Дизайн сетки Bento в WordPress с помощью модуля Box от Beaver Builder
Опубликовано: 2024-07-20Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше


Хотите добавить изюминку своему сайту WordPress? Ознакомьтесь с дизайном сетки Bento! Этот элегантный, стильный макет одновременно привлекателен и функционален и идеально подходит для улучшения внешнего вида вашего веб-сайта. Благодаря коробочному модулю Beaver Builder настройка этой конструкции стала еще проще.
Дизайн Bento Grid органично сочетает в себе чистые линии, сбалансированные пропорции и интуитивно понятную организацию, черпая вдохновение из японских коробок для бенто. Модуль Box компании Beaver Builder упрощает реализацию этой сложной компоновки. Просто перетащите модуль Box, чтобы структурировать сетку, настройте каждый раздел с помощью текста, изображений или значков и убедитесь, что ваш дизайн отлично смотрится на любом устройстве.
В этой статье мы покажем вам, как создать потрясающий дизайн сетки Bento с помощью модуля Beaver Builder's Box. Будьте готовы произвести впечатление на своих посетителей и улучшить внешний вид вашего сайта!
Прежде чем мы углубимся в технические аспекты, давайте сначала поймем, что отличает Bento Grid Design от других. Этот подход к дизайну, вдохновленный японской коробкой для бенто, подчеркивает чистые линии, сбалансированные пропорции и плавную организацию. Результат? Визуально привлекательная сетка, которая легко демонстрирует контент, сохраняя при этом ясность и последовательность.
Дизайн Bento Grid основан на классической японской коробке для бенто, в которой каждый прием пищи тщательно организован, чтобы создать сбалансированное и восхитительное наслаждение:

В веб-дизайне Bento Grid отражает этот подход, уделяя особое внимание простоте, сбалансированности и точной организации для создания макетов, которые действительно привлекают пользователей.
Дизайн Bento Grid — это чистые линии. Подобно аккуратно разделенной коробке для бенто, этот макет сохраняет четкие границы между элементами контента. Этот минималистичный стиль повышает визуальную четкость и добавляет нотку изысканности.
Баланс – это все в Bento Grid Design. Каждый элемент, от размеров изображений до текстовых блоков и интервалов, тщательно продуман. Эта тщательная калибровка создает гармоничный вид, приятный для глаз и сохраняет целостность визуального восприятия.
