Beaver Builder 1.7 – теперь с частичным обновлением, постраничными настройками кода и… нашим первым шорткодом!?!
Опубликовано: 2015-12-22Скидка 25% на продукцию Beaver Builder! Спешите завершить распродажу... Берегите больше!


Последняя версия Beaver Builder находится в стадии бета-тестирования и готова к тестированию! Если вы еще этого не сделали, зайдите в свою учетную запись и загрузите копию бета-версии, чтобы проверить ее.
В этом обновлении основное внимание уделяется нескольким вещам, самой большой из которых является повышение производительности за счет частичного обновления. Возможно, это звучит не так привлекательно, как некоторые другие функции в этом обновлении (или которые мы выпустили ранее), но для реализации потребовалось немало времени, и процесс редактирования должен стать намного более плавным.
В дополнение к этому мы добавили новые настройки макета, новые модули, обновили модуль, добавили новый удобный вспомогательный метод и… первый шорткод Beaver Builder!

Что такое частичное обновление?
До версии 1.7 всякий раз, когда вы вносили изменения в макет Beaver Builder, все CSS, JS и HTML макета отображались повторно. Даже незначительное изменение текста потребует полного обновления макета. Иногда это было незаметно, но с динамическим контентом, таким как видео и слайдеры, вы могли видеть, как он перезагружается снова и снова, даже если он не редактировался напрямую.
Это не очень эффективно и удобно для пользователя, и мы хотели это изменить. Привет частичному обновлению!
При частичном обновлении при нажатии кнопки «Сохранить» обновляется только строка, столбец или модуль, которые вы в данный момент редактируете (или запускается обновление предварительного просмотра). Это так просто! Этот подход ускоряет рендеринг ресурсов CSS, JS и HTML на сервере и предотвращает перезагрузку элементов, которые не требуют перезагрузки.
Однако бывают случаи, когда необходимо полное обновление, но мы постарались максимально ограничить такие ситуации. Самая заметная ситуация — это когда вы редактируете пользовательский модуль, который не поддерживает частичное обновление, или строку/столбец, который его содержит.
По умолчанию частичное обновление отключено для пользовательских модулей, и для его работы его необходимо включить. Включить его легко, но обязательно ознакомьтесь с документацией по пользовательскому модулю о реализации частичного обновления, прежде чем делать это для своих модулей. Есть несколько ошибок, касающихся JavaScript, которые необходимо учитывать, прежде чем это сделать.
В дополнение к волшебству частичного обновления, которое вы видите во внешнем интерфейсе, мы также реализовали ряд улучшений во внутреннем интерфейсе, чтобы улучшить возможности редактирования в конструкторе.

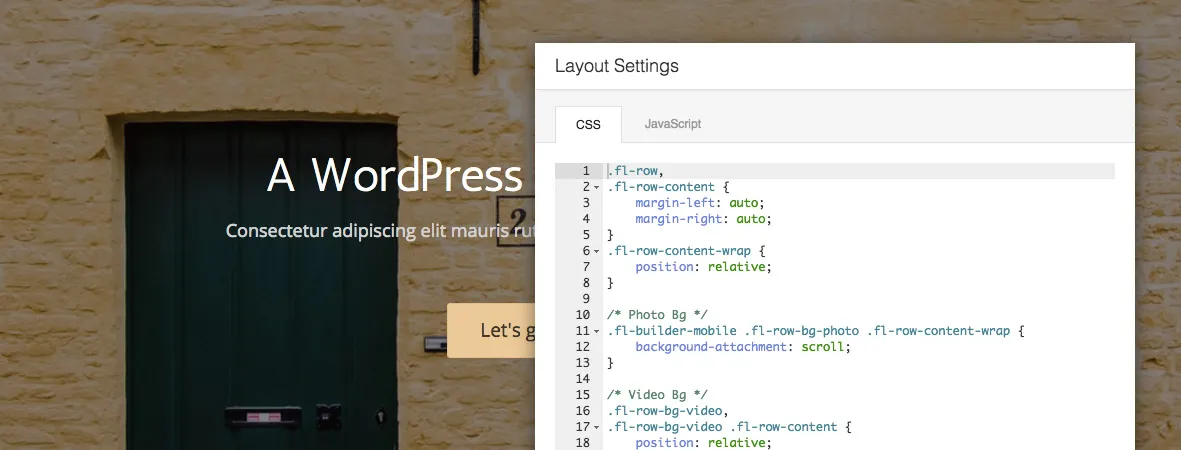
Когда вы обновитесь до версии 1.7 и нажмете кнопку «Инструменты», вы увидите новую опцию «Настройки макета» чуть выше кнопки «Глобальные настройки». Эти настройки применяются к редактируемому макету и в настоящее время включают настройки для CSS и JS.
