей на свой сайт. С такой большой конкуренцией вы должны максимально использовать все средства, которые у вас есть, чтобы выделиться.
Вы слышали о SEO и, вероятно, используете такие плагины, как Yoast SEO или Rank Math, чтобы оптимизировать свой контент для лучшей читабельности и SEO на странице. Но чтобы иметь преимущество перед конкурентами, вам следует сделать еще один шаг вперед. Вот почему в этом посте мы рассмотрим способы добавления тегов ALT к вашим изображениям и привлечения большего числа посетителей на ваш сайт .
Зачем добавлять теги ALT к изображениям?
Теги Alt (альтернативные теги), также известные как альтернативный текст и атрибуты alt, представляют собой текст, который используется в коде HTML для описания содержимого изображения. Если пользователь переходит на сайт, а страница не загружается, вместо изображения появится тег alt. Этот текст полезен для читателя, а также помогает поисковым системам сканировать и ранжировать ваш сайт.
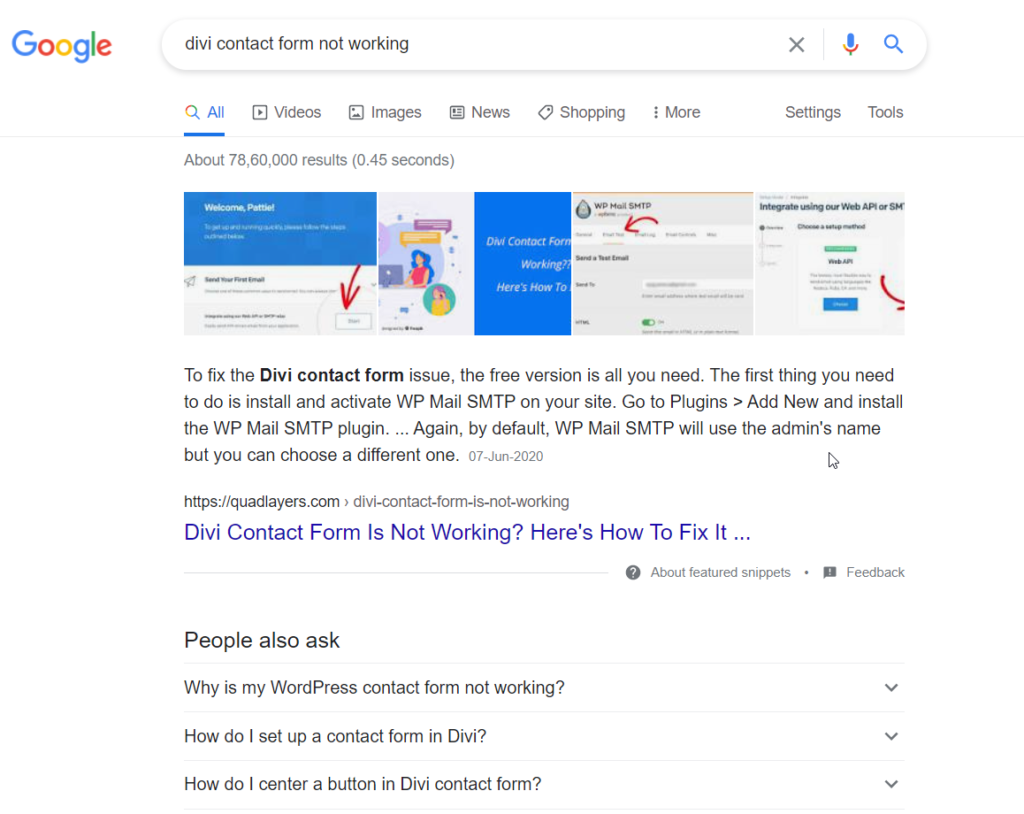
Добавление тегов ALT к изображениям, которые вы используете, поможет вам улучшить SEO и привлечь больше потенциальных посетителей. Например, предположим, что у вас есть проблемы, а контактная форма Divi не работает. Если вы погуглите что-то вроде «Контактная форма Divi не работает», вы увидите некоторые результаты на странице поиска.

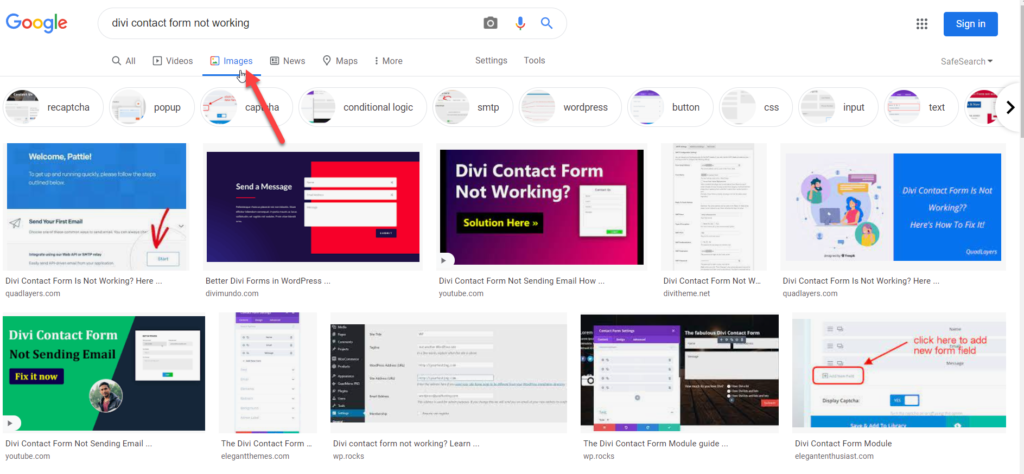
И если вы проверите поиск изображений, вы увидите разные изображения. Эти изображения ранжируются из-за их тегов ALT.

