7 эффективных советов по выбору лучшего цвета для веб-сайта, который увеличит продажи
Опубликовано: 2020-07-23Знаете ли вы, что 85% покупателей принимают решение о покупке, основываясь на цвете веб-сайта? Но, к сожалению, большинство разработчиков и владельцев сайтов до сих пор не знают об этом факте.
Цвет играет важную роль в том, как мы воспринимаем окружающий мир. Это может повлиять на наше мышление, изменить действия и вызвать реакцию. Например, цвет манго (зеленый, желтый или оранжевый) определяет восприятие покупателем того, какой уровень свежести или сладости он получит от этого конкретного фрукта. Основываясь на этом понимании, они будут решать, покупать их или нет.
Это означает, что цвет может определить, как вы будете реагировать на то или иное событие. Вот почему процесс выбора цвета сайта должен быть хорошо организован. Если дизайнер правильно подберет цвета для сайта, это обязательно повлияет на конверсию и доход.
С лучшей цветовой схемой веб-сайта вы можете:
- установить индивидуальность вашего бренда
- привлечь внимание трафика
- превратить посетителей в советников
- заинтересуйте их своим сайтом
В этом блоге мы расскажем все, что вам нужно знать о цветовых предпочтениях веб-сайтов. От важности правильной цветовой палитры до того, как выбрать лучший цвет для веб-сайта — вы узнаете все!
Почему вы должны заботиться о цвете?
Цвет влияет на человеческий мозг, потому что он может сильно повлиять на нашу физиологию, поскольку он влияет на наше кровяное давление, беспокойство, пульс, обмен веществ, зрительное напряжение и т. д.
Также мы знаем, что визуальный контент влияет на онлайн-покупки, как и цвета.
Исследования показывают, что люди делают подсознательное суждение о продукте в течение 90 секунд после первого просмотра. До 90% этой оценки основано только на цвете.
Университет Виннипега в Канаде
Помните, что когда любой потенциальный клиент попадает на ваш сайт, он должен принять множество решений, прежде чем совершить окончательную покупку. И что еще более важно, каждый элемент вашего сайта влияет на их действия. Сочетание цветов вашей платформы — важный аспект, который имеет большое значение, но чаще всего недооценивается.
Если я попрошу вас подумать о Coca-Cola, что первое придет вам в голову?
Холодная бутылка Coca-Coca со льдом может быть первой вещью.

Но затем вам может прийти в голову культовый красный логотип. Сейчас действительно сложно думать об этом популярном напитке, не видя красного цвета.
Знаете ли вы, что Coca-Cola не случайно использовала этот красный цвет в качестве цвета своего бренда. На самом деле есть две основные причины:
- Красный цвет пожарной машины делает ее уникальной среди других конкурентов.
- Каждый цвет напоминает определенную эмоцию. Когда люди видят красный цвет, это может вызывать чувства любви, волнения, смелости и страсти. И именно такие чувства Coca-Cola хочет, чтобы вы ассоциировали со своим напитком.
Помимо рассказа посетителям о вашей компании, дизайн вашего веб-сайта может сыграть решающую роль в их быстром суждении о вашем бренде.
Скорее, ваша обязанность — поддерживать интерес к трафику и убеждать их вернуться. Поэтому вы должны быть стратегическими в каждой части вашего сайта.

