Как исправить ошибку доступности «Цвета фона и переднего плана не имеют достаточного коэффициента контрастности»
Опубликовано: 2023-05-25Оптимизация сайта — это не только время загрузки. Быстрый веб-сайт делает людей счастливыми, но только если он в то же время предлагает отличный пользовательский опыт. Если ваш веб-сайт недоступен, вы можете увидеть предупреждения, такие как «Цвета фона и переднего плана не имеют достаточного коэффициента контрастности». Эта конкретная ошибка означает, что пользователи могут с трудом различать определенные элементы на странице.
К счастью, решить эту проблему довольно легко. Кроме того, если вы протестируете свой веб-сайт с помощью PageSpeed Insights, вы даже получите некоторые базовые инструкции о том, как исправить ошибку и повысить доступность вашего сайта.
В этой статье мы объясним, что означает ошибка «Цвета фона и переднего плана не имеют достаточной контрастности» и почему контраст так важен для доступности в Интернете. Затем мы также покажем вам, как это исправить, используя имеющиеся в вашем распоряжении инструменты. Давайте приступим!
Что означает сообщение «Цвета фона и переднего плана не имеют достаточной контрастности»?
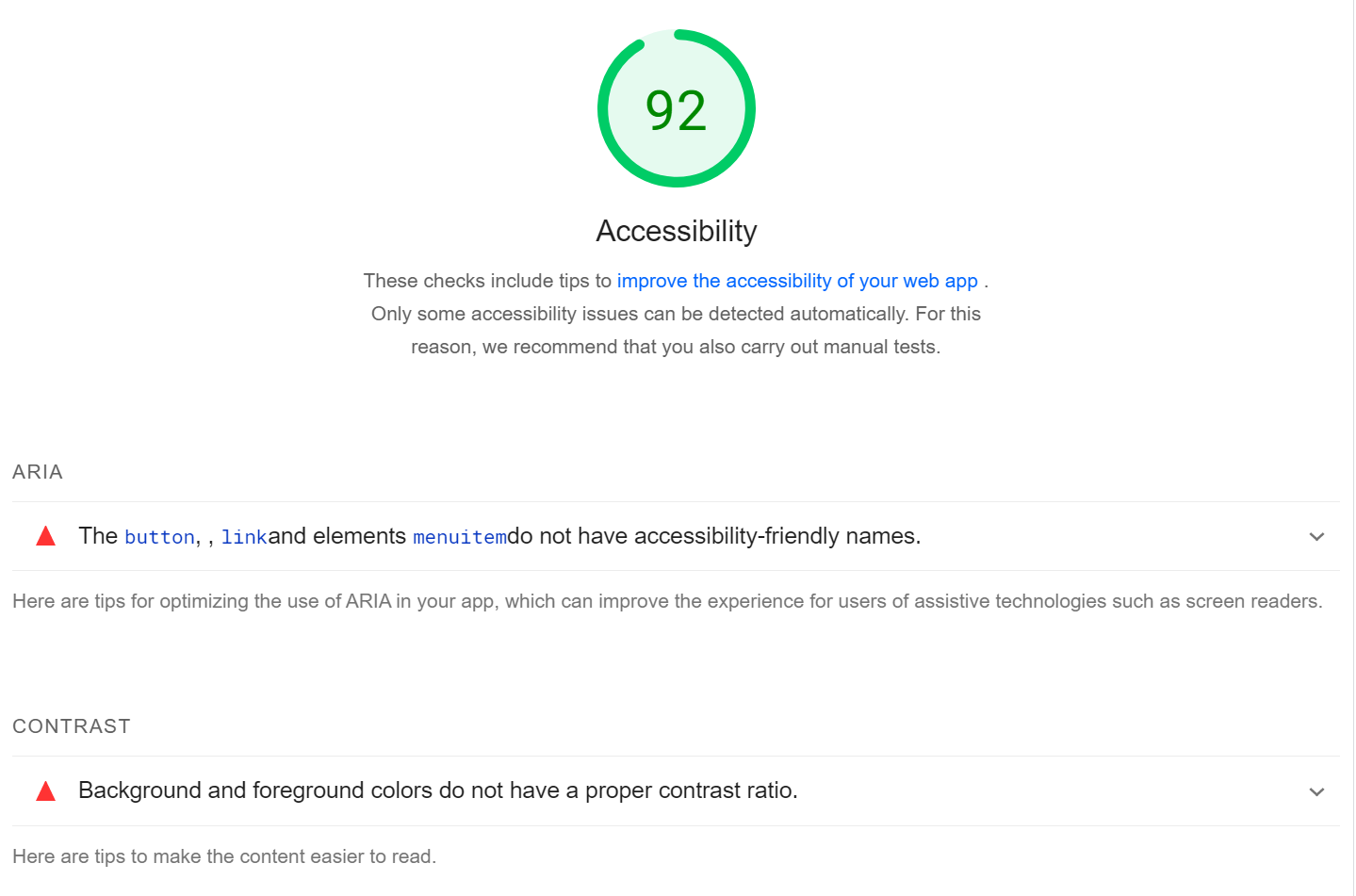
Если вы используете PageSpeed Insights для проверки производительности своего веб-сайта, вы заметите, что он возвращает отчет с предложениями по оптимизации вашего контента. К ним относятся советы по улучшению доступности на вашем сайте:

Доступность необходима для успеха любого веб-сайта. Если ваш сайт недоступен или неудобен в использовании, вы потеряете посетителей, которых так усердно зарабатывали.
