Beaver Builder 1.9 Shasta – Столбцы в столбцах, улучшенные настройки отзывчивости и многое другое!
Опубликовано: 2016-11-23Скидка 25% на продукцию Beaver Builder! Спешите завершить распродажу... Берегите больше!


Мы рады объявить о выходе Beaver Builder 1.9, Shasta, созданного на основе великолепной плотины Шаста в нашем родном штате Калифорния. Шаста добавляет в Beaver Builder наиболее востребованную функцию №1: столбцы в столбцах (CinC). Вместе с CinC мы представляем обновленный редактор с более точным перетаскиванием, возможностью перетаскивания и перестановки столбцов, адаптивными настройками полей и отступов, новыми шаблонами и многим другим!
Перво-наперво, многие обновления на этот раз гораздо легче показать, чем рассказать. Джастин подготовил небольшой небольшой скринкаст, в котором освещаются многие изменения. Это стоит посмотреть.
Если вам нравятся видео, обязательно посмотрите превью Shasta от Мэтта Медериоса (вы знаете, парня, который ведет подкаст Matt Report). Мэтт очень умный человек и имеет большой опыт работы в сфере строительства благодаря своему продукту Conductor. У него уникальная точка зрения, подкрепленная огромным опытом.
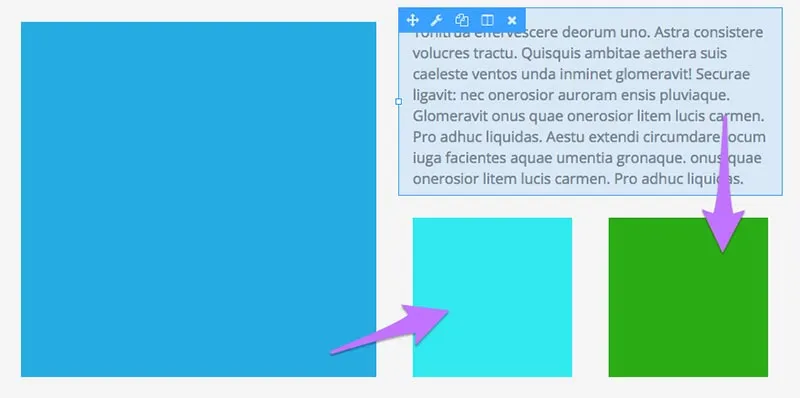
Если вам интересно, что на самом деле означает «столбцы в столбцах», не волнуйтесь. Без наглядного примера сложно разобраться.

Например, всегда можно было разместить изображение в одном столбце, а текст в другом, но обратите внимание на бирюзовые и зеленые квадраты под текстовым объявлением — такой макет никогда не был возможен без некоторых хитростей CSS.
Как уже упоминалось, CinC была одной из наиболее востребованных функций с момента нашего первого запуска. Мы искренне стараемся прислушиваться к вашим отзывам и реализовывать ваши идеи. Реализация CinC заняла много времени, потому что мы не могли найти элегантный способ реализовать эту идею. Как вы можете видеть в видео, мы наконец устранили недостатки с динамикой «родительского» и «дочернего» столбца, чем очень гордимся.
Еще одним большим запросом была возможность дублировать и перетаскивать столбцы, аналогично тому, как это возможно с отдельными модулями. Мы рады сообщить, что появятся и перетаскиваемые столбцы.
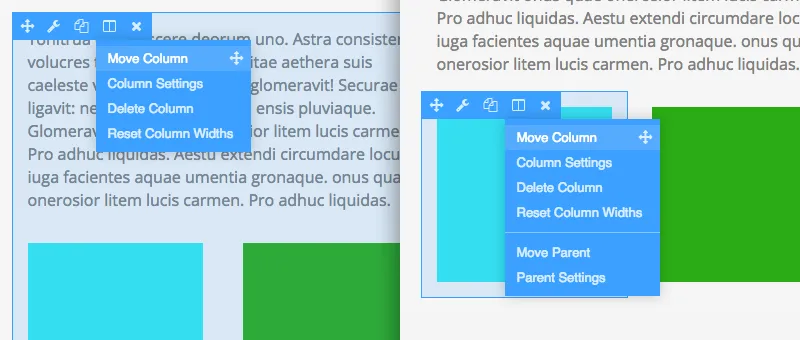
Чтобы использовать перетаскиваемые и родительские/дочерние столбцы, мы представляем новую замечательную функцию пользовательского интерфейса. В Shasta вы сможете перетащить столбец (и, если он доступен, родительский столбец) прямо из меню настроек столбца.

