14 соображений, которые следует учесть перед тем, как нанять дизайнера веб-сайтов
Опубликовано: 2022-11-03Когда дело доходит до найма веб-дизайнера, вам нужно помнить о многих вещах.
Помимо очевидных вещей, таких как бюджет и опыт, вам нужно хорошо понимать, каким на самом деле должен быть ваш сайт.
Это означает иметь четкое представление о том, какой дизайн вы хотите и какие функции вам нужны на вашем веб-сайте.
Не заблуждайтесь, веб-дизайн сейчас переживает бум, и ожидается, что к 2031 году отрасль вырастет на 23%. Это намного выше среднего, согласно Бюро трудовой статистики США.
Таким образом, у вас, вероятно, будет много талантливых кандидатов на вашу вакансию.
Прежде чем мы углубимся во все детали того, о чем нужно подумать, прежде чем нанять дизайнера, давайте сначала поговорим о некоторых причинах, по которым вы можете захотеть нанять кого-то в первую очередь.
Затем мы можем обсудить некоторые ключевые моменты, которые следует искать в ваших кандидатах.
Давайте начнем.
- Причины нанять дизайнера сайта
- Ключевые качества, которые нужно искать в веб-дизайнере
- 14 основных вещей, которые следует учитывать, прежде чем нанимать дизайнера веб-сайтов
- Бонус: 15 вопросов, которые нужно задать потенциальному веб-дизайнеру, прежде чем нанимать его
- Подготовка облегчает найм дизайнера веб-сайта
Причины нанять дизайнера сайта
Нанять дизайнера веб-сайтов — важное решение, но есть много причин, по которым вы можете это сделать.
В этом разделе мы обсудим некоторые из основных причин, по которым вы можете подумать о найме профессионала.
- У вас нет времени или навыков для самостоятельного проектирования: это, пожалуй, самая распространенная причина, по которой люди обращаются за профессиональной помощью, когда дело доходит до веб-дизайна. Это также совершенно правильный. Если у вас нет времени или желания изучать дизайн веб-сайта, имеет смысл нанять того, кто это делает.
- Вы не знаете, с чего начать: это еще один очень распространенный сценарий. Вы знаете, что вам нужен веб-сайт, но понятия не имеете, какой дизайн вы хотите или какими функциями он должен обладать. В этом случае найм веб-дизайнера может стать отличным способом начать работу. Они смогут помочь вам понять, что вам нужно и чего вы хотите от своего сайта.
- Ваш веб-сайт нуждается в редизайне: на самом деле это довольно распространенная причина для найма веб-дизайнера, особенно если вашему веб-сайту уже больше нескольких лет. Технологии быстро меняются, и то, что выглядело хорошо 5 лет назад, сегодня может выглядеть устаревшим. Если вы чувствуете, что ваш веб-сайт нуждается в подтяжке лица, наймите веб-дизайнера.
- Вы хотите добавить функции на свой веб-сайт: если у вас есть существующий веб-сайт, которым вы довольны, но хотите добавить новые функции, такие как магазин электронной коммерции или блог, найм веб-дизайнера может стать отличным способом сделать это. Они смогут помочь вам добавить новые функции, которые вы хотите, не нарушая общий дизайн вашего сайта.
Если вы решили, что нанять дизайнера веб-сайтов — правильное решение для вас, следующим шагом будет поиск кандидатов.
Но сначала давайте быстро поговорим о том, какими качествами должен обладать хороший веб-дизайнер.
Ключевые качества, которые нужно искать в веб-дизайнере
Когда вы ищете веб-дизайнера, вам следует помнить об определенных качествах.
Вот некоторые из ключевых факторов, которые следует учитывать:
- Креативность. Хороший веб-дизайнер должен обладать творческим потенциалом и уметь придумывать уникальные дизайны, которые выделят ваш сайт среди конкурентов.
- Технические навыки: тот, кого вы выберете, должен хорошо разбираться в HTML, CSS и других технологиях веб-разработки.
- Коммуникация: ваши кандидаты должны уметь общаться четко и эффективно. Это важно, потому что вы должны быть в состоянии объяснить свое видение веб-сайта, и они должны быть в состоянии понять его.
