Как добавить слайдер фотографий до и после в WordPress (без кода)
Опубликовано: 2022-10-20Хотите добавить слайдер фотографий до и после на свой веб-сайт WordPress?
Слайдер сравнения изображений может помочь продемонстрировать, как ваши продукты или услуги работают до и после того, как клиенты их используют. Это повышает доверие к вашему бренду и может побудить потенциальных клиентов совершить покупку.
В этой статье мы покажем вам, как легко добавить ползунки изображений до и после в WordPress без кода.
Как работает фотоэффект до и после?
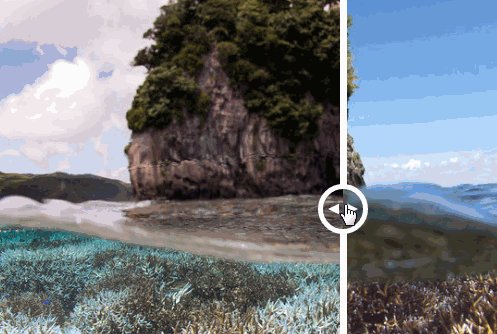
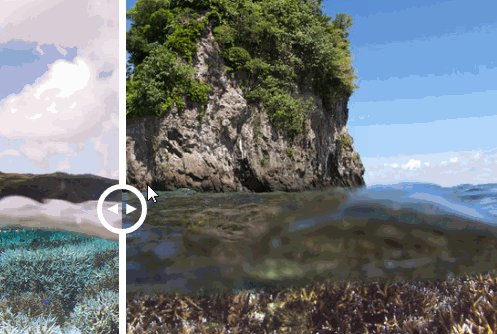
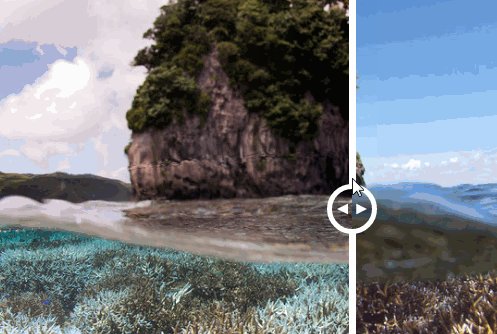
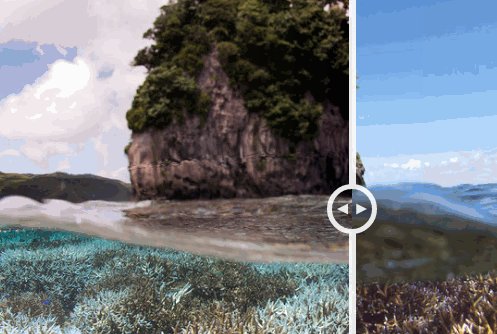
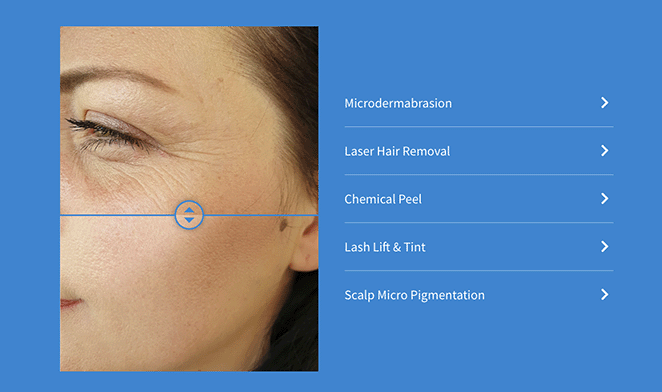
Фотоэффект «до и после» позволяет посетителям веб-сайта щелкнуть интерактивный разделитель, который превращает одно изображение в другое.
Допустим, у вас есть две версии одной и той же фотографии с небольшими отличиями: фотография А и фотография Б. Ползунок «до» и «после» помещает их рядом или поверх друг друга с центральной разделительной линией.
Когда вы перемещаете ползунок, вы будете видеть больше одного изображения и меньше другого.

