15 лучших шрифтов Divi, которые стоит попробовать в 2024 году (лучшие сочетания и советы профессионалов)
Опубликовано: 2024-02-01Divi — лучший друг веб-дизайнера. Визуальный конструктор страниц упрощает процесс проектирования и оснащен впечатляющей экосистемой продуктов и услуг Divi, включая Divi Cloud, Divi Teams, Divi AI и многие другие. Однако, несмотря на нынешнюю шумиху вокруг этих функций, в мире веб-дизайна типографика является основополагающим элементом дизайна, который нельзя игнорировать. Именно здесь в игру вступают огромная библиотека шрифтов Divi (благодаря нашей интеграции с Google Fonts) и надежные возможности стилизации текста.
В этом посте мы выделим пятнадцать лучших шрифтов и комбинаций Divi, которые вы можете попробовать в этом году, а также дадим советы и рекомендации по их использованию на вашем сайте Divi.
- 1 О шрифте Divi и параметрах стиля текста
- 2 15 лучших шрифтов Divi и комбинаций шрифтов
- 2.1 1. Алегрея Санс
- 2.2 2. Как можно скорее
- 2.3 3. Горький
- 2.4 4. Фира Санс
- 2.5 5. IBM Plex Mono
- 2,6 6. Интер
- 2,7 7. Канит
- 2.8 8. Свободный Франклин
- 2.9 9. Читалка новостей
- 2.10 10. Ното с засечками
- 2.11 11. Нунито
- 2.12 12. ПТ Санс
- 2.13 13. Квестриал
- 2.14 14. Рекурсивный
- 2.15 15. Воллкорн
- 2.16 Почетные упоминания
- 3 совета и рекомендации по использованию шрифтов Divi
- 3.1 Загрузка пользовательских шрифтов с помощью перетаскивания
- 3.2 Добавьте дизайн текстового градиента с помощью Divi AI
- 3.3 Включить кеширование шрифтов Google
- 4 лучших шрифта Divi: резюме и заключение
О шрифте Divi и параметрах стиля текста
Divi предлагает широкий выбор вариантов оформления шрифтов и текста, которые позволяют вам настроить внешний вид вашего контента. Вы можете легко настроить стили текста, такие как размер, вес, высоту строки, межбуквенный интервал и семейство шрифтов, для любого текстового элемента на вашем веб-сайте.
Вы можете расширить возможности дизайна текста Divi с помощью сторонних плагинов из Divi Marketplace, таких как Text-On-A-Path, Divi Next Text Plugin, Divi Sensei Fancy Text и Divi Sensei Typing Text.
15 лучших шрифтов и комбинаций шрифтов Divi
Может быть сложно составить список из более чем 800 шрифтов и попытаться решить, какие из них подходят для вашего проекта. Надеемся, этот список (в алфавитном порядке) поможет вам преодолеть шум и сделать правильный выбор дизайна.
Я сделал все возможное, чтобы выделить шрифты, которые мы раньше не освещали в нашем блоге. В нашей статье «12 лучших шрифтов Google для WordPress» мы рассмотрели многие популярные шрифты Google, которые обычно рекомендуются. Некоторые из самых популярных шрифтов Google для веб-сайтов включают в себя:
- Lato (это шрифт, который вы сейчас читаете)
- Мерривезер
- Поппинс (см. демо)
- Дисплей Playfair
- Монтсеррат
- и более.
Список ниже состоит из дополнительных популярных шрифтов (а также некоторых скрытых драгоценностей), которые вы можете опробовать при разработке своих веб-сайтов Divi. Они доступны в конструкторе Divi, и многие из них также включены в более чем 250 готовых пакетов макетов Divi.
Лучшие шрифты Divi, перечисленные по порядку
- Алегрея Санс
- как можно скорее
- Горький
- Фира Санс
- IBM Plex моно
- Интер
- Канит
- Свободный Франклин
- Читатель новостей
- Ното с засечками
- Нунито
- ПТ Санс
- Квестриал
- Рекурсивный
- Воллкорн
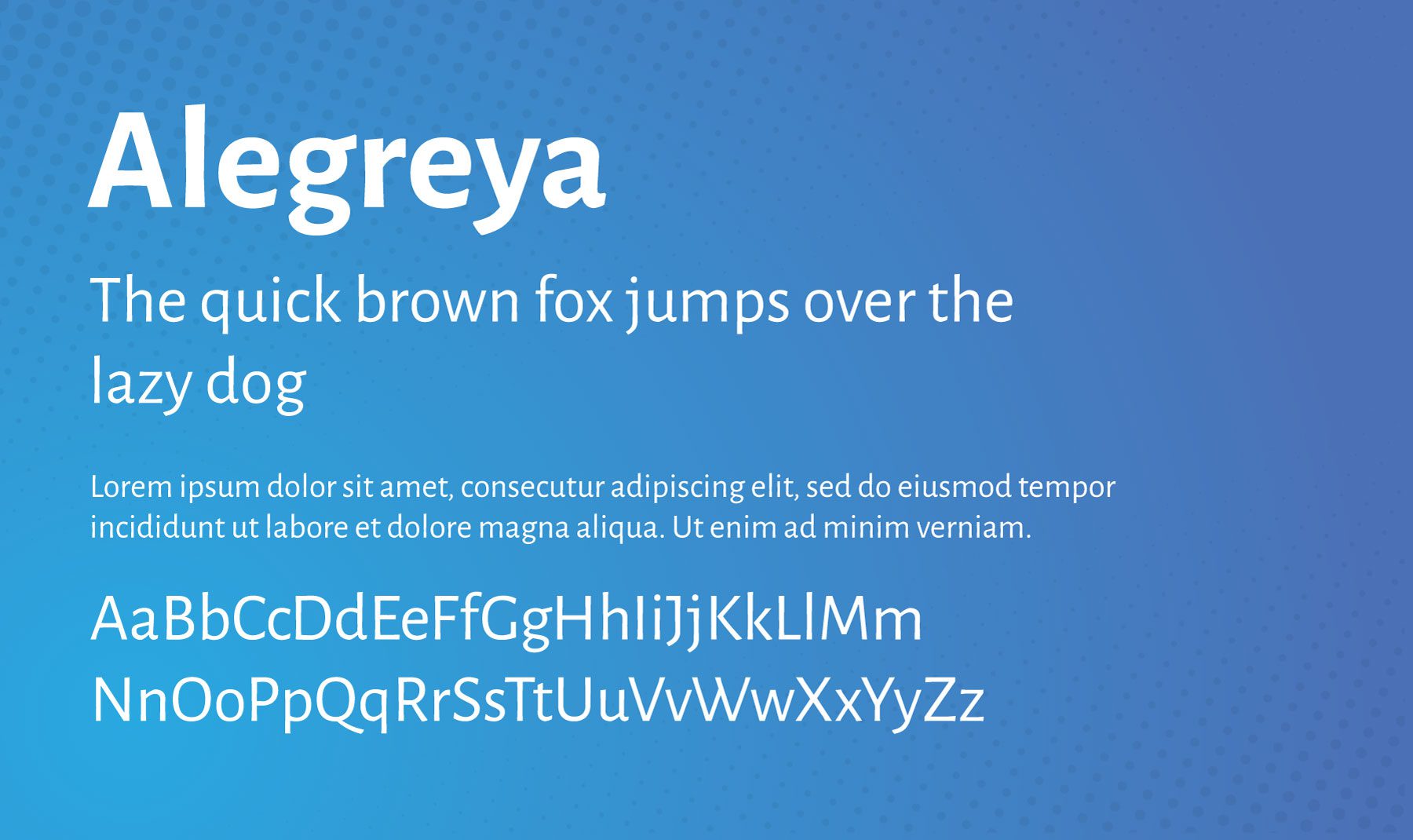
1. Алегрея Санс

