22 примера плохих сайтов 2022 г.
Опубликовано: 2022-12-16Готовы ли вы увидеть некоторые из лучших примеров плохих веб-сайтов?
Хотя этот список на самом деле было сложнее курировать, чем нет, мы, наконец, сделали это.
Удивительно, но до сих пор существует очень много веб-сайтов с абсолютно худшим дизайном.
Трудно поверить, что такие типы веб-сайтов вообще существуют в наши дни с наличием удивительных тем WordPress и удобных мобильных конструкторов веб-сайтов.
При просмотре страниц для создания коллекции худших веб-сайтов мы уделили особое внимание дизайну, пользовательскому опыту, времени загрузки, содержанию и удобочитаемости.
Плохие веб-сайты (чтобы вы не совершали ту же ошибку)
1. Тихоокеанский Северо-Западный Рентген Инк.

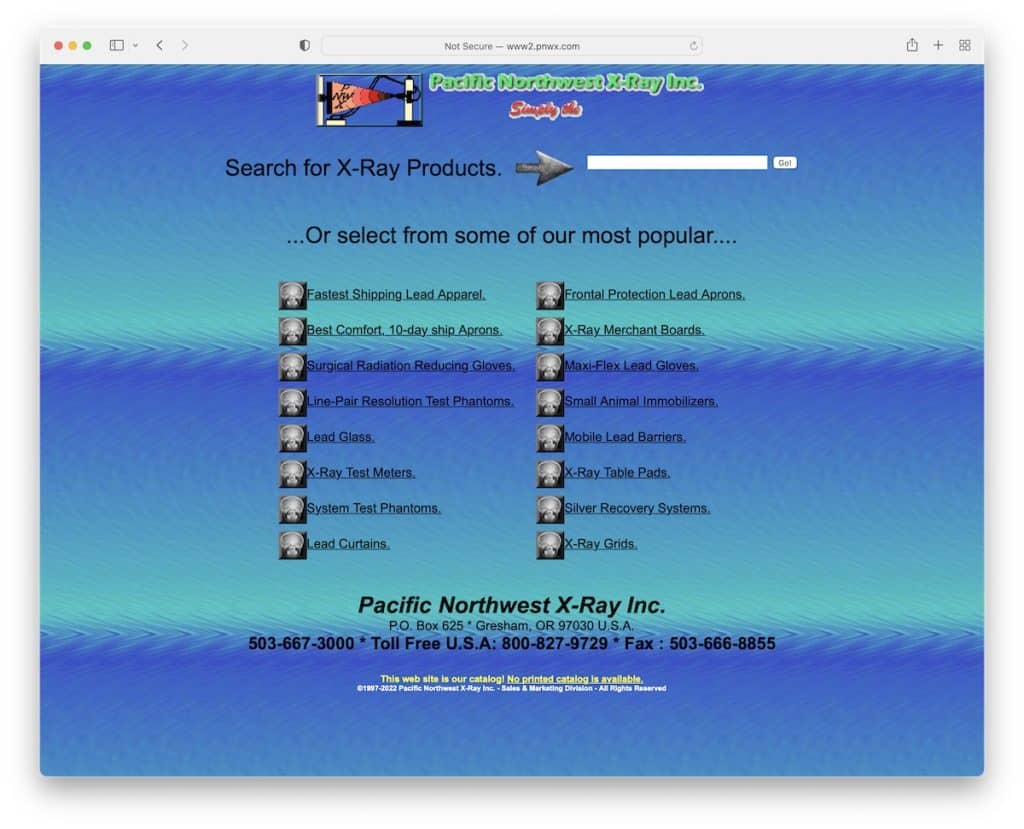
Pacific Northwest X-Ray — один из веб-сайтов самого низкого качества, на которые мы наткнулись. Вы действительно не знаете, что такое веб-сайт/бизнес. Кроме того, веб-сайт не дает вам причин хотеть узнать о нем больше.
Страница настолько олдскульна, насколько это возможно — вы хотите покинуть ее как можно быстрее, не утруждая себя вводом поискового запроса или переходом по ссылкам.
2. Блинки

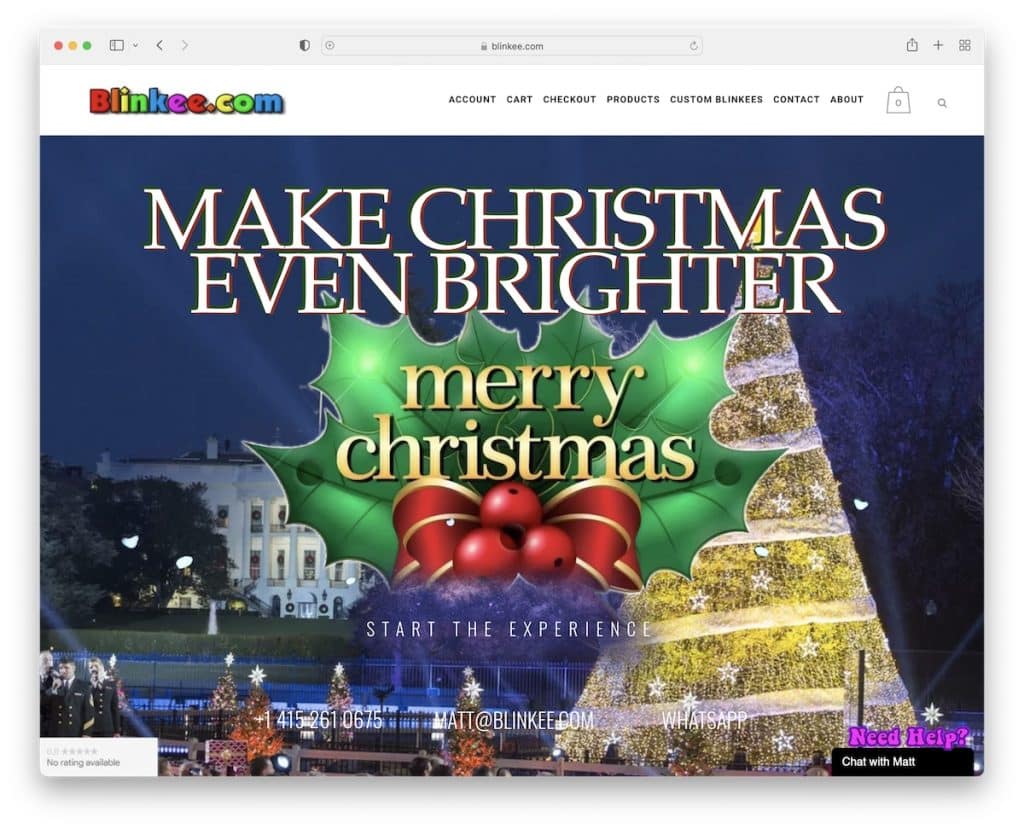
В то время как настольная версия Blinkee в некотором роде хороша (не совсем), она предлагает очень низкий уровень мобильного взаимодействия с пользователем.
Раздел героев очень ориентирован на новичков, и было бы намного лучше, если бы элементы были статичными. Кроме того, выбор брендинга и цветов не соответствует каким-либо шаблонам.
Единственные хорошие вещи в Blinkee — это функция живого чата и приличное многоуровневое раскрывающееся меню.
3. Машины Линга

