Как сделать форму заказа Avon в WordPress (легко)
Опубликовано: 2019-11-04Хотите помочь людям покупать у вас любимые товары через Интернет, создав онлайн-форму заказа Avon?
Позволить вашим клиентам Avon делать заказы онлайн у вас на вашем веб-сайте - это отличный способ резко увеличить ваш доход. В этом пошаговом руководстве мы расскажем, как создать форму заказа Avon в WordPress.
Нажмите здесь, чтобы начать оформлять форму заказа Avon прямо сейчас
Зачем создавать форму заказа Avon в WordPress?
Раньше представитель Avon ходил по домам, чтобы продавать. Сегодня наиболее успешные сетевые маркетологи используют технологии для развития своего онлайн-бизнеса Avon.
Новые и старые представители Avons создают онлайн-формы заказов Avon, чтобы:
- Зарабатывайте больше денег в Интернете, обращаясь к большему количеству клиентов из любой точки мира
- Принимайте заказы в любое время дня и ночи, чтобы вы могли зарабатывать деньги, пока спите или проводите больше времени с семьей.
- Настройте постоянных клиентов на планы регулярных платежей, чтобы получать гарантированные заказы
- Уменьшите количество ошибок в формах, разрешив клиентам отправлять сообщения сами
- Подключите формы заказов к социальным сетям, чтобы легко делиться ими и побуждать других делать то же самое.
- Собирайте адреса электронной почты, чтобы быстро увеличивать свой список рассылки
- Автоматически получать номер продукта, кампанию и номер страницы каталога клиента
Вы можете настроить его за считанные минуты с помощью нашего шаблона формы заказа Avon. Затем вы можете настроить его с помощью визуального конструктора перетаскивания, чтобы сделать форму именно такой, какой вы хотите.
Итак, теперь, когда вы знаете, почему онлайн-формы заказов Avon так хороши, давайте погрузимся в их создание.
Как создать форму заказа Avon в WordPress
Перво-наперво, вам нужно уже иметь или создать сайт WordPress.
Затем безумно легко настроить онлайн-форму заказа Avon и запустить ее на своем веб-сайте WordPress. Просто следуйте этим шагам.
Шаг 1. Создайте форму заказа Avon
Сначала установите и активируйте плагин WPForms.
WPForms позволит вам добавить форму в любом месте вашего сайта. Для получения дополнительной информации о том, как его установить, см. Это пошаговое руководство по установке плагина в WordPress.
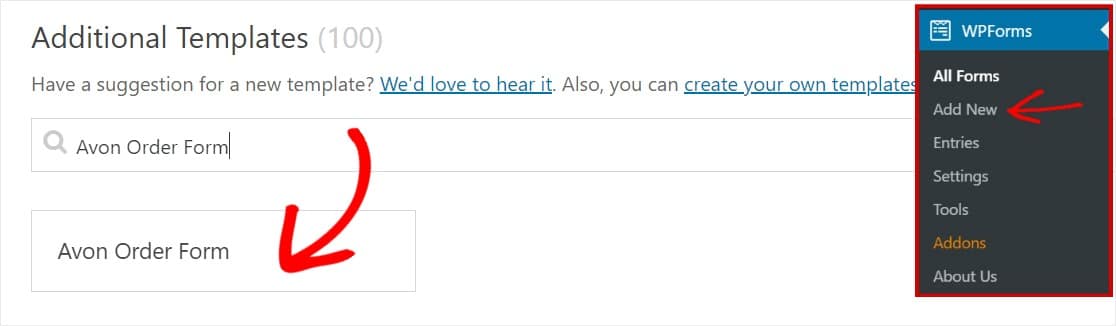
На панели инструментов WordPress перейдите в WPForms »Добавить новую, чтобы создать новую форму и назовите ее. Затем прокрутите вниз до раздела « Дополнительные шаблоны » и введите «Форма заказа Avon», затем щелкните по нему, чтобы открыть шаблон.

Убедитесь, что вы уже активировали надстройку пакета шаблонов форм для поиска этой формы.
