Обзор Beaver Builder: наша практическая информация об этом конструкторе страниц
Опубликовано: 2024-02-19
Вы ищете простой в использовании конструктор страниц?
Beaver Builder — один из самых мощных на сегодняшний день конструкторов страниц с возможностью перетаскивания. Его внешний редактор позволяет очень удобно создавать страницы любого типа. Кроме того, он поставляется с множеством модулей и шаблонов, которые помогут вам в разработке. Благодаря этому вы можете создавать и сохранять шаблоны страниц, которые вы можете использовать в других местах вашего сайта.
В результате Beaver Builder может помочь вам создать страницу любого типа, например страницу контактов, страницу блога, страницу о нас и многое другое. всего за несколько кликов и без опыта программирования.
Самое приятное то, что вы можете использовать Beaver Builder на неограниченном количестве сайтов, что помогает снизить затраты на создание сайтов.
В этом обзоре мы рассмотрим функции, которые отличают этот конструктор внешних страниц. В конце концов вы узнаете, подходит ли это вам.
Что такое плагин WordPress для компоновщика страниц?
Когда вы ищете тему для своего веб-сайта WordPress, вы можете купить тему, которая больше всего соответствует тому, что вы задумали. Вам придется полагаться на возможности темы, чтобы настроить ее.
Или вы можете нанять разработчика WordPress, чтобы он разработал тему именно так, как вы себе представляли. Это будет дорого и может оказаться не так хорошо, как вы надеетесь.
Наконец, вы можете использовать плагин для создания страниц, чтобы создавать свой сайт блок за блоком. Это даст вам свободу использовать любой макет, который вы захотите, что сделает его более удобным для пользователя и отличным для SEO. Используйте несколько макетов для разных страниц и боковых панелей, а также используйте свои собственные цвета, стили и контент в любом месте вашего сайта.
Существует множество плагинов для создания страниц. Некоторые из них очень сложны в использовании, а некоторые содержат слишком много наворотов.
Идеальный плагин для создания страниц для WordPress должен позволять вам создавать свой веб-сайт в режиме реального времени. Он должен быть быстрым и простым в использовании. Если вы когда-нибудь решите использовать что-то еще, это не должно оставить после себя беспорядок.
К счастью, Beaver Builder проверяет все эти флажки. Далее давайте посмотрим, почему вам стоит попробовать Beaver Builder.
Почему стоит выбрать Beaver Builder?

Beaver Builder — один из лучших на сегодняшний день конструкторов страниц с возможностью перетаскивания. Он идеально подходит для новичков, поскольку помогает создавать полностью адаптивные страницы без опыта программирования или CSS.
Как уже упоминалось, этот плагин для создания страниц также предлагает более 30 готовых шаблонов, которые помогут вам создавать различные типы веб-сайтов. Эти шаблоны служат отправной точкой для новичков, помогая им структурировать свои страницы и обеспечивая профессиональный вид, не начиная с нуля.
В то же время он идеально подходит для опытных пользователей WordPress, поскольку позволяет им добавлять собственный код в свои проекты с помощью CSS. Такая гибкость позволяет разработчикам добавлять сложные функциональные возможности или элементы дизайна, а не только стандартные функции перетаскивания.
Кроме того, если вы хотите создавать больше, чем просто страницы, вы можете попробовать Beaver Themer. Этот аддон Beaver может помочь вам создать целый сайт, добавляя верхние и нижние колонтитулы, страницы архива и многое другое. Он делает это, помогая вам редактировать файлы темы без написания кода.
Независимо от вашего уровня опыта, очевидно, что Beaver Builder может вам помочь. Это связано с балансом удобных для пользователя функций и расширенных функций для опытных разработчиков и дизайнеров.
Теперь, когда вы лучше понимаете Beaver Builder, мы разбили обзор, чтобы помочь вам лучше понять этот плагин для создания страниц WordPress.
- Установка и настройка
- Конструктор страниц (основная функция)
- Другие особенности
- Документация и поддержка
- Цены
- За и против
- Альтернатива Beaver Builder
Установка и настройка
При поиске удобного плагина для создания страниц первое, на что вам следует обратить внимание, — это простота его установки и настройки.
Учитывая это, Beaver Builder предлагает как бесплатную, так и премиальную версию. Бесплатная версия включает базовые функции создания страниц и является отличным способом протестировать плагин перед покупкой.
Начать работу с Beaver Builder Lite очень просто.
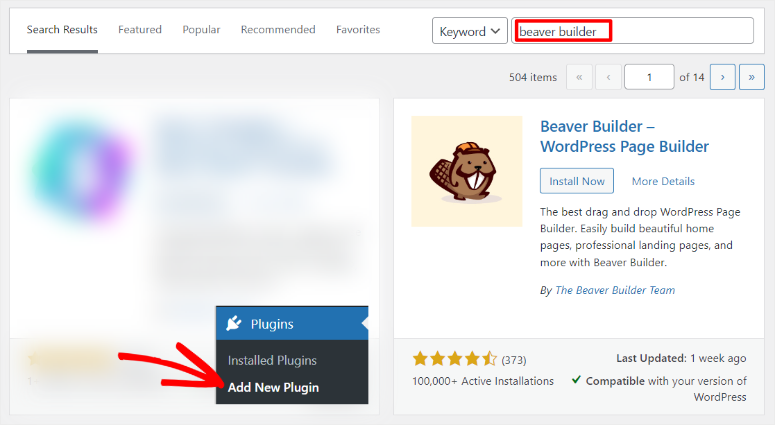
Все, что вам нужно сделать, это зайти на панель управления WordPress и перейти в раздел «Плагины» — «Добавить новый плагин» . Как только вы окажетесь в репозитории плагинов, используйте панель поиска и найдите «Beaver Builder». Затем вы установите и активируете плагин, как и любой другой.

Вот и все! На этом этапе вы готовы использовать Beaver Builder бесплатно.
Чтобы использовать Beaver Builder Pro, вам необходимо приобрести план.
Для этого зайдите на официальный сайт и зарегистрируйтесь. Этот плагин для создания страниц предлагает 4 плана, то есть вы можете найти тот, который соответствует вашему бюджету и потребностям.
После оплаты плана перейдите в «Моя учетная запись» на панели инструментов Beaver Builder и загрузите ZIP-файл плагина на свой компьютер.
Не забудьте также скопировать «Ключ активации», так как он понадобится вам для активации премиум-версии плагина.
Теперь на панели управления WordPress сначала удалите бесплатную версию, если она у вас установлена. Это гарантирует отсутствие конфликта плагинов.
Затем перейдите в раздел «Плагины» — «Добавить новый плагин», как и раньше. Но вместо использования панели поиска нажмите «Загрузить плагин».
Затем вы перетащите ранее загруженный файл Beaver Builder в область загрузки и нажмите «Установить». После установки нажмите кнопку «Активировать».
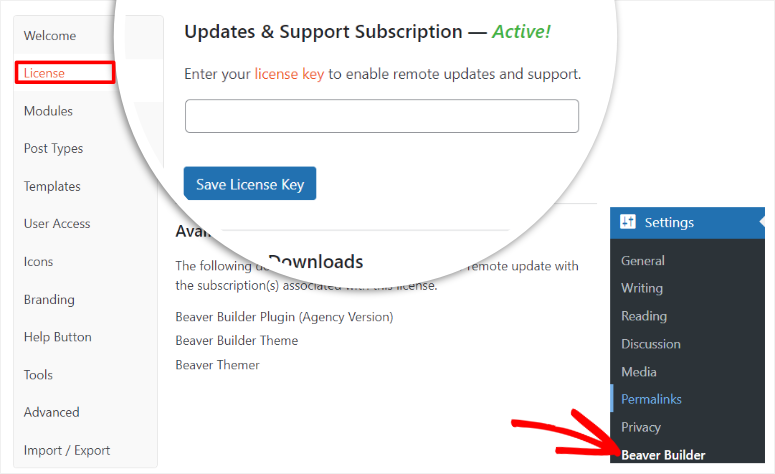
Затем, когда плагин активируется, он автоматически перенаправит вас в «Настройки » Beaver Builder на вкладке «Лицензия».
Теперь вставьте ключ активации, который вы скопировали ранее, и теперь вы готовы использовать Beaver Builder Pro.