Слева находится стандартное меню столбцов, а справа — меню дочерних столбцов. Обратите внимание, что в примере справа вы можете редактировать настройки или перемещать как дочерний, так и родительский элемент, щелкнув и перетащив его вправо из меню.
Это нововведение, которого мы никогда раньше не видели, и, наряду с некоторыми серьезными улучшениями точности перетаскивания, оно обеспечивает очень плавный процесс сборки. Конечно, не стоит просто верить нам на слово. Попробуйте. Мы надеемся, что вы чувствуете себя так же, как этот бета-тестер…
После того, как вы какое-то время поработаете с @BeaverBuilder 1.9, возвращение к поведению версии 1.8 будет очень неприятным. Поделиться на XТрудно выразить словами, насколько приятен новый пользовательский интерфейс. Вам придется попробовать и сообщить нам, согласны ли вы.

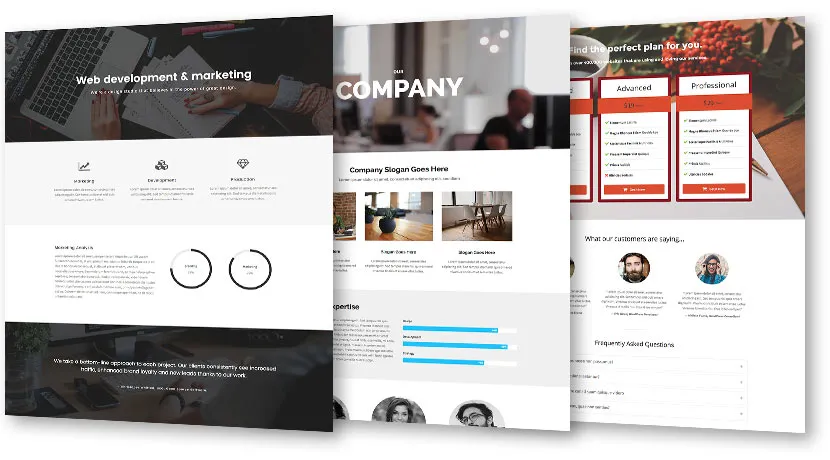
В Gordon (v1.8) мы представили несколько новых шаблонов целевых страниц . В Shasta мы уделяем немного внимания шаблонам страниц с контентом. Целевые страницы — это, по-видимому, первая страница, которую видит посетитель, когда попадает на ваш сайт (например, домашние страницы). Страницы контента — это внутренние страницы сайта, такие как страница «О нас», «Контакты» или «Цены».
В версии 1.9 доступно 12 новых шаблонов страниц контента, каждый из которых имеет свежий минималистичный дизайн. Мы надеемся, что все наши шаблоны станут либо отправной точкой для начала вашего творчества, либо готовым к использованию дизайном, который требует лишь некоторых незначительных настроек перед запуском в эксплуатацию.
 С самого первого дня макеты Beaver Builder всегда были адаптивными, и мы представляем функцию, значительно упрощающую создание макетов для небольших экранов.
С самого первого дня макеты Beaver Builder всегда были адаптивными, и мы представляем функцию, значительно упрощающую создание макетов для небольших экранов.
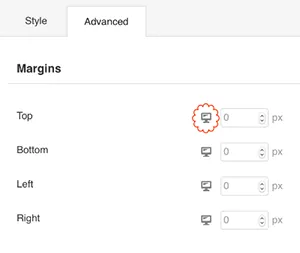
В Shasta теперь вы можете регулировать размеры полей, отступов и границ в зависимости от размера устройства. Изначально мы добавили на панель настроек 4 дополнительных текстовых поля. Хотя это было функционально, это было не очень красиво. В другом прозрении пользовательского интерфейса команда создала кнопку для переключения между различными представлениями.
Большая часть кода для этой функции была предоставлена внешними источниками. Огромное спасибо Джесси и Оливеру за помощь! Мы всегда рады получать запросы на включение кодовой базы Beaver Builder. Если вы заинтересованы в участии, пожалуйста, напишите нам по электронной почте.
И последнее, но не менее важное: мы добавляем возможность создавать всплывающее окно лайтбокса с помощью кнопки. В модуле кнопок появился новый параметр «Действие по клику» , который добавляет опцию лайтбокса вместе с возможностью открытия URL-адреса. Вы сможете добавить собственный текст, HTML (включая короткие коды) или видео, и этот контент будет автоматически отображаться в лайтбоксе при нажатии кнопки. Довольно мило!
Вы можете прочитать больше о функции лайтбокса и обо всех новых функциях Shasta в нашей статье в базе знаний. Чтобы узнать об исправлениях ошибок и небольших улучшениях, просмотрите журналы изменений.
Хорошо! Я думаю, на этом все.
Нам бы хотелось узнать, что вы думаете об этом предстоящем выпуске. Если у вас возникнут какие-либо проблемы с бета-версией, отправьте нам электронное письмо или оставьте комментарий ниже. Это обновление является свидетельством того, что мы прислушиваемся к вашим отзывам и очень серьезно относимся к ним. Пожалуйста, не стесняйтесь сообщить нам свои мысли. Наслаждаться.
Круто… Обожаю обновления. Делает вещи намного более интуитивными и ускоряет рабочий процесс создания вещей без необходимости часто щелкать мышью.
Мне также нравятся настройки для разных размеров экрана. Я немного не уверен, что это должно обрабатываться разработчиком, а не таблицей стилей, но это определенно дает пользователю возможность вносить часто необходимые изменения без необходимости переходить к коду.
Но вот здесь я вижу, что эта функция действительно становится полезной. Используйте его со столбцами, и особенно со столбцами внутри столбцов!