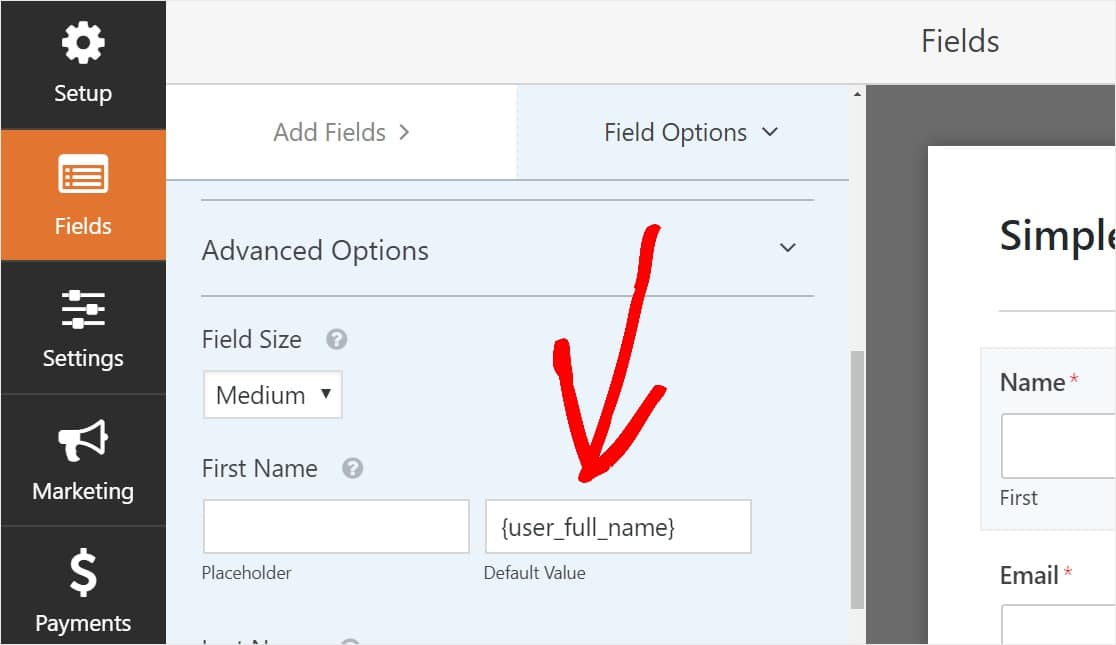
После открытия шаблона формы предварительно созданная форма заказа Avon будет заполнена вместе с конструктором перетаскивания. Здесь вы можете добавить в форму дополнительные поля, перетащив их с левой панели на форму.
В шаблоне формы заказа Avon у вас уже будут следующие поля:
- Название каталога
- Номер страницы каталога
- Количество
- Номер продукта
- Описание товара
- Расходы
- Имя
- Эл. адрес
- Телефон
- Адрес
Вы можете щелкнуть любое поле, чтобы внести изменения. Чтобы изменить порядок формы, щелкните поле формы и перетащите его вверх или вниз.
У нас есть статья о распространенных жалобах на формы оплаты, которые могут помочь вам создать действительно отличную форму.
Вы также можете улучшить внешний вид форм, выполнив шаги, описанные в нашей публикации о том, как создать многоступенчатую форму в WordPress. Но в рамках этого урока мы остановимся на одной странице.