Как и искусное расположение в коробке для бенто, дизайн Bento Grid Design ориентирован на безупречную организацию. Контент логически и интуитивно структурирован, что упрощает навигацию пользователей. Будь то портфолио проектов или галерея продуктов, этот макет гарантирует, что пользователи без проблем найдут то, что им нужно.
Сочетание этих принципов приводит к созданию визуально привлекательной сетки, которая выходит за рамки простого внешнего вида. Вдохновленный элегантностью и точностью коробки для бенто, Bento Grid Design сочетает в себе форму и функциональность. Он прекрасно демонстрирует контент, одновременно повышая удобство использования и пользовательский опыт.
Приняв этот подход, веб-дизайнеры могут создавать веб-сайты, которые не только ошеломляют визуально, но и предлагают удобный и интуитивно понятный пользовательский интерфейс, во многом похожий на открытие идеально подобранной коробки для бенто.
Включение Bento Grid Design в ваши проекты веб-дизайна может улучшить общий пользовательский опыт, обеспечивая как ясность, так и визуальный интерес. Следующие примеры демонстрируют гибкость и креативность, которую этот стиль макета может привнести в ваши проекты. В каждом примере освещаются различные подходы и методы, демонстрирующие, как эту тенденцию дизайна можно адаптировать для широкого спектра контента и целей.

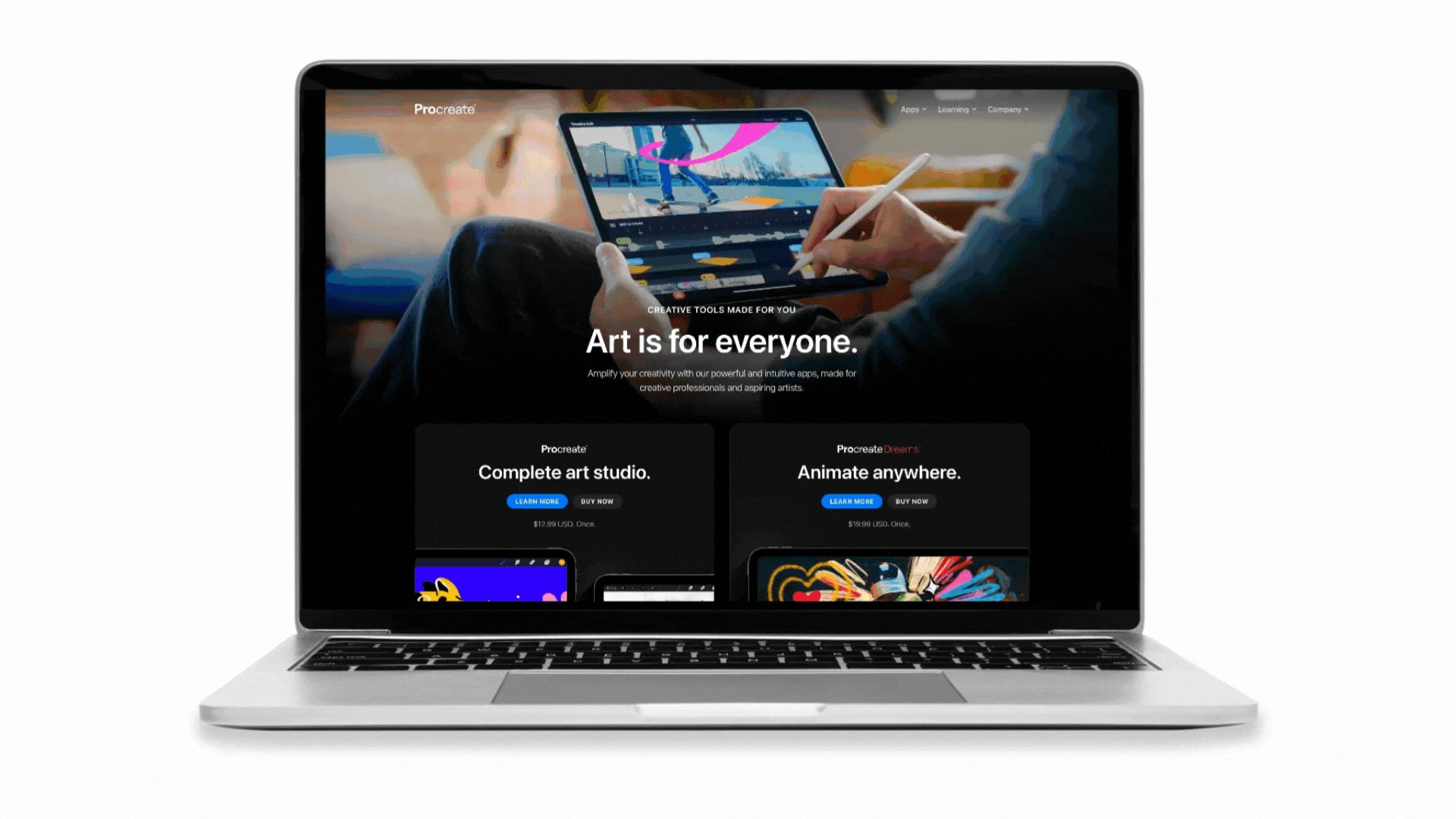
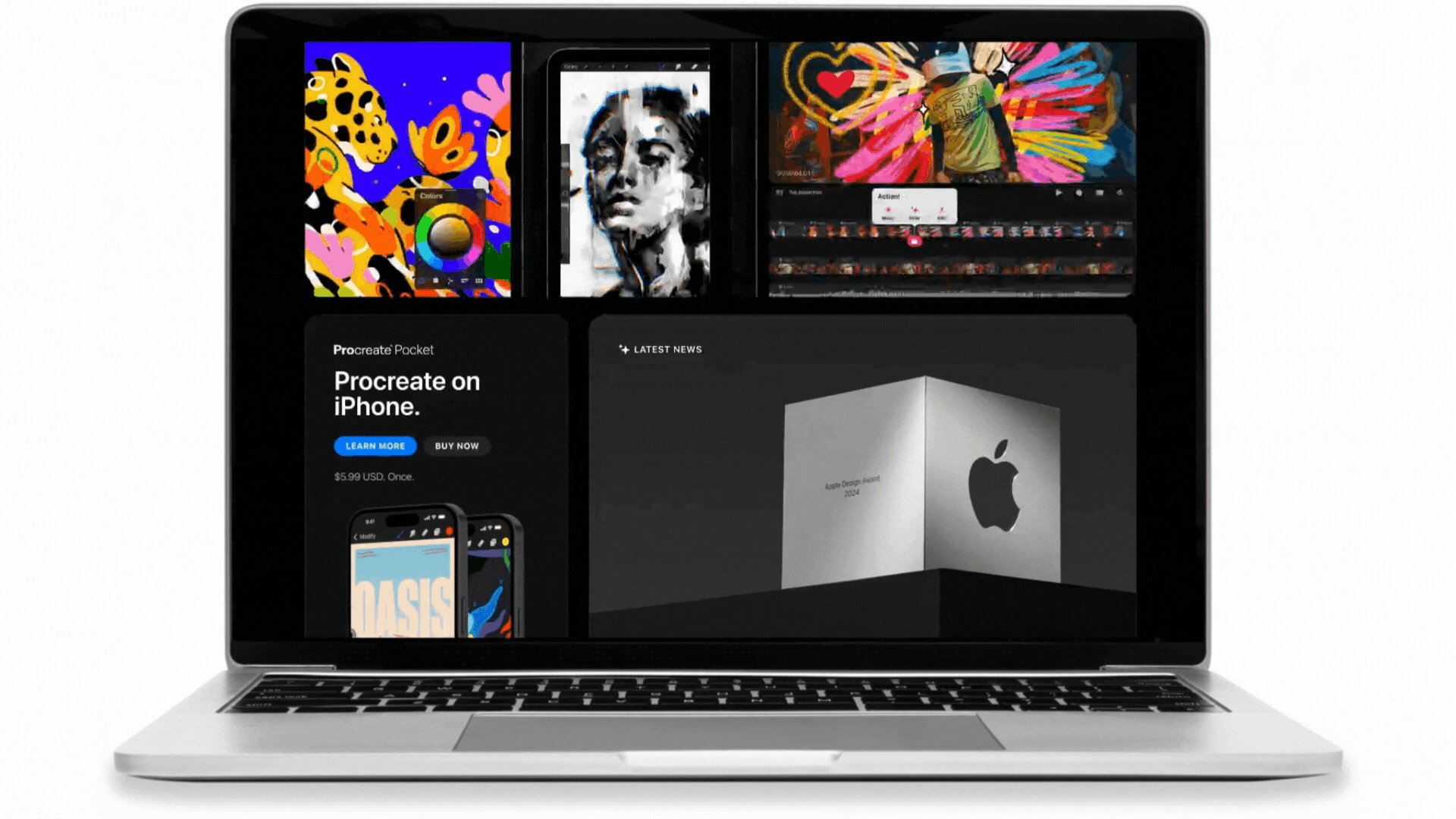
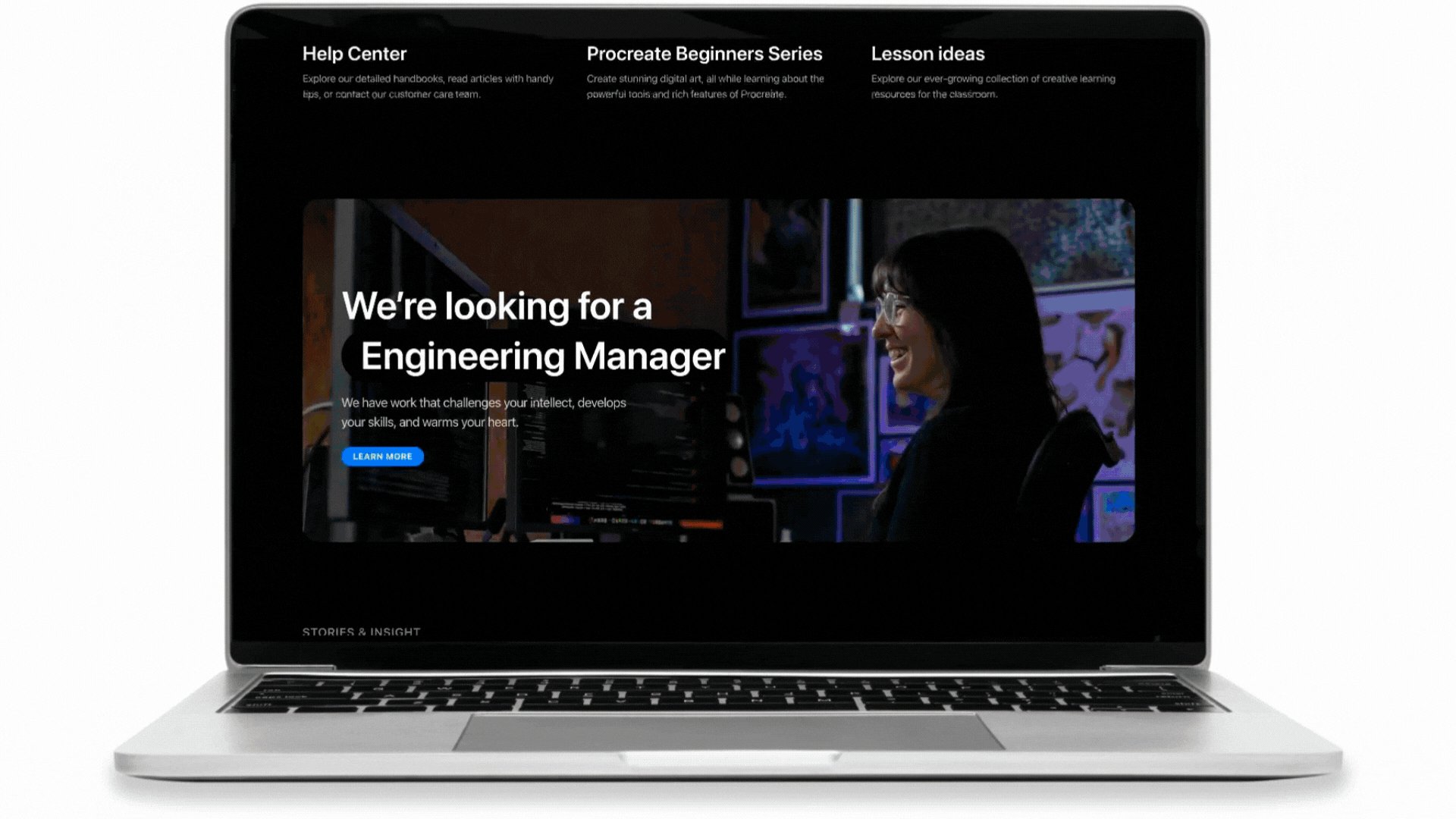
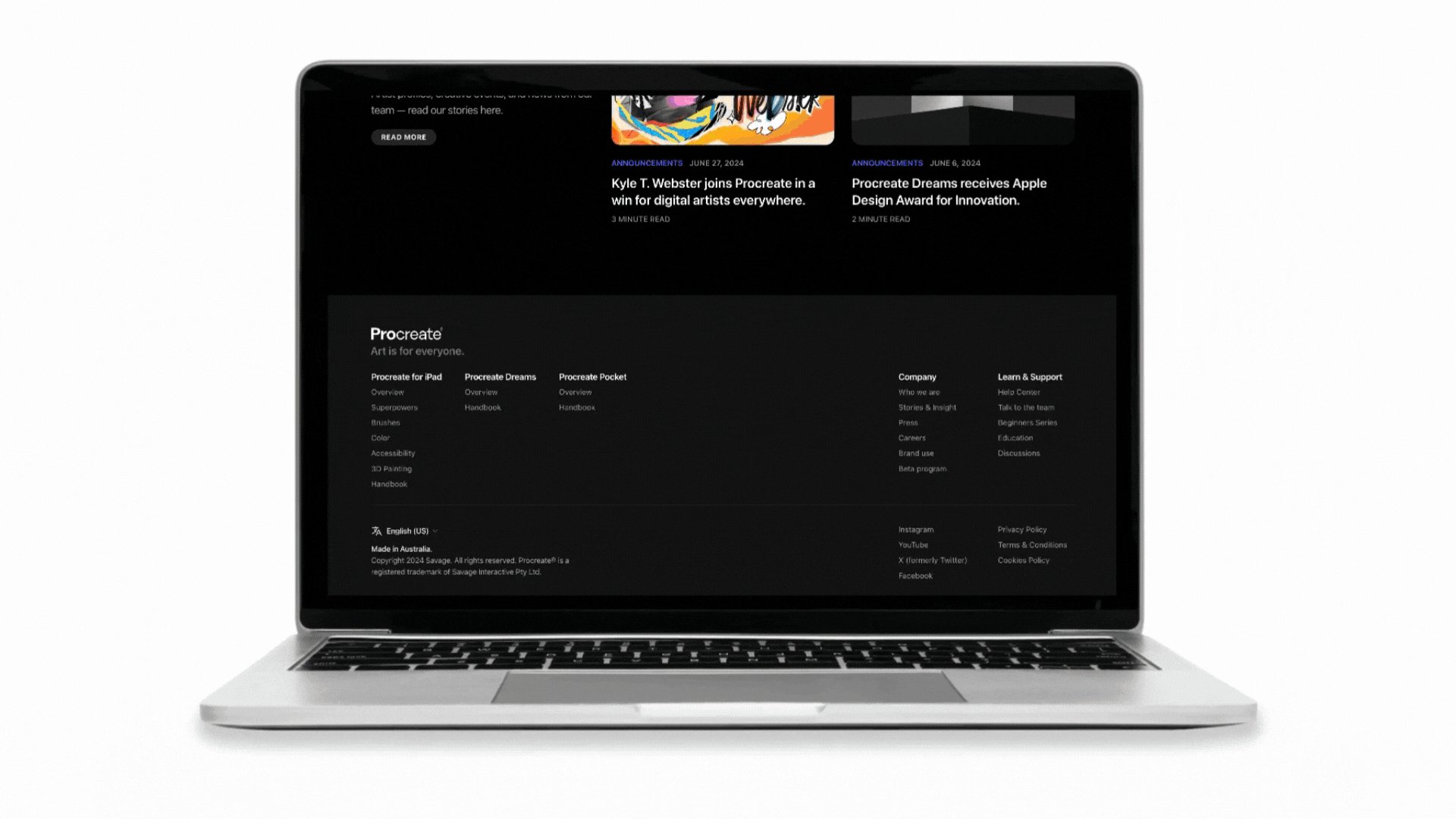
На веб-сайте Procreate эффективно используется сетка бенто для представления информации в чистом и организованном виде. На домашней странице есть отдельные разделы, каждый со своим разделом, демонстрирующие различные аспекты продукта, такие как инструменты, основные моменты галереи и учебные пособия. Эти разделы визуально разделены, но сохраняют связный поток, что упрощает пользователям навигацию и усвоение информации. Использование ячеек разного размера в сетке улучшает визуальную иерархию, привлекая внимание к ключевым функциям и обновлениям, сохраняя при этом общий сбалансированный и гармоничный вид.

