Beaver Themer 1.0 – Новый мир возможностей
Опубликовано: 2017-05-02Скидка 25% на продукцию Beaver Builder! Спешите завершить распродажу... Берегите больше!


После почти года разработки мы с гордостью представляем первое официальное дополнение для Beaver Builder. Beaver Themer — плагин для создания тем для WordPress.
Beaver Themer устраняет разрыв между созданием страниц и функциями шаблонов, которые ранее были доступны только при редактировании PHP-файлов темы. Вы можете создать один шаблон в Beaver Themer, а затем применить его к бесконечному количеству сообщений, продуктов или пользовательских типов сообщений. Вы также можете создавать верхние и нижние колонтитулы, макеты архивов, страницы 404 и «части темы» — и все это с помощью любимого интерфейса конструктора, с которым вы уже знакомы. Кроме того, вы можете стратегически указать , где и когда будут отображаться макеты вашей темы, исходя из нескольких различных условий.
Beaver Themer, расширение для создания тем WordPress для @BeaverBuilder, сейчас находится в стадии бета-тестирования и скоро будет запущено. Поделиться на XВот оригинальное видео, которое мы создали, чтобы продемонстрировать Beaver Themer. Некоторые вещи изменились, но это по-прежнему рисует хорошую картину возможностей Themer.
 Когда мы начали изучать идею конструктора тем, нашим первым инстинктом было создать новый набор модулей темы , то есть модуль заголовка сообщения или модуль избранного изображения.
Когда мы начали изучать идею конструктора тем, нашим первым инстинктом было создать новый набор модулей темы , то есть модуль заголовка сообщения или модуль избранного изображения.
Эта идея была быстро отвергнута, когда мы поняли, что она не так гибка, как нам хотелось. Поддержка пользовательских типов сообщений или таких вещей, как продукты WooCommerce, перегрузила бы наш выбор модулей десятками опций.
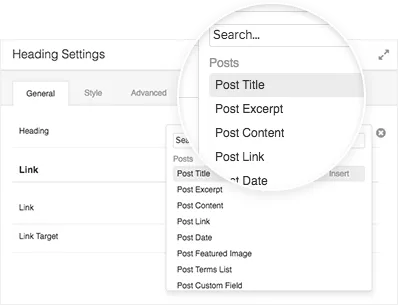
Решением является функция, которую мы называем Field Connections , которая позволяет вам подключать базовые данные к нашим существующим модулям. Например, вы можете использовать подключение к полю, чтобы получить изображение на фоне строки или вставить заголовок сообщения в модуль «Заголовок». Все существующие модули Beaver Builder теперь могут использовать данные, хранящиеся в сообщениях, продуктах и пользовательских типах сообщений вашего сайта. Для удобства мы создали несколько «модулей ярлыков», таких как «Заголовок публикации», которые представляют собой обычные модули с уже настроенными подключениями к полям.
Мы будем добавлять новые типы полевых соединений в будущих версиях Beaver Themer, и разработчики смогут создавать соединения с любыми необходимыми им данными.
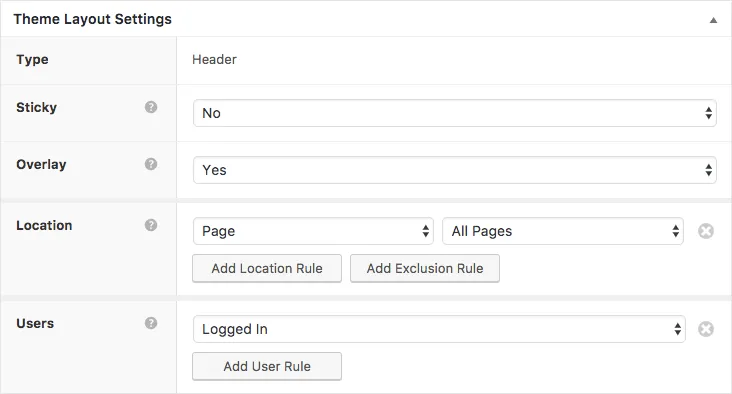
Одной из наиболее востребованных функций с момента создания Beaver Builder является возможность компоновки верхнего и нижнего колонтитула сайта с помощью Page Builder. Теперь это возможно при использовании Beaver Themer с темой Beaver Builder или одной из нескольких поддерживаемых тем!

Вы можете не только создавать верхние и нижние колонтитулы, Themer дает вам возможность хирургическим путем контролировать, какие страницы они отображаются и каким пользователям.
Например, вы можете создать прозрачный заголовок для своей домашней страницы и традиционный заголовок для остальной части вашего сайта. Или вы можете создать нижний колонтитул специально для вошедших в систему пользователей или администраторов, в котором будет отображаться индивидуальный набор параметров.

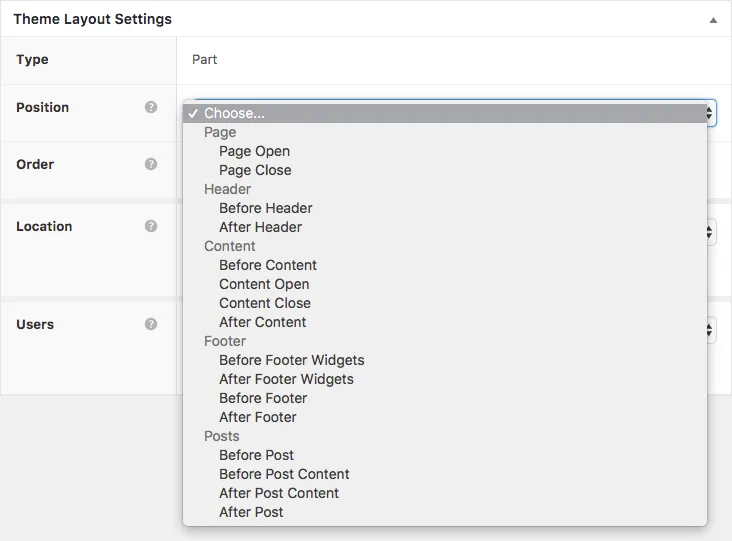
Части темы позволяют вам внедрять контент Beaver Builder по всему сайту. Создавайте в Beaver Builder такие вещи, как призывы к действию, подписки на рассылку новостей, контактные формы или поля для авторов, а затем размещайте их в различных доступных областях. Части темы также используют параметры включения/исключения Beaver Themer, что делает их очень гибкими.
 Возможно, вы знакомы с модулем сообщений Beaver Builder. В Beaver Themer мы взяли ту же идею, но увеличили ее до 11.
Возможно, вы знакомы с модулем сообщений Beaver Builder. В Beaver Themer мы взяли ту же идею, но увеличили ее до 11.
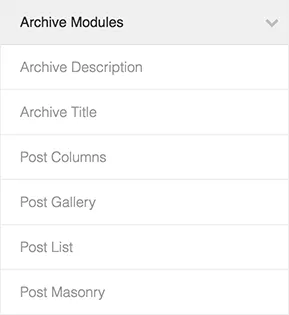
Благодаря нашему расширенному набору модулей публикации/архивирования вы можете выбирать из нескольких различных стилей макета и динамически фильтровать архивы на основе категорий, тегов или пользовательских запросов.
Вы даже можете погрузиться в HTML и полностью настроить разметку для полного контроля над макетами.
Инструменты макетирования архива, одной страницы и страницы 404 Beaver Themer должны работать с любой темой, которая уже поддерживает Beaver Builder. Однако для макетов верхнего, нижнего колонтитула и частей темы темы должны быть построены определенным образом.
«Из коробки» Beaver Themer полностью поддерживает следующие темы:
Пожалуйста, посетите нашу базу знаний для получения обновленного списка всех тем, в которых добавлена поддержка Beaver Themer.
Если вы разработчик тем, мы будем рады добавить вашу тему в этот список. Ознакомьтесь с этой статьей о том, как добавить поддержку Beaver Themer в вашу тему, и сообщите нам, когда она будет поддерживаться.
Мы очень рады видеть, что вы создаете с помощью Beaver Themer. Если вы использовали Beaver Themer на действующем сайте или планируете это сделать, поделитесь ссылкой в комментариях.
Чтобы узнать больше о Beaver Themer, ознакомьтесь с документацией, доступной в нашей базе знаний, или сразу же попробуйте нашу живую демо-версию Beaver Themer.
