Beaver Builder 1.6.4: новая палитра цветов, строки полной высоты, модуль счетчика чисел и многое другое!
Опубликовано: 2015-09-15Скидка 25% на продукцию Beaver Builder! Спешите завершить распродажу... Берегите больше!


Я рад сообщить, что версия 1.6.4 плагина Beaver Builder теперь находится в стадии бета-тестирования и готова к использованию! Если вы еще этого не сделали, зайдите в свою учетную запись и загрузите копию бета-версии, чтобы протестировать ее.
Вот подробности того, над чем мы работали и чего ожидать от бета-версии.
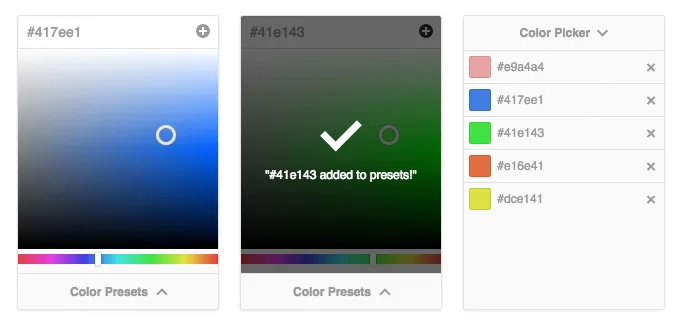
Старая палитра цветов служила своей цели, но была немного сложной и содержала несколько ошибок. Новая палитра цветов (на фото ниже) была создана на основе палитры цветов Iris от Automattic, так что вы знаете, что она будет легальной. В конце концов, основная палитра цветов WordPress также построена на нем!

Новая палитра цветов имеет гораздо более понятный интерфейс с одним вводом для шестнадцатеричного кода, областью для регулировки насыщенности/яркости и ползунком для оттенка. В дополнение к этому, у него также есть новая функция, которую вы обычно не увидите в палитрах цветов в Интернете. Возможность сохранения пресетов!
Сохранить пресет очень просто. Выберите цвет, который вам нравится, щелкните значок плюса, и появится сообщение о том, что ваш пресет добавлен. Чтобы использовать пресет, нажмите кнопку « Цветовые пресеты» в нижней части палитры цветов, и список ваших пресетов откроется вверх. После появления панели предустановок вы можете либо щелкнуть предустановку, чтобы выбрать ее, либо щелкнуть значок удаления, чтобы удалить ее из списка.

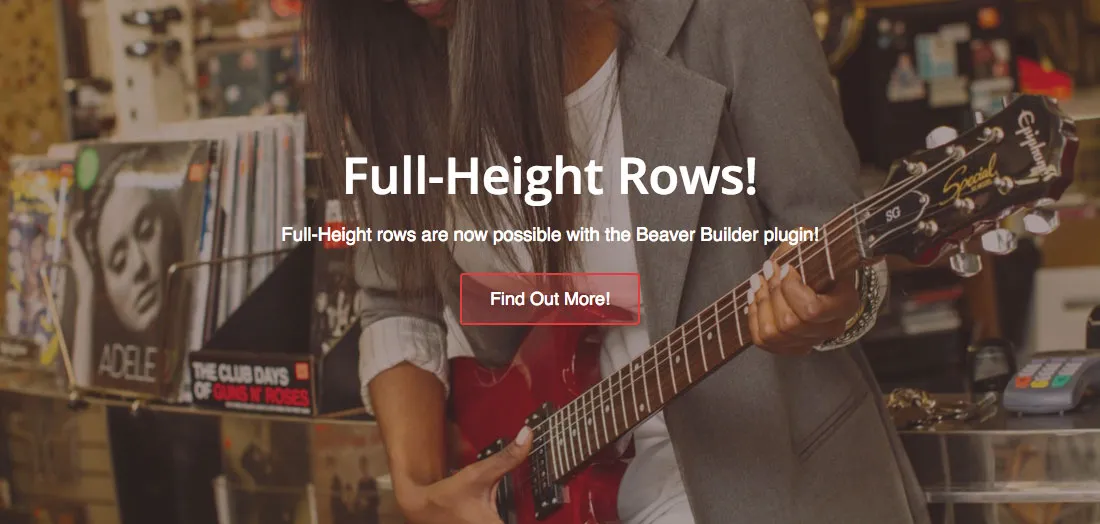
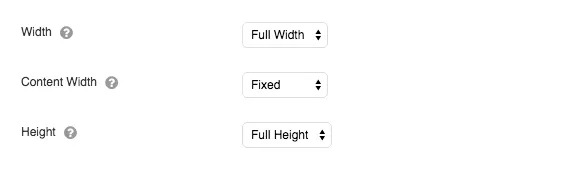
Если вы когда-нибудь хотели создать строку, занимающую всю высоту окна браузера, строки полной высоты — для вас! Чтобы сделать строку полной высоты, откройте настройки строки и измените новую настройку «Высота» на «Полную высоту» (как показано на рисунке ниже). Это так просто!