Alegreya Sans — шрифт без засечек, разработанный Хуаном Пабло дель Пералем для испанской литейной фабрики Huerta Tipografica. Он имеет дружелюбный, непринужденный и доступный характер, что делает его идеальным для проектов веб-дизайна с более мягким фирменным стилем. Семейство шрифтов состоит из 8 начертаний от Thin до Black, каждый из которых включает прописные буквы и курсив.
Подходит для: сообщений в блогах, целевых страниц и любого длинного веб-контента, который должен быть более мягким и легко читаемым.
Комбинируйте с: Eczar, Open Sans, Lato, Merriweather, Source Sans 3 и Gowun Batang.
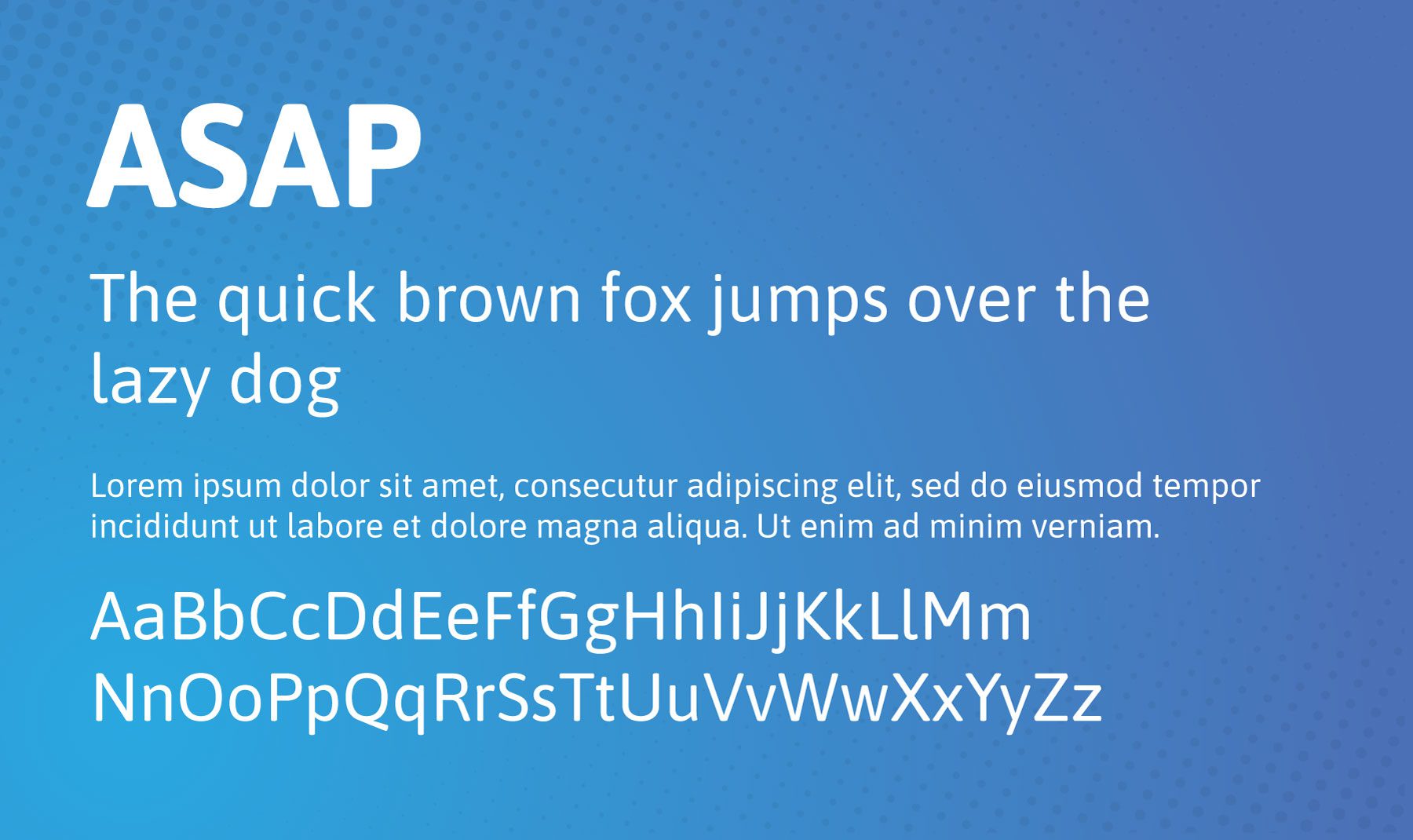
2. Как можно скорее

ASAP — современный шрифт без засечек, разработанный Душаном Елесиевичем. Его чистый, минималистичный стиль делает его идеальным для веб-сайтов, которые хотят передать современный, но неподвластный времени голос бренда. Семейство шрифтов состоит из 8 начертаний от Thin до Black, каждый из которых включает прописные буквы и курсив.
Подходит для: как заголовков, так и основного текста. Благодаря своему чистому и современному виду он особенно эффективен в современном веб-дизайне, связанном с технологиями.
Комбинируйте с: Фламенко.
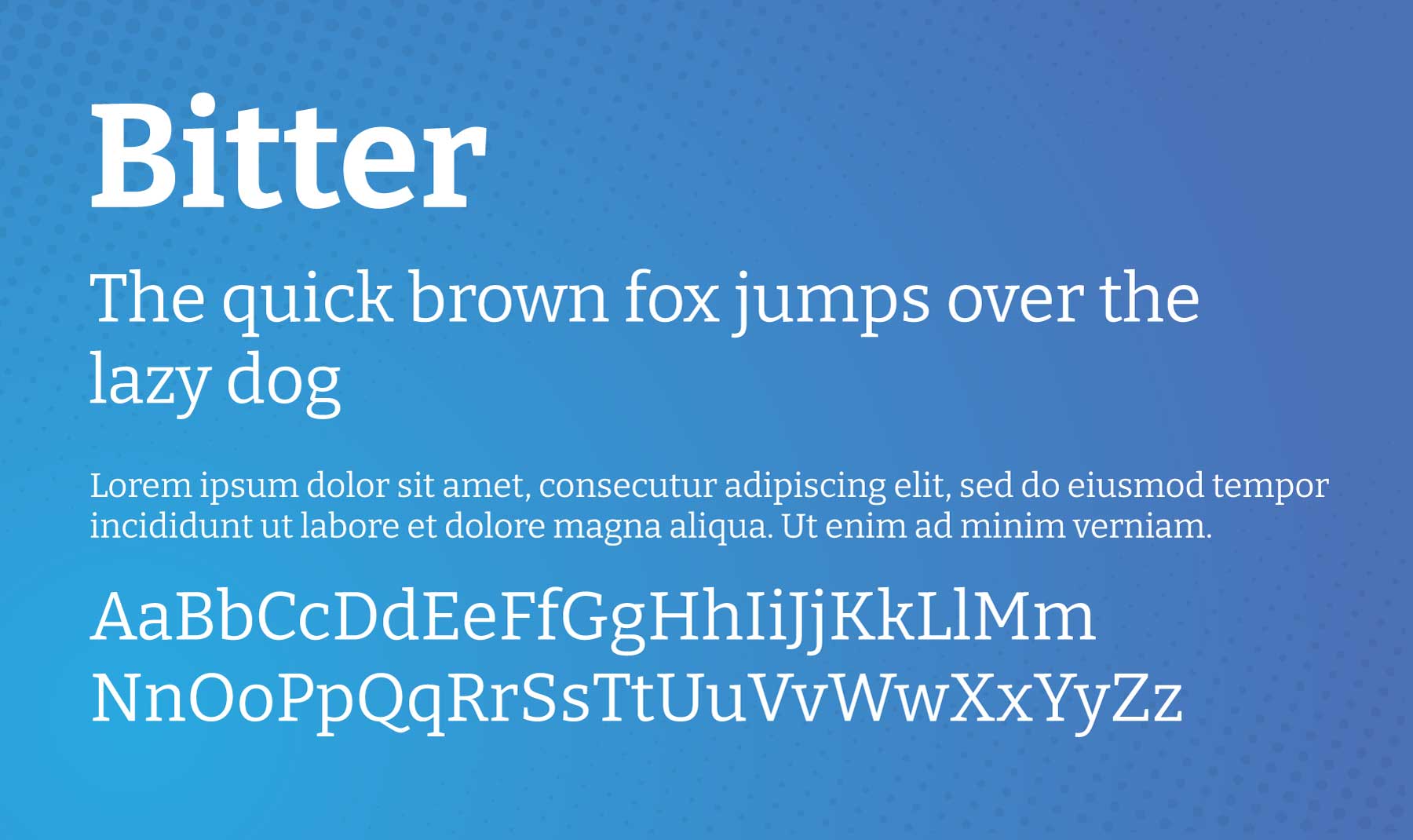
3. Горький

Bitter — это шрифт с засечками, разработанный Солом Матасом для Huerta Tipografica. Он имеет элегантный классический вид с легким намеком на причудливость, что делает его идеальным для веб-сайтов, которые хотят сохранить утонченный, но доступный стиль бренда. Семейство шрифтов состоит из 8 вариантов насыщенности — от UltraLight до Black, каждый из которых включает прописные буквы и курсив.
Лучше всего подходит для: основного текста. Может использоваться и для заголовков, но особенно эффективен при использовании для сообщений в блоге или копирования страниц.
Комбинируйте с: Дуру Санс, Монтсеррат, Аримо, Рэйлвей, Робото, Рубик, ПТ Санс.
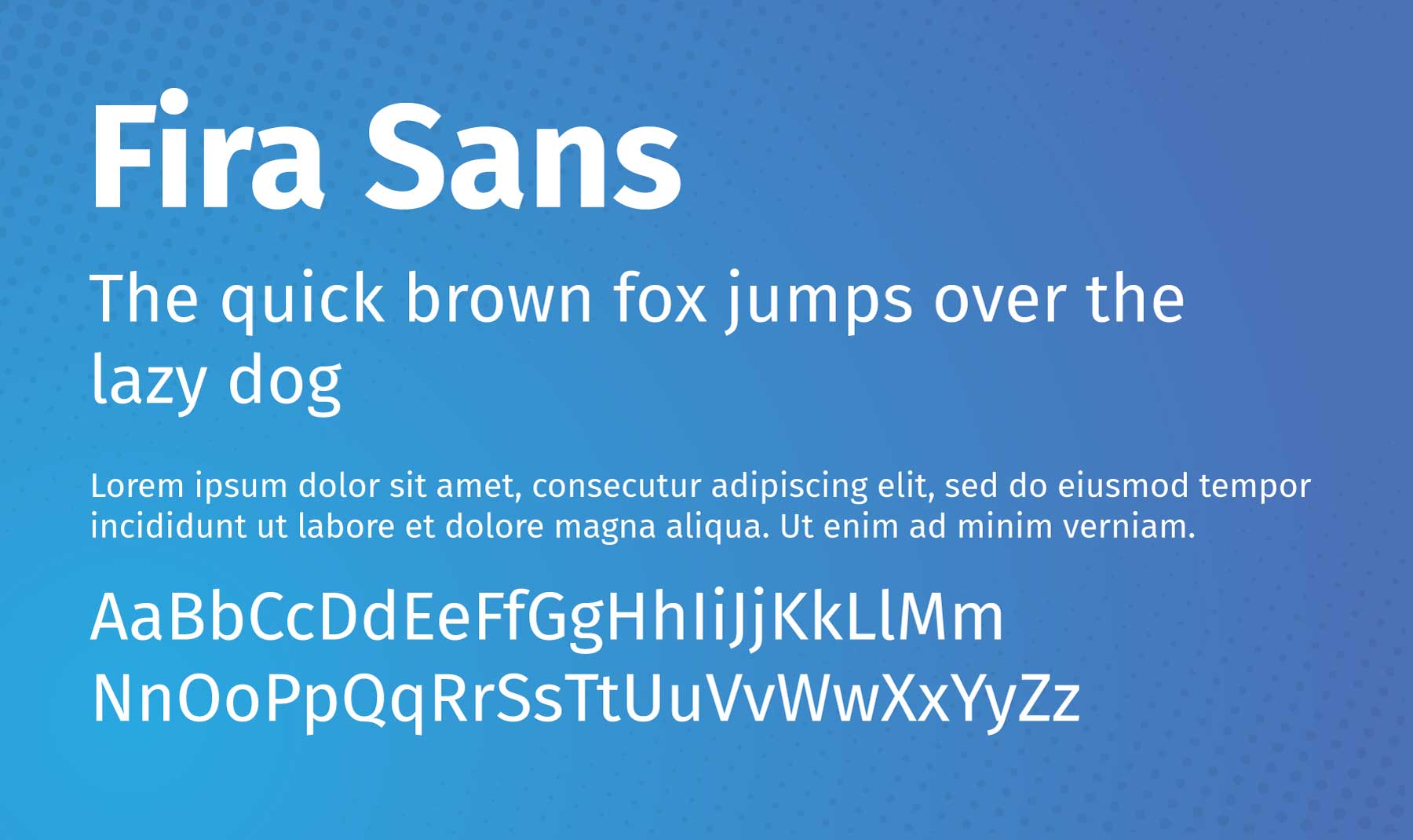
4. Фира Санс

Fira Sans — это шрифт без засечек, разработанный Эриком Шпикерманном, Ральфом дю Карруа, Аней Майнерс и Ботио Николчевым из Carrois Type Design. Первоначально он был создан для FirefoxOS от Mozilla и призван обеспечить удобочитаемость на различных устройствах.
Подходит для: как заголовков, так и основного текста. Благодаря своему чистому и современному виду он особенно эффективен на веб-сайтах, связанных с технологиями. Но не позволяйте этому помешать вам опробовать его на разных типах веб-сайтов. Тем более, что он так хорошо сочетается со многими другими шрифтами Divi.
Комбинируйте с: Inconsolata, Playfair Display, Montserrat, Lato, Source Sans 3 и Merriweather.
5. IBM Plex моно

IBM Plex Mono — это моноширинный шрифт, входящий в семейство IBM Plex, который был разработан, чтобы воплотить дух и историю бренда IBM. Семейство шрифтов было создано Майком Эббинком и Bold Monday и выпущено в 2017 году. Вариант Mono вдохновлен пишущей машинкой IBM Selectric.
Подходит для: заголовков, основного текста и фрагментов кода. Благодаря своей моноширинной природе, которая гарантирует, что каждый символ занимает одинаковое пространство, его легко читать и понимать на экранах. Все это делает его идеальным для публикаций в блогах. Если у вас тема в стиле ретро, еще лучше!
Комбинируйте с: Roboto, Oswald и Playfair Display.
6. Интер

Inter — универсальный шрифт без засечек, разработанный Расмусом Андерссоном. Он оптимизирован для удобства чтения в пользовательских интерфейсах, что делает его популярным выбором для цифрового дизайна. Одной из его отличительных особенностей является большая высота по оси x, которая улучшает читаемость при небольших размерах. Он также поддерживает различные языки и сценарии, включая латиницу, греческий и кириллицу.
Подходит для: элементов дизайна пользовательского интерфейса. Используйте этот шрифт для меню, метатекста, хлебных крошек, призывов к действию и многого другого. Попробуйте соединить его со шрифтами ниже, чтобы увидеть, какой из них лучше всего подходит вам.
Комбинируйте с: Domine, IBM Plex Serif, Source Sans 3, Ovo, Rosarivo, Work Sans и Favorit.
7. Канит


Kanit — это шрифт без засечек, разработанный Cadson Demak, тайской литейной компанией. Название Канит на тайском языке означает «математика», что указывает на его геометрическую основу. Это современный, футуристический шрифт с уникальной индивидуальностью, с закругленными углами и полушироким межбуквенным интервалом. Он поддерживает латинский и тайский алфавиты, что делает его отличным выбором для многоязычных сред.
Подходит для: новостей, науки, безопасности и других брендов с серьезным, а не случайным тоном. Он подходит как для заголовков, так и для основного текста.
Комбинируйте с: Hind, Montserrat, Maitree, Archivo.
8. Свободный Франклин

Libre Franklin — это переосмысление и расширение классического шрифта 1912 года Морриса Фуллера Бентона, Franklin Gothic. Проект возглавила компания Impallari Type с целью создания альтернативы с открытым исходным кодом. Libre Franklin — это удобный шрифт без засечек, который поддерживает сложные проекты брендинга и веб-дизайна, что делает его идеальным для технических и современных приложений.
Лучше всего подходит для: цифровых интерфейсов, текста и заголовков из-за своего яркого нейтрального внешнего вида. Широкий диапазон насыщенности шрифта также обеспечивает большую гибкость при создании визуальной иерархии в вашем дизайне. Сделать его хорошим шрифтом для структурированного контента, например сообщений в блогах.
Комбинируйте с: Neuton, Libre Baskerville, Public Sans.
9. Читалка новостей

Newsreader — это уникальный шрифт с засечками, разработанный Production Type. Компания Google Fonts заказала его для непрерывного чтения с экрана в насыщенных контентом средах, таких как новостные веб-сайты. Программа чтения новостей очень универсальна и доступна в различных стилях: от Extra Light до Extra Bold. Он в первую очередь предназначен для длительного чтения, что делает его отличным выбором для блогов, статей и цифровых книг.
Подходит для: длинных постов в блогах, тематических исследований, отчетов и всего, что требует много чтения.
Комбинировать с: Аримо.
10. Ното с засечками

Noto Serif — это универсальное и комплексное семейство шрифтов, разработанное Google. Этот модулированный шрифт с засечками (то есть толщина штриха варьируется для каждого символа) поддерживает латинский, кириллический и греческий алфавиты, что делает его подходящим для различных языков и приложений. Noto Serif известен своей адаптируемостью, обеспечивая гармоничную типографскую систему.
Подходит для: основного текста и заголовков, обеспечивающих хорошую читаемость и эстетическую привлекательность. Если у вас многоязычный веб-сайт с аудиторией, говорящей на греческом или кириллице, это хороший выбор.
Комбинируйте с: Noto Sans JP, Open Sans, Source Sans 3, Bebas Neue, Lato и Oswald.
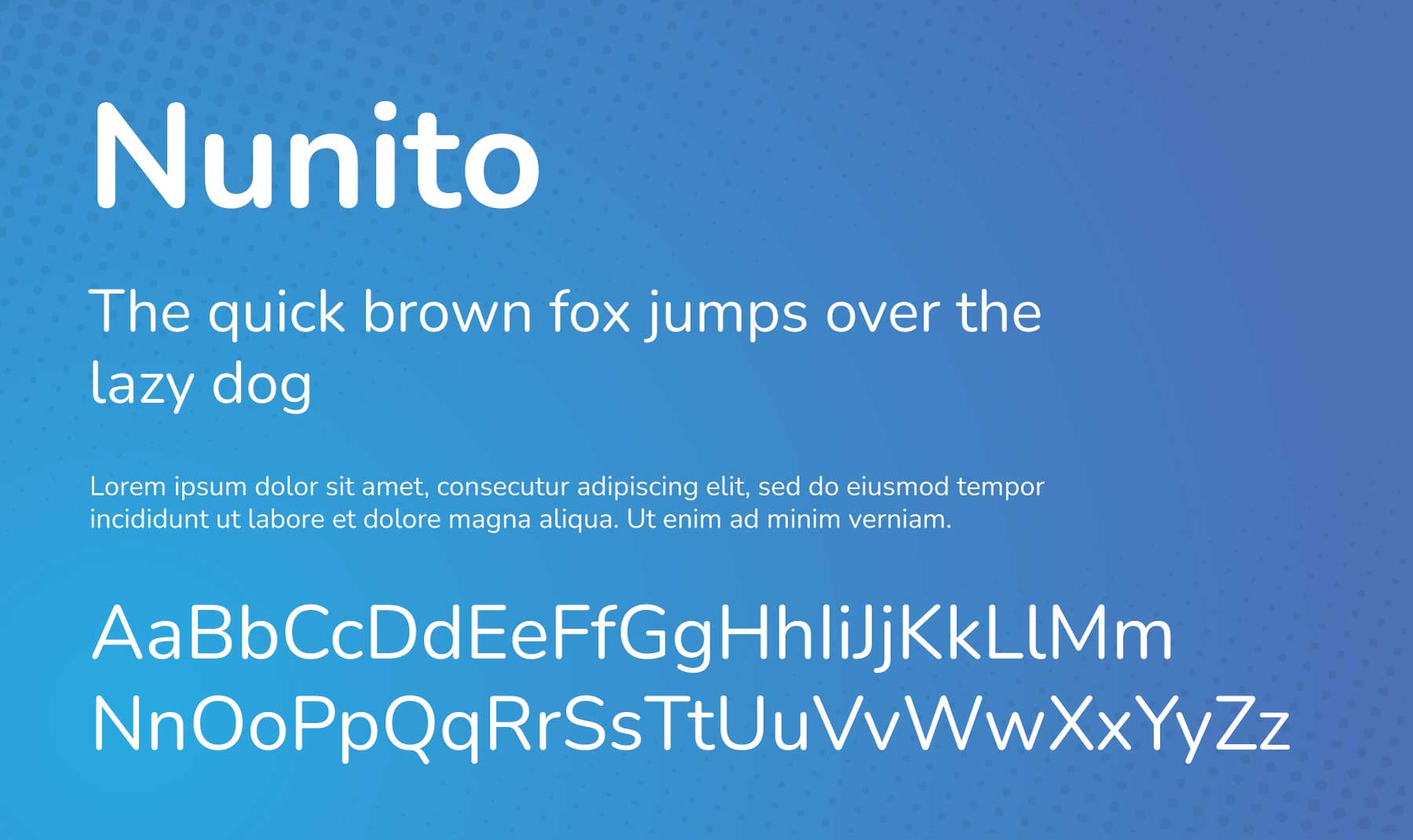
11. Нунито

Nunito — это хорошо сбалансированное суперсемейство шрифтов без засечек, созданное Верноном Адамсом. Он имеет закругленный дизайн без терминала и известен своими тонкими штрихами одинаковой ширины, что делает его легко читаемым и подходит как для основного текста, так и для отображения на дисплее.
Подходит для: отображать текст и заголовки, например цитаты, обзоры или аннотации, на целевой странице. Он также хорош для веб-сайтов дизайнерского портфолио, финансов, разработки и агентств.
Комбинируйте с: Асул, Домине, Теко, Вампиро Один, Монтсеррат, Марцеллусом, Освальдом.
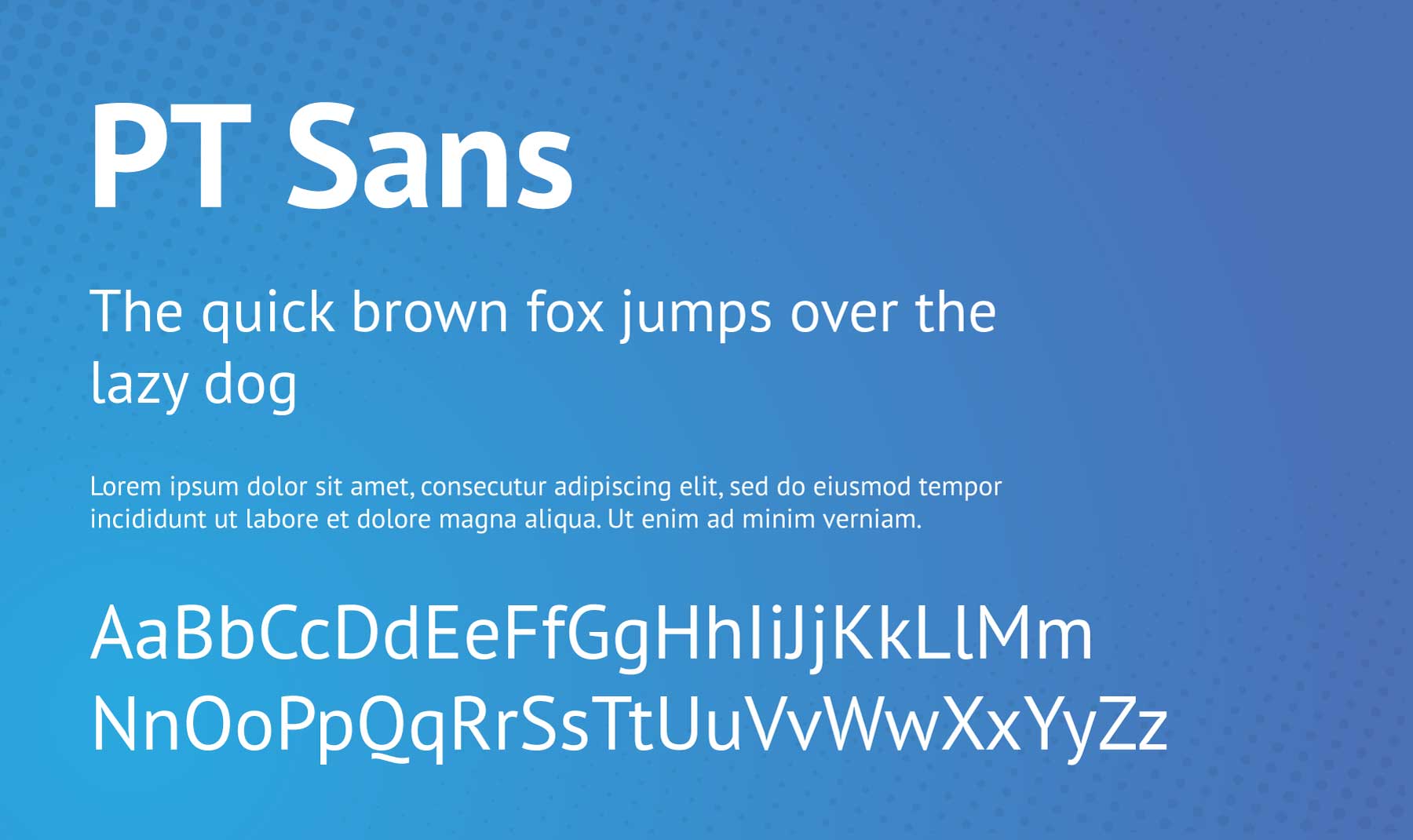
12. ПТ Санс

PT Sans — универсальный шрифт без засечек, разработанный Александрой Корольковой, Ольгой Умпелевой и Владимиром Ефимовым. Выпущенный компанией «ПараТайп» в 2009 году, он был разработан в рамках проекта «Публичные шрифты Российской Федерации». PT Sans полезен во многих приложениях, от Интернета до печати, благодаря своей высокой читаемости и чистому дизайну.
Подходит для: объемных материалов для чтения, таких как сообщения в блогах, тематические исследования или отчеты. Его различные веса также обеспечивают гибкость при создании визуальной иерархии в вашем веб-дизайне.
Комбинируйте с: Rubik, Playfair Display, Lato, Inconsolata, Poppins, Tenor Sans, IBM Plex, Vollkorn SC и Nunito.
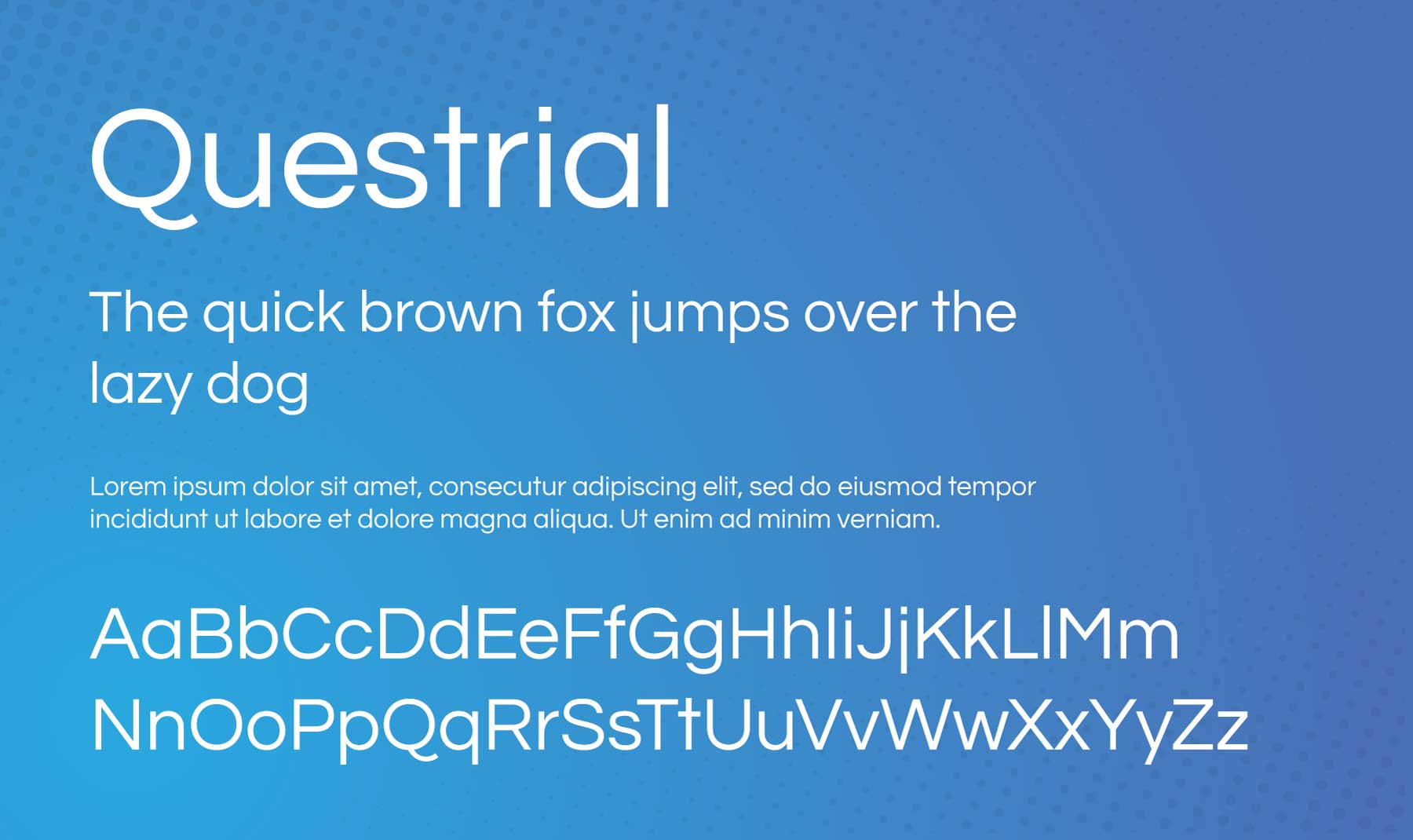
13. Квестриал

Questrial — шрифт без засечек, разработанный Джо Принсом. Он предлагает современный стиль, дополненный характеристиками классических шрифтов. В Questrial есть короткие и расширенные формы букв, которые могут быть полезны в различных контекстах дизайна.
Лучше всего подходит для: текста и заголовков сообщений или страниц. Его чистая и нейтральная эстетика делает его идеальным для проектов веб-дизайна, которым необходимо передать элегантность, класс и немного причудливости. (Вы только посмотрите на эту обманчиво игривую букву «Q»!)
Сочетайте с: Кватроченто.
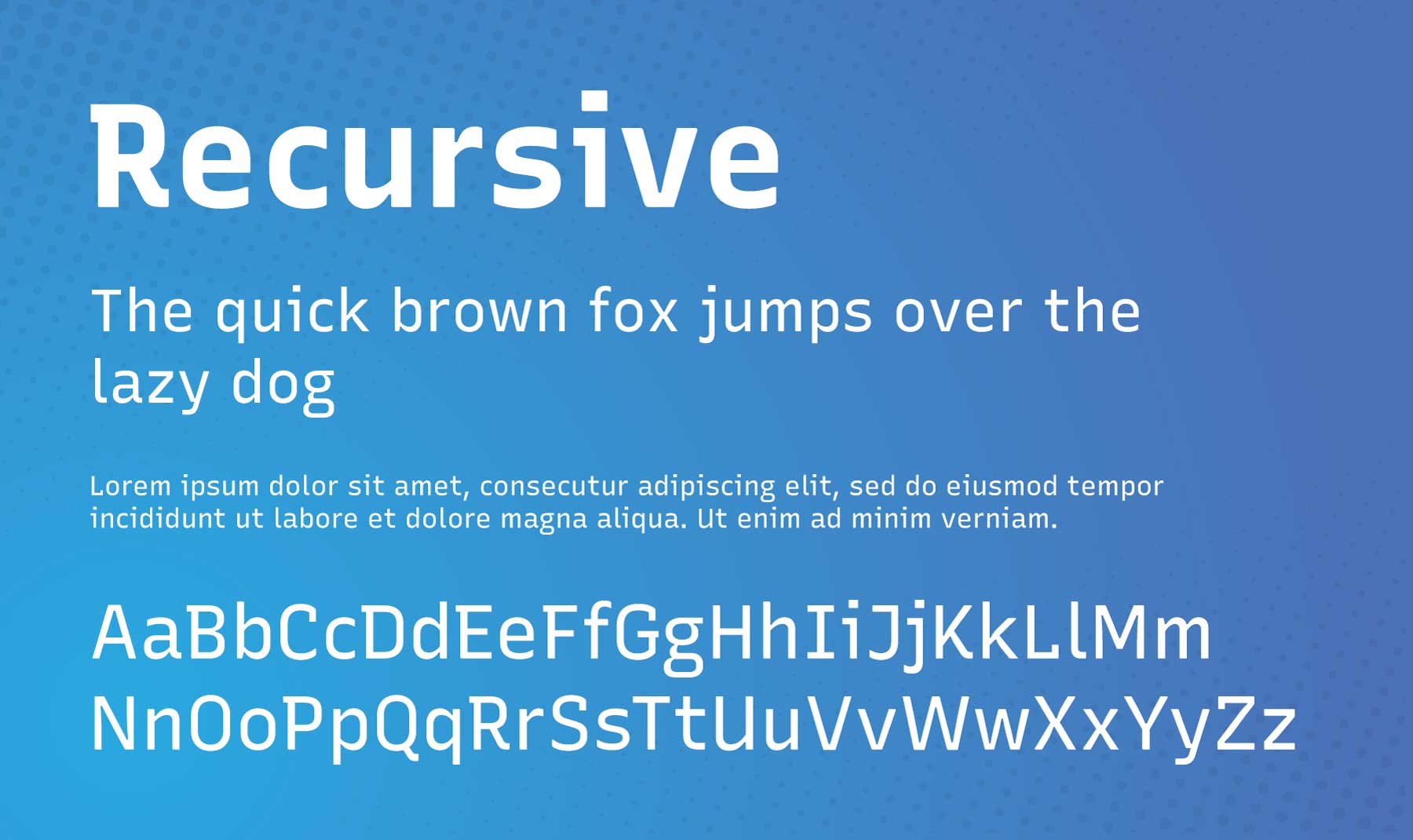
14. Рекурсивный

Recursive — уникальный универсальный шрифт, созданный Arrow Type. Он предлагает широкий спектр предопределенных стилей, черпая вдохновение из повседневного стиля письма кистью, используемого при рисовании вывесок, но в первую очередь предназначен для удовлетворения потребностей цифровых экранов.
Лучше всего подходит для: элементов дизайна пользовательского интерфейса, отображаемого текста, фрагментов кода, инфографики и заголовков. Примеры могут включать меню, хлебные крошки, фрагменты кода в сообщениях блога, тематические исследования, отзывы клиентов и многое другое.
Комбинируйте с: Nunito, Rubik и IBM Plex Sans.
15. Воллкорн

Vollkorn — шрифт с засечками, разработанный Фридрихом Альтхаузеном. Это был один из первых шрифтов, включенных в Google Fonts в 2010 году. Vollkorn, что в переводе с немецкого означает «цельное зерно», задуман как тихий, скромный и функциональный шрифт для широкого использования.
Подходит для: основного текста, заголовков, рекламных объявлений и призывов к действию. Это шрифт, который может все. Его тонкие характеристики делают его отличным выбором, когда вам нужен читаемый и практичный шрифт, но при этом придающий индивидуальность вашему веб-сайту.
Комбинируйте с: PT Sans, Poppins, Lato, Montserrat, Source Sans 3.
Почетные упоминания
Имея дело с сотнями шрифтов, может быть сложно определить «лучший». Шрифты ниже вошли в мой список финалистов этого поста. Если вы не нашли шрифт, который ищете выше, стоит проверить его.
- Аримо
- Инконсолата
- Росарио
- Сигника
- Спектральный
- Убунту
Советы и рекомендации по использованию шрифтов Divi
После того, как ваш шрифт (или шрифты) выбран, мы рекомендуем несколько советов и рекомендаций, как максимально эффективно использовать их в Divi.
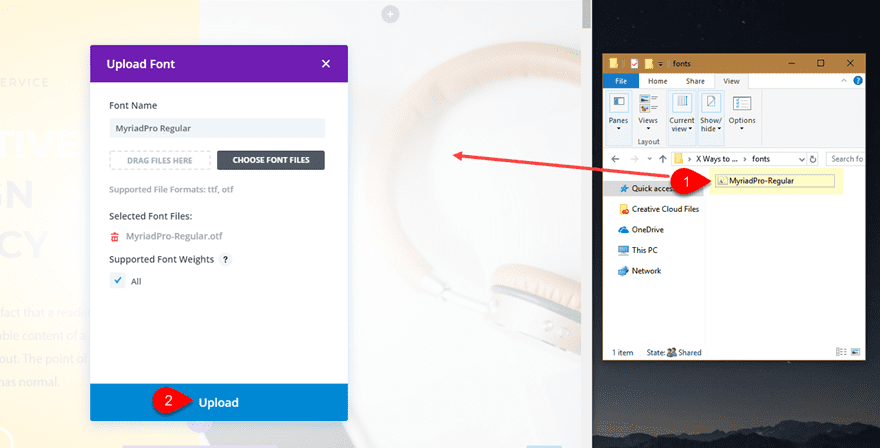
Загрузите пользовательские шрифты с помощью перетаскивания