Как видите, установка этого плагина занимает очень мало времени. Если вам нужна помощь, прочтите эту статью о том, как установить плагин.
Установив Beaver Builder, давайте посмотрим, как его настроить !
Что нам действительно нравится в процессе установки этого плагина, так это то, что Beaver Builder отделил «Меню настроек» от «Меню функций».
Как вы видели, настройки Beaver Builder находятся в меню настроек WordPress. Это гарантирует, что вы не запутаетесь, когда захотите настроить плагин.
Вдобавок к этому параметры настроек Beaver Builder удобно расположены на вертикальной вкладке, что делает поиск того, что вы ищете, еще более удобным.
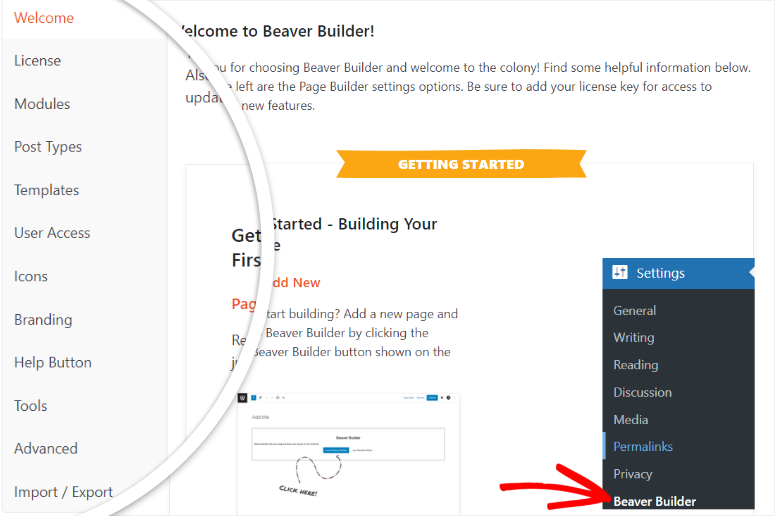
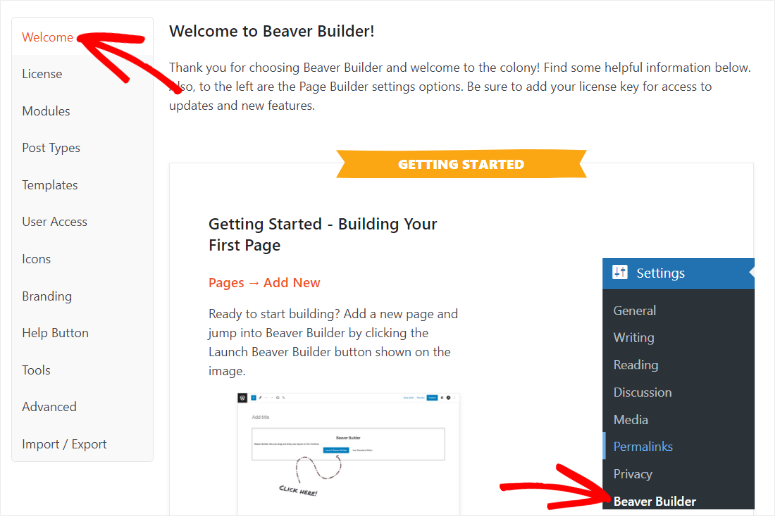
Теперь, когда вы зайдете в настройки Beaver Builder, вы сможете настроить следующее.
- Добро пожаловать: Здесь вы получите пошаговое руководство по использованию Beaver Builder. Вы получите ссылки на их базу знаний, группы Facebook, форумы и многое другое.
- Лицензия: Как вы уже видели, вы вставите свой ключ активации на вкладку лицензии.
- Модули: на этой вкладке вы активируете разные модули, установив флажки в разных категориях. К этим категориям относятся «Основные», «Медиа», «Действия», «Макет», «Информация» и «Сообщения».
- Типы сообщений: Опять же, используя флажок, решите, хотите ли вы использовать Beaver Builder для сообщений, страниц или того и другого.
- Шаблоны: на этой вкладке решите, хотите ли вы включить или отключить шаблоны в интерфейсе конструктора. Вы также можете пойти еще дальше и использовать раскрывающийся список, чтобы выбрать, хотите ли вы использовать только основные шаблоны или пользовательские шаблоны в интерфейсе конструктора.
- Доступ пользователей: используя комбинацию раскрывающихся меню и флажков, определите, кому вы предоставите доступ. У вас есть возможность предоставить доступ как внешним пользователям, так и внутреннему администратору.
- Значки: используя флажки, вы можете включать или отключать наборы значков. В дополнение к этому вы также можете загрузить собственные наборы значков, если хотите.
- Брендинг: это единственная вкладка настроек, на которой вам нужно будет что-либо ввести. Здесь Beaver Builder позволяет вам маркировать и маркировать вашу тему, добавляя имя темы. Описание темы, название компании темы, URL-адрес компании и URL-адрес снимка экрана темы.
- Кнопка «Справка». В зависимости от вашего уровня использования Beaver Builder на этой вкладке вы можете использовать флажки для включения или отключения справочной документации.
- Инструменты: на этой вкладке вы можете включить инструменты кэширования, а также очистить отдельные кэши.

Как видите, Beaver Builder гарантирует, что у вас все будет настроено очень просто, прежде чем вы начнете создавать страницы.
Это гарантирует, что вам не придется переключаться между панелью управления WordPress и интерфейсным редактором Beaver Builder во время создания страниц. В результате вы можете наслаждаться лучшим пользовательским опытом.
Говоря о пользовательском опыте, давайте теперь посмотрим на простоту использования Beaver Builder.
Конструктор страниц (основная функция)
Возможно, вы помните из настроек Beaver Builder, что вы можете включать или отключать внешний редактор для сообщений и страниц. Итак, прежде чем начать, важно убедиться, что вы включили конструктор страниц для контента, который хотите редактировать.
В этом обзоре Beaver Builder мы сосредоточимся на конструкторе страниц. Но помните, что то же самое касается и постов.
Есть 3 основных способа доступа к Beaver Builder на панели управления WordPress.
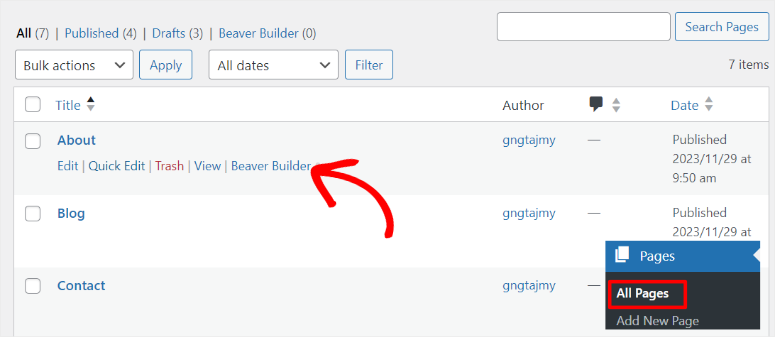
Первый — «Все страницы», где вы увидите список всех ваших страниц. Здесь наведите указатель мыши на страницу, которую хотите отредактировать, и появится опция «Beaver Builder». После выбора вы будете перенаправлены в редактор интерфейса.

Следующий способ получить доступ к конструктору страниц Beaver Builder — выбрать «Редактировать» на новой или существующей странице. По умолчанию вы откроете редактор блоков (редактор Gutenberg), но помните, что мы хотим использовать конструктор Beaver для создания страницы.
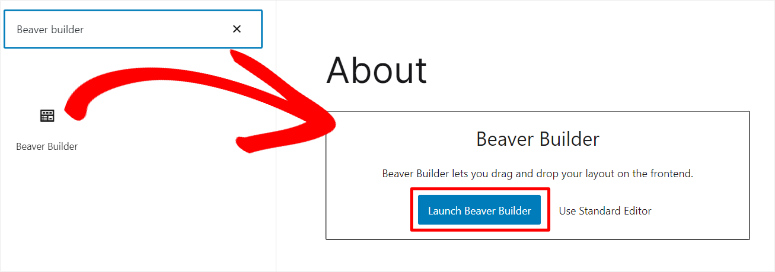
Поэтому вы будете использовать значок «Плюс» (+) для поиска «Блока Beaver Builder».
Затем, когда вы найдете блок, вы разместите его в любом месте страницы. Затем блок предоставит вам возможность использовать Стандартный редактор (Редактор блоков) или Запустить Beaver Builder .
Все, что вам теперь нужно, это нажать «Запустить Beaver Builder», чтобы открыть его живой редактор.

