Как использовать изображения WordPress в формате AVIF (простой метод)
Опубликовано: 2023-03-26Добавление изображений — это простой способ сделать ваши веб-страницы более привлекательными. Однако большие размеры файлов могут замедлить работу вашего сайта, создавая плохой пользовательский интерфейс (UX) для ваших посетителей. Вот почему стоит попробовать альтернативный формат изображения, такой как использование изображений AVIF WordPress.
Мало того, что изображения AVIF крошечные, они также используют лучший тип сжатия. Выбрав этот формат изображения, вы сможете сделать свой веб-сайт легким и быстрым, отображая при этом четкие фотографии с высоким разрешением.

В этом посте мы рассмотрим плюсы и минусы изображений AVIF и покажем, как их использовать в WordPress. Давайте начнем!
Плюсы и минусы использования AVIF в WordPress
Формат файла изображения AV1 (AVIF) — это формат изображения нового поколения, в котором предпринимается попытка устранить некоторые недостатки альтернатив, таких как WebP. Как и WebP, AVIF основан на алгоритме кодирования видео. Однако WebP может поддерживать только 8-битные разрешения. Это означает, что изображения могут выглядеть размытыми, смазанными или пикселизированными.
AVIF, с другой стороны, может расширяться до 12-битного разрешения. В довершение всего, AVIF использует более эффективный алгоритм сжатия с потерями, который идеально подходит для анимации, видео и фотографий с прозрачным фоном. Он может отображать четкие, четкие края изображения с файлами очень малого размера.
Более того, благодаря меньшим размерам файлов использование AVIF — отличный способ снизить нагрузку на сервер. Это не только экономит пропускную способность, но и позволяет создать великолепный UX за счет сокращения времени загрузки. Поскольку скорость является фактором ранжирования для Google, выбор AVIF может помочь вам повысить рейтинг поиска.
Основным недостатком использования AVIF в WordPress является отсутствие полной совместимости с браузерами.
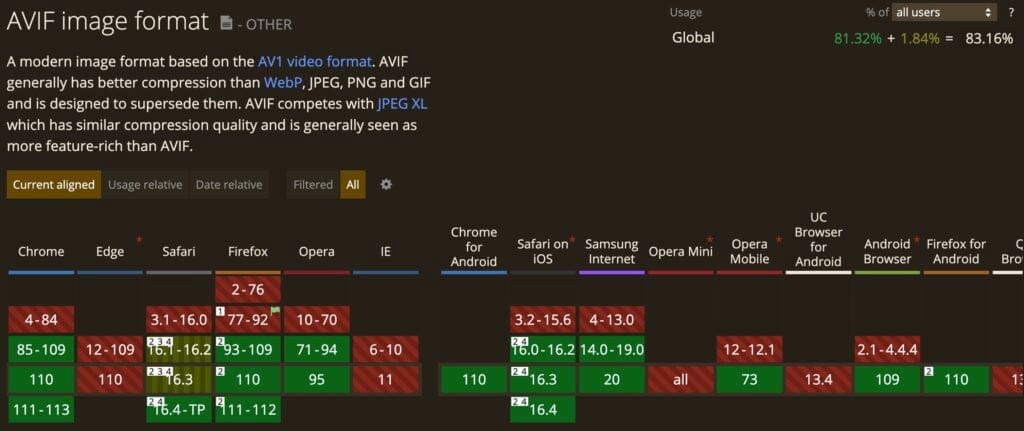
Поскольку AVIF — относительно новый формат, в настоящее время он распознается только Chrome и Firefox (и с поддержкой Technology Preview в Safari).
В целом, по оценкам веб-сайта ресурса Can I Use , только около 83% интернет-пользователей используют браузеры, поддерживающие AVIF, по состоянию на начало 2023 года [1] .

Кроме того, AVIF не поддерживается в WordPress по умолчанию.
Однако не беспокойтесь — если вы используете инструмент из нашего руководства по изображениям AVIF WordPress ниже, он добавит поддержку AVIF в WordPress и автоматически обеспечит показ изображений AVIF только тем посетителям, чьи браузеры поддерживают этот формат.
Как настроить изображения AVIF WordPress (в два шага)
Если вы решили, что AVIF — это то, что нужно для вашего сайта WordPress, мы здесь, чтобы помочь! Давайте посмотрим, как быстро и легко использовать этот формат изображения:
- Шаг 1 : Установите и активируйте Optimole в WordPress.
- Шаг 2. Включите преобразование изображений WordPress в формат AVIF.
Шаг 1: Установите и активируйте Optimole в WordPress
Один из самых простых способов использования AVIF в WordPress — установить плагин, такой как Optimole. Это полнофункциональный инструмент оптимизации изображений, который позволяет изменять размер, сжимать и оптимизировать все фотографии на вашем сайте.
Optimole не только позволяет вам использовать AVIF в WordPress, но вы также можете воспользоваться другими функциями, такими как отложенная загрузка. Кроме того, вы можете загружать свои изображения в современную сеть доставки контента (CDN) Optimole.
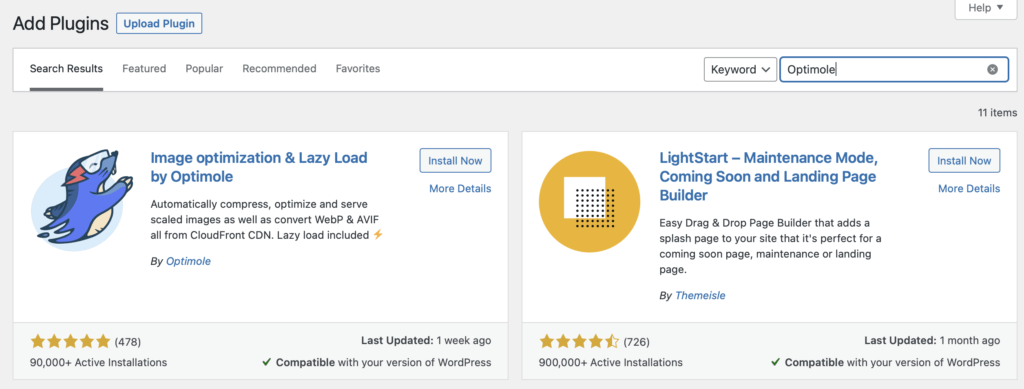
Во-первых, вам нужно установить и активировать плагин Optimole. На панели инструментов WordPress перейдите в «Плагины» > «Добавить новый» . Затем найдите «Optimole» в строке поиска и нажмите «Установить сейчас» :

Это займет всего несколько секунд. Затем нажмите «Активировать» .
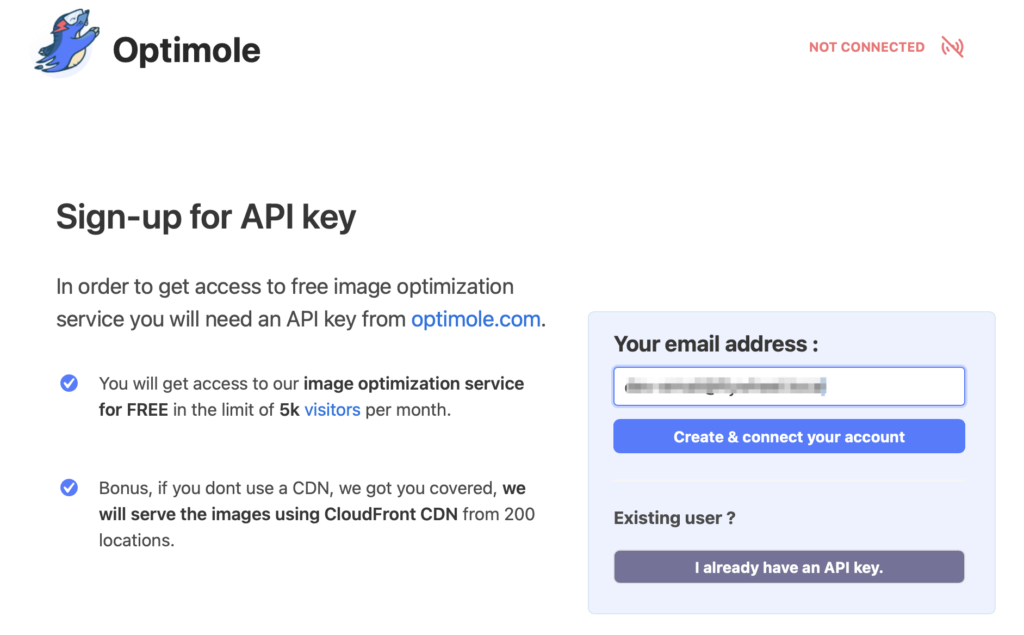
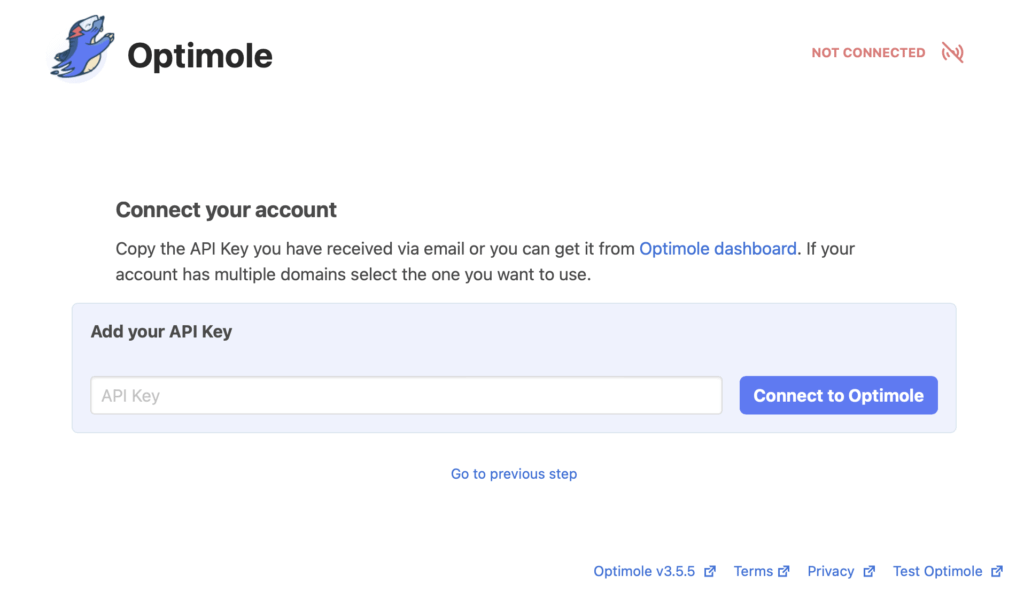
На этом этапе вам будет предложено создать учетную запись и ввести свой уникальный ключ API для подключения к платформе Optimole:

Если ваш адрес электронной почты правильный, нажмите «Создать и подключить учетную запись» .
Затем вы должны получить свой ключ API по электронной почте, поэтому скопируйте ключ в буфер обмена. Затем вернитесь в WordPress и перейдите в Media > Optimole .
Здесь выберите У меня уже есть ключ API . Затем введите свой ключ и нажмите «Подключиться к Optimole» :

Одна из лучших особенностей Optimole заключается в том, что она работает автоматически в фоновом режиме вашего сайта. Итак, если вы ищете простой инструмент для оптимизации изображений, вы можете позволить плагину сделать свою работу. Однако, чтобы включить преобразование изображений AVIF WordPress, вам нужно перейти к следующему шагу.
Шаг 2. Включите преобразование изображений WordPress в формат AVIF.
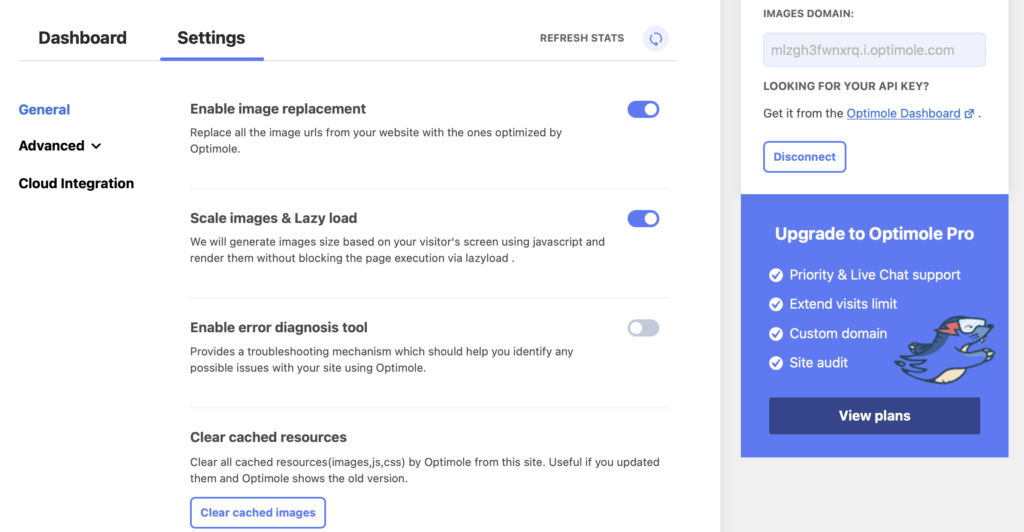
Теперь, когда у вас есть Optimole на вашем сайте WordPress, вы можете получить доступ к специальной панели инструментов. Здесь вы можете отслеживать количество изображений, оптимизированных для вас Optimole. Кроме того, вы можете узнать свой средний коэффициент сжатия и просмотреть количество посещений за месяц.

Кроме того, вы можете настроить параметры плагина на этой панели. Как мы упоминали ранее, некоторые настройки Optimole работают автоматически. Однако вам нужно будет переключить определенный параметр, чтобы включить изображения AVIF WordPress.
Перейдите в Медиа > Оптимоле . Затем перейдите на вкладку «Настройки» :

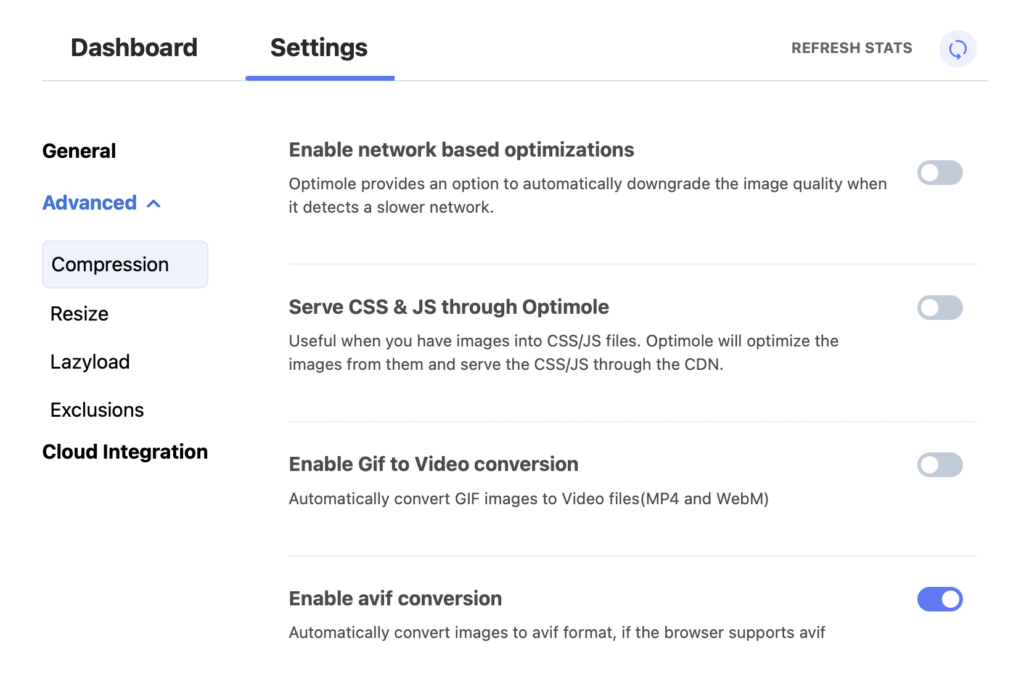
Вам нужно открыть вкладку «Дополнительно» и выбрать «Сжатие» . Прокрутите страницу вниз и найдите «Включить преобразование avif» . Затем включите параметр, чтобы включить AVIF в WordPress:

Как только вы это сделаете, Optimole всегда будет отображать ваши изображения в формате AVIF — конечно, если ваши посетители используют браузер, который его поддерживает. Если вы когда-нибудь передумаете использовать AVIF, просто отключите настройку преобразования изображений на панели инструментов Optimole.
Попробуйте образы WordPress в формате AVIF уже сегодня
Добавление изображений на ваш сайт — отличный способ сделать ваш контент более привлекательным и передать подробную информацию. Однако, если вы пытаетесь сохранить файлы изображений небольшими, вы можете поставить под угрозу их качество.
Именно здесь использование AVIF в WordPress может стать отличным вариантом для ускорения работы вашего веб-сайта, обеспечивая при этом четкую и четкую графику.
Напомним, вот два простых шага по использованию AVIF в WordPress:
- Установите и активируйте Optimole на панели управления WordPress.
- Включите преобразование AVIF в настройках плагина.
У вас есть вопросы об использовании изображений AVIF в WordPress? Дайте нам знать в комментариях ниже!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. Узнайте больше ниже:
