31 лучший цвет для веб-сайтов (в 2023 году)
Опубликовано: 2023-02-22Вам интересно, какие цвета лучше всего подходят для веб-сайтов?
Хотя ваш контент, продукты и услуги являются ключевыми, также важно, чтобы вы создавали прекрасную атмосферу для приятного взаимодействия с пользователем. И цвета имеют решающее значение для того, чтобы ваши посетители больше наслаждались вашим сайтом.
Цвета пробуждают наши эмоции и могут заставить нас чувствовать себя хорошо или плохо, даже если мы этого не осознаем.
Правильная палитра может удерживать ваших посетителей на вашем сайте дольше, способствуя общей производительности вашей страницы.
Дружеский совет : если вы не дизайнер, всегда лучше придерживаться простоты и не использовать слишком много разных цветов. Но подробнее о том, как подобрать правильную комбинацию оттенков, ниже.
Теперь давайте взглянем на некоторые из лучших цветовых схем веб-сайтов.
Этот пост охватывает:
- Почему важна цветовая палитра веб-сайта?
- Каковы лучшие цветовые схемы веб-сайта?
- Как выбрать правильную цветовую схему сайта?
Лучшие эффективные цветовые схемы веб-сайтов, которые стоит попробовать
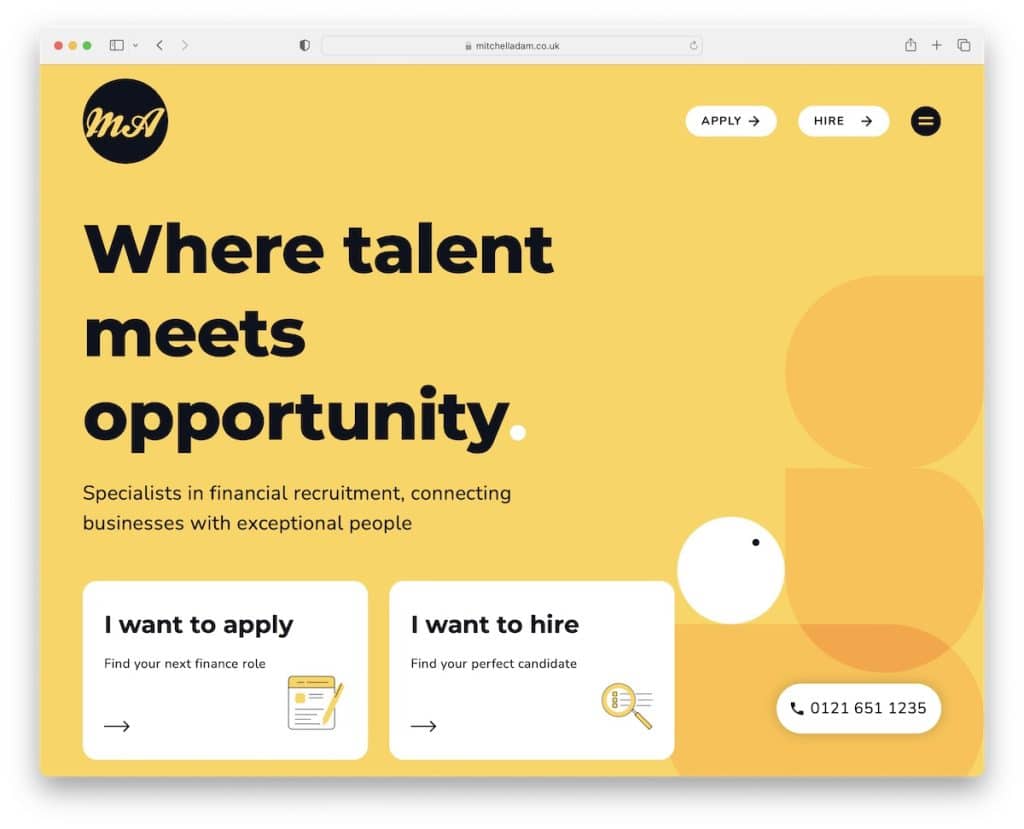
1. Митчелл Адам (желтый, черный и белый)
Создано с помощью: Elementor

Это отличная цветовая схема, если вы хотите произвести сильное и запоминающееся первое впечатление. Желтый придает ему яркий, броский вид (привлекает внимание!); черный создает смелость, а белый делает различные разделы и элементы более заметными.
Хотя сочетание оттенков довольно интенсивное, использование «белого пространства» обеспечивает приятную атмосферу и впечатления.
Вам также может быть интересно просмотреть наш список веб-сайтов Elementor, где вы можете найти множество других интересных палитр.
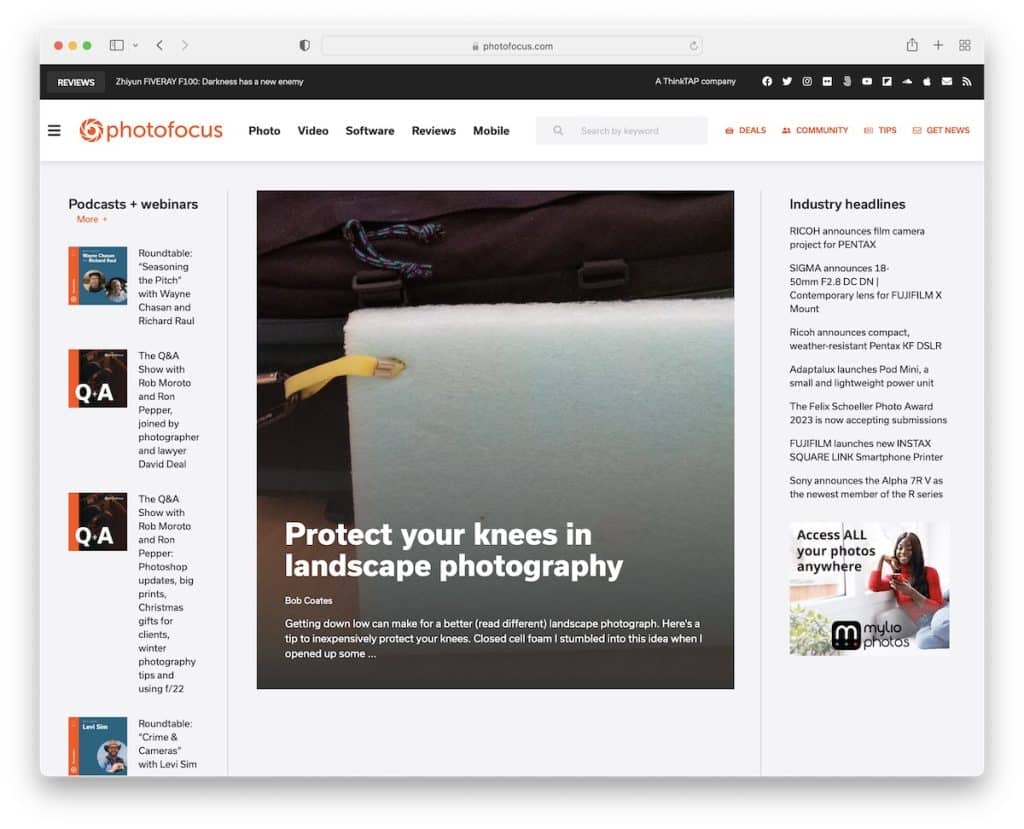
2. Фотофокус (белый, светло-серый и томатный)
Создано с помощью: Elementor

Смешивание белого и светло-серого дает очень профессиональный результат, который может отлично подойти для блогов и онлайн-журналов, делая текст более читабельным.
Тем не менее, прикосновение «помидор» к кнопкам призыва к действию (CTA) и фону некоторых разделов добавляет приятный штрих, чтобы веб-сайт выглядел более привлекательным.
Кроме того, Photofocus также использует другие цвета фона, чтобы выделить различные части сайта, включая нижний колонтитул.
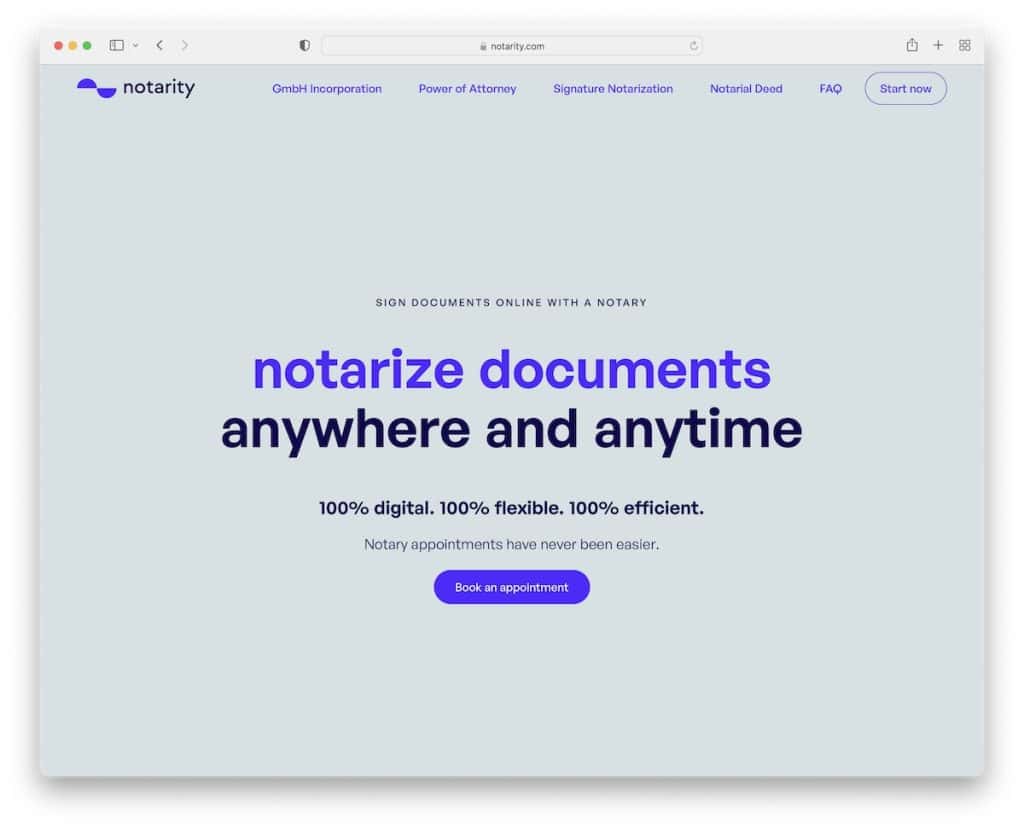
3. Нотариус (стальной синий и сине-фиолетовый )
Создан с помощью : Elementor

Хотя ведение нотариального бизнеса кажется очень серьезным, вам не нужно быть таким строгим, когда дело доходит до вашего сайта.
Notarity создает приятное сочетание сине-стального и сине-фиолетового цветов, которые создают эффект привлечения внимания, особенно в сочетании с черной типографикой. При этом остальная часть сайта преимущественно светлая, с элементами и иконками холодного сине-фиолетового оттенка.
Если вы работаете в той же отрасли, вам не следует пропускать эти замечательные нотариальные сайты.
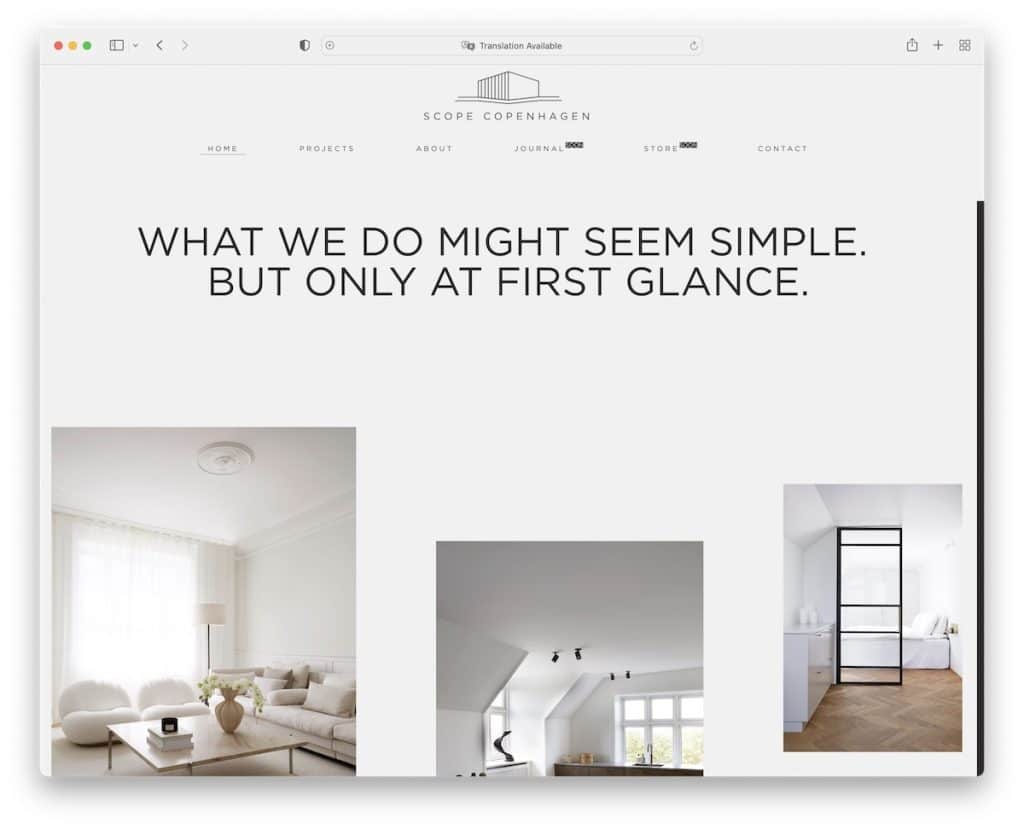
4. Scope Copenhagen (светло-серый и черный)
Создан с помощью : Elementor

Несмотря на то, что минимализм очень хорошо работает в веб-дизайне, это не означает, что вам нужно использовать белый фон.
Идите против течения со светло-серым, который отличается от остальных и выделяет черную типографику, не слишком повреждая глаза. (Это может случиться со слишком большим (фактически) пустым пространством, когда у пользователя полная яркость экрана.)
Не забудьте проверить нашу полную коллекцию лучших минималистичных примеров веб-сайтов.
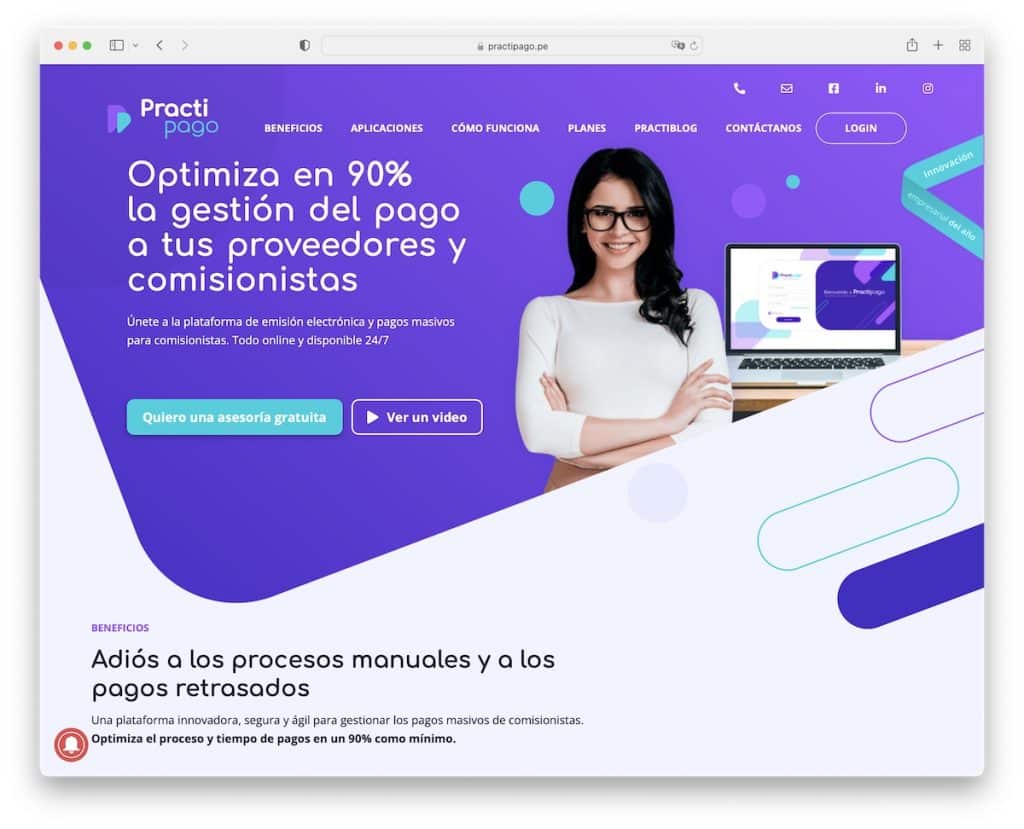
5. Practipago (фиолетовый, бирюзовый и белый)
Создано с помощью: Elementor

Practipago — мастер смешивания ярких цветов в цветовой гамме, которая очень приятна для глаз. От фиолетового и бирюзового до белого (и серого, и розового, и многого другого) — все это сделано стратегически для достижения профессионализма, но с творческой поправкой. Кроме того, этот бизнес-сайт также использует эффект градиента для дополнительной привлекательности.
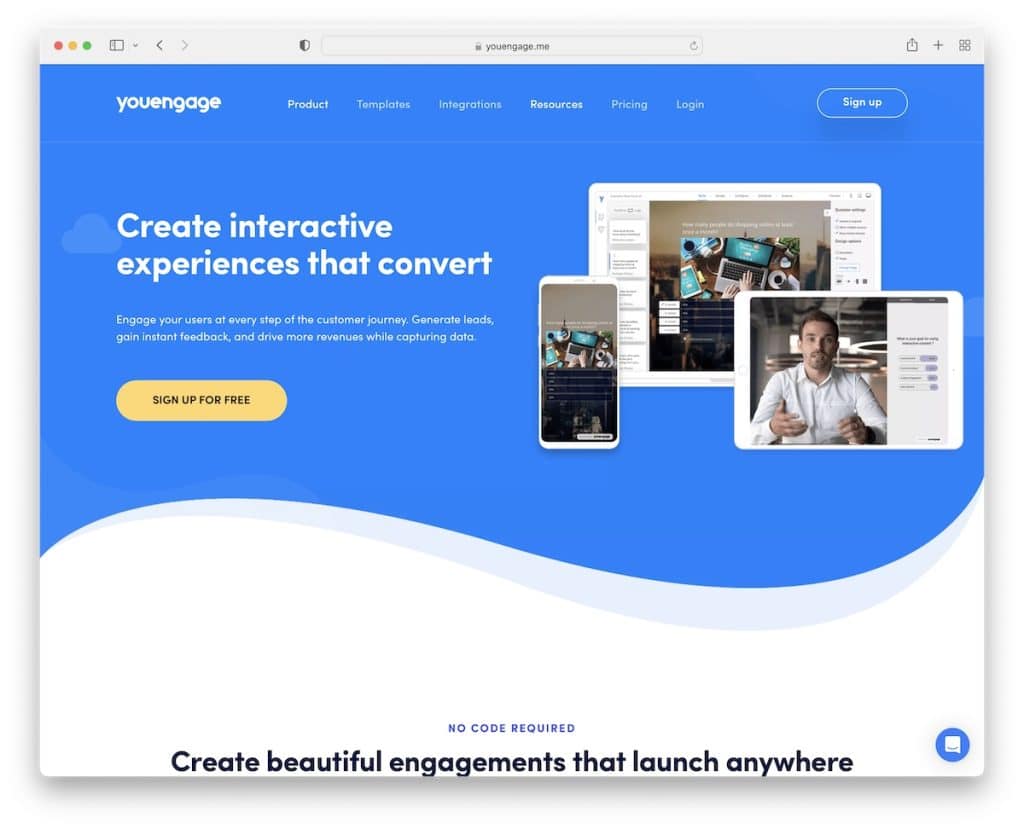
6. YouEngage (сине-белое)
Создано с помощью: Elementor

YouEngage сообщает, что это веб-сайт запуска программного обеспечения с сине-белой цветовой схемой в верхней части сгиба и контрастным призывом к действию. Это говорит об опыте, достигая большего внимания к контенту с другими оттенками для разделов и значков. Еще один удивительный выбор цвета — бирюзовый, который приятно ломает основную схему.
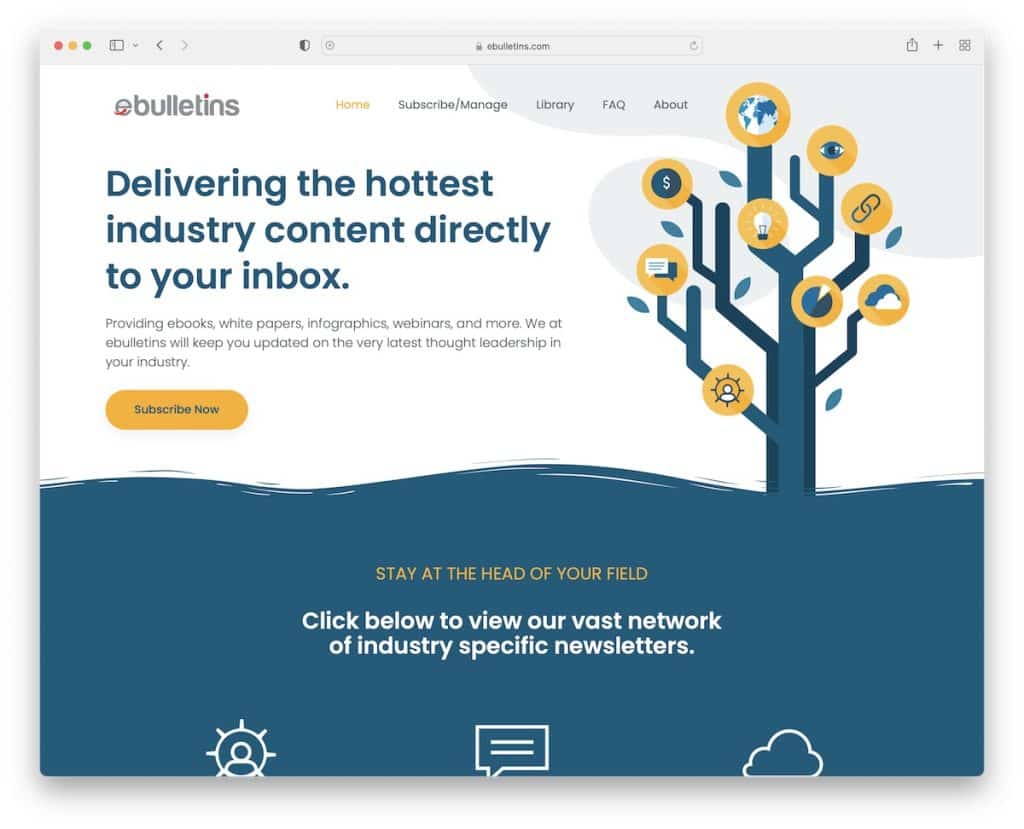
7. ebulletins (белый, желтый и бирюзовый)
Создано с помощью: Elementor

ebulletins использует фантастическую цветовую схему для своего веб-сайта, используя белый и бирюзовый синий с желтыми деталями для брендинга. Это очаровательное сочетание оттенков, которое создает приятный пользовательский опыт. Кроме того, использование эффектов наведения, которые изменяют цвета элементов, является прекрасной функцией.
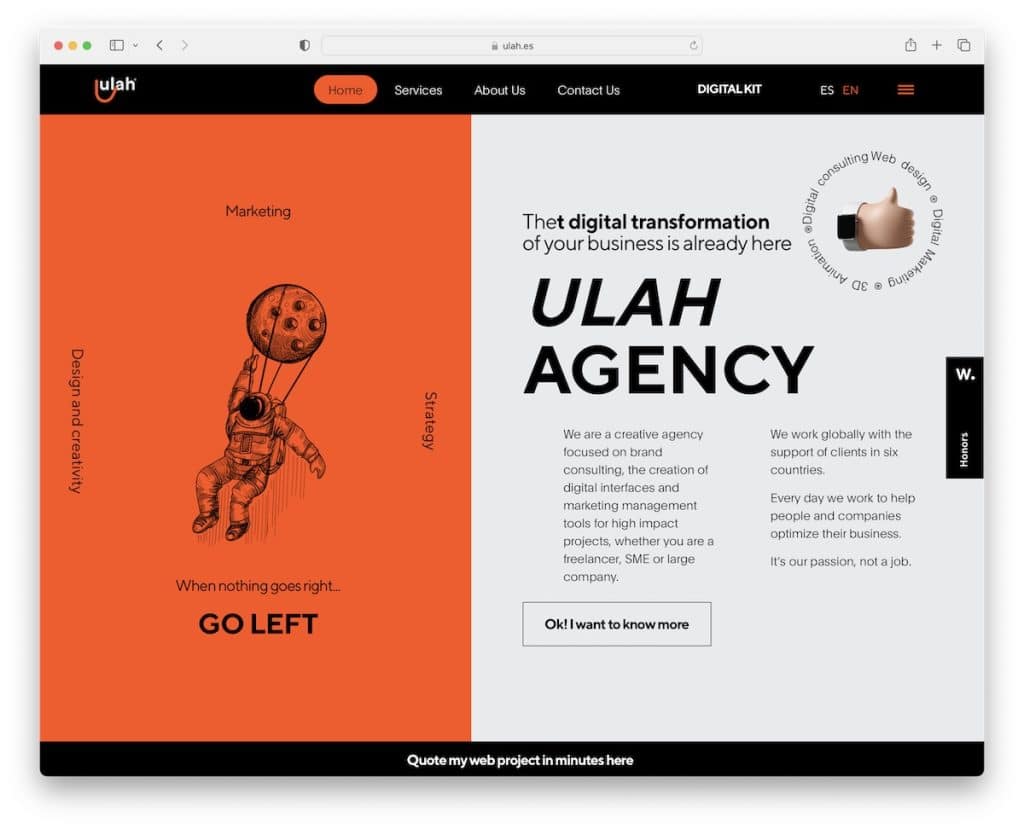
8. Ула (красный, черный и серый)
Создано с помощью: Elementor

В то время как красный и черный создают очень впечатляющее присутствие, использование серого и белого пространства делает страницу Улы легкой и приятной для прокрутки (особенно из-за классной анимации). Все находится в балансе, который создает интригующий результат.
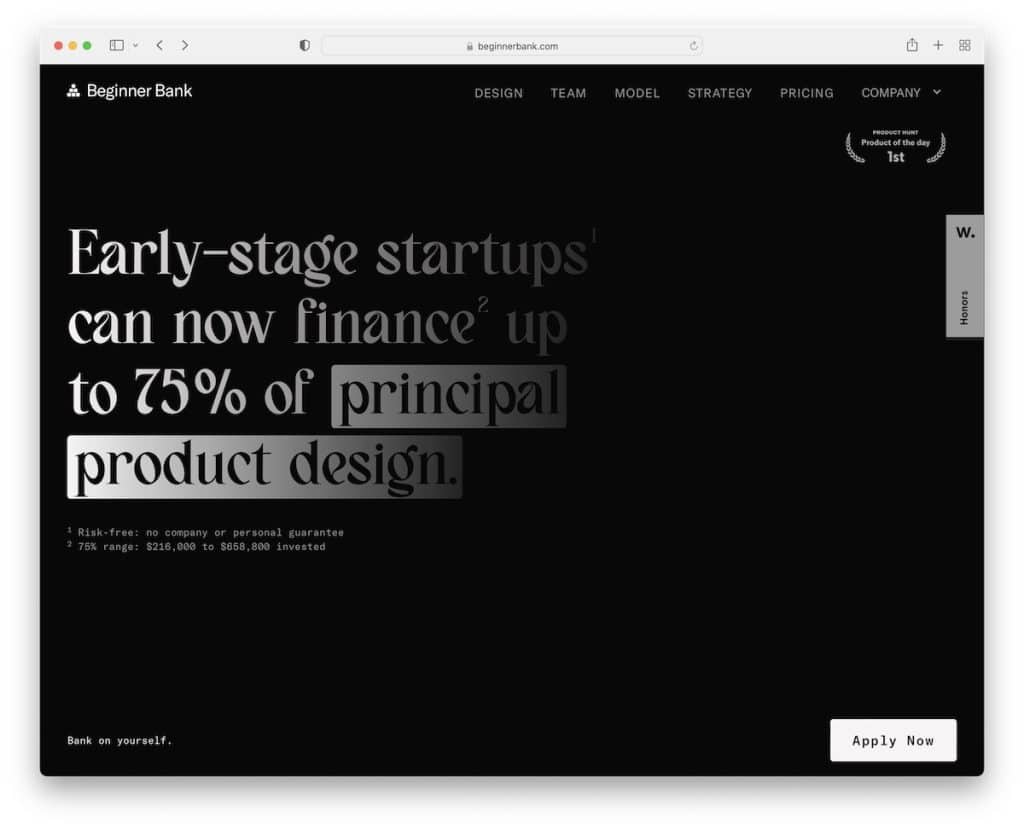
9. Банк для начинающих (черно-белый)
Создано с помощью : Webflow

Использование темного/черного фона мгновенно придает веб-сайту более премиальный вид. И затем, используя белую типографику и светлый нижний колонтитул, вы обеспечиваете необходимый контраст, который всегда работает в идеальной гармонии.
Это цветовая схема, которая даст вам преимущество.
У нас также есть еще более красивые веб-сайты Webflow с превосходными цветовыми схемами.
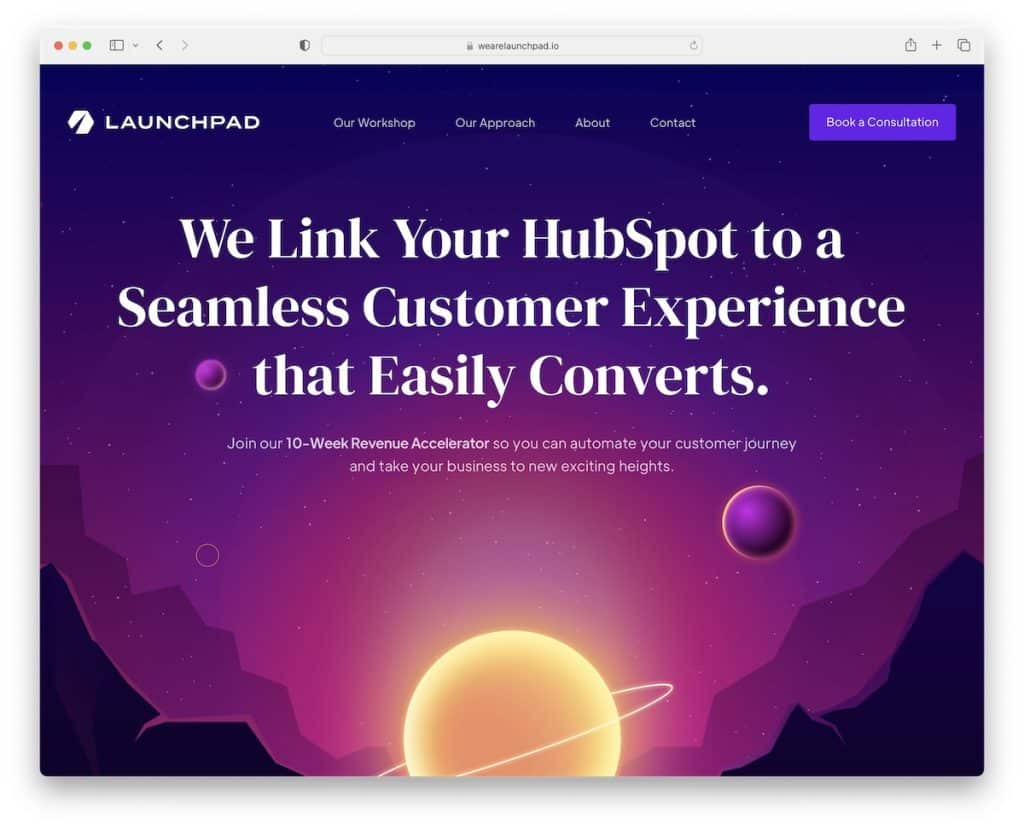
10. Launchpad (фиолетовый, розовый, синий и темный)
Создан с помощью: Webflow

Launchpad представляет собой смесь множества оттенков одних и тех же цветов, требующих уникального, захватывающего, слегка футуристического результата (да, анимация вносит огромный вклад).
Это современная и гладкая цветовая комбинация, которая привлекает внимание пользователей к контенту и, в конечном итоге, к нажатию кнопок CTA.
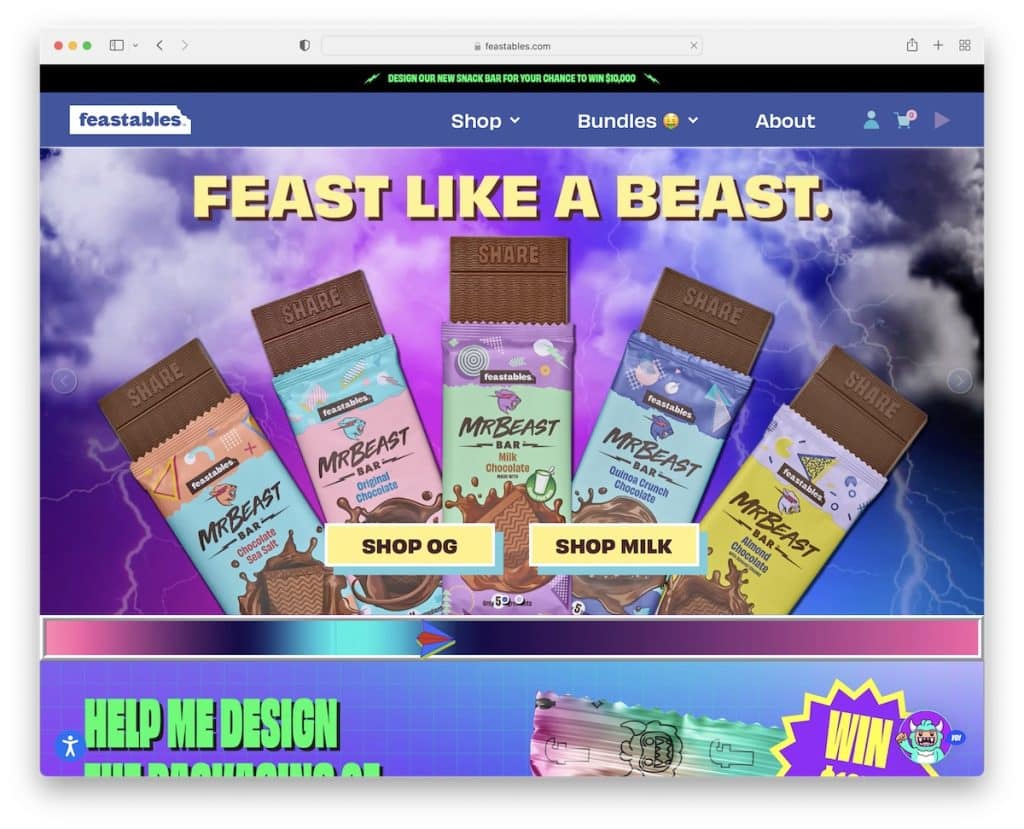
11. Feastables (черный, синий, розовый, желтый и т. д.)
Создан с помощью : Shopify

Хорошо, мы добавляем Feastables, потому что это уникально, ярко и очень увлекательно. Конечно, выбор цветов в значительной степени способствует оригинальному восприятию страницы, на что немногие осмеливаются воплотить.
Несмотря на то, что крайнее разнообразие оттенков не рекомендуется, вы можете делать то, что вам нравится — всегда. И Feastables — отличный пример «злой» цветовой схемы.
Наконец, проверьте эти веб-сайты электронной коммерции для более вдохновляющих цветовых комбинаций.
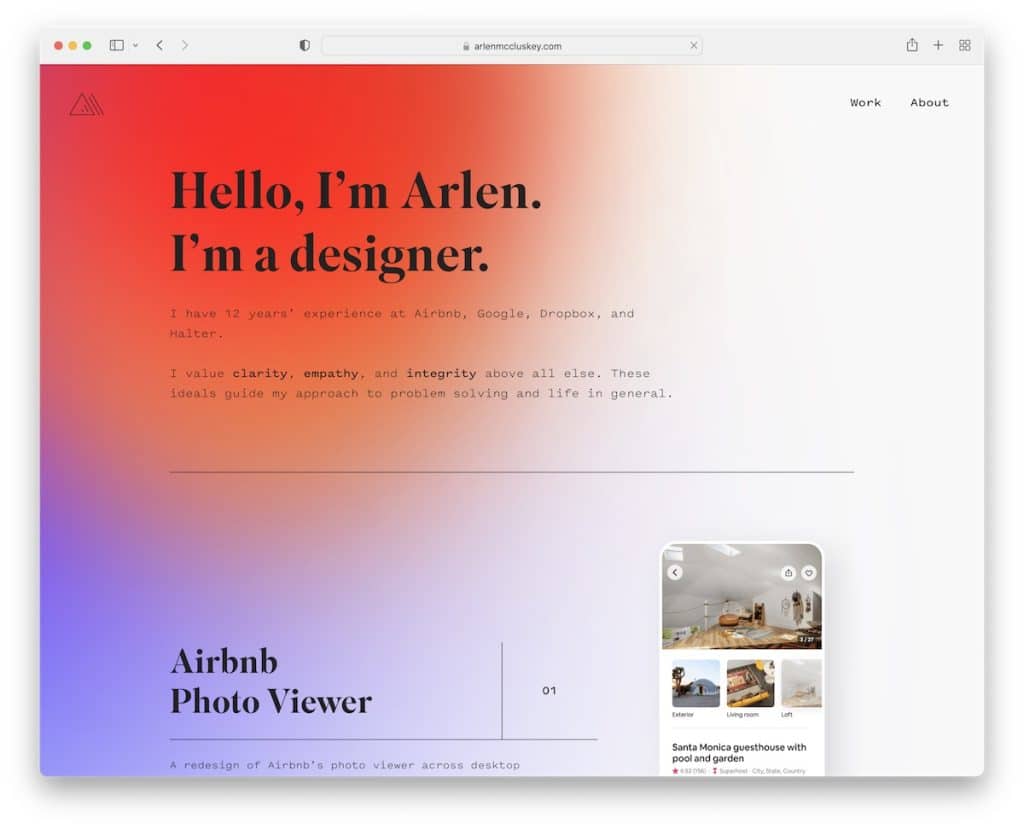
12. Арлен МакКласки (градиент и белый)
Создано с помощью : Webflow

При использовании белого фона для основы страницы, включая эффект градиента, который Арлен МакКласки использует в верхней части страницы и в нижнем колонтитуле, можно полностью изменить внешний вид. Градиент позволяет использовать больше цветовых тонов, чтобы сделать ваш личный веб-сайт более привлекательным и запоминающимся.
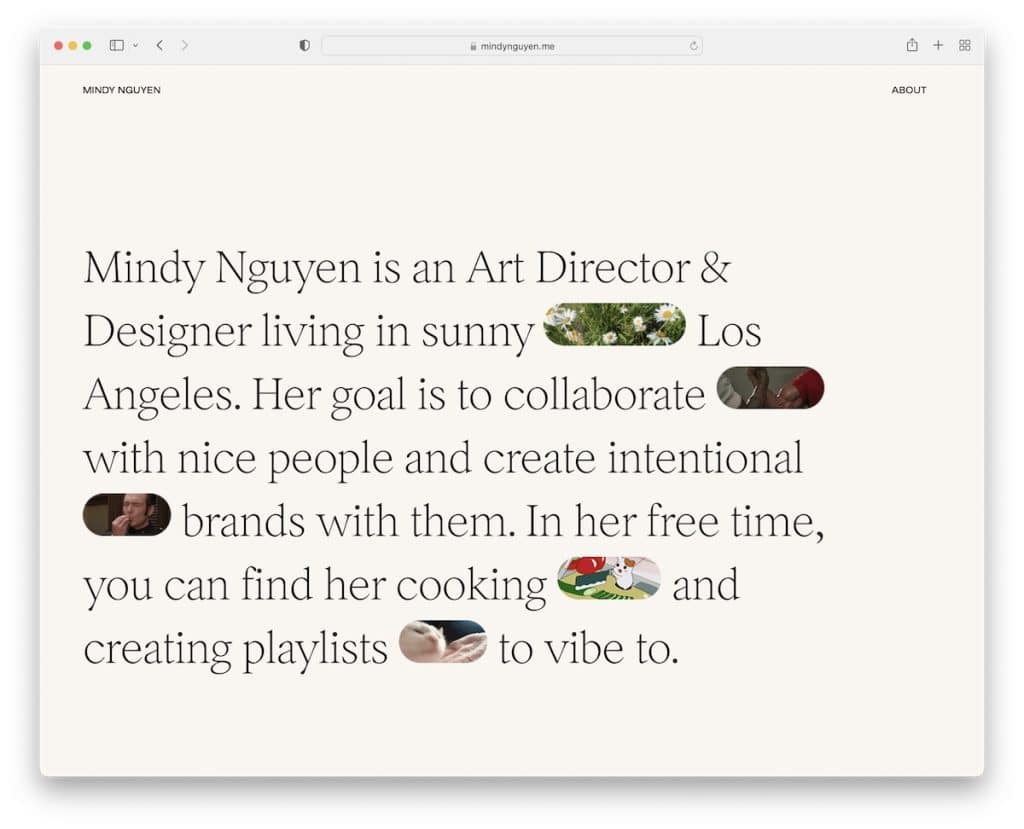
13. Минди Нгуен (бежевый и черный)
Построено с помощью: Squarespace

Использование бежевого цвета в качестве основного фона в сочетании с черным шрифтом создает успокаивающую и приятную атмосферу. Минди Нгуен использует это в своих интересах, обеспечивая приятное участие в элементах своего портфолио.
Наконец, все эти примеры веб-сайтов Squarespace дадут вам больше идей о создании идеальной палитры для вашей страницы.
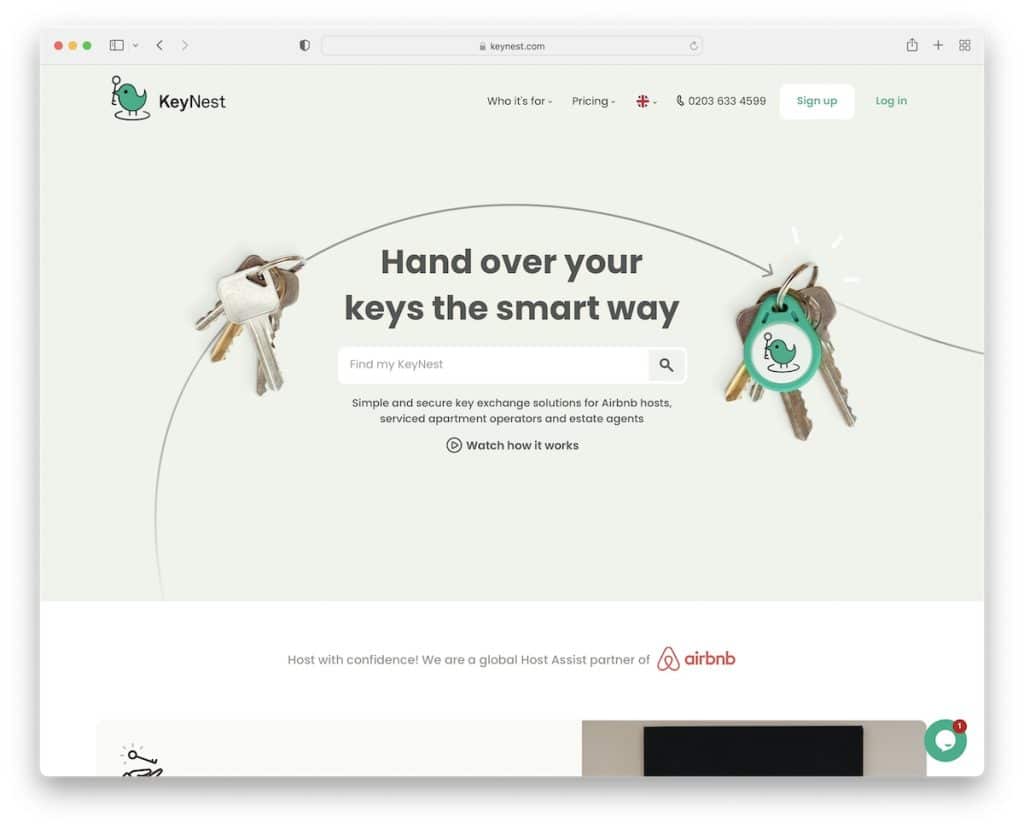
14. KeyNest (бежевый, зеленый и белый)
Построено с помощью: Squarespace

От гладкого зеленого до гладкого бежевого, KeyNest гарантирует, что их бизнес-сайт выглядит профессионально, но не слишком серьезно. Кроме того, есть сплошные зеленые кнопки CTA и разделы с белым фоном, благодаря чему вся страница соответствует брендингу KeyNest до мельчайших деталей.
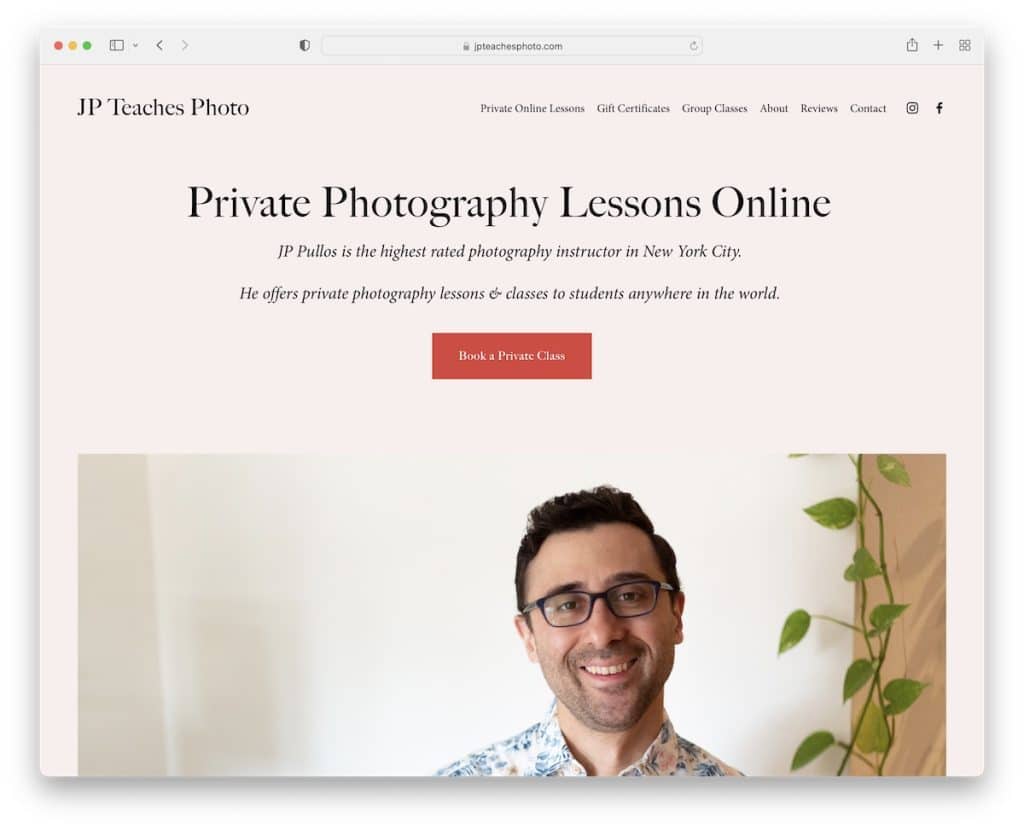
15. JP Teaches Photo (пастельно-розовый и красный)
Построено с помощью : Squarespace

Пастельно-розовый цвет фона придает веб-сайту JP Teaches Photo мягкость, но в то же время делает черную типографику более читабельной. Кроме того, красные кнопки призыва к действию очень хорошо сочетаются с фоном, придавая им дополнительный блеск, которого они заслуживают.
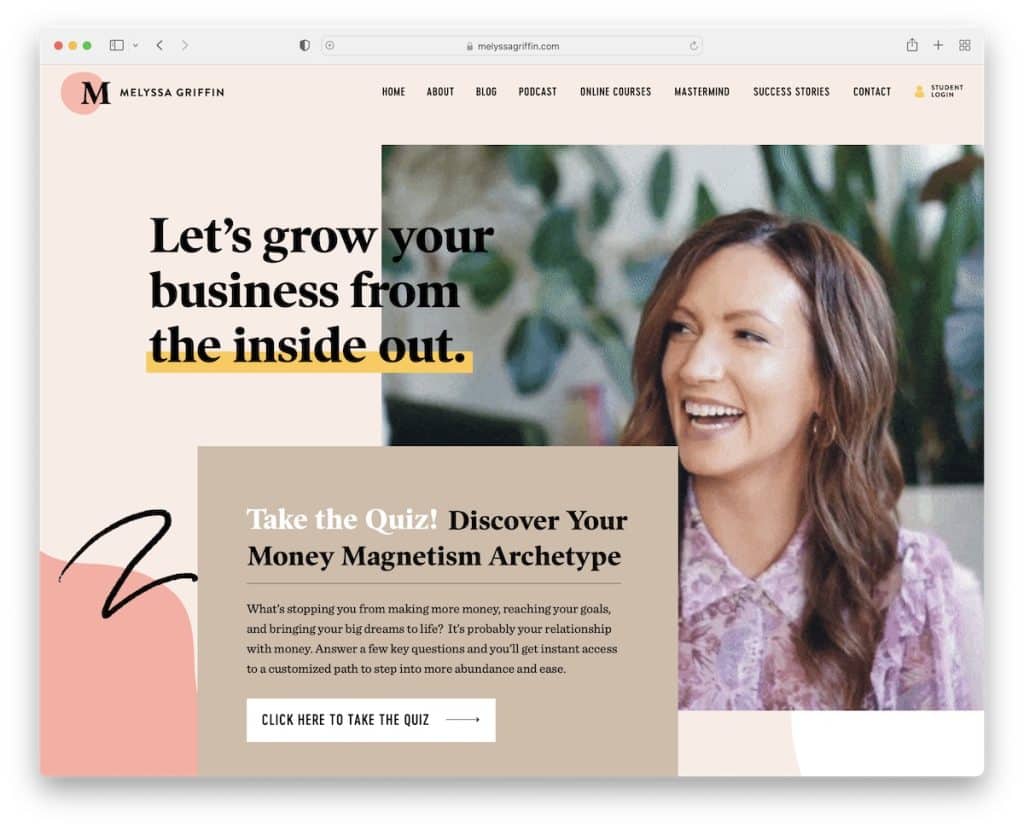
16. Мелисса Гриффин (светло-розовый, желто-коричневый, желтый и пастельно-красный)
Построено с помощью: Showit

Упомянутые выше цвета — не единственные цвета, которые Мелисса Гриффин использует на своем веб-сайте, но они одни из первых, которые вы видите. Это довольно уникальная палитра, особенно с коричневой палитрой посередине, создающей глубину и теплоту, чтобы подчеркнуть личную сторону веб-сайта.
Это отличный пример, если вы хотите увидеть красочный сайт и получить новые идеи.
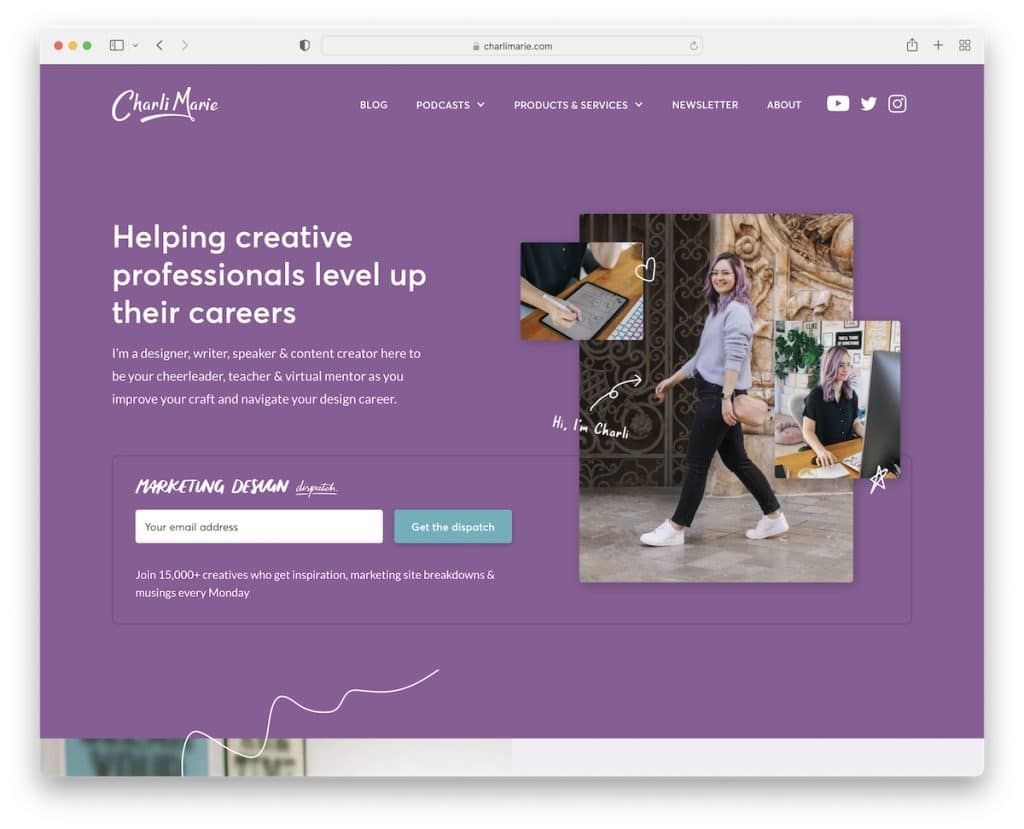
17. Чарли Мари (фиолетовый, лавандовый и бирюзовый)
Создан с помощью: Webflow

В то время как фиолетовый и лавандовый цвета создают гармоничную атмосферу, бирюзовые кнопки призыва к действию появляются спереди и по центру, что делает их более активными. Это отличная стратегия, позволяющая сделать призыв к действию более заметным.
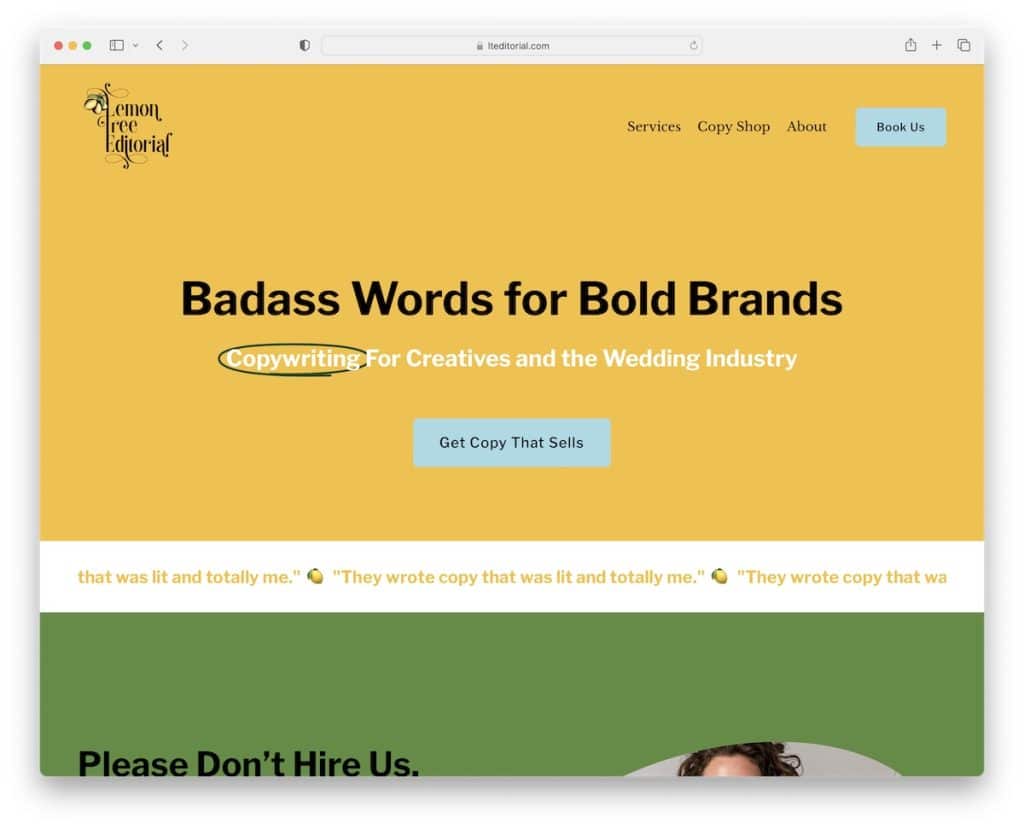
18. Lemon Tree Editorial (желтый и зеленый)
Построено с помощью: Squarespace

Желтый не только привлекает внимание и делает веб-дизайн более освежающим, но и очень хорошо сочетается с названием этого веб-сайта, Lemon Tree Editorial.
С другой стороны, зеленый — почти полная противоположность, успокаивающий посетителей (и к тому же хорошо сочетающийся с названием). Все в балансе, говорят они.
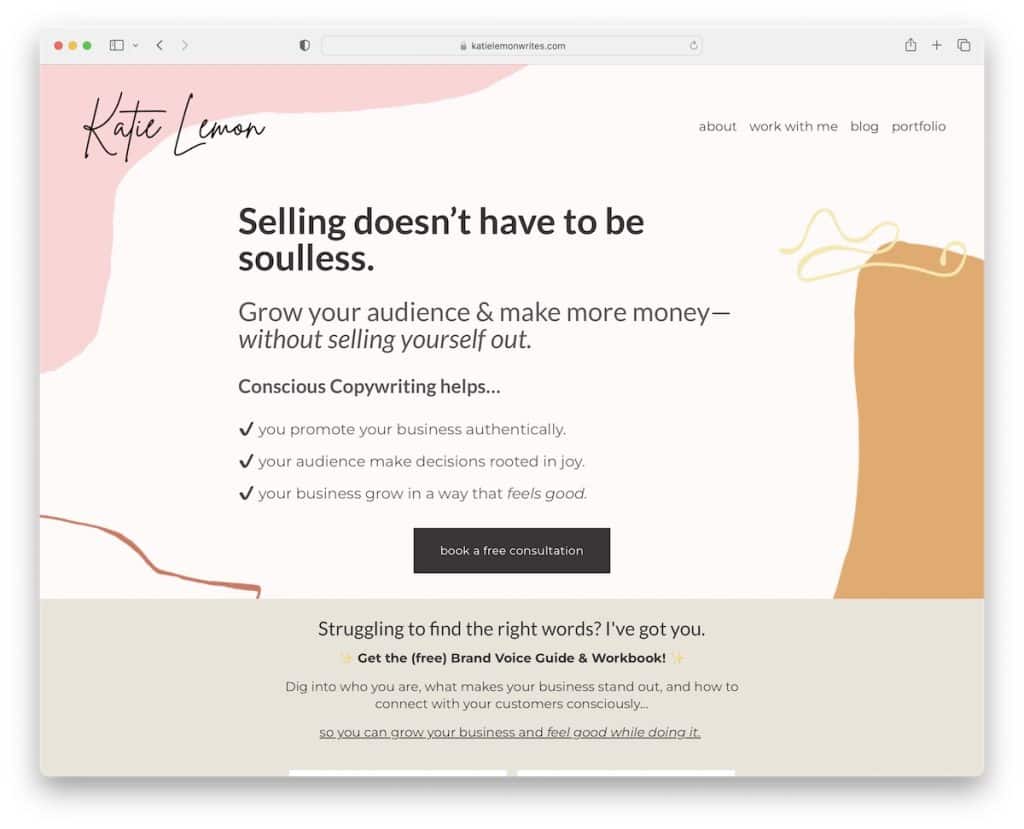
19. Katie Lemon (розовый, песочно-коричневый и черный)
Построено с помощью: Squarespace

Кэти Лемон выражает свою индивидуальность легкими женственными тонами. Она также попеременно использует однотонные фоны и творческие альтернативы для разделов, чтобы улучшить и оживить атмосферу своего веб-сайта.

Кэти также использует разные цвета фона (черный, коричневый и серый) для кнопок CTA, что случается не слишком часто, но отлично работает в ее случае.
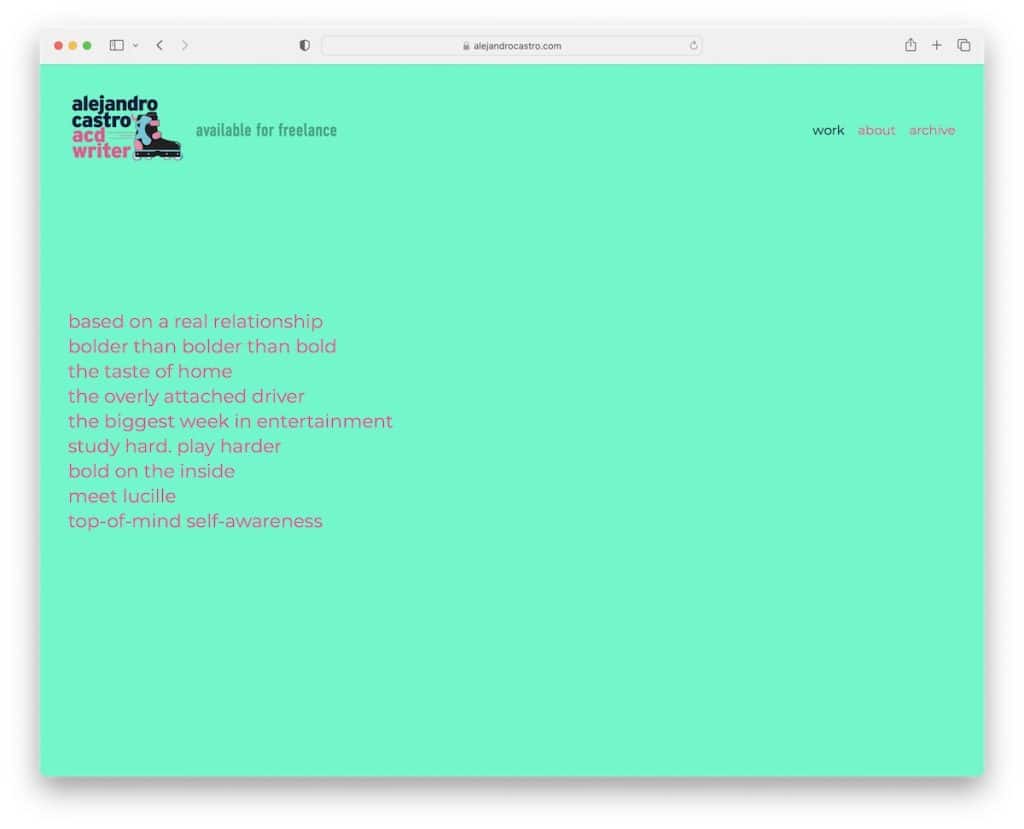
20. Алехандро Кастро (Ярко-зеленый и розовый)
Построено с помощью: Squarespace

Этот пример цветовой схемы веб-сайта доводит вещи до крайности с помощью ярких (почти флуоресцентных) зеленого и розового цветов. Эти двое работают вместе фантастически хорошо и поражают посетителя неожиданностью. Но как только вы наводите курсор на текст, появляется фоновое изображение, успокаивающее глаза.
Если вы хотите оказать сильное влияние на пользователей, попробуйте что-нибудь ЯРКОЕ.
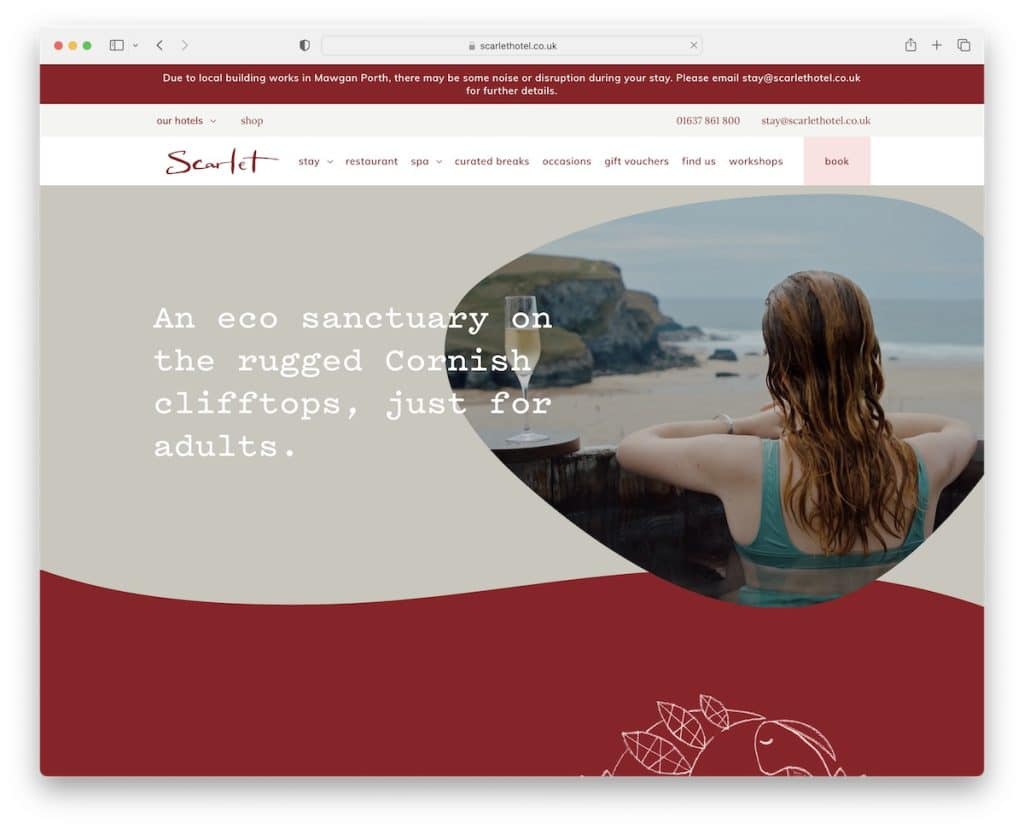
21. Скарлет (темно-красный, светло-серый и белый)
Создано с помощью: Craft CMS

Роскошный и элегантный – вот две характеристики цветовой палитры сайта отеля Scarlet. Темно-красный, светло-серый и белый цвета приглашают вас в увлекательное путешествие по их местоположению и услугам благодаря их превосходному (но чистому) онлайн-присутствию.
Все три цвета шикарно дополняют друг друга оттенками розового, зеленого и темного «лососевого».
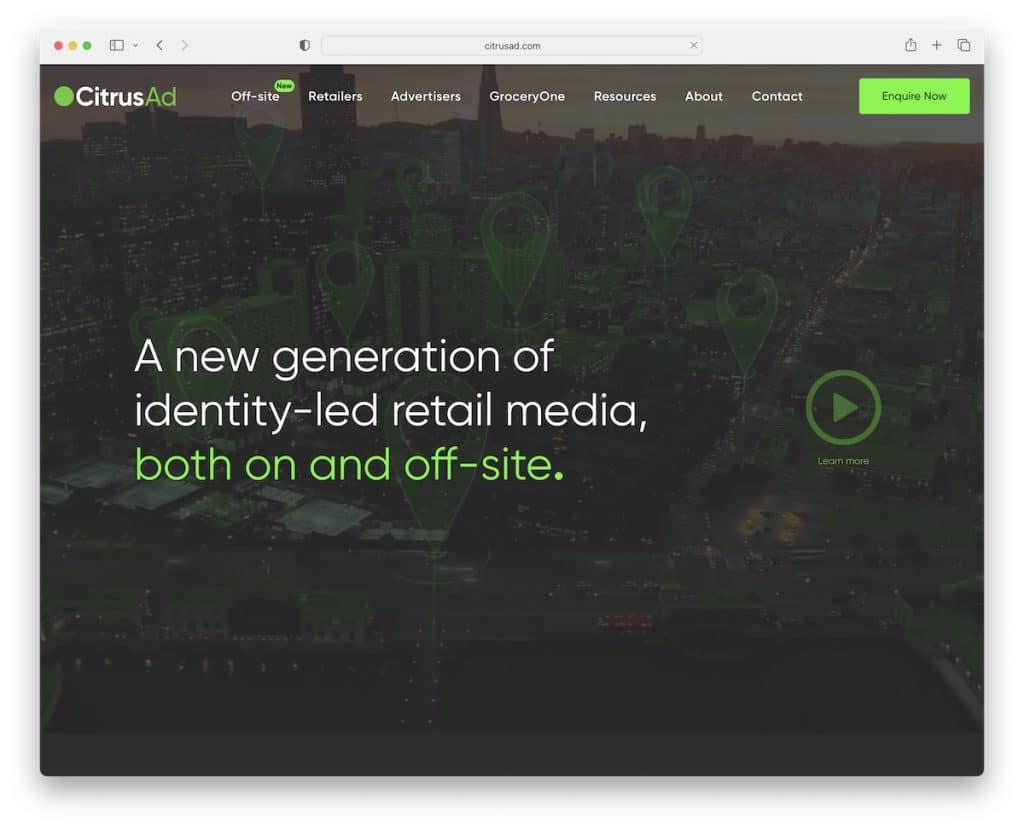
22. CitrusAd (сероватый, салатовый и белый)
Создано с помощью: Elementor

Если вы используете детализацию стратегически, вы можете значительно улучшить взаимодействие с пользователем на своем веб-сайте. В случае с CitrusAd это будет лимонно-зеленый цвет, который отлично сочетается с сероватыми и белыми участками. В то время как последние два более скучны, зеленый цвет лайма делает страницу более захватывающей для прокрутки.
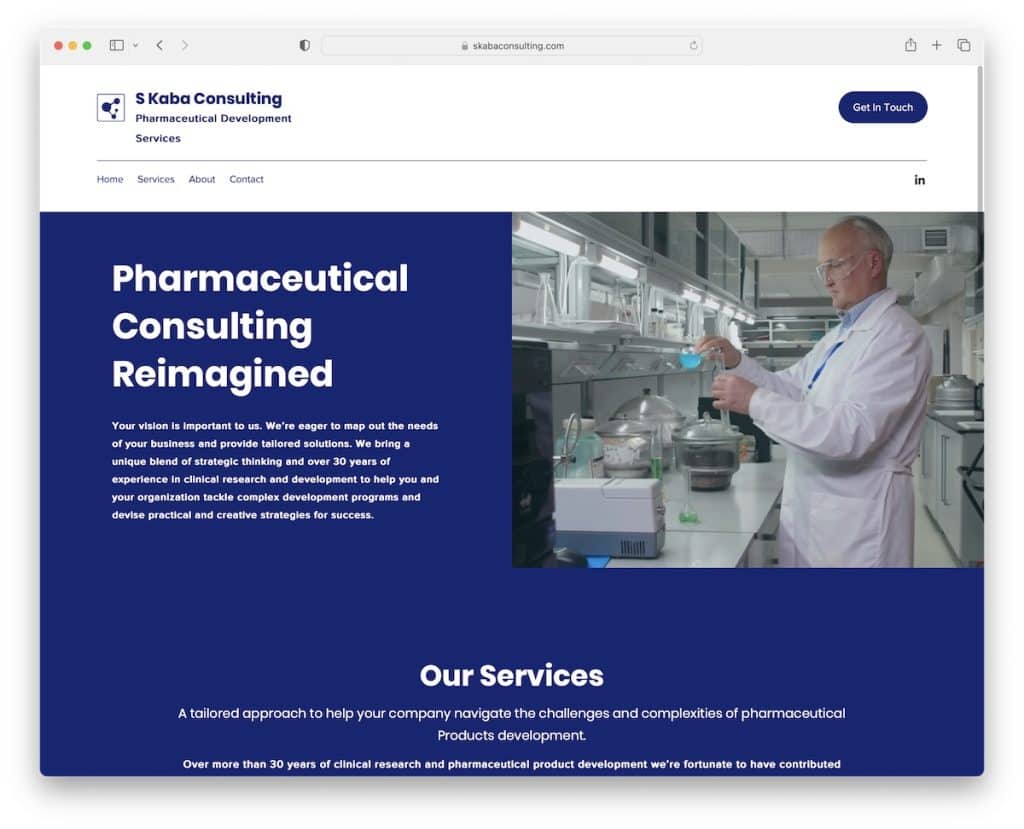
23. S Kaba Consulting (бело-голубой)
Создано с помощью: Wix

Белый и синий тесно связаны с медицинской промышленностью, и S Kaba Consulting прекрасно это знает.
Они сохраняют упрощенный дизайн, используя только два оттенка (за исключением нижнего колонтитула, который светло-серый). Даже когда дело доходит до текста, он белый на синем фоне и наоборот.
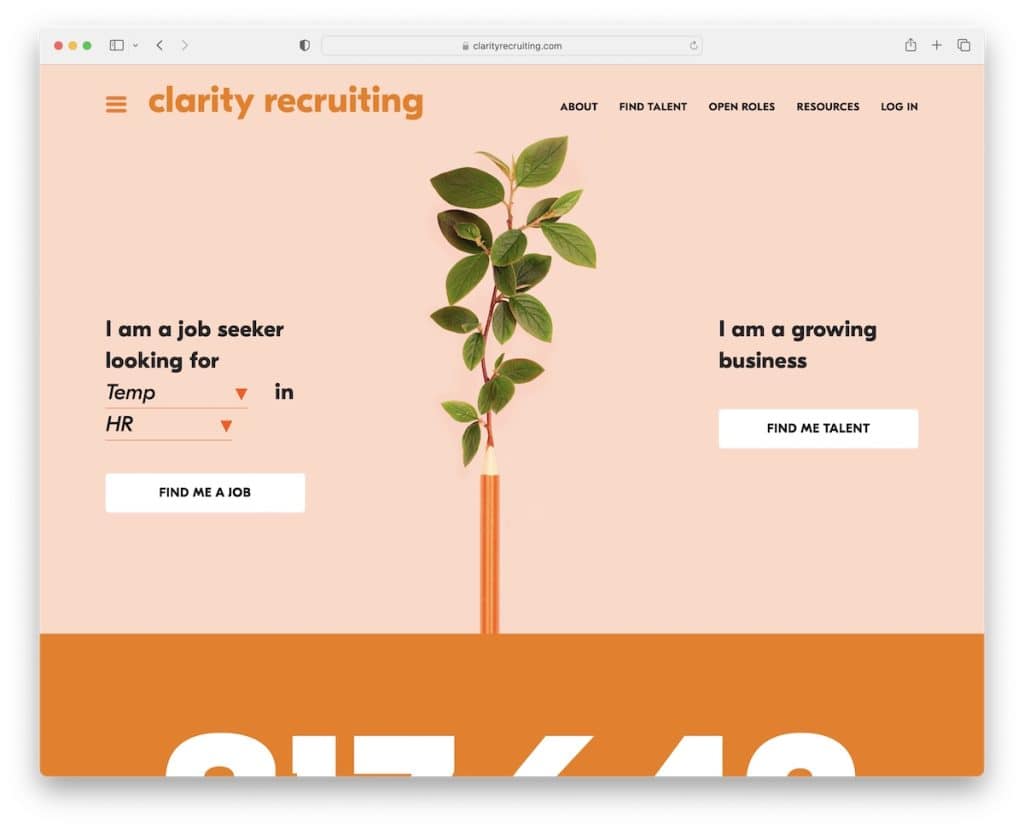
24. Clarity Recruiting (персиковый, оранжевый и белый)
Построено с помощью: подчеркивания

Благодаря персиковому и оранжевому цветам, с одной стороны, и белому, с другой, Clarity Recruiting создает веселое настроение, в котором весь контент находится на переднем плане и в центре. Ваш брендинг должен говорить по всем вашим каналам, включая ваш веб-сайт, а яркая и успокаивающая цветовая схема может иметь большое значение.
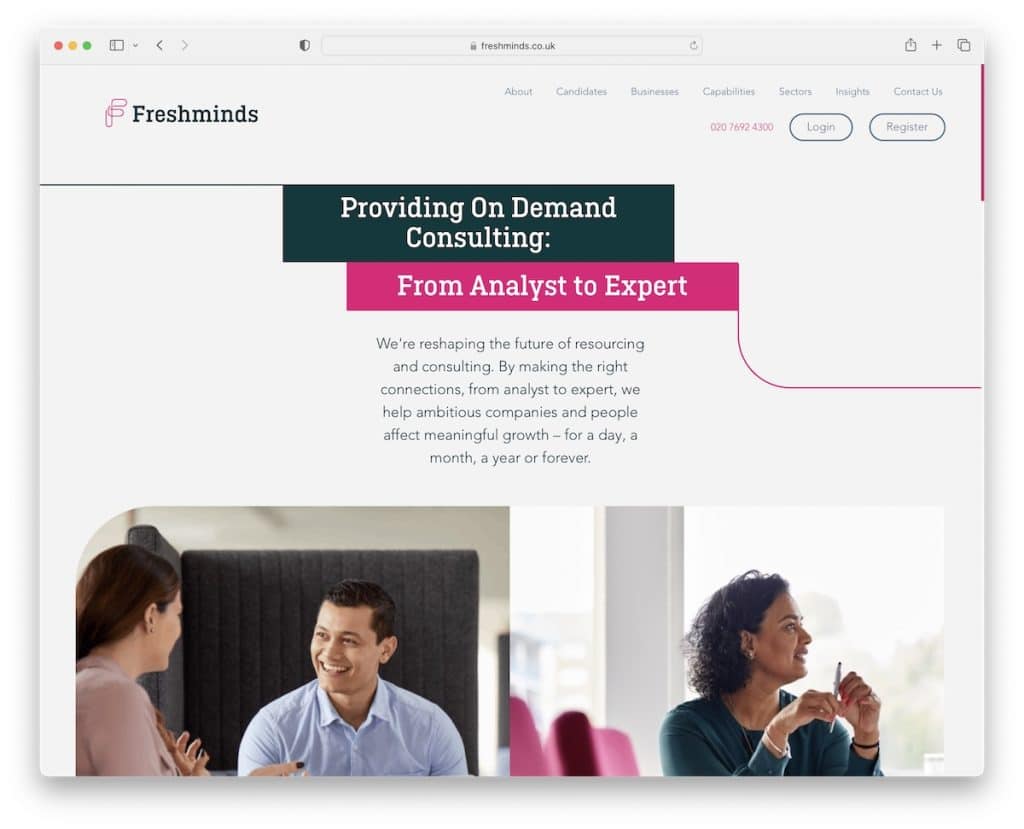
25. Freshminds (темно-розовый, светло-серый и темно-бирюзовый)
Построено с помощью: Ruby On Rails

Freshminds знает, как создать яркий веб-сайт с темно-розовым, светло-серым и темно-бирюзовым цветами. Цветовая схема придает странице профессиональный вид, но при этом имеет забавный оттенок, что делает ее очень привлекательной. Профессиональные веб-сайты не должны быть скучными.
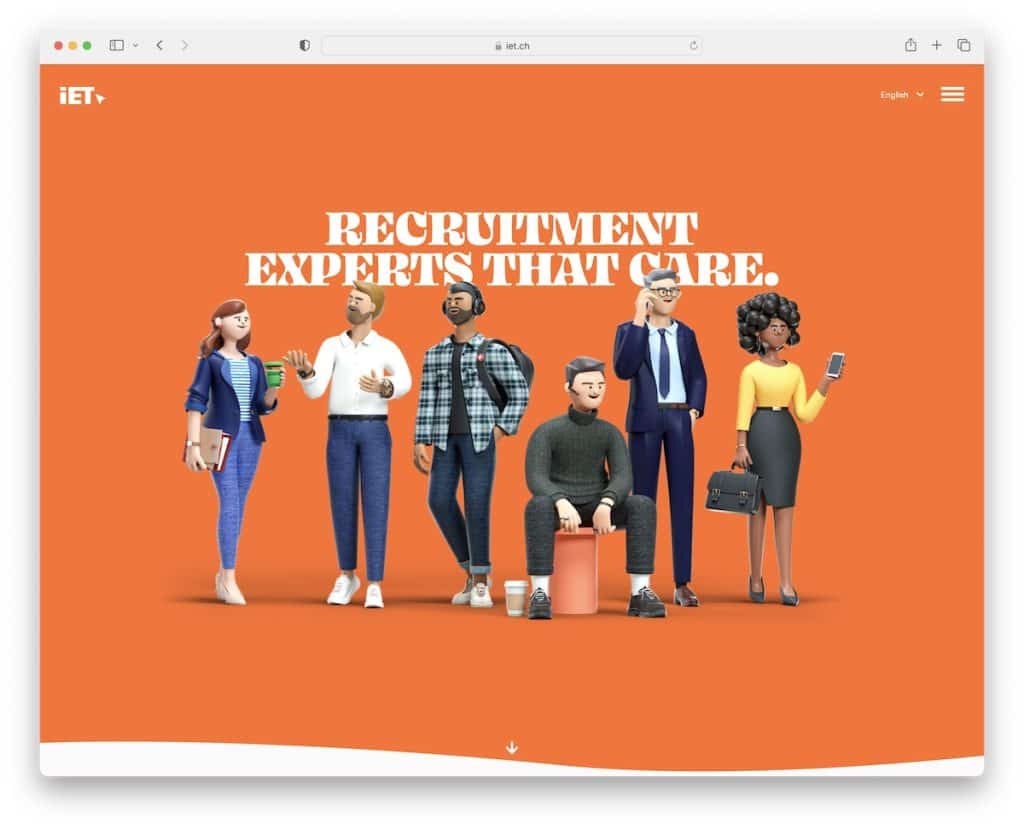
26. iET SA (оранжевый, белый и синий)
Создано с помощью: Craft CMS

Вы можете сильно повлиять на своих посетителей, используя оранжевый цвет, который, как известно, является оттенком ободрения и уверенности в себе. Кроме того, белый сделает любой текст более заметным, а синий создаст ощущение расслабленности и спокойствия. iET SA использует правильную цветовую палитру для приятного просмотра веб-сайта.
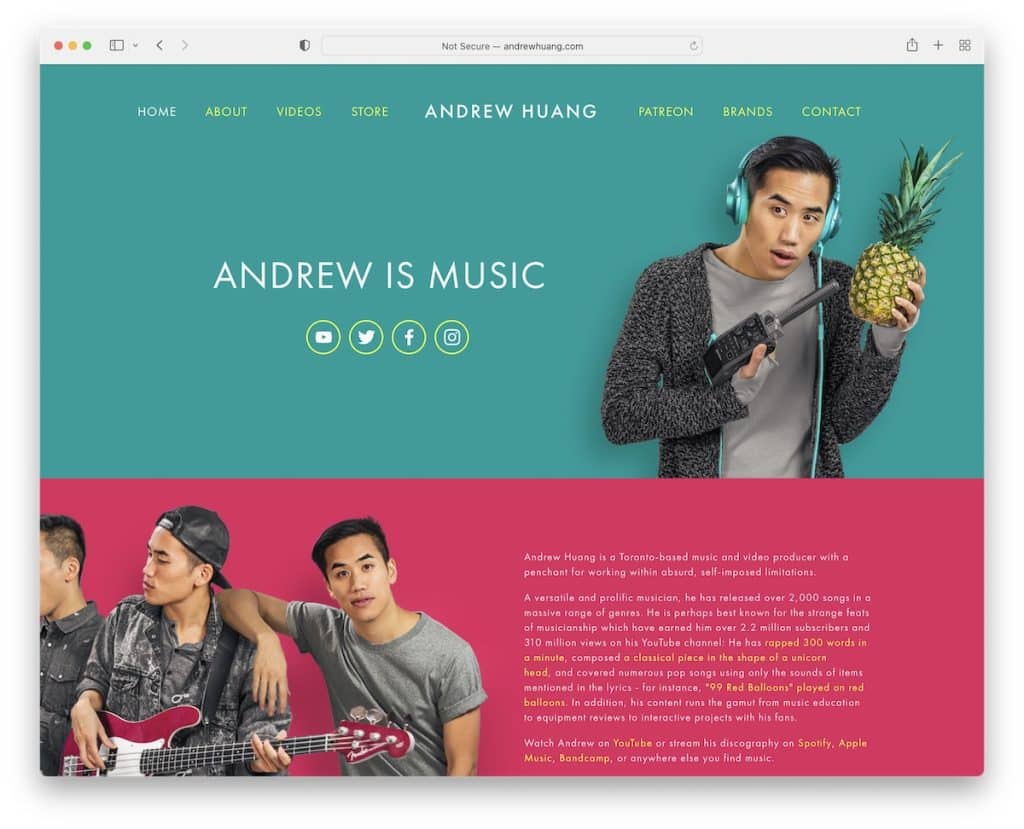
27. Эндрю Хуанг (бирюзовый, темно-розовый и желтый)
Построено с помощью: Squarespace

Это цветовая схема, которую вы не видите слишком часто, и это также одна из причин, по которой сайт музыканта Эндрю Хуанга привлекает так много внимания.
Вместо того, чтобы начинать с желтого, чтобы привлечь внимание, веб-сайт начинается с бирюзового, чтобы открыться и начать общение. За ним следует темно-розовый, который напоминает о доброте и любви, а затем поражает вас желтым.
Это заметный прогресс, который в то же время выражает личность Эндрю.
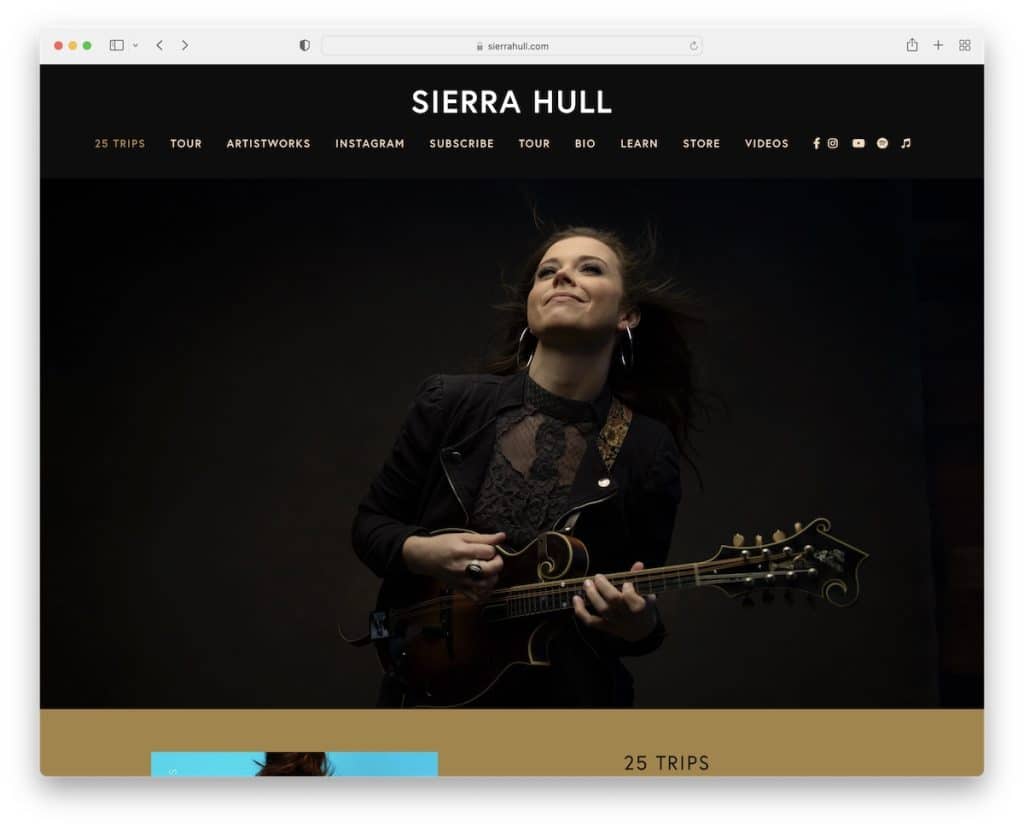
28. Сьерра Халл (черный и золотой)
Построено с помощью: Squarespace

Черный и золотой придают веб-сайту роскошный и стильный оттенок, который может произвести такое же сильное впечатление, как и использование яркой палитры. Тем не менее, Сьерра также использует миндальный оттенок для дат своего тура, чтобы детали и CTA выглядели более передними и центральными.
Каждый раз, когда в веб-дизайне используется темный/черный цвет, страница мгновенно становится более премиальной.
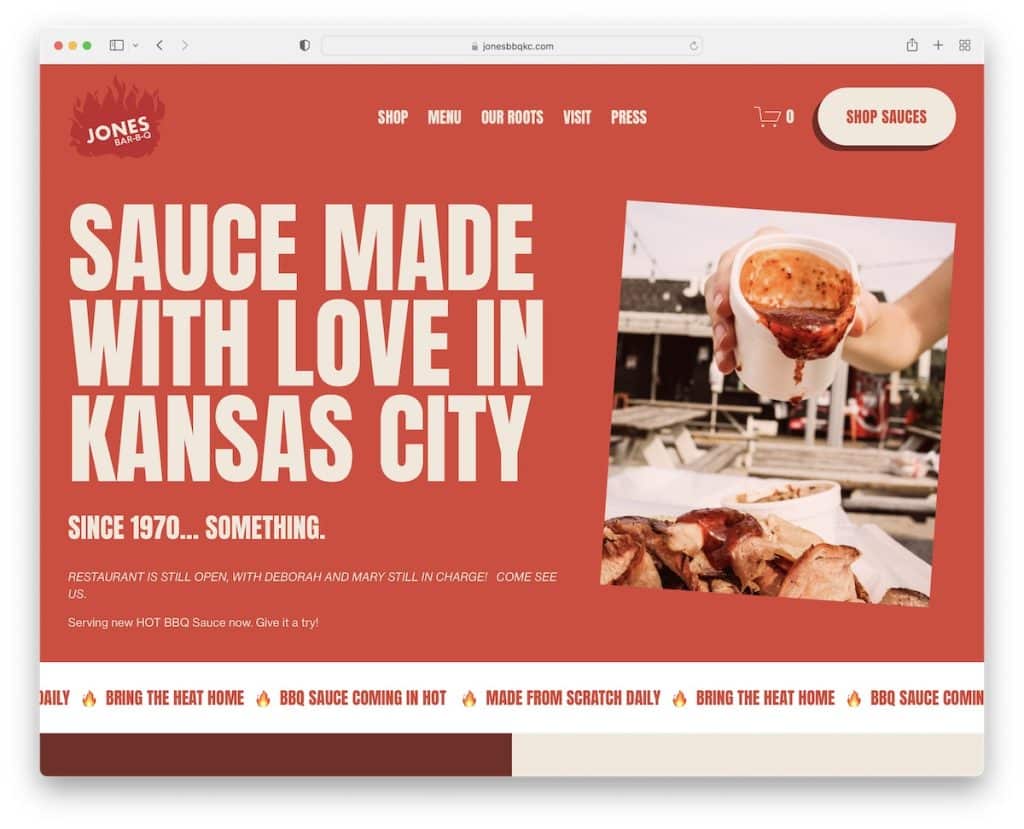
29. Jones Bar-BQ (оранжевый, светло-коричневый и белый)
Построено с помощью: Squarespace

Выжженно-оранжевый цвет отлично сочетается с брендом соуса для барбекю. А в случае с Jones Bar-BQ их оранжевый оттенок напоминает их соус, что делает его еще вкуснее — да, сайт.
С другой стороны, естественные оттенки, такие как коричневый и белый, обеспечивают более динамичное присутствие в Интернете, а элементы выделяются больше.
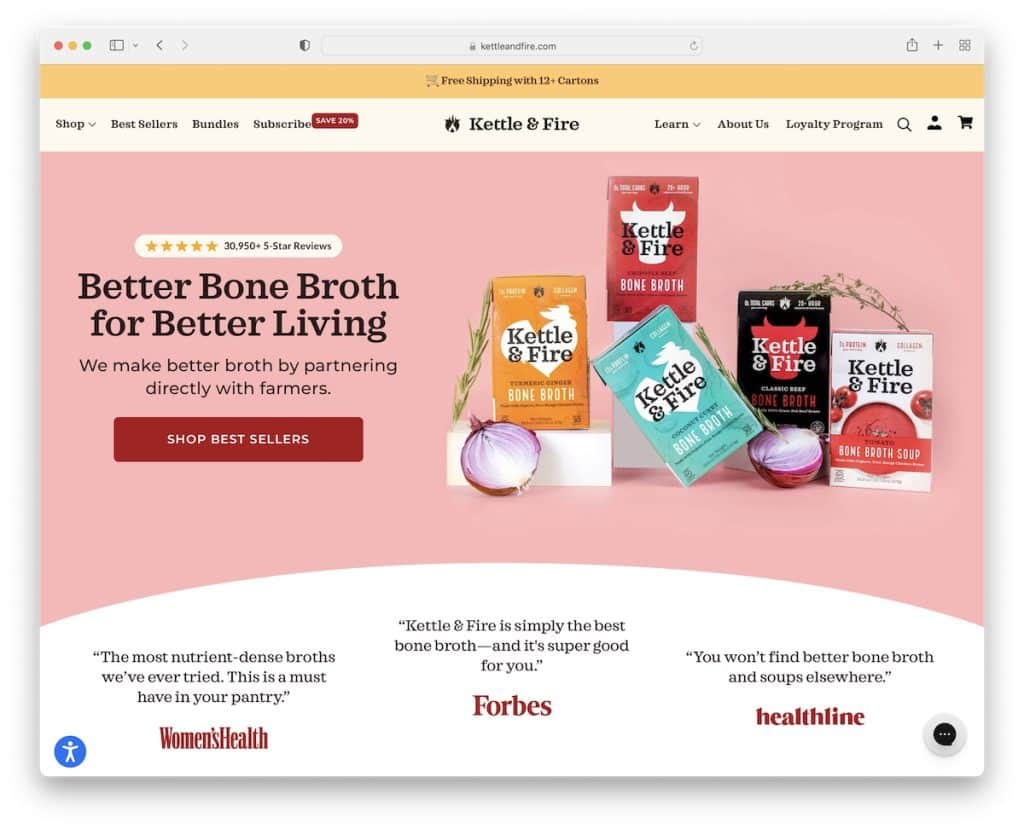
30. Чайник и огонь (красный, розовый и белый)
Создан с помощью: Shopify

Сверкающее сочетание красного, розового и белого цветов Kettle & Fire (а также других успокаивающих тонов) гарантирует, что каждый посетитель будет встречен с удовольствием. Это несколько миролюбиво, но в то же время «интенсивно», когда клиент находится в центре внимания.
Палитра также гармонично сочетается с дизайном упаковки каждого продукта, обеспечивая более легкий и приятный процесс покупок в Интернете.
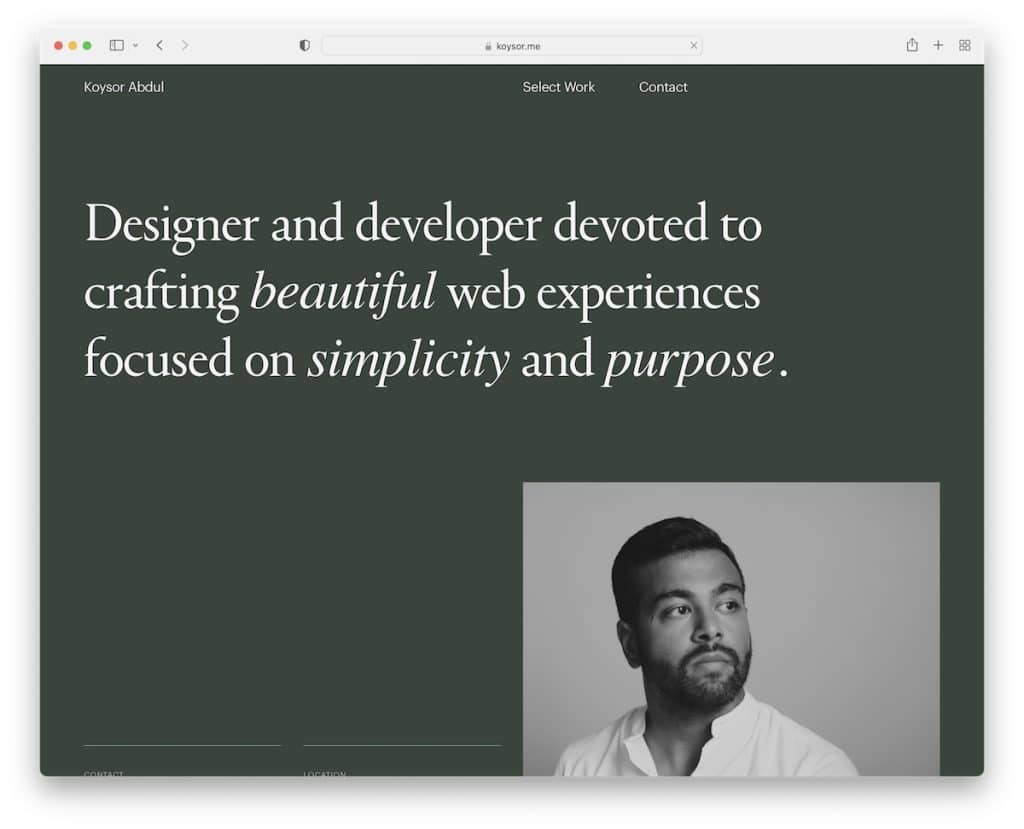
31. Койсор Абдул (темно-оливковый, светло-зеленый и ярко-оранжевый)
Создан с помощью: Webflow

Помимо просмотра веб-сайта онлайн-портфолио Койсора Абдула, чтобы насладиться его работой, он также применяет свой опыт на своем веб-сайте.
Использование темно-оливкового зеленого цвета с большим количеством белого пространства способствует простоте, элегантности и приземленности. Затем он использует светло-зеленый цвет для фона элементов портфолио, придавая им необходимый блеск, не отвлекая внимания.
А затем жженый апельсин, чтобы тепло приветствовать вас, чтобы связаться с ним.
Почему важна цветовая палитра веб-сайта?
Один из самых простых ответов — потому что мы визуальные существа.
Однако исследования также показывают, что люди принимают решения не только на основе цвета продукта, но и цветовой схемы веб-сайта.
Вот когда в игру вступает психология цвета — понимание того, как различные цвета и цветовые комбинации влияют на пользователей.
Когда все кликает, ваш веб-сайт будет намного более привлекательным и привлекательным, что приведет к увеличению времени, проводимого на вашей странице, что является БОЛЬШИМ плюсом.
Почему? Потому что это может означать более низкий показатель отказов, и это хорошо для SEO.
Каковы лучшие цветовые схемы веб-сайта?
1. Монохроматические цвета для веб-сайтов
Один из самых простых способов приблизиться к созданию цветовой схемы веб-сайта — использовать монохроматические цвета.
Что это такое?
Монохроматическая цветовая палитра содержит все вариации одного цвета. Это может быть светло-красный, темно-красный, пастельно-красный, малиновый, «лососевый» и т. д.
Это безопасный подход, потому что вы играете только с разными оттенками одного и того же оттенка, которые работают гармонично и не противоречат друг другу.
2. Дополнительные цвета для веб-сайтов
Если вы не уверены, какие дополнительные цвета выбрать для палитры вашего сайта, лучше всего использовать цветовой круг, чтобы упростить себе жизнь. Таким образом, также (почти) невозможно сделать неправильный выбор.
Общее правило заключается в выборе цветов на противоположной стороне цветового круга.
Например, вы можете выбрать желтый и фиолетовый, оранжевый и синий, красный и зеленый и т. д. Это создает приятный контраст, делая ваш сайт более динамичным.
Наша рекомендация : выберите любой цвет в качестве основы, а затем используйте дополнительный цвет (тот, что на другой стороне цветового круга) для деталей. Но вы все равно можете добавить белые и черные, если хотите.
3. Аналогичные цвета для веб-сайтов
В то время как дополнительные цвета расположены друг напротив друга на цветовом круге, аналогичные цвета располагаются рядом друг с другом.
После выбора доминирующего цвета вы также можете выбрать один слева и справа, и у вас сразу будет три оттенка для работы.
Выбирая желтый, вы также можете выбрать желто-оранжевый и желто-зеленый. Или, в случае красного, два аналогичных цвета — красно-оранжевый и красно-фиолетовый.
4. Триадные и тетрадные цвета для веб-сайтов
Это более продвинутый подход к выбору лучших цветов для вашего веб-сайта, но его нельзя отменить.
Триадные цвета : выберите оттенок на цветовом круге, а затем нарисуйте треугольник. Три цвета в углах треугольника являются тройственными цветами.
Тетрадные цвета : та же начальная точка, что и раньше, просто вы рисуете квадрат, каждый угол которого является цветом, подпадающим под категорию тетрадных цветов.
5. Сплит-комплементарные цвета для веб-сайтов
В то время как дополнительные цвета находятся на противоположной стороне цветового круга, раздельно-дополняющие оттенки располагаются слева и справа от оттенка на другой стороне.
Говоря простым языком: вы бы выбрали синий и оранжевый для дополнительной палитры. Но вы бы выбрали синий, красно-оранжевый и желто-оранжевый для расщепленно-комплементарной схемы.
Как выбрать правильную цветовую схему сайта?
Вам нужно всего лишь следовать нескольким общим правилам при создании идеальной цветовой схемы для вашего сайта.
Ничего страшного.
Но если у вас уже есть продукт и набор брендинга, придерживайтесь его, потому что единообразие брендинга по нескольким каналам является ОБЯЗАТЕЛЬНЫМ. Вы не должны отклоняться от него.
Вернемся к «правилам»:
- Выберите любую из пяти вышеперечисленных цветовых комбинаций , потому что они проверены и проверены.
- Позвольте выбранным вами цветам улучшить ваше деловое сообщение . Если у вас экологически чистый бизнес, вы можете сосредоточиться на использовании натуральных тонов (зеленый, коричневый), а если вы управляете магазином роскошных часов, используйте смелые и роскошные цвета (черный, золотой).
- Будьте проще . Двух-трех оттенков более чем достаточно. Конечно, вы можете использовать больше, но нет необходимости усложнять это, если вы точно не знаете, чего хотите.
- Подумайте о своем брендинге . Сделайте так, чтобы выбранные вами цвета напоминали людям о вашем бренде. Вы, вероятно, подумаете о красном цвете, когда кто-то упомянет Coca-Cola.
- Ознакомьтесь с основами психологии цвета . Примеры: зеленый — гармония, синий — надежность, фиолетовый — королевская власть, черный — роскошь, белый — чистота и т. д.
Вот и все!
Теперь у вас есть все необходимое для создания идеальной цветовой схемы для вашего сайта. Произведите сильное и неизгладимое впечатление на вашего посетителя!