Поэтому, если вы хотите, чтобы ваши изображения были выше в результатах поиска и имели преимущество перед конкурентами, вы должны добавить теги ALT к своим изображениям и использовать ключевые слова, по которым ваши пользователи будут искать и описывать изображение.
Как вручную и автоматически добавлять теги ALT к изображениям в WordPress
Есть разные способы добавить теги ALT к вашим изображениям:
- Из панели управления WordPress
- Медиа библиотека
- Редактор сообщений
- С плагином
Оба имеют преимущества и недостатки. Давайте подробнее рассмотрим каждый метод, чтобы вы могли решить, какой из них лучше для вас.
1) Из панели управления WordPress
WordPress позволяет добавлять теги ALT к изображениям без использования каких-либо плагинов или пользовательских кодов. Вы можете сделать это, когда загружаете новые фотографии на свой сайт или через медиатеку.
1.1) Из Медиатеки WordPress
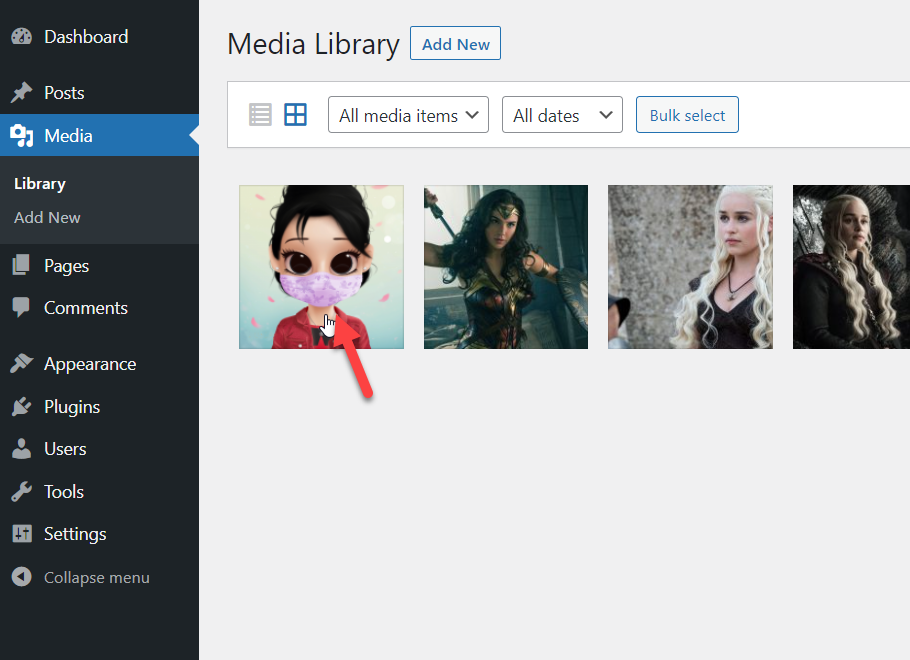
Сначала войдите на свой сайт WordPress и перейдите в Медиа > Библиотека .

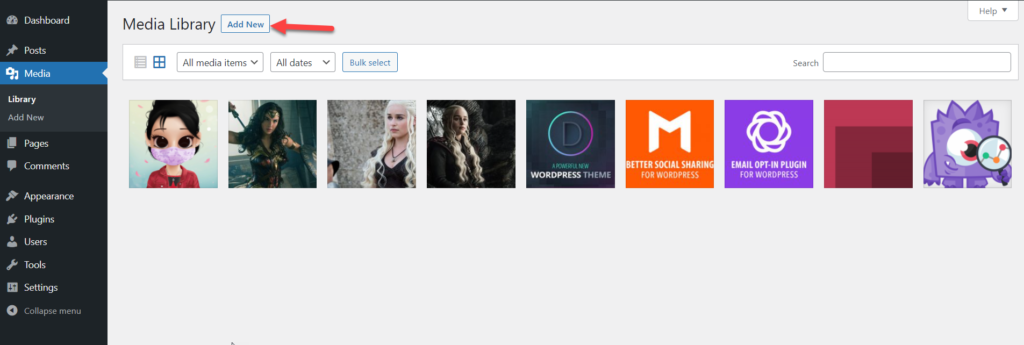
Там вы увидите все доступные медиафайлы, от изображений до файлов PDF или ZIP и видео. В нашем случае в нашей библиотеке есть несколько картинок.

Чтобы добавить теги ALT к изображениям, выберите отдельную фотографию и откройте ее.

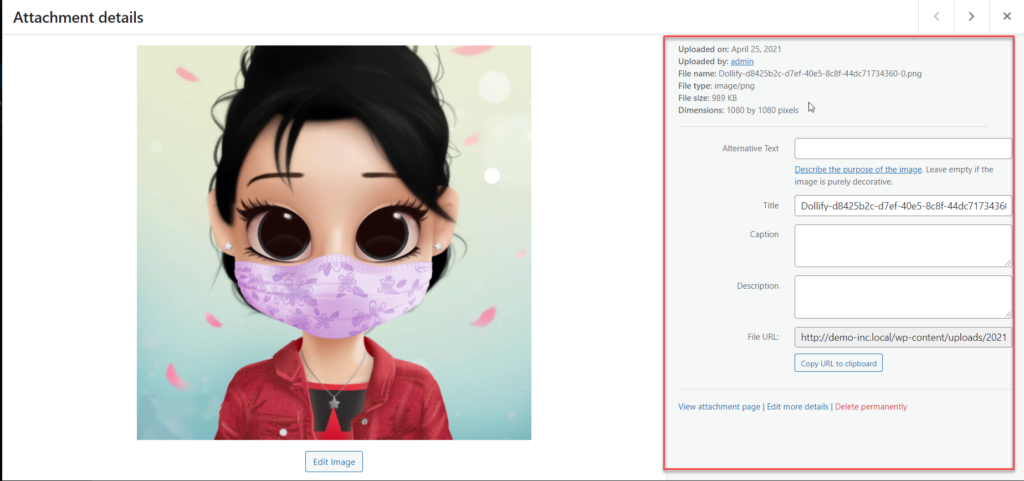
С правой стороны вы увидите несколько вариантов изменения изображения.