Новая настройка высоты для строк.
Если для параметра «Высота» установлено значение «Полная высота» , высота строки будет автоматически регулироваться в зависимости от размера окна браузера, а столбцы будут центрироваться по вертикали.

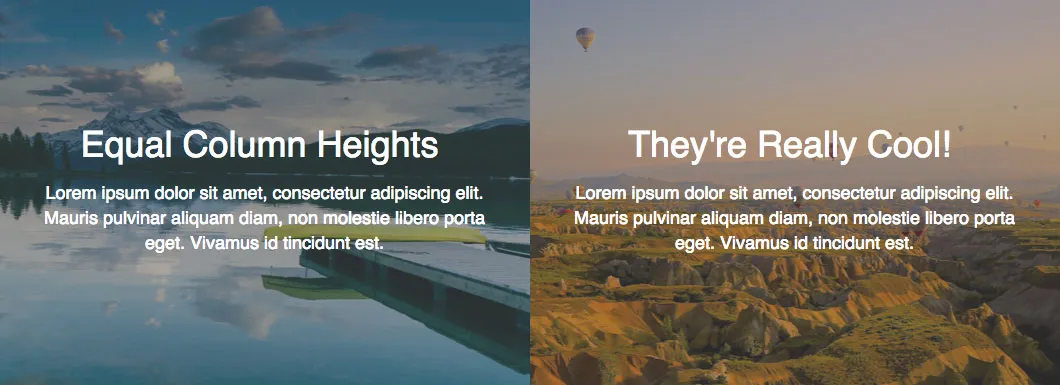
В дополнение к строкам полной высоты теперь можно сделать группу столбцов одинаковой высоты. Это действительно полезный метод, если у вас есть несколько столбцов с фоном (как показано на рисунке выше). Чтобы группа столбцов имела одинаковую высоту, измените новый параметр «Выровнять высоту столбца» на «Да» в настройках столбца (как показано на рисунке ниже).

Новый параметр «Выравнивание высоты столбцов» для столбцов.
Если для параметра Equalize Column Heights установлено значение Yes , высота ваших столбцов всегда будет одинаковой, независимо от того, сколько в них контента!