Крайняя яркость Ling's Cars заставляет вас не знать, на что смотреть. Это слишком отвлекает (но иногда азиатские/японские сайты именно такие). Кроме того, макет не адаптивный, что затрудняет поиск информации и элементов на мобильных устройствах.
Наконец, видео полностью теряется во всех анимациях, так что без него было бы намного лучше.
4. Большой уродливый сайт

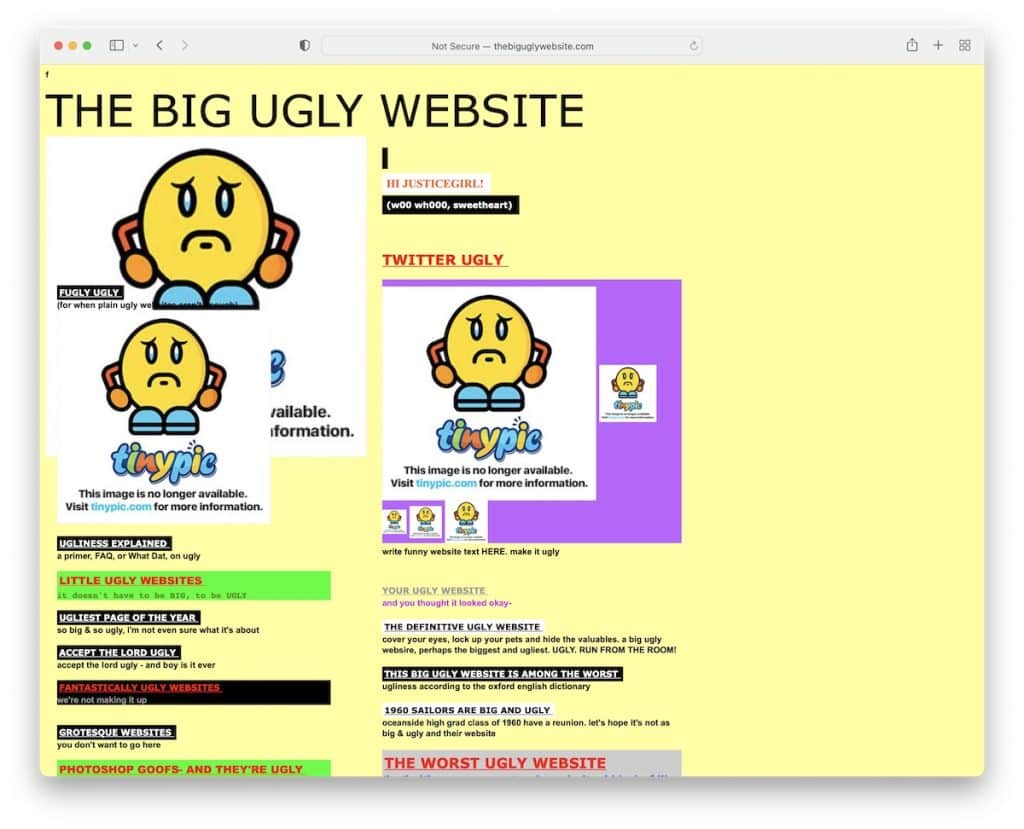
Я не уверен, какова цель «Большого уродливого веб-сайта», но они определенно добились своего, если хотели привести пример действительно плохого веб-сайта. И все становится еще хуже, когда вы начинаете нажимать на ссылки.
У этого одностраничного веб-сайта отсутствует общий дизайн из-за выбора цвета, а мобильная версия отсутствует.
И последнее, но не менее важное: маленький значок «f» в верхнем левом углу не активен.
5. Арнгрен

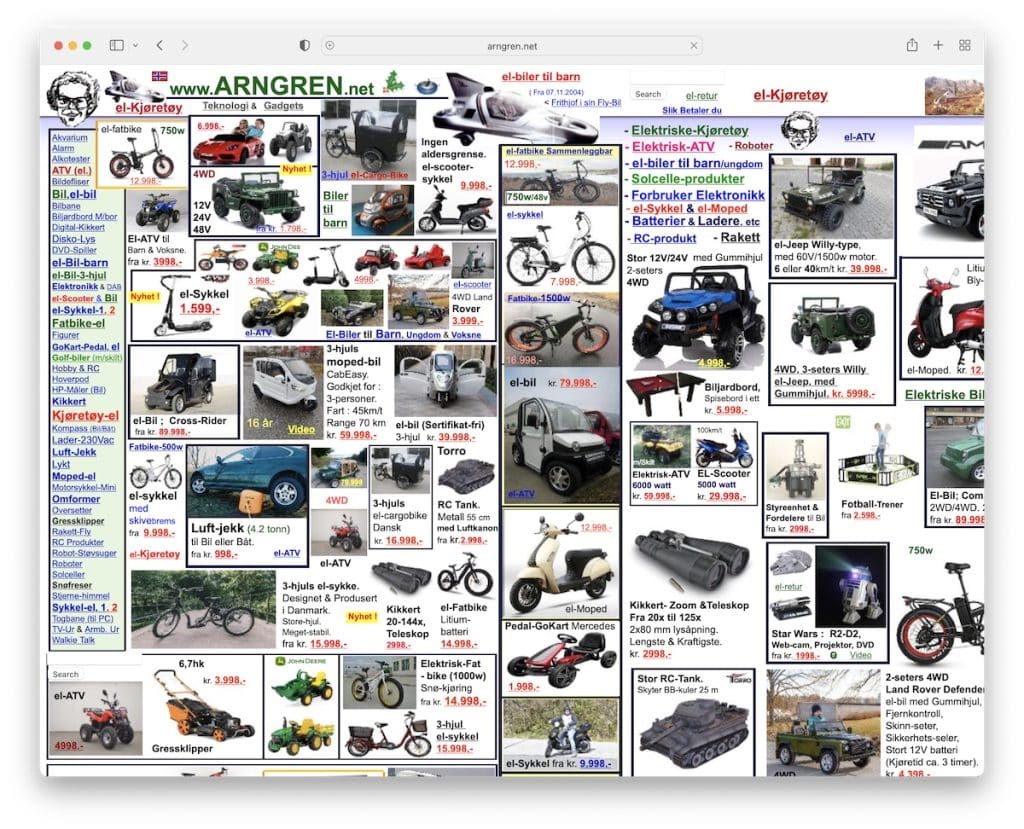
Мы смотрим на желтую страницу старой школы или веб-сайт? Arngren — плохой пример веб-сайта, который не задумывался о создании хорошего пользовательского опыта.
Коллаж из изображений с мелкими шрифтами не меняет форму на мобильном телефоне. Черт возьми, вам даже нужно прокручивать его влево и вправо на рабочем столе (если вы не используете действительно большой экран).
Даже если бы вы хотели просмотреть его быстро – вы не можете.
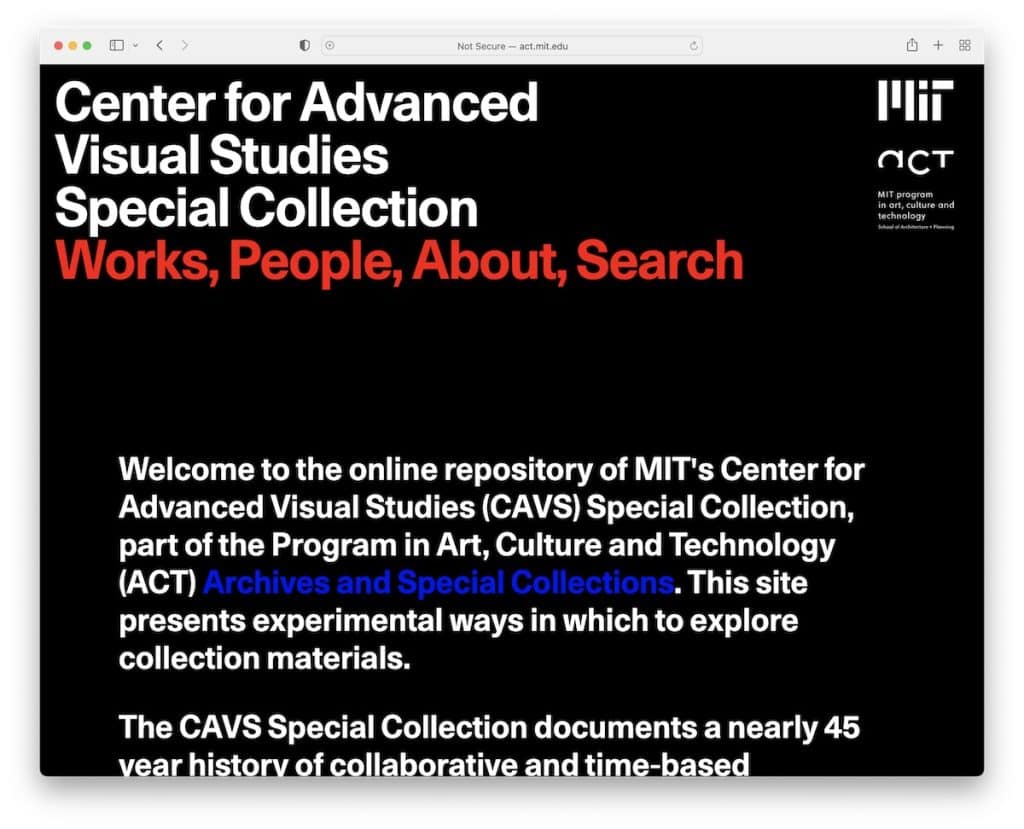
6. КАВС

CAVS сделали плохой выбор, когда делали анимацию для своих текстов и изображений. Тем не менее, это даже не так ужасно для изображений, но текст становится намного труднее читать.
Более того, веб-сайт НАСТОЛЬКО длинный, что вам захочется перестать прокручивать его раньше, чем позже.
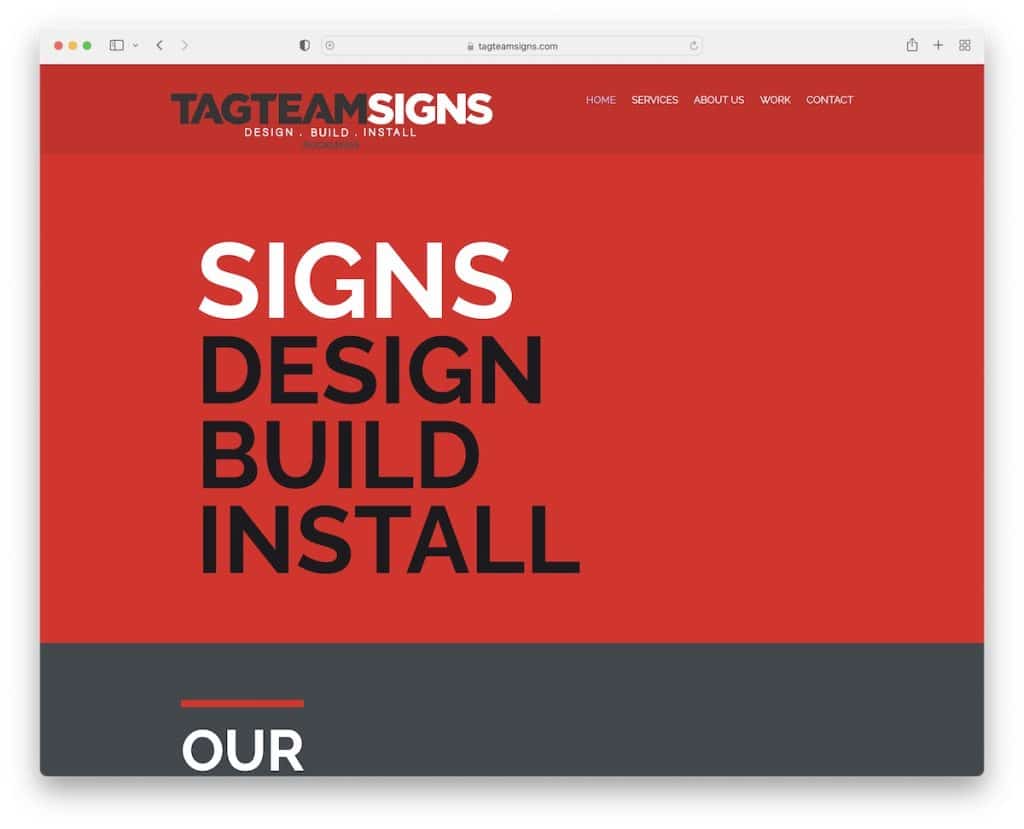
7. Знаки команды тегов

В то время как большой и смелый веб-дизайн может работать очень хорошо, Tag Team Signs не сделал это правильно. Выбор цветов, типографика и фоновые изображения не показывают ни малейшего признака профессионализма. И это исходит от людей, которые проектируют вывески.
Не имеет смысла для меня.
Единственный хороший элемент страницы — это раздел «Свяжитесь с нами» с чистой контактной формой и информацией о компании (но вы не увидите всего этого на мобильном телефоне).
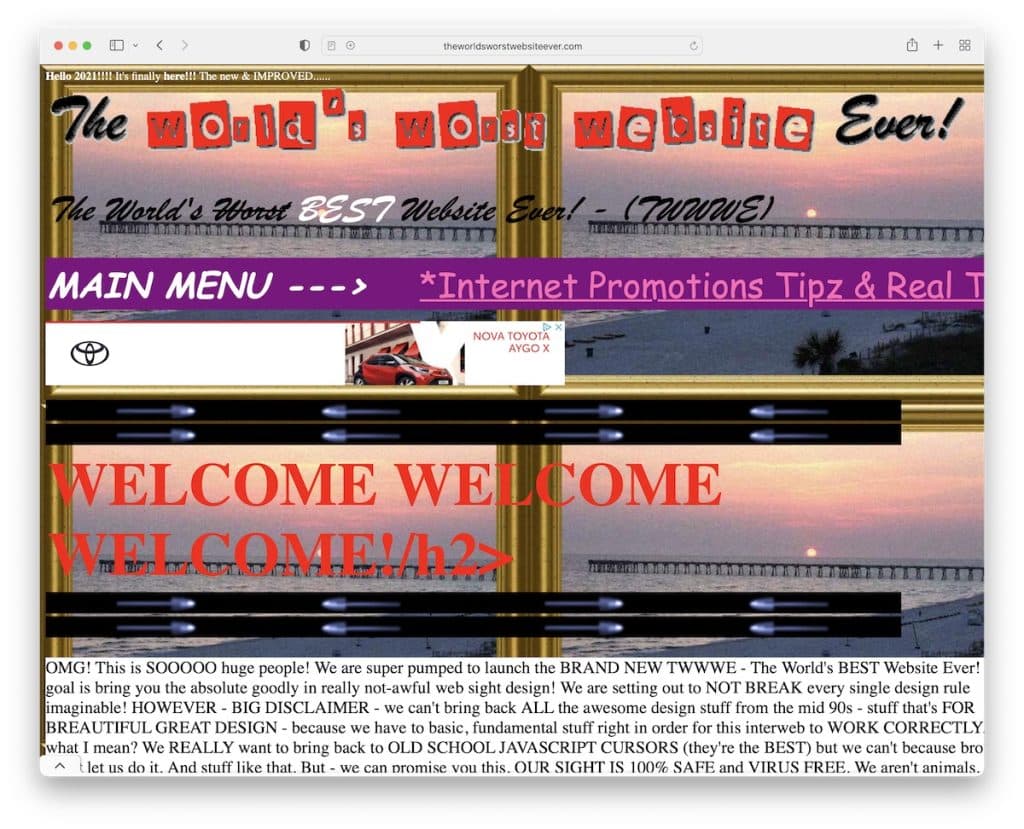
8. Худший веб-сайт в мире

