Фоновые изображения WordPress: как их добавлять, изменять и оптимизировать
Опубликовано: 2024-06-26Хотите узнать больше о фоновых изображениях WordPress? Большой! Фоновые изображения могут иметь большое значение для создания визуально привлекательного и привлекательного сайта. В этом руководстве мы поделимся несколькими простыми и практическими советами по использованию и оптимизации фоновых изображений в WordPress.
Мы поможем вам: от добавления и оптимизации фоновых изображений до обеспечения их быстрой загрузки и отличного просмотра на всех устройствах.
Что такое фоновые изображения в WordPress?
Фоновое изображение WordPress служит полноценным фоном для вашего сайта. Это может значительно улучшить визуальную привлекательность вашего сайта, привлечь внимание посетителей и обеспечить привлекательный пользовательский опыт. Фоновые изображения можно применять в различных стилях и местах, чтобы они соответствовали теме и содержанию вашего сайта.
Давайте рассмотрим их более подробно.
Типы фоновых изображений
Давайте выделим типы фоновых изображений, которые вы можете использовать в соответствии с вашими потребностями в дизайне:
- Полноцветный : выберите один цвет фона, чтобы создать чистый и простой вид. Это идеальное решение для минималистичных дизайнов.
- Узоры . Выбирайте повторяющиеся рисунки, чтобы добавить текстуру и визуальный интерес, но будьте осторожны, чтобы не перегрузить содержимое. Текст и изображения должны оставаться видимыми и заметными.
- Градиенты : используйте градиенты для плавных переходов между двумя или более цветами, добавляя глубину и современный вид вашему сайту.
- Изображения : добавьте фотографию или изображение, чтобы сделать ваш сайт более привлекательным и профессиональным. Они также привлекают посетителей и передают индивидуальность и ценности вашего бренда.
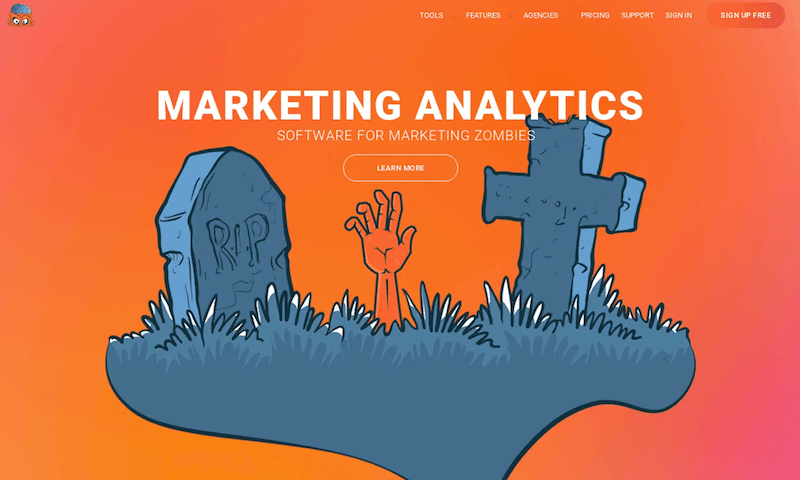
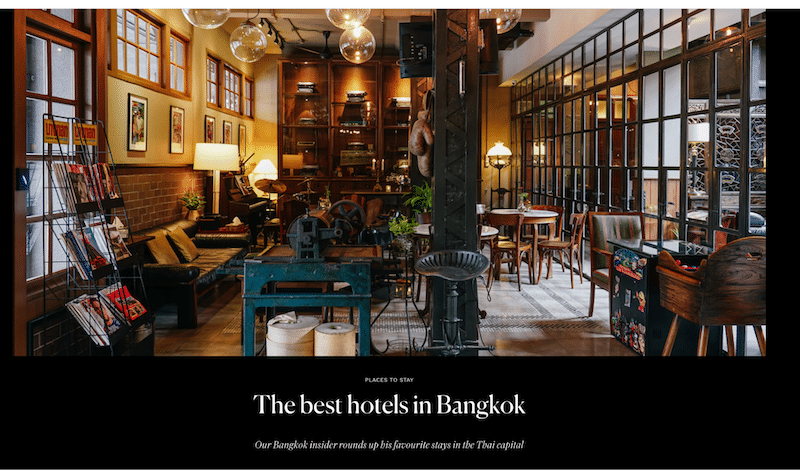
- Видео : выберите видеофон, чтобы улучшить взаимодействие с пользователем и добавить динамики на ваш веб-сайт. Видео также отлично подходят для рассказывания историй и могут создать эмоциональную связь с вашей аудиторией. Например, вы можете использовать их, чтобы показать посетителям что-то особенное, например веб-сайт туристического направления, или продемонстрировать продукт в действии.
Расположение фоновых изображений
Фоновые изображения можно стратегически разместить в разных местах вашего сайта WordPress, чтобы улучшить его визуальную привлекательность и функциональность. Вот несколько типичных мест, где вы можете использовать фоновые изображения:
- Полная страница : фоновое изображение покрывает всю веб-страницу, придавая сайту целостный вид.

- Заголовок : располагается вверху страницы, за текстом заголовка, меню навигации или логотипом, что усиливает первое впечатление.

- За конкретной страницей или публикацией WordPress : применяется к отдельным страницам или публикациям, выделяющим определенный контент.

- На странице категорий WooCommerce : улучшает качество покупок за счет визуального разделения категорий продуктов.

- Внутри блока : текст или цвета можно использовать в блоках контента, чтобы подчеркнуть определенные разделы или информацию.