Как использовать правильную цветовую схему для увеличения конверсии сайта
Людям требуется всего несколько секунд, чтобы сформировать положительное или отрицательное взаимодействие с вашим сайтом. Поскольку цвет оказывает большое влияние на человеческий разум, вы должны быть осторожны при выборе цветов для своего веб-сайта.
Сначала найдите в сети компании, похожие на вашу. Теперь посетите их веб-сайт и обратите внимание, какие цвета они использовали на своих сайтах. Затем попытайтесь определить причины выбора этих цветов. Это дает вам основное представление о том, с каких цветов вам следует начать.
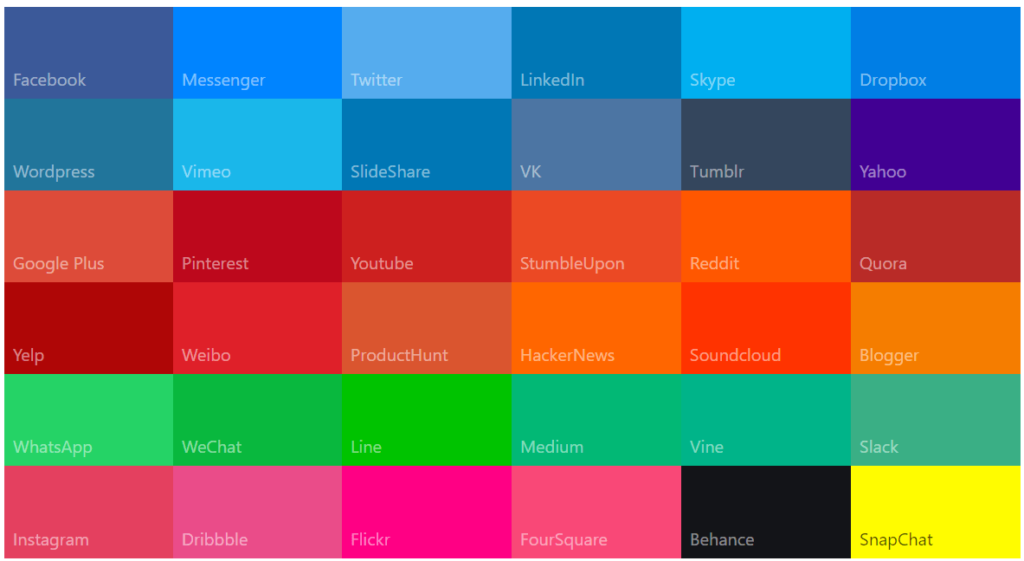
Вы можете увидеть графику, созданную Material UI, которая демонстрирует все цвета, используемые ведущими веб-сайтами по всему миру.

Когда вы поймете, почему они использовали эти цвета вместо других, вы поймете, как цвета работают вместе, чтобы сделать привлекательный веб-сайт.
1. Цвет должен отражать ваш бренд
Цвет помогает людям узнать ваш бренд.

Цветовая схема вашего веб-сайта помогает клиентам принять решение о покупке, даже если они не могут это осознать. К счастью, вы можете использовать эту концепцию в свою пользу. Используйте цвет с учетом предпочтений вашей аудитории и сделайте первое впечатление о вашем бренде незабываемым.
Все, что вам нужно, чтобы создать прочную идентичность бренда. Поскольку важно завоевать доверие и поддерживать долгосрочные отношения с вашими клиентами. Цвет вашего бренда должен отражаться на вашем сайте. Чтобы люди могли легко связать ваш сайт с вашим брендом.
Oral-B: Крупнейший бренд зубных щеток использует синий цвет в качестве фирменного цвета. Они также используют синий в качестве основного цвета на веб-сайте. Чтобы люди могли легко соотнести бренд с сайтом.