Шаг 2. Настройте параметры формы заказа Avon
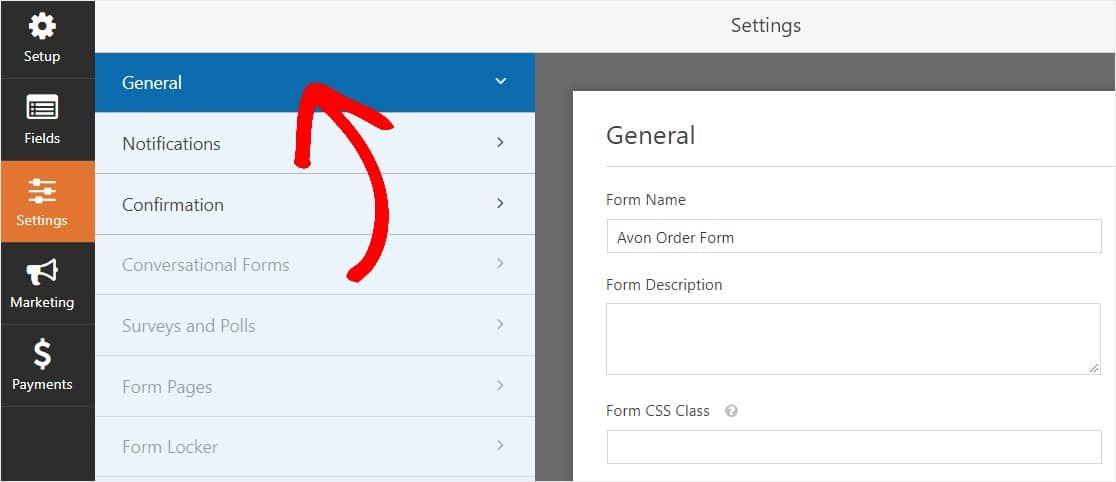
Для начала зайдите в Настройки » Общие .

Здесь вы можете настроить следующее:
- Имя формы - измените имя формы здесь, если хотите.
- Описание формы - дайте вашей форме описание.
- Текст кнопки отправки - настройте копию на кнопке отправки.
- Предотвращение спама - остановите спам в контактных формах с помощью функции защиты от спама, hCaptcha или Google reCAPTCHA. Флажок защиты от спама автоматически устанавливается во всех новых формах.
- Формы AJAX - включите настройки AJAX без перезагрузки страницы.
- Улучшения GDPR - вы можете отключить сохранение входной информации и сведений о пользователях, таких как IP-адреса и пользовательские агенты, чтобы соответствовать требованиям GDPR. Ознакомьтесь с нашими пошаговыми инструкциями о том, как добавить поле соглашения GDPR в вашу простую контактную форму.
И у нас есть руководство для вас, если вы хотите узнать, как использовать силу скидок и добавить поле кода купона в свои формы.
И когда вы закончите, нажмите « Сохранить» .
Шаг 3. Настройте уведомления вашей формы
Уведомления - отличный способ узнать, когда кто-то отправляет одну из ваших форм.
И, если вы не отключите функцию уведомления, вы будете получать уведомление по электронной почте всякий раз, когда кто-то отправляет форму на вашем сайте.


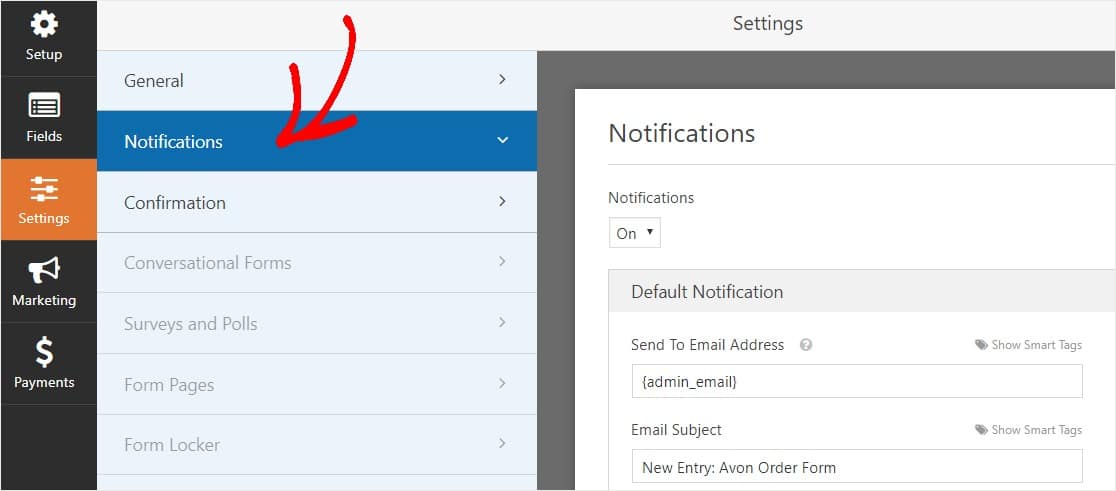
Чтобы получать сообщение электронной почты, когда кто-то заполняет вашу форму заказа Avon, вам необходимо настроить уведомления формы в WordPress и указать свой адрес электронной почты.