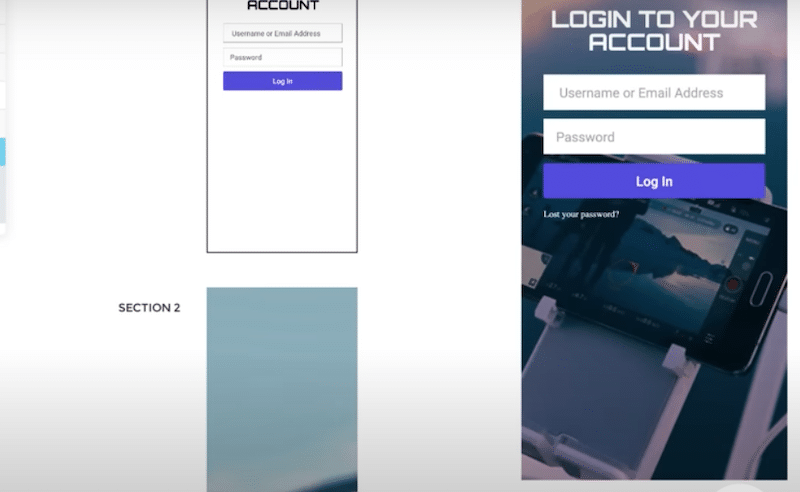
- Во всплывающем окне: используется на межстраничном объявлении , например на странице входа или в форме подписки на информационный бюллетень, чтобы соответствовать брендингу и стилю вашего сайта.

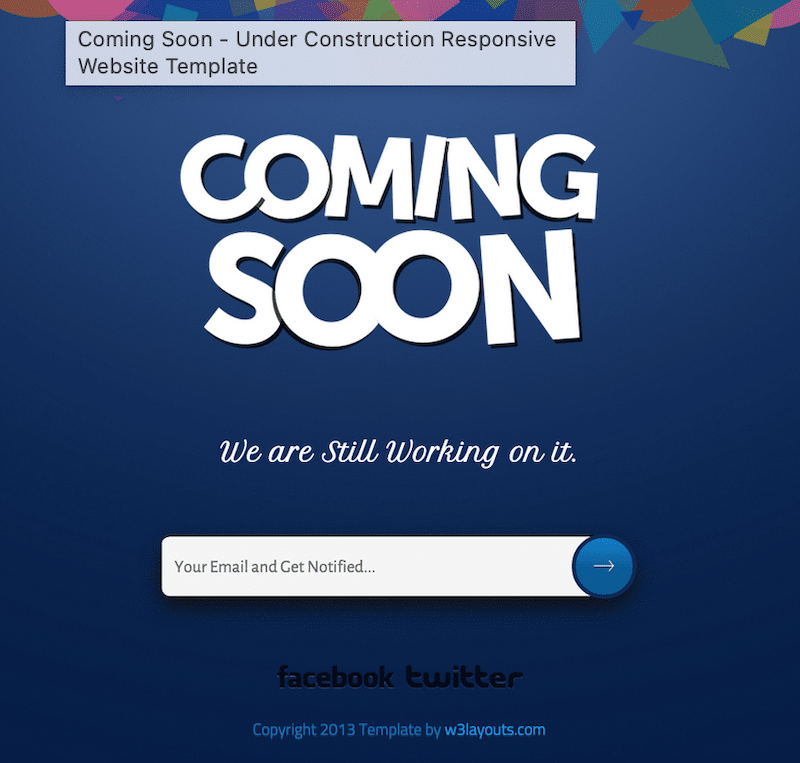
- На страницах обслуживания или на страницах, которые появятся в ближайшее время : ваш сайт будет выглядеть профессионально и привлекательно, даже когда он находится в стадии разработки.