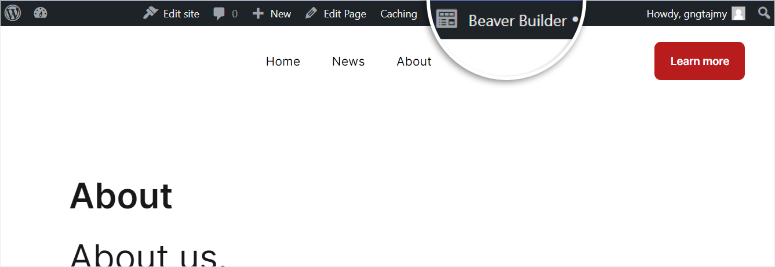
Теперь третий способ запустить Beaver Builder — открыть любую страницу, войдя в свою панель управления WordPress. Вверху есть множество опций, таких как «Редактировать сайт», «Редактировать сообщение», «Кэширование» и так далее.
Здесь вы также заметите значок «Бобра-строителя». Выберите его, и вы будете перенаправлены на визуальный конструктор страниц.

Вы можете задаться вопросом, почему создатели Beaver Builder сочли необходимым иметь так много способов доступа к своему визуальному конструктору.
Но цель Beaver Builder — сделать создание страниц удобным для вас. Итак, где бы вы ни находились на своем сайте, будь то интерфейс или серверная часть, вы можете запустить этот конструктор перетаскивания одним щелчком мыши.
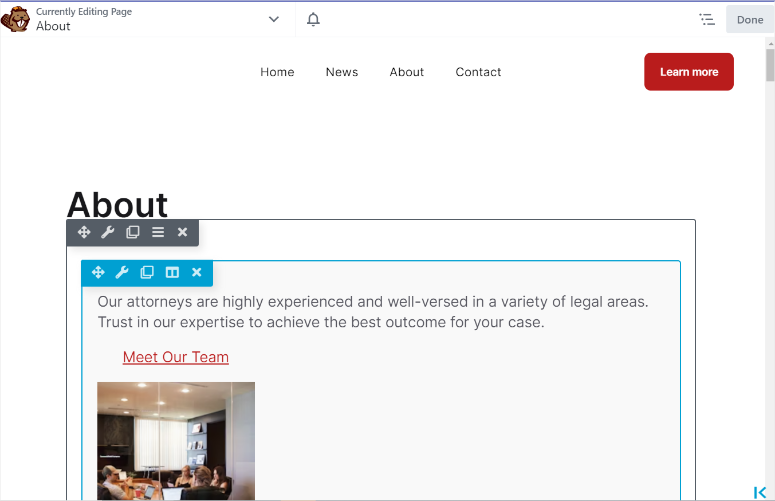
Давайте посмотрим на реальный интерфейсный редактор для работы Beaver Builder.
Первое, что мы заметили, это то, что Beaver Builder предлагает полноэкранный экран предварительного просмотра в отличие от большинства сегодняшних конструкторов страниц. Это делает его более удобным для пользователя, поскольку вы можете сразу увидеть всю страницу, что упрощает создание страниц.

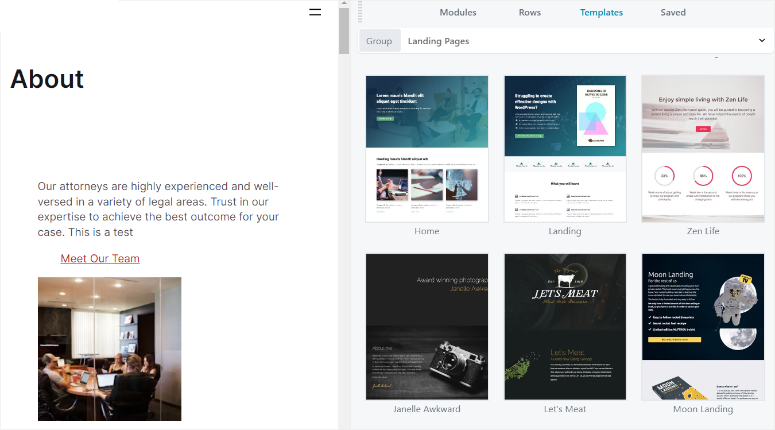
Меню настройки аккуратно спрятано сбоку, и чтобы получить к нему доступ, вам нужно сначала щелкнуть раздел, который вы хотите отредактировать. Меню «Настройка» разделено на «Модули», «Шаблоны», «Строки» и «Сохранено».
Чтобы отредактировать свою страницу, все, что вам нужно сделать, это выбрать любой из этих параметров и, используя интерфейс перетаскивания, переместить его в нужное место на странице.
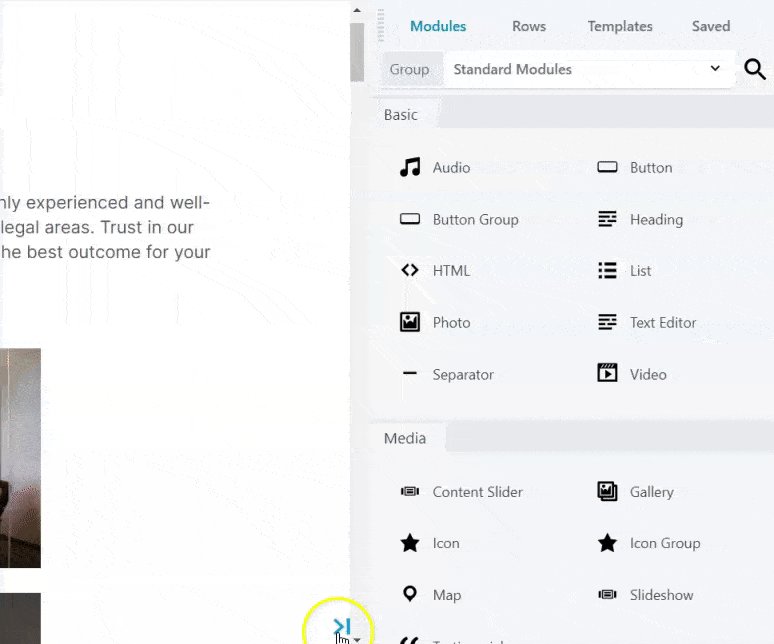
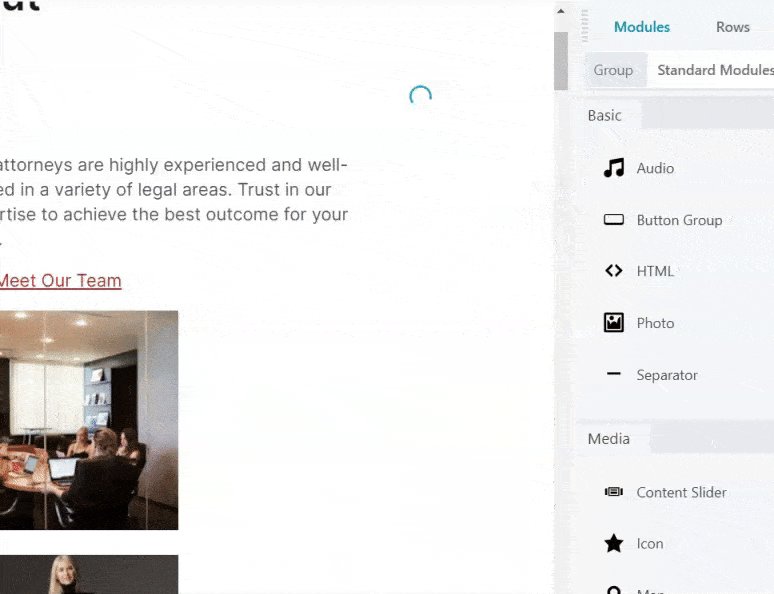
- Модули. Модули — это различные способы добавления контента с помощью Beaver Builder. Вам нужно поместить модуль внутри строки или столбца. Итак, на этой вкладке вы увидите модули Beaver Builder, разделенные на разные группы, в том числе «Основные», «Медиа», «Действия», «Макеты», «Информация» и «Сообщения».
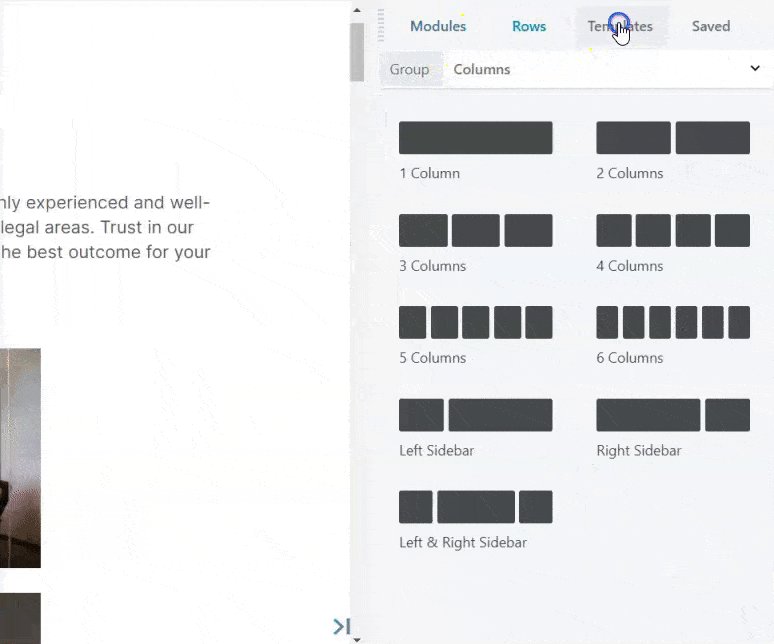
- Строки. Помните, что строки — это то, как Beaver Builder размещает страницу по горизонтали, а столбцы делят страницу по вертикали. Beaver Builder предоставит вам несколько вариантов столбцов на этой вкладке, и вы сможете выбрать тот, который лучше всего соответствует дизайну вашей страницы.
- Шаблоны: Beaver Builder предлагает различные типы шаблонов. Он делит их на шаблоны контента и целевой страницы, что позволяет вам легко выбрать один из длинного списка.
- Сохранено: здесь вы можете получить доступ ко всем сохраненным модулям, строкам и столбцам Beaver Builder, которые можно использовать повторно.
По умолчанию меню настройки находится справа. Но вы можете переместить его навсегда влево, если это имеет для вас больше смысла, что сделает ваши усилия по созданию страниц более удобными.