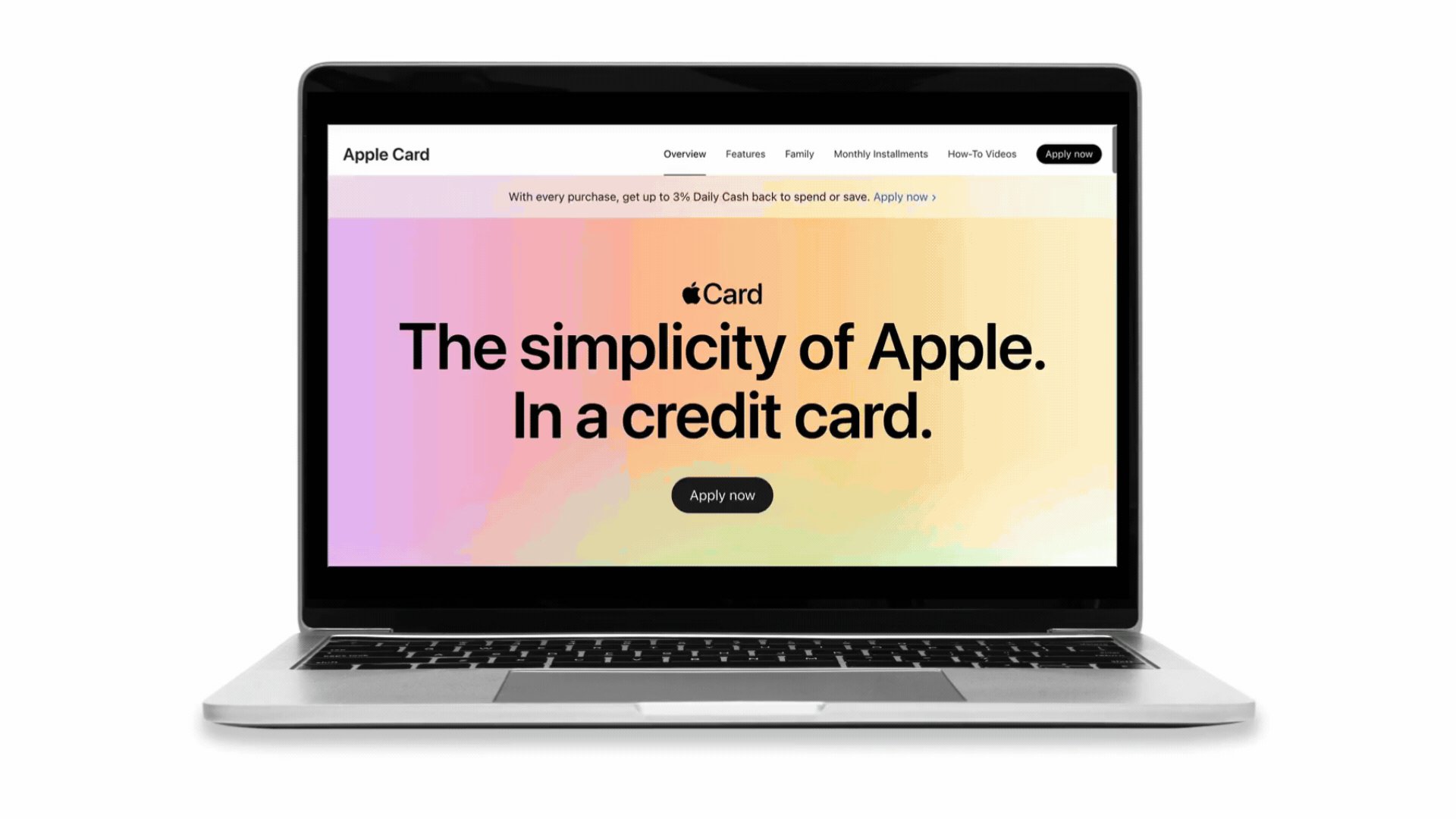
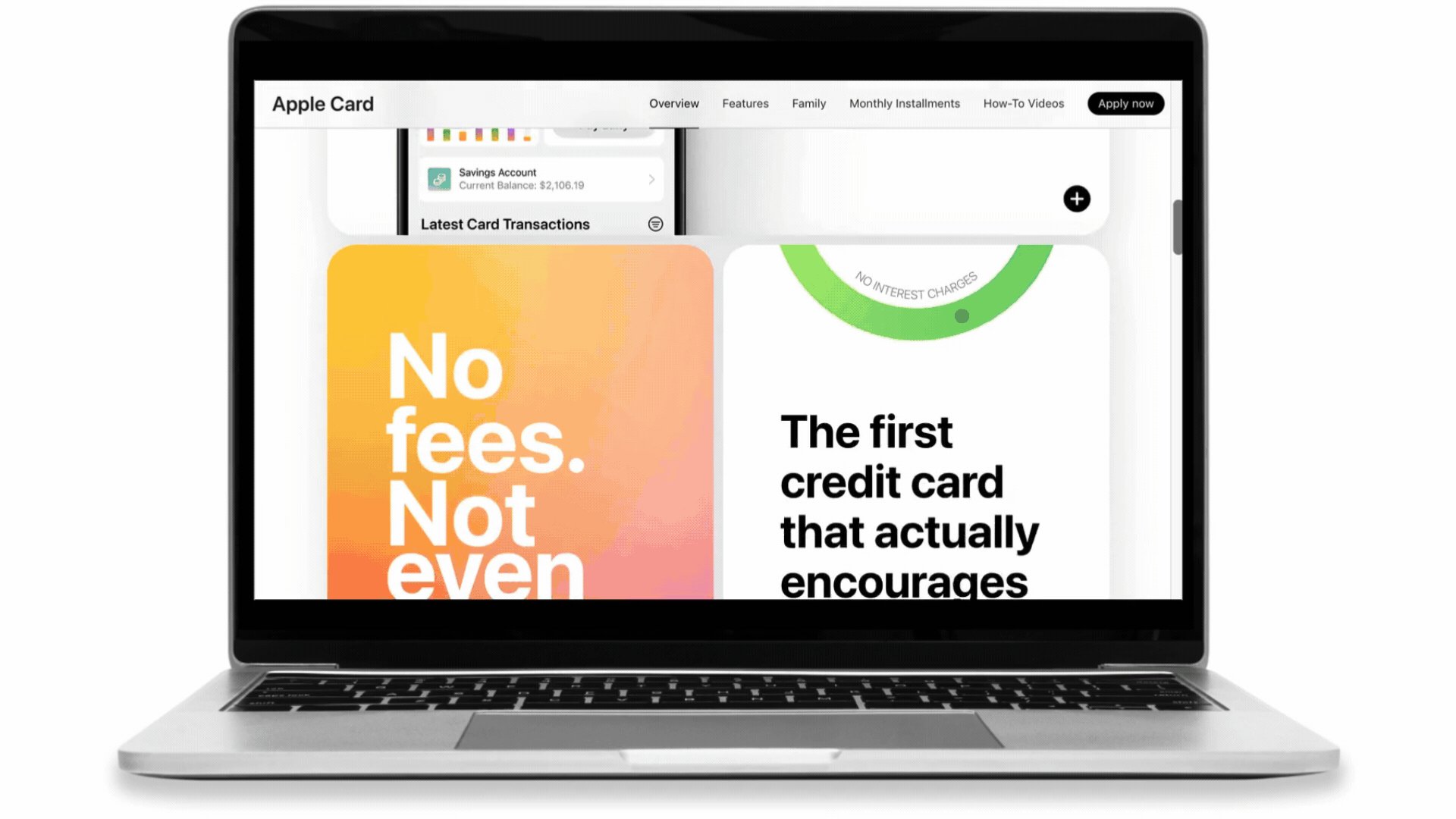
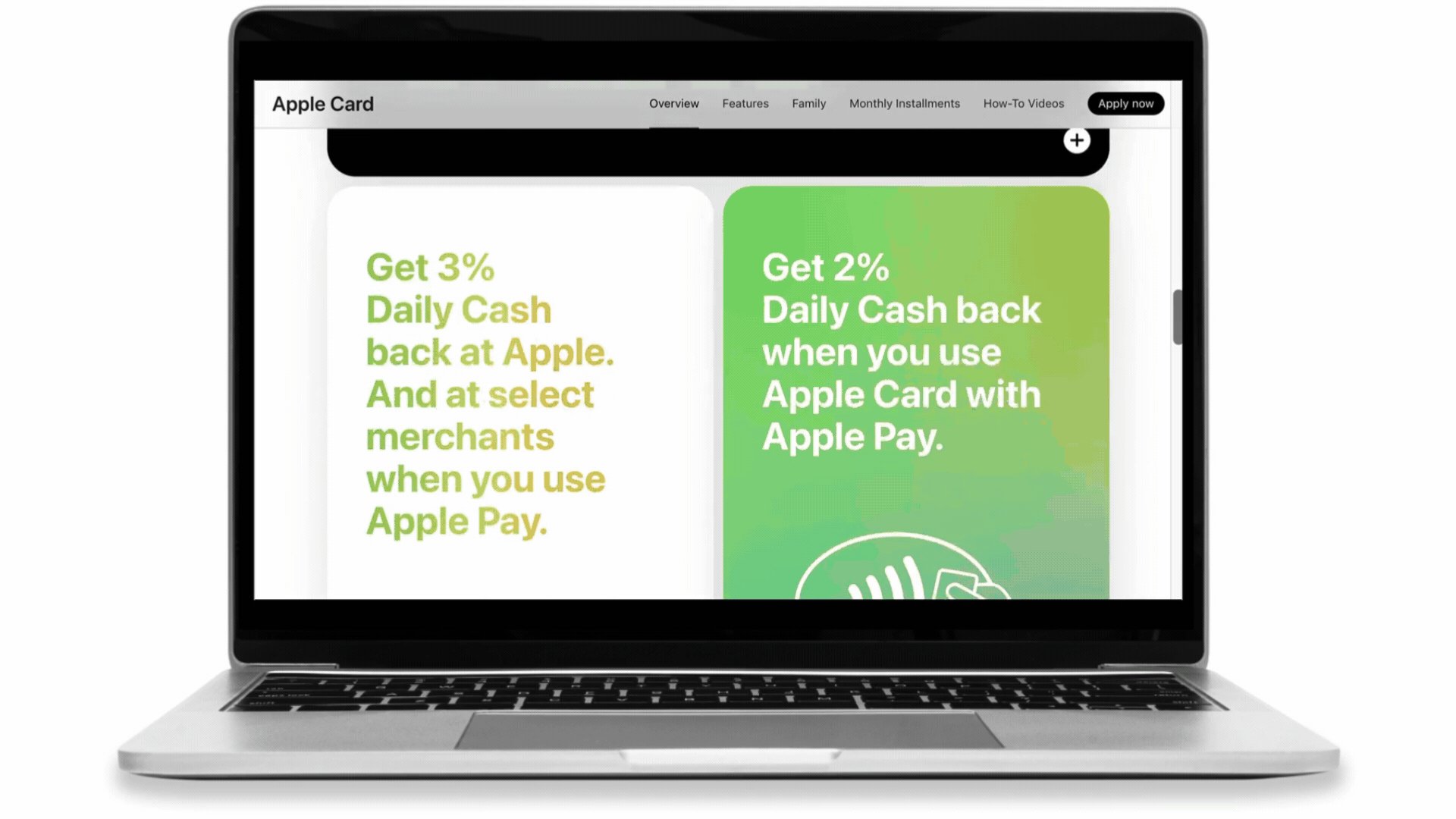
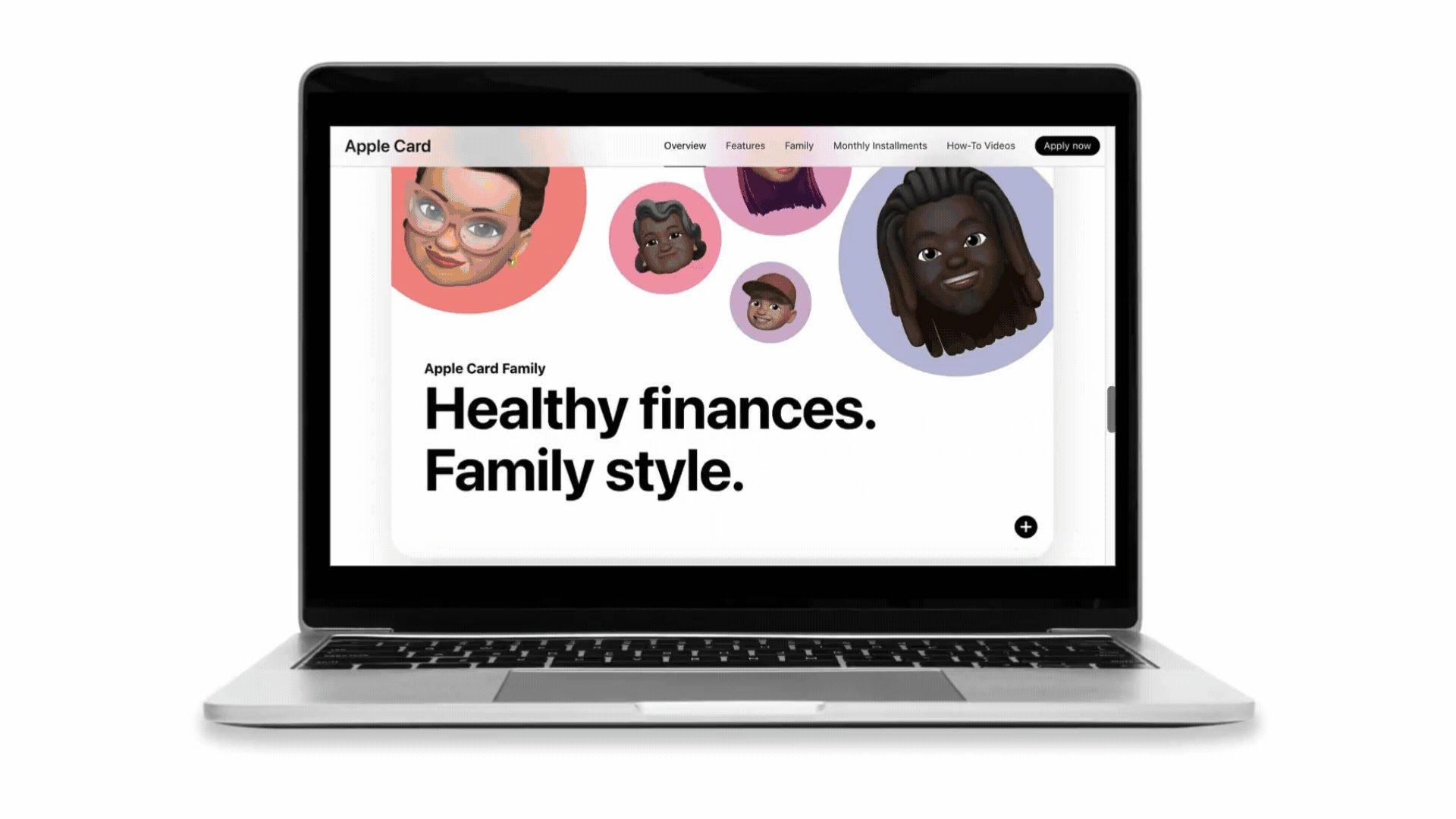
На веб-странице Apple Card используется сетка бенто для создания визуально привлекательного и организованного макета путем разделения страницы на отдельные разделы, каждый из которых подчеркивает различные аспекты карты. Различные размеры ячеек внутри этих разделов, например большие изображения в сочетании с меньшими текстовыми полями, создают четкую визуальную иерархию и привлекают внимание к ключевой информации. Последовательные поля, отступы и выравнивание поддерживают баланс и гармонию во всем, улучшая взаимодействие с пользователем, упрощая навигацию и усвоение информации.