Как выбрать лучший размер фоновых изображений
Выбор правильного размера фоновых изображений имеет решающее значение для того, чтобы они выглядели великолепно и быстро загружались. Лучший размер фонового изображения для WordPress должен составлять минимум 1024 x 768 пикселей. Однако разрешение 1920 x 1080 пикселей предпочтительнее для более безупречного и высококачественного внешнего вида.
Конечно, при выборе размера всегда учитывайте конкретное расположение и назначение фонового изображения. Например, это будет портрет или пейзаж?
Вот общее руководство:
- Маленький фон . Для фона в небольших областях, таких как блоки контента, стремитесь к ширине от 1000 до 1200 пикселей.
- Средний фон . Для заголовков или небольших разделов используйте изображения шириной от 1200 до 1600 пикселей.
- Большой фон : ширина от 1920 до 3000 пикселей идеально подходит для полностраничного фона.
| Подсказка: изображения большего размера следует оптимизировать для использования в Интернете, чтобы предотвратить медленную загрузку, которая может повлиять на взаимодействие с пользователем и производительность сайта. |
Есть несколько способов добавить фоновое изображение в WordPress. Мы рассмотрим четыре метода:
- Добавление обычного фона веб-сайта
- Добавление фонового изображения к блоку или элементу (с помощью конструктора страниц или редактора сайта)
- Добавление фона для категории WooCommerce
- Добавление фона изображения с помощью CSS (с использованием псевдоэлементов ::before и ::after в CSS)
Давайте рассмотрим каждый метод, чтобы у вас были знания, чтобы выбрать лучший метод для ваших нужд:
1. Добавляем обычный фон веб-сайта
Самый простой способ добавить фоновые изображения в WordPress — пойти по этому пути:
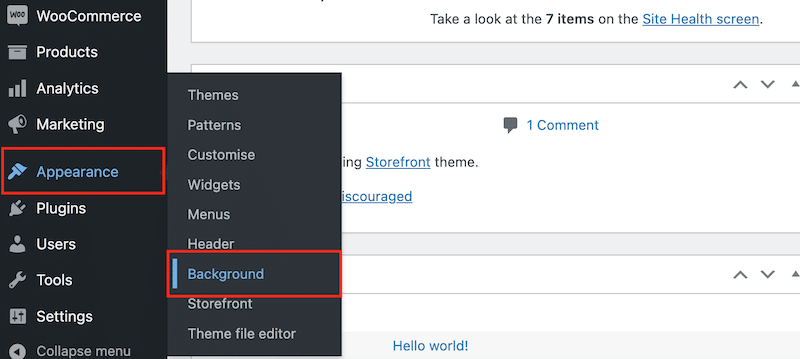
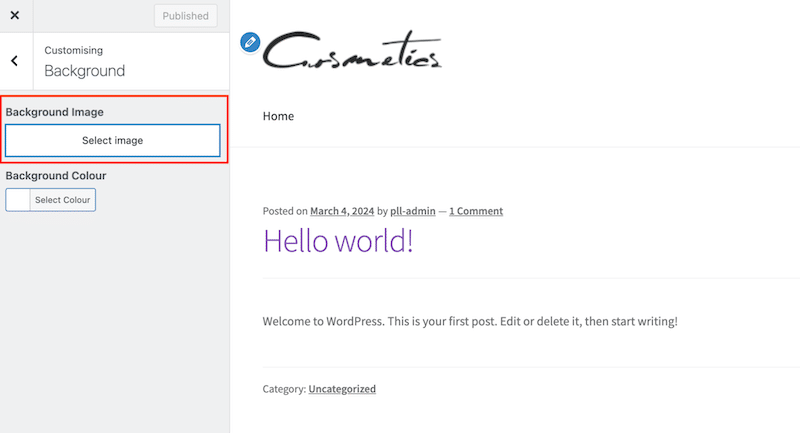
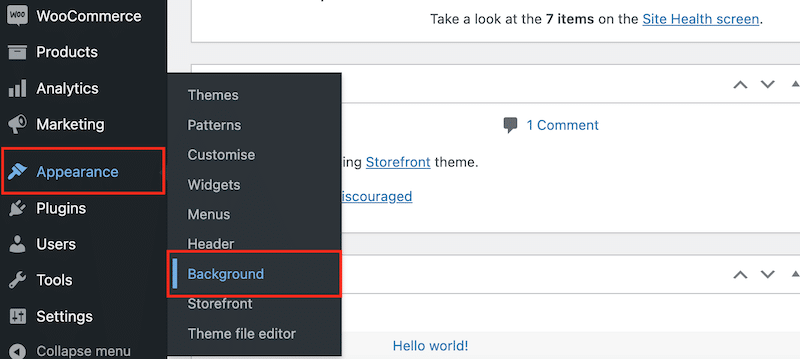
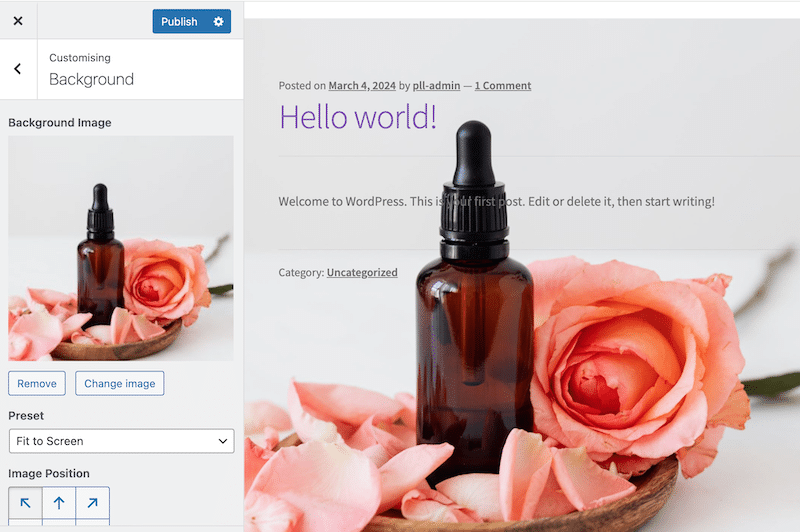
- Зайдите в Внешний вид > Фон от администратора.

2. Нажмите кнопку «Выбрать изображение» , как показано ниже.

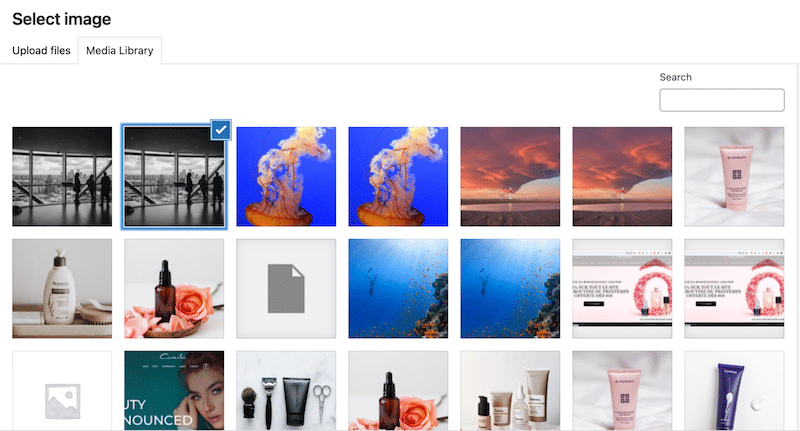
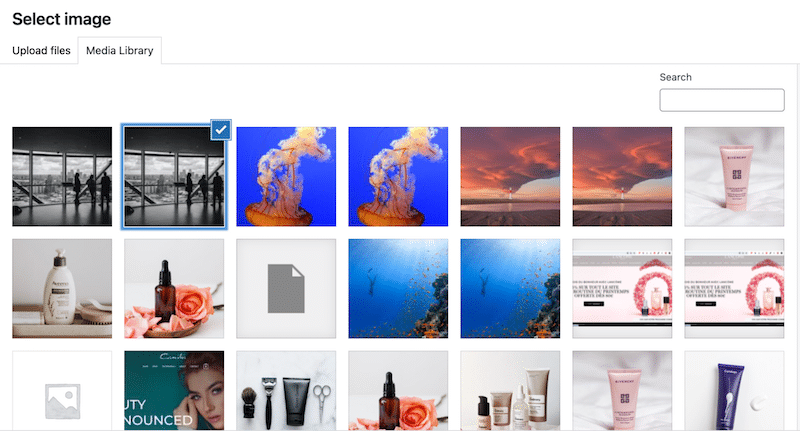
3. Просто выберите изображение из библиотеки WordPress:

4. Вот и все, вы добавили фон на свой сайт:

2. Добавление фонового изображения к блоку или элементу (с помощью конструктора страниц или редактора сайта)
Вот шаги, которые вам следует предпринять:
- Перейдите на страницу или публикацию, которую хотите отредактировать.
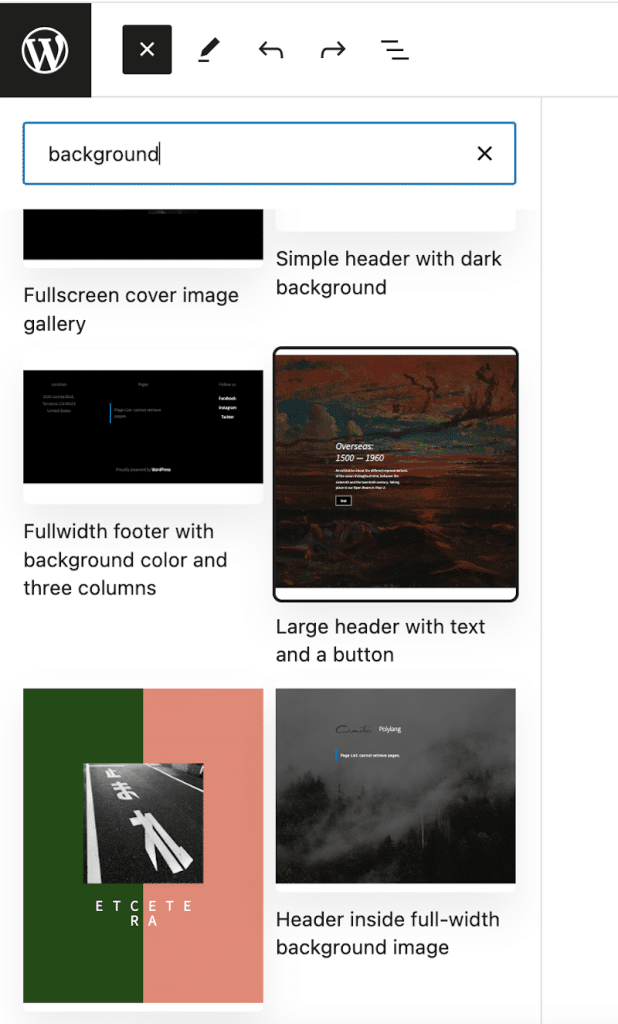
- Найдите фон в поле узора.

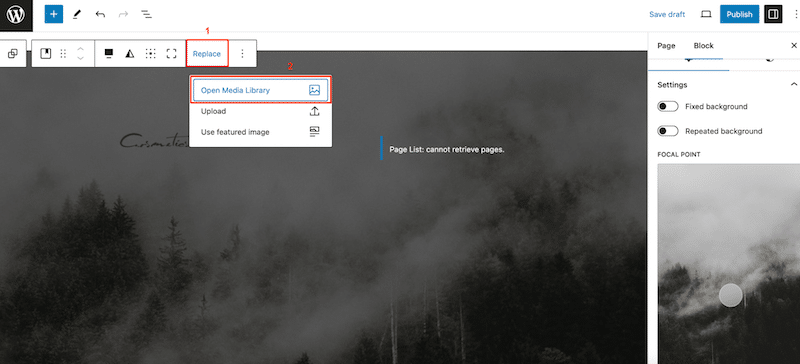
3. Вставьте готовый фоновый узор и нажмите кнопки «Заменить» и «Открыть медиатеку», чтобы добавить свое изображение.

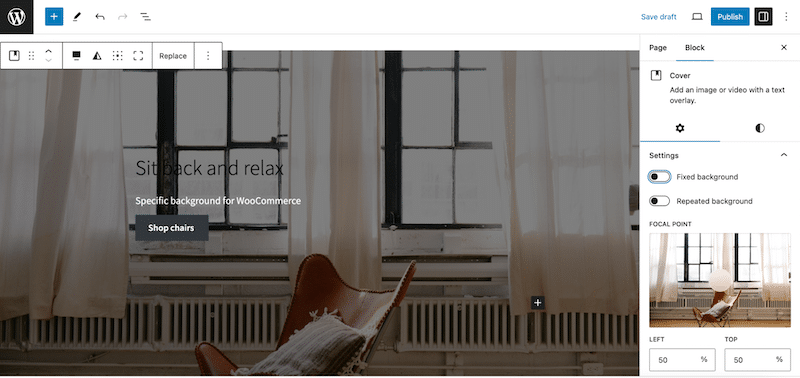
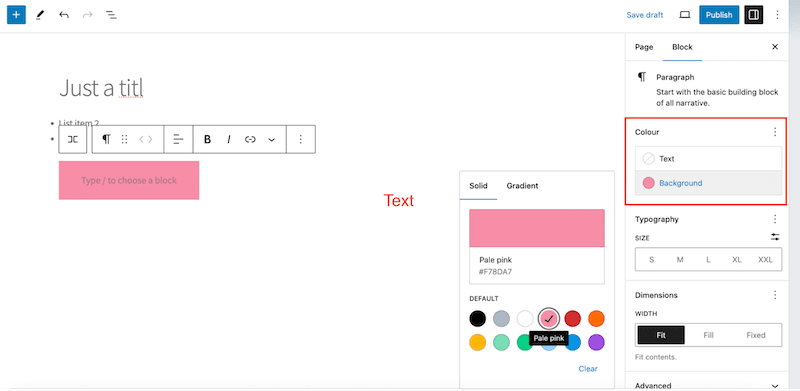
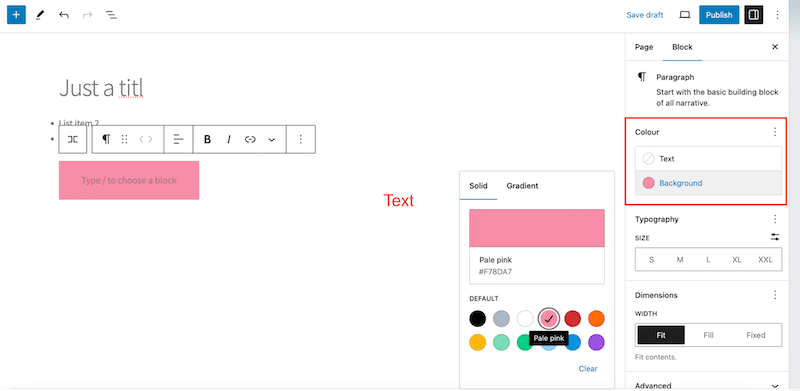
4. Вы также можете добавить цветной фон к любым блокам, открыв настройки «Блок» на правой боковой панели:

3. Добавление фона для категории WooCommerce
- Создайте новую страницу.
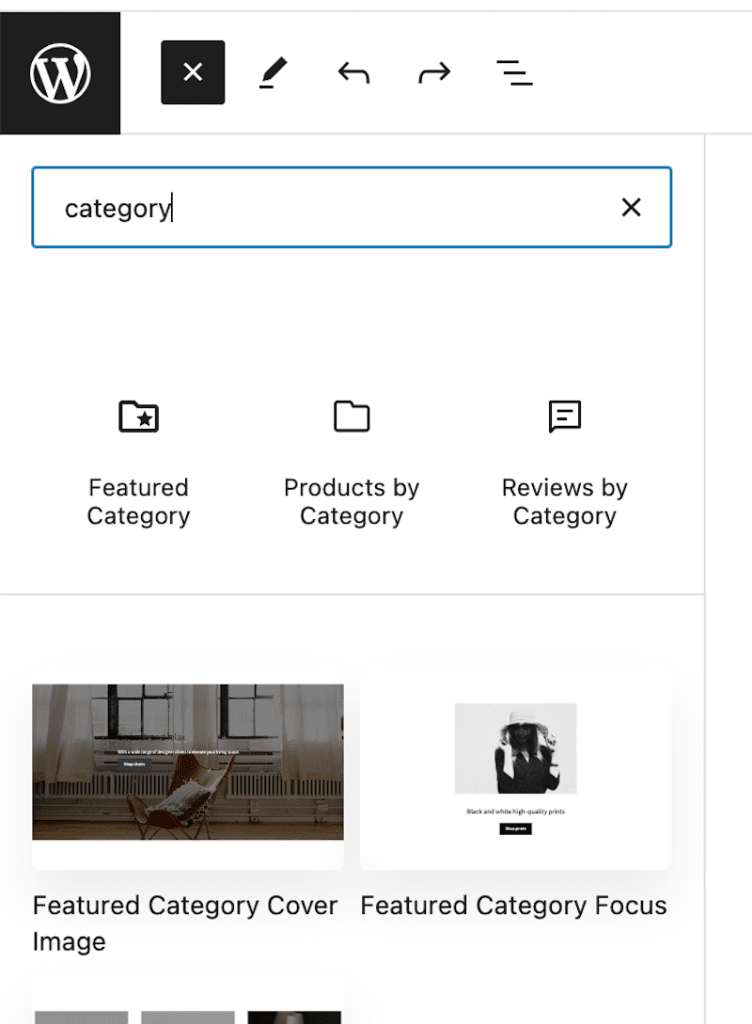
- Откройте редактор блоков и добавьте изображение обложки избранной категории.

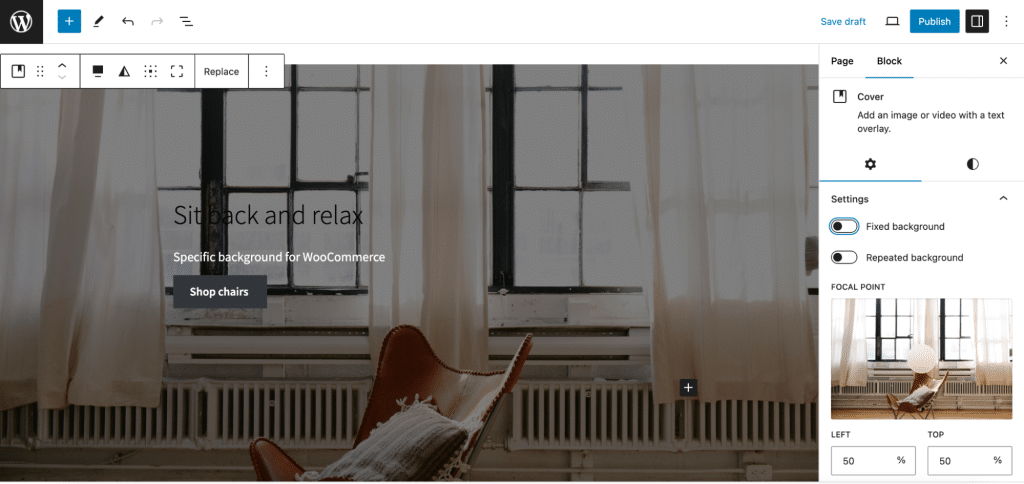
3. Измените текст и изображение своим контентом.

4. Добавление фона изображения с помощью свойств CSS
Свойство background-image позволяет вам установить изображение в качестве фона элемента. По умолчанию изображение повторяется, охватывая весь элемент.

