Beaver Builder 2.8: модуль Box, глобальные стили и многое другое!
Опубликовано: 2024-02-09Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше


Долгожданный запуск Beaver Builder 2.8, также известного как «Alpine», уже здесь!
Beaver Builder 2.8 привносит в новый модуль Box возможности flexbox и CSS-сетки, а также добавляет функциональность глобальных стилей. Кроме того, этот выпуск включает заметные улучшения, в том числе модуль North Commerce и интеграцию с Popup Maker, а также незначительные улучшения в таких ключевых модулях, как меню, карусель публикаций, слайдер публикаций и фото.
В этом посте мы представим новое обновление Beaver Builder 2.8. Затем мы покажем вам некоторые из лучших новых функций.
Оглавление:
В Beaver Builder мы продолжаем обновлять наш удобный плагин для создания страниц, упрощающий процесс создания и настройки веб-сайтов WordPress. Независимо от уровня ваших навыков, наш визуальный редактор с возможностью перетаскивания, готовые шаблоны страниц, глобальные настройки и многое другое позволяют вам быстро создавать проекты веб-сайтов:

В Beaver Builder 2.7 мы добавили новый адаптивный редактор для предварительного просмотра изображений на мобильных устройствах. Мы также заменили раскрывающееся меню точек останова на более удобные для пользователя значки.