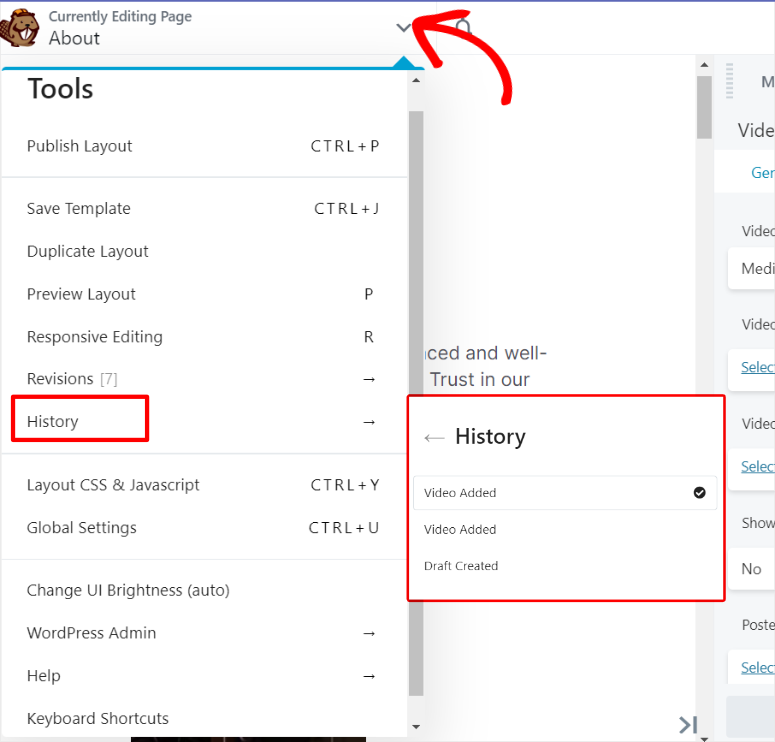
Теперь, чтобы получить доступ к меню «Инструменты» , нажмите стрелку вниз рядом со значком Beaver Builder слева. Меню «Инструменты» состоит из опций «Опубликовать макет», «Сохранить шаблон», «Предварительный просмотр макета» и т. д. Это может помочь вам быстро внести изменения в живую страницу, не переходя от визуального конструктора перетаскивания.
Следует также отметить, что, хотя Beaver Builder очень прост в использовании, у нас возникли проблемы с поиском кнопок «Отменить» или «Повторить». Эти параметры обычно хорошо отображаются в других конструкторах страниц, поскольку они позволяют легко вернуться назад, если вы допустили ошибку, или перейти вперед, если вы хотите что-то повторить.
Вместо того, чтобы размещать эти кнопки прямо в окне предварительного просмотра, вам придется перейти в меню «Инструменты» и получить доступ к « Истории» . Здесь вы увидите список ваших прошлых действий по редактированию, которые вы можете выбрать и отменить. Хотя это хорошая функция отмены повтора, она может оказаться непрактичной во всех ситуациях.

Далее давайте посмотрим, как использовать Beaver Builder для редактирования или создания страницы.
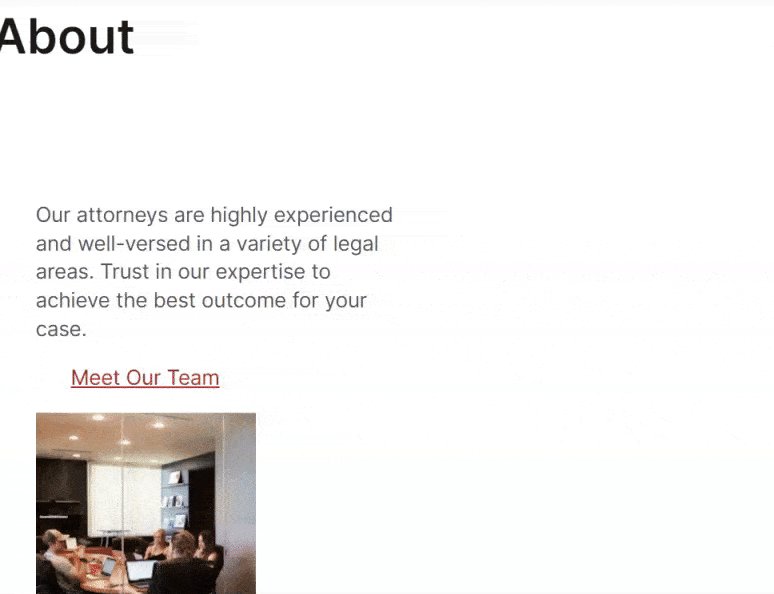
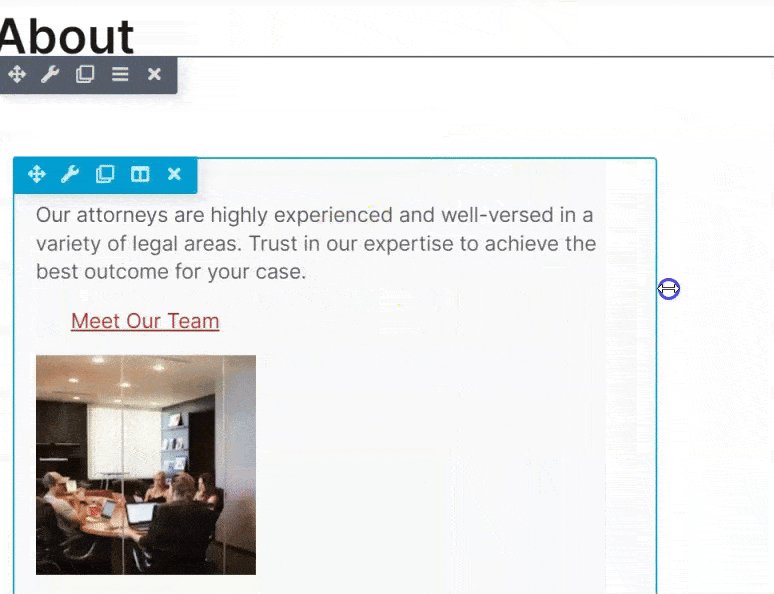
Особенность, которая действительно привлекла наше внимание, — это то, насколько легко можно настроить размер или количество столбцов и строк без использования вкладки «Строка» в меню «Настройка».
Прежде всего, при наведении курсора на раздел на странице вокруг него появятся 2 рамки. Самая внешняя граница — это граница строки, а самая внутренняя — граница столбца. Вверху каждой границы вы увидите опции для редактирования, дублирования, удаления или перемещения раздела.
Теперь, когда вы подведете указатель мыши к границе бокового столбца, вы сможете легко отрегулировать ширину с помощью функции перетаскивания. Это позволит вам лучше разместить колонку именно так, как вы ее задумали.
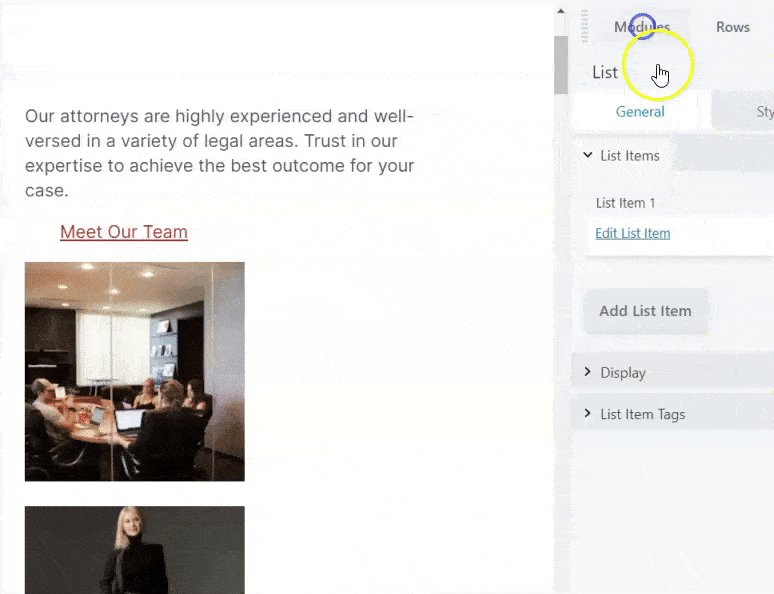
Вдобавок к этому, если вы добавите на страницу новый модуль, визуальный редактор автоматически настроится для размещения нового элемента страницы, создав новый столбец или строку. Это гарантирует, что ваши модули Beaver Builder легко поместятся на вашей странице без необходимости выполнять дополнительные действия.

