Что нового в Beaver Builder 2.7?
Опубликовано: 2023-04-20Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше


Обновление Beaver Builder 2.7 уже здесь! Итак, вам может быть интересно, какие новые функции можно ожидать от нашего конструктора страниц.
Beaver Builder 2.7 представит новый адаптивный интерфейс редактирования, пользовательский интерфейс видимости и редактирование кода для каждого узла. Вы также сможете выбрать несколько типов сообщений и интегрировать ACF Blocks Pro.
В этом посте мы представим новое обновление Beaver Builder 2.7. Затем мы покажем вам некоторые из его новых функций. Давайте начнем!
Оглавление:
В Beaver Builder мы создали удобный плагин для создания страниц, который позволяет легко создавать и настраивать страницы WordPress. Независимо от ваших навыков, вы можете быстро создать свой веб-сайт с помощью нашего визуального редактора с функцией перетаскивания, готовых шаблонов страниц, глобальных настроек и многого другого:

Beaver Builder уже является ценным инструментом как для новичков, так и для веб-разработчиков. Тем не менее, мы постоянно обновляем наше программное обеспечение, внося улучшения и исправляя ошибки.
В Beaver Builder 2.6 мы улучшили удобство использования внешнего и внутреннего интерфейса нашего визуального редактора. В этом обновлении представлены многоразовые блоки, шаблоны микространиц и предварительный просмотр шрифтов Google. Кроме того, вы можете импортировать и экспортировать глобальные настройки и добавлять новые значения точек останова.
Когда вы подумали, что Beaver Builder уже не может быть лучше, мы выпустили новое обновление! В Beaver Builder 2.7 добавлен новый адаптивный редактор для предварительного просмотра изображений на мобильных устройствах. Мы также заменили раскрывающееся меню точек останова на более удобные для пользователя значки.
При обновлении до версии 2.7 вы сможете настраивать параметры кода для определенных строк, столбцов или модулей. Мы также даем возможность выбирать несколько типов сообщений. Наконец, Beaver Builder 2.7 полностью интегрируется с блоками ACF, предоставляя вам доступ к расширенным возможностям редактирования контента.
Поскольку это наше первое обновление в 2023 году, давайте углубимся в Beaver Builder 2.7. Таким образом, вы будете знать все его основные функции и исправления ошибок перед установкой новой версии.
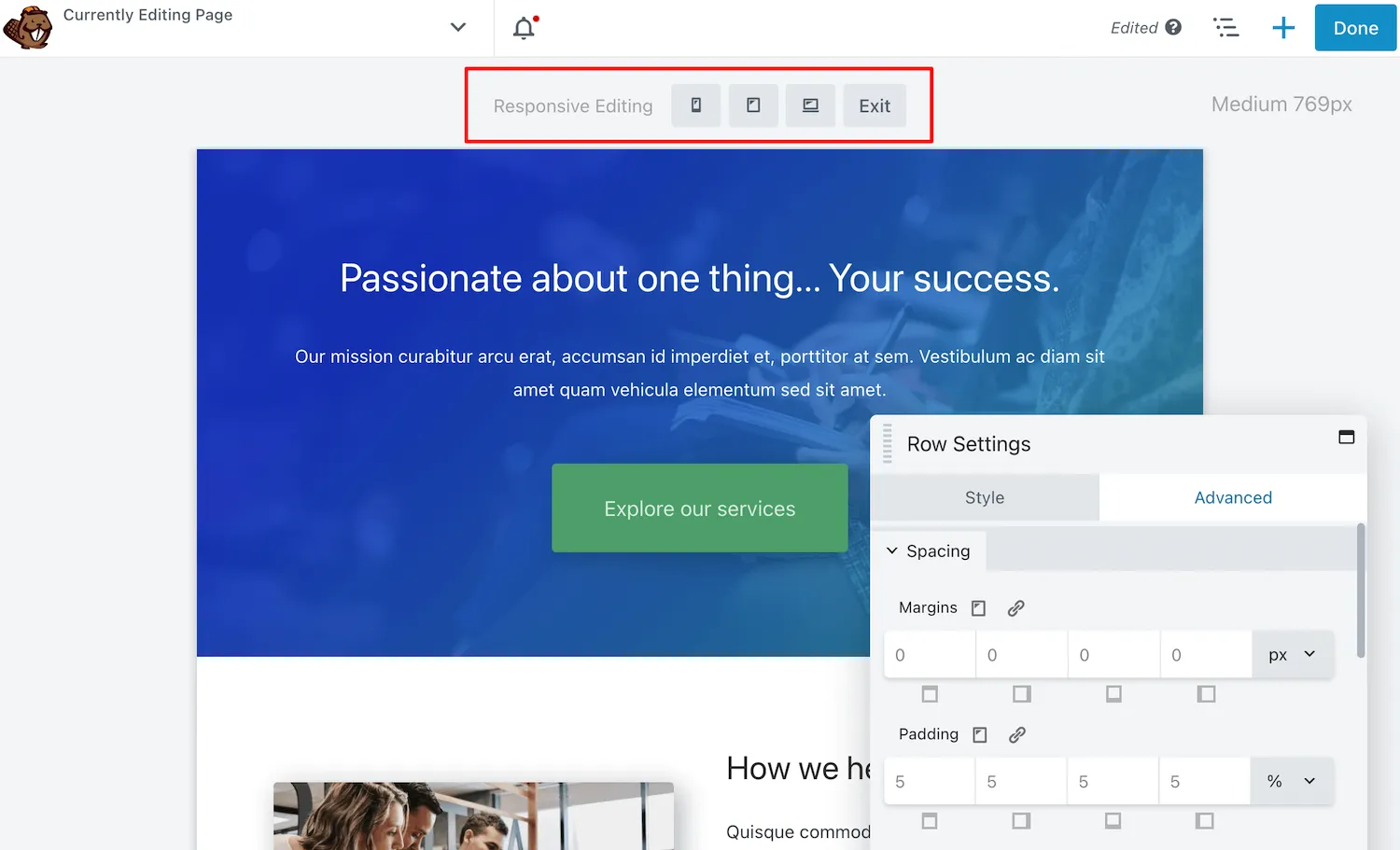
В предыдущих версиях Beaver Builder вы могли использовать режим адаптивного редактирования, чтобы изменять размеры страниц для разных экранов, а также просматривать и редактировать свои проекты на мобильных устройствах и планшетах. Beaver Builder 2.7 включает следующие новые функции, которые сделают ваши проекты еще более точными на устройствах всех размеров:

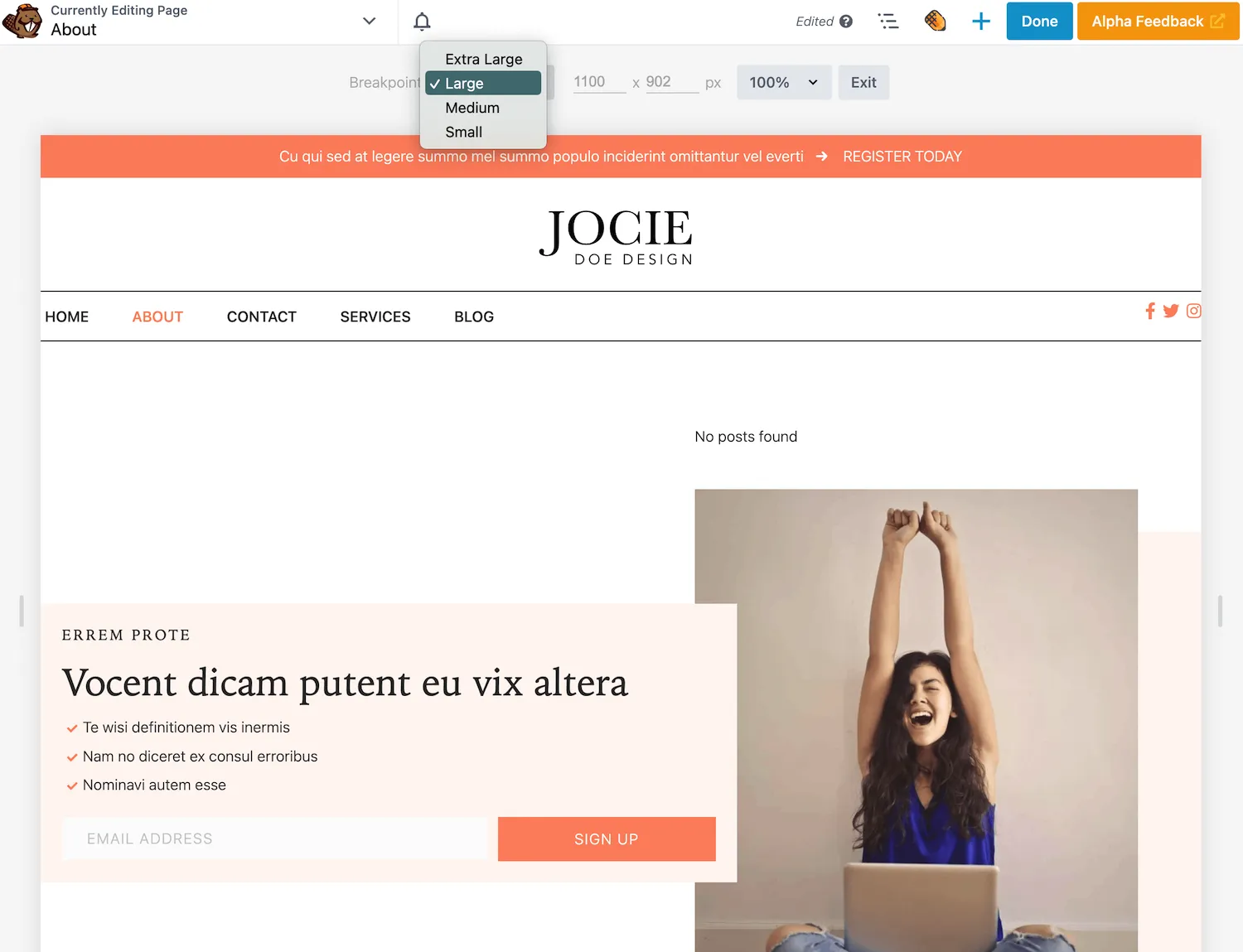
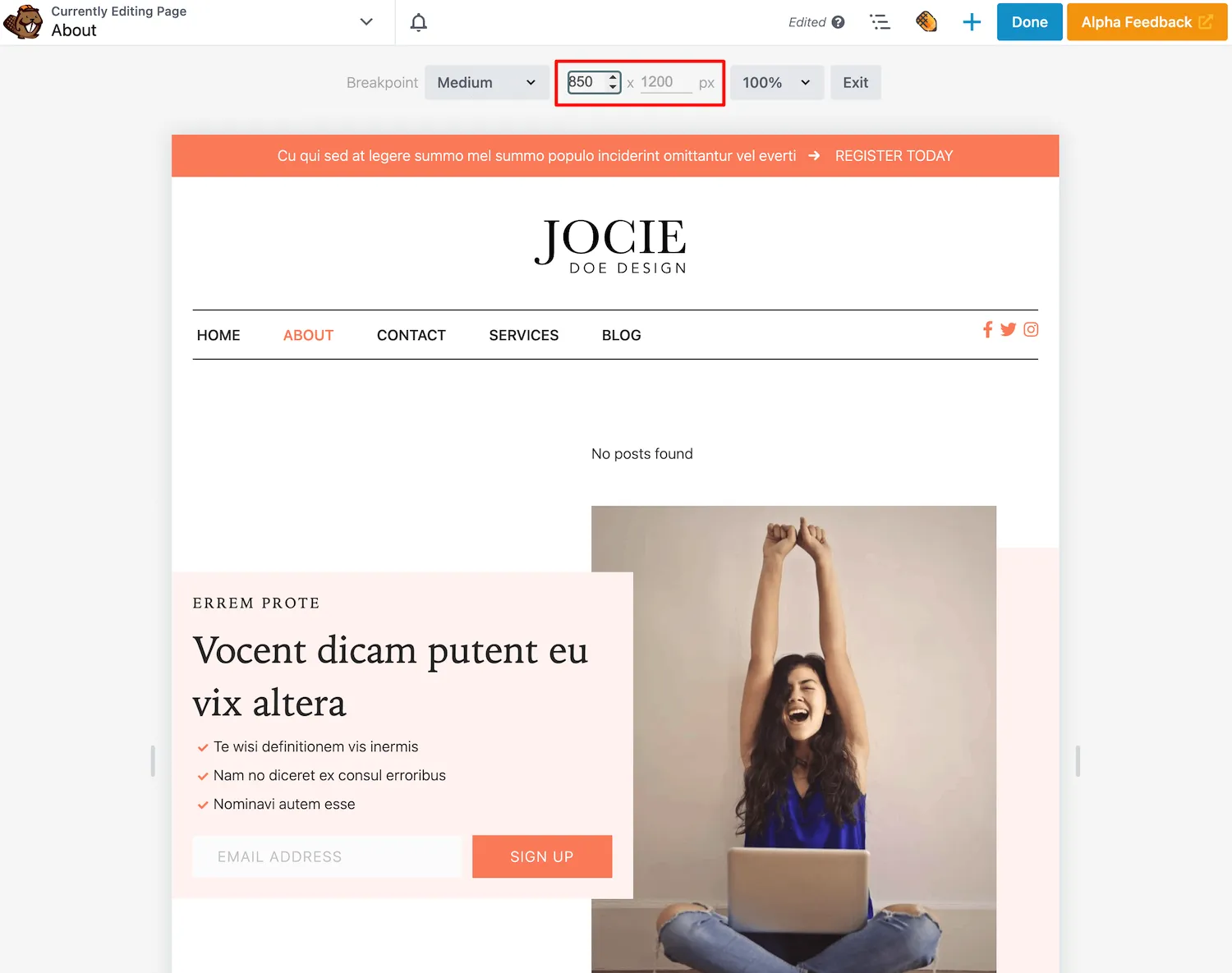
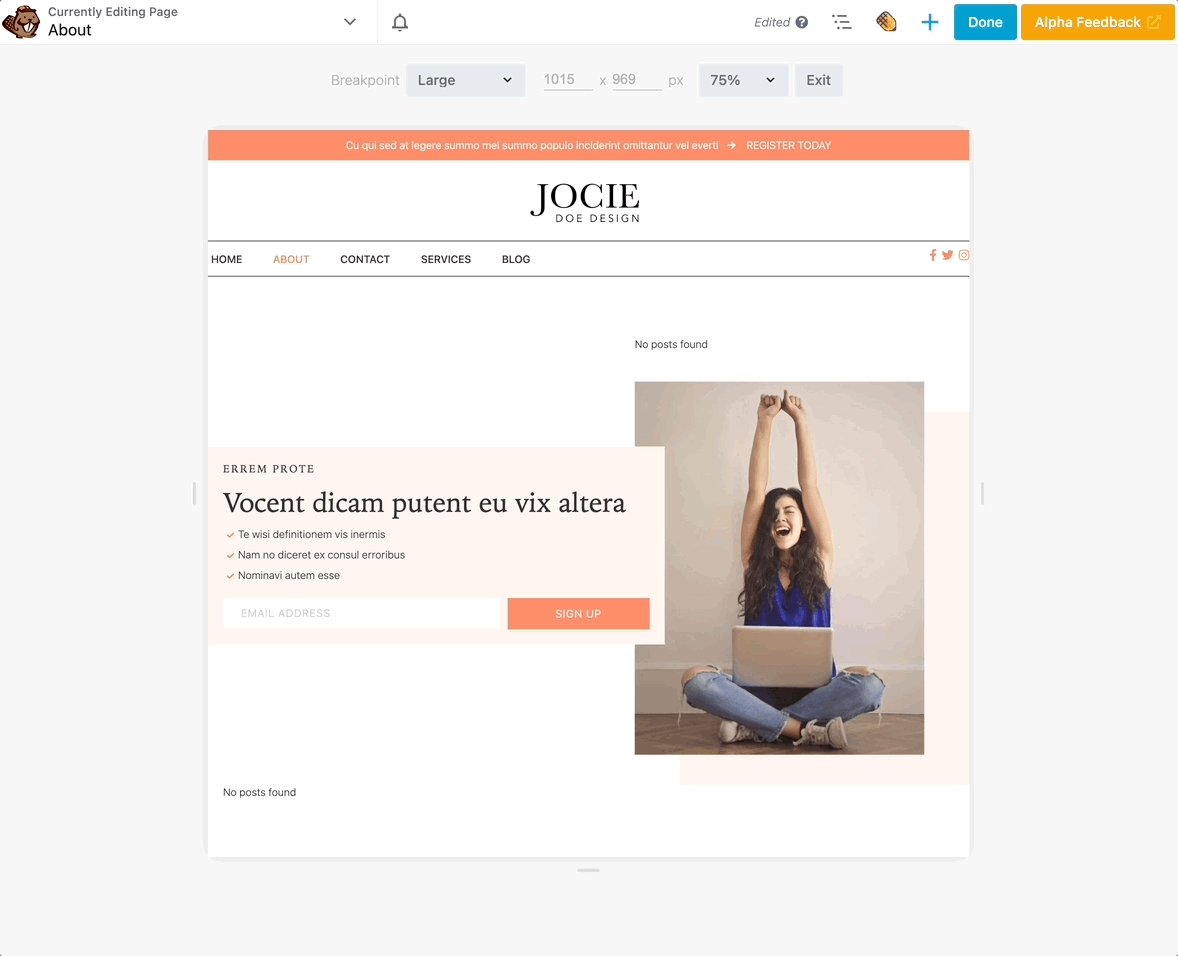
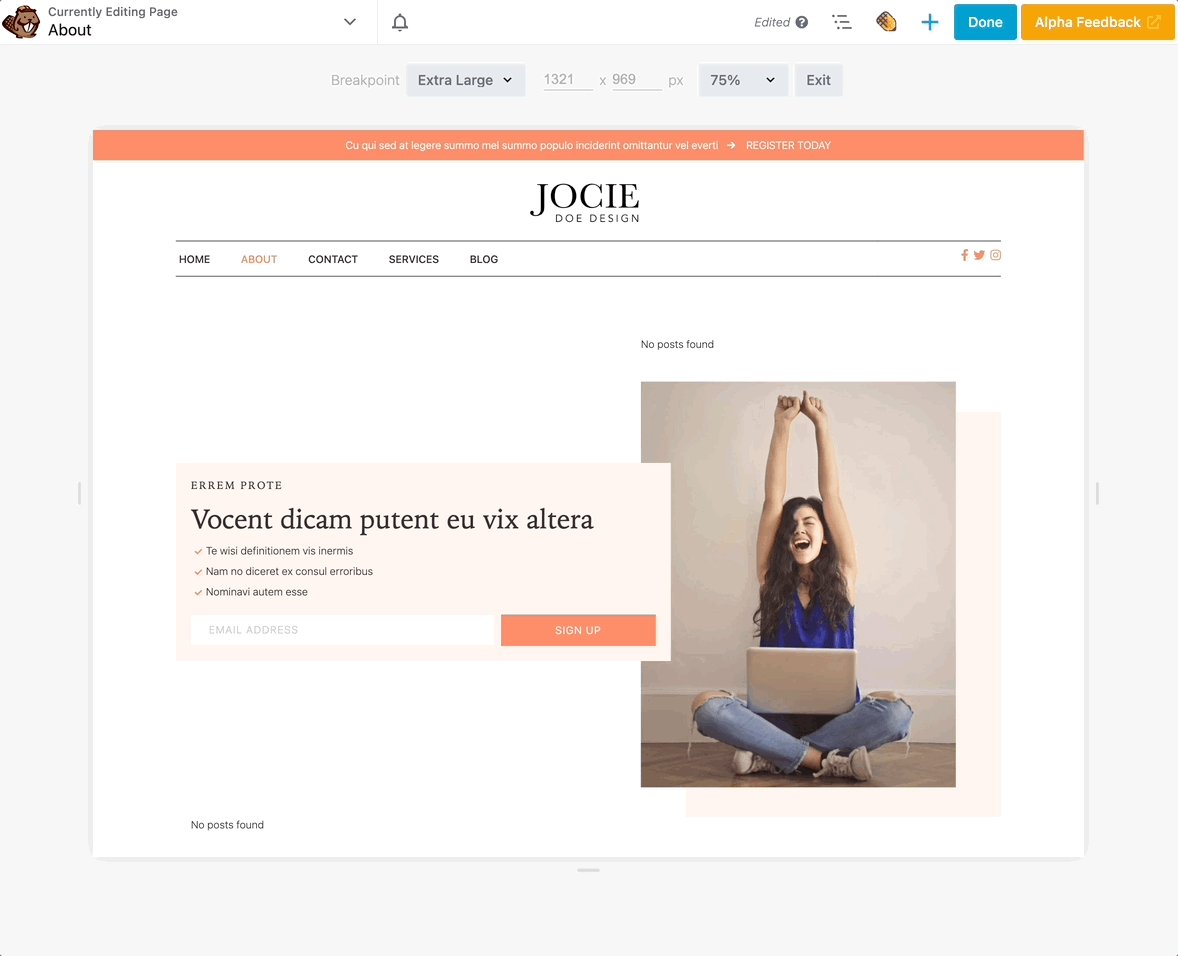
Обновив Beaver Builder 2.7, вы получите доступ к расширенным возможностям адаптивного редактирования. Во-первых, вы можете просмотреть страницу в четырех разных размерах: очень большой, большой, средний и маленький:

Кроме того, адаптивный редактор позволяет вам установить произвольную высоту и ширину. Просто введите определенную комбинацию пикселей, и экран редактирования автоматически обновится:

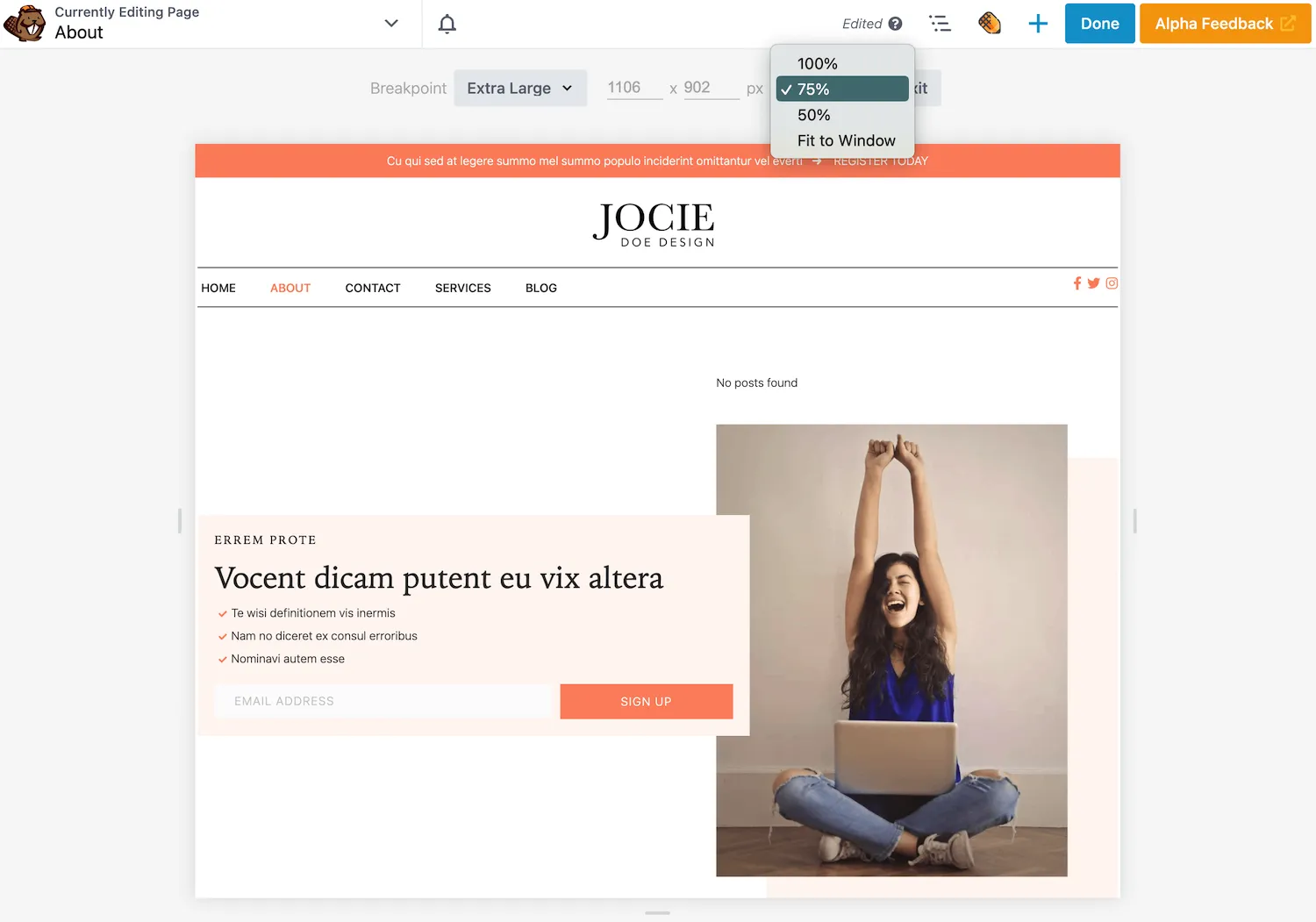
Далее есть выпадающее меню для изменения масштаба. Эта настройка позволит вам просматривать экран редактирования на 100%, 75% или 50%. Альтернативно вы можете выбрать «По размеру окна» :

