12 лучших шрифтов Google для веб-сайтов (и лучшие практики)
Опубликовано: 2022-12-24При создании веб-сайта выбор шрифта является важным аспектом общего внешнего вида вашего сайта. Шрифты должны быть легко читаемыми, но при этом эстетически привлекательными. Если вы выберете неправильный шрифт, это может нарушить работу пользователя и фактически затруднить чтение вашего контента. Благодаря Google вам доступно множество вариантов шрифтов. С момента своего запуска в 2010 году шрифты Google прошли долгий путь от своих 19 предложений шрифтов. В настоящее время доступно более 1450 вариантов, поэтому выбор правильных шрифтов может быть сложной задачей. В этом посте мы немного облегчим вам жизнь, предоставив наш список лучших шрифтов Google для использования на вашем веб-сайте.
Что такое шрифты Google?

Google Fonts — это коллекция высококачественных веб-шрифтов для использования в веб-проектах. Кроме того, все шрифты можно загрузить для установки в локальных системах. Шрифты загружаются на ваш веб-сайт через сеть доставки контента Google (CDN) и автоматически загружаются после установки.
Почему вы должны использовать шрифты Google?
Все шрифты бесплатны для коммерческого использования, поэтому их можно использовать как в веб-проектах, так и в печатных проектах. Кроме того, все шрифты обновляются автоматически, поэтому не нужно беспокоиться об обновлении вручную. После установки на ваш сайт вам больше нечего делать. Как упоминалось ранее, существует множество вариантов с более чем 1450 семействами шрифтов. Наконец, шрифты Google предлагают многоязычную поддержку, поэтому, если на вашем сайте установлено более одного языка, все в порядке.
12 лучших доступных шрифтов Google (и они бесплатны!)
С таким количеством доступных вариантов может быть немного сложно понять, какие шрифты выбрать для вашего веб-сайта. К счастью, мы собираемся помочь вам определить самые популярные и трендовые семейства шрифтов для использования на вашем веб-сайте. Давайте начнем.
1. Робото

Roboto считается шрифтом двойного назначения и самым популярным из доступных шрифтов Google. Геометрический по форме, он также имеет красивые изгибы и, как правило, считается очень легко читаемым. На самом деле он использовался в качестве шрифта для операционной системы Google Android с 2014 года.
Получить шрифт
2. Откройте Санс

Open Sans может похвастаться удобным и легко читаемым внешним видом. Он отлично подходит как для заголовков, так и для основного текста. Из-за простоты чтения он используется в качестве шрифта по умолчанию в теме Divi.
Получить шрифт
3. Монтсеррат

С более чем 30 стилями, Monsterrat довольно универсален. Он был вдохновлен произведениями искусства, которые можно увидеть в историческом районе Монтсеррат в Буэнос-Айресе в первой половине 20-го века.
Получить шрифт
4. Лато

Google описывает Lato как «серьезный, но дружелюбный» шрифт. Польский для лета, Lato — это многоцелевой шрифт, который, как правило, легко читается и вызывает ощущение летней игривости.
Да, кстати, мы используем его в нашем блоге.
Получить шрифт
5. Поппинс

Poppins — широко популярный округлый шрифт, который подходит как для заголовков, так и для основного текста. Разработанный в 2014 году как шрифт с открытым исходным кодом, Poppins основан на системах письма деванагари и латинице.
Получить шрифт
6. Источник без профи

Выпущенный как первый шрифт Adobe с открытым исходным кодом, Source Sans Pro подходит для всех дизайнов пользовательского интерфейса. Он достаточно универсален и хорошо сочетается с другими шрифтами из нашего списка, такими как Montserrat, Open Sans и Work Sans.
Получить шрифт
7. Рейлвей

Тонкий и элегантный шрифт Raleway хорошо подходит для заголовков и подзаголовков. Первоначально разработанный в 2012 году как один тонкий шрифт, он расширился и теперь включает 9 вариаций.
Получить шрифт
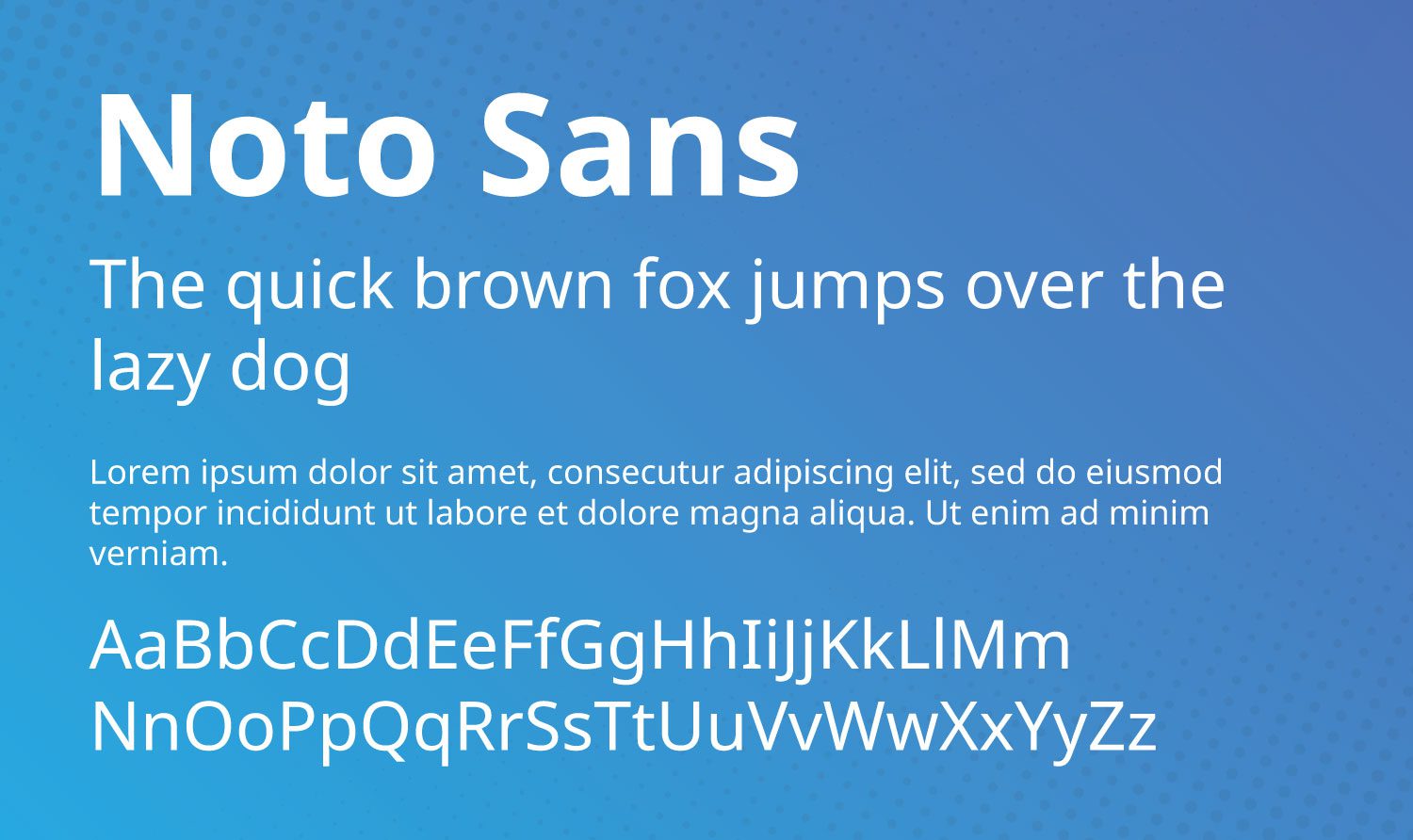
8. Ното Санс

Noto Sans довольно надежен благодаря 18 вариантам шрифта. Кроме того, с этим невероятным шрифтом доступно более 3700 глифов. Имея более 18 вариаций, включая различные веса, ширину и курсив, Noto Sans подходит практически для любого дизайна.
Получить шрифт
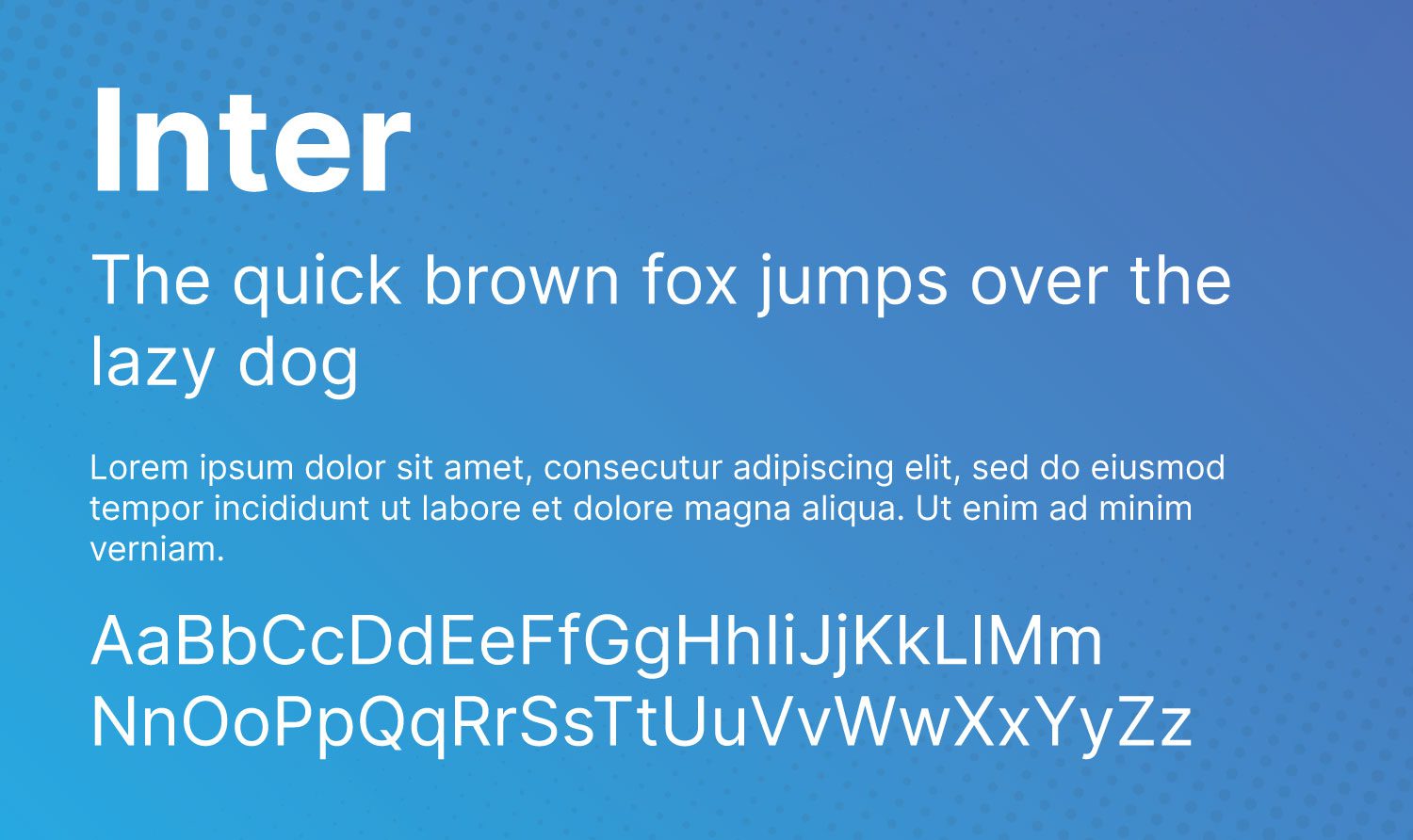
9. Интер