Это фантастический способ сравнить разные изображения бок о бок. Например, сайты стоматологии могут демонстрировать зубы клиента до и после лечения зубов. Или вы можете сравнить эффект до и после определенной косметической процедуры.
Кроме того, веб-сайты электронной коммерции могут использовать слайдеры фотографий до и после для сравнения характеристик различных продуктов.
Остается вопрос, как добавить слайдеры фотографий до и после в WordPress? Давай выясним.
Как добавить слайдеры фотографий «До» и «После» в WordPress
Как правило, добавление виджетов слайдера фотографий и слайд-шоу на ваш веб-сайт требует использования Javascript, Jquery, HTML, CSS и других языков кодирования. Многие владельцы веб-сайтов не знают, как написать этот код, поэтому обращаются за помощью к веб-разработчикам, что может обойтись довольно дорого.
К счастью, есть более дешевые способы добавить новые функции на ваш сайт WordPress. С некоторыми из лучших плагинов WordPress вы можете легко улучшить свой сайт, не тратя целое состояние.
В приведенном ниже руководстве показано, как добавить слайдеры фотографий до и после с помощью SeedProd.

SeedProd — лучший конструктор веб-сайтов WordPress с функцией перетаскивания. Он позволяет использовать готовые шаблоны и визуальный конструктор страниц для создания гибких макетов WordPress без кода.
С помощью перетаскиваемых блоков WordPress вы можете улучшить свой веб-сайт ценными функциями, в том числе:
- До и после слайдеров
- Расширенные галереи изображений
- Таблицы цен
- Оптин формы
- Кнопки призыва к действию
- Таймеры обратного отсчета
- Контент с вкладками
- Розыгрыши
- Контактные формы
- И многое другое.
Вы также можете использовать SeedProd, чтобы создать страницу, которая скоро появится, и перевести WordPress в режим обслуживания. Кроме того, все, что вы делаете, на 100 % адаптировано для мобильных устройств, что гарантирует удобство использования вашего сайта на мобильных устройствах.
Нажмите кнопку ниже, чтобы загрузить плагин SeedProd, а затем следуйте инструкциям, чтобы встроить слайдер фотографий до и после на свой веб-сайт.
- Шаг 1. Установите и активируйте SeedProd
- Шаг 2. Создайте свой макет WordPress
- Шаг 3. Добавьте блок WordPress «До» и «После»
- Шаг 4. Включите ваши изменения
Шаг 1. Установите и активируйте SeedProd
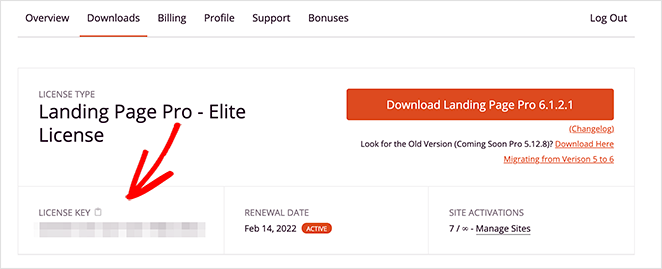
После загрузки плагина найдите вкладку « Загрузки » в своей учетной записи SeedProd и скопируйте лицензионный ключ.

Теперь загрузите плагин на свой сайт WordPress. Если вам нужна помощь, вы можете следовать этому пошаговому руководству по установке плагина WordPress.
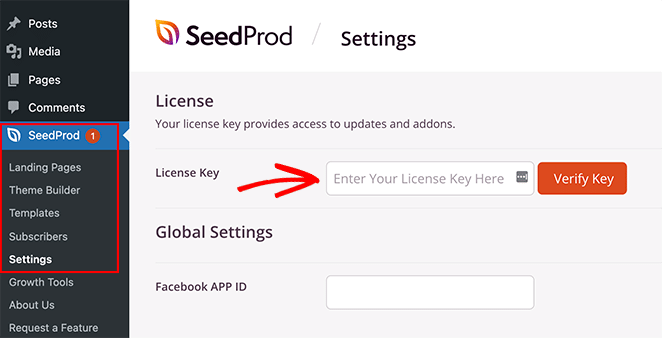
После установки SeedProd перейдите в SeedProd »Настройки в панели администратора WordPress и вставьте лицензионный ключ, который вы скопировали ранее.