- Обслуживание клиентов: Дизайнеры качества должны реагировать на ваши потребности и быть готовыми внести изменения, если вы недовольны конечным результатом.
Теперь часть, которую вы ждали.
Давайте обсудим некоторые важные аспекты, которые необходимо учитывать, прежде чем нанимать веб-дизайнера.
14 основных вещей, которые следует учитывать, прежде чем нанимать дизайнера веб-сайтов
Прежде чем приступить к собеседованию с кандидатами, вам нужно подумать о нескольких вещах.
В этом разделе мы обсудим 14 важных соображений, которые необходимо учитывать перед тем, как нанять веб-дизайнера.
1. Проведите исследование
Прежде чем вы начнете искать дизайнера, важно провести исследование и понять, что вам нужно от веб-сайта. Есть несколько ключевых аспектов, на которых вам следует сосредоточиться в ходе этого самоопроса.
Зачем вам нужен сайт?
Прежде чем нанимать кого-то, вам нужно знать, зачем вам нужен веб-сайт. Это для продажи продуктов? Для привлечения новых клиентов? Чтобы показать свою работу?
Как только вы узнаете цель веб-сайта, вы можете начать искать дизайнера, который специализируется в этой конкретной области.
Какие типы веб-сайтов существуют? Что вам нужно/нужно?
Существует множество различных типов веб-сайтов, от магазинов электронной коммерции до простых портфолио. Важно знать, какой веб-сайт вам нужен, прежде чем вы начнете искать дизайнера. Это поможет вам найти кого-то с необходимыми навыками и опытом.
Если вы хотите создать небольшой сайт для своей компании, вам может подойти одностраничный дизайн.
Однако, если вы хотите создать онлайн-публикацию, блог с несколькими авторами, вероятно, подойдет лучше.
Какой контент вы будете включать?
Тип контента, который вы хотите разместить на своем веб-сайте, также будет играть роль в дизайне. Например, если вы планируете включить много изображений и видео, вам нужно убедиться, что дизайнер сможет это учесть.
То же самое касается, если вы хотите включить интернет-магазин, каталог или форум.
Чтобы создать нишевый дизайн, подобный тем, что представлены в Best of the Web, нужны специальные знания:

Для этих функций потребуются определенные элементы дизайна и плагины, поэтому важно выбрать знакомого с ними дизайнера.
Есть ли другие варианты, такие как готовые темы?
Еще одна вещь, которую следует учитывать, — хотите ли вы использовать готовую тему или создать собственный дизайн.
Если у вас ограниченный бюджет, вам может подойти готовая тема. В конце концов, темы WordPress предоставляют все функции пользовательского дизайна за небольшую цену.
Тема Astra WordPress — особенно отличный выбор. Он быстрый, легкий и поставляется с широким спектром параметров настройки.

Если у вас есть особые потребности (и особое видение), найм дизайнера будет лучшим выбором.
2. Учитывайте свои предпочтения в дизайне
Вы знаете, какой веб-сайт вам нужен, так что теперь пришло время подумать о дизайне.
В этом разделе мы обсудим некоторые факторы, которые следует учитывать при выборе дизайна веб-сайта.
Какой стиль вам нравится?
Вы предпочитаете чистый и минималистичный дизайн или что-то более яркое и яркое? Это полностью вопрос предпочтений, поэтому нет правильного или неправильного ответа.
Тем не менее, изучение того, что делают ваши конкуренты, может быть полезно для выяснения того, что работает в вашей отрасли.
Какие чувства вы хотите, чтобы ваш сайт вызывал?
Ваш веб-сайт также должен отражать общий тон и ощущение вашего бренда. Например, если вы представляете серьезный и профессиональный бизнес, ваш веб-сайт должен сообщать об этом.
С другой стороны, если вы хотите передать более непринужденную и непринужденную атмосферу, ваш веб-сайт может быть оформлен соответствующим образом.
Какие цвета вы хотите использовать?
Цвет — еще один важный аспект дизайна сайта. Выбранные вами цвета должны отражать ваш бренд и чувства, которые вы хотите вызвать.
Например, синий часто ассоциируется с доверием и надежностью, что делает его хорошим выбором для бизнеса в финансовой сфере.
С другой стороны, желтый часто воспринимается как оптимистичный и жизнерадостный, что делает его хорошим выбором для предприятий, которые хотят передать дружеские чувства.
Знакомство с психологией цвета может помочь вам принять обоснованное решение в этой области.
Кто ваша целевая аудитория?
Ваша целевая аудитория также должна играть роль в дизайне вашего сайта. В конце концов, вы хотите убедиться, что ваш веб-сайт привлекает людей, которых вы пытаетесь привлечь.
Например, если вы ориентируетесь на более молодую аудиторию, ваш веб-сайт должен быть оформлен соответствующим образом. Это может включать использование более ярких цветов и более молодежных шрифтов.
Однако, если вы ориентируетесь на более старшую аудиторию, вы можете использовать более приглушенную цветовую палитру и более традиционные шрифты.
Остановившись на нескольких эстетических вариантах до начала процесса найма, вы сэкономите много времени на последующих исправлениях.
3. Подготовьте типовой договор
Имея в виду ваши предпочтения в дизайне, пришло время подумать о мелочах. Давайте обратим наше внимание на то, что нужно иметь в виду при составлении контракта для дизайнера веб-сайта, которого вы в конечном итоге выберете.
Мы также собрали некоторые инструменты и ресурсы, которые вы можете использовать для создания стандартизированного контракта.
Объем работ
Первое, что вам нужно сделать, это определить объем работ. Другими словами, что именно вы хотите, чтобы дизайнер сделал?
Будьте здесь максимально конкретны.
Чтобы избежать расползания объема работ (когда объем работ постепенно выходит за пределы того, что было первоначально согласовано), важно очень четко понимать, что входит, а что нет.
Например, если вы хотите, чтобы дизайнер создал только первоначальный дизайн вашего веб-сайта, убедитесь, что это указано в договоре. Если вы ожидаете определенное количество изменений, укажите это. В противном случае вы можете в конечном итоге переплатить позже.
Цены
Следующее, что вам нужно сделать, это придумать структуру ценообразования. Есть несколько разных способов сделать это, поэтому важно выбрать вариант, наиболее подходящий для вашего бизнеса.
Вот несколько вариантов:
- Почасовая ставка. Это позволяет вам платить только за то время, которое дизайнер фактически тратит на работу над вашим проектом.
- Фиксированная плата. Это часто используется для небольших проектов, где легче оценить объем работы.
После того, как вы определились со структурой ценообразования, включите ее в контракт и включите столько деталей, сколько необходимо для достижения ясности.
Условия оплаты
В дополнение к фактической цене вам также необходимо будет придумать условия оплаты. Это включает в себя, когда и как часто вы будете производить платежи.
Обычно в начале проекта вносится первоначальный авансовый платеж, а затем вносятся дополнительные платежи на этапах проекта.
Например, вы можете внести авансовый платеж в размере 50 % в начале проекта, платеж в размере 25 % после завершения первоначального проекта и окончательный платеж в размере 25 % после завершения проекта.
Укажите эти условия оплаты, чтобы ваш веб-дизайнер знал, чего ожидать, прежде чем что-либо подписывать.
Ресурсы для создания контрактов
Если вы не знаете, с чего начать, когда дело доходит до заключения контракта, не волнуйтесь. В Интернете доступно множество ресурсов и шаблонов, которые могут помочь.

Например, SignWell, PandaDoc и Jotform предлагают шаблон контракта на веб-дизайн, который вы можете использовать в качестве отправной точки.
4. Решите, где искать дизайнера
Еще одно соображение, которое вам нужно сделать, это то, где вы на самом деле будете искать веб-дизайнера.
Есть несколько разных мест, где вы можете искать, поэтому важно выбрать вариант, наиболее подходящий для вашего бизнеса.
Вот несколько распространенных мест для поиска веб-дизайнеров:
- Онлайн-биржи вакансий. Такие веб-сайты, как Upwork, Fiverr и PeoplePerHour, предлагают удобный способ найти фрилансеров со всего мира.
- Социальные сети. Платформы социальных сетей, такие как LinkedIn и Twitter, могут быть хорошим местом для поиска дизайнеров, особенно если вы ищете кого-то из местных.
- Из уст в уста: если вы знаете кого-то, кто недавно нанял веб-дизайнера, попросите рекомендации.
- Онлайн-портфолио: у многих дизайнеров есть онлайн-портфолио, в котором представлены их предыдущие работы. Это может быть хорошим местом для поиска людей, имеющих опыт работы с проектом, над которым вы работаете.

Выбор веб-дизайнера во многом зависит от вашего бюджета и типа проекта, над которым вы работаете.

Например, если вы работаете над небольшим проектом с ограниченным бюджетом, вы можете поискать дизайнеров на Fiverr или Upwork.
С другой стороны, если у вас больший бюджет и вы ищете кого-то с конкретным опытом, вы можете просмотреть онлайн-портфолио или попросить рекомендации у знакомых.
5. Ищите опыт
После того, как вы решили, где будете искать веб-дизайнера, пришло время начать поиск.
Первое, что вам нужно сделать, это найти дизайнеров, которые имеют опыт работы с проектом, над которым вы работаете.
Если вы ищете кого-то для разработки простого веб-сайта с прокруткой параллакса, вам следует искать дизайнеров, у которых есть опыт разработки веб-сайтов такого типа, и у которых есть примеры портфолио, подтверждающие это.
С другой стороны, если вы ищете кого-то для разработки веб-сайта электронной коммерции, вам следует искать дизайнеров, имеющих опыт работы с этим конкретным типом проектов.
В дополнение к поиску дизайнеров с опытом работы в том типе проекта, над которым вы работаете, вам также следует искать дизайнеров с опытом работы в вашей отрасли.
Допустим, вы работаете в сфере здравоохранения. Наем дизайнера, который занимается только портфолио фотографий, может быть не лучшим выбором. Они могут проделать фантастическую работу, но гораздо лучше сделать ставку на кого-то с проверенным послужным списком.
Дизайнеры с опытом работы в вашей отрасли, скорее всего, будут знакомы с конкретными потребностями и требованиями вашей отрасли.
6. Учитывайте свой бюджет
Еще одно важное соображение, которое вам необходимо учитывать, — это ваш бюджет. Сколько вы готовы потратить на веб-дизайнера?
Прежде чем начать поиск, важно иметь в виду бюджет. Это поможет сузить ваши варианты и найти дизайнеров, которые находятся в пределах вашего ценового диапазона.
Имейте в виду, что стоимость веб-дизайнера может варьироваться в зависимости от его опыта, типа проекта, над которым вы работаете, и масштаба этого проекта.
Также неплохо иметь хорошее представление о средних ценах в вашем регионе.
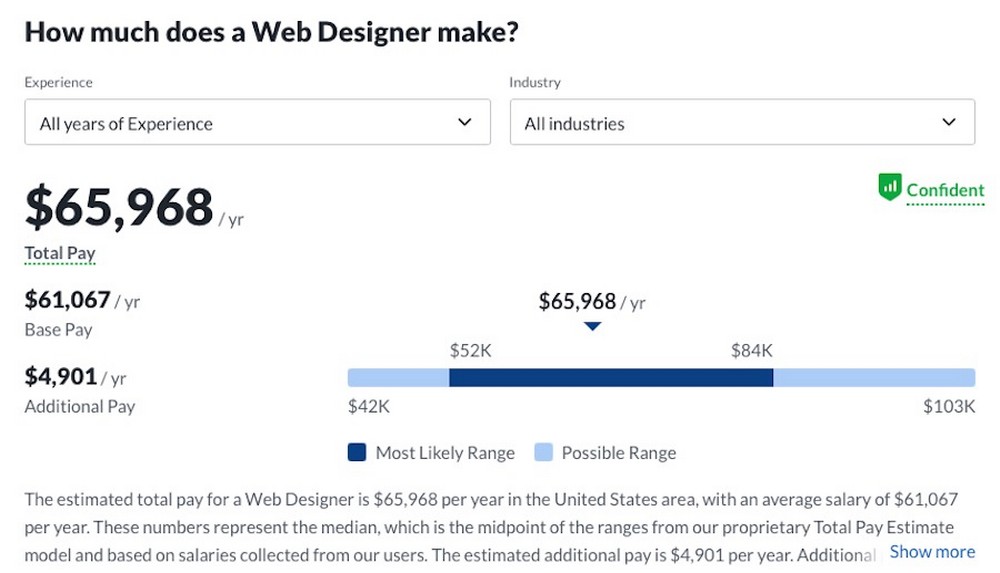
Например, по данным Glassdoor, средняя базовая зарплата веб-дизайнера в США составляет около 66 000 долларов в год. Большинство людей, которые хотят создать веб-сайт, не заинтересованы в найме на полную ставку.

Тем не менее, эта информация о зарплате может помочь вам определить справедливую почасовую ставку. Вышеупомянутая зарплата составляет около 31 доллара в час, хотя вы можете рассмотреть более высокую ставку, чем эта, для работы на выгуле.
Если посмотреть на итоги проекта, простой дизайн веб-сайта может стоить вам несколько сотен долларов, а более сложный веб-сайт электронной коммерции может стоить вам несколько тысяч долларов.
7. Ознакомьтесь с их портфолио
После того, как вы нашли несколько дизайнеров, соответствующих вашим критериям, следующим шагом будет проверка их портфолио.
Портфолио дизайнера даст вам представление об его опыте, навыках и стиле.
При просмотре портфолио дизайнера обратите внимание на следующее:
- Типы проектов, над которыми они работали
- Отрасли, в которых они работали
- Их стиль дизайна
Если вы ищете дизайнера, имеющего опыт работы в вашей отрасли, изучите соответствующие портфолио этих кандидатов.
Обратите внимание на отраслевые особенности. Это даст вам хорошее представление о том, есть ли у них необходимый опыт для эффективного создания нишевого веб-сайта.
8. Запросить рекомендации
В дополнение к проверке портфолио дизайнера, вы также захотите запросить рекомендации.
Референс — это тот, кто может поручиться за навыки и способности дизайнера. Это может быть прошлый или текущий клиент или даже другой дизайнер.
Часто у дизайнеров есть несколько отзывов, которые они могут предоставить для таких случаев.
В таких случаях вы можете рассчитывать на получение письменного отзыва от их предыдущих клиентов, в котором обсуждается, каково было работать с ними.
Если вы хотите напрямую поговорить с предыдущими клиентами, обязательно задайте следующие вопросы:
- Насколько легко было общаться с дизайнером?
- Завершили ли они проект вовремя и в рамках бюджета?
- Был ли конечный продукт таким, как вы ожидали?
Вы можете не получить ответа, но это не должно быть немедленной дисквалификацией — в конце концов, мы все заняты.
Думайте о рекомендациях как о дополнительной информации, которая может помочь вам принять решение.
9. Проверить доступность
Когда вы нашли дизайнера, с которым вам интересно работать, следующим шагом будет проверка его доступности.
Это важно по нескольким причинам. Во-первых, вам нужно убедиться, что дизайнер сможет начать работу над вашим проектом, как только вы будете готовы.
Во-вторых, вы должны быть уверены, что они смогут завершить проект в желаемые сроки.
Если дизайнер недоступен или у него есть незавершенные проекты, важно знать об этом заранее, чтобы вы могли планировать соответствующим образом.
Вы также должны четко понимать, когда они нужны вам для работы над проектом.
Несправедливо проверять наличие дизайнера на ноябрь, скажем, только для того, чтобы перенести проект на январь. Если дизайнер внезапно оказывается занят в это время, это не является его ответственностью.
10. Четко формулируйте свои цели
Прежде чем нанять дизайнера, важно четко сформулировать цели проекта.
Вы должны быть откровенны в отношении того, чего вы надеетесь достичь с помощью проекта, и каковы ваши ожидания. Это поможет дизайнеру понять ваше видение и позволит сделать более точную оценку.