Если главная цель The World’s Worst Website Ever — показать, как НЕЛЬЗЯ ЗАНИМАТЬСЯ веб-дизайном, то они определенно преуспели в этом.
Кричащие детали, нерелевантное пустое пространство, рекламные баннеры, яркие цвета и полное отсутствие отклика — вот некоторые из плохих особенностей, которые вы можете увидеть.
Единственное, что может подбодрить вас при просмотре страницы, это после того, как вы проиграете песню, но плеер трудно найти.
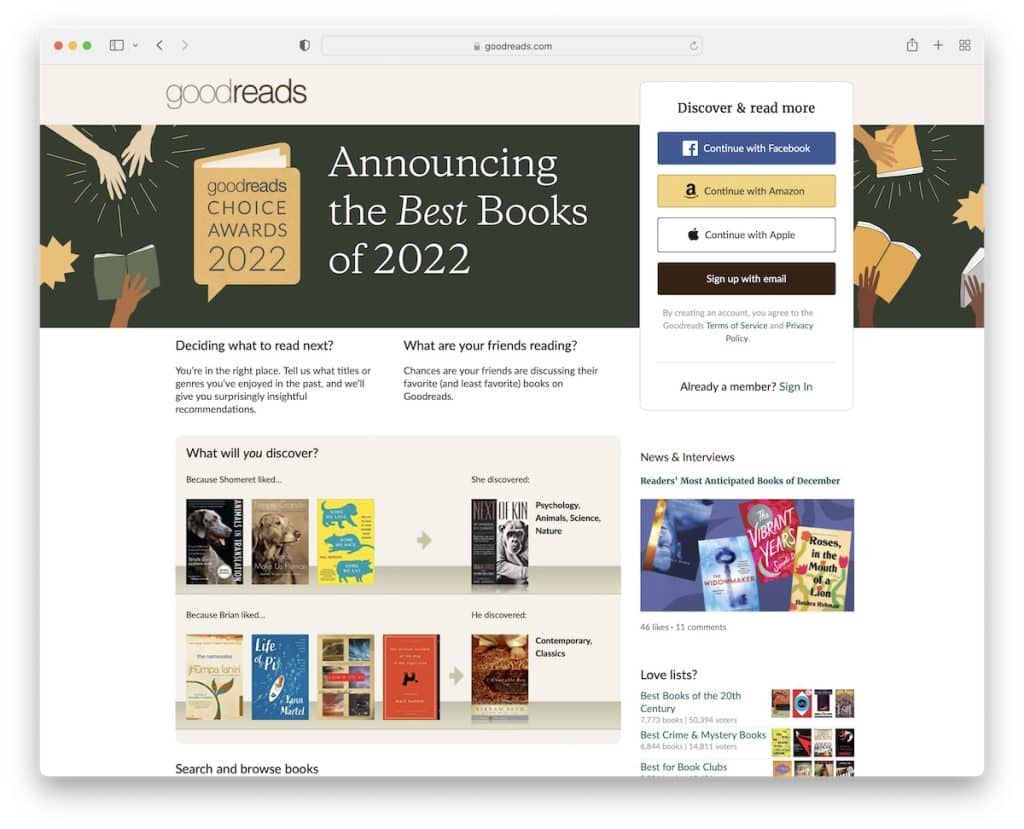
9. Хорошие чтения

Трудно поверить, что дизайн рабочего стола и пользовательский опыт Goodreads настолько низки. Эй, мы говорим о действительно огромном бизнесе.
Несмотря на то, что он далеко не худший в этом списке, он имеет слишком простой дизайн с ужасной навигацией.
К счастью, мобильная версия намного лучше, но все же лучше загрузить приложение, чтобы получить максимальную отдачу от платформы.
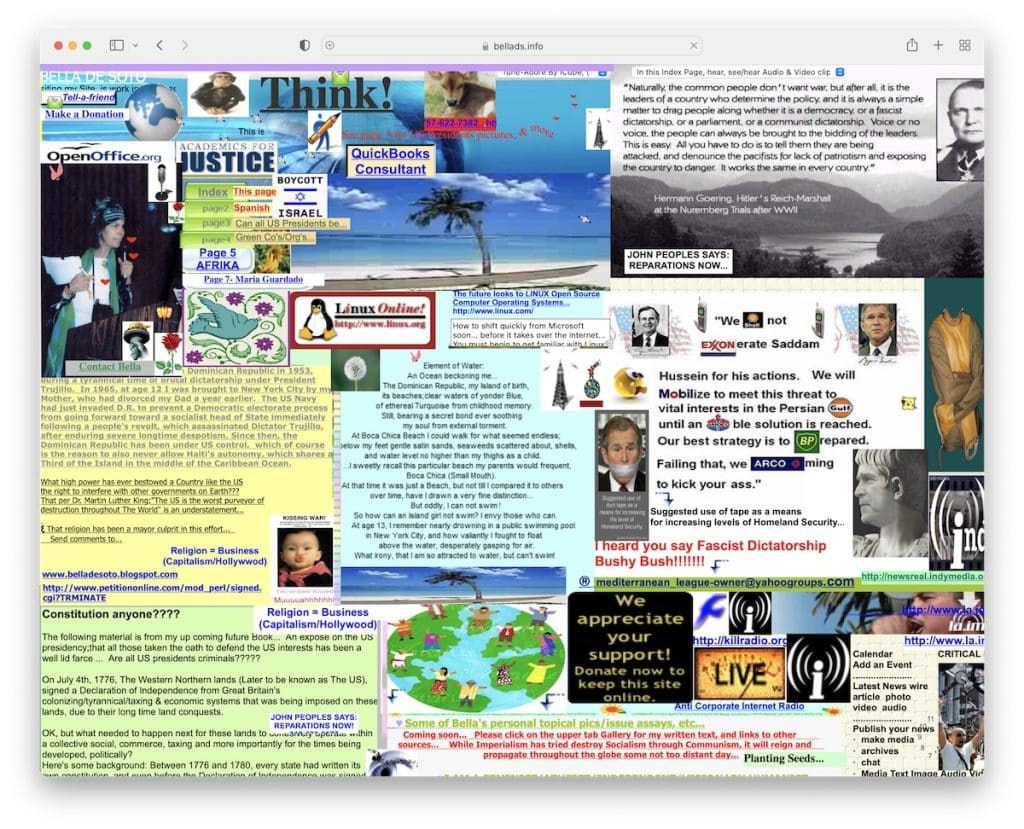
10. Белла Де Сото