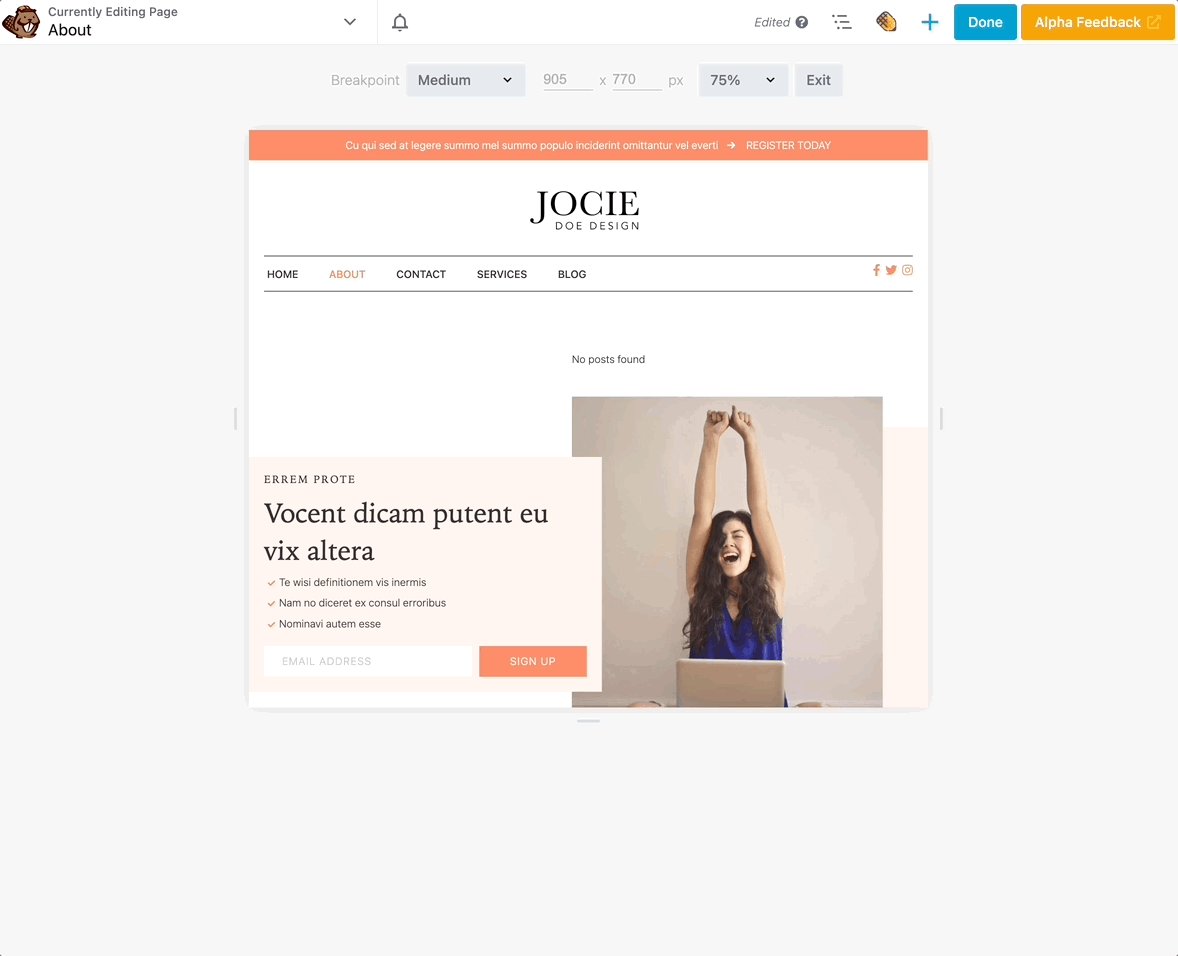
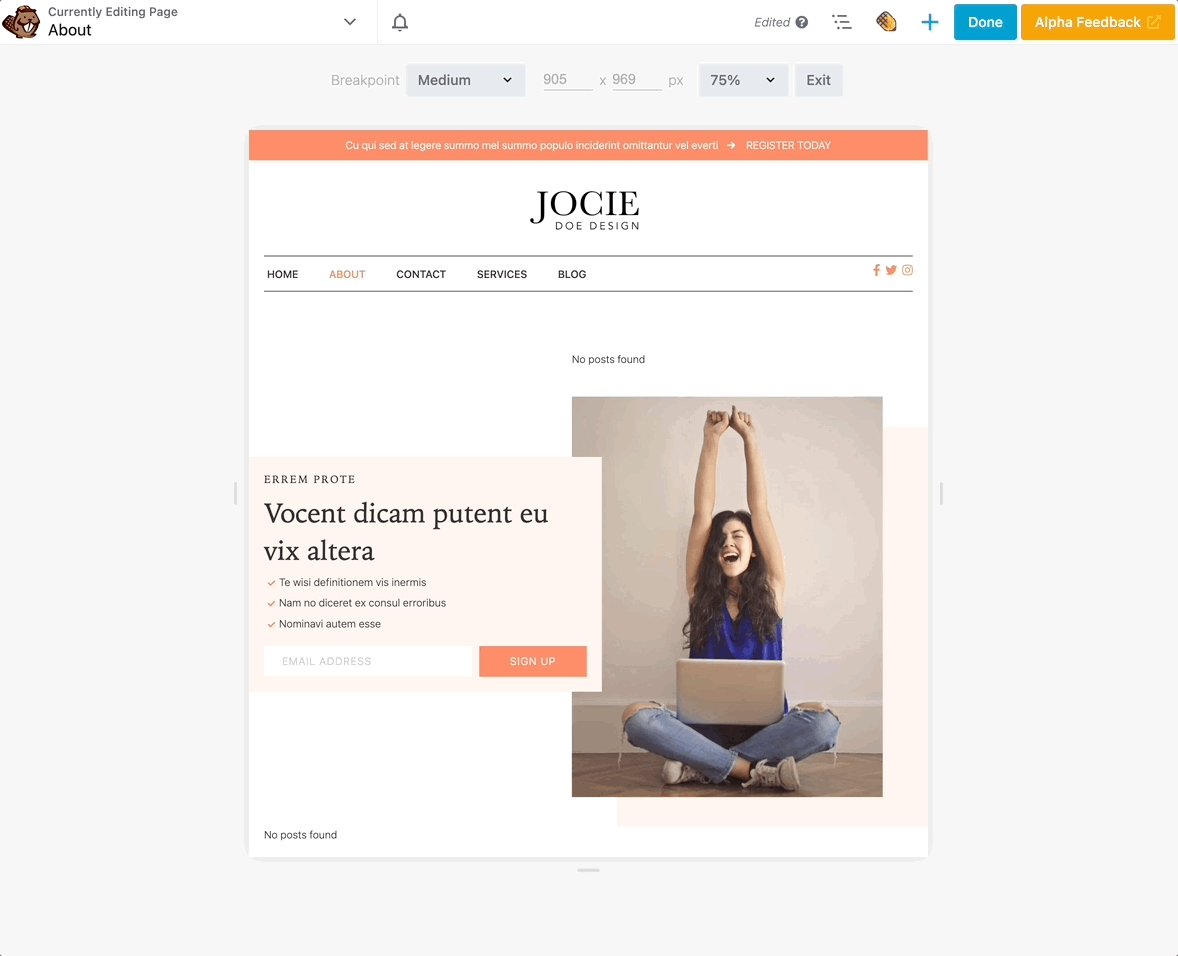
Для дальнейшей настройки редактора мы добавили стрелки изменения размера внизу и по бокам экрана. Эти элементы могут обеспечить гораздо большую гибкость при разработке страницы:

Beaver Builder теперь позволяет легко адаптировать устройства различных размеров. Используя наши новые функции редактирования, вы можете быть уверены, что каждая страница вашего сайта WordPress будет адаптивной и удобной для мобильных устройств!