Если вы не уверены, каковы ваши цели или чего вы надеетесь достичь, найдите время, чтобы подумать об этом, прежде чем обращаться к дизайнерам. Как только вы лучше поймете свои собственные цели, вы сможете лучше сообщить их дизайнеру.
Кроме того, это поможет вам с первого раза нанять дизайнера, подходящего для работы.
11. Уточните свои ожидания
В дополнение к выражению ваших целей, также важно прояснить свои ожидания.
Ваши ожидания, скорее всего, попадают в четыре категории:
- Результаты, которые вы ожидаете получить от дизайнера
- Общий масштаб проекта
- Сроки, которых вы ожидаете от них
- Как будут обрабатываться исправления
Давайте рассмотрим каждый более внимательно.
Ожидания относительно результатов
Когда дело доходит до результатов, вы должны четко понимать, что вы ожидаете получить от дизайнера. Это может включать такие вещи, как логотип, страницы веб-сайта и текущее обслуживание сайта.
Вам также необходимо четко определить формат, в котором вы ожидаете получить эти результаты.
Например, вам нужен только макет сайта в векторном формате? Вам нужен полностью установленный и готовый к запуску веб-сайт WordPress?
Чем конкретнее вы сможете описать свои ожидания, тем лучше. Это поможет убедиться, что вы оба находитесь на одной странице с самого начала.
Ожидания относительно масштаба проекта
Что касается общего объема проекта, вам необходимо решить, что включено, а что нет.
Например, если вы нанимаете дизайнера для создания целевой страницы, будет ли он также разрабатывать логотип вашего сайта? Если да, включено ли это в их первоначальную оценку?
Ожидания относительно сроков
Что касается графика, вы должны четко понимать, к какому сроку вам нужно завершить проект.
Имейте в виду, что большинство дизайнеров одновременно работают над несколькими проектами и часто имеют другие обязательства помимо работы. Поэтому важно быть реалистичным в своих ожиданиях.
Если вам нужно, чтобы проект был завершен в короткие сроки, важно заранее сообщить об этом дизайнеру. В противном случае вы рискуете, что проект займет больше времени, чем вам хотелось бы.
Или дизайнер может почувствовать необходимость спешить, что может привести к худшему результату.
Ожидания по поводу ревизий
Наконец, вам нужно решить, как будут обрабатываться изменения.
Будет ли дизайнер вносить неограниченные изменения? Или они будут платить за каждую ревизию?
Важно четко понимать это заранее, так как это может оказать существенное влияние на общую стоимость проекта.
Когда дизайнеры и заказчики действуют добросовестно, внесение изменений не является проблемой.
Чтобы вы не разочаровались в результате проекта (или проектировщик не переутомился из-за чрезмерных правок), очень важно, чтобы количество правок, включенных в проект, было записано в контракте.
Две редакции часто являются стандартом для большинства дизайнерских проектов.
12. Обдумайте (и сообщите), как будут измеряться цели
Чтобы оценить успех проекта, важно установить некоторые показатели, по которым вы будете измерять производительность.
Эти показатели будут варьироваться в зависимости от целей проекта. Некоторые примеры могут включать такие вещи, как трафик веб-сайта, коэффициенты конверсии или участие в социальных сетях.
Обязательно сообщите эти показатели дизайнеру до того, как он начнет работу. Таким образом, они могут помнить о них во время работы над проектом.
13. Готовьтесь к компромиссу
Независимо от того, насколько хорошо вы сообщаете о своих целях, важно быть готовым к компромиссу.
Всегда будут некоторые элементы проекта, которые важнее для вас, чем другие. И всегда будут некоторые аспекты проекта, которые просто невозможны с точки зрения дизайнера.
Поэтому важно быть готовым к компромиссу. В противном случае вы рискуете, что проект заглохнет.
14. Ожидайте обратной связи
Наконец, вы должны быть готовы давать обратную связь на протяжении всего проекта.
У дизайнера, вероятно, будут свои собственные идеи о том, как должен развиваться проект. Но в конце концов, это ваш проект. Таким образом, вы будете иметь последнее слово в том, как это получается.
