Как создавать всплывающие окна Beaver Builder (методы 2)
Опубликовано: 2022-10-07Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Побудить посетителей вашего веб-сайта к действию иногда может быть непросто. Хотя у вас могут быть сильные призывы к действию (CTA) или заметные кнопки, некоторые пользователи не заметят эти элементы и сосредоточатся на том, для чего они изначально пришли. К счастью, всплывающие окна могут быть эффективным способом повышения конверсии на вашем сайте WordPress.
В этом посте мы обсудим преимущества использования всплывающих окон. Затем мы покажем вам, как создавать их в Beaver Builder. Наконец, мы рассмотрим некоторые рекомендации по использованию всплывающих окон. Давайте начнем!
Оглавление:
Всплывающие окна могут быть эффективными, но они также могут раздражать ваших посетителей и отталкивать их. Если вы хотите создать мощные всплывающие окна на своем веб-сайте, следует помнить о нескольких рекомендациях.
Во-первых, вам следует избегать использования всплывающих окон. Это окна, которые появляются, как только посетитель попадает на вашу страницу. Они могут быть навязчивыми и могут побудить пользователей покинуть ваш сайт.
Кроме того, вы можете не использовать одно и то же сообщение для всех. Персонализация всплывающих окон может помочь вам увеличить количество конверсий.
Вы можете сделать это, сегментируя своих посетителей на основе их местоположения, интересов и других факторов. Таким образом, вы можете показать им наиболее релевантные сообщения:

Вы также захотите, чтобы ваши всплывающие окна были брендированы. Они должны вписываться в общий вид вашего сайта. Использование всплывающих окон, которые не соответствуют вашему визуальному бренду, может сделать ваш сайт непрофессиональным.
Кроме того, важно поддерживать ваш контент в актуальном состоянии. Посетители могут покинуть ваш сайт без конвертации, если всплывающее окно содержит предложения с истекшим сроком действия или устаревшую информацию.
Наконец, помните, что меньше значит больше. Отображение нескольких всплывающих окон может быть немного ошеломляющим для ваших посетителей. Вы также должны убедиться, что каждое всплывающее окно имеет один фокус. Попытка сделать слишком много вещей с помощью одного всплывающего окна только запутает ваших посетителей.
Создание всплывающих окон может быть мощным способом продвижения вашего контента, привлечения клиентов и повышения коэффициента конверсии. Их можно использовать для различных целей, например:
Если вы пытаетесь получить больше подписчиков, вы можете создать всплывающее окно с формой подписки. Вы также можете выделить преимущества присоединения к вашему списку рассылки (например, регулярные предложения или бесплатные услуги) для повышения конверсии.

Всплывающие окна трудно игнорировать. Если вы хотите продвигать определенный продукт или предложение, они могут помочь вам увеличить продажи на вашем сайте.
Теперь давайте рассмотрим два способа создания всплывающих окон с высокой конверсией для вашего сайта.
Первый способ отображения всплывающих окон на вашем сайте Beaver Builder — использование такого инструмента, как Popup Maker. После активации этот плагин даст вам возможность создать свое первое всплывающее окно:

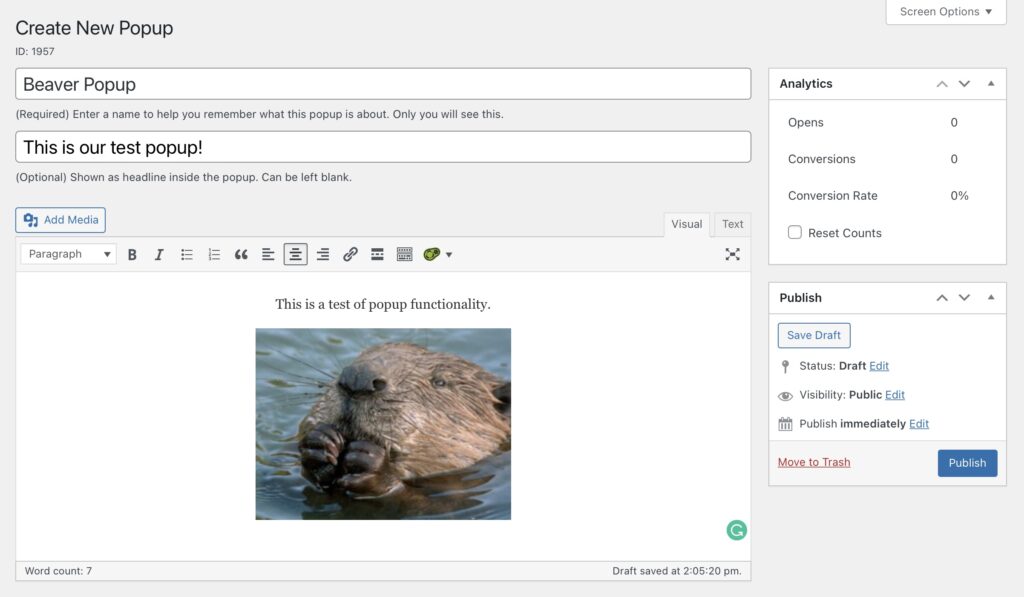
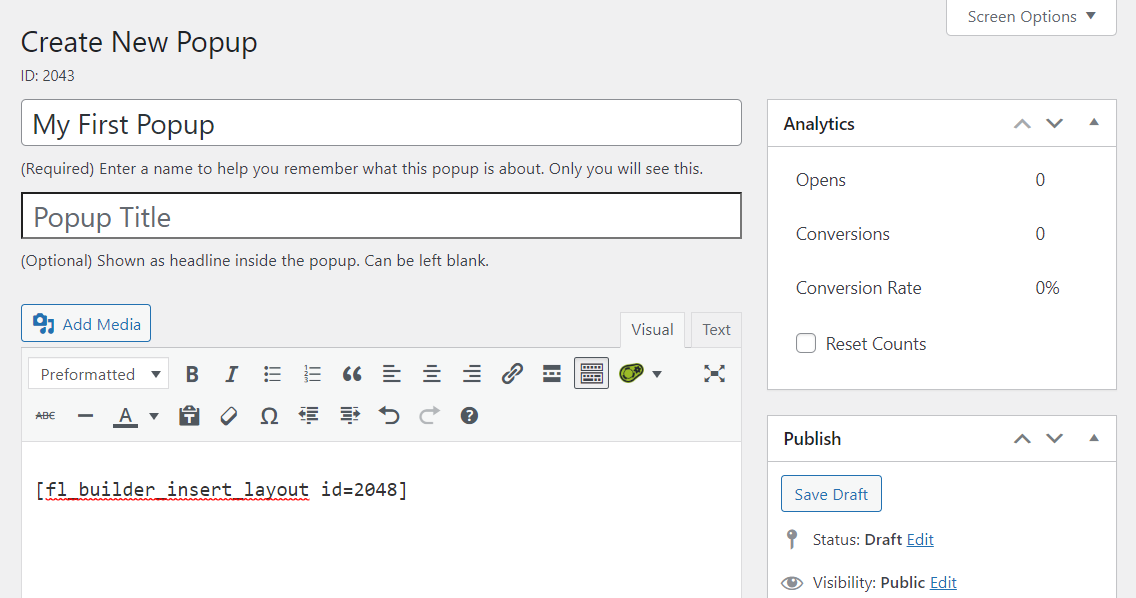
Вы можете начать с ввода имени для вашего всплывающего окна. Затем вы можете создать контент:

Кроме того, вы можете вставить сохраненный модуль или макет Beaver Builder с помощью шорткода. Например, вы можете создать дизайн всплывающего окна в конструкторе, а затем добавить его здесь.
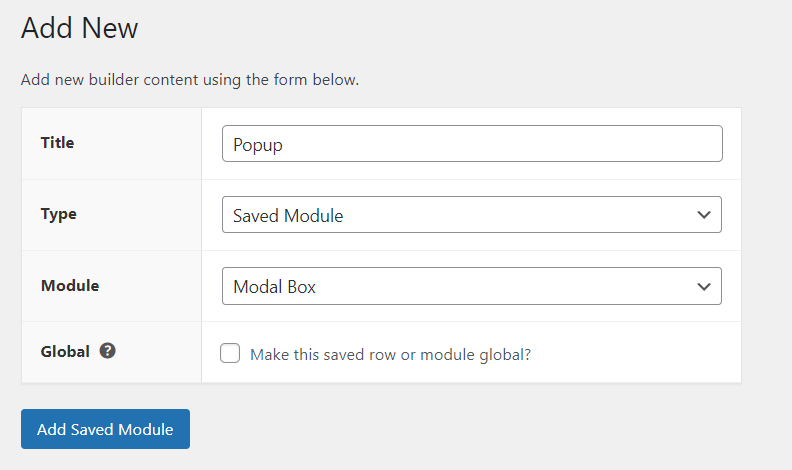
Вы можете использовать шорткоды Beaver Builder для сохраненных строк, столбцов, макетов и сообщений. Перейдите к Beaver Builder > Сохраненные модули и выберите Добавить новый . Дайте вашему модулю имя, затем выберите «Сохраненный модуль » в разделе « Тип » и « Модальное поле» в разделе « Модуль »:

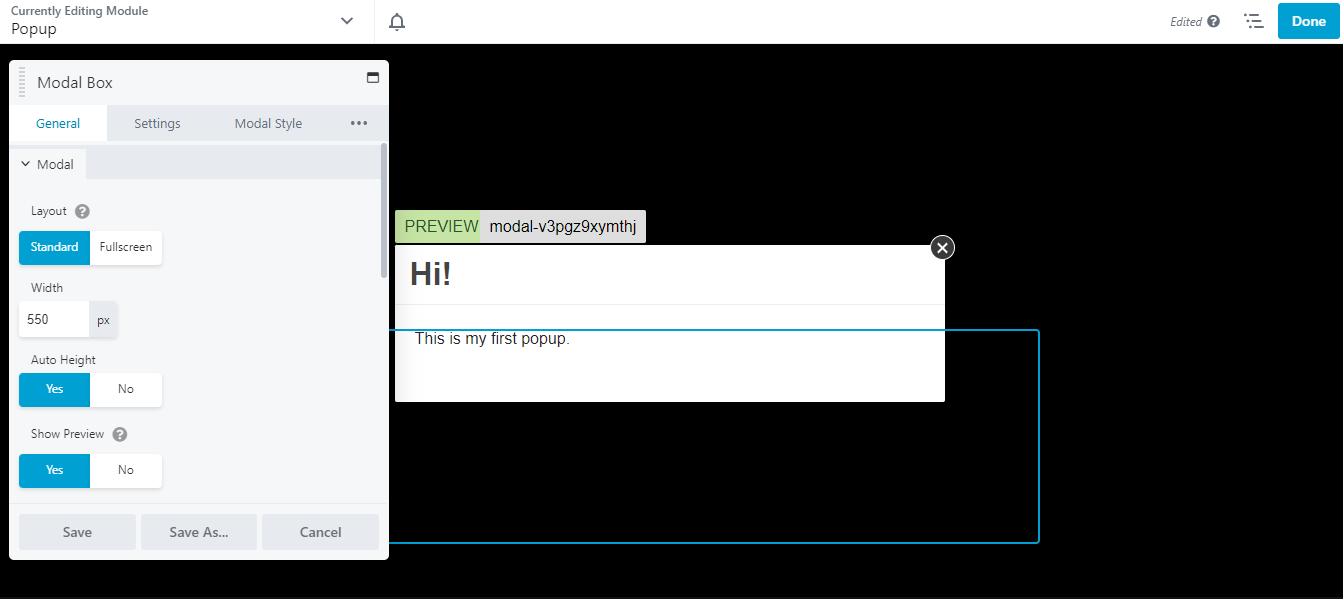
Затем нажмите «Добавить сохраненный модуль » и выберите « Запустить Beaver Builder », чтобы создать всплывающее окно:

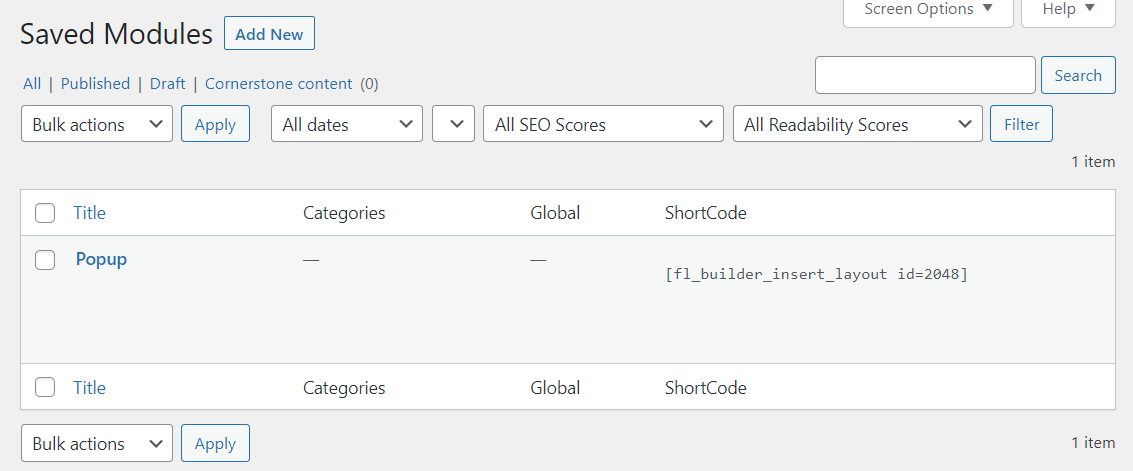
Когда будете готовы, нажмите «Готово » и «Опубликовать ». Затем вернитесь в Beaver Builder > Сохраненный модуль и найдите свое всплывающее окно. Здесь вы увидите шорткод вашего модуля:

Теперь вы можете вернуться к своему всплывающему окну в Конструкторе всплывающих окон и скопировать/вставить этот шорткод:

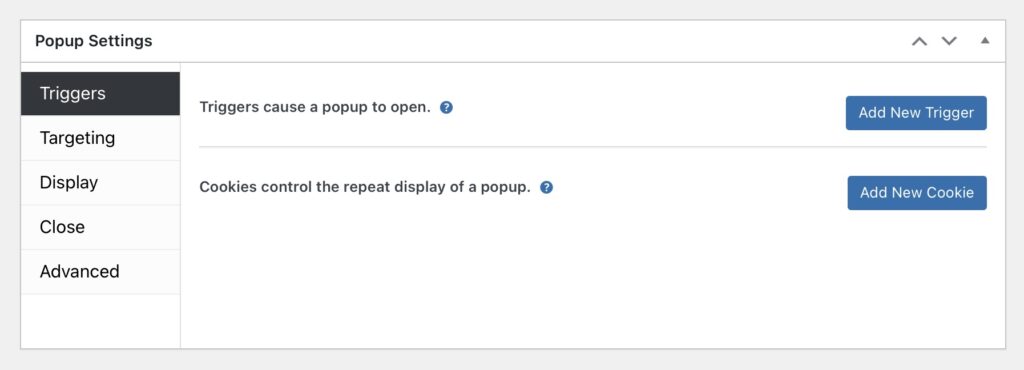
Если вы прокрутите вниз до Настройки всплывающего окна, вы можете установить триггеры для своего всплывающего окна:

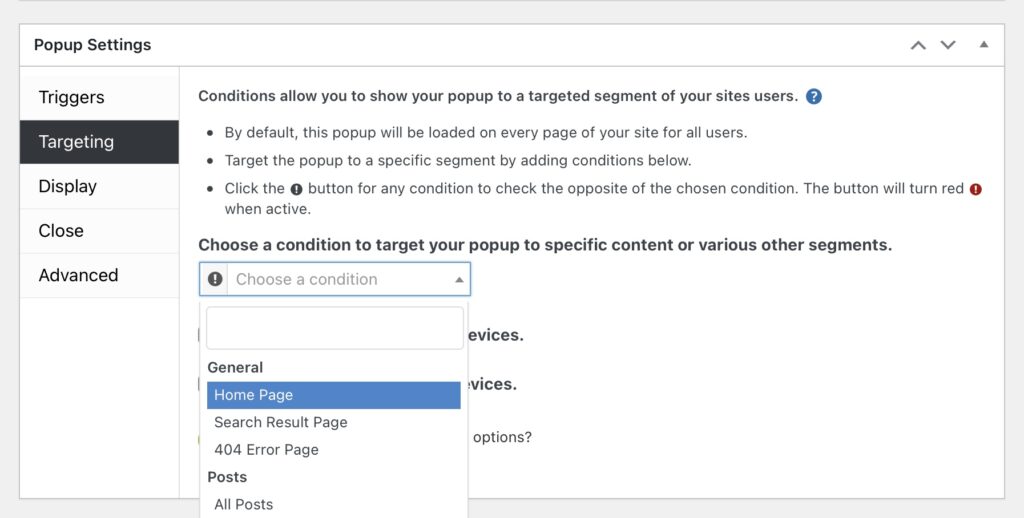
В разделе « Таргетинг » у вас есть возможность показать свое всплывающее окно определенным пользователям на основе выбранного условия:

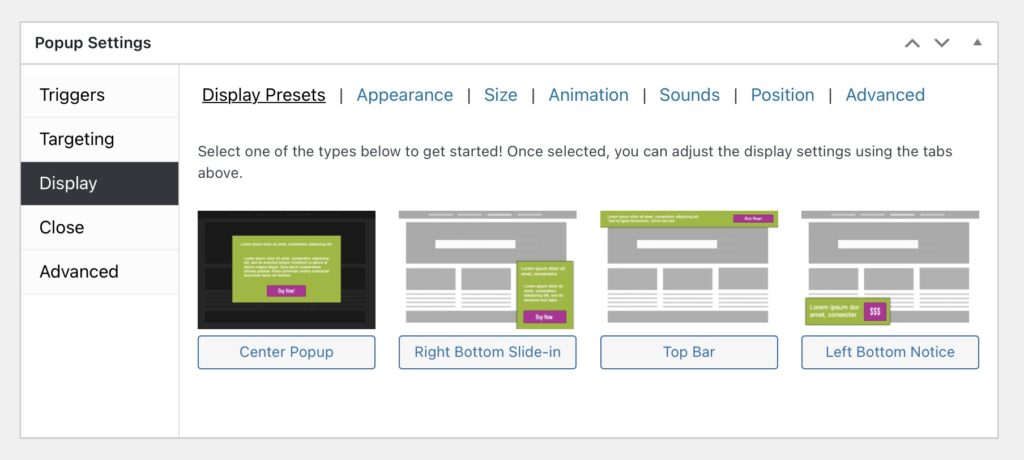
В разделе « Отображение » вы можете выбрать тип всплывающего окна, изменить его внешний вид, изменить размер и т. д.:

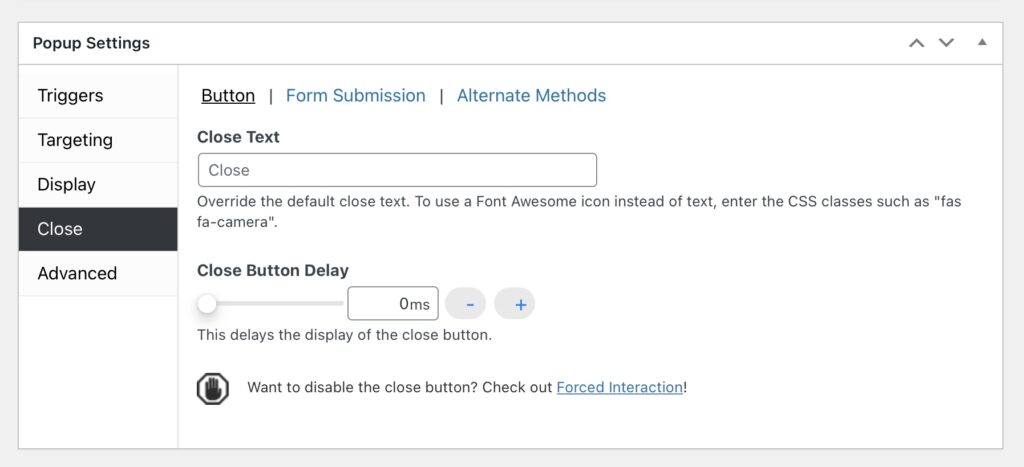
Если вы перейдете на вкладку « Закрыть », вы найдете некоторые настройки для кнопки закрытия:

Если вы довольны своими изменениями, нажмите «Опубликовать »!
Наш плагин Beaver Builder поставляется с широким выбором модулей на выбор. Однако, чтобы получить еще больше возможностей, вы можете проверить расширение, такое как PowerPack Addon. Он добавляет в конструктор различные новые функции, в том числе всплывающий модуль. Вы можете выбрать один из готовых шаблонов или создать свое всплывающее окно с нуля.
Чтобы начать использовать второй метод, вам необходимо установить и активировать Beaver Builder и надстройку PowerPack на вашем сайте. Затем откройте страницу в WordPress и выберите параметр « Запустить Beaver Builder ».
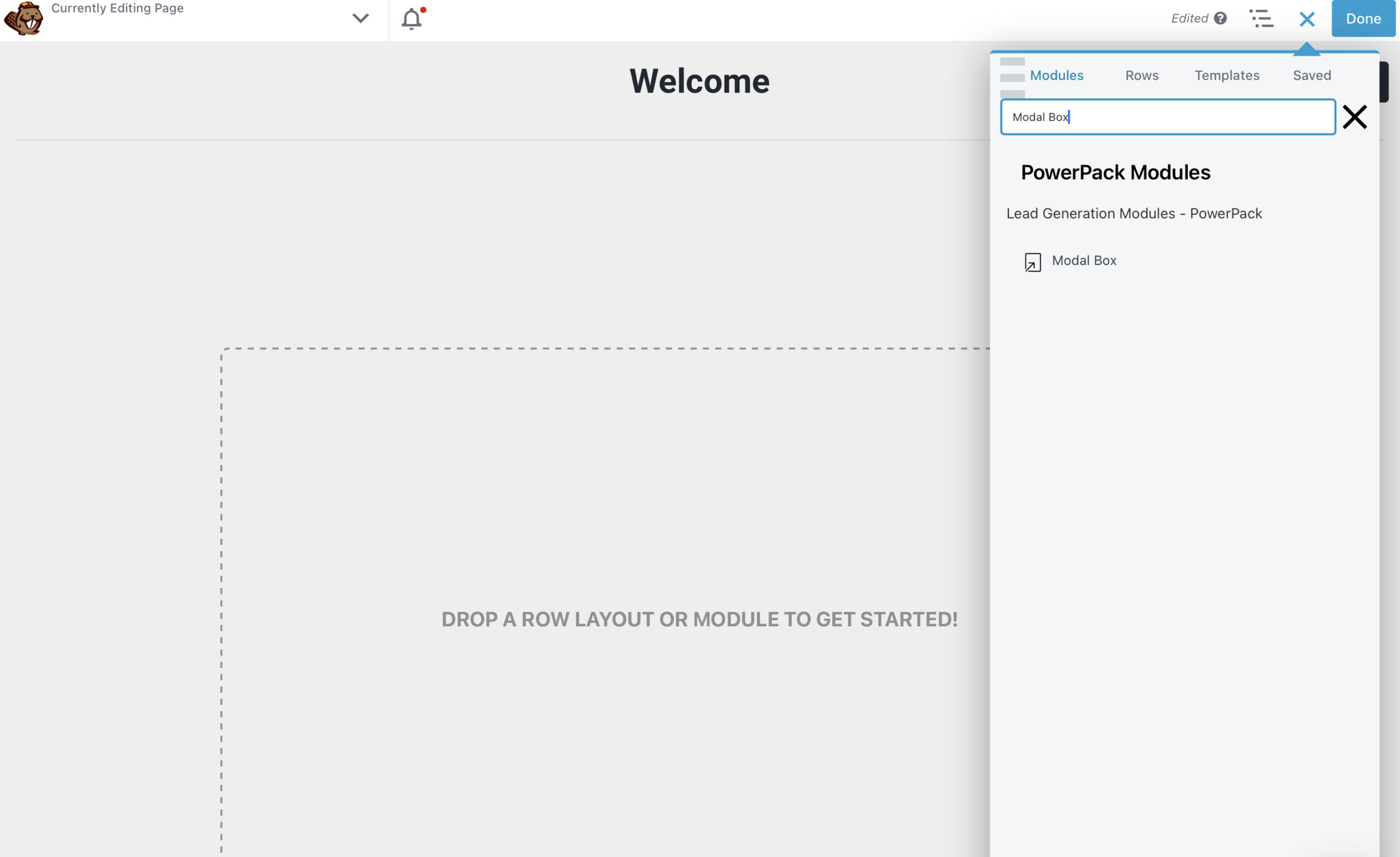
Нажмите кнопку + в правом верхнем углу экрана. На вкладке « Модули » выберите « Модули PowerPack » и найдите Modal Box :

Перетащите Modal Box на страницу и перейдите на панель настроек слева:

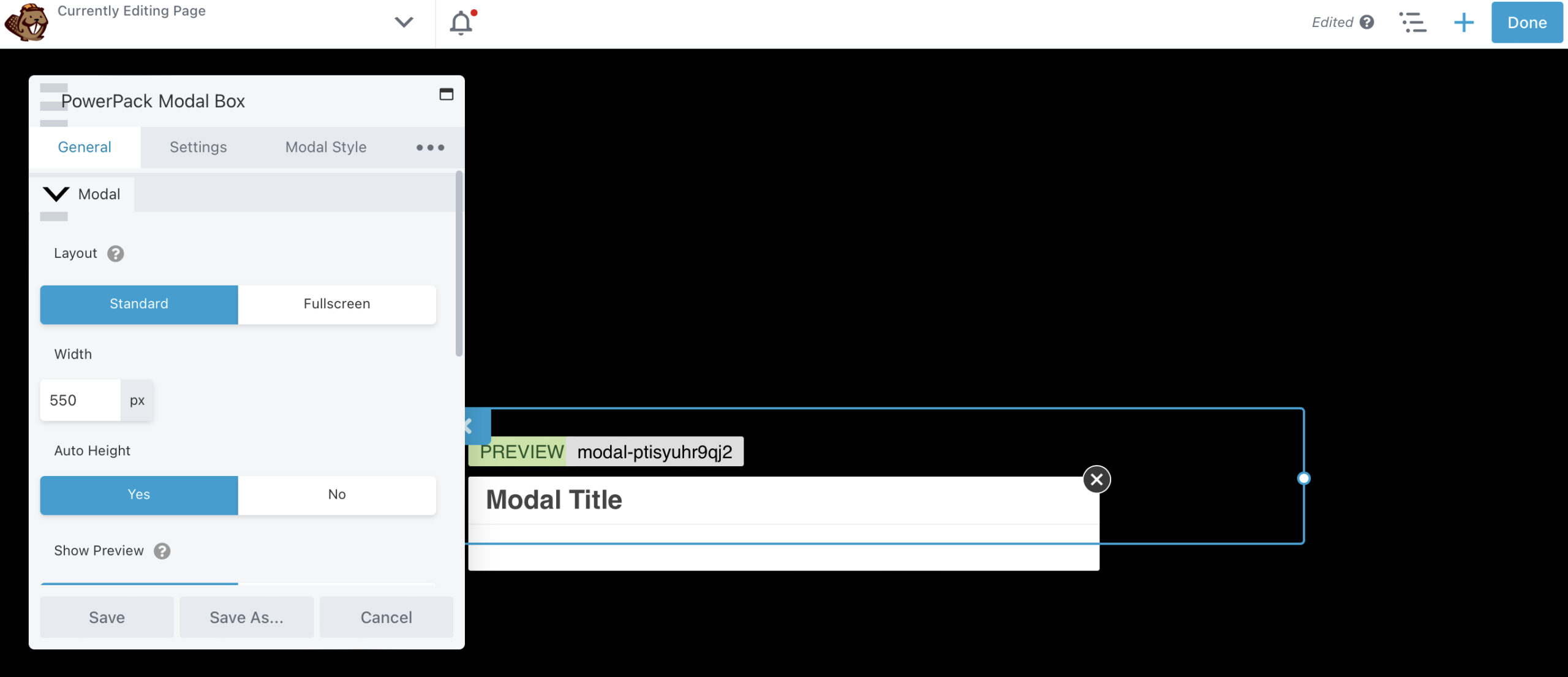
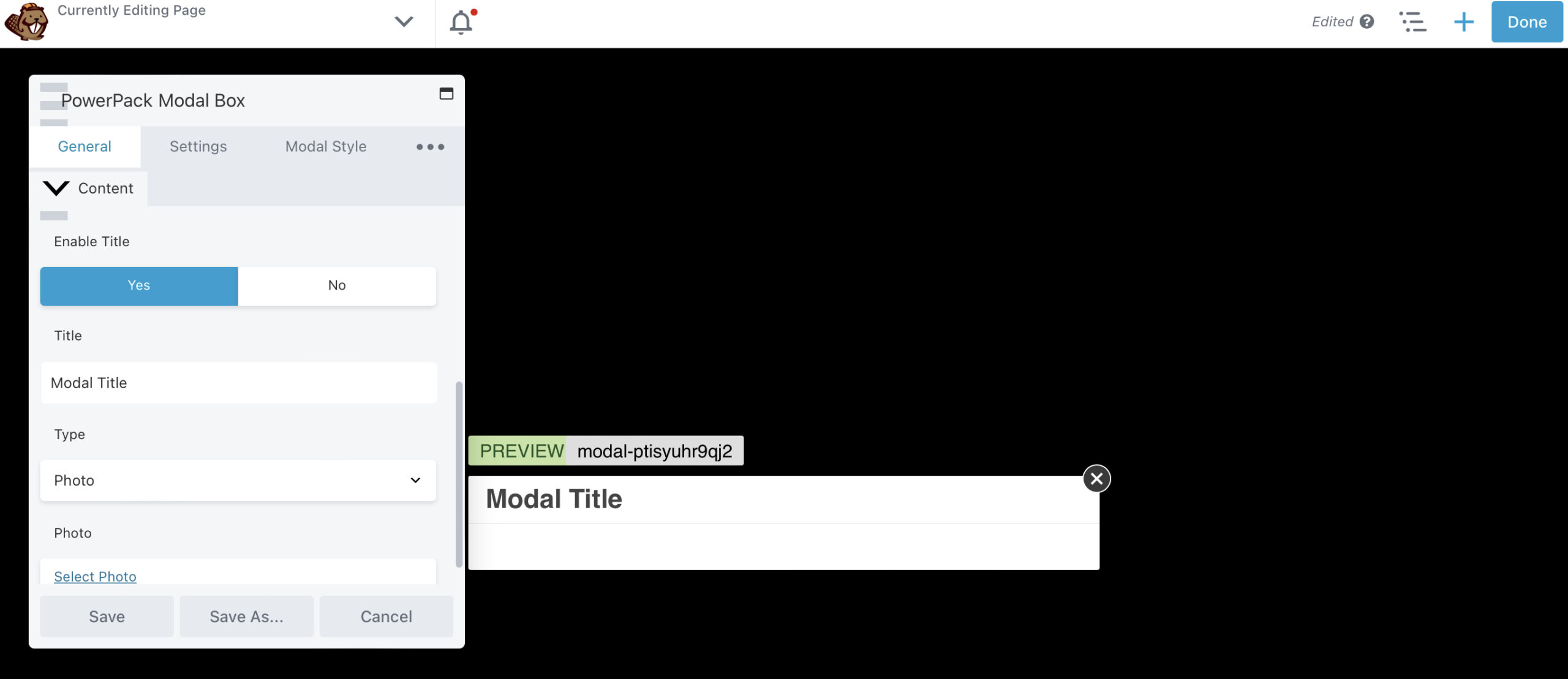
На вкладке « Общие » вы можете изменить ширину и высоту всплывающего окна. Если вы прокрутите вниз до раздела « Контент », вы сможете выбрать тип контента, который хотите отобразить:

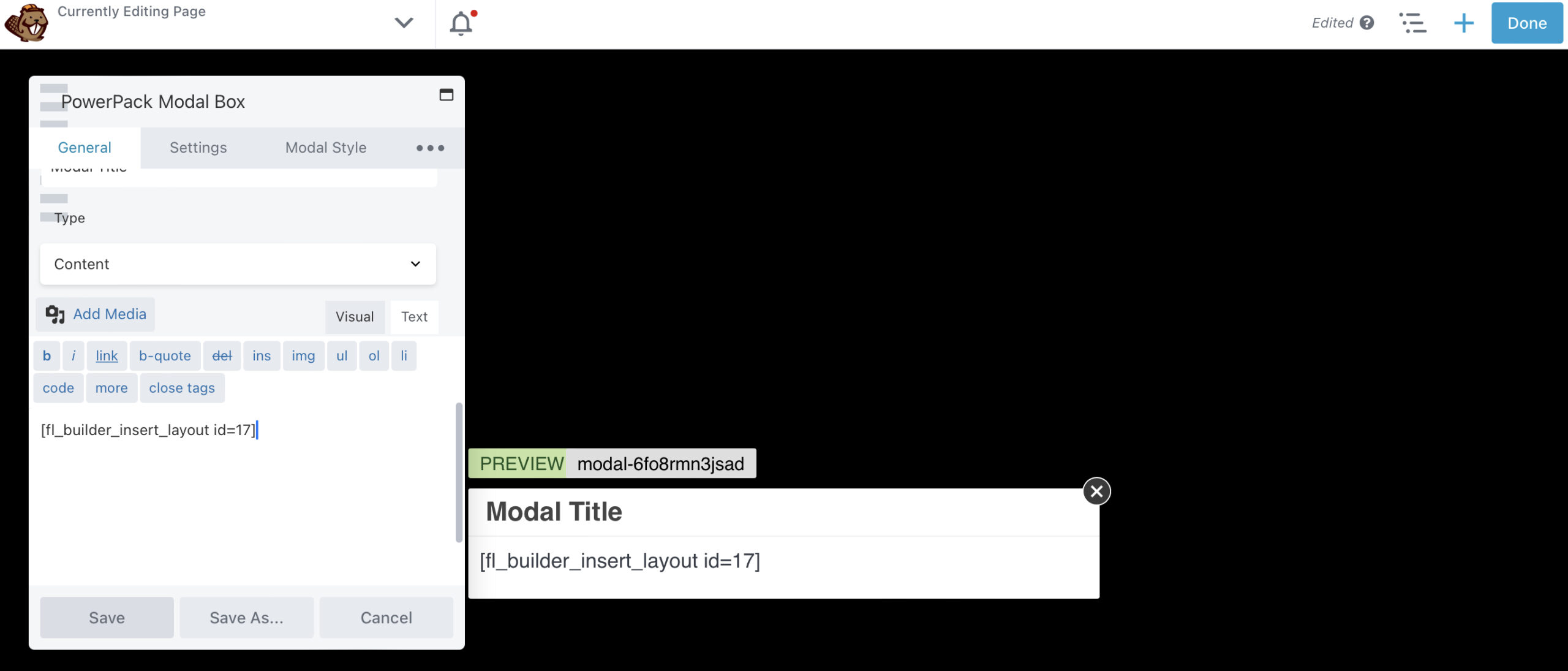
Для этого урока мы создадим форму подписки. Просто измените тип на содержание и введите шорткод для своей формы. Кроме того, вы можете добавить модуль формы подписки во всплывающее окно:

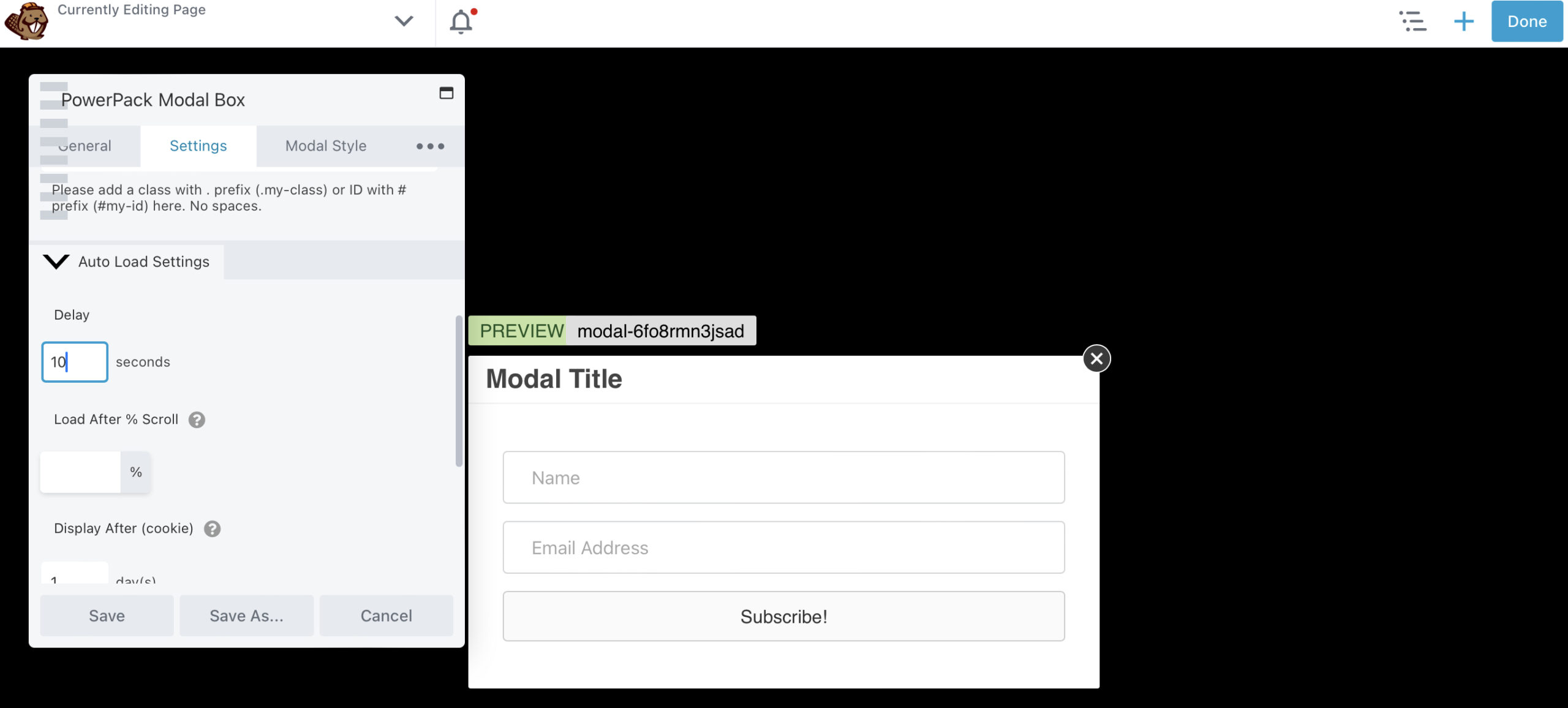
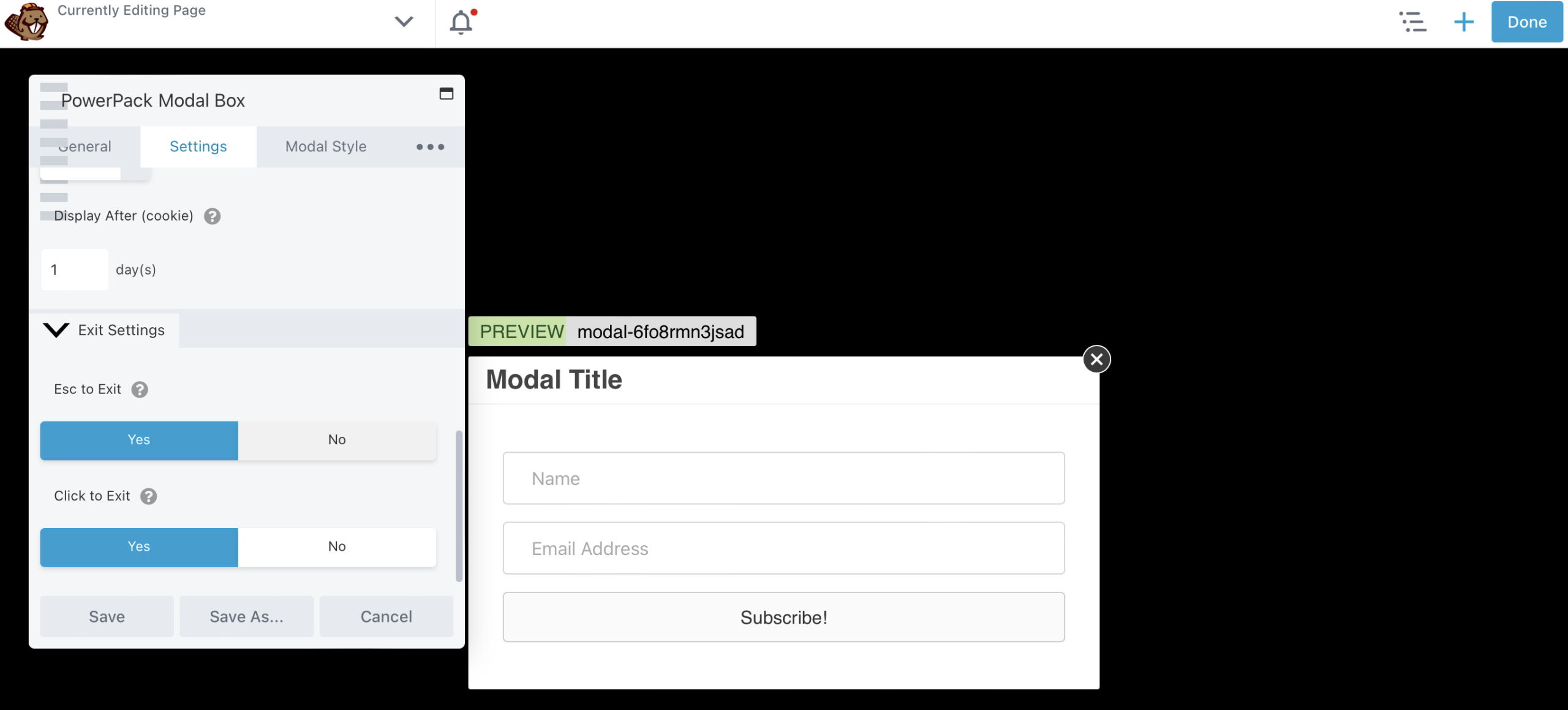
На вкладке « Настройки » вы можете установить некоторые условия для вашего всплывающего окна. Например, вы можете сделать так, чтобы оно появилось на странице через 10 секунд:

Вы также можете активировать его при намерении выйти или когда пользователь прокручивает 50 процентов страницы вниз.
В разделе « Настройки выхода » вы можете разрешить пользователю закрывать всплывающее окно с помощью кнопки или нажатия Escape на клавиатуре:

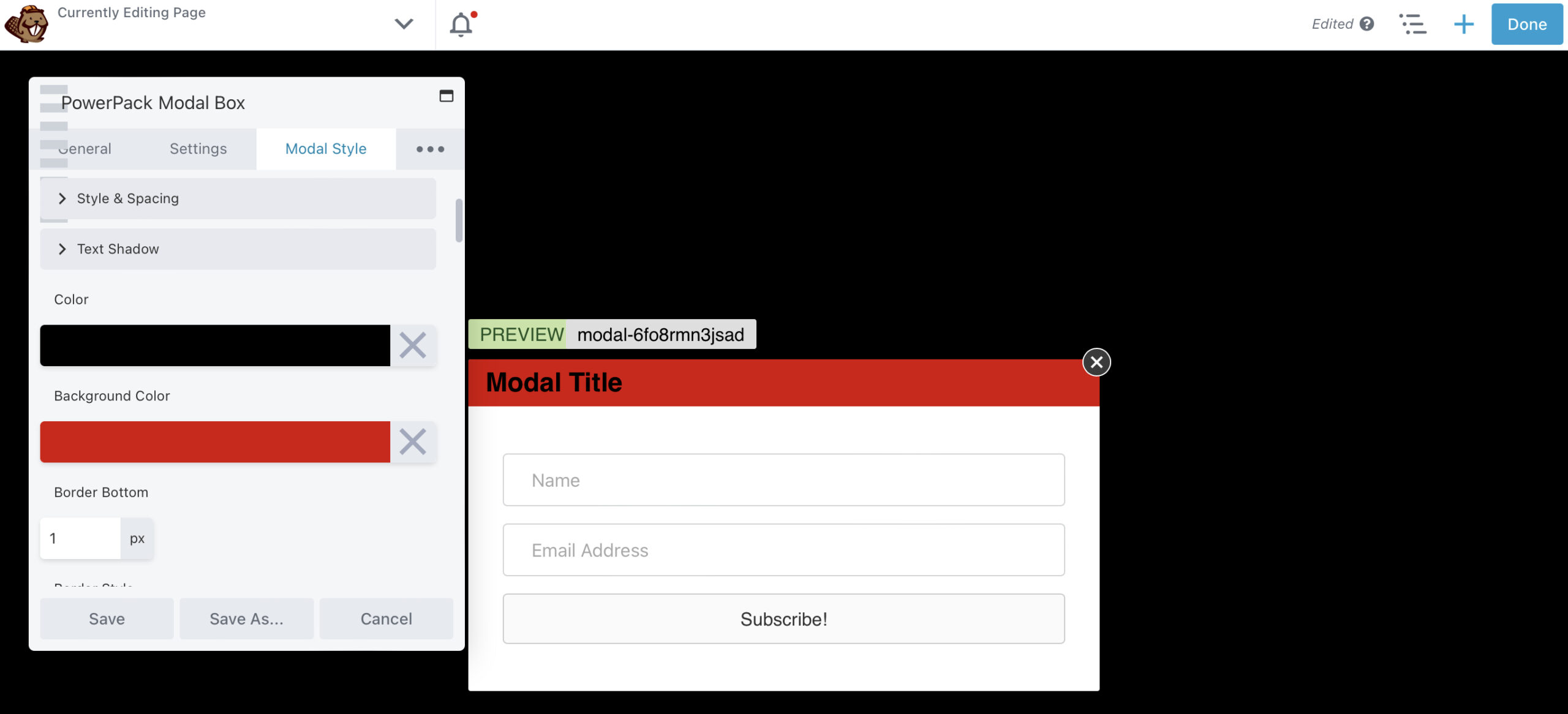
На вкладке « Модальный стиль » вы можете изменить внешний вид вашего контента, включая цвет фона:

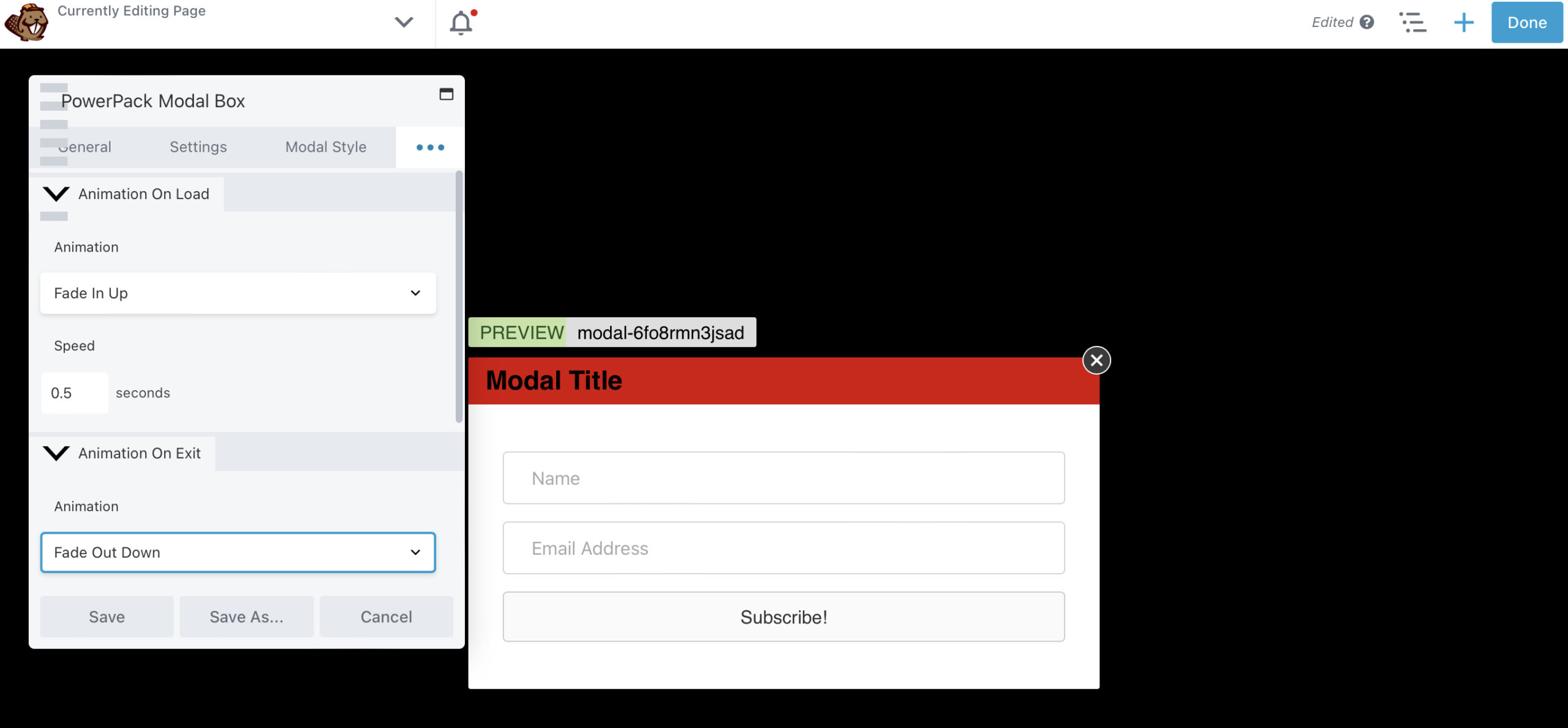
Вы также можете настроить кнопку закрытия, чтобы сделать ее более заметной. Если вы нажмете на три эллипса, вы можете добавить анимацию во всплывающее окно. Например, вы можете заставить его появляться и исчезать со страницы:

Когда будете готовы, нажмите «Сохранить » и выберите «Готово » > «Опубликовать ». Вот и все: вы создали свое первое всплывающее окно с помощью Beaver Builder!
Если вы изо всех сил пытаетесь взаимодействовать со своими посетителями и заставить их действовать, всплывающие окна могут быть ответом. Пользователям бывает трудно игнорировать всплывающее окно, и если оно представлено правильно, оно может принести положительные результаты.
В этой статье мы рассмотрели два способа создания всплывающих окон Beaver Builder:
Чтобы активировать модальное окно через URL-адрес при использовании Beaver Builder и модуля модального всплывающего окна, найденного в надстройке PowerPack, просто перейдите в « Настройки модального окна»> «Настройки»> «Триггер»> «Метод триггера»> «Другое » и скопируйте класс CSS из поле. Затем добавьте класс CSS к существующему URL-адресу. Например: https://www.mysite.com/#[вставленный класс CSS]
Существует возможность запретить конвертированным лидам видеть всплывающие окна. Вы можете сделать это через настройки файлов cookie в плагине Popup Maker для WordPress. Применяя различные параметры управления файлами cookie для всплывающих окон после того, как посетитель выполнит действие, вы можете запретить ему снова видеть исходное всплывающее окно.