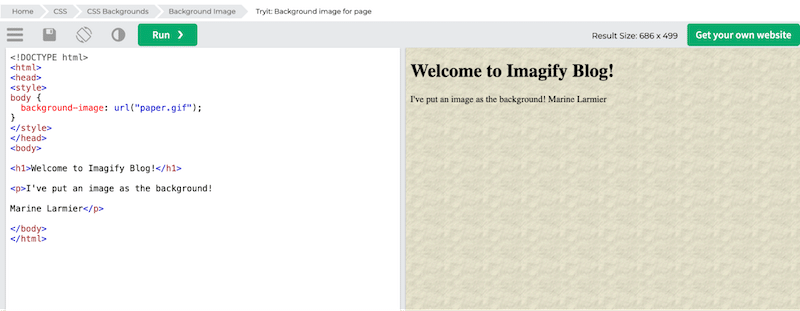
Вот фрагмент кода для добавления фона на вашу страницу:

<!DOCTYPE html> <html> <head> <style> body { background-image: URL("paper.gif"); } </style> </head> </html> </body>| Полезно знать : используя свойство фона, вы можете добавить любой цвет фона, повторение, отсутствие повторения и многие другие атрибуты изображения. Если вы используете свойство фонового изображения, вы можете добавить только изображение. |
5. Добавление фонового изображения с помощью CSS (с использованием псевдоэлементов ::before и ::after в CSS)
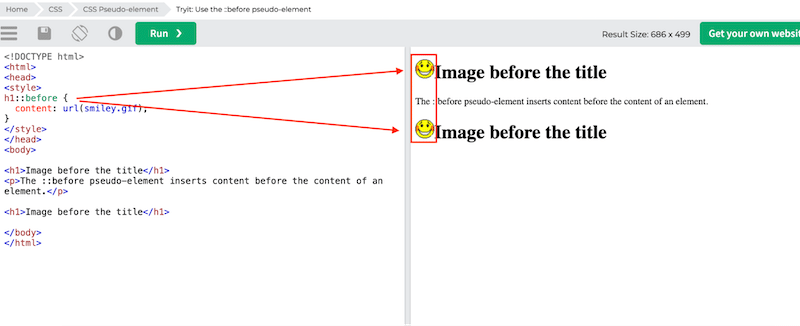
Псевдоэлементы ::before и ::after в CSS позволяют вставлять контент на страницу «за пределами» HTML.
Например, вот как можно отобразить изображение перед заголовком:

Если вы хотите использовать эти псевдоэлементы для фонового изображения, вы можете установить его как «content: URL (img.jpg), как показано в фрагменте ниже:
::before{ content:URL(img/image.jpg) ; position:relative; left:-3px; top:8px; }| Плюсы использования псевдоэлементов «до» и «после»: вы можете установить ширину и высоту. Вы даже можете изменить размер фона. |
Как изменить фоновое изображение в WordPress
Самый простой способ изменить фоновые изображения в WordPress — перейти по адресу:
- Внешний вид > Фон от админа.

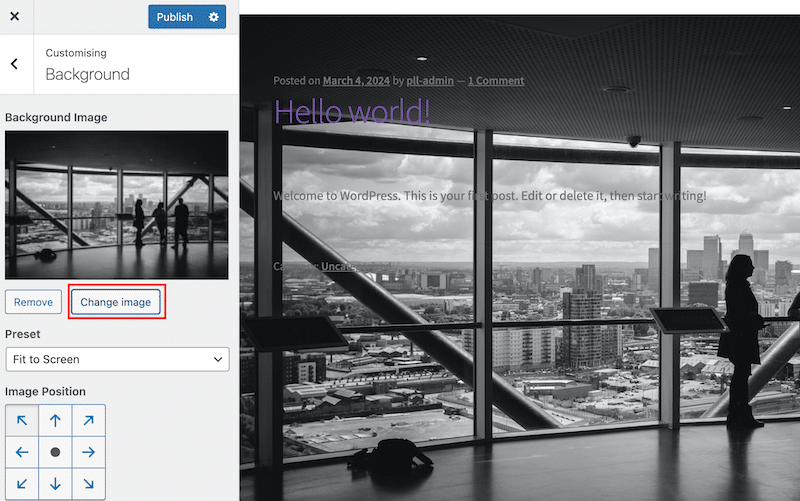
2. Затем вы можете нажать кнопку «Изменить изображение» , как показано ниже:

3. Выберите другое изображение из библиотеки WordPress.

4. Всё, фон изменен:

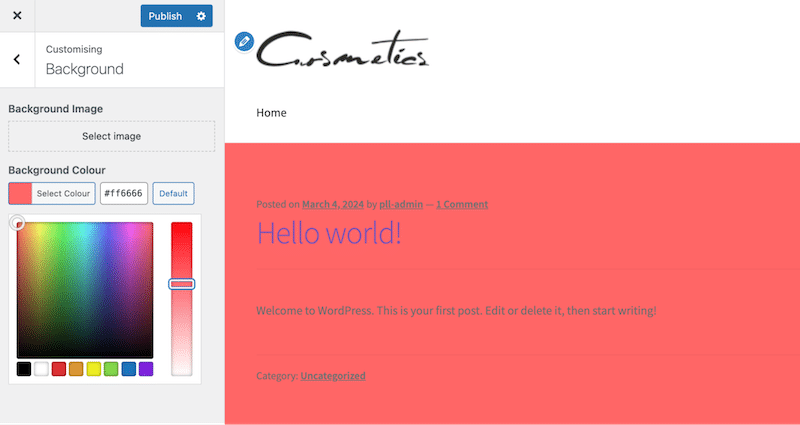
Как изменить цвет фона
Вы можете пойти по тому же пути, перейдя в раздел «Внешний вид» > «Фон» от администратора, но на этот раз нажмите кнопку «Выбрать цвет» .