Причина номер один, по которой я использую собственный шаблон вместо использования конструктора страниц, заключается в том, что столбцы разбиваются для каждого размера экрана. Обычно вы ограничены встроенным способом, который выбирает разработчик, но это не всегда лучший способ.
Вот пример:
В некоторых случаях мне хотелось бы иметь 6 столбцов на рабочем столе, которые превращаются в 3 столбца на планшете, а затем в 2 столбца на телефоне. Обычно он переходит от 6 столбцов к 1 столбцу, что, очевидно, не идеально во всех ситуациях.
Обычно я бы делал эту настройку с помощью начальной загрузки, потому что это самый простой способ, который я нашел. Это также позволяет легко расставить приоритеты в том, что находится сверху, когда размер экрана уменьшается до одного столбца (например, текст на левом изображении справа для двух столбцов, но всегда изображение сверху для одного столбца).
Но если бы я мог контролировать все это через конструктор, мне бы это понравилось еще больше, чем сейчас. Черт возьми, я давно им не пользовался, так что, возможно, это уже возможно.
Мне придется проверить это и сделать официальный запрос на добавление функции. Спасибо!
Устанавливаем сейчас! Эти функции выглядят потрясающе, и мне не терпится увидеть новые шаблоны.
Так лайтбокс открывается только с кнопки? Может ли запускаться по ссылке на изображение? О, как это было бы мило!
Поздравляем с выпуском этого замечательного обновления, ребята! И спасибо, что упомянули меня в посте, я рад, что смог немного помочь.
Я хотел бы спросить, есть ли у вас расчетное время прибытия для версии Beaver Builder 1.9 Lite? Я хотел бы обновить демонстрационный контент моих тем, используя новую функцию адаптивного интервала.
Спасибо!
Эта новая версия вышла? Я не вижу уведомления об обновлении в своих плагинах!
Это замечательное обновление, и спасибо за упоминание!
Мне не терпится начать использовать это в производстве. Есть так много вариантов использования, которые стали намного проще. Если бы мы могли просто получить глобальные столбцы, я мог бы полностью заменить боковые панели и виджеты и сделать все во внешнем интерфейсе.
Мне также очень нравятся добавленные вами отзывчивые переключатели пользовательского интерфейса. Его намного проще использовать, чем первый вариант элементов управления, который я представил (и, честно говоря, это просто круче). Я действительно впечатлен!
Я по-прежнему очень рад, что мы выбрали эту платформу для создания наших сайтов.
Это так круто!!!!
Спасибо всей команде Beaver Builder за эти улучшения.
Пожалуйста, добавьте больше пользовательских шаблонов для страниц контента и сообщений... все остальное просто здорово.
Ууууу! Я так рад видеть бета-версию — на один шаг ближе к ее размещению на клиентских сайтах. Мне настолько понравились новые адаптивные функции и функции колонок в альфа-версии, что я установил их на пару своих действующих сайтов. Как всегда отличная работа, ребята!