Тема Avada для WordPress: полное руководство
Опубликовано: 2020-03-21Выбор правильной темы для вашего сайта — очень важное решение, которое может оказать огромное влияние на успех вашего сайта. Каким бы прекрасным ни был ваш контент, его никто не прочитает, если посетители сочтут ваш сайт непривлекательным и непрофессиональным. Вот почему вы должны убедиться, что ваша тема нравится вашим пользователям и предоставляет необходимые вам функции. На прошлой неделе мы сделали подробный обзор Divi от Elegant Themes, одной из лучших многоцелевых тем. В этом посте мы собираемся проанализировать еще одну тяжеловесную тему Avada для WordPress.
Давайте посмотрим на наш полный непредвзятый обзор, в котором мы расскажем, как его настроить, его основные функции, а также плюсы и минусы.
Введение в тему Avada для WordPress

Avada — одна из самых продаваемых тем WordPress на рынке ThemeForest. Он разработан ThemeFusion, очень известной компанией с отличной репутацией на рынке, которая является автором Power Elite на Envato (через Envato они продали продуктов на сумму более 1 миллиона долларов).
Запущенная в августе 2012 года, Avada является одной из самых известных тем WordPress по уважительной причине. По состоянию на март 2020 года ее скачали более 580 000 раз, что делает ее темой №1!


Итак, теперь, когда у нас есть немного контекста, давайте посмотрим, почему Avada для WordPress так популярен и пользуется уважением среди пользователей.
Тема Avada для WordPress — основные функции
Существуют тысячи тем, поэтому, если одна из них продала более 580 тысяч, у нее должно быть что-то хорошее. В этом разделе мы собираемся показать вам основные функции темы Avada WordPress.
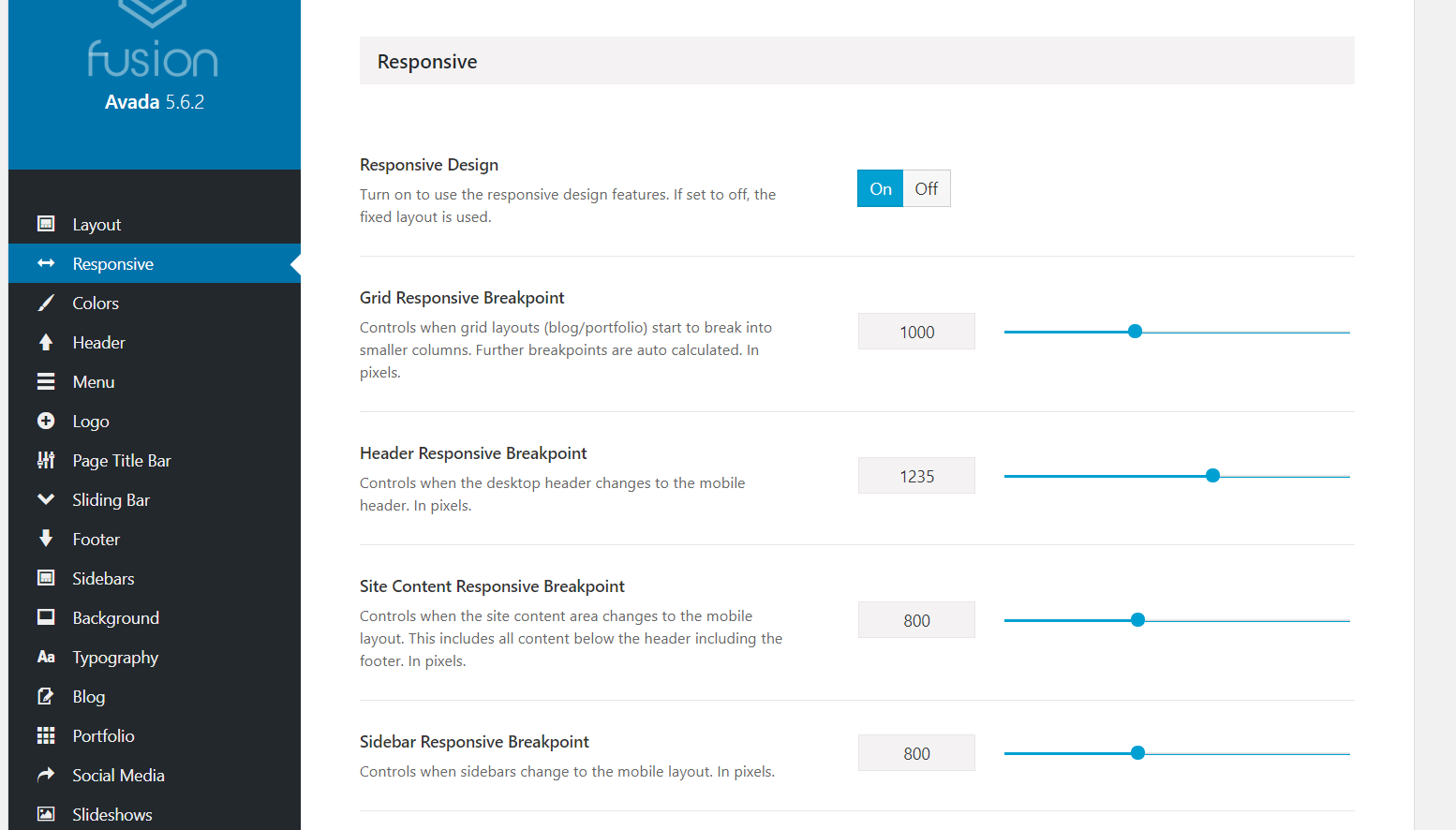
Расширенная панель темы
Каждая топовая тема WordPress нуждается в хорошей панели тем, чтобы вы могли легко вносить изменения во весь ваш сайт. В связи с этим Avada предоставляет множество возможностей настройки в пару кликов.

Некоторые из наиболее популярных доступных настроек:
- Макет
- Отзывчивый
- Цвета
- Заголовок
- Меню
- Логотип
- Нижний колонтитул
- Боковая панель
- Другие
Как видите, вы можете настроить каждый аспект вашего сайта. Просто выберите параметр на панели, который вы хотите персонализировать, выберите нужные параметры и сохраните изменения. Это так просто.
Отзывчивый дизайн
В последние годы число мобильных пользователей увеличивается. Люди используют свои мобильные телефоны для просмотра, а не ноутбуки, поэтому в настоящее время ваш сайт должен иметь адаптивный дизайн. Это означает, что ваш веб-сайт подойдет и будет хорошо выглядеть на любом размере экрана и на любом мобильном устройстве.
Тема Avada для WordPress является адаптивной, а также предлагает параметры настройки на панели.

Конструктор страниц
Конструкторы страниц помогут вам создать домашнюю страницу вашего сайта, страницу обслуживания, нижний колонтитул и все, что вам нужно. На рынке есть много бесплатных и премиальных инструментов, таких как Elementor, Beaver Builder и Visual Composer. Avada может быть легко интегрирована со всеми из них, поэтому вы можете выбрать свой любимый конструктор страниц без каких-либо ограничений.
Однако вы также можете использовать Fusion Builder, конструктор страниц ThemeFusion. Он очень прост в использовании и разработан для темы Avada для WordPress.
Оптимизирован для скорости
Скорость является важным фактором для высокого рейтинга в поиске Google, поэтому независимо от того, ведете ли вы интернет-магазин или ведете личный блог, вам следует оптимизировать скорость своего веб-сайта. Существует множество приемов оптимизации скорости, таких как сжатие изображений, использование CDN (сети доставки контента), минимизация статического содержимого, использование плагина кэширования WordPress и многое другое. Тем не менее, ваша тема играет огромную роль в скорости и производительности вашего сайта.
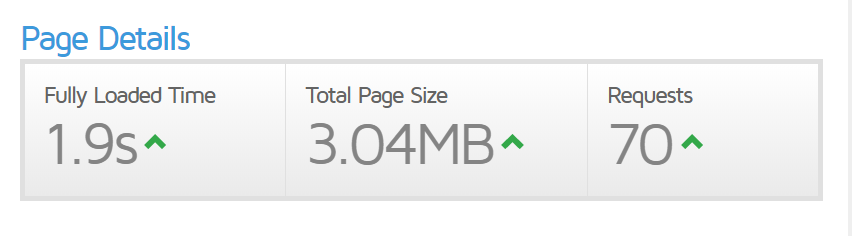
Итак, как Avada для WordPress показала себя в нашем тесте скорости? Мы протестировали демо-сайт, как показано ниже:


Страница полностью загрузилась за 1,9 секунды, общий размер страницы составил около 3 МБ, страница сгенерировала 70 запросов. Учитывая, что страница является просто фиктивной страницей и не оптимизирована на 100% по скорости, результаты довольно хорошие. А если его оптимизировать, то оценка будет еще лучше.
Это означает, что тема Avada WordPress оптимизирована для скорости и производительности.
SEO дружественный
SEO чрезвычайно важно для каждого сайта, поэтому плагины, такие как Yoast SEO, Rank Math или All In One SEO Pack, просто необходимы. Эти инструменты помогут вам оптимизировать контент вашего веб-сайта для SEO на странице. Таким образом, вы можете улучшить общее SEO WordPress. Хорошей новостью является то, что тема Avada WordPress поставляется со встроенными разметками Schema.
Это означает, что поисковые роботы лучше поймут ваш контент и ранжируют его соответствующим образом. Вы можете проверить разметку с помощью Google Structured Data Testing Tool.
Многоцелевой
Несмотря на то, что Avada описывается как корпоративная тема WordPress, она многофункциональна. С его помощью вы сможете создавать различные типы веб-сайтов о:
- Фитнес
- Еда
- Развлечение
- Школа вождения
- Фрилансер
- Спа и велнес
С помощью компоновщика страниц Avada позволяет легко создавать домашнюю страницу любого типа для вашего блога.
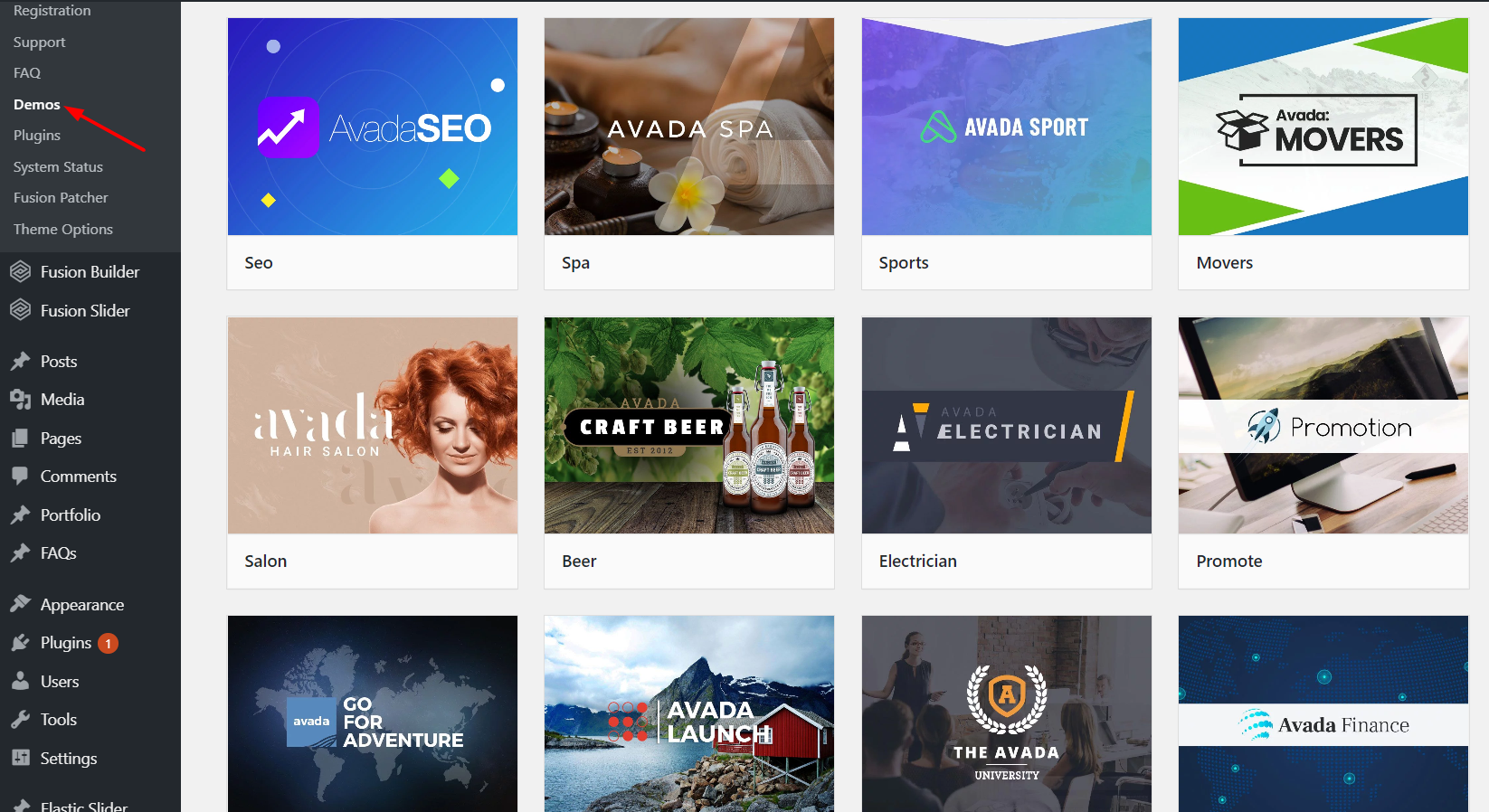
65+ демо на выбор!
Разработка домашней страницы блога WordPress с нуля требует времени. Однако все намного проще, если у вас есть готовые демоверсии. Avada поставляется с более чем 65 демонстрационными версиями, которые вы можете импортировать на свой сайт. Они поставляются со всеми пользовательскими настройками и вариантами дизайна для вашего сайта.
Чтобы ознакомиться с демонстрационными версиями, перейдите в раздел «Демонстрации» на панели.

