12+ лучших редакторов кода для веб-разработки (бесплатно и премиум)
Опубликовано: 2024-03-15Редакторы кода — это тип инструмента или программного обеспечения, который позволяет веб-разработчикам создавать и изменять коды. С помощью этих инструментов разработчики могут писать безошибочный код, перемещаться по кодовой базе, выявлять потенциальные проблемы, отлаживать их и писать чистые фрагменты кода для повышения производительности.
Они необходимы для всех, кто занимается разработкой веб-сайтов и веб-приложений. В Интернете вы найдете множество редакторов кода как бесплатных, так и премиум-классов. В этой статье мы познакомим вас с некоторыми из лучших редакторов кода для веб-разработки в обеих категориях.
В конце мы перечислим три инструмента без кода, с помощью которых вы можете создавать целые веб-сайты, не кодируя ничего. Давай начнем. Перед этим кратко ознакомьтесь с тем, что необходимо учитывать при выборе редакторов кода.
Что следует учитывать при выборе редакторов кода для веб-разработки
Когда вы думаете о выборе редактора кода для своего проекта веб-разработки, следует учитывать несколько факторов. Пожалуйста, взгляните на них ниже.
1. Особенности и возможности
Ваш редактор кода должен иметь следующие функции: подсветка синтаксиса, свертывание кода, инструменты отладки, контроль версий, поддержка плагинов и возможности настройки.
2. Простота использования
Интерфейс вашего редактора кода должен быть интуитивно понятным для навигации с возможностью разделения экрана. Это может помочь вам запустить и проверить свой проект в режиме реального времени.
3. Совместимость
Редактор кода должен поддерживать языки программирования и платформы, с которыми вы работаете. Лучше, если редактор будет кроссплатформенным, чтобы вы могли переключиться на другие операционные системы.
4. Производительность и поддержка сообщества
Редакторы кода не должны тормозить, особенно если вы работаете с большой базой кода. Кроме того, ищите редактора с активным сообществом, чтобы при необходимости вы могли найти помощь и документацию.
5. Стоимость
Как уже было сказано, в сети вы найдете два типа редакторов кода: бесплатные и платные. Итак, если ваш инструмент премиум-класса, проверьте, можете ли вы позволить себе регулярную плату за подписку.
6 лучших бесплатных редакторов кода для веб-разработки
Начнем основное обсуждение этой статьи с бесплатных редакторов кода. Хотя существует более десятка бесплатных редакторов, мы перечислим здесь семь лучших из них.
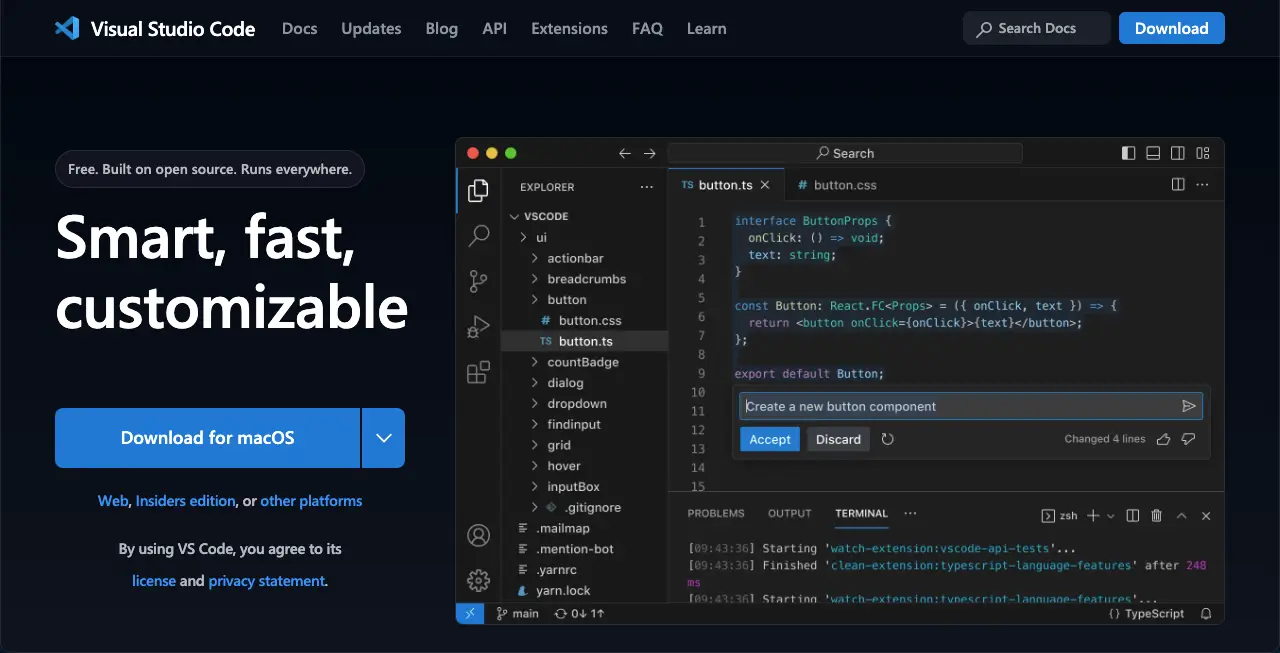
1. Код Visual Studio от Microsoft

Редактор кода Visual Studio (VS) совместим со всеми платформами: Windows, Mac и Linux . Таким образом, это может быть отличным выбором для разработчиков с разными операционными системами. Этот инструмент поддерживает Java, JavaScript, JSON, PHP, C++, C#, TypeScript, Python и другие языки программирования.
Microsoft разработала Visual Studio (VS) с использованием платформы Electron. Это позволяет вам объединить все технологии и языки с собственными возможностями приложения. Вы можете расширить его функциональные возможности, интегрировав подходящие расширения.
Его функция отладки предоставляет широкие возможности для пошаговой отладки, проверки переменных и исправления кода. IntelliSense — это интеллектуальная функция завершения кода, которая предлагает фрагменты кода и сигнатуры функций.
Другие ключевые функции редактора кода Visual Studio
- Работает на кроссплатформенной платформе (Windows, Mac и Linux)
- Поддерживает более 10 языков программирования.
- Имеет встроенный редактор отладки.
- Предлагает встроенный контроль версий, такой как Git.
- IntelliSense предлагает фрагменты кода для автозаполнения
- Поддерживает большую библиотеку расширений и плагинов.
Оценки редактора кода Visual Studio :
- Гетап — 4.8
- Г2 – 4,7
- Гартнер – 4,5
- Каптерра – 4,8
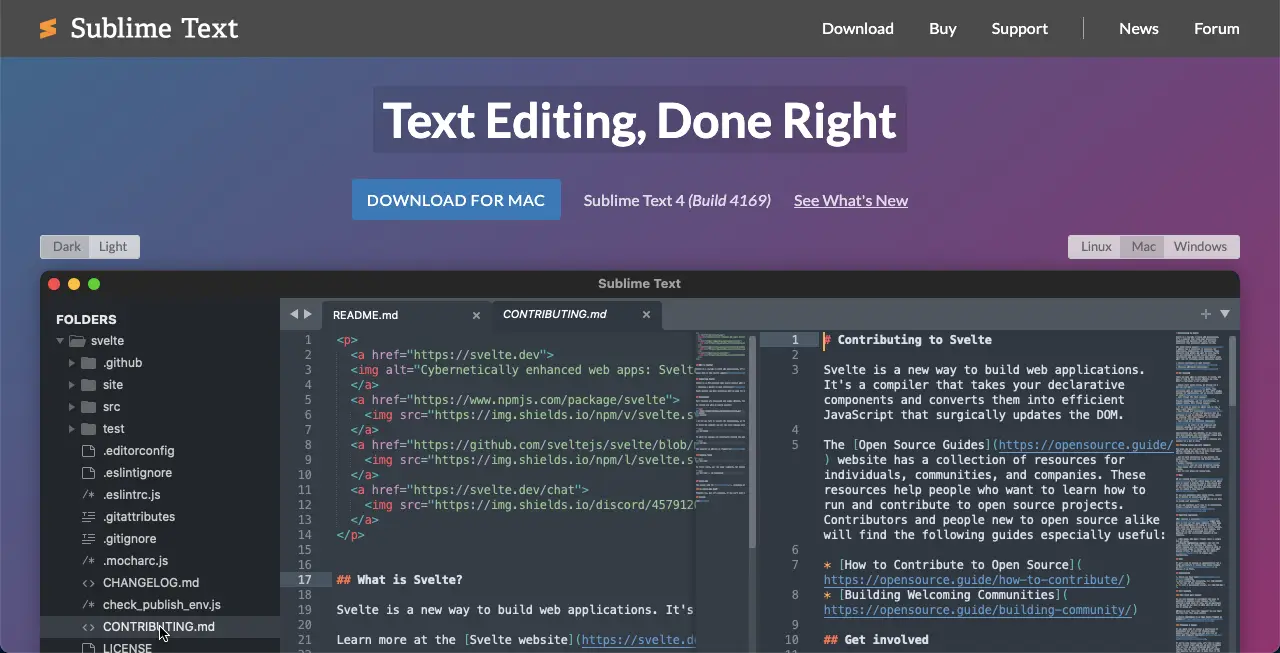
2. Возвышенный текст

Sublime Text может справиться с большими проектами и тяжелым кодированием в одиночку. Этот инструмент одинаково совместим со всеми платформами: Windows, Mac и Linux . Поддерживаемые языки программирования: Java, C++, Python, PHP, HTML, CSS, JavaScript и т. д.
Он поддерживает обширную экосистему плагинов, созданных сообществом. Вы можете настроить и расширить функциональные возможности редактора с помощью этих плагинов. Его автодополнение кода предлагает необходимые фрагменты кода, имена переменных и имена функций, чтобы уменьшить количество ошибок при вводе.
Sublime Text позволяет создавать новые файлы в существующих папках текущих проектов. Файлы будут автоматически сохранены в выбранном каталоге.
Другие ключевые функции редактора кода Sublime Text.
- Несколько курсоров позволяют управлять несколькими курсорами одновременно.
- Палитра команд обеспечивает быстрый доступ к различным командам и функциям.
- Goto Anything позволяет быстро переходить к файлам, символам или определенным строкам.
- Вы можете запускать коды прямо из редактора кода.
- Множественный выбор позволяет находить, изменять, переименовывать и манипулировать строками кода.
- Многочисленные сочетания клавиш упрощают общие операции.
Рейтинги редактора кода Sublime Text :
- Гетап — 4.6
- Г2 – 4,5
- Каптерра – 4,7
Примечание. Помимо бесплатной версии редактора Sublime Text имеется премиум-версия.
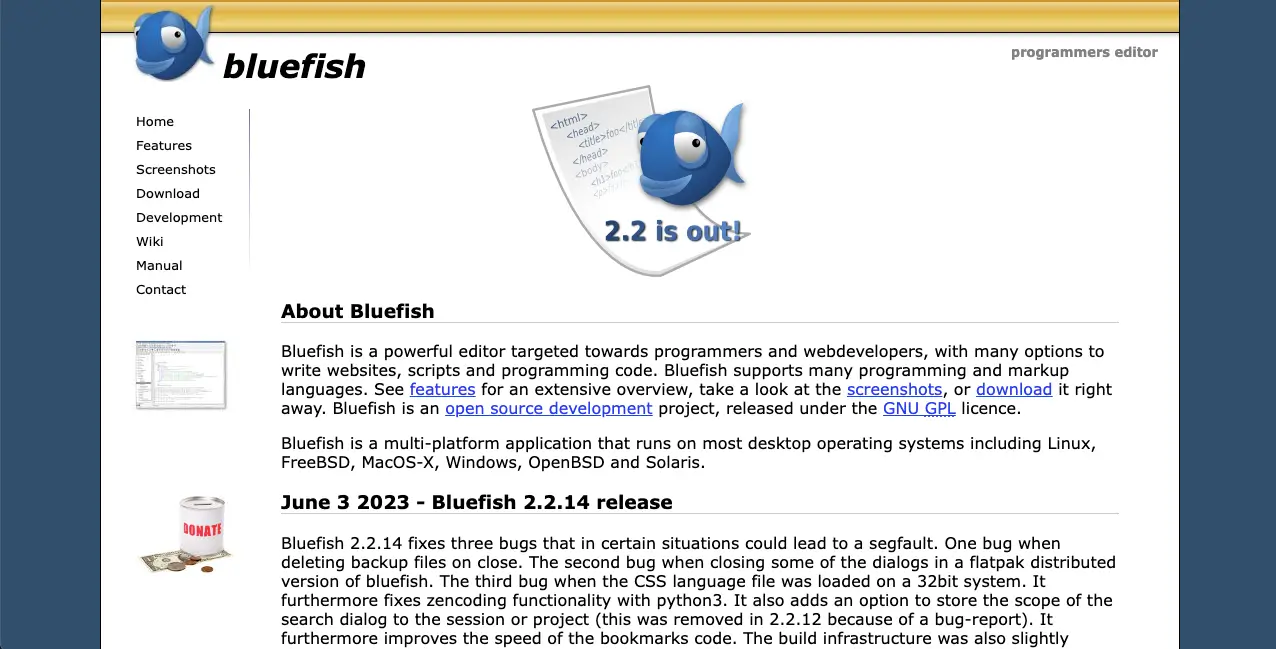
3. Луфарь

Bluefish — комплексный редактор кода. Он поддерживает больше платформ, чем два предыдущих редактора. Это Windows, Mac, Linux, FreeBSD, OpenBSD, Solaris и другие. Языки программирования, которые поддерживает этот редактор: PHP, JavaScript, SQL, Perl, JSP, Python, Ruby, Java, Vala и т. д.
Он поставляется с боковой панелью фрагментов, которая предоставляет такие параметры, как сочетания клавиш, настраиваемый диалог, автозаполнение и автоматическое восстановление документов. Вы можете настроить его пользовательский интерфейс, используя различные цвета и параметры настройки языка, чтобы легко перемещаться по интерфейсу.
Его полноэкранное редактирование позволяет реализовать неограниченное количество операций отмены и повтора, а также параметры поиска и замены.
Другие ключевые особенности редактора кода Bluefish:
- Работает с несколькими интерфейсами документов.
- Имеет мощную функцию поиска и замены.
- Легкий и может работать на устройствах с низкими ресурсами.
- Поддерживает настраиваемый язык программирования и среду.
- Легко включать и отключать команды или сбрасывать их к настройкам по умолчанию.
- Имеет интеграцию с удаленными файлами (FTP, SFTP, HTTP, HTTPS, WebDAV, CIFS).
Рейтинги редактора кода Bluefish :
- Гетап – 4.1
- Г2 – 4,1
- Каптерра – 4,3
4. Атом

Как и большинство редакторов кода, Atom поддерживает следующие платформы: Windows, Mac и Linux . Этот инструмент лучше всего подходит пользователям, которые отдают предпочтение интеграции Git и GitHub. Хотя изначально он был запущен Git, теперь он принадлежит Microsoft.
Он имеет опцию разделения экрана, которая позволяет пользователям просматривать несколько проектов вместе. В пользовательском интерфейсе вы получите несколько панелей для сравнения и редактирования кода в разных файлах. Atom включает функции подсветки синтаксиса для таких языков, как Ruby, CSS и JSON.
Atom регулярно обновляется новыми функциями. Вы можете использовать версии Atom Beta и Atom Nightly, чтобы узнать о будущих функциях до их окончательного выпуска.
Другие ключевые особенности редактора кода Atom:
- Широкие возможности настройки для изменения и расширения его функций.
- Имеет встроенную интеграцию с Git для управления версиями из редактора.
- Предлагает чистый пользовательский интерфейс
- Охватывает опцию разделения экрана
- Телетайп обеспечивает совместную работу в режиме реального времени
- Браузер файловой системы позволяет открывать открытые/несколько файлов в одном окне.
Оценки редактора кода Atom :
- Гетап – 4.5
- Г2 – 4,2
- Каптерра – 4,5
5. Вим

Vim — это текстовый редактор с широкими возможностями настройки, разработанный для эффективного создания или изменения любого типа текста. Он основан на оригинальном редакторе Vi, но имеет множество расширенных опций. Вы можете использовать этот инструмент редактирования кода на всех популярных платформах, таких как Windows, Mac, Unix, Linux и Amiga .
В нем можно без проблем использовать практически все языки программирования. Если его первоначальный интерфейс выглядит немного сложным, вы можете настроить его и сделать программное обеспечение очень простым, например, Notepad++. Но помните, что Vim — это в основном редактор кода, а не его написание, в отличие от многих других.
Таким образом, как только ваш код будет адаптирован на других платформах или каким-либо другим образом, вы сможете проверить его кодовую базу, исправить ошибки и выполнить функциональные возможности этого инструмента.
Другие ключевые особенности редактора кода Vim:
- Он ориентирован на команды (вы можете выполнить множество задач с помощью нескольких команд)
- Легко расширить его функциональные возможности с помощью доступных плагинов.
- Поддерживает несколько буферов, аналогично нескольким окнам.
- Система записи позволяет записывать и воспроизводить команды Vim.
- Предлагает игровой процесс обучения
- Имеет выделенное сообщество пользователей и участников.
Оценки редактора кода Vim :
- Гетап — 4.8
- Г2 – 4,4
- Каптерра – 4,5
6. Codeshare.io

Хотя вышеупомянутые редакторы являются программными, Codeshare представляет собой редактор кода на основе браузера. Поэтому не имеет значения, какое устройство вы используете. Поддерживаемые языки программирования: PHP, C#, SCSS, CSS и HTML. Это один из лучших редакторов для проведения найма и подбора сотрудников.
Вероятно, вам не нужно писать на нем всю кодовую базу. Но если случится так, что вам придется сменить устройство, использовать чужое устройство или поделиться кодовой базой с другими, эта платформа может оказаться полезной. Кроме того, если вы проводите онлайн-курс обучения, вы можете использовать этот редактор.
Другие ключевые особенности Codeshare.io:
- Позволяет обмениваться кодом в режиме реального времени с другими
- Предлагает более 20 вариантов тем на выбор.
- Поставляется с раскладкой клавиш для других редакторов (Sublime, Vim и Emacs).
- Предоставляет важную вкладку для настройки параметров, загрузки текстового файла и выполнения других задач.
Оценки редактора кода Vim :

- В сети нет обзоров
5 лучших редакторов кода премиум-класса для веб-разработки
Очевидно, что платные инструменты могут предоставить вам более интересные функции и преимущества. В этом разделе мы познакомим вас с некоторыми из лучших бесплатных редакторов кода для веб-разработки.
1. ВебШторм

WebStorm разработан известной компанией по разработке программного обеспечения JetBrains. Он предоставляет комплексную интегрированную среду разработки (IDE) для веб-разработчиков. WebStorm совместим с Windows, Mac и Linux . Его богатый набор функций подойдет как для небольших, так и для крупных веб-проектов.
WebStorm поддерживает веб-языки JavaScript, TypeScript, React, Angular и Vue.js. У него есть интеллектуальный помощник по кодированию, который поможет вам быстрее генерировать код. Технология IDE обеспечивает автодополнение модулей, переменных, классов и функций, экономя ваше время и усилия.
Он обеспечивает обнаружение ошибок в реальном времени с предложениями по их исправлению, чтобы обеспечить чистую и безошибочную базу кода.
Другие ключевые особенности редактора кода WebStorm:
- Встроенные инструменты отладки для установки точек останова, проверки переменных и этапов кодирования.
- Мощная система навигации позволяет переключаться между методами, функциями и переменными.
- Легко переименовывать файлы, папки и символы с помощью инструментов рефакторинга.
- Автозаполнение зависит как от контекста, так и от платформы.
- Имеет интеграцию со Stylelint, ESLint и Git.
- Позволяет настраивать различные аспекты IDE, раскладки клавиш и поведение редактора.
Оценки редактора кода WebStorm :
- Гетап — 4.8
- Г2 – 4,5
- Каптерра – 4,8
2. PhpStorm

PhpStorm — еще один популярный продукт, созданный той же компанией-разработчиком программного обеспечения JetBrains. Это альтернатива WebStorm. Оба эти инструмента охватывают интегрированные среды разработки (IDE), разработанные JetBrains. Тем не менее, между ними есть некоторые различия.
PhpStorm специально предназначен для разработчиков PHP. Он предлагает расширенную помощь в кодировании PHP, возможности отладки и поддержку популярных платформ PHP. Этот редактор совместим с Windows, Mac и Linux , включая поддержку таких технологий, как HTML, CSS, JavaScript и полнофункциональный PHP .
Другие ключевые особенности редактора кода PhpStorm:
- Поддерживает все популярные веб-фреймворки: WordPress, Drupal, Joomla и Laravel.
- Интеграция с различными системами контроля версий: Git, SVN и Mercurial.
- Автодополнение включает в себя рефакторинг, предотвращение ошибок и многое другое.
- Доступна настройка раскладки клавиатуры с помощью нужных сочетаний клавиш.
- Умный редактор JavaScript с проверкой, быстрыми исправлениями и поддержкой аннотаций JSDoc.
- Совместим со всеми последними версиями PHP.
Рейтинги редактора кода PhpStorm :
- Гетап — 4.8
- Г2 – 4,6
- Каптерра – 4,8
3. BBEПравить

BBEdit может быть лучшим выбором, если вы ищете редактор кода, подходящий только для MacBook . Он разработан компанией Bare Bones Software. Благодаря интуитивно понятному пользовательскому интерфейсу BBEdit является одинаково удобным инструментом как для новичков, так и для опытных пользователей. Он поддерживает различные языки программирования, такие как HTML, CSS, JavaScript, Python, Ruby и другие .
Редакторы могут разумно выделять синтаксис и отображать свертываемые разделы кода для улучшения читаемости. Используя мощные функции поиска и замены, вы можете быстро искать определенные строки или шаблоны в базе кода и заменять их.
Другие ключевые особенности редактора кода BBEdit:
- Позволяет редактировать текст наряду с кодированием
- Отлично подходит для управления проектами, организации файлов, папок и баз кода.
- Простая навигация по функциям и раскрашивание синтаксиса.
- Совместимость с Apple Silicon и возможность использовать Dropbox или iCloud Drive.
- Работает с FTP и SFTP для упрощения обмена файлами.
Рейтинги редактора кода BBEdit :
- Магазин приложений для Mac – 4.8
- Г2 – 4,5
4. УльтраЭдит

UltraEdit является альтернативой вышеуказанному инструменту BBEdit. Но хорошая новость в том, что он совместим с Windows , Linux и Mac, в отличие от приведенного выше. Он очень легкий и не зависит от дорогих ресурсов. Потому что он использует настольное редактирование текста , которое потребляет минимум оперативной памяти.
Вы можете настроить весь внешний вид редактора, включая меню, панель инструментов, строку состояния и закрепляемые панели, чтобы при необходимости можно было найти важные элементы. Функция автоматического скрытия позволяет скрыть менее важные элементы интерфейса, чтобы сделать рабочее пространство более чистым.
Другие ключевые особенности редактора кода UltraEdit:
- Вы можете использовать практически любой язык программирования
- Поддерживает редактирование с несколькими курсорами и множественный выбор.
- Легко организовать работу и управление проектами
- Имеет мощную функцию поиска и замены.
- Может обрабатывать большие файлы и проекты
- Встроенные FTP и SSH облегчают работу с удаленными файлами.
Оценки редактора кода UltraEdit :
- Гетап — 4.6
- Г2 – 4,7
- Каптерра – 4,6
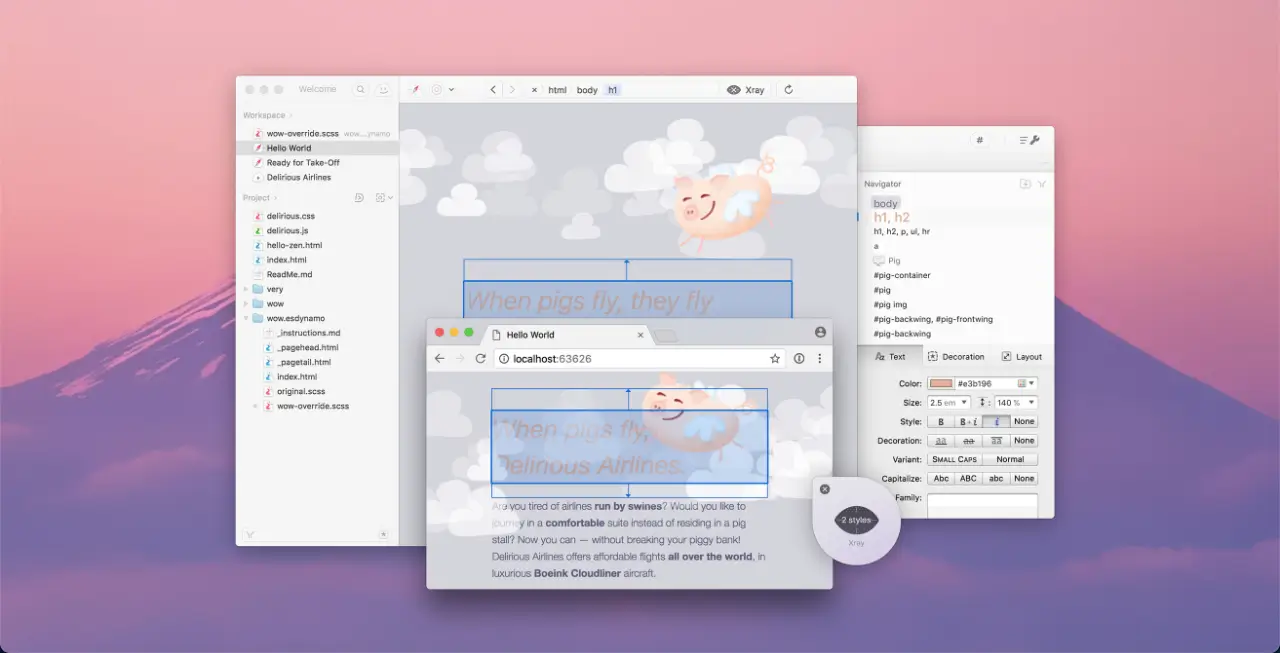
5. Эспрессо

Espresso — еще один отличный редактор кода для пользователей Mac . Хотя это интегрированная среда разработки (IDE), вы можете легко использовать ее как редакторы Sublime и Atom. На нем можно писать различные языки программирования, такие как HTML, CSS, JavaScript, Python, Ruby и Java .
Это означает, что разработчики, владеющие различными языками программирования, могут положиться на него как на универсальное решение. Пользователи могут настраивать цветовую схему, шрифт и макет, чтобы создать среду кодирования, которая визуально привлекательна и способствует продуктивности.
Другие ключевые особенности редактора кода Espresso:
- Поставляется с предварительным просмотром в браузере, чтобы видеть изменения в реальном времени.
- Включает модуль SCSS и LESS.
- Предоставляет рабочее пространство с вкладками, позволяющее легко переключаться на разные проекты.
- Избранное на панели инструментов позволяет настраивать фрагменты, действия и меню на панели инструментов.
- Охватывает обширный API плагинов для языков, действий и тем.
- Для помощи разработчикам доступна библиотека ресурсов по синтаксису.
Рейтинги редактора кода Espresso :
- Обновление Mac — 3.8
- Г2 – 3,8
- Каптерра – Недостаточно данных
Лучшие альтернативы редактору кода для веб-дизайна и разработки
Действительно, редакторы кода лучше всего подходят профессиональным кодерам и программистам. Но сегодня многие пользователи без кода также хотят сами создавать желаемые веб-сайты. Если вы один из них, ниже мы перечислили и обсудили несколько программ, с помощью которых вы можете создавать веб-сайты без программирования.
1. WordPress

WordPress — это популярная система управления контентом (CMS), с помощью которой вы можете создавать веб-сайты без каких-либо глубоких знаний в области кодирования. В основном он разработан на языке PHP. Существует множество плагинов, с помощью которых вы можете изменить версию PHP вашего сайта.
Кроме того, по вашему желанию вы можете откатиться к предыдущим версиям установленных тем и плагинов. В соответствующих разделах вы найдете множество инструментов дизайна, тем и плагинов. С их помощью вы сможете настроить внешний вид и функционал сайта по своему желанию.
2. Элементор

Elementor — известный плагин для создания страниц для WordPress. Действительно сложно создавать сложные веб-сайты с экстремальным дизайном и настройками только с помощью WordPress. Вам наверняка понадобятся некоторые инструменты. Elementor — это такой инструмент, который может удовлетворить вашу потребность.
Elementor поставляется с более чем 100 виджетами и десятками мощных функций, каждая из которых обладает огромными дизайнерскими возможностями. В настоящее время инструмент имеет поддержку AI. Вы можете создавать привлекательные копии, изображения и CSS-коды с помощью инструмента на основе ваших подсказок.
3. Счастливые аддоны

HappyAddons на самом деле является расширением/дополнением плагина Elementor. Он поставляется с более чем 120 дополнительными виджетами и более чем 22 функциями, которые сделают ваш веб-сайт Elementor еще более эффективным. Если вы когда-нибудь почувствуете, что Elementor недостаточно для вашего веб-сайта и вам нужно больше вариантов дизайна, просто попробуйте плагин HappyAddons.
Какой из них вы выбираете?
Сегодня пользователи любят использовать веб-технологии, которые более удобны и чрезвычайно безопасны. Вот почему профессиональные разработчики постоянно интересуются новыми редакторами кода. Как только они находят новый вариант, который лучше прежнего, они быстро его принимают.
Помимо тех, которые мы рассмотрели в этом посте, в Интернете вы найдете множество других редакторов кода. Но вы всегда должны держать их в своем контрольном списке из-за их популярности и положительных отзывов. Дайте нам знать в поле для комментариев, какой из них вы хотели бы попробовать.
