Как создать якорные ссылки в Beaver Builder (3 шага)
Опубликовано: 2022-09-23Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


По публикациям и страницам с большим количеством контента может быть сложно ориентироваться. В наши дни продолжительность концентрации внимания читателей становится короче, что подвергает опубликованный контент риску быть пропущенным. К счастью, якорные ссылки могут помочь вам заинтересовать посетителей. Beaver Builder позволяет направлять читателей в определенные разделы на странице, чтобы им было легче найти то, что они ищут.
В этом посте мы обсудим, что такое анкорные ссылки и какую роль они играют в оптимизации сайта. Затем мы покажем вам, как создавать и добавлять их в Beaver Builder. Давай приступим к работе!
Оглавление
Якорная ссылка — это ссылка на странице, которая направляет пользователей в другой раздел на этой странице. Часто они будут в виде оглавления в верхней части сообщения.
Это может быть особенно полезно для длинных сообщений или страниц с несколькими заголовками. Читателям не нужно просматривать вашу страницу в поисках нужной им информации — они могут просто щелкнуть ссылку, чтобы сразу перейти к нужному разделу.
Вы также можете найти якорные ссылки в виде кнопок, которые отправляют вас в нижнюю часть страницы или обратно наверх. Кроме того, якорные ссылки могут быть элементом, который перенаправляет посетителей в любую другую часть страницы:
Как видите, эти элементы могут сразу направлять посетителей в определенные разделы страницы или поста. Таким образом, они могут помочь улучшить взаимодействие с пользователем и побудить пользователей проводить больше времени на вашем сайте.

Есть много вещей, которые вы можете сделать, чтобы оптимизировать свой сайт. Обеспечение быстрой загрузки и сжатие изображений часто являются тактикой, когда дело доходит до улучшения вашего веб-сайта.
Тем не менее, анкорные ссылки также могут сыграть в этом свою роль. Во-первых, они могут помочь снизить показатель отказов, сделав ваш сайт более удобным для пользователя.
Наряду с улучшением пользовательского опыта, якорные ссылки также могут повысить эффективность SEO. Хотя они не обязательно оказывают прямое влияние на ваш рейтинг, они обеспечивают ту ясность, которую ищут поисковые системы при сканировании и индексировании страницы.
Когда поисковые системы, такие как Google, сканируют веб-сайт, они ищут удобочитаемость. Ключевые слова, которые вы используете для якорных ссылок, могут помочь Google понять, какой контент содержит ваша страница. Это может помочь повысить ваш рейтинг.
Якорные ссылки также делают вашу страницу более удобной для навигации. Веб-сайт, который загроможден, запутан или длиннее среднего, может побудить пользователей покинуть страницу. Однако якорная ссылка может служить своего рода картой сайта, которая направляет пользователей к информации, которую они ищут, что может удерживать их на вашей странице дольше. Это хороший знак для поисковых систем, который может еще больше повысить ваш рейтинг.
Теперь, когда вы знаете, что такое якорные ссылки и какую пользу они могут принести вашему сайту WordPress, пришло время посмотреть, как вы можете применить эту функцию на практике. Обратите внимание, что в этом руководстве мы будем использовать конструктор страниц Beaver Builder.
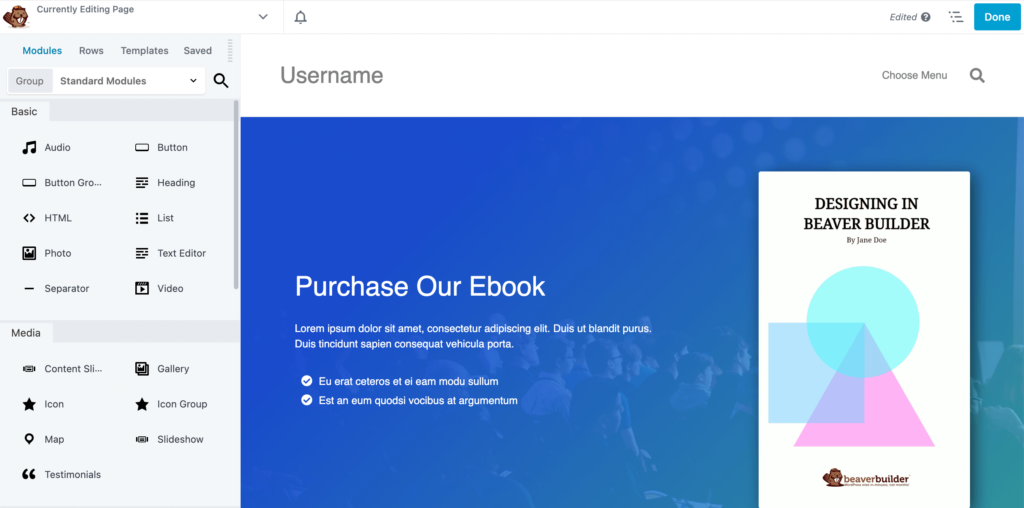
Во-первых, вам нужно выбрать или создать страницу, на которую вы хотите поместить якорную ссылку, и открыть ее в редакторе Beaver Builder:

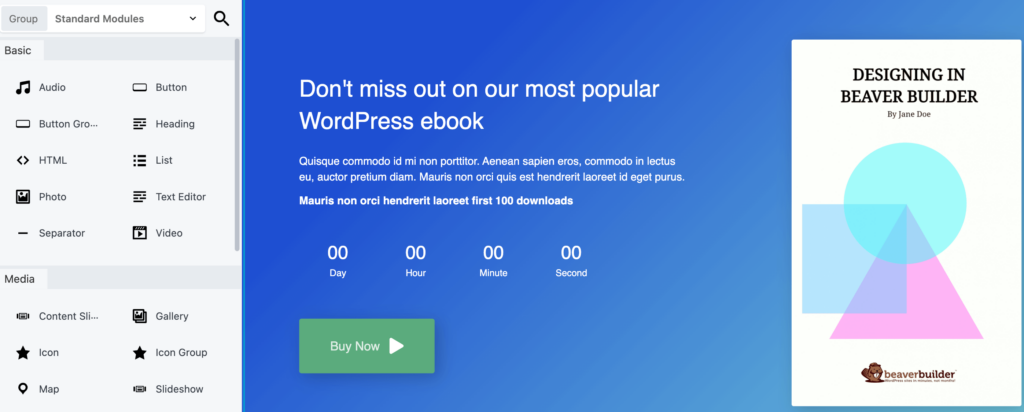
Затем выберите целевой элемент. Это будет место назначения, на которое вы хотите сослаться.
В нашем примере целевым элементом является раздел строки, содержащий текст Не пропустите нашу самую популярную электронную книгу WordPress, которая находится внизу страницы:

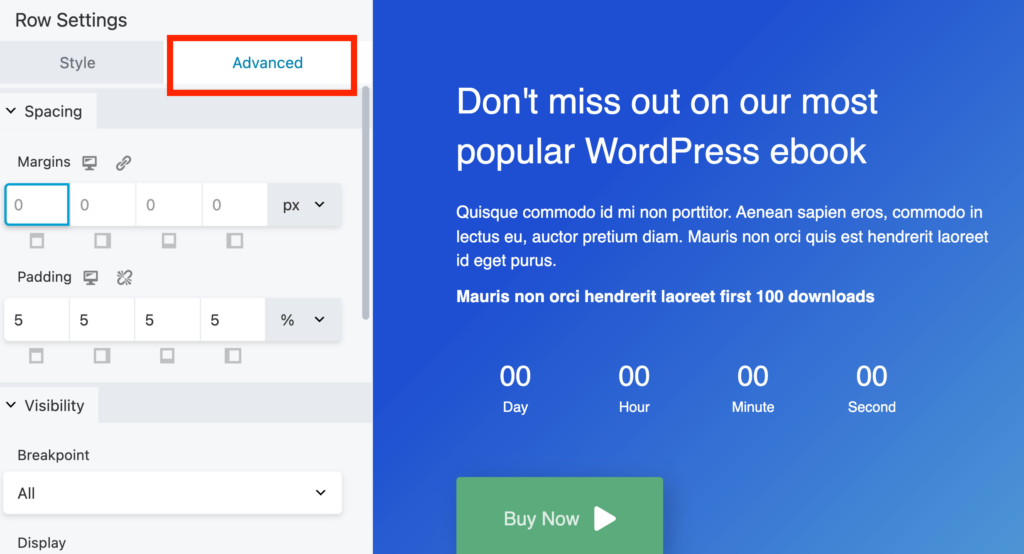
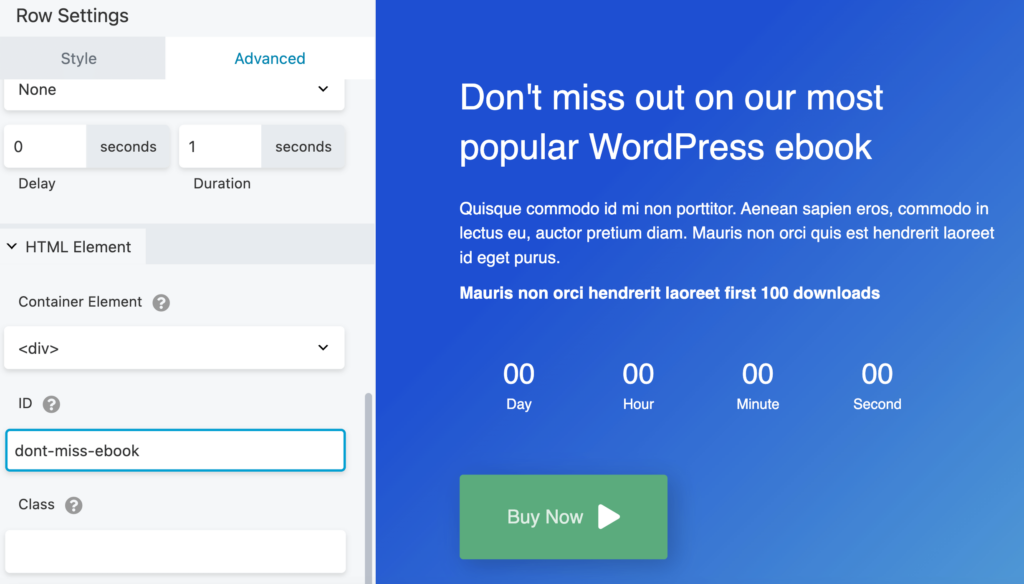
Нажмите на любой элемент, который вы выбрали в качестве места назначения. В этом примере мы выбрали строку в качестве целевого назначения. Во всплывающем окне « Настройки строки » выберите вкладку « Дополнительно »:

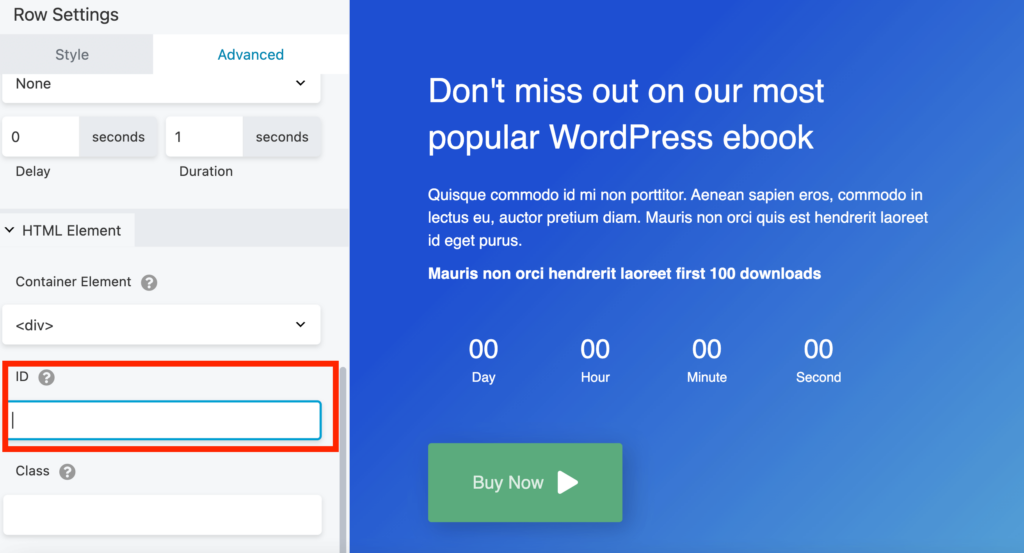
Затем прокрутите вниз до раздела HTML Element и найдите раздел ID :