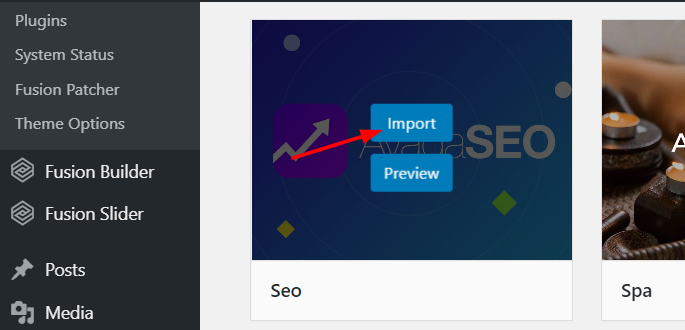
Есть 65+ вариантов на выбор. Просто нажмите на тот, который вам нравится, и вы получите возможность либо просмотреть демонстрацию, либо импортировать ее.

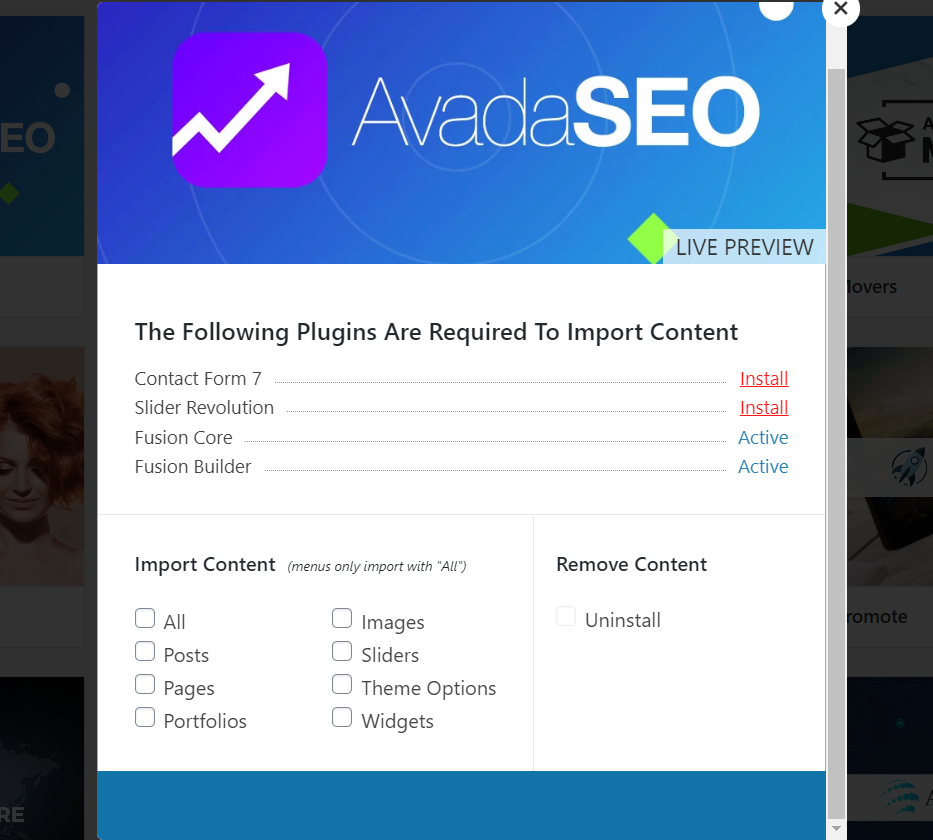
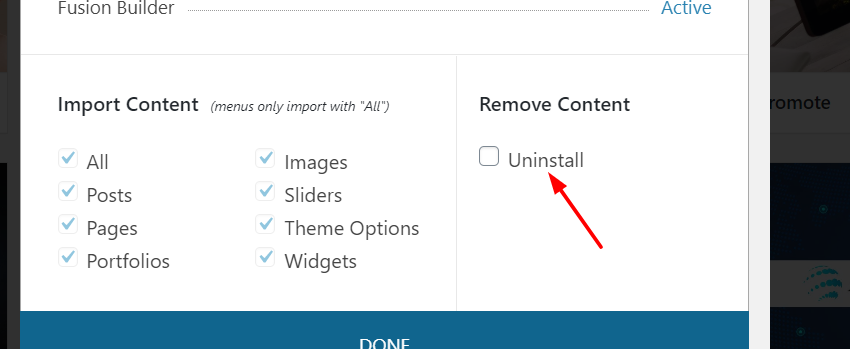
Если вы выберете «Импорт», всплывающее окно покажет вам дополнительную информацию о выбранной вами демонстрации и о том, что вы хотите импортировать.

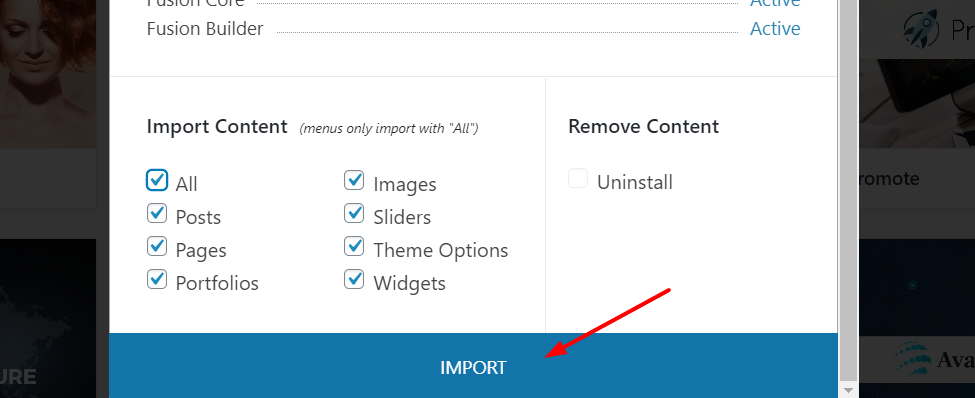
После установки необходимых плагинов и контента, который вам нужно использовать, выберите контент, который вы хотите импортировать, и нажмите кнопку «Импорт».

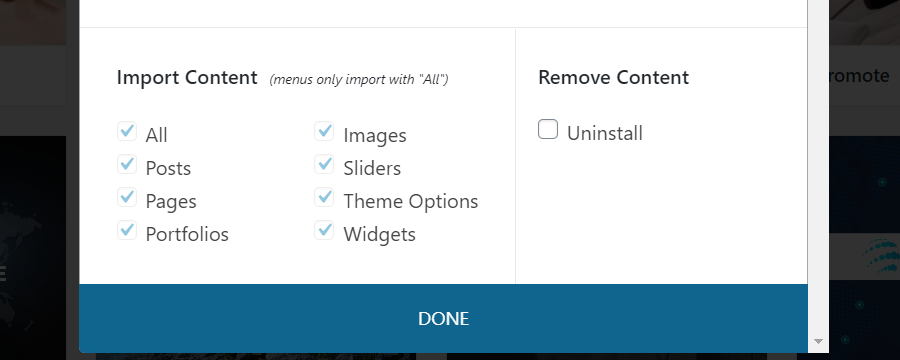
Затем, через несколько секунд, демо будет импортировано в ваш блог и будет готово к работе.


Если после тестирования демо-версии она вас не устраивает, вы можете легко удалить ее. Просто откройте импортированную демоверсию и нажмите «Удалить».

Настройки темы Avada
Настройка заголовка
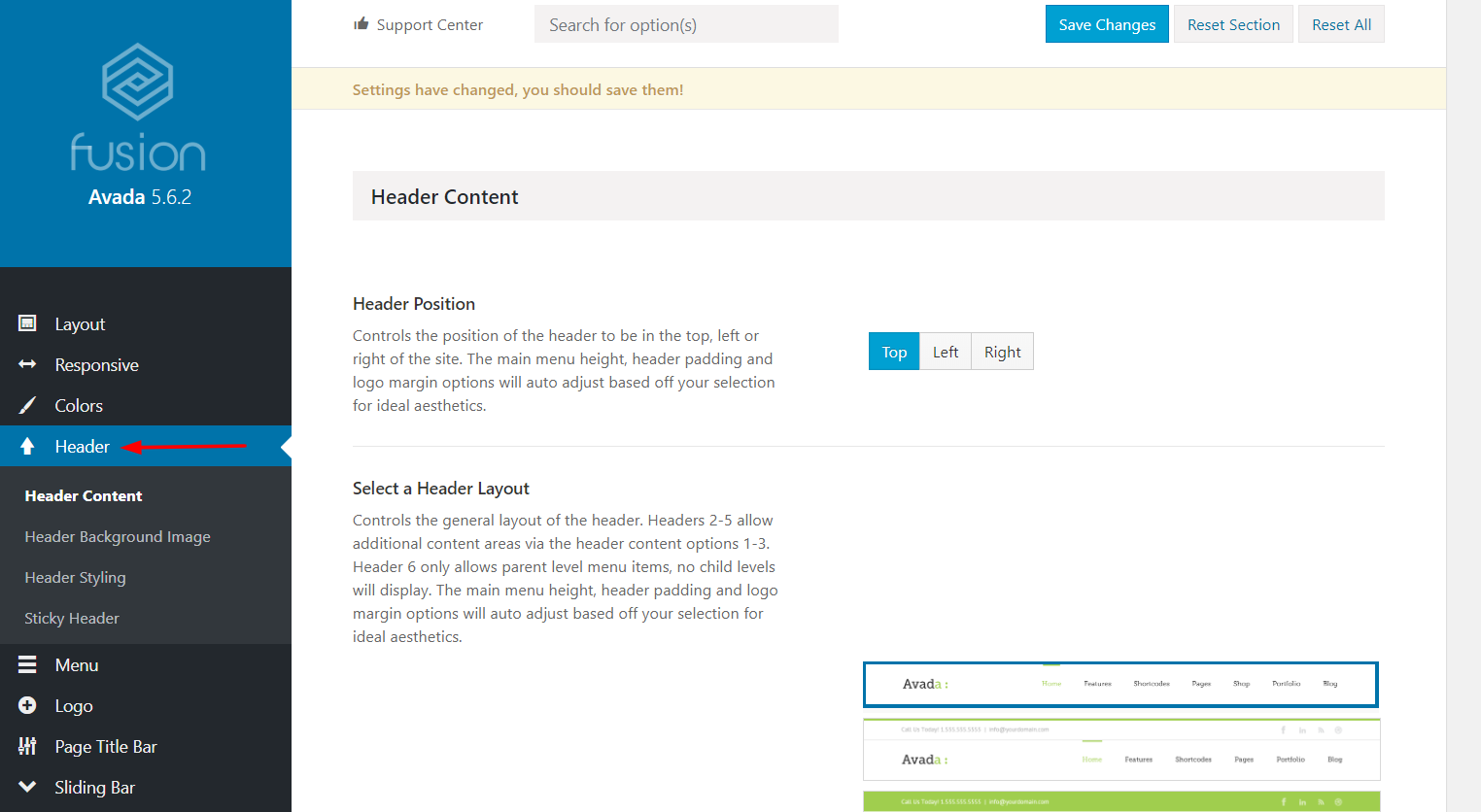
Тема Avada для WordPress также позволяет вам контролировать весь заголовок вашего сайта.