Теперь, когда вы знаете, как легко добавить или изменить фоновое изображение на вашем сайте WordPress, важно убедиться, что это изображение оптимизировано. Хотя красивый фон может улучшить эстетику вашего сайта, он не должен влиять на его скорость. В следующем разделе представлены несколько советов по оптимизации и простые в использовании плагины, которые помогут вам добиться максимальной производительности.
Как оптимизировать фоновые изображения
Вот шесть советов по оптимизации фоновых изображений, чтобы убедиться, что скорость вашей страницы не пострадает:
1. Выберите правильный формат
Выбор подходящего формата изображения важен для сохранения качества без ненужного размера файла. WebP и AVIF — отличный выбор, поскольку они обеспечивают превосходное сжатие по сравнению с традиционными форматами JPEG или PNG, сохраняя при этом такое же качество.
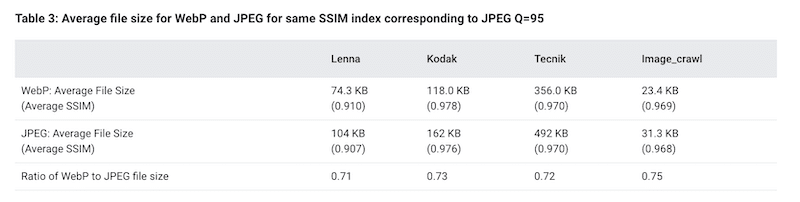
Согласно исследованию Google, мы видим, что WebP предлагает дополнительное преимущество сжатия на 25–34% по сравнению с JPEG:

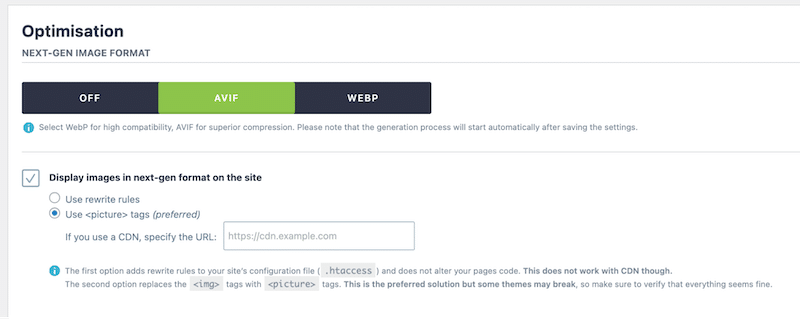
Решение с плагином WordPress
Плагин Imagify может легко конвертировать все ваши изображения в WebP или AVIF. Imagify конвертирует все ваши изображения, включая фоновые, за несколько кликов прямо из администратора WordPress. Вам нечего делать, и никакие технические навыки никогда не потребуются.

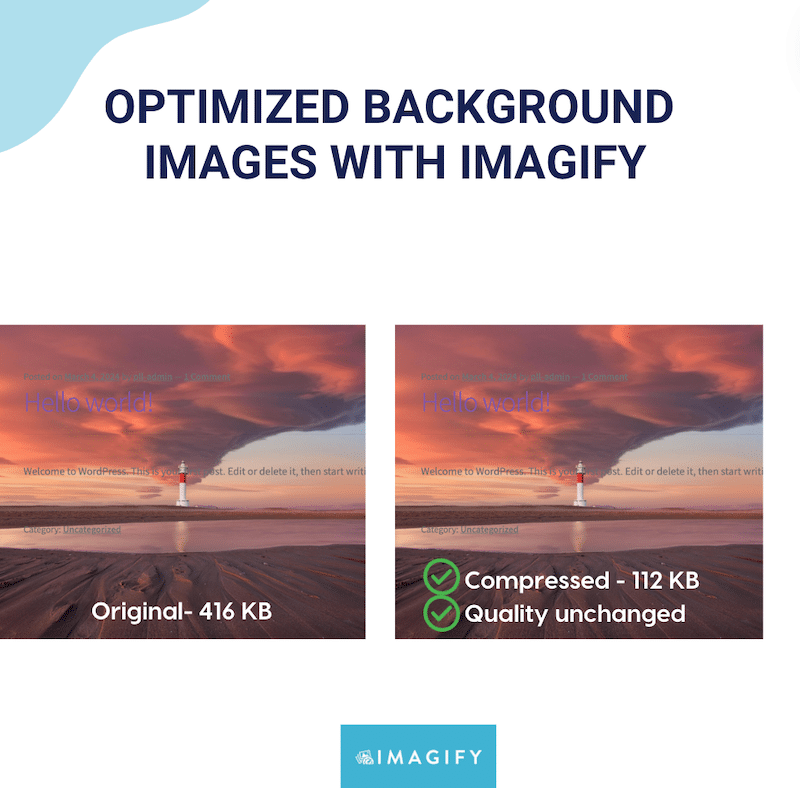
2. Сжать и изменить размер
Сжатие и изменение размера фоновых изображений уменьшает размер их файлов, сохраняя при этом визуальное качество. Плагины, такие как Imagify, могут помочь уменьшить изображения для более быстрой загрузки без заметного снижения качества, повышая общую производительность сайта за считанные минуты.

Решение с плагином WordPress
Опять же, Imagify — это самый простой оптимизатор изображений, который экономит ваше время и сводит к минимуму шаги, необходимые для создания более светлых изображений. Плагин также помогает ускорить работу вашего сайта, предоставляя посетителям изображения меньшего размера. Он использует режим интеллектуального сжатия для максимального сжатия без ущерба для качества.
3. Используйте адаптивные изображения
Поддержка изображений разных размеров для различных устройств обеспечивает оптимальное отображение и производительность.
Ручное решение
Используйте атрибут srcset в HTML или адаптивных методах CSS, чтобы предоставлять изображения, адаптированные для настольных компьютеров, планшетов и мобильных устройств, сокращая время загрузки и удобство использования на экранах всех размеров.
4. Реализуйте ленивую загрузку
Отложенная загрузка откладывает загрузку изображений до тех пор, пока они не потребуются, например, когда они появятся на экране пользователя. Этот метод оптимизации задерживает загрузку фоновых изображений CSS, сокращая начальное время загрузки и экономя пропускную способность.