Обновление 2.7 предоставило возможность настраивать параметры кода для определенных строк, столбцов или модулей. Мы также предоставили возможность выбирать несколько типов сообщений. Наконец, Beaver Builder 2.7 полностью интегрирован с блоками ACF, предоставляя вам доступ к расширенным возможностям редактирования контента.
Когда вы обновите Beaver Builder 2.8, вы откроете для себя возможности flexbox, CSS-сетки и слоев в нашем новом модуле Box. Мы также даем возможность применять глобальные стили, добавлять контент North Commerce без шорткодов и более полно интегрироваться с PopUp Maker, что упрощает редактирование.
Beaver Builder 2.8 — наше первое обновление в 2024 году, в котором содержится немало мощных функций. Давайте рассмотрим некоторые новые дополнения, которые изменят правила игры.
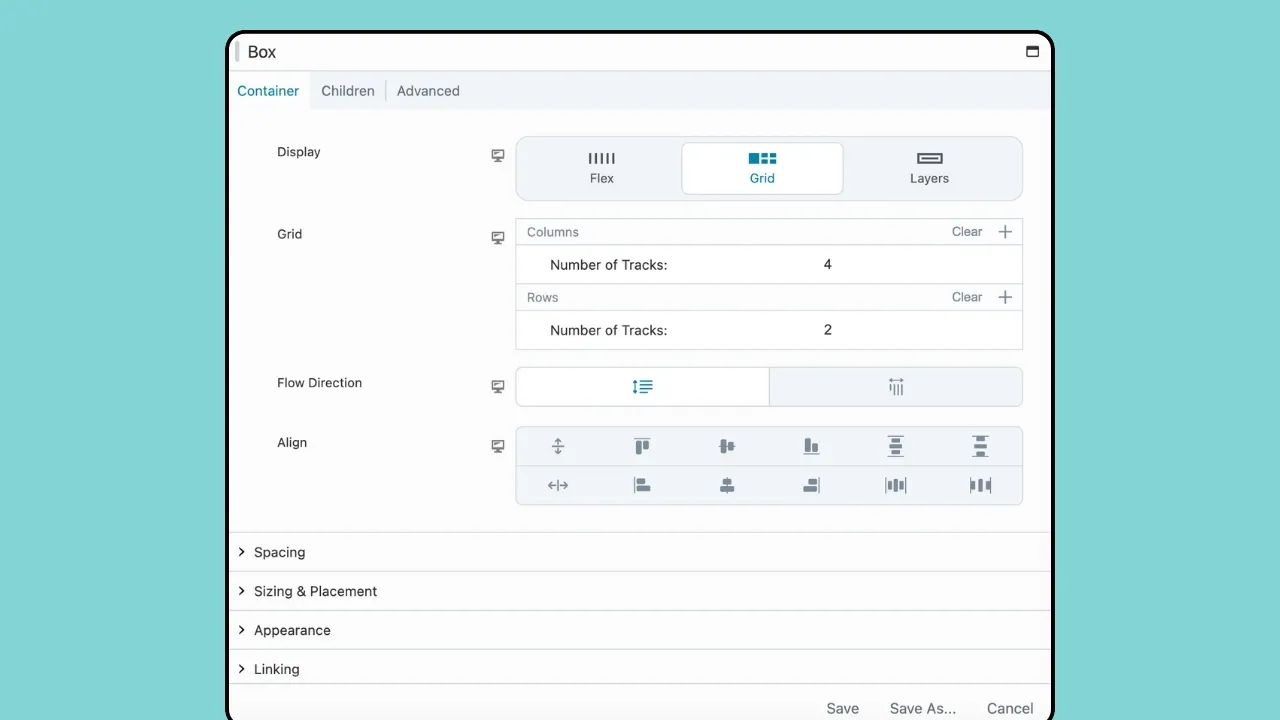
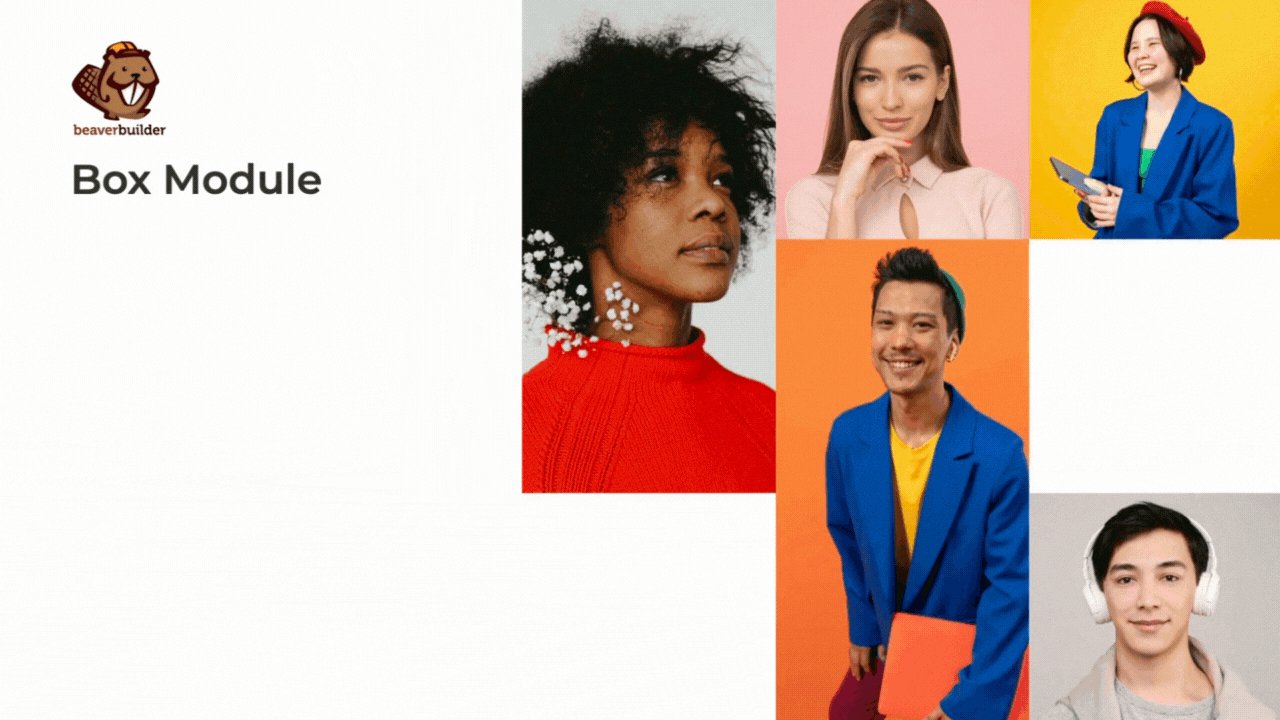
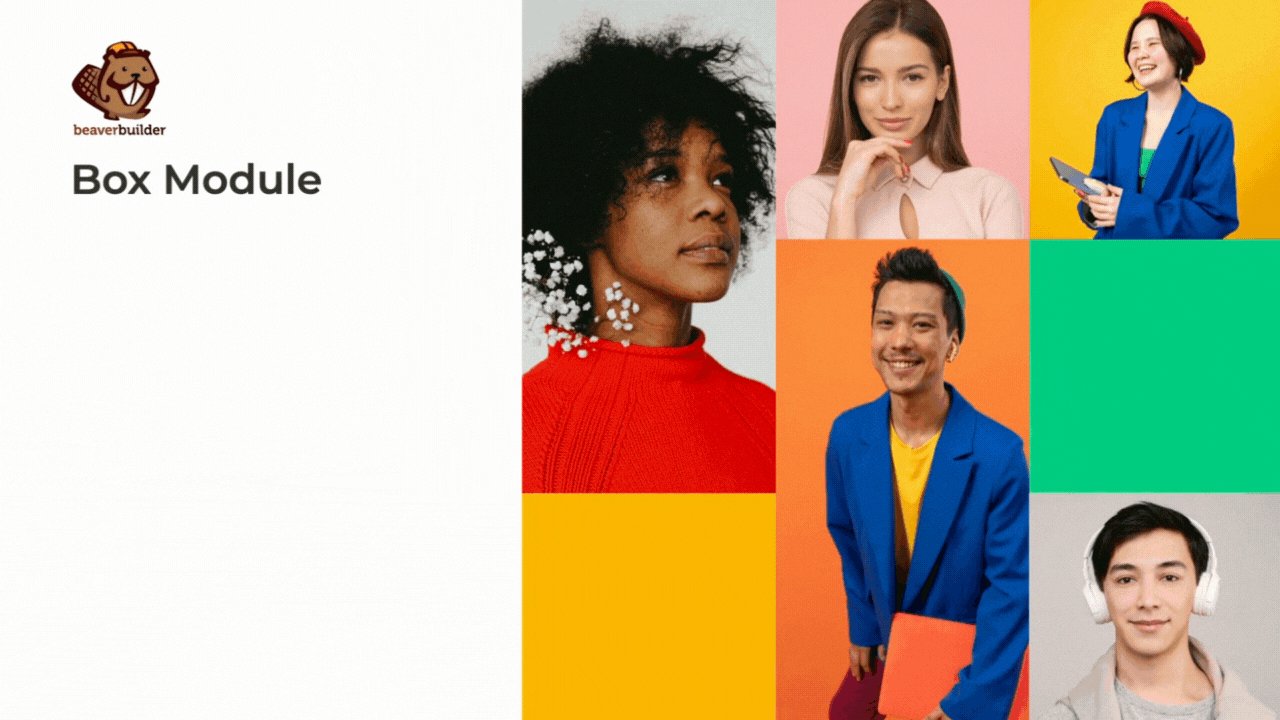
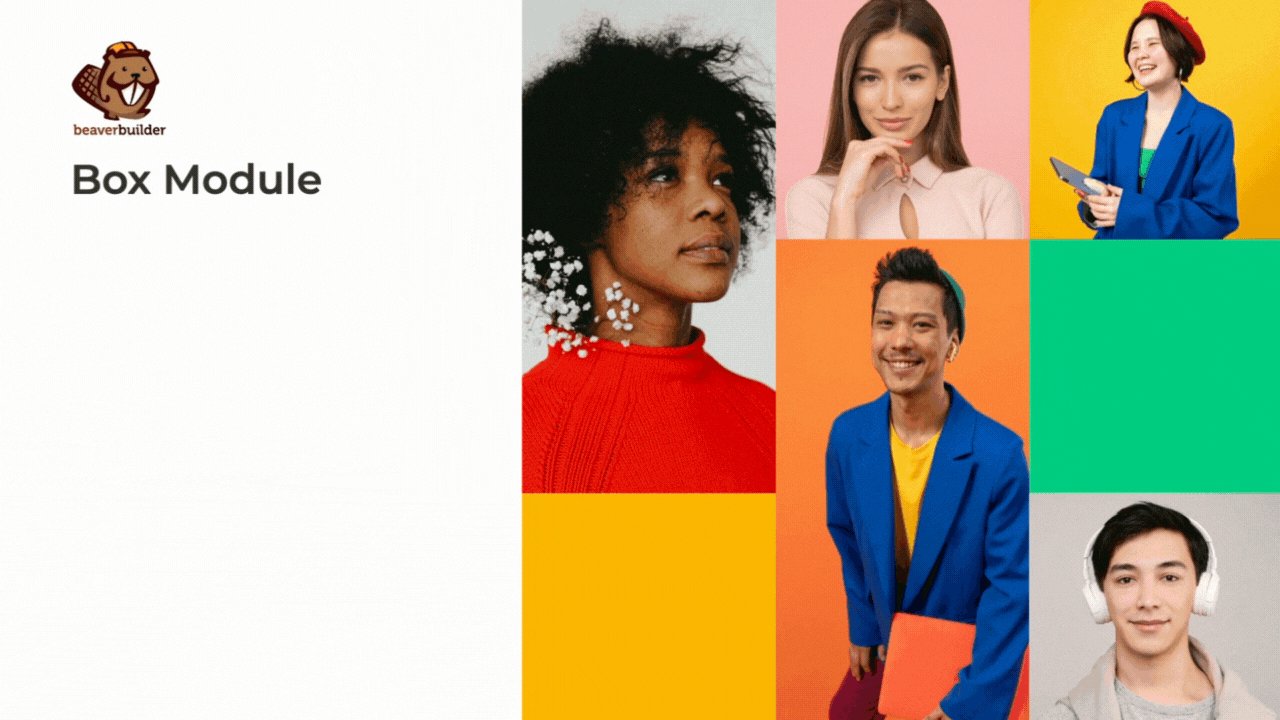
После обновления до Beaver Builder 2.8 все пользователи нашего конструктора страниц, включая версию Lite, получат доступ к расширенным параметрам Flex , Grid и Layers в модуле Box:

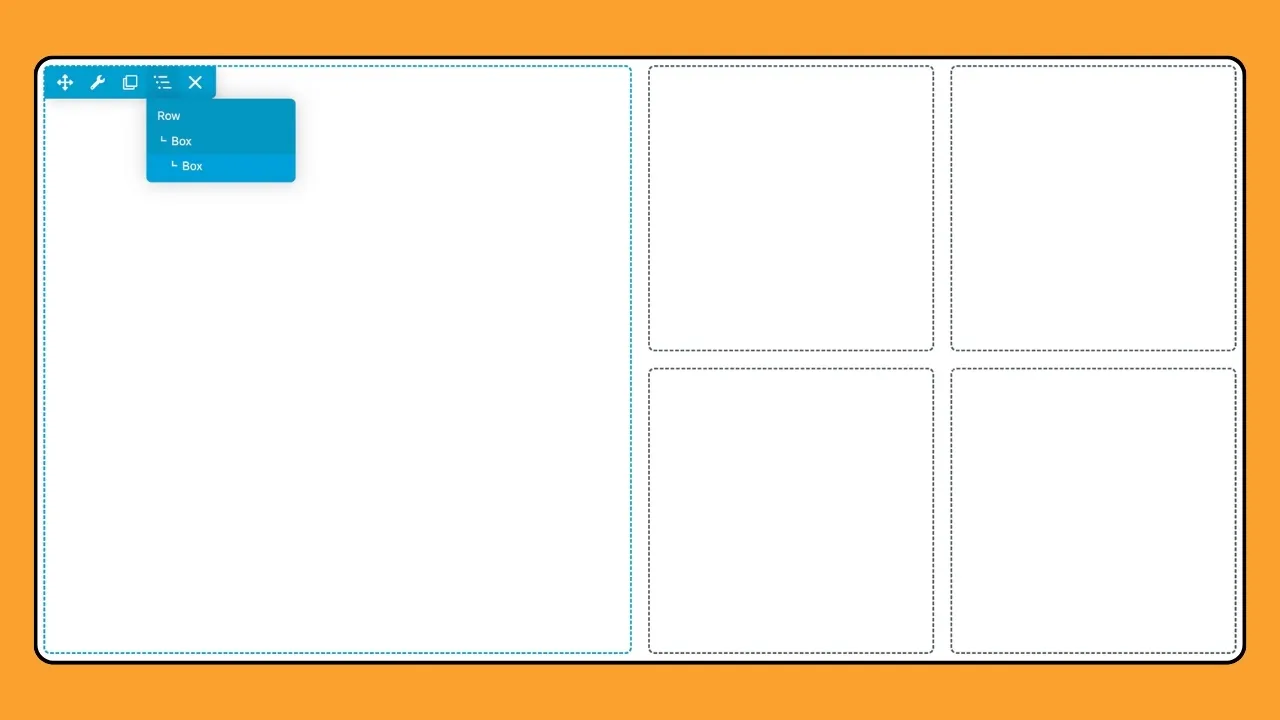
Модуль Box действует так же, как строка или столбец, выступая в качестве контейнера. Он использует либо flexbox, либо сетку CSS, что позволяет создавать сложные, гибкие и гибкие макеты. Вы можете вкладывать, штабелировать и организовывать блоки как в горизонтальной, так и в вертикальной ориентации, а также в сетке.