Нажмите кнопку « Подтвердить ключ », чтобы активировать лицензию, затем перейдите к шагу 2.
Шаг 2. Создайте свой макет WordPress
После установки SeedProd вам нужно решить, какой тип макета вы хотите создать. Вы можете создать собственную тему WordPress или создавать целевые страницы с высокой конверсией с помощью редактора SeedProd.
Опция Theme Builder — отличный способ заменить существующий дизайн веб-сайта новой темой WordPress, адаптированной к потребностям вашего бизнеса. Он генерирует все файлы шаблонов типичной темы WordPress и позволяет визуально настраивать каждую часть с помощью мощного компоновщика страниц.

Следуйте этому руководству, чтобы создать пользовательскую тему WordPress с помощью SeedProd.
Кроме того, вы можете использовать Конструктор целевых страниц для создания отдельных целевых страниц, которые без проблем работают с вашей текущей темой WordPress. Он использует тот же визуальный редактор, что и конструктор тем, и является фантастической тактикой привлечения потенциальных клиентов для любого веб-сайта.

Вот руководство о том, как создать целевую страницу в WordPress с помощью SeedProd.
После того, как вы создали новый макет, вы можете перейти к шагу 3 и добавить в свой дизайн ползунок «до» и «после».
Примечание: в этом руководстве мы создадим пользовательскую тему WordPress и отредактируем шаблон домашней страницы.

Шаг 3. Добавьте блок WordPress «До» и «После»
После создания макета откройте страницу, которую хотите отредактировать, с помощью конструктора страниц SeedProd.
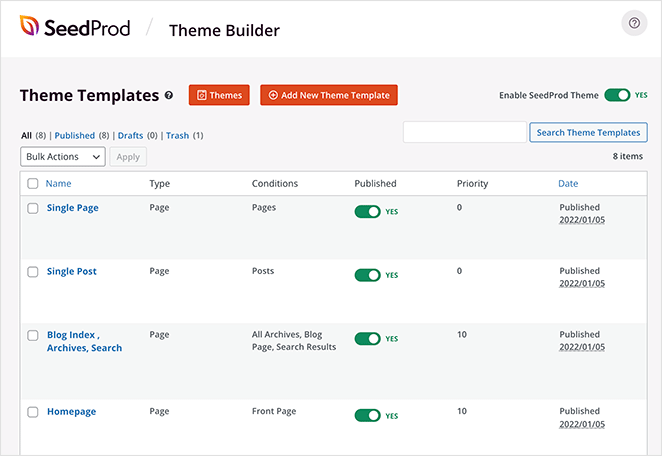
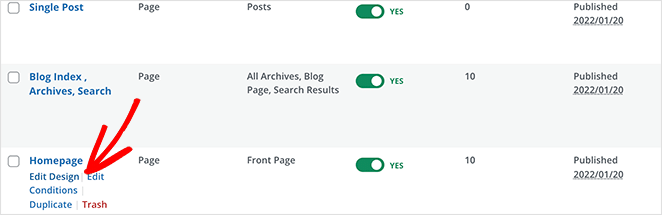
Поскольку мы редактируем домашнюю страницу нашей темы WordPress, мы перейдем в SeedProd »Theme Builder и нажмем Edit Design под шаблоном Homepage .

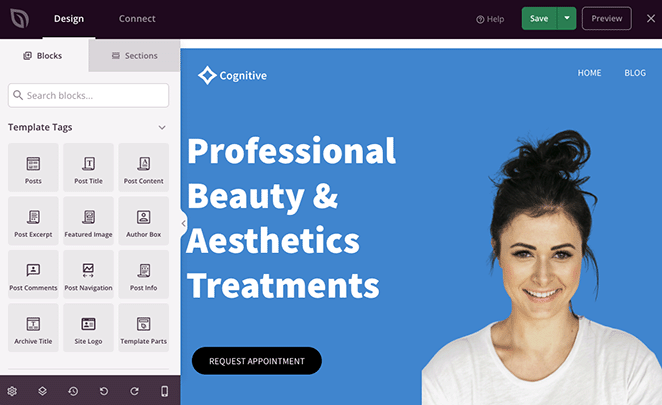
На следующем экране вы увидите макет, аналогичный приведенному ниже:

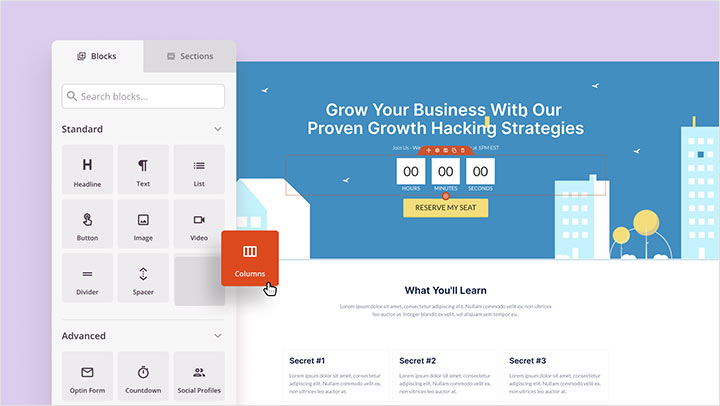
Справа находится предварительный просмотр шаблона, который вы выбрали на шаге 2, а слева — блоки и разделы, которые вы можете перетаскивать в свой дизайн.
Настроить любой элемент очень просто.
Например, вы можете редактировать заголовки, нажимая на них и вводя новый контент непосредственно в предварительном просмотре в реальном времени.

Или вы можете редактировать текст на панели настроек с левой стороны, которая включает в себя бесчисленные параметры настройки.
Так что настраивайте свой шаблон, пока он не начнет выглядеть так, как вы хотите.
Теперь давайте посмотрим на добавление функций, которые ваш шаблон может не включать автоматически. Например, в выбранном нами наборе веб-сайтов нет ползунка фотографий «до» и «после», поэтому нам нужно будет добавить его самостоятельно.
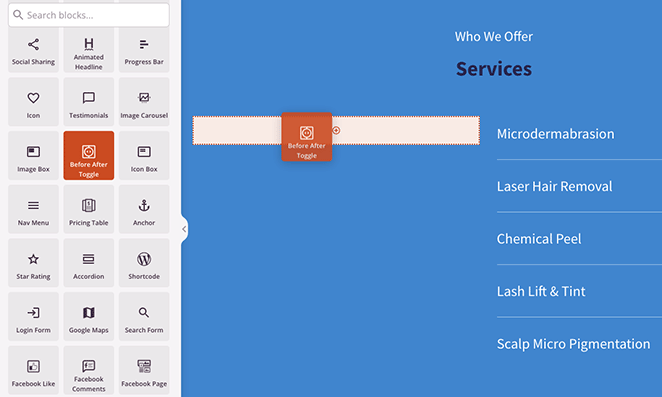
Для этого прокручивайте блоки WordPress слева, пока не найдете переключатель «До После» . Затем перетащите его в нужное место при предварительном просмотре в реальном времени.

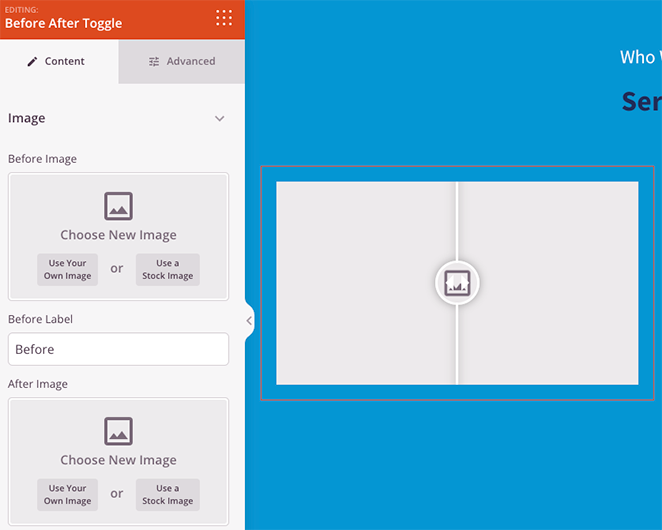
Щелкнув по блоку, вы откроете параметры его настройки на левой панели настроек. Здесь вы можете добавить свои изображения до и после, изменить стиль и многое другое.