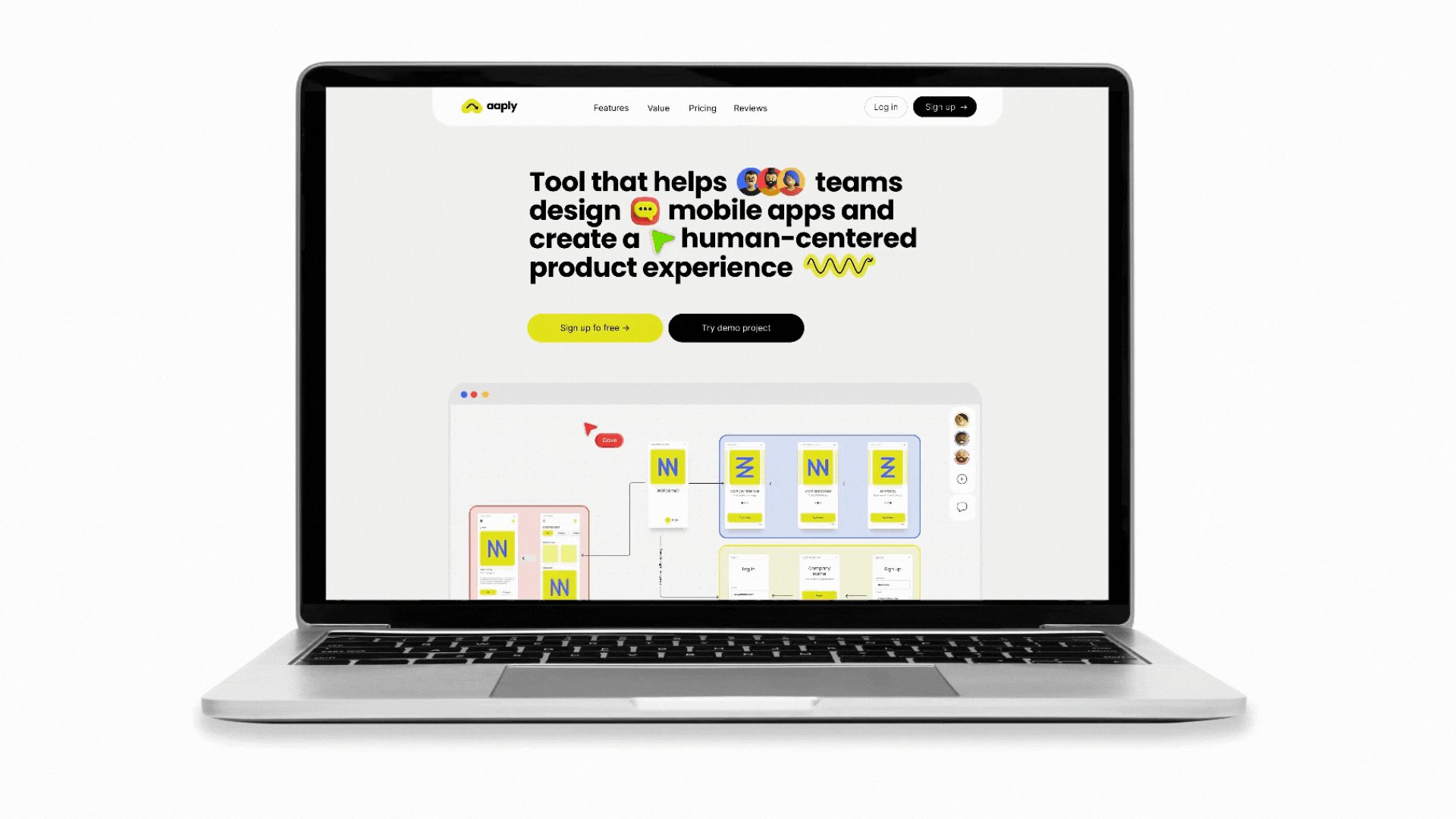
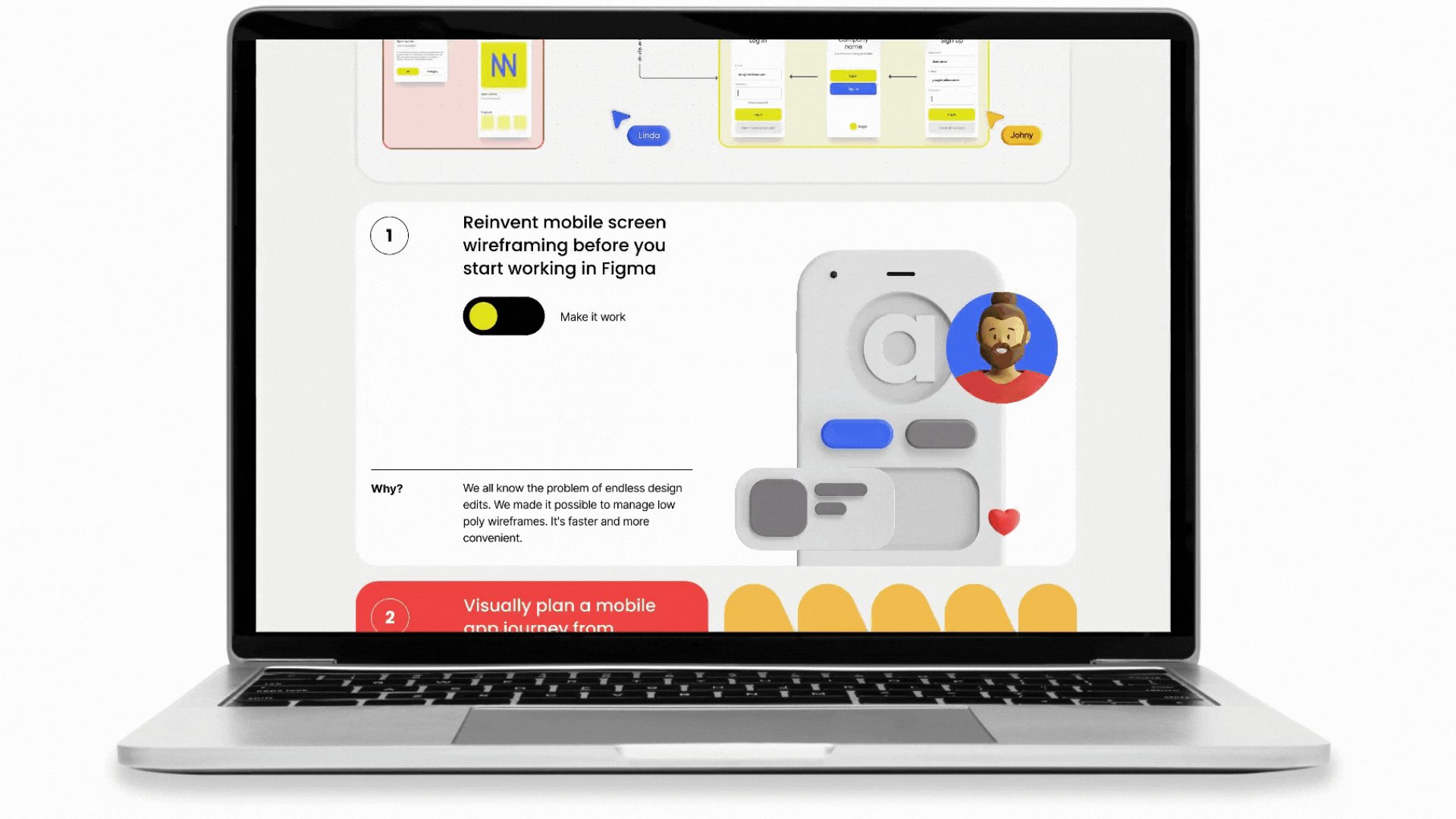
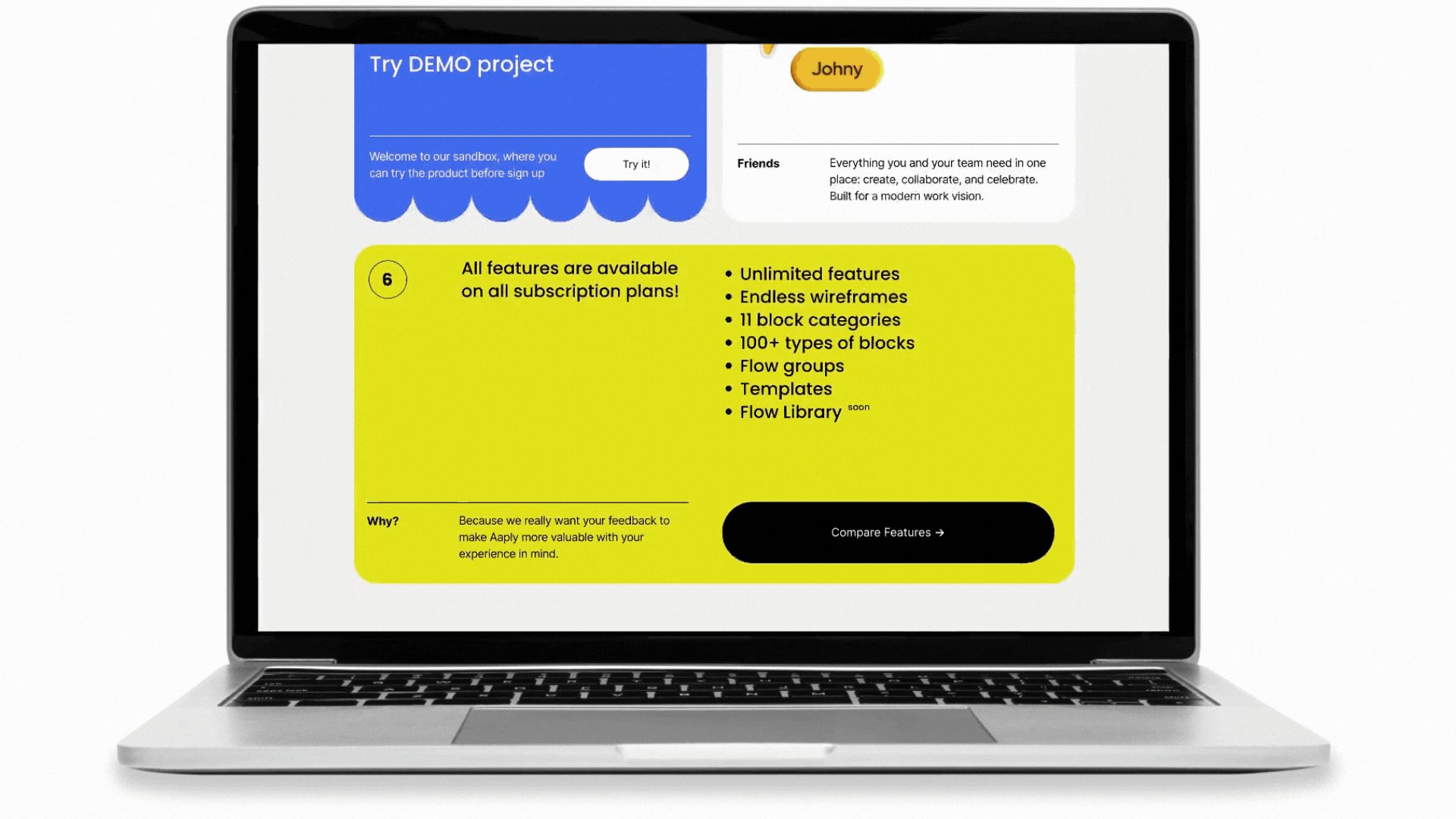
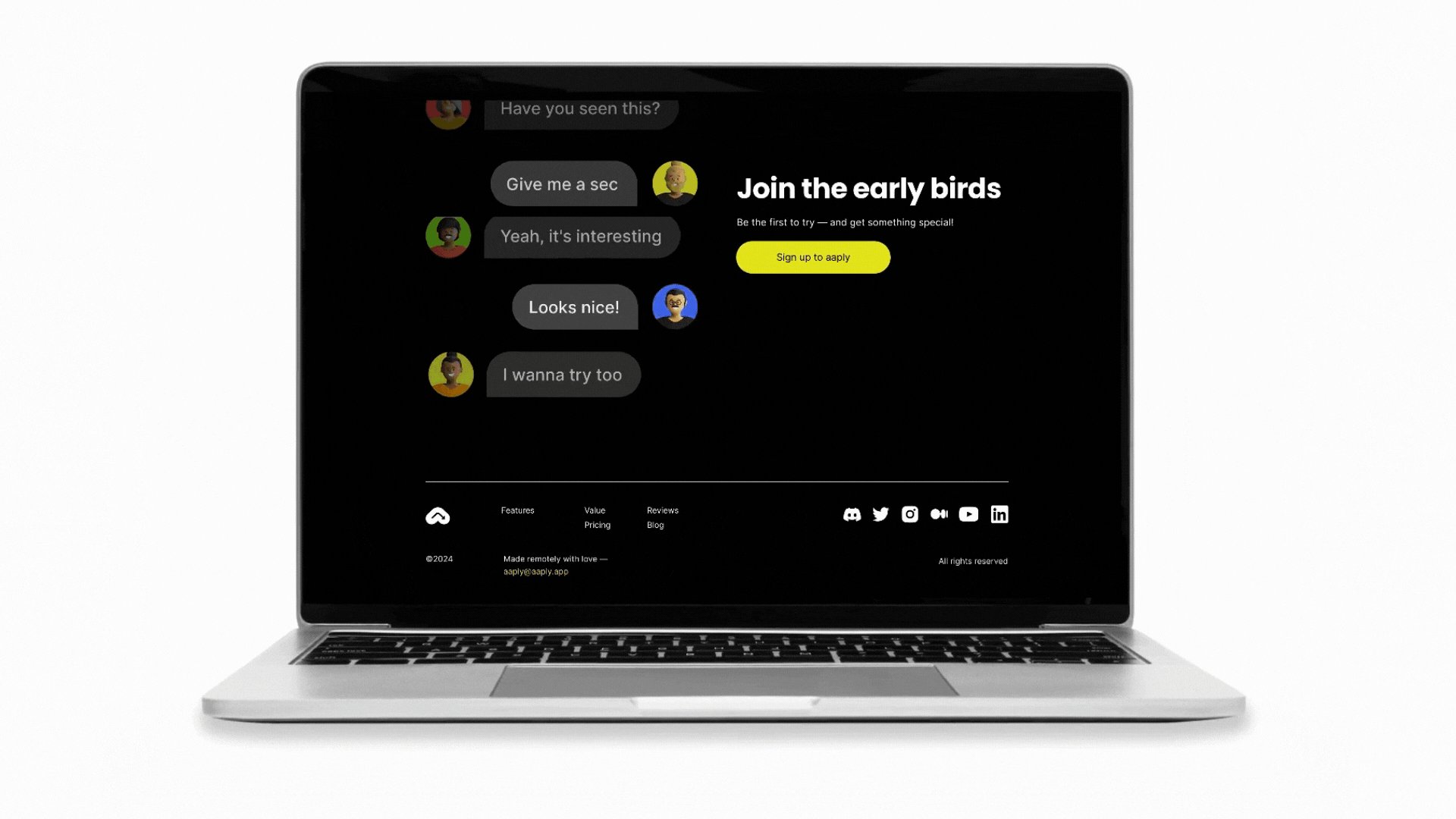
На веб-странице Aaply используется сетка Bento для представления контента в структурированной и визуально привлекательной форме. Сайт разделен на отдельные разделы, каждый из которых посвящен различным аспектам приложения, таким как функции, преимущества и цены. В этих разделах различные размеры ячеек и элементы, такие как изображения, текстовые поля и значки, создают динамическую визуальную иерархию. Такой организованный макет упрощает навигацию пользователя и обеспечивает легкий доступ к ключевой информации, что способствует целостному и удобному для пользователя интерфейсу.
Теперь, когда мы представили концепцию дизайна сетки Bento, давайте углубимся в создание нашего собственного примера с использованием модуля Box Beaver Builder:

Если вы новичок в Beaver Builder, не волнуйтесь — его интуитивно понятный интерфейс с возможностью перетаскивания упрощает проектирование. Посмотрите это видео из нашего онлайн-курса «Основы работы с модулем Box», чтобы получить краткий обзор того, как использовать функцию сетки модуля Box для создания красочной сетки фотографий:
Модуль Box в Beaver Builder упрощает создание дизайна Bento Grid благодаря интерфейсу перетаскивания, гибким возможностям настройки и расширенным элементам управления макетом. Модуль Box позволяет легко добавлять и упорядочивать различные типы контента, такие как текст, изображения и значки, в отдельных полях.
Благодаря надежным настройкам Grid и Flex модуль обеспечивает точный контроль над выравниванием, интервалом и позиционированием, обеспечивая целостный и визуально привлекательный макет. Такое сочетание удобных инструментов проектирования и мощных возможностей настройки позволяет вам быстро и эффективно создавать динамические проекты Bento Grid, которые улучшают общую эстетику и функциональность вашего веб-сайта.
Давайте посмотрим, как создать эту красочную сетку с помощью модуля Beaver Builder Box:

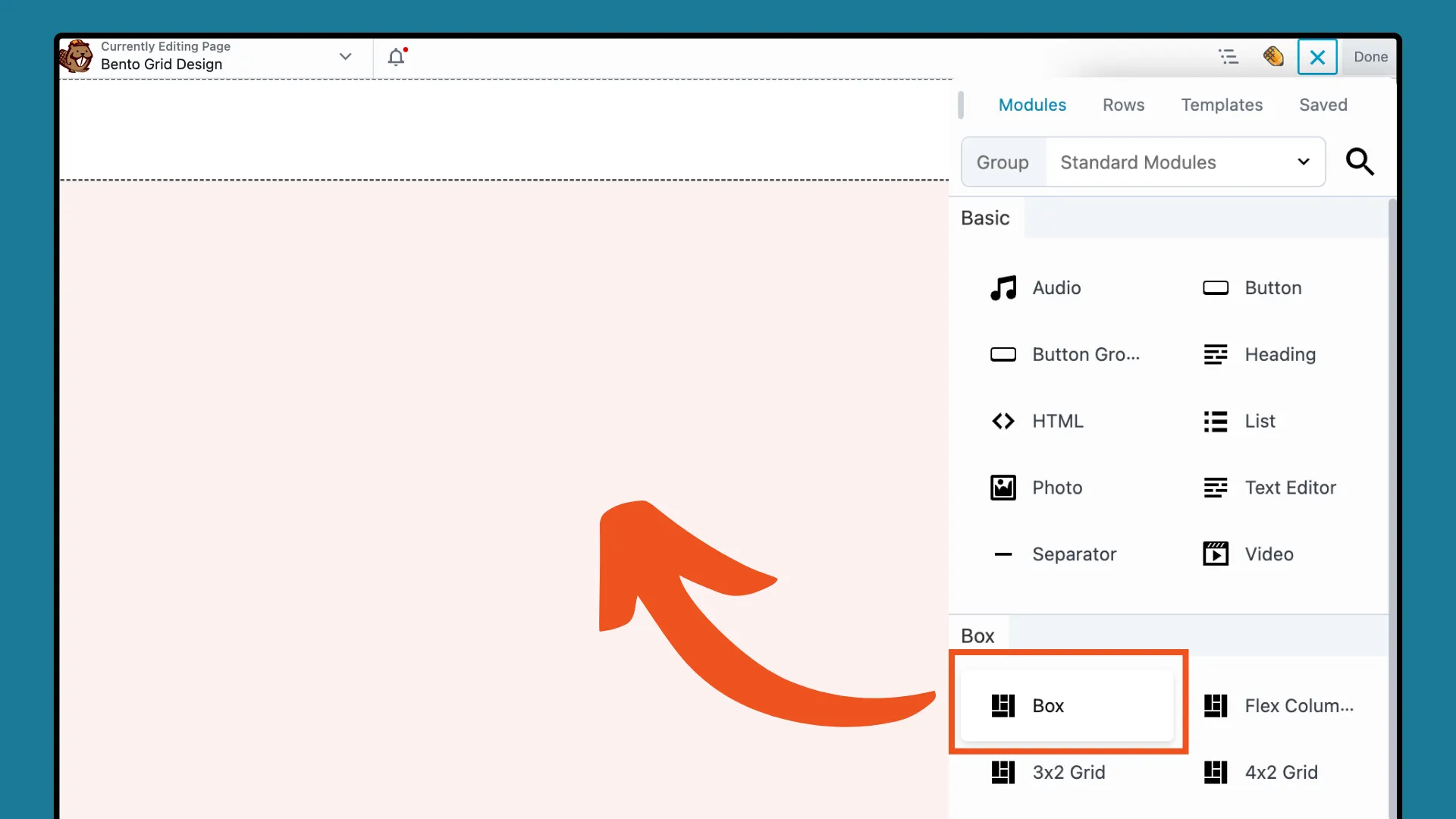
Для начала откройте WordPress и запустите Beaver Builder. Нажмите значок « + » в правом верхнем углу, чтобы открыть панель «Содержимое», затем перетащите модуль «Коробка» на страницу:

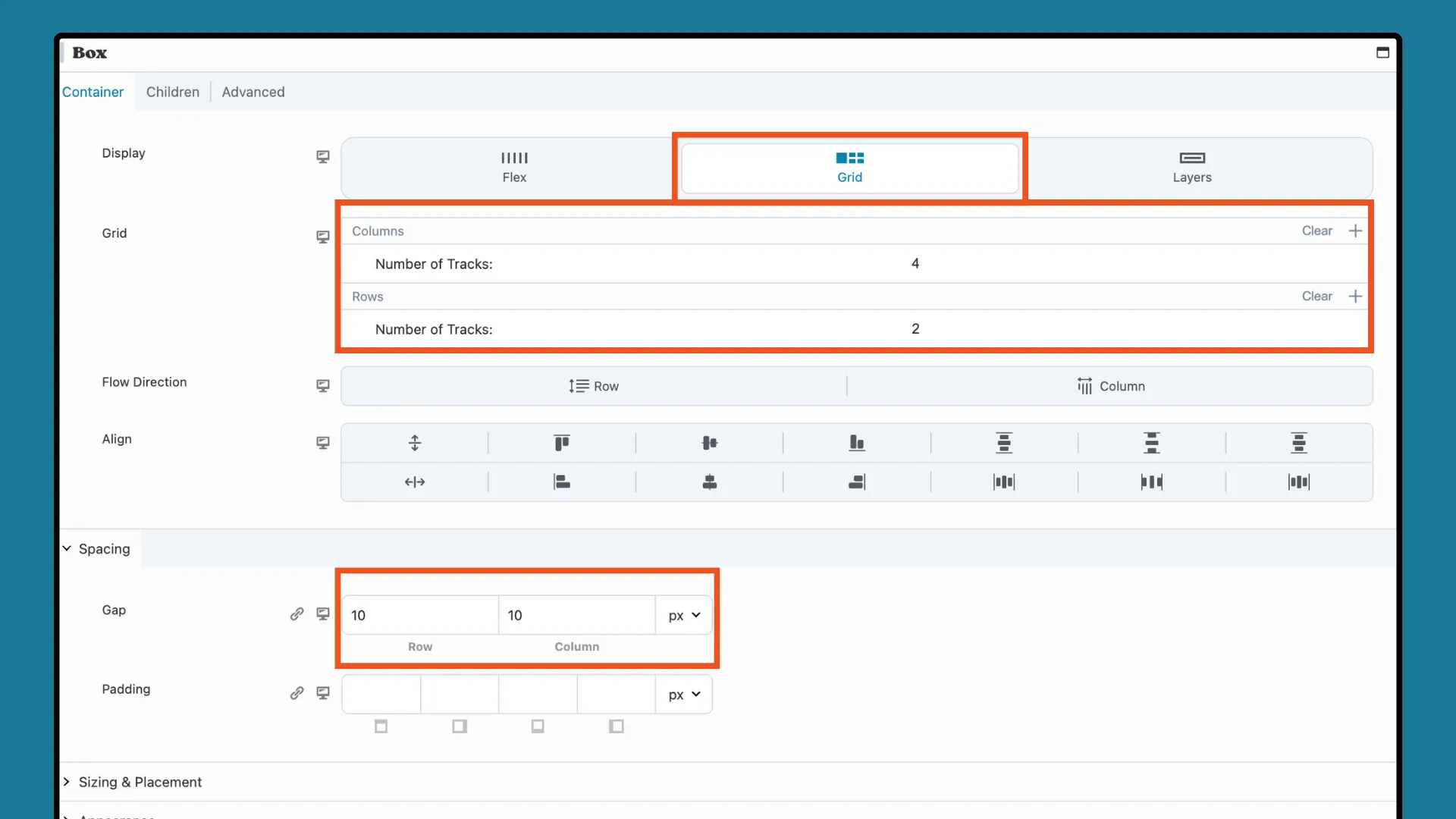
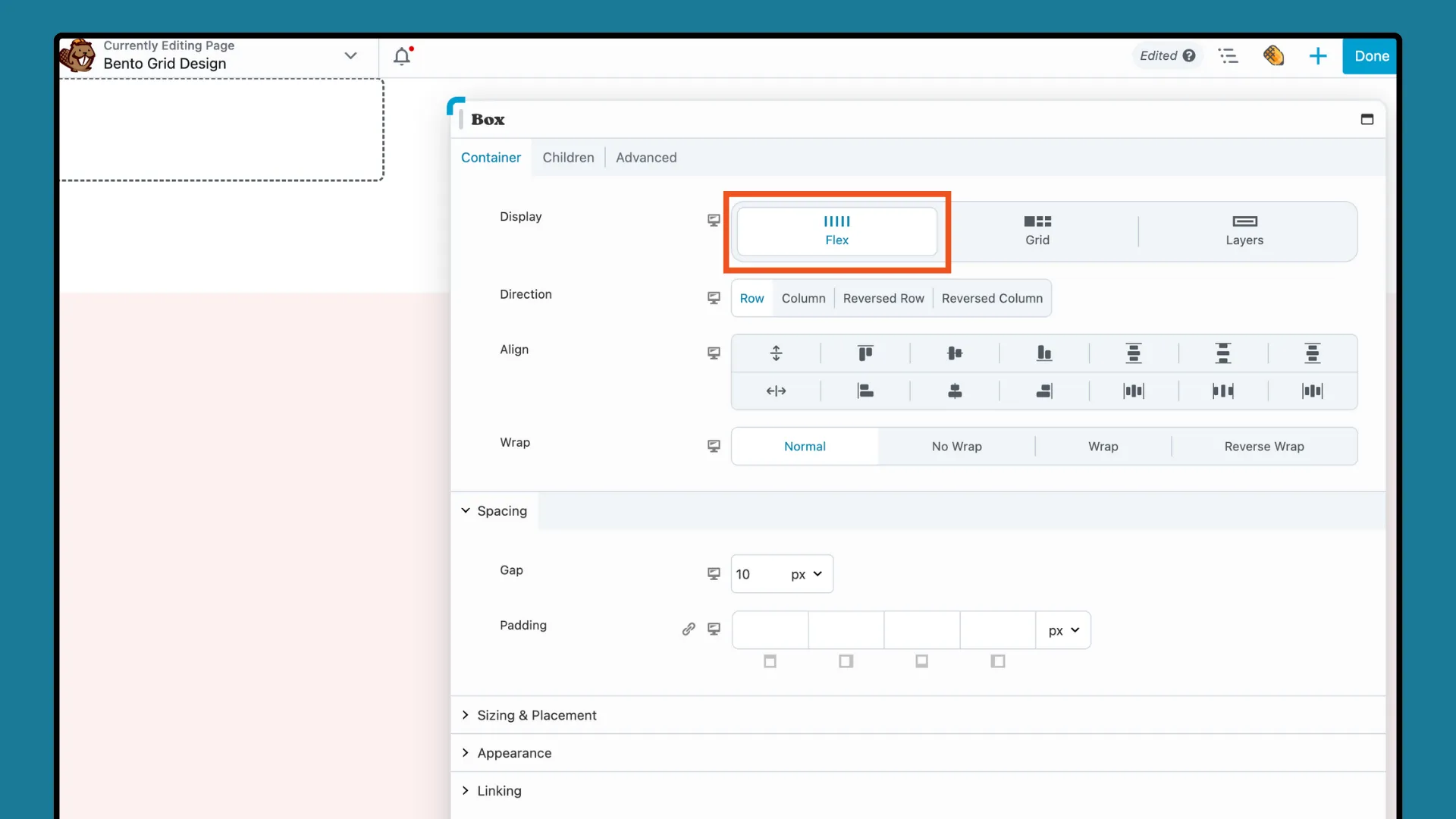
Настройте макет сетки, настроив параметры строк и столбцов. Во всплывающем окне настроек модуля Box перейдите на вкладку КОНТЕЙНЕР и установите для параметра «Отображение» значение «Сетка» .
Это действие отобразит параметры сетки CSS. Для сетки 4×2 установите для числа дорожек в столбцах значение « 4 », а для количества дорожек в строках — « 2 », как показано здесь:

Затем в разделе «Интервал» вы можете увеличить или уменьшить « Зазор» и «Отступ» , чтобы уточнить макет. Имейте в виду, что вы всегда можете внести коррективы позже, когда сетка начнет обретать форму.
Теперь мы добавим дочерние контейнеры Flex, чтобы сформировать структурированную сетку, отражающую отсеки коробки для бенто. Перетащите модуль Box на страницу и поместите его в модуль сетки Box. Во всплывающем окне настроек убедитесь, что для этого поля установлено значение Flex :

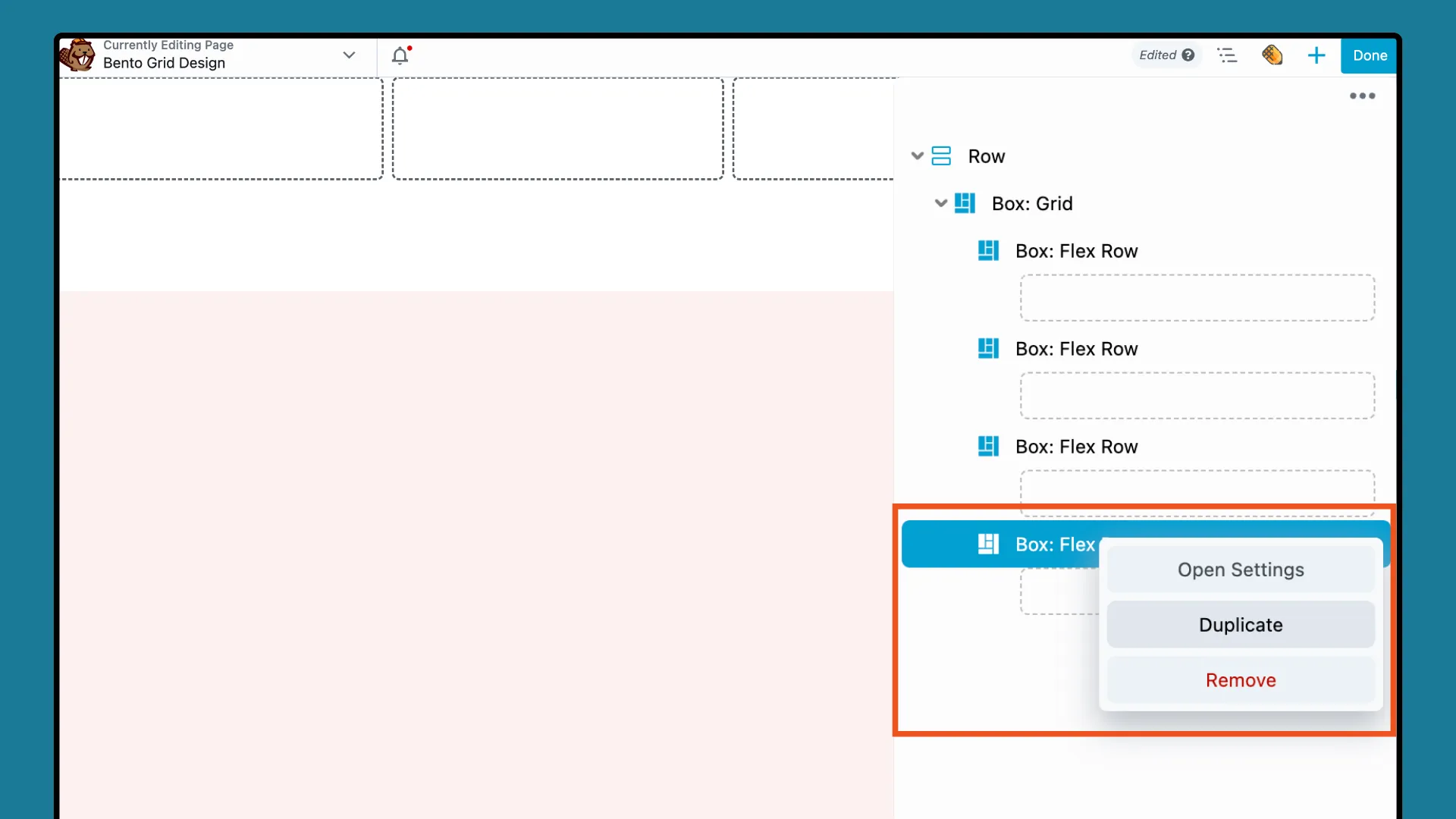
Затем перейдите к панели Outline, щелкните правой кнопкой мыши « Box: Flex Row » и выберите «DUPLICATE» . Повторяйте это действие, пока не создадите 4 копии, соответствующие количеству контейнеров, которые вы хотите отобразить:

Теперь мы готовы настроить внешний вид каждого ящика и добавить контент.
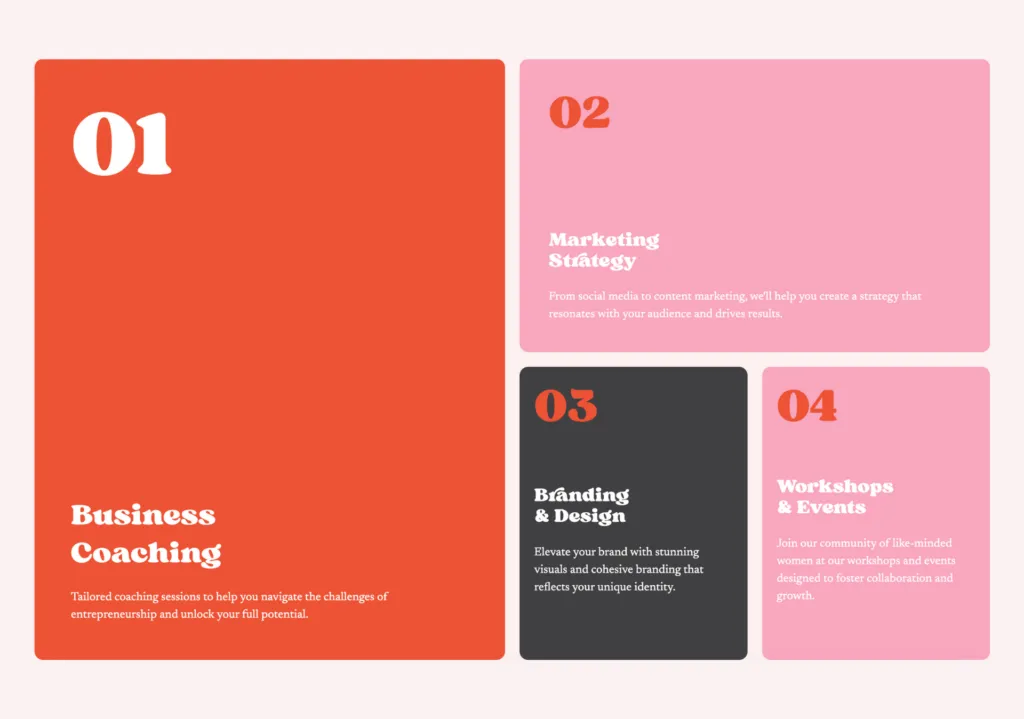
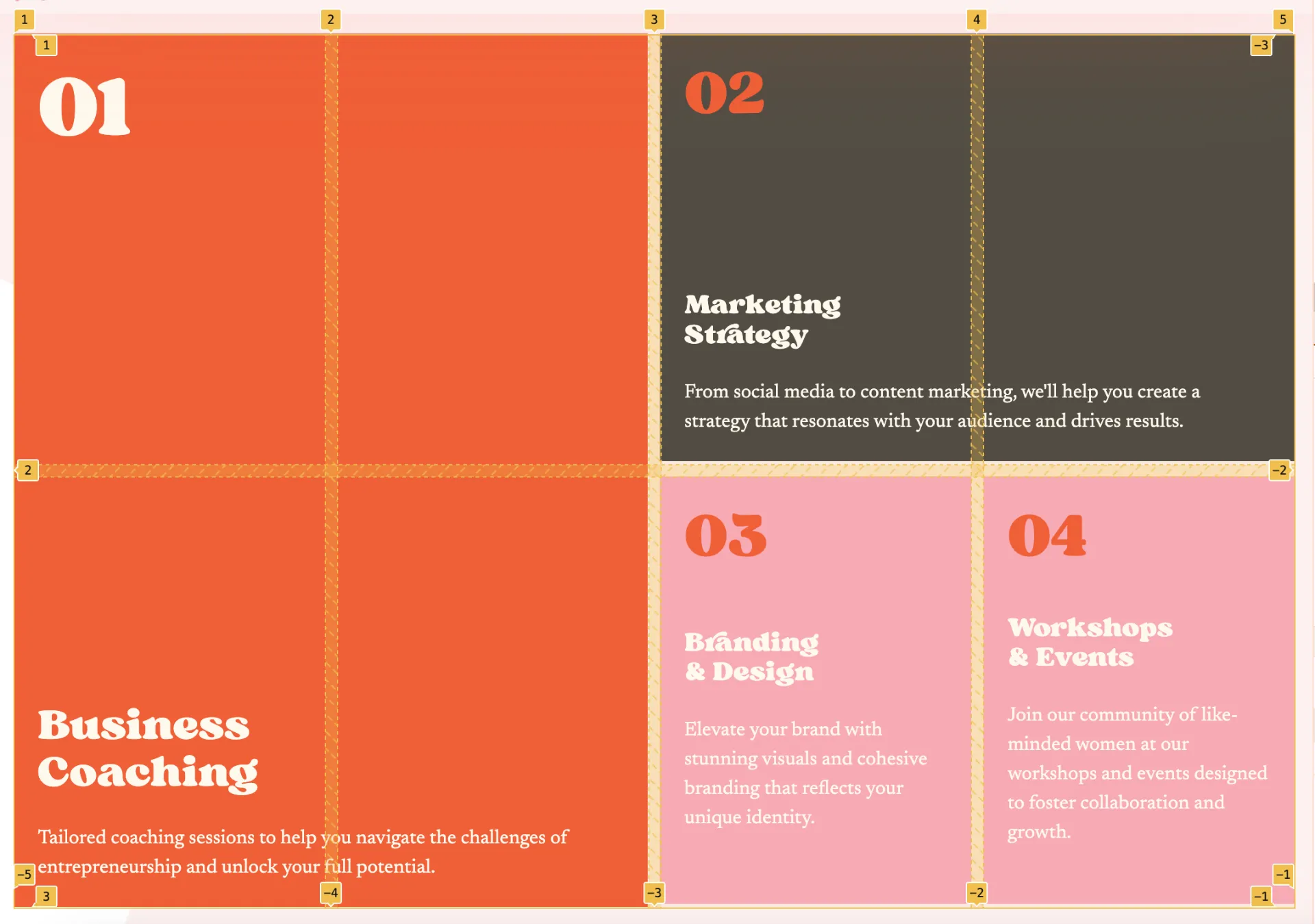
Каждый модуль Box служит контейнером для контента. На этом этапе мы настроим каждый модуль Flex Box. Мы будем работать слева направо и сверху вниз, начиная с оранжевого контейнера 2×2 слева:

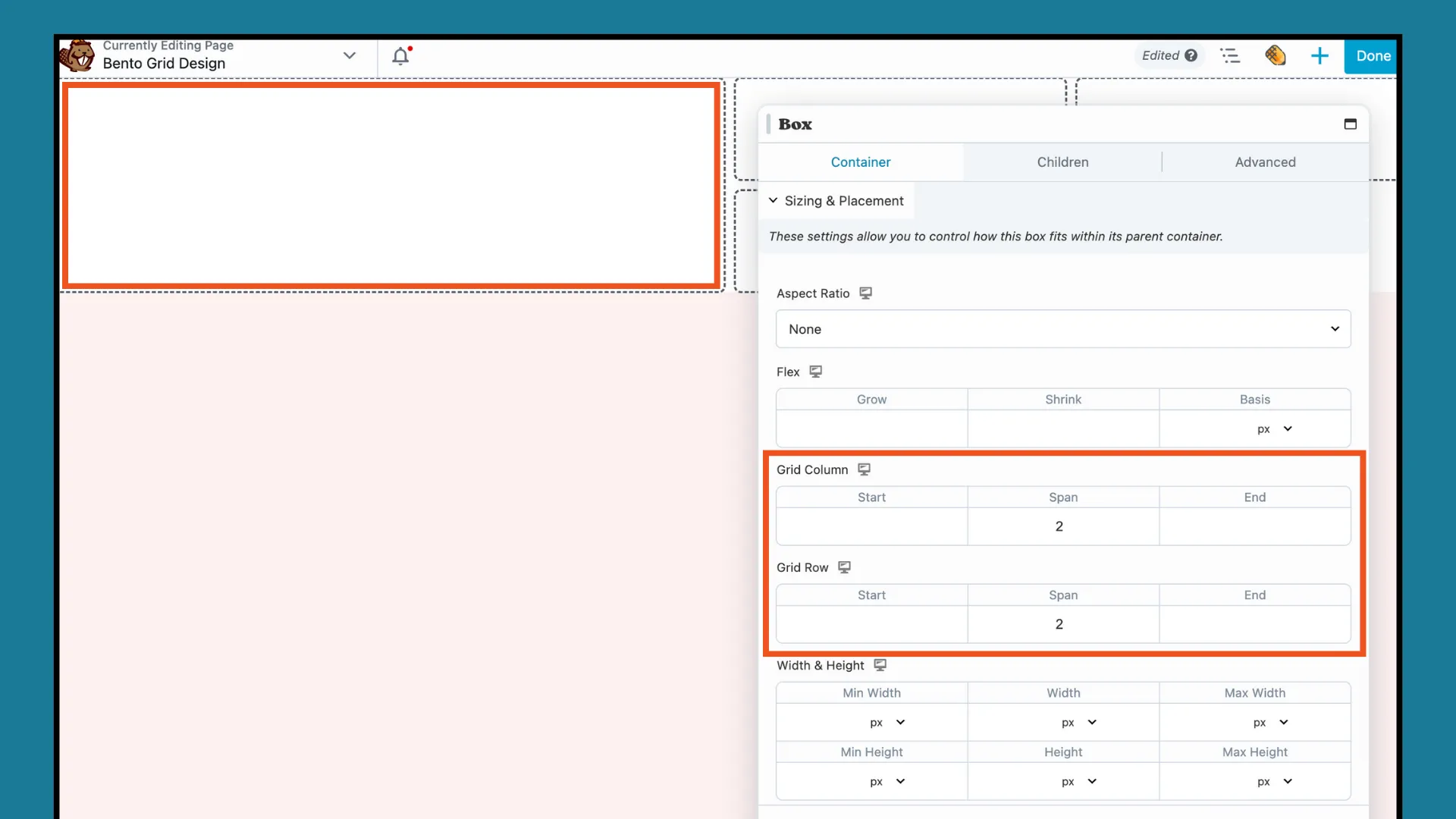
Чтобы добиться такого вида, нажмите на первый модуль Box, чтобы открыть всплывающее окно настроек. На вкладке КОНТЕЙНЕР прокрутите вниз до раздела «Размер и размещение» . Увеличьте Span до «2» как для столбца сетки , так и для строки сетки, чтобы получить вот такой прямоугольник 2 x 2:

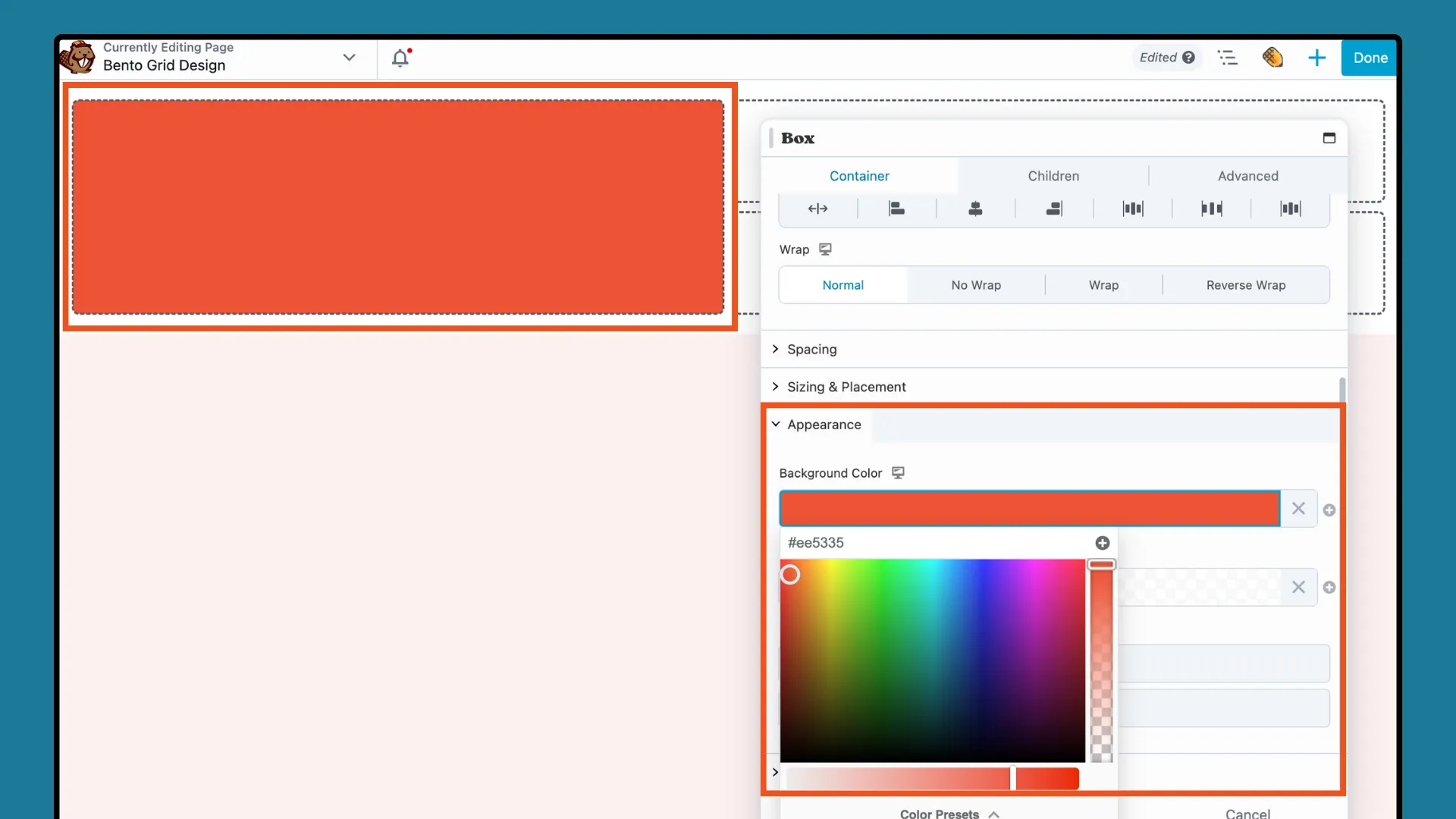
Затем прокрутите вниз до раздела «ВНЕШНИЙ ВИД» и нажмите, чтобы добавить цвет фона:

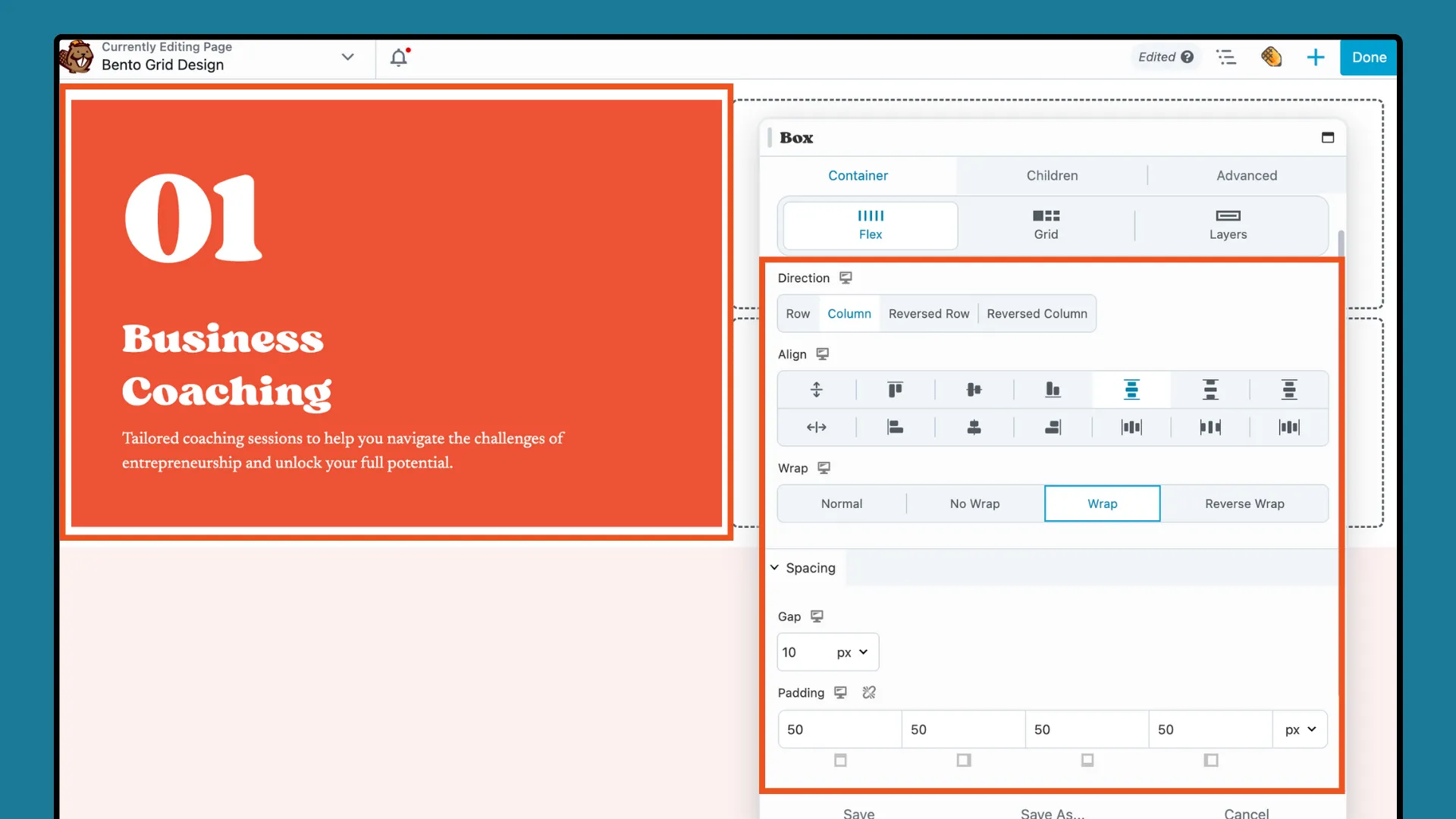
Перетащите модули «Редактор заголовков» и «Текстовый редактор» в модуль «Коробка» и добавьте желаемый контент в каждый модуль. Чтобы расположить их, как показано ниже, настройте параметры Flex («Направление», «Выравнивание», «Обтекание») во всплывающем окне модуля «Коробка»:

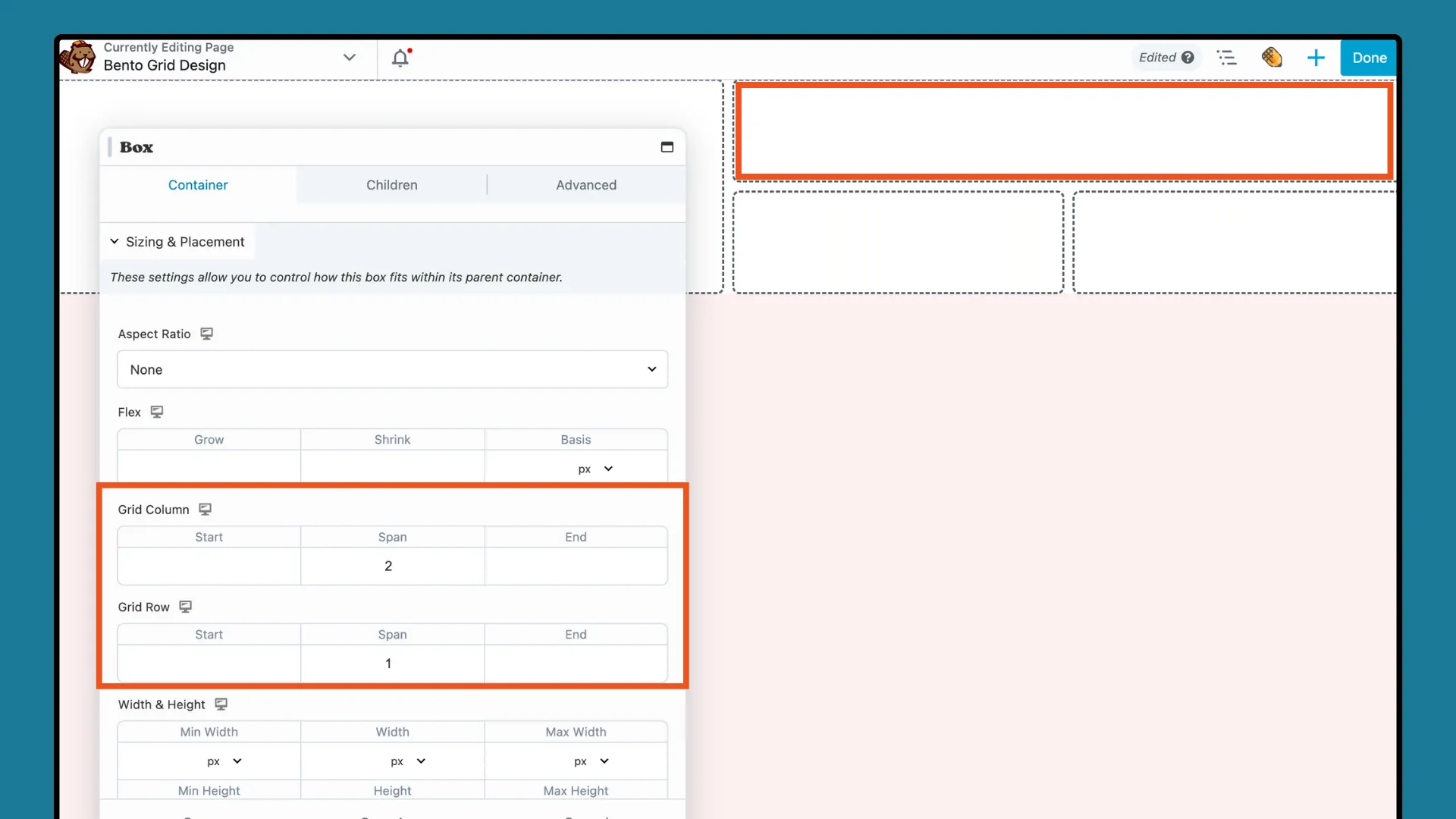
Закончив с первым модулем, нажмите на следующий модуль. Создайте сетку 2 x 1, установив для параметра «Размер и размещение » значение «2» для столбца сетки и «1» для строки сетки :

Затем, как и в первом поле, добавьте цвет фона, модуль заголовка и текстовый модуль. Настройте параметры Flex для каждого дополнительного модульного блока, чтобы создать визуально привлекательный и сбалансированный макет.
Следующий шаг — убедиться, что ваш дизайн сетки хорошо адаптируется к экранам разных размеров. Используйте адаптивные инструменты Beaver Builder, чтобы поддерживать визуальную целостность Bento Grid на различных устройствах.
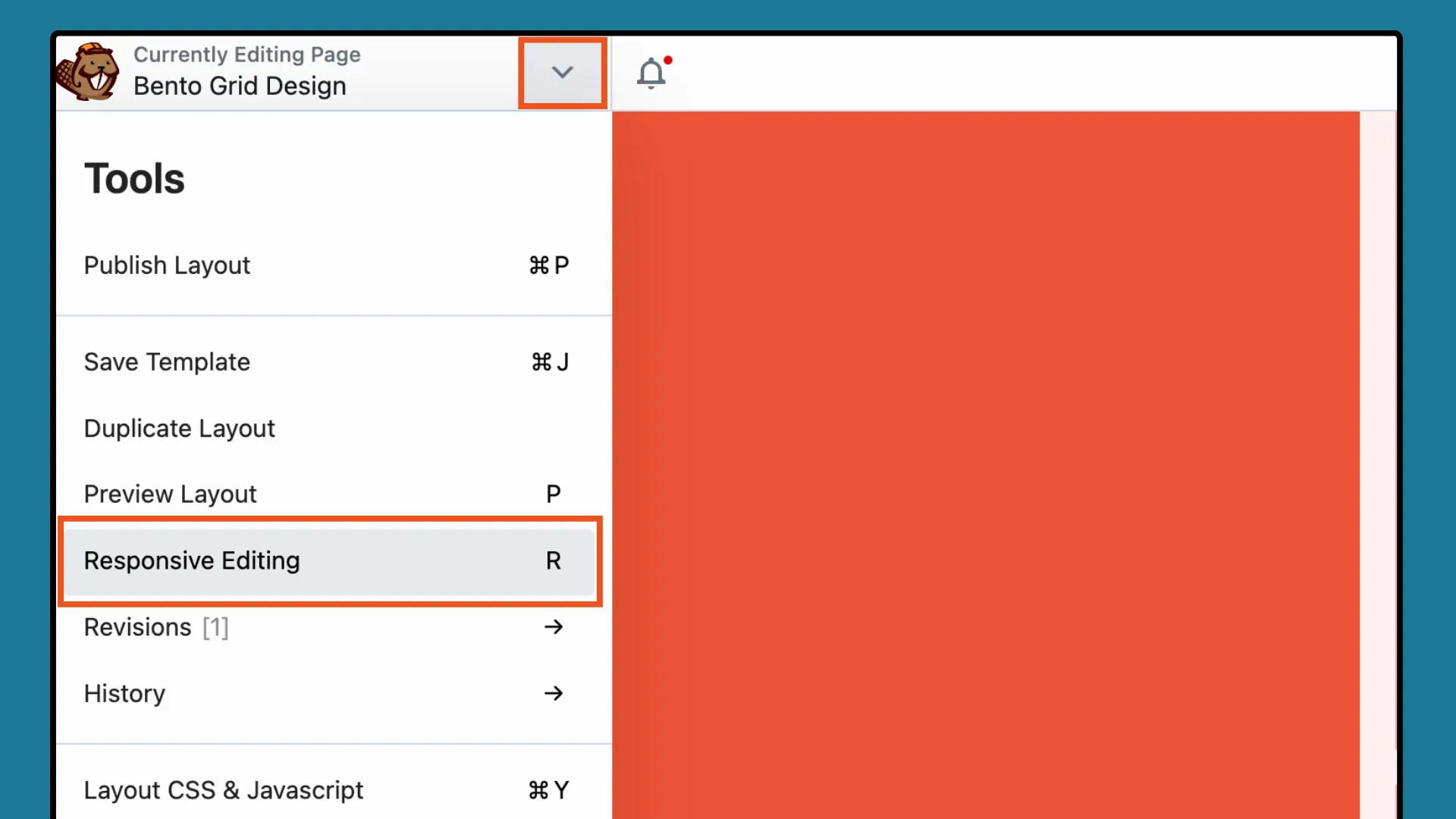
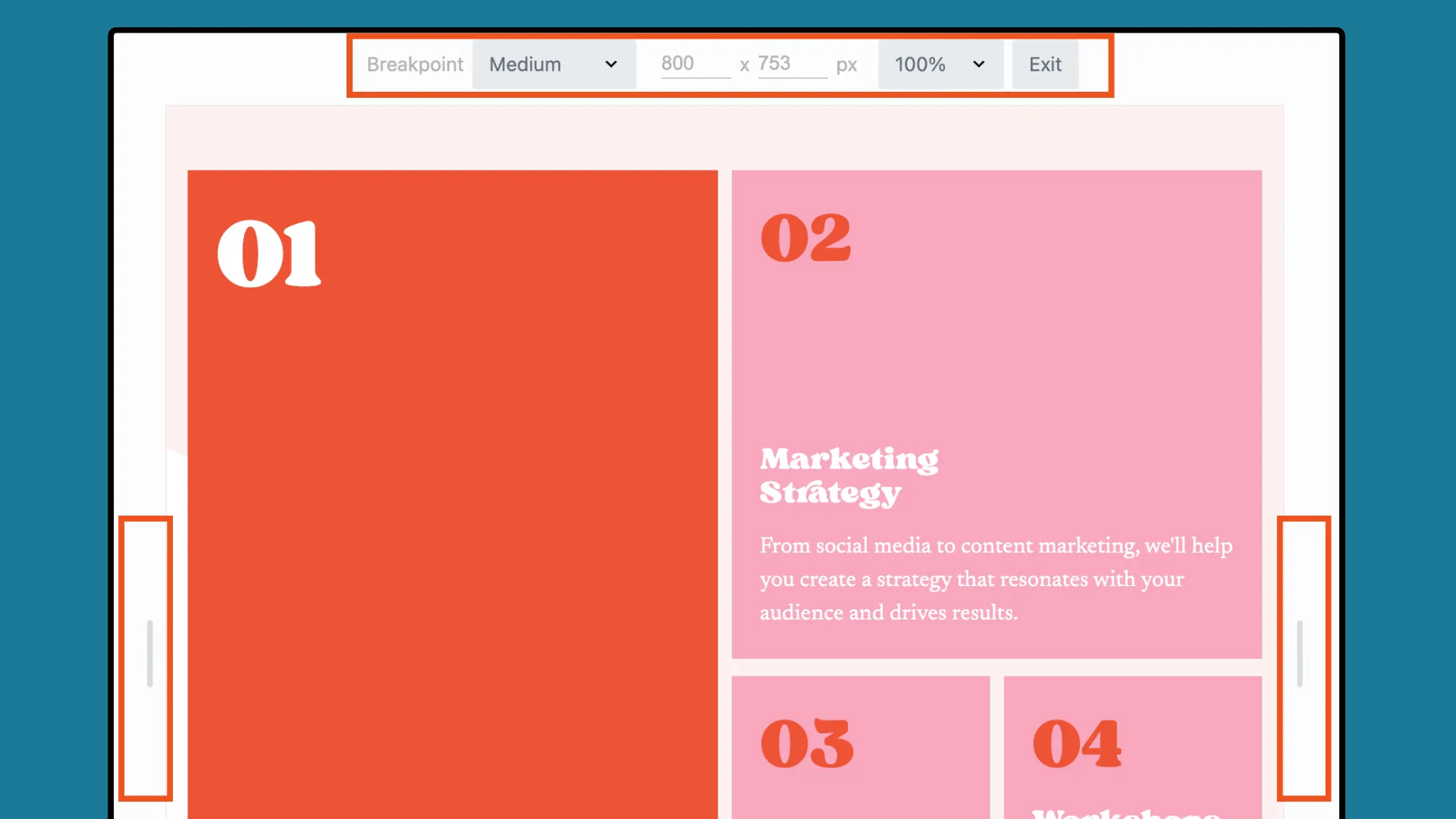
Откройте меню «Инструменты», щелкнув стрелку в верхней панели экрана редактирования, и выберите «Адаптивное редактирование» в раскрывающемся списке. Альтернативно используйте сочетание клавиш «R»:

Адаптивный редактор предлагает точный предварительный просмотр вашего макета на различных устройствах. Вы можете просмотреть дизайн в разных размерах, используя параметры «Ширина» и «Высота» или перетаскивая маркеры :

Обратите внимание, что адаптивный редактор не создает отдельные макеты для каждого размера устройства. Вместо этого вы можете настроить свой дизайн для каждого устройства, используя параметры «Видимость» и «Адаптивный переключатель» .
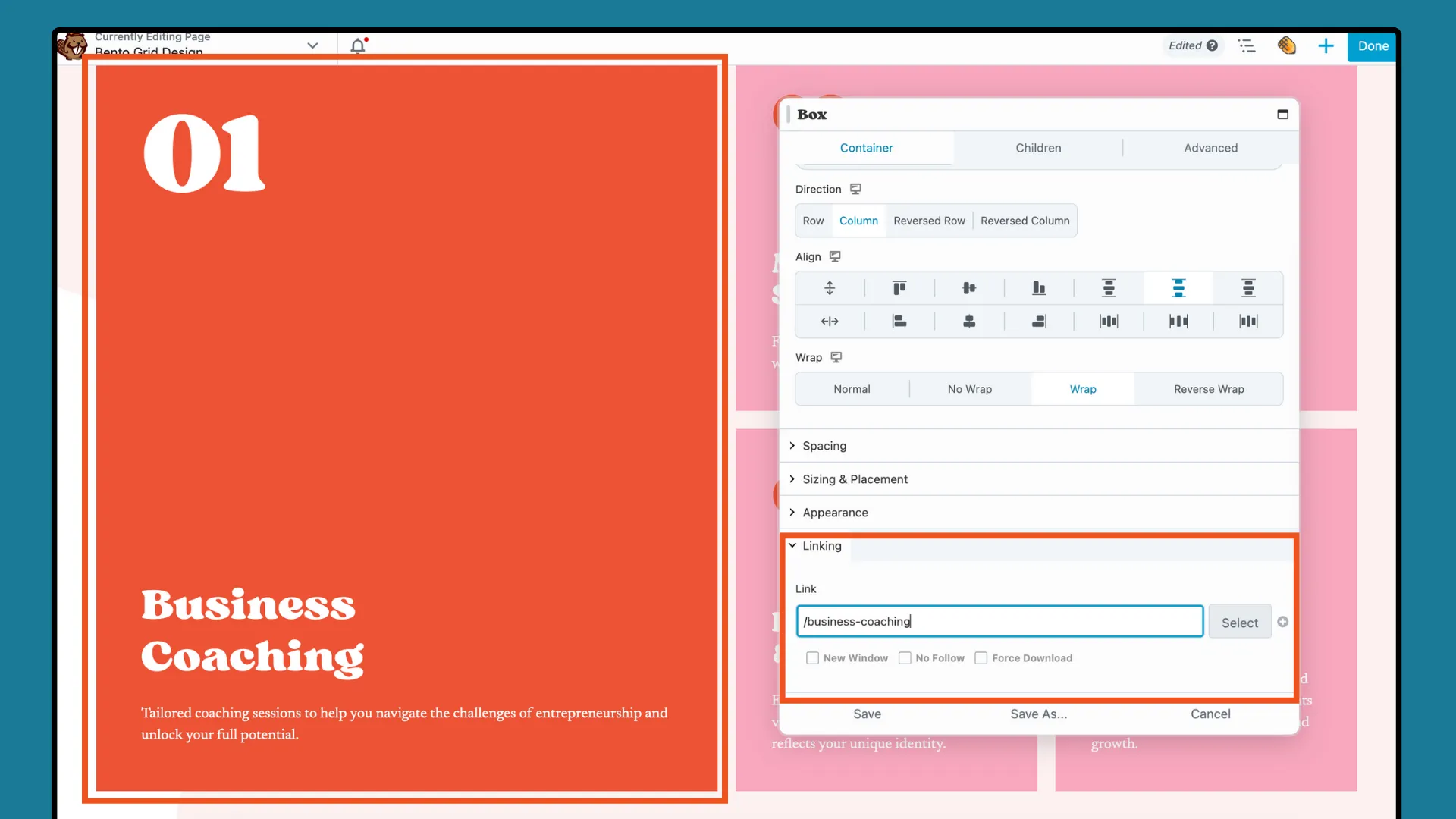
В зависимости от целей вашего дизайна вы можете включить в каждый модуль Box интерактивные функции, такие как эффекты наведения, кликабельные ссылки или анимацию. Хотя некоторые улучшения могут потребовать базовых навыков программирования, другие легко реализовать.
Например, настройки связывания модуля Box позволяют добавить ссылку на весь блок, который включает в себя все дочерние модули внутри него:

Наконец, когда ваш дизайн будет завершен, нажмите «ГОТОВО» , а затем выберите «СОХРАНИТЬ ЧЕРНОВИК» или «ПУБЛИКОВАТЬ» , чтобы сохранить или опубликовать свою работу.
Следуя этим шагам, вы сможете эффективно создать визуально организованный и привлекательный дизайн Bento Grid Design с помощью модуля Box, который идеально подходит для улучшения ваших проектов веб-сайтов WordPress.
Таким образом, освоение дизайна Bento Grid Design в WordPress с помощью модуля Box Beaver Builder открывает безграничный потенциал для веб-креаторов. Сочетая японские принципы дизайна с удобным интерфейсом Beaver Builder, вы также можете представить свой контент гибким и визуально ярким способом.