Flexbox и CSS Grid — это модели макета в CSS, но они служат разным целям и имеют разные характеристики:
Во многих случаях эти модели компоновки могут дополнять друг друга. Например, можно использовать flexbox внутри отдельных элементов сетки для управления их внутренней структурой, объединяя сильные стороны обеих моделей для комплексных решений макета, подобных этому:

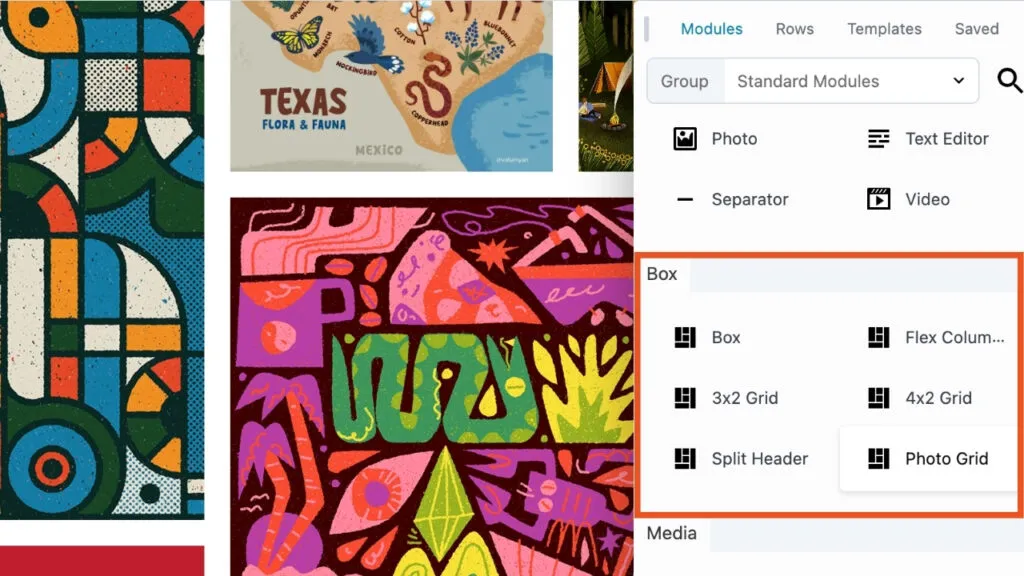
Чтобы добавить модуль Box при редактировании с помощью Beaver Builder, щелкните символ плюса (+), расположенный на верхней панели , чтобы открыть панель содержимого . Нажмите на вкладку «Модули» , чтобы получить доступ ко всем стандартным модулям , и прокрутите вниз до раздела «Коробка»:

Помимо самого модуля Box, вы заметите, что мы добавили несколько пресетов, которые облегчают начало работы:
Хотя мы стремимся сделать модуль Box максимально удобным для пользователя, мы настоятельно рекомендуем хорошо разбираться в Flexbox и CSS Grid. Используя наш новый модуль Box, вы сможете продвинуть свой веб-дизайн еще дальше!

