21 лучший сайт для копирайтера (примеры) 2023
Опубликовано: 2023-02-10Наслаждайтесь огромным количеством творческих идей, проверяя эти удивительные веб-сайты копирайтеров.
Создайте онлайн-присутствие, где вы сможете продемонстрировать свое потрясающее портфолио, рекламировать свои услуги и написать привлекательный текст обо мне.
Не только это, но вы можете завоевать доверие и социальное доказательство, включив отзывы клиентов, которые могут повысить ваш потенциал.
И если вы действительно хотите выйти на новый уровень — заведите блог. Поделитесь со всем миром тем, как делается копирайтинг, и помогите другим стать ПРОФИ, как вы.
Мы рекомендуем использовать WordPress для создания и дизайна вашего сайта. По этой причине мы создали список лучших тем WordPress для копирайтеров, которые сэкономят вам много времени.
Лучшие вдохновляющие примеры сайтов копирайтеров
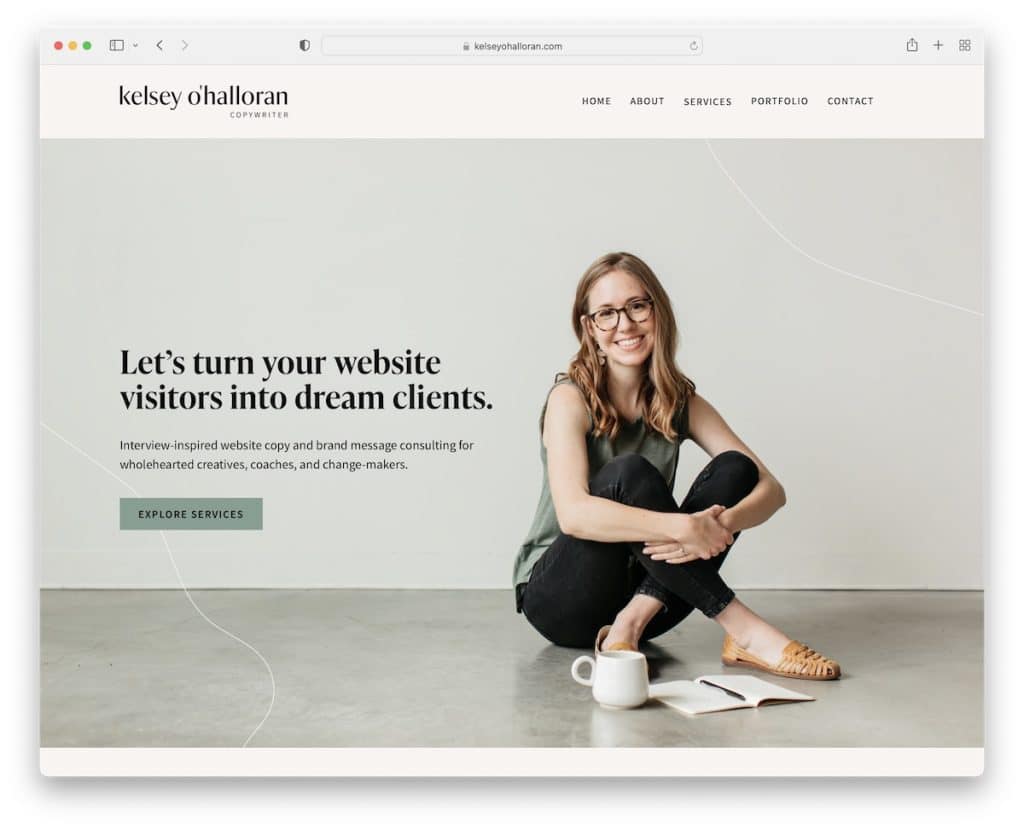
1. Келси О'Халлоран
Построено с помощью: Squarespace

На личном веб-сайте Келси О'Халлоран есть очень личный опыт с ее изображениями и отличным текстом.
Заголовок является базовым, но нижний колонтитул предоставляет кучу информации и занимает значительную часть веб-пространства. Он содержит кнопки CTA, ссылки в меню, значки социальных сетей и ленту Instagram.
Примечание . Сделайте свой веб-сайт Squarespace более личным, разместив свои изображения.
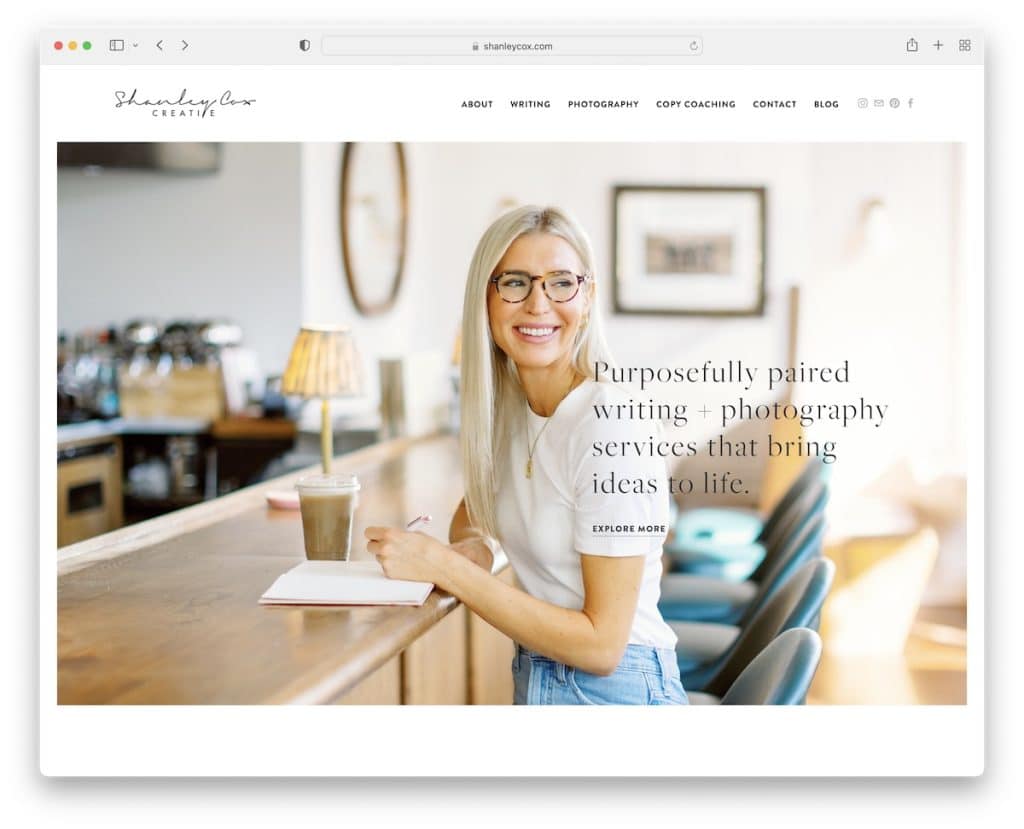
2. Шэнли Кокс
Построено с помощью: Squarespace

Как и у Келси, у Шенли Кокс также есть отличный веб-сайт для копирайтера с минималистичным и женственным дизайном, приправленным креативностью.
Панель навигации имеет эффект наведения, выделяя ссылку, на которую вы навели курсор мыши. Также на панели навигации есть значки социальных сетей, чтобы легко связаться с Shanley.
Кроме того, на главной странице вы найдете чистый слайдер отзывов клиентов, избранное портфолио работ и контактную форму.
Примечание . Создайте социальное доказательство, добавив отзывы клиентов на свою страницу (предпочтительно на домашнюю страницу).
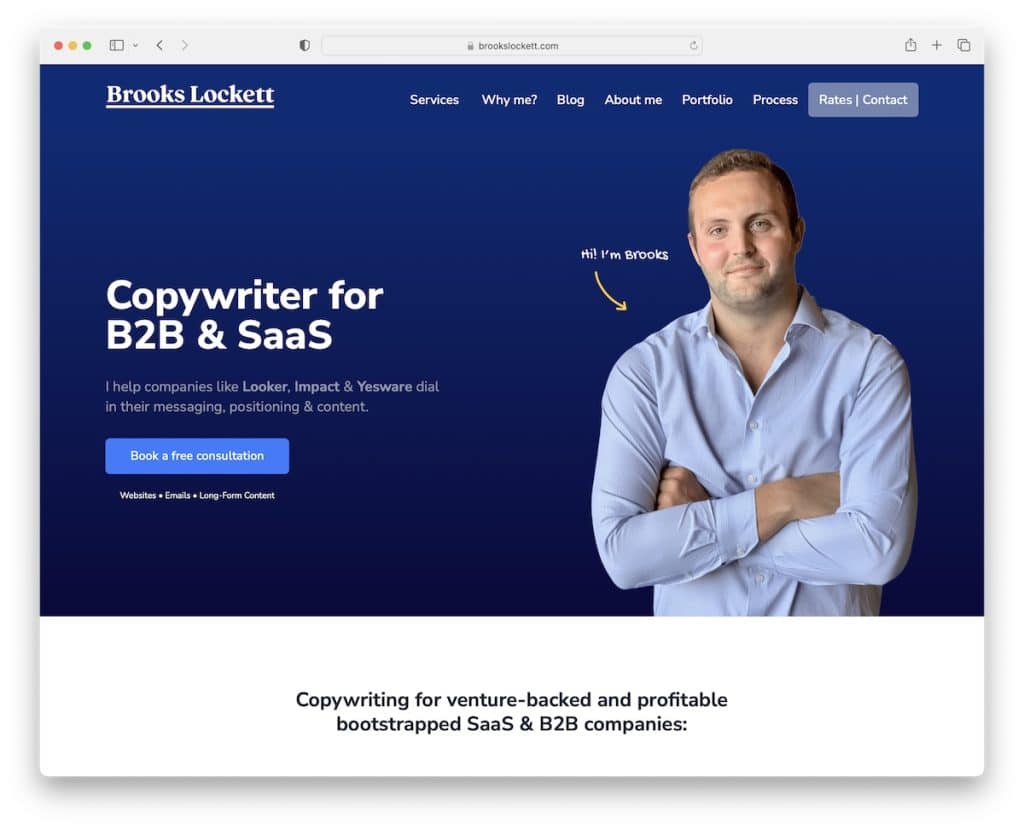
3. Брукс Локетт
Построено с помощью: Squarespace

В Brooks Lockett есть активный раздел героя с текстом и кнопкой призыва к действию (CTA). В заголовке также есть еще одна кнопка CTA, которая может повысить рейтинг кликов.
Обширные отзывы клиентов мгновенно создают дополнительный уровень доверия к услугам Brooks. Кроме того, нам очень нравится презентация его процесса, поэтому все знакомятся с тем, как выглядит работа с Бруксом.
Примечание. Размещайте кнопки CTA на своем веб-сайте стратегически.
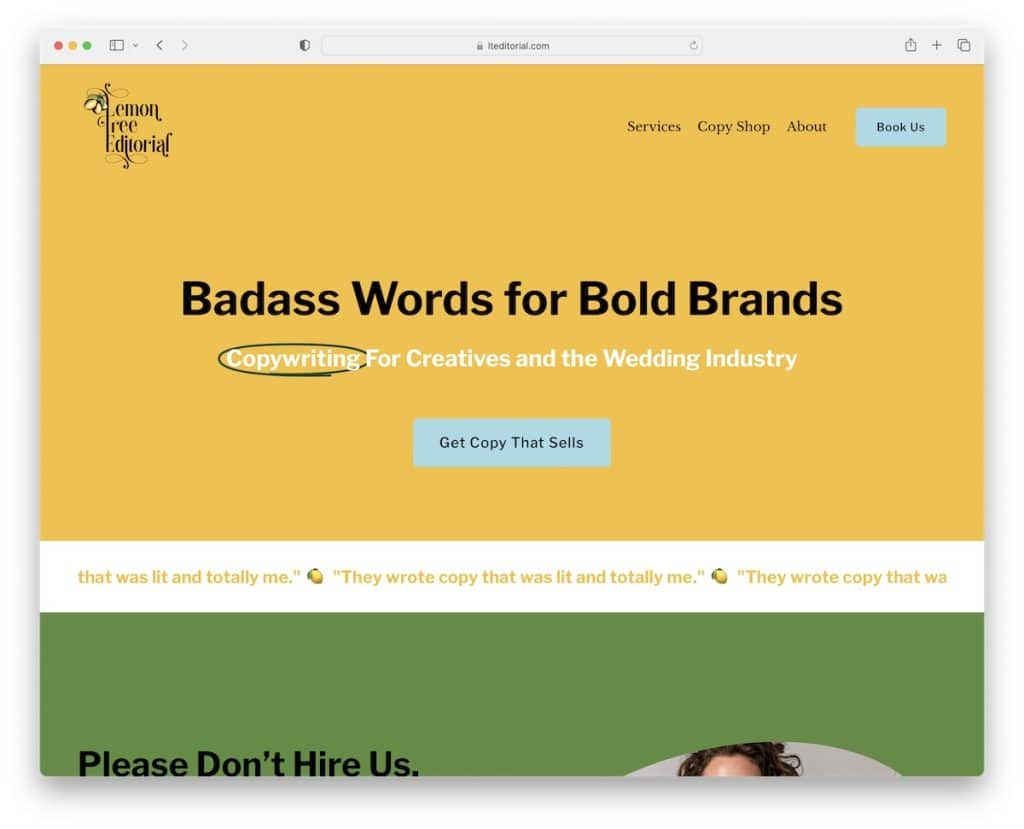
4. Редакция лимонного дерева
Построено с помощью: Squarespace

Lemon Tree Editorial имеет броскую цветовую схему, которая делает просмотр веб-сайта намного более приятным.
Раздел героя — это смелое заявление с кнопкой CTA на желтом фоне, чтобы сделать его более заметным. Заголовок также прозрачен для более первозданного вида.
Кроме того, скользящая текстовая анимация — это приятное внимание к деталям, которое делает страницу более живой.
Примечание. Не бойтесь создавать раздел только для текста в верхней части страницы (но попробуйте использовать более крупные и жирные шрифты для большего эффекта).
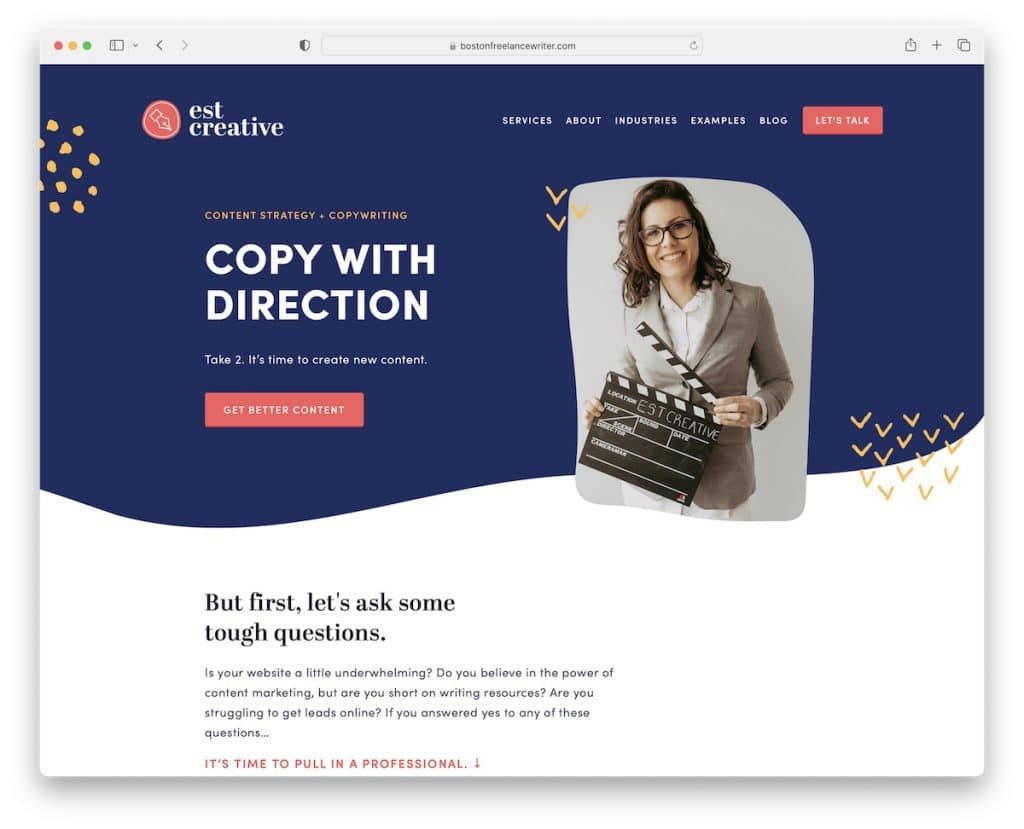
5. ЭСТ креатив
Построено с помощью: Squarespace

EST Creative — это профессиональный и современный бизнес-сайт с четкой и запоминающейся областью героев. Комбинация изображения, заголовка, текста и кнопки CTA на «волнистом» фоне отлично работает вместе.
Кроме того, на этом веб-сайте копирайтера есть макет сетки для отзывов, раздел, в котором отображаются логотипы клиентов и форма подписки на рассылку новостей в нижнем колонтитуле.
Примечание. Развивайте свою клиентуру и бизнес, собирая электронные письма через форму подписки на своем сайте.
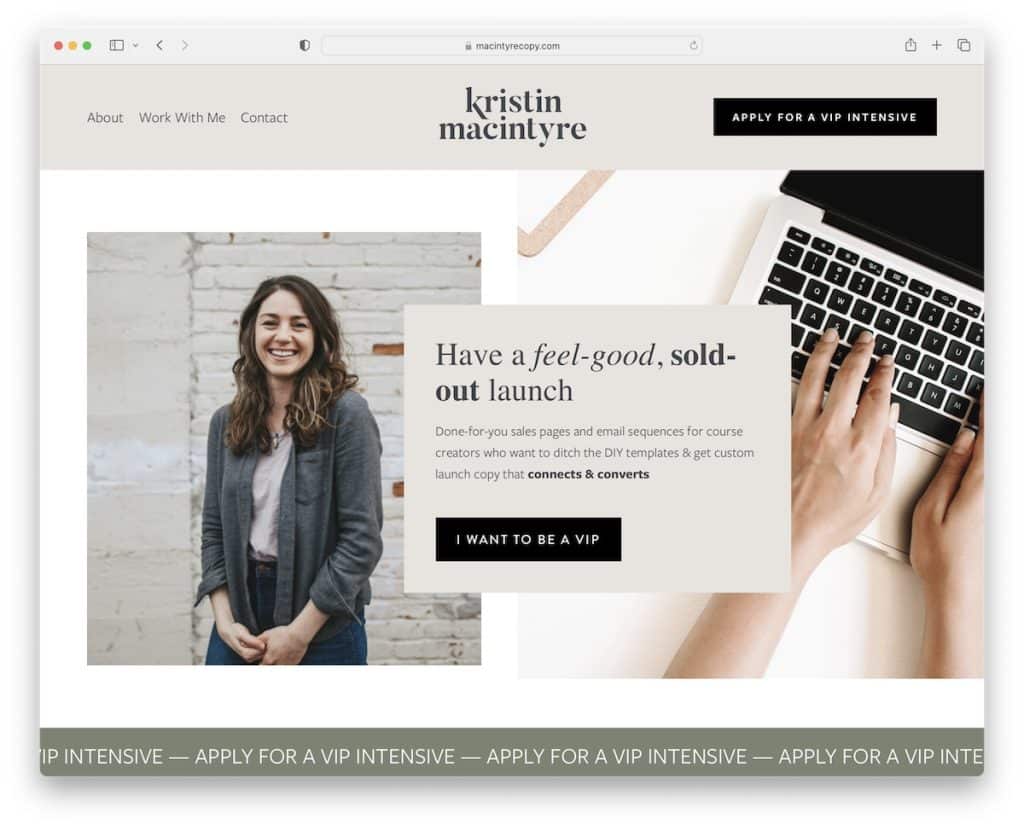
6. Кристин Макинтайр
Построено с помощью: Squarespace

У Кристин Макинтайр красивый отзывчивый веб-дизайн с загрузкой контента во время прокрутки для большей вовлеченности.
Минималистичный заголовок с меню и кнопкой CTA исчезает при прокрутке, но появляется снова, как только вы начинаете прокручивать страницу вверх.
Это отличная деталь для прокрутки без отвлекающих факторов, но также очень удобная, потому что вам не нужно каждый раз прокручивать вверх, чтобы получить доступ к панели навигации.
Примечание. Создайте липкий/плавающий заголовок/меню и улучшите взаимодействие с пользователем на своем веб-сайте.
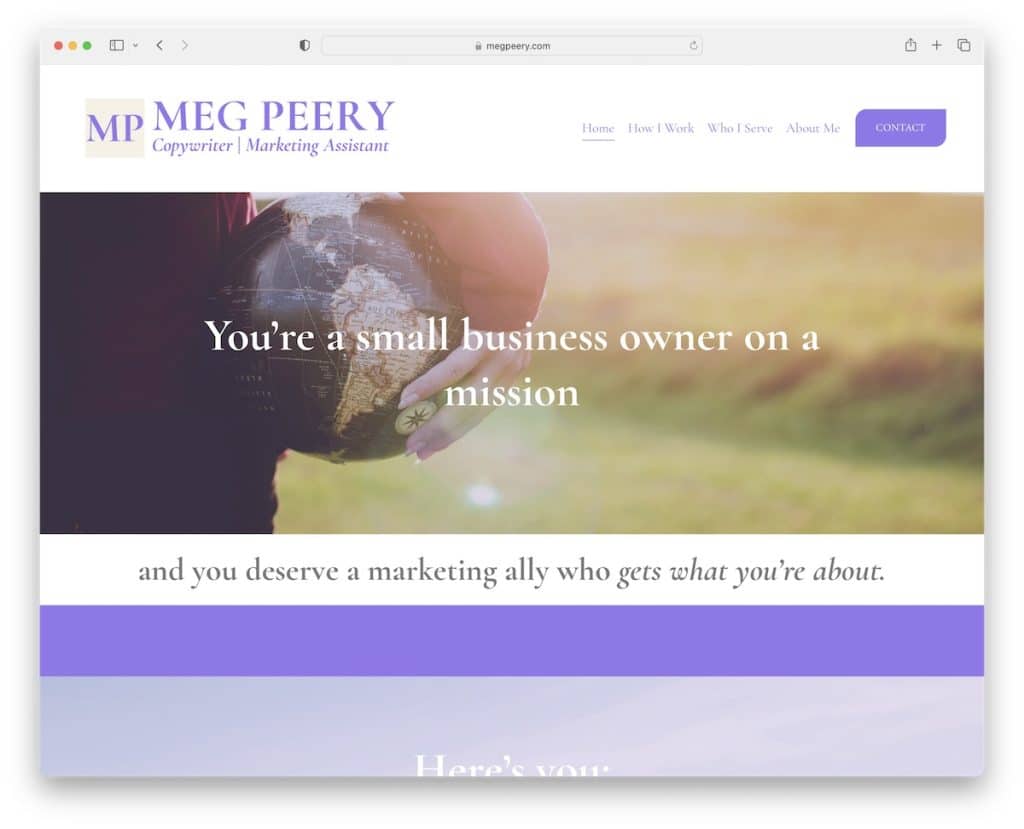
7. Мэг Пири
Построено с помощью: Squarespace

Мег Пири создает сильное первое впечатление благодаря веб-сайту с полноразмерным дизайном, большими изображениями, текстом и большим количеством пустого пространства (для лучшей читабельности).
Как и у Кристин, заголовок исчезает/появляется снова в зависимости от движения прокрутки, в то время как нижний колонтитул является основным с дополнительными быстрыми ссылками.
Примечание. Использование пустого пространства необходимо для создания более приятной атмосферы (особенно если вы используете много текста).
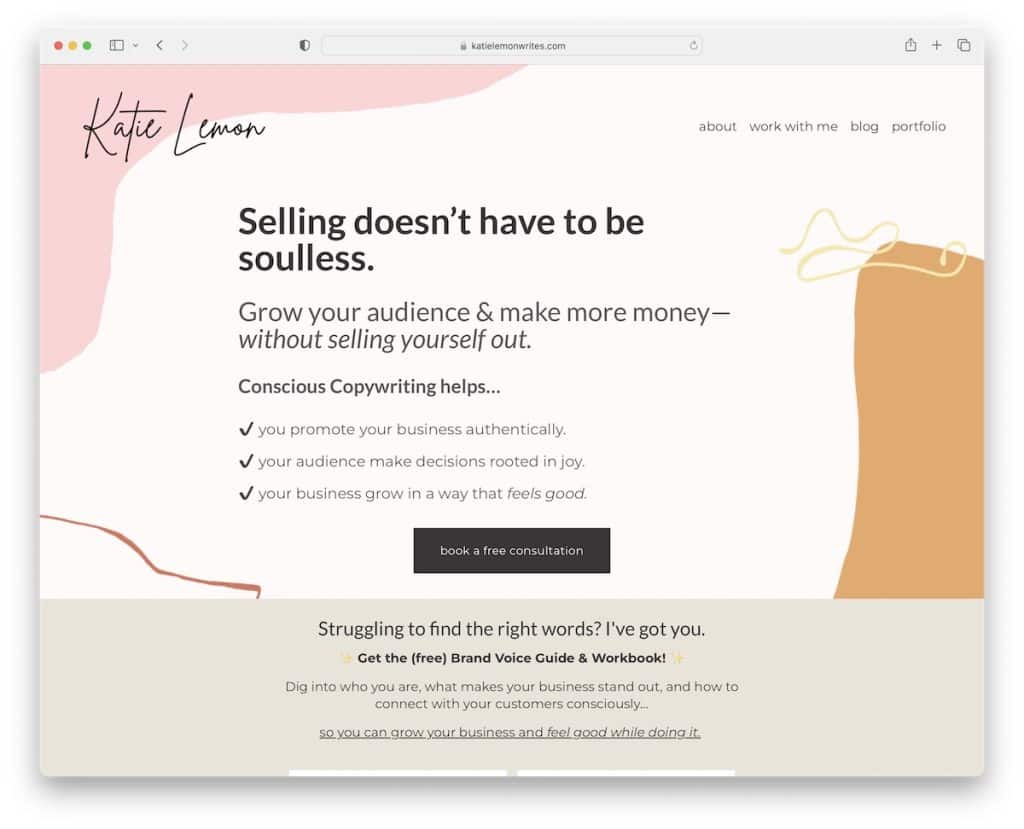
8. Кэти Лемон
Построено с помощью: Squarespace

Хотя веб-сайт копирайтера Кэти Лемон перегружен текстом, выбор цветов и уникальный фон делают его очень привлекательным.
Раздел героя имеет привлекательный заголовок, текст и кнопку CTA для бронирования. Что также уникально на этой странице, так это продвижение бесплатного руководства и рабочей книги в обмен на электронное письмо, что является стратегическим способом создания списка адресов электронной почты.
Примечание. Создайте список адресов электронной почты, предложив бесплатный продукт.
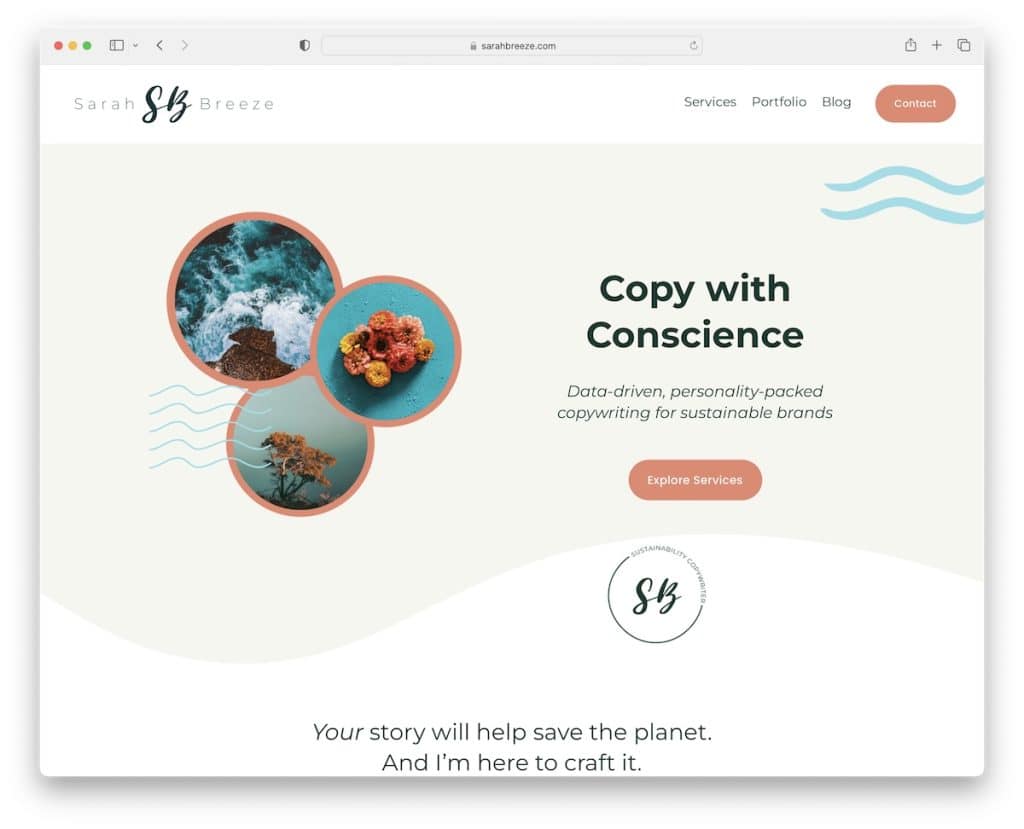
9. Сара Бриз
Построено с помощью: Squarespace

Sarah Breeze — это минималистичный одностраничный сайт (кроме блога), на котором можно быстро узнать об услугах, портфолио и т. д.
Брендинг выполнен с большой осторожностью и вниманием к деталям, сохраняя при этом простоту. То же самое касается нижнего колонтитула и верхнего колонтитула, которые просты и содержат только важные быстрые ссылки.
Примечание. Одностраничный веб-сайт может улучшить взаимодействие с пользователем (но попробуйте использовать либо липкий заголовок, либо кнопку возврата наверх, либо и то, и другое).
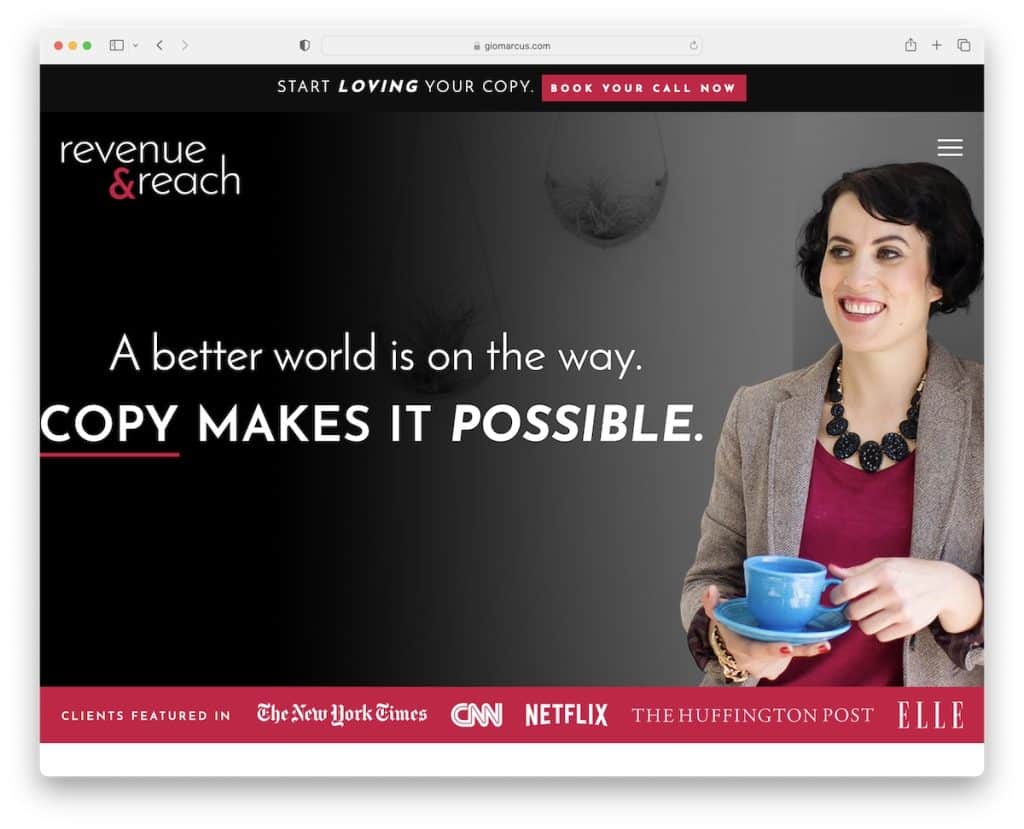
10. Джио Маркус
Построено с помощью: Squarespace

Джио Маркус отлично справляется с привлечением вашего внимания с помощью поразительной части в верхней части страницы. Он имеет верхнюю панель уведомлений, значок меню-гамбургера (открывает наложенную навигацию), главный баннер и нижнюю панель с логотипами клиентов для доказательства.
Как и Кэти, Джио также предлагает бесплатный продукт для электронной почты (он также использует всплывающее окно для захвата электронных писем), который помогает ей расширить свой список (потенциальных клиентов).
Использование крупной типографики упрощает просмотр веб-сайта, а встроенное видео — отличный пример того, как выглядит работа с Gio.
Примечание. Покажите себя в действии с помощью (рекламного) видео.
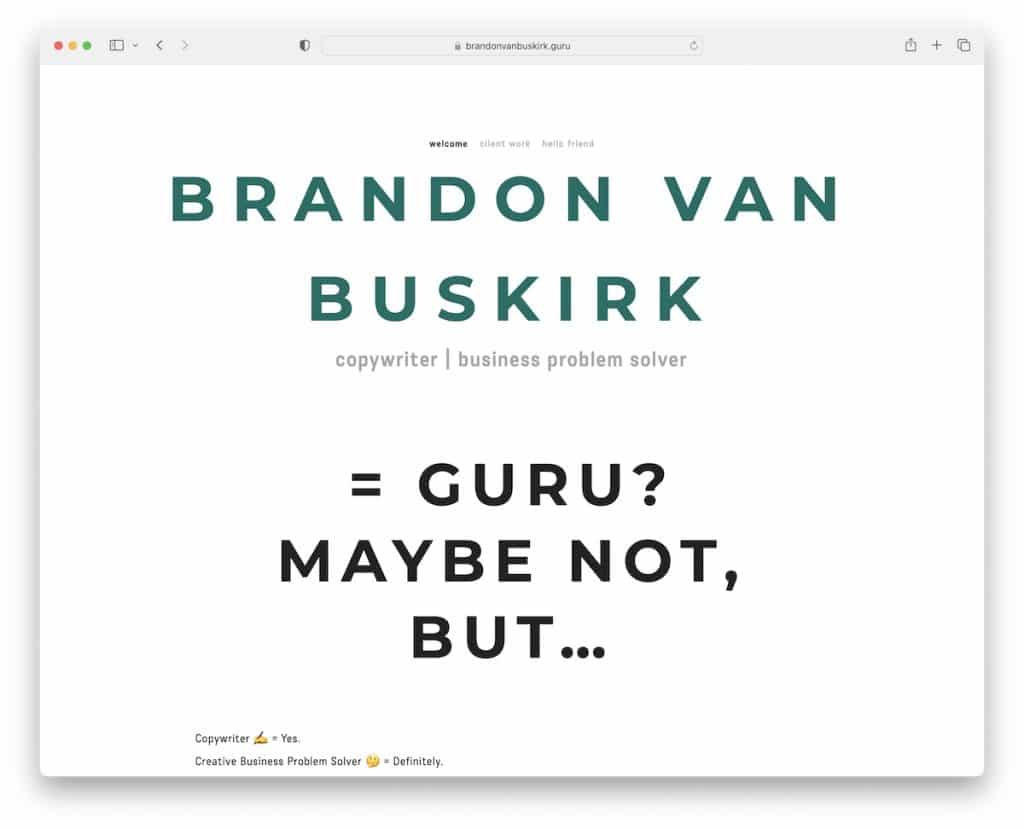
11. Брэндон Ван Бускирк
Построено с помощью: Squarespace

В то время как домашняя страница Брэндона Ван Баскирка чистая и простая, она также очень запоминающаяся благодаря (стратегическому) использованию смайликов.

Заголовок и нижний колонтитул имеют тот же цвет фона, что и основа, чтобы придать ему более корабельный вид.
Но когда все становится хорошо, следующим уровнем является рабочая страница с МНОЖЕСТВОМ подробных примеров.
Примечание. Копирайтинг и смайлики? ПОЧЕМУ НЕТ!
Вам нравится простота? Затем проверьте все эти чистые веб-сайты, потому что они слишком хороши, чтобы их пропустить.
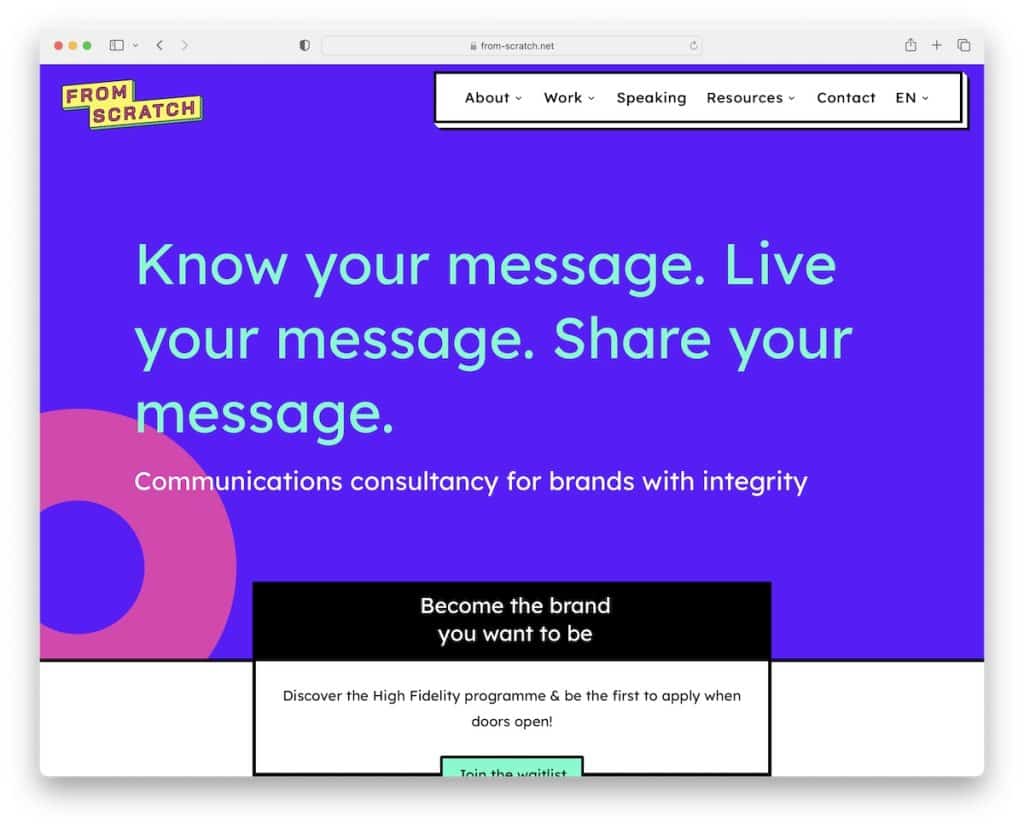
12. С нуля
Построено с помощью: Диви

Сильное сообщение в разделе героев может привлечь внимание каждого посетителя, и From Scratch прекрасно об этом знает.
Это отличный пример веб-сайта для копирайтера с уникальным, но минималистичным дизайном (крутые детали!), который гарантирует, что все ваше внимание будет сосредоточено на содержании.
На домашней странице есть много отзывов для разных категорий и даже большой список клиентов, чтобы каждый мог получить большую дозу социального доказательства.
Примечание. Сочетайте простоту с уникальными деталями для оригинального присутствия в Интернете.
У нас также есть полный список лучших веб-сайтов, использующих тему Divi.
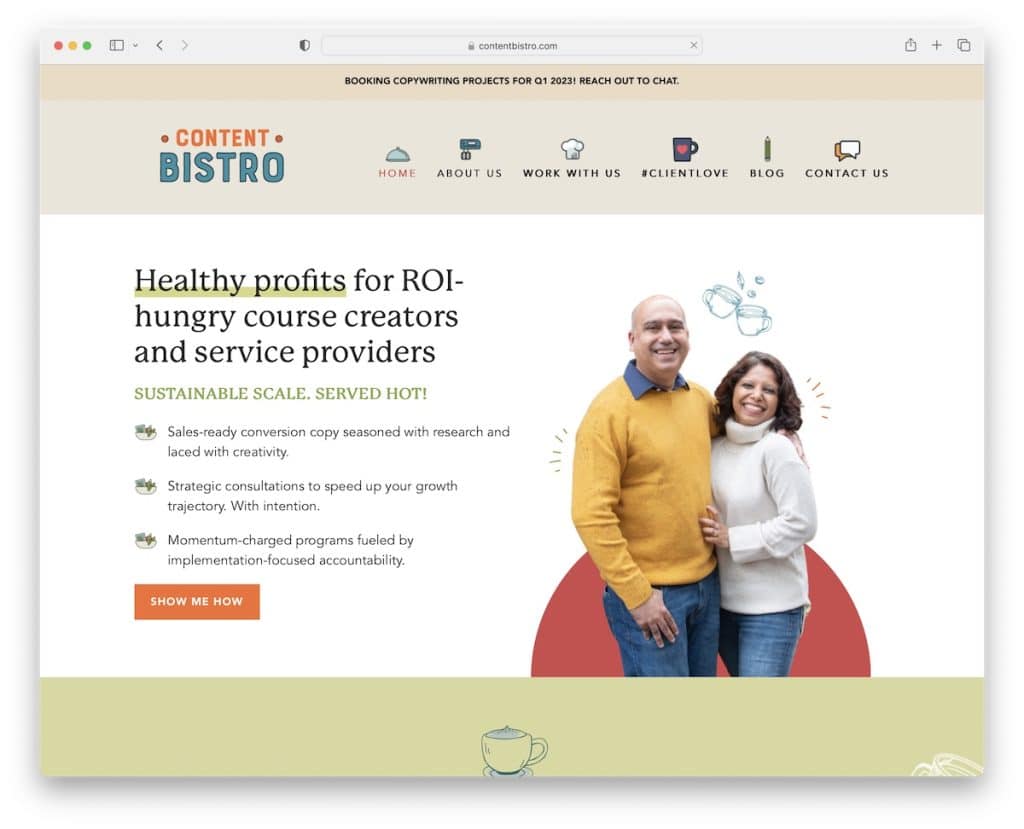
13. Контент-бистро
Построено с помощью: Диви

Веб-сайт Content Bistro дает вам очень личное ощущение благодаря изображениям и крутым (нестандартным) значкам.
Несмотря на то, что веб-сайт этого копирайтера создан с учетом чистоты, детали приятно обогащают опыт.
Кроме того, использование виджета чата/контактной формы в правом нижнем углу значительно улучшает обслуживание клиентов.
Примечание. Позвольте потенциальным клиентам связаться с вами через виджет живого чата (вы даже можете использовать чат-бота).
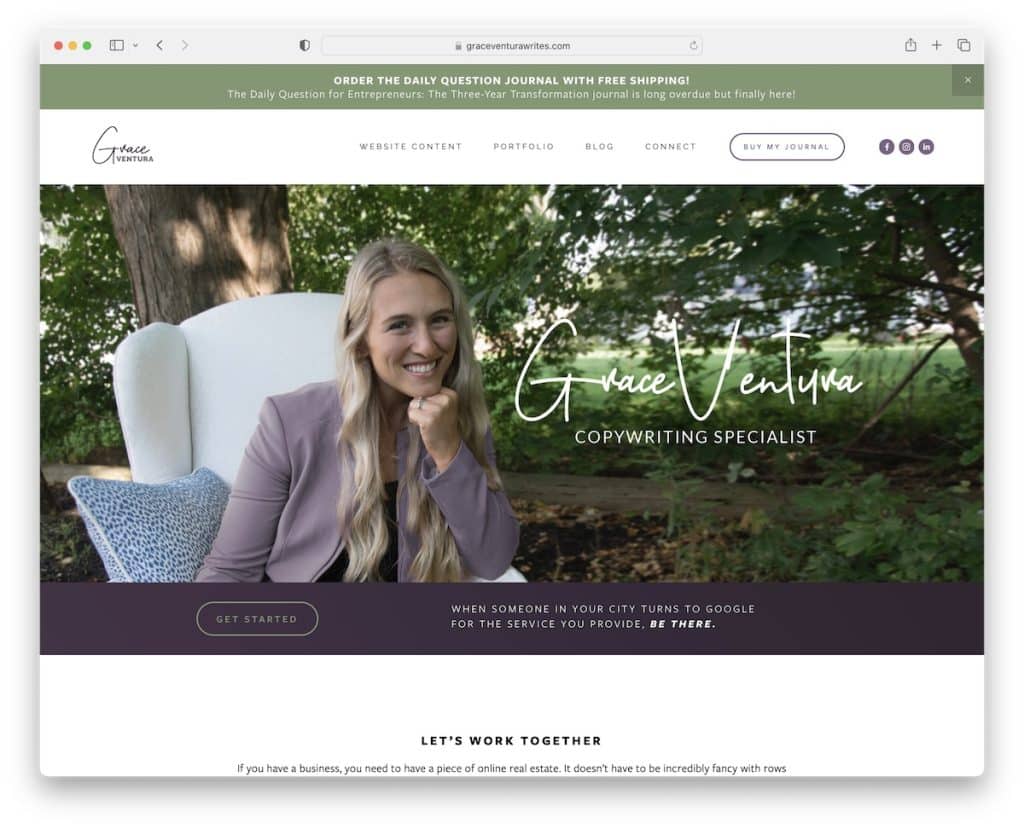
14. Грейс Вентура
Построено с помощью: Squarespace

Грейс Вентура знает, как вызвать интерес посетителей с помощью своих навыков копирайтинга и рассказывания историй, смешанных с визуальным контентом.
На странице используется уведомление на верхней панели (которое можно закрыть) и панель навигации с кнопкой CTA и значками социальных сетей.
Интересно, что нижний колонтитул — это просто авторские права и текст, «разработанный автором», что делает вещи простыми.
Примечание. Используйте верхнюю полосу, чтобы придать чему-то дополнительный блеск.
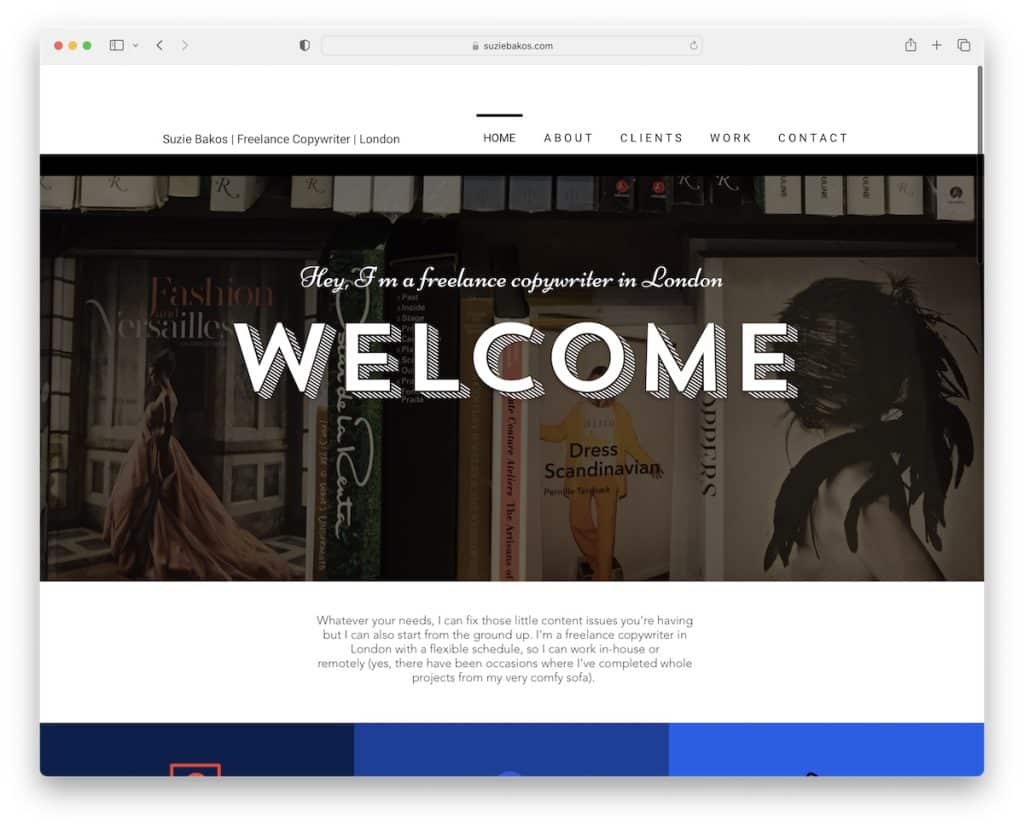
15. Сьюзи Бакос
Создано с помощью: Wix

Герой-баннер с приветственным текстом — это то, что этот сайт копирайтера использует, чтобы вызвать ваш интерес. Затем вы можете использовать базовую панель навигации для посещения различных внутренних страниц или просмотра всего, прокручивая домашнюю страницу.
Более того, в футере есть классная кнопка «обо мне» с эффектом наведения, который ощущается как нажатие на нее.
Примечание. Даже если ваш веб-сайт Wix может быть полон «серьезного» контента, вы можете дополнить его броскими эффектами при наведении курсора.
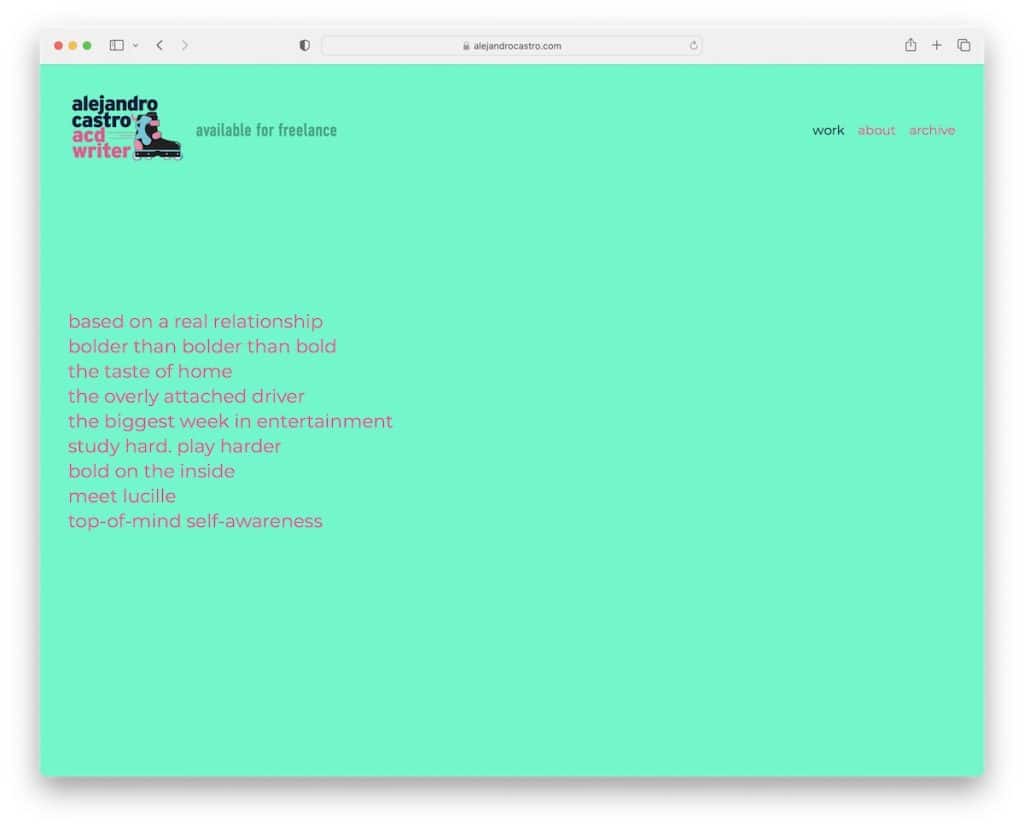
16. Алехандро Кастро
Построено с помощью: Squarespace

Домашняя страница Алехандро Кастро не похожа ни на одну другую, на которую мы наткнулись, когда искали лучшие сайты для копирайтеров.
Такое ощущение, что это всего лишь куча текста, но это не совсем так, когда вы наводите на него курсор. Кроме того, использование яркого фонового цвета очень привлекает внимание и бросается в глаза.
Примечание. Удивите своих посетителей специальными эффектами, которых они не ожидали.
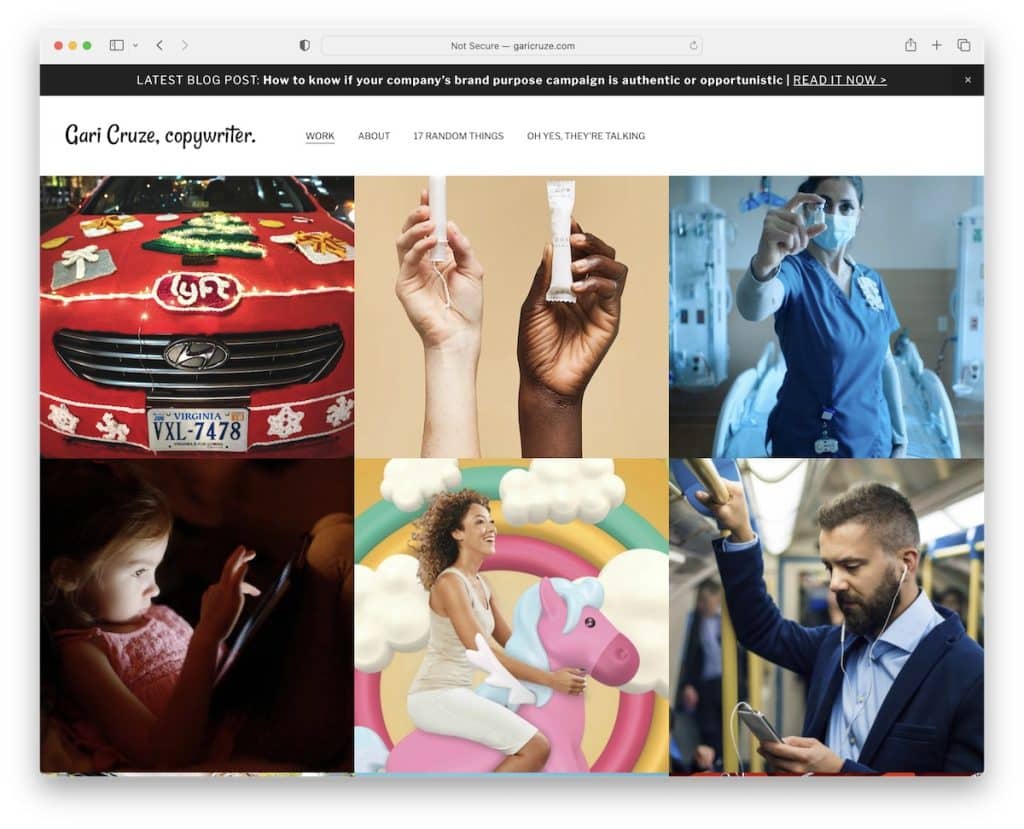
17. Гари Круз
Построено с помощью: Squarespace

Gari Cruze — вдохновляющий сайт-портфолио с сеткой (без интервалов). Каждый элемент сетки показывает заголовок при наведении и дополнительную информацию о проекте, когда вы нажимаете на него.
Кроме того, простой заголовок прикрепляется к верхней части, поэтому вы всегда можете получить доступ к различным разделам страницы, включая уведомление на верхней панели.
Примечание. Сделайте свою домашнюю страницу портфолио своих самых ярких работ.
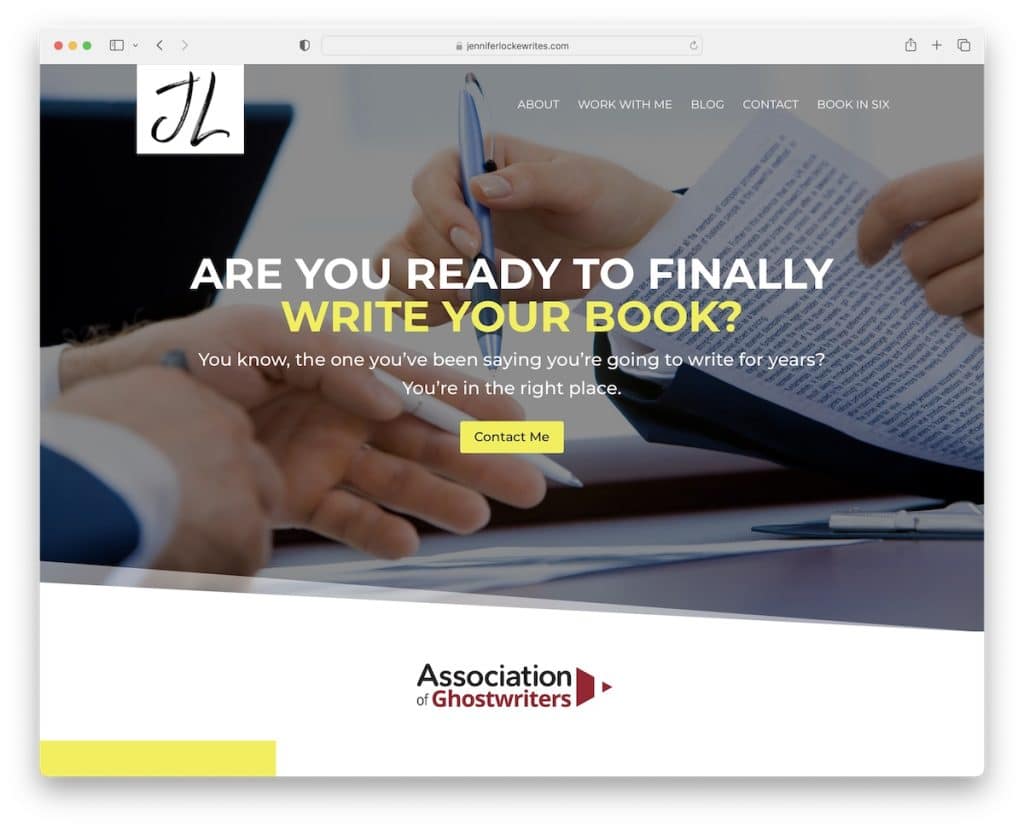
18. Дженнифер Локк
Построено с помощью: Диви

Что Дженнифер Лок делает действительно хорошо, так это использует вопрос в разделе героя, а затем кнопку CTA для немедленного действия.
Этот веб-сайт копирайтера использует прозрачный липкий заголовок и нижний колонтитул с контактной формой и двумя кнопками CTA.
Помните, что веб-сайт имеет одностраничный макет, что делает все легко доступным.
Примечание. Используйте несколько кнопок CTA на главной странице, чтобы они всегда были под рукой у ваших посетителей.
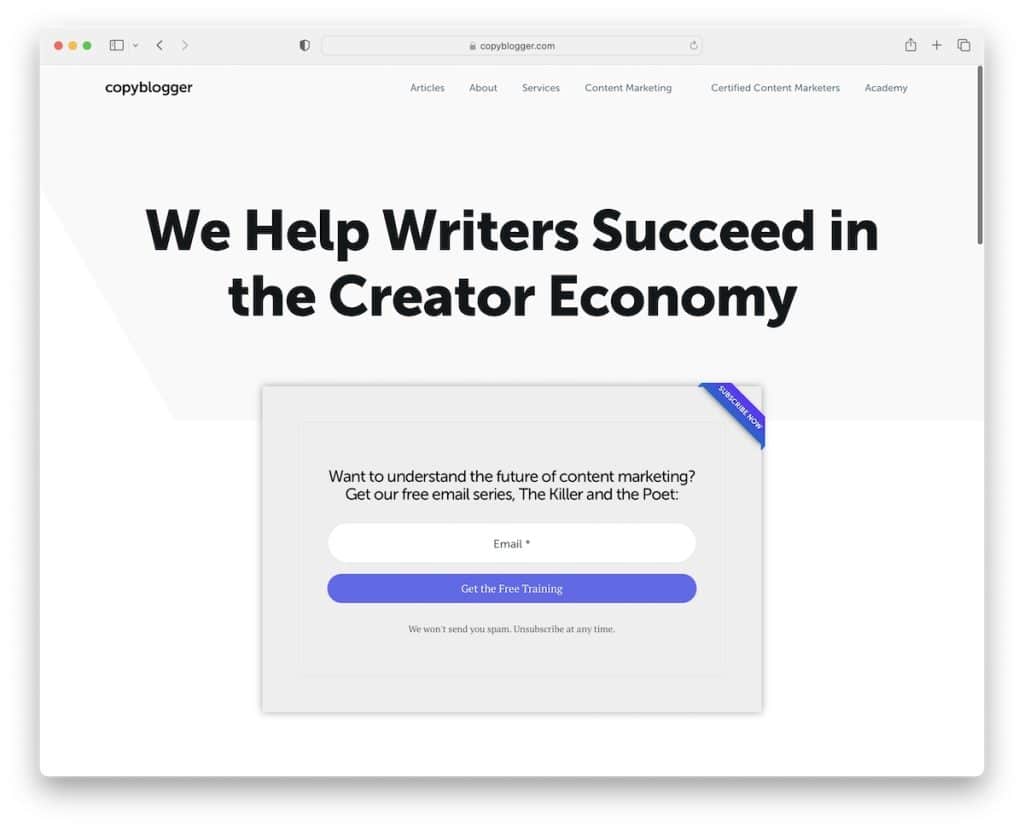
19. Копируйте блоггера
Построено с: Бытие

Copy Blogger имеет минималистичный дизайн сайта с текстовым разделом и единственной формой подписки на бесплатное обучение.
Заголовок и нижний колонтитул имеют чистый вид, который хорошо сочетается с основой, которая представляет собой макет сетки постов с нумерацией страниц.
Перед нижним колонтитулом находится еще одна форма подписки на случай, если вы не предприняли никаких действий в первой.
Примечание. Вместо того, чтобы использовать традиционную форму подписки, предложите бесплатный продукт, и вы, вероятно, получите гораздо больше подписчиков.
Наслаждайтесь более быстрым созданием бизнес-сайтов, выбрав любую из этих дочерних тем Genesis, которые мы тщательно протестировали и рассмотрели.
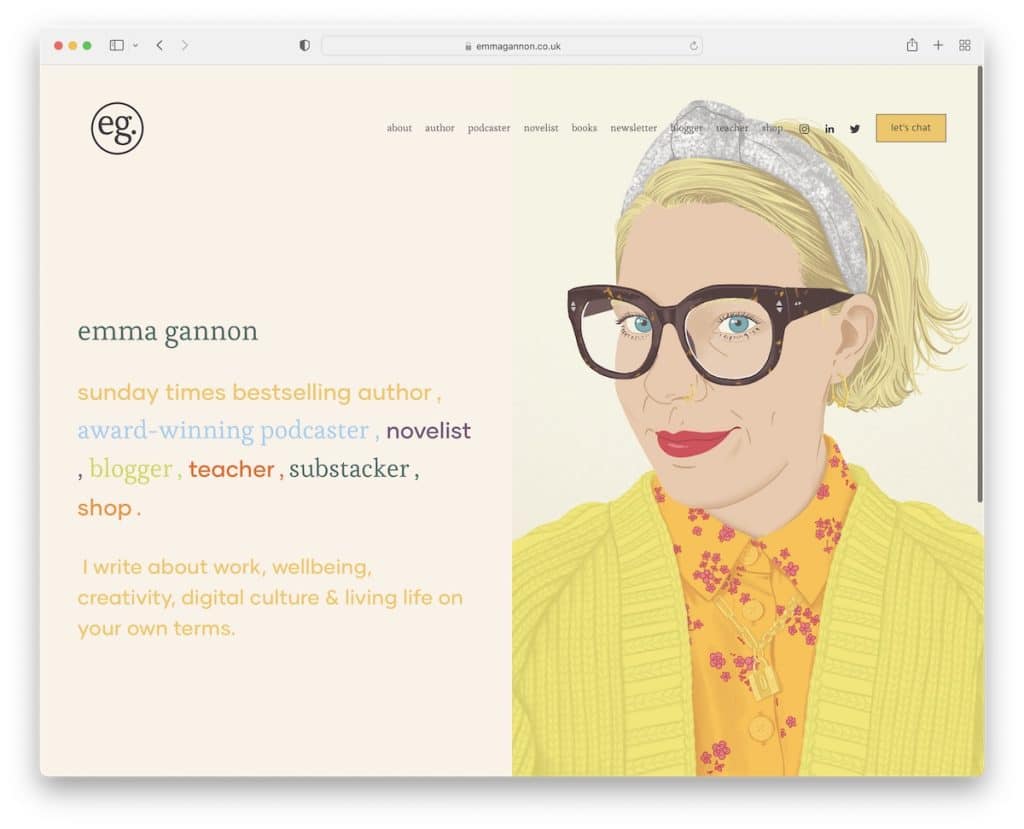
20. Эмма Гэннон
Построено с помощью: Squarespace

Сайт Эммы Гэннон очень мультяшный, что выделяет его среди остальных примеров. Он также использует яркие (но успокаивающие?) цвета с большим количеством пустого пространства и крупным текстом, что улучшает читаемость.
Это веб-сайт копирайтера, который заставляет вас хотеть проверить весь его контент, потому что он классный, но в то же время профессиональный.
Примечание. Создайте веб-сайт с мультяшной графикой и дизайном, чтобы сделать его более ярким.
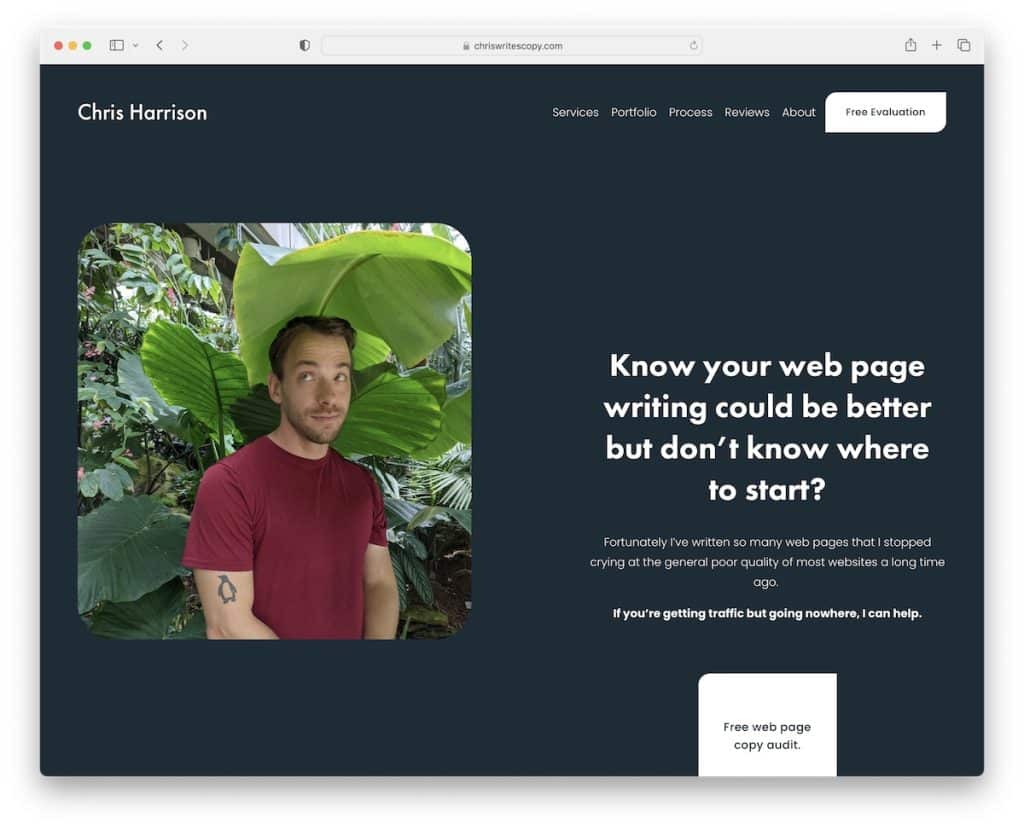
21. Крис Харрисон
Построено с помощью: Squarespace

Сайт Криса Харрисона придерживается чистоты, но в некоторых разделах есть кнопка паузы и воспроизведения в правом нижнем углу, чтобы активировать анимированный фон. Интересный.
Панель навигации простая, с кнопкой CTA, а традиционного нижнего колонтитула нет. На каждой странице есть более крупный раздел «бесплатная оценка», который работает как нижний колонтитул, который ведет к форме бесплатной консультации, точно так же, как призыв к действию в заголовке.
Примечание. Вы можете не использовать традиционный нижний колонтитул, если на вашем веб-сайте не так много страниц и категорий.