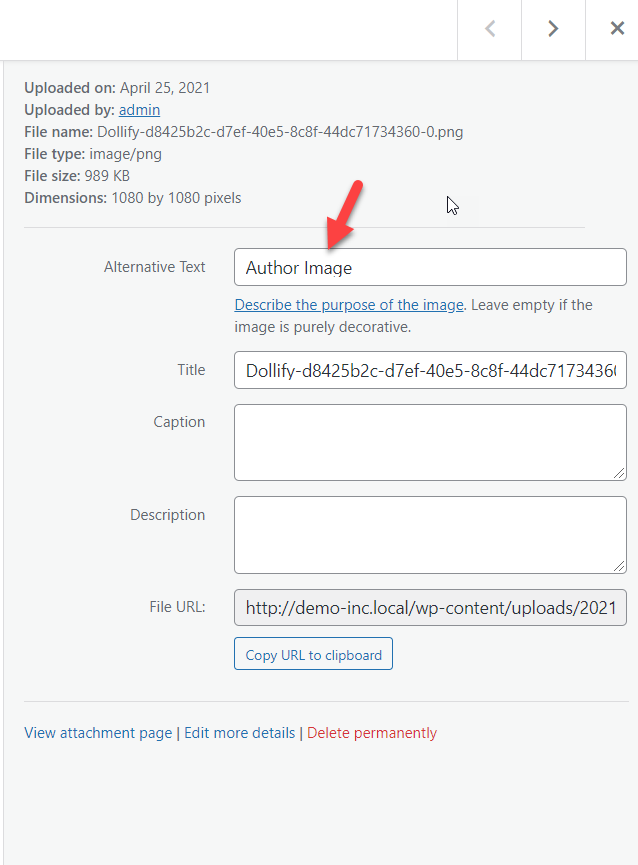
Все, что вам нужно сделать, это выбрать параметр « Альтернативный текст » и добавить свой собственный тег ALT. Например, мы добавим текст Author Image в качестве нашего пользовательского тега ALT.

Вам не нужно сохранять его вручную. WordPress автоматически обновит тег ALT и прикрепит его к вашему изображению. Затем повторите процесс для всех остальных изображений.
Вот и все! Вот как вы можете вручную добавить тег ALT через медиатеку .
1.2) Из редактора сообщений WordPress
Другой способ добавить теги ALT к вашим изображениям — через редактор сообщений WordPress.
WordPress — самая популярная CMS в мире. Если у вас есть свой сайт в течение некоторого времени, вы, вероятно, создали немало контента и изображений для привлечения посетителей. Помимо создания качественного контента, вам нужно максимально использовать теги ALT для изображений.
Большинство пользователей загружают изображения в свои сообщения через редактор контента, и хорошо то, что вы можете добавлять теги ALT оттуда в момент загрузки изображений.
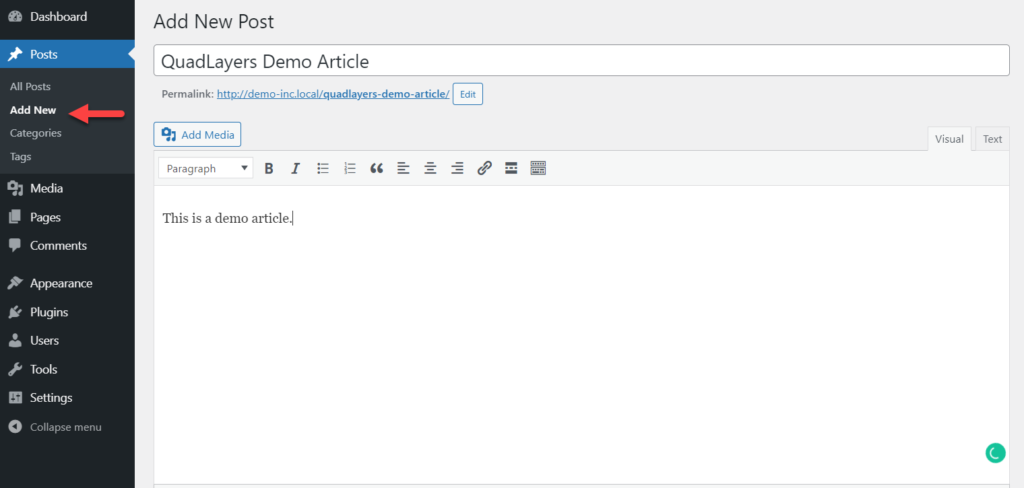
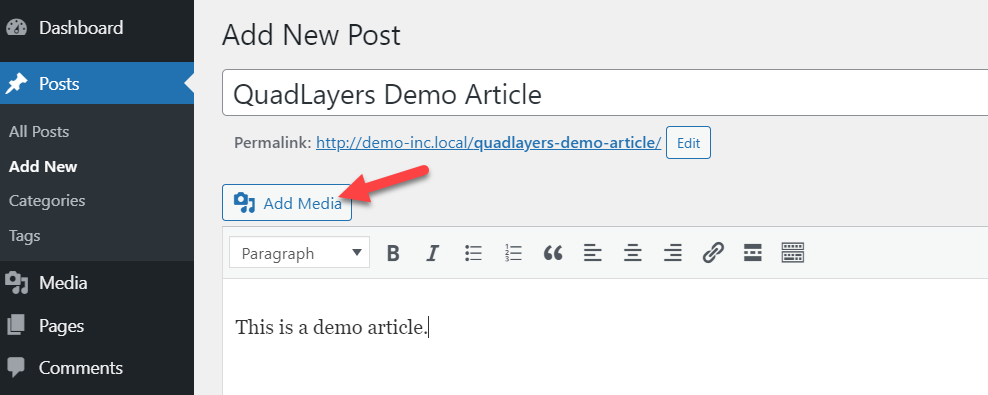
Сначала создайте новую запись в блоге или отредактируйте одну из существующих статей.