Большое количество предприятий и банков используют синий цвет, чтобы создать ощущение безопасности и доверия к бренду. Очевидно, синий цвет является предпочтительным цветом как для мужчин, так и для женщин.
2. Познакомьтесь с основами психологии цвета
Ведущие бренды не выбирают цвет своего бренда/веб-сайта случайно. Сначала они должным образом исследуют каждый аспект своей отрасли, а затем делают логический вывод. Последний цвет использовался в их брендинге и маркетинговых инициативах.
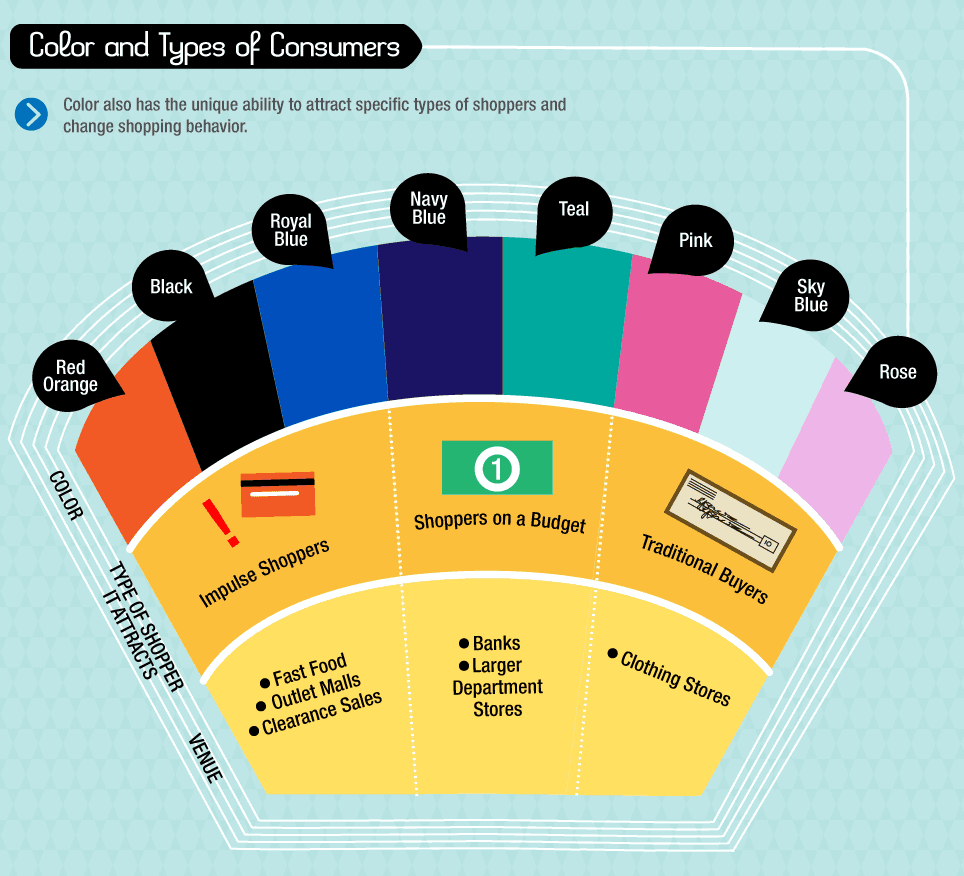
Помните, что разные цвета способны привлекать определенный тип клиентов, а также могут изменить поведение потребителей.

Таким образом, вы должны сначала решить, какого типа клиентов вы хотите иметь на своем сайте. В зависимости от вашей категории клиентов, вы должны установить цвет вашего веб-сайта. Ведь без потенциального трафика все ваши усилия становятся нулевыми!
Цветовые предпочтения по полу
Разные полы реагируют на цвета по-разному!
В опросе о цвете и поле 35% женщин назвали синий своим любимым цветом, за ним следуют фиолетовый (23%) и зеленый (14%). При этом 33% женщин назвали оранжевый цвет своим наименее любимым цветом, за ним следуют коричневый (33%) и серый (17%).
CLINIQUE - ведущий косметический бренд США использует фиолетовый цвет в качестве основного цвета. Потому что у них большая клиентская база женского пола. Кроме того, они не используют оттенки оранжевого, коричневого или серого на своей домашней странице.

Многие считают, что розовый — самый любимый цвет женщин. Но реальный сценарий совсем другой. Хотя розовый олицетворяет женственность в цветовой психологии, он привлекает всех или большинство женщин. Поэтому используйте цвет, отличный от розового, например, синий, фиолетовый или зеленый, и это повысит ваши шансы получить положительный отклик от женской аудитории. И это может, в конечном итоге, улучшить конверсию.
Цветовые предпочтения мужчин несколько отличаются от женских – это совершенно очевидно!
Если ваша целевая аудитория — мужчины, вам следует выбрать синий, зеленый и черный цвета. Эти цвета обычно считаются мужскими цветами. Избегайте таких цветов, как фиолетовый, оранжевый и коричневый.