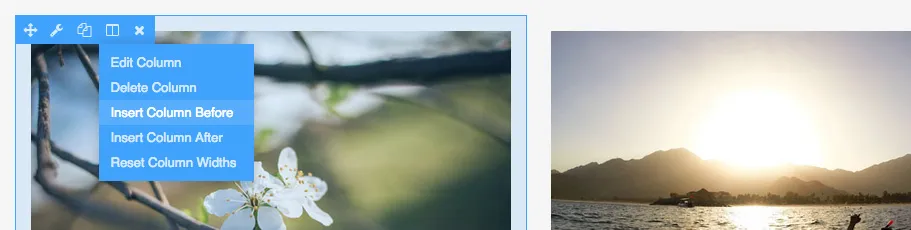
Работа со столбцами в Beaver Builder всегда была несколько ограничена. На сегодняшний день этого больше нет! Щелкнув значок настроек столбца, вы теперь увидите раскрывающийся список (как показано на рисунке выше), в котором есть ряд новых опций, включая возможность редактировать, удалять и вставлять столбцы независимо от того, есть ли в них модули или нет.
Нажатие кнопки «Вставить столбец перед» вставит новый столбец перед выделенным, а нажатие кнопки «Вставить столбец после» вставит новый столбец после выделенного. Благодаря этой новой функции в строку теперь можно добавить до 12 столбцов!
Последняя опция в списке, «Сбросить ширину столбцов» , позволяет сбросить ширину всех столбцов в группе, чтобы они были равны. Это бывает полезно при использовании в сочетании со следующей функцией в этом посте — изменение размера столбцов путем перетаскивания…

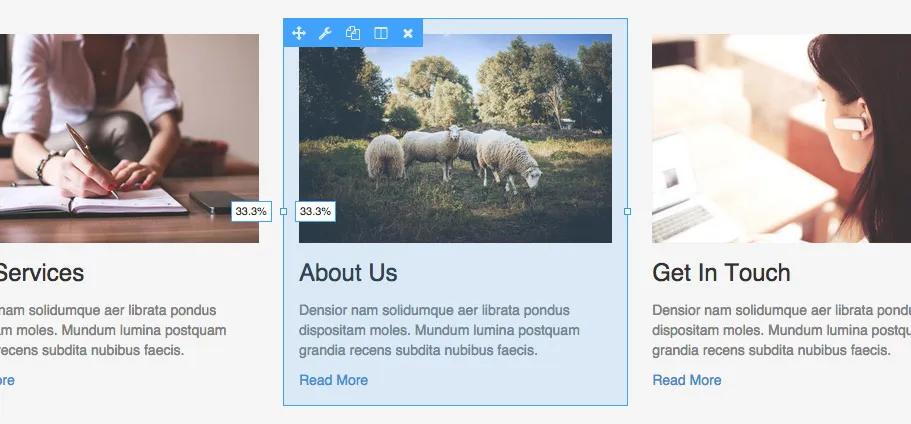
Еще одна востребованная функция на нашей странице UserVoice, которая вошла в этот выпуск, — это возможность изменять размер столбцов путем перетаскивания. Теперь у вас есть возможность перетаскивать левый или правый край столбца или модуля, пока вас не устроит новая ширина. Когда вы измените размер столбца таким образом, вы также увидите два индикатора (как показано выше), которые сообщают вам новую ширину изменяемого размера столбца.
В @BeaverBuilder появятся перетаскиваемые столбцы с возможностью изменения размера! https://i.imgur.com/56p7iJW.jpg Поделиться на XХоть и относительно незначительные, мы внесли несколько небольших изменений, чтобы очистить пользовательский интерфейс, которые вы, возможно, заметили на скриншотах выше. В частности, мы очистили значки действий в наложениях строк, столбцов и модулей, слегка уменьшив размер шрифта, уменьшив интервалы и удалив имя модуля.
Это было сделано для того, чтобы все выглядело менее загромождено, поскольку при первой разработке этих наложений у нас было меньше значков действий (настроек дубликатов и столбцов не существовало). Кроме того, все значки в наложениях модулей имели тенденцию сбиваться в кучу и опускаться на вторую строку в меньших столбцах. Несмотря на то, что это все еще может произойти со столбцами гораздо меньшего размера, теперь, когда имя модуля удалено, это выглядит намного лучше.
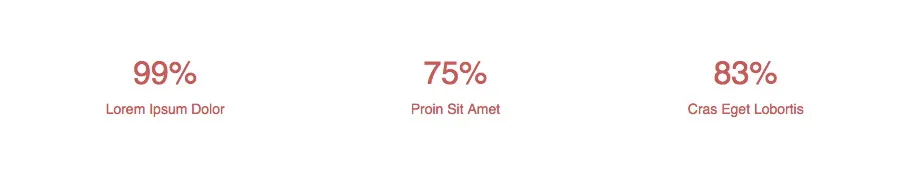
Пока мы были заняты работой над улучшениями сборщика ядра, мы также решили добавить новый модуль. Этот модуль — модуль «Анимированные числа», и он очень крутой! Просто введите число и наблюдайте, как оно анимируется от нуля до числа, которое вы ввели, когда модуль прокручивается на странице.