Да, это верно, теперь вы можете сохранять CSS и JS для каждой страницы! Ух ты!
Одним из самых больших преимуществ возможности сохранять CSS и JS для каждой страницы является возможность экспортировать CSS и JS вместе с вашими шаблонами. Это чрезвычайно мощная функция, которая позволит вам создавать настраиваемые шаблоны, которые можно легко использовать повторно и делиться ими.
Хотя настройка JS не поддерживает предварительный просмотр в реальном времени (это было бы немного запутанно), настройка CSS делает это. Вносите изменения CSS и наблюдайте в режиме реального времени, как они отражаются на обновляемом макете. Мы также включили автодополнение кода для всех редакторов кода в сборщике (а не только для тех, которые указаны в настройках макета).
Когда мы добавили настройки CSS и JS на новую панель «Настройки макета», имело смысл разрешить вам вносить подобные изменения и на глобальном уровне. Хотя для тех из вас, кто использует нашу тему, это может и не потребоваться, для тех, кто этого не делает, теперь можно добавить CSS и JS с помощью панели «Глобальные настройки», которая будет применяться ко всем вашим макетам Beaver Builder.
Рендеринг макетов Beaver Builder в файлах тем — это более продвинутый метод, который в этом году набирает популярность. Для этого есть ряд причин, но наиболее распространенной является встраивание редактируемого верхнего и нижнего колонтитула по всему сайту.
До сих пор единственным способом добиться этого было использование фильтра fl_builder_global_posts и специального запроса или использование плагина Insert Pages, но это уже не так.
Новый метод FLBuilder::render_query — это очень мощный метод, который упрощает рендеринг макетов Beaver Builder в файлах темы. Те, кто знаком с классом WP_Query, будут чувствовать себя с ним как дома. Он принимает один аргумент (тот же аргумент, который вы передаете в WP_Query) и отображает все найденные сообщения. Обязательно ознакомьтесь с документацией для получения дополнительной информации.
Самый первый шорткод Beaver Builder, созданный на основе нового метода FLBuilder::render_query! Мы знаем, что шорткоды для макета могут быть плохими, но в данном случае, я думаю, вы найдете их очень полезными.
Новый короткий код fl_builder_insert_layout позволяет вам вставлять любое количество макетов Beaver Builder в сообщения, страницы и пользовательские сообщения любого типа!
Почему вы хотите это сделать?
Допустим, вы создали привлекательную глобальную строку для своего информационного бюллетеня, которая отображается на страницах, созданных вами с помощью Beaver Builder. Он выглядит настолько хорошо и так хорошо работает, что вы захотите использовать его в своих сообщениях в блоге. Просто введите шорткод fl_builder_insert_layout с идентификатором вашей глобальной строки и бац! Проблема решена!
Обязательно ознакомьтесь с документацией для получения дополнительной информации о работе с этим новым шорткодом и обо всем, на что он способен.

Если вы еще не встречались с Юджином, обязательно загляните к сообщению Робби, где он его представляет (это примерно на полпути). Модуль «Аудио» был первым проектом Юджина в Beaver Builder (с тех пор он участвовал в небольших выпусках, таких как недавняя интеграция модуля формы подписки и поддержка WebM для модуля «Видео»), и я думаю, что он проделал отличную работу!
