Избегайте больших сдвигов макета: 4 тактики, которые действительно работают
Опубликовано: 2023-05-16Боретесь с тем, как избежать больших изменений макета на вашем веб-сайте?
Изменения макета могут привести к ухудшению пользовательского опыта на вашем сайте. Они также увеличат ваш кумулятивный показатель сдвига макета, который является одним из трех показателей инициативы Google Core Web Vitals.
К счастью, есть несколько лучших практик, которые вы можете использовать, чтобы предотвратить большие сдвиги макета при загрузке страницы. Просто назначая размеры и создавая структурные заполнители, вы можете значительно улучшить время загрузки вашего сайта. Если это не сработает, вы можете попробовать дополнительные стратегии, такие как предварительная загрузка шрифтов.
👉 В этом посте мы кратко познакомим вас с изменениями макета сайта и обсудим их влияние на производительность вашего сайта. Затем мы поделимся четырьмя способами их избежать. Давайте приступим!
Введение в смену макета
Большой сдвиг макета — это именно то, на что это похоже. Когда веб-сайт не оптимизирован для производительности, большие области контента могут стать нестабильными, прыгать и перемещаться по мере загрузки страницы.
Эти изменения могут повлиять на любой элемент веб-страницы, включая баннеры, текст, боковые панели и даже кнопки. Это может сильно раздражать пользователя, поскольку может привести к тому, что он нажмет не на тот элемент или потеряет свое место на странице:
Как видите, нестабильные макеты — серьезная проблема для пользователей веб-интерфейса. Если у вас есть интернет-магазин, они могут сделать ваших клиентов очень несчастными!
Более того, Cumulative Layout Shift (CLS) — это одна из метрик Google для Core Web Vitals. CLS измеряет визуальную стабильность и является одним из трех основных показателей производительности веб-сайта. Этот набор ключевых показателей напрямую влияет на рейтинг вашего сайта в результатах поиска.
Как разработчик WordPress, вы, вероятно, столкнетесь с клиентами, которым нужна помощь в решении этой проблемы. Кроме того, вы не хотели бы испортить SEO клиента, пренебрегая им.
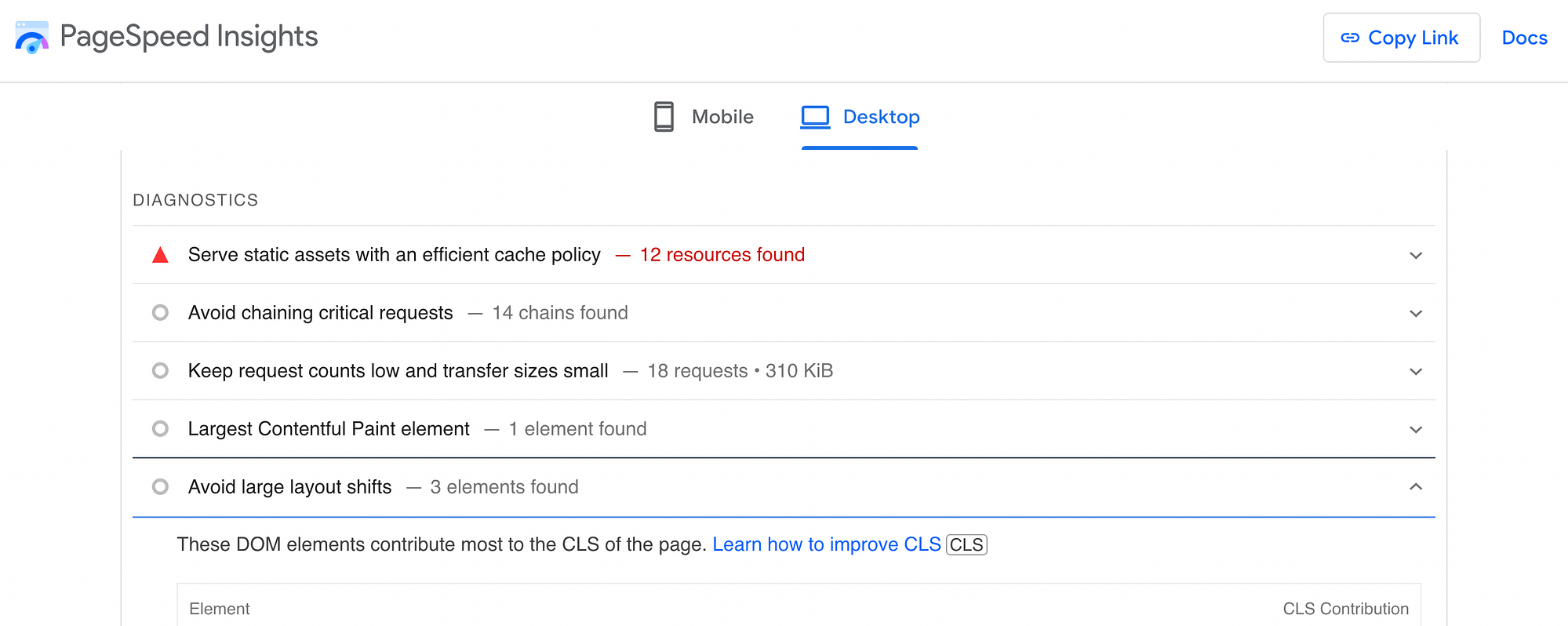
Поскольку большие изменения макета напрямую влияют на CLS, вы можете получить предупреждение о них при тестировании своего сайта с помощью PageSpeed Insights, Lighthouse или Chrome DevTools.
Если на вашем сайте возникают проблемы с макетом, любой из этих инструментов мониторинга производительности вернет результат «избегайте больших сдвигов макета»:

Они также могут сказать вам, какие элементы страницы стоят за проблемой. Обладая этими знаниями, вы сможете сосредоточиться на правильных стратегиях, чтобы избежать больших сдвигов макета. Если вы еще не запустили тест производительности для своего сайта, самое время это сделать.
Рекомендации по предотвращению больших сдвигов макета
Независимо от того, создаете ли вы веб-сайт с нуля или помогаете клиенту улучшить общую производительность его сайта, вам следует обратить внимание на изменения макета. Вот четыре способа избежать их!
- Назначение размеров изображениям
- Создание заполнителей для рекламы и встраивания
- Правильно управляйте загрузкой шрифтов
- Оптимизируйте динамический контент
1. Назначьте размеры изображениям
Большинство веб-сайтов содержат множество изображений разных размеров. Это нормально, если определены все размеры изображения.
Когда вы включаете атрибуты высоты и ширины для изображения, это сообщает веб-браузерам, сколько места нужно зарезервировать для этого изображения при его загрузке. Если на веб-сайте вашего клиента используется множество изображений разных размеров, и их размеры не определены, браузеру придется предсказать, сколько места потребуется каждому изображению. Это может привести к неприглядным большим изменениям макета.
К счастью, редактор блоков WordPress автоматически определяет эти размеры, когда вы используете его для загрузки файла:

Итак, если вы создаете совершенно новый веб-сайт, вы можете использовать редактор блоков, чтобы избежать каких-либо проблем с макетом (и поощрять своих клиентов делать то же самое).
С другой стороны, если изображения были добавлены вручную или с помощью плагина, вам может потребоваться вернуться, чтобы установить их размеры.
Если вам удобно, вы можете добавить недостающие размеры изображения с помощью кода. Или, если вы предпочитаете более автоматическое решение, вы также можете найти плагины WordPress, которые позволяют добавлять недостающие размеры изображения.
В качестве плагина для конкретной функции вы можете рассмотреть бесплатный плагин Specify Missing Image Dimensions.
Или вы можете рассмотреть плагин, такой как Optimole, который предлагает гораздо более полный способ оптимизации изображений вашего сайта, включая сжатие/изменение размера в реальном времени, адаптивные изображения, отложенную загрузку и CDN. В рамках этого Optimole автоматически установит размеры для всех ваших изображений.

Наконец, большинство универсальных плагинов производительности WordPress также предлагают эту функцию, включая Perfmatters, FlyingPress и WP Rocket.

2. Создайте заполнители для рекламы и встраивания
Другие типы медиа также могут повлиять на изменение макета вашего сайта. Тем не менее, баннеры для рекламы и вставки, такие как видео на YouTube, являются одними из наиболее распространенных виновников.
Один из быстрых способов избежать больших сдвигов макета, вызванных медийной рекламой, и улучшить CLS — реализовать отложенную загрузку. Тем не менее, это, вероятно, не решит проблему полностью.
Лучший способ смягчить изменения макета как для рекламы, так и для встраивания — вручную создать заполнители с помощью пользовательского CSS. Разработчики Google рекомендуют решать эту проблему с помощью простых атрибутов min-height и min-width .
Используя этот подход, вы можете оформить свое медийное объявление следующим образом:
<div></div>Это создаст контейнер, оставив минимальное количество места для этих элементов дизайна. Тем не менее, он по-прежнему позволит браузеру увеличивать этот контейнер при необходимости.
Динамические объявления могут сделать это немного сложнее, потому что вы не обязательно будете знать точные размеры объявления до его загрузки.
Если вы хотите полностью исключить большие сдвиги макета для объявлений, вы должны зарезервировать достаточно места для объявлений максимально возможных размеров. Но имейте в виду, что это может привести к пустому пространству, если загрузится объявление меньшего размера.
3. Правильно управляйте загрузкой шрифтов
То, как загружаются шрифты вашего сайта, также может вызвать проблемы с большими сдвигами макета из-за FOIT (мигание невидимого текста) и/или FOUT (мигание нестилизованного текста).
В прошлом предварительная загрузка шрифтов была быстрым и простым способом избежать больших сдвигов макета. Однако сегодня Google предостерегает от этого и предлагает другие более эффективные стратегии для правильного управления веб-шрифтами.
Первое, что вы можете сделать, это использовать объявления встроенных шрифтов. В частности, вам нужно использовать объявления @font-face и font-family , которые дают вам больше контроля над загрузкой шрифтов вашего сайта.

