5 лучших шаблонов портфолио Elementor для вас в 2022 году
Опубликовано: 2022-06-25В современную эпоху у каждого должен быть свой личный сайт-портфолио. Вы можете использовать этот тип веб-сайта для демонстрации своих идей, проектов и навыков.
Создание сайта с нуля занимает очень много времени. Если у вас нет технических навыков, вам нужно нанять эксперта и потратить деньги.
Но вы можете легко преодолеть эти барьеры с помощью конструктора страниц Elementor. Он поставляется со многими готовыми шаблонами веб-сайтов портфолио. Вы можете использовать эти шаблоны для разработки своего веб-сайта.
В этой статье мы перечислили 5 лучших шаблонов портфолио Elementor . Наряду с этим мы поделимся пошаговым руководством о том, как создать сайт-портфолио, следуя двум простым методам.
Зачем ждать? Давайте углубимся в список и найдем подходящий шаблон портфолио.
5 лучших шаблонов портфолио Elementor, которые вы можете использовать для создания веб-сайта
Библиотека Elementor Kit представляет собой набор из более чем 100 готовых шаблонов веб-сайтов для создания веб-сайта за считанные минуты. Включая эти шаблоны, вы получите более 15 шаблонов веб-сайтов портфолио. Но здесь, в следующей части нашего блога, мы выбрали 5 эксклюзивных шаблонов портфолио, которые просты в использовании, отзывчивы и гибки. Вы можете использовать и настраивать шаблоны по-своему. Придайте потрясающий вид вашему личному веб-сайту.
- Шаблон сайта блога бизнес-консультанта
- Шаблон веб-сайта 3D-дизайнера
- Резюме Портфолио Elementor Шаблон сайта
- Шаблон веб-сайта портфолио дизайнера UX/UI
- Шаблон портфолио Illustrator
Давайте проверим каждый из шаблонов и найдем подходящий для вашего сайта.
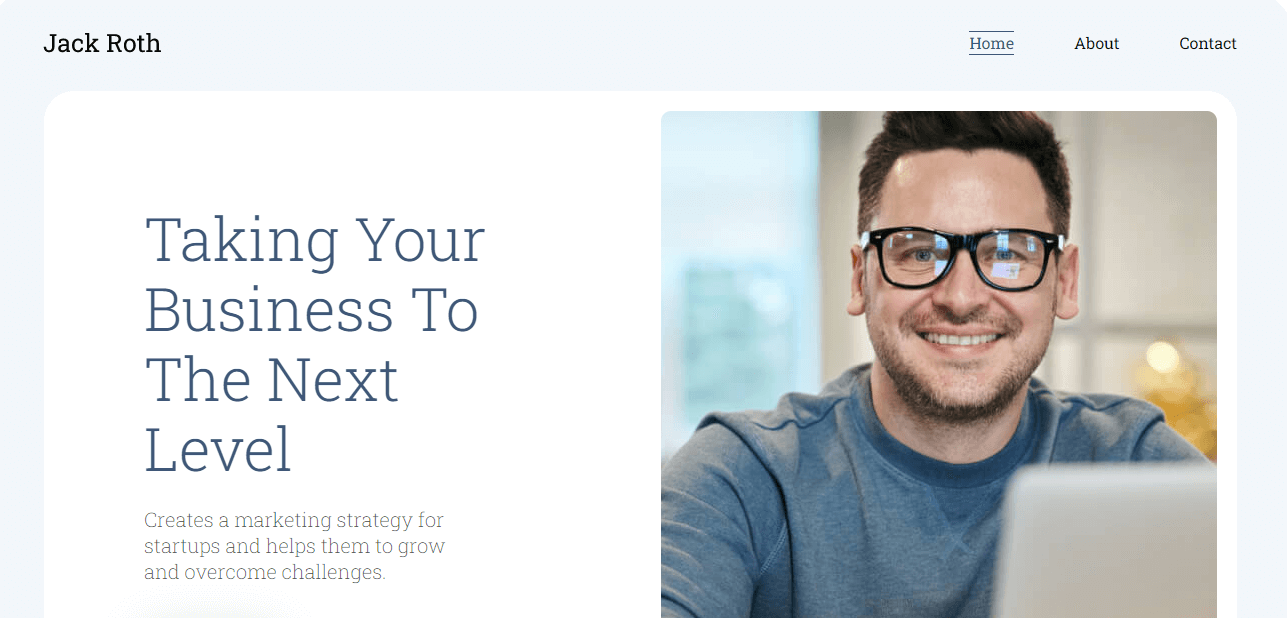
1. Шаблон веб-сайта блога бизнес-консультанта

Первый шаблон на этом — веб-сайт блога Business Advisor. Этот шаблон минимален, хорошо спроектирован и содержит необходимые страницы, такие как страница «О нас», страница 404 и другие. Он очень гибкий. Вы можете просто изменить содержимое шаблона по умолчанию и добавить свой собственный контент, чтобы сделать свой сайт уникальным. Он также предлагает специальную страницу Single Post, где вы можете опубликовать свой пост в блоге.
Ключевая особенность
- Предлагайте несколько дизайнов страниц
- Используйте в качестве функций Elementor Global Design
- Сосредоточьтесь на адаптивном дизайне
- Наличие удобного навигационного меню
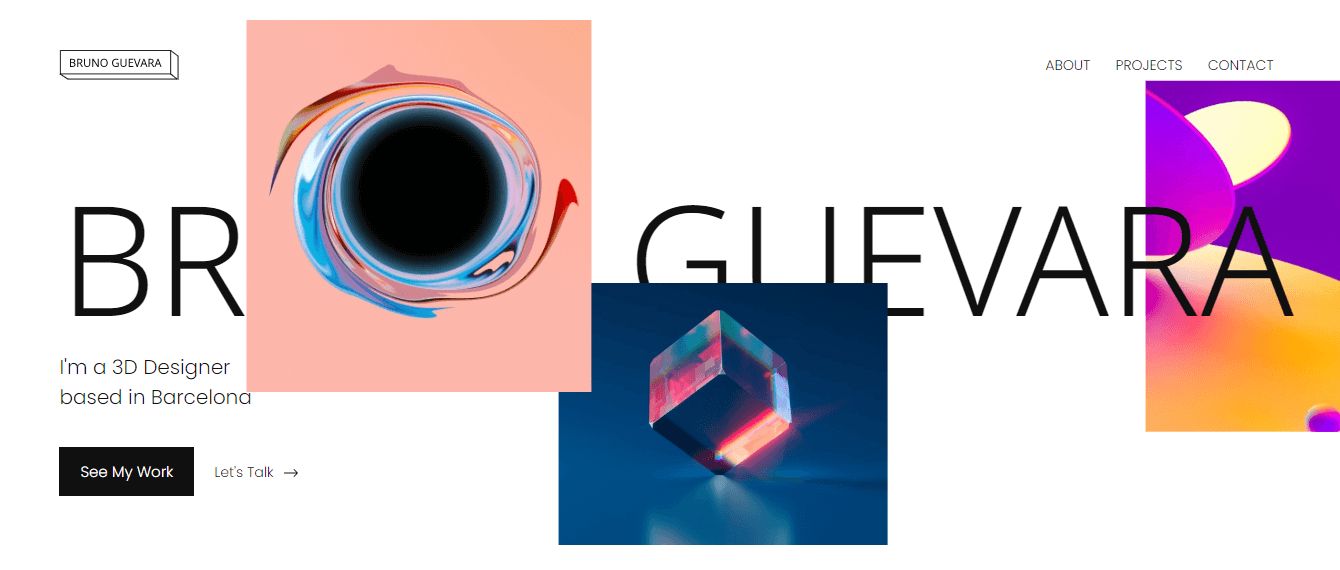
2. Шаблон веб-сайта 3D-дизайнера