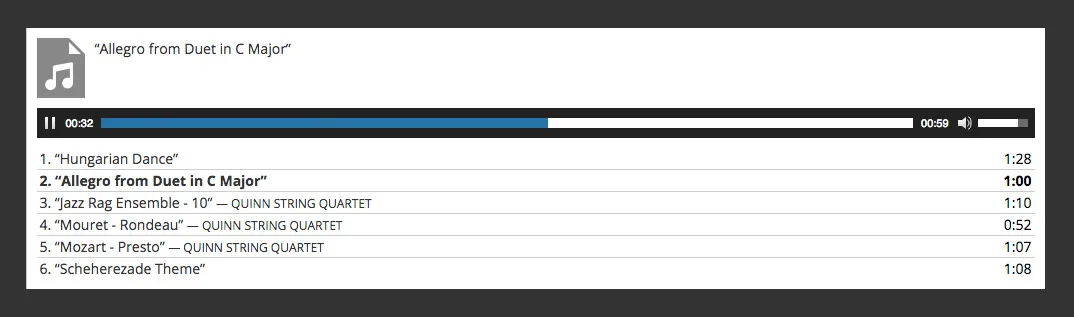
Модуль Audio — это, по сути, оболочка для основных шорткодов аудио и плейлистов WordPress. Он позволяет вам вставить либо проигрыватель для одного аудиофайла, либо проигрыватель для нескольких аудиофайлов (список воспроизведения) с рядом настроек настройки.
Это обновление также включает новое звуковое поле для разработчиков пользовательских модулей. Пожалуйста, ознакомьтесь с документацией по пользовательскому модулю для получения дополнительной информации о том, как это работает.

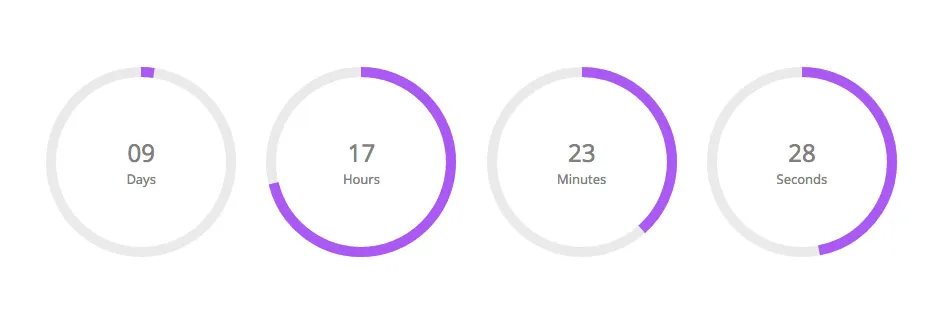
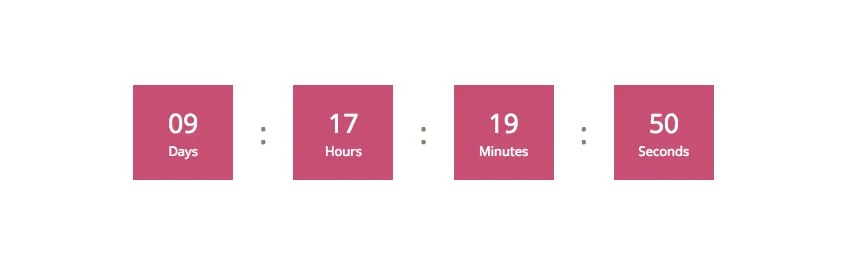
Модуль «Обратный отсчет» — это новый модуль, созданный разработчиком Beaver Builder, с которым вы все уже должны быть знакомы. Рок-звезда обновления 1.6.4, Диего де Оливейра из Фаволлы!
Модуль «Обратный отсчет» позволяет вам вставить в макет таймер обратного отсчета, который ведет обратный отсчет до нуля от указанной вами даты и времени. Он позволяет вам указать точную дату и время, включая выбор часового пояса, который следует использовать, а также имеет ряд настроек стиля для настройки внешнего вида таймеров обратного отсчета.

В дополнение к новому звуковому полю это обновление также добавляет новое поле времени для разработчиков пользовательских модулей, которое позволяет пользователям выбирать определенное время суток (в настоящее время в 12-часовом формате). Пожалуйста, ознакомьтесь с документацией по пользовательскому модулю для получения дополнительной информации о том, как это работает.

В следующем году вы, вероятно, увидите, что мы выпустим меньше новых модулей (у нас запланирован только модуль «Таблица») и вместо этого начнем работать над улучшениями существующей линейки модулей. Мы уже начали этот процесс с обновлений модулей «Контактная форма» и «Видео» и в настоящее время работаем над некоторыми действительно хорошими обновлениями модуля «Отзывы».