Решение с плагином WordPress
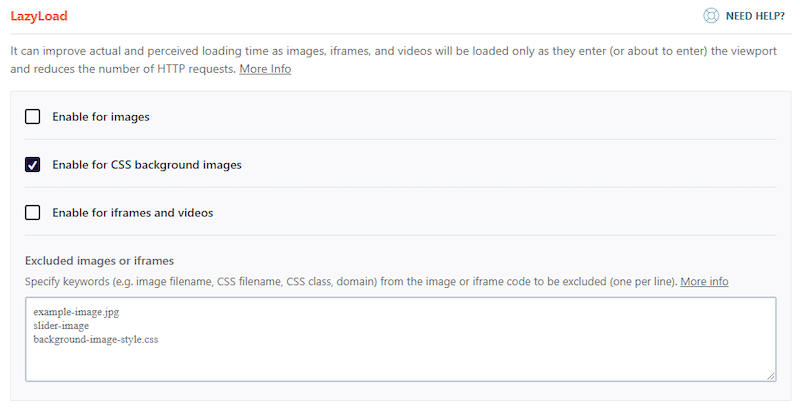
WP Rocket — самый мощный плагин производительности для WordPress. Он сделает всю тяжелую работу за вас, сэкономив ваше время и усилия. Независимо от ваших технических знаний, плагин поможет вам решить проблемы с производительностью и легко ускорить ваш сайт с помощью кеширования, отложенной загрузки и оптимизации кода.
WP Rocket может отложенно загружать ваши изображения, видео и функцию фоновых изображений CSS:

5. Предварительная загрузка образа LCP.
Предварительная загрузка изображений, используемых в элементе Largest Contentful Paint (LCP), может повысить скорость загрузки страницы.
Ручное решение
Идея проста: добавьте тег <link rel="preload" href="image.jpg" as="image"> в HTML-тег <head>, чтобы критически важные изображения были расставлены по приоритету и загружались быстрее. Вот руководство о том, как предварительно загрузить самый большой контентный Paint.
Решение с плагином WordPress
WP Rocket оснащен функцией «Оптимизация критических изображений», которая автоматически оптимизирует изображения над сгибом, включая фоновые, исключая их из отложенной загрузки. В результате изображения загружаются быстрее.
Эта функция, включенная по умолчанию, выполняет два ключевых действия:
- Он автоматически определяет самое большое изображение Contentful Paint (LCP) на странице и предварительно загружает его в качестве приоритета с помощью атрибута fetchpriority="high".
- Исключение из отложенной загрузки. Изображение LCP исключается из отложенной загрузки, как и все изображения выше сгиба.
6. Не используйте спрайты изображений.
Спрайты изображений, которые объединяют несколько изображений в один файл, необходимо обновить и сделать более эффективными для современного адаптивного дизайна. Вместо этого сосредоточьтесь на оптимизации отдельных изображений для повышения производительности и упрощения обслуживания.
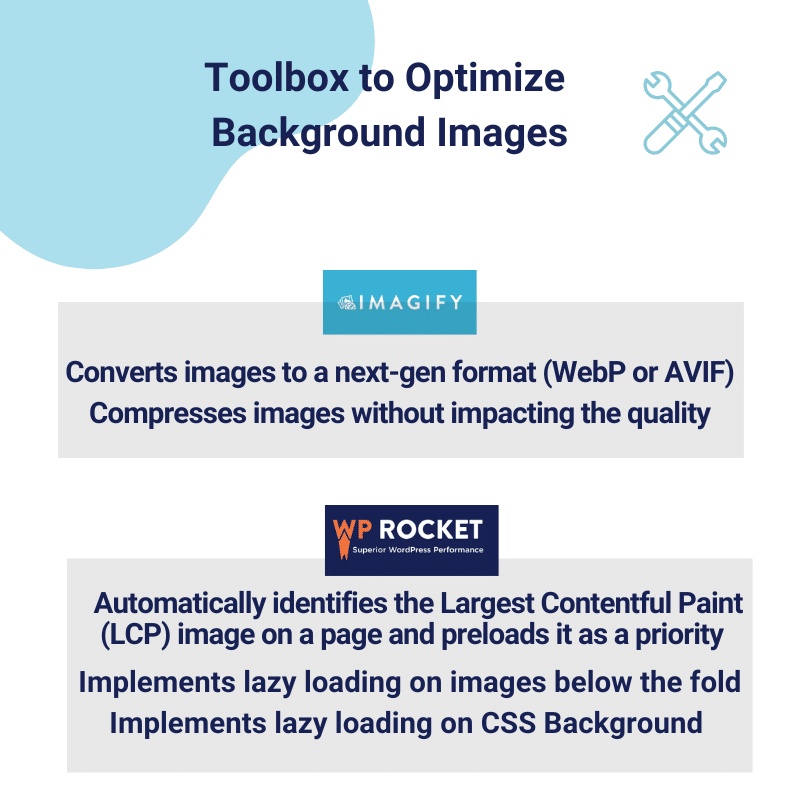
Один из лучших способов оптимизировать фоновые изображения — использовать такие плагины, как Imagify или WP Rocket. Эти инструменты решают все технические аспекты оптимизации изображений, позволяя вам сосредоточиться на своем бизнесе, не беспокоясь о проблемах с производительностью.

Подведение итогов
Теперь у вас есть советы по эффективному использованию фоновых изображений на вашем сайте WordPress, в том числе о том, где их разместить и как их добавлять или изменять. Самая важная часть заключается в том, что вы также знаете, как оптимизировать эти изображения, чтобы ваш сайт оставался быстрым и удобным для пользователя с помощью таких плагинов, как WP Rocket и Imagify.
Оба плагина разрабатывает одна и та же команда; они просты в использовании и решают все технические аспекты. Это лучшая комбинация для оптимизации изображений:
WP Rocket — ваш лучший союзник в кэшировании, предварительной загрузке и добавлении отложенной загрузки к изображениям, включая фоны CSS.
Imagify конвертирует изображения в форматы WebP и AVIF и сжимает их без ущерба для качества. Самое приятное то, что вы не рискуете, потому что можете попробовать Imagify бесплатно!