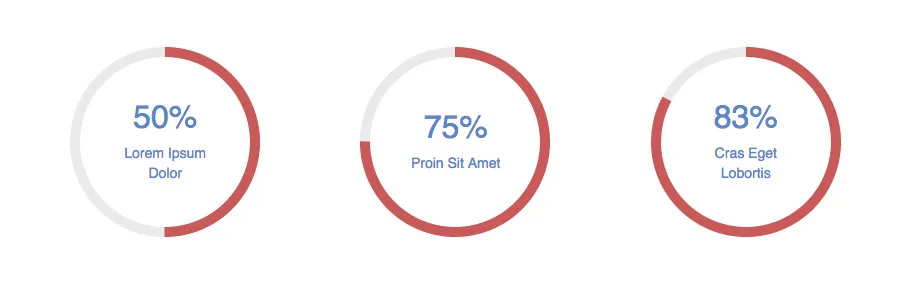
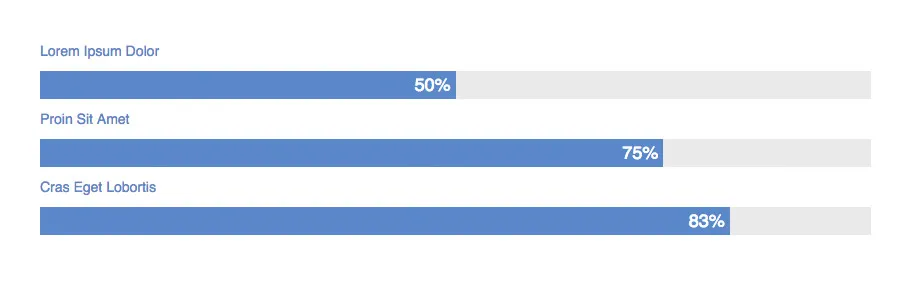
В дополнение к множеству настроек стиля и текста модуль «Анимированные числа» позволяет отображать просто число, число, окруженное анимированным кругом, или число на анимированной панели.


Если вы не хотите отображать проценты, не проблема! Вы также можете выбрать отображение стандартных чисел и ввести сумму, которая будет использоваться для расчета процента анимации. Например, это позволит вам ввести числа 250 и 500, которые анимируют текст до 250, а круг или полосу — до 50%. Эта особенность модуля «Анимированные числа» делает типы данных, которые вы можете анимировать, практически бесконечными!
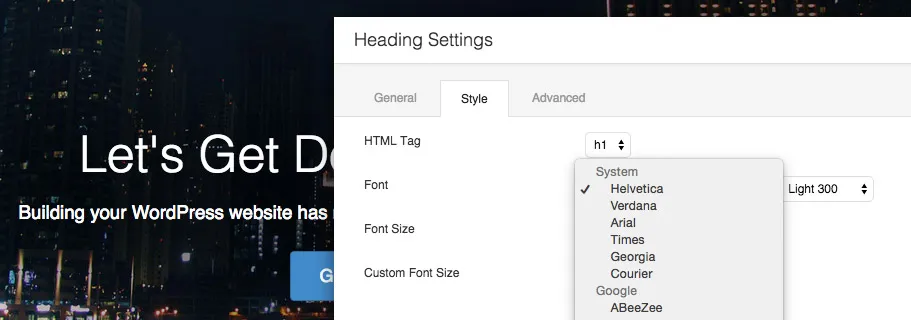
И последнее, но не менее важное в этом выпуске — это новая настройка шрифта. Это специальный параметр, который разработчики могут использовать для отображения выбранных семейств шрифтов и толщины шрифта (как показано ниже) в своих модулях со встроенной поддержкой и предварительным просмотром шрифтов Google в реальном времени.