Теперь, когда вы знаете, как добавлять и редактировать модули, строки и столбцы страницы, возникает вопрос: как редактировать текст страницы?
Как вы уже заметили, Beaver Builder любит предлагать вам варианты. И когда дело доходит до добавления контента, ситуация ничем не отличается. При этом Beaver Builder предоставляет вам два способа добавления контента на страницу.
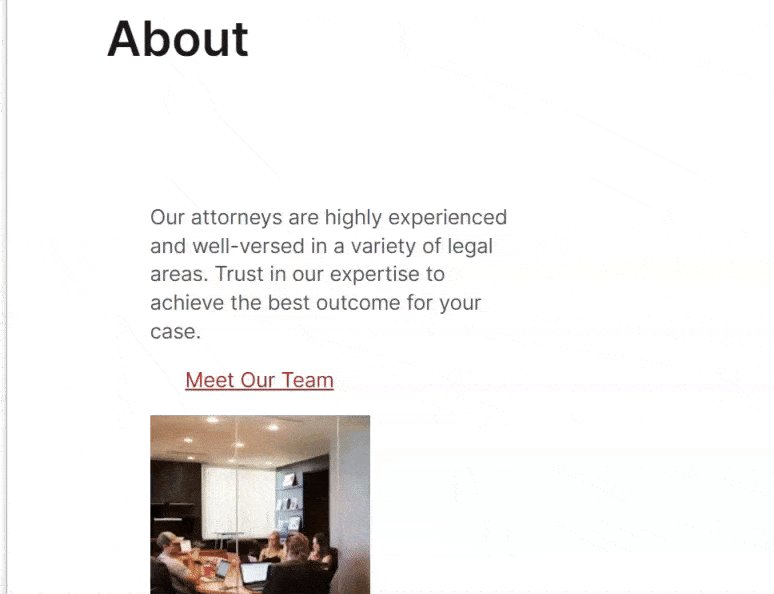
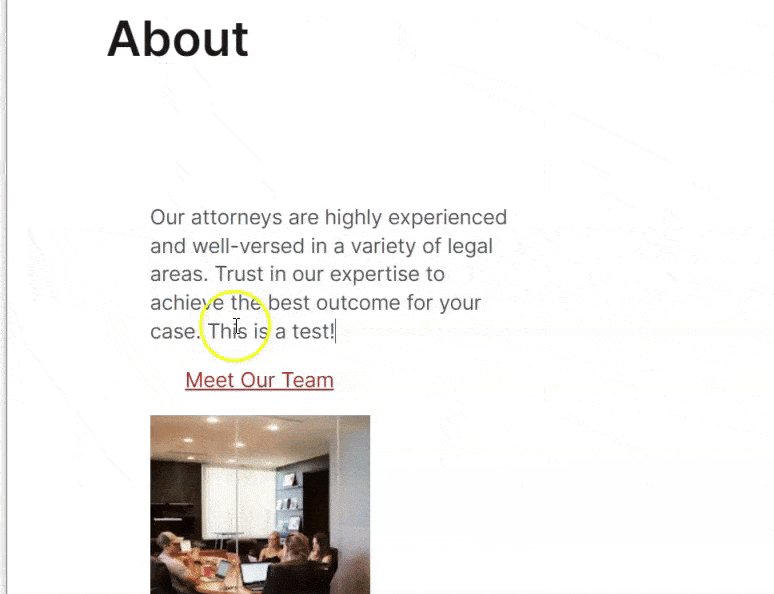
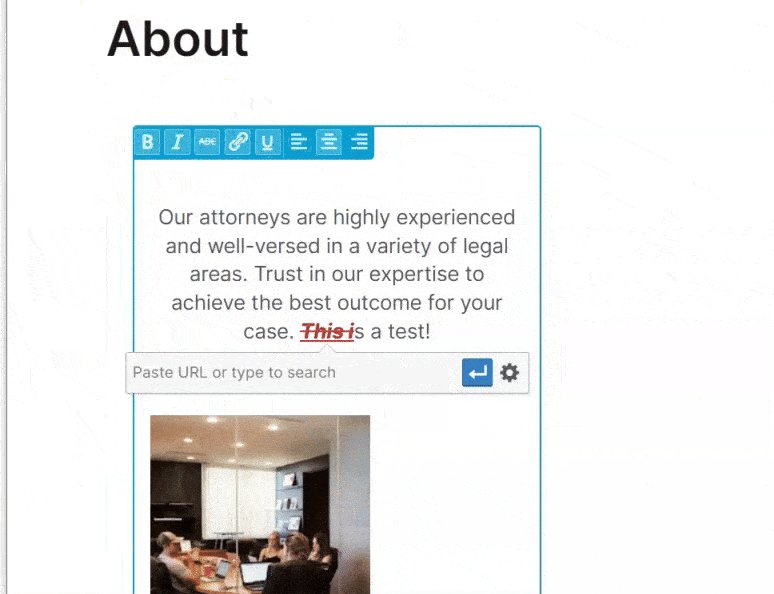
Первый и самый простой — добавление контента непосредственно на саму страницу.
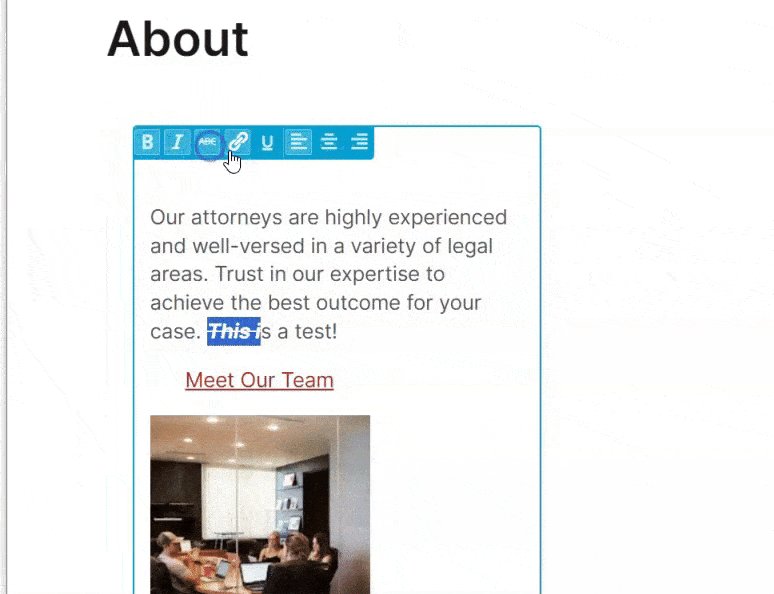
Выбрав столбец, вы можете редактировать его содержимое так же, как и любой другой модуль на странице. Таким образом, вы можете просто удалить то, что есть в настоящее время, и добавить новый контент, который вам нужен.
Но самая большая проблема этого метода добавления контента — ограниченные возможности стилизации. Тем не менее, вы можете добавлять жирный шрифт, курсив, подчеркивание, ссылки и выравнивание текста.