Используя кнопку « Добавить медиафайл », добавьте новое изображение в свой пост.

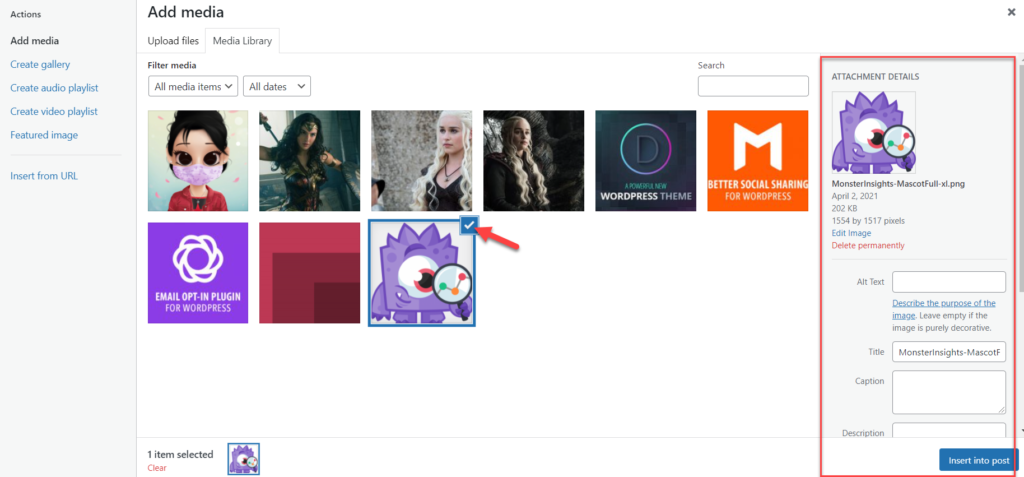
Выберите одно из существующих изображений или загрузите новое на сайт. После того, как вы выбрали файл, который хотите добавить, вы увидите несколько опций с правой стороны.

Параметры мультимедиа, которые вы увидите:
- ALT-текст
- Заголовок
- Подпись
- Описание
- Медиа URL
- Выравнивание
- Опция ссылки на медиа
- Размер изображения
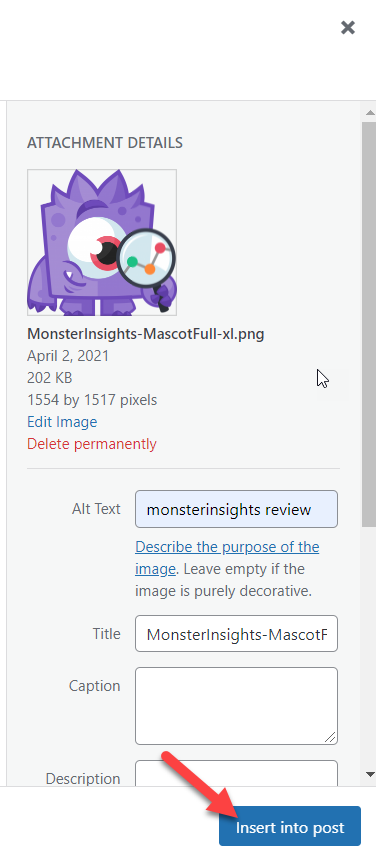
Введите текст ALT в правое поле и вставьте изображение в свой пост.