Gillette использует темно-синий цвет в качестве основного цвета, чтобы привлечь клиентов-мужчин.
Таким образом, используя правильное сочетание цветов, вы можете подсознательно изменить отношение людей к вашему бренду.
Например, из приведенной выше статистики видно, что синий — любимый цвет как мужчин, так и женщин. И оба они не любят оранжевый и коричневый. Поэтому, если вы намерены ориентироваться на оба пола в своем маркетинге, вам следует подумать о синем или зеленом цвете для окраски своего веб-сайта.
Цветовые предпочтения по возрастным группам
Вас может удивить, что цветовые предпочтения людей могут меняться с возрастом. Таким образом, возраст вашей целевой аудитории может повлиять на то, как будут восприниматься ваши маркетинговые материалы.
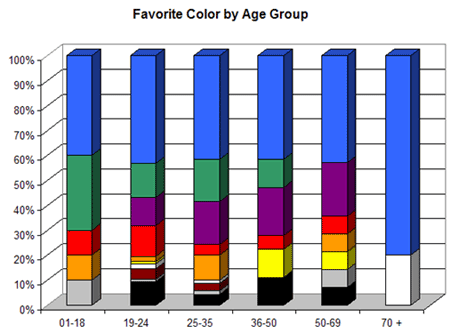
Вот любимый цвет людей по возрастным группам:

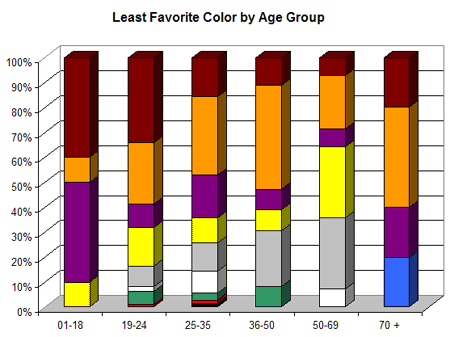
Вот наименее любимый цвет людей по возрастным группам:

Если ваши клиенты принадлежат к определенной возрастной группе, то это тоже нужно учитывать.
Довольно убедительно! Верно? Переходим к следующему пункту.
3. Используйте теорию цвета
Как мы уже говорили, каждый цвет имеет определенное значение и способен изменить ваше настроение в определенном направлении.
Давайте посмотрим, как цвета могут помочь вам представить свой бренд в зависимости от типа вашего бизнеса и целевой аудитории на нескольких примерах из реальной жизни.
Теплые цвета
Эти цвета действуют на посетителей энергично. Но если вы используете их отдельно на своем веб-сайте, это может привести к чрезмерной стимуляции. Лучше смешать их с холодным и нейтральным цветом для баланса.
| Color_Name | Что означает | В основном используется для | Лучшие бренды |
| Желтый | Молодость, оптимизм и бодрость | привлечение внимания покупателей витрин | DHL, CAT, Hertz, McDonald's и т. д. |
| апельсин | Дружелюбие, энтузиазм и креативность | создание ощущения спешки или порыва | Amazon, Bing, Fanta, Firefox и т. д. |
| красный | Страсть, энергия, срочность, волнение, активность, любовь, интенсивность и опасность | вызывает сильную эмоциональную реакцию, например, для стимуляции аппетита | Netflix, Toyota, YouTube, Coca-Cola и т. д. |
| Розовый | женственность, сладость, невинность, нежность, романтика | продвижение женской продукции | Барби, розовые – victoria’s secret и т.д. |
Прохладные цвета
Распространите успокаивающее и успокаивающее действие на посетителей. Именно поэтому многие бренды используют их на своих сайтах. Но помните, что чрезмерное использование этих цветов может сделать ваш трафик скучным.

| Color_Name | Что означает | В основном используется для | Лучшие бренды |
| Зеленый | Богатство, здоровье, спокойствие и природа | экологические и наружные продукты | Tropicana, Animal Planet, Starbucks Coffee, Spotify и т. д. |
| Пурпурный | роялти, успех, гламур, амбиции, духовный | косметика и антивозрастные продукты | Crown Royal, Cadbury, Hallmark, Yahho и т. д. |
| Синий | доверие, безопасность, стабильность, мир и спокойствие | коммерческий бизнес и банки | Орал-Б, Американ Экспресс, Делл и др. |

