Как добавить и использовать модуль меню Beaver Builder (за 5 шагов)
Опубликовано: 2022-10-28Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Меню может предложить четкую навигацию для посетителей вашего сайта, что жизненно важно для создания оптимального взаимодействия с пользователем (UX). Однако настройки меню WordPress по умолчанию имеют свои ограничения. К счастью, в конструкторе страниц Beaver Builder есть модуль меню, который позволяет создавать более продвинутые меню, изящные и простые в использовании.
В этом посте мы обсудим важную роль, которую меню играют в пользовательском опыте веб-сайта (UX). Затем мы расскажем, как добавлять, использовать и настраивать модуль меню Beaver Builder. Давай приступим к работе!
Оглавление:
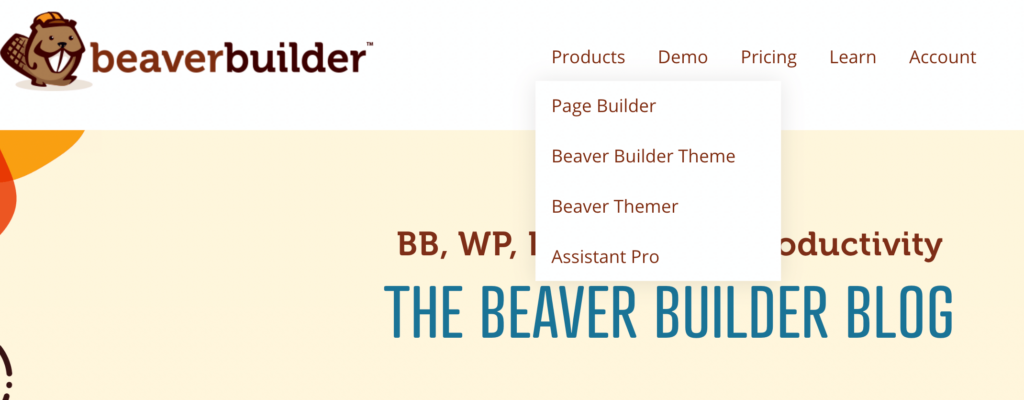
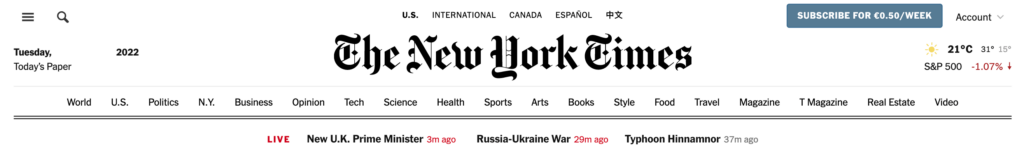
Меню на веб-сайте — это список категорий или функций, которые обычно представлены вместе в виде набора ссылок или значков. Он имеет четкий дизайн, который отличает его от остальной части вашей веб-страницы:

Существуют различные типы меню, которые вы можете выбрать. Это включает:
Меню может быть расположено в любом месте вашего веб-сайта, но обычно оно находится в навигационных панелях в верхней части страницы. Это помогает пользователям легко перемещаться по страницам вашего сайта без хлопот:

Когда вы создаете свой сайт WordPress, вам, вероятно, понадобится более мощная система навигации, которая отображает ваш контент. Вот когда меню может пригодиться.
Организованное отображение содержимого вашего сайта улучшает UX для посетителей, предоставляя им информацию, которую они ищут, в доступной форме. Это, в свою очередь, может помочь уменьшить путаницу или разочарование и побудить их оставаться на вашем сайте дольше.
Таким образом, улучшенный UX может помочь повысить коэффициент конверсии. Это может даже принести пользу вашим основным веб-жизненным показателям и увеличить шансы вашего сайта на попадание в топ результатов поиска.
Теперь, когда вы знаете некоторые преимущества использования меню, пришло время узнать, как реализовать его на своем веб-сайте. Для этого руководства вам понадобится конструктор страниц Beaver Builder, установленный на вашем сайте WordPress. Давайте погрузимся прямо в!
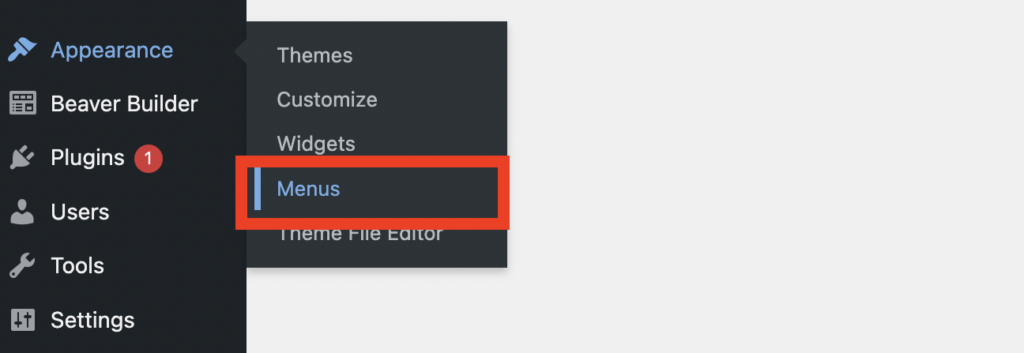
Прежде чем начать, вам нужно убедиться, что у вас есть меню, доступное для вашего модуля. Вы можете сделать это, перейдя в « Внешний вид»> «Меню» на панели инструментов WordPress:


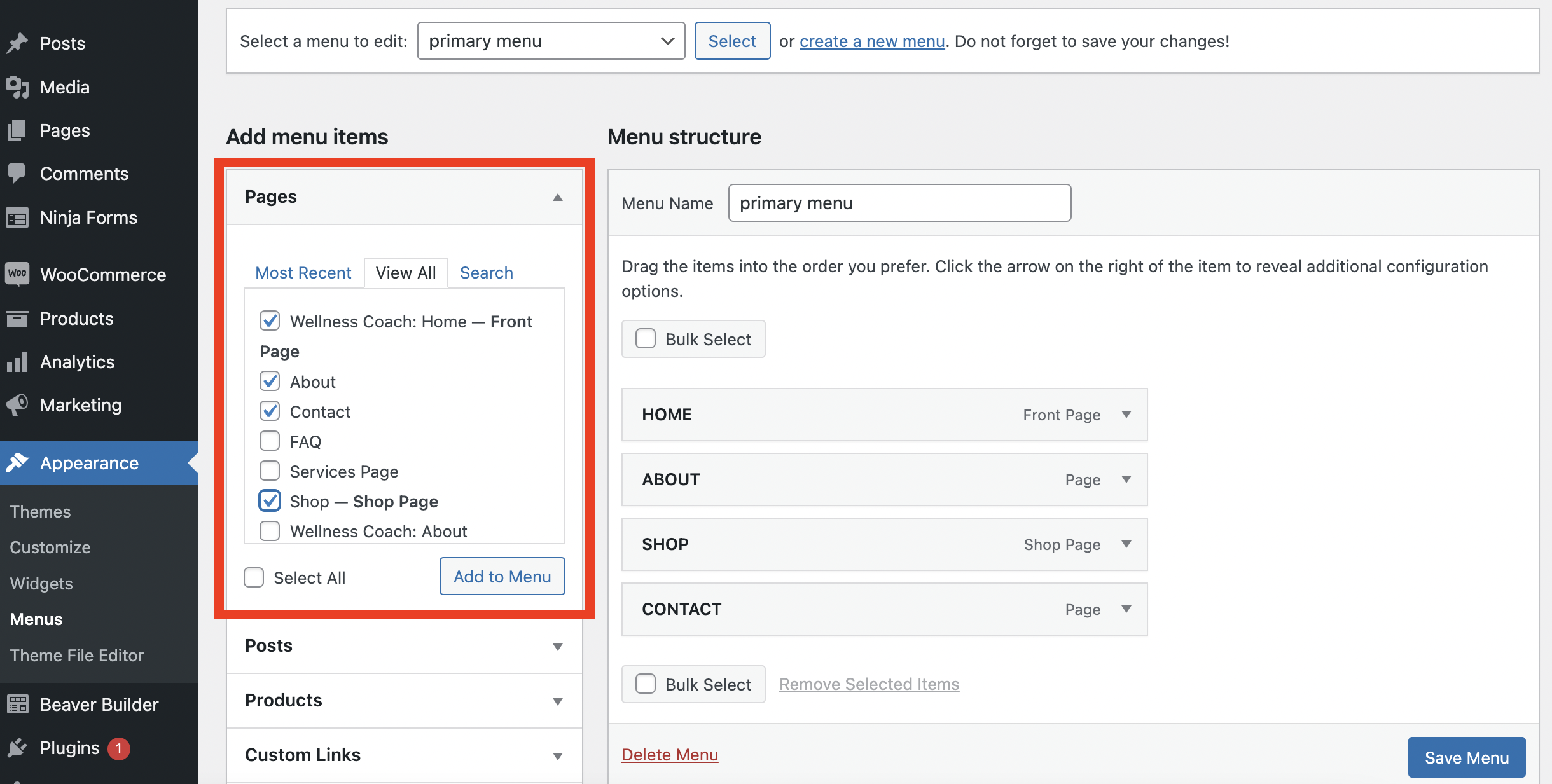
В зависимости от того, что вы хотите в своем меню, вы можете выбрать из доступных страниц. Вы можете найти их в поле « Страницы » в разделе « Добавить элементы меню »:

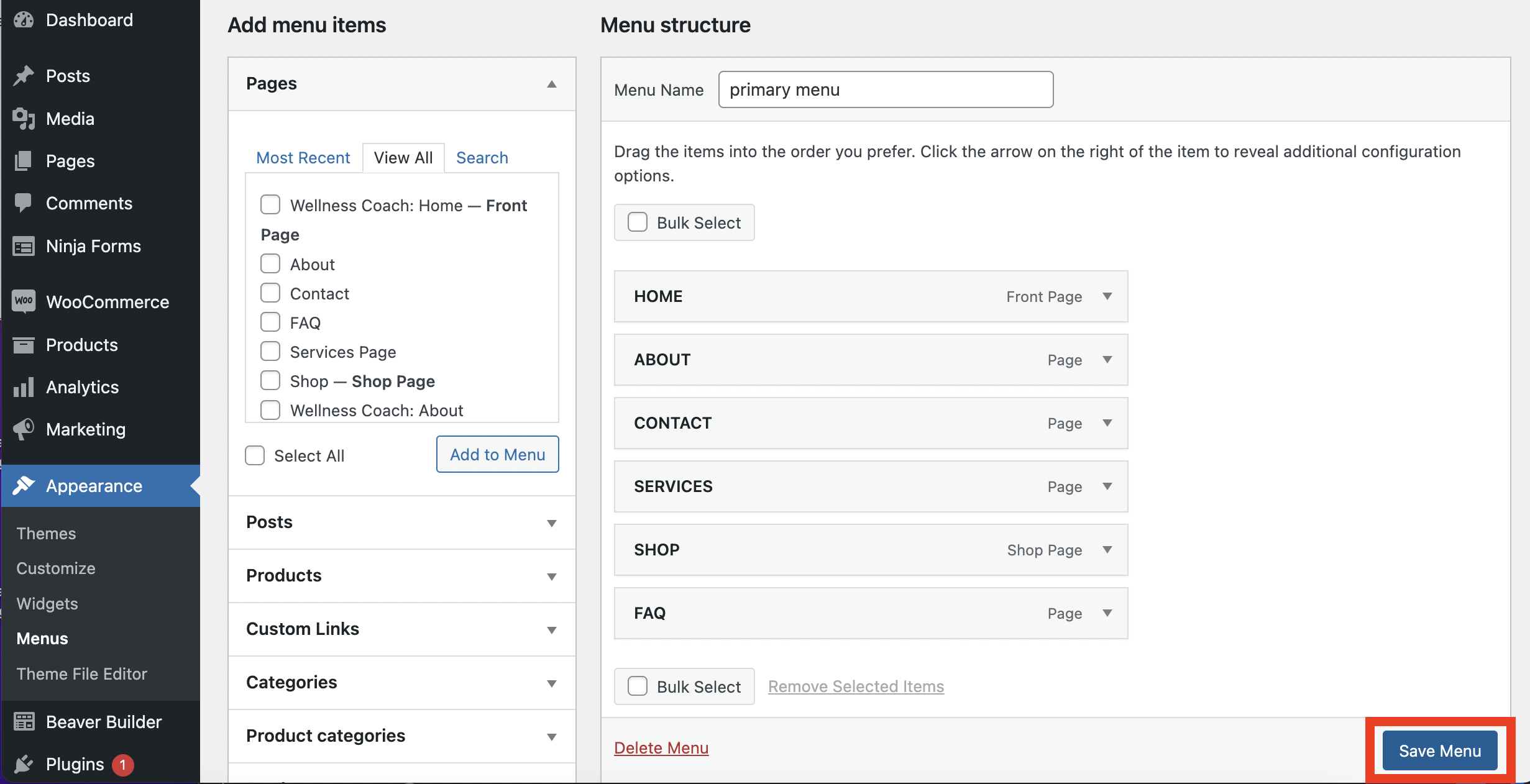
Отсюда вы можете выбрать любую из страниц, которые вы хотите отобразить в своем меню. После того, как вы сделали свой выбор, нажмите « Сохранить меню » в правом нижнем углу страницы:

Теперь вы готовы добавить меню на свою страницу.
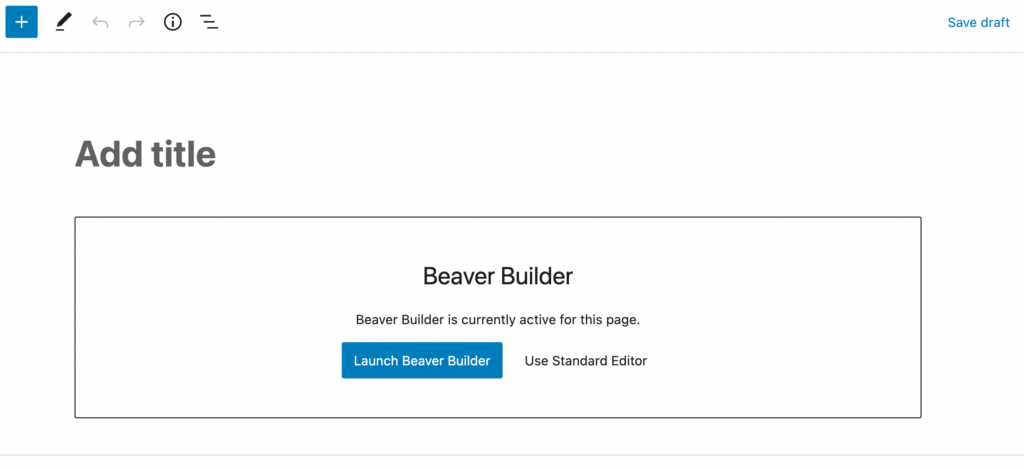
На панели управления WordPress перейдите на СТРАНИЦЫ и выберите страницу, на которую вы хотите добавить меню. Нажмите кнопку Launch Beaver Builder , чтобы открыть редактор:

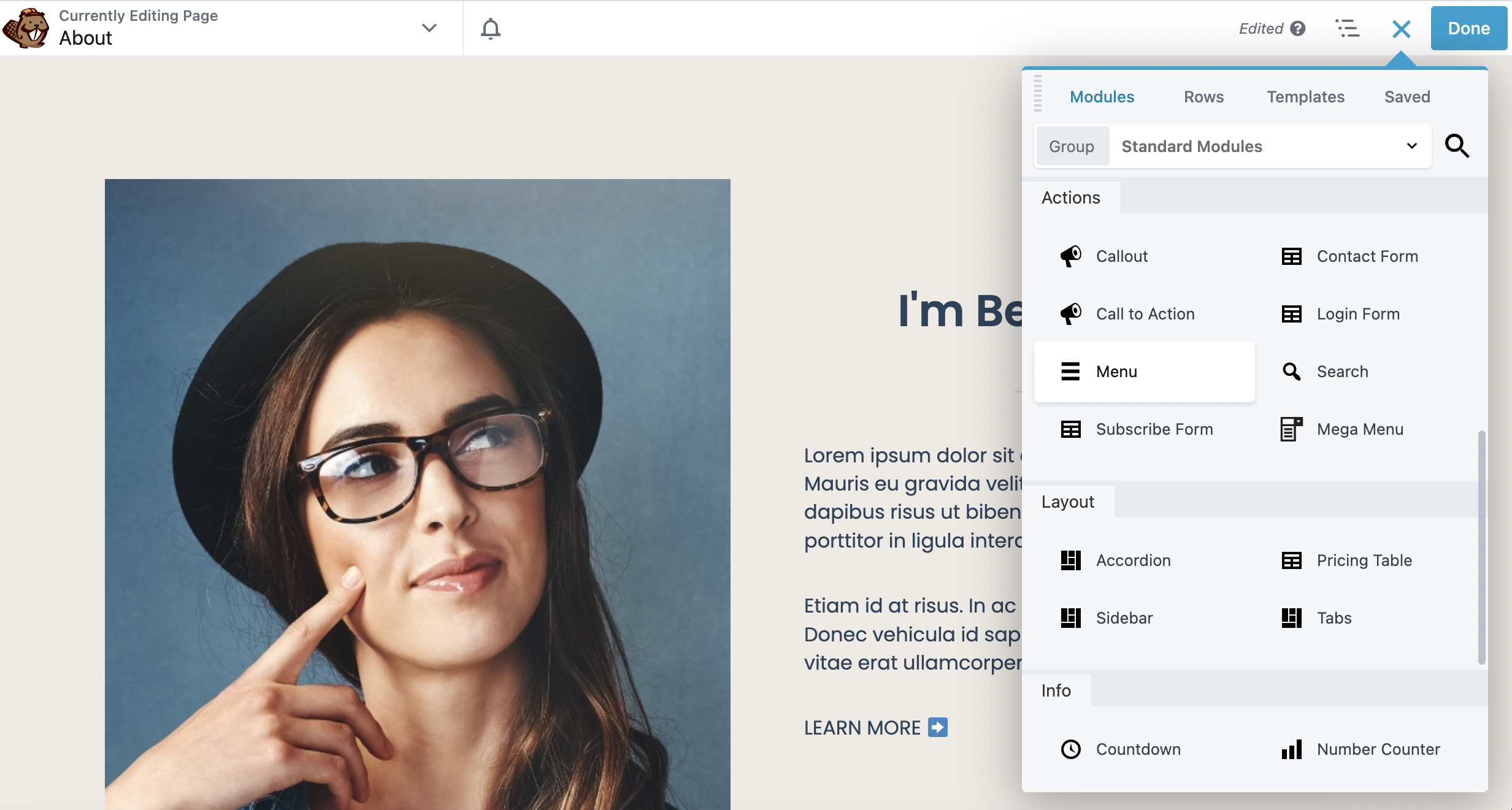
В окне редактора вы увидите большой выбор модулей. Вы сможете найти модуль « Меню » под вкладкой « Действия »:

Как только вы найдете его, просто перетащите этот модуль на свою страницу. Вы можете разместить его где угодно; однако в этом примере мы собираемся разместить его вверху страницы:

Таким образом, посетители вашего сайта смогут легко получить к нему доступ.
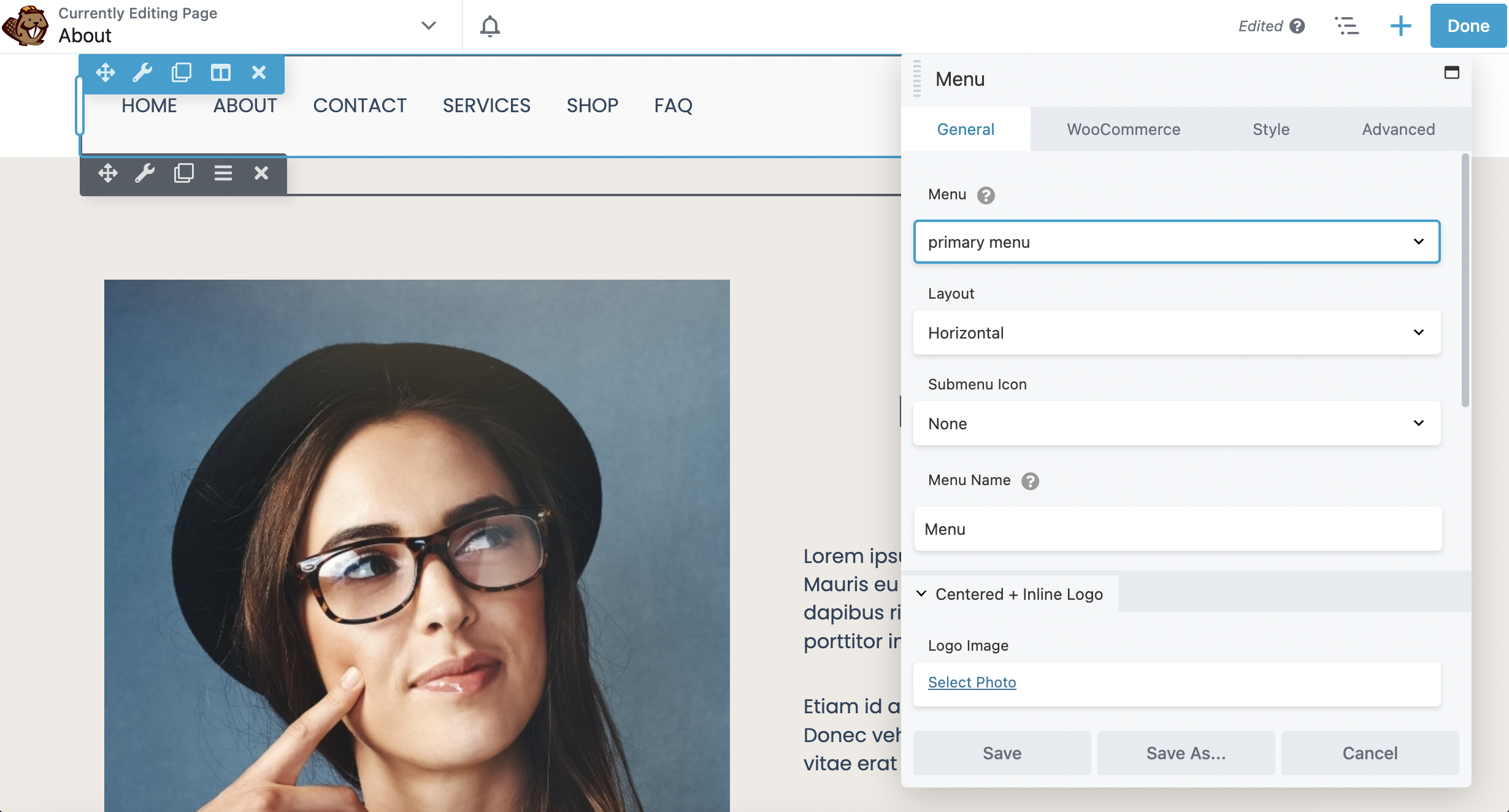
На этом этапе вы готовы настроить параметры меню. В поле редактора в разделе « Общие » первое, что вам нужно сделать, это выбрать, какое меню отображать. Затем вы можете изменить макет, значки подменю и название меню.
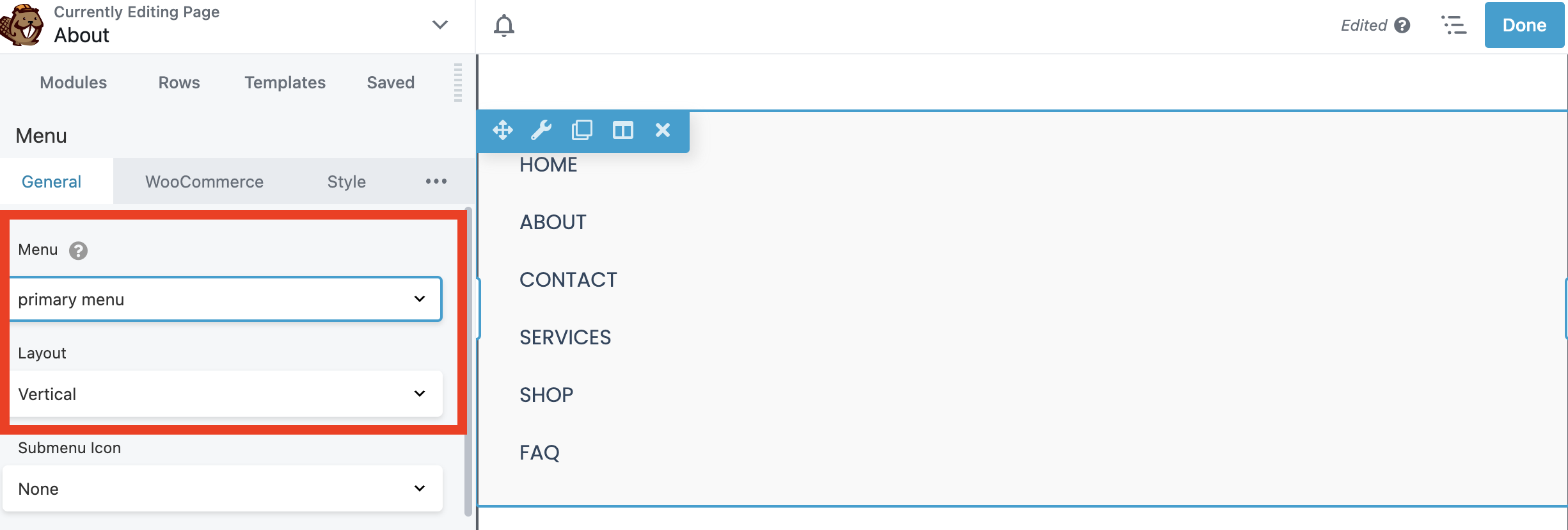
Макет по умолчанию горизонтальный. Однако вы можете сделать его вертикальным, если предпочитаете такой вид:

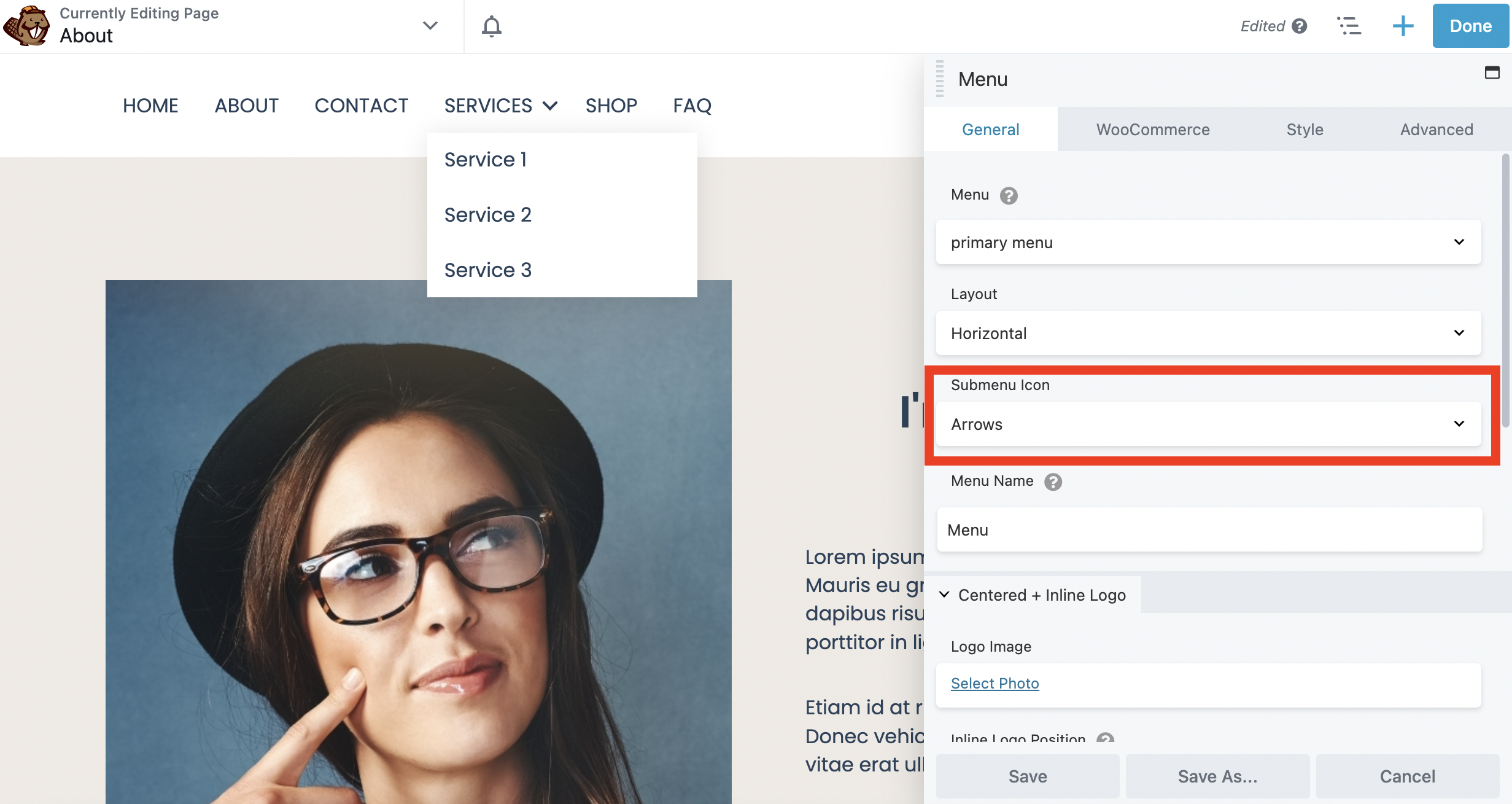
Вы также можете выбрать, какой значок будет отображаться в вашем подменю. Вы можете выбрать «Стрелки », «Плюс » или «Нет »:

Обратите внимание, что эта функция будет отображаться в интерфейсе вашего сайта только в том случае, если у вас есть подменю, вложенные под пункты вашего основного меню.
Кроме того, на вкладке « Общие » вы даже можете добавить свой логотип в меню, чтобы он соответствовал вашему визуальному бренду. Для этого прокрутите вниз до раздела « Изображение логотипа » и нажмите « Выбрать фото », чтобы выбрать логотип из медиатеки:

Независимо от типа вашего веб-сайта, вы также захотите сделать свое меню удобным для мобильных устройств. Для этого прокрутите вниз окно редактора модуля меню .
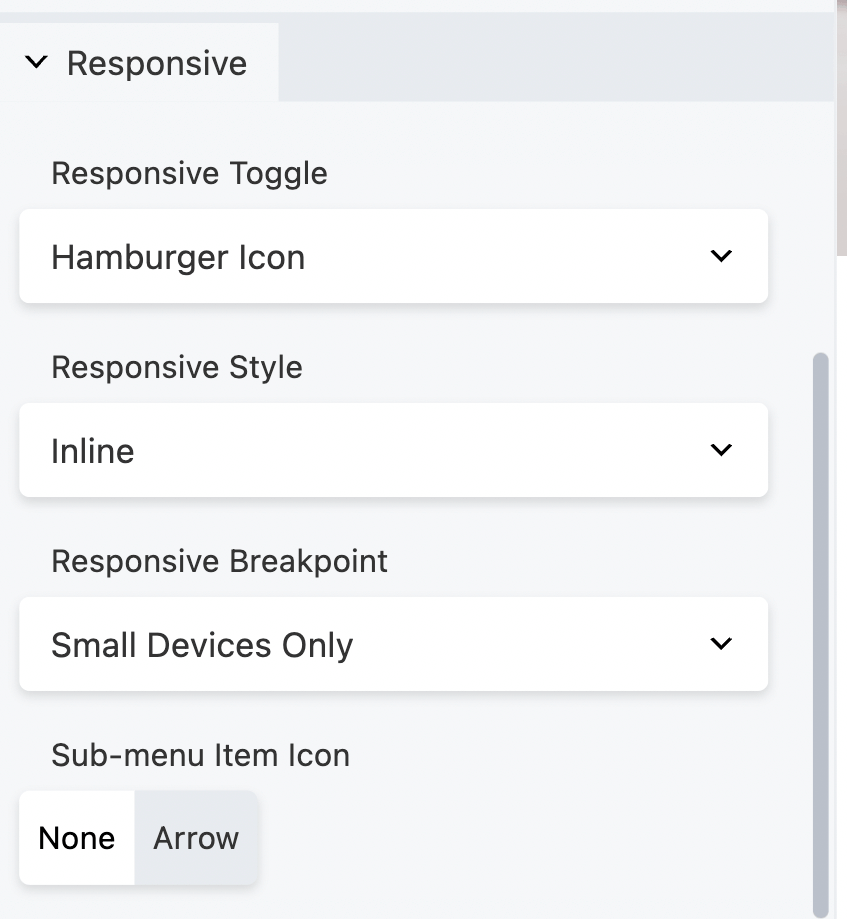
Здесь вы найдете вкладку « Адаптивные »:

По умолчанию Responsive Toggle — это значок гамбургера , с которым вы, возможно, знакомы.
Это три горизонтальные линии, расположенные друг над другом, которые используются для отображения меню на мобильных устройствах. Этот значок оптимизирует ваше меню для поисковых систем, когда пользователи используют свои смартфоны или планшеты.
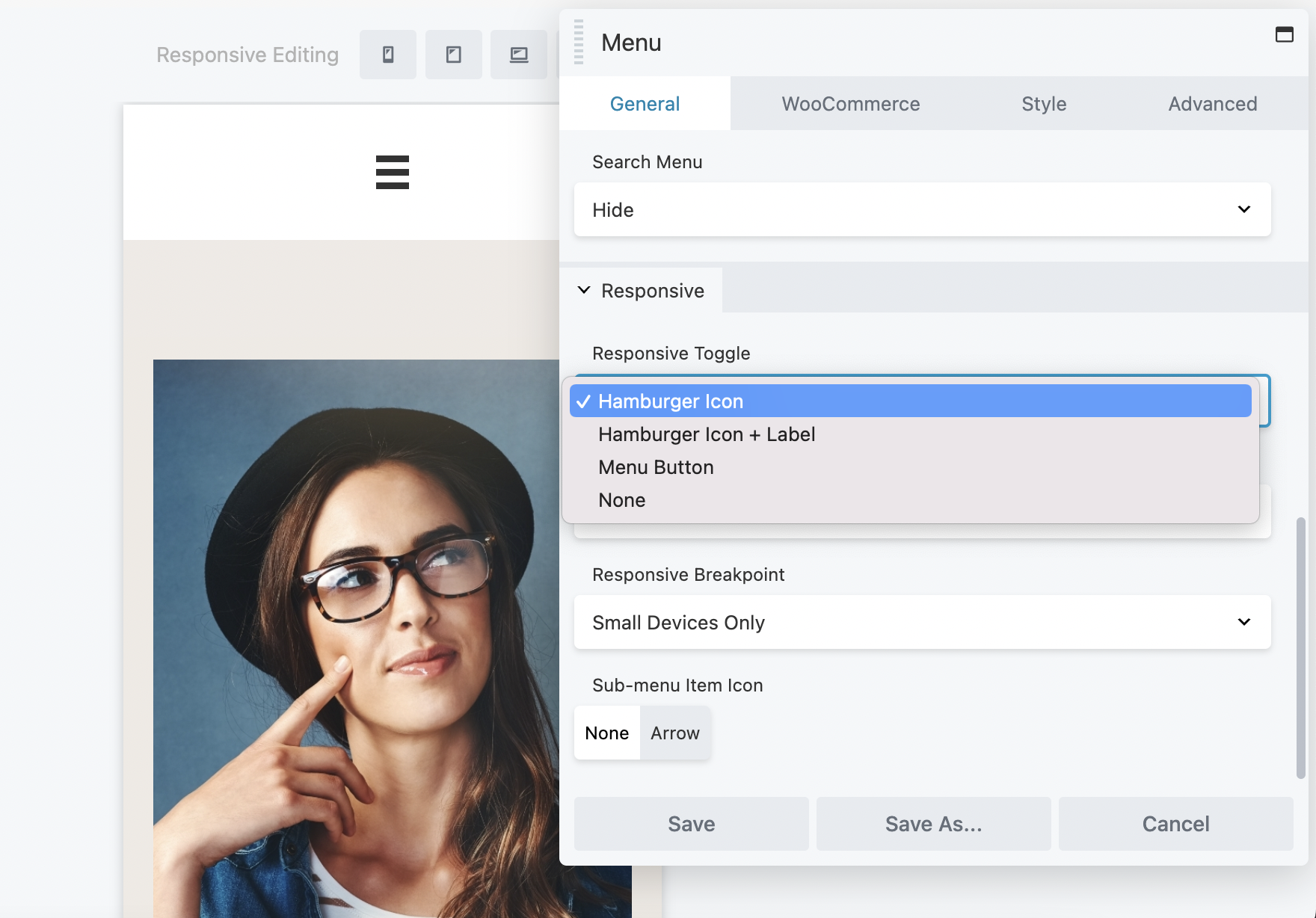
Здесь вы можете выбрать один из следующих вариантов: Значок гамбургера , Значок гамбургера + метка , Кнопка меню или Нет :

Вы также можете изменить адаптивный стиль и точку останова на этой вкладке. Завершив выбор, нажмите Сохранить .
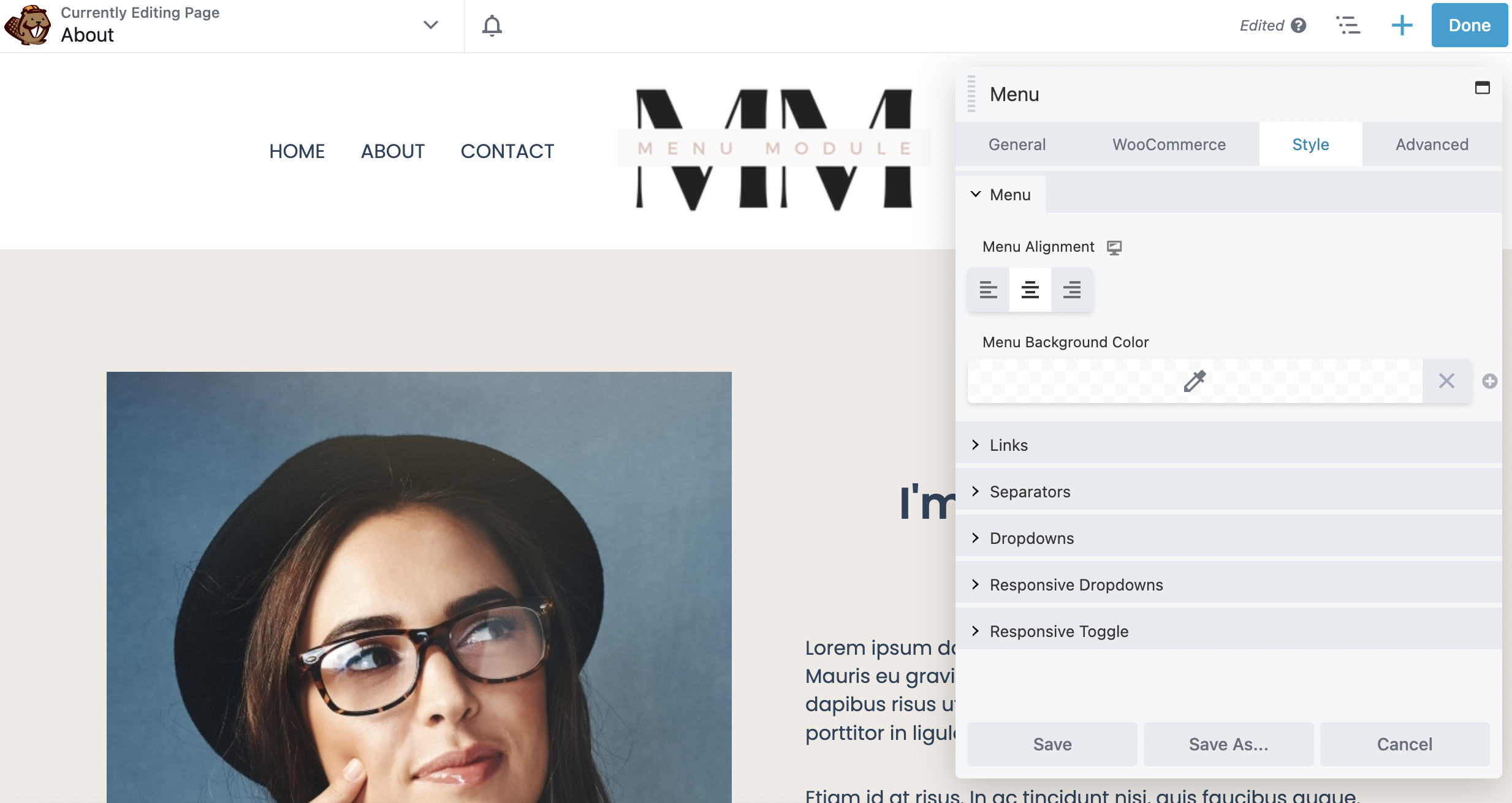
Теперь пришло время настроить ваше меню. Чтобы начать, щелкните вкладку « Стиль » в окне редактора модуля меню.
Эта вкладка позволяет редактировать меню по своему вкусу. Вы можете начать с настройки выравнивания меню . Здесь вы можете выбрать выравнивание по левому краю, по центру или по правому краю:

Далее, если хотите, вы можете выбрать цвет фона для вашего меню.
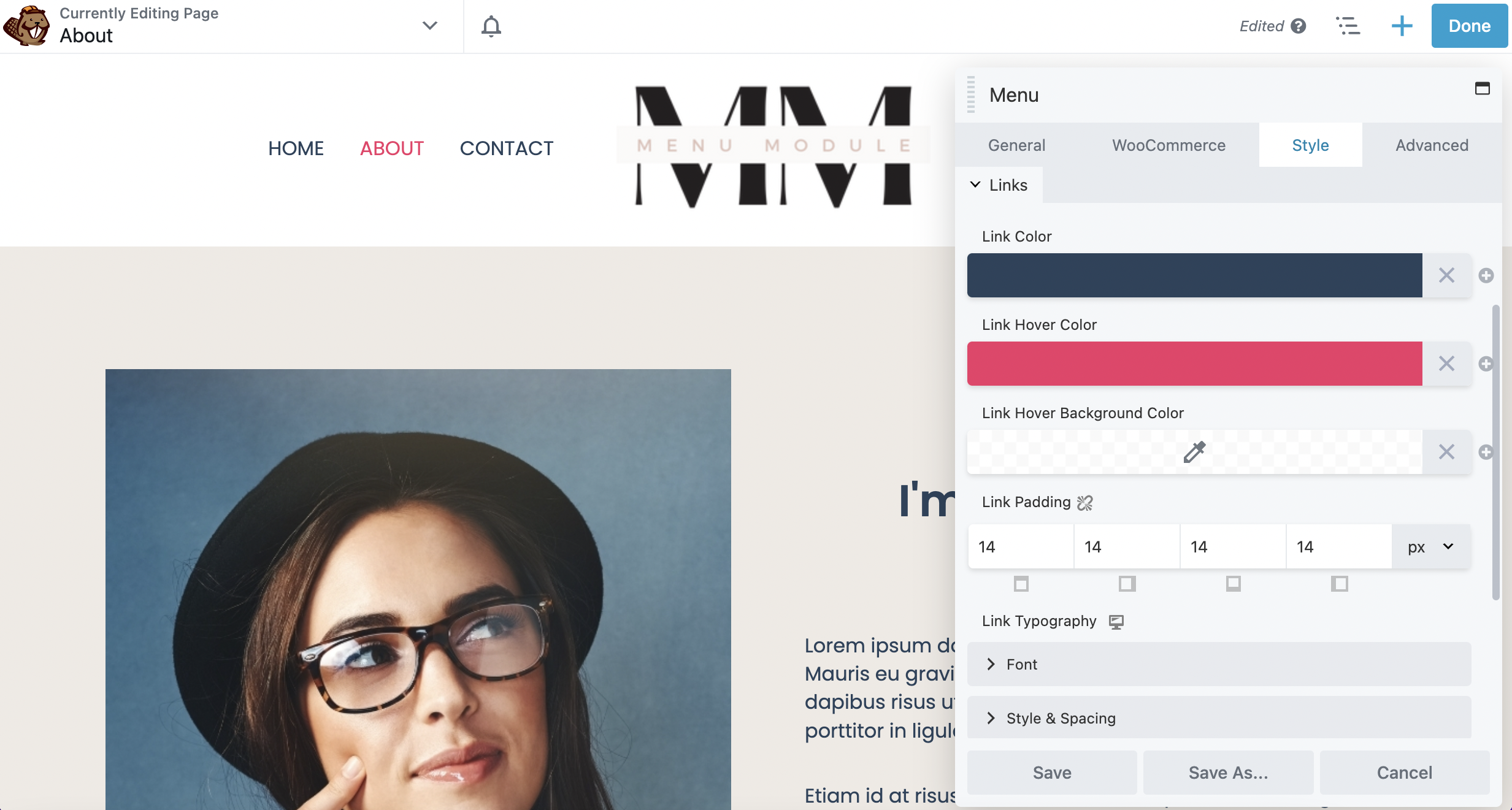
Чуть ниже этого раздела нажмите « Ссылки », чтобы изменить цвет ссылки, цвет при наведении ссылки и цвет фона при наведении на ссылку:

Обратите внимание, что вы сможете увидеть цвета при наведении курсора только на передней части вашего сайта. Link Padding изменяет расстояние между пунктами меню. Прокрутите вниз, и вы также можете изменить семейство шрифтов, размер, стиль и интервал в разделе « Шрифт ».
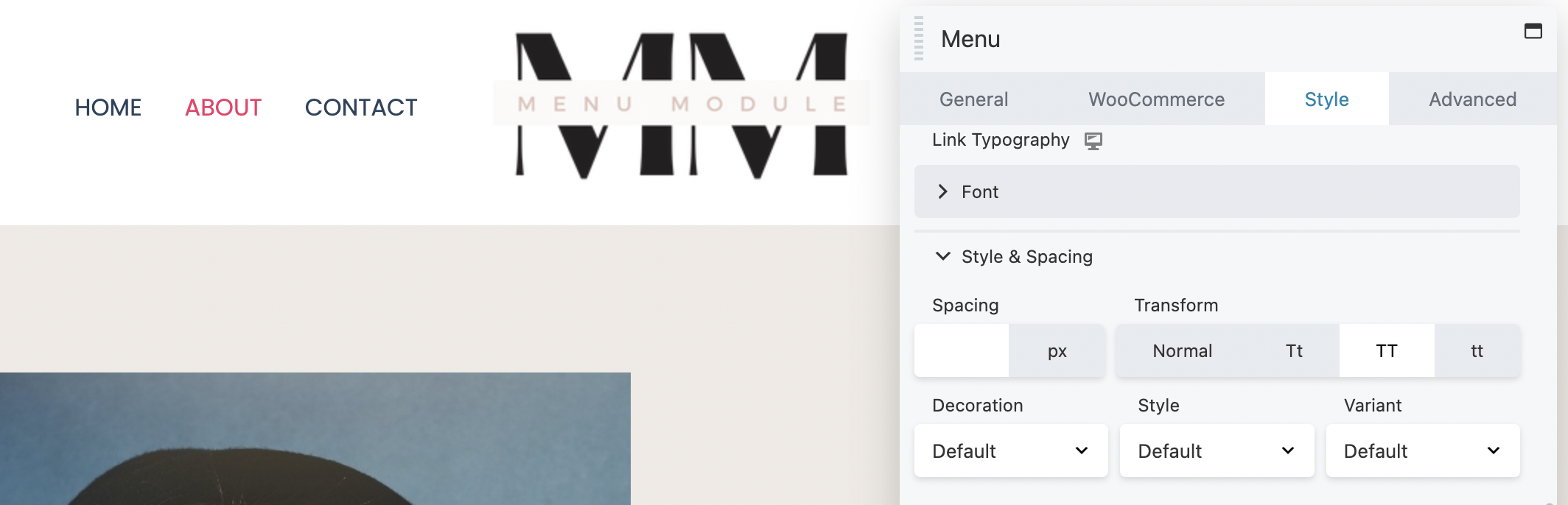
Если вы хотите отредактировать стиль дальше, вы можете сделать это в разделе «Стиль и интервалы» . Например, вы можете переключить шрифт на все прописные или строчные в Transform :

Кроме того, вы можете добавить подчеркивание или выделить текст курсивом, используя Оформление и Стиль .
У вас также есть возможность редактировать другие аспекты вашего меню. Например, раздел « Выпадающее меню» позволяет вам стилизовать элементы подменю, включая цвет, цвет при наведении ссылки, цвет фона и отступы.
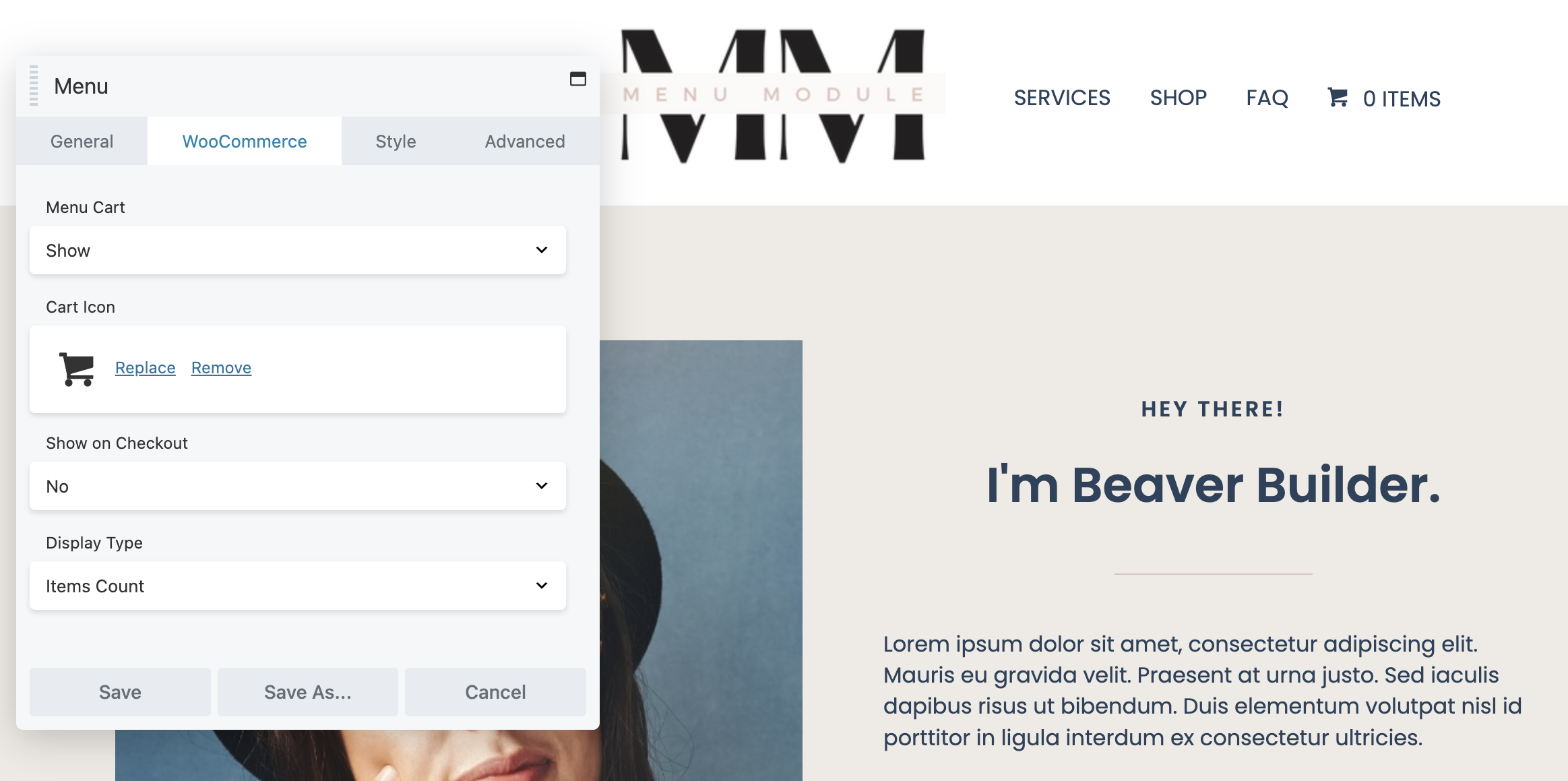
Кроме того, если у вас есть магазин WooCommerce и вы хотите отобразить элемент корзины в своем меню, перейдите на вкладку WooCommerce :
Здесь в раскрывающемся списке « Корзина меню » вы можете выбрать « Показать» или « Скрыть ». В этом примере мы выбрали Показать эту функцию. Вы можете изменять элементы корзины меню, включая значок корзины и тип отображения:

После того, как вы отредактировали свое меню по своему вкусу, просто нажмите « Сохранить » в нижней части окна редактора. Для получения более подробных инструкций по добавлению модуля меню Beaver Builder вы можете ознакомиться с нашей документацией по этому вопросу.
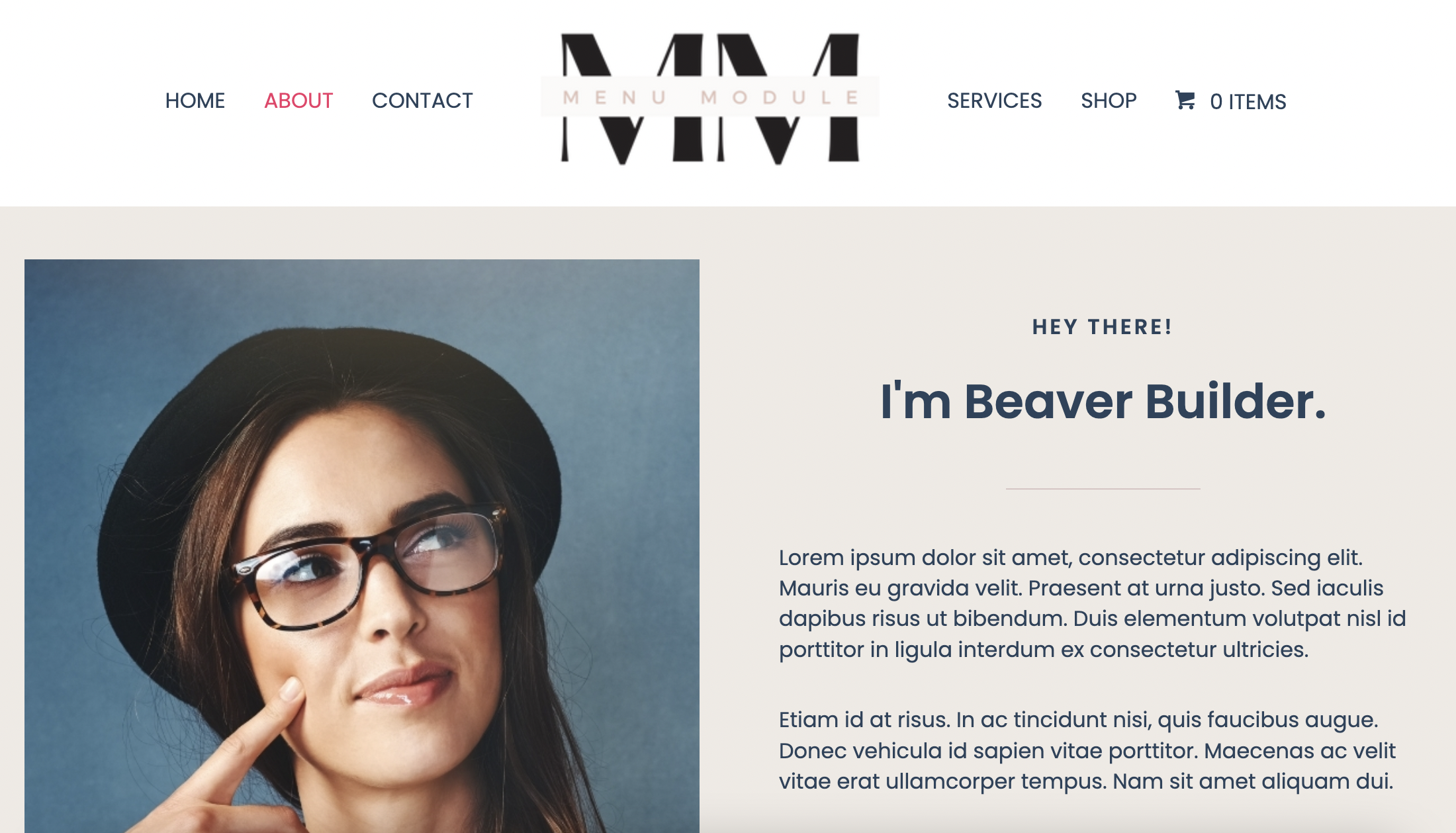
Наконец, если вы удовлетворены своим меню, вы можете продолжить и нажать « Готово и опубликовать » в правом верхнем углу страницы:

Вы можете щелкнуть некоторые элементы меню навигации, чтобы убедиться, что они ведут на правильные страницы. Также может быть хорошей идеей проверить ссылку на вашу корзину покупок.
Если вам нужны расширенные возможности настройки, вы можете рассмотреть возможность использования модуля «Меню» с Beaver Themer. Сочетание этих двух мощных инструментов даст вам еще больше контроля над дизайном меню.
Например, вы сможете добавить модуль меню в шаблон заголовка Beaver Themer. Это позволяет вам легко выбирать, на каких страницах отображать ваше меню.
Вот и все! Теперь у вас должно быть полностью функционирующее меню. Эта новая функция поможет посетителям вашего сайта быстрее находить то, что они ищут.
Когда вы добавляете меню на свой сайт WordPress, вы можете легко представить контент посетителям организованным и профессиональным способом. Модуль меню Beaver Builder позволяет создать удобную и доступную веб-страницу. Это может привести к повышению эффективности SEO и более плавному взаимодействию с пользователем.
Напомним, вот как добавить и использовать модуль меню Beaver Builder за пять шагов:
Модули — это основные строительные блоки, которые вы используете в конструкторе страниц Beaver Builder для создания страниц. Наш плагин премиум-класса включает в себя большой выбор модулей, подходящих практически для любого макета, от простого текста и фотографий до расширенных ползунков и элементов призыва к действию (CTA).
Плагин Beaver Builder Page Builder поможет вам создавать страницы в WordPress. Beaver Themer — это надстройка Beaver Builder, которая позволяет создавать шаблоны тем, части тем и многое другое. Это означает, что вы можете полностью контролировать и настраивать внешний вид вашего веб-сайта.