Есть много факторов, которые влияют на доступность веб-сайта. Например, вы можете использовать легко читаемые шрифты, правильно обозначать ссылки и включать навигацию с помощью клавиатуры.
Также важно, чтобы вы использовали достаточный контраст на своем сайте. Это означает выбор цветов фона, которые позволяют пользователям видеть ключевые элементы на странице.
Ошибка «Цвета фона и переднего плана не имеют достаточного коэффициента контрастности» означает, что коэффициент контрастности между двумя элементами не соответствует рекомендуемым стандартам. Например, вы можете использовать одинаковый оттенок серого как для фона, так и для текста.
Эти стандарты установлены Руководством по доступности веб-контента (WCAG) [1] . Это набор международно признанных рекомендаций по повышению доступности веб-контента. WCAG предлагает минимальный коэффициент контрастности 4,5:1 для обычного текста и 3:1 для крупного текста, чтобы обеспечить оптимальную читаемость.
Если вы не знаете, как работают эти коэффициенты, не волнуйтесь. Мы подробнее рассмотрим их в уроке.
Важность контраста в веб-доступности
Контраст играет решающую роль в доступности веб-страниц. Это облегчает пользователям поиск наиболее важных элементов на странице.
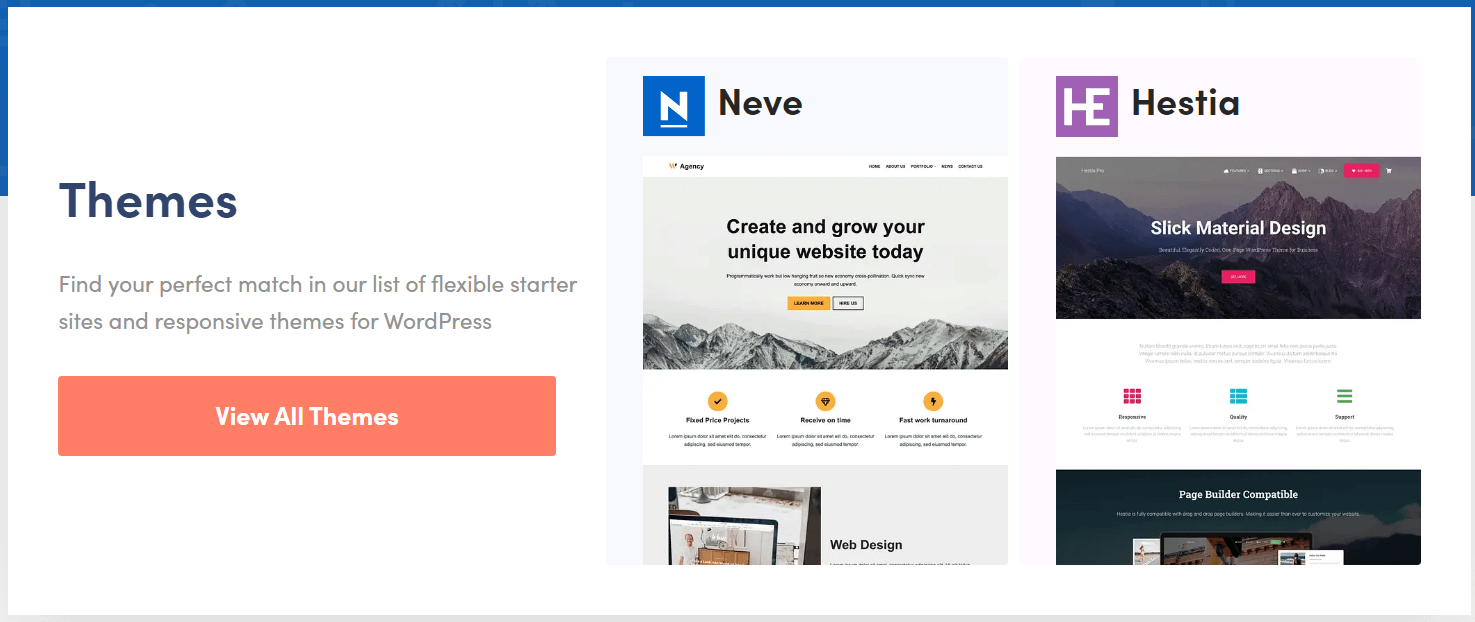
Возьмем, к примеру, призыв к действию (CTA). Эти элементы, как правило, используют цвета, которые выделяются на фоне, поэтому их легче увидеть.
Поскольку эти выделенные жирным шрифтом элементы привлекают ваше внимание, вы, скорее всего, нажмете на них:

Однако хороший коэффициент контрастности приносит пользу не только с точки зрения конверсии или вовлеченности. Это также немного упрощает жизнь пользователям с нарушениями зрения.
В большинстве случаев легко избежать ошибки «Цвета фона и переднего плана не имеют достаточной контрастности». Например, некоторые компоновщики страниц включают визуальные инструменты выбора цвета, которые помогают следить за контрастом.
Как исправить ошибку доступности «Цвета фона и переднего плана не имеют достаточного коэффициента контрастности»
Плохая контрастность может оттолкнуть часть посетителей. Кроме того, отсутствие доступности плохо отразится на вашем бизнесе. Поэтому давайте посмотрим, как это исправить.
- Шаг 1. Определите, какие элементы имеют низкую контрастность
- Шаг 2: Определите коэффициент контрастности ваших элементов
- Шаг 3. Настройте цвета в соответствии с рекомендуемым коэффициентом контрастности.
Шаг 1. Определите, какие элементы имеют низкую контрастность
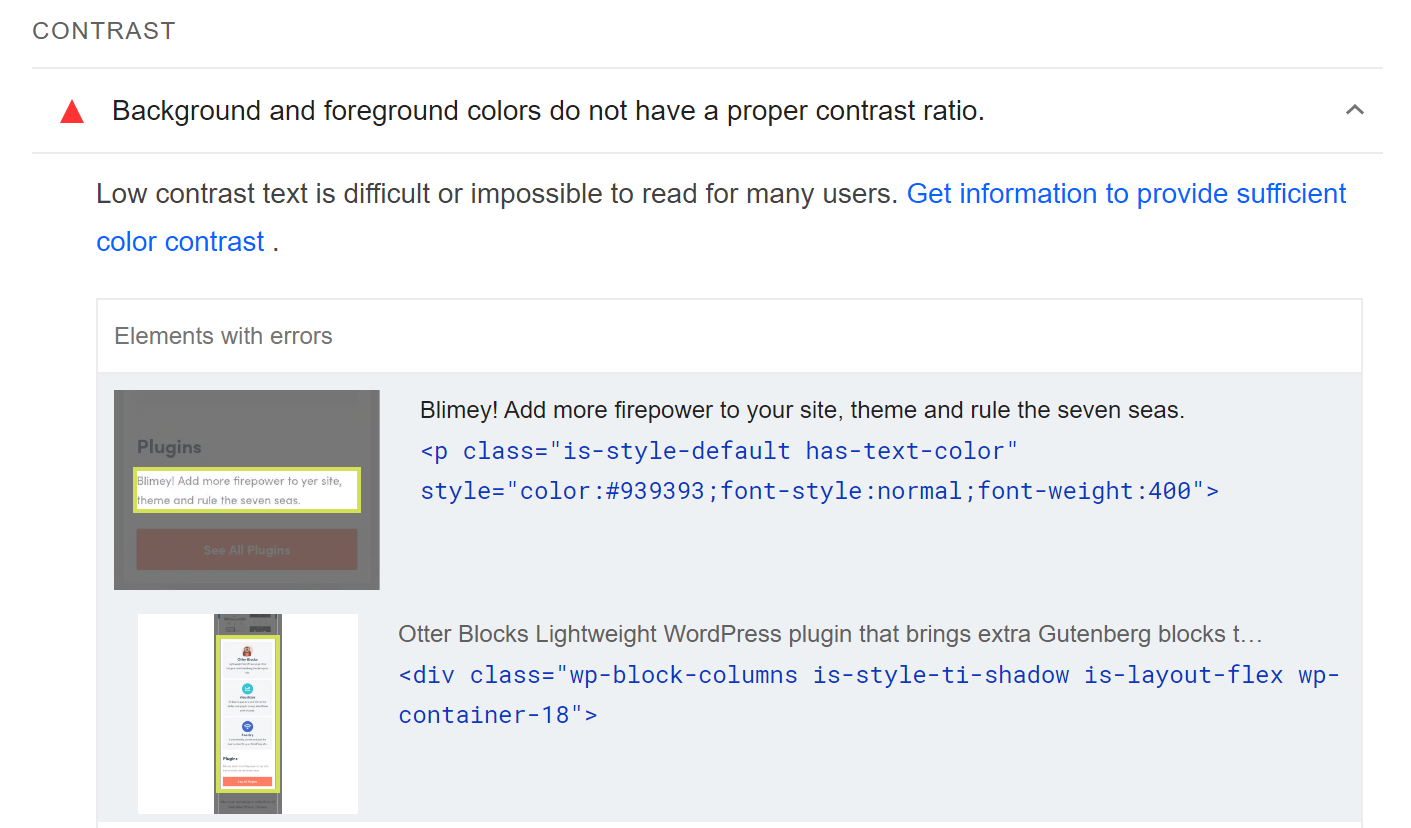