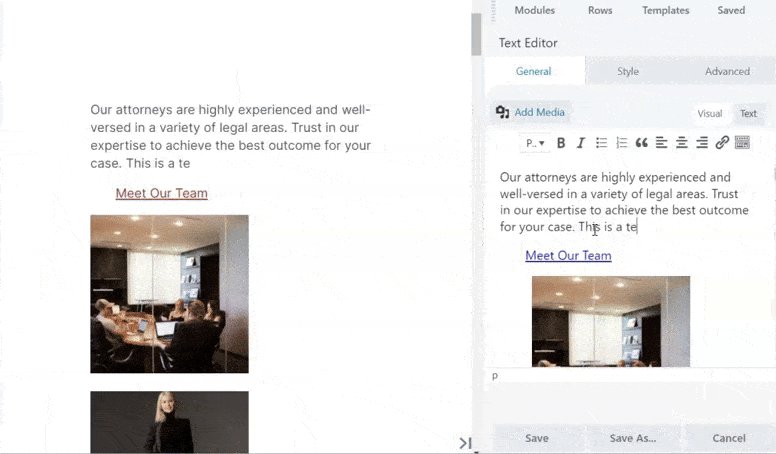
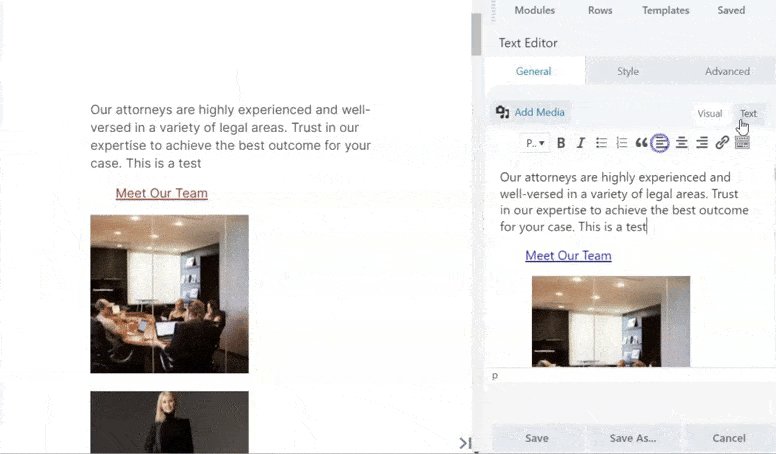
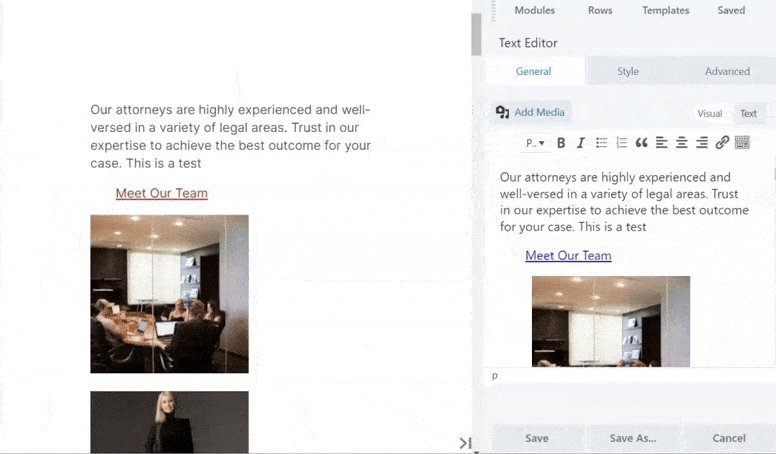
Теперь второй метод добавления контента с помощью Beaver builder — через текстовый редактор в меню «Настройка». Здесь вы можете просто удалять и добавлять контент, как и в другом методе.
Но кроме того, вы можете добавлять медиафайлы, изменять стиль шрифта, добавлять тень текста, изменять поля и многое другое. Вы даже можете редактировать страницу содержимого в HTML или добавлять теги заголовков с помощью текстового редактора Beaver Builder.
Поскольку текстовый редактор по-прежнему является частью внешнего редактора, он дает вам прекрасную возможность вносить любые изменения в текст и при этом просматривать страницу так, как она выглядела бы вживую.

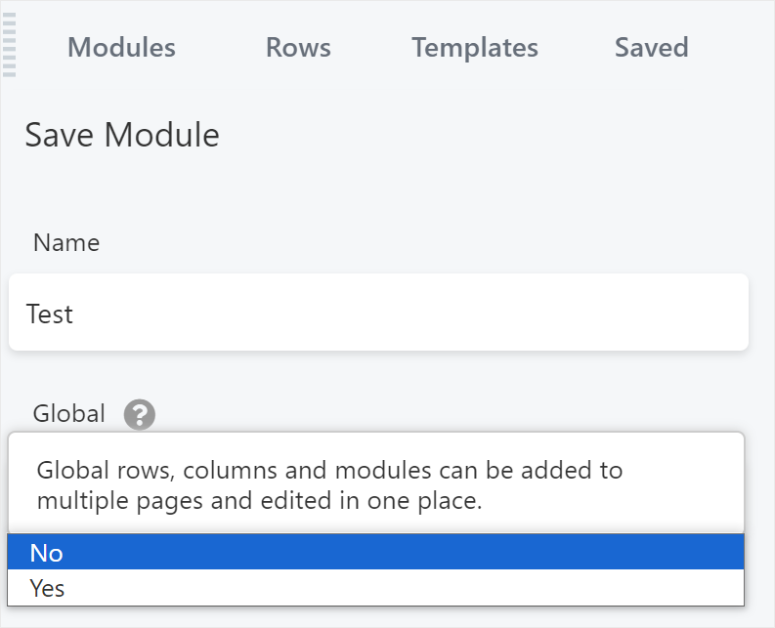
Теперь, когда вы внесете все необходимые изменения в содержимое и столбцы строки, Beaver Builder позволит вам сохранить ее как модуль. Это означает, что вы можете снова использовать эту строку на других страницах, что упрощает процесс создания сайта.

Вдобавок к этому вы также можете сохранить модуль как «Глобальный», гарантируя, что модуль будет автоматически добавлен на все ваши страницы.

Но помимо сохранения модуля Beaver Builder также позволяет легко создавать и сохранять шаблоны.
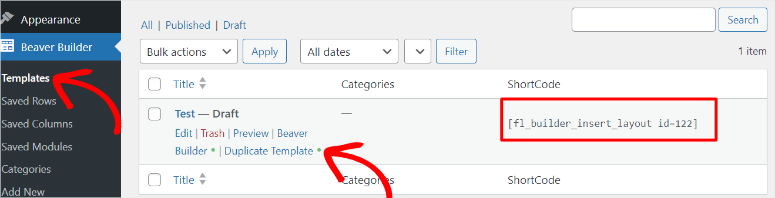
Все, что вам нужно сделать, это перейти в Beaver Builder »Шаблоны. Откроется страница, на которой вы увидите все созданные вами шаблоны. Кроме того, каждый шаблон имеет короткий код, который вы можете использовать для добавления его на любую страницу.
Рядом с каждым шаблоном у вас также есть возможность отредактировать его, запустив сборку страницы Beaver Builder.