Но сначала важно понять, как они работают.
Проще говоря, @font-face и font-family могут указывать имя и местоположение файла шрифта:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
Однако вам нужно будет добавить эти объявления в <head> основного документа, а не во внешнюю таблицу стилей:
@font-face {
font-family: "Comic Sans";
src: url("/fonts/ComicSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Comic Sans"
}
Вам также необходимо установить, к каким элементам относятся эти объявления. В приведенном выше примере @fontface будет срабатывать только тогда, когда страница содержит заголовки h1 .
Кроме того, если сайт, над которым вы работаете, должен загружать шрифты из стороннего источника, вы можете предварительно установить это соединение. Это можно сделать с помощью подсказки ресурса preconnect и механизма совместного использования ресурсов между источниками (CORS).
Это будет выглядеть примерно так:
<head>
<link rel="preconnect" href="https://testfonts.com">
<link rel="preconnect" href="https://testfonts.com" crossorigin>
</head>
Первая строка здесь устанавливает соединение для загрузки таблицы стилей шрифта, а вторая (с атрибутом crossorigin ) предназначена конкретно для шрифта. Имейте в виду, что некоторые поставщики шрифтов обслуживают таблицы стилей и шрифты из разных источников.
4. Оптимизируйте динамический контент
Еще одна серьезная проблема, связанная со сменой макета, — это динамический контент. Этот нестатический материал часто представлен в виде баннеров, содержащих «сопутствующий контент», формы подписки на новостную рассылку или даже уведомления GDPR.
Хотя этот тип контента может быть очень эффективным для привлечения посетителей, он также может отпугнуть их, если вызывает визуальную нестабильность. Например, если пользователь пытался щелкнуть статью в разделе «Мировые новости» на этой странице, медленно загружающийся баннер «Похожие статьи» может оказаться надоедливым:
Поэтому вам нужно оптимизировать любой динамический контент, чтобы избежать больших сдвигов макета.
Один из способов сделать это — использовать некоторые передовые методы в процессе проектирования. Например, вы можете захотеть, чтобы определенные действия пользователя запускали динамические элементы страницы, такие как формы регистрации, вместо того, чтобы предлагать их загружать сразу.
Например, вы можете подождать, пока пользователь не нажмет кнопку, чтобы отобразить форму подписки на информационный бюллетень.
Как и в случае с другими типами мультимедиа, вы можете использовать простой CSS для создания контейнеров, которые служат заполнителями для любого динамического содержимого, которое может вызвать изменение макета. Это может быть целесообразно для динамических элементов, которые появляются ближе к верхней части страницы.
Наконец, если вам абсолютно необходимо активировать элемент автоматически, рассмотрите возможность его загрузки из нижней части экрана. Например, автоматическая загрузка панели уведомлений в верхней части окна вызовет большие сдвиги макета из-за смещения всего остального содержимого вниз.
Вместо этого, загрузив панель уведомлений в нижней части окна, вы можете избежать этого.
Это может быть особенно актуально для уведомлений о согласии на использование файлов cookie, поэтому вы увидите, что многие сайты загружают эти уведомления в нижней части экрана.
Избегайте больших сдвигов макета навсегда 🎯
Медленная загрузка и глючные страницы могут создать негативный пользовательский опыт, оставив ваших посетителей разочарованными или сбитыми с толку.
Большие изменения макета могут быть особенно раздражающими, поскольку они могут привести к ошибкам пользователей или привести к тому, что люди потеряют свое место на странице.
Таким образом, вам необходимо внедрить некоторые передовые методы в процесс проектирования, чтобы предотвратить эту проблему.
Напомним, вот четыре способа избежать больших сдвигов макета:
- Назначьте размеры всем изображениям.
- Создавайте заполнители для рекламы и встраивания.
- Правильно управляйте загрузкой шрифтов.
- Оптимизируйте динамический контент.
👉 Чтобы узнать о некоторых других способах оптимизации производительности вашего сайта, вам также могут быть интересны наши руководства по кэшированию WordPress и тому, как делать меньше HTTP-запросов.
У вас есть вопросы о том, как избежать больших сдвигов макета? Дайте нам знать в комментариях ниже!