PageSpeed Insights может помочь вам точно определить элементы на вашей странице с недостаточной контрастностью. Для начала вам нужно создать отчет для страницы, которую вы хотите протестировать. Затем прокрутите вниз до раздела «Доступность» и ознакомьтесь с рекомендациями.
Если вы видите сообщение «Цвета фона и переднего плана не имеют достаточной контрастности», вы можете щелкнуть по нему, чтобы увидеть список рассматриваемых элементов, включая их класс CSS:

Поскольку PageSpeed Insights позволяет тестировать только одну страницу за раз, эти элементы должно быть легко идентифицировать. Однако, если вы не уверены, вы можете использовать инструмент проверки вашего браузера, чтобы найти код этого элемента на вашей странице.
Шаг 2: Определите коэффициент контрастности ваших элементов
Здесь все становится весело. Как только вы узнаете, какие элементы вам нужно проверить, вы захотите использовать инструмент выбора цвета или расширение в своем браузере. Это инструменты, которые позволяют вам щелкнуть определенные части страницы и увидеть ее уникальный шестнадцатеричный код.
Если вы используете Chrome, вы можете рассмотреть расширения Chrome, такие как Smart Color Picker или Geco. Для macOS вы можете попробовать ColorSlurp. Какой бы инструмент вы ни выбрали, вы можете использовать его для получения шестнадцатеричного кода как для элементов переднего плана, так и для элементов фона, которые демонстрируют недостаточную контрастность.