Хотя мы обычно считаем, что что-то вроде семейства шрифтов должно определяться темой, мы добавили этот новый параметр в модуль «Заголовок», поскольку имеет смысл иметь его там для создания одноразовых заголовков. Мы будем следить за отзывами, чтобы понять, имеет ли смысл добавлять этот параметр в другие модули, но имейте в виду, что если вы постоянно устанавливаете семейство шрифтов в модулях Beaver Builder, вам, вероятно, лучше установить вместо этого это в теме.
Я хочу выразить благодарность команде Диего и Таис из Фаволлы за всю потрясающую работу, которую они проделали, чтобы сделать этот релиз возможным. Пока мы вносили последние штрихи в обновление шаблонов строк/модулей, мы работаем над многими функциями, которые вы видите здесь. Я уже упоминал, что они недавно обручились? Можно с уверенностью сказать, что эти двое в ударе!
Если вы еще не слышали, мы с Робби будем на CaboPress на следующей неделе и будем учиться у некоторых блестящих людей из сообщества WordPress. Мы очень рады тому, как этот опыт поможет нам расти как бизнесу и сформировать наше видение будущего Beaver Builder. Таким образом, этот период бета-тестирования, вероятно, будет дольше, чем обычные две недели, которые наблюдались в других выпусках. За исключением каких-либо серьезных проблем, я ожидаю, что он выйдет на неделе 5 октября.
Несмотря на то, что мы уже завершили многие пункты нашего последнего поста о дорожной карте, еще многое предстоит сделать! Вероятно, в ближайшее время я напишу еще один пост с дорожной картой, а пока вот над чем мы сейчас работаем…
Какая часть этого обновления вам больше всего нравится? Я, вероятно, хотел бы использовать новую палитру цветов или улучшения столбцов. Обязательно дайте нам знать в комментариях ниже! И, как всегда, не стесняйтесь сообщать нам, если у вас есть какие-либо отзывы или если у вас возникнут какие-либо проблемы.
Потрясающие новые функции. Всегда работаю с проектом, которому нужны строки полной высоты.
У меня тот же вопрос с @Desmond. Хотите, чтобы он был полностью сверху, за вычетом высоты заголовка.
Кстати, спасибо за эти новые функции. Продолжайте в том же духе!
Отличные новости!
Мне понравились улучшения строк и столбцов. Теперь, чтобы быть почти идеальным, просто нужно разрешить столбцы внутри столбцов, как предложено здесь https://wpbeaverbuilder.uservoice.com/forums/270594-general/suggestions/6694111-columns-inside-columns
Отличная работа, ребята! Вы, Рокс!
Я очень рад быть частью этого сообщества!
С уважением
Фантастика, я просто снова в шоке. Я думаю, что мой любимый вариант — «Равная высота столбца». Спасибо.
Привет, Джастин, очень хорошо! Есть ли у вас какие-либо оценки того, когда мы будем на 100% доступны и безопасны для использования этих новых функций на производственных площадках?
Эти новые функции просто потрясающие!!!
Моя работа становится все проще и проще с каждым обновлением ББ!
Всем фантастический релиз! Отличная работа!
Благодарим вас за видение, выслушивание всех замечательных отзывов и, прежде всего, за то, что вы сделали BeaverBuilder абсолютно лучшим решением для создания сайтов на WordPress.
Джастин, я должен сказать… каждый раз, когда вы, ребята, выпускаете новое обновление, у меня мурашки по коже. Кажется, мои инвестиции окупаются снова и снова. На днях я обучал клиента тому, как обновить его веб-сайт с помощью Beaver Builder, и то, что обычно занимает у меня 2 часа через Skype, заняло у меня 30 минут. Я был поражен, а клиент был очень взволнован. Я просто должен сказать, что вы, ребята, молодцы… Я скачаю бета-версию и поиграюсь с ней.