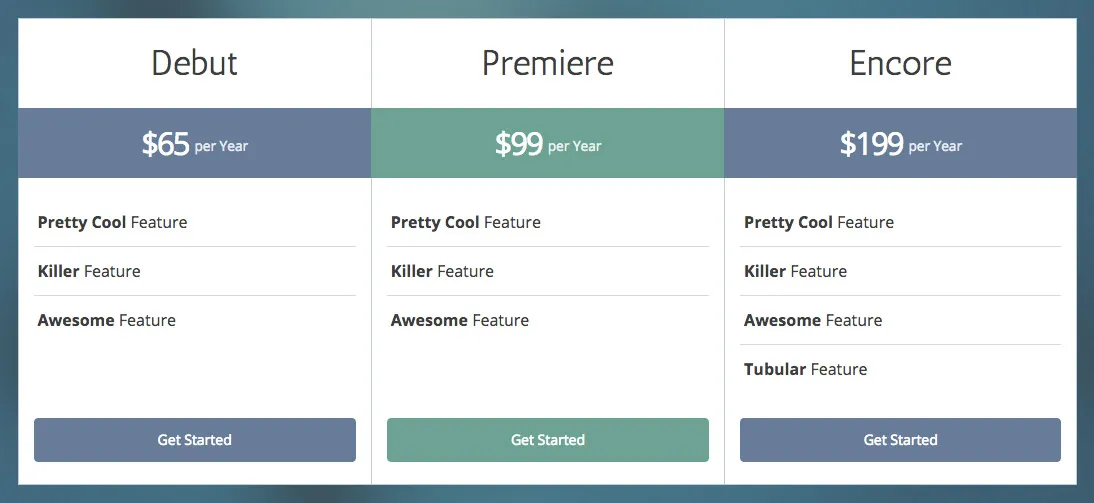
Что касается обновлений модулей, в этом выпуске мы сосредоточились на модуле «Таблица цен», и я думаю, вам понравится то, что вы увидите!
Новые дополнения к модулю «Таблица цен» включают общие настройки стиля для выделения (название, цена или отсутствие), стиля рамки и отдельных кнопок для каждого поля с ценами. Это могут показаться небольшими изменениями, но, глядя на скриншот выше, вы уже можете видеть, что ряд различных вариантов внешнего вида, которые раньше были невозможны с настройками, теперь возможны.
Обязательно проверьте это сами и сообщите нам, что вы думаете об изменениях!
Если вы не заметили, раздел «Дополнительные модули» в интерфейсе конструктора становится немного переполненным (и в этом обновлении появилось только два новых модуля). В какой-то момент мы могли бы надеть ограничения и рассмотреть возможность группировки всех модулей в разные разделы. Однако это действительно большое изменение, и мы не считаем, что оно необходимо для наших пользователей прямо сейчас (может быть, никогда, кто знает).
Чтобы немного выровнять ситуацию, мы решили перевести два существующих модуля в раздел «Базовые модули». Это модуль Button и модуль HTML.
Мы понимаем, что даже если это небольшое изменение, оно во многих отношениях имеет большое значение для тех, кто какое-то время использует Beaver Builder. Обязательно ознакомьтесь и дайте нам знать, что вы думаете об этом решении.
Как многие из вас, вероятно, знают из моего сообщения в группе пользователей Facebook, мы начинаем работать над некоторыми обновлениями этой темы. Давненько не было ничего серьезного, но мы планируем изменить это в 2016 году.
Хотя обновление темы (версия 1.4) уже вышло 9 декабря 2015 г., мы не писали об этом в блоге, поэтому я решил рассказать здесь о некоторых основных моментах…
Когда мы перешли на Customizer со страницы настроек нашей собственной темы, одной из вещей, от которой нам пришлось отказаться, был приятный редактор кода, который у нас там был. Хотя он и не работает в полноэкранном режиме (пока), он намного лучше, чем предыдущий вариант редактирования кода, который мы использовали в Customizer. Поле CSS теперь также выполняет предварительный просмотр в реальном времени без необходимости обновлять макет!