Beaver Builder уже поддерживает пользовательские точки останова для экранов разных размеров. Это означает, что вы можете установить ширину в пикселях, которая меняет поведение реагирования с больших на средние и маленькие устройства.
При определении точек останова важно помнить об этих значениях по умолчанию:
| Большой | Середина | Маленький | |
| Значение точки останова по умолчанию для ширины браузера | неопределенный | 992px | 768 пикселей |
| Диапазон ширины браузера | 993px и выше | 769-992px | 768 пикселей и ниже |
Например, большинство iPad имеют альбомную ориентацию 1024 x 768 пикселей, а книжную — 768 x 1024 пикселей. В этом случае альбомная ориентация подойдет для большого устройства, а книжная — для небольшого устройства.
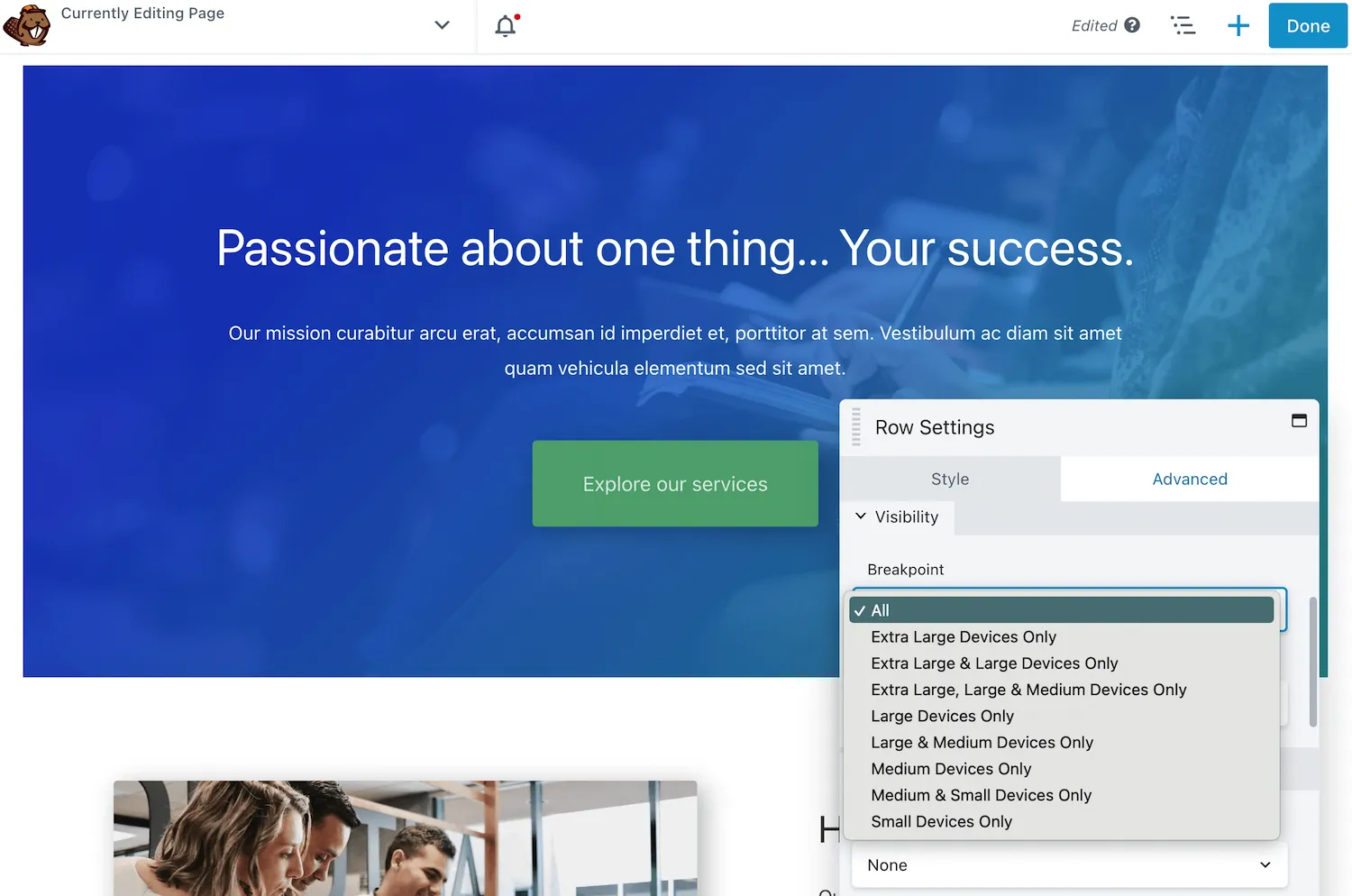
В Beaver Builder эти настройки точки останова находятся в разделе «Видимость» на вкладке «Дополнительно» . Используя предыдущую версию нашего конструктора страниц, вы увидите такие параметры, как «Только большие и средние устройства» или «Только малые устройства» :

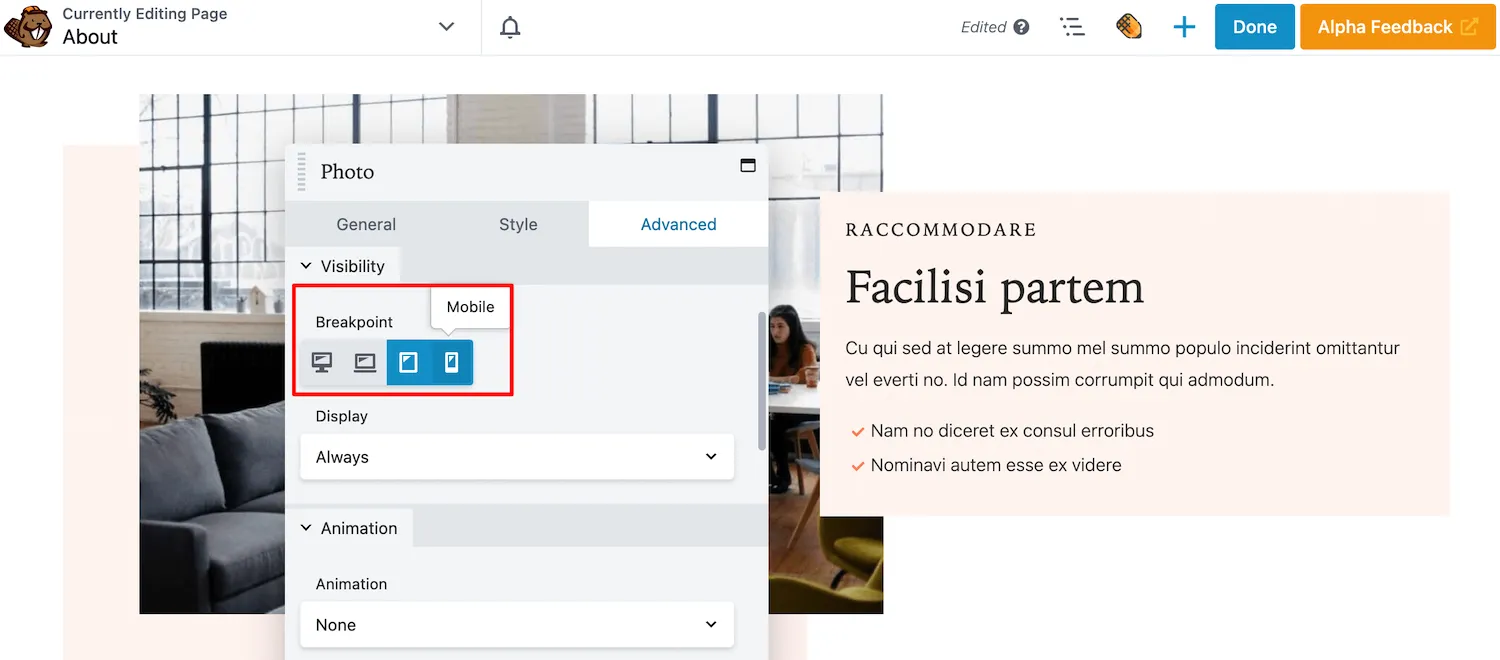
В Beaver Builder 2.7 этот параметр дополнен удобными для пользователя значками. Вместо выбора из большого раскрывающегося меню вы можете просто выбрать или отменить выбор значков определенных размеров устройства:

Это простое изменение упрощает настройку того, какие строки, столбцы или модули будут отображаться на разных экранах. Используя Beaver Builder 2.7, вы можете быстро и легко настроить видимость своих макетов!
До сих пор мы обсуждали, как Beaver Builder 2.7 обновляет некоторые ранее существовавшие настройки, чтобы сделать интерфейс более удобным для пользователя. Однако мы также представляем несколько совершенно новых возможностей редактирования!
Например, теперь вы можете редактировать код определенных узлов. Каждая строка, столбец и модуль включают редактор CSS и JavaScript на вкладке «Дополнительно» .
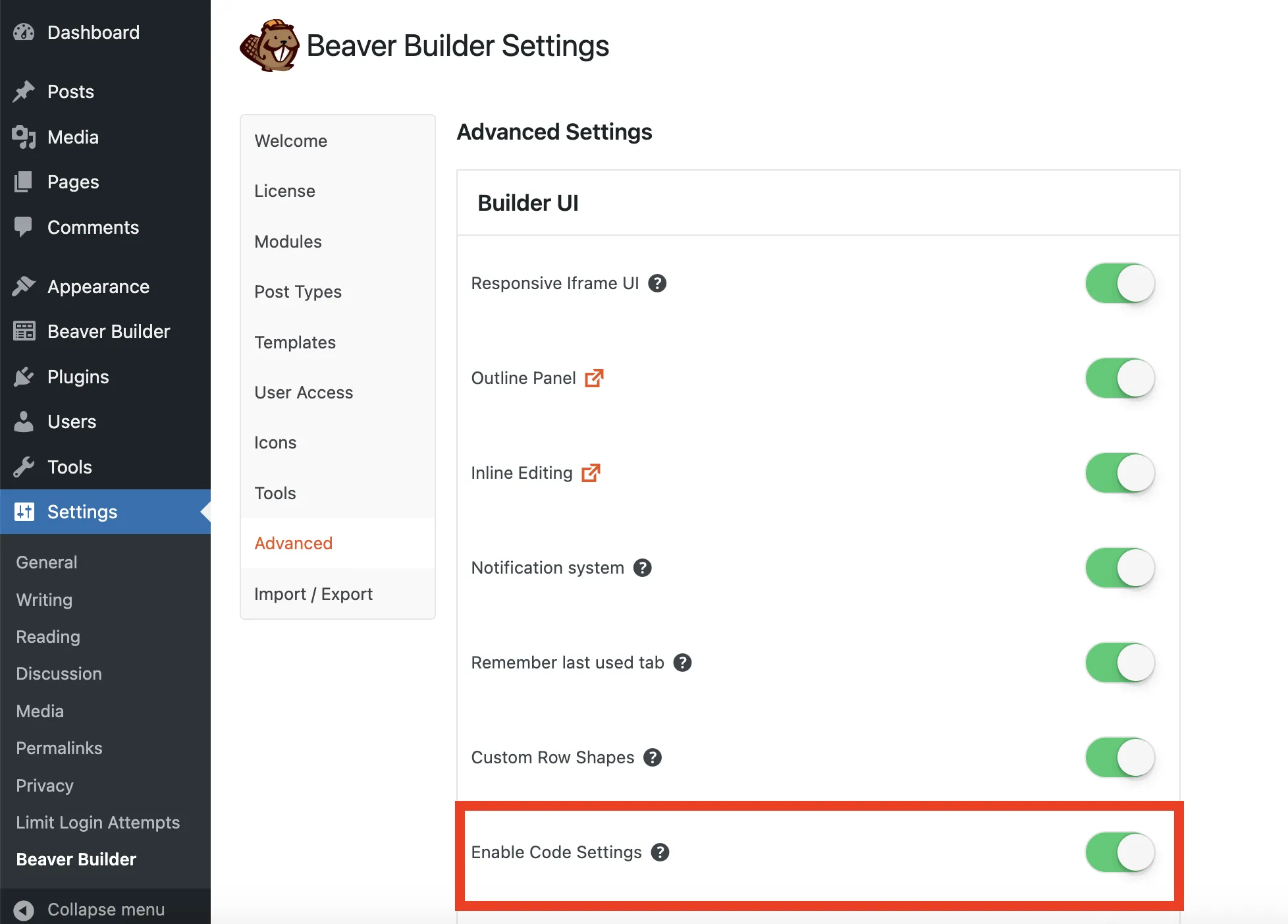
Даже после обновления до версии 2.7 вам потребуется включить CSS и JavaScript для каждого узла. Поскольку этот параметр по умолчанию отключен, перейдите в «Настройки» > «Beaver Builder» > «Дополнительно» . Затем включите «Включить настройки кода» :

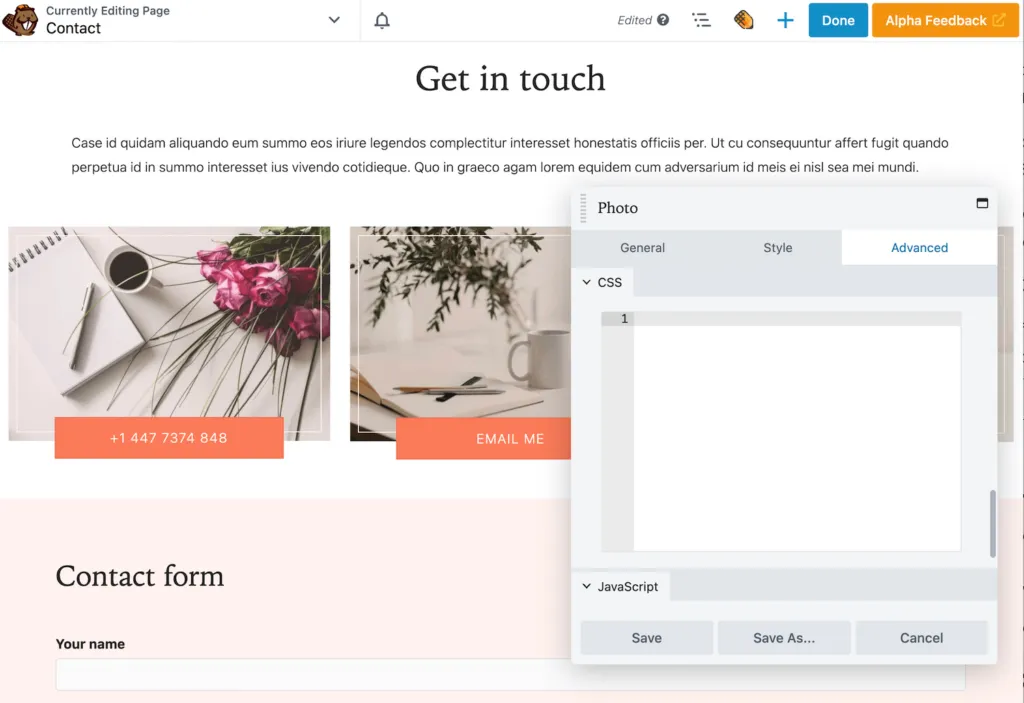
После этого откройте настройки конкретного модуля, строки или столбца, которые вы хотите редактировать. Нажмите на вкладку «Дополнительно» и прокрутите вниз. Здесь вы увидите новые редакторы CSS и JavaScript:

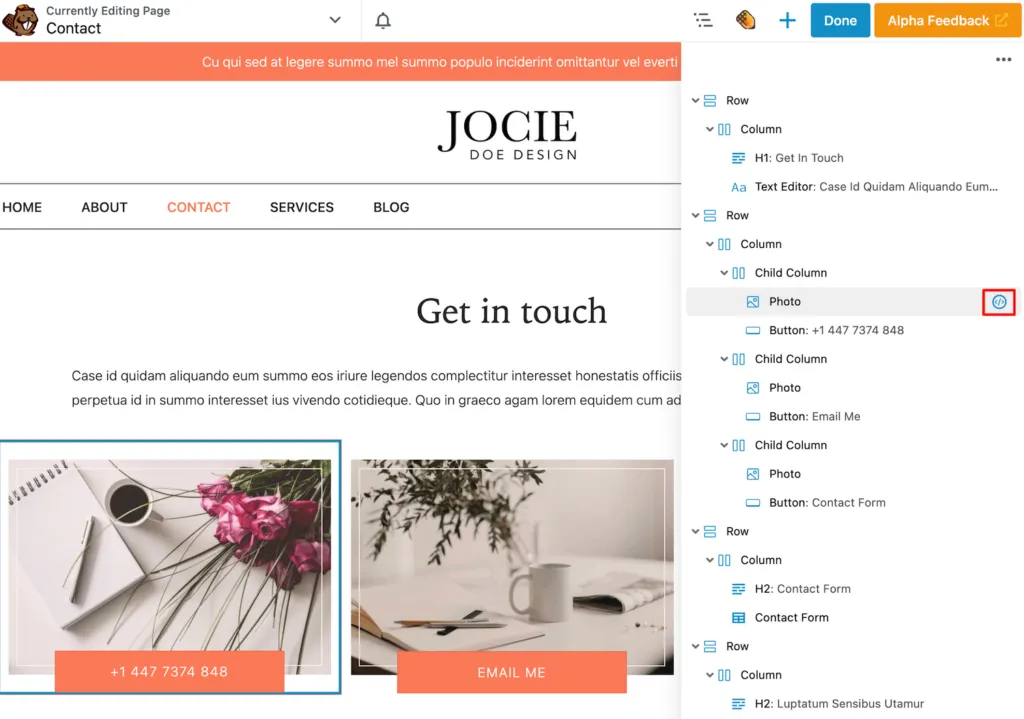
Используя эту функцию, вы можете добавить собственный CSS и JavaScript непосредственно в отдельные строки, столбцы или модули. Затем вы увидите значок кода, прикрепленный к узлу на панели структуры:

Эта функция даст вам больше контроля над внешним видом и функциональностью вашего сайта. Добавляя CSS и JavaScript для каждого узла, имейте в виду, что весь код будет ограничен узлом, над которым вы работаете.
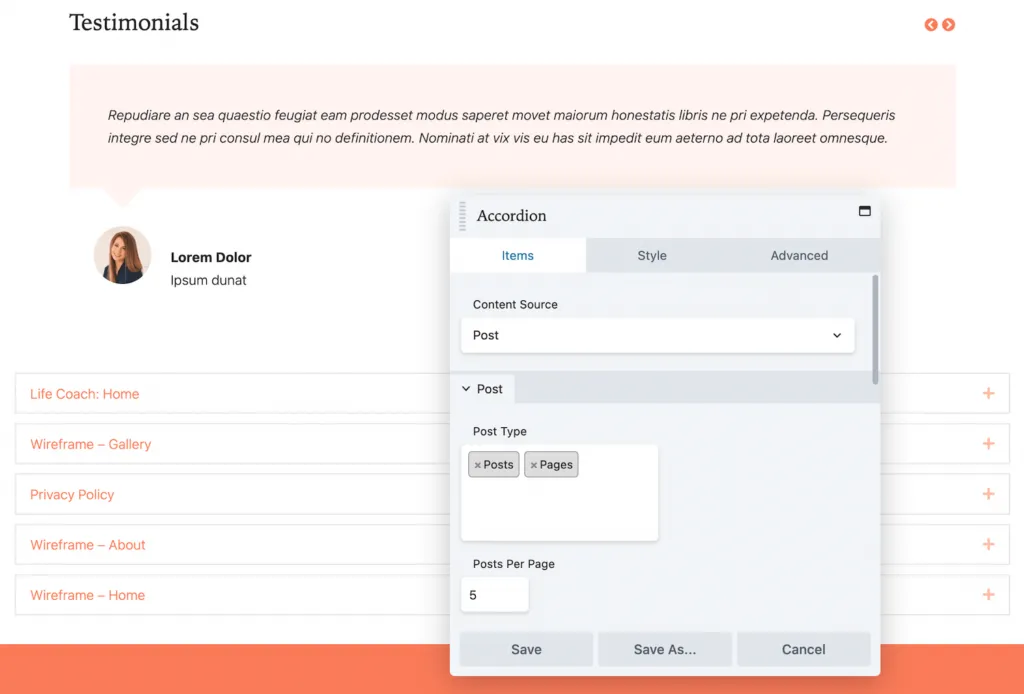
В Beaver Builder 2.7 мы также улучшили модуль «Аккордеон». По сути, «Аккордеон» отображает список элементов с расширяемыми разделами. Раньше этот модуль мог включать ваши записи или страницы, но не то и другое одновременно:

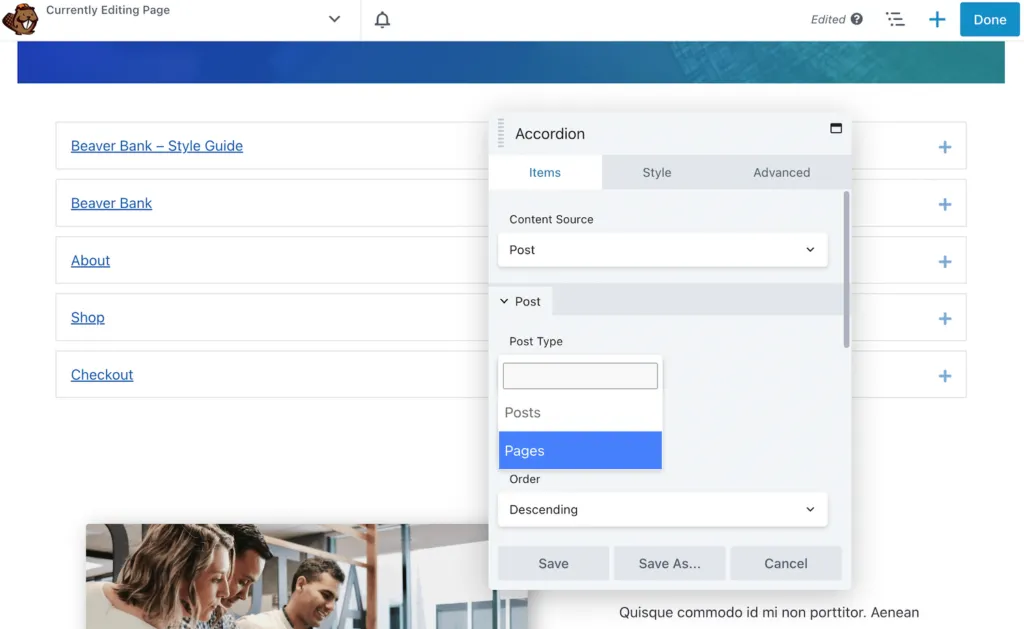
В Beaver Builder 2.7 новый модуль «Аккордеон» поддерживает множественный выбор типов сообщений. После вставки модуля выберите «Опубликовать» в качестве источника контента . Затем вы можете выбрать как «Сообщения» , так и «Страницы» в качестве типа сообщения :

Чтобы отображать правильный контент, обязательно отфильтруйте результаты по категориям и тегам. Как и в более старой версии Beaver Builder, вы по-прежнему можете настроить порядок и количество отображаемых элементов.
Если вы хотите начать использовать собственные блоки как в редакторе блоков, так и в Beaver Builder, у нас есть решение! Наше обновление 2.7 полностью интегрируется с блоками ACF:

Блоки ACF позволяют создавать собственные типы блоков. Как только вы зарегистрируете новый блок, его можно будет вставить в сообщение WordPress или на страницу Beaver Builder. Это обеспечит единообразие вашего веб-дизайна на всем сайте.
Для начала вам необходимо зарегистрировать блок в ACF Blocks. В файле block.json добавьте сведения о своем пользовательском блоке:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }После этого откройте PHP-файл вашей темы. Затем вы можете настроить вывод содержимого блока:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>Теперь вам нужно загрузить блок с помощью функций. Это сделает пользовательский блок доступным в ACF:
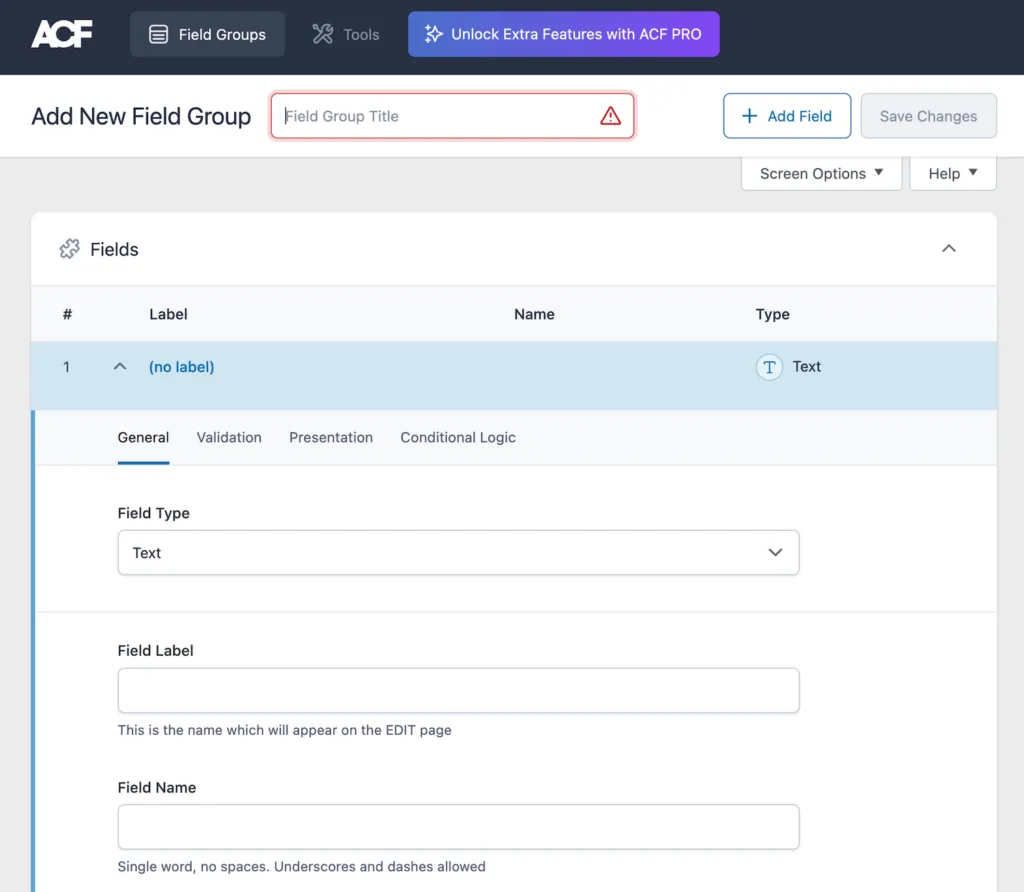
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );Наконец, перейдите в раздел «Настраиваемые поля» в WordPress и добавьте новую группу полей. Вы можете использовать любые поля ACF, но обязательно выберите «Блокировать» в качестве местоположения:

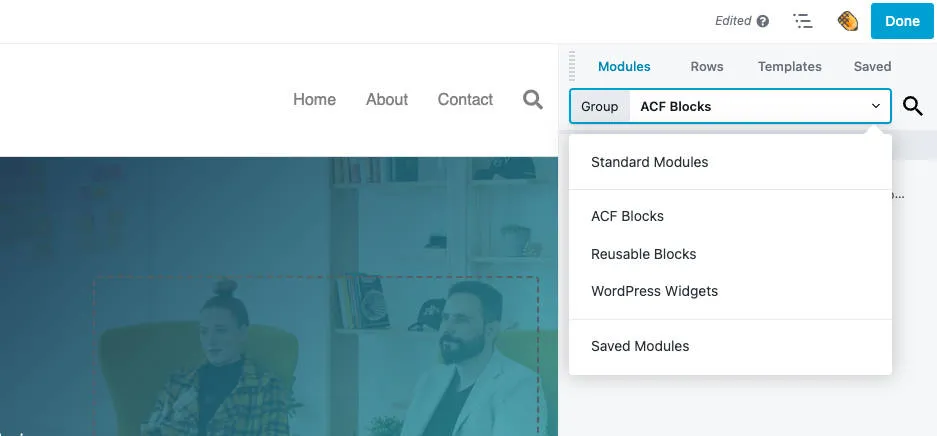
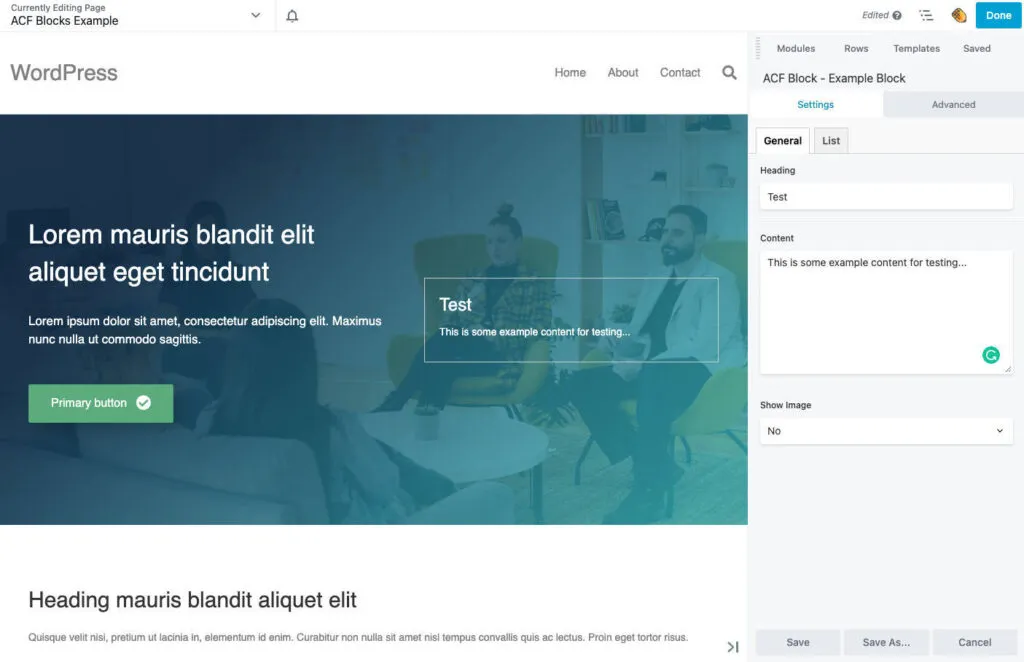
После того, как вы создали свой собственный блок, вы можете начать его использовать! В Beaver Builder сгруппируйте доступные модули по блокам ACF:

Затем просто вставьте свой блок. Как и модуль Beaver Builder, вы сможете перетаскивать его на страницы и настраивать его параметры:

Используя эту интеграцию, вы можете создавать повторно используемые блоки, которые работают в собственном редакторе WordPress и Beaver Builder. Это позволяет вам стандартизировать дизайн контента в ваших сообщениях и страницах.
Обновив Beaver Builder 2.7, вы получите доступ к более гибкой и гибкой версии нашего конструктора страниц. Теперь вы можете настраивать страницы для мобильных устройств, добавлять кодировку для конкретных узлов и многое другое.
Вкратце, вот что вы можете ожидать от Beaver Builder 2.7:
Beaver Builder 2.7 — последняя версия нашего плагина. Он поддерживает интеграцию с ACF Blocks Pro, множественный выбор типов сообщений, а также CSS и JavaScript для каждого узла. Вы также найдете улучшения в гибком редактировании, которые сделают Beaver Builder более точным и простым в использовании.
Beaver Builder — это конструктор страниц, который может визуально настроить ваш веб-сайт WordPress. Наш плагин включает в себя модули контента с возможностью перетаскивания, предварительно разработанные шаблоны страниц, белую маркировку и расширенные настройки. Эти функции делают его гибким инструментом как для новичков, так и для разработчиков!