Beaver Builder уже поддерживает глобальные настройки, которые позволяют вам настраивать значения по умолчанию для таких параметров, как максимальная ширина строки, поля/заполнения, точки останова и пользовательский код (CSS и JavaScript), которые затем применяются глобально на вашем сайте. Кроме того, вы можете переопределить большинство этих настроек для каждой строки, столбца и модуля с помощью их настроек.
Новая функция «Глобальные стили», доступная исключительно в премиум-версии конструктора страниц Beaver Builder, предоставляет вам возможность определять предпочтения стиля как для элементов, так и для цветов в Beaver Builder:
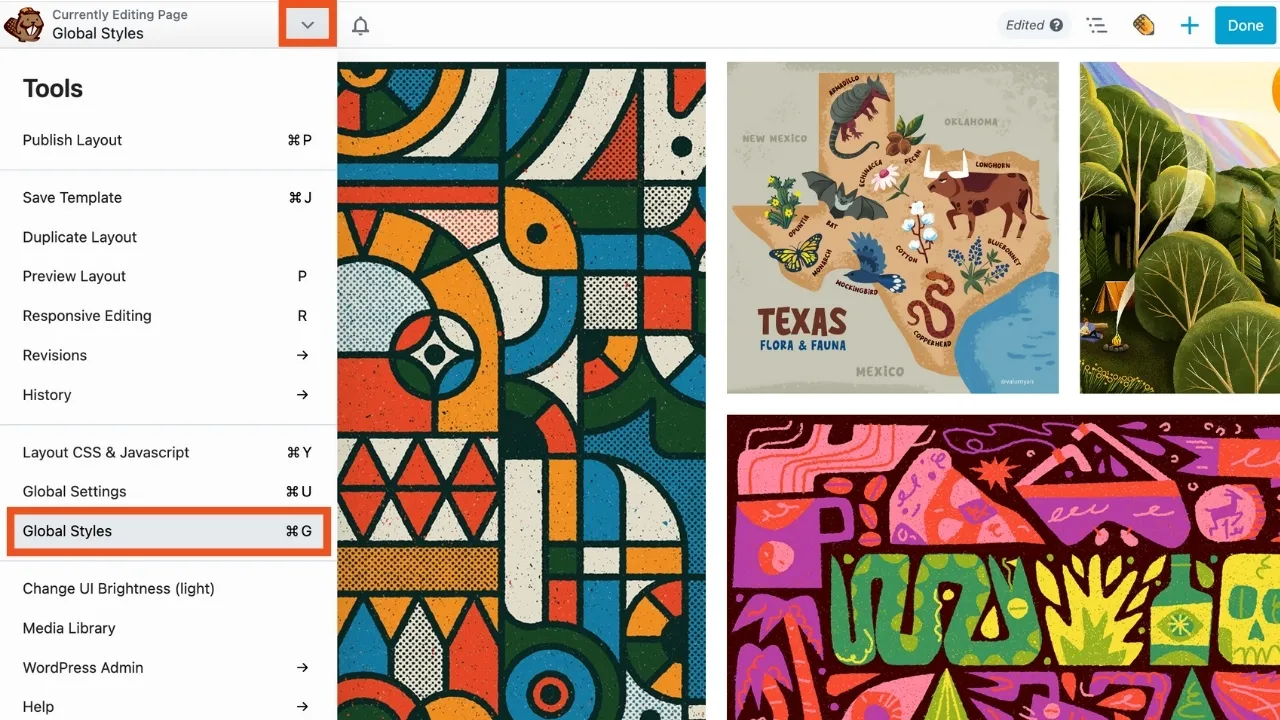
Чтобы получить доступ к глобальным стилям, откройте меню «Инструменты», щелкнув стрелку на верхней панели в верхнем левом углу экрана редактирования, и выберите «Глобальные стили», как показано:

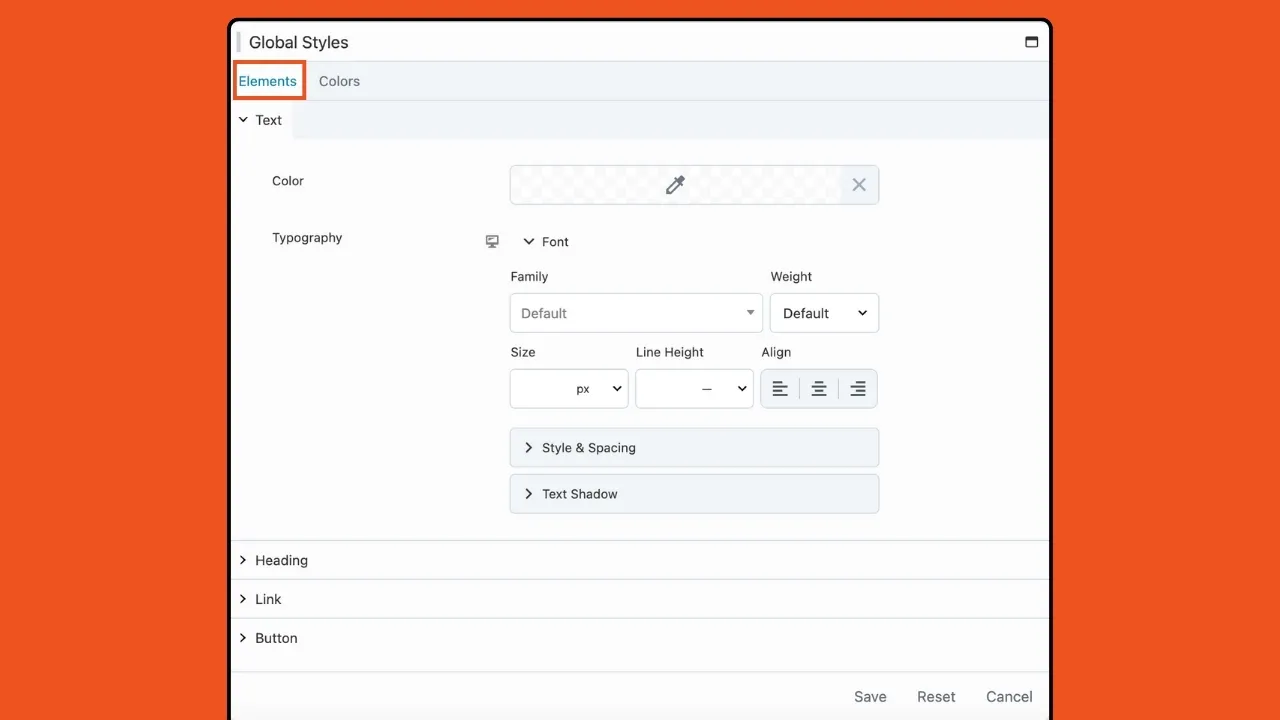
Вкладка «Элементы» позволяет определить глобальный стиль для таких элементов, как текст, заголовки, ссылки и кнопки:

Все модули на вашем веб-сайте, в которых отсутствуют предварительно настроенные параметры стиля, наследуют глобальный стиль. Вы можете переопределить эти параметры стиля в каждом конкретном случае, используя параметры стиля модуля.