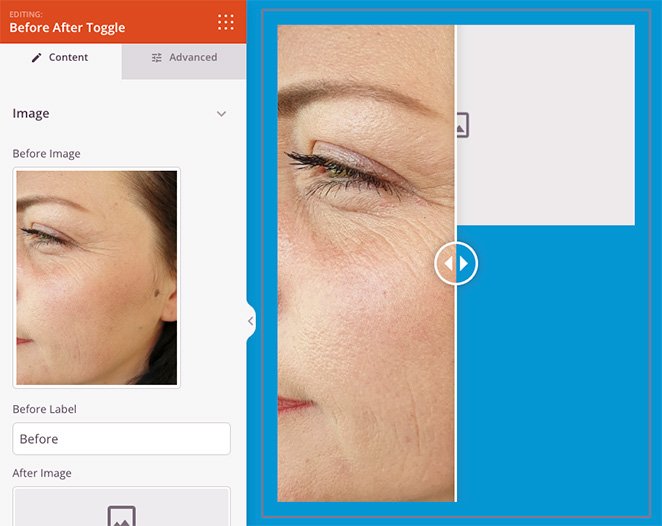
Давайте начнем с добавления первого изображения, которое обычно будет вашей фотографией «до». Вы можете сделать это, щелкнув параметр « Использовать собственное изображение » и либо загрузив новую фотографию, либо выбрав ее из своей медиатеки WordPress.

Теперь повторите этот шаг для изображения «после». Вы можете редактировать метки для каждого изображения, заменяя имена в текстовых полях.
Когда ваши изображения на месте, давайте рассмотрим еще несколько настроек.
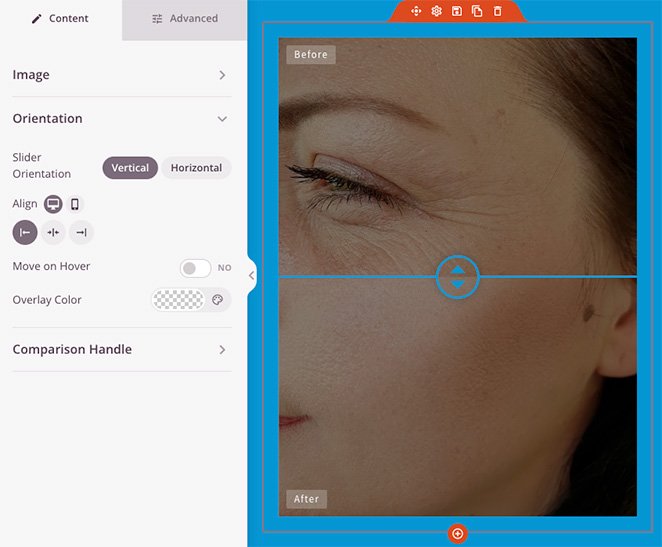
Под заголовком « Ориентация » вы можете сделать ползунок «до» и «после» вертикальным, а не горизонтальным.

Вы также можете заставить ползунок двигаться, когда вы наводите курсор на изображение, и применять наложение цвета к фотографиям.
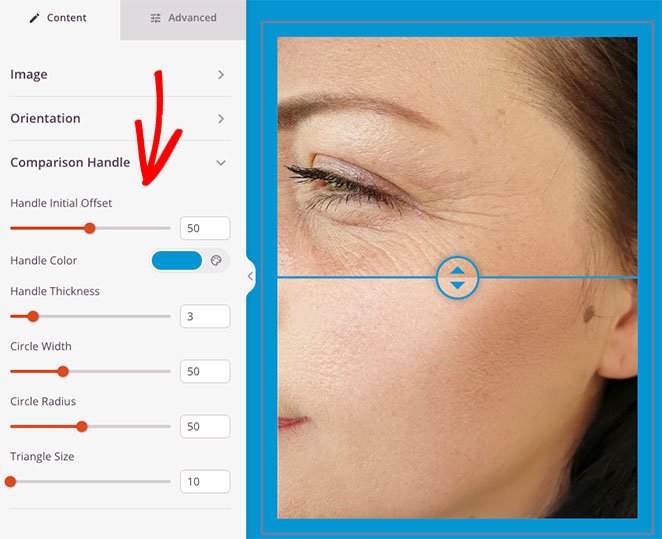
Когда вы откроете заголовок « Ручка сравнения », вы увидите настройки для изменения цвета ползунка, ширины, размера пикселя радиуса и т. д.