Нейтральные цвета
Они отлично подходят для обеспечения баланса в веб-дизайне. Вы можете использовать их с теплыми и холодными цветами, чтобы смягчить основные цвета.
| Color_Name | Что означает | В основном используется для | Лучшие бренды |
| серый | уважение, мудрость, терпение, современность, долголетие и интеллект | технологии и промышленность | Эппл, БОШ, ТЕСЛА |
| Чернить | Мощь, роскошь, изысканность, сила и точность | люксовые бренды | ШАНЕЛЬ, Louis Vuitton, L'Oreal Paris, Lamborghini и др. |
| коричневый | дружба, земля, на открытом воздухе, безопасность, выносливость | пищевая промышленность | UPS, Hershey's, Cotton, JP Morgan, M&Ms и т. д. |
Теперь у вас есть лучшее представление о том, что означает тот или иной цвет, какой из них лучше всего подходит для вашего бизнеса или как вы хотите, чтобы посетители чувствовали себя при прокрутке вашего сайта.
Позвольте мне помочь вам с быстрым примером!
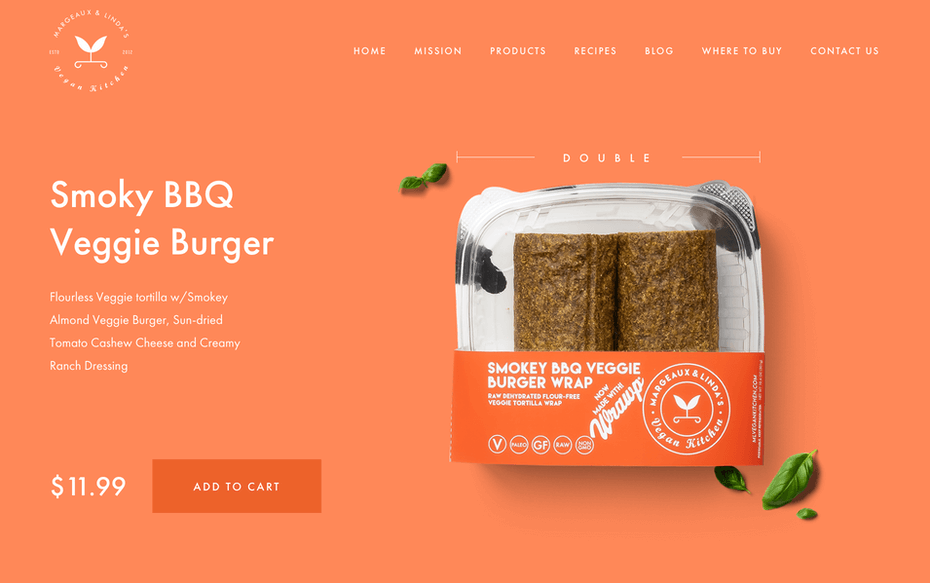
Если вы продаете кухонные полотенца, то вам следует выбрать такие цвета, как зеленый (здоровье, спокойствие), желтый (живой, свежий), синий (мир, спокойствие) или даже красный (страсть, энергия). Вместо коричневого (дружба, выносливость) или черного (власть, роскошь).
4. Добавьте основные, дополнительные и нейтральные цвета
Надеюсь, вы уже выбрали свой основной цвет. Теперь сопоставление вашего основного цвета с его дополнительными цветами может сделать его более привлекательным для ваших зрителей.
Получите некоторые идеи о том, как правильно смешивать цвета и где их использовать.
- Основные цвета: используйте их в самых просматриваемых местах вашего сайта. Например, заголовок, уведомление, баннер, кнопки CTA, форма загрузки и т. д. Эти смелые и яркие цвета привлекут внимание посетителей и побудят их предпринять необходимые действия.
- Дополнительные цвета: эти цвета используются в менее важных частях веб-сайта. Например, подзаголовки, дополнительные кнопки, активные элементы меню, боковые панели или вспомогательные разделы, такие как FAQ и обзоры.
- Нейтральные цвета: такие цвета, как белый, черный и серый, в основном используются в качестве фона на веб-сайте. Вы также можете использовать их в некоторых красочных разделах вашего сайта, чтобы смягчить его или перефокусировать взгляд.
Найдите минутку, подумайте больше о том, чего вы на самом деле хотите, а затем предложите несколько продуктивных идей.
5. Разработка оттенков и оттенков
Как только вы закончите свой основной цвет, теперь вы можете приступить к работе над цветовой схемой. Некоторые веб-сайты работают только с одним цветом для оформления своих веб-сайтов, но в большинстве случаев лучше работать, по крайней мере, с несколькими оттенками или оттенками. Таким образом, вы можете смягчить основной цвет или осветлить оттенок там, где хотите. Это позволяет вам добавлять разные флеймеры на ваш сайт, сохраняя при этом один и тот же базовый цвет.
Например, если вы используете более светлую версию цвета в качестве фона на своем веб-сайте, вы можете создать кнопку CTA с основным или более ярким цветом, чтобы сделать ее более заметной для зрителей.
Вот дизайн UI Maniac, который использовал ту же технику при разработке этого шаблона.

Вы можете получить помощь от Adobe Color Wheel. Это надежный инструмент для выбора цветов для вашего сайта. Установите средний селектор на базовый цвет и изучите несколько эксклюзивных комбинаций, следуя цветовым правилам.
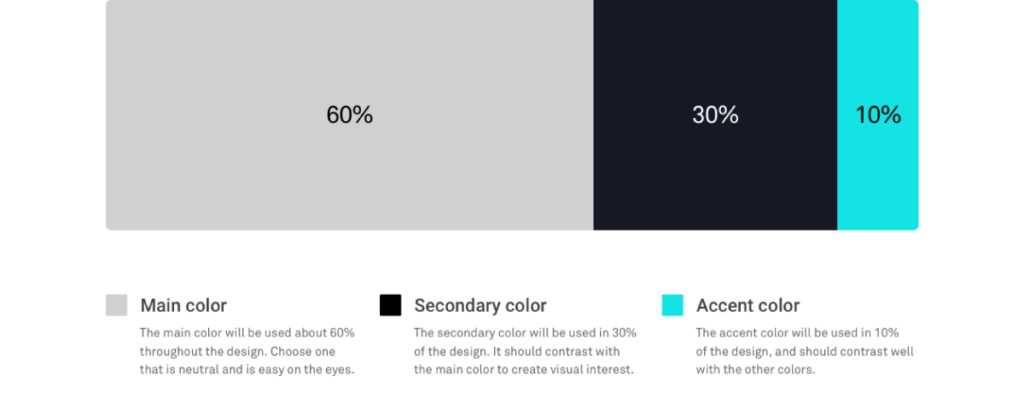
6. Применяйте правило 60-30-10
Это старая школьная практика балансировать цвета на вашем сайте. Как бы сложно ни было выбрать основной цвет, также трудно определить, сколько цвета следует применить к вашей иллюстрации. Эта техника помогает вам смешивать цвета в правильной пропорции.
Вы можете следовать соотношению 60-30-10, чтобы сформировать эффективную цветовую схему веб-сайта и приложения. Это означает, что основной цвет будет применен к 60% веб-сайта, дополнительный цвет покроет следующие 30%, а последние 10% будут использоваться в качестве акцентного цвета, контрастирующего с двумя основными цветами.

Распределение цветов в этих пропорциях сделает ваш сайт визуально приятным для глаз посетителей.
7. Контрастируйте цвета
Цветовой контраст — еще один важный элемент, который следует учитывать при создании цветовой схемы вашего сайта. Важно направить посетителей на определенное действие. Предположим, вы хотите, чтобы ваш трафик уделял особое внимание определенной области вашего веб-сайта (например, кнопкам CTA, кнопке регистрации и т. д.). В этом случае вы можете использовать два очень контрастных цвета вместе, например оранжевый и зеленый или черный и красный, для фона и кнопки.

Помните, если вы используете высокую контрастность по всему сайту, текст будет трудно читать. Таким образом, примените контраст среднего уровня к максимальной части и используйте высокий контраст только тогда, когда вы хотите выделить некоторые ключевые элементы.
Цвета с наибольшей конверсией для призывов к действию — это более яркие цвета, такие как красный, зеленый, оранжевый, желтый. С другой стороны, более темные цвета имеют очень низкий коэффициент конверсии, например черный, темно-серый, коричневый или фиолетовый.
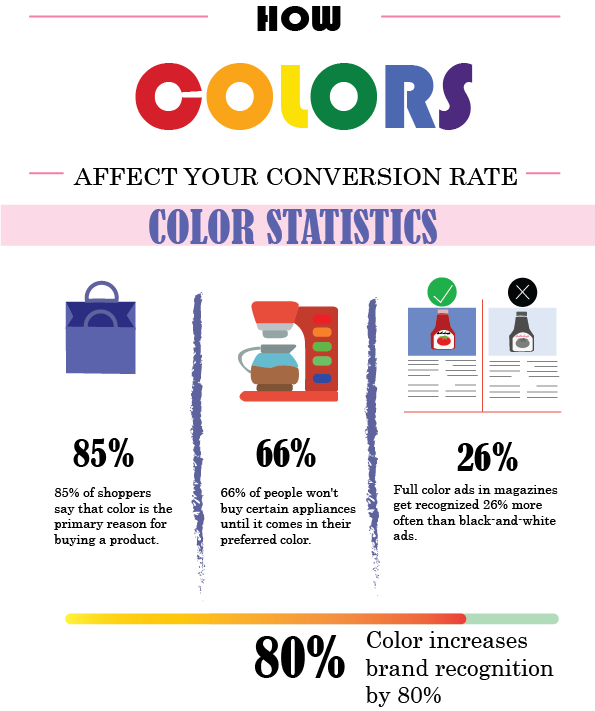
Как цвета веб-сайта могут повлиять на ваши конверсии и продажи
Цвет оказывает сильное психологическое влияние на человеческий мозг. Таким образом, это может значительно повлиять на ваш коэффициент конверсии. Хотя многие думают, что цвета не будут иметь никакого значения в действиях покупателей. Но несколько исследований уже доказали, что существует связь между цветом, который видит человек, и действиями, которые он совершает впоследствии.
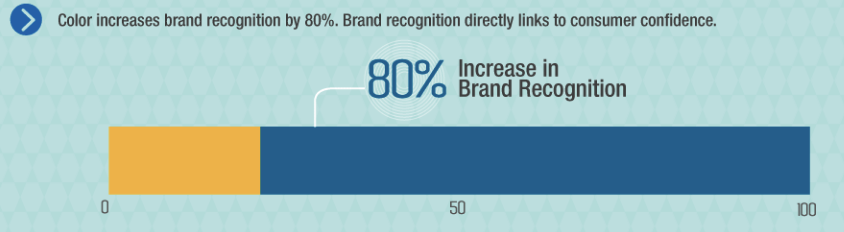
На 80 % повышается узнаваемость бренда при использовании цвета. Узнаваемость бренда напрямую связана с доверием потребителей.
85% покупателей считают цвет основной причиной покупки того или иного товара.
Цвет является ключевым элементом «индивидуальности» бренда или продукта. Например, некоторые продукты питания поставляются в разных упаковках разных цветов, хотя они очень похожи по вкусу. Они делают это, потому что люди могут предвзято относиться к их любимому цвету, и это вызывает у них аппетит.
Недавнее тематическое исследование показало, что настройка цвета среди других элементов может увеличить конверсию на целых 24%.
Когда их спрашивают, большинство людей быстро отвечают, рассказывая о своем любимом цвете. Их предпочтения в основном зависят от того, как цвет заставляет их чувствовать или как он связан с прошлым воспоминанием. Однако цвет сознательно или бессознательно влияет на многие наши повседневные решения, от того, что мы едим, до того, что мы носим.
Это распространяется и на дизайн сайта.

Заключительная мысль
При создании веб-сайта вы, возможно, сделаете все легко доступным для ваших посетителей. Предположим, у вас есть сайт с простой навигацией, быстрой загрузкой, отличной производительностью и интересным контентом. Помимо этих качеств, ваш веб-сайт должен иметь цвет, напоминающий ваш бренд, и превращать больше людей в постоянных клиентов.
Вам следует подумать над:
- На какую возрастную группу и пол вы собираетесь ориентироваться?
- Какие продукты/услуги вы предоставляете?
- Чем занимаются ваши конкуренты?
- Какой цвет хорошо представляет ваш бренд?
- С каким цветом ваши посетители могут быстро взаимодействовать?
Как только вы определитесь с пунктом назначения, до него будет легко добраться.
Однако подобрать правильную цветовую гамму — непростая задача. Поскольку при разработке веб-сайта вам приходится выбирать из 1,8 миллиона цветов. А когда вы начинаете смешивать цвета, спектр возможностей мгновенно становится бесконечным. Но не все цвета идеально подходят для вашего бизнеса!
Помните, когда вы выбираете правильный цвет для своего веб-сайта, вы не только делаете его привлекательным для посетителей, но и делаете свой бренд заметным.