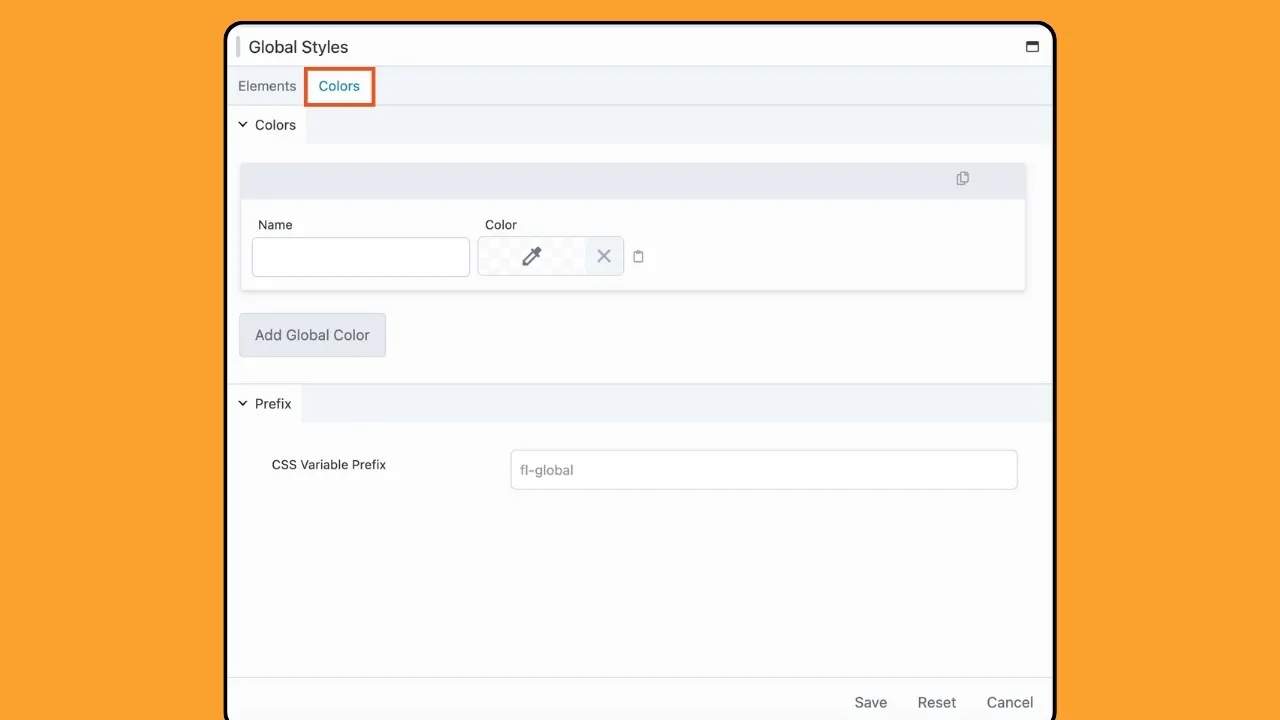
Вкладка «Цвета» позволяет вам создать глобальную цветовую палитру, доступную для всего вашего веб-сайта:

Вы можете легко получить доступ к этим цветам в макетах Beaver Builder с помощью инструмента выбора цвета. Кроме того, установленные вами цвета преобразуются в переменные CSS, что позволяет интегрировать их в пользовательский CSS.
Благодаря этому обновлению вы сможете легко настраивать элементы и цвета вашего веб-сайта в глобальном масштабе. Эти глобальные стили остаются доступными по всему вашему веб-сайту, улучшая рабочий процесс компоновщика страниц.
До сих пор мы обсуждали, как в Beaver Builder 2.8 представлены две новые функции: модуль Box и глобальные стили, которые делают создание сложных макетов более удобным для пользователя.