Кроме того, если вы используете смарт-теги, вы можете отправить персонализированное уведомление посетителям вашего сайта после того, как они заполнили вашу форму, чтобы сообщить им, что вы его получили. Это гарантирует пользователям, что их форма прошла должным образом.

Чтобы узнать больше об этом, ознакомьтесь с нашим руководством о том, как отправлять уведомления из нескольких форм в WordPress.
Кроме того, у вас есть возможность легко брендировать свои электронные письма с уведомлениями, добавив свой логотип (или любое изображение по вашему выбору) в область настраиваемого изображения заголовка. Выбранный логотип / изображение будет отображаться в верхней части уведомлений по электронной почте, как логотип WPForms ниже.

Шаг 4. Настройте подтверждения вашей формы
Подтверждения формы - это способ предпринять действия немедленно (и автоматически) после того, как ваш пользователь отправил информацию в вашу форму. Чтобы получить дополнительную помощь на этом этапе, ознакомьтесь с нашим руководством о том, как настроить подтверждения формы.
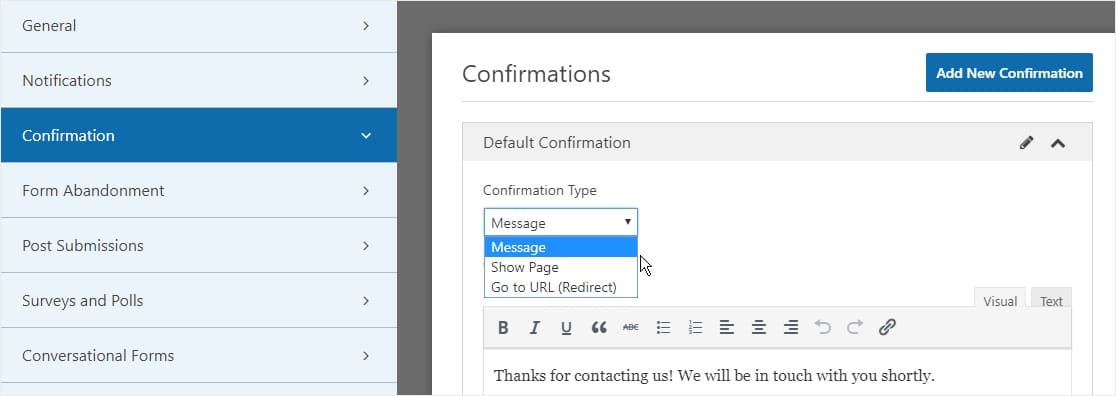
В WPForms есть 3 различных типа подтверждений:
- Сообщение - это тип подтверждения по умолчанию, который появляется после того, как кто-то нажимает кнопку « Отправить» в вашей форме, и его можно настроить. Ознакомьтесь с нашими советами о том, как настроить сообщение с подтверждением, чтобы посетители вашего сайта были довольны.
- Отображаемая страница - автоматическая отправка пользователей на любую страницу вашего сайта (например, страницу с благодарностью).
- Перенаправление - полезно, если вы хотите перенаправить пользователя на другой веб-сайт или специальный URL-адрес для более сложной разработки.
Итак, давайте посмотрим, как настроить простое подтверждение формы в WPForms. Таким образом, вы можете настроить сообщение об успехе, которое посетители сайта увидят, когда нажмут «Отправить» в вашей форме заказа Avon.
Для начала щелкните вкладку « Подтверждение » в редакторе форм в разделе « Настройки» .
Затем выберите тип типа подтверждения, который вы хотите создать. В этом примере мы выберем Сообщение .

Затем настройте подтверждающее сообщение по своему вкусу и нажмите « Сохранить», когда закончите.
Теперь вы готовы добавить форму на свой сайт.