Здесь вам нужно добавить уникальное значение к элементу. Это может быть краткое описание целевого элемента с использованием тире для разделения каждого слова:

Когда будете готовы, нажмите Сохранить .
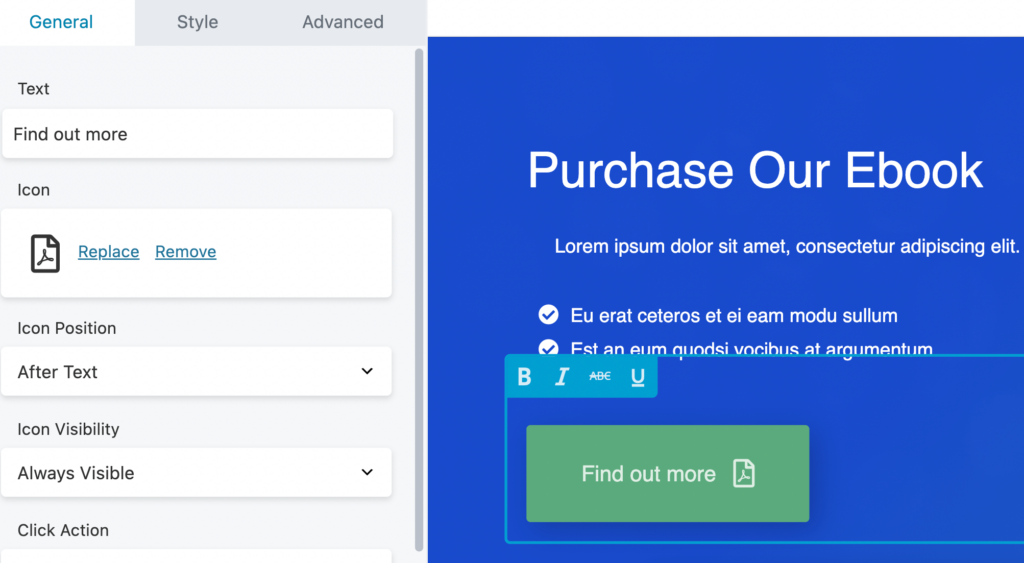
Теперь пришло время выбрать элемент ссылки. Это то, на что пользователь будет нажимать, чтобы перейти к определенному разделу на странице.
Выберите текст, который вы хотите связать с целевым элементом. Мы будем использовать кнопку « Узнать больше» в верхней части страницы:

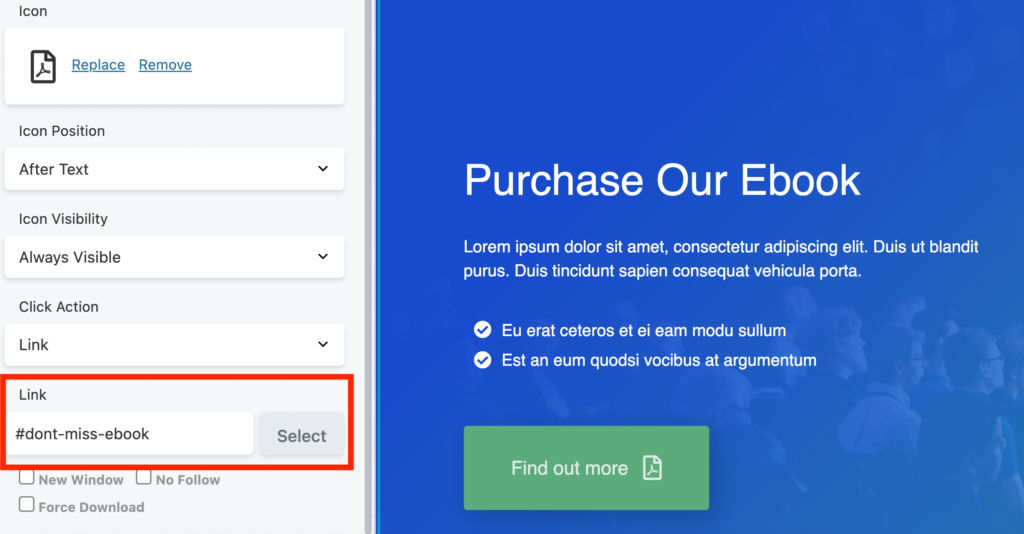
Далее перейдите в окно редактора. На вкладке « Общие » вы увидите поле « Ссылка». Здесь вам нужно будет вставить тот же уникальный идентификатор и добавить перед ним хэштег. В нашем примере это будет #dont-miss-ebook:

Не забудьте сохранить изменения, когда закончите.
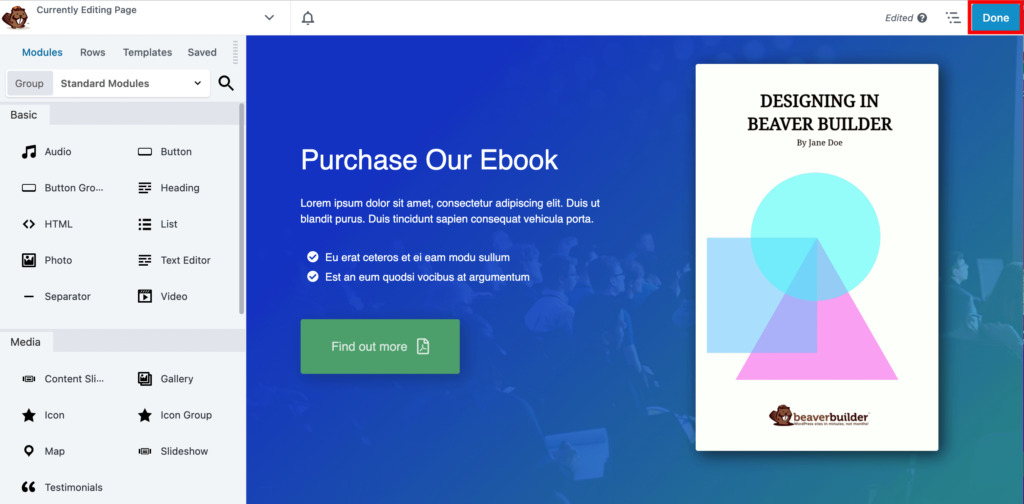
Вот и все — вы только что создали якорную ссылку. Нажмите « Готово и опубликовать » в правом верхнем углу страницы:

Теперь вы можете проверить свою якорную ссылку:

Вы можете настроить якорные ссылки с любыми элементами на своем сайте WordPress. Это поможет посетителям вашего сайта легко перемещаться по вашей странице.
Читатели не всегда хотят перемещаться по сложным страницам или длинным постам. Якорные ссылки обеспечивают решение, направляя посетителей сайта прямо к контенту, который они ищут. Используя Beaver Builder, вы сможете создавать якорные ссылки для оглавлений, длинных статей и многого другого.
Напомним, вот как создать якорные ссылки Beaver Builder за три простых шага:
Вы ищете дополнительные функции для оптимизации вашей страницы? Наш подключаемый модуль Beaver Builder поможет вам создать индивидуальную страницу за считанные минуты с помощью редактора с функцией перетаскивания.
Beaver Builder может помочь вам создать веб-сайт, оптимизированный для SEO, включая адаптивные сайты. Это означает, что ваша страница будет адаптироваться к различным экранам, будь то настольный компьютер или мобильное устройство. Это также не замедлит работу вашей страницы, что положительно скажется на вашем рейтинге в поисковых системах.
В конструктор страниц Beaver Builder встроено множество элементов, которые могут оптимизировать работу посетителей сайта. Наряду со стандартными модулями, такими как фотографии, кнопки и аудио, Beaver Builder также содержит расширенные элементы, такие как галереи и формы подписки, которые вы можете легко добавить на свои страницы. Это позволяет вам создать уникальный опыт для ваших пользователей.
Beaver Builder позволяет настроить практически каждый аспект вашего сайта WordPress. Вы получите пользовательские шрифты, десятки элементов модуля и готовые шаблоны, которые вы можете редактировать с помощью нашего интуитивно понятного конструктора страниц с помощью перетаскивания. Дополнительный плагин Beaver Themer позволяет создавать макеты, которые можно применять в любом месте страницы, включая верхний и нижний колонтитулы, боковую панель и страницы 404.
Вам также может понравиться это видео «Как добавить привязку меню к разделам страницы с помощью темы Beaver Builder»: