20 лучших авторских сайтов в 2024 году
Опубликовано: 2024-01-12Вы ищете лучшие авторские веб-сайты, потому что ищете вдохновение для создания или обновления своего?
Что ж, добро пожаловать, уважаемые книголюбы и начинающие авторы.
В этой статье мы углубимся в тщательно отобранную подборку лучших сайтов от известных и менее известных авторов.
Эти веб-сайты, от элегантного дизайна до увлекательного контента, предназначены не только для демонстрации книг; они рассказывают историю.
Независимо от того, являетесь ли вы опытным писателем или только начинаете свой писательский путь, вы попали в нужное место.
Независимо от вашего жанра, мы уверены, что эти примеры пробудят в вас творческий потенциал и помогут более эффективно взаимодействовать с читателями.
В этом посте рассматриваются:
- Лучшие авторские сайты
- Дж.К. Роулинг
- Неон Ян
- Ли Бардуго
- Рик Риордан
- Дэн Браун
- Хелен Хоанг
- Дженнифер Иган
- Эл Джей Росс
- Кайли Ховарт
- Кристи Энн Джонс
- Марк Доусон
- Кимберли Стюарт
- Бетан Вуллвин
- Клаудия Руэда
- Сестры Мойл
- Пол Мейзель
- Настоящий Стэн Ли
- Рупи Каур
- Микель Рейна
- Мэгги Стивотер
- Что делает отличный авторский сайт
- Часто задаваемые вопросы об авторских сайтах
- Что выделяет авторский сайт?
- Насколько важно для автора иметь сайт?
- Должен ли сайт автора включать блог?
- Какой контент автор должен разместить на своем сайте?
- Как авторы могут продвигать свой сайт?
- Необходимо ли авторам продавать книги напрямую со своих сайтов?
Лучшие авторские сайты
Теперь, когда все готово, давайте представим наш тщательно подобранный список исключительных авторских сайтов.
Каждый из них отличается уникальным подходом к дизайну, содержанию и вовлечению читателей, устанавливая высокие стандарты в литературном мире.
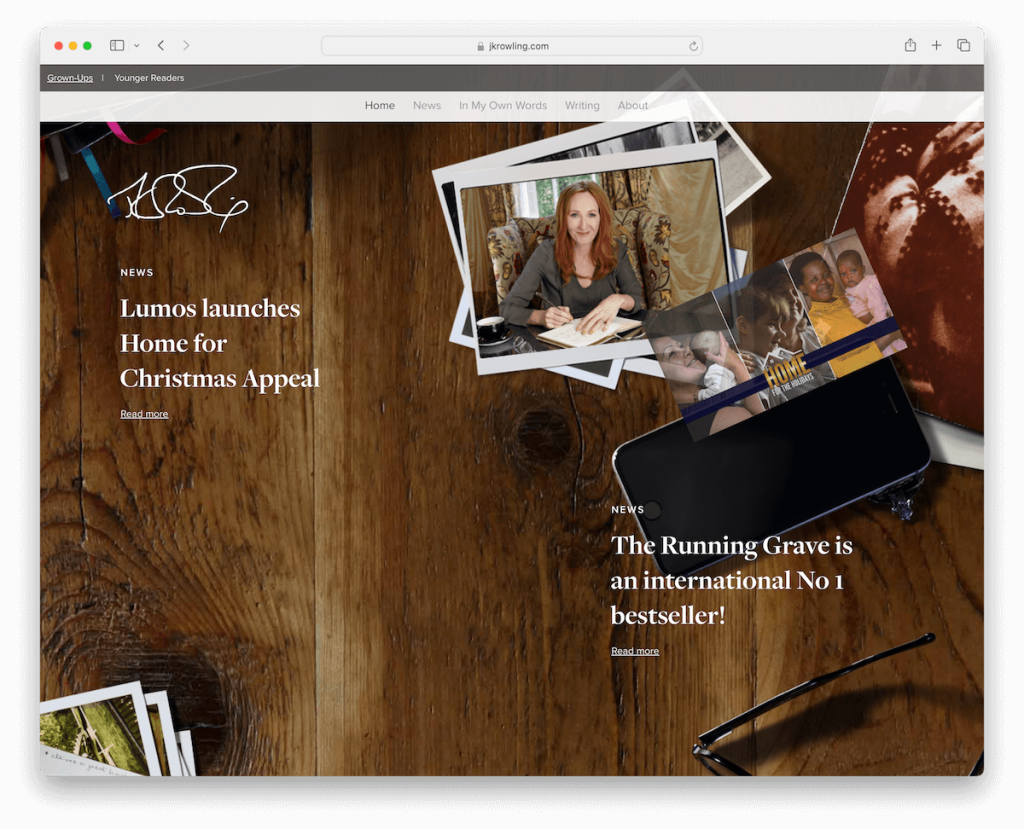
1. Джоан Роулинг
Создано с помощью: WordPress

Веб-сайт Джоан Роулинг, созданный с использованием WordPress, очаровывает своей домашней страницей с разделенным экраном: на левой стороне выделен ее основной сайт, а на правой — «Истории».
Сайт предлагает замечательную возможность прокрутки в стиле временной шкалы, позволяющую посетителям путешествовать по ее работам и обновлениям динамично и визуально увлекательно.
Плавающий заголовок обеспечивает удобную навигацию, а прозрачный нижний колонтитул элегантно представляет дополнительные ссылки и значки социальных сетей. Все это делает его блестящим примером того, как цифровое присутствие автора может быть одновременно функциональным и творчески вдохновляющим.
Примечание . Используйте домашнюю страницу стратегически, чтобы направлять своих поклонников в нужный раздел, будь то блог, магазин и т. д.
Почему мы выбрали его : веб-сайт Джоан Роулинг уникальным образом сочетает в себе инновационный дизайн и интерактивный контент.
Узнайте, как легко создать веб-сайт WordPress, с помощью нашего пошагового руководства для начинающих. (Помогите себе эти лучшие темы WordPress для писателей и авторов.)
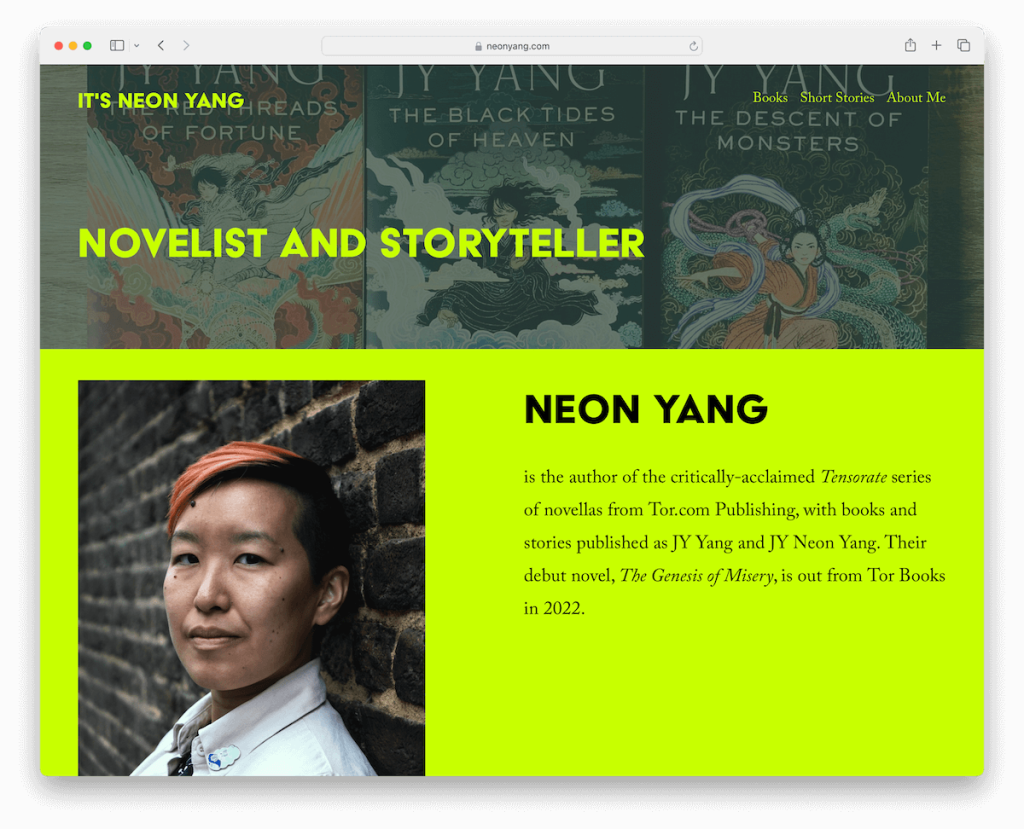
2. Неон Ян
Построено с: Squarespace

Авторский веб-сайт Neon Yang выделяется яркой зеленой цветовой гаммой, создавая визуально захватывающий опыт.
Он оснащен динамическим механизмом загрузки контента, запускаемым при прокрутке, который раскрывает информацию по мере изучения сайта.
Использование крупного и четкого шрифта, дополненного большим количеством пустого пространства, обеспечивает отличную читаемость и эстетику.
Минималистичный подход очевиден как в верхнем, так и в нижнем колонтитуле, который аккуратно содержит необходимые навигационные меню и ссылки на социальные сети.
Примечание . Есть ли определенный цвет (схема), который отражает вашу личность? Включите его на свой сайт!
Почему мы выбрали его : веб-сайт Squarespace компании Neon Yang отличается ярким дизайном, простой навигацией и привлекательным, динамичным представлением контента.
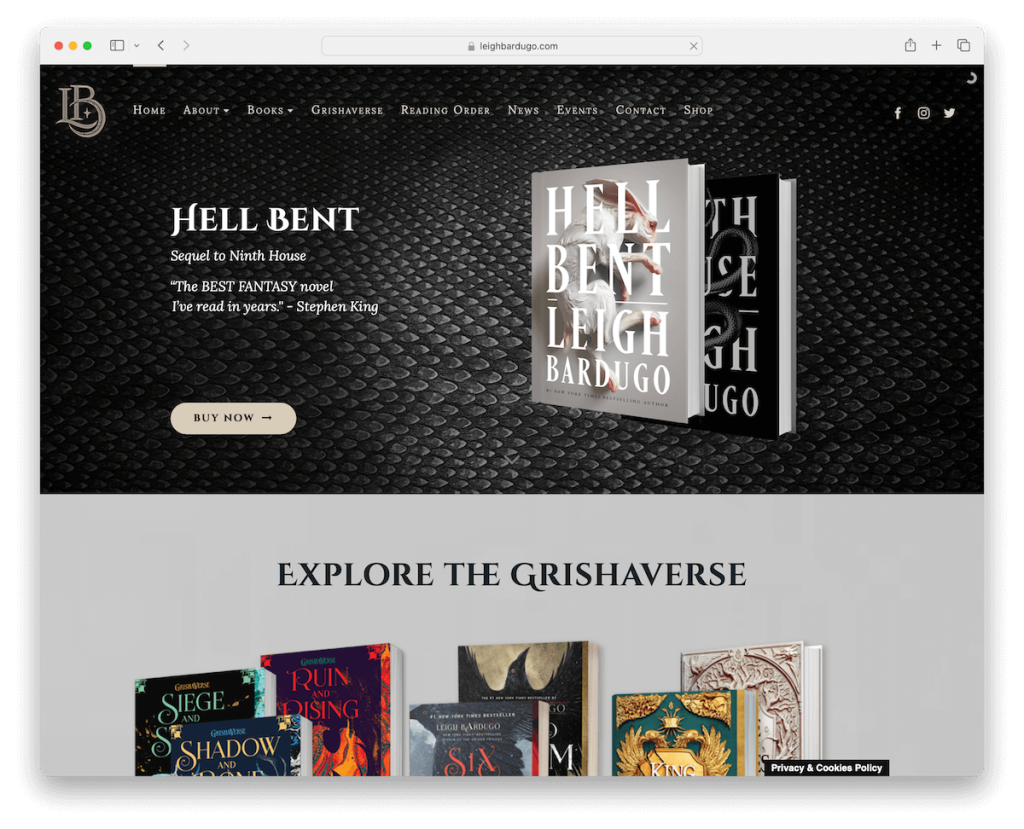
3. Ли Бардуго
Создано с помощью: WordPress

Авторский сайт Ли Бардуго завораживает своим темным дизайном, воплощающим в себе ощущение загадочности и очарования.
Прозрачная панель навигации с мегаменю и значками социальных сетей обеспечивает интуитивно понятный просмотр.
Яркой особенностью является слайдер во всю ширину, который сочетает в себе привлекательные изображения, текст и кнопки призыва к действию, погружая посетителей глубже в ее литературный мир.
Кроме того, на сайте имеется доступная форма подписки на новостную рассылку, способствующая вовлечению читателей. Его минималистичный нижний колонтитул аккуратно завершает страницу, сохраняя элегантный и обтекаемый вид сайта.
Примечание . Интегрируйте слайдер на свой веб-сайт, чтобы рекламировать свои произведения, которые обязательно нужно прочитать, специальные предложения и т. д.
Почему мы выбрали его : веб-сайт Ли Бардуго сияет своей захватывающей, мрачной эстетикой и интуитивно понятными и привлекательными функциями.
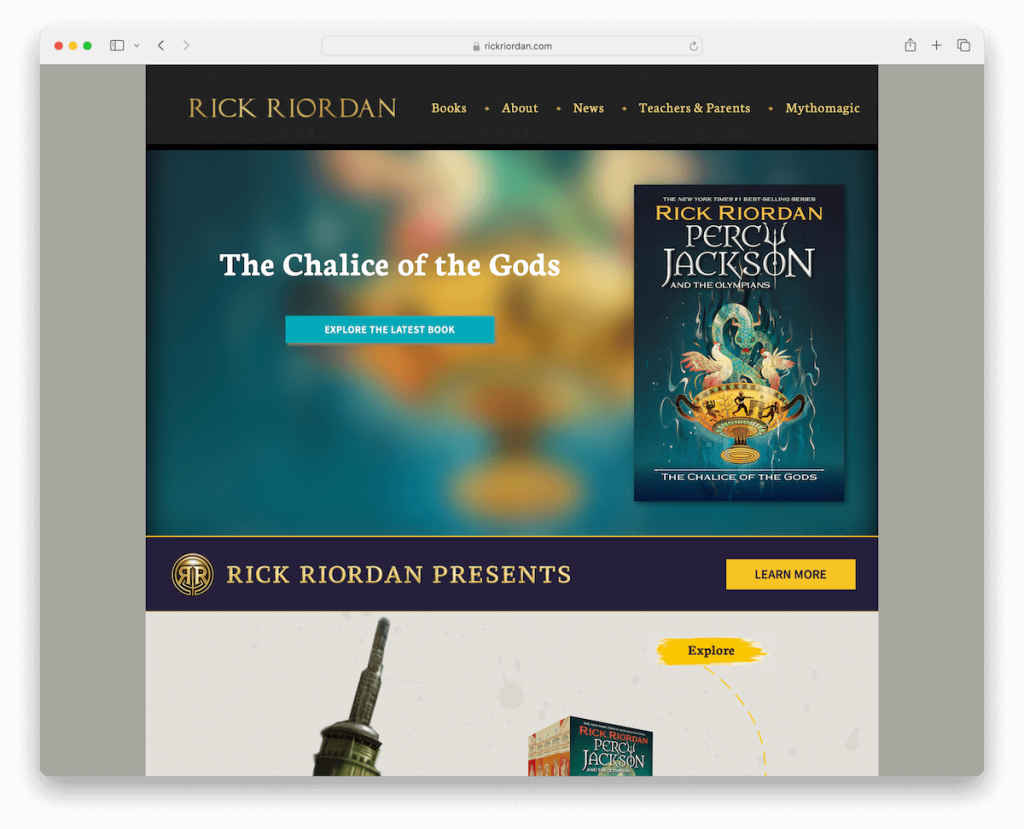
4. Рик Риордан
Создано с помощью: WordPress

Авторский веб-сайт Рика Риордана представляет собой яркую демонстрацию творчества с коробчатым макетом, который аккуратно организует контент.
Панель навигации удобна для пользователя и имеет интуитивно понятные раскрывающиеся меню для облегчения исследования.
Выдающейся особенностью является классная анимированная линия, которая знакомит посетителей с его обширной работой, добавляя элемент интерактивного повествования.
Нижний колонтитул веб-сайта аккуратно организован и обеспечивает быстрый доступ к ссылкам меню и значкам социальных сетей, обеспечивая целостный и привлекательный пользовательский интерфейс как для фанатов, так и для новичков.
Примечание . Добавьте анимацию и специальные эффекты на свой авторский сайт, чтобы повысить вовлеченность.
Почему мы выбрали его : веб-сайт Рика Риордана поражает своим интерактивным повествованием и дружелюбным дизайном, идеально отражающим его литературный стиль.
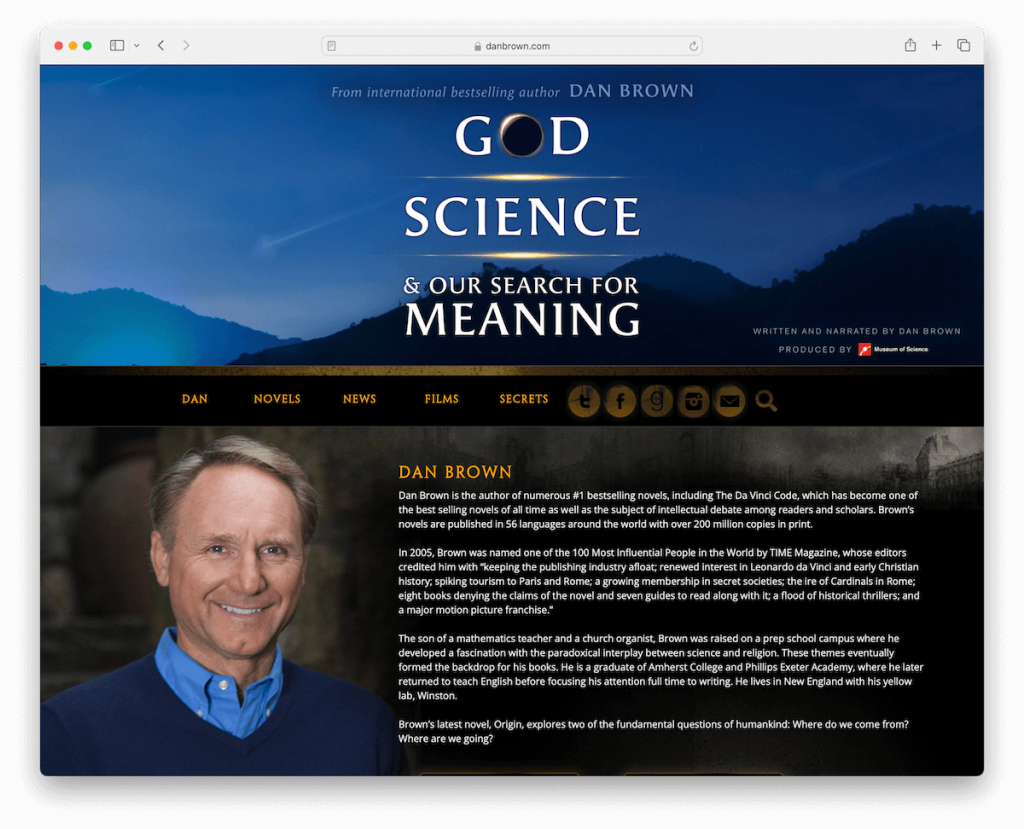
5. Дэн Браун
Создано с помощью: WordPress

Веб-сайт автора Дэна Брауна отражает суть его детективных романов своим мрачным и загадочным дизайном.
Усовершенствованный заголовок имеет привлекательный фон и текст, ведущий к навигационной панели, украшенной кнопками социальных сетей, функцией поиска и значком подписки на новостную рассылку.
Этот сайт в мистическом стиле также включает в себя встроенные видеоролики, рекламирующие его специальный курс по написанию триллеров. Кроме того, раздел новостей информирует читателей о его последних начинаниях.
Общий дизайн великолепно отражает интригу и напряжение, характерные для бестселлеров Брауна.
Примечание . Используйте дизайн вашего авторского сайта, чтобы отразить свой стиль письма.
Почему мы выбрали его : сайт Дэна Брауна выделяется своим загадочным дизайном, отражающим интригу его романов.
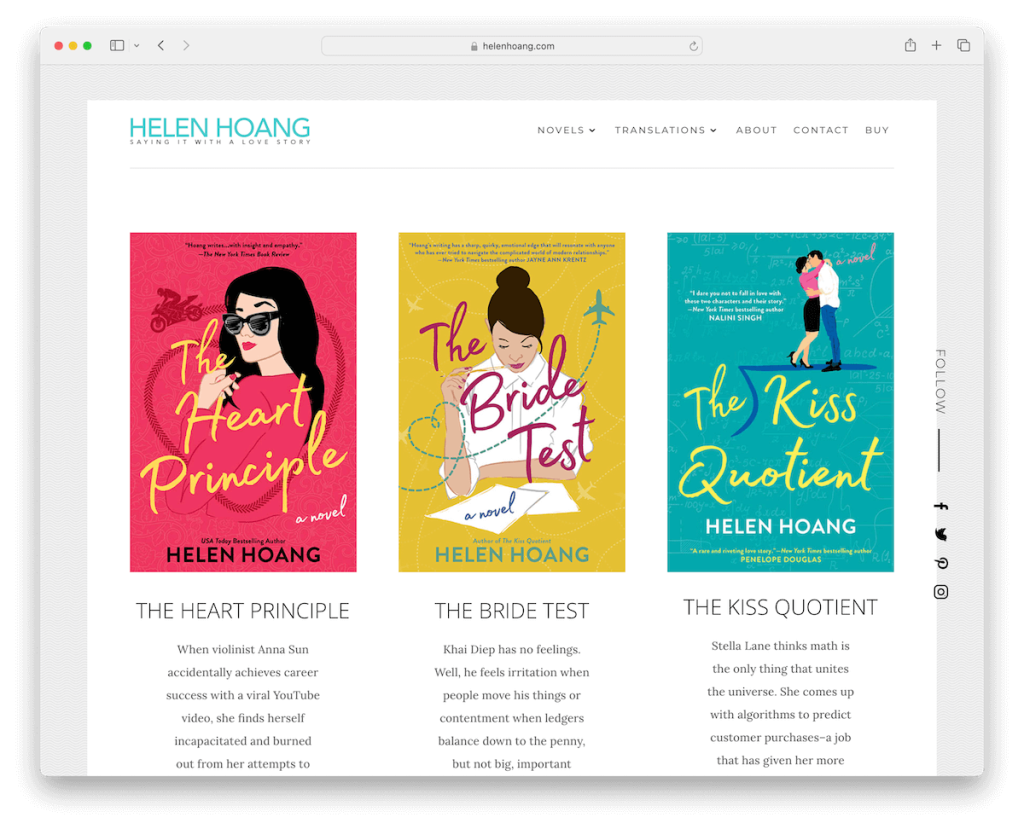
6. Хелен Хоанг
Создано с помощью: WordPress

Авторский веб-сайт Хелен Хоанг — это жемчужина простоты и элегантности. Он имеет простой и структурированный дизайн в рамке. (Проверьте более чистые веб-сайты для вдохновения.)
Сайт может похвастаться простым заголовком и минимальным подвалом, который включает ссылки на социальные сети и форму подписки на рассылку новостей.
Кнопка возврата вверх повышает удобство использования, а плавающие значки социальных сетей с правой стороны обеспечивают легкий доступ к ее онлайн-платформам.
На видном месте, в верхней части сайта, представлены три ее романа, за которыми следует короткий раздел «О себе», приглашающий читателей исследовать ее мир.
Примечание . Вынесите ключевые детали на передний план и в центр, разместив их над сгибом.
Почему мы выбрали его : веб-сайт Хелен Хоанг имеет элегантный и простой дизайн, который эффективно демонстрирует ее романы.
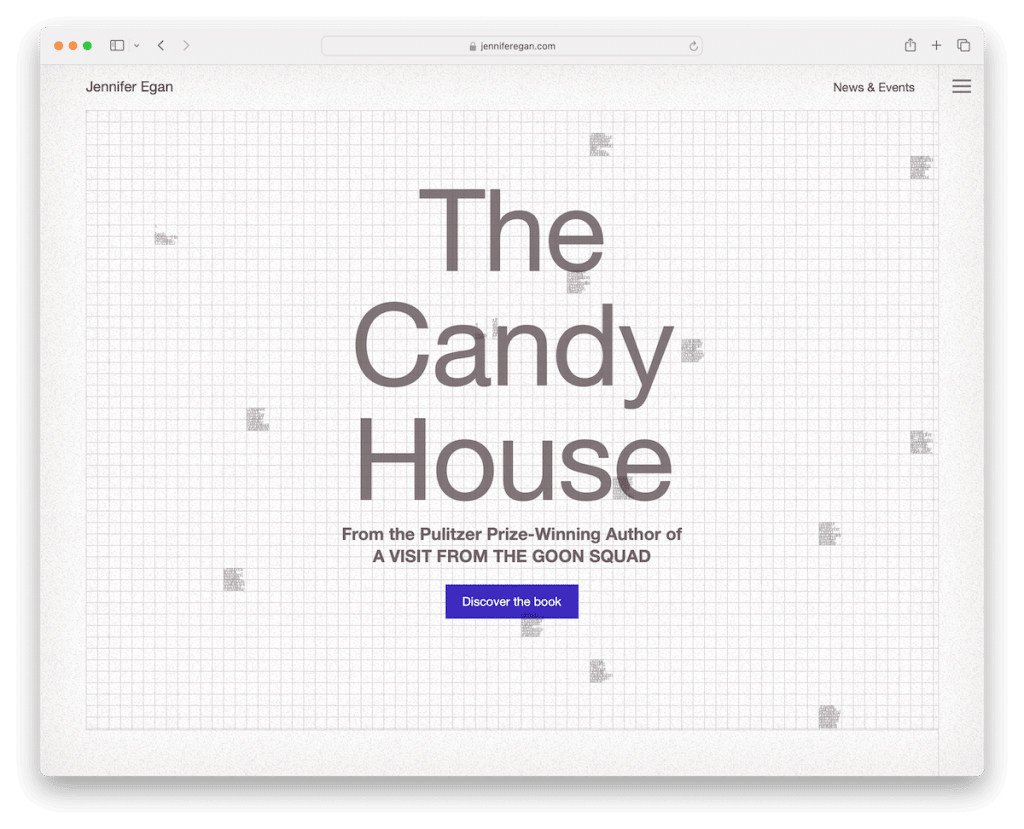
7. Дженнифер Иган
Создано с помощью: WordPress

Веб-сайт автора Дженнифер Иган впечатляет уникальной домашней страницей с классной анимацией и эффектами при наведении, создающими привлекательный визуальный опыт.
Включение гамбургер-меню и плавающего заголовка обеспечивает плавную навигацию, сохраняя при этом гладкий и лаконичный вид.
Веб-сайт насыщен текстом, однако этот аспект продуманно разработан для улучшения впечатлений от чтения и соответствует литературной глубине творчества Игана. Кроме того, отсутствие футера добавляет сайту минималистичного очарования.
Примечание . Сосредоточьтесь на читабельности вашего веб-сайта с помощью чистого и минималистичного дизайна (обязательно использование пустого пространства).
Почему мы выбрали его : авторский веб-сайт Дженнифер Иган отличается уникальным дизайном, анимацией и удобной навигацией, обеспечивающей первоклассный опыт чтения.
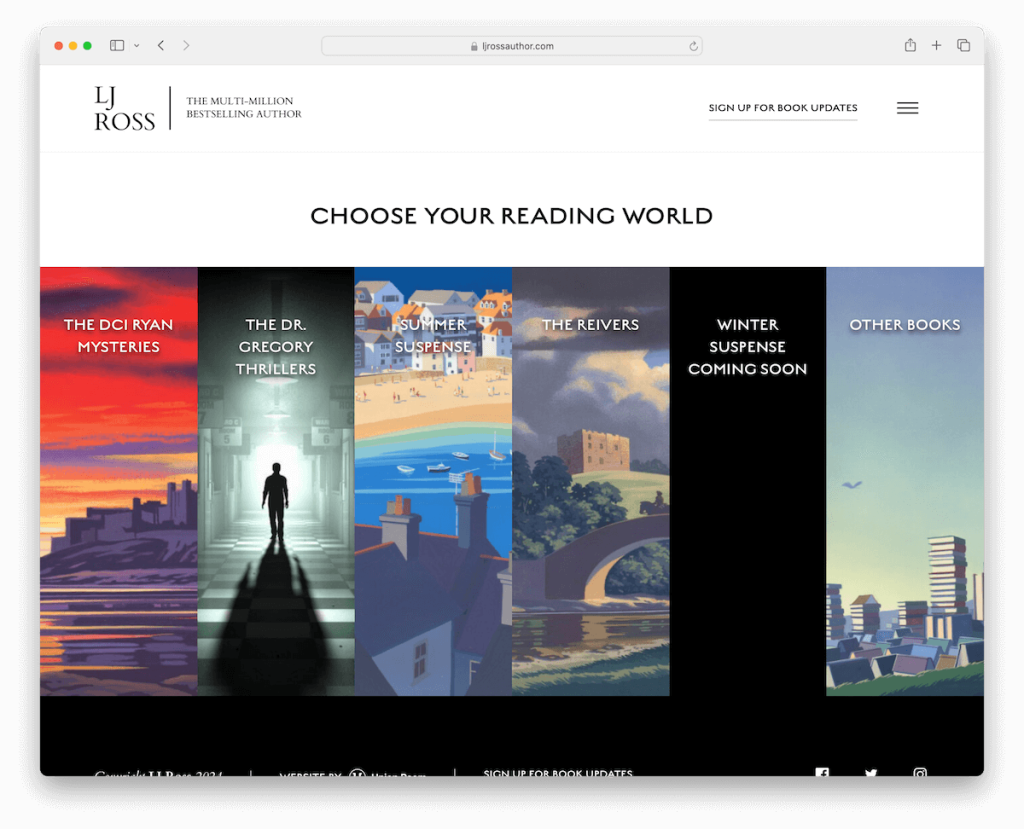
8. Эл Джей Росс
Создано с помощью: WordPress

Авторский сайт LJ Ross — потрясающий пример элегантного и удобного дизайна. Его чистый заголовок с удобным наложением меню-гамбургера обеспечивает легкий доступ к книгам и ссылкам.
Домашняя страница очаровывает привлекательными эффектами при наведении, демонстрирующими ее работы. Кроме того, веб-сайт превосходно представляет исчерпывающую информацию о книгах.
Веб-сайт LJ Ross благодаря своему четкому и эффективному дизайну привлекает читателей и обеспечивает удобство просмотра, что делает его обязательным для посещения всеми поклонниками.
Примечание . Создайте более понятный раздел заголовка, реализовав удобное меню-гамбургер.
Почему мы выбрали его : LJ Ross выбрал авторский веб-сайт с чистым дизайном, привлекательной графикой и подробной информацией о книге.
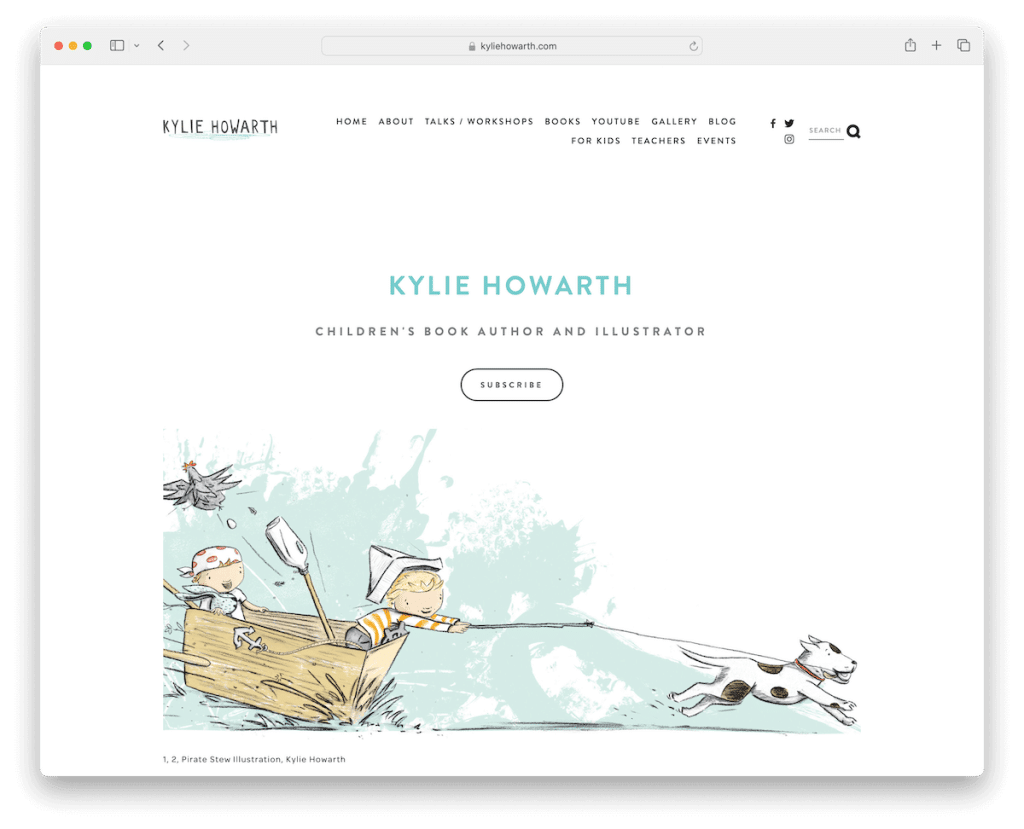
9. Кайли Ховарт
Построено с: Squarespace

Авторский сайт Кайли Ховарт привлекает внимание своей очаровательной простотой.
На минималистической и очаровательной домашней странице есть удобная кнопка подписки, что удивительно, когда вы ожидаете выхода последней книги или бестселлера.
Панель поиска с результатами в реальном времени повышает удобство работы пользователей, а элегантное представление ее книг в сочетании с кнопками покупки, связанными со сторонними платформами, упрощает поиск и приобретение книг.
Простой верхний и нижний колонтитул добавляют сайту лаконичной привлекательности, обеспечивая восхитительное сочетание функциональности и приятности.
Примечание . Если вы хотите создать надежный список адресов электронной почты, убедитесь, что кнопка подписки хорошо видна.
Почему мы выбрали его : веб-сайт автора Кайли Ховарт обеспечивает простоту, удобство для пользователя и четкое представление книг.
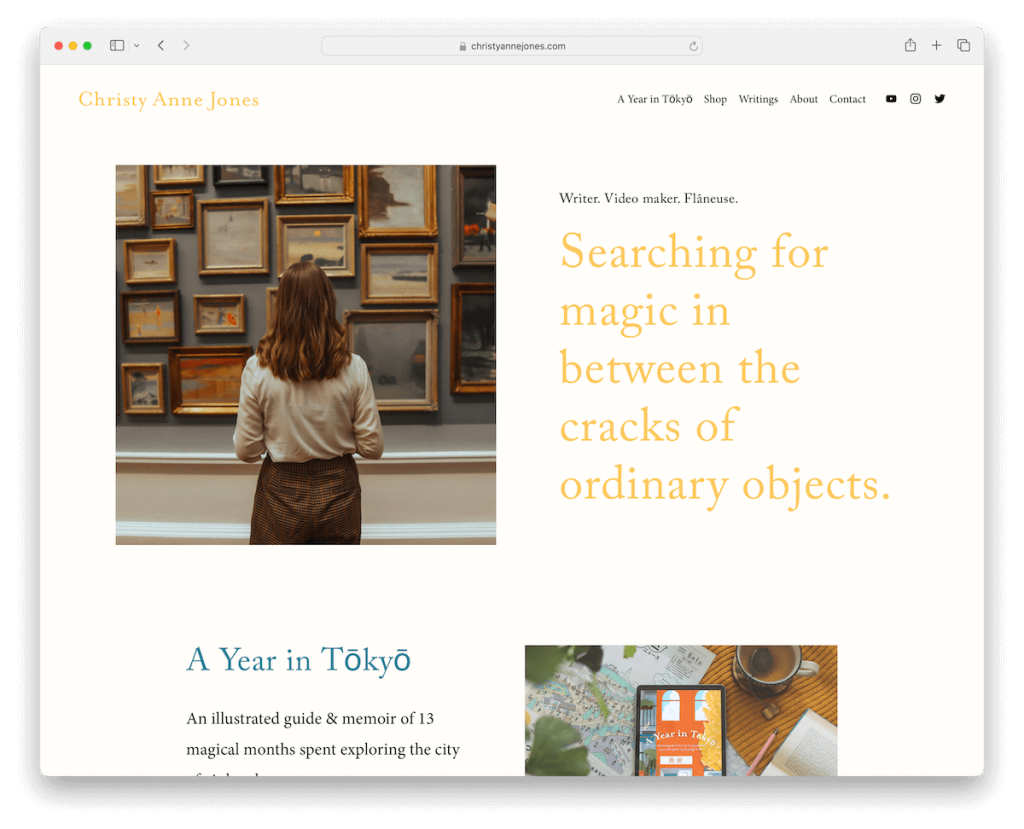
10. Кристи Энн Джонс
Построено с: Squarespace

Веб-сайт автора Кристи Энн Джонс имеет легкий и связный дизайн с одинаковым цветом фона в верхнем, нижнем и нижнем колонтитулах.
Такой подход создает чистую и гармоничную эстетику, позволяя тексту и изображениям сиять на большом пустом пространстве.
Встроенное видео обеспечивает мультимедийный эффект, а лента Instagram легко интегрирует обновления социальных сетей, удобно открывая публикации в новых вкладках.
Веб-сайт Кристи Энн Джонс сочетает в себе визуально привлекательный дизайн с удобными функциями, что повышает общую вовлеченность ее читателей и подписчиков.
Примечание . Чистый и минималистичный дизайн всегда работает независимо от вашего стиля и жанра письма.
Почему мы выбрали его : авторский веб-сайт Кристи Энн Джонс привлекает внимание своим целостным дизайном, мультимедийной интеграцией и надежными функциями.
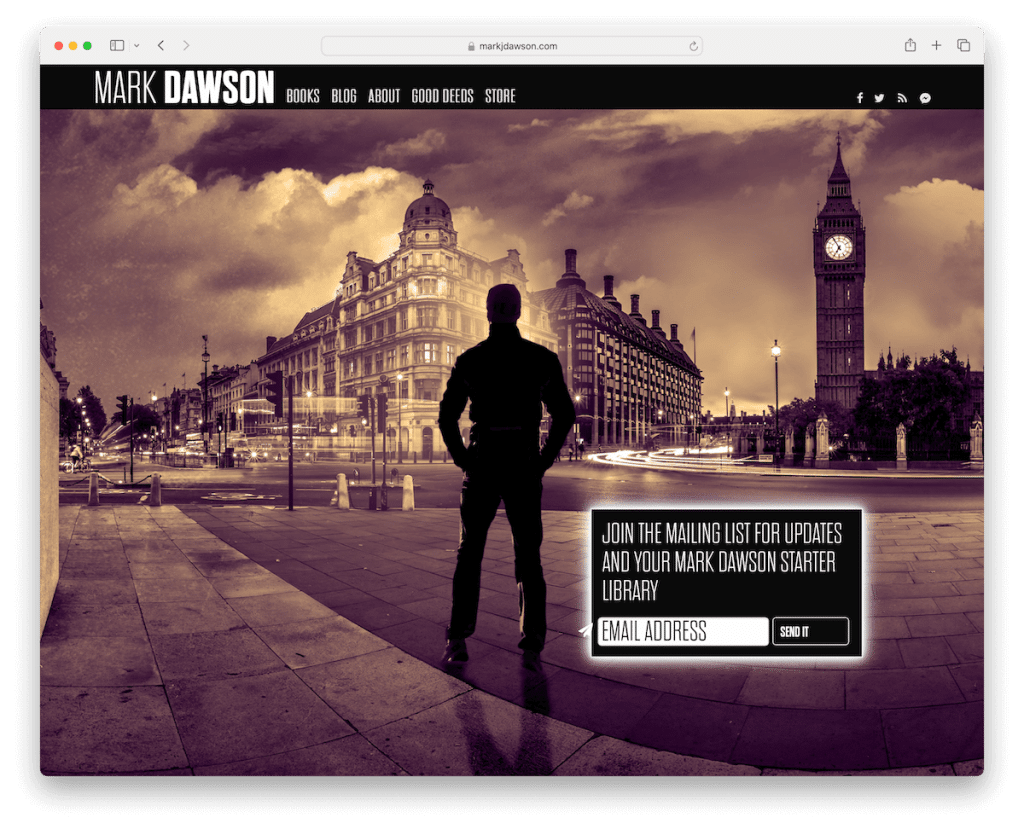
11. Марк Доусон
Создано с помощью: WordPress

Веб-сайт автора Марка Доусона может похвастаться очаровательной полноэкранной домашней страницей с элегантным темным заголовком и заметным виджетом формы подписки на рассылку новостей.
Его панель навигации предоставляет необходимые ссылки и обеспечивает легкий доступ к профилям в социальных сетях.
Раздел «Книги» предлагает уникальные возможности просмотра: заголовки элегантно отображаются на черном фоне под главной панелью навигации, а горизонтальная прокрутка упрощает исследование.
Кроме того, интернет-магазин добавляет удобства читателям и поклонникам. Веб-сайт Марка Доусона успешно сочетает в себе стиль и функциональность, создавая фантастический UX.

Примечание . Если все в вашей нише используют веб-сайты со светлым дизайном, выберите темный или черный дизайн.
Почему мы выбрали его : веб-сайт автора Марка Доусона впечатляет своим привлекательным дизайном, удобной навигацией и уникальной презентацией навигации по книгам.
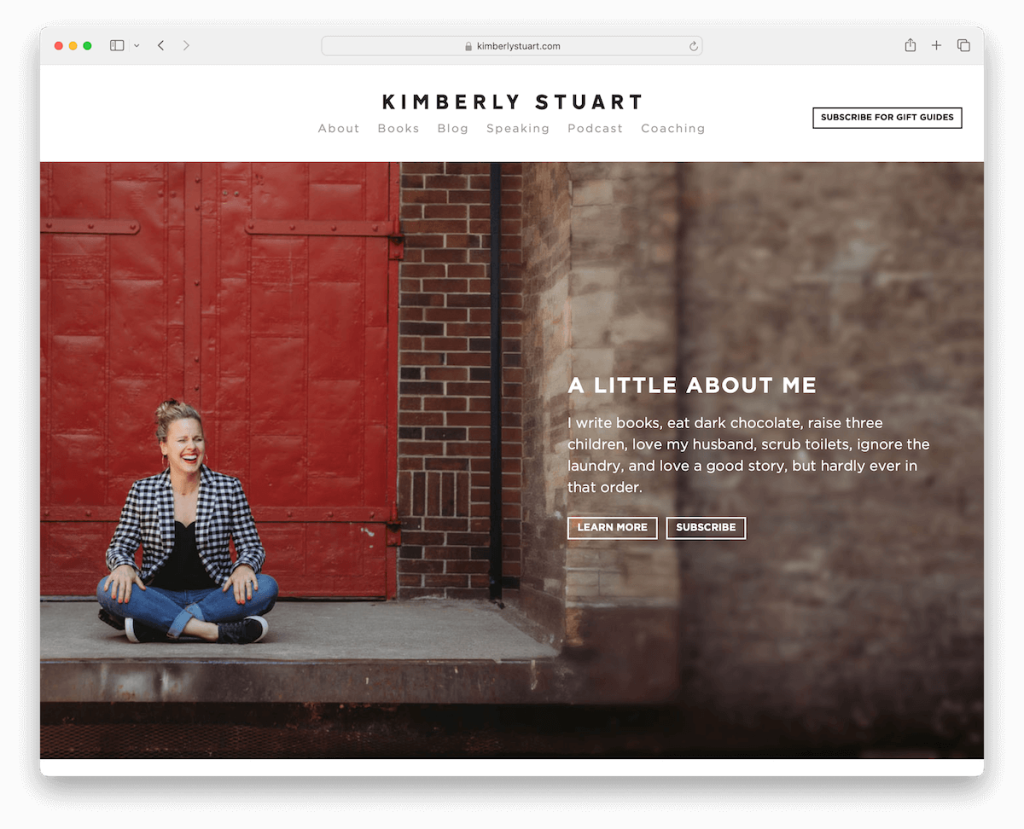
12. Кимберли Стюарт
Создано с помощью: Webflow

На авторском веб-сайте Кимберли Стюарт элементы дизайна сочетаются со светлым заголовком и темным подвалом, создавая визуально привлекательный контраст.
Полноразмерный баннер в верхней части страницы содержит краткую биографию, состоящую из одного предложения, и четкие кнопки призыва к действию, мгновенно привлекая посетителей.
Сетка элегантно демонстрирует ее книги, а слайдер с отзывами добавляет достоверности и подлинности.
Веб-сайт Кимберли Стюарт Webflow предоставляет читателям и поклонникам привлекательную и информативную платформу, позволяющую изучить ее работы и связаться с автором.
Примечание . Для обеспечения доверия размещайте на своем веб-сайте отзывы и обзоры, даже из известных публикаций.
Почему мы выбрали его : веб-сайт автора Кимберли Стюарт привлекает своим прекрасным, но чистым дизайном, эффективной презентацией книг и надежностью.
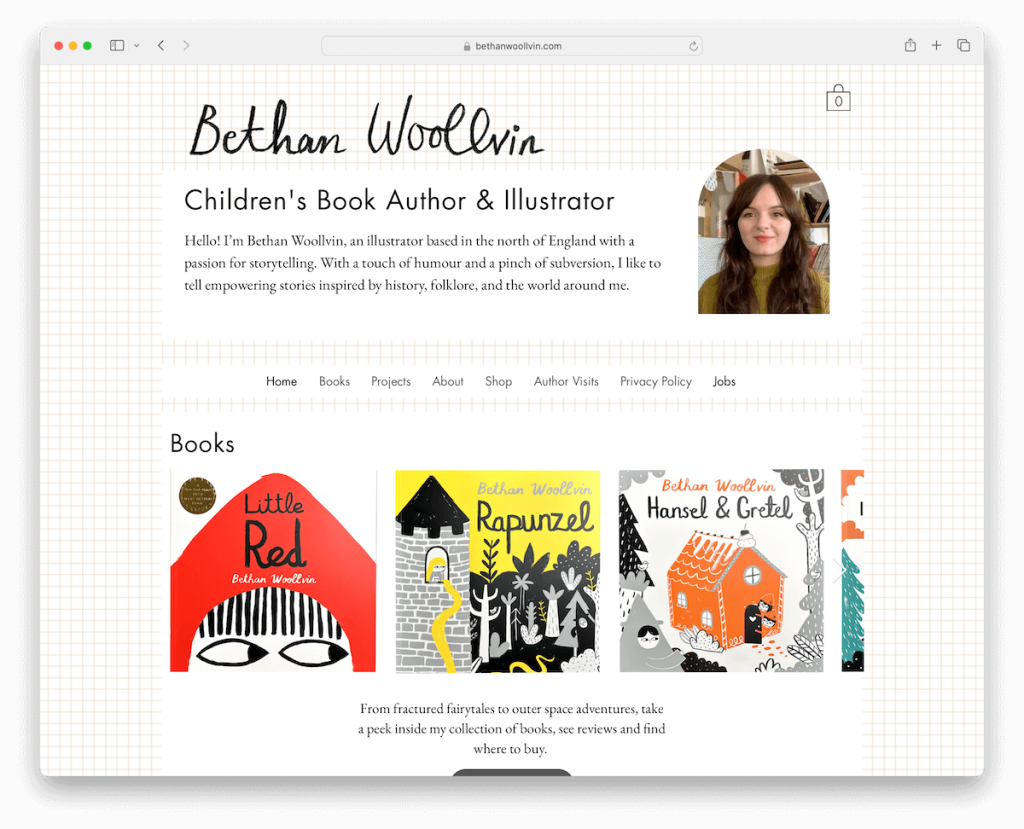
13. Бетан Вуллвин
Создано с помощью: Wix

Веб-сайт автора Бетан Вуллвин имеет коробочный макет с краткой биографией и изображением в заголовке, что улучшает личную связь.
В карусели эффективно представлены ее книги, а в портфолио иллюстраций используется эффект лайтбокса для более захватывающего визуального восприятия.
Интернет-магазин повышает удобство, а технология Ajax обеспечивает плавный переход между страницами, обеспечивая плавный просмотр и мгновенную загрузку страниц.
Примечание . Вы можете рассмотреть эффект лайтбокса при создании галереи или портфолио, чтобы не отвлекаться.
Почему мы выбрали его : веб-сайт Wix Бетана Вулвина стратегически сочетает в себе простоту и интерактивность для беспрепятственного просмотра.
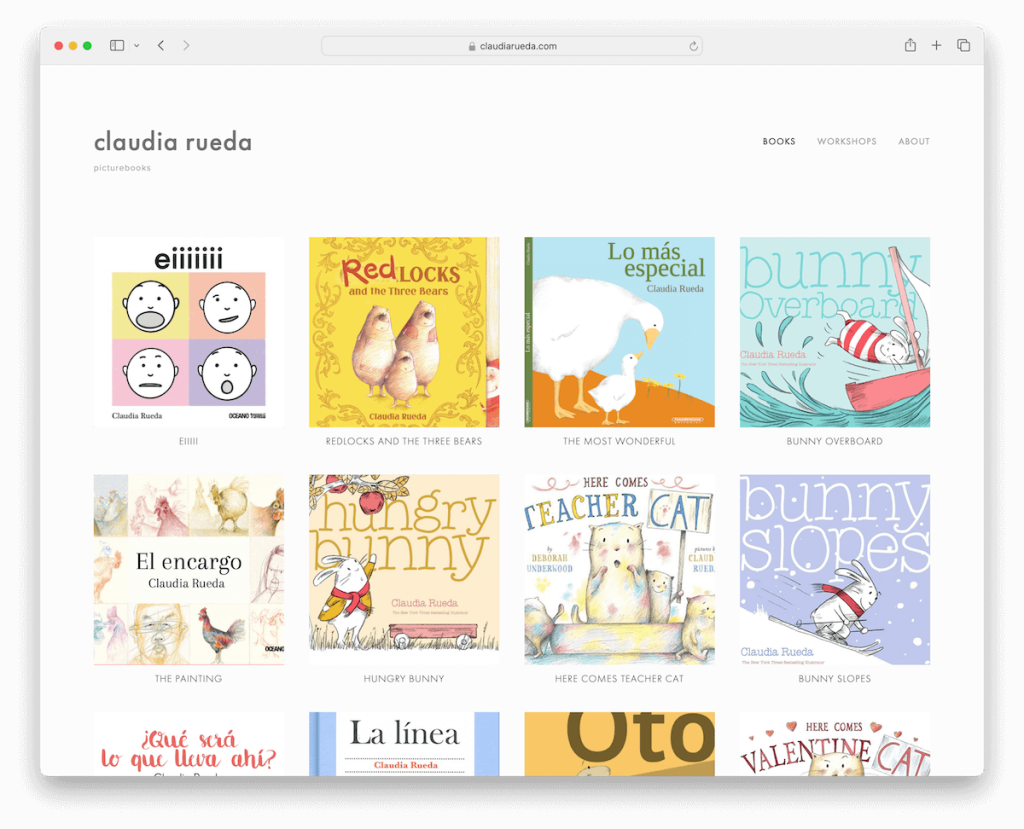
14. Клаудия Руэда
Построено с: Squarespace

Авторский сайт Клаудии Руэды отличается минималистичным и удобным дизайном.
Сетка главной страницы элегантно демонстрирует все ее книги, предоставляя посетителям быстрый обзор.
Чистый верхний и нижний колонтитул делают сайт простым, а базовые навигационные ссылки обеспечивают легкий доступ к необходимому контенту.
Страницы презентации книги представляют собой аккуратные, информативные дисплеи с дополнительными изображениями и текстом, а также удобными ссылками «предыдущий/следующий» для беспрепятственного изучения.
Веб-сайт Клаудии Руэда сочетает в себе простой макет с интересными подробностями о книгах, предлагая доступную и информативную платформу для ее аудитории.
Примечание . Используйте сетку из трех или четырех столбцов, чтобы отобразить все ваши книги всего за несколько прокруток.
Почему мы выбрали его : авторский сайт Клаудии Руэды вдохновляет своим минималистичным дизайном и привлекательными книжными дисплеями.
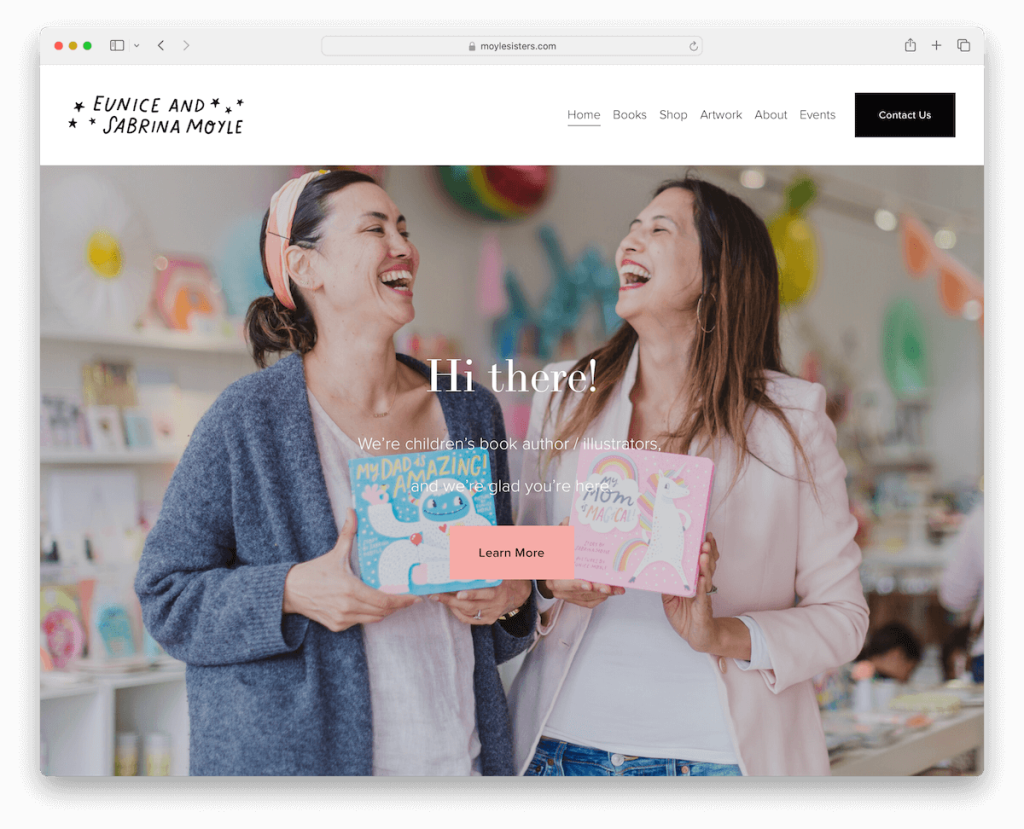
15. Сестры Мойл
Построено с: Squarespace

Веб-сайт авторов сестер Мойл уникально персонализирован и содержит изображения сестер и текст, подчеркивающий впечатляющие продажи их книг.
Минималистичный заголовок, который прикрепляется к верхней части экрана, и нижний колонтитул содержат важные деловые и контактные данные, обеспечивая легкий доступ к ключевой информации.
Особый стиль этого веб-сайта передает индивидуальность и успех авторов, сохраняя при этом чистый и понятный дизайн.
Примечание . Создайте более личный опыт, разместив на своем веб-сайте свои изображения.
Почему мы выбрали его : веб-сайт сестер Мойл умело подчеркивает индивидуальность и успех авторов с помощью чистого и простого дизайна.
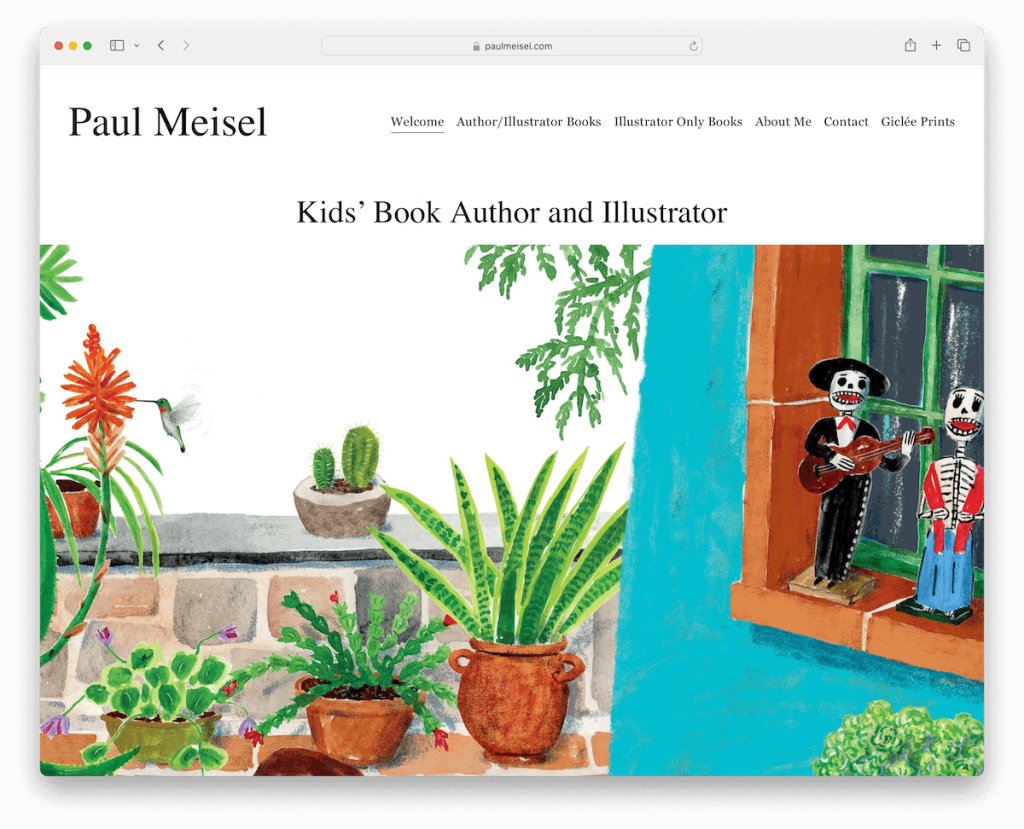
16. Пол Майзель
Построено с: Squarespace

Авторский сайт Пола Мейзеля — это уникальный визуальный опыт.
На главной странице имеется яркий слайдер без текста, который интригует посетителей своими завораживающими изображениями. Хотя он и некликабелен, он служит потрясающей галереей для зрителей.
Веб-сайт имеет чистый и простой заголовок с навигационной панелью, предлагающей раскрывающиеся варианты для удобной навигации.
На внутренних страницах представлены восхитительные изображения, которые доставят удовольствие всем, кто хочет познакомиться с творчеством Пола.
Примечание . Вы можете создать более традиционную галерею в виде сетки с эффектом лайтбокса или оживить ее большим слайд-шоу.
Почему мы выбрали его : авторский веб-сайт Пола Мейзеля подкупает яркой графикой и простотой.
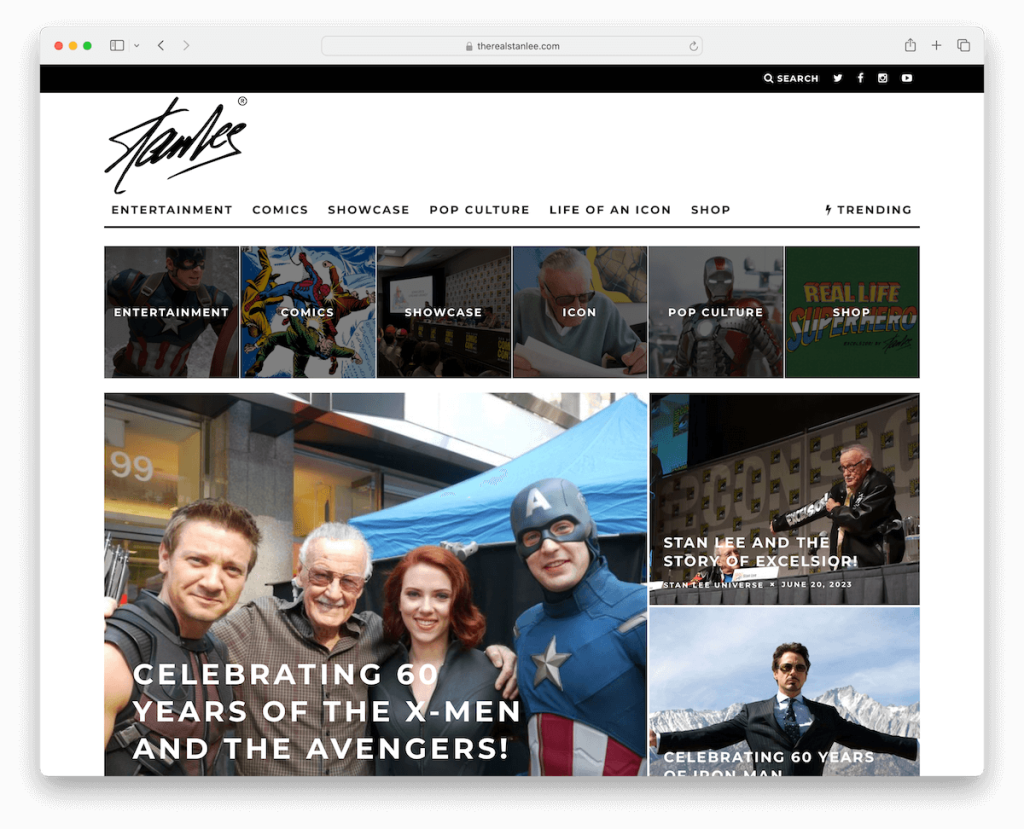
17. Настоящий Стэн Ли
Создано с помощью: WordPress

Веб-сайт автора The Real Stan Lee напоминает динамичный макет журнала с визуально привлекательной домашней страницей.
Он имеет верхнюю панель поиска жилья и значки социальных сетей для быстрого доступа. Мегаменю упрощает навигацию, а плавающий заголовок обеспечивает удобный просмотр.
Контрастный темный нижний колонтитул добавляет визуальной привлекательности и профессионализма. Кроме того, кнопка «Вернуться к началу» повышает удобство работы пользователя, а форма подписки собирает электронные письма для будущих маркетинговых кампаний.
Веб-сайт мастерски сочетает в себе приятный внешний вид и функциональность, создавая потрясающую платформу для энтузиастов Стэна Ли.
Примечание . Создайте более организованный заголовок с верхней панелью для отображения дополнительной информации, ссылок, значков социальных сетей и т. д.
Почему мы выбрали его : Прекрасный журнальный дизайн веб-сайта автора The Real Stan Lee и безупречная интерактивность предлагают уникальные впечатления.
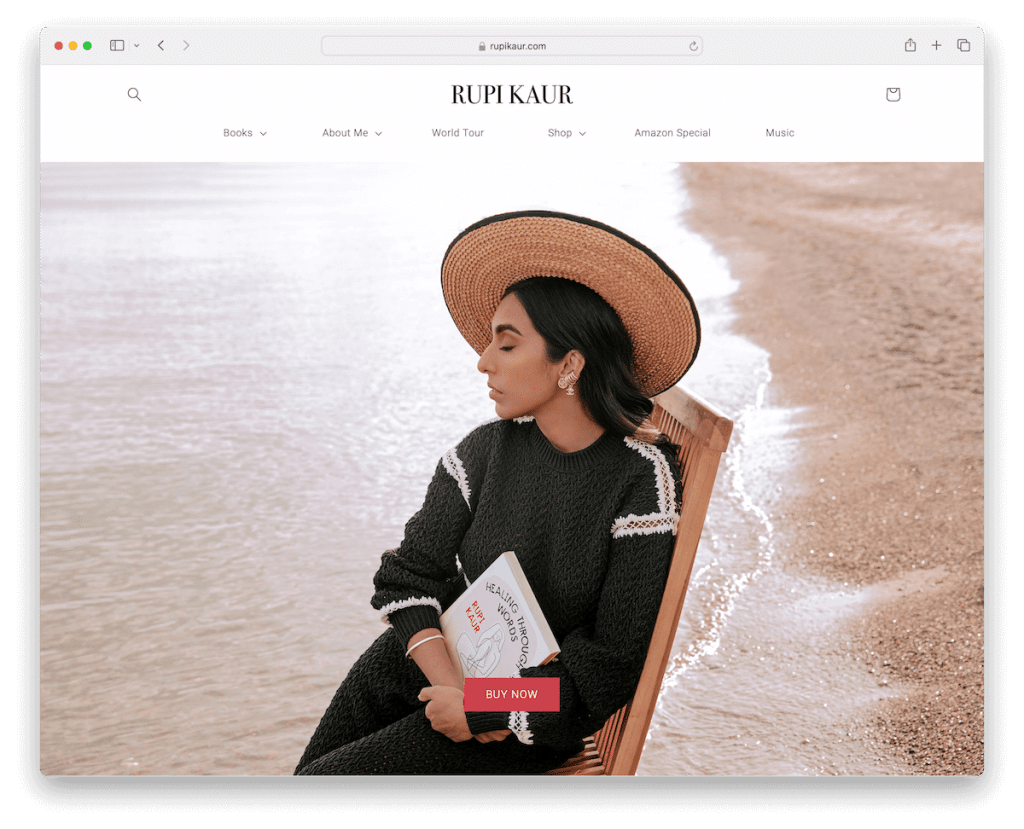
18. Рупи Каур
Создано с помощью: Shopify

Веб-сайт автора Рупи Каур олицетворяет современный веб-дизайн с плавающим прозрачным заголовком, обеспечивающим удобный и ненавязчивый просмотр.
Плавающий виджет в левом нижнем углу — это уникальная функция, которая элегантно открывает всплывающее окно подписки на рассылку новостей.
На сайте используется фон с параллаксной прокруткой, добавляющий динамическую глубину визуальному восприятию. А встроенное видео YouTube позволяет использовать мультимедийный контент.
Кроме того, нижний колонтитул с несколькими колонками систематизирует информацию и ссылки в соответствии с современным поэтическим стилем Каура.
Примечание . Добавьте на свой веб-сайт всплывающее окно, чтобы получать электронные письма посетителей.
Почему мы выбрали его : веб-сайт Shopify Рупи Каур был выбран из-за его современного интерактивного дизайна, который прекрасно дополняет ее поэтические произведения.
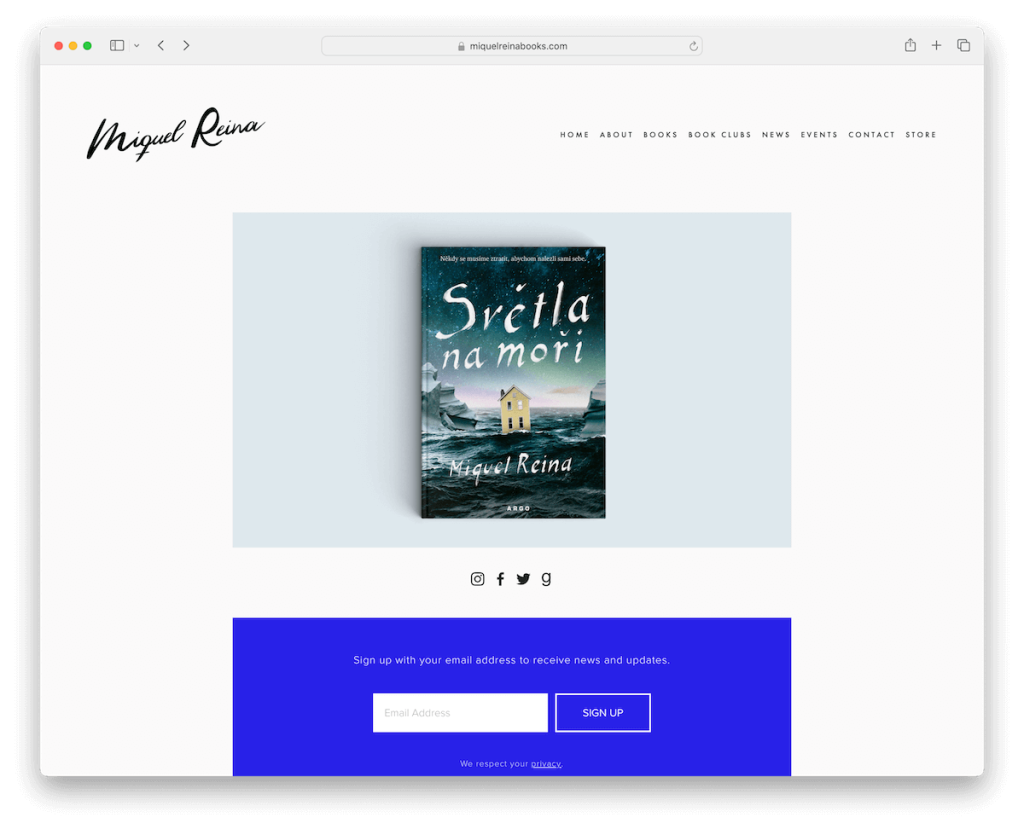
19. Микель Рейна
Построено с: Squarespace

Авторский сайт Микеля Рейны подчеркивает минимализм, создавая спокойную и сосредоточенную онлайн-среду.
На простой домашней странице изящно представлены ссылки меню, слайдер для выделения основного контента, значки социальных сетей и форма подписки на рассылку новостей, все расположено без помех.
Этот минималистичный подход распространяется и на внутренние страницы, где дизайн урезан, и основное внимание уделяется содержанию.
Такой выбор дизайна эффективно отражает художественную чувствительность Рейны, предлагая спокойное чтение и просмотр веб-страниц.
Примечание . Пусть ваши поклонники будут получать все последние новости, предложения и многое другое, подписавшись на вашу рассылку.
Почему мы выбрали его : веб-сайт Микеля Рейны является одним из лучших вариантов благодаря исключительному минимализму и четкости контента.
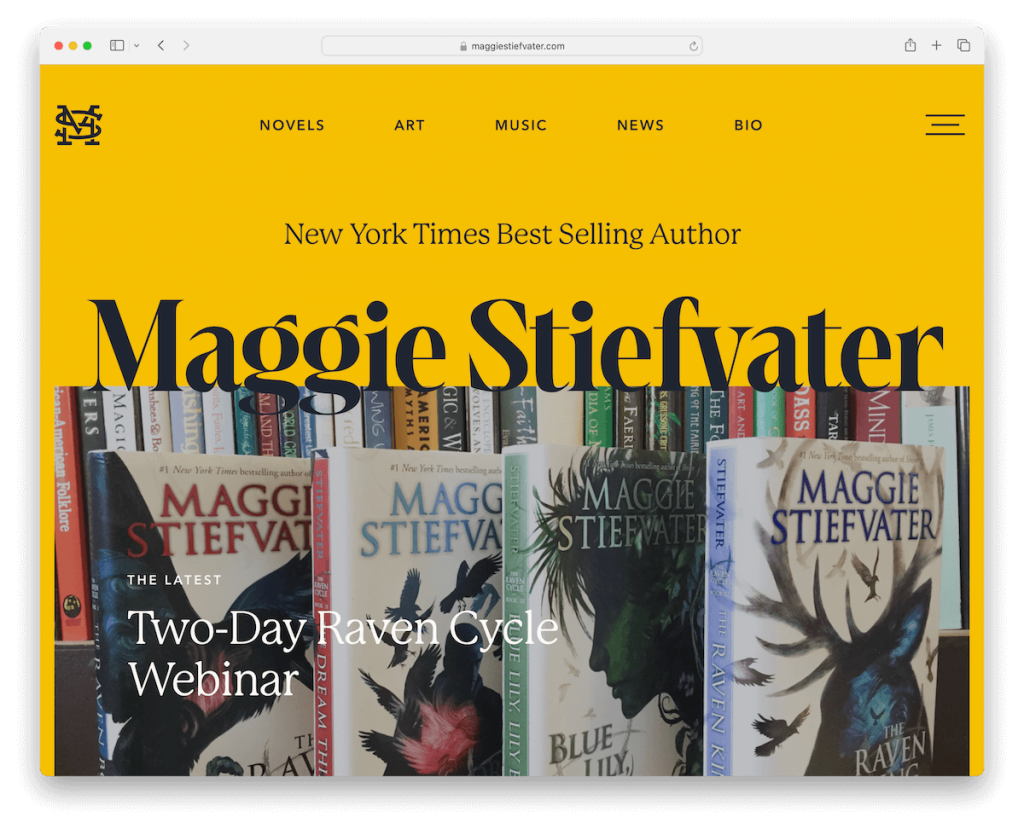
20. Мэгги Стивотер
Создано с помощью: WordPress

Авторский веб-сайт Мэгги Стивотер поражает своими отличительными элементами дизайна, включая главное меню с уникальным наложением меню-гамбургера, которое отличает его от типичных макетов.
Веб-сайт имеет яркие желтые детали, создающие визуально привлекательную и запоминающуюся эстетику.
Плавная, приятная анимация придает динамичность просмотру страниц. Ее романы элегантно представлены в карусели, а лента в Instagram легко интегрируется с социальными сетями.
Включение формы подписки и нижнего колонтитула со ссылками на меню и социальные сети обеспечивает функциональность и вовлеченность пользователей.
Примечание . Интегрируйте карусель, чтобы отображать все свои работы, не занимая слишком много места на сайте.
Почему мы выбрали его : веб-сайт Мэгги Стивотер отличается великолепной детализацией цветов, приятной анимацией и эффективной интеграцией с социальными сетями.
Что делает отличный авторский сайт
Создание увлекательного авторского веб-сайта выходит за рамки простого перечисления книг и биографий. Речь идет о создании онлайн-пространства, которое находит отклик у читателей и отражает суть вашей работы.
Чтобы помочь вам понять, что выделяет веб-сайт, мы составили список ключевых функций, которые часто включают в себя лучшие авторские веб-сайты.
От инновационных элементов дизайна до интерактивного контента — эти функции привлекают читателей и поддерживают их связь с литературным миром автора.
- Привлекательный дизайн : Эстетически приятный и хорошо организованный макет, отражающий стиль или жанр автора. Совет от профессионала: лучше придерживаться простоты, чем наполнять сайт спецэффектами и анимацией.
- Четкая навигация : простые в использовании меню, верхние и нижние колонтитулы для удобного просмотра и поиска необходимой информации. Вы можете даже подумать о мегаменю, если на вашем сайте много всего.
- Презентация книги : эффективная демонстрация книг автора с обложками, описаниями и ссылками для покупки. (Вы можете продавать книги прямо на своем сайте или направлять своих поклонников на стороннюю платформу.)
- Интеграция мультимедиа : включение видео, изображений или других мультимедийных элементов для улучшения пользовательского опыта. Вы можете использовать лайтбокс для галерей, чтобы обеспечить более захватывающий просмотр.
- Контактная информация : Четкие и доступные контактные данные для читателей, издателей и представителей СМИ. Сделайте себя легко доступным.
- Регулярные обновления : свежий и актуальный контент, такой как сообщения в блогах, новости или события, чтобы поддерживать интерес читателей.
- Адаптивность к мобильным устройствам : обеспечение доступности и удобства использования веб-сайта на различных устройствах, включая (в наши дни это ОБЯЗАТЕЛЬНО!) Смартфоны и планшеты.
Часто задаваемые вопросы об авторских сайтах
Что выделяет авторский сайт?
Веб-сайт выдающегося автора обычно имеет чистый, профессиональный дизайн, удобную навигацию и на видном месте демонстрирует его работы. Он часто включает биографию, каталог книг с кратким описанием и ссылками на покупку, предстоящие события, а также блог или раздел новостей.
Насколько важно для автора иметь сайт?
Наличие веб-сайта имеет решающее значение для авторов в эпоху цифровых технологий. Он служит центральным центром их присутствия в Интернете, помогает создавать бренд и предоставляет платформу для прямого взаимодействия с читателями.
Должен ли сайт автора включать блог?
Да, включение блога может быть полезным. Это помогает привлекать читателей интересным контентом, делиться обновлениями и улучшать видимость в поисковых системах. Тем не менее, важно регулярно обновлять его соответствующим контентом.
Какой контент автор должен разместить на своем сайте?
Веб-сайт автора должен включать его биографию, список опубликованных работ с описаниями и ссылками для покупки, новости о предстоящих книгах или событиях, блог, контактную информацию, а также отзывы или обзоры.
Как авторы могут продвигать свой сайт?
Авторы могут продвигать свой веб-сайт через социальные сети, информационные бюллетени по электронной почте, профили авторов на книжных сайтах, выступления, а также путем включения URL-адреса своего веб-сайта в свои книги и визитные карточки.
Необходимо ли авторам продавать книги напрямую со своих сайтов?
Это не обязательно, но может быть выгодно. Прямая продажа книг дает авторам больше контроля над продажами и потенциально приносит более высокую прибыль. Однако также важно предоставить ссылки на другие магазины розничной торговли, где читатели могут приобрести их книги.