Вот и все! Вот как вы можете добавить тег ALT к своим изображениям с помощью редактора сообщений WordPress.
Добавить теги ALT с панели инструментов WordPress легко, но это может занять много времени, если у вас много изображений, потому что вам нужно делать это одно за другим. Вот почему
2) Использование специального плагина
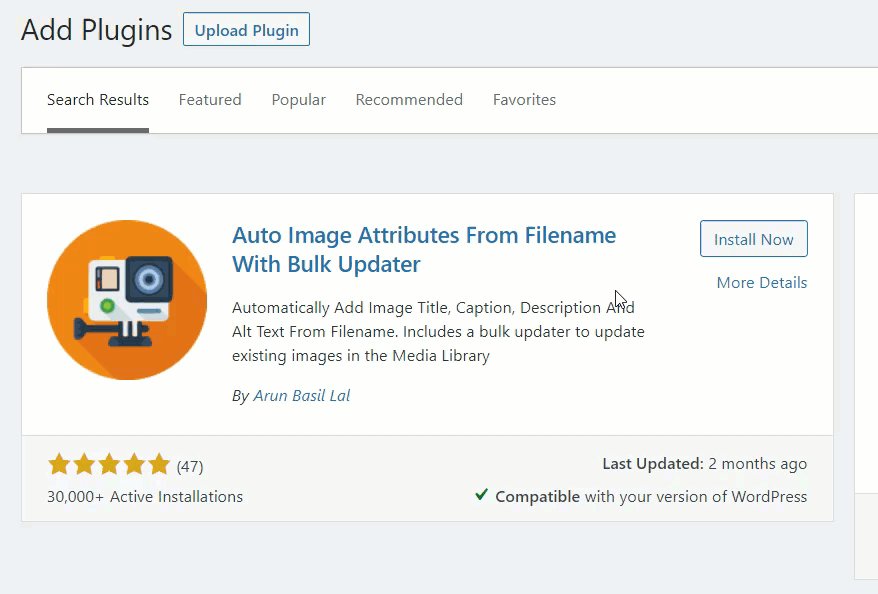
Лучший способ автоматически добавлять теги ALT к вашим изображениям — использовать специальный плагин. Здесь мы покажем вам шаг за шагом, как вы можете автоматизировать процесс и сэкономить время. Для этой демонстрации мы будем использовать бесплатный плагин WordPress под названием Auto Image Attributes From Filename With Bulk Updater.
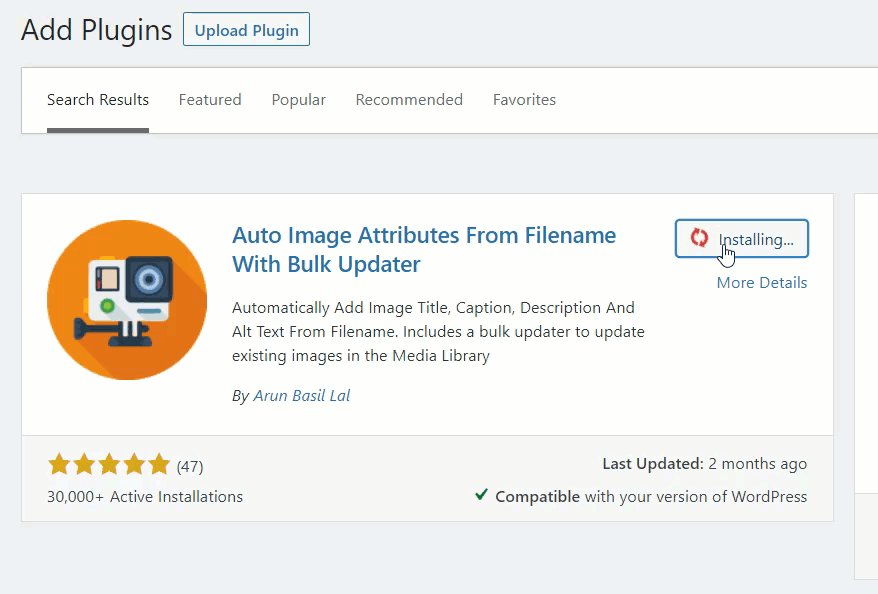
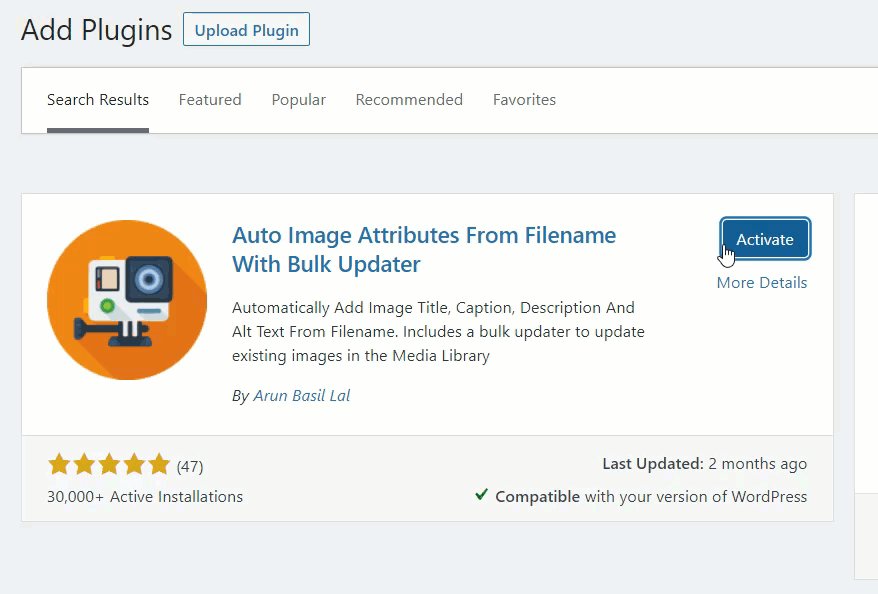
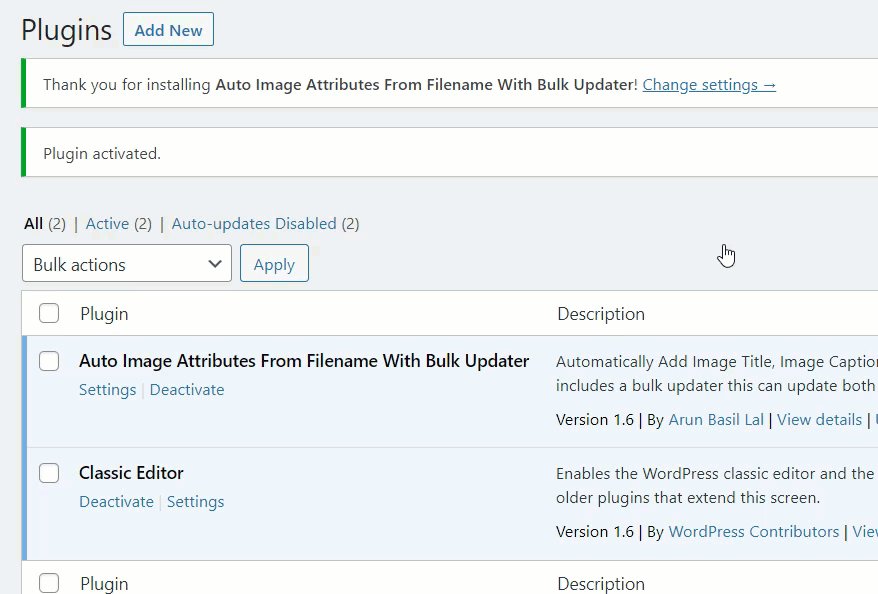
Сначала установите и активируйте плагин на своем сайте. На панели инструментов WordPress перейдите в раздел « Плагины» > «Добавить новый », найдите инструмент и установите его.

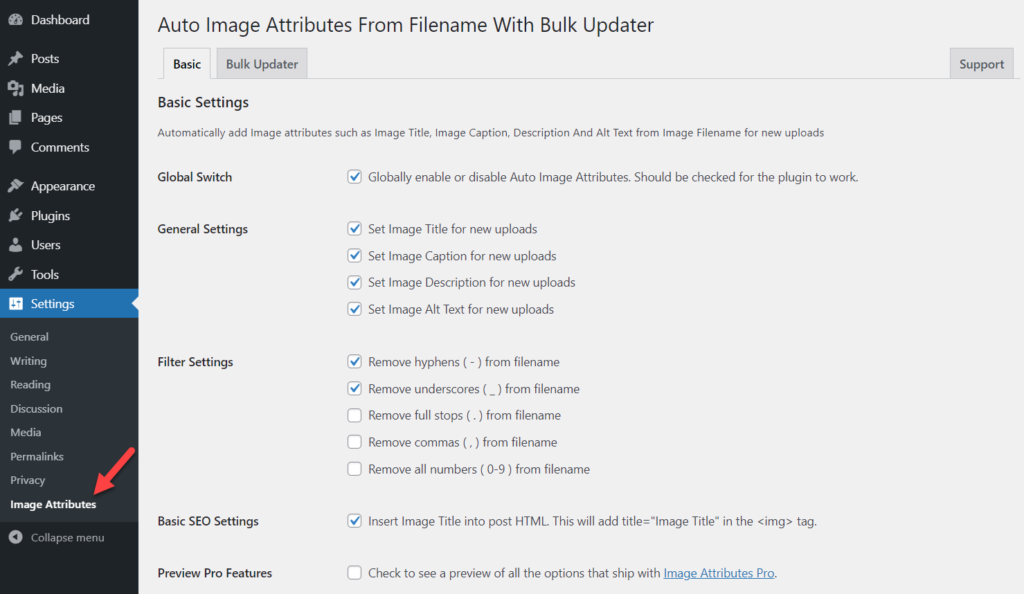
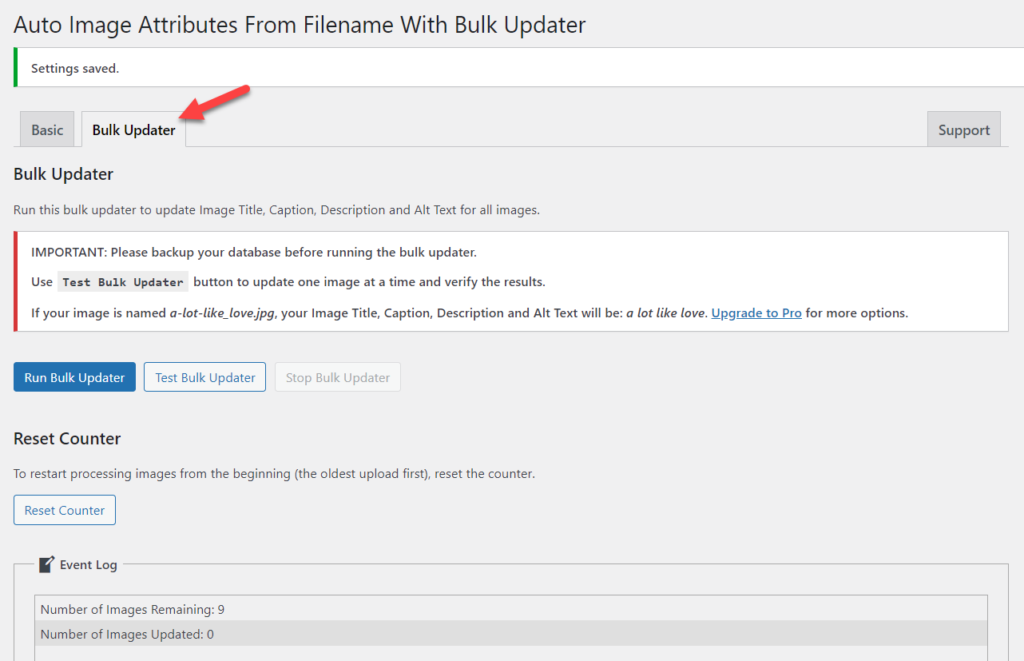
После того, как вы установили плагин на свой сайт, вы увидите конфигурацию в разделе « Настройки ».

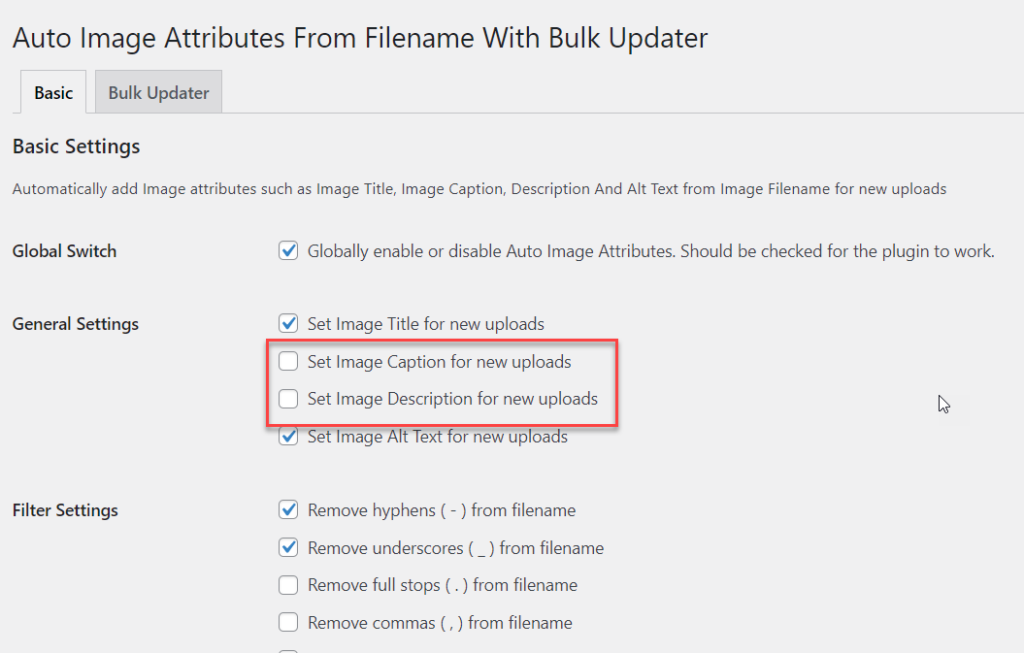
Плагин поставляется с некоторыми предварительно настроенными настройками для автоматического добавления тегов ALT к загружаемым изображениям. Вы можете установить теги alt, заголовки, описания и подписи для всех новых загрузок, а также настроить имена, проверить параметры и выбрать те, которые вам больше нравятся. Кроме того, вы также можете использовать функцию массового обновления , чтобы включать теги ALT в существующие фотографии.

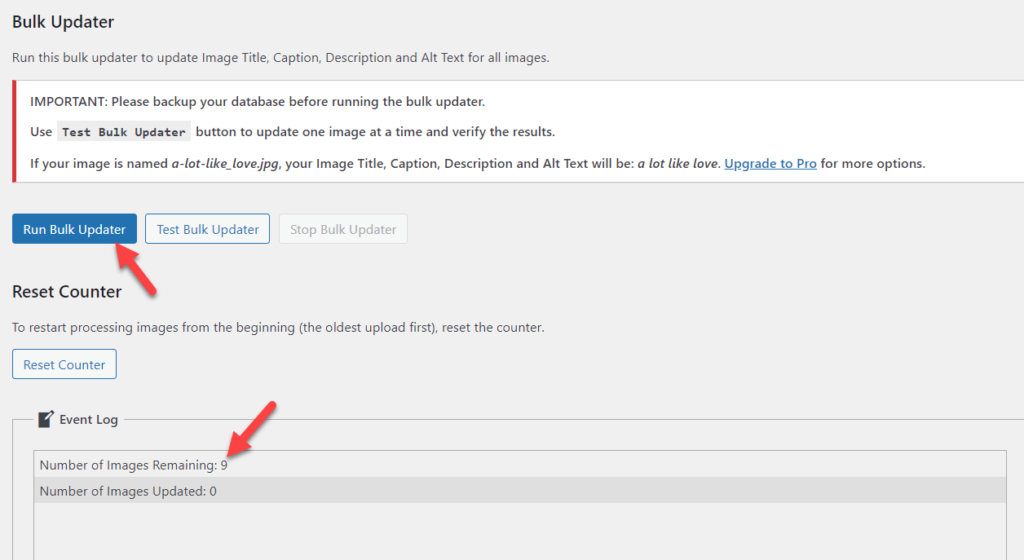
Нажав кнопку « Запустить массовое обновление », вы можете запустить процесс и автоматически добавить теги ALT к своим изображениям за считанные секунды. Как видите, у нас есть 9 изображений без тегов ALT.

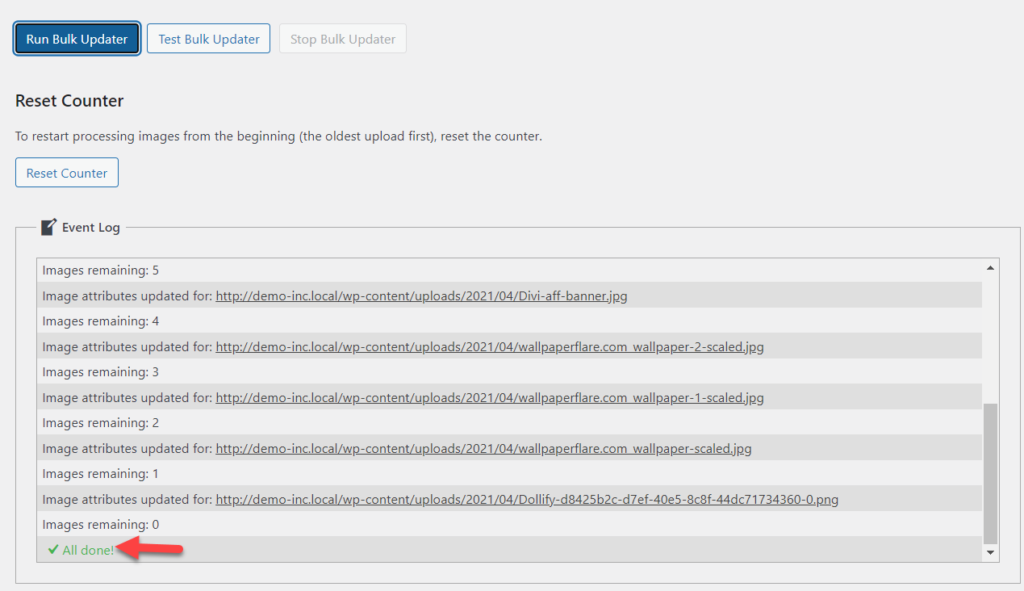
После запуска средства массового обновления плагин автоматически добавит теги ALT ко всем изображениям.