Обязательно давайте обратную связь в конструктивной и своевременной форме. Таким образом, дизайнер может внести необходимые изменения, чтобы вы остались довольны конечным продуктом.
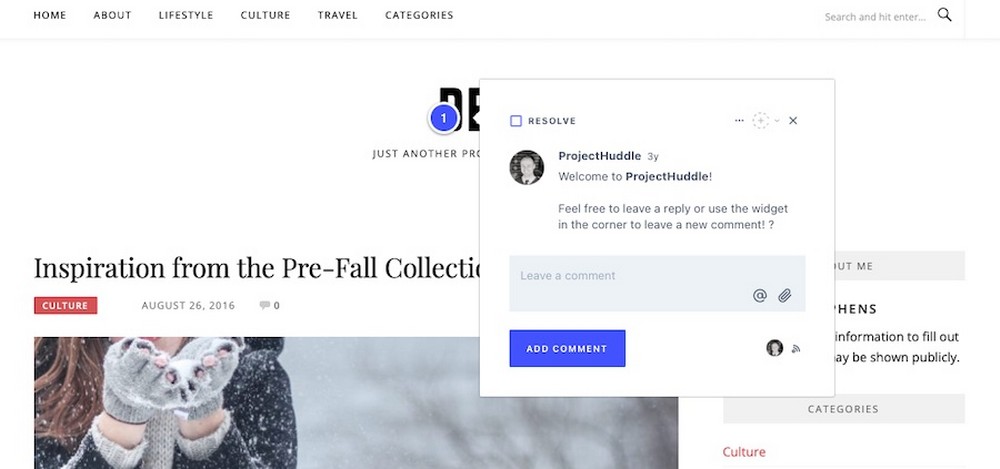
Один из способов управления отзывами таким образом, чтобы упростить обсуждение и держать всех участников на одной странице, — это использовать Project Huddle.
Project Huddle — это плагин WordPress, который позволяет вам управлять отзывами и изменениями непосредственно на панели инструментов WordPress и позволяет редактировать страницы.

Таким образом, вы можете предоставить примечания своему веб-дизайнеру непосредственно там, где необходимо внести изменения. Заметки отмечены на странице пронумерованными значками.

Затем веб-дизайнер может ответить на ваши комментарии (и даже пометить редакцию как завершенную), скажем, в интерфейсе WYSIWYG.
Бонус: 15 вопросов, которые нужно задать потенциальному веб-дизайнеру, прежде чем нанимать его
В дополнение к соображениям, которые мы обсудили выше, есть также несколько конкретных вопросов, которые мы рекомендуем задать потенциальному веб-дизайнеру, прежде чем нанимать его.
Эти вопросы помогут убедиться, что вы находитесь на одной странице о проекте, и помогут избежать каких-либо недоразумений в дальнейшем.
- Какой у вас опыт в разработке веб-сайтов?
- Можете привести примеры своих работ?
- У вас есть ссылки?
- Как выглядит ваш процесс проектирования?
- Каков ваш стиль дизайна?
- Умеете ли вы создавать собственные дизайны или используете только шаблоны?
- Какие услуги включены в ваши работы по проектированию и разработке?
- Как вы относитесь к ревизиям?
- Насколько вы реагируете на отзывы и изменения в процессе проектирования?
- Каково среднее время выполнения проекта?
- Какова ваша доступность?
- Каковы ваши ставки?
- Есть ли какие-либо дополнительные расходы, о которых я должен знать?
- Какова ваша политика в отношении возмещения?
- У вас есть ко мне вопросы по проекту?
Подготовка облегчает найм дизайнера веб-сайта
Разработка веб-сайта может быть непростой задачей. Но, потратив время на рассмотрение 14 пунктов, изложенных выше, вы будете на пути к работе с дизайнером, который понимает ваше видение и может помочь воплотить его в жизнь.
Кроме того, задавание правильных вопросов поможет избежать недоразумений в отношении проекта. И вы, и дизайнер можете уйти довольными.
Наконец, использование такого инструмента, как ProjectHuddle, может упростить управление отзывами и исправлениями.
Удачи!