Теперь под подменю «Шаблон Beaver Builder» вы также увидите сохраненные строки, сохраненные столбцы и сохраненные модули. Вы можете использовать эти параметры подменю для просмотра сохраненных элементов и использования их на других страницах.
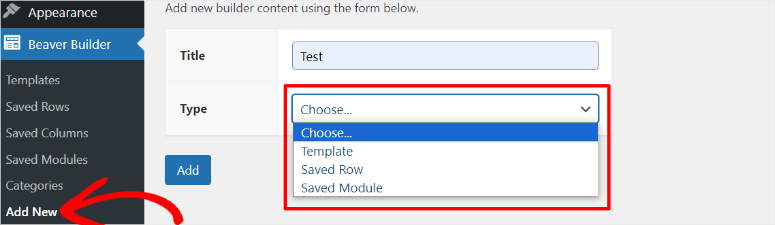
Чтобы добавить к этому, вы можете просто нажать «Добавить новый», что позволит вам создать новый шаблон. На этой странице вы также увидите раскрывающийся список, который можно использовать для добавления сохраненной строки или модуля.
Beaver Builder также предоставит вам возможность добавить строку или модуль в «Глобальный». Это означает, что строка или модуль будут добавлены по всему сайту, а не только на определенную страницу. Это позволяет очень легко создавать согласованные страницы с одинаковыми интервалами, макетами и стилями.

Кроме того, вы также можете легко создавать и сохранять категории из серверной части. Вы можете использовать эти категории, чтобы позже классифицировать свой контент и страницы с помощью конструктора внешних страниц, чтобы улучшить взаимодействие с пользователем и навигацию для ваших посетителей.
Теперь, когда вы больше знаете о конструкторе перетаскивания, основной функции Beaver Builder, давайте посмотрим, на что еще он способен.
Другие особенности
Независимо от того, являетесь ли вы новичком в WordPress или опытным профессионалом, вам понравятся мощные возможности и интуитивно понятный интерфейс плагина Beaver Builder.
1. Десятки креативных шаблонов страниц на выбор

Beaver Builder включает более 30 потрясающих шаблонов страниц. Плагин Beaver Builder работает со всеми темами WordPress, поэтому вам не нужно менять любимую тему, чтобы начать использовать плагин. Если вы обнаружите какие-либо проблемы совместимости с вашей темой WordPress, вы можете обратиться в их дружную службу поддержки и решить проблемы.
Пока вы используете адаптивную тему WordPress, все создаваемые вами страницы будут на 100% адаптивными, то есть они будут отлично выглядеть на всех устройствах.
Вы можете использовать все шаблоны Beaver Builder с любым из ваших премиальных планов без каких-либо скрытых платежей. В дополнение к этому вы можете найти шаблоны для малого бизнеса, электронных книг, юридических фирм и многого другого.
Вы также можете найти множество шаблонов внутренних страниц, таких как страницы контактов, подписки на рассылку новостей, страницы с информацией, таблицы цен и многое другое.
Чтобы сэкономить еще больше времени, плагин также позволяет сохранять в конструкторе бесконечное количество шаблонов. Аналогично можно сохранять как сырец, так и модули в сборщике.
2. Размещайте свой контент с большой точностью
Размещать изображения и текст в редакторе страниц WordPress по умолчанию — непростая задача. С помощью редактора страниц с возможностью перетаскивания в интерфейсе Beaver Builder вы можете легко и точно позиционировать свой контент. Закончив редактирование, вы можете сохранить изменения непосредственно из внешнего интерфейса или вернуться к последнему опубликованному состоянию.
3. Получите полный контроль над своим контентом
Beaver Builder позволяет переключать тему без потери содержимого. Если вы решите прекратить использование Beaver Builder, ваш контент будет перенесен обратно в редактор WordPress.
4. Доступен как плагин, так и тема.
Beaver Builder доступен как в виде плагина, так и в виде темы. Тема представляет собой идеальный баланс настроек и функциональности. Вы можете настроить тему так же, как вы редактируете свои страницы.
Тема Beaver Builder позволяет вносить изменения в режиме реального времени с помощью настройщика WordPress. Все настройки вашей темы можно найти в настройщике. Таким образом, вы можете просмотреть любые изменения настроек вашей темы в режиме реального времени.
Тема также поставляется с большим количеством предустановок. Одним нажатием кнопки пресеты автоматически обновляют настройки темы для создания десятков различных стилей.
Документация и поддержка
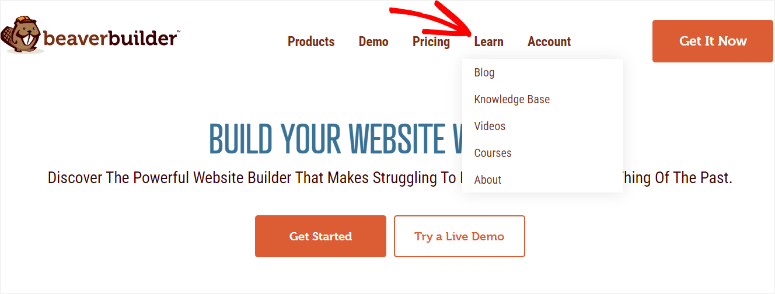
Beaver Builder упрощает доступ к документации независимо от того, являетесь ли вы клиентом или нет. Прежде всего, на главной странице официального сайта вы увидите пункт меню под названием «Обучение» . Откроется раскрывающееся меню, состоящее из блога, базы знаний, видео, курсов и страницы «О нас».

Меню «Обучение» на большинстве страниц веб-сайта Beaver Builder статично, что делает доступ к нему удобным, где бы вы ни находились на их сайте. Вот в чем оно заключалось.
- Блог: открывается список статей, которые хорошо написаны и просты для понимания. Эти фрагменты контента гарантируют, что вам не придется искать в Интернете другой ресурс, который поможет вам использовать Beaver Builder.
- База знаний : открывает страницу с вкладками, расположенными в виде плиток, что позволяет легко найти то, что вы ищете. В дополнение к этому вы также можете использовать панель поиска для поиска учебных материалов. На этой странице вы также можете получить доступ к форумам и сообществам Beaver Builder. Здесь вы можете найти единомышленников и обсудить Beaver Builder со своими коллегами.
- Видео. Вы будете перенаправлены на канал Beaver Builder на YouTube. Здесь вы можете посмотреть их руководство в видеоформате. Это дает пользователям, которые не любят читать документацию, альтернативный способ узнать об этом визуальном конструкторе страниц.
- Курс: Beaver Builder предоставляет вам доступ к списку бесплатных и платных курсов. Продолжительность каждого из этих курсов указана, чтобы вы знали, сколько времени вам понадобится на его прохождение, что поможет вам спланировать. Вы также можете скачать сертификат курса после его завершения. Это может быть отличным способом показать клиентам или вашим коллегам-владельцам сайтов, на что вы способны как создатель веб-сайтов.
- О компании: На этой странице объясняется, чем занимается команда Beaver Builder. На этой странице объясняется, почему была создана компания Beaver Builder и чего они надеются достичь в будущем. Вы также можете просмотреть отзывы и узнать об основателях.
С другой стороны, Beaver Builder позволяет вам получить доступ к их документации на панели управления WordPress. Это гарантирует, что вам не придется посещать веб-сайт Beaver Builder для доступа к документации после входа в WordPress.
Все, что вам нужно сделать, это зайти в «Настройки Beaver Builder» на панели управления WordPress. Далее вы получите доступ ко всей необходимой информации на вкладке Добро пожаловать .

Теперь, если документация не поможет вам, первым делом вам следует просмотреть форумы и группы Facebook, чтобы узнать, обсуждалась ли проблема уже. Если нет, вы можете обратиться в службу поддержки через систему заявок, чтобы получить помощь.
Но чтобы получить доступ к поддержке Beaver Builder, вам сначала необходимо стать клиентом, поскольку вам необходимо войти в свою учетную запись Beaver Builder, чтобы заполнить контактную форму.
Цены
В отличие от большинства конструкторов страниц WordPress, доступных на рынке, Beaver Builder позволяет бесплатно загрузить облегченную версию плагина из официального репозитория WordPress.
Если у вас нет бюджета на все премиум-функции, вы можете начать с облегченной версии Beaver Builder. Облегченная версия имеет ограниченные функции и поддержку.