Ой! Вы хотите держаться подальше от веб-сайта, который заставляет вас автоматически загружать файлы. Я не говорю, что они хотят навредить вашему устройству, но это просто плохая практика (эй, спамеры, спасибо, что разрушили нашу надежность).
Но это не единственная плохая вещь, которую делает сайт Беллы Де Сото. Контент поверх контента, некачественная анимация, труднодоступная навигация — это все плохо.
Ответная реакция? Потерянный в космосе.
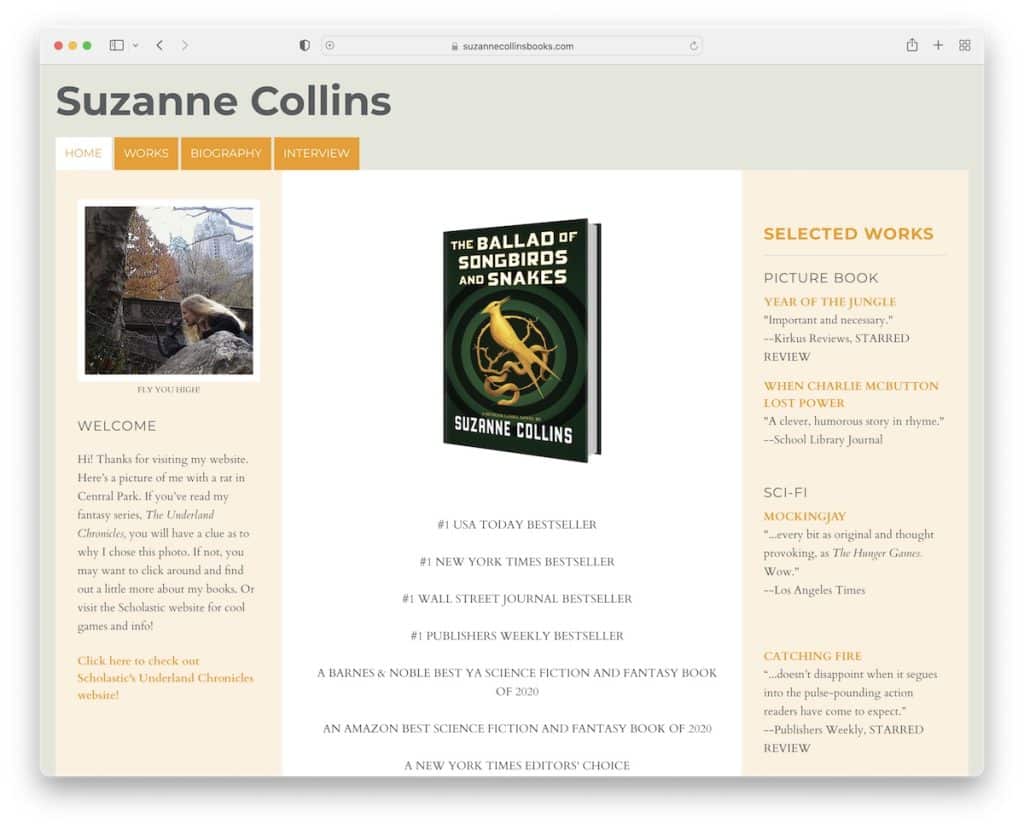
11. Сюзанна Коллинз

Веб-сайт Сюзанны Коллинз не обязательно является примером плохого веб-сайта, но является простым, без каких-либо причин, что с ним делать.
Веб-сайт может быть улучшен по дизайну и производительности. (Это то, о чем мы даже не должны говорить, когда речь идет о таком авторе, как Сюзанна Коллинз.)
И когда дело доходит до ее книг, нет никаких кнопок призыва к действию (CTA), где вы можете их получить. Но отзывы многих авторитетов великолепны.
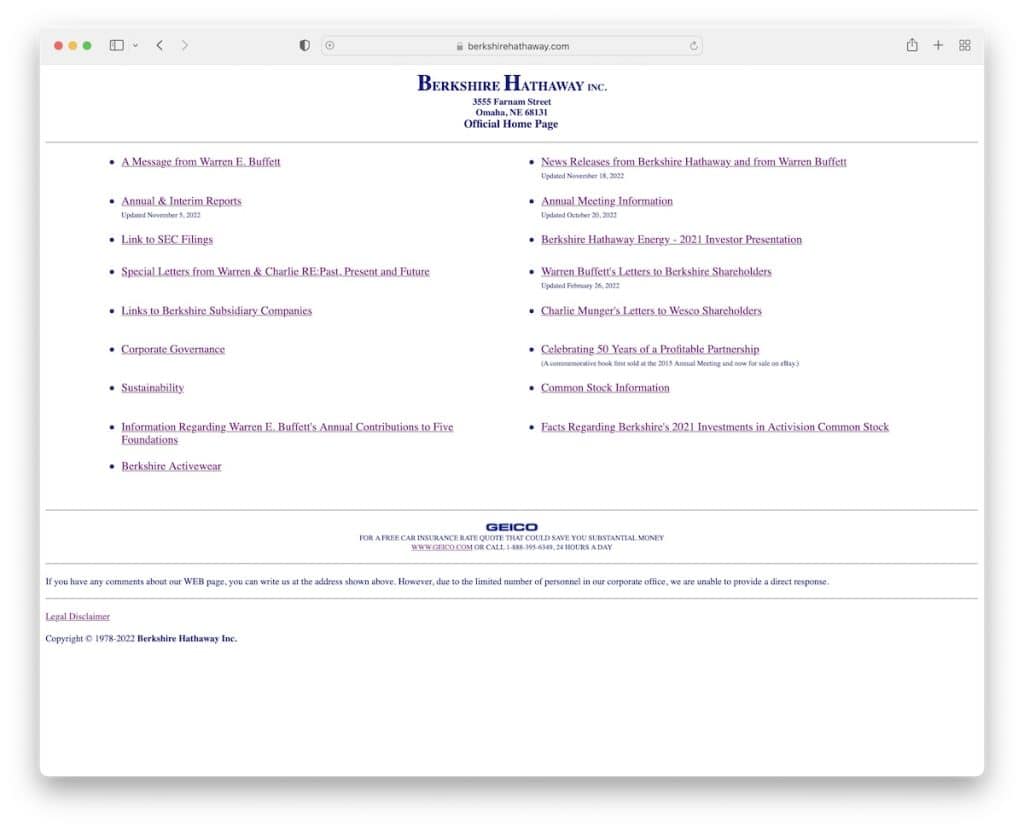
12. Беркшир Хэтэуэй