Если вы не можете найти шрифт среди обширных вариантов шрифтов Divi, вы всегда можете использовать функцию перетаскивания Divi для загрузки своих собственных шрифтов.
Все, что вам нужно сделать, это перетащить файл шрифта OTF или TTF на страницу, где включен Divi Builder. Автоматически появится диалоговое окно с предложением загрузить шрифт. Он даже позволит вам заменять существующие шрифты новыми загруженными!
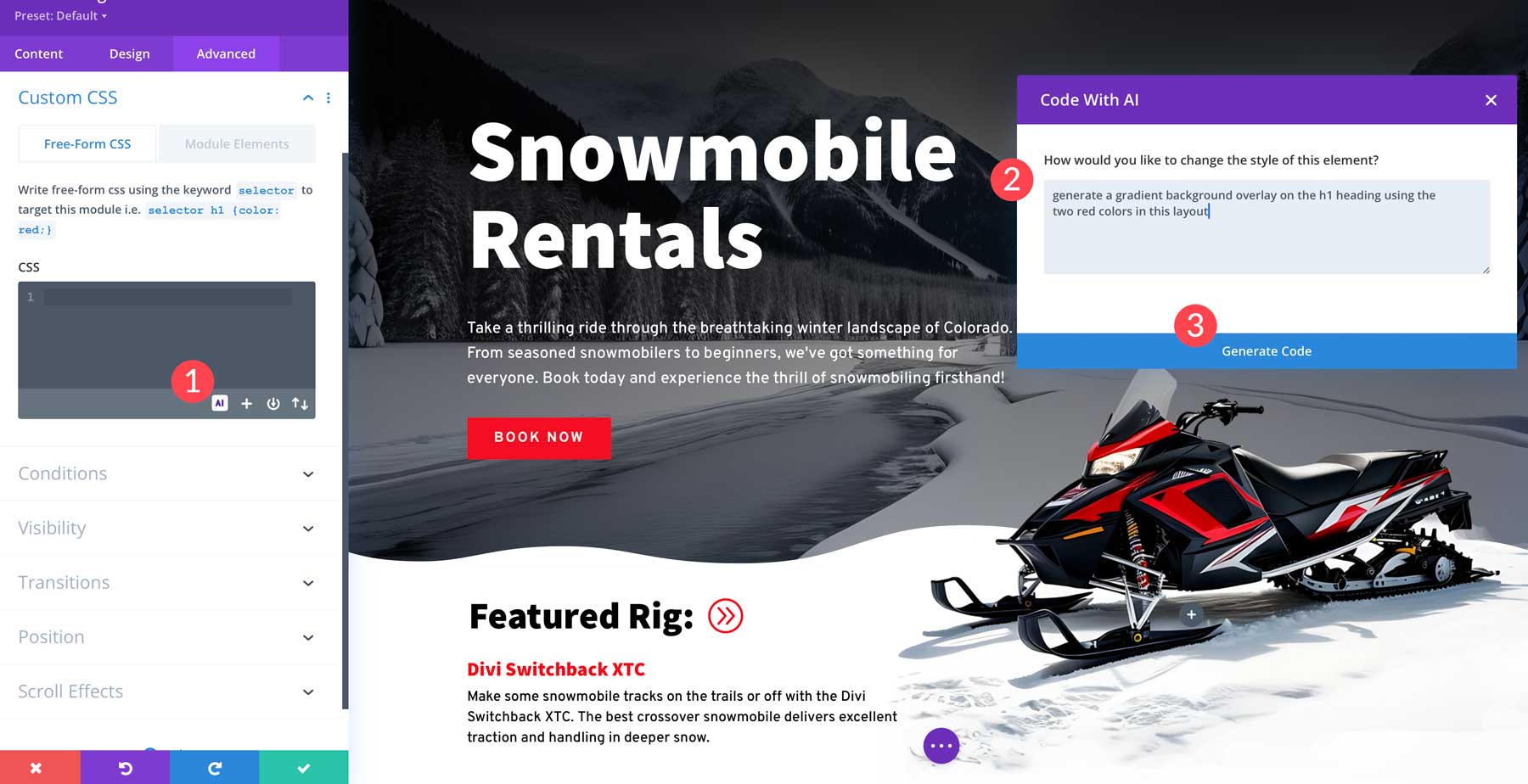
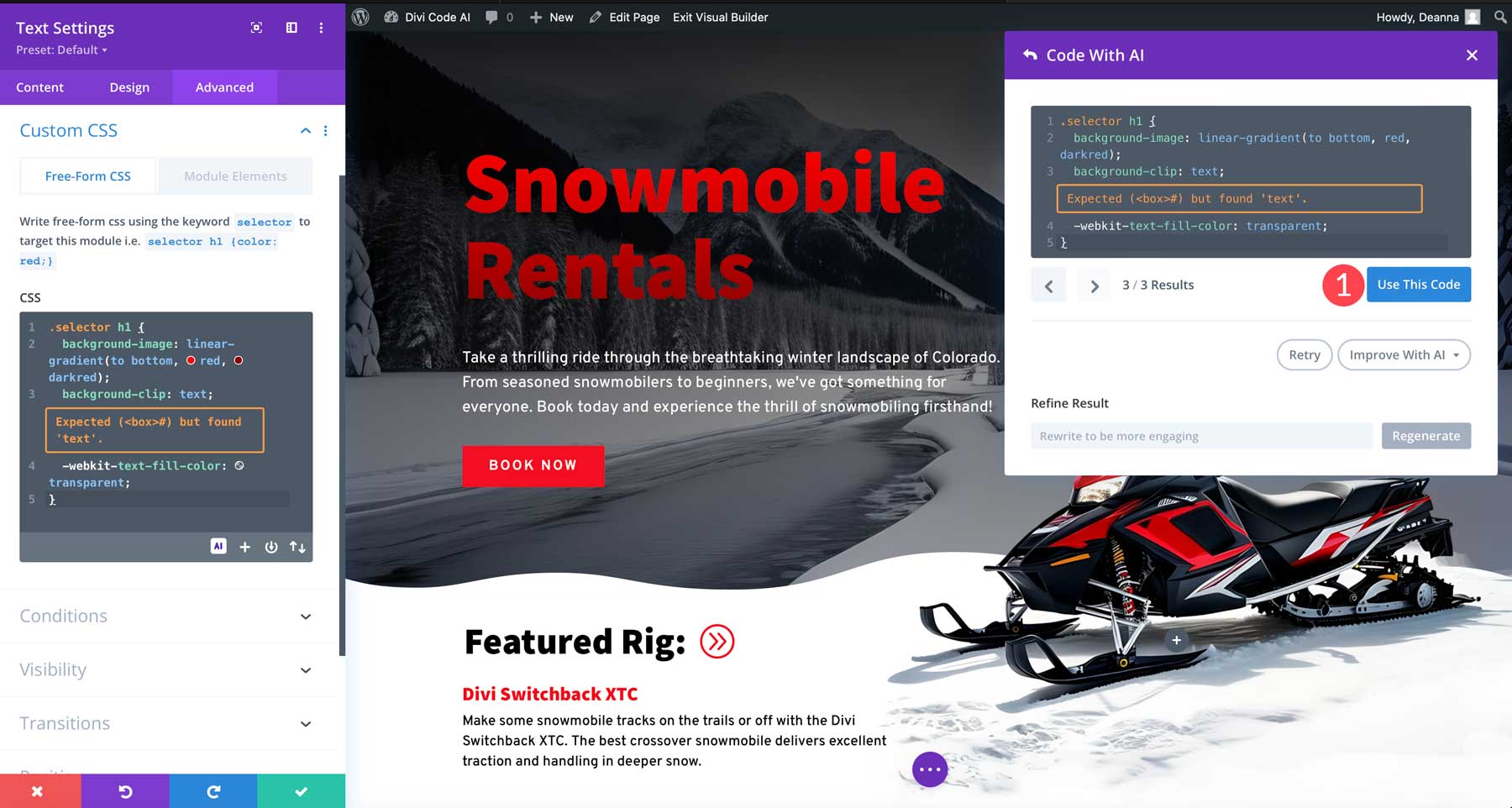
Добавьте дизайн текстового градиента с помощью Divi AI

Divi AI открывает, казалось бы, безграничные возможности для создания индивидуальных дизайнерских эффектов. Например, вы можете использовать Divi AI для добавления собственного CSS к элементам типографики. В этом примере мы использовали Divi AI, чтобы добавить наложение градиента к этому заголовку с помощью простой подсказки: «Создайте наложение градиентного фона на заголовок h1, используя два красных цвета в этом макете».

Включите Divi Builder на любой странице, чтобы попробовать это самостоятельно. Затем выберите текстовый модуль с заголовком, перейдите на вкладку «Дополнительно» > «Пользовательский CSS» и нажмите кнопку AI. После этого введите подсказку в новом диалоговом окне и наблюдайте, как Divi AI приступает к работе.
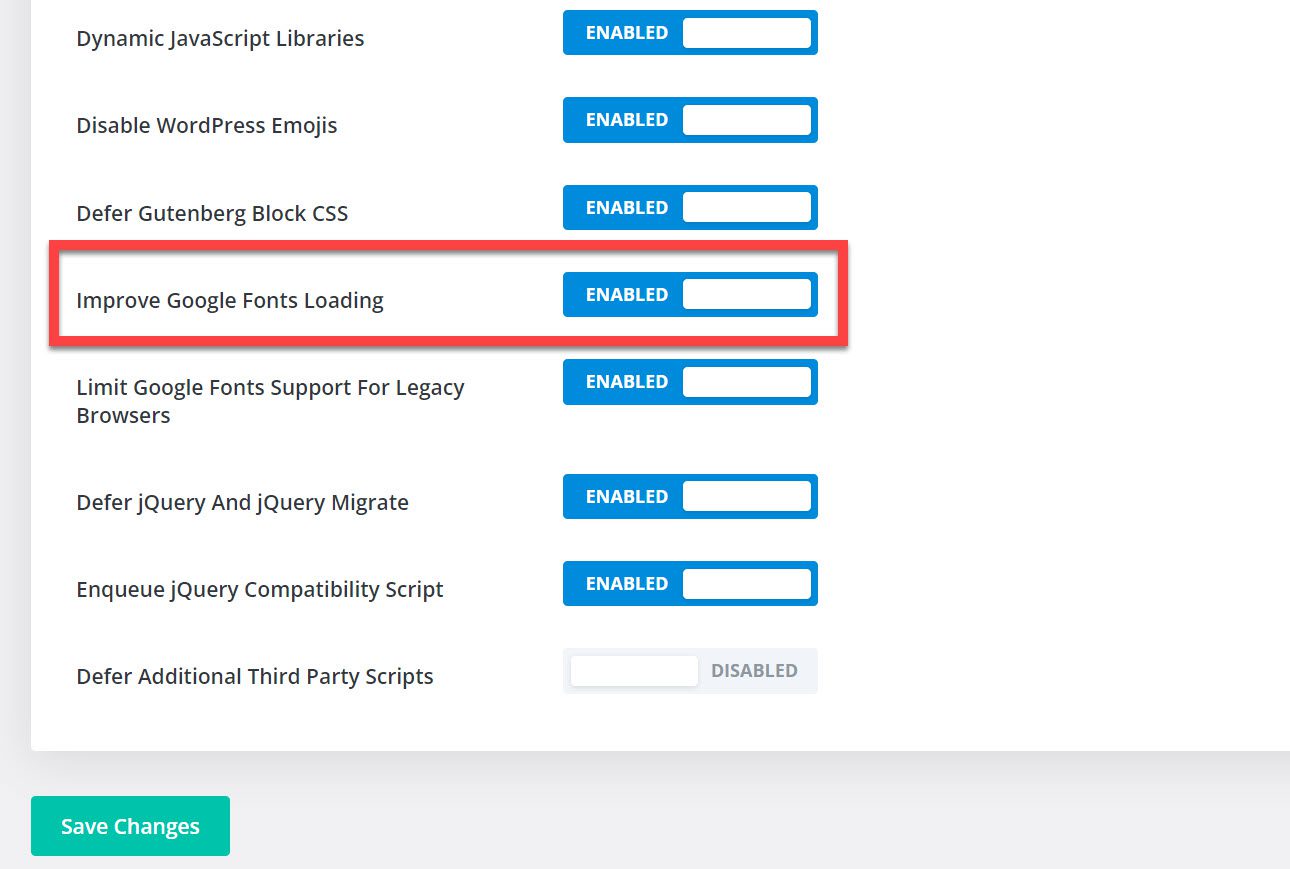
Включить кеширование шрифтов Google

Наконец, чтобы убедиться, что ваш сайт работает на оптимальном уровне производительности, вам необходимо убедиться, что вы включили кеширование шрифтов Google в настройках темы Divi. Для этого перейдите в «Параметры темы Divi» > «Основные» > «Производительность» . Затем убедитесь, что у вас включен переключатель рядом с «Улучшить загрузку шрифтов Google».
Лучшие шрифты Divi: итоги и выводы
Divi поставляется с более чем 800 шрифтами, простыми в использовании настройками оформления текста и расширенными инструментами, такими как Divi AI, которые открывают безграничные возможности дизайна. В этом посте мы рассмотрели пятнадцать лучших шрифтов, доступных в Divi, и несколько почетных упоминаний, которые стоит рассмотреть для вашего следующего проекта.
Возможно, вы также захотите узнать, что еще возможно с помощью Divi и текстового дизайна. Эти уроки — отличное место для начала:
- Как создать изогнутый текстовый дизайн в Divi
- Как создать потрясающий текстовый дизайн с помощью разделителей разделов в Divi
- Как анимировать буквы для уникального текстового дизайна в Divi
- Как использовать текст как абстрактный элемент дизайна в Divi
- Полное руководство по созданию плавной типографики в Divi (6 методов)
Вы можете пойти еще дальше с помощью текстовых расширений из Divi Marketplace.
Изображение предоставлено Владимиром Иванкиным / Shutterstock.com