Ребята, я такой. чертовски. взволнованный.
Я использовал это в некоторых проектах разработчиков, стоящих в очереди на запуск после того, как Themer станет доступен для покупки. Для меня это упрощает многие вещи.
Привет, красавчик!
В настоящее время в разработке – https://unisport.just4us.eu/
Небольшой быстрый проект – https://www.kreativ-markt.at/
Очень простой, используется мало Themer: https://www.countingsheep.at/
Оба используют Beaver Builder + Theme + Themer и мой любимый инструмент CPT PODS на обоих сайтах, все это похоже на список в социальных сетях или список, например, https://unisport.just4us.eu/unser-team/ (кстати, параллакс неверен). работаю в FF, есть идеи?) делается с использованием либо шаблонов модулей, либо иногда (из-за каких-то странных вещей, которые мне нужно отладить) просто с помощью пользовательского макета модуля сообщений BB.
Я начал работу над интеграцией для Pods – https://github.com/quasel/pods-beaver-themer все еще основан на одной из первых альфа-версий. Надеюсь, что смогу закончить ее в ближайшее время – любая помощь и отзывы приветствуются!
Спасибо
Бернхард Гронау
Использовал его с капсулами, чтобы позволить некоммерческой организации Pet Rescue легко публиковать доступных домашних животных для усыновления. Они заполняют несколько полей, и создается профиль домашнего животного. Для этой цели работал очень хорошо.
https://forgetmenotrescue.com
Круто, почему Pods Почему вы предпочли использовать Pods вместо ACF?
Может быть, потому, что модули позволяют создавать CPT, добавлять поля и это бесплатно? Посмотрите, например https://www.youtube.com/watch?v=snipF-6obnQ
Я очень воодушевлен возможностями Themer. Вы выбрали безупречный момент – этот сайт какое-то время находился в стадии «бета-тестирования», но на этой неделе он будет передан клиенту. Мы использовали Themer, чтобы страницы, публикации (так называемые информационные бюллетени) и события имели одинаковый макет. Это упрощает обучение технически наивных пользователей поддержанию всего вышеперечисленного в редакторе WP — без необходимости беспокоиться о макетах и дизайне! http://petonecentral.co.nz/
Вы упомянули, что используете свои сообщения в качестве информационного бюллетеня. Какой инструмент вы используете для этого? Я подумывал о MailPoet, но мне было интересно, есть ли лучший вариант.

Это, без сомнения, лучший плагин для Wordpress, который я когда-либо использовал как разработчик онлайн-бизнеса!!! Уже использую на 8 сайтах. Альфа-версия очень стабильна, поэтому я не против использовать ее на живых сайтах. Например: http://www.klompelektrotechniek.nl, живём со вчерашнего дня!
Я использую Toolset для создания пользовательских типов сообщений, который имеет интеграцию с Beaver Builder: https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
Усилия ребят из Toolset оценены по достоинству, но рабочий процесс не так гладок, как хотелось бы.
Поэтому я очень воодушевлен этим развитием. Это облегчит обучение моей команды, поскольку мне не придется объяснять, что Beaver Builder может обрабатывать «эти страницы», но не «эти страницы» или «те части сайта».
как бы мне хотелось, чтобы была возможность скрыть слой только с мобильного телефона или с рабочего стола на вкладку
Это интересно. Я думаю, что собираюсь вернуться к beaverbuilder и посмотреть, как мы можем заставить его работать на благо наших клиентов.
Привет, банда Робби + Бивер!
Поздравляем и с днем запуска! Я тщательно протестировал Beaver Themer со своим фреймворком, и он великолепен! Тема (https://wp-pagebuilderframework.com) будет выпущена на следующей неделе и работает с Beaver Themer «из коробки» — просто хотел сообщить вам, если вы захотите добавить ее в список.
Потрясающий.
С нетерпением жду релиза
Поддержка тем StoreFront?
Это своего рода стандартная тема для Woocommerce.
С нетерпением жду возможности попробовать Beaver Builder!
Отличная тема с отличным строителем. У меня есть один вопрос. Поддерживает ли эта тема и конструктор какие-либо плагины темного режима?
Неужели уже снова Рождество?..
Головокружительный, как ребенок на Рождество.