Berkshire Hathaway создает ощущение каталога с плохим внешним видом, без изображений, только гиперссылки.
Этот веб-сайт может быть полезен только тем, кто точно знает, что ищет, и в первую очередь знаком с Berkshire Hathaway.
Удивительно, но на мобильных устройствах он работает нормально, но найти что-либо сложно.
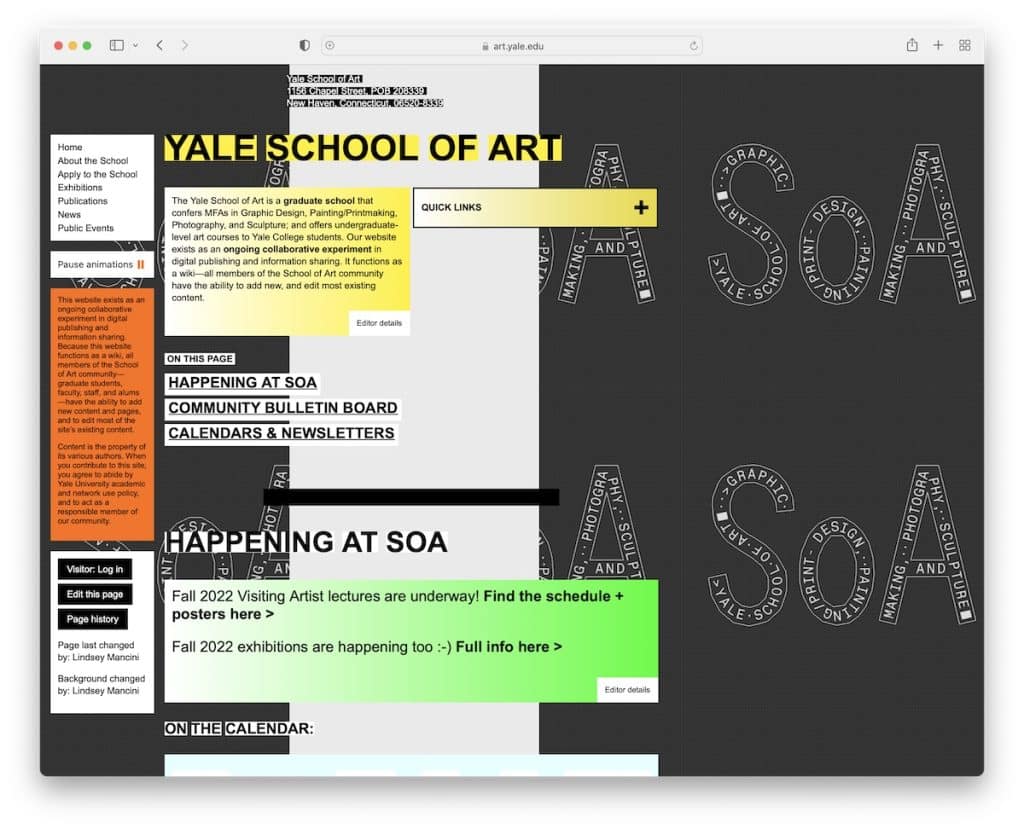
13. Йельская школа искусств

С трудом верю, что добавляю Йельскую школу искусств в список худших сайтов (в мире). Если бы они полагались только на веб-сайт, школа не была бы такой популярной, как сейчас.

Фон, выбор цвета, форматирование контента и мучительная навигация слишком устарели, чтобы хотя бы приблизиться к современным стандартам.
И хотя веб-сайт удобен для мобильных устройств, опыт — нет.
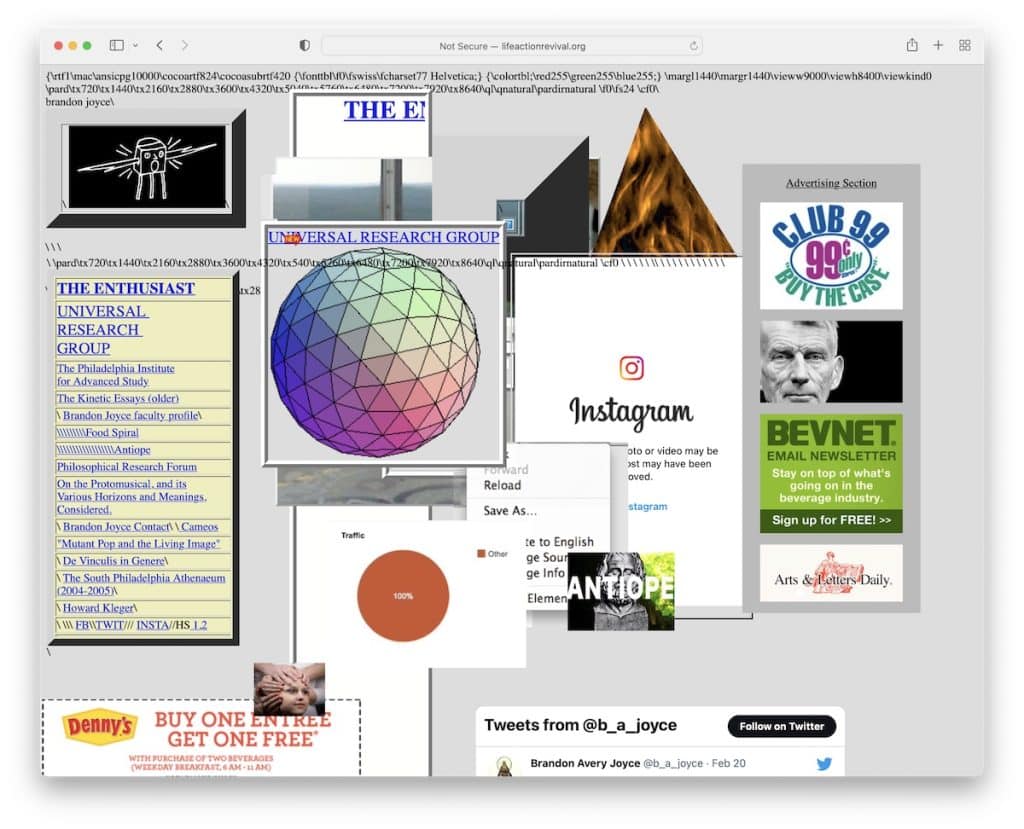
14. Возрождение жизни

Мы уже видели практику размещения контента поверх контента, и вот еще один пример.
Life Action Revival — это плохой дизайн веб-сайта, который не должен существовать в наши дни.
Если бы никто не сказал вам, о чем они все, вы не смогли бы понять это, посетив страницу.
Кроме того, хотя выбор элементов бесполезен, фрагменты кода/неработающий код делают его еще хуже.
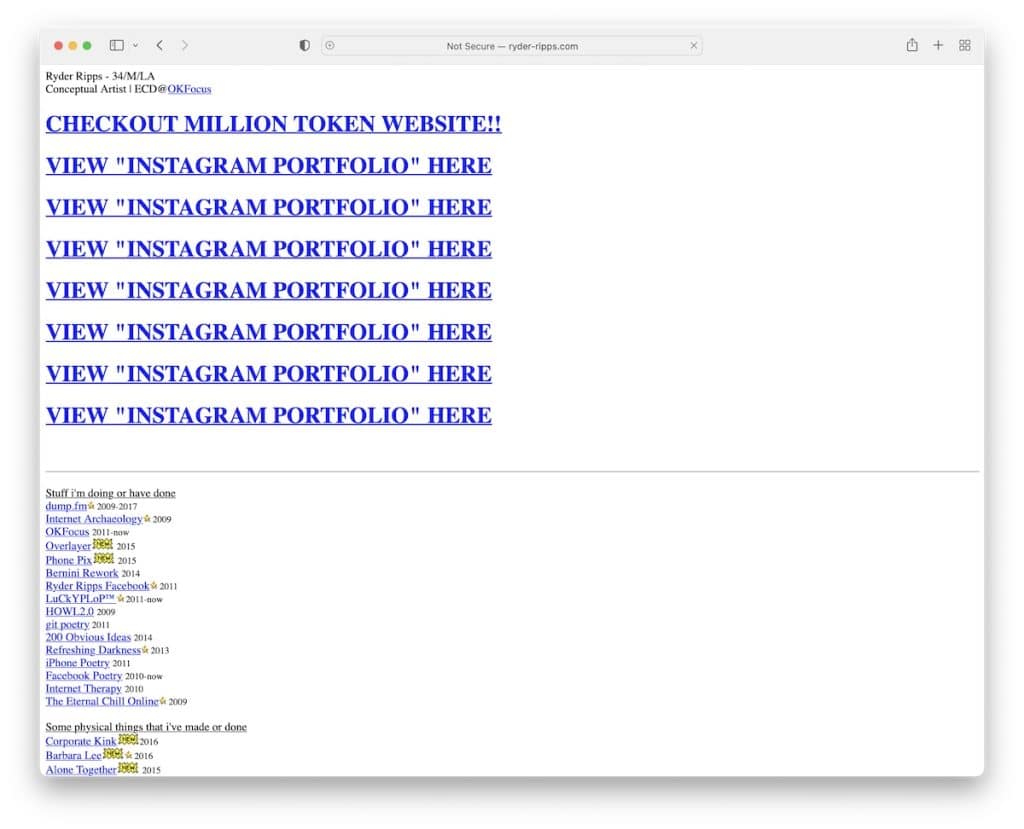
15. Райдер Риппс