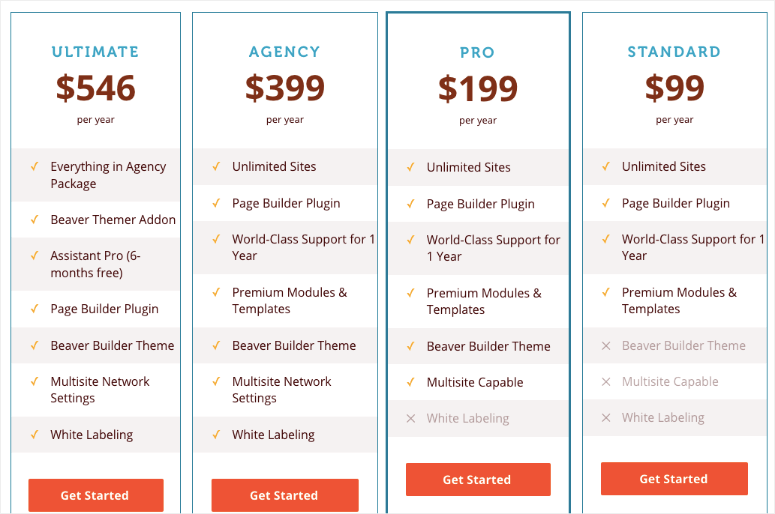
Премиум-версия Beaver Builder доступна в 4 различных планах: Standard, Pro, Agency и Ultimate. Все планы позволяют вам использовать конструктор страниц для неограниченного количества сайтов, а также предлагают поддержку мирового уровня в течение одного года.
Единственное отличие состоит в том, что в стандартный план не входит тема Beaver Builder. План Pro поставляется с темой и возможностью работы с несколькими сайтами. План агентства предоставляет вам все возможности плана Pro. Кроме того, это позволяет вам поставить застройщику белую метку. Таким образом, вы можете создавать веб-сайты для своих клиентских сайтов, изменяя при этом все слова Page Builder и Beaver Builder в области администрирования WordPress.
Ознакомьтесь с различными тарифными планами Beaver Builder (в год) здесь:
- Стандарт : 99 долларов США.
- Плюс : 199 долларов.
- Агентство : $399
- Максимальный : $546
Чтобы получить лучшее предложение, ознакомьтесь с нашими купонами Beaver Builder!
За и против
Плюсы:
- Кодирование не требуется
- Легко интегрировать сторонние инструменты
- окно предварительного просмотра во всю ширину
- Поставляется с готовыми шаблонами
- Поставляется с множеством дополнений
- Легко добавить глобальные настройки
- Предлагает бесплатную версию плагина.
- Можно использовать на неограниченном количестве сайтов
- Поставляется как плагин и тема
Минусы:
- Не предлагает много готовых шаблонов, как его конкуренты.
- ограниченные возможности Beaver Builder Lite
- Использование коротких кодов Beaver Builder
- Цены могут быть дорогими для новичков.
Альтернатива Beaver Builder
Лучшая альтернатива Beaver Builder — SeedProd.

SeedProd — потрясающий конструктор тем веб-сайтов и целевых страниц.
Он невероятно прост в использовании, что делает его отличным выбором для новичков.
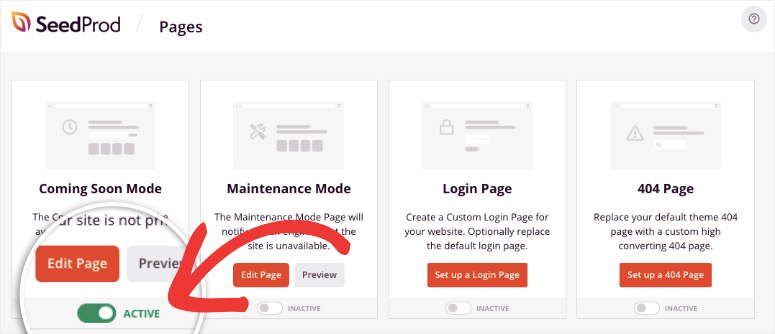
Во-первых, он поставляется со встроенным режимом «Скоро появится» и режимом обслуживания. Таким образом, вы можете скрыть свой сайт, пока он находится в разработке.

Вы можете отобразить красивую страницу-заполнитель со своим логотипом и брендом.
Кроме того, есть множество тем на выбор для создания страниц, пользовательских типов сообщений и даже целого веб-сайта.
Кроме того, есть конструктор перетаскивания для настройки вашего сайта. На выбор очень много блоков, включая анимированные заголовки, таймеры обратного отсчета, формы подписки и многое другое.

В двух словах, вот основные моменты SeedProd:
- Готовые шаблоны и блоки страниц
- Перетащите конструктор страниц
- Управление подписчиками
- Поддержка WooCommerce
- Интеграция электронного маркетинга
Хотите знать больше? См. наш полный обзор SeedProd.
Начало работы с SeedProd »
Вы также можете ознакомиться с дополнительными вариантами здесь: Лучшие конструкторы страниц WordPress.
Наш вердикт о Beaver Builder как о лучшем конструкторе страниц WordPress
Мы считаем, что Beaver Builder — один из лучших и простых в использовании плагинов для создания страниц с помощью перетаскивания для WordPress. Без сомнения, это один из самых загружаемых конструкторов страниц WordPress, который лучше всего подходит для веб-сайтов любого размера. Его простой в использовании пользовательский интерфейс позволяет каждому создать персонализированный веб-сайт WordPress. Он оснащен всеми мощными функциями создания страниц, о которых вы когда-либо мечтали.
Мы надеемся, что вам понравилось изучать Beaver Builder. Если у вас есть еще вопросы, ознакомьтесь с часто задаваемыми вопросами ниже.
Часто задаваемые вопросы: Обзор Beaver Builder
Является ли Beaver Page Builder бесплатным?
Да, Beaver Builder предлагает бесплатную облегченную версию с ограниченными функциями. Но чтобы получить доступ ко всем его функциям и расширенным функциям, вам придется приобрести премиум-версию плагина.
Как добавить PDF-файл в Beaver Builder?
Во-первых, вам нужно будет загрузить PDF-файл в свою медиатеку, как любое видео или изображение. Затем вы добавите модуль «Кнопка» с помощью редактора Beaver Builder и настроите его в соответствии с вашим брендом или стилем сайта. Наконец, вы добавите ссылку PDF в кнопочный модуль Beaver Builder. Вот и все! Теперь вы можете добавить PDF-файл с помощью Beaver Builder.
Как открыть Beaver Builder в WordPress?
Вы можете открыть Beaver Builder, перейдя на страницу или публикацию, которую хотите отредактировать, на панели управления WordPress. Затем все, что вам нужно сделать, это выбрать вкладку «Конструктор страниц», которая расположена над
область содержимого, чтобы запустить интерфейс Beaver Builder.
Могу ли я использовать сторонние виджеты с Beaver Builder?
Да, Beaver Builder поддерживает сторонние виджеты. Фактически, они будут отображаться в меню виджетов Beaver Builder вместе с другими виджетами WordPress по умолчанию.
Теперь, когда вы подробно понимаете Beaver Builder и готовы его использовать, вот более 15 лучших тем Beaver Builder для WordPress, с которых вы можете начать.
В дополнение к этому, вот другие статьи, которые могут вас заинтересовать.
- 8+ лучших конструкторов страниц и тем WordPress
- 7 лучших альтернатив Divi Builder для вашего веб-сайта (в сравнении)
- Как создать собственный макет WordPress (шаг за шагом)
В первой статье перечислено более 8 лучших конструкторов страниц и тем WordPress. Во втором рассказывается о 7 лучших альтернативах Divi Builder, которые помогут вам создать сайт WordPress. В последнем посте вы узнаете, как шаг за шагом создать собственный макет WordPress.
С учетом вышесказанного мы даем Beaver Builder 4,2 звезды из 5. Вот разбивка нашей системы оценок:




 4,2/5,0
4,2/5,0



 4,0/5,0
4,0/5,0



 5,0 / 5,0
5,0 / 5,0



 4,0/5,0
4,0/5,0



 5,0 / 5,0
5,0 / 5,0



 4,0/5,0
4,0/5,0