Вы можете настроить такие параметры, как:
- Позиция заголовка
- Макет заголовка
- Положение слайдера
- Более
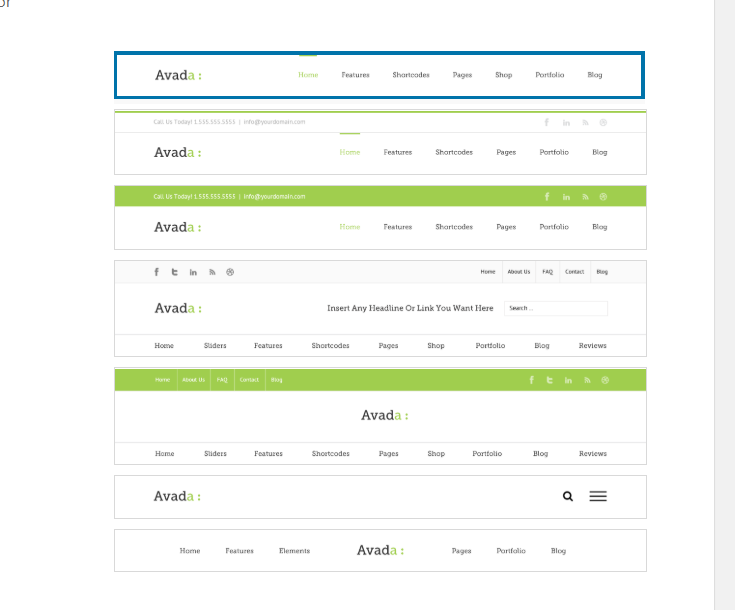
Если вы хотите настроить заголовки, в настоящее время существует семь стилей, которые вы можете выбрать, чтобы придать ему вид, который лучше всего подходит для вашего сайта.

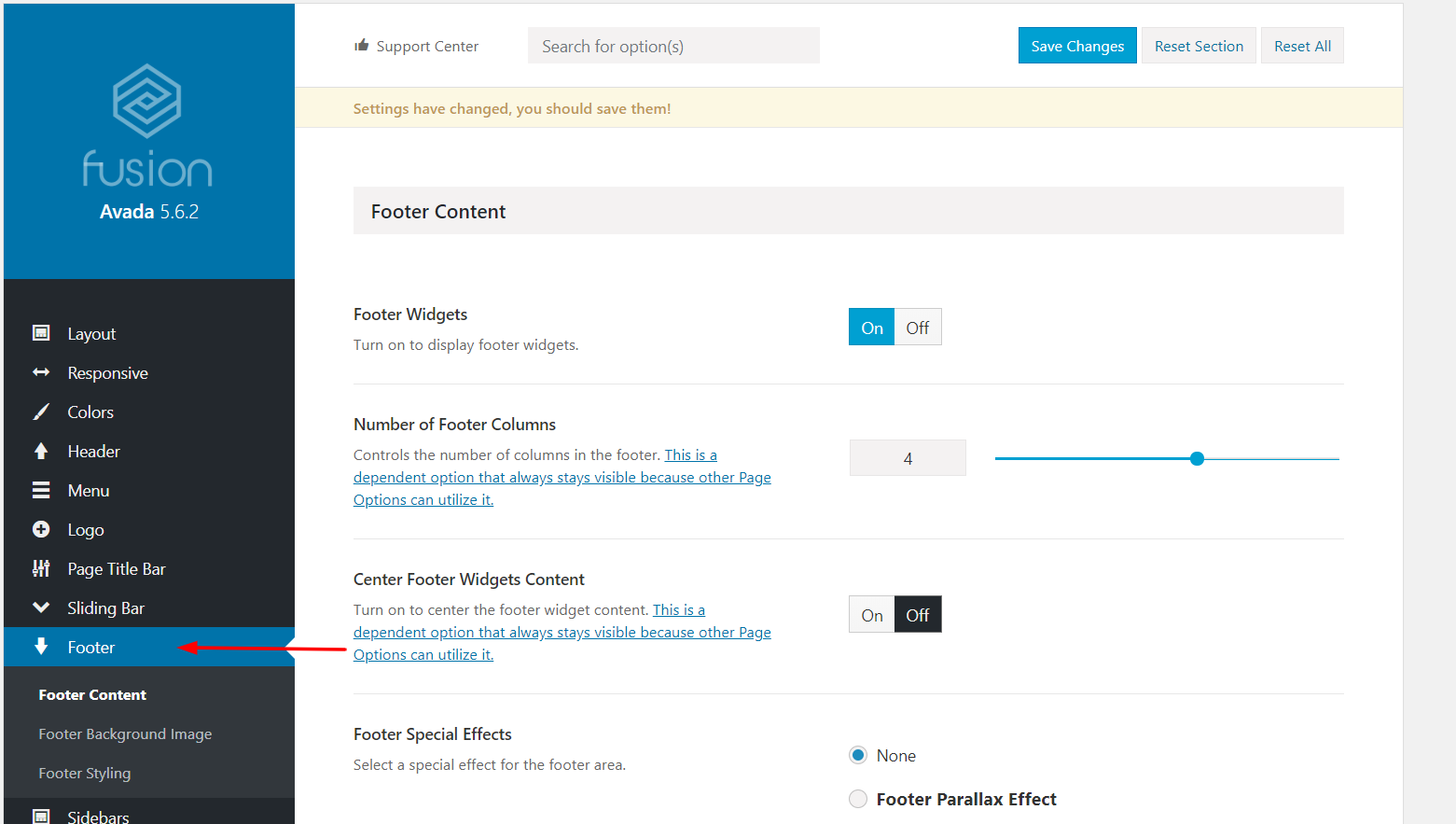
Настройка нижнего колонтитула
Как и в случае с заголовком, Avada дает вам полный контроль над нижним колонтитулом.

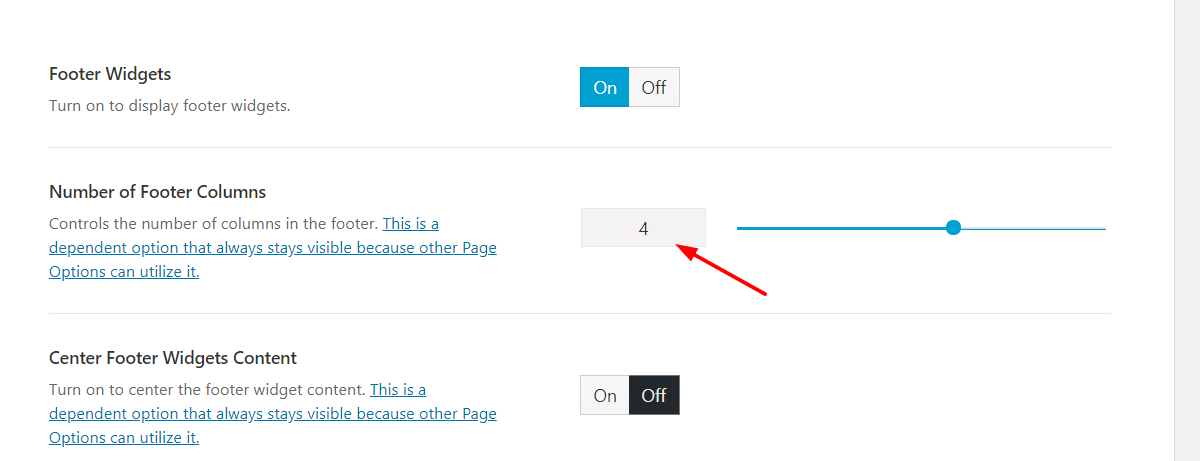
По умолчанию в этой теме вы получаете четыре столбца нижнего колонтитула, но вы можете настроить их, увеличив или уменьшив значение.

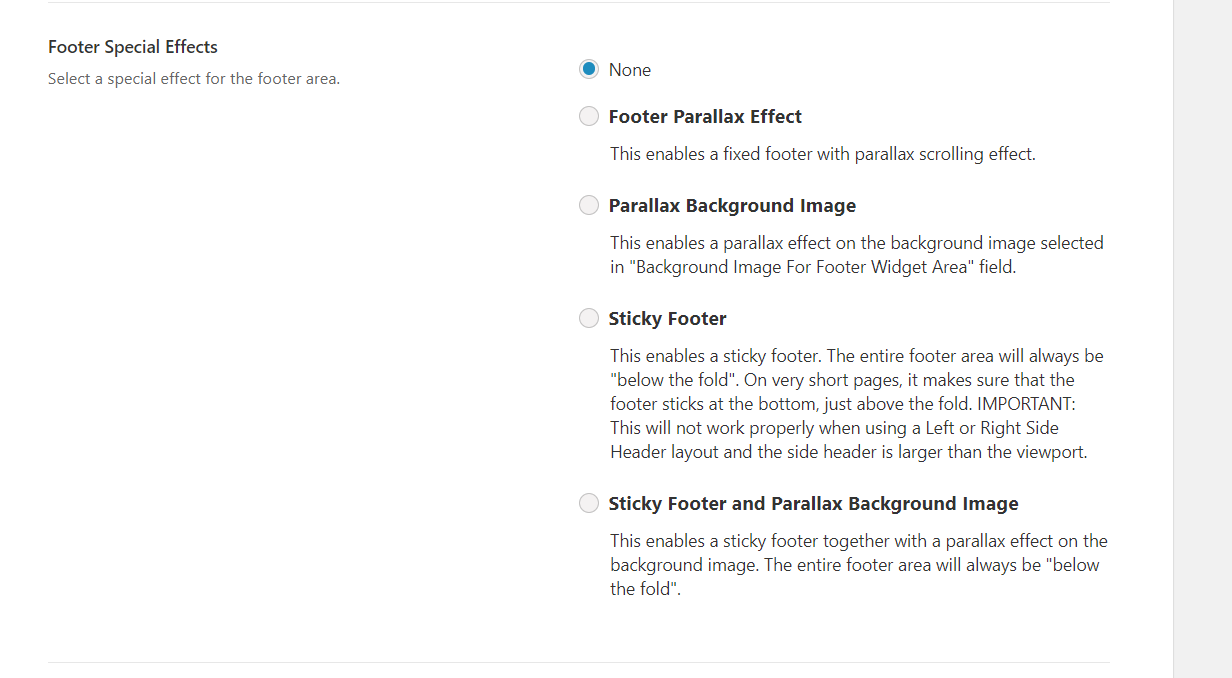
Кроме того, вы можете добавить специальные эффекты в нижний колонтитул. Просто выберите понравившийся эффект и нажмите Сохранить.

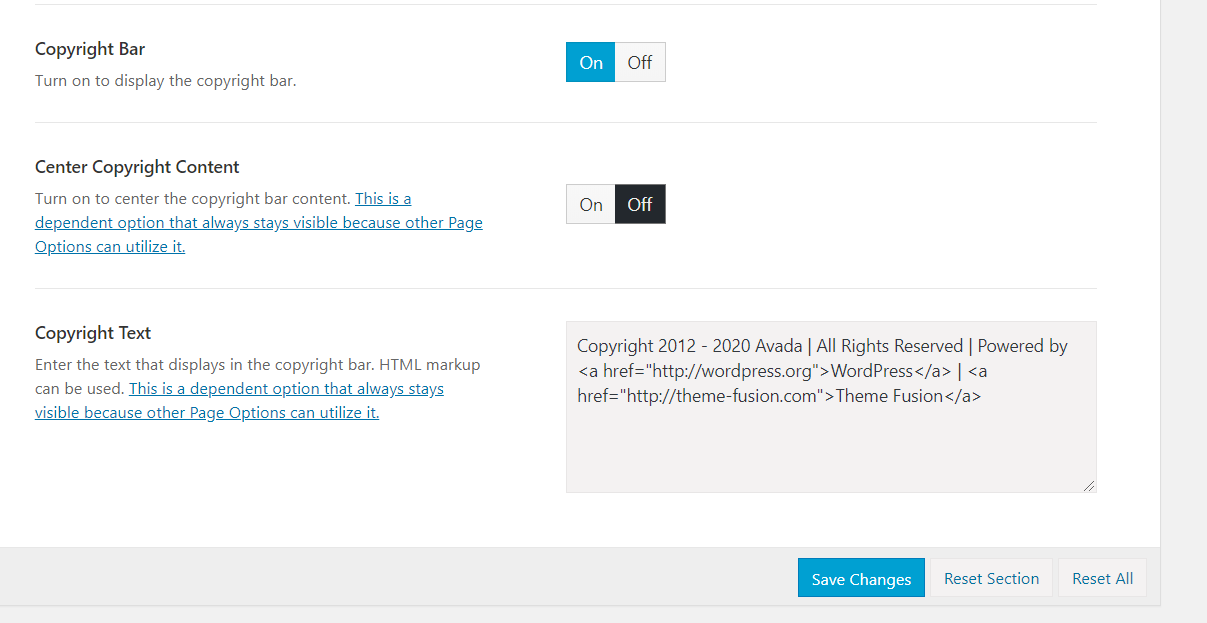
Кроме того, без редактирования файла темы footer.php или кодирования вы можете добавить собственный текст.

После внесения изменений нажмите на кнопку Сохранить изменения.
Настройка цвета
Если вам нужно выделить свой бренд среди других, возможно, вам нужно профессионально оформить свой блог, выберите вариант Если вы хотите выделиться среди конкурентов, вам нужен профессионально выглядящий сайт. И цвета, которые вы используете, играют большую роль в этом, поэтому выбирайте их с умом. Плохая новость заключается в том, что для настройки стиля и цветов вашего блога вам нужно немного знать CSS и добавить его в Customizer > Additional CSS .
Но что вы можете сделать, если не знаете, как кодировать CSS? Тема Avada для WordPress поможет вам, потому что она упрощает настройку цвета.
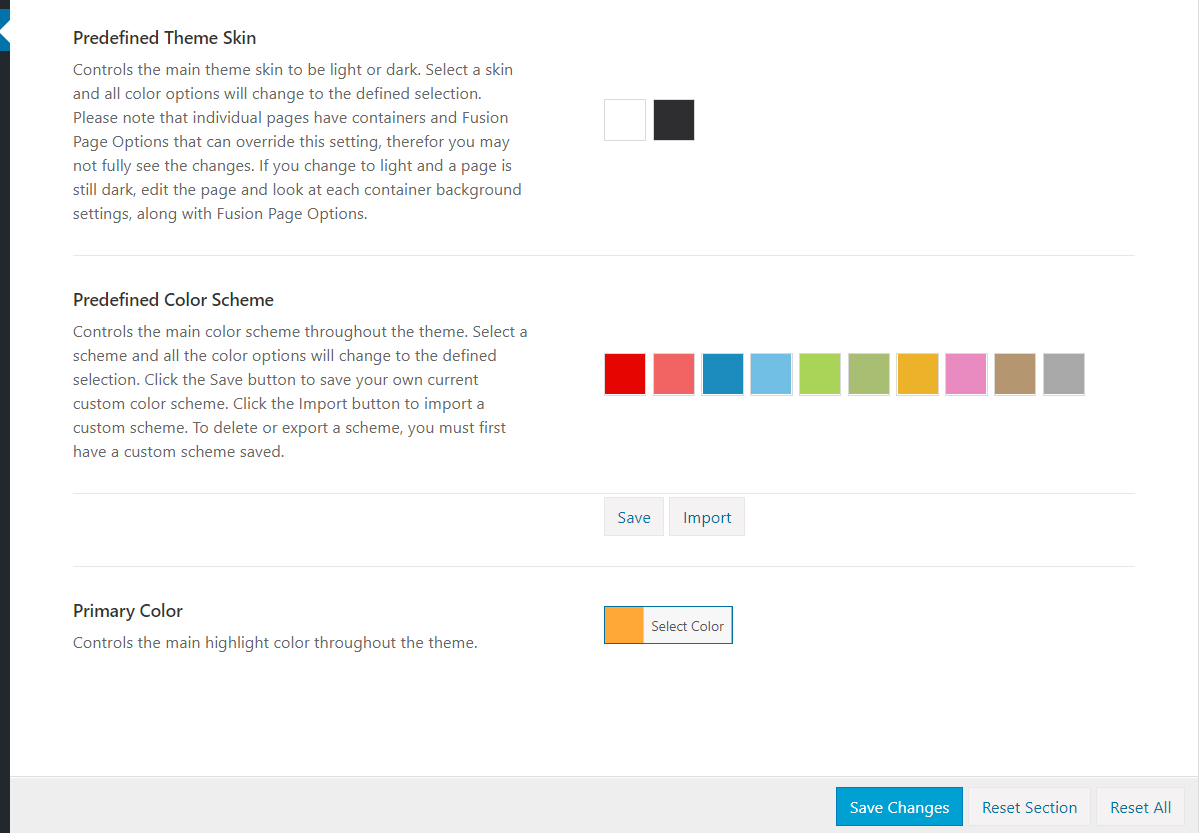
На панели тем вы найдете возможность изменить цвета вашего сайта.

Таким образом, вы можете настроить:
- Тематический скин
- Цветовая схема
- Основной цвет
Если вы хотите внести дополнительные изменения, вам нужно будет использовать пользовательские коды CSS.
Бонус : если вам нужно оформить свой веб-сайт, не написав ни одной строки кода, вы можете попробовать CSS Hero. С помощью этого инструмента вы можете выбрать элемент, который вам нужно стилизовать, из внешнего интерфейса веб-сайта и изменить цвета за пару кликов.
Пользовательская вставка CSS
Чтобы добавить CSS в свой блог WordPress, у вас есть два основных варианта.
- Редактирование темы style.css
- Настройщик > Дополнительный CSS
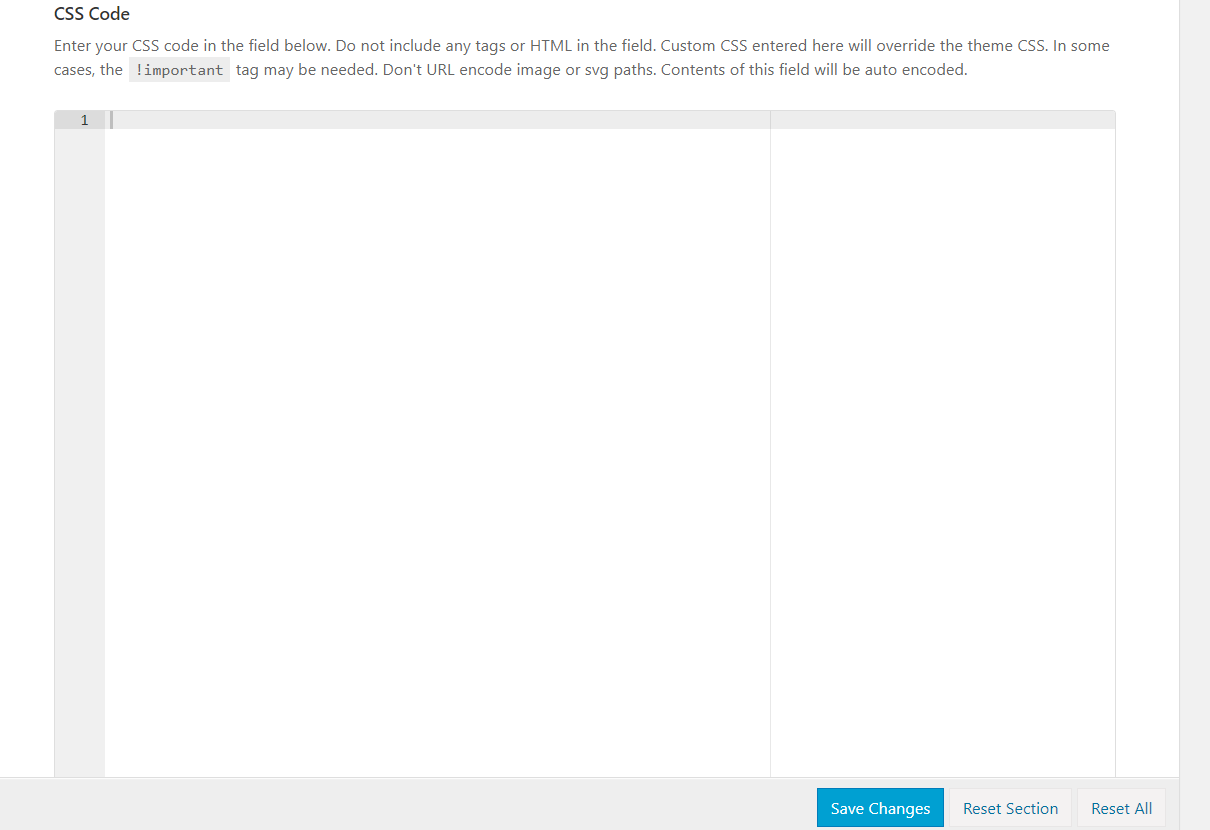
С Avada для WordPress вы можете легко добавлять пользовательские коды CSS на свой веб-сайт с панели тем. Просто перейдите на панель темы > Пользовательский CSS.

Там вы должны ввести свои коды и сохранить их, чтобы переопределить стиль темы по умолчанию. Имейте в виду, что если изменения не видны во внешнем интерфейсе, может быть проблема с кэшированием. Чтобы это исправить, просто очистите кеш WordPress, и все готово.
Импорт Экспорт
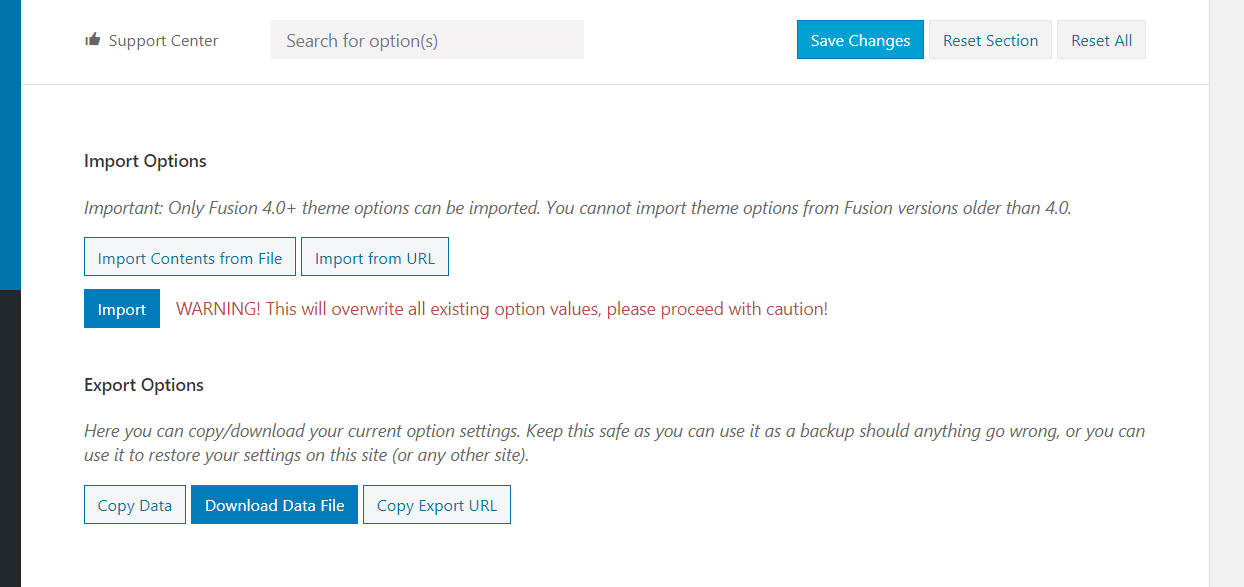
Еще одна интересная особенность темы Avada для WordPress — возможность импортировать или экспортировать ваши настройки. Это очень полезно для тех, кто имеет более одного веб-сайта и хочет иметь одинаковый стиль на обоих сайтах (они оба должны использовать Avada).


В разделе «Импорт/Экспорт» вы можете создать файл со всеми настройками вашего сайта. Точно так же вы можете выбрать опцию «Импорт», если вы уже экспортировали файл.
Логотип
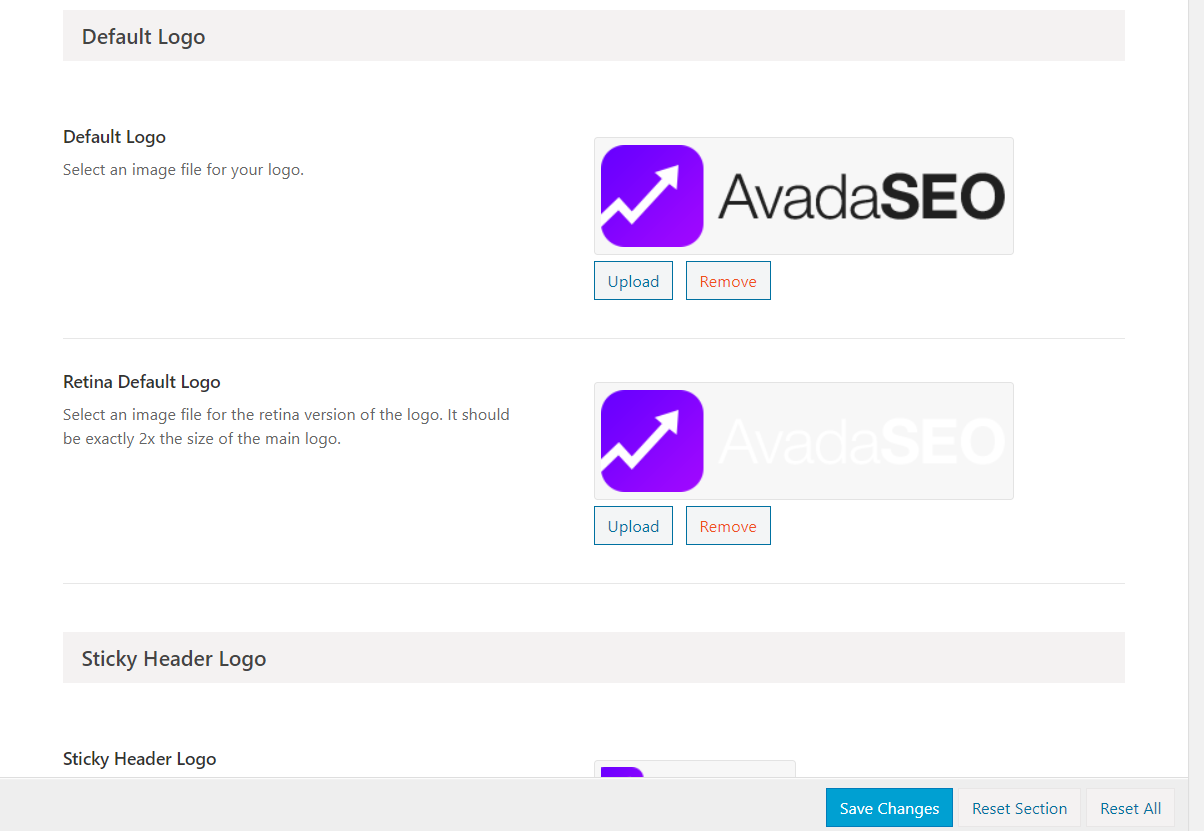
Каждому веб-сайту нужен красивый логотип, и Avada для WordPress позволяет настроить его на панели тем.

Основные настройки, которые вы увидите в этом разделе:
- Выравнивание
- Поля
- Задний план
- Пользовательский URL-адрес ссылки
Кроме того, вы можете загрузить логотип по умолчанию и сетчатку по умолчанию для своего веб-сайта, либо напрямую загрузив логотип, либо выбрав изображение из медиатеки.
Перевод готов
Одним из основных преимуществ Интернета является то, что вы можете выйти на международную аудиторию. Несмотря на то, что английский широко признан в качестве международного языка, перевод вашего сайта на другие языки является ключом к охвату местной аудитории и увеличению трафика из поисковых систем. Это еще более важно, если у вас есть онлайн-бизнес.
Хорошей новостью является то, что тема Avada для WordPress полностью готова к переводу. Это означает, что вы сможете отображать свой сайт на разных языках без необходимости что-либо кодировать.
Avada также совместима с большинством плагинов для перевода, таких как Polylang, WPML или Weglot.
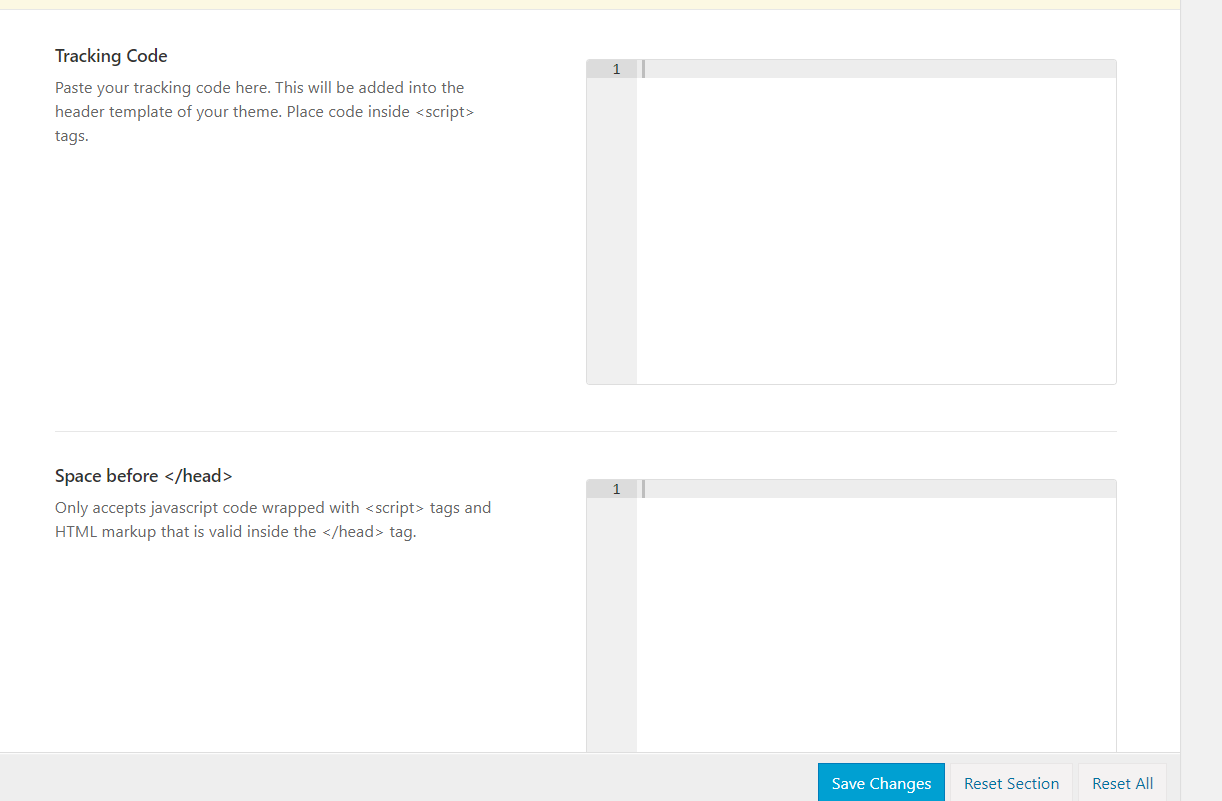
Поля кода
Вам нужно добавить код Google Analytics на свой сайт? Большинство людей предпочитают плагин, такой как MonsterInsights, для интеграции Google Analytics с WordPress. Однако, если вы не хотите увеличивать количество установленных плагинов и предпочитаете программировать их, у Avada для WordPress есть кое-что для вас. Эта тема дает вам возможность добавить код GA в заголовок или тело.

Просто добавьте код в раздел фрагментов кода панели темы и сохраните изменения. Это будет отражено во внешнем интерфейсе в кратчайшие сроки.
Управление типографикой
Каждая тема поставляется со встроенным шрифтом. Однако, чтобы добавить новые шрифты на свой веб-сайт, вы можете изменить код или использовать специальный плагин WordPress, такой как Custom Font. Если вы выберете метод кодирования, вы также можете отредактировать заголовок WordPress для вставки скрипта шрифта и добавить собственный CSS. в ваш файл style.css для его стилизации.
Если вы не умеете программировать, но не хотите добавлять дополнительные плагины на свой сайт, у Avada для WordPress есть варианты для вас.
Под панелью тем есть опция типографики.

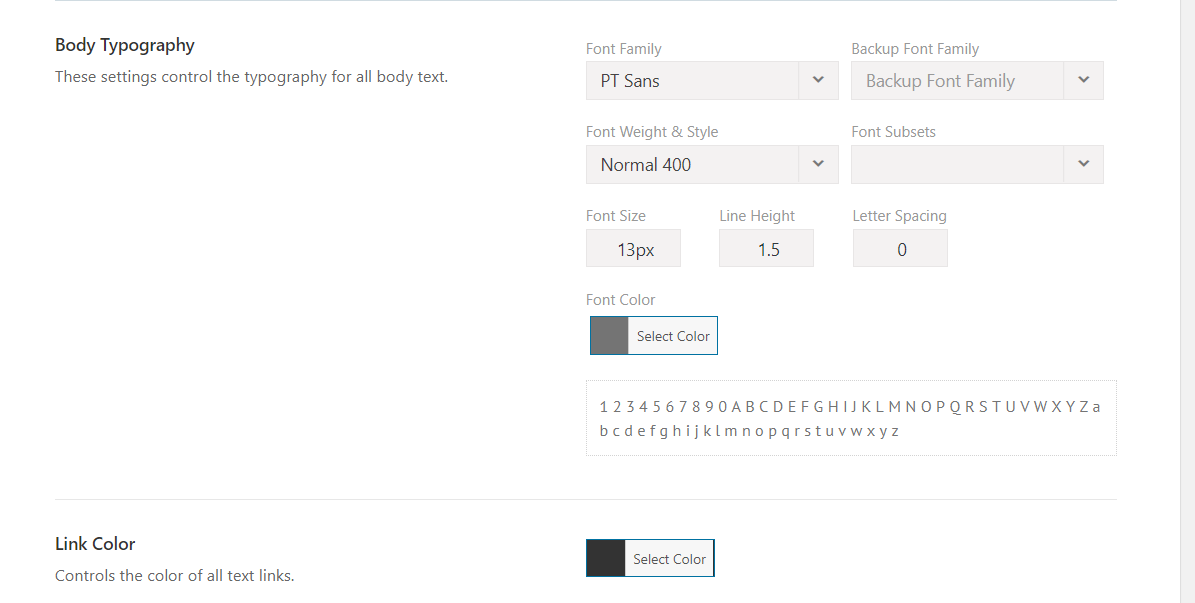
Вы можете вносить изменения в шрифт заголовка или основного текста, не добавляя и не редактируя ни одной строки кода.

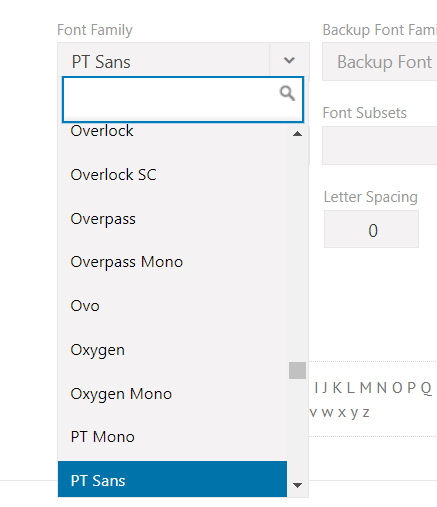
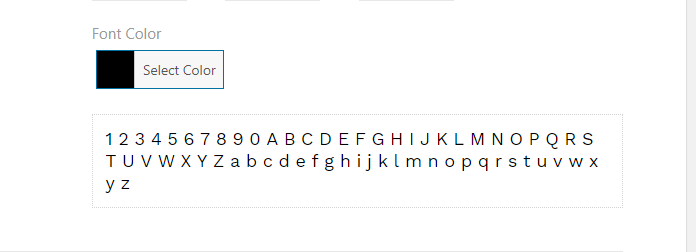
Просто выберите семейство шрифтов в раскрывающемся меню.

Помимо семейства шрифтов, вы также можете изменить толщину шрифта, стиль, размер, высоту строки, межбуквенный интервал и многое другое. Хорошо то, что вы можете просмотреть предварительный просмотр всего, что вы делаете, прямо под мастером настройки.

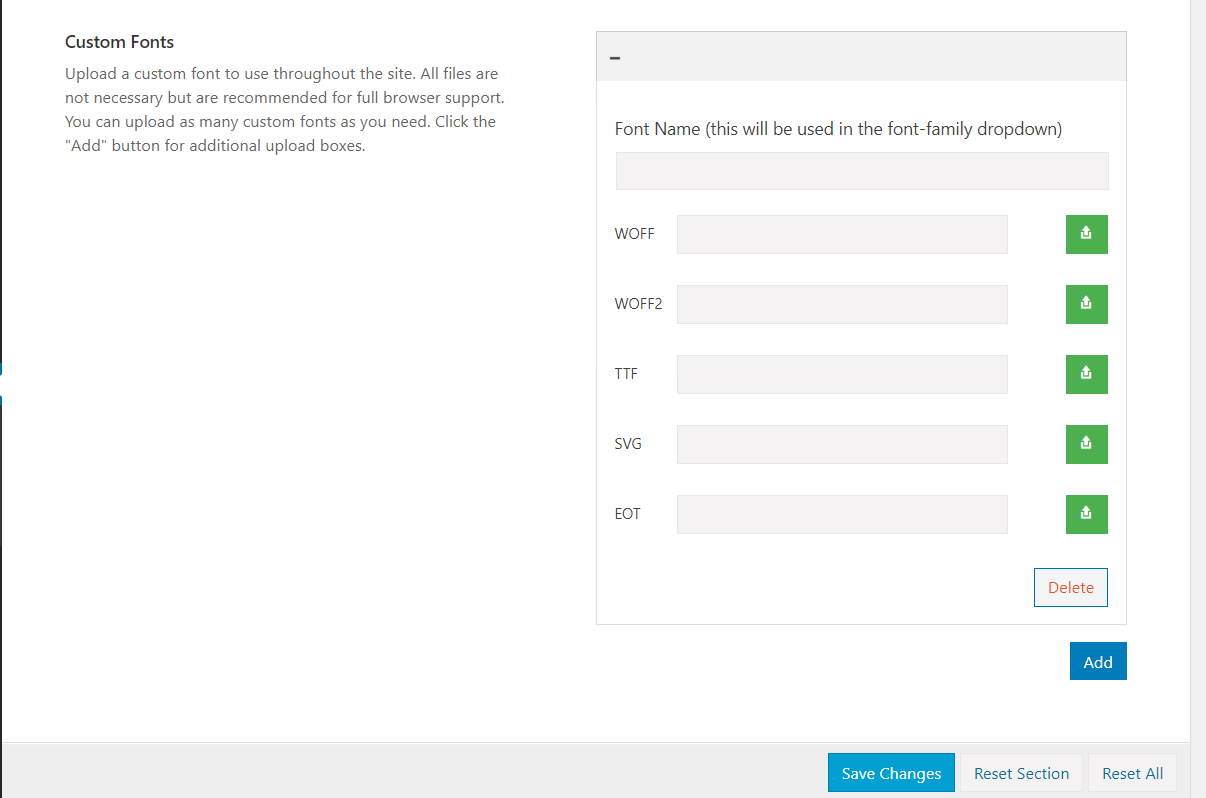
Кроме того, вы можете добавить собственные шрифты на свой веб-сайт, если у вас есть файлы шрифтов.

И после добавления шрифта вы можете указать его в раскрывающемся меню.
WooCommerce готов
WooCommerce — один из самых популярных плагинов на рынке, созданный командой Automattic. По состоянию на март 2020 года более 5 миллионов блоггеров WordPress используют этот плагин, разработанный для электронной коммерции.

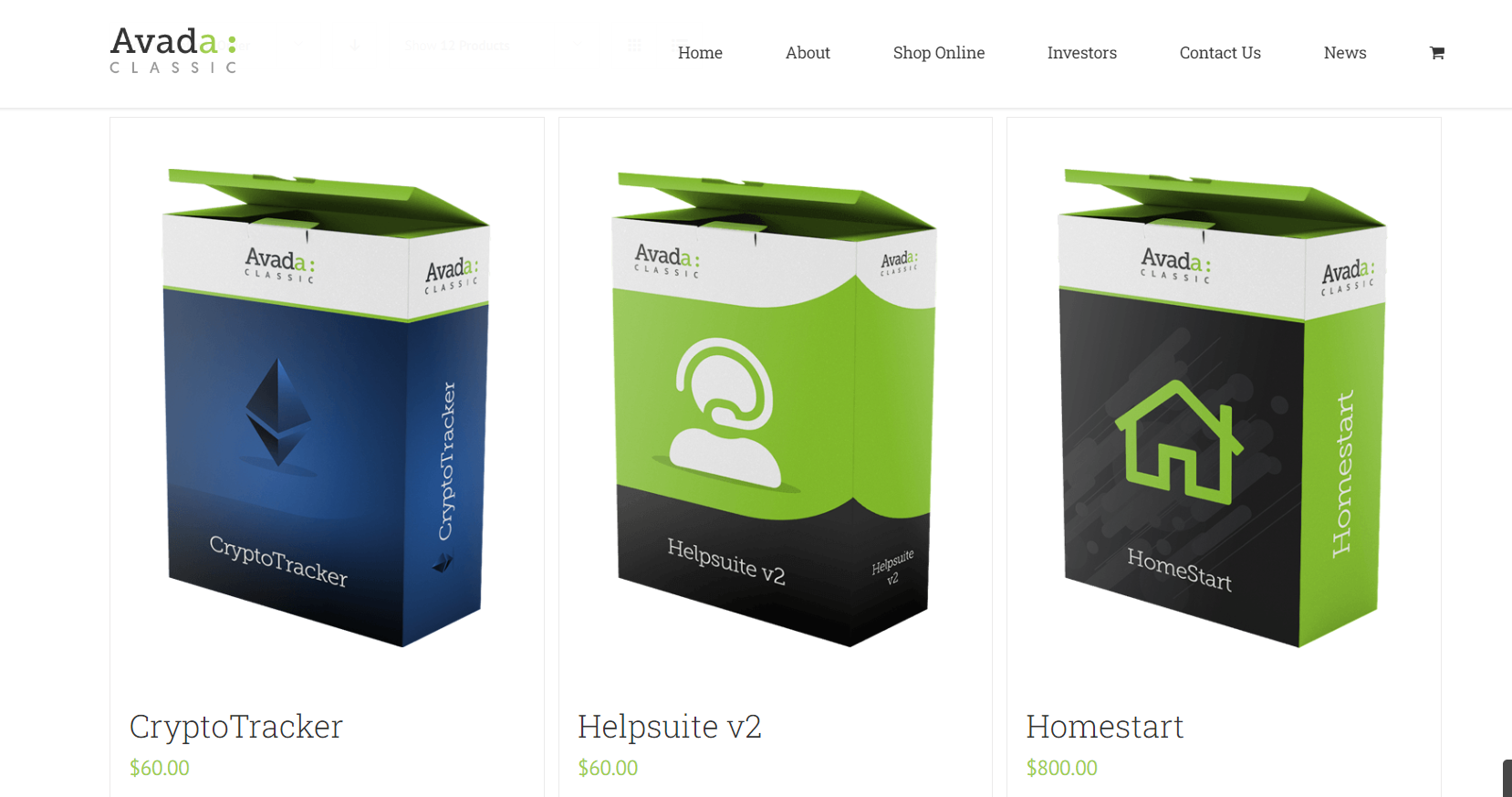
Если вы хотите интегрировать интернет-магазин с WordPress, это отличный выбор. Поэтому, если вы используете WooCommerce, убедитесь, что ваша тема оптимизирована для WooCommerce. Многие темы WordPress предназначены для WooCommerce, но если у вас есть интернет-магазин, вы также можете использовать Avada.
Тема Avada для WordPress является многоцелевой, поэтому вы также можете использовать ее в магазинах электронной коммерции.

Оптимизирован для Гутенберга
Версии WordPress 5.0 и выше поставляются с совершенно новым редактором блоков под названием Gutenberg. И самое приятное то, что тема Avada для WordPress на 100% оптимизирована для Gutenberg. Это означает, что у вас не будет проблем с темой и ее ядром.
Теперь, когда мы рассмотрели основные функции Avada, давайте посмотрим, как вы можете настроить его при установке WordPress.
Как настроить тему Avada для WordPress
Поскольку Avada — премиум-тема WordPress, вы не сможете установить ее напрямую из репозитория тем WordPress. Во-первых, вам необходимо приобрести тему на торговой площадке ThemeForest, используя свою учетную запись PayPal или кредитную карту. После этого тема будет доступна в вашей учетной записи, и вы сможете скачать файлы темы.
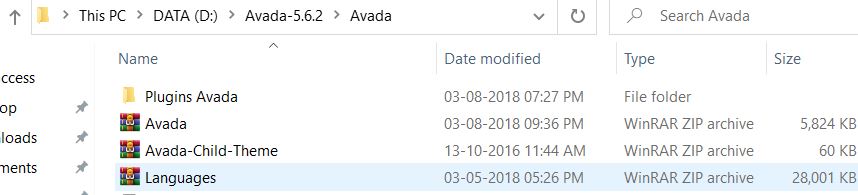
Как только вы это сделаете, извлеките файлы. В папке вы увидите файл с именем Avada.zip . Это файл, который вам нужно установить в своем блоге — основная тема.

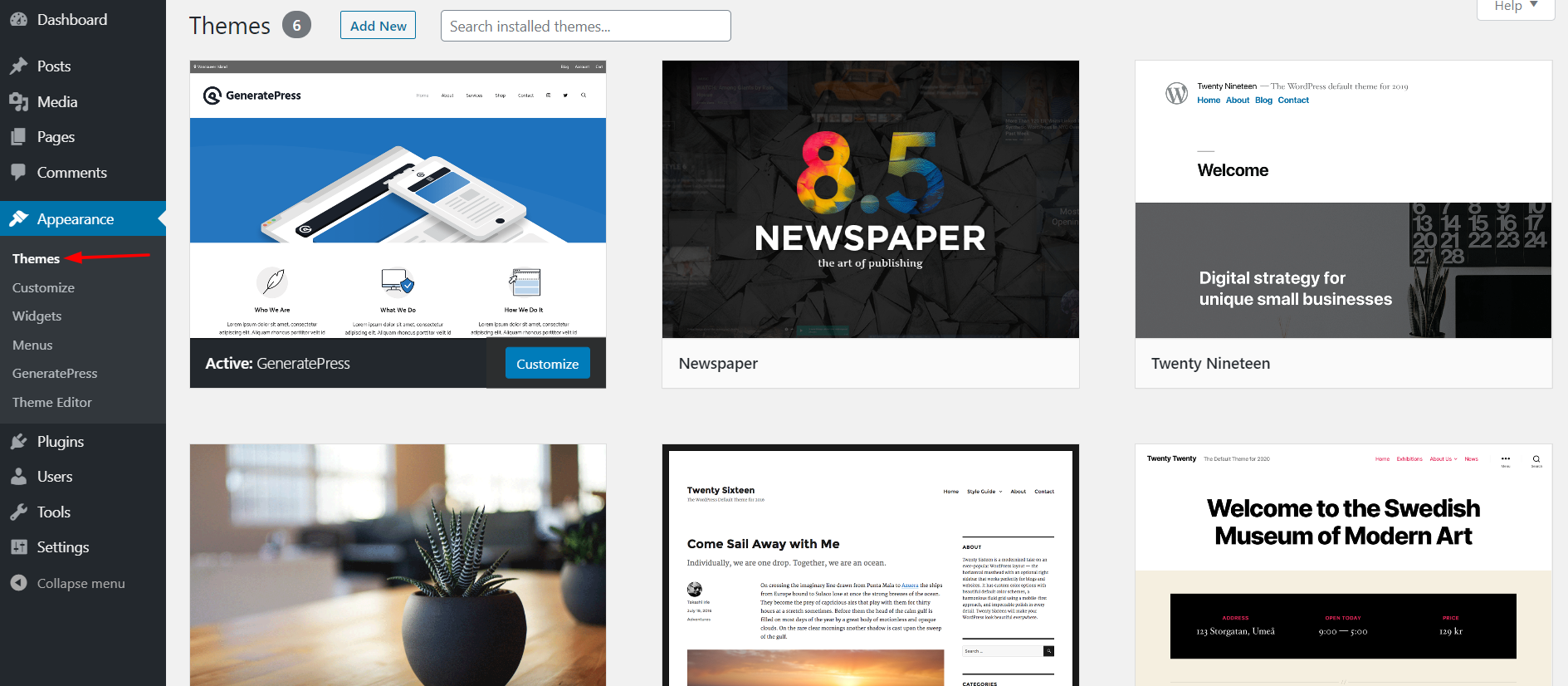
После этого войдите в свою панель управления WordPress и перейдите в раздел «Внешний вид» > «Темы». Там вы увидите все темы, которые есть на вашем сайте.

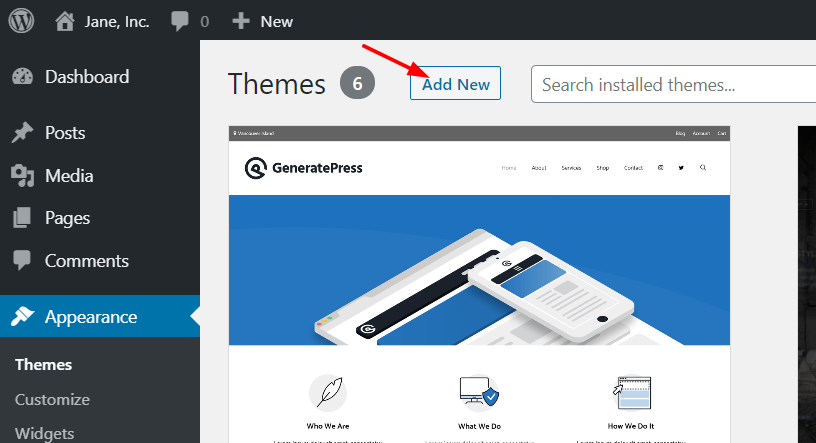
Чтобы добавить новую тему, нажмите кнопку «Добавить новую».

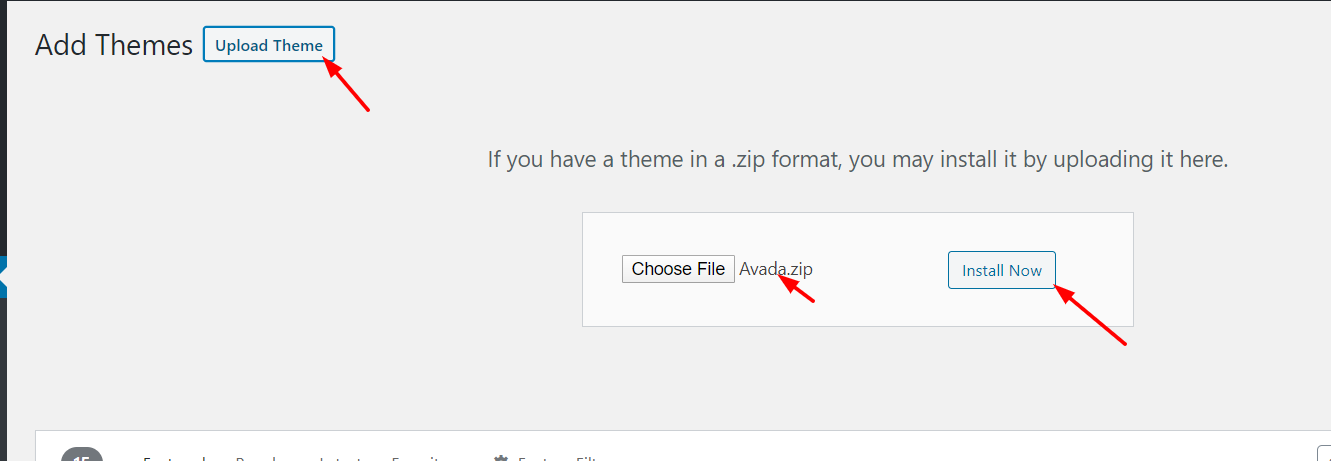
Затем выберите файл темы Avada в локальном хранилище и нажмите «Установить».

После того, как вы установили тему, активируйте ее.

Вот и все! Вы только что настроили Avada для WordPress!
Теперь, когда вы установили и настроили тему, давайте посмотрим, как ее использовать, чтобы максимально использовать ее возможности.
Как использовать тему Avada для WordPress
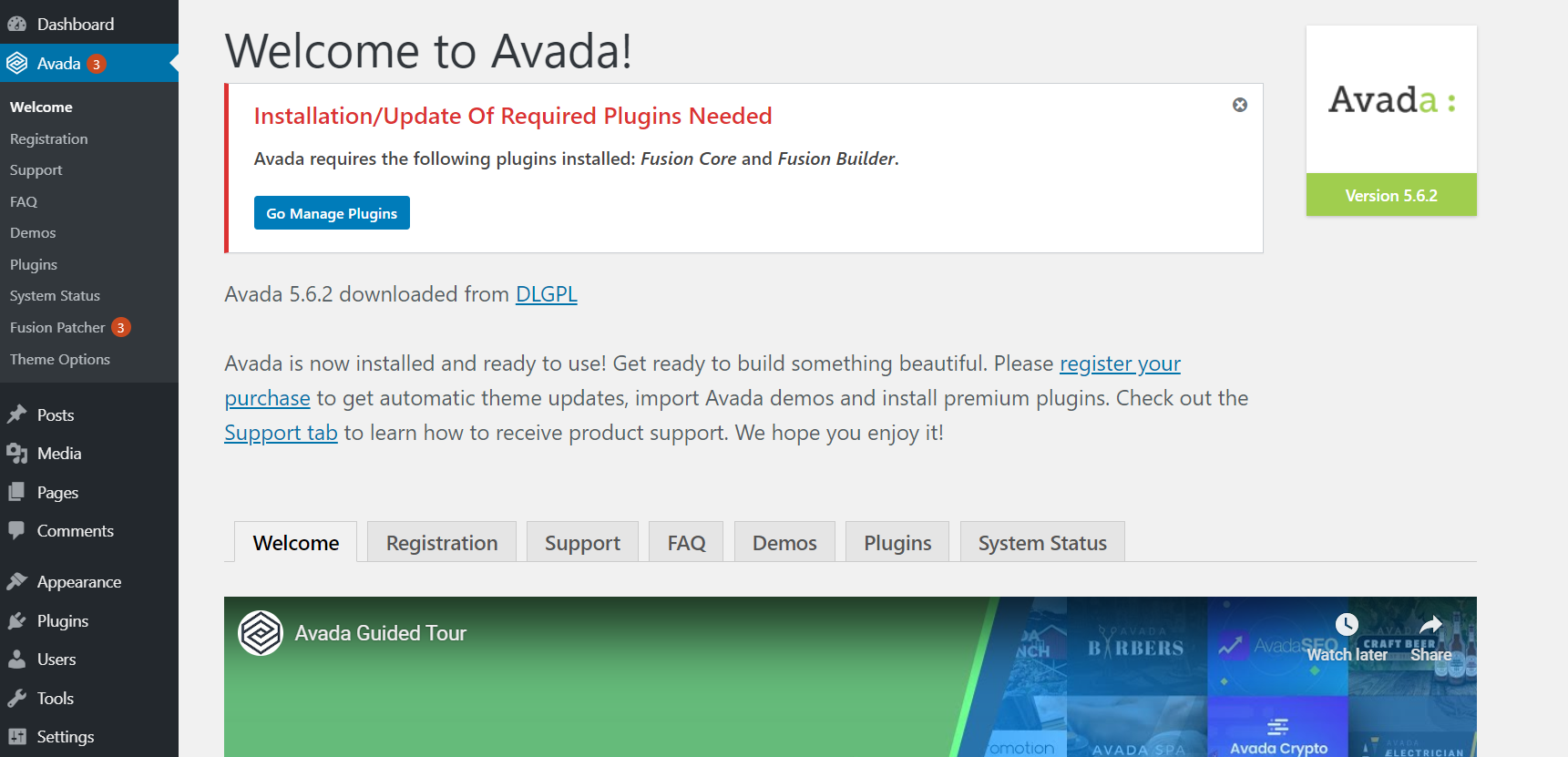
Большинство новых тем WordPress предлагают панель тем для простой настройки, и Avada ничем не отличается.

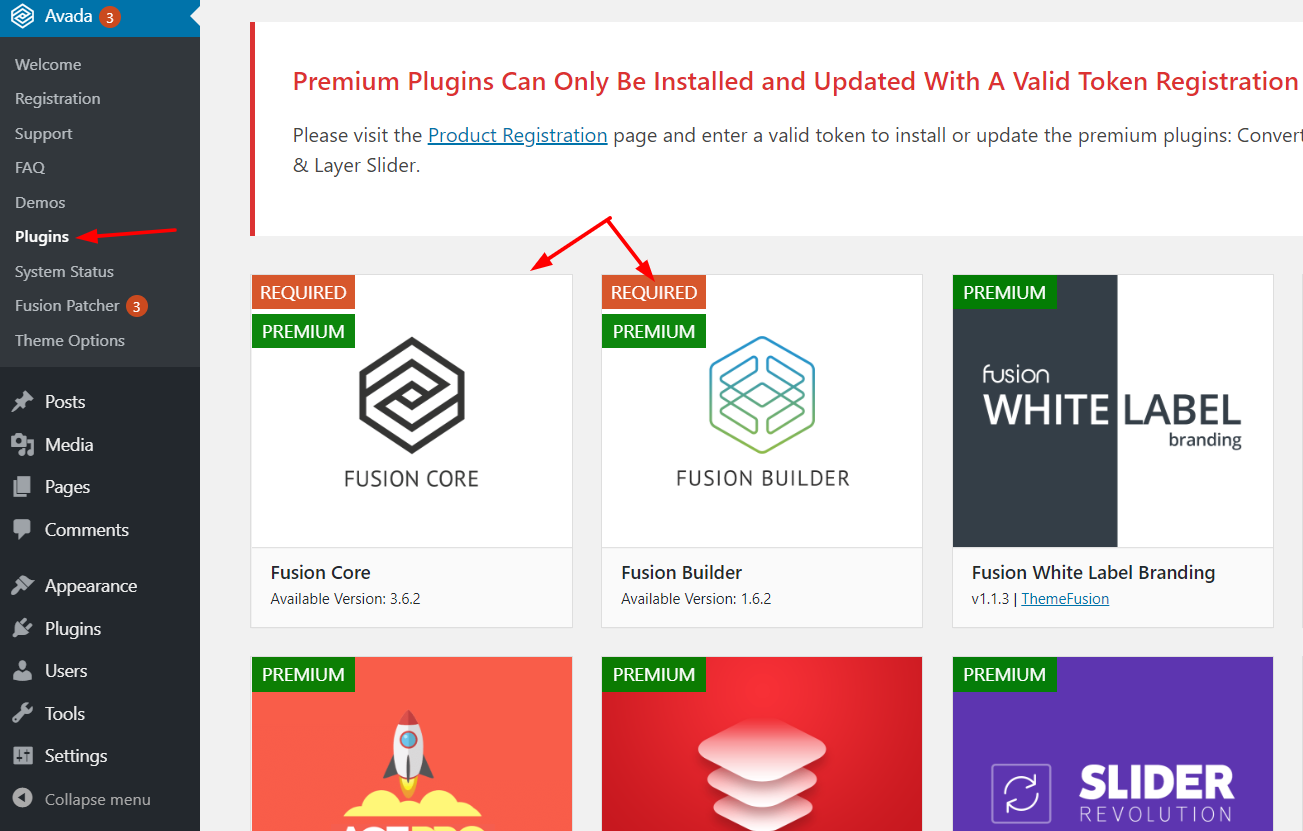
После установки темы необходимо установить необходимые плагины. В настоящее время Avada нуждается в подключаемых модулях Fusion Core и Fusion Builder для повышения производительности.

Для этого просто нажмите кнопку «Установить» и активируйте их.

С другой стороны, вы всегда можете установить плагины премиум-класса и плагины бесплатной версии. Вот некоторые из тех, которые мы рекомендуем:
- Преобразовать Плюс
- Слайдер Революция
- Расширенные настраиваемые поля
- WooCommerce.
- Контактная форма 7
- Йост SEO
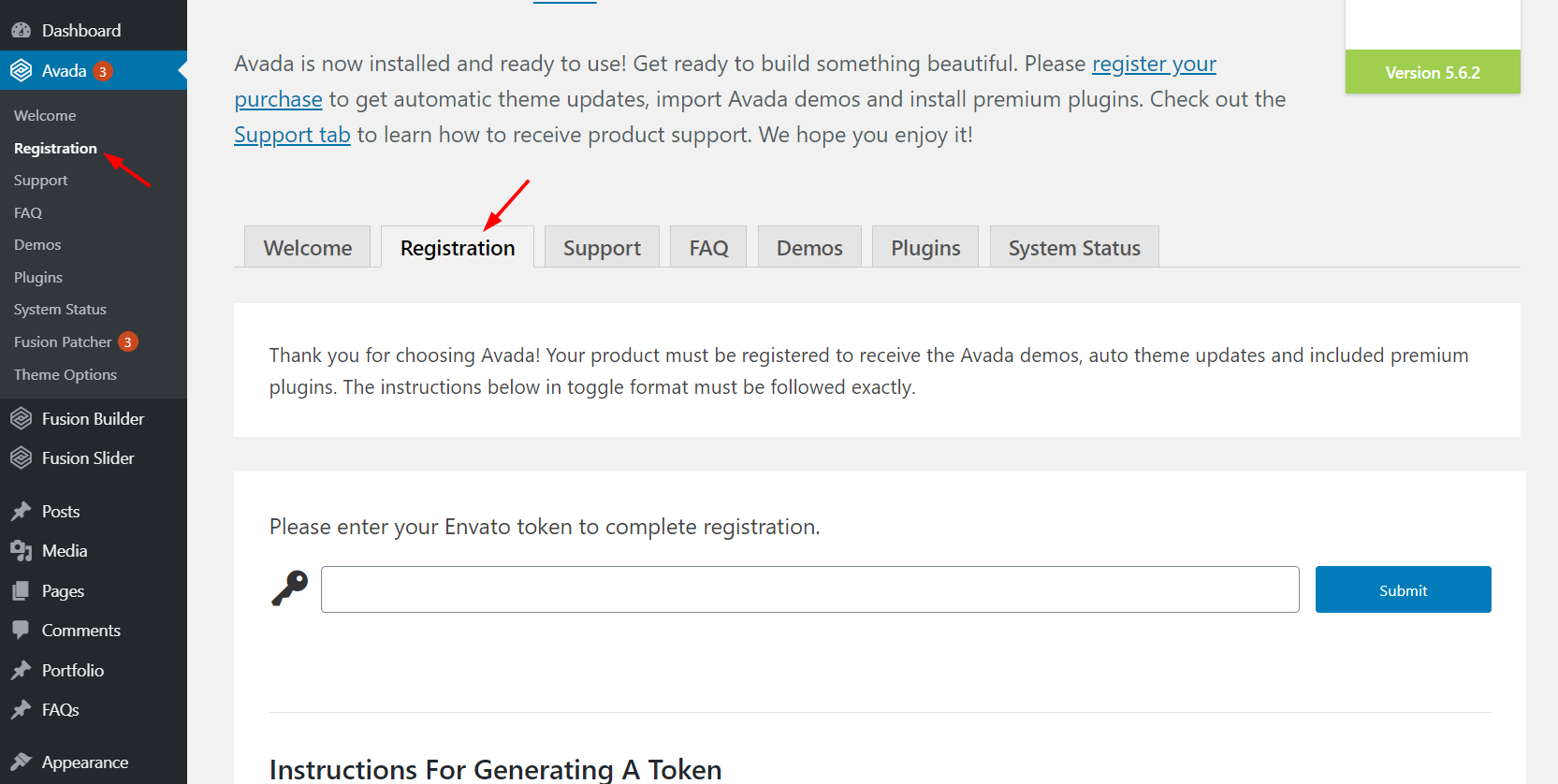
Кроме того, если вы хотите получать поддержку и обновления, вам следует подтвердить тему с помощью действительного лицензионного ключа. Для этого перейдите в раздел «Регистрация» в настройках темы и введите свой регистрационный ключ.

Если у вас еще нет ключа, вы можете сгенерировать токен по этой ссылке. Просто войдите в учетную запись Envato, которую вы использовали для покупки темы Avada для WordPress, и создайте токен этой учетной записи. После отправки действительного токена на этой странице вы получите все обновления тем и плагинов.
Это очень важный шаг, так как обновление вашей темы до последней версии имеет решающее значение, чтобы избежать взлома.
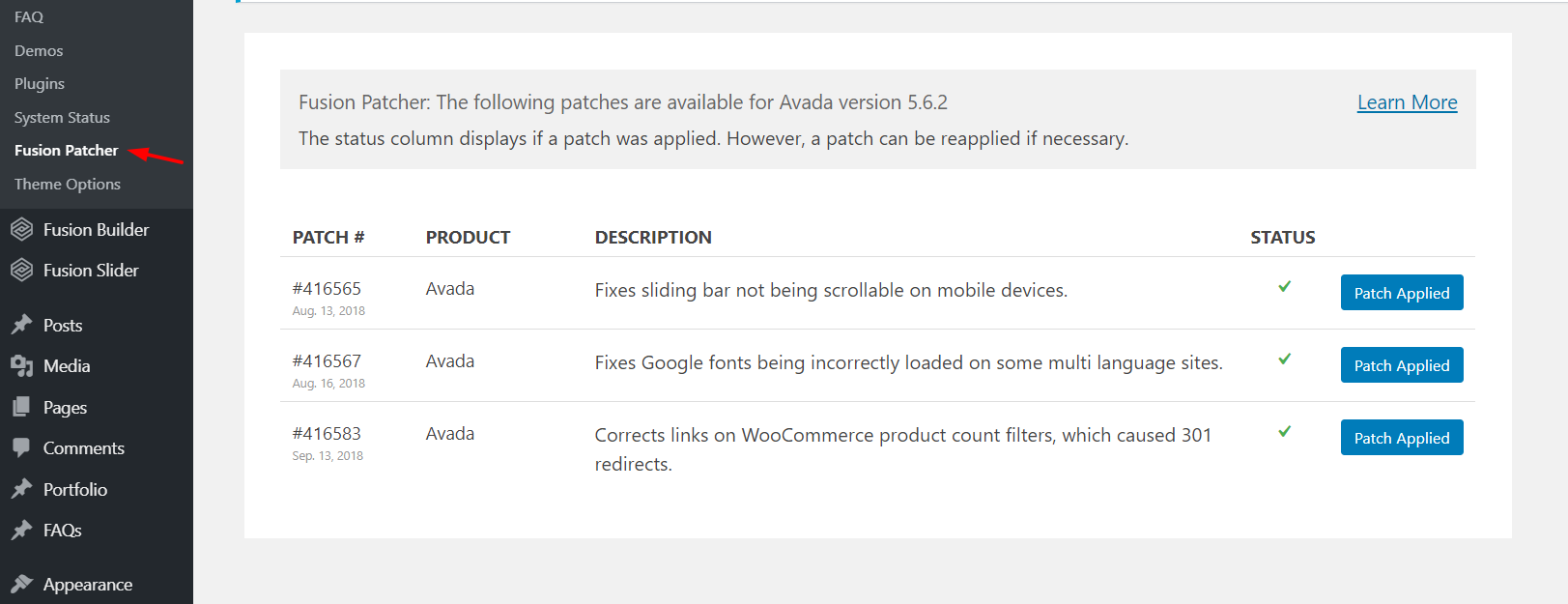
Наконец, вы также можете добавлять небольшие патчи через настройки Fusion Patcher.

Цены
Несмотря на то, что Avada для WordPress — одна из лучших тем с множеством функций, это недорогой инструмент.
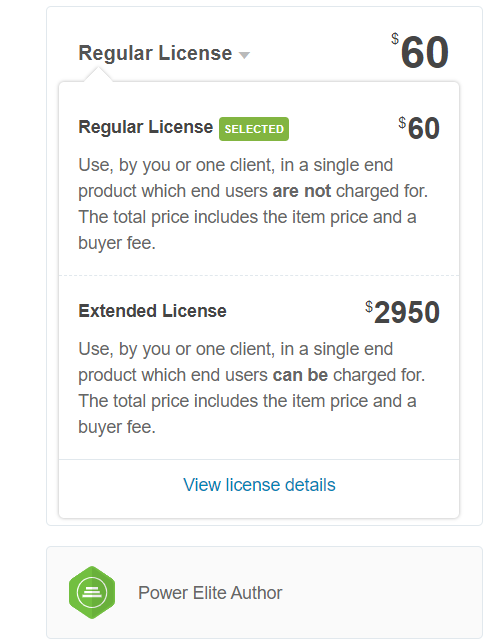
По состоянию на март 2020 года существует два варианта ценообразования.

- Обычная лицензия – 60 долларов США (разовый платеж)
- Расширенная лицензия — 2950 долларов США (разовый платеж)
Если вы покупаете эту тему для одного сайта, вам нужна обычная лицензия. Таким образом, вы получите все функции всего за единовременный платеж в размере 60 долларов США.
Поддержка и обновления
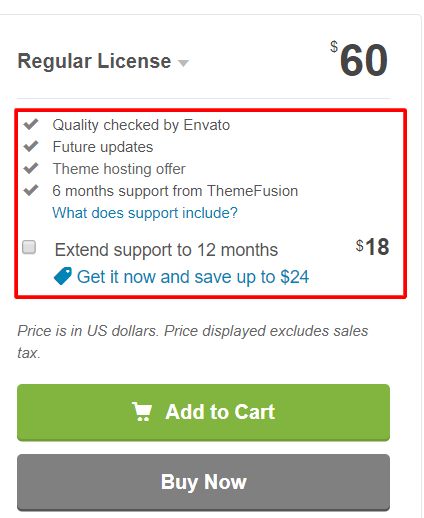
Если вы приобретете тему Avada для WordPress на торговой площадке ThemeForest, вы будете получать пожизненные обновления. Кроме того, вы получите шесть месяцев бесплатной поддержки. Если вы хотите продлить период поддержки до 12 месяцев, вам нужно будет доплатить 18 долларов США.

Кроме того, к продукту было добавлено шесть месяцев бесплатной поддержки. Вы всегда можете продлить период поддержки, заплатив дополнительные деньги.
За и против
Итак, теперь, когда у нас есть четкое представление о том, что предлагает Avada для WordPress, давайте суммируем плюсы и минусы этой темы.
Плюсы
- Доступно: всего за 60 долларов США вы получаете пожизненный доступ к одному сайту
- Отличная тематическая панель, которой легко управлять
- Множество расширенных функций и параметров настройки
- Сотни тем
- Очень хорошая документация
- Отличная поддержка
- Интеграция с WooCommerce
Минусы
- Всего 6 месяцев поддержки. Для продления нужно доплатить
- Лицензия на сайт, поэтому может быть дорого, если у вас несколько сайтов.
- Fusion Page Builder основан на шорткоде. Это означает, что если вы перестанете использовать Avada и измените свою тему, вам придется начинать с нуля.
Тема Avada для WordPress: заключение
В целом, Avada для WordPress является самой популярной темой по уважительной причине. Он поставляется с множеством передовых и популярных функций, отличными возможностями настройки и отличной поддержкой. И самое приятное, что это стоит 60 долларов США. Если вы не уверены, подходит ли вам тема Avada, вы можете бесплатно проверить одну из их демо-версий. Таким образом, вы можете убедиться, что у него есть все необходимые функции, прежде чем тратить деньги.
Поэтому, если вы ищете многоцелевую тему WordPress для своего бизнеса, Avada — лучший выбор, который вам следует рассмотреть. Если вы все еще не уверены, вы также можете попробовать Divi, еще одну удивительную тему.
Вы пробовали Авада? Что вы думаете об этом? Пожалуйста, дайте нам знать ваши мысли в разделе комментариев ниже.