Ryder Ripps — это не что иное, как куча пустого пространства с гиперссылками (множеством неработающих) и парой изображений. Сайт также не имеет SSL-сертификата, что сразу производит впечатление низкого качества.
И это веб-сайт, созданный концептуальным художником с более чем 10 тысячами подписчиков в IG.
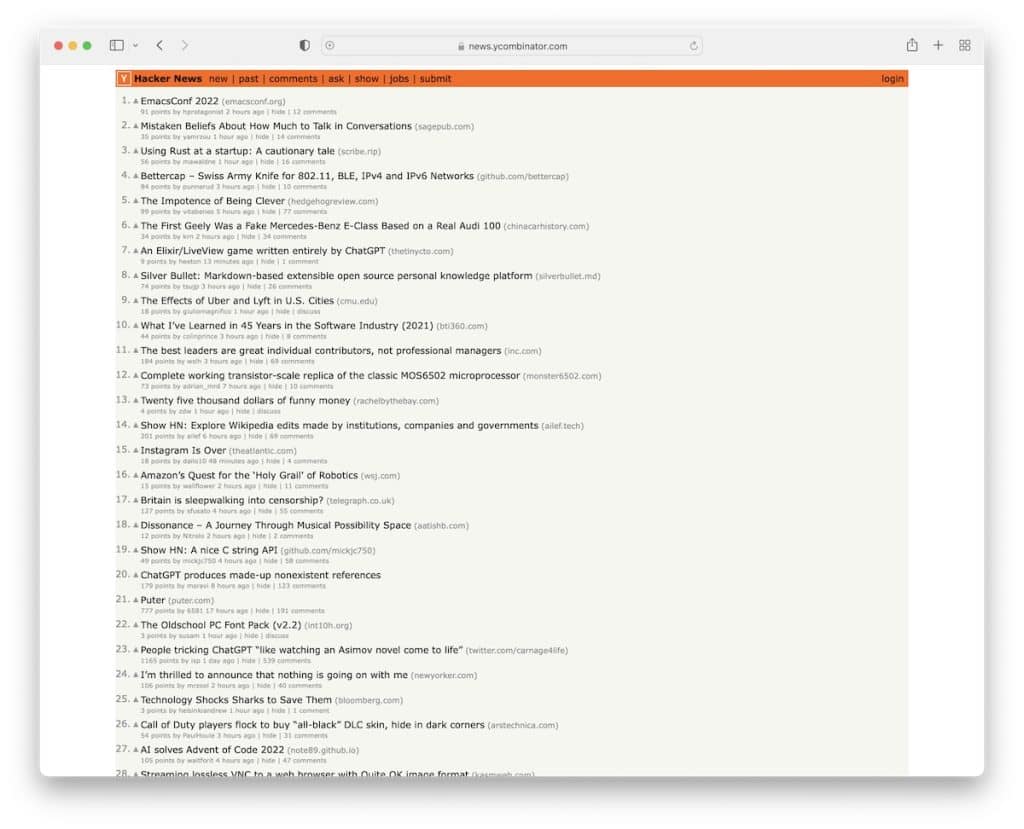
16. Хакерские новости

Если бы это было 20 с лишним лет назад, то я был бы в полном порядке с Hacker News — но не сегодня!
Форум старой школы/страница в стиле сообщений, у которой нет навигации или заголовка, чтобы сообщить вам больше информации об этом.
Кроме того, ссылки перенаправляют вас на другой веб-сайт (и не открываются в новой вкладке), что снижает вероятность возврата на Hacker News.
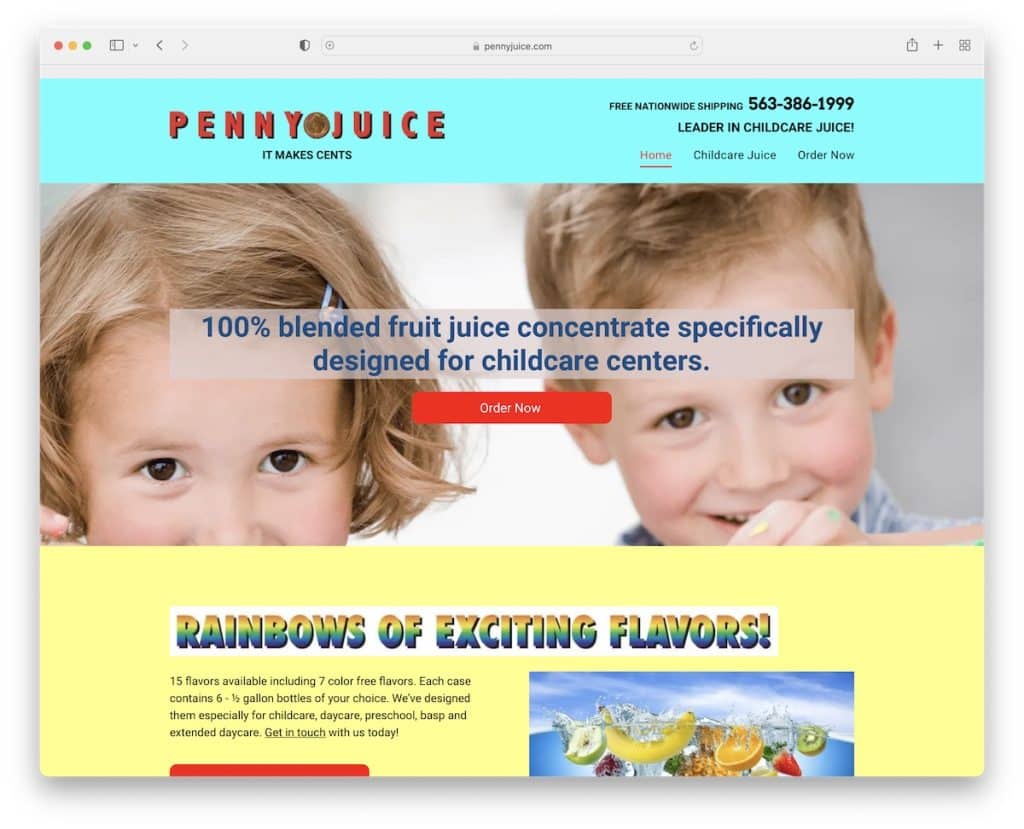
17. Пенни Сок