Этот шаблон веб-сайта хорошо продуман и создан специально для 3D-дизайнеров и художников. Он поставляется с галереей, где вы можете продемонстрировать свои фотографии. Вы можете добавить все свои работы на специальную страницу «Проекты» и отобразить одну из них на странице «Один проект». Он также предлагает потрясающую страницу контактов, чтобы клиенты могли легко общаться с вами.
Ключевая особенность
- Возможность отображать социальные иконки
- Иметь навигационную стрелку в разделе нижнего колонтитула
- Полностью гибкий и минимальный
- Предложите пользовательскую страницу 404
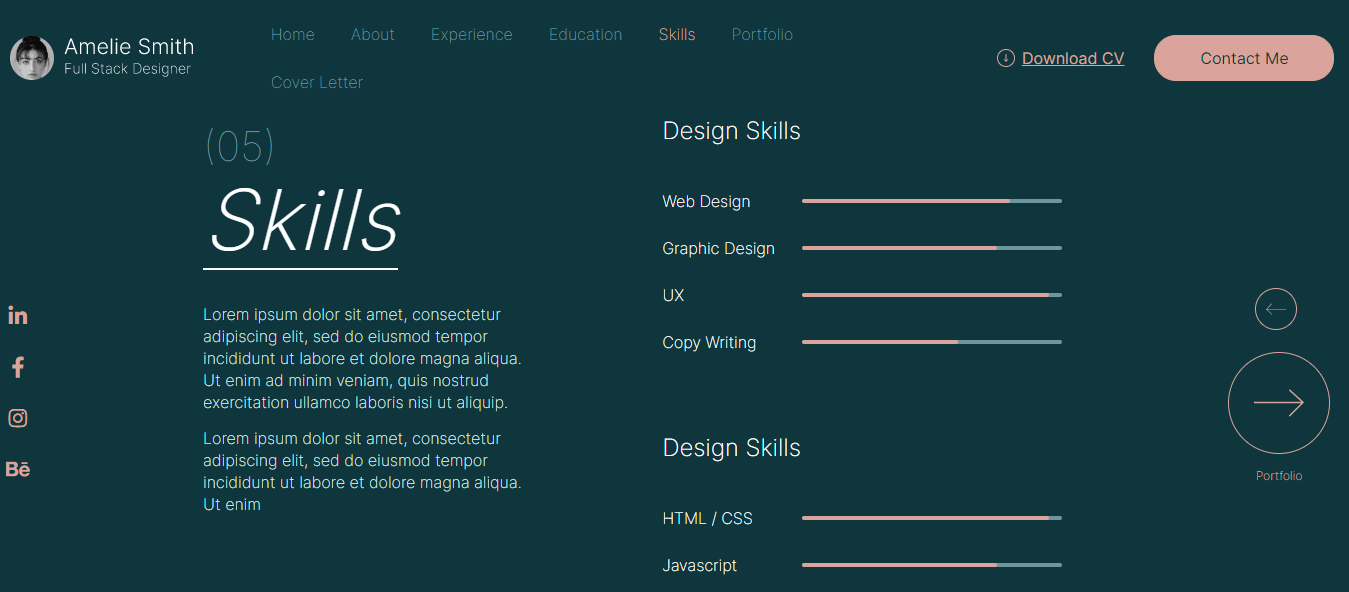
2. Шаблон веб-сайта Elementor с портфолио CV

Ищете красивый шаблон веб-сайта для добавления своего резюме или портфолио? Взгляните на этот шаблон веб-сайта CV Portfolio Elementor. Этот чистый и хорошо структурированный шаблон резюме поможет вам произвести положительное впечатление и даст возможность получить работу. Вы можете отобразить свое сопроводительное письмо на странице «Сопроводительное письмо» и поделиться своим опытом работы на странице «Опыт». Даже ваши клиенты могут легко загрузить ваше резюме, используя ссылку «Загрузить резюме» в меню навигации.
Ключевая особенность
- Предложите хорошо продуманную контактную форму
- Добавить индикатор выполнения
- Возможность отображать ваше резюме или резюме
- Иметь специальную страницу сопроводительного письма
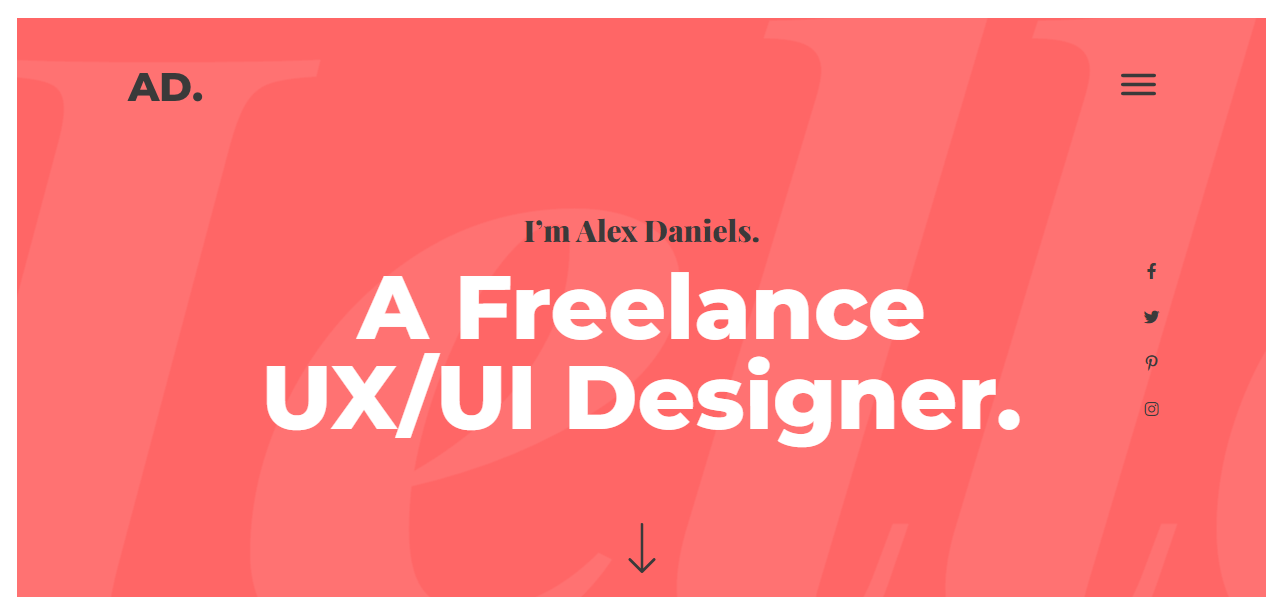
4. Шаблон веб-сайта портфолио дизайнера UX/UI

Вы внештатный дизайнер UX / UI и хотите получить работу по всему миру или на местном уровне, поэтому вам нужен веб-сайт-портфолио, на котором вы показываете свои работы или опыт. Если вы используете этот шаблон Elementor, вы можете легко создать свой собственный веб-сайт. Этот элегантный шаблон веб-сайта-портфолио имеет несколько интерактивных дизайнов. У него есть удивительный раздел портфолио, где вы можете поделиться своими эксклюзивными работами. Кроме того, он поставляется с разделом сообщений для отображения ваших последних сообщений. Нижний колонтитул шаблона имеет два цвета с двумя разделами. Вы можете использовать один раздел для добавления своей контактной информации, а другой — для отображения своих учетных записей в социальных сетях.
Ключевая особенность
- Приходите с опцией всплывающего меню
- Иметь достойную боковую панель параметров отображения социальных каналов
- Предложите элегантную страницу о себе
- Возможность добавить карту Google
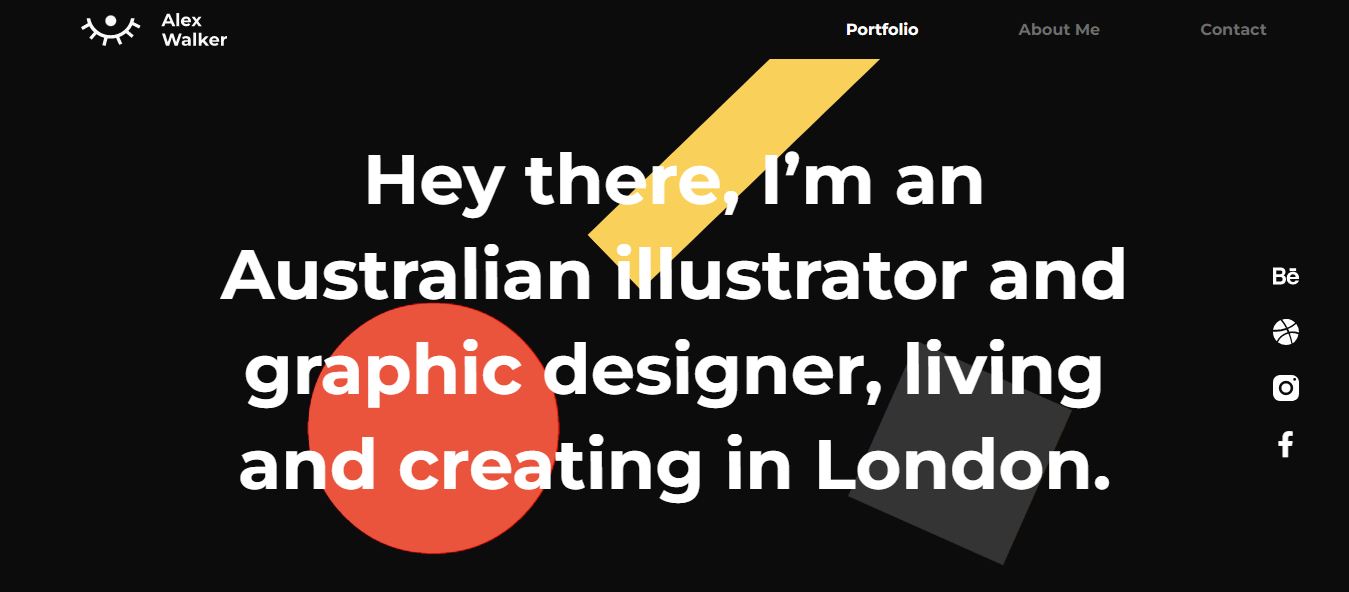
5. Шаблон портфолио Illustrator

Еще один шаблон портфолио Elementor pro тщательно разработан для иллюстраторов и графических дизайнеров. Этот шаблон черного цвета с галереей для демонстрации ваших дизайнерских проектов. Вы получаете готовую страницу контактов. Он также предлагает страницу 404, поэтому вам не нужно создавать собственную страницу 404 для своего веб-сайта.
Ключевая особенность
- Приходите с опцией всплывающего окна
- Используйте собственные цвета и шрифты
- Возможность отображения вашего отдельного проекта
- Предложите удобную страницу контактов
Кроме того, проверьте лучшие шаблоны целевых страниц Elementor.
Как создать сайт-портфолио с помощью премиум-шаблона Elementor
В этой части нашей статьи мы хотели бы поделиться подробным руководством о том, как создать сайт-портфолио с помощью Elementor.
Выберите шаблон портфолио Elementor Pro
В этом первом методе мы покажем вам, как создать веб-сайт портфолио, используя приведенный выше шаблон Elementor pro. Поэтому вам необходимо установить и активировать премиум-версию Elementor на своем веб-сайте.
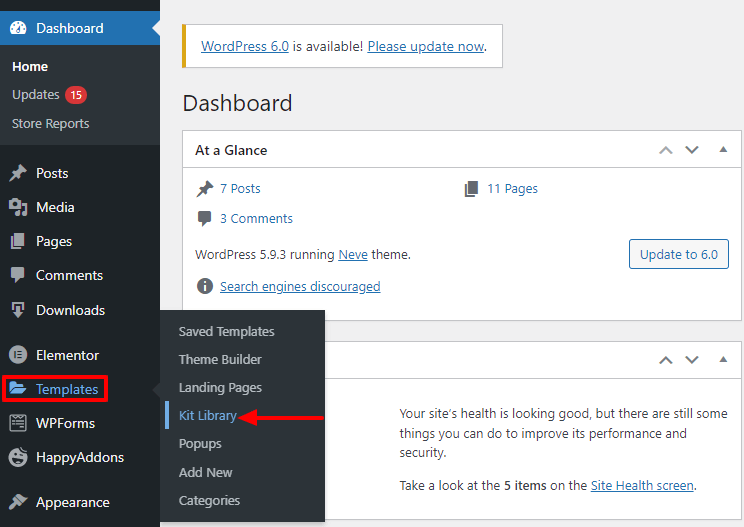
Во-первых, вам нужно перейти в область Templates->Kit Library .

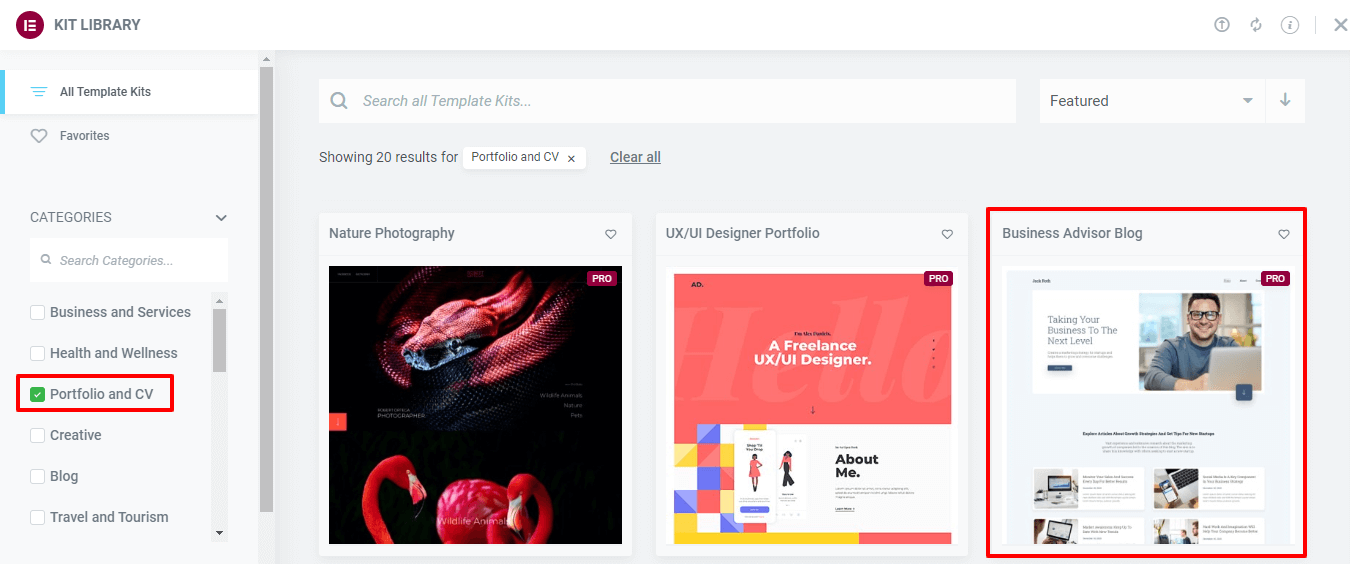
На следующей странице вы найдете все шаблоны Elementor. Но вам нужно выбрать шаблоны портфолио и резюме в категории слева.
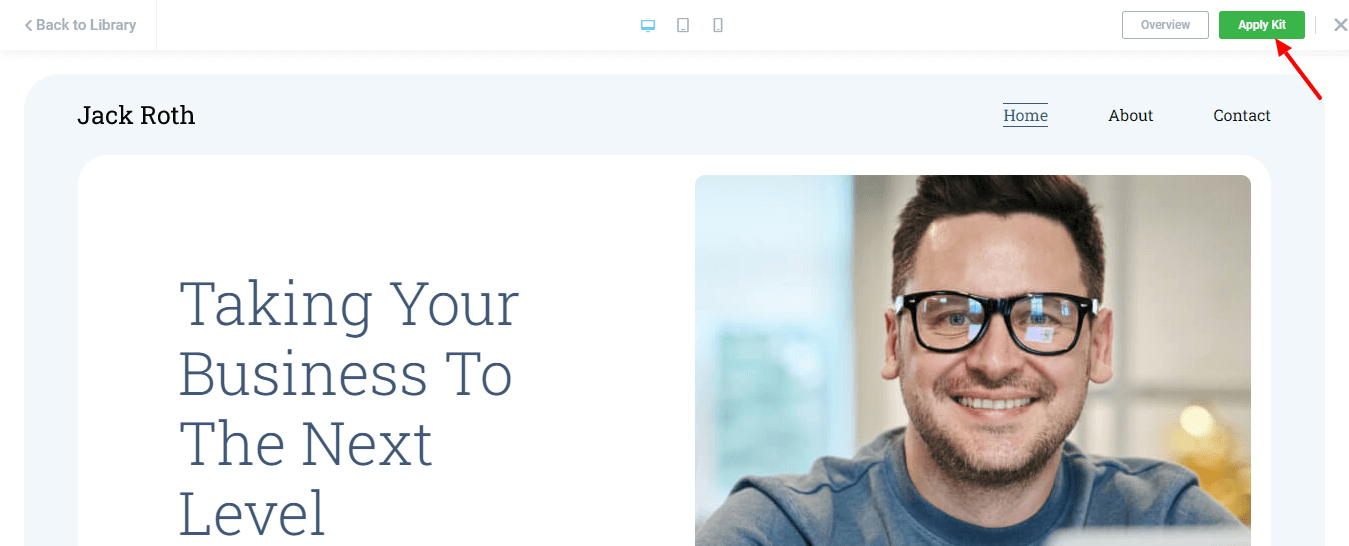
Затем вы должны выбрать шаблон, который подходит для вашего сайта. Здесь мы выбрали шаблон блога Business Advisor . Нажмите на шаблон сейчас, чтобы открыть его.

После этого вам нужно нажать кнопку Apply Kit , чтобы установить шаблон на свой сайт.

Вот и все.
Как создать сайт-портфолио с помощью бесплатной версии Happy Addons и Elementor
Вот предварительные условия для создания вашего веб-сайта портфолио:
- Элементор (бесплатно)
- Счастливые дополнения (бесплатно)
Happy Addons поставляется с множеством бесплатных шаблонов и блоков веб-сайтов. Вы можете использовать эти бесплатные ресурсы при разработке своего веб-сайта.
В этом методе мы создали веб-сайт портфолио, используя бесплатные виджеты Elementor и Happy Addons. Также использовались бесплатные блоки Happy Addons.
Это следующие ресурсы, которые мы использовали для создания веб-сайта.
- О блоке
- Виджет заголовка Elementor
- Галерея Блок
- Виджет отзывов Happy Addons
- Виджет сетки логотипов Happy Addons
Во-первых, мы создали новую страницу и установили Page Layout->Elementor Canvas .


Прочтите статью, чтобы узнать, как создать новую страницу в WordPress.
Установите бесплатный блок «О программе»
Раздел «О нас» — это общий элемент веб-сайта портфолио. Итак, мы хотим добавить раздел «О нас» вверху нашей веб-страницы. Lucky Happy Addons поставляется с множеством бесплатных блоков «О программе», поэтому вам не нужно создавать этот раздел вручную.
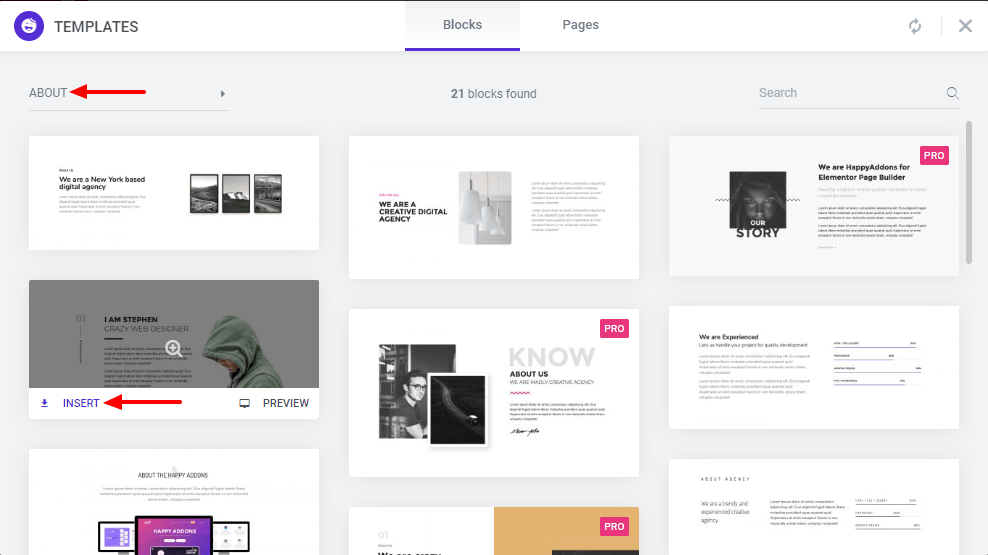
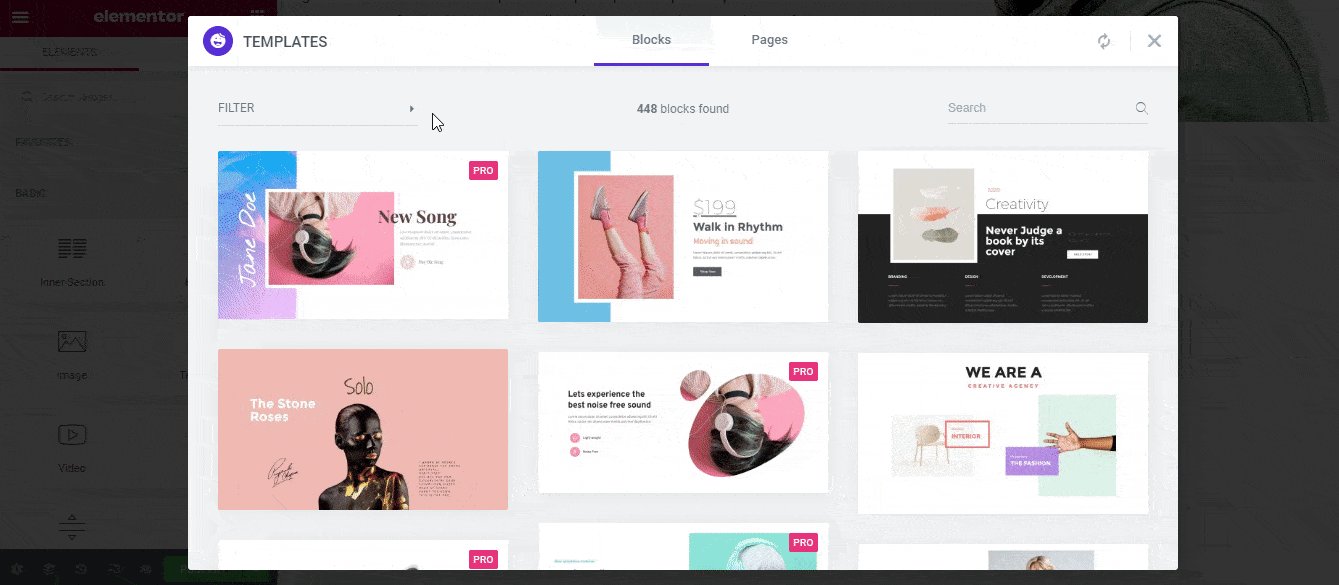
Просто щелкните значок « Библиотека шаблонов Happy Addons », чтобы открыть библиотеку. Затем используйте параметр « Фильтр » или « Поиск », чтобы найти блоки « О программе».
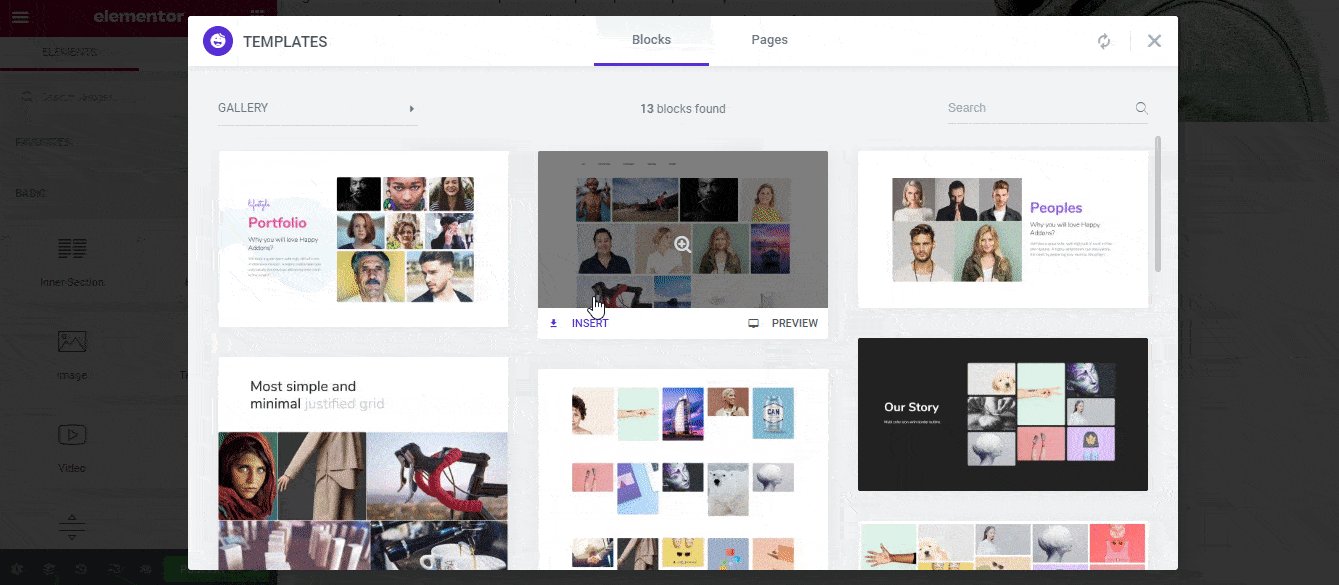
Наконец, вы должны выбрать подходящий блок и нажать ссылку «Вставить», чтобы добавить его на свою веб-страницу.

Добавить виджет заголовка Elementor
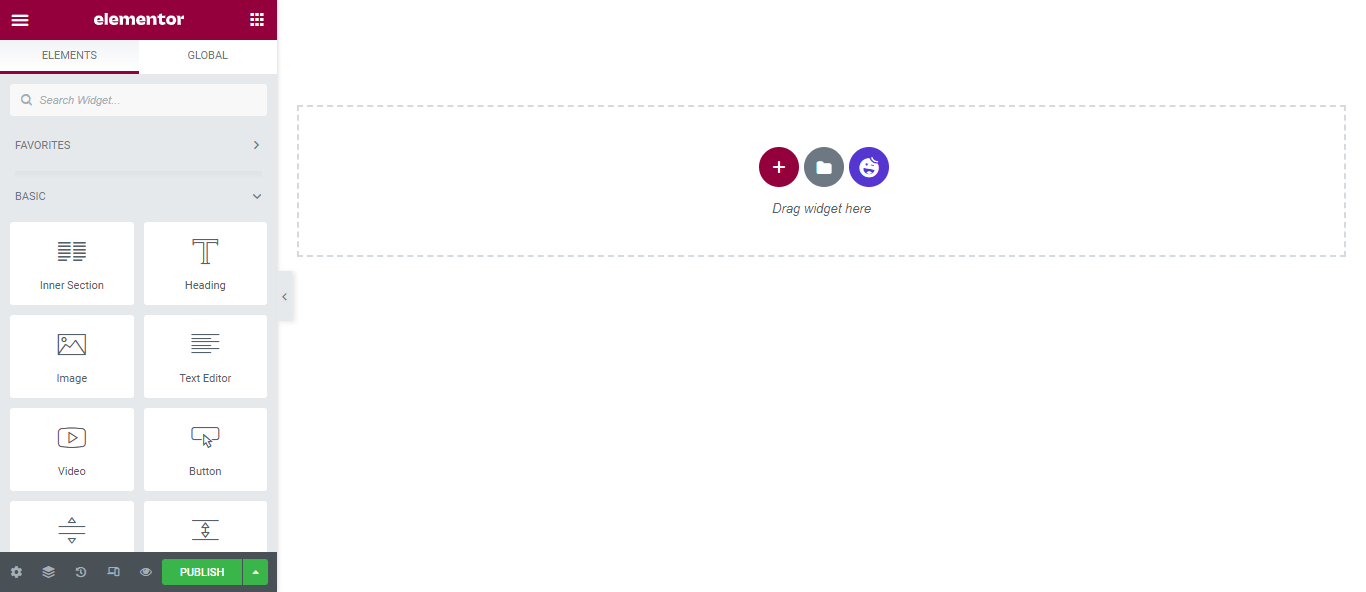
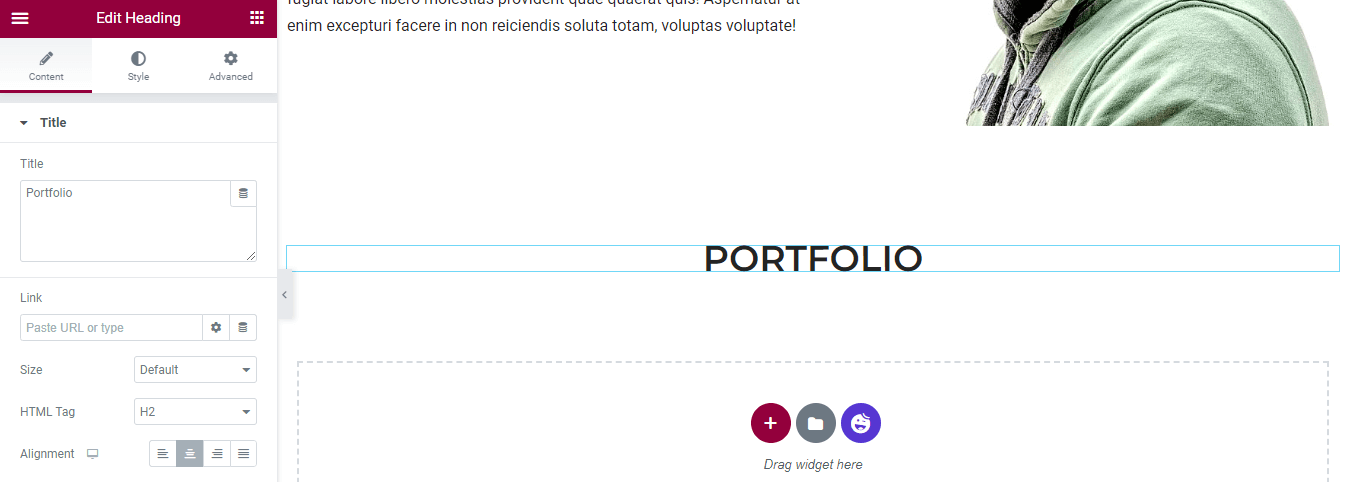
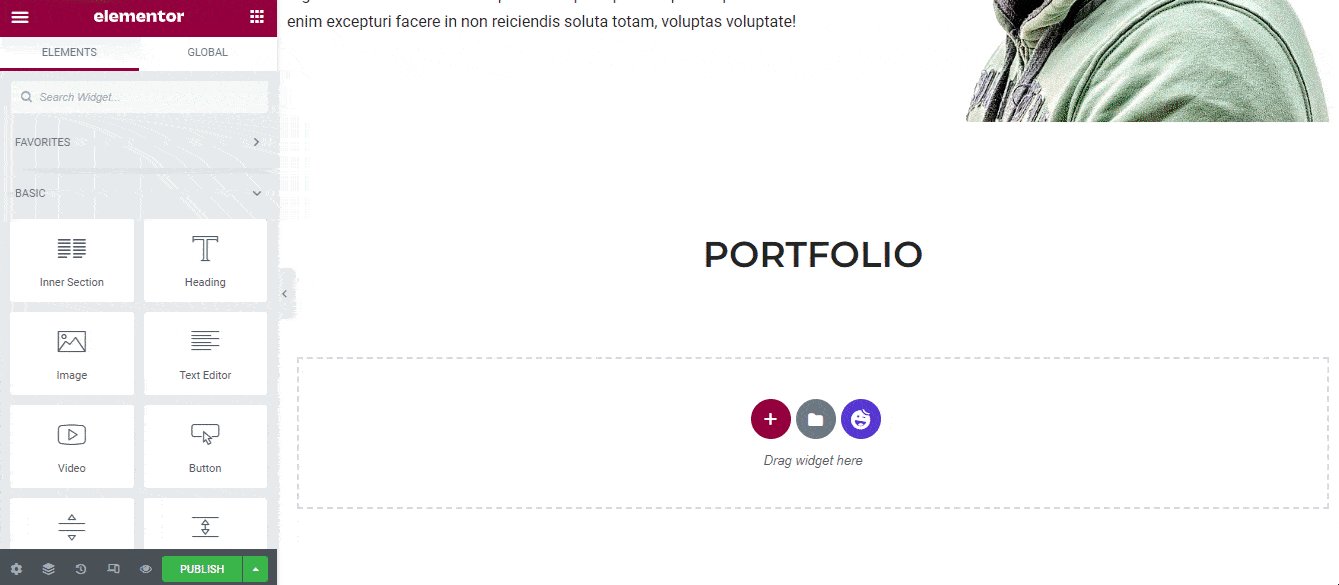
В этой части мы добавили виджет Elementor Header для написания заголовка. Вы можете найти виджет в левой галерее виджетов.
Вы можете управлять заголовком заголовка, ссылкой, размером, HTML-тегом и выравниванием в области содержимого .
Вы можете настроить дизайн заголовка в разделе « Стиль ».

Добавить бесплатный блок галереи
Давайте добавим бесплатный блок галереи из библиотеки Happy Addons, поскольку галерея является одним из важных критериев сайта-портфолио. Вы можете проверить изображение ниже.

Кроме того, ниже вы можете создать галерею изображений с помощью Elementor.
Добавить виджет отзывов Happy Addons
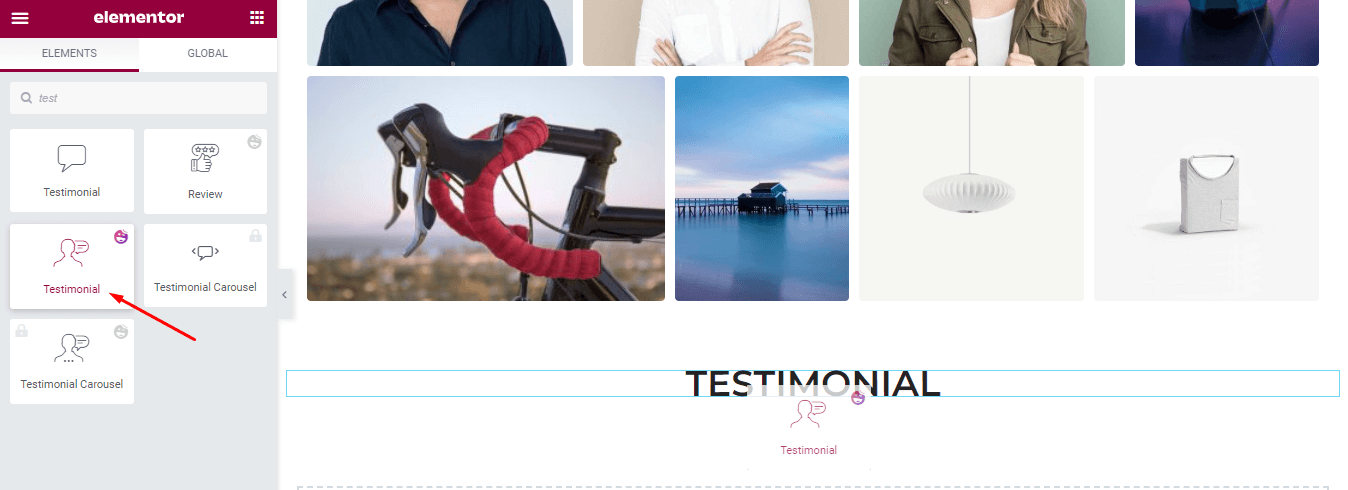
Мы добавили еще один виджет «Заголовок» и назвали его «Отзыв». Теперь мы собираемся добавить бесплатный виджет Testimonial от Happy Addons. Просто перетащите виджет из области виджетов Elementor.

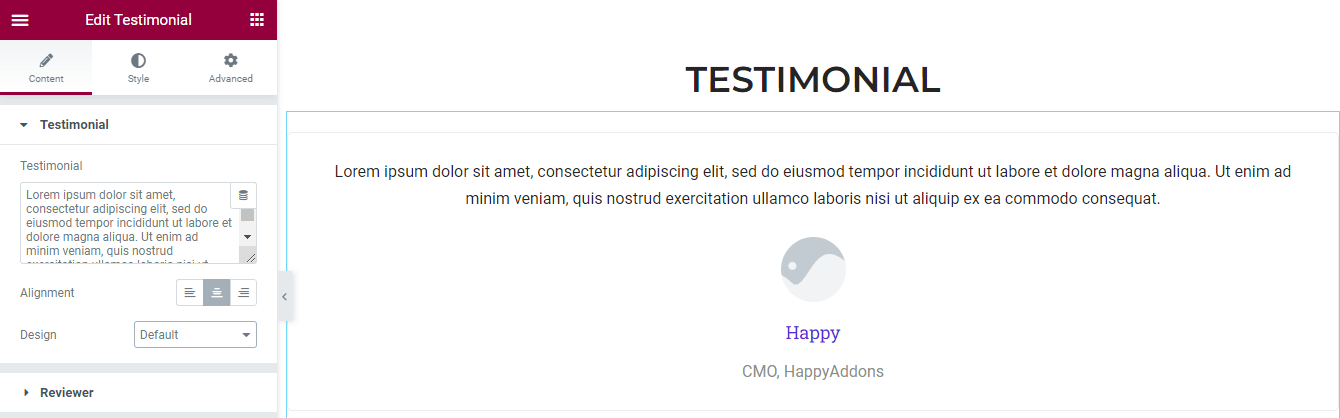
#Управление содержанием отзыва
После добавления виджета вы получите интерфейс, подобный изображенному ниже. Давайте настроим виджет в нашем собственном стиле.
Перейдите в раздел Контент->Отзывы . Здесь вы можете написать отзыв , установить выравнивание контента и определить формат дизайна .

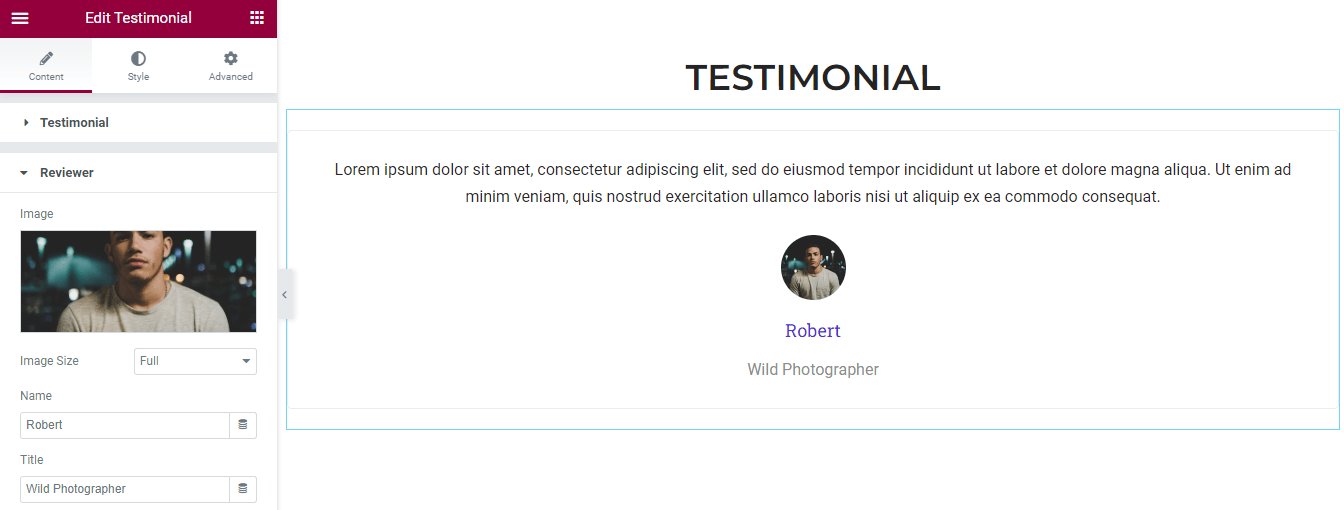
#Управление содержимым рецензента
Вы можете обрабатывать контент рецензента. Посетите раздел Контент->Рецензент. Затем вы можете добавить изображение , управлять размером изображения , написать имя и должность рецензента.

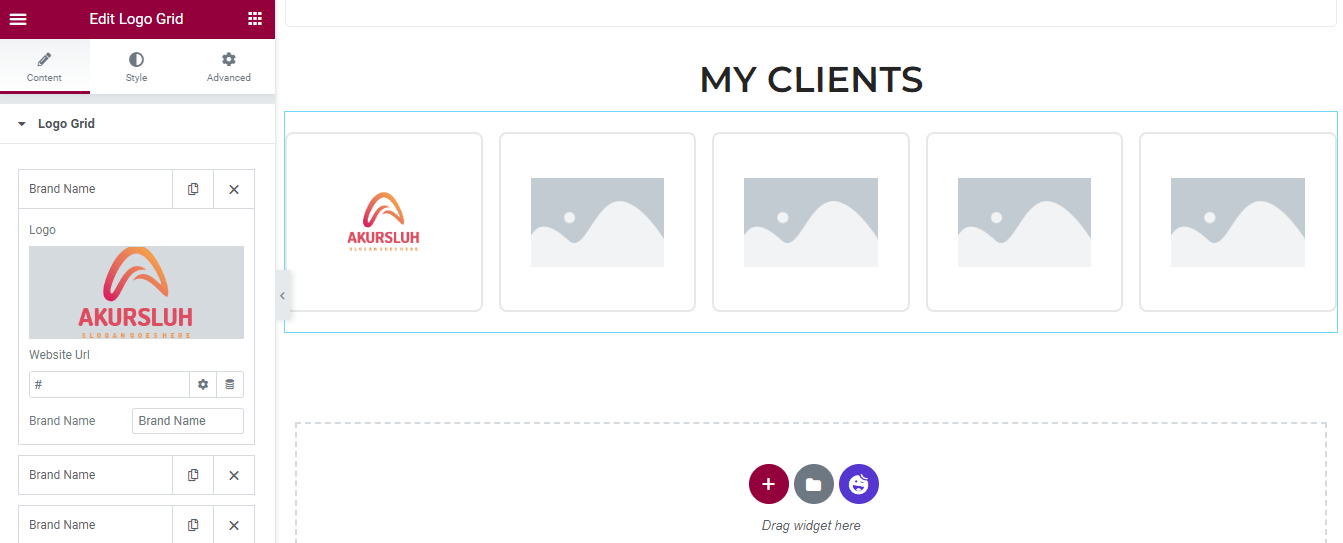
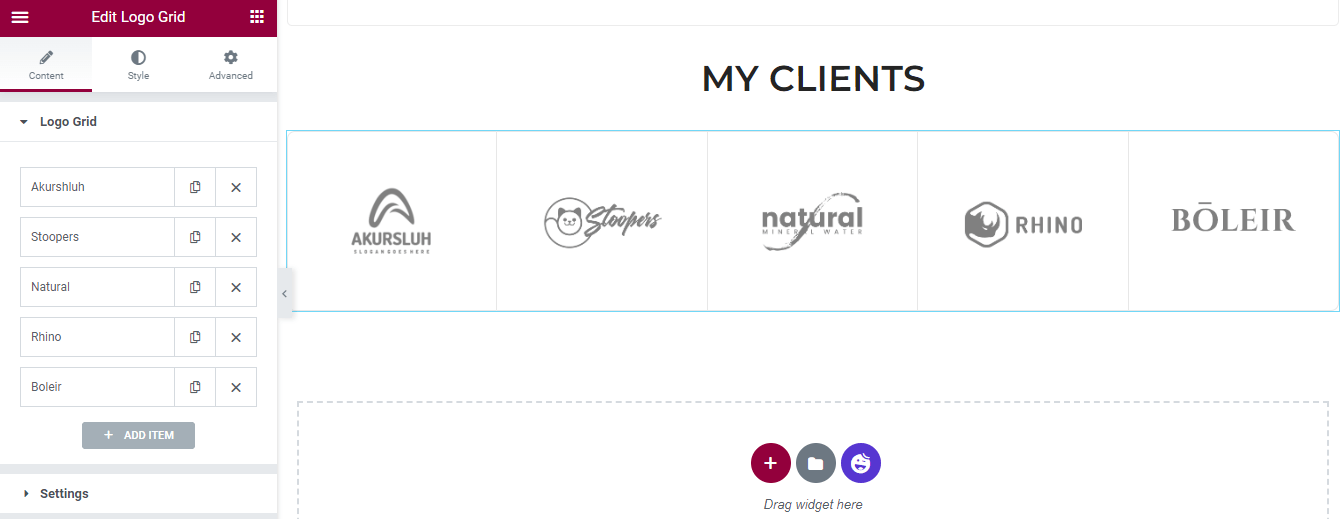
Добавление и управление содержимым сетки логотипа
Наконец, мы добавили еще один бесплатный виджет Happy Addons под названием Logo Grid для демонстрации логотипов наших клиентов.
В области Content->Logo Grid вы можете управлять содержимым виджета. Здесь вы можете добавить логотип , вставить URL-адрес веб -сайта и написать название бренда .

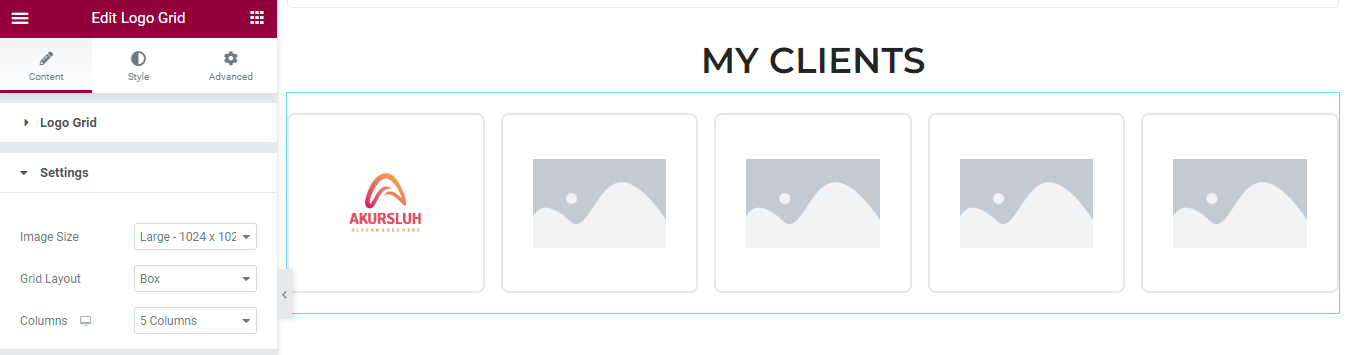
#Настройка содержимого сетки логотипа
Контент-> Настройки позволяет вам управлять размером изображения логотипа, макетом сетки и столбцами .

#Списки клиентов
Мы добавили остальные логотипы наших клиентов в сетку.

Ознакомьтесь со статьей, чтобы узнать, как использовать шаблон Happy Addons.
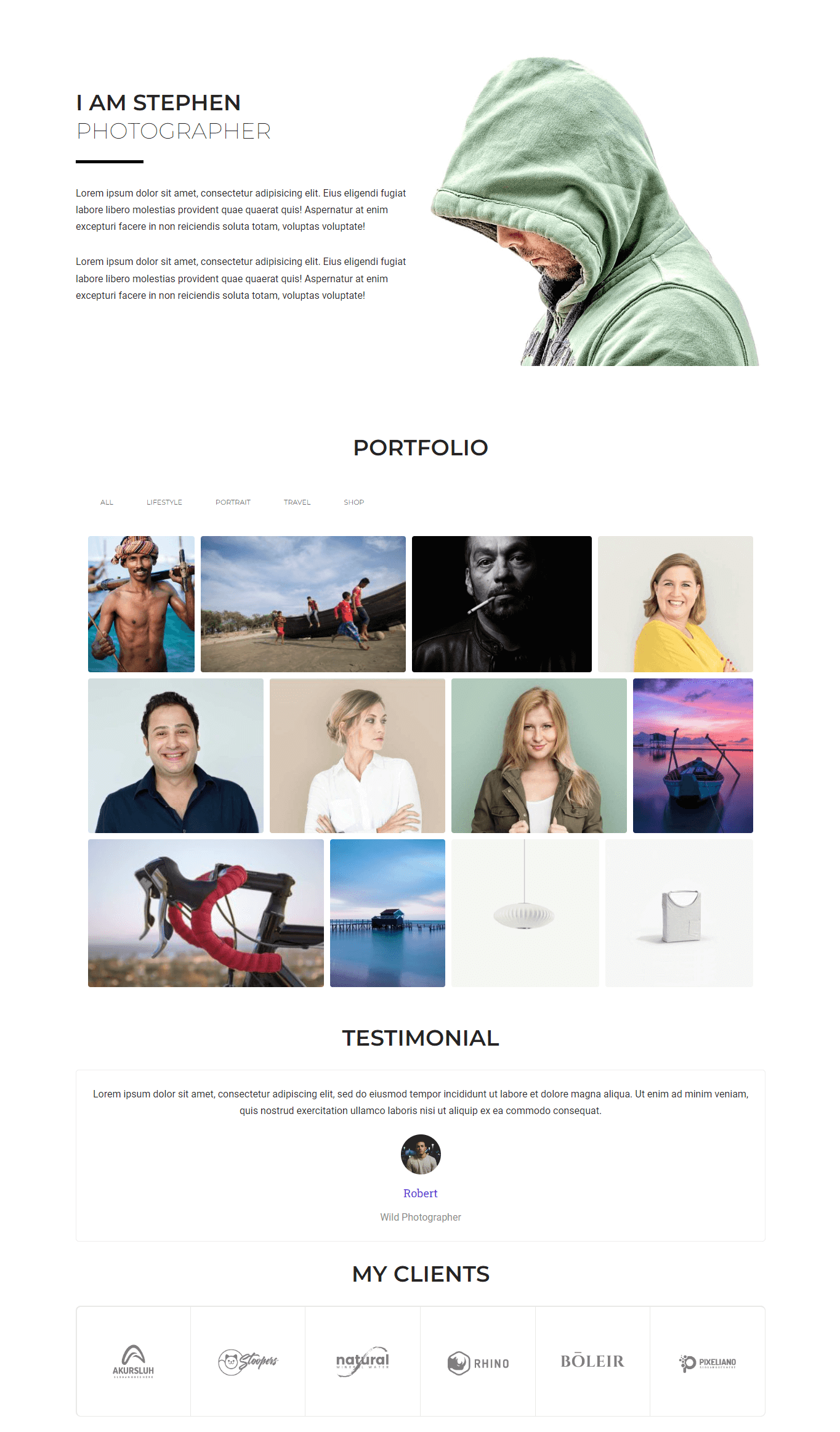
Окончательный предварительный просмотр
После настройки шаблона вот текущий вид нашего веб-сайта портфолио.

Вы также можете проверить следующий обучающий блог.
Как создать сайт-портфолио с помощью Elementor.
Какой шаблон вы бы хотели использовать для своего сайта?
С помощью шаблонов веб-сайтов Elementor дизайн вашего веб-сайта будет более доступным, чем когда-либо. В приведенном выше списке мы рассмотрели 5 эксклюзивных шаблонов портфолио Elementor, которые являются адаптивными, простыми в использовании и оснащены расширенными функциями, которые должны быть на веб-сайте портфолио.
Мы надеемся, что этот обзор блога поможет вам найти подходящий шаблон для вашего веб-сайта. Мы также поделились окончательным руководством по созданию веб-сайта портфолио с использованием веб-сайта Elementor.
Если вам нужна дополнительная помощь, вы можете прокомментировать нас и подписаться на нашу рассылку, чтобы получать больше свежих статей об Elementor и WordPress.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