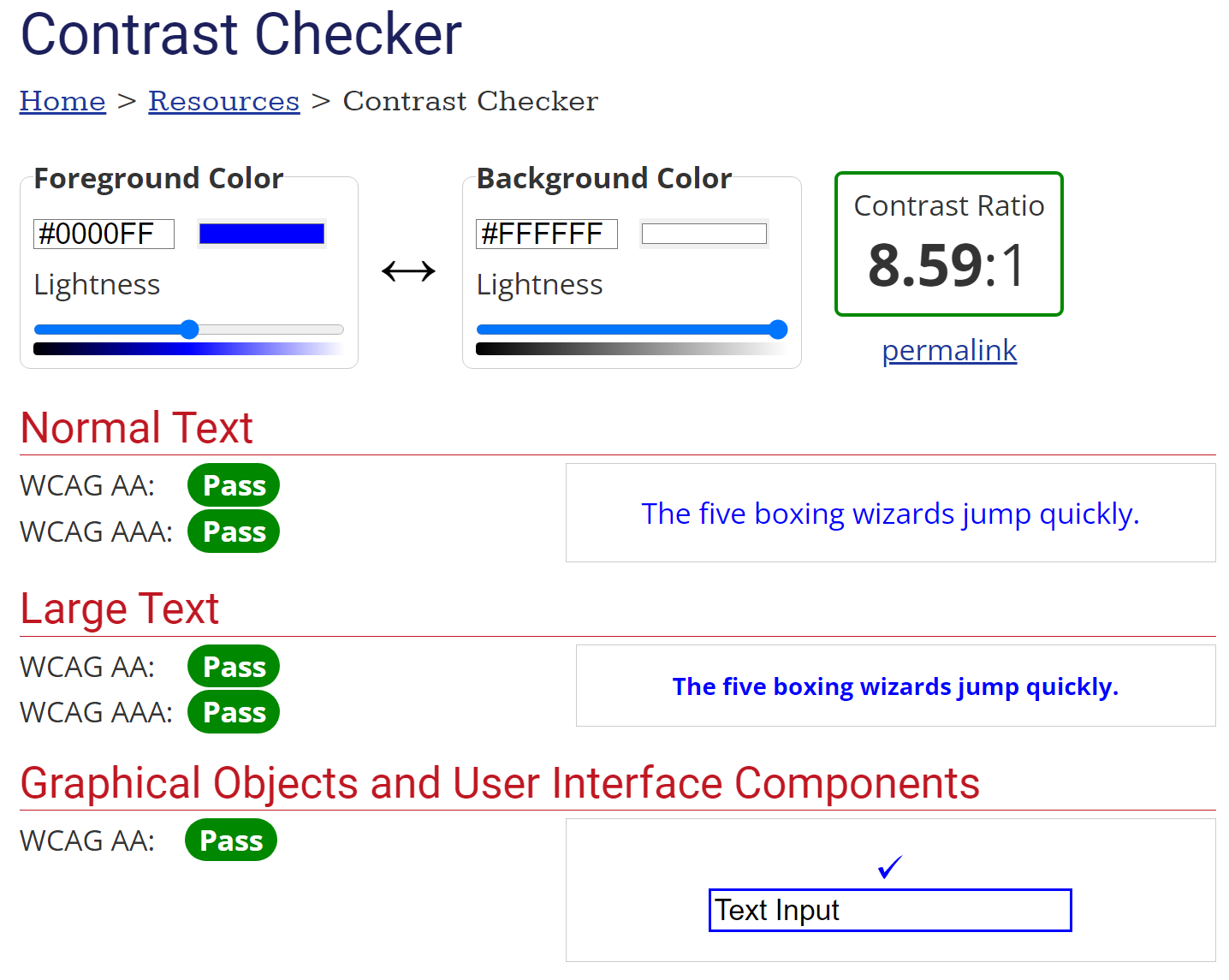
Когда у вас есть оба шестнадцатеричных кода, вам нужно будет использовать средство проверки контрастности WebAIM, чтобы проверить их. Этот инструмент автоматически покажет вам коэффициент контрастности между этими цветами:

Он также сообщит вам, соответствуют ли используемые вами цвета рекомендациям по доступности WCAG. Если вы получите все пропуски, вы можете идти. Если нет, мы рекомендуем настроить цвета с помощью полос под кодами, пока вы не найдете золотую середину.

Шаг 3. Настройте цвета в соответствии с рекомендуемым коэффициентом контрастности.
Этот последний шаг прост, особенно если вы используете WordPress (платформа с высокой доступностью). Точные шаги будут различаться в зависимости от того, как вы редактируете свои страницы.