Шаг 5. Добавьте форму заказа Avon на свой веб-сайт
После того, как вы создали свою форму, вам нужно добавить ее на свой веб-сайт WordPress. А WPForms позволяет вам добавлять формы в различные места на вашем веб-сайте, включая ваши страницы, сообщения в блогах и виджеты боковой панели.
Итак, давайте рассмотрим наиболее распространенный вариант размещения: встраивание страницы / записи.
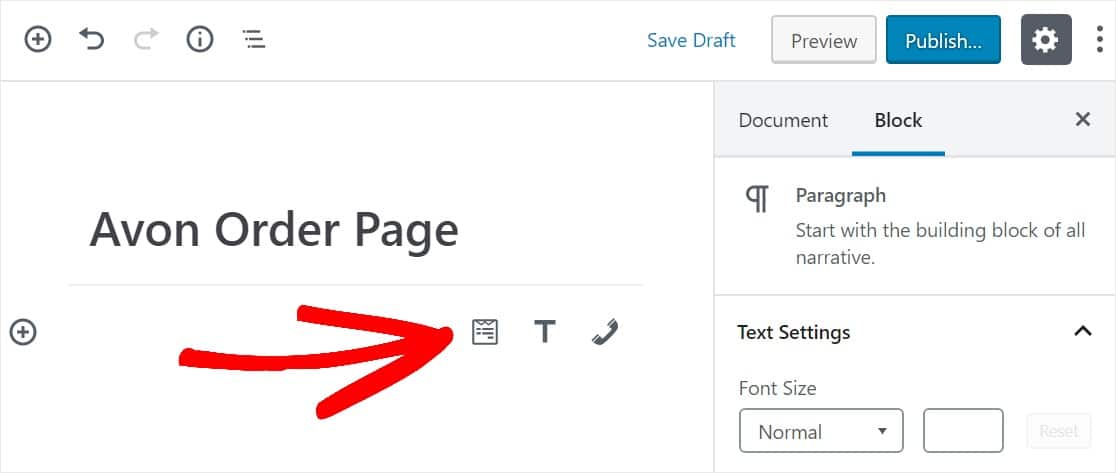
Для начала создайте новую страницу или пост в WordPress, либо перейдите в настройки обновления на существующей. После этого щелкните внутри первого блока (пустая область под заголовком страницы) и щелкните значок «Добавить WPForms».

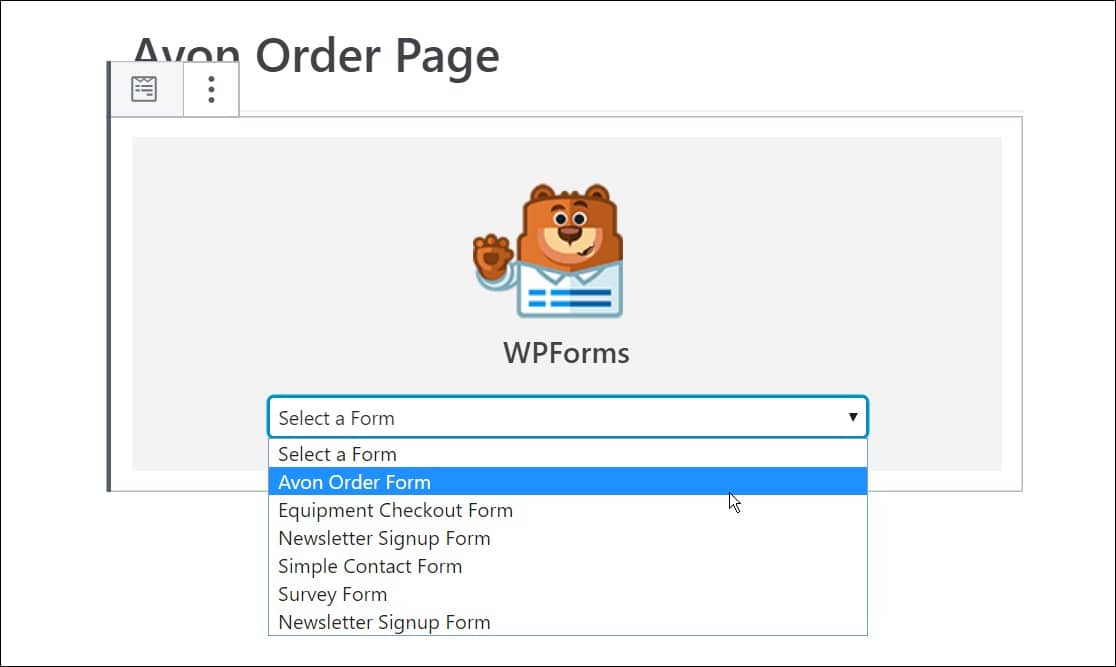
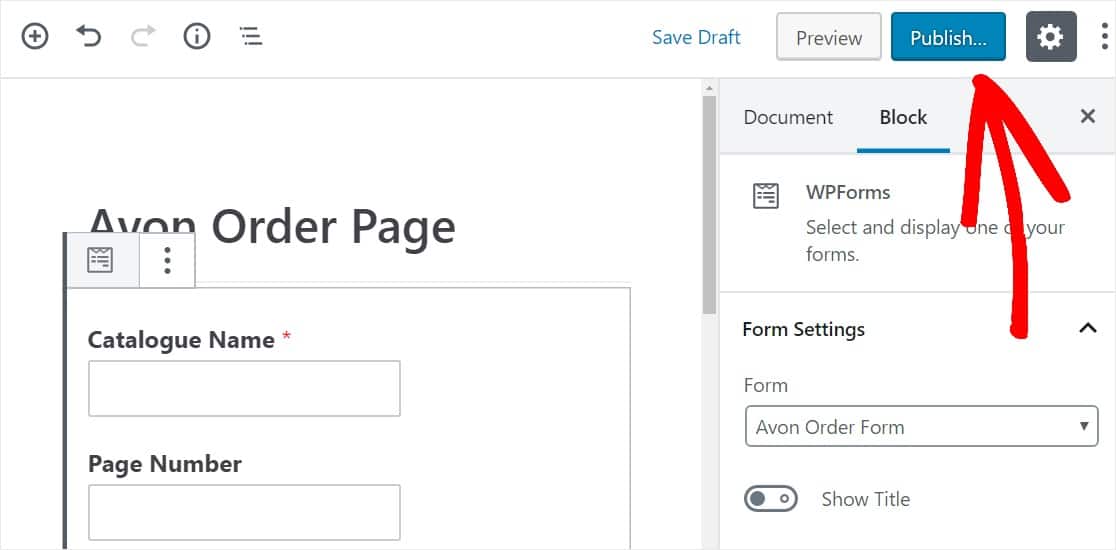
Теперь виджет WPForms появится внутри вашего блока. Щелкните раскрывающийся список WPForms и выберите уже созданную форму, которую хотите вставить на свою страницу. Выберите форму заказа Avon.

Затем нажмите синюю кнопку в правом верхнем углу с надписью «Опубликовать» или «Обновить», и ваша форма появится на вашем веб-сайте.

Вот и все. Ваша форма теперь на вашем сайте. Вы всегда можете добавить поле оплаты, если хотите принимать онлайн-платежи по своим заказам Avon.
Нажмите здесь, чтобы начать оформлять форму заказа Avon прямо сейчас
Последние мысли
Вот и все! Теперь вы точно знаете, как создать форму заказа Avon в WordPress. Надеюсь, ваша новая онлайн-форма поможет привлечь множество новых клиентов.
Любите зарабатывать деньги на реферальном маркетинге? Ознакомьтесь с нашей публикацией с лучшими партнерскими плагинами WordPress, чтобы увеличить свой онлайн-доход. Вы также можете создать форму приглашения друга, чтобы привлечь больше клиентов Avon.
Так чего же ты ждешь? Начните с самого мощного сегодня плагина форм WordPress. WPForms Pro включает бесплатную онлайн-форму заказа Avon и предлагает 14-дневную гарантию возврата денег.
И если вам понравился этот пост, обязательно подпишитесь на нас в Facebook и Twitter, чтобы увидеть больше бесплатных руководств по WordPress.