Penny Juice — отличный пример плохого и непрофессионального веб-сайта. И если бы не название, вам было бы трудно понять, чем занимается этот бизнес.
Есть много возможностей для улучшения дизайна, от верхнего и нижнего колонтитула до выбора изображений (стоковые изображения — нет-нет) и мобильной производительности — все это низкопробно.
18. Отчет драджа

Drudge Report существует уже очень давно, и хотя они регулярно публикуют новый контент, его дизайн, похоже, соответствует тому году, когда он был первоначально запущен.
Дизайн — отличный пример плохого веб-сайта без навигации и труднодоступной панели поиска.
Короче говоря, если вы не знаете, о чем Drudge Report, будет сложно что-либо найти (и крошечный размер текста в значительной степени способствует этому).
19. Кекс Торонто

Хотя изображения еды обычно заставляют блюдо выглядеть вкуснее, чем сам продукт, я сомневаюсь, что это относится к кексам Торонто. И это только один из факторов, которые делают этот пример плохим веб-сайтом.
Общий веб-дизайн также кажется винтажным (не в хорошем смысле), с очень простой страницей продукта и корзиной. Это не привлекательно; наоборот, это обескураживает, в то время как это может быть так весело и увлекательно.
20. Музей 007

Я думаю, что Джеймс Бонд заслуживает большего, чем Музей 007. Этот отличный пример плохого веб-сайта ставит множество галочек относительно того, что вы не должны делать.
Страница не отвечает и долго загружается. Выбор шрифтов и неровная структура в сочетании со слишком длинной целевой страницей создают неприятные ощущения.
Подобно кексу в Торонто, музей агента 007 мог бы быть намного веселее и увлекательнее.
21. Липтон

Lipton — гигантский бренд, но вы не получите такого впечатления, посетив его веб-сайт. Некачественный продукт и стоковые изображения должны быть переделаны/пересняты, потому что они плохо освещают бренд.
Это не плохой веб-сайт сам по себе, но отличный пример того, что даже крупнейшие компании в мире могут не иметь большого присутствия в Интернете.
Всегда есть возможности для улучшения.
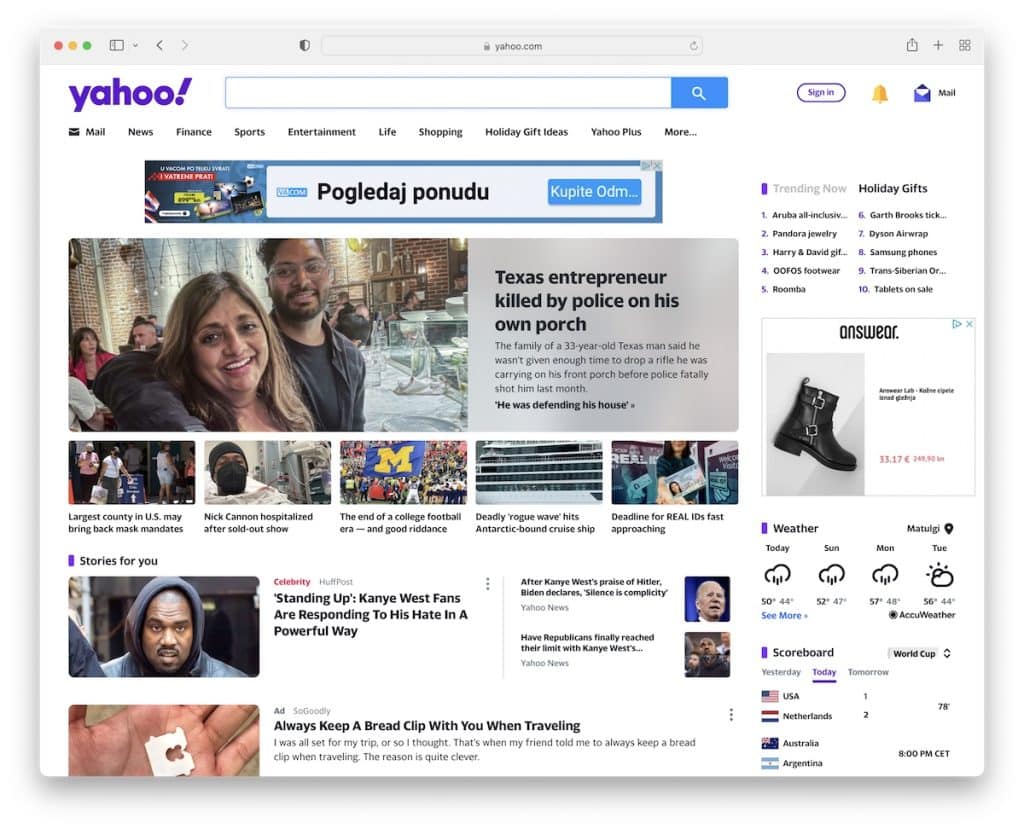
22. Яху!

Я никогда не был поклонником Yahoo! Веб-сайт. Он просто набит таким количеством материала, что просмотр его контента становится неприятным и тревожным.
Они, конечно, работают над улучшением общего дизайна и UX, но это отнимает у них слишком много времени. Тем не менее, это один из редких плохих веб-сайтов, который работает намного лучше на мобильных устройствах, чем на настольных компьютерах.
Что делает хороший сайт?
Вот лишь несколько ключевых характеристик, которым необходимо следовать, чтобы создать потрясающий сайт, на который посетители захотят вернуться:
- Оптимизация для мобильных устройств и скорости . Первое, что вы должны обеспечить при создании веб-сайта любого типа, — это отличная производительность. Вы достигаете этого с помощью отзывчивой и быстро загружаемой страницы, которая гарантирует первоклассное взаимодействие с пользователем. Кроме того, вы получите гораздо больше сока Google.
- Простой и чистый вид : вы должны стремиться к простому, минималистичному веб-дизайну, а не к сильно творческому дизайну, наполненному анимацией и спецэффектами (если вы точно не знаете, чего хотите). Использование пустого пространства также важно и будет способствовать лучшему UX.
- Навигация : сделайте свой веб-сайт или блог удобной для навигации с помощью практичного меню и панели поиска.
- Качественные изображения/контент . Никогда не используйте некачественный визуальный контент на своем веб-сайте или чрезмерно часто используемые стоковые изображения и видео. Желательно создавать собственный контент.
- Надежный веб-хостинг : отличный хостинг с сертификатом SSL просто необходим, если вы хотите добиться желаемого успеха. Хостинг также играет большую роль в быстрой загрузке вашего сайта.
- Брендинг . Обогатите тему своей страницы брендингом, который вы используете (или, по крайней мере, используйте фирменные детали), чтобы постоянно напоминать всем о вашем бизнесе.
В наши дни у вас есть бесконечные возможности для создания веб-сайта.
Вы можете либо выбрать многоцелевую тему WordPress, либо выбрать программное обеспечение для создания веб-сайтов, которое предлагает вам все ресурсы, необходимые для создания отличного веб-сайта.
Конечно, без знаний кодинга и дизайна!