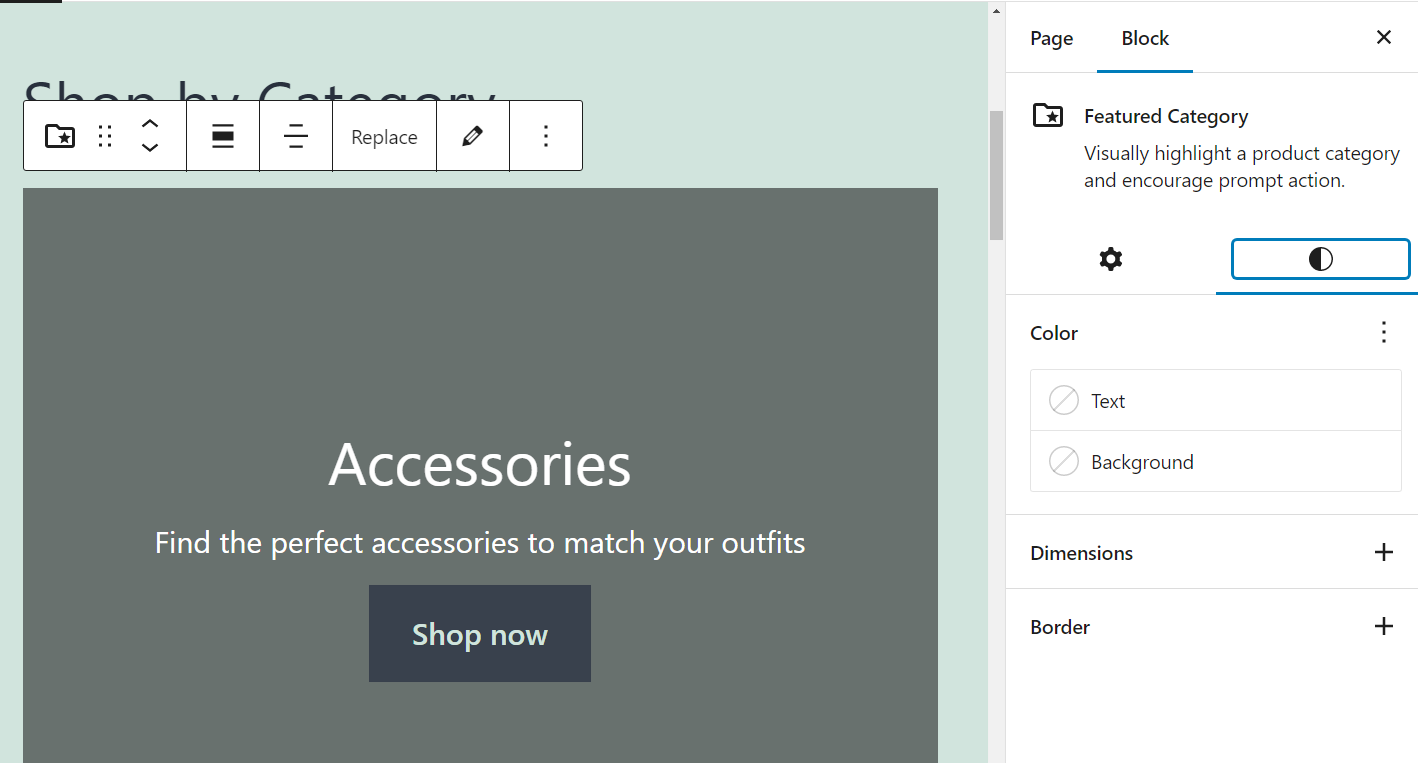
Если вы используете редактор блоков, вы можете щелкнуть любой блок, чтобы получить доступ к его настройкам. Оттуда вы сможете редактировать цвет:

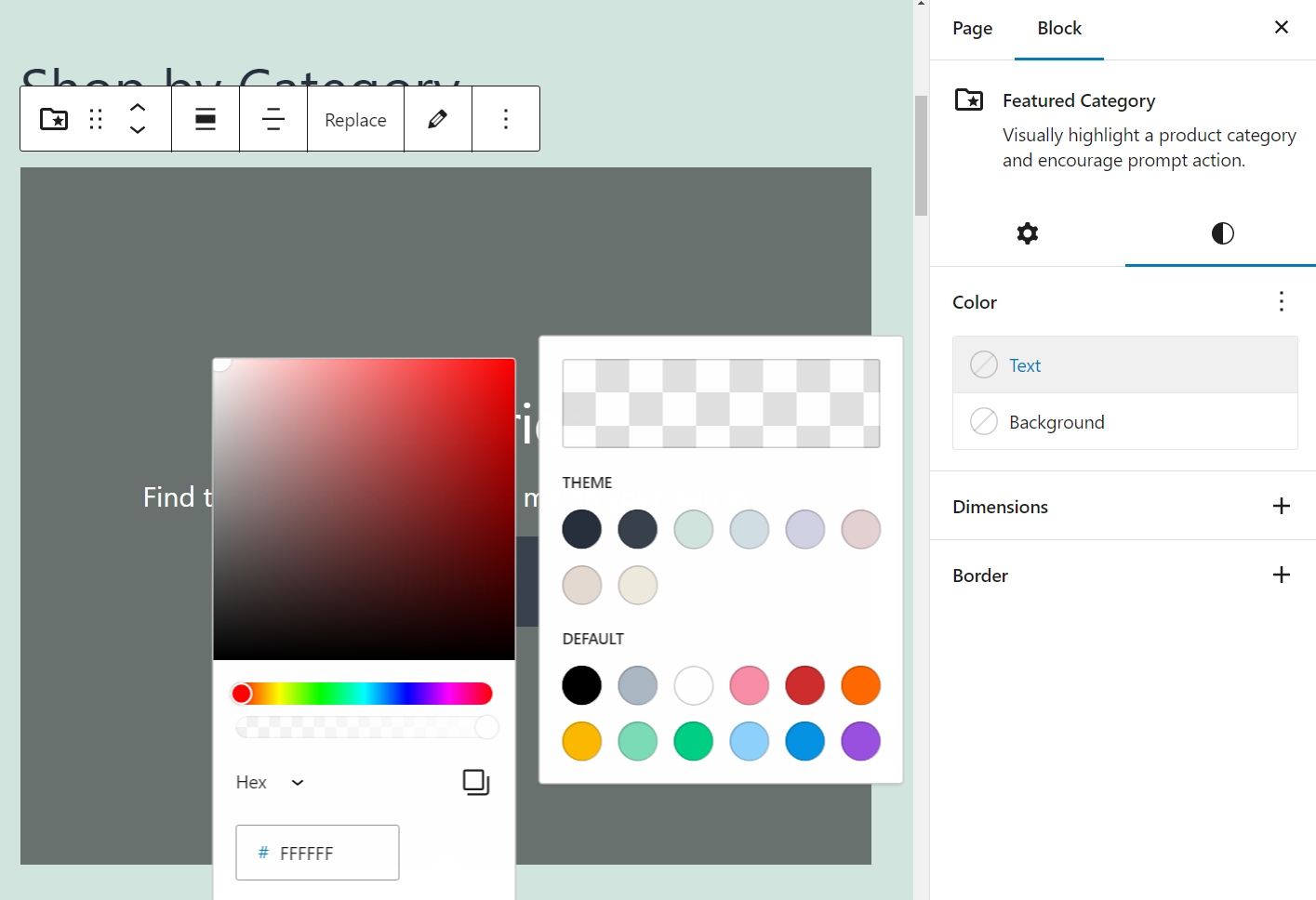
Каждый параметр в меню «Цвет» позволяет изменять определенный элемент внутри блока, например текст или фон. Когда вы выбираете вариант, появляется палитра цветов.
Теперь нажмите на градиент и введите шестнадцатеричный код, который вы хотите использовать:

После настройки сохраните изменения на странице и протестируйте ее с помощью PageSpeed Insights. Если новые цвета имеют достаточную контрастность, сообщение об ошибке больше не появится.
Для другого контента вам может потребоваться настроить некоторые вещи, используя настройки вашей темы в настройщике или, возможно, некоторый пользовательский код CSS.
Исправьте ошибки соотношения цветовой контрастности навсегда
Когда вы используете PageSpeed Insights для проверки производительности своего сайта, вы также получаете отчет о доступности. Если вы видите предупреждение « Цвета фона и переднего плана не имеют достаточной контрастности », это означает, что пользователи с нарушениями зрения могут с трудом видеть элементы на странице.
Вот что вам нужно сделать, если вы столкнулись с этой ошибкой:
- Определите, какие элементы имеют низкий контраст.
- Определите коэффициент контрастности ваших элементов, используя такой инструмент, как WebAIM Contrast Checker.
- Отрегулируйте цвета на странице в соответствии с рекомендуемым коэффициентом контрастности.
У вас остались вопросы о том, как исправить ошибку «Цвета фона и переднего плана не имеют достаточной контрастности» в PageSpeed Insights? Дайте нам знать об этом в комментариях!