В 2016 году мы добавим ряд новых настроек. Для начала мы добавили две очень востребованные настройки в обновлении 1.4. Настройка толщины основного шрифта и настройка непрозрачности фона заголовка.
В обновлении 1.4 мы также добавили ряд новых действий для настройки темы Beaver Builder в ваших дочерних темах. Вот полный список новых действий. Для получения дополнительной информации о том, как они работают, пожалуйста, ознакомьтесь с базой знаний.
Большую часть темы Beaver Builder можно переопределить в дочерней теме, но до версии 1.4 все еще оставались некоторые очень важные части, которые нельзя было переопределить. Следующие разделы теперь можно легко переопределить в дочерней теме, скопировав соответствующие файлы PHP.
Возможно, вы заметили, что в номере версии этого обновления (и обновления темы) используются только два числа. Это связано с тем, что после использования трех чисел для крупных обновлений и четырех для второстепенных обновлений мы решили использовать семантическое управление версиями для всех будущих обновлений (потому что именно так это делает WordPress).
Что это значит?
Вкратце, это означает, что в дальнейшем основные обновления будут использовать два номера версий (например, 1.7), а второстепенные обновления будут использовать три номера версий (например, 1.7.1).
В дополнение к этому, начиная с этого выпуска, мы также будем управлять версиями бета-версий, чтобы при тестировании было легче определить, какую версию бета-версии вы используете в данный момент. Когда вы загрузите эту бета-версию, вы увидите, что она имеет версию 1.7-beta.1. Когда мы обновим его, номер версии изменится на 1.7-beta.2 и будет продолжать увеличиваться таким образом до тех пор, пока не будет выпущена официальная версия 1.7.
Как и в случае со всеми нашими бета-версиями, мы планируем проводить бета-тестирование в течение следующих двух недель, если не произойдет ничего серьезного. Наша цель — выпустить это как можно скорее, но нам нужна ваша помощь! Больше бета-тестеров означает, что мы можем быстрее находить и исправлять ошибки. Если вы еще этого не сделали, обязательно загрузите новую бета-версию из своей учетной записи и протестируйте ее! Если у вас возникнут какие-либо проблемы, обязательно сообщите нам об этом на форуме.
Какая часть этого обновления вам больше всего нравится? Обязательно дайте нам знать в комментариях ниже! И, как всегда, не стесняйтесь сообщать нам, если у вас есть какие-либо отзывы или если у вас возникнут какие-либо проблемы.
Короткие коды – Ууууу!! Мы только что закончили публикацию в блоге об использовании обновлений контента для блогов, но не включили Beaver Builder, потому что это немного неудобно, и для публикации вам придется использовать конструктор страниц. Теперь я думаю обновить его, включив в него новый модуль шорткода!
Спасибо большое!
Эти обновления потрясающие! Частичное обновление! Да!
Я очень надеюсь, что небольшая, но замечательная функция «рандомизации» станет одним из улучшений модуля отзывов, о котором вы упомянули. Это потрясло бы мой мир.
Спасибо за вашу преданность Beaver Builder. Он продолжает господствовать и только усиливает свое доминирование.
Ребята, снова отличные события!!
Какой хороший плагин работает с BB?
Да, функция частичного обновления устранила эту действительно неприятную проблему, с которой я столкнулся. У меня есть код для вставки формы, вставленный в модуль HTML, и каждый раз, когда я закрывал ее редактор или редактор вокруг него, под ним появлялась копия формы, и мне приходилось перезагружать страницу, чтобы исправь это. Это не стало препятствием для сделки, потому что это произошло только в режиме строителя, но, черт возьми, я рад, что этого больше не происходит. Спасибо!
У меня вопрос по поводу частичного обновления. Возможно ли, что во время редактирования страницы в текущем плагине с полным обновлением страницы это может привести к большому количеству подключений к процессу входа на сервер? Я спрашиваю, потому что в настоящее время я исследую пару сайтов, которые получают 508 ошибок ограничения ресурсов, и это всегда происходит из-за превышения ограничения на входные процессы. Это, конечно, может произойти и другими способами, но в данный момент я пытаюсь найти причину, поскольку проблема носит периодический характер. Мне хотелось бы услышать ваши взгляды и мнения по этому поводу.