Настройка шрифта в заголовках должна по умолчанию использовать тему, а затем предоставить возможность установить шрифт — просто протестировали его на промежуточном сайте, и заголовки, которые соответствовали остальной части темы, были мгновенно изменены на Helvetica. Я бы не подумал, что это не ожидаемое поведение для существующих пользователей.
В остальном это кажется удобной функцией.
WOWzers, какое обновление. Множество вещей, которые я взломал/ждал! Отличная работа – мне нравится.
Я люблю. Бобр-строитель.
привет,
еще не клиент, но я пробовал демоверсии и следил за обновлениями в вашем блоге, а также изучал обзоры и отзывы других разработчиков, чтобы принять обоснованное решение.
я должен сказать, что я убежден!!!
Кажется, вы, ребята, проектируете и создаете этот конструктор плагинов/тем специально для меня.
все кажется очень интуитивным и хорошо продуманным.
мне нравится очень упрощенный и чистый опыт.
Я не могу не подчеркнуть слово «ПРОБЛЕЕ».
в конце концов, большинство конечных пользователей и владельцев сайтов/бизнесов не являются разработчиками, и его использование должно быть максимально простым.
ОТЛИЧНЫЙ товар!!!
Статистика выглядит великолепно, банда. Думаю, мне больше не нужно обновлять свой модуль. Очень в восторге от колонок и палитр цветов. Это чудовищное обновление.
[…] Информацию об этом обновлении можно найти в сообщении Джастина в блоге Beaver Builder. […]
Хорошее обновление, ребята! Обожаю одинаковые столбцы! Слава Богу!
Фантастические улучшения! У меня также было несколько проблем с палитрой цветов. Насколько далеко находится расчетное время прибытия?
Сейчас я тестирую бета-версию и не знаю, куда сообщать об ошибках? Палитра цветов не работает в моем Safari (версия 8.0.4 (10600.4.10.7)). Когда я нажимаю на поле цвета, чтобы активировать палитру цветов, она открывается в крайнем правом углу на секунду, а затем исчезает. Кто-нибудь еще сообщил об этом? дайте мне знать, если вам нужна видео-скринкаст, чтобы вы могли ее увидеть. Кроме этого, я не нашел никаких других проблем. Этот релиз потрясающий, я очень доволен им!
ребята – извините, если я это пропустил – но позволяет ли новое обновление/переписывание палитры цветов альфа-прозрачность – мне нравится последняя бета-версия – суперсильная, как всегда!
Теперь нам нужен хорошо сделанный видеомодуль. Это будет очень полезно.
Привет, мои замечательные ребята!
Я отчаянно и с нетерпением жду 1.6.4. со всеми замечательными и красивыми новыми и улучшенными функциями.
Ты превратил меня в фанатика BB, и я просто не могу перестать это любить.
Продолжайте в том же духе.
Ты лучший!
Это потрясающе, Джастин. Забавно, что сегодня утром я работал над пользовательским CSS, чтобы создать строку во всю высоту с абсолютно позиционированным содержимым.
Несколько вопросов:
Есть ли у строки полной высоты запасной вариант для старых браузеров? Вычисляет ли он также свою высоту с учетом других элементов страницы? Пример:
.awesome-masthead {
минимальная высота: 600 пикселей;
минимальная высота: Calc(100vh – 300px);
}
В любом случае, отличное обновление. Все еще скрещиваю пальцы в поисках шаблонов постов/архивов. Также было бы здорово иметь возможность устанавливать определенную высоту для структурных элементов (вместо использования отступов/полей)!
Ребята, вы молодцы.