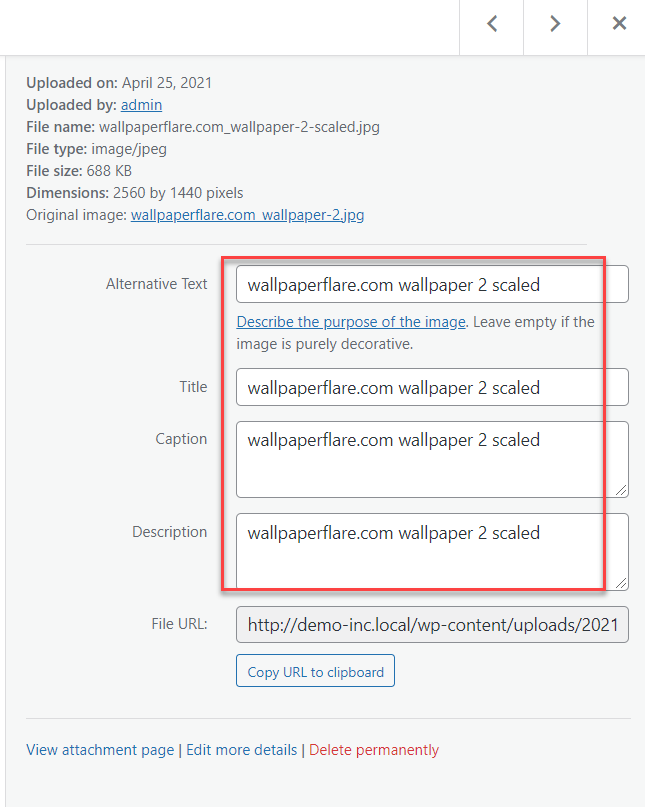
После завершения процесса вы можете проверить результат в медиатеке.

По умолчанию плагин будет опускать символы подчеркивания ( _ ) в названиях изображений и заполнять все поля изображений. Если вы предпочитаете, вы можете настроить это. Например, если вы не хотите, чтобы плагин добавлял заголовок и описание, просто отключите их в настройках плагина.

Вот и все! Вот как вы можете легко автоматически добавлять теги ALT к изображениям с помощью плагина.
Рекомендации по добавлению тегов ALT к изображениям
Теперь, когда вы знаете, как добавлять теги ALT к своим изображениям, давайте изучим некоторые из лучших практик при этом.
Опишите свой образ
Поскольку ваши изображения будут ранжироваться в результатах поиска на основе используемых вами ключевых слов, вы должны быть как можно более описательными при написании тегов ALT. Например, если вы пишете теги ALT для статьи о лучших плагинах для push-уведомлений, вы можете использовать что-то вроде «Лучшие push-уведомления для WordPress » для основного изображения поста.
Таким образом, поисковые системы лучше поймут изображение и ранжируют его, когда кто-то ищет это конкретное ключевое слово или фразу.
Держите длину до 125 символов
Когда вы добавляете теги ALT к изображениям, убедитесь, что вы используете не более 125 символов. Это дает вам достаточно символов для описания изображения и лучше работает для SEO-рейтинга. Кроме того, старайтесь, чтобы длина тегов не превышала 60 символов для заголовков и 160 символов для метаописаний.
Избегайте наполнения ключевыми словами
Наполнение ключевыми словами — это практика многократного добавления ваших целевых ключевых слов для увеличения плотности ключевых слов в попытке повысить рейтинг контента. Google наказывает за переполнение ключевыми словами, потому что это негативно влияет на пользователей, поэтому вам следует избегать этого любой ценой.
При написании тегов ALT для ваших изображений не используйте одно и то же ключевое слово снова и снова. Используйте варианты и синонимы, чтобы убедиться, что ваш сайт не оштрафован.
Вывод
Таким образом, теги ALT необходимы, когда речь идет о ранжировании изображений Google и предоставлении пользователям лучшего опыта, когда изображения не загружаются.
В этом посте мы рассмотрели два разных метода добавления тегов ALT к вашим изображениям:
- Вручную из панели управления WordPress
- Автоматически используя специальные плагины
Если у вас небольшой веб-сайт и вы не хотите устанавливать какие-либо сторонние инструменты, вы можете включить тексты ALT с панели инструментов WordPress. С другой стороны, если у вас большое количество изображений, вам следует использовать плагин. Эти инструменты позволяют автоматически добавлять теги ALT к вашим изображениям в несколько кликов и улучшать ваш SEO-рейтинг.
Добавляя альтернативные тексты, помните, что они должны быть как можно более описательными, не превышая 125 символов и избегая наполнения ключевыми словами.
Наконец, для получения дополнительной информации о том, как максимально эффективно использовать изображения на вашем сайте, ознакомьтесь со следующими сообщениями:
- Как удалить миниатюры в WordPress? 3 метода!
- Как добавить пользовательские размеры изображений в WordPress
Знаете ли вы какие-либо другие способы добавления тегов ALT к изображениям? Какой метод вы использовали? Дайте нам знать в комментариях ниже.
