11 лучших бесплатных шрифтов Google для веб-сайтов (2023 г.)
Опубликовано: 2023-06-20Вы ищете лучшие шрифты Google для своего следующего веб-проекта?
Шрифты являются важной частью фирменного стиля. Вы должны тщательно выбирать их в соответствии с контекстом, потому что это влияет на чувства вашей аудитории (и, следовательно, на процесс принятия решения о покупке). Некоторые известные бренды, такие как Disney или Coca-Cola, автоматически ассоциируются со шрифтом, когда мы их упоминаем.

В каталоге Google доступно более тысячи шрифтов, но мы сделали за вас тяжелую работу и выбрали 11 самых популярных из них. Вы увидите, что всегда есть шрифт, который может соответствовать вашим потребностям и вашей нише!
Что такое шрифты Google?
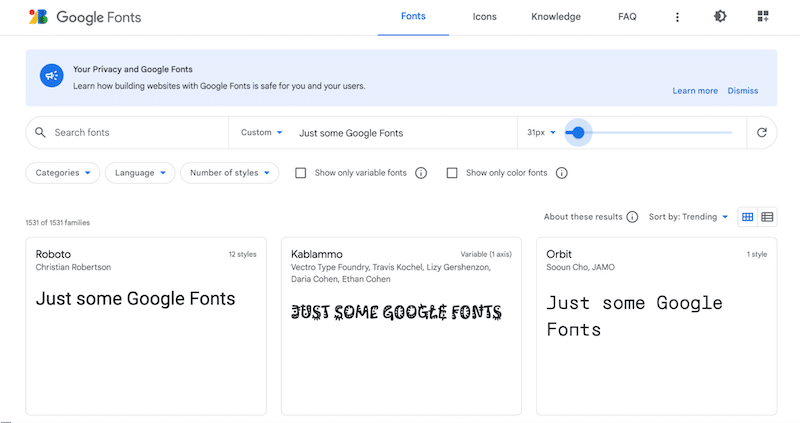
Google Fonts — это надежная коллекция веб-шрифтов, которые вы можете использовать для любого проекта как в сети, так и в автономном режиме. Они бесплатны и имеют открытый исходный код, так что вы можете использовать их в коммерческих целях для логотипа, печати, приложений, учебных материалов, электронных книг и т. д. Ценность реальная: вам не потребуются дополнительные лицензионные сборы. Вы можете найти идеальные шрифты Google прямо из каталога, используя окно поиска и различные доступные фильтры:

Шрифты Google обычно не сильно влияют на производительность, поскольку они извлекаются из сети доставки контента Google (CDN) и загружаются автоматически после загрузки на ваш сайт.
Как выбрать и использовать шрифты Google на WordPress
При выборе лучших шрифтов Google для веб-сайтов вы должны учитывать удобочитаемость и внешний вид в зависимости от контекста и отрасли.
1. Читабельность и доступность
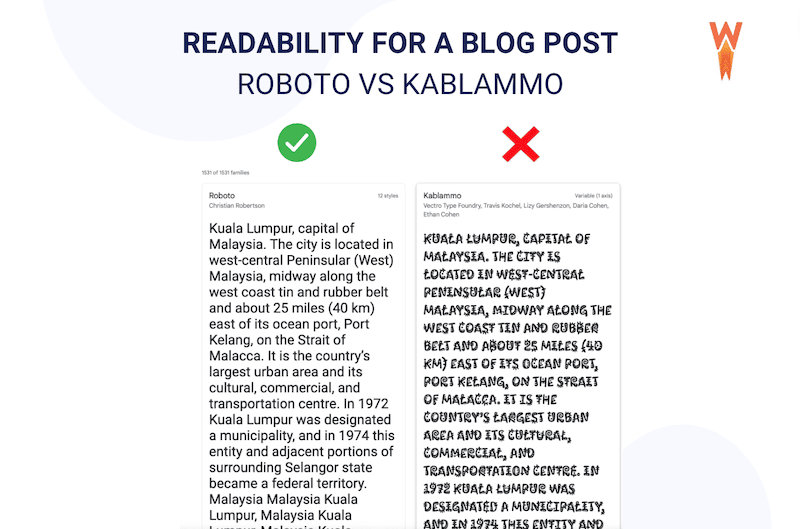
Удобочитаемость описывает, насколько легко и привлекательно для человека читать какой-либо текст в Интернете. Шрифты напрямую влияют на читаемость в веб-дизайне, как вы можете видеть в нашем примере ниже. Статья, написанная шрифтом «Roboto», читается легче, чем статья, написанная шрифтом «Kablammo».