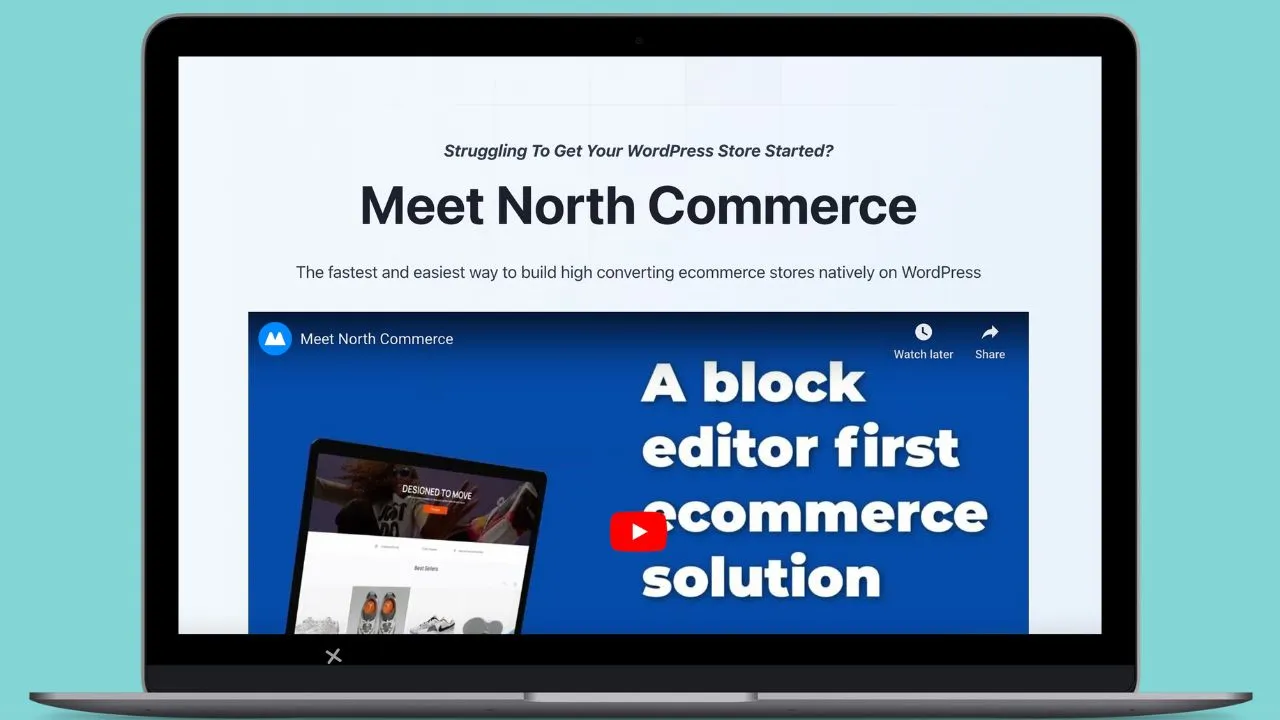
В Beaver Builder 2.8 также представлен модуль North Commerce, плагин электронной коммерции для WordPress, который помогает пользователям быстро и легко создавать высококонверсионные интернет-магазины:

Например, теперь вы можете отображать результаты коротких кодов North Commerce без необходимости вводить или использовать какие-либо короткие коды. Вместо этого вы можете использовать новый модуль North Commerce, аналогичный нашему модулю WooCommerce, чтобы легко отображать ваш контент.
Этот новый модуль даст вам больше контроля и ускорит рабочий процесс при работе с NorthCommerce.
В Beaver Builder 2.8 мы также представили интеграцию с Popup Maker, плагином, разработанным для веб-сайтов WordPress, который позволяет пользователям создавать всплывающие окна и управлять ими:

По сути, теперь вы можете использовать наш конструктор страниц для разработки контента для ваших всплывающих окон.
Он также отображает всплывающее окно внутри Beaver Builder во время редактирования, а также дает возможность выбрать всплывающее окно в поле ссылки, чтобы оно вызывало всплывающее окно при нажатии на ссылку.
После установки и активации плагина Popup Maker тип сообщений Popup Maker (всплывающие окна) будет автоматически включен в настройках Beaver Builder.
Наконец, Beaver Builder 2.8 включает следующие незначительные дополнения:
Обновление до Beaver Builder 2.8 открывает более надежные и настраиваемые возможности создания страниц. Модуль Box предоставляет расширенные возможности макета с помощью Flexbox и CSS Grid, а глобальные стили упрощают управление цветом.
Подводя итог, вот что вас ждет в Beaver Builder 2.8:
Обновите Beaver Builder 2.8 сегодня, чтобы воспользоваться этими замечательными новыми функциями. Как всегда, наша служба поддержки всегда готова помочь, если у вас возникнут какие-либо вопросы или вам понадобится помощь.
По состоянию на февраль 2024 г. Beaver Builder 2.8 является последней версией нашего плагина. Он поддерживает интеграцию с плагинами NorthCommerce и Popup Maker. Вы также найдете новый модуль Box, который позволяет легко создавать макеты с использованием flexbox, CSS-сетки и слоев.
Beaver Builder — это набор продуктов для веб-дизайна для WordPress, состоящий из темы Framework, плагина Page Builder и Theme Builder, который позволяет пользователям легко создавать и настраивать веб-сайты с помощью функции перетаскивания. Создавайте потрясающие веб-сайты профессионального уровня без необходимости опыта программирования.
Требует ли обновление с BB 2.7.4.4 до 2.8 использования нового модуля Box/Grid для текущего контента?
Фантастическая новость! Я с нетерпением ждал более интуитивного способа оформления бутылок на страницах BB.