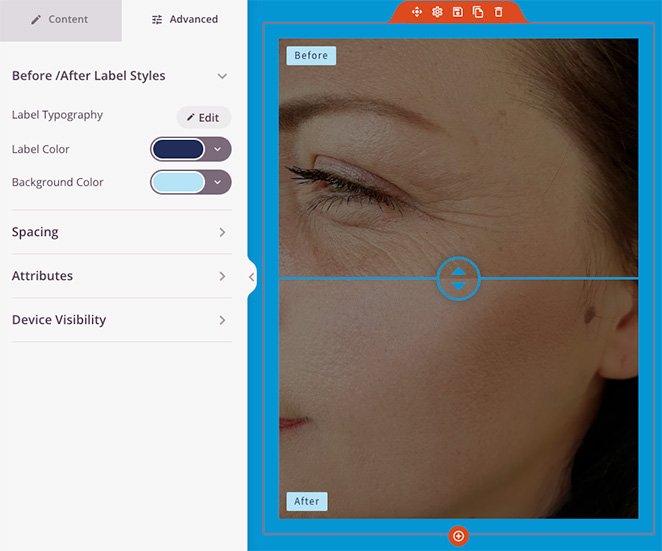
Вы можете найти еще больше настроек, щелкнув вкладку « Дополнительно ». Например, вы можете изменить типографику и цвет этикетки, настроить интервал между блоками и атрибуты, а также скрыть определенные элементы на экранах мобильных устройств.

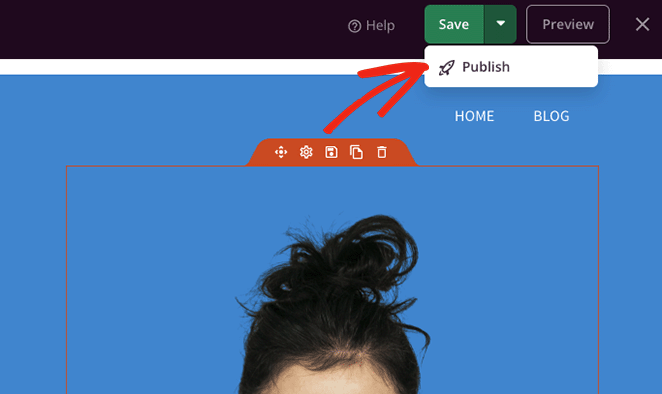
Когда вы будете довольны тем, как выглядит слайдер фотографий «до» и «после», нажмите кнопку « Сохранить » в правом верхнем углу экрана и нажмите « Опубликовать » .

Если вы создаете целевую страницу, теперь вы можете предварительно просмотреть свою страницу и увидеть слайдер изображений до и после в действии. Но если вы создаете собственную тему WordPress, вам необходимо выполнить шаг 4.
Шаг 4. Включите ваши изменения
Несмотря на то, что ваши изменения сохранены и опубликованы, вам все равно нужно оживить тему WordPress. Не волнуйся; этот шаг быстрый и легкий.
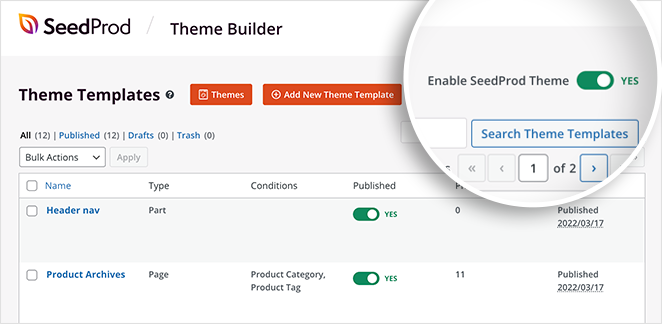
Перейдите в SeedProd » Theme Builder на панели управления WordPress и установите переключатель « Включить тему SeedProd» в положение «Да». Вот и все!

Теперь вы можете перейти к внешнему интерфейсу своего веб-сайта и попробовать новый слайдер изображений.

Вот оно!
Теперь вы знаете, как добавить слайдеры фотографий до и после на свой веб-сайт WordPress. Есть так много способов заставить эту функцию работать на успех вашего бизнеса.
Так чего же ты ждешь?
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.