Доступность также коррелирует с размером шрифта, цветами и контрастами, которые вы будете использовать на своей веб-странице. Ознакомьтесь с рекомендациями по доступности веб-контента, чтобы убедиться, что все могут прочитать ваш шрифт.
2. Внешний вид в зависимости от отрасли
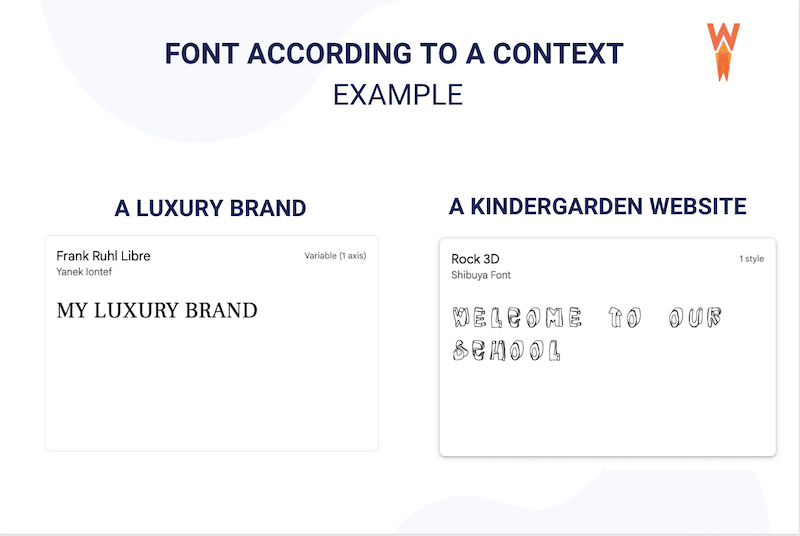
Каждый шрифт воздействует и влияет на эмоции ваших клиентов, когда они читают что-то в Интернете или на улице. Вы не можете использовать один и тот же шрифт для регги-бара и адвоката: коды дизайна разные. Точно так же, если вы хотите создать веб-сайт для детского сада, вам следует выбрать удобный и простой шрифт. Но если ваш клиент больше относится к люксовому бренду, то шрифт должен выражать элегантность и изысканность.

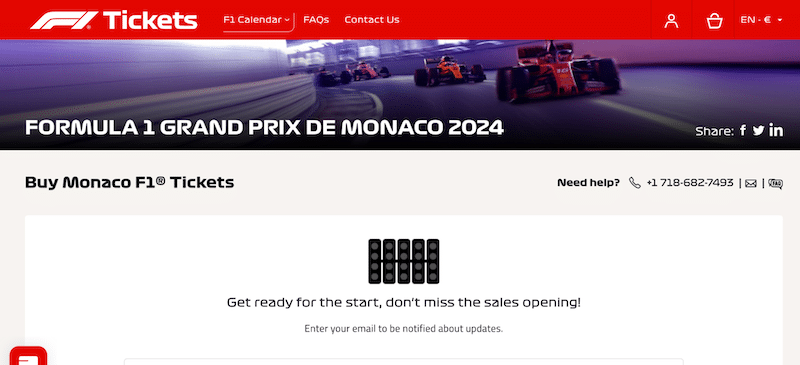
Чтобы привести пример из реальной жизни, веб-сайт Формулы-1 выбрал идеальный шрифт для своего сайта продажи билетов. Они создали «гоночный» и «автомобильный» внешний вид, выбрав правильный шрифт.

Бонус: как определить шрифт на веб-сайте
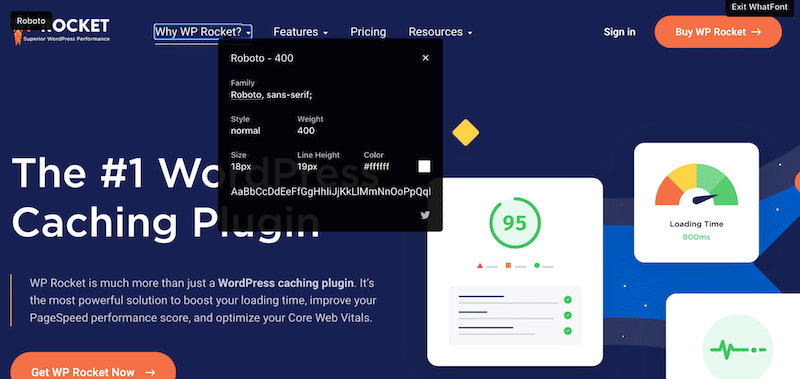
Вы можете установить бесплатное расширение для Chrome «Whatfont» и навести указатель мыши на шрифт, который вам нравится, он определит семейный шрифт, вес, размер и многое другое.

Рекомендации по использованию шрифтов Google в WordPress
Чтобы помочь вам найти лучшие шрифты Google для WordPress и установить их на свой сайт, следуйте нашим 3 рекомендациям ниже.
1. Меньше значит больше: используйте только те шрифты, которые вам нужны
Мы не рекомендуем вам использовать более 2 или 3 шрифтов для вашего фирменного стиля, а также обязательно ограничивайте вес шрифта. Обычные и полужирные шрифты являются самыми популярными, нет необходимости использовать все варианты от очень тонкого до очень жирного с точки зрения производительности. Все неиспользуемые веса шрифтов замедляют запросы от серверов Google.
2. Смешивайте и сочетайте: убедитесь, что шрифты хорошо сочетаются друг с другом
Если вы выбрали лучший шрифт Google, но хотите добавить еще один, убедитесь, что он подходит.
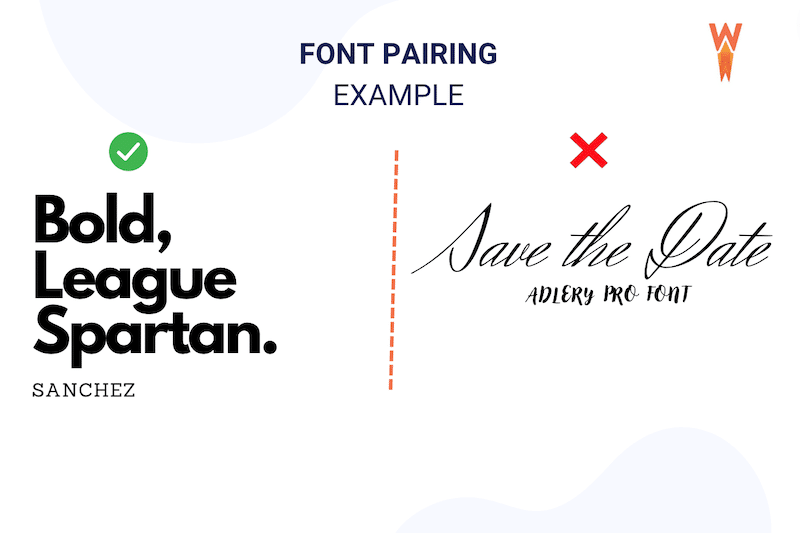
- Выбирайте разные шрифты (но не такие разные). Это сложно объяснить, поэтому вот картинка:

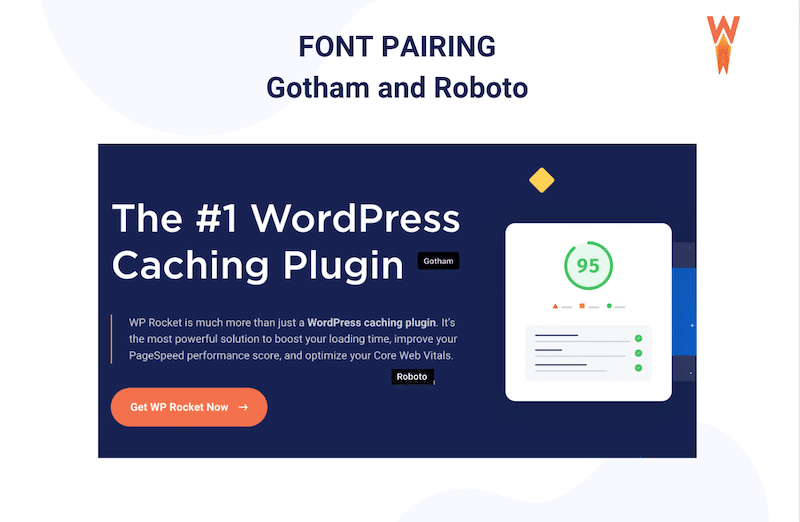
Помните об иерархии информации: используйте жирный и крупный шрифт для заголовка и меньший шрифт для абзаца. Вот как WP Rocket передает визуальную иерархию с помощью сочетания шрифтов:

- Когда вы соединяете их, общий совет состоит в том, чтобы сочетать заголовки с засечками с основным текстом без засечек. Использование двух шрифтов с засечками вместе затрудняет чтение текста. Если вы хотите узнать больше, Webflow объясняет основные комбинации шрифтов, которые вы можете использовать в своих дизайнерских работах.
3. Установка шрифтов Google с помощью плагина
После того, как вы выбрали свой любимый шрифт (шрифты) Google, вы можете использовать плагин типографики, чтобы использовать их на своем сайте WordPress.
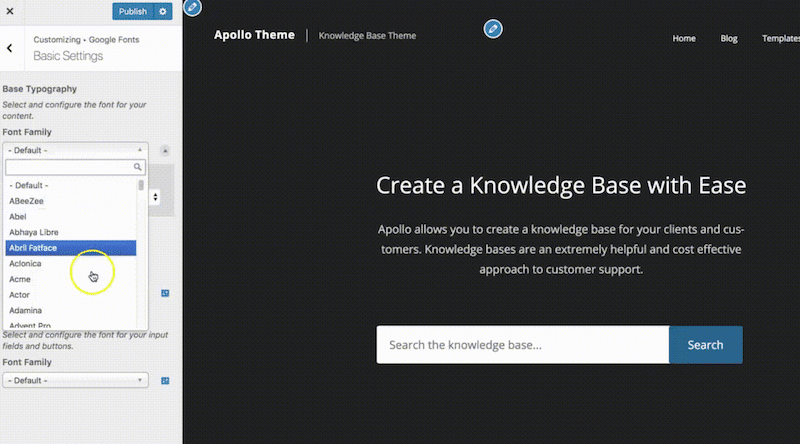
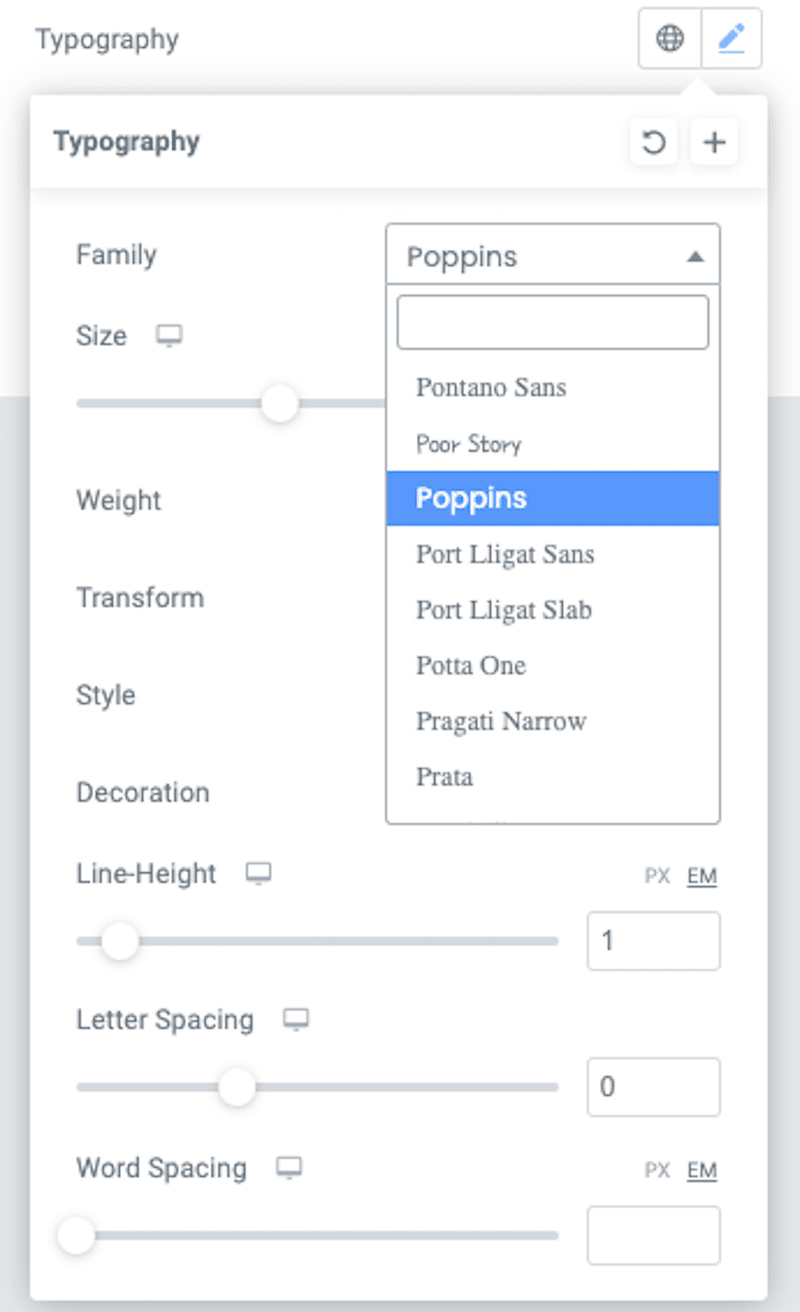
Самым популярным является бесплатный плагин Google Fonts Typography, который разблокирует все шрифты Google вашего сайта WordPress. Он также поставляется с функцией предварительного просмотра в реальном времени, которая пригодится при сопряжении шрифтов:

Полезно знать перед установкой плагина типографики: популярные конструкторы страниц, такие как Divi или Elementor, предлагают шрифты Google в каждом элементе соответствующих конструкторов. Большинство тем WordPress также используют Google Fonts в ядре, чтобы вы могли использовать шрифты из своей библиотеки.

Теперь, когда вы знаете, что искать в шрифте, давайте посмотрим, какие шрифты Google являются лучшими в 2023 году!
Лучшие и самые популярные шрифты Google в 2023 году
В 2023 году 11 лучших и самых популярных шрифтов Google для сайта WordPress:
- Робото
- Открытый Санс
- Монтсеррат
- Лато
- Поппинс
- Робото Конденсированный
- Интер
- Робото Моно
- Освальд
- Ното Санс
- Ралуэй
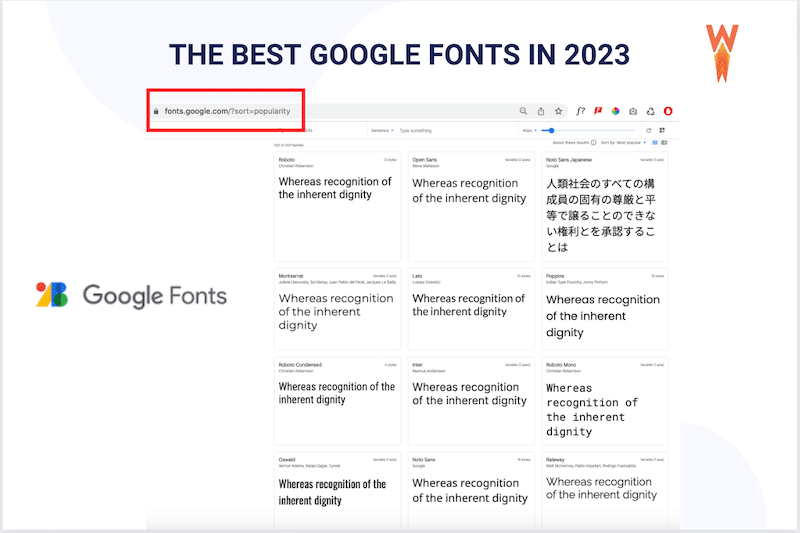
Подсказка: вы можете найти этот список непосредственно на веб-сайте Google Fonts и отсортировать шрифты по популярности:

Давайте рассмотрим список лучших бесплатных шрифтов Google, которые доступны для использования во всех ваших личных и коммерческих проектах (без авторских прав).
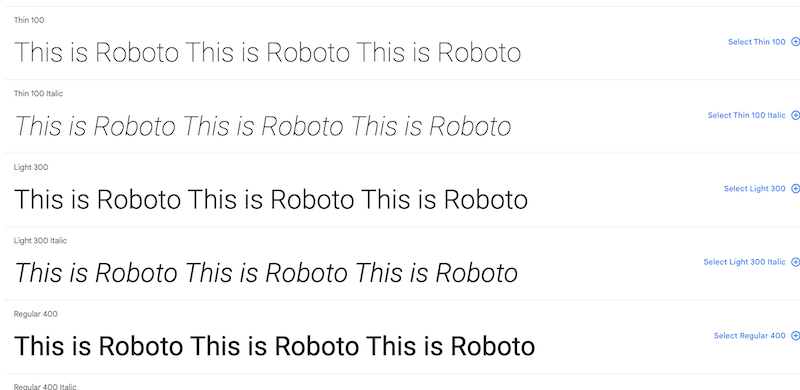
1. Робото
В Roboto он одновременно и геометрический, и с некоторыми дружественными открытыми изгибами.

- Пример веб-сайтов, использующих его: Roboto — это шрифт по умолчанию для Android и других сервисов Google, таких как Google Play, YouTube, Google Maps и Google Images.
- Тип веб-сайта или отрасли, в которой он используется: технологии, веб-приложения.
2. Откройте Санс
Четкий ультра-читаемый внешний вид и универсальный шрифт.

- Пример сайтов, использующих его: WordPress, Dolce and Gabbana, Ikea.
- Тип веб-сайта или отрасли, в которой он используется: универсальный от технологии в моде
3. Монтсеррат
Из Аргентины он был вдохновлен плакатами, вывесками и расписными окнами.

- Пример сайтов, использующих его: hustlerblueprint.com
- Тип веб-сайта или отрасли, в которой он используется: элегантный и стабильный, Montserrat отлично подходит для создания простого и четкого веб-дизайна.
4. Лато
Летом 2010 года в Польше появилось семейство шрифтов без засечек. («Лато» означает «Лето» на польском языке).

- Пример сайтов, использующих его: Practical-ui.com.
- Тип веб-сайта или отрасли, в которой он используется: очень универсальный, это хороший шрифт для веб-сайтов, потому что он удобочитаем и имеет разные стили. Он также отлично подходит для печати и может использоваться где угодно из-за геометрической простоты с очень большой высотой по оси x (шрифты с большой высотой по оси x обычно делают это в попытке повысить разборчивость и читабельность).
5. Поппинс
Геометрические формы Poppins обеспечивают удобочитаемость контента в маленьком формате, а его кривые выглядят жирными при отображении в заголовках, на больших экранах или на мобильных устройствах.

- Пример сайтов, использующих его: monday.com
- Тип веб-сайта или отрасли, в которой он используется: идеально подходит для веб-дизайна и дизайна пользовательского интерфейса, которым требуется стиль, ясность и удобочитаемость.
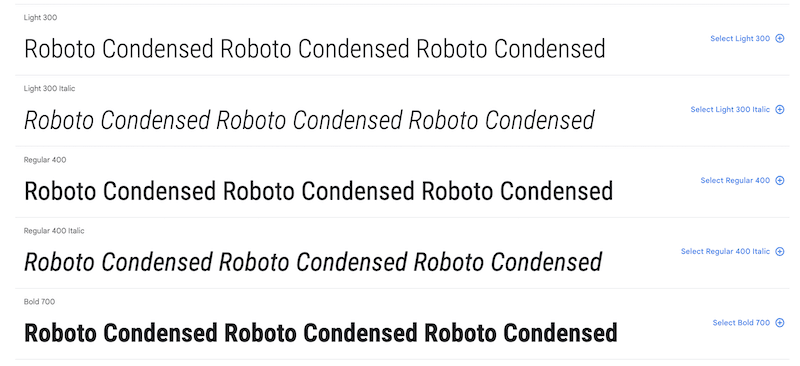
6. Конденсированный робототехника
Он является членом крупнейшего семейства геометрических шрифтов без засечек, известного как Roboto Font. «Сжатый» означает узкие и высокие символы.


- Пример веб-сайтов, использующих его: Nintendo Switch.
- Тип веб-сайта или отрасли, в которой он используется: высокие символы и уменьшенное расстояние между ними создают визуальный эффект, который может позволить вашему веб-сайту выделиться и стать более запоминающимся (идеально подходит для слогана или основного заголовка).
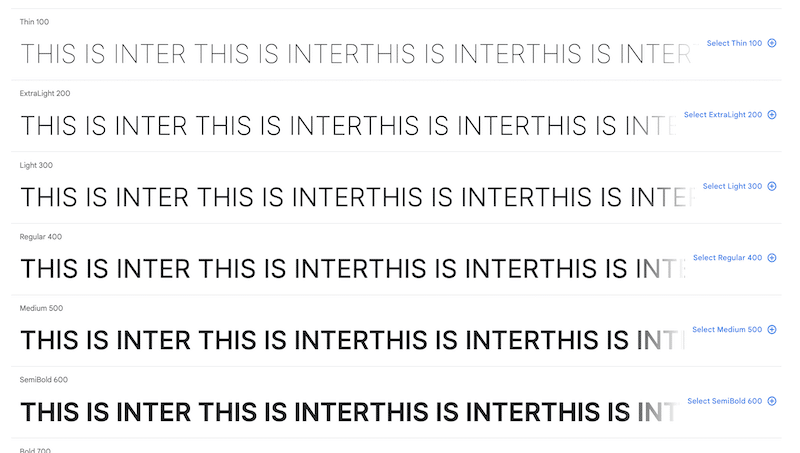
7. Интер
Еще одно семейство вариативных шрифтов, специально разработанное для экранов компьютеров, поскольку оно имеет большую высоту по оси x, что облегчает чтение текста в смешанном и нижнем регистрах.

- Пример сайтов, использующих его: Jetpack
- Тип веб-сайта или отрасли, в которой он используется: идеально подходит для адаптивного дизайна, поскольку он обеспечивает легкость чтения вашего контента на небольших устройствах.
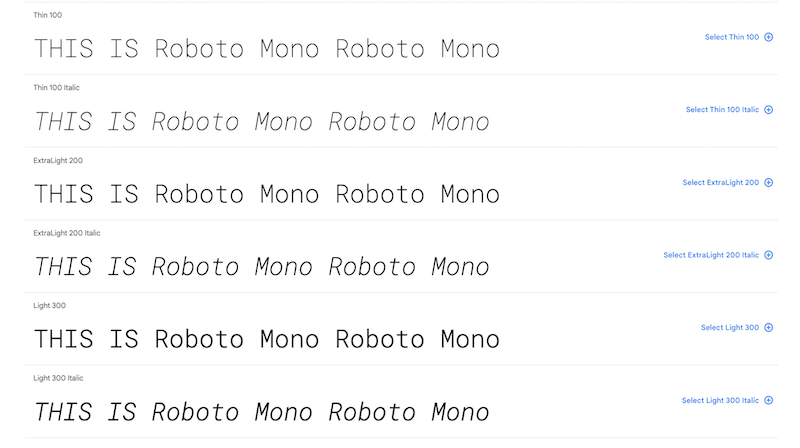
8. Робото Моно
Roboto Mono — моноширинное дополнение к семейству Roboto.

- Пример веб-сайтов, использующих его: то же семейство шрифтов, что и в приложениях Google.
- Тип веб-сайта или отрасли, в которой он используется: шрифты оптимизированы для удобочитаемости и адаптивного дизайна. Это также отлично подходит для целей программирования. Это «занудный» шрифт.
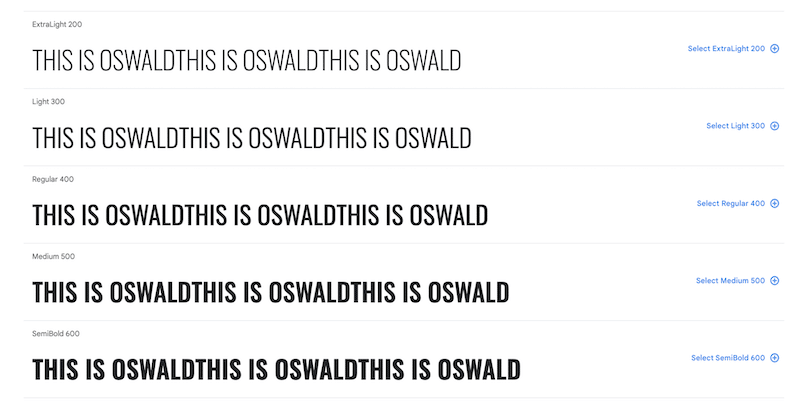
9. Освальд
Редизайн классического стиля, исторически представленного шрифтами без засечек «Альтернативная готика».

- Пример сайтов, использующих его: secupress.me
- Тип веб-сайта или отрасли, использующей его: поскольку он удлиненный, он всегда контрастирует с комбинацией типографики и делает его идеальным для разработки логотипа.
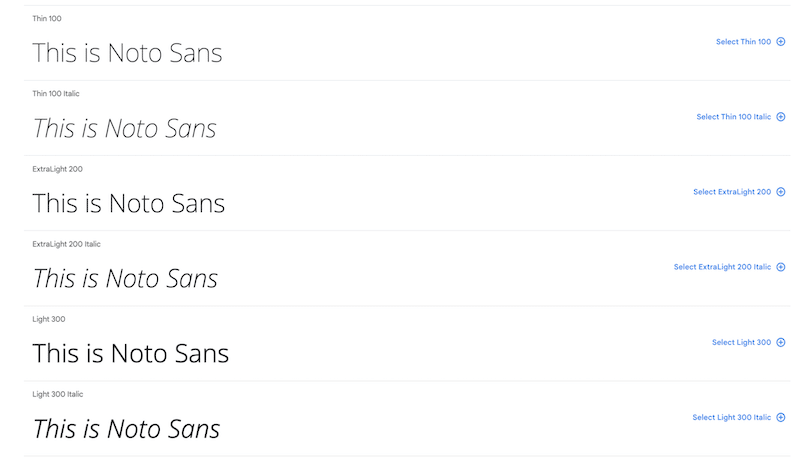
10. Ното Санс
Это чистый, без орнамента дизайн с нейтральным тоном, который лучше всего подходит для онлайн-чтения, и один из лучших шрифтов для сопряжения.

- Пример сайтов, использующих его: dimano.rs
- Тип веб-сайта или отрасли, в которой он используется: идеально подходит для описания продукта или короткого текста.
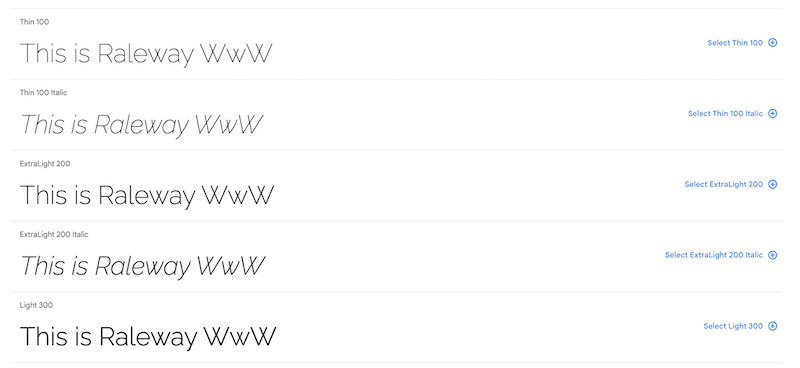
11. Рейлвей
Тонкий и элегантный шрифт с тонким весом — знаменитая буква «W» действительно выделяет его.

- Пример сайтов, использующих его: Storespark.co
- Тип веб-сайта или отрасли, в которой он используется: идеально подходит для заголовков, подзаголовков или даже основного текста с элегантным ощущением.
Теперь, когда мы рассмотрели лучшие шрифты Google 2023 года, давайте посмотрим, как их оптимизировать, чтобы они не замедляли работу вашего сайта WordPress.
Как оптимизировать шрифты Google
Лучший способ оптимизировать Google Fonts в WordPress — использовать мощный плагин производительности, такой как WP Rocket, который применяет лучшие методы оптимизации сразу после активации. Если вы разбираетесь в технологиях, вы можете сделать это вручную с помощью атрибутов отображения шрифта и некоторого пользовательского CSS.
Но прежде чем мы углубимся в методы оптимизации, мы предлагаем вам пройти этот путь оптимизации:
- Узнайте, как шрифты Google связаны с производительностью.
- Проведите аудит своего сайта WordPress с помощью PageSpeed Insights, чтобы увидеть, на каком уровне находится ваш сайт в отношении шрифтов и производительности.
- Оптимизируйте шрифты, которые нуждаются в оптимизации, вручную или с помощью WP Rocket.
Давайте рассмотрим основные шаги полного процесса оптимизации шрифтов.
Шаг 1. Почему оптимизация шрифтов Google важна для производительности
Google Fonts часто представляют собой большие файлы с медленным временем загрузки, что влияет на воспринимаемую производительность и взаимодействие с пользователем. Это может повлиять на ваши основные веб-жизненные показатели, а это означает, что ваш рейтинг также может быть затронут. Ниже мы объясняем влияние неоптимизированных шрифтов на производительность.
- Медленный веб-сайт. Неоптимизированные шрифты Google могут негативно сказаться на производительности вашего веб-сайта и скорости загрузки страницы. Это может быть менее важно, чем оптимизация изображений, но помните, что каждый запрос, который делает ваш сайт WordPress, означает, что пользователь дольше ждет, чтобы увидеть страницу.
- Наибольшая отрисовка содержимого (LCP) — вычисляется, когда основное содержимое страницы завершает загрузку. Если ваша LCP представляет собой строку текста, вам необходимо убедиться, что ваш шрифт загружается и отображается как можно быстрее.
- First Contentful Paint (FCP) — измеряет воспринимаемую скорость страницы, поскольку отмечает первую точку на временной шкале загрузки страницы, где пользователь может что-либо увидеть. Поэтому, если веб-шрифт не загружен, браузеры обычно задерживают рендеринг текста, что приводит к плохой оценке FCP. Наоборот, наличие отличного FCP убеждает посетителей в том, что на экране что-то происходит, и они с большей вероятностью будут ждать.
- Сдвиг макета контента (CLS) — измеряет визуальную стабильность страницы. Неоптимизированные веб-шрифты могут негативно повлиять на оценку CLS, поскольку текстовая строка, использующая шрифт, и окружающий контент могут смещаться во время загрузки веб-шрифта.
| Хотите повысить показатели Core Web Vitals и повысить производительность сайта WordPress? Прочтите наше специальное руководство, в котором мы даем вам 16 советов по повышению эффективности SEO и улучшению основных веб-жизненных показателей. |
Теперь, когда вы знаете, как плохо оптимизированные шрифты Google влияют на производительность и SEO, вам следует провести собственный аудит с помощью Lighthouse.
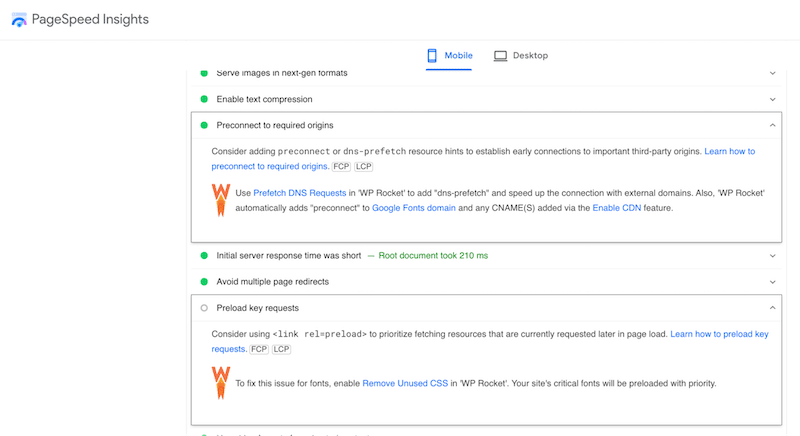
Шаг 2. Диагностика шрифтов Google с помощью PageSpeed Insights
После установки шрифтов Google мы рекомендуем вам провести аудит производительности с помощью PageSpeed Insights. В отчете Lighthouse гарантирует, что вы следуете рекомендациям по оптимизации веб-шрифтов. Как правило, если шрифты не оптимизированы, скорее всего, будут выданы следующие пять предупреждений:
- Предварительная загрузка ключевых запросов
- Предварительное подключение к необходимым источникам
- Обслуживайте статические ресурсы с помощью эффективной политики кэширования
- Весь текст остается видимым во время загрузки веб-шрифта
- Устранение ресурсов, блокирующих рендеринг
Вышеуказанные пять проблем напрямую влияют на скорость страницы, поэтому вы можете исправить их как можно скорее, чтобы избежать падения производительности.
Шаг 3. WP Rocket автоматически оптимизирует шрифты Google
После того, как вы выбрали лучшие шрифты Google для своего проекта веб-дизайна, вы можете использовать WP Rocket, чтобы убедиться, что ваши страницы со временем соответствуют передовым методам оптимизации веб-шрифтов.
| Функция «Оптимизировать шрифты Google» автоматически включается при установке WP Rocket. Тебе нечего делать! |

WP Rocket реализует кэширование и улучшает ваш показатель Core Web Vitals. Это один из лучших плагинов кэширования для WordPress, который повысит вашу скорость и ваши основные веб-жизненные показатели всего за несколько кликов. Это также может быть вашим лучшим союзником в оптимизации шрифтов Google и устранении проблем, связанных со шрифтами, в PageSpeed Insights:

Интересно, что происходит за кулисами? WP Rocket применяет следующие передовые методы для оптимизации запросов от ваших шрифтов Google:
- Один HTTP-запрос для нескольких шрифтов. WP Rocket объединяет несколько запросов к Google Fonts на странице в один.
- Добавляет в запрос параметр display=swap . Это устраняет предупреждение «убедитесь, что текст остается видимым во время загрузки веб-шрифта» от PageSpeed Insights.
- Предварительно загружает и загружает файл Google Font асинхронно . Это делается без блокировки рендеринга, поэтому также устраняет предупреждение «Устранить ресурсы, блокирующие рендеринг».
- Добавляет в запрос подсказку ресурса « preconnect» . Он направлен на сокращение времени загрузки Google Fonts, повышение производительности и Core Web Vitals.
Идем дальше: несколько других плагинов, оптимизирующих шрифты Google
Также доступны некоторые другие инструменты для оптимизации шрифтов Google, такие как:
- OMGF — сокращает количество запросов DNS благодаря кэшированию и снижает показатель кумулятивного смещения макета. Вы можете предварительно загрузить или выгрузить шрифты, которые не используются на вашем веб-сайте.
- Google Fonts Typography — позволяет загружать любые шрифты Google на ваш сайт WordPress. Он также предлагает некоторые подсказки ресурсов перед подключением.
Подведение итогов
Вы можете вручную просмотреть более 1400 шрифтов или сэкономить драгоценное время и воспользоваться нашим руководством, чтобы выбрать лучшие шрифты Google для своего следующего проекта! Помните, что ваш шрифт должен соответствовать индивидуальности вашего бренда: шрифты с засечками популярны среди брендов, которые хотят изобразить элегантный и утонченный образ. Наоборот, если вы хотите передать более современный и резкий образ, вам подойдет шрифт без засечек.
Золотое правило — не использовать слишком много шрифтов и максимально оптимизировать их. Если вы используете неоптимизированные шрифты, это окажет двойное влияние на производительность и взаимодействие с пользователем из-за задержки рендеринга текста и важных изменений макета.
Используйте WP Rocket, чтобы убедиться, что ваши основные веб-жизненные показатели в порядке и что выбранные шрифты Google не замедляют работу вашей страницы. Это один из самых простых и надежных способов оптимизировать шрифт и исправить предупреждения PageSpeed Insights.
Кроме того, вы ничем не рискуете благодаря 30-дневной гарантии возврата денег.