Разработанный специально для экранов компьютеров, Inter — новейший шрифт в нашем списке. Первоначально выпущенный под названием Interface, Inter вышел на сцену в 2017 году. Его часто называют чем-то средним между Helvetica и San Fransisco Pro.
Получить шрифт
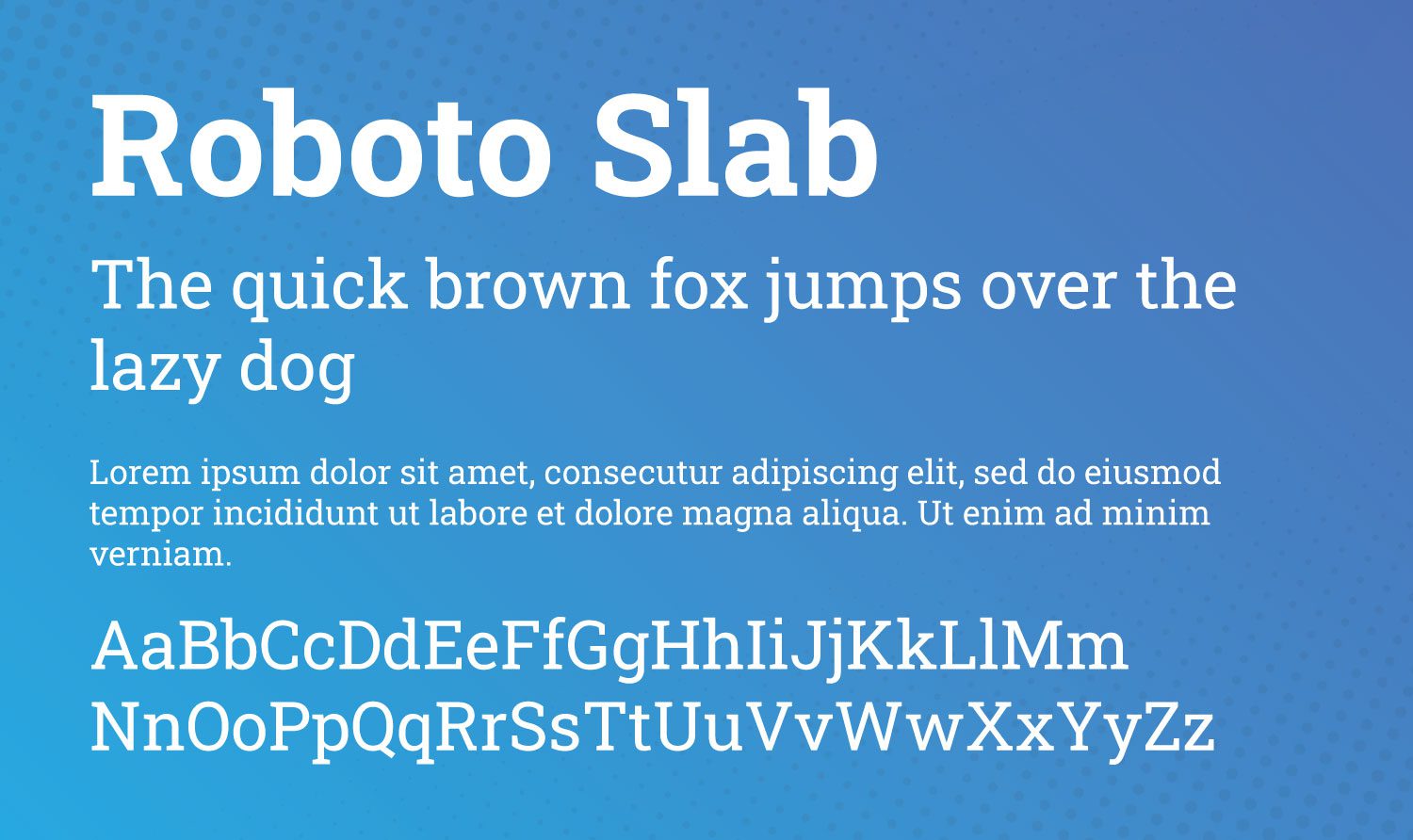
10. Роботизированная плита

Основанный на широко популярном Roboto, вариант Slab доступен в четырех вариантах толщины: тонкий, легкий, обычный и жирный.
Получить шрифт
11. Мерриуэзер

Как один из немногих шрифтов с засечками в нашем списке, Merriweather игривый, но серьезный. Он имеет высокие буквы, которые сжаты, но легко читаются на экранах всех размеров. Также доступен шрифт Merriweather Sans, который хорошо сочетается со своим двоюродным братом с засечками.
Получить шрифт
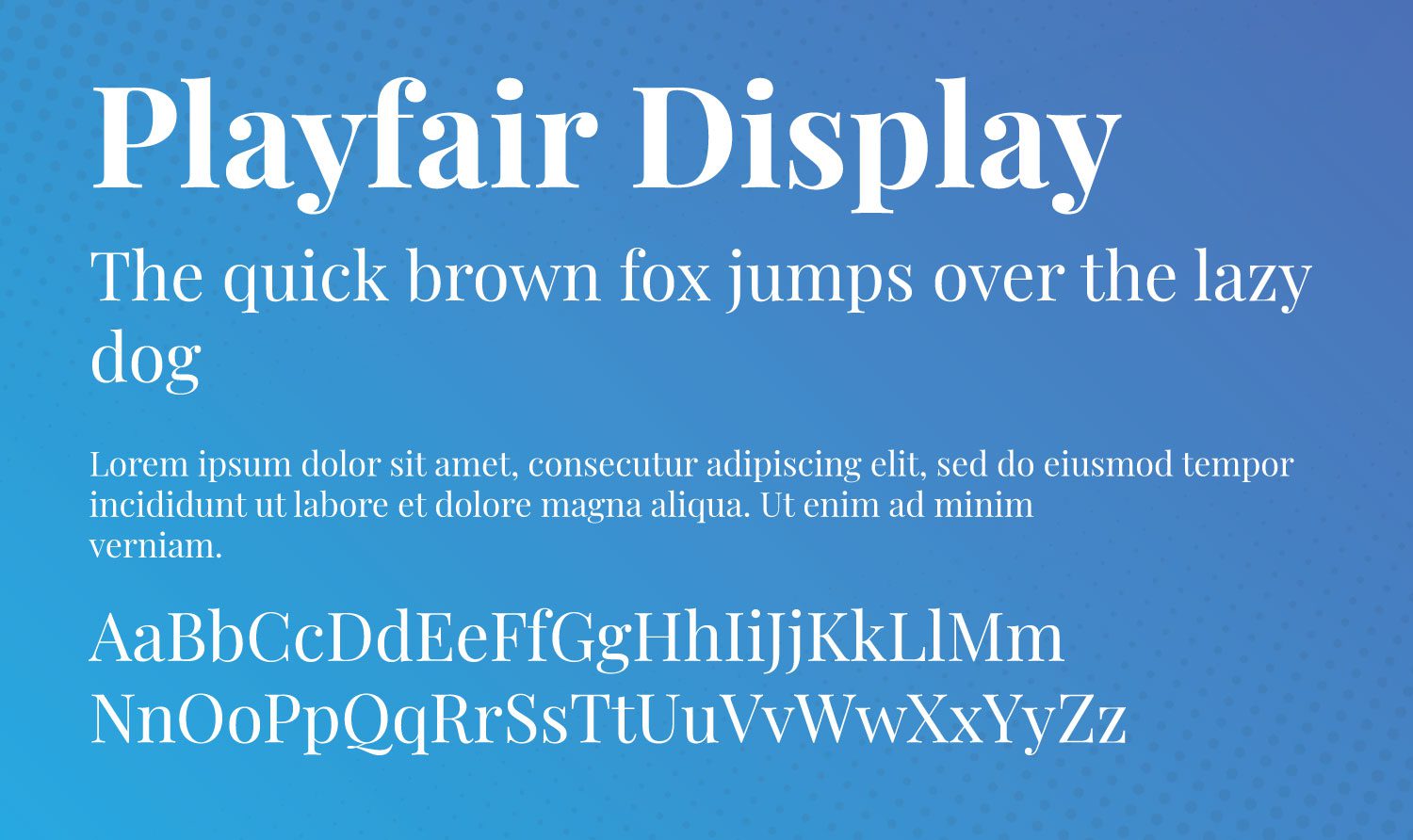
12. Дисплей Playfair

Playfair Display источает стиль старого мира, но демонстрирует современный стиль. Он лучше всего подходит для заголовков из-за его командного вида. При использовании Playfair Display рассмотрите возможность сочетания его с легко читаемым шрифтом без засечек, таким как Roboto, Open Sans, Work Sans или Lato.
Получить шрифт
Рекомендации по использованию шрифтов Google в WordPress
Использовать шрифты Google быстро и легко, но есть некоторые вещи, которые следует учитывать, чтобы ваш сайт работал гладко и быстро. Чтобы максимально использовать эти шрифты, оптимизация сайта является ключевой.

Используйте только те шрифты, которые вам нужны
При рассмотрении скорости сайта вы обычно должны использовать только два или три семейства шрифтов на своем сайте. Семейства шрифтов состоят из всех итераций шрифта. Например, если вы устанавливаете семейство Montserrat на свой сайт, вы фактически устанавливаете 8 шрифтов. Семейства шрифтов содержат все экземпляры типа шрифта, которые могут включать различный вес (обычный, средний, полужирный, полужирный) и преобразования, включая курсив.
Используйте плагин типографики

Рекомендуется использовать плагин типографики для управления шрифтами, установленными на вашем веб-сайте. В некоторые темы, такие как Divi, встроено управление типографикой. Плагины типографики могут помочь вам управлять не только вашими шрифтами, но и гарнитурами, значками, буквицами и многим другим.
Выбирайте хорошие сочетания шрифтов

При выборе шрифтов старайтесь выбирать шрифты, которые хорошо сочетаются друг с другом. Кроме того, вы должны сочетать заголовки с засечками с основным текстом без засечек. Это связано с тем, что совместное использование двух шрифтов с засечками затрудняет чтение текста. В качестве альтернативы вполне допустимо использовать два шрифта без засечек вместе или даже разные шрифты в одном семействе. Если вы не знаете, какие пары шрифтов использовать, вы можете использовать удобное расширение для браузера, такое как Fontpair, чтобы упростить поиск шрифтов, используемых на веб-сайте.
Используйте собственные шрифты Google
Если вы решите не использовать плагин типографики на своем сайте WordPress, вы можете разместить шрифты на своем собственном сервере. Процесс довольно прост для достижения в несколько шагов.
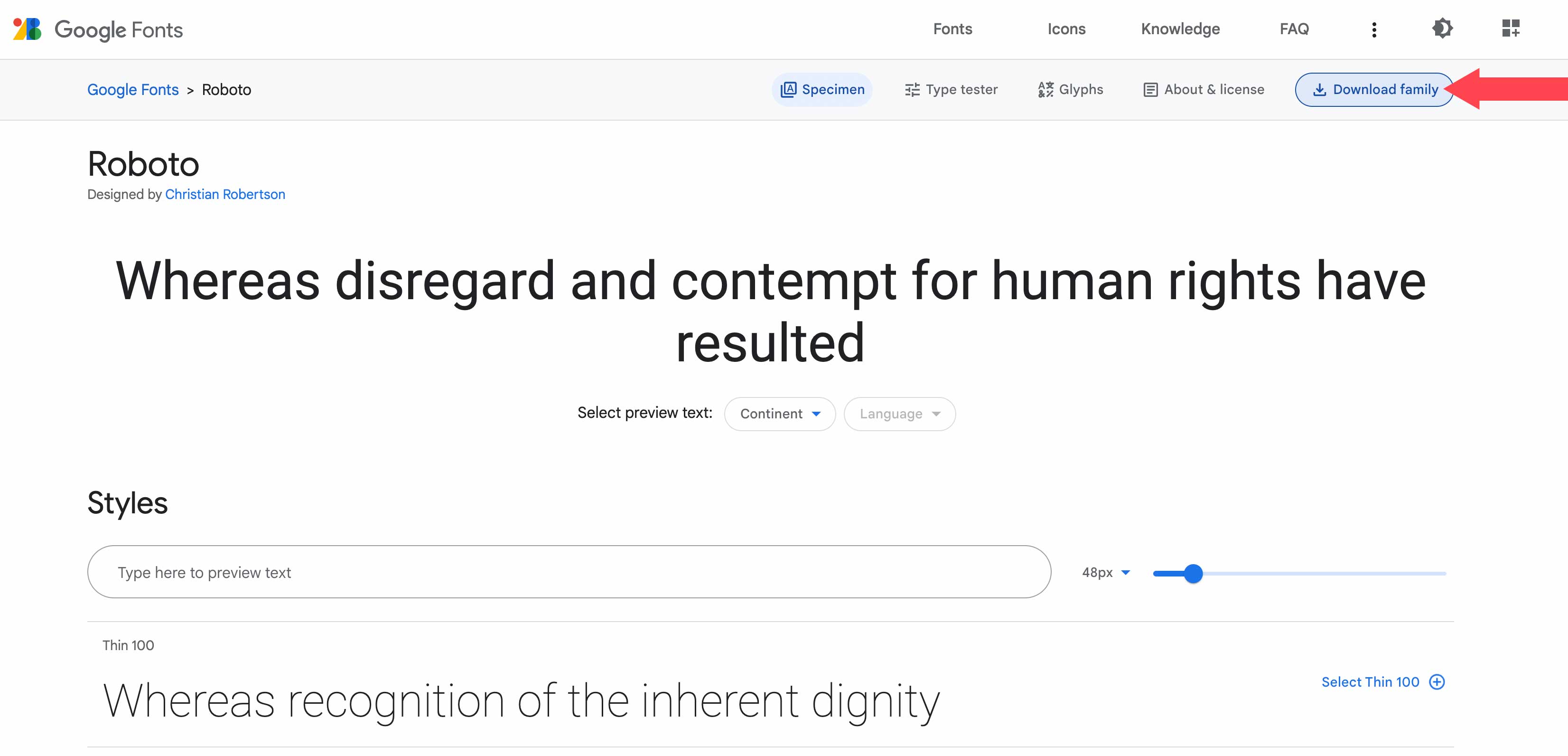
Первым шагом является загрузка шрифта. Выберите шрифт, который хотите загрузить, затем нажмите кнопку « Загрузить семейство» в правом верхнем углу экрана. Имейте в виду, что когда вы загружаете шрифт из Google, вы автоматически соглашаетесь с их условиями обслуживания.

Как только шрифты будут загружены, вам нужно будет переместить их в свой проект. В этом примере мы будем использовать Mamp для загрузки их в тему Twenty Twenty.
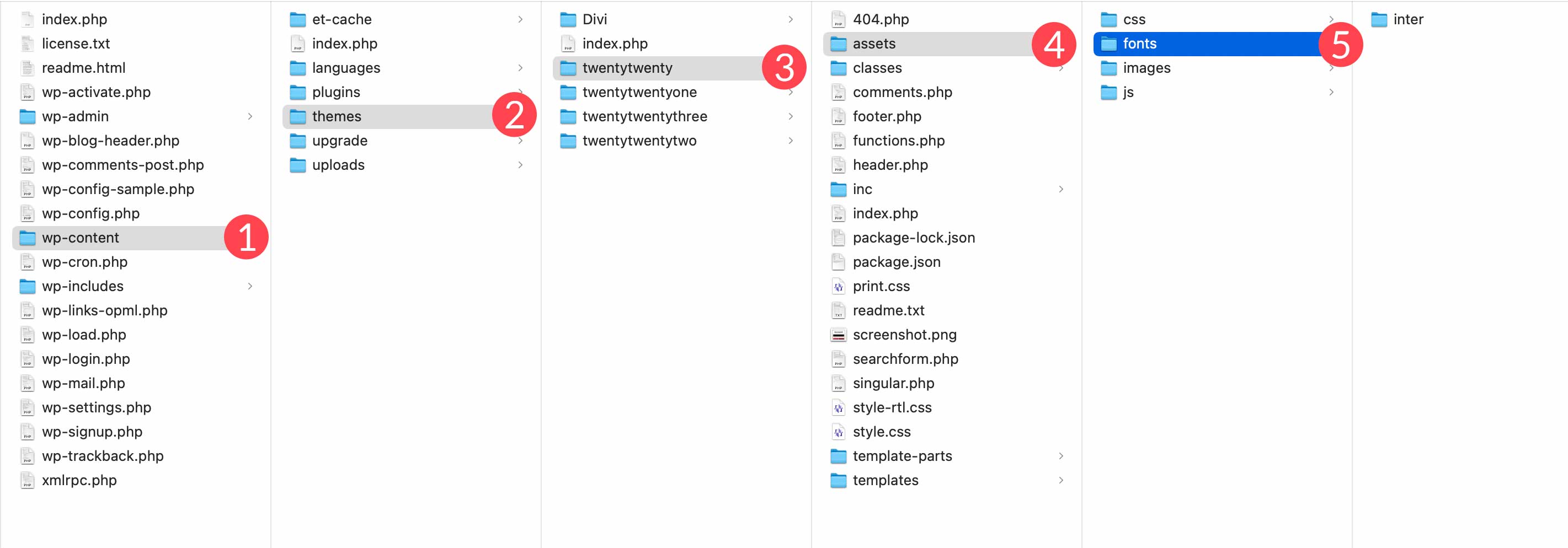
При размещении файлов шрифтов в проекте обязательно обратите внимание на их расположение. Вам нужно будет добавить его через CSS на следующих нескольких шагах. Чтобы получить доступ к шрифтам для вашей темы, перейдите в /wp-content/themes/twentytwenty/assets/fonts/ . Если вы используете другую тему, замените двадцать двадцать на имя вашей темы. Перетащите загруженные файлы шрифтов (включая папку) в папку шрифтов на своих сайтах WordPress.

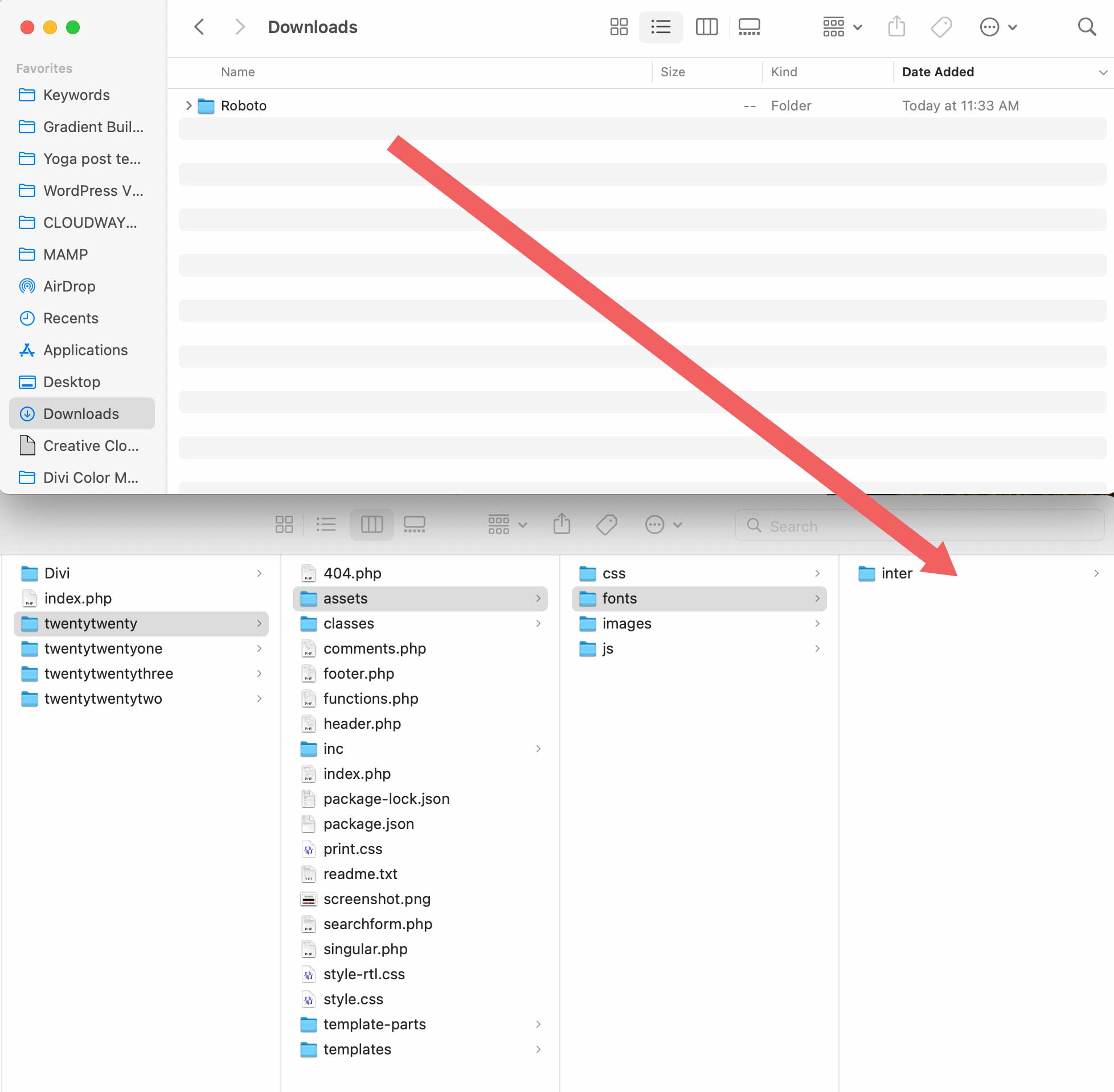
Затем найдите загруженный шрифт и перетащите его в папку assets/font вашей темы.

Добавление CSS
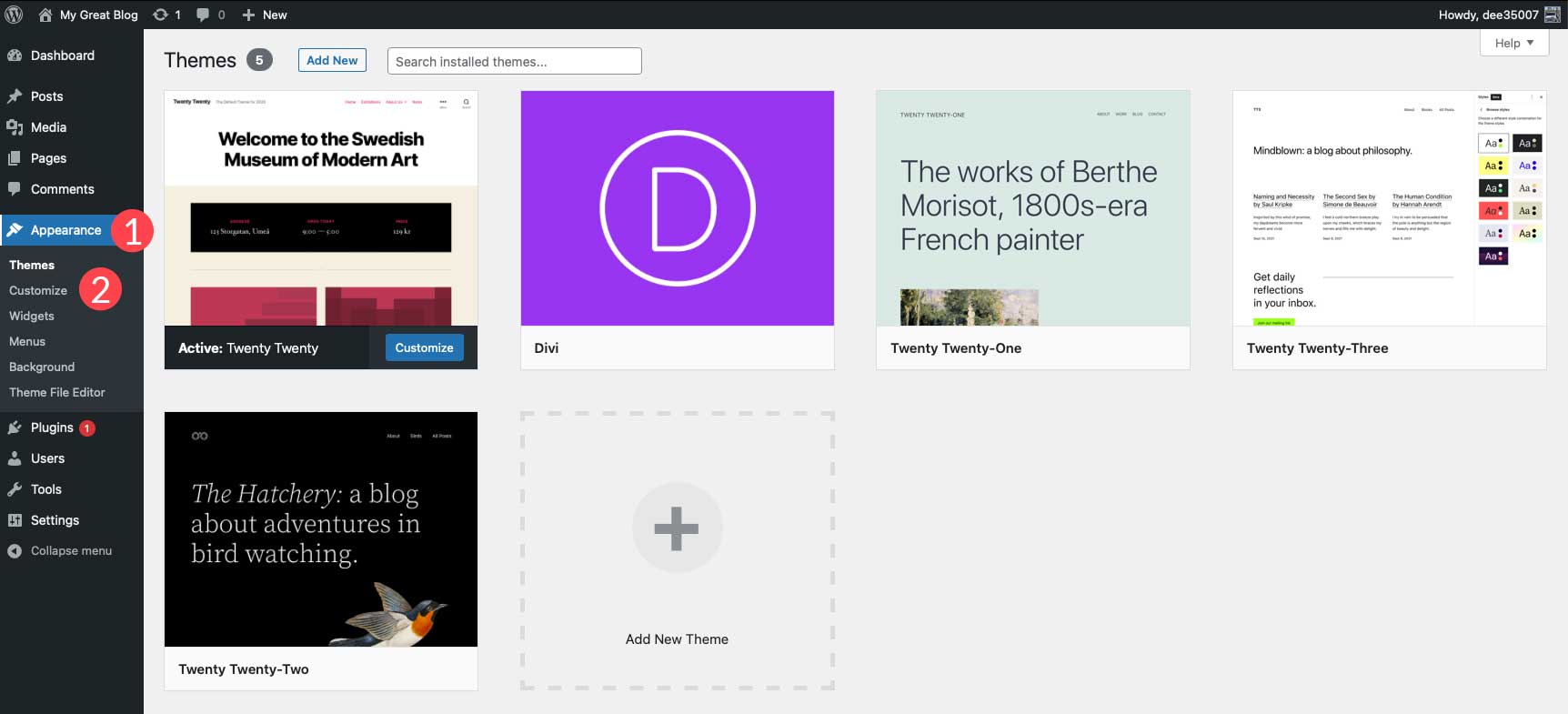
Далее нам нужно добавить немного CSS в настройщик темы, чтобы наш шрифт распознавался. Перейдите к Внешний вид > Настроить .

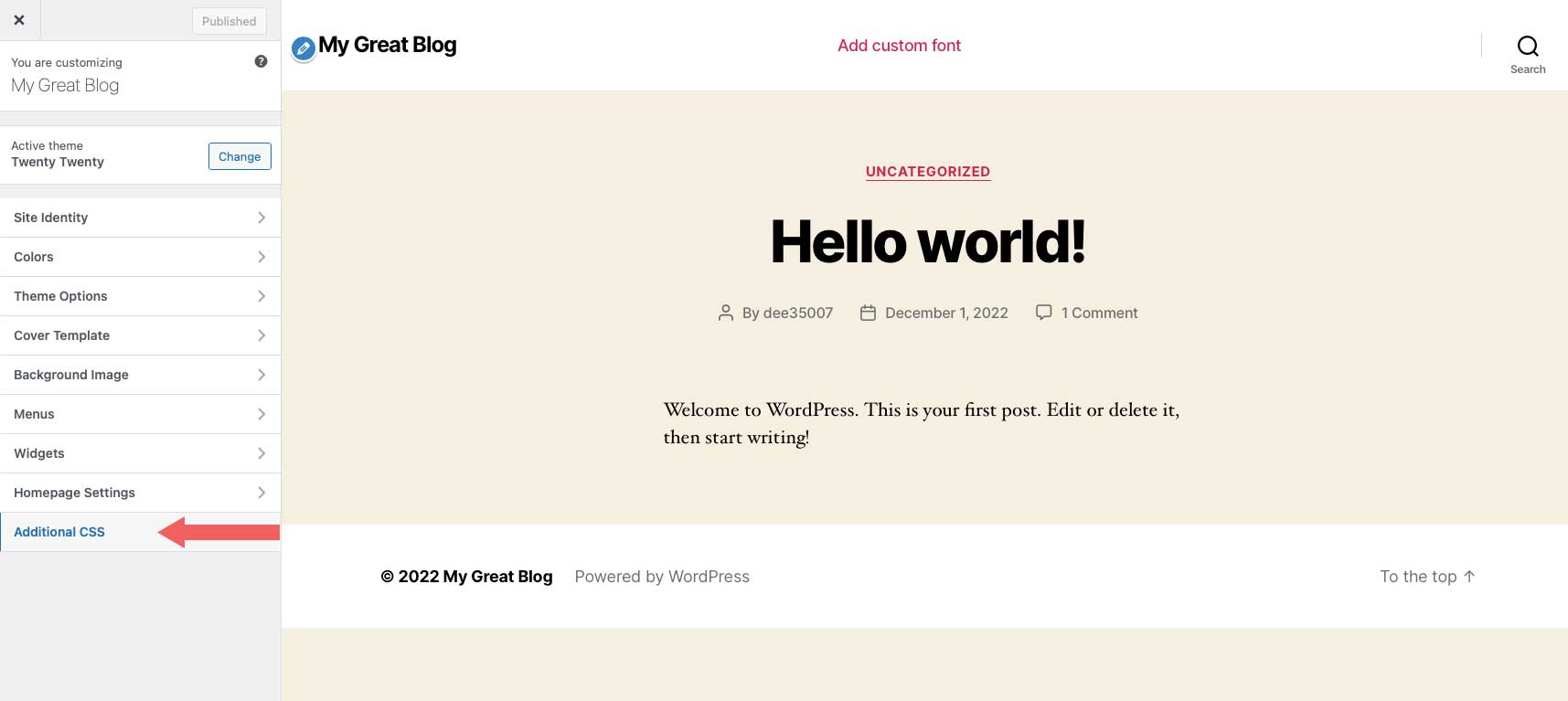
Нажмите « Дополнительные CSS» в настройщике, чтобы открыть область ввода CSS.

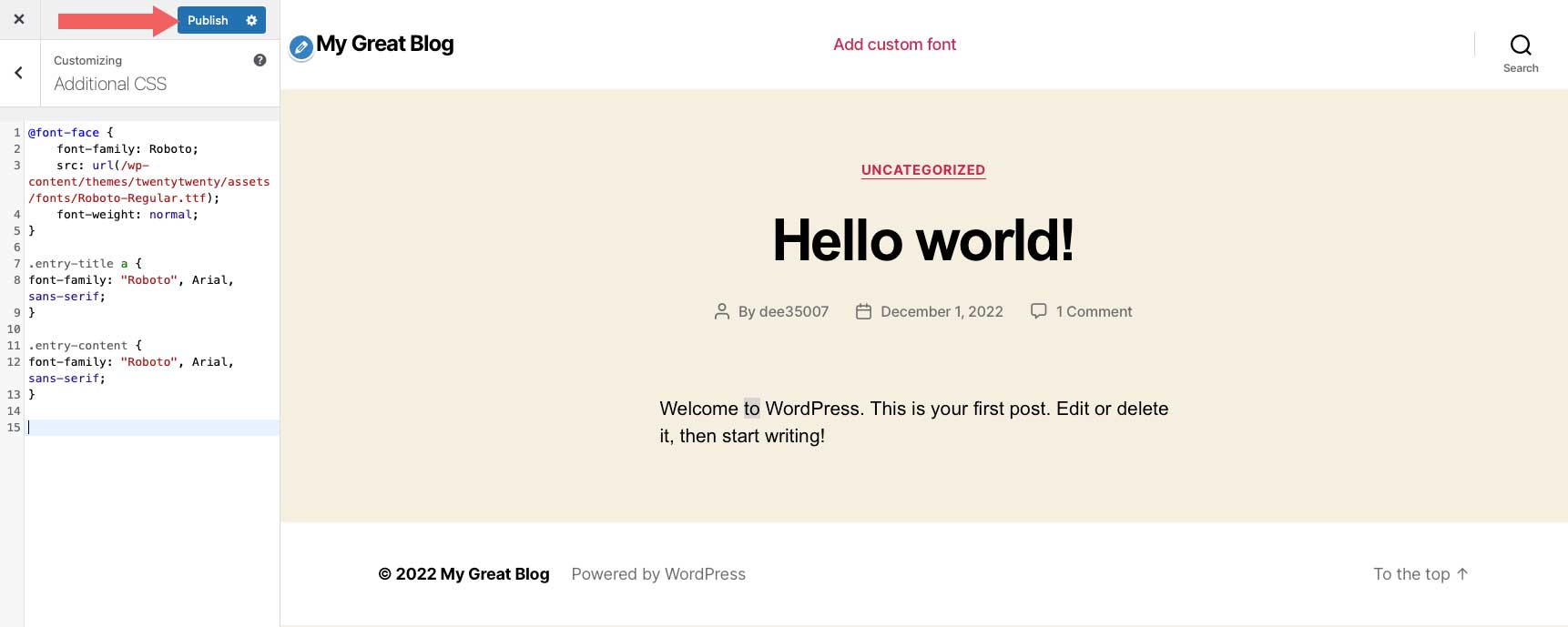
Затем добавьте следующий код в область дополнительных CSS:
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
Чтобы использовать новый шрифт, просто укажите ссылку на шрифт с помощью CSS. Вы можете использовать инструмент инспектора браузера, чтобы применить шрифт к любому классу CSS, который вам нравится. В этом примере мы хотим, чтобы заголовок сайта, а также содержимое страницы использовали наш новый шрифт. Для этого примера введите следующий CSS:
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
Нажмите «Опубликовать» , чтобы сохранить изменения.

Ограничение веса шрифта
Точно так же, как для того, чтобы свести семейства шрифтов к минимуму, вам следует ограничить количество шрифтов, которые вы используете на своем веб-сайте. Если вы планируете использовать только обычный, средний и полужирный шрифт, нет веской причины включать 18 вариантов шрифта. Обращение к Google с просьбой предоставить дополнительный вес шрифта, который не используется, только увеличит время, необходимое для загрузки шрифтов с серверов Google.
Использование шрифтов Google в Divi

Divi делает шрифты Google доступными по умолчанию. Шрифты доступны в любом модуле, в котором есть текст. У вас есть возможность выбирать из сотен веб-шрифтов из библиотеки шрифтов Google.
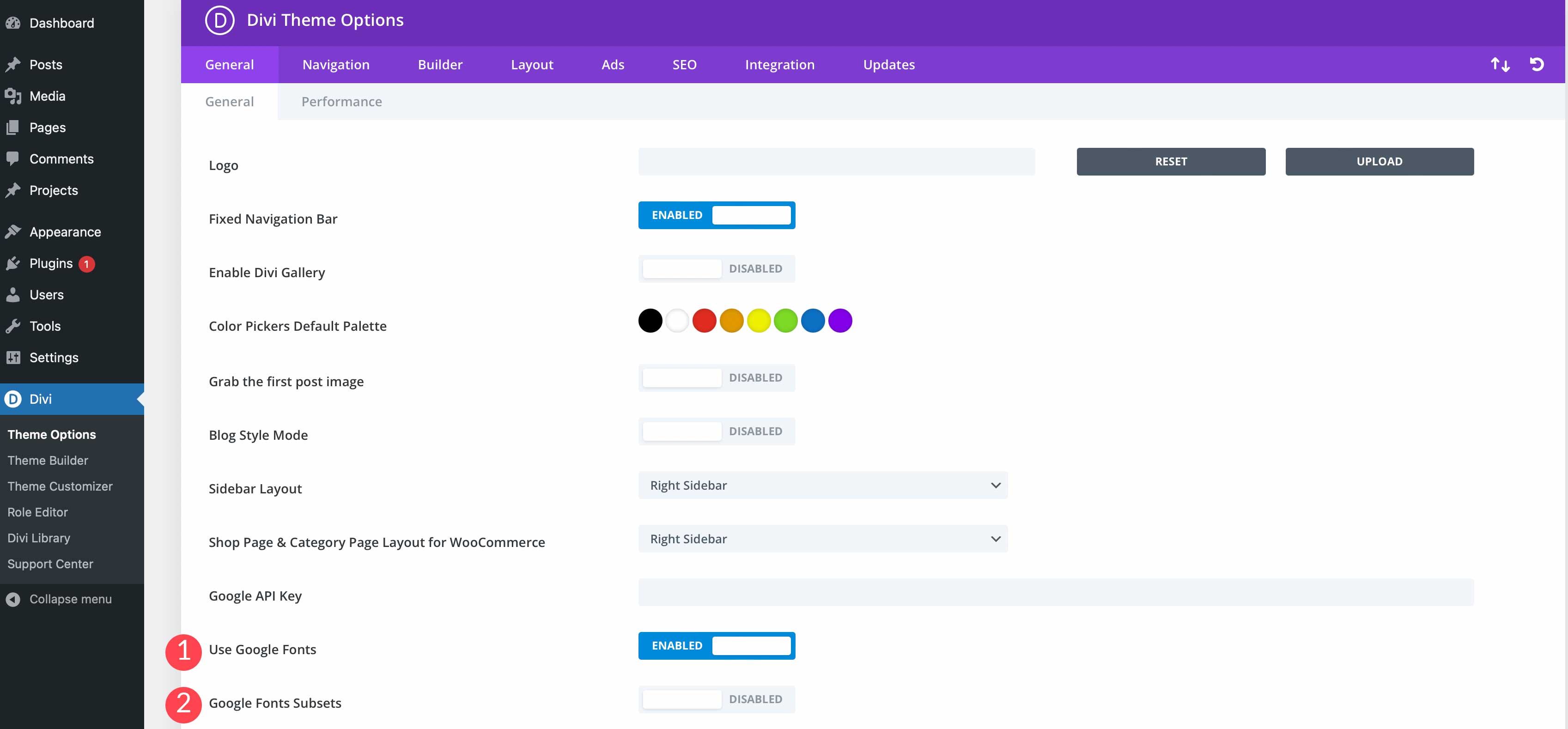
В параметрах темы Divi вы можете включить Google Fonts вместе с подмножествами шрифтов.

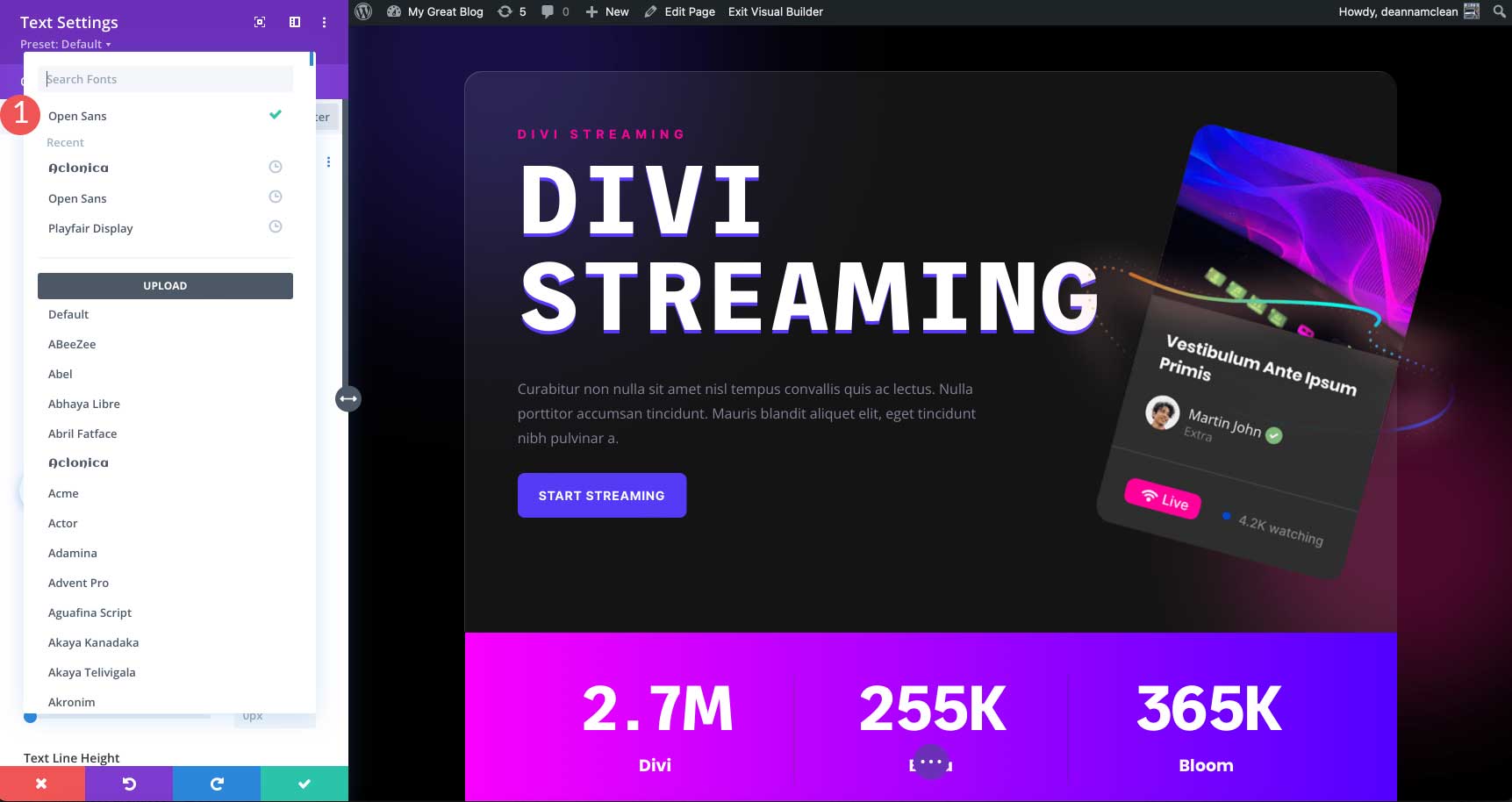
Благодаря функции поиска шрифтов Divi легко найти любой шрифт Google, который вы хотите. Еще одна замечательная функция Divi — возможность просматривать недавно использованные шрифты вверху для быстрого доступа.

Вы также можете ввести ключ Google API, чтобы Divi оставался в курсе последних версий шрифтов, а также любых новых, добавленных в репозиторий шрифтов Google.
Последние мысли
Выбор правильного шрифта для вашего веб-сайта может быть сложным процессом из-за многих сотен доступных вам вариантов. Просто не забудьте выбрать шрифт, который легко читается и хорошо сочетается с настроением вашего дизайна. Соедините шрифты, которые дополняют друг друга, и старайтесь не использовать слишком много шрифтов.
Какие ваши любимые шрифты Google? Дайте нам знать